1. مقدمه
در دنیای دیجیتال پر سرعت امروز، زمان یک کالای گرانبها است. یوتیوب مخزن وسیعی از اطلاعات است، اما ویدیوهای طولانی می تواند سرمایه گذاری زمانی قابل توجهی باشد. اینجاست که خلاصهنویسهای YouTube ارزشمند میشوند. این ابزارها به طور موثر ویدیوهای طولانی را به خلاصه های مختصر فشرده می کنند و به کاربران امکان می دهند بدون تماشای کل ویدیو به سرعت محتوای اصلی را درک کنند. این به ویژه برای دانشآموزان، متخصصان و هر کسی که بهدنبال استخراج مؤثر اطلاعات کلیدی از محتوای ویدیویی آنلاین است، مفید است. اساساً، خلاصهنویسهای یوتیوب به کاربران امکان میدهند تا یادگیری و دریافت اطلاعات خود را به حداکثر برسانند و زمان صرف شده را به حداقل برسانند.
در پایان این آزمایشگاه، یک برنامه کاربردی تحت وب خواهید داشت که می تواند از ویدیوهای YouTube خلاصه تولید کند. همچنین درک بهتری از نحوه استفاده از Gemini API، Google Gen AI SDK و ادغام آنها با یکدیگر برای ساختن یک برنامه وب خواهید داشت.
برنامه وب شما به شکل زیر خواهد بود:

تنها کاری که باید انجام دهید این است که یک پیوند به ویدیوی YouTube ارائه دهید و Gemini بقیه کارها را انجام خواهد داد.
2. قبل از شروع
این کد لبه فرض می کند که شما قبلاً یک پروژه Google Cloud با فعال بودن صورتحساب دارید. اگر هنوز آن را ندارید، می توانید دستورالعمل های زیر را برای شروع دنبال کنید.
- در Google Cloud Console ، در صفحه انتخاب پروژه، یک پروژه Google Cloud را انتخاب یا ایجاد کنید.
- مطمئن شوید که صورتحساب برای پروژه Google Cloud شما فعال است. با نحوه بررسی فعال بودن صورتحساب در پروژه آشنا شوید.
- شما از Cloud Shell ، یک محیط خط فرمان که در Google Cloud اجرا می شود، استفاده خواهید کرد. برای دسترسی به آن، روی Activate Cloud Shell در بالای کنسول Google Cloud کلیک کنید.

- پس از اتصال به Cloud Shell، با استفاده از دستور زیر بررسی میکنید که قبلاً احراز هویت شدهاید و پروژه به ID پروژه شما تنظیم شده است:
gcloud auth list
- دستور زیر را در Cloud Shell اجرا کنید تا تأیید کنید که دستور gcloud از پروژه شما اطلاع دارد.
gcloud config list project
- اگر پروژه شما تنظیم نشده است، از دستور زیر برای تنظیم آن استفاده کنید:
gcloud config set project <YOUR_PROJECT_ID>
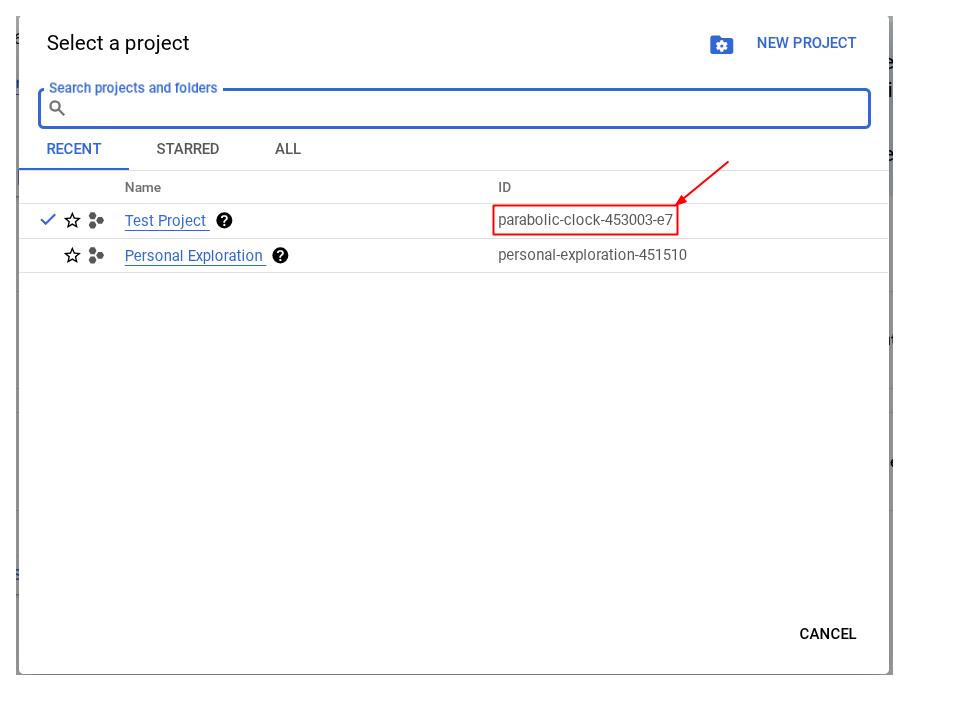
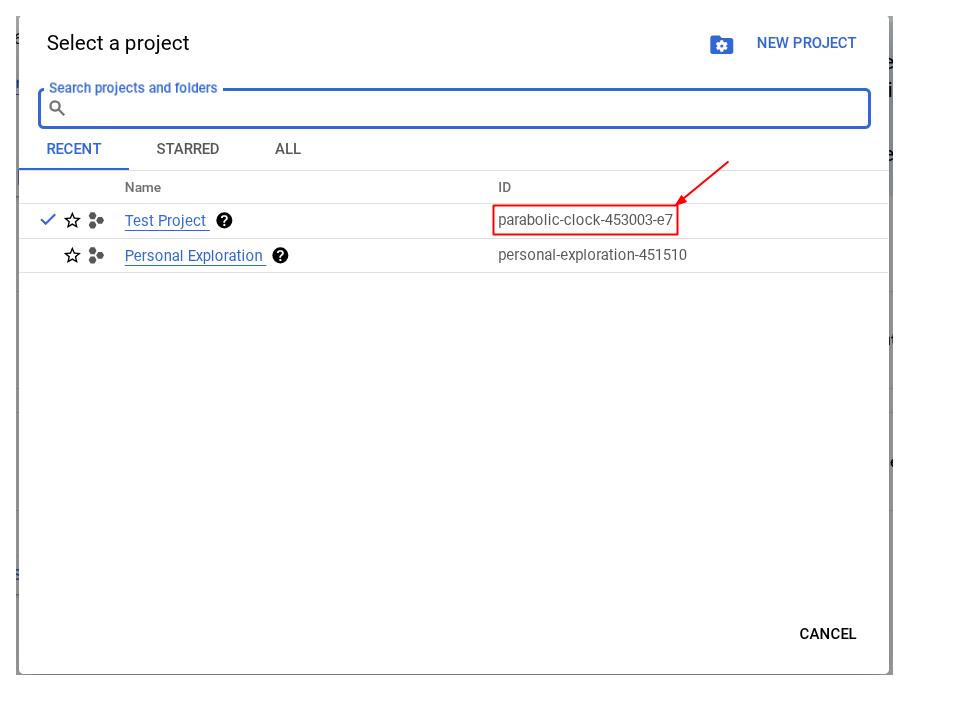
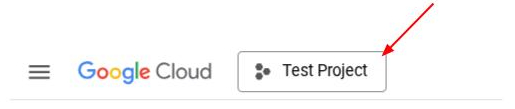
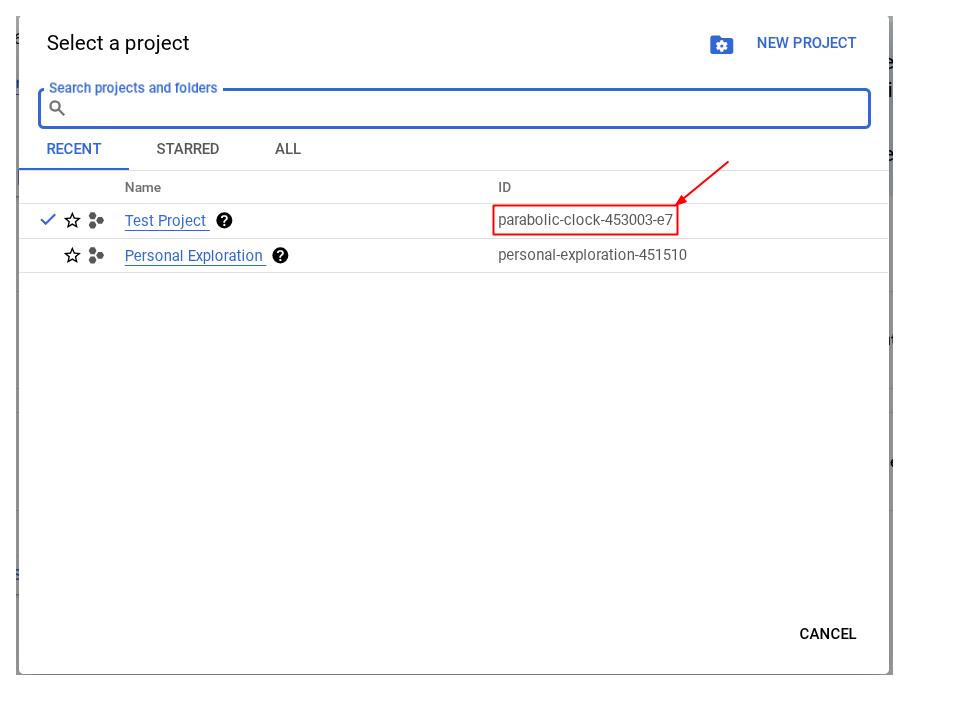
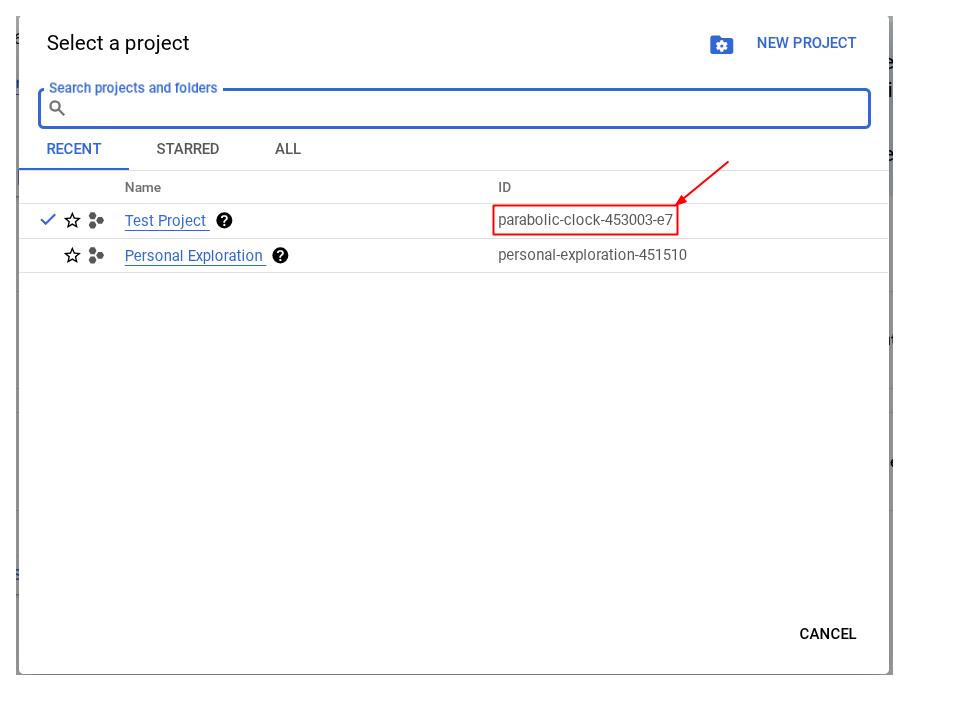
همچنین میتوانید شناسه PROJECT_ID را در کنسول ببینید

