1. ভূমিকা
আজকের দ্রুতগতির ডিজিটাল বিশ্বে, সময় একটি মূল্যবান পণ্য। ইউটিউব তথ্যের একটি বিশাল ভান্ডার, তবে দীর্ঘ ভিডিওগুলি একটি উল্লেখযোগ্য সময় বিনিয়োগ হতে পারে। এখানেই YouTube সারসংক্ষেপ অমূল্য হয়ে ওঠে। এই সরঞ্জামগুলি দক্ষতার সাথে দীর্ঘ ভিডিওগুলিকে সংক্ষিপ্ত সারাংশে সংক্ষিপ্ত করে, ব্যবহারকারীদের পুরো ভিডিওটি না দেখেই মূল বিষয়বস্তু দ্রুত উপলব্ধি করতে দেয়৷ এটি বিশেষত ছাত্র, পেশাদার এবং অনলাইন ভিডিও বিষয়বস্তু থেকে দক্ষতার সাথে মূল তথ্য বের করতে চাওয়া যে কেউ জন্য দরকারী। মূলত, ইউটিউব সারাংশ ব্যবহারকারীদের তাদের শেখার এবং তথ্য গ্রহণকে সর্বাধিক করতে সক্ষম করে এবং ব্যয় করা সময় কমিয়ে দেয়।
এই ল্যাবের শেষ নাগাদ, আপনার কাছে একটি কার্যকরী ওয়েব অ্যাপ্লিকেশন থাকবে যা YouTube ভিডিও থেকে সারাংশ তৈরি করতে পারে। আপনি কীভাবে Gemini API, Google Gen AI SDK ব্যবহার করবেন এবং একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে তাদের একত্রিত করবেন সে সম্পর্কে আরও ভালভাবে বুঝতে পারবেন।
আপনার ওয়েব অ্যাপ্লিকেশন এই মত দেখাবে:

আপনাকে যা করতে হবে তা হল YouTube ভিডিওর একটি লিঙ্ক প্রদান করা এবং বাকি কাজটি মিথুন করবে৷
2. আপনি শুরু করার আগে
এই কোডল্যাব ধরে নেয় যে আপনার কাছে ইতিমধ্যেই বিলিং সক্ষম সহ একটি Google ক্লাউড প্রকল্প রয়েছে৷ যদি আপনার কাছে এখনও এটি না থাকে তবে আপনি শুরু করতে নীচের নির্দেশাবলী অনুসরণ করতে পারেন।
- Google ক্লাউড কনসোলে , প্রকল্প নির্বাচক পৃষ্ঠায়, একটি Google ক্লাউড প্রকল্প নির্বাচন করুন বা তৈরি করুন।
- আপনার Google ক্লাউড প্রকল্পের জন্য বিলিং সক্ষম করা আছে তা নিশ্চিত করুন৷ একটি প্রকল্পে বিলিং সক্ষম কিনা তা পরীক্ষা করতে শিখুন।
- আপনি Cloud Shell ব্যবহার করবেন, Google ক্লাউডে চলমান একটি কমান্ড-লাইন পরিবেশ। এটি অ্যাক্সেস করতে, Google ক্লাউড কনসোলের শীর্ষে সক্রিয় ক্লাউড শেল ক্লিক করুন।

- একবার ক্লাউড শেলের সাথে সংযুক্ত হয়ে গেলে, আপনি পরীক্ষা করে দেখুন যে আপনি ইতিমধ্যেই প্রমাণীকৃত হয়েছেন এবং নিম্নলিখিত কমান্ডটি ব্যবহার করে প্রকল্পটি আপনার প্রকল্প আইডিতে সেট করা আছে:
gcloud auth list
- gcloud কমান্ড আপনার প্রকল্প সম্পর্কে জানে তা নিশ্চিত করতে ক্লাউড শেলে নিম্নলিখিত কমান্ডটি চালান।
gcloud config list project
- যদি আপনার প্রজেক্ট সেট করা না থাকে, তাহলে এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
gcloud config set project <YOUR_PROJECT_ID>
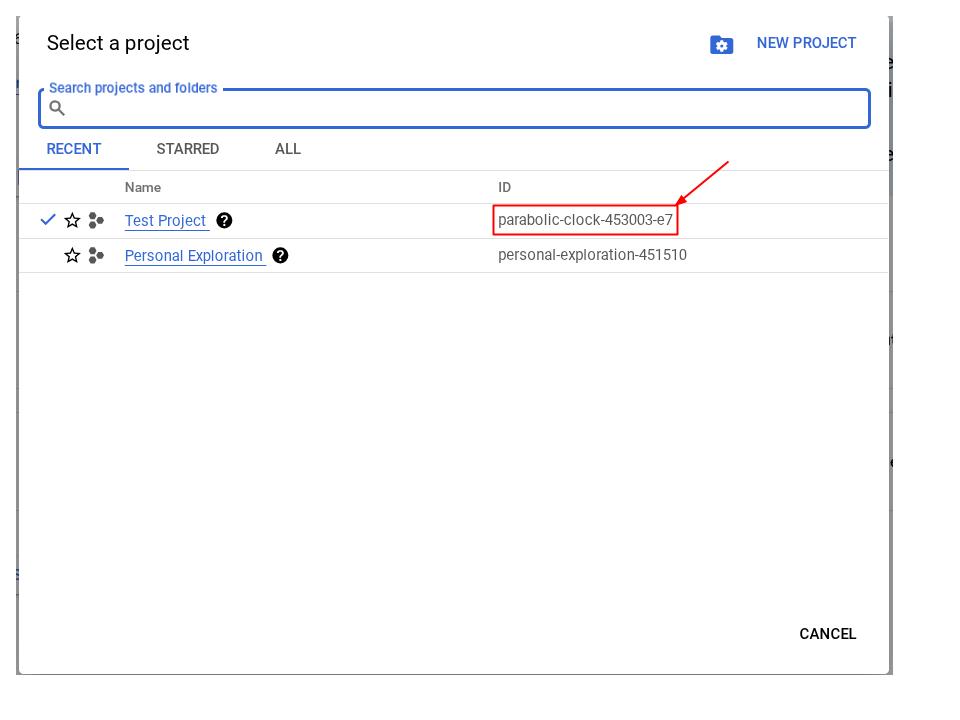
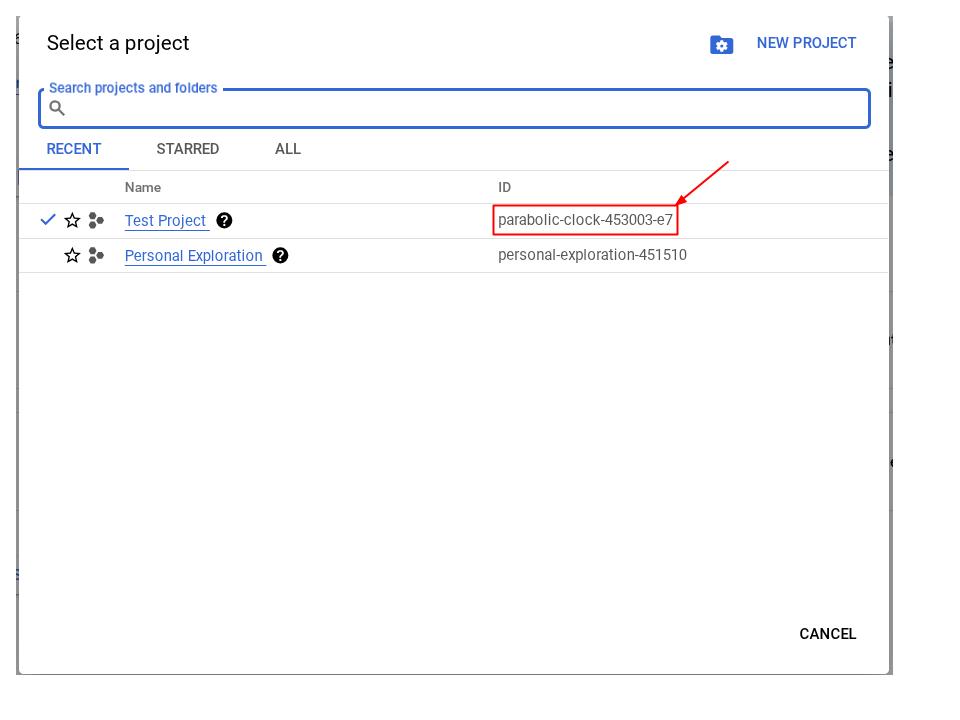
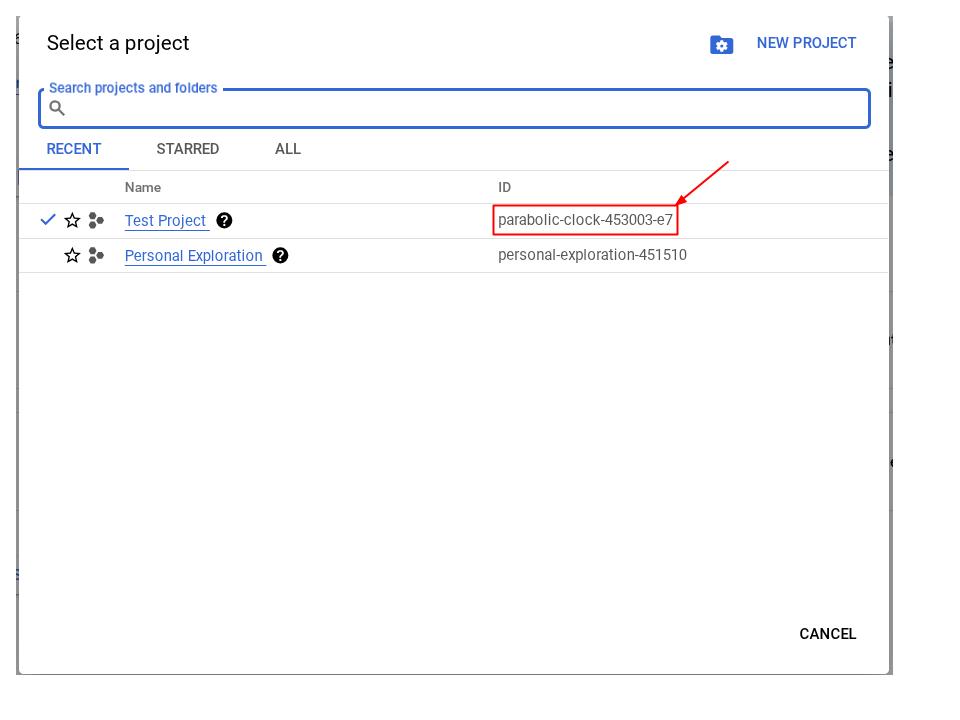
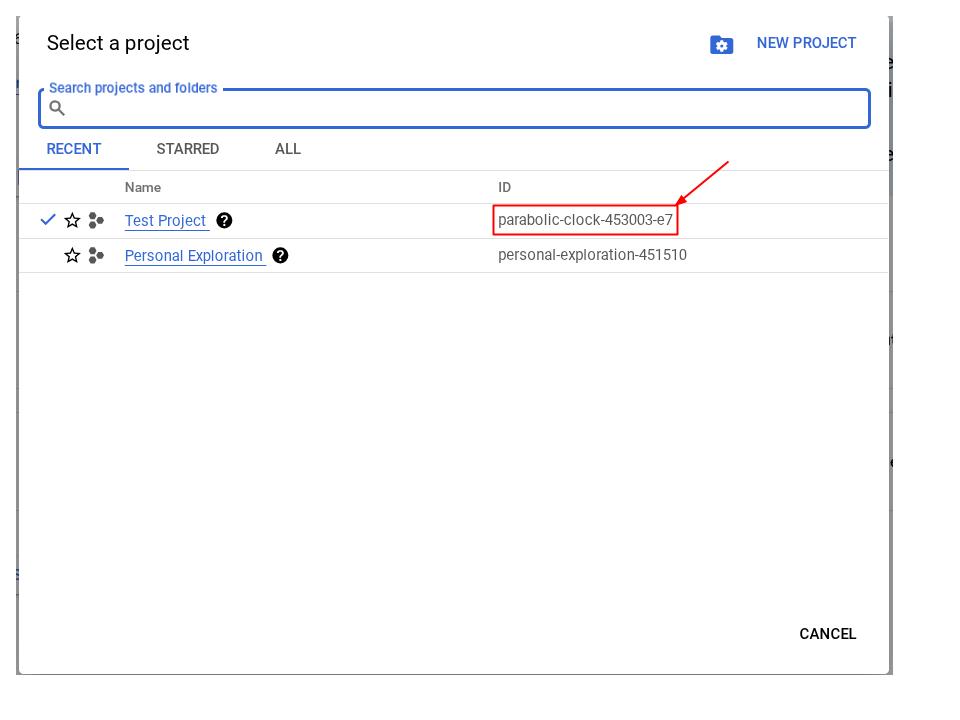
বিকল্পভাবে, আপনি কনসোলে PROJECT_ID আইডিও দেখতে পারেন

