1. Введение
В современном быстро меняющемся цифровом мире время является ценным товаром. YouTube — это обширное хранилище информации, но длинные видеоролики могут потребовать значительных затрат времени. Именно здесь сумматоры YouTube становятся неоценимыми. Эти инструменты эффективно объединяют длинные видеоролики в краткие изложения, позволяя пользователям быстро понять основной контент, не просматривая видео целиком. Это особенно полезно для студентов, специалистов и всех, кто хочет эффективно извлекать ключевую информацию из онлайн-видеоконтента. По сути, сумматоры YouTube позволяют пользователям максимально эффективно учиться и получать информацию, одновременно минимизируя затраченное время.
К концу этой лабораторной работы у вас будет работающее веб-приложение, которое сможет генерировать сводку из видео YouTube. Вы также будете лучше понимать, как использовать Gemini API, Google Gen AI SDK и интегрировать их для создания веб-приложения.
Ваше веб-приложение будет выглядеть так:

Все, что вам нужно сделать, это предоставить ссылку на видео на YouTube, а Gemini сделает все остальное.
2. Прежде чем начать
В этой лаборатории кода предполагается, что у вас уже есть проект Google Cloud с включенной оплатой. Если у вас его еще нет, вы можете следовать инструкциям ниже, чтобы начать работу.
- В Google Cloud Console на странице выбора проекта выберите или создайте проект Google Cloud.
- Убедитесь, что для вашего проекта Google Cloud включена оплата. Узнайте, как проверить, включена ли оплата в проекте .
- Вы будете использовать Cloud Shell , среду командной строки, работающую в Google Cloud. Чтобы получить к нему доступ, нажмите «Активировать Cloud Shell» в верхней части консоли Google Cloud.

- После подключения к Cloud Shell вы проверяете, что вы уже прошли аутентификацию и что для проекта установлен идентификатор вашего проекта, используя следующую команду:
gcloud auth list
- Выполните следующую команду в Cloud Shell, чтобы убедиться, что команда gcloud знает о вашем проекте.
gcloud config list project
- Если ваш проект не установлен, используйте следующую команду, чтобы установить его:
gcloud config set project <YOUR_PROJECT_ID>
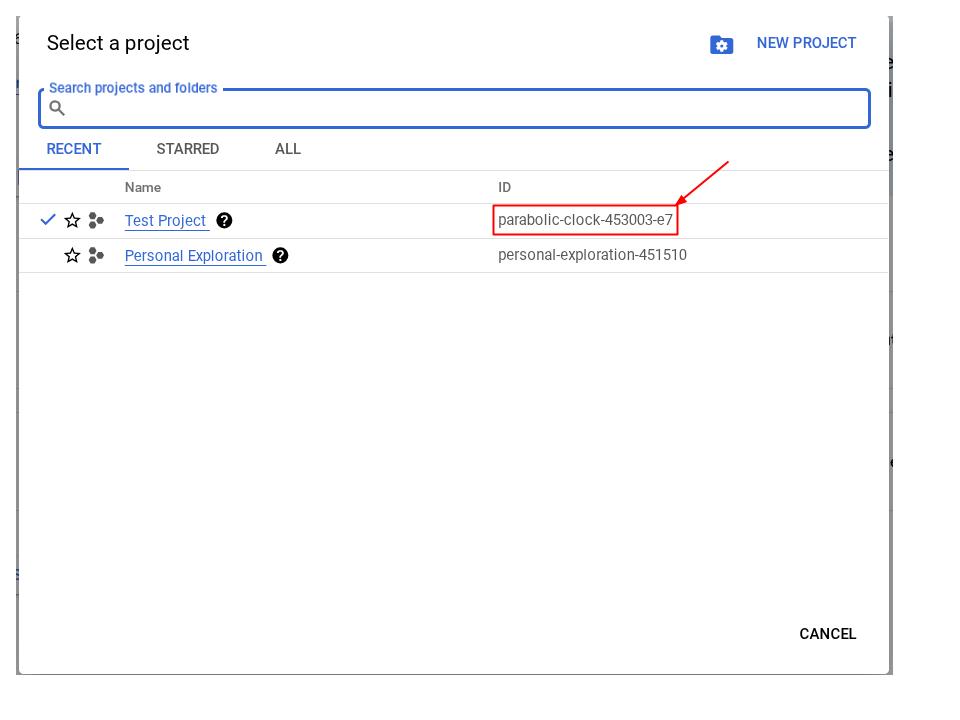
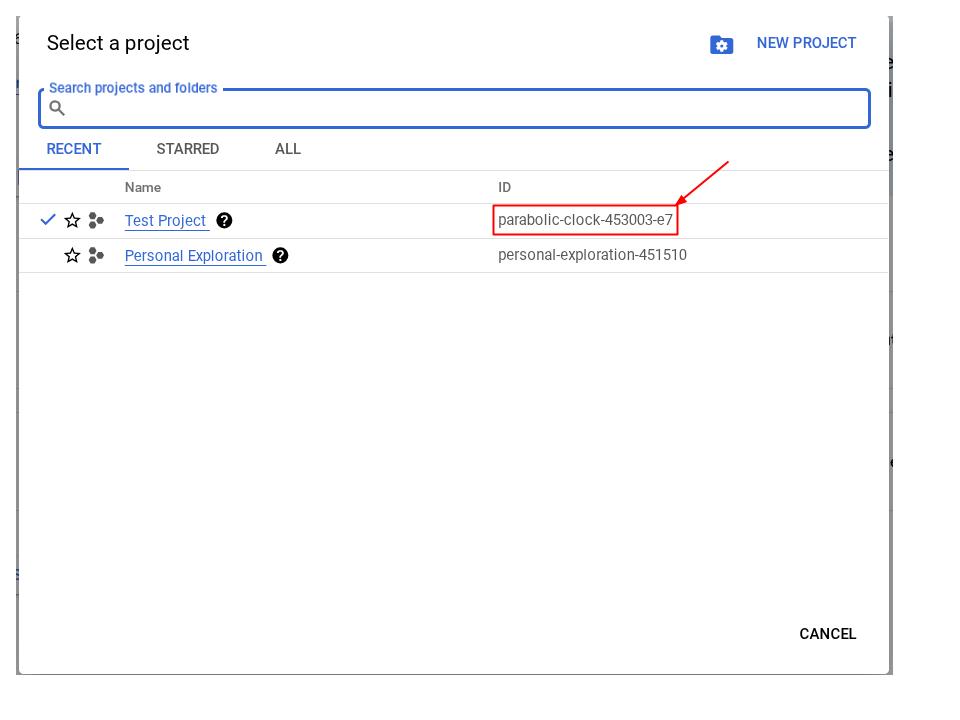
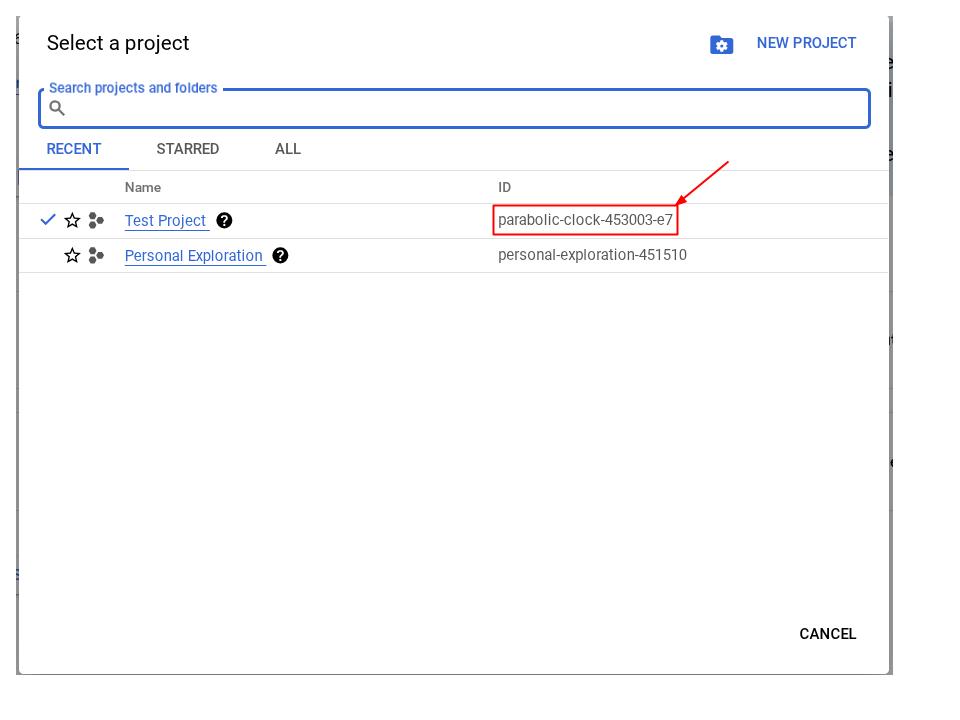
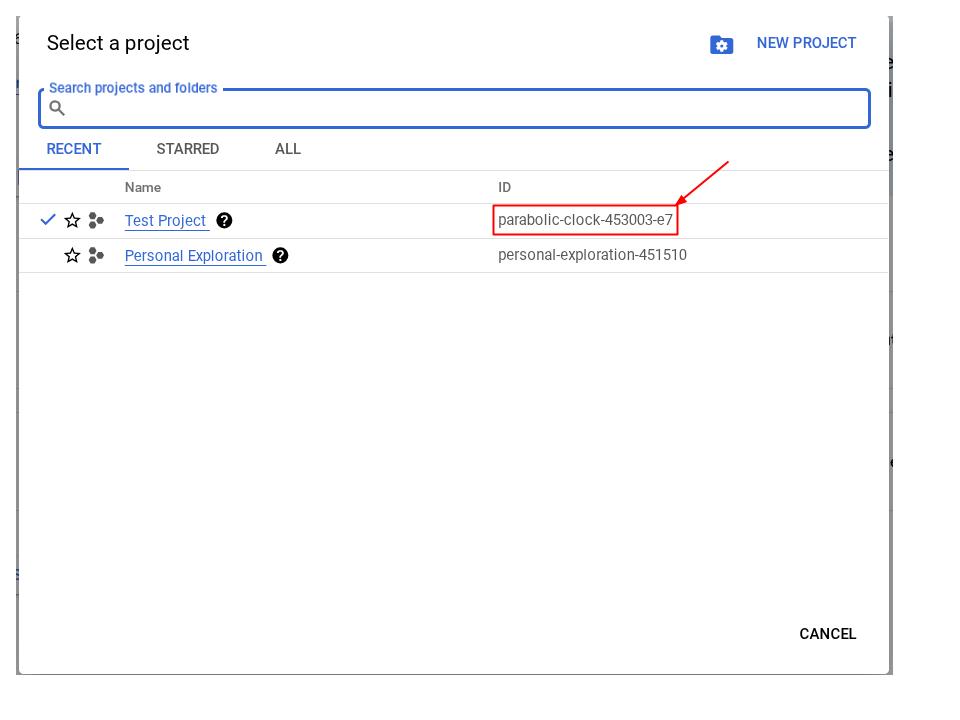
Кроме того, вы также можете увидеть идентификатор PROJECT_ID в консоли.