روی آن کلیک کنید و تمام پروژه و شناسه پروژه را در سمت راست خواهید دید

- مطمئن شوید که API های زیر فعال هستند، از دستور زیر برای تنظیم آن استفاده کنید:
- Vertex AI API
- Cloud Run Admin API
- Cloud Build API
- Cloud Resource Manager API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
جایگزین استفاده از دستور gcloud عبور از کنسول با استفاده از این پیوند است. برای دستورات و استفاده از gcloud به مستندات مراجعه کنید.
پیش نیازها
- توانایی خواندن و نوشتن کدهای پایتون و HTML
- کار راحت با Gemini API و Google Gen AI SDK
- درک توسعه پایه تمام پشته
چیزی که یاد خواهید گرفت
- چگونه با استفاده از کتابخانه Flask API یک API back-end مجهز به Gemini ایجاد کنیم
- چگونه یک برنامه GenAI بسازیم قسمت جلویی و بکاند را به هم پیوند میدهد
- نحوه استقرار برنامه توسعه یافته GenAI در Cloud Run
آنچه شما نیاز دارید
- یک کامپیوتر کارآمد و وای فای قابل اعتماد
- یک ذهن کنجکاو
3. یک اپلیکیشن Python Flask در Cloud Run ایجاد کنید
ابتدا برنامه Python Flask را در Cloud Run با استفاده از الگوی تولید شده خودکار از Cloud Shell ایجاد می کنیم.
به ترمینال Cloud Shell بروید و روی دکمه Open Editor کلیک کنید. 
مطمئن شوید که پروژه Cloud Code در گوشه سمت چپ پایین (نوار وضعیت) ویرایشگر Cloud Shell تنظیم شده است، همانطور که در تصویر زیر مشخص شده است و روی پروژه فعال Google Cloud که در آن صورتحساب را فعال کردهاید، تنظیم شده است. در صورت درخواست مجوز دهید .
نکات: ممکن است کمی طول بکشد پس از راه اندازی ویرایشگر Cloud Shell و بارگیری همه افزونه های مورد نیاز به طوری که
Cloud Code - Sign In
دکمه ظاهر می شود، لطفا صبور باشید

روی آن پروژه فعال در نوار وضعیت کلیک کنید و منتظر بمانید تا Cloud Code باز شود. در پنجره پاپ آپ "برنامه جدید" را انتخاب کنید. 
از لیست برنامه ها، Cloud Run Application را انتخاب کنید:

برای صفحه 2/2، قالب Python Flask را انتخاب کنید:

نام پروژه را به دلخواه خود وارد کنید (مثلاً "amazing-gemini-app") و روی OK کلیک کنید:

با این کار الگوی پروژه جدیدی که به تازگی راه اندازی کرده اید باز می شود.

ایجاد یک اپلیکیشن Python Flask در Cloud Run با Google Cloud Shell به همین سادگی است.
4. قسمت جلویی را بسازید
همانطور که قبلا گفته شد، برنامه وب نهایی به این صورت است:

این شامل یک فیلد ورودی برای دریافت پیوند YouTube از کاربر، گزینه ای برای انتخاب یک خانواده مدل متفاوت، یک ناحیه متنی برای ارائه درخواست اضافی در صورت نیاز، و یک دکمه برای ارسال فرم است.
اگر این چالش را دوست دارید، می توانید فرم خود را طراحی کنید یا ویژگی های CSS را ویرایش کنید. همچنین می توانید کد را از زیر کپی کنید و محتوای فایل index.html خود را در پوشه templates با آن جایگزین کنید.
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
برای آزمایش اینکه آیا این مرحله را به درستی انجام داده اید، روی app.py کلیک راست کرده و Run Python File in Terminal را انتخاب کنید.