এটিতে ক্লিক করুন এবং আপনি আপনার সমস্ত প্রকল্প এবং প্রকল্প আইডি ডানদিকে পাবেন

- নিশ্চিত করুন যে নিম্নলিখিত API গুলি সক্রিয় করা হয়েছে, এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
- Vertex AI API
- ক্লাউড রান অ্যাডমিন API
- ক্লাউড বিল্ড API
- ক্লাউড রিসোর্স ম্যানেজার API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
gcloud কমান্ড ব্যবহার করার বিকল্প এই লিঙ্কটি ব্যবহার করে কনসোলের মাধ্যমে যাচ্ছে। gcloud কমান্ড এবং ব্যবহারের জন্য ডকুমেন্টেশন পড়ুন।
পূর্বশর্ত
- পাইথন এবং এইচটিএমএল কোড পড়তে এবং লিখতে সক্ষম
- Gemini API এবং Google Gen AI SDK-এর সাথে কাজ করা আরামদায়ক
- মৌলিক পূর্ণ-স্ট্যাক উন্নয়নের একটি বোঝাপড়া
আপনি কি শিখবেন
- ফ্লাস্ক এপিআই লাইব্রেরি ব্যবহার করে কীভাবে একটি জেমিনি-চালিত ব্যাক-এন্ড API তৈরি করবেন
- কীভাবে একটি GenAI অ্যাপ তৈরি করবেন ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড একসাথে লিঙ্ক করবেন
- ক্লাউড রানে কীভাবে উন্নত GenAI অ্যাপ্লিকেশন স্থাপন করবেন
আপনি কি প্রয়োজন হবে
- একটি কার্যকরী কম্পিউটার এবং নির্ভরযোগ্য ওয়াইফাই
- কৌতূহলী মন
3. ক্লাউড রানে একটি পাইথন ফ্লাস্ক অ্যাপ তৈরি করুন
আমরা প্রথমে ক্লাউড শেল থেকে অটো-জেনারেটেড টেমপ্লেট ব্যবহার করে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করব।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং ওপেন এডিটর বোতামে ক্লিক করুন। 
নিশ্চিত করুন যে ক্লাউড কোড প্রকল্পটি ক্লাউড শেল সম্পাদকের নীচের বাম কোণে (স্ট্যাটাস বার) সেট করা আছে, যেমনটি নীচের ছবিতে হাইলাইট করা হয়েছে এবং সক্রিয় Google ক্লাউড প্রকল্পে সেট করা আছে যেখানে আপনি বিলিং সক্ষম করেছেন৷ অনুরোধ করা হলে অনুমোদন করুন ।
দ্রষ্টব্য: ক্লাউড শেল এডিটর শুরু হওয়ার পরে কিছু সময় লাগতে পারে এবং সমস্ত প্রয়োজনীয় প্লাগইন লোড করতে পারে যাতে
Cloud Code - Sign In
বোতাম প্রদর্শিত হবে, দয়া করে ধৈর্য ধরুন

স্ট্যাটাস বারে সেই সক্রিয় প্রকল্পটিতে ক্লিক করুন এবং ক্লাউড কোড পপ আপ খোলার জন্য অপেক্ষা করুন। পপ আপে "নতুন অ্যাপ্লিকেশন" নির্বাচন করুন। 
অ্যাপ্লিকেশনের তালিকা থেকে, ক্লাউড রান অ্যাপ্লিকেশন নির্বাচন করুন:

পৃষ্ঠা 2/2-এর জন্য, পাইথন ফ্লাস্ক টেমপ্লেট নির্বাচন করুন:

আপনার ইচ্ছামতো প্রকল্পের নাম দিন (যেমন "আশ্চর্যজনক-জেমিনি-অ্যাপ") এবং ঠিক আছে ক্লিক করুন :

এটি আপনার সদ্য সেট আপ করা নতুন প্রকল্পের টেমপ্লেট খুলবে।

গুগল ক্লাউড শেল দিয়ে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করা কতটা সহজ।
4. ফ্রন্ট-এন্ড তৈরি করুন
আগেই বলা হয়েছে, চূড়ান্ত ওয়েব অ্যাপ্লিকেশনটি দেখতে কেমন হবে:

এতে ব্যবহারকারীর কাছ থেকে একটি YouTube লিঙ্ক নেওয়ার জন্য একটি ইনপুট ক্ষেত্র রয়েছে, একটি ভিন্ন মডেল পরিবার বেছে নেওয়ার একটি বিকল্প, প্রয়োজনে অতিরিক্ত প্রম্পট দেওয়ার জন্য একটি টেক্সটেরিয়া এবং ফর্মটি জমা দেওয়ার জন্য একটি বোতাম রয়েছে৷
আপনি যদি চ্যালেঞ্জ পছন্দ করেন তবে নির্দ্বিধায় আপনার নিজস্ব ফর্ম ডিজাইন করুন বা CSS বৈশিষ্ট্য সম্পাদনা করুন। এছাড়াও আপনি নীচের কোডটি অনুলিপি করতে পারেন এবং টেমপ্লেট ফোল্ডারে আপনার index.html ফাইল থেকে বিষয়বস্তু প্রতিস্থাপন করতে পারেন।
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
আপনি এই পদক্ষেপটি সঠিকভাবে করেছেন কিনা তা পরীক্ষা করতে, app.py- এ রাইট ক্লিক করুন এবং টার্মিনালে পাইথন ফাইল চালান নির্বাচন করুন।