Нажмите на нее, и вы увидите весь свой проект и идентификатор проекта справа.

- Убедитесь, что следующие API включены, для их установки используйте следующую команду:
- API вершин ИИ
- API администрирования Cloud Run
- API облачной сборки
- API диспетчера облачных ресурсов
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
Альтернативой использованию команды gcloud является переход через консоль по этой ссылке . Обратитесь к документации по командам и использованию gcloud.
Предварительные условия
- Умеете читать и писать коды Python и HTML.
- Комфортная работа с Gemini API и Google Gen AI SDK.
- Понимание основ полнофункциональной разработки.
Что вы узнаете
- Как создать серверный API на базе Gemini с использованием библиотеки Flask API
- Как создать приложение GenAI, связать воедино интерфейс и серверную часть
- Как развернуть разработанное приложение GenAI в Cloud Run
Что вам понадобится
- Рабочий компьютер и надежный Wi-Fi.
- Любопытный ум
3. Создайте приложение Python Flask в Cloud Run.
Мы создадим приложение Python Flask в Cloud Run, используя автоматически созданный шаблон из Cloud Shell.
Перейдите к терминалу Cloud Shell и нажмите кнопку «Открыть редактор». 
Убедитесь, что проект Cloud Code установлен в левом нижнем углу (строке состояния) редактора Cloud Shell, как показано на изображении ниже, и настроен на активный проект Google Cloud, для которого у вас включена оплата. Авторизуйтесь, если будет предложено.
ПРИМЕЧАНИЯ. После инициализации редактора Cloud Shell и загрузки всех необходимых плагинов может пройти некоторое время.
Cloud Code - Sign In
появится кнопка, пожалуйста, будьте терпеливы

Щелкните этот активный проект в строке состояния и дождитесь открытия всплывающего окна Cloud Code. Во всплывающем окне выберите «Новое приложение». 
В списке приложений выберите Cloud Run Application :

Для страницы 2/2 выберите шаблон Python Flask:

Укажите название проекта по вашему желанию (например, «amazing-gemini-app») и нажмите «ОК» :

Откроется шаблон нового проекта, который вы только что создали.