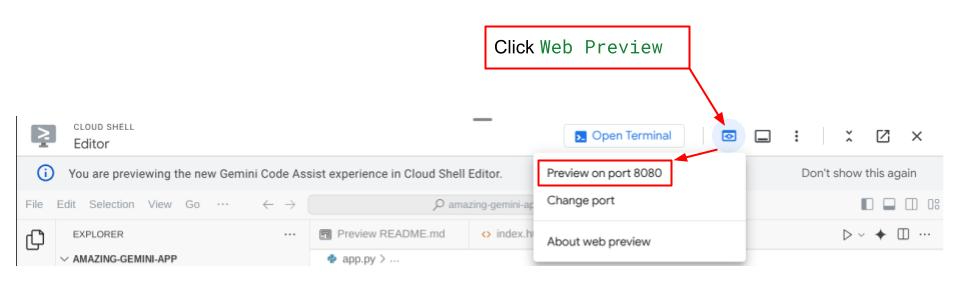
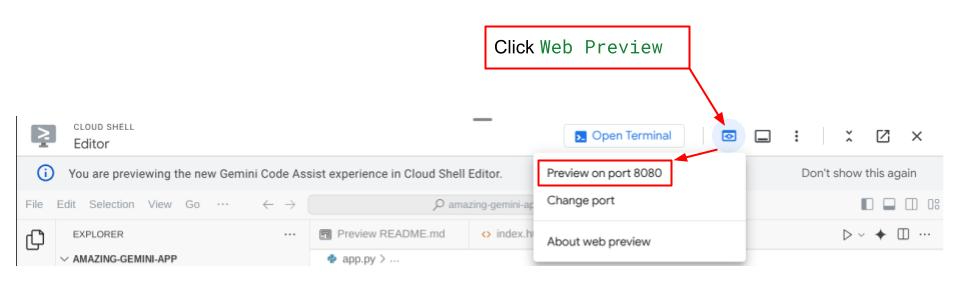
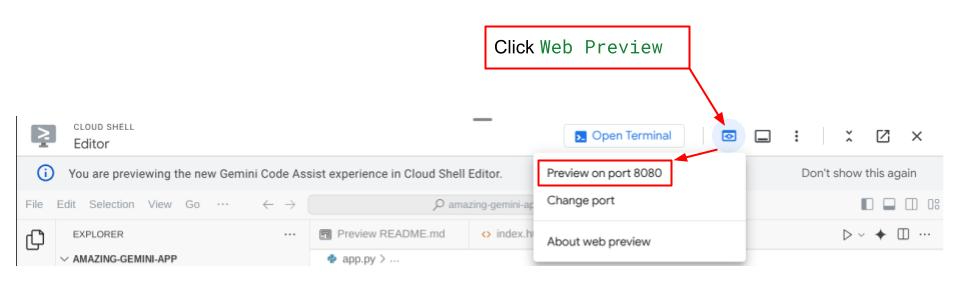
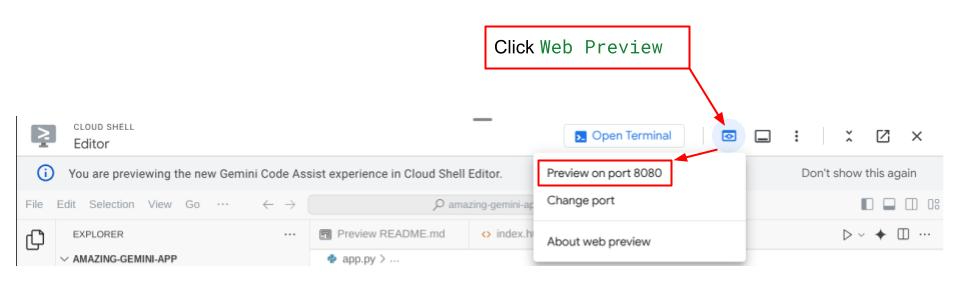
اگر همه به خوبی پیش رفتند، باید بتوانید با کلیک کردن روی دکمه Web Preview در سمت راست بالای ویرایشگر ابری، و انتخاب Preview on port 8080 به برنامه وب خود دسترسی پیدا کنید.

5. Back-end را بسازید
پس از راهاندازی بخش جلویی، باید یک سرویس پشتیبان ایجاد کنید که از مدل Gemini برای خلاصه کردن ویدیوی YouTube ارائه شده توسط کاربر استفاده میکند. توجه داشته باشید که برای تکمیل این کار، app.py را بازنویسی میکنید.
قبل از تغییر کد، باید یک محیط مجازی ایجاد کنید و کتابخانه های لازم را برای اجرای اجزای Gemini نصب کنید.
ابتدا باید کتابخانه Google Gen AI SDK را به فایل requires.txt اضافه کنید. باید شبیه این باشد:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
در مرحله دوم، شما باید یک محیط مجازی ایجاد کنید و بسته ها را از requires.txt نصب کنید تا بتوانید کد بک اند را با موفقیت اجرا کنید.
- روی نوارها در گوشه سمت چپ بالا کلیک کنید و ترمینال > ترمینال جدید را انتخاب کنید (در روش دیگر، می توانید
Ctrl + Shift + Cبرای باز کردن ترمینال جدید انجام دهید)
 2. با تایپ در ترمینال یک محیط مجازی ایجاد کنید و منتظر بمانید تا با موفقیت نصب شود
2. با تایپ در ترمینال یک محیط مجازی ایجاد کنید و منتظر بمانید تا با موفقیت نصب شود
python -m venv venv source venv/bin/activate pip install -r requirements.txt
دوباره با خیال راحت خودتان را به چالش بکشید و با استفاده از Flask API خودتان یک نقطه پایانی Gemini ایجاد کنید. کد شما در app.py باید مشابه آنچه در زیر ارائه شده است باشد.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
در اصل، کد موارد زیر را انجام می دهد:
واردات کتابخانه های لازم:
- Flask: برای ایجاد برنامه تحت وب.
- os: برای دسترسی متغیر محیطی.
- google.genai: برای تعامل با هوش مصنوعی Gemini گوگل.
- google.genai.types: برای تعریف ساختار داده برای Gemini.
راه اندازی مشتری جمینی:
- این یک اتصال به Vertex AI گوگل برقرار می کند و برنامه را قادر می سازد از مدل Gemini AI استفاده کند. مطمئن شوید که " REPLACE_WITH_YOUR_PROJECT_ID " را با شناسه پروژه خود جایگزین کرده اید.
تعریف تابع تولید:
- این تابع یک پیوند ویدیوی YouTube، یک شناسه مدل Gemini و یک اعلان اضافی را به عنوان ورودی می گیرد. سپس ویدیو و درخواست را برای Gemini ارسال می کند و متن خلاصه تولید شده را برمی گرداند.
تعریف مسیر صفحه اصلی (/):
- این تابع الگوی index.html را نمایش می دهد که فرمی را برای کاربر نمایش می دهد تا پیوند YouTube را وارد کند.
تعریف مسیر خلاصه سازی (/summarize):
- این تابع به ارسال فرم ها رسیدگی می کند. پیوند یوتیوب، مدل و درخواست را از فرم بازیابی می کند، تابع تولید را برای دریافت خلاصه فراخوانی می کند و سپس خلاصه را در قالب result.html نمایش می دهد.
اجرای برنامه:
- پورت سرور را از متغیرهای محیطی بازیابی می کند و وب سرور Flask را راه اندازی می کند.
می توانید کد را با اجرای app.py از ترمینال آزمایش کنید. همان روش تست قسمت جلویی. روی app.py کلیک راست کرده و Run Python File in Terminal را انتخاب کنید.
پیش بروید و برنامه خود را آزمایش کنید. باید همانطور که انتظار می رود کار کند.
6. برنامه وب را مستقر کنید
اکنون که برنامه کاربردی GenAI را دارید، بیایید برنامه را در Cloud Run اجرا کنیم تا بتوانید آن را با دوستان و همکاران خود به اشتراک بگذارید.
به ترمینال Cloud Shell بروید و مطمئن شوید که پروژه فعلی برای پروژه فعال شما پیکربندی شده است، در غیر این صورت از دستور gcloud configure برای تنظیم شناسه پروژه استفاده کرده اید:
gcloud config set project [PROJECT_ID]
فراموش نکنید که [PROJECT_ID] را با شناسه پروژه خود جایگزین کنید. مطمئن شوید که فهرست کار فعلی شما در ترمینال **amazing-gemini-app** است، سپس دستورات زیر را به ترتیب یکی یکی وارد کنید:
gcloud run deploy --source .
از شما می خواهد که یک نام برای سرویس خود وارد کنید، مثلاً " youtube-summarizer ". شماره مربوطه را برای منطقه " us-central1 " انتخاب کنید. وقتی از شما می پرسد که آیا می خواهید به فراخوان های احراز هویت نشده اجازه دهید، بگویید " y ". توجه داشته باشید که ما در اینجا اجازه دسترسی بدون احراز هویت را می دهیم زیرا این یک برنامه آزمایشی است. توصیه این است که از احراز هویت مناسب برای برنامه های تجاری و تولیدی خود استفاده کنید.
پس از تکمیل استقرار، باید پیوندی شبیه به زیر دریافت کنید:
https://amazing-gemini-app-*******.a.run.app/
ادامه دهید و از برنامه خود از پنجره ناشناس یا دستگاه تلفن همراه خود استفاده کنید. از قبل باید زنده باشد.
7. چالش
اکنون زمان درخشش شماست. آیا آنچه را که برای تغییر کد لازم است در اختیار دارید تا بتوانید ویدیوها را مستقیماً از رایانه خود آپلود کنید؟
8. پاکسازی کنید
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع مورد استفاده در این Codelab، این مراحل را دنبال کنید:
- در کنسول Google Cloud، به صفحه مدیریت منابع بروید.
- در لیست پروژه، پروژه ای را که می خواهید حذف کنید انتخاب کنید و سپس روی Delete کلیک کنید.
- در محاوره، شناسه پروژه را تایپ کنید و سپس روی Shut down کلیک کنید تا پروژه حذف شود.
- یا میتوانید به Cloud Run در کنسول بروید، سرویسی را که به تازگی مستقر کردهاید انتخاب کرده و حذف کنید.
1. مقدمه
در دنیای دیجیتال پر سرعت امروز، زمان یک کالای گرانبها است. یوتیوب مخزن وسیعی از اطلاعات است، اما ویدیوهای طولانی می تواند سرمایه گذاری زمانی قابل توجهی باشد. اینجاست که خلاصهنویسهای YouTube ارزشمند میشوند. این ابزارها به طور موثر ویدیوهای طولانی را به خلاصه های مختصر فشرده می کنند و به کاربران امکان می دهند بدون تماشای کل ویدیو به سرعت محتوای اصلی را درک کنند. این به ویژه برای دانشآموزان، متخصصان و هر کسی که بهدنبال استخراج مؤثر اطلاعات کلیدی از محتوای ویدیویی آنلاین است، مفید است. اساساً، خلاصهنویسهای یوتیوب به کاربران امکان میدهند تا یادگیری و دریافت اطلاعات خود را به حداکثر برسانند و زمان صرف شده را به حداقل برسانند.
در پایان این آزمایشگاه، یک برنامه کاربردی تحت وب خواهید داشت که می تواند از ویدیوهای YouTube خلاصه تولید کند. همچنین درک بهتری از نحوه استفاده از Gemini API، Google Gen AI SDK و ادغام آنها با یکدیگر برای ساختن یک برنامه وب خواهید داشت.
برنامه وب شما به شکل زیر خواهد بود:

تنها کاری که باید انجام دهید این است که یک پیوند به ویدیوی YouTube ارائه دهید و Gemini بقیه کارها را انجام خواهد داد.
2. قبل از شروع
این کد لبه فرض می کند که شما قبلاً یک پروژه Google Cloud با فعال بودن صورتحساب دارید. اگر هنوز آن را ندارید، می توانید دستورالعمل های زیر را برای شروع دنبال کنید.
- در Google Cloud Console ، در صفحه انتخاب پروژه، یک پروژه Google Cloud را انتخاب یا ایجاد کنید.
- مطمئن شوید که صورتحساب برای پروژه Google Cloud شما فعال است. با نحوه بررسی فعال بودن صورتحساب در پروژه آشنا شوید.
- شما از Cloud Shell ، یک محیط خط فرمان که در Google Cloud اجرا می شود، استفاده خواهید کرد. برای دسترسی به آن، روی Activate Cloud Shell در بالای کنسول Google Cloud کلیک کنید.

- پس از اتصال به Cloud Shell، با استفاده از دستور زیر بررسی میکنید که قبلاً احراز هویت شدهاید و پروژه به ID پروژه شما تنظیم شده است:
gcloud auth list
- دستور زیر را در Cloud Shell اجرا کنید تا تأیید کنید که دستور gcloud از پروژه شما اطلاع دارد.
gcloud config list project
- اگر پروژه شما تنظیم نشده است، از دستور زیر برای تنظیم آن استفاده کنید:
gcloud config set project <YOUR_PROJECT_ID>
همچنین میتوانید شناسه PROJECT_ID را در کنسول ببینید

روی آن کلیک کنید و تمام پروژه و شناسه پروژه را در سمت راست خواهید دید

- مطمئن شوید که API های زیر فعال هستند، از دستور زیر برای تنظیم آن استفاده کنید:
- Vertex AI API
- Cloud Run Admin API
- Cloud Build API
- Cloud Resource Manager API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
جایگزین استفاده از دستور gcloud عبور از کنسول با استفاده از این پیوند است. برای دستورات و استفاده از gcloud به مستندات مراجعه کنید.
پیش نیازها
- توانایی خواندن و نوشتن کدهای پایتون و HTML
- کار راحت با Gemini API و Google Gen AI SDK
- درک توسعه پایه تمام پشته
چیزی که یاد خواهید گرفت
- چگونه با استفاده از کتابخانه Flask API یک API back-end مجهز به Gemini ایجاد کنیم
- چگونه یک برنامه GenAI بسازیم قسمت جلویی و بکاند را به هم پیوند میدهد
- نحوه استقرار برنامه توسعه یافته GenAI در Cloud Run
آنچه شما نیاز دارید
- یک کامپیوتر کارآمد و وای فای قابل اعتماد
- یک ذهن کنجکاو
3. یک اپلیکیشن Python Flask در Cloud Run ایجاد کنید
ابتدا برنامه Python Flask را در Cloud Run با استفاده از الگوی تولید شده خودکار از Cloud Shell ایجاد می کنیم.
به ترمینال Cloud Shell بروید و روی دکمه Open Editor کلیک کنید. 
مطمئن شوید که پروژه Cloud Code در گوشه سمت چپ پایین (نوار وضعیت) ویرایشگر Cloud Shell تنظیم شده است، همانطور که در تصویر زیر مشخص شده است و روی پروژه فعال Google Cloud که در آن صورتحساب را فعال کردهاید، تنظیم شده است. در صورت درخواست مجوز دهید .
نکات: ممکن است کمی طول بکشد پس از راه اندازی ویرایشگر Cloud Shell و بارگیری همه افزونه های مورد نیاز به طوری که
Cloud Code - Sign In
دکمه ظاهر می شود، لطفا صبور باشید

روی آن پروژه فعال در نوار وضعیت کلیک کنید و منتظر بمانید تا Cloud Code باز شود. در پنجره پاپ آپ "برنامه جدید" را انتخاب کنید. 
از لیست برنامه ها، Cloud Run Application را انتخاب کنید:

برای صفحه 2/2، قالب Python Flask را انتخاب کنید:

نام پروژه را به دلخواه خود وارد کنید (مثلاً "amazing-gemini-app") و روی OK کلیک کنید:

با این کار الگوی پروژه جدیدی که به تازگی راه اندازی کرده اید باز می شود.

ایجاد یک اپلیکیشن Python Flask در Cloud Run با Google Cloud Shell به همین سادگی است.
4. قسمت جلویی را بسازید
همانطور که قبلا گفته شد، برنامه وب نهایی به این صورت است:

این شامل یک فیلد ورودی برای دریافت پیوند YouTube از کاربر، گزینه ای برای انتخاب یک خانواده مدل متفاوت، یک ناحیه متنی برای ارائه درخواست اضافی در صورت نیاز، و یک دکمه برای ارسال فرم است.
اگر این چالش را دوست دارید، می توانید فرم خود را طراحی کنید یا ویژگی های CSS را ویرایش کنید. همچنین می توانید کد را از زیر کپی کنید و محتوای فایل index.html خود را در پوشه templates با آن جایگزین کنید.
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
برای آزمایش اینکه آیا این مرحله را به درستی انجام داده اید، روی app.py کلیک راست کرده و Run Python File in Terminal را انتخاب کنید.