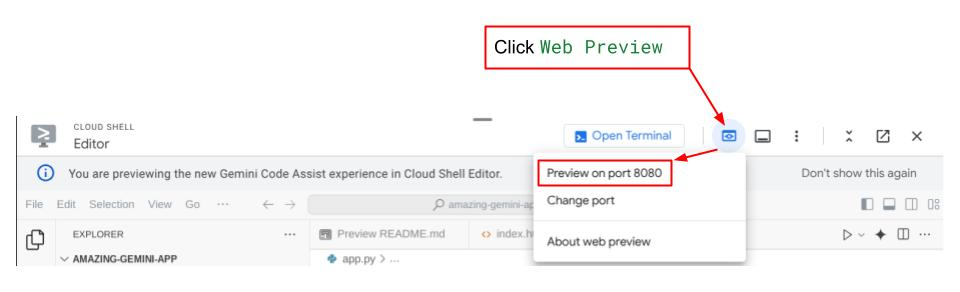
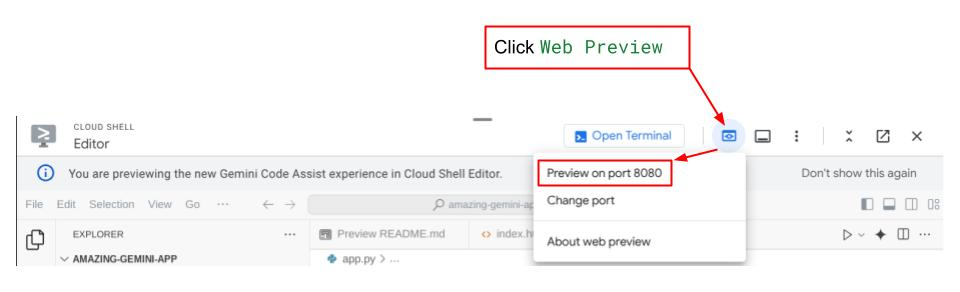
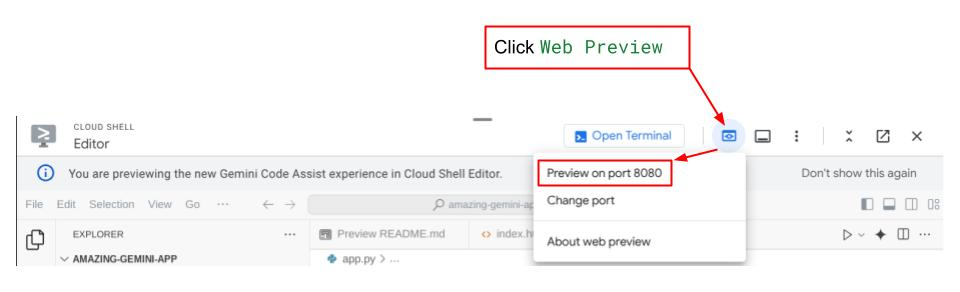
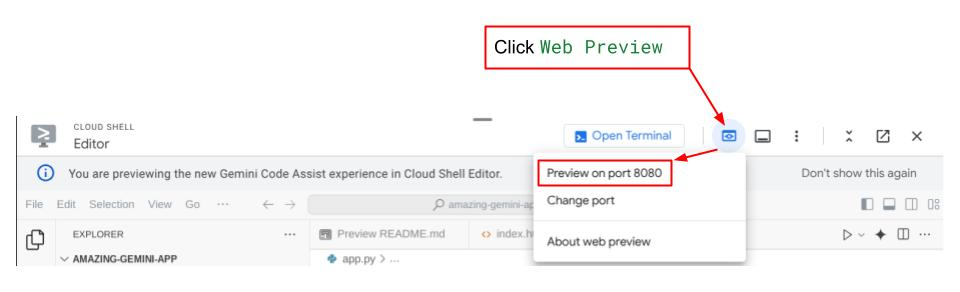
সবাই ভালো থাকলে, আপনি ক্লাউড এডিটরের উপরের ডানদিকে Web Preview বোতামে ক্লিক করে আপনার ওয়েব অ্যাপ্লিকেশন অ্যাক্সেস করতে পারবেন এবং Preview on port 8080 নির্বাচন করুন।

5. ব্যাক-এন্ড তৈরি করুন
ফ্রন্ট-এন্ড সেট আপ হয়ে গেলে, আপনাকে একটি ব্যাক-এন্ড পরিষেবা তৈরি করতে হবে যা ব্যবহারকারীর দেওয়া YouTube ভিডিওর সংক্ষিপ্তসারের জন্য Gemini মডেল ব্যবহার করে। মনে রাখবেন যে আপনি এই কাজটি সম্পূর্ণ করতে app.py ওভাররাইট করবেন।
কোড পরিবর্তন করার আগে, আপনাকে একটি ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং মিথুন উপাদানগুলি চালানোর জন্য প্রয়োজনীয় লাইব্রেরিগুলি ইনস্টল করতে হবে।
প্রথমত, আপনাকে Google Gen AI SDK লাইব্রেরি requirements.txt ফাইলে যোগ করতে হবে। এটি এই মত দেখা উচিত:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
দ্বিতীয়ত, আপনাকে একটি ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং প্রয়োজনীয়তা.txt থেকে প্যাকেজগুলি ইনস্টল করতে হবে যাতে আপনি সফলভাবে ব্যাক-এন্ড কোডটি চালাতে পারেন।
- উপরের বাম কোণে বারগুলিতে ক্লিক করুন এবং টার্মিনাল > নতুন টার্মিনাল নির্বাচন করুন ( বিকল্পভাবে, আপনি নতুন টার্মিনাল খুলতে
Ctrl + Shift + Cকরতে পারেন)
 2. টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল হওয়ার জন্য অপেক্ষা করুন
2. টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল হওয়ার জন্য অপেক্ষা করুন
python -m venv venv source venv/bin/activate pip install -r requirements.txt
আবার নির্দ্বিধায় নিজেকে চ্যালেঞ্জ করুন এবং নিজেই Flask API ব্যবহার করে একটি Gemini এন্ডপয়েন্ট তৈরি করুন। app.py- এ আপনার কোড নিচে দেওয়া কোডের মতো হওয়া উচিত।
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
সংক্ষেপে, কোডটি নিম্নলিখিতগুলি করে:
প্রয়োজনীয় লাইব্রেরি আমদানি করুন:
- ফ্লাস্ক: ওয়েব অ্যাপ্লিকেশন তৈরির জন্য।
- os: পরিবেশ পরিবর্তনশীল অ্যাক্সেসের জন্য।
- google.genai: Google এর Gemini AI এর সাথে ইন্টারঅ্যাক্ট করার জন্য।
- google.genai.types: মিথুনের জন্য ডেটা স্ট্রাকচার সংজ্ঞায়িত করার জন্য।
মিথুন ক্লায়েন্ট শুরু করা হচ্ছে:
- এটি Google এর Vertex AI এর সাথে একটি সংযোগ সেট আপ করে, অ্যাপটিকে জেমিনি AI মডেল ব্যবহার করতে সক্ষম করে৷ আপনার প্রকল্প আইডি দিয়ে " REPLACE_WITH_YOUR_PROJECT_ID " প্রতিস্থাপন করা নিশ্চিত করুন।
জেনারেট ফাংশন সংজ্ঞায়িত করা:
- এই ফাংশনটি একটি YouTube ভিডিও লিঙ্ক, একটি জেমিনি মডেল আইডি এবং ইনপুট হিসাবে একটি অতিরিক্ত প্রম্পট নেয়৷ এটি তারপর মিথুনে ভিডিও এবং প্রম্পট পাঠায় এবং জেনারেট করা সারাংশ টেক্সট ফেরত দেয়।
হোম পেজ রুট সংজ্ঞায়িত করা (/):
- এই ফাংশনটি index.html টেমপ্লেট রেন্ডার করে, যা ব্যবহারকারীকে একটি YouTube লিঙ্ক প্রবেশ করার জন্য একটি ফর্ম প্রদর্শন করে।
সংক্ষিপ্তকরণ রুট সংজ্ঞায়িত করা (/সারাংশ):
- এই ফাংশন ফর্ম জমা পরিচালনা করে. এটি ফর্ম থেকে YouTube লিঙ্ক, মডেল এবং প্রম্পট পুনরুদ্ধার করে, সারাংশ পেতে জেনারেট ফাংশনকে কল করে এবং তারপর result.html টেমপ্লেটে সারাংশ প্রদর্শন করে।
অ্যাপ্লিকেশন চালানো:
- এটি পরিবেশের ভেরিয়েবল থেকে সার্ভার পোর্ট পুনরুদ্ধার করে এবং ফ্লাস্ক ওয়েব সার্ভার শুরু করে।
আপনি টার্মিনাল থেকে app.py চালিয়ে কোডটি পরীক্ষা করতে পারেন। সামনে শেষ পরীক্ষা হিসাবে একই পদ্ধতি. app.py- এ রাইট ক্লিক করুন এবং টার্মিনালে পাইথন ফাইল চালান নির্বাচন করুন।
এগিয়ে যান এবং আপনার আবেদন পরীক্ষা করুন. এটা প্রত্যাশিত হিসাবে কাজ করা উচিত.
6. ওয়েব অ্যাপ্লিকেশন স্থাপন করুন
এখন যেহেতু আপনার কাছে কার্যকরী GenAI অ্যাপ্লিকেশন রয়েছে, আসুন ক্লাউড রানে অ্যাপটি স্থাপন করি যাতে আপনি এটিকে আপনার বন্ধু এবং সহকর্মীদের সাথে শেয়ার করতে পারেন।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং নিশ্চিত করুন যে বর্তমান প্রকল্পটি আপনার সক্রিয় প্রকল্পে কনফিগার করা হয়েছে, যদি না আপনি প্রকল্প আইডি সেট করতে gcloud configure কমান্ড ব্যবহার করেন:
gcloud config set project [PROJECT_ID]
আপনার নিজের প্রজেক্ট আইডি দিয়ে [PROJECT_ID] প্রতিস্থাপন করতে ভুলবেন না। নিশ্চিত করুন যে টার্মিনালে আপনার বর্তমান কার্যকারী ডিরেক্টরি **amazing-gemini-app** তারপর সেই ক্রমে নিম্নলিখিত কমান্ডগুলি একের পর এক লিখুন:
gcloud run deploy --source .
এটি আপনাকে আপনার পরিষেবার জন্য একটি নাম লিখতে অনুরোধ করবে, আসুন " youtube-summarizer " বলি৷ " us-central1 " অঞ্চলের জন্য সংশ্লিষ্ট নম্বরটি বেছে নিন। " y " বলুন যখন এটি জিজ্ঞাসা করে যে আপনি অননুমোদিত আহ্বানের অনুমতি দিতে চান কিনা। মনে রাখবেন যে আমরা এখানে অননুমোদিত অ্যাক্সেসের অনুমতি দিচ্ছি কারণ এটি একটি ডেমো অ্যাপ্লিকেশন। আপনার এন্টারপ্রাইজ এবং উত্পাদন অ্যাপ্লিকেশনের জন্য উপযুক্ত প্রমাণীকরণ ব্যবহার করার জন্য সুপারিশ করা হয়।
একবার স্থাপনা সম্পূর্ণ হলে, আপনি নীচের অনুরূপ একটি লিঙ্ক পেতে হবে:
https://amazing-gemini-app-*******.a.run.app/
এগিয়ে যান এবং ছদ্মবেশী উইন্ডো বা আপনার মোবাইল ডিভাইস থেকে আপনার অ্যাপ্লিকেশন ব্যবহার করুন৷ এটা ইতিমধ্যে লাইভ করা উচিত.
7. চ্যালেঞ্জ
এখন আপনার উজ্জ্বল সময়. আপনি কি আপনার কম্পিউটার থেকে সরাসরি ভিডিও আপলোড করতে পারেন যাতে কোড পরিবর্তন করতে কি লাগে?
8. পরিষ্কার করুন
এই কোডল্যাবে ব্যবহৃত সংস্থানগুলির জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Google ক্লাউড কনসোলে, সম্পদ পরিচালনা পৃষ্ঠাতে যান।
- প্রকল্প তালিকায়, আপনি যে প্রকল্পটি মুছতে চান সেটি নির্বাচন করুন এবং তারপরে মুছুন ক্লিক করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপরে প্রোজেক্ট মুছে ফেলতে শাট ডাউন ক্লিক করুন।
- বিকল্পভাবে আপনি কনসোলে ক্লাউড রানে যেতে পারেন, আপনি যে পরিষেবাটি স্থাপন করেছেন তা নির্বাচন করুন এবং মুছুন।
1. ভূমিকা
আজকের দ্রুতগতির ডিজিটাল বিশ্বে, সময় একটি মূল্যবান পণ্য। ইউটিউব তথ্যের একটি বিশাল ভান্ডার, তবে দীর্ঘ ভিডিওগুলি একটি উল্লেখযোগ্য সময় বিনিয়োগ হতে পারে। এখানেই YouTube সারসংক্ষেপ অমূল্য হয়ে ওঠে। এই সরঞ্জামগুলি দক্ষতার সাথে দীর্ঘ ভিডিওগুলিকে সংক্ষিপ্ত সারাংশে সংক্ষিপ্ত করে, ব্যবহারকারীদের পুরো ভিডিওটি না দেখেই মূল বিষয়বস্তু দ্রুত উপলব্ধি করতে দেয়৷ এটি বিশেষত ছাত্র, পেশাদার এবং অনলাইন ভিডিও বিষয়বস্তু থেকে দক্ষতার সাথে মূল তথ্য বের করতে চাওয়া যে কেউ জন্য দরকারী। মূলত, ইউটিউব সারাংশ ব্যবহারকারীদের তাদের শেখার এবং তথ্য গ্রহণকে সর্বাধিক করতে সক্ষম করে এবং ব্যয় করা সময় কমিয়ে দেয়।
এই ল্যাবের শেষ নাগাদ, আপনার কাছে একটি কার্যকরী ওয়েব অ্যাপ্লিকেশন থাকবে যা YouTube ভিডিও থেকে সারাংশ তৈরি করতে পারে। আপনি কীভাবে Gemini API, Google Gen AI SDK ব্যবহার করবেন এবং একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে তাদের একত্রিত করবেন সে সম্পর্কে আরও ভালভাবে বুঝতে পারবেন।
আপনার ওয়েব অ্যাপ্লিকেশন এই মত দেখাবে:

আপনাকে যা করতে হবে তা হল YouTube ভিডিওর একটি লিঙ্ক প্রদান করা এবং বাকি কাজটি মিথুন করবে৷
2. আপনি শুরু করার আগে
এই কোডল্যাব ধরে নেয় যে আপনার কাছে ইতিমধ্যেই বিলিং সক্ষম সহ একটি Google ক্লাউড প্রকল্প রয়েছে৷ যদি আপনার কাছে এখনও এটি না থাকে তবে আপনি শুরু করতে নীচের নির্দেশাবলী অনুসরণ করতে পারেন।
- Google ক্লাউড কনসোলে , প্রকল্প নির্বাচক পৃষ্ঠায়, একটি Google ক্লাউড প্রকল্প নির্বাচন করুন বা তৈরি করুন।
- আপনার Google ক্লাউড প্রকল্পের জন্য বিলিং সক্ষম করা আছে তা নিশ্চিত করুন৷ একটি প্রকল্পে বিলিং সক্ষম কিনা তা পরীক্ষা করতে শিখুন।
- আপনি Cloud Shell ব্যবহার করবেন, Google ক্লাউডে চলমান একটি কমান্ড-লাইন পরিবেশ। এটি অ্যাক্সেস করতে, Google ক্লাউড কনসোলের শীর্ষে সক্রিয় ক্লাউড শেল ক্লিক করুন।

- একবার ক্লাউড শেলের সাথে সংযুক্ত হয়ে গেলে, আপনি পরীক্ষা করে দেখুন যে আপনি ইতিমধ্যেই প্রমাণীকৃত হয়েছেন এবং নিম্নলিখিত কমান্ডটি ব্যবহার করে প্রকল্পটি আপনার প্রকল্প আইডিতে সেট করা আছে:
gcloud auth list
- gcloud কমান্ড আপনার প্রকল্প সম্পর্কে জানে তা নিশ্চিত করতে ক্লাউড শেলে নিম্নলিখিত কমান্ডটি চালান।
gcloud config list project
- যদি আপনার প্রজেক্ট সেট করা না থাকে, তাহলে এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
gcloud config set project <YOUR_PROJECT_ID>
বিকল্পভাবে, আপনি কনসোলে PROJECT_ID আইডিও দেখতে পারেন

এটিতে ক্লিক করুন এবং আপনি আপনার সমস্ত প্রকল্প এবং প্রকল্প আইডি ডানদিকে পাবেন

- নিশ্চিত করুন যে নিম্নলিখিত API গুলি সক্রিয় করা হয়েছে, এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
- Vertex AI API
- ক্লাউড রান অ্যাডমিন API
- ক্লাউড বিল্ড API
- ক্লাউড রিসোর্স ম্যানেজার API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
gcloud কমান্ড ব্যবহার করার বিকল্প এই লিঙ্কটি ব্যবহার করে কনসোলের মাধ্যমে যাচ্ছে। gcloud কমান্ড এবং ব্যবহারের জন্য ডকুমেন্টেশন পড়ুন।
পূর্বশর্ত
- পাইথন এবং এইচটিএমএল কোড পড়তে এবং লিখতে সক্ষম
- Gemini API এবং Google Gen AI SDK-এর সাথে কাজ করা আরামদায়ক
- মৌলিক পূর্ণ-স্ট্যাক উন্নয়নের একটি বোঝাপড়া
আপনি কি শিখবেন
- ফ্লাস্ক এপিআই লাইব্রেরি ব্যবহার করে কীভাবে একটি জেমিনি-চালিত ব্যাক-এন্ড API তৈরি করবেন
- কীভাবে একটি GenAI অ্যাপ তৈরি করবেন ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড একসাথে লিঙ্ক করবেন
- ক্লাউড রানে কীভাবে উন্নত GenAI অ্যাপ্লিকেশন স্থাপন করবেন
আপনি কি প্রয়োজন হবে
- একটি কার্যকরী কম্পিউটার এবং নির্ভরযোগ্য ওয়াইফাই
- কৌতূহলী মন
3. ক্লাউড রানে একটি পাইথন ফ্লাস্ক অ্যাপ তৈরি করুন
আমরা প্রথমে ক্লাউড শেল থেকে অটো-জেনারেটেড টেমপ্লেট ব্যবহার করে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করব।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং ওপেন এডিটর বোতামে ক্লিক করুন। 
নিশ্চিত করুন যে ক্লাউড কোড প্রকল্পটি ক্লাউড শেল সম্পাদকের নীচের বাম কোণে (স্ট্যাটাস বার) সেট করা আছে, যেমনটি নীচের ছবিতে হাইলাইট করা হয়েছে এবং সক্রিয় Google ক্লাউড প্রকল্পে সেট করা আছে যেখানে আপনি বিলিং সক্ষম করেছেন৷ অনুরোধ করা হলে অনুমোদন করুন ।
দ্রষ্টব্য: ক্লাউড শেল এডিটর শুরু হওয়ার পরে কিছু সময় লাগতে পারে এবং সমস্ত প্রয়োজনীয় প্লাগইন লোড করতে পারে যাতে
Cloud Code - Sign In
বোতাম প্রদর্শিত হবে, দয়া করে ধৈর্য ধরুন

স্ট্যাটাস বারে সেই সক্রিয় প্রকল্পটিতে ক্লিক করুন এবং ক্লাউড কোড পপ আপ খোলার জন্য অপেক্ষা করুন। পপ আপে "নতুন অ্যাপ্লিকেশন" নির্বাচন করুন। 
অ্যাপ্লিকেশনের তালিকা থেকে, ক্লাউড রান অ্যাপ্লিকেশন নির্বাচন করুন:

পৃষ্ঠা 2/2-এর জন্য, পাইথন ফ্লাস্ক টেমপ্লেট নির্বাচন করুন:

আপনার ইচ্ছামতো প্রকল্পের নাম দিন (যেমন "আশ্চর্যজনক-জেমিনি-অ্যাপ") এবং ঠিক আছে ক্লিক করুন :

এটি আপনার এইমাত্র সেট আপ করা নতুন প্রকল্পের টেমপ্লেট খুলবে।

গুগল ক্লাউড শেল দিয়ে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করা কতটা সহজ।
4. ফ্রন্ট-এন্ড তৈরি করুন
আগেই বলা হয়েছে, চূড়ান্ত ওয়েব অ্যাপ্লিকেশনটি দেখতে কেমন হবে:

এতে ব্যবহারকারীর কাছ থেকে একটি YouTube লিঙ্ক নেওয়ার জন্য একটি ইনপুট ক্ষেত্র রয়েছে, একটি ভিন্ন মডেল পরিবার বেছে নেওয়ার একটি বিকল্প, প্রয়োজনে অতিরিক্ত প্রম্পট দেওয়ার জন্য একটি টেক্সটেরিয়া এবং ফর্মটি জমা দেওয়ার জন্য একটি বোতাম রয়েছে৷
আপনি যদি চ্যালেঞ্জ পছন্দ করেন তবে নির্দ্বিধায় আপনার নিজস্ব ফর্ম ডিজাইন করুন বা CSS বৈশিষ্ট্য সম্পাদনা করুন। এছাড়াও আপনি নীচের কোডটি অনুলিপি করতে পারেন এবং টেমপ্লেট ফোল্ডারে আপনার index.html ফাইল থেকে বিষয়বস্তু প্রতিস্থাপন করতে পারেন।
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
আপনি এই পদক্ষেপটি সঠিকভাবে করেছেন কিনা তা পরীক্ষা করতে, app.py- এ রাইট ক্লিক করুন এবং টার্মিনালে পাইথন ফাইল চালান নির্বাচন করুন।