Вот как просто создать приложение Python Flask в Cloud Run с помощью Google Cloud Shell.
4. Создайте интерфейс
Как говорилось ранее, вот как будет выглядеть окончательное веб-приложение:

Он содержит поле ввода для получения ссылки на YouTube от пользователя, возможность выбора другого семейства моделей, текстовое поле для предоставления дополнительных подсказок при необходимости и кнопку для отправки формы.
Если вам нравится эта задача, вы можете создать свою собственную форму или отредактировать свойства CSS. Вы также можете скопировать код ниже и заменить им содержимое файла index.html в папке шаблонов .
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
Чтобы проверить, правильно ли вы выполнили этот шаг, щелкните правой кнопкой мыши app.py и выберите «Запустить файл Python в терминале».

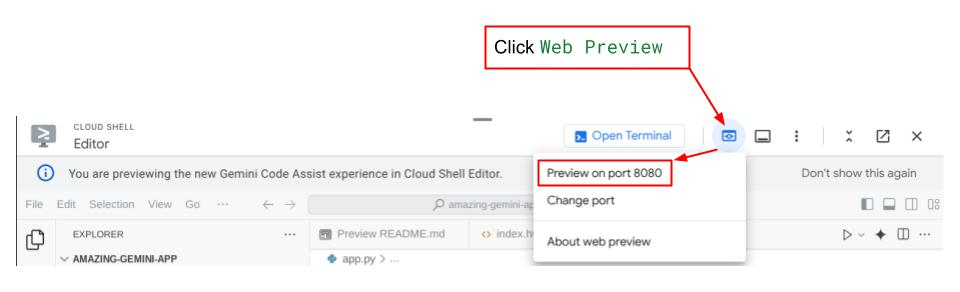
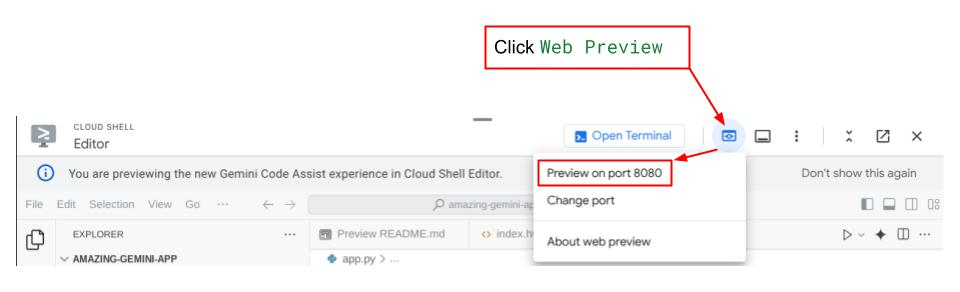
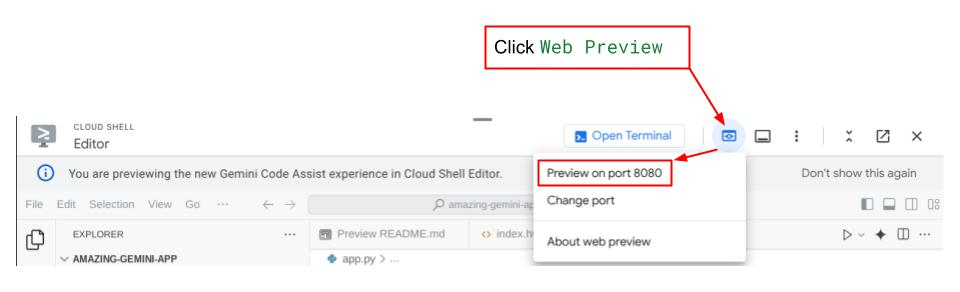
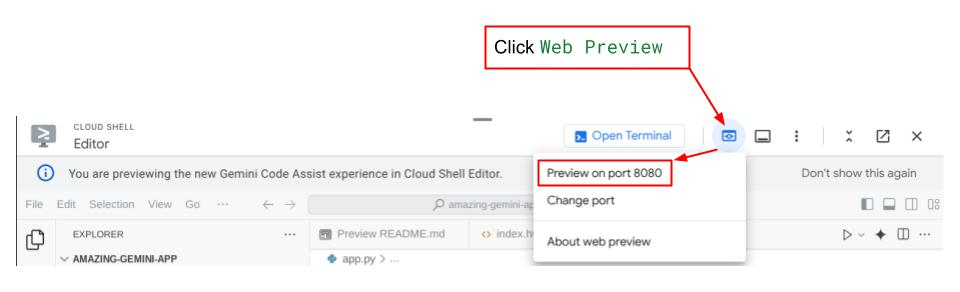
Если все прошло хорошо, вы сможете получить доступ к своему веб-приложению, нажав кнопку Web Preview в правом верхнем углу облачного редактора и выбрав Preview on port 8080