اگر همه به خوبی پیش رفتند، باید بتوانید با کلیک کردن روی دکمه Web Preview در سمت راست بالای ویرایشگر ابری، و انتخاب Preview on port 8080 به برنامه وب خود دسترسی پیدا کنید.

5. Back-end را بسازید
پس از راهاندازی بخش جلویی، باید یک سرویس پشتیبان ایجاد کنید که از مدل Gemini برای خلاصه کردن ویدیوی YouTube ارائه شده توسط کاربر استفاده میکند. توجه داشته باشید که برای تکمیل این کار، app.py را بازنویسی میکنید.
قبل از تغییر کد، باید یک محیط مجازی ایجاد کنید و کتابخانه های لازم را برای اجرای اجزای Gemini نصب کنید.
ابتدا باید کتابخانه Google Gen AI SDK را به فایل requires.txt اضافه کنید. باید شبیه این باشد:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
در مرحله دوم، شما باید یک محیط مجازی ایجاد کنید و بسته ها را از requires.txt نصب کنید تا بتوانید کد بک اند را با موفقیت اجرا کنید.
- روی نوارها در گوشه سمت چپ بالا کلیک کنید و ترمینال > ترمینال جدید را انتخاب کنید (در روش دیگر، می توانید
Ctrl + Shift + Cبرای باز کردن ترمینال جدید انجام دهید)
 2. با تایپ در ترمینال یک محیط مجازی ایجاد کنید و منتظر بمانید تا با موفقیت نصب شود
2. با تایپ در ترمینال یک محیط مجازی ایجاد کنید و منتظر بمانید تا با موفقیت نصب شود
python -m venv venv source venv/bin/activate pip install -r requirements.txt
دوباره با خیال راحت خودتان را به چالش بکشید و با استفاده از Flask API خودتان یک نقطه پایانی Gemini ایجاد کنید. کد شما در app.py باید مشابه آنچه در زیر ارائه شده است باشد.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
در اصل، کد موارد زیر را انجام می دهد:
واردات کتابخانه های لازم:
- Flask: برای ایجاد برنامه تحت وب.
- os: برای دسترسی متغیر محیطی.
- google.genai: برای تعامل با هوش مصنوعی Gemini گوگل.
- google.genai.types: برای تعریف ساختار داده برای Gemini.
راه اندازی مشتری جمینی:
- این یک اتصال به Vertex AI گوگل برقرار می کند و برنامه را قادر می سازد از مدل Gemini AI استفاده کند. مطمئن شوید که " REPLACE_WITH_YOUR_PROJECT_ID " را با شناسه پروژه خود جایگزین کرده اید.
تعریف تابع تولید:
- این تابع یک پیوند ویدیوی YouTube، یک شناسه مدل Gemini و یک اعلان اضافی را به عنوان ورودی می گیرد. سپس ویدیو و درخواست را برای Gemini ارسال می کند و متن خلاصه تولید شده را برمی گرداند.
تعریف مسیر صفحه اصلی (/):
- این تابع الگوی index.html را نمایش می دهد که فرمی را برای کاربر نمایش می دهد تا پیوند YouTube را وارد کند.
تعریف مسیر خلاصه سازی (/summarize):
- این تابع به ارسال فرم ها رسیدگی می کند. پیوند یوتیوب، مدل و درخواست را از فرم بازیابی می کند، تابع تولید را برای دریافت خلاصه فراخوانی می کند و سپس خلاصه را در قالب result.html نمایش می دهد.
اجرای برنامه:
- پورت سرور را از متغیرهای محیطی بازیابی می کند و وب سرور Flask را راه اندازی می کند.
می توانید کد را با اجرای app.py از ترمینال آزمایش کنید. همان روش تست قسمت جلویی. روی app.py کلیک راست کرده و Run Python File in Terminal را انتخاب کنید.
پیش بروید و برنامه خود را آزمایش کنید. باید همانطور که انتظار می رود کار کند.
6. برنامه وب را مستقر کنید
اکنون که برنامه کاربردی GenAI را دارید، بیایید برنامه را در Cloud Run اجرا کنیم تا بتوانید آن را با دوستان و همکاران خود به اشتراک بگذارید.
به ترمینال Cloud Shell بروید و مطمئن شوید که پروژه فعلی برای پروژه فعال شما پیکربندی شده است، در غیر این صورت از دستور gcloud configure برای تنظیم شناسه پروژه استفاده کرده اید:
gcloud config set project [PROJECT_ID]
فراموش نکنید که [PROJECT_ID] را با شناسه پروژه خود جایگزین کنید. مطمئن شوید که فهرست کار فعلی شما در ترمینال **amazing-gemini-app** است، سپس دستورات زیر را به ترتیب یکی یکی وارد کنید:
gcloud run deploy --source .
از شما می خواهد که یک نام برای سرویس خود وارد کنید، مثلاً " youtube-summarizer ". شماره مربوطه را برای منطقه " us-central1 " انتخاب کنید. وقتی از شما می پرسد که آیا می خواهید به فراخوان های احراز هویت نشده اجازه دهید، بگویید " y ". توجه داشته باشید که ما در اینجا اجازه دسترسی بدون احراز هویت را می دهیم زیرا این یک برنامه آزمایشی است. توصیه این است که از احراز هویت مناسب برای برنامه های تجاری و تولیدی خود استفاده کنید.
پس از تکمیل استقرار، باید پیوندی شبیه به زیر دریافت کنید:
https://amazing-gemini-app-*******.a.run.app/
ادامه دهید و از برنامه خود از پنجره ناشناس یا دستگاه تلفن همراه خود استفاده کنید. از قبل باید زنده باشد.
7. چالش
اکنون زمان درخشش شماست. آیا آنچه را که برای تغییر کد لازم است در اختیار دارید تا بتوانید ویدیوها را مستقیماً از رایانه خود آپلود کنید؟
8. پاکسازی کنید
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع مورد استفاده در این Codelab، این مراحل را دنبال کنید:
- در کنسول Google Cloud، به صفحه مدیریت منابع بروید.
- در لیست پروژه، پروژه ای را که می خواهید حذف کنید انتخاب کنید و سپس روی Delete کلیک کنید.
- در محاوره، شناسه پروژه را تایپ کنید و سپس روی Shut down کلیک کنید تا پروژه حذف شود.
- یا میتوانید به Cloud Run در کنسول بروید، سرویسی را که به تازگی مستقر کردهاید انتخاب کرده و حذف کنید.
1. مقدمه
در دنیای دیجیتال پر سرعت امروز، زمان یک کالای گرانبها است. یوتیوب مخزن وسیعی از اطلاعات است، اما ویدیوهای طولانی می تواند سرمایه گذاری زمانی قابل توجهی باشد. اینجاست که خلاصهنویسهای YouTube ارزشمند میشوند. این ابزارها به طور موثر ویدیوهای طولانی را به خلاصه های مختصر فشرده می کنند و به کاربران امکان می دهند بدون تماشای کل ویدیو به سرعت محتوای اصلی را درک کنند. این به ویژه برای دانشآموزان، متخصصان و هر کسی که بهدنبال استخراج مؤثر اطلاعات کلیدی از محتوای ویدیویی آنلاین است، مفید است. اساساً، خلاصهنویسهای یوتیوب به کاربران امکان میدهند تا یادگیری و دریافت اطلاعات خود را به حداکثر برسانند و زمان صرف شده را به حداقل برسانند.
در پایان این آزمایشگاه، یک برنامه کاربردی تحت وب خواهید داشت که می تواند از ویدیوهای YouTube خلاصه تولید کند. همچنین درک بهتری از نحوه استفاده از Gemini API، Google Gen AI SDK و ادغام آنها با یکدیگر برای ساختن یک برنامه وب خواهید داشت.
برنامه وب شما به شکل زیر خواهد بود:

تنها کاری که باید انجام دهید این است که یک پیوند به ویدیوی YouTube ارائه دهید و Gemini بقیه کارها را انجام خواهد داد.
2. قبل از شروع
این کد لبه فرض می کند که شما قبلاً یک پروژه Google Cloud با فعال بودن صورتحساب دارید. اگر هنوز آن را ندارید، می توانید دستورالعمل های زیر را برای شروع دنبال کنید.
- در Google Cloud Console ، در صفحه انتخاب پروژه، یک پروژه Google Cloud را انتخاب یا ایجاد کنید.
- مطمئن شوید که صورتحساب برای پروژه Google Cloud شما فعال است. با نحوه بررسی فعال بودن صورتحساب در پروژه آشنا شوید.
- شما از Cloud Shell ، یک محیط خط فرمان که در Google Cloud اجرا می شود، استفاده خواهید کرد. برای دسترسی به آن، روی Activate Cloud Shell در بالای کنسول Google Cloud کلیک کنید.