সবাই ভালো থাকলে, আপনি ক্লাউড এডিটরের উপরের ডানদিকে Web Preview বোতামে ক্লিক করে আপনার ওয়েব অ্যাপ্লিকেশন অ্যাক্সেস করতে পারবেন এবং Preview on port 8080 নির্বাচন করুন।

5. ব্যাক-এন্ড তৈরি করুন
ফ্রন্ট-এন্ড সেট আপ হয়ে গেলে, আপনাকে একটি ব্যাক-এন্ড পরিষেবা তৈরি করতে হবে যা ব্যবহারকারীর দেওয়া YouTube ভিডিওর সংক্ষিপ্তসারের জন্য Gemini মডেল ব্যবহার করে। মনে রাখবেন যে আপনি এই কাজটি সম্পূর্ণ করতে app.py ওভাররাইট করবেন।
কোড পরিবর্তন করার আগে, আপনাকে একটি ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং মিথুন উপাদানগুলি চালানোর জন্য প্রয়োজনীয় লাইব্রেরিগুলি ইনস্টল করতে হবে।
প্রথমত, আপনাকে Google Gen AI SDK লাইব্রেরি requirements.txt ফাইলে যোগ করতে হবে। এটি এই মত দেখা উচিত:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
দ্বিতীয়ত, আপনাকে একটি ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং প্রয়োজনীয়তা.txt থেকে প্যাকেজগুলি ইনস্টল করতে হবে যাতে আপনি সফলভাবে ব্যাক-এন্ড কোডটি চালাতে পারেন।
- উপরের বাম কোণে বারগুলিতে ক্লিক করুন এবং টার্মিনাল > নতুন টার্মিনাল নির্বাচন করুন ( বিকল্পভাবে, আপনি নতুন টার্মিনাল খুলতে
Ctrl + Shift + Cকরতে পারেন)
 2. টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল হওয়ার জন্য অপেক্ষা করুন
2. টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল হওয়ার জন্য অপেক্ষা করুন
python -m venv venv source venv/bin/activate pip install -r requirements.txt
আবার নির্দ্বিধায় নিজেকে চ্যালেঞ্জ করুন এবং নিজেই Flask API ব্যবহার করে একটি Gemini এন্ডপয়েন্ট তৈরি করুন। app.py- এ আপনার কোড নিচে দেওয়া কোডের মতো হওয়া উচিত।
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
সংক্ষেপে, কোডটি নিম্নলিখিতগুলি করে:
প্রয়োজনীয় লাইব্রেরি আমদানি করুন:
- ফ্লাস্ক: ওয়েব অ্যাপ্লিকেশন তৈরির জন্য।
- os: পরিবেশ পরিবর্তনশীল অ্যাক্সেসের জন্য।
- google.genai: Google এর Gemini AI এর সাথে ইন্টারঅ্যাক্ট করার জন্য।
- google.genai.types: মিথুনের জন্য ডেটা স্ট্রাকচার সংজ্ঞায়িত করার জন্য।
মিথুন ক্লায়েন্ট শুরু করা হচ্ছে:
- এটি Google এর Vertex AI এর সাথে একটি সংযোগ সেট আপ করে, অ্যাপটিকে জেমিনি AI মডেল ব্যবহার করতে সক্ষম করে৷ আপনার প্রকল্প আইডি দিয়ে " REPLACE_WITH_YOUR_PROJECT_ID " প্রতিস্থাপন করা নিশ্চিত করুন।
জেনারেট ফাংশন সংজ্ঞায়িত করা:
- এই ফাংশনটি একটি YouTube ভিডিও লিঙ্ক, একটি জেমিনি মডেল আইডি এবং ইনপুট হিসাবে একটি অতিরিক্ত প্রম্পট নেয়৷ এটি তারপর মিথুনে ভিডিও এবং প্রম্পট পাঠায় এবং জেনারেট করা সারাংশ টেক্সট ফেরত দেয়।
হোম পেজ রুট সংজ্ঞায়িত করা (/):
- এই ফাংশনটি index.html টেমপ্লেট রেন্ডার করে, যা ব্যবহারকারীকে একটি YouTube লিঙ্ক প্রবেশ করার জন্য একটি ফর্ম প্রদর্শন করে।
সংক্ষিপ্তকরণ রুট সংজ্ঞায়িত করা (/সারাংশ):
- এই ফাংশন ফর্ম জমা পরিচালনা করে. এটি ফর্ম থেকে YouTube লিঙ্ক, মডেল এবং প্রম্পট পুনরুদ্ধার করে, সারাংশ পেতে জেনারেট ফাংশনকে কল করে এবং তারপর result.html টেমপ্লেটে সারাংশ প্রদর্শন করে।
অ্যাপ্লিকেশন চালানো:
- এটি পরিবেশের ভেরিয়েবল থেকে সার্ভার পোর্ট পুনরুদ্ধার করে এবং ফ্লাস্ক ওয়েব সার্ভার শুরু করে।
আপনি টার্মিনাল থেকে app.py চালিয়ে কোডটি পরীক্ষা করতে পারেন। সামনে শেষ পরীক্ষা হিসাবে একই পদ্ধতি. app.py- এ রাইট ক্লিক করুন এবং টার্মিনালে পাইথন ফাইল চালান নির্বাচন করুন।
এগিয়ে যান এবং আপনার আবেদন পরীক্ষা করুন. এটা প্রত্যাশিত হিসাবে কাজ করা উচিত.
6. ওয়েব অ্যাপ্লিকেশন স্থাপন করুন
এখন যেহেতু আপনার কাছে কার্যকরী GenAI অ্যাপ্লিকেশন রয়েছে, আসুন ক্লাউড রানে অ্যাপটি স্থাপন করি যাতে আপনি এটিকে আপনার বন্ধু এবং সহকর্মীদের সাথে শেয়ার করতে পারেন।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং নিশ্চিত করুন যে বর্তমান প্রকল্পটি আপনার সক্রিয় প্রকল্পে কনফিগার করা হয়েছে, যদি না আপনি প্রকল্প আইডি সেট করতে gcloud configure কমান্ড ব্যবহার করেন:
gcloud config set project [PROJECT_ID]
আপনার নিজের প্রজেক্ট আইডি দিয়ে [PROJECT_ID] প্রতিস্থাপন করতে ভুলবেন না। নিশ্চিত করুন যে টার্মিনালে আপনার বর্তমান কার্যকারী ডিরেক্টরি **amazing-gemini-app** তারপর সেই ক্রমে নিম্নলিখিত কমান্ডগুলি একের পর এক লিখুন:
gcloud run deploy --source .
এটি আপনাকে আপনার পরিষেবার জন্য একটি নাম লিখতে অনুরোধ করবে, আসুন " youtube-summarizer " বলি৷ " us-central1 " অঞ্চলের জন্য সংশ্লিষ্ট নম্বরটি বেছে নিন। " y " বলুন যখন এটি জিজ্ঞাসা করে যে আপনি অননুমোদিত আহ্বানের অনুমতি দিতে চান কিনা। মনে রাখবেন যে আমরা এখানে অননুমোদিত অ্যাক্সেসের অনুমতি দিচ্ছি কারণ এটি একটি ডেমো অ্যাপ্লিকেশন। আপনার এন্টারপ্রাইজ এবং উত্পাদন অ্যাপ্লিকেশনের জন্য উপযুক্ত প্রমাণীকরণ ব্যবহার করার জন্য সুপারিশ করা হয়।
একবার স্থাপনা সম্পূর্ণ হলে, আপনি নীচের অনুরূপ একটি লিঙ্ক পেতে হবে:
https://amazing-gemini-app-*******.a.run.app/
এগিয়ে যান এবং ছদ্মবেশী উইন্ডো বা আপনার মোবাইল ডিভাইস থেকে আপনার অ্যাপ্লিকেশন ব্যবহার করুন৷ এটা ইতিমধ্যে লাইভ করা উচিত.
7. চ্যালেঞ্জ
এখন আপনার উজ্জ্বল সময়. আপনি কি আপনার কম্পিউটার থেকে সরাসরি ভিডিও আপলোড করতে পারেন যাতে কোড পরিবর্তন করতে কি লাগে?
8. পরিষ্কার করুন
এই কোডল্যাবে ব্যবহৃত সংস্থানগুলির জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Google ক্লাউড কনসোলে, সম্পদ পরিচালনা পৃষ্ঠাতে যান।
- প্রকল্প তালিকায়, আপনি যে প্রকল্পটি মুছতে চান সেটি নির্বাচন করুন এবং তারপরে মুছুন ক্লিক করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপরে প্রোজেক্ট মুছে ফেলতে শাট ডাউন ক্লিক করুন।
- বিকল্পভাবে আপনি কনসোলে ক্লাউড রানে যেতে পারেন, আপনি যে পরিষেবাটি স্থাপন করেছেন তা নির্বাচন করুন এবং মুছুন।
1. ভূমিকা
আজকের দ্রুতগতির ডিজিটাল বিশ্বে, সময় একটি মূল্যবান পণ্য। ইউটিউব তথ্যের একটি বিশাল ভান্ডার, তবে দীর্ঘ ভিডিওগুলি একটি উল্লেখযোগ্য সময় বিনিয়োগ হতে পারে। এখানেই YouTube সারসংক্ষেপ অমূল্য হয়ে ওঠে। এই সরঞ্জামগুলি দক্ষতার সাথে দীর্ঘ ভিডিওগুলিকে সংক্ষিপ্ত সারাংশে সংক্ষিপ্ত করে, ব্যবহারকারীদের পুরো ভিডিওটি না দেখেই মূল বিষয়বস্তু দ্রুত উপলব্ধি করতে দেয়৷ এটি বিশেষত ছাত্র, পেশাদার এবং অনলাইন ভিডিও বিষয়বস্তু থেকে দক্ষতার সাথে মূল তথ্য বের করতে চাওয়া যে কেউ জন্য দরকারী। মূলত, ইউটিউব সারাংশ ব্যবহারকারীদের তাদের শেখার এবং তথ্য গ্রহণকে সর্বাধিক করতে সক্ষম করে এবং ব্যয় করা সময় কমিয়ে দেয়।
এই ল্যাবের শেষ নাগাদ, আপনার কাছে একটি কার্যকরী ওয়েব অ্যাপ্লিকেশন থাকবে যা YouTube ভিডিও থেকে সারাংশ তৈরি করতে পারে। আপনি কীভাবে Gemini API, Google Gen AI SDK ব্যবহার করবেন এবং একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে তাদের একত্রিত করবেন সে সম্পর্কে আরও ভালভাবে বুঝতে পারবেন।
আপনার ওয়েব অ্যাপ্লিকেশন এই মত দেখাবে:

আপনাকে যা করতে হবে তা হল YouTube ভিডিওর একটি লিঙ্ক প্রদান করা এবং বাকি কাজটি মিথুন করবে৷
2. আপনি শুরু করার আগে
এই কোডল্যাব ধরে নেয় যে আপনার কাছে ইতিমধ্যেই বিলিং সক্ষম সহ একটি Google ক্লাউড প্রকল্প রয়েছে৷ যদি আপনার কাছে এখনও এটি না থাকে তবে আপনি শুরু করতে নীচের নির্দেশাবলী অনুসরণ করতে পারেন।
- Google ক্লাউড কনসোলে , প্রকল্প নির্বাচক পৃষ্ঠায়, একটি Google ক্লাউড প্রকল্প নির্বাচন করুন বা তৈরি করুন।
- আপনার Google ক্লাউড প্রকল্পের জন্য বিলিং সক্ষম করা আছে তা নিশ্চিত করুন৷ একটি প্রকল্পে বিলিং সক্ষম কিনা তা পরীক্ষা করতে শিখুন।
- আপনি Cloud Shell ব্যবহার করবেন, Google ক্লাউডে চলমান একটি কমান্ড-লাইন পরিবেশ। এটি অ্যাক্সেস করতে, Google ক্লাউড কনসোলের শীর্ষে সক্রিয় ক্লাউড শেল ক্লিক করুন।

- একবার ক্লাউড শেলের সাথে সংযুক্ত হয়ে গেলে, আপনি পরীক্ষা করে দেখুন যে আপনি ইতিমধ্যেই প্রমাণীকৃত হয়েছেন এবং নিম্নলিখিত কমান্ডটি ব্যবহার করে প্রকল্পটি আপনার প্রকল্প আইডিতে সেট করা আছে:
gcloud auth list
- gcloud কমান্ড আপনার প্রকল্প সম্পর্কে জানে তা নিশ্চিত করতে ক্লাউড শেলে নিম্নলিখিত কমান্ডটি চালান।
gcloud config list project
- যদি আপনার প্রজেক্ট সেট করা না থাকে, তাহলে এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
gcloud config set project <YOUR_PROJECT_ID>
বিকল্পভাবে, আপনি কনসোলে PROJECT_ID আইডিও দেখতে পারেন

এটিতে ক্লিক করুন এবং আপনি আপনার সমস্ত প্রকল্প এবং প্রকল্প আইডি ডানদিকে পাবেন

- নিশ্চিত করুন যে নিম্নলিখিত API গুলি সক্রিয় করা হয়েছে, এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
- Vertex AI API
- ক্লাউড রান অ্যাডমিন API
- ক্লাউড বিল্ড API
- ক্লাউড রিসোর্স ম্যানেজার API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
gcloud কমান্ড ব্যবহার করার বিকল্প এই লিঙ্কটি ব্যবহার করে কনসোলের মাধ্যমে যাচ্ছে। gcloud কমান্ড এবং ব্যবহারের জন্য ডকুমেন্টেশন পড়ুন।
পূর্বশর্ত
- পাইথন এবং এইচটিএমএল কোড পড়তে এবং লিখতে সক্ষম
- Gemini API এবং Google Gen AI SDK-এর সাথে কাজ করা আরামদায়ক
- মৌলিক পূর্ণ-স্ট্যাক উন্নয়নের একটি বোঝাপড়া
আপনি কি শিখবেন
- ফ্লাস্ক এপিআই লাইব্রেরি ব্যবহার করে কীভাবে একটি জেমিনি-চালিত ব্যাক-এন্ড API তৈরি করবেন
- কীভাবে একটি GenAI অ্যাপ তৈরি করবেন ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড একসাথে লিঙ্ক করবেন
- ক্লাউড রানে কীভাবে উন্নত GenAI অ্যাপ্লিকেশন স্থাপন করবেন
আপনি কি প্রয়োজন হবে
- একটি কার্যকরী কম্পিউটার এবং নির্ভরযোগ্য ওয়াইফাই
- কৌতূহলী মন
3. ক্লাউড রানে একটি পাইথন ফ্লাস্ক অ্যাপ তৈরি করুন
আমরা প্রথমে ক্লাউড শেল থেকে অটো-জেনারেটেড টেমপ্লেট ব্যবহার করে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করব।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং ওপেন এডিটর বোতামে ক্লিক করুন। 
নিশ্চিত করুন যে ক্লাউড কোড প্রকল্পটি ক্লাউড শেল সম্পাদকের নীচের বাম কোণে (স্ট্যাটাস বার) সেট করা আছে, যেমনটি নীচের ছবিতে হাইলাইট করা হয়েছে এবং সক্রিয় Google ক্লাউড প্রকল্পে সেট করা আছে যেখানে আপনি বিলিং সক্ষম করেছেন৷ অনুরোধ করা হলে অনুমোদন করুন ।
দ্রষ্টব্য: ক্লাউড শেল এডিটর শুরু হওয়ার পরে কিছু সময় লাগতে পারে এবং সমস্ত প্রয়োজনীয় প্লাগইন লোড করতে পারে যাতে
Cloud Code - Sign In
বোতাম প্রদর্শিত হবে, দয়া করে ধৈর্য ধরুন

স্ট্যাটাস বারে সেই সক্রিয় প্রকল্পটিতে ক্লিক করুন এবং ক্লাউড কোড পপ আপ খোলার জন্য অপেক্ষা করুন। পপ আপে "নতুন অ্যাপ্লিকেশন" নির্বাচন করুন। 
অ্যাপ্লিকেশনের তালিকা থেকে, ক্লাউড রান অ্যাপ্লিকেশন নির্বাচন করুন:

পৃষ্ঠা 2/2-এর জন্য, পাইথন ফ্লাস্ক টেমপ্লেট নির্বাচন করুন:

আপনার ইচ্ছামতো প্রকল্পের নাম দিন (যেমন "আশ্চর্যজনক-জেমিনি-অ্যাপ") এবং ঠিক আছে ক্লিক করুন :

এটি আপনার এইমাত্র সেট আপ করা নতুন প্রকল্পের টেমপ্লেট খুলবে।

গুগল ক্লাউড শেল দিয়ে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করা কতটা সহজ।
4. ফ্রন্ট-এন্ড তৈরি করুন
আগেই বলা হয়েছে, চূড়ান্ত ওয়েব অ্যাপ্লিকেশনটি দেখতে কেমন হবে:

এতে ব্যবহারকারীর কাছ থেকে একটি YouTube লিঙ্ক নেওয়ার জন্য একটি ইনপুট ক্ষেত্র রয়েছে, একটি ভিন্ন মডেল পরিবার বেছে নেওয়ার একটি বিকল্প, প্রয়োজনে অতিরিক্ত প্রম্পট দেওয়ার জন্য একটি টেক্সটেরিয়া এবং ফর্মটি জমা দেওয়ার জন্য একটি বোতাম রয়েছে৷
আপনি যদি চ্যালেঞ্জ পছন্দ করেন তবে নির্দ্বিধায় আপনার নিজস্ব ফর্ম ডিজাইন করুন বা CSS বৈশিষ্ট্য সম্পাদনা করুন। এছাড়াও আপনি নীচের কোডটি অনুলিপি করতে পারেন এবং টেমপ্লেট ফোল্ডারে আপনার index.html ফাইল থেকে বিষয়বস্তু প্রতিস্থাপন করতে পারেন।
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
আপনি এই পদক্ষেপটি সঠিকভাবে করেছেন কিনা তা পরীক্ষা করতে, app.py- এ রাইট ক্লিক করুন এবং টার্মিনালে পাইথন ফাইল চালান নির্বাচন করুন।

সবাই ভালো থাকলে, আপনি ক্লাউড এডিটরের উপরের ডানদিকে Web Preview বোতামে ক্লিক করে আপনার ওয়েব অ্যাপ্লিকেশন অ্যাক্সেস করতে পারবেন এবং Preview on port 8080 নির্বাচন করুন।