5. Создайте серверную часть
После настройки внешнего интерфейса вам потребуется создать серверную службу, которая будет использовать модель Gemini для обобщения видео YouTube, предоставленного пользователем. Обратите внимание, что для выполнения этой задачи вам придется перезаписать app.py.
Прежде чем менять код, вам потребуется создать виртуальную среду и установить необходимые библиотеки для запуска компонентов Gemini.
Во-первых, вам нужно будет добавить библиотеку Google Gen AI SDK в файл require.txt . Это должно выглядеть так:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
Во-вторых, вам необходимо создать виртуальную среду и установить пакеты из файла require.txt , чтобы можно было успешно запустить внутренний код.
- Нажмите на полоску в верхнем левом углу и выберите «Терминал» > «Новый терминал» (также вы можете нажать
Ctrl + Shift + C, чтобы открыть новый терминал).
 2. Создайте виртуальную среду, введя терминал, и дождитесь ее успешной установки.
2. Создайте виртуальную среду, введя терминал, и дождитесь ее успешной установки.
python -m venv venv source venv/bin/activate pip install -r requirements.txt
Снова не стесняйтесь бросить себе вызов и самостоятельно создать конечную точку Gemini с помощью Flask API. Ваш код в app.py должен быть похож на тот, что представлен ниже.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
По сути, код делает следующее:
Импортирует необходимые библиотеки:
- Flask: для создания веб-приложения.
- os: для доступа к переменным среды.
- google.genai: для взаимодействия с ИИ Gemini от Google.
- google.genai.types: для определения структур данных для Gemini.
Инициализация клиента Gemini:
- Он устанавливает соединение с Google Vertex AI, позволяя приложению использовать модель Gemini AI. Обязательно замените « REPLACE_WITH_YOUR_PROJECT_ID » на идентификатор вашего проекта.
Определение функции генерации:
- Эта функция принимает ссылку на видео YouTube, идентификатор модели Gemini и дополнительную подсказку в качестве входных данных. Затем он отправляет видео и приглашение в Gemini и возвращает сгенерированный текст резюме.
Определение маршрута домашней страницы (/):
- Эта функция отображает шаблон index.html, который отображает форму, в которой пользователь может ввести ссылку на YouTube.
Определение маршрута суммирования (/summarize):
- Эта функция обрабатывает отправку форм. Он извлекает ссылку YouTube, модель и приглашение из формы, вызывает функцию генерации для получения сводки, а затем отображает сводку в шаблоне result.html .
Запуск приложения:
- Он извлекает порт сервера из переменных среды и запускает веб-сервер Flask.
Вы можете протестировать код, запустив app.py с терминала. Тот же метод, что и при тестировании внешнего интерфейса. Щелкните правой кнопкой мыши файл app.py и выберите «Запустить файл Python в терминале».
Идите и протестируйте свое приложение. Он должен работать так, как ожидалось.
6. Развертывание веб-приложения
Теперь, когда у вас есть работающее приложение GenAI, давайте развернем его в Cloud Run, чтобы вы могли поделиться им с друзьями и коллегами и попробовать его.
Перейдите к терминалу Cloud Shell и убедитесь, что текущий проект настроен для вашего активного проекта. Если нет, вы должны использовать команду gcloud configure, чтобы установить идентификатор проекта:
gcloud config set project [PROJECT_ID]
Не забудьте заменить [PROJECT_ID] на свой идентификатор проекта. Убедитесь, что ваш текущий рабочий каталог в терминале — **amazing-gemini-app** Затем введите следующие команды в этом порядке одну за другой:
gcloud run deploy --source .
Вам будет предложено ввести имя для вашего сервиса, скажем, « youtube-summarizer ». Выберите соответствующий номер для региона « us-central1 ». Скажите « y », когда вас спросят, хотите ли вы разрешить неаутентифицированные вызовы . Обратите внимание, что здесь мы разрешаем доступ без аутентификации, поскольку это демонстрационное приложение. Рекомендуется использовать соответствующую аутентификацию для вашего предприятия и производственных приложений.
После завершения развертывания вы должны получить ссылку, подобную приведенной ниже:
https://amazing-gemini-app-*******.a.run.app/
Используйте свое приложение из окна инкогнито или с мобильного устройства. Он уже должен быть в прямом эфире.
7. Вызов
Теперь ваше время блистать. Есть ли у вас все необходимое, чтобы изменить код, чтобы вы могли загружать видео прямо со своего компьютера?
8. Очистка
Чтобы избежать взимания платы с вашей учетной записи Google Cloud за ресурсы, используемые в этой лаборатории кода, выполните следующие действия:
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» .
- В списке проектов выберите проект, который хотите удалить, и нажмите «Удалить» .
- В диалоговом окне введите идентификатор проекта, а затем нажмите «Завершить работу» , чтобы удалить проект.
- Альтернативно вы можете перейти в Cloud Run на консоли, выбрать только что развернутую службу и удалить ее.
1. Введение
В современном быстро меняющемся цифровом мире время является ценным товаром. YouTube — это обширное хранилище информации, но длинные видеоролики могут потребовать значительных затрат времени. Именно здесь сумматоры YouTube становятся неоценимыми. Эти инструменты эффективно объединяют длинные видеоролики в краткие изложения, позволяя пользователям быстро понять основной контент, не просматривая видео целиком. Это особенно полезно для студентов, специалистов и всех, кто хочет эффективно извлекать ключевую информацию из онлайн-видеоконтента. По сути, сумматоры YouTube позволяют пользователям максимально эффективно учиться и получать информацию, одновременно минимизируя затраченное время.
К концу этой лабораторной работы у вас будет работающее веб-приложение, которое сможет генерировать сводку из видео YouTube. Вы также будете лучше понимать, как использовать Gemini API, Google Gen AI SDK и интегрировать их для создания веб-приложения.
Ваше веб-приложение будет выглядеть так:

Все, что вам нужно сделать, это предоставить ссылку на видео на YouTube, а Gemini сделает все остальное.
2. Прежде чем начать
В этой лаборатории кода предполагается, что у вас уже есть проект Google Cloud с включенной оплатой. Если у вас его еще нет, вы можете следовать инструкциям ниже, чтобы начать работу.
- В Google Cloud Console на странице выбора проекта выберите или создайте проект Google Cloud.
- Убедитесь, что для вашего проекта Google Cloud включена оплата. Узнайте, как проверить, включена ли оплата в проекте .
- Вы будете использовать Cloud Shell , среду командной строки, работающую в Google Cloud. Чтобы получить к нему доступ, нажмите «Активировать Cloud Shell» в верхней части консоли Google Cloud.

- После подключения к Cloud Shell вы проверяете, что вы уже прошли аутентификацию и что для проекта установлен идентификатор вашего проекта, используя следующую команду:
gcloud auth list
- Выполните следующую команду в Cloud Shell, чтобы убедиться, что команда gcloud знает о вашем проекте.
gcloud config list project
- Если ваш проект не установлен, используйте следующую команду, чтобы установить его:
gcloud config set project <YOUR_PROJECT_ID>
Кроме того, вы также можете увидеть идентификатор PROJECT_ID в консоли.

Нажмите на нее, и вы увидите весь свой проект и идентификатор проекта справа.

- Убедитесь, что следующие API включены, для их установки используйте следующую команду:
- API вершин ИИ
- API администрирования Cloud Run
- API облачной сборки
- API диспетчера облачных ресурсов
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
Альтернативой использованию команды gcloud является переход через консоль по этой ссылке . Обратитесь к документации по командам и использованию gcloud.
Предварительные условия
- Умеете читать и писать коды Python и HTML.
- Комфортная работа с Gemini API и Google Gen AI SDK.
- Понимание основ полнофункциональной разработки.
Что вы узнаете
- Как создать серверный API на базе Gemini с использованием библиотеки Flask API
- Как создать приложение GenAI, связать воедино интерфейс и серверную часть
- Как развернуть разработанное приложение GenAI в Cloud Run
Что вам понадобится
- Рабочий компьютер и надежный Wi-Fi.
- Любопытный ум
3. Создайте приложение Python Flask в Cloud Run.
Мы создадим приложение Python Flask в Cloud Run, используя автоматически созданный шаблон из Cloud Shell.
Перейдите к терминалу Cloud Shell и нажмите кнопку «Открыть редактор». 
Убедитесь, что проект Cloud Code установлен в левом нижнем углу (строке состояния) редактора Cloud Shell, как показано на изображении ниже, и настроен на активный проект Google Cloud, для которого у вас включена оплата. Авторизуйтесь, если будет предложено.
ПРИМЕЧАНИЯ. После инициализации редактора Cloud Shell и загрузки всех необходимых плагинов может пройти некоторое время.
Cloud Code - Sign In
появится кнопка, пожалуйста, будьте терпеливы

Щелкните этот активный проект в строке состояния и дождитесь открытия всплывающего окна Cloud Code. Во всплывающем окне выберите «Новое приложение». 
В списке приложений выберите Cloud Run Application :

Для страницы 2/2 выберите шаблон Python Flask:

Укажите название проекта по вашему желанию (например, «amazing-gemini-app») и нажмите «ОК» :

Откроется шаблон нового проекта, который вы только что создали.