- پس از اتصال به Cloud Shell، با استفاده از دستور زیر بررسی میکنید که قبلاً احراز هویت شدهاید و پروژه به ID پروژه شما تنظیم شده است:
gcloud auth list
- دستور زیر را در Cloud Shell اجرا کنید تا تأیید کنید که دستور gcloud از پروژه شما اطلاع دارد.
gcloud config list project
- اگر پروژه شما تنظیم نشده است، از دستور زیر برای تنظیم آن استفاده کنید:
gcloud config set project <YOUR_PROJECT_ID>
همچنین میتوانید شناسه PROJECT_ID را در کنسول ببینید

روی آن کلیک کنید و تمام پروژه و شناسه پروژه را در سمت راست خواهید دید

- مطمئن شوید که API های زیر فعال هستند، از دستور زیر برای تنظیم آن استفاده کنید:
- Vertex AI API
- Cloud Run Admin API
- Cloud Build API
- Cloud Resource Manager API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
جایگزین استفاده از دستور gcloud عبور از کنسول با استفاده از این پیوند است. برای دستورات و استفاده از gcloud به مستندات مراجعه کنید.
پیش نیازها
- توانایی خواندن و نوشتن کدهای پایتون و HTML
- کار راحت با Gemini API و Google Gen AI SDK
- درک توسعه پایه تمام پشته
چیزی که یاد خواهید گرفت
- چگونه با استفاده از کتابخانه Flask API یک API back-end مجهز به Gemini ایجاد کنیم
- چگونه یک برنامه GenAI بسازیم قسمت جلویی و بکاند را به هم پیوند میدهد
- نحوه استقرار برنامه توسعه یافته GenAI در Cloud Run
آنچه شما نیاز دارید
- یک کامپیوتر کارآمد و وای فای قابل اعتماد
- یک ذهن کنجکاو
3. یک اپلیکیشن Python Flask در Cloud Run ایجاد کنید
ابتدا برنامه Python Flask را در Cloud Run با استفاده از الگوی تولید شده خودکار از Cloud Shell ایجاد می کنیم.
به ترمینال Cloud Shell بروید و روی دکمه Open Editor کلیک کنید. 
مطمئن شوید که پروژه Cloud Code در گوشه سمت چپ پایین (نوار وضعیت) ویرایشگر Cloud Shell تنظیم شده است، همانطور که در تصویر زیر مشخص شده است و روی پروژه فعال Google Cloud که در آن صورتحساب را فعال کردهاید، تنظیم شده است. در صورت درخواست مجوز دهید .
نکات: ممکن است کمی طول بکشد پس از راه اندازی ویرایشگر Cloud Shell و بارگیری همه افزونه های مورد نیاز به طوری که
Cloud Code - Sign In
دکمه ظاهر می شود، لطفا صبور باشید

روی آن پروژه فعال در نوار وضعیت کلیک کنید و منتظر بمانید تا Cloud Code باز شود. در پنجره پاپ آپ "برنامه جدید" را انتخاب کنید. 
از لیست برنامه ها، Cloud Run Application را انتخاب کنید:

برای صفحه 2/2، قالب Python Flask را انتخاب کنید:

نام پروژه را به دلخواه خود وارد کنید (مثلاً "amazing-gemini-app") و روی OK کلیک کنید:

با این کار الگوی پروژه جدیدی که به تازگی راه اندازی کرده اید باز می شود.

ایجاد یک اپلیکیشن Python Flask در Cloud Run با Google Cloud Shell به همین سادگی است.
4. قسمت جلویی را بسازید
همانطور که قبلا گفته شد، برنامه وب نهایی به این صورت است:

این شامل یک فیلد ورودی برای دریافت پیوند YouTube از کاربر، گزینه ای برای انتخاب یک خانواده مدل متفاوت، یک ناحیه متنی برای ارائه درخواست اضافی در صورت نیاز، و یک دکمه برای ارسال فرم است.
اگر این چالش را دوست دارید، می توانید فرم خود را طراحی کنید یا ویژگی های CSS را ویرایش کنید. همچنین می توانید کد را از زیر کپی کنید و محتوای فایل index.html خود را در پوشه templates با آن جایگزین کنید.
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
برای آزمایش اینکه آیا این مرحله را به درستی انجام داده اید، روی app.py کلیک راست کرده و Run Python File in Terminal را انتخاب کنید.

اگر همه به خوبی پیش رفتند، باید بتوانید با کلیک کردن روی دکمه Web Preview در سمت راست بالای ویرایشگر ابری، و انتخاب Preview on port 8080 به برنامه وب خود دسترسی پیدا کنید.