5. ব্যাক-এন্ড তৈরি করুন
ফ্রন্ট-এন্ড সেট আপ হয়ে গেলে, আপনাকে একটি ব্যাক-এন্ড পরিষেবা তৈরি করতে হবে যা ব্যবহারকারীর দেওয়া YouTube ভিডিওর সংক্ষিপ্তসারের জন্য Gemini মডেল ব্যবহার করে। মনে রাখবেন যে আপনি এই কাজটি সম্পূর্ণ করতে app.py ওভাররাইট করবেন।
কোড পরিবর্তন করার আগে, আপনাকে একটি ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং মিথুন উপাদানগুলি চালানোর জন্য প্রয়োজনীয় লাইব্রেরিগুলি ইনস্টল করতে হবে।
প্রথমত, আপনাকে Google Gen AI SDK লাইব্রেরি requirements.txt ফাইলে যোগ করতে হবে। এটি এই মত দেখা উচিত:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
দ্বিতীয়ত, আপনাকে একটি ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং প্রয়োজনীয়তা.txt থেকে প্যাকেজগুলি ইনস্টল করতে হবে যাতে আপনি সফলভাবে ব্যাক-এন্ড কোডটি চালাতে পারেন।
- উপরের বাম কোণে বারগুলিতে ক্লিক করুন এবং টার্মিনাল > নতুন টার্মিনাল নির্বাচন করুন ( বিকল্পভাবে, আপনি নতুন টার্মিনাল খুলতে
Ctrl + Shift + Cকরতে পারেন)
 2. টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল হওয়ার জন্য অপেক্ষা করুন
2. টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল হওয়ার জন্য অপেক্ষা করুন
python -m venv venv source venv/bin/activate pip install -r requirements.txt
আবার নির্দ্বিধায় নিজেকে চ্যালেঞ্জ করুন এবং নিজেই Flask API ব্যবহার করে একটি Gemini এন্ডপয়েন্ট তৈরি করুন। app.py- এ আপনার কোড নিচে দেওয়া কোডের মতো হওয়া উচিত।
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
সংক্ষেপে, কোডটি নিম্নলিখিতগুলি করে:
প্রয়োজনীয় লাইব্রেরি আমদানি করুন:
- ফ্লাস্ক: ওয়েব অ্যাপ্লিকেশন তৈরির জন্য।
- os: পরিবেশ পরিবর্তনশীল অ্যাক্সেসের জন্য।
- google.genai: Google এর Gemini AI এর সাথে ইন্টারঅ্যাক্ট করার জন্য।
- google.genai.types: মিথুনের জন্য ডেটা স্ট্রাকচার সংজ্ঞায়িত করার জন্য।
মিথুন ক্লায়েন্ট শুরু করা হচ্ছে:
- এটি Google এর Vertex AI এর সাথে একটি সংযোগ সেট আপ করে, অ্যাপটিকে জেমিনি AI মডেল ব্যবহার করতে সক্ষম করে৷ আপনার প্রকল্প আইডি দিয়ে " REPLACE_WITH_YOUR_PROJECT_ID " প্রতিস্থাপন করা নিশ্চিত করুন।
জেনারেট ফাংশন সংজ্ঞায়িত করা:
- এই ফাংশনটি একটি YouTube ভিডিও লিঙ্ক, একটি জেমিনি মডেল আইডি এবং ইনপুট হিসাবে একটি অতিরিক্ত প্রম্পট নেয়৷ এটি তারপর মিথুনে ভিডিও এবং প্রম্পট পাঠায় এবং জেনারেট করা সারাংশ টেক্সট ফেরত দেয়।
হোম পেজ রুট সংজ্ঞায়িত করা (/):
- এই ফাংশনটি index.html টেমপ্লেট রেন্ডার করে, যা ব্যবহারকারীকে একটি YouTube লিঙ্ক প্রবেশ করার জন্য একটি ফর্ম প্রদর্শন করে।
সংক্ষিপ্তকরণ রুট সংজ্ঞায়িত করা (/সারাংশ):
- এই ফাংশন ফর্ম জমা পরিচালনা করে. এটি ফর্ম থেকে YouTube লিঙ্ক, মডেল এবং প্রম্পট পুনরুদ্ধার করে, সারাংশ পেতে জেনারেট ফাংশনকে কল করে এবং তারপর result.html টেমপ্লেটে সারাংশ প্রদর্শন করে।
অ্যাপ্লিকেশন চালানো:
- এটি পরিবেশের ভেরিয়েবল থেকে সার্ভার পোর্ট পুনরুদ্ধার করে এবং ফ্লাস্ক ওয়েব সার্ভার শুরু করে।
আপনি টার্মিনাল থেকে app.py চালিয়ে কোডটি পরীক্ষা করতে পারেন। সামনে শেষ পরীক্ষা হিসাবে একই পদ্ধতি. app.py- এ রাইট ক্লিক করুন এবং টার্মিনালে পাইথন ফাইল চালান নির্বাচন করুন।
এগিয়ে যান এবং আপনার আবেদন পরীক্ষা করুন. এটা প্রত্যাশিত হিসাবে কাজ করা উচিত.
6. ওয়েব অ্যাপ্লিকেশন স্থাপন করুন
এখন যেহেতু আপনার কাছে কার্যকরী GenAI অ্যাপ্লিকেশন রয়েছে, আসুন ক্লাউড রানে অ্যাপটি স্থাপন করি যাতে আপনি এটিকে আপনার বন্ধু এবং সহকর্মীদের সাথে শেয়ার করতে পারেন।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং নিশ্চিত করুন যে বর্তমান প্রকল্পটি আপনার সক্রিয় প্রকল্পে কনফিগার করা হয়েছে, যদি না আপনি প্রকল্প আইডি সেট করতে gcloud configure কমান্ড ব্যবহার করেন:
gcloud config set project [PROJECT_ID]
আপনার নিজের প্রজেক্ট আইডি দিয়ে [PROJECT_ID] প্রতিস্থাপন করতে ভুলবেন না। নিশ্চিত করুন যে টার্মিনালে আপনার বর্তমান কার্যকারী ডিরেক্টরি **amazing-gemini-app** তারপর সেই ক্রমে নিম্নলিখিত কমান্ডগুলি একের পর এক লিখুন:
gcloud run deploy --source .
এটি আপনাকে আপনার পরিষেবার জন্য একটি নাম লিখতে অনুরোধ করবে, আসুন " youtube-summarizer " বলি৷ " us-central1 " অঞ্চলের জন্য সংশ্লিষ্ট নম্বরটি বেছে নিন। " y " বলুন যখন এটি জিজ্ঞাসা করে যে আপনি অননুমোদিত আহ্বানের অনুমতি দিতে চান কিনা। মনে রাখবেন যে আমরা এখানে অননুমোদিত অ্যাক্সেসের অনুমতি দিচ্ছি কারণ এটি একটি ডেমো অ্যাপ্লিকেশন। আপনার এন্টারপ্রাইজ এবং উত্পাদন অ্যাপ্লিকেশনের জন্য উপযুক্ত প্রমাণীকরণ ব্যবহার করার জন্য সুপারিশ করা হয়।
একবার স্থাপনা সম্পূর্ণ হলে, আপনি নীচের অনুরূপ একটি লিঙ্ক পেতে হবে:
https://amazing-gemini-app-*******.a.run.app/
এগিয়ে যান এবং ছদ্মবেশী উইন্ডো বা আপনার মোবাইল ডিভাইস থেকে আপনার অ্যাপ্লিকেশন ব্যবহার করুন৷ এটা ইতিমধ্যে লাইভ করা উচিত.
7. চ্যালেঞ্জ
এখন আপনার উজ্জ্বল সময়. আপনি কি আপনার কম্পিউটার থেকে সরাসরি ভিডিও আপলোড করতে পারেন যাতে কোড পরিবর্তন করতে কি লাগে?
8. পরিষ্কার করুন
এই কোডল্যাবে ব্যবহৃত সংস্থানগুলির জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Google ক্লাউড কনসোলে, সম্পদ পরিচালনা পৃষ্ঠাতে যান।
- প্রকল্প তালিকায়, আপনি যে প্রকল্পটি মুছতে চান সেটি নির্বাচন করুন এবং তারপরে মুছুন ক্লিক করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপরে প্রোজেক্ট মুছে ফেলতে শাট ডাউন ক্লিক করুন।
- বিকল্পভাবে আপনি কনসোলে ক্লাউড রানে যেতে পারেন, আপনি যে পরিষেবাটি স্থাপন করেছেন তা নির্বাচন করুন এবং মুছুন।
1. ভূমিকা
আজকের দ্রুতগতির ডিজিটাল বিশ্বে, সময় একটি মূল্যবান পণ্য। ইউটিউব তথ্যের একটি বিশাল ভান্ডার, তবে দীর্ঘ ভিডিওগুলি একটি উল্লেখযোগ্য সময় বিনিয়োগ হতে পারে। এখানেই YouTube সারসংক্ষেপ অমূল্য হয়ে ওঠে। এই সরঞ্জামগুলি দক্ষতার সাথে দীর্ঘ ভিডিওগুলিকে সংক্ষিপ্ত সারাংশে সংক্ষিপ্ত করে, ব্যবহারকারীদের পুরো ভিডিওটি না দেখেই মূল বিষয়বস্তু দ্রুত উপলব্ধি করতে দেয়৷ এটি বিশেষত ছাত্র, পেশাদার এবং অনলাইন ভিডিও বিষয়বস্তু থেকে দক্ষতার সাথে মূল তথ্য বের করতে চাওয়া যে কেউ জন্য দরকারী। মূলত, ইউটিউব সারাংশ ব্যবহারকারীদের তাদের শেখার এবং তথ্য গ্রহণকে সর্বাধিক করতে সক্ষম করে এবং ব্যয় করা সময় কমিয়ে দেয়।
এই ল্যাবের শেষ নাগাদ, আপনার কাছে একটি কার্যকরী ওয়েব অ্যাপ্লিকেশন থাকবে যা YouTube ভিডিও থেকে সারাংশ তৈরি করতে পারে। আপনি কীভাবে Gemini API, Google Gen AI SDK ব্যবহার করবেন এবং একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে তাদের একত্রিত করবেন সে সম্পর্কে আরও ভালভাবে বুঝতে পারবেন।
আপনার ওয়েব অ্যাপ্লিকেশন এই মত দেখাবে:

আপনাকে যা করতে হবে তা হল YouTube ভিডিওর একটি লিঙ্ক প্রদান করা এবং বাকি কাজটি মিথুন করবে৷
2. আপনি শুরু করার আগে
এই কোডল্যাব ধরে নেয় যে আপনার কাছে ইতিমধ্যেই বিলিং সক্ষম সহ একটি Google ক্লাউড প্রকল্প রয়েছে৷ যদি আপনার কাছে এখনও এটি না থাকে তবে আপনি শুরু করতে নীচের নির্দেশাবলী অনুসরণ করতে পারেন।
- Google ক্লাউড কনসোলে , প্রকল্প নির্বাচক পৃষ্ঠায়, একটি Google ক্লাউড প্রকল্প নির্বাচন করুন বা তৈরি করুন।
- আপনার Google ক্লাউড প্রকল্পের জন্য বিলিং সক্ষম করা আছে তা নিশ্চিত করুন৷ একটি প্রকল্পে বিলিং সক্ষম কিনা তা পরীক্ষা করতে শিখুন।
- আপনি Cloud Shell ব্যবহার করবেন, Google ক্লাউডে চলমান একটি কমান্ড-লাইন পরিবেশ। এটি অ্যাক্সেস করতে, Google ক্লাউড কনসোলের শীর্ষে সক্রিয় ক্লাউড শেল ক্লিক করুন।