Вот как просто создать приложение Python Flask в Cloud Run с помощью Google Cloud Shell.
4. Создайте интерфейс
Как говорилось ранее, вот как будет выглядеть окончательное веб-приложение:

Он содержит поле ввода для получения ссылки на YouTube от пользователя, возможность выбора другого семейства моделей, текстовое поле для предоставления дополнительных подсказок при необходимости и кнопку для отправки формы.
Если вам нравится эта задача, вы можете создать свою собственную форму или отредактировать свойства CSS. Вы также можете скопировать код ниже и заменить им содержимое файла index.html в папке шаблонов .
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
Чтобы проверить, правильно ли вы выполнили этот шаг, щелкните правой кнопкой мыши app.py и выберите «Запустить файл Python в терминале».

Если все прошло хорошо, вы сможете получить доступ к своему веб-приложению, нажав кнопку Web Preview в правом верхнем углу облачного редактора и выбрав Preview on port 8080

5. Создайте серверную часть
После настройки внешнего интерфейса вам потребуется создать серверную службу, которая будет использовать модель Gemini для обобщения видео YouTube, предоставленного пользователем. Обратите внимание, что для выполнения этой задачи вам придется перезаписать app.py.
Прежде чем менять код, вам потребуется создать виртуальную среду и установить необходимые библиотеки для запуска компонентов Gemini.
Во-первых, вам нужно будет добавить библиотеку Google Gen AI SDK в файл require.txt . Это должно выглядеть так:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
Во-вторых, вам необходимо создать виртуальную среду и установить пакеты из файла require.txt , чтобы можно было успешно запустить внутренний код.
- Нажмите на полоску в верхнем левом углу и выберите «Терминал» > «Новый терминал» (также вы можете нажать
Ctrl + Shift + C, чтобы открыть новый терминал).
 2. Создайте виртуальную среду, введя терминал, и дождитесь ее успешной установки.
2. Создайте виртуальную среду, введя терминал, и дождитесь ее успешной установки.
python -m venv venv source venv/bin/activate pip install -r requirements.txt
Снова не стесняйтесь бросить себе вызов и самостоятельно создать конечную точку Gemini с помощью Flask API. Ваш код в app.py должен быть похож на тот, что представлен ниже.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
По сути, код делает следующее:
Импортирует необходимые библиотеки:
- Flask: для создания веб-приложения.
- os: для доступа к переменным среды.
- google.genai: для взаимодействия с ИИ Gemini от Google.
- google.genai.types: для определения структур данных для Gemini.
Инициализация клиента Gemini:
- Он устанавливает соединение с Google Vertex AI, позволяя приложению использовать модель Gemini AI. Обязательно замените « REPLACE_WITH_YOUR_PROJECT_ID » на идентификатор вашего проекта.
Определение функции генерации:
- Эта функция принимает ссылку на видео YouTube, идентификатор модели Gemini и дополнительную подсказку в качестве входных данных. Затем он отправляет видео и приглашение в Gemini и возвращает сгенерированный текст резюме.
Определение маршрута домашней страницы (/):
- Эта функция отображает шаблон index.html, который отображает форму, в которой пользователь может ввести ссылку на YouTube.
Определение маршрута суммирования (/summarize):
- Эта функция обрабатывает отправку форм. Он извлекает ссылку YouTube, модель и приглашение из формы, вызывает функцию генерации для получения сводки, а затем отображает сводку в шаблоне result.html .
Запуск приложения:
- Он извлекает порт сервера из переменных среды и запускает веб-сервер Flask.
Вы можете протестировать код, запустив app.py с терминала. Тот же метод, что и при тестировании внешнего интерфейса. Щелкните правой кнопкой мыши файл app.py и выберите «Запустить файл Python в терминале».
Идите и протестируйте свое приложение. Он должен работать так, как ожидалось.
6. Развертывание веб-приложения
Теперь, когда у вас есть работающее приложение GenAI, давайте развернем его в Cloud Run, чтобы вы могли поделиться им с друзьями и коллегами и попробовать его.
Перейдите к терминалу Cloud Shell и убедитесь, что текущий проект настроен для вашего активного проекта. Если нет, вы должны использовать команду gcloud configure, чтобы установить идентификатор проекта:
gcloud config set project [PROJECT_ID]
Не забудьте заменить [PROJECT_ID] на свой идентификатор проекта. Убедитесь, что ваш текущий рабочий каталог в терминале — **amazing-gemini-app** Затем введите следующие команды в этом порядке одну за другой:
gcloud run deploy --source .
Вам будет предложено ввести имя для вашего сервиса, скажем, « youtube-summarizer ». Выберите соответствующий номер для региона « us-central1 ». Скажите « y », когда вас спросят, хотите ли вы разрешить неаутентифицированные вызовы . Обратите внимание, что здесь мы разрешаем доступ без аутентификации, поскольку это демонстрационное приложение. Рекомендуется использовать соответствующую аутентификацию для вашего предприятия и производственных приложений.
После завершения развертывания вы должны получить ссылку, подобную приведенной ниже:
https://amazing-gemini-app-*******.a.run.app/
Используйте свое приложение из окна инкогнито или с мобильного устройства. Он уже должен быть в прямом эфире.
7. Вызов
Теперь ваше время блистать. Есть ли у вас все необходимое, чтобы изменить код, чтобы вы могли загружать видео прямо со своего компьютера?
8. Очистка
Чтобы избежать взимания платы с вашей учетной записи Google Cloud за ресурсы, используемые в этой лаборатории кода, выполните следующие действия:
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» .
- В списке проектов выберите проект, который хотите удалить, и нажмите «Удалить» .
- В диалоговом окне введите идентификатор проекта, а затем нажмите «Завершить работу» , чтобы удалить проект.
- Альтернативно вы можете перейти в Cloud Run на консоли, выбрать только что развернутую службу и удалить ее.
1. Введение
В современном быстро меняющемся цифровом мире время является ценным товаром. YouTube — это обширное хранилище информации, но длинные видеоролики могут потребовать значительных затрат времени. Именно здесь сумматоры YouTube становятся неоценимыми. Эти инструменты эффективно объединяют длинные видеоролики в краткие изложения, позволяя пользователям быстро понять основной контент, не просматривая видео целиком. Это особенно полезно для студентов, специалистов и всех, кто хочет эффективно извлекать ключевую информацию из онлайн-видеоконтента. По сути, сумматоры YouTube позволяют пользователям максимально эффективно учиться и получать информацию, одновременно минимизируя затраченное время.
К концу этой лабораторной работы у вас будет работающее веб-приложение, которое сможет генерировать сводку из видео YouTube. Вы также будете лучше понимать, как использовать Gemini API, Google Gen AI SDK и интегрировать их для создания веб-приложения.
Ваше веб-приложение будет выглядеть так:

Все, что вам нужно сделать, это предоставить ссылку на видео на YouTube, а Gemini сделает все остальное.
2. Прежде чем начать
В этой лаборатории кода предполагается, что у вас уже есть проект Google Cloud с включенной оплатой. Если у вас его еще нет, вы можете следовать инструкциям ниже, чтобы начать работу.
- В Google Cloud Console на странице выбора проекта выберите или создайте проект Google Cloud.
- Убедитесь, что для вашего проекта Google Cloud включена оплата. Узнайте, как проверить, включена ли оплата в проекте .
- Вы будете использовать Cloud Shell , среду командной строки, работающую в Google Cloud. Чтобы получить к нему доступ, нажмите «Активировать Cloud Shell» в верхней части консоли Google Cloud.

- После подключения к Cloud Shell вы проверяете, что вы уже прошли аутентификацию и что для проекта установлен идентификатор вашего проекта, используя следующую команду:
gcloud auth list
- Выполните следующую команду в Cloud Shell, чтобы убедиться, что команда gcloud знает о вашем проекте.
gcloud config list project
- Если ваш проект не установлен, используйте следующую команду, чтобы установить его:
gcloud config set project <YOUR_PROJECT_ID>
Кроме того, вы также можете увидеть идентификатор PROJECT_ID в консоли.

Нажмите на нее, и вы увидите весь свой проект и идентификатор проекта справа.

- Убедитесь, что следующие API включены, для их установки используйте следующую команду:
- API вершин ИИ
- API администрирования Cloud Run
- API облачной сборки
- API диспетчера облачных ресурсов
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
Альтернативой использованию команды gcloud является переход через консоль по этой ссылке . Обратитесь к документации по командам и использованию gcloud.
Предварительные условия
- Умеете читать и писать коды Python и HTML.
- Комфортная работа с Gemini API и Google Gen AI SDK.
- Понимание основ полнофункциональной разработки.
Что вы узнаете
- Как создать серверный API на базе Gemini с использованием библиотеки Flask API
- Как создать приложение GenAI, связать воедино интерфейс и серверную часть
- Как развернуть разработанное приложение GenAI в Cloud Run
Что вам понадобится
- Рабочий компьютер и надежный Wi-Fi.
- Любопытный ум
3. Создайте приложение Python Flask в Cloud Run.
Мы создадим приложение Python Flask в Cloud Run, используя автоматически созданный шаблон из Cloud Shell.
Перейдите к терминалу Cloud Shell и нажмите кнопку «Открыть редактор». 
Убедитесь, что проект Cloud Code установлен в левом нижнем углу (строке состояния) редактора Cloud Shell, как показано на изображении ниже, и настроен на активный проект Google Cloud, для которого у вас включена оплата. Авторизуйтесь, если будет предложено.
ПРИМЕЧАНИЯ. После инициализации редактора Cloud Shell и загрузки всех необходимых плагинов может пройти некоторое время.
Cloud Code - Sign In
появится кнопка, пожалуйста, будьте терпеливы

Щелкните этот активный проект в строке состояния и дождитесь открытия всплывающего окна Cloud Code. Во всплывающем окне выберите «Новое приложение». 
В списке приложений выберите Cloud Run Application :

Для страницы 2/2 выберите шаблон Python Flask:

Укажите название проекта по вашему желанию (например, «amazing-gemini-app») и нажмите «ОК» :

Откроется шаблон нового проекта, который вы только что создали.

Вот как просто создать приложение Python Flask в Cloud Run с помощью Google Cloud Shell.
4. Создайте интерфейс
Как говорилось ранее, вот как будет выглядеть окончательное веб-приложение:

Он содержит поле ввода для получения ссылки на YouTube от пользователя, возможность выбора другого семейства моделей, текстовое поле для предоставления дополнительных подсказок при необходимости и кнопку для отправки формы.
Если вам нравится эта задача, вы можете создать свою собственную форму или отредактировать свойства CSS. Вы также можете скопировать код ниже и заменить им содержимое файла index.html в папке шаблонов .
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
Чтобы проверить, правильно ли вы выполнили этот шаг, щелкните правой кнопкой мыши app.py и выберите «Запустить файл Python в терминале».

Если все прошло хорошо, вы сможете получить доступ к своему веб-приложению, нажав кнопку Web Preview в правом верхнем углу облачного редактора и выбрав Preview on port 8080