5. Back-end را بسازید
پس از راهاندازی بخش جلویی، باید یک سرویس پشتیبان ایجاد کنید که از مدل Gemini برای خلاصه کردن ویدیوی YouTube ارائه شده توسط کاربر استفاده میکند. توجه داشته باشید که برای تکمیل این کار، app.py را بازنویسی میکنید.
قبل از تغییر کد، باید یک محیط مجازی ایجاد کنید و کتابخانه های لازم را برای اجرای اجزای Gemini نصب کنید.
ابتدا باید کتابخانه Google Gen AI SDK را به فایل requires.txt اضافه کنید. باید شبیه این باشد:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
در مرحله دوم، شما باید یک محیط مجازی ایجاد کنید و بسته ها را از requires.txt نصب کنید تا بتوانید کد بک اند را با موفقیت اجرا کنید.
- روی نوارها در گوشه سمت چپ بالا کلیک کنید و ترمینال > ترمینال جدید را انتخاب کنید (در روش دیگر، می توانید
Ctrl + Shift + Cبرای باز کردن ترمینال جدید انجام دهید)
 2. با تایپ در ترمینال یک محیط مجازی ایجاد کنید و منتظر بمانید تا با موفقیت نصب شود
2. با تایپ در ترمینال یک محیط مجازی ایجاد کنید و منتظر بمانید تا با موفقیت نصب شود
python -m venv venv source venv/bin/activate pip install -r requirements.txt
دوباره با خیال راحت خودتان را به چالش بکشید و با استفاده از Flask API خودتان یک نقطه پایانی Gemini ایجاد کنید. کد شما در app.py باید مشابه آنچه در زیر ارائه شده است باشد.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
در اصل، کد موارد زیر را انجام می دهد:
واردات کتابخانه های لازم:
- Flask: برای ایجاد برنامه تحت وب.
- os: برای دسترسی متغیر محیطی.
- google.genai: برای تعامل با هوش مصنوعی Gemini گوگل.
- google.genai.types: برای تعریف ساختار داده برای Gemini.
راه اندازی مشتری جمینی:
- این یک اتصال به Vertex AI گوگل برقرار می کند و برنامه را قادر می سازد از مدل Gemini AI استفاده کند. مطمئن شوید که " REPLACE_WITH_YOUR_PROJECT_ID " را با شناسه پروژه خود جایگزین کرده اید.
تعریف تابع تولید:
- این تابع یک پیوند ویدیوی YouTube، یک شناسه مدل Gemini و یک اعلان اضافی را به عنوان ورودی می گیرد. سپس ویدیو و درخواست را برای Gemini ارسال می کند و متن خلاصه تولید شده را برمی گرداند.
تعریف مسیر صفحه اصلی (/):
- این تابع الگوی index.html را نمایش می دهد که فرمی را برای کاربر نمایش می دهد تا پیوند YouTube را وارد کند.
تعریف مسیر خلاصه سازی (/summarize):
- این تابع به ارسال فرم ها رسیدگی می کند. پیوند یوتیوب، مدل و درخواست را از فرم بازیابی می کند، تابع تولید را برای دریافت خلاصه فراخوانی می کند و سپس خلاصه را در قالب result.html نمایش می دهد.
اجرای برنامه:
- پورت سرور را از متغیرهای محیطی بازیابی می کند و وب سرور Flask را راه اندازی می کند.
می توانید کد را با اجرای app.py از ترمینال آزمایش کنید. همان روش تست قسمت جلویی. روی app.py کلیک راست کرده و Run Python File in Terminal را انتخاب کنید.
پیش بروید و برنامه خود را آزمایش کنید. باید همانطور که انتظار می رود کار کند.
6. برنامه وب را مستقر کنید
اکنون که برنامه کاربردی GenAI را دارید، بیایید برنامه را در Cloud Run اجرا کنیم تا بتوانید آن را با دوستان و همکاران خود به اشتراک بگذارید.
به ترمینال Cloud Shell بروید و مطمئن شوید که پروژه فعلی برای پروژه فعال شما پیکربندی شده است، در غیر این صورت از دستور gcloud configure برای تنظیم شناسه پروژه استفاده کرده اید:
gcloud config set project [PROJECT_ID]
فراموش نکنید که [PROJECT_ID] را با شناسه پروژه خود جایگزین کنید. مطمئن شوید که فهرست کار فعلی شما در ترمینال **amazing-gemini-app** است، سپس دستورات زیر را به ترتیب یکی یکی وارد کنید:
gcloud run deploy --source .
از شما می خواهد که یک نام برای سرویس خود وارد کنید، مثلاً " youtube-summarizer ". شماره مربوطه را برای منطقه " us-central1 " انتخاب کنید. وقتی از شما می پرسد که آیا می خواهید به فراخوان های احراز هویت نشده اجازه دهید، بگویید " y ". توجه داشته باشید که ما در اینجا اجازه دسترسی بدون احراز هویت را می دهیم زیرا این یک برنامه آزمایشی است. توصیه این است که از احراز هویت مناسب برای برنامه های تجاری و تولیدی خود استفاده کنید.
پس از تکمیل استقرار، باید پیوندی شبیه به زیر دریافت کنید:
https://amazing-gemini-app-*******.a.run.app/
ادامه دهید و از برنامه خود از پنجره ناشناس یا دستگاه تلفن همراه خود استفاده کنید. از قبل باید زنده باشد.
7. چالش
اکنون زمان درخشش شماست. آیا آنچه را که برای تغییر کد لازم است در اختیار دارید تا بتوانید ویدیوها را مستقیماً از رایانه خود آپلود کنید؟
8. پاکسازی کنید
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع مورد استفاده در این Codelab، این مراحل را دنبال کنید:
- در کنسول Google Cloud، به صفحه مدیریت منابع بروید.
- در لیست پروژه، پروژه ای را که می خواهید حذف کنید انتخاب کنید و سپس روی Delete کلیک کنید.
- در محاوره، شناسه پروژه را تایپ کنید و سپس روی Shut down کلیک کنید تا پروژه حذف شود.
- یا میتوانید به Cloud Run در کنسول بروید، سرویسی را که به تازگی مستقر کردهاید انتخاب کرده و حذف کنید.
1. مقدمه
در دنیای دیجیتال پر سرعت امروز، زمان یک کالای گرانبها است. یوتیوب مخزن وسیعی از اطلاعات است، اما ویدیوهای طولانی می تواند سرمایه گذاری زمانی قابل توجهی باشد. اینجاست که خلاصهنویسهای YouTube ارزشمند میشوند. این ابزارها به طور موثر ویدیوهای طولانی را به خلاصه های مختصر فشرده می کنند و به کاربران امکان می دهند بدون تماشای کل ویدیو به سرعت محتوای اصلی را درک کنند. این به ویژه برای دانشآموزان، متخصصان و هر کسی که بهدنبال استخراج مؤثر اطلاعات کلیدی از محتوای ویدیویی آنلاین است، مفید است. اساساً، خلاصهنویسهای یوتیوب به کاربران امکان میدهند تا یادگیری و دریافت اطلاعات خود را به حداکثر برسانند و زمان صرف شده را به حداقل برسانند.
در پایان این آزمایشگاه، یک برنامه کاربردی تحت وب خواهید داشت که می تواند از ویدیوهای YouTube خلاصه تولید کند. همچنین درک بهتری از نحوه استفاده از Gemini API، Google Gen AI SDK و ادغام آنها با یکدیگر برای ساختن یک برنامه وب خواهید داشت.
برنامه وب شما به شکل زیر خواهد بود:

تنها کاری که باید انجام دهید این است که یک پیوند به ویدیوی YouTube ارائه دهید و Gemini بقیه کارها را انجام خواهد داد.
2. قبل از شروع
این کد لبه فرض می کند که شما قبلاً یک پروژه Google Cloud با فعال بودن صورتحساب دارید. اگر هنوز آن را ندارید، می توانید دستورالعمل های زیر را برای شروع دنبال کنید.
- در Google Cloud Console ، در صفحه انتخاب پروژه، یک پروژه Google Cloud را انتخاب یا ایجاد کنید.
- مطمئن شوید که صورتحساب برای پروژه Google Cloud شما فعال است. با نحوه بررسی فعال بودن صورتحساب در پروژه آشنا شوید.
- شما از Cloud Shell ، یک محیط خط فرمان که در Google Cloud اجرا می شود، استفاده خواهید کرد. برای دسترسی به آن، روی Activate Cloud Shell در بالای کنسول Google Cloud کلیک کنید.

- پس از اتصال به Cloud Shell، با استفاده از دستور زیر بررسی میکنید که قبلاً احراز هویت شدهاید و پروژه به ID پروژه شما تنظیم شده است:
gcloud auth list
- دستور زیر را در Cloud Shell اجرا کنید تا تأیید کنید که دستور gcloud از پروژه شما اطلاع دارد.
gcloud config list project
- اگر پروژه شما تنظیم نشده است، از دستور زیر برای تنظیم آن استفاده کنید:
gcloud config set project <YOUR_PROJECT_ID>
همچنین میتوانید شناسه PROJECT_ID را در کنسول ببینید

روی آن کلیک کنید و تمام پروژه و شناسه پروژه را در سمت راست خواهید دید

- مطمئن شوید که API های زیر فعال هستند، از دستور زیر برای تنظیم آن استفاده کنید:
- Vertex AI API
- Cloud Run Admin API
- Cloud Build API
- Cloud Resource Manager API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
جایگزین استفاده از دستور gcloud عبور از کنسول با استفاده از این پیوند است. برای دستورات و استفاده از gcloud به مستندات مراجعه کنید.
پیش نیازها
- توانایی خواندن و نوشتن کدهای پایتون و HTML
- کار راحت با Gemini API و Google Gen AI SDK
- درک توسعه پایه تمام پشته
چیزی که یاد خواهید گرفت
- چگونه با استفاده از کتابخانه Flask API یک API back-end مجهز به Gemini ایجاد کنیم
- چگونه یک برنامه GenAI بسازیم قسمت جلویی و بکاند را به هم پیوند میدهد
- نحوه استقرار برنامه توسعه یافته GenAI در Cloud Run
آنچه شما نیاز دارید
- یک کامپیوتر کارآمد و وای فای قابل اعتماد
- یک ذهن کنجکاو
3. یک اپلیکیشن Python Flask در Cloud Run ایجاد کنید
ابتدا برنامه Python Flask را در Cloud Run با استفاده از الگوی تولید شده خودکار از Cloud Shell ایجاد می کنیم.
به ترمینال Cloud Shell بروید و روی دکمه Open Editor کلیک کنید. 
مطمئن شوید که پروژه Cloud Code در گوشه سمت چپ پایین (نوار وضعیت) ویرایشگر Cloud Shell تنظیم شده است، همانطور که در تصویر زیر مشخص شده است و روی پروژه فعال Google Cloud که در آن صورتحساب را فعال کردهاید، تنظیم شده است. در صورت درخواست مجوز دهید .
نکات: ممکن است کمی طول بکشد پس از راه اندازی ویرایشگر Cloud Shell و بارگیری همه افزونه های مورد نیاز به طوری که
Cloud Code - Sign In
دکمه ظاهر می شود، لطفا صبور باشید

روی آن پروژه فعال در نوار وضعیت کلیک کنید و منتظر بمانید تا Cloud Code باز شود. در پنجره پاپ آپ "برنامه جدید" را انتخاب کنید. 
از لیست برنامه ها، Cloud Run Application را انتخاب کنید:

برای صفحه 2/2، قالب Python Flask را انتخاب کنید:

نام پروژه را به دلخواه خود وارد کنید (مثلاً "amazing-gemini-app") و روی OK کلیک کنید:

با این کار الگوی پروژه جدیدی که به تازگی راه اندازی کرده اید باز می شود.