5. Создайте серверную часть
После настройки внешнего интерфейса вам потребуется создать серверную службу, которая будет использовать модель Gemini для обобщения видео YouTube, предоставленного пользователем. Обратите внимание, что для выполнения этой задачи вам придется перезаписать app.py.
Прежде чем менять код, вам потребуется создать виртуальную среду и установить необходимые библиотеки для запуска компонентов Gemini.
Во-первых, вам нужно будет добавить библиотеку Google Gen AI SDK в файл require.txt . Это должно выглядеть так:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
Во-вторых, вам необходимо создать виртуальную среду и установить пакеты из файла require.txt , чтобы можно было успешно запустить внутренний код.
- Нажмите на полоску в верхнем левом углу и выберите «Терминал» > «Новый терминал» (также вы можете нажать
Ctrl + Shift + C, чтобы открыть новый терминал).
 2. Создайте виртуальную среду, введя терминал, и дождитесь ее успешной установки.
2. Создайте виртуальную среду, введя терминал, и дождитесь ее успешной установки.
python -m venv venv source venv/bin/activate pip install -r requirements.txt
Снова не стесняйтесь бросить себе вызов и самостоятельно создать конечную точку Gemini с помощью Flask API. Ваш код в app.py должен быть похож на тот, что представлен ниже.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
По сути, код делает следующее:
Импортирует необходимые библиотеки:
- Flask: для создания веб-приложения.
- os: для доступа к переменным среды.
- google.genai: для взаимодействия с ИИ Gemini от Google.
- google.genai.types: для определения структур данных для Gemini.
Инициализация клиента Gemini:
- Он устанавливает соединение с Google Vertex AI, позволяя приложению использовать модель Gemini AI. Обязательно замените « REPLACE_WITH_YOUR_PROJECT_ID » на идентификатор вашего проекта.
Определение функции генерации:
- Эта функция принимает ссылку на видео YouTube, идентификатор модели Gemini и дополнительную подсказку в качестве входных данных. Затем он отправляет видео и приглашение в Gemini и возвращает сгенерированный текст резюме.
Определение маршрута домашней страницы (/):
- Эта функция отображает шаблон index.html, который отображает форму, в которой пользователь может ввести ссылку на YouTube.
Определение маршрута суммирования (/summarize):
- Эта функция обрабатывает отправку форм. Он извлекает ссылку YouTube, модель и приглашение из формы, вызывает функцию генерации для получения сводки, а затем отображает сводку в шаблоне result.html .
Запуск приложения:
- Он извлекает порт сервера из переменных среды и запускает веб-сервер Flask.
Вы можете протестировать код, запустив app.py с терминала. Тот же метод, что и при тестировании внешнего интерфейса. Щелкните правой кнопкой мыши файл app.py и выберите «Запустить файл Python в терминале».
Идите и протестируйте свое приложение. Он должен работать так, как ожидалось.
6. Развертывание веб-приложения
Теперь, когда у вас есть работающее приложение GenAI, давайте развернем его в Cloud Run, чтобы вы могли поделиться им с друзьями и коллегами и попробовать его.
Перейдите к терминалу Cloud Shell и убедитесь, что текущий проект настроен для вашего активного проекта. Если нет, вы должны использовать команду gcloud configure, чтобы установить идентификатор проекта:
gcloud config set project [PROJECT_ID]
Не забудьте заменить [PROJECT_ID] на свой идентификатор проекта. Убедитесь, что ваш текущий рабочий каталог в терминале — **amazing-gemini-app** Затем введите следующие команды в этом порядке одну за другой:
gcloud run deploy --source .
Вам будет предложено ввести имя для вашего сервиса, скажем, « youtube-summarizer ». Выберите соответствующий номер для региона « us-central1 ». Скажите « y », когда вас спросят, хотите ли вы разрешить неаутентифицированные вызовы . Обратите внимание, что здесь мы разрешаем доступ без аутентификации, поскольку это демонстрационное приложение. Рекомендуется использовать соответствующую аутентификацию для вашего предприятия и производственных приложений.
После завершения развертывания вы должны получить ссылку, подобную приведенной ниже:
https://amazing-gemini-app-*******.a.run.app/
Используйте свое приложение из окна инкогнито или с мобильного устройства. Он уже должен быть в прямом эфире.
7. Вызов
Теперь ваше время блистать. Есть ли у вас все необходимое, чтобы изменить код, чтобы вы могли загружать видео прямо со своего компьютера?
8. Очистка
Чтобы избежать взимания платы с вашей учетной записи Google Cloud за ресурсы, используемые в этой лаборатории кода, выполните следующие действия:
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» .
- В списке проектов выберите проект, который хотите удалить, и нажмите «Удалить» .
- В диалоговом окне введите идентификатор проекта, а затем нажмите «Завершить работу» , чтобы удалить проект.
- Альтернативно вы можете перейти в Cloud Run на консоли, выбрать только что развернутую службу и удалить ее.
1. Введение
В современном быстро меняющемся цифровом мире время является ценным товаром. YouTube — это обширное хранилище информации, но длинные видеоролики могут потребовать значительных затрат времени. Именно здесь сумматоры YouTube становятся неоценимыми. Эти инструменты эффективно объединяют длинные видеоролики в краткие изложения, позволяя пользователям быстро понять основной контент, не просматривая видео целиком. Это особенно полезно для студентов, специалистов и всех, кто хочет эффективно извлекать ключевую информацию из онлайн-видеоконтента. По сути, сумматоры YouTube позволяют пользователям максимально эффективно учиться и получать информацию, одновременно минимизируя затраченное время.
К концу этой лабораторной работы у вас будет работающее веб-приложение, которое сможет генерировать сводку из видео YouTube. Вы также будете лучше понимать, как использовать Gemini API, Google Gen AI SDK и интегрировать их для создания веб-приложения.
Ваше веб-приложение будет выглядеть так:

Все, что вам нужно сделать, это предоставить ссылку на видео на YouTube, а Gemini сделает все остальное.
2. Прежде чем начать
В этой лаборатории кода предполагается, что у вас уже есть проект Google Cloud с включенной оплатой. Если у вас его еще нет, вы можете следовать инструкциям ниже, чтобы начать работу.
- В Google Cloud Console на странице выбора проекта выберите или создайте проект Google Cloud.
- Убедитесь, что для вашего проекта Google Cloud включена оплата. Узнайте, как проверить, включена ли оплата в проекте .
- Вы будете использовать Cloud Shell , среду командной строки, работающую в Google Cloud. Чтобы получить к нему доступ, нажмите «Активировать Cloud Shell» в верхней части консоли Google Cloud.

- После подключения к Cloud Shell вы проверяете, что вы уже прошли аутентификацию и что для проекта установлен идентификатор вашего проекта, используя следующую команду:
gcloud auth list
- Выполните следующую команду в Cloud Shell, чтобы убедиться, что команда gcloud знает о вашем проекте.
gcloud config list project
- Если ваш проект не установлен, используйте следующую команду, чтобы установить его:
gcloud config set project <YOUR_PROJECT_ID>
Кроме того, вы также можете увидеть идентификатор PROJECT_ID в консоли.

Нажмите на нее, и вы увидите весь свой проект и идентификатор проекта справа.

- Убедитесь, что следующие API включены, для их установки используйте следующую команду:
- API вершин ИИ
- API администрирования Cloud Run
- API облачной сборки
- API диспетчера облачных ресурсов
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
Альтернативой использованию команды gcloud является переход через консоль по этой ссылке . Обратитесь к документации по командам и использованию gcloud.
Предварительные условия
- Умеете читать и писать коды Python и HTML.
- Комфортная работа с Gemini API и Google Gen AI SDK.
- Понимание основ полнофункциональной разработки.
Что вы узнаете
- Как создать API API с мощностью Близнецов, используя библиотеку API Flask
- Как построить приложение Genai.
- Как развернуть разработанное приложение Genai в облачном забеге
Что вам понадобится
- Рабочий компьютер и надежный Wi -Fi
- Любопытный ум
3. Создайте приложение Python Flask в облаке.
Мы создадим приложение Python Flask в облаке, используя автоматическую сгенерированную шаблон сначала из облачной оболочки.
Перейдите к терминалу облачной оболочки и нажмите кнопку «Открыть редактор». 
Убедитесь, что проект Cloud Code установлен в нижнем левом углу (строка состояния) редактора Cloud Shell, как указано на изображении ниже и установлен в Active Google Cloud Project, где вы включаете выставление счетов. Разрешить, если будет предложено.
Примечания: это может занять некоторое время после инициализации редактора облачной оболочки и загрузить весь необходимый плагин, чтобы, чтобы
Cloud Code - Sign In
Появится кнопка, пожалуйста, будьте терпеливы

Нажмите на этот активный проект на строке состояния и дождитесь открытия облачного кода. В всплывающем состоянии выберите «Новое приложение». 
Из списка приложений выберите приложение Cloud Run :

Для страницы 2/2 выберите шаблон колбы Python:

Предоставьте название проекта по своему усмотрению (например, «Amazing Gemini-App») и нажмите OK :

Это откроет шаблон только для нового проекта, который вы только что настроили.

Вот как просто создать приложение Python Flask в Cloud Run с Google Cloud Shell.
4. Постройте фронт
Как указывалось ранее, это то, на что будет выглядеть окончательное веб -приложение:

Он содержит поле для ввода, которое для пользователя для получения ссылки на YouTube - возможность выбрать другую семью моделей, текстовое сообщение, чтобы предоставить дополнительную подсказку, если это при необходимости, и кнопку для отправки формы.
Если вам нравится вызов, не стесняйтесь создавать свою собственную форму или отредактировать свойства CSS. Вы также можете скопировать код из ниже и заменить содержимое из вашего файла index.html в папке шаблонов .
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
Чтобы проверить, правильно ли вы сделали этот шаг, щелкните правой кнопкой мыши на app.py и выберите «Запустить файл Python» в терминале.

Если все пошли хорошо, вы сможете получить доступ к вашему веб -приложению, нажав кнопку Web Preview в правой верхней стороне облачного редактора и выберите Preview on port 8080

5. Построить заднюю часть
После того, как передний конец будет настроен, вам нужно будет создать сервисную службу, которая использует модель Gemini, чтобы обобщить видео на YouTube, предоставленное пользователем. Обратите внимание, что вы будете перезаписать App.py , чтобы выполнить эту задачу.
Перед изменением кода вам нужно будет создать виртуальную среду и установить необходимые библиотеки для запуска компонентов Близнецов.
Во -первых, вам нужно будет добавить библиотеку Google Gen AI SDK в файл redtions.txt . Это должно выглядеть так:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
Во-вторых, вам необходимо создать виртуальную среду и установить пакеты из требований .
- Нажмите на столбцы в верхнем левом углу и выберите Терминал> Новый терминал (в качестве альтернативы, вы можете сделать
Ctrl + Shift + C, чтобы открыть новый терминал)
 2. Создайте виртуальную среду, вводя в терминал и подождите, пока она успешно установит
2. Создайте виртуальную среду, вводя в терминал и подождите, пока она успешно установит
python -m venv venv source venv/bin/activate pip install -r requirements.txt
Снова не стесняйтесь бросить вызов себе и создать конечную точку Близнецов, используя Flask API самостоятельно. Ваш код в app.py должен быть похож на то, что приведено ниже.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
По сути, код делает следующее:
Импортировать необходимые библиотеки:
- Колба: для создания веб -приложения.
- ОС: Для доступа к переменной среды.
- Google.Genai: для взаимодействия с AI Google Gemini.
- google.genai.types: для определения структур данных для Близнецов.
Инициализация клиента Близнецов:
- Он устанавливает подключение к AI Google Vertex AI, что позволяет приложению использовать модель AI Gemini. Обязательно замените " replace_with_your_project_id " на идентификатор проекта.
Определение функции генерирования:
- Эта функция принимает ссылку на видео на YouTube, идентификатор модели Близнецов и дополнительную подсказку в качестве ввода. Затем он отправляет видео и подсказывает Близнецу и возвращает сгенерированный сводный текст.
Определение маршрута домашней страницы (/):
- Эта функция отображает шаблон index.html, который отображает форму для пользователя для ввода ссылки на YouTube.
Определение маршрута суммирования (/суммирование):
- Эта функция обрабатывает формирование материалов. Он получает ссылку на YouTube, модель и подсказку из формы, вызывает функцию Generate, чтобы получить резюме, а затем отображает резюме в шаблоне Result.html .
Запуск приложения:
- Он получает порт сервера из переменных среды и запускает веб -сервер Flask.
Вы можете проверить код, запустив App.py из терминала. Тот же метод, что и тестирование передней части. Щелкните правой кнопкой мыши app.py и выберите «Запустить файл Python» в терминале.
Идите вперед и протестируйте свое заявление. Это должно работать, как и ожидалось.
6. развернуть веб -приложение
Теперь, когда у вас есть рабочее приложение Genai, давайте развернем приложение на Cloud Run, чтобы вы могли поделиться им со своими друзьями и коллегами, чтобы попробовать.
Перейдите к терминалу Cloud Shell и убедитесь, что текущий проект настроен на ваш активный проект, если нет, вы использовали команду Gcloud Configure для установки идентификатора проекта:
gcloud config set project [PROJECT_ID]
Не забудьте заменить [Project_id] на свой собственный идентификатор проекта. Убедитесь, что ваш текущий рабочий каталог в терминале **amazing-gemini-app** , затем введите следующие команды в этом порядке один за другим:
gcloud run deploy --source .
Это побудит вас ввести имя для вашего сервиса, скажем, « YouTube-Summarizer ». Выберите соответствующий номер для региона « US-Central1 ». Скажите « y », когда он спрашивает, хотите ли вы разрешить неаутентированные вызовы . Обратите внимание, что мы разрешаем здесь неаутентированный доступ, потому что это демонстрационное приложение. Рекомендация состоит в том, чтобы использовать соответствующую аутентификацию для ваших предприятий и производственных приложений.
Как только развертывание будет завершено, вы должны получить ссылку, аналогичную ниже:
https: //amazing-gemini-pp-truncipling.a.run.app/
Идите вперед и используйте свое приложение из окна Incognito или вашего мобильного устройства. Это должно быть уже жить.
7. Вызов
Сейчас ваше время сиять. У вас есть то, что нужно, чтобы изменить код, чтобы вы могли загружать видео непосредственно с вашего компьютера?
8. Уборка
Чтобы избежать заряда в вашей учетной записи Google Cloud за ресурсы, используемые в этом CodeLab, выполните следующие действия:
- В консоли Cloud Google перейдите на страницу управления ресурсами .
- В списке проектов выберите проект, который вы хотите удалить, а затем нажмите «Удалить» .
- В диалоговом окне введите идентификатор проекта, а затем нажмите «Выключить» , чтобы удалить проект.
- В качестве альтернативы вы можете перейти на Cloud Run на консоли, выберите только только что развернувшись и удалив.