ایجاد یک اپلیکیشن Python Flask در Cloud Run با Google Cloud Shell به همین سادگی است.
4. قسمت جلویی را بسازید
همانطور که قبلاً گفته شد ، این همان چیزی است که برنامه وب نهایی به نظر می رسد:

این شامل یک قسمت ورودی برای گرفتن یک لینک YouTube از کاربر ، گزینه ای برای انتخاب یک خانواده مدل متفاوت ، یک Textarea برای ارائه سریع اضافی در صورت لزوم و یک دکمه برای ارسال فرم است.
اگر این چالش را دوست دارید ، احساس راحتی کنید که فرم خود را طراحی کنید یا خصوصیات CSS را ویرایش کنید. همچنین می توانید کد را از زیر کپی کرده و محتوا را از پرونده index.html خود در پوشه قالب ها جایگزین کنید.
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
برای آزمایش اینکه آیا این مرحله را به درستی انجام داده اید ، روی App.py کلیک راست کرده و File Run Python را در ترمینال انتخاب کنید.

اگر همه خوب پیش رفتند ، باید با کلیک بر روی دکمه Web Preview در سمت راست بالای ویرایشگر ابر ، به برنامه وب خود دسترسی پیدا کنید و Preview on port 8080 انتخاب کنید

5. قسمت پشتی را بسازید
پس از تنظیم جلوی ، شما باید یک سرویس پشتی ایجاد کنید که از مدل Gemini برای خلاصه کردن ویدیوی YouTube ارائه شده توسط کاربر استفاده کند. توجه داشته باشید که برای انجام این کار ، برنامه را بازنویسی می کنید.
قبل از تغییر کد ، شما باید یک محیط مجازی ایجاد کنید و کتابخانه های لازم را برای اجرای اجزای جمینی نصب کنید.
در مرحله اول ، شما باید کتابخانه Google Gen AI SDK را به پرونده مورد نیاز اضافه کنید. به نظر می رسد اینگونه باشد:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
ثانیا ، شما باید یک محیط مجازی ایجاد کنید و بسته ها را از نیازهای مورد نیاز نصب کنید.
- روی میله های بالای گوشه سمت چپ کلیک کنید و ترمینال> ترمینال جدید را انتخاب کنید (در عوض ، می توانید
Ctrl + Shift + Cرا باز کنید تا ترمینال جدید باز شود)
 2. با تایپ کردن در ترمینال یک محیط مجازی ایجاد کنید و منتظر نصب آن باشید
2. با تایپ کردن در ترمینال یک محیط مجازی ایجاد کنید و منتظر نصب آن باشید
python -m venv venv source venv/bin/activate pip install -r requirements.txt
مجدداً احساس راحتی کنید که خود را به چالش بکشید و با استفاده از Flask API خود یک نقطه پایانی جمینی ایجاد کنید. کد شما در App.py باید شبیه به آنچه در زیر آمده است.
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
در اصل ، کد موارد زیر را انجام می دهد:
واردات کتابخانه های لازم:
- فلاسک: برای ایجاد برنامه وب.
- سیستم عامل: برای دسترسی متغیر محیط.
- Google.Genai: برای تعامل با Gemini Gemini AI.
- Google.genai.types: برای تعریف ساختار داده برای جمینی.
اولیه سازی مشتری جمینی:
- این اتصال به Vertex AI Google را تنظیم می کند و این برنامه را قادر می سازد از مدل Gemini AI استفاده کند. حتماً " replace_with_your_project_id " را با شناسه پروژه خود جایگزین کنید.
تعریف عملکرد تولید:
- این عملکرد یک لینک ویدیویی YouTube ، یک شناسه مدل Gemini و یک ارسال اضافی به عنوان ورودی می گیرد. سپس این فیلم را ارسال می کند و به Gemini می فرستد و متن خلاصه تولید شده را برمی گرداند.
تعریف مسیر صفحه اصلی (/):
- این تابع الگوی index.html را ارائه می دهد ، که فرم را برای کاربر نشان می دهد تا یک لینک YouTube وارد کند.
تعریف مسیر خلاصه (/خلاصه):
- این تابع ارسال نامه ها را تشکیل می دهد. این لینک ، مدل و سریع از فرم YouTube را بازیابی می کند ، عملکرد تولید را برای دریافت خلاصه فراخوانی می کند و سپس خلاصه را در الگوی نتیجه نشان می دهد. html.
اجرای برنامه:
- این پورت سرور را از متغیرهای محیط بازیابی می کند و سرور وب Flask را شروع می کند.
شما می توانید کد را با اجرای App.py از ترمینال آزمایش کنید. همان روش آزمایش انتهای جلو. بر روی App.py کلیک راست کرده و File Run Python را در ترمینال انتخاب کنید.
پیش بروید و برنامه خود را آزمایش کنید. باید همانطور که انتظار می رفت کار کند.
6. برنامه وب را مستقر کنید
اکنون که برنامه کاربردی Genai را دارید ، بیایید برنامه را در Cloud Run مستقر کنیم تا بتوانید آن را با دوستان و همکاران خود به اشتراک بگذارید تا امتحان کنید.
به ترمینال Cloud Shell بروید و اطمینان حاصل کنید که پروژه فعلی به پروژه فعال شما پیکربندی شده است ، اگر نه از دستور پیکربندی GCLOUD برای تنظیم شناسه پروژه استفاده کرده اید:
gcloud config set project [PROJECT_ID]
فراموش نکنید که [project_id] را با شناسه پروژه خود جایگزین کنید. اطمینان حاصل کنید که فهرست کار فعلی شما در ترمینال **amazing-gemini-app** سپس دستورات زیر را به صورت یک به یک وارد کنید:
gcloud run deploy --source .
این باعث می شود که شما یک نام برای خدمات خود وارد کنید ، بیایید بگوییم " یوتیوب-مارماریزر ". شماره مربوطه را برای منطقه " US-Central1 " انتخاب کنید. وقتی می پرسید که آیا می خواهید به دعوت های غیرمجاز اجازه دهید ، " y " بگویید. توجه داشته باشید که ما به اینجا امکان دسترسی غیرمجاز را می دهیم زیرا این یک برنامه نمایشی است. توصیه استفاده از احراز هویت مناسب برای برنامه های سازمانی و تولید خود است.
پس از اتمام استقرار ، باید پیوندی مشابه زیر را دریافت کنید:
https: //amazing-gemini-app-mp-mp-******* .a.run.app/
پیش بروید و از برنامه خود از پنجره Incognito یا دستگاه تلفن همراه خود استفاده کنید. باید از قبل زنده باشد.
7. چالش
اکنون زمان درخشش شماست. آیا آنچه را که برای تغییر کد لازم است ، دارید تا بتوانید فیلم ها را مستقیماً از رایانه خود بارگذاری کنید؟
8. تمیز کردن
برای جلوگیری از تحمل هزینه های Google Cloud خود برای منابع مورد استفاده در این CodeLab ، این مراحل را دنبال کنید:
- در کنسول Google Cloud، به صفحه مدیریت منابع بروید.
- در لیست پروژه، پروژه ای را که می خواهید حذف کنید انتخاب کنید و سپس روی Delete کلیک کنید.
- در محاوره، شناسه پروژه را تایپ کنید و سپس روی Shut down کلیک کنید تا پروژه حذف شود.
- از طرف دیگر می توانید به Cloud Run روی کنسول بروید ، خدمتی را که تازه مستقر کرده اید انتخاب کرده و حذف کنید.