- একবার ক্লাউড শেলের সাথে সংযুক্ত হয়ে গেলে, আপনি পরীক্ষা করে দেখুন যে আপনি ইতিমধ্যেই প্রমাণীকৃত হয়েছেন এবং নিম্নলিখিত কমান্ডটি ব্যবহার করে প্রকল্পটি আপনার প্রকল্প আইডিতে সেট করা আছে:
gcloud auth list
- gcloud কমান্ড আপনার প্রকল্প সম্পর্কে জানে তা নিশ্চিত করতে ক্লাউড শেলে নিম্নলিখিত কমান্ডটি চালান।
gcloud config list project
- যদি আপনার প্রজেক্ট সেট করা না থাকে, তাহলে এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
gcloud config set project <YOUR_PROJECT_ID>
বিকল্পভাবে, আপনি কনসোলে PROJECT_ID আইডিও দেখতে পারেন

এটিতে ক্লিক করুন এবং আপনি আপনার সমস্ত প্রকল্প এবং প্রকল্প আইডি ডানদিকে পাবেন

- নিশ্চিত করুন যে নিম্নলিখিত API গুলি সক্রিয় করা হয়েছে, এটি সেট করতে নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
- Vertex AI API
- ক্লাউড রান অ্যাডমিন API
- ক্লাউড বিল্ড API
- ক্লাউড রিসোর্স ম্যানেজার API
gcloud services enable aiplatform.googleapis.com \
run.googleapis.com \
cloudbuild.googleapis.com \
cloudresourcemanager.googleapis.com
gcloud কমান্ড ব্যবহার করার বিকল্প এই লিঙ্কটি ব্যবহার করে কনসোলের মাধ্যমে যাচ্ছে। gcloud কমান্ড এবং ব্যবহারের জন্য ডকুমেন্টেশন পড়ুন।
পূর্বশর্ত
- পাইথন এবং এইচটিএমএল কোড পড়তে এবং লিখতে সক্ষম
- Gemini API এবং Google Gen AI SDK-এর সাথে কাজ করা আরামদায়ক
- মৌলিক পূর্ণ-স্ট্যাক উন্নয়নের একটি বোঝাপড়া
আপনি কি শিখবেন
- ফ্লাস্ক এপিআই লাইব্রেরি ব্যবহার করে কীভাবে একটি জেমিনি-চালিত ব্যাক-এন্ড API তৈরি করবেন
- কীভাবে একটি GenAI অ্যাপ তৈরি করবেন ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড একসাথে লিঙ্ক করবেন
- ক্লাউড রানে কীভাবে উন্নত GenAI অ্যাপ্লিকেশন স্থাপন করবেন
আপনি কি প্রয়োজন হবে
- একটি কার্যকরী কম্পিউটার এবং নির্ভরযোগ্য ওয়াইফাই
- কৌতূহলী মন
3. ক্লাউড রানে একটি পাইথন ফ্লাস্ক অ্যাপ তৈরি করুন
আমরা প্রথমে ক্লাউড শেল থেকে অটো-জেনারেটেড টেমপ্লেট ব্যবহার করে ক্লাউড রানে পাইথন ফ্লাস্ক অ্যাপ তৈরি করব।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং ওপেন এডিটর বোতামে ক্লিক করুন। 
নিশ্চিত করুন যে ক্লাউড কোড প্রকল্পটি ক্লাউড শেল সম্পাদকের নীচের বাম কোণে (স্ট্যাটাস বার) সেট করা আছে, যেমনটি নীচের ছবিতে হাইলাইট করা হয়েছে এবং সক্রিয় Google ক্লাউড প্রকল্পে সেট করা আছে যেখানে আপনি বিলিং সক্ষম করেছেন৷ অনুরোধ করা হলে অনুমোদন করুন ।
দ্রষ্টব্য: ক্লাউড শেল এডিটর শুরু হওয়ার পরে কিছু সময় লাগতে পারে এবং সমস্ত প্রয়োজনীয় প্লাগইন লোড করতে পারে যাতে
Cloud Code - Sign In
বোতাম প্রদর্শিত হবে, দয়া করে ধৈর্য ধরুন

স্ট্যাটাস বারে সেই সক্রিয় প্রকল্পটিতে ক্লিক করুন এবং ক্লাউড কোড পপ আপ খোলার জন্য অপেক্ষা করুন। পপ আপে "নতুন অ্যাপ্লিকেশন" নির্বাচন করুন। 
অ্যাপ্লিকেশনগুলির তালিকা থেকে, ক্লাউড রান অ্যাপ্লিকেশনটি চয়ন করুন:

পৃষ্ঠা 2/2 এর জন্য, পাইথন ফ্লাস্ক টেম্পলেট নির্বাচন করুন:

আপনার ইচ্ছামত প্রকল্পের নাম সরবরাহ করুন (যেমন "অ্যামেজিং-জেমিনি-অ্যাপ্লিকেশন") এবং ঠিক আছে ক্লিক করুন:

আপনি সবেমাত্র সেট আপ করেছেন এমন নতুন প্রকল্পের জন্য এটি টেমপ্লেটটি খুলবে।

গুগল ক্লাউড শেল দিয়ে ক্লাউড রান এ পাইথন ফ্লাস্ক অ্যাপ্লিকেশন তৈরি করা কতটা সহজ।
4 .. ফ্রন্ট-এন্ড তৈরি করুন
যেমন আগেই বলা হয়েছে, এটিই চূড়ান্ত ওয়েব অ্যাপ্লিকেশনটি দেখতে যাচ্ছে:

এটিতে ইউটিউব লিঙ্কটি ব্যবহারকারীর কাছ থেকে নেওয়ার জন্য একটি ইনপুট ক্ষেত্র রয়েছে, প্রয়োজনে অতিরিক্ত প্রম্পট সরবরাহ করার জন্য একটি আলাদা মডেল পরিবার চয়ন করার বিকল্প, একটি টেক্সেরিয়া এবং ফর্মটি জমা দেওয়ার জন্য একটি বোতাম রয়েছে।
আপনি যদি চ্যালেঞ্জটি পছন্দ করেন তবে আপনার নিজের ফর্মটি ডিজাইন করতে বা সিএসএস বৈশিষ্ট্যগুলি সম্পাদনা করতে নির্দ্বিধায়। আপনি নীচ থেকে কোডটি অনুলিপি করতে পারেন এবং টেমপ্লেট ফোল্ডারে আপনার সূচক html ফাইল থেকে সামগ্রীটি প্রতিস্থাপন করতে পারেন।
<!DOCTYPE html>
<html>
<head>
<title>YouTube Summarizer</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
input[type="text"], textarea, select {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>YouTube Summarizer</h2>
<form action="/summarize" target="_blank" method="post">
<input type="text" name="youtube_link" placeholder="Enter YouTube Link">
<select name="model">
<option value="gemini-2.0-flash-001">Gemini 2.0 Flash</option>
</select>
<textarea name="additional_prompt" placeholder="Write your additional prompt here. For example: 'explain to me like I am five years old'"></textarea>
<button type="submit">Summarize</button>
</form>
</div>
</body>
</html>
আপনি এই পদক্ষেপটি সঠিকভাবে করেছেন কিনা তা পরীক্ষা করতে, অ্যাপ.পি -তে ডান ক্লিক করুন এবং টার্মিনালে পাইথন ফাইলটি চালান।

যদি সবাই ভাল হয়ে যায় তবে আপনার ক্লাউড সম্পাদকের উপরের ডানদিকে Web Preview বোতামটি ক্লিক করে আপনার ওয়েব অ্যাপ্লিকেশনটি অ্যাক্সেস করতে সক্ষম হওয়া উচিত এবং Preview on port 8080 নির্বাচন করুন

5 .. ব্যাক-এন্ড তৈরি করুন
ফ্রন্ট-এন্ড সেট আপ হয়ে গেলে, আপনাকে একটি ব্যাক-এন্ড পরিষেবা তৈরি করতে হবে যা ব্যবহারকারীর দ্বারা সরবরাহিত ইউটিউব ভিডিওর সংক্ষিপ্তসার করতে জেমিনি মডেলটি ব্যবহার করে। নোট করুন যে আপনি এই কাজটি সম্পূর্ণ করতে অ্যাপ্লিকেশনটি ওভাররাইট করবেন।
কোডটি পরিবর্তন করার আগে আপনাকে ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং জেমিনি উপাদানগুলি চালানোর জন্য প্রয়োজনীয় গ্রন্থাগারগুলি ইনস্টল করতে হবে।
প্রথমত, আপনাকে প্রয়োজনীয়তা.টেক্সট ফাইলটিতে গুগল জেনারেল এআই এসডিকে লাইব্রেরি যুক্ত করতে হবে। এটি দেখতে এটির মতো হওয়া উচিত:
Flask==2.3.3
requests==2.31.0
debugpy # Required for debugging.
google-genai==1.2.0
দ্বিতীয়ত, আপনাকে ভার্চুয়াল পরিবেশ তৈরি করতে হবে এবং প্রয়োজনীয়তা থেকে প্যাকেজগুলি ইনস্টল করতে হবে tttxt যাতে আপনি ব্যাক-এন্ড কোডটি সফলভাবে চালাতে পারেন।
- উপরের বাম কোণে বারগুলিতে ক্লিক করুন এবং টার্মিনাল> নতুন টার্মিনাল নির্বাচন করুন (বিকল্পভাবে, আপনি নতুন টার্মিনালটি খোলার জন্য
Ctrl + Shift + Cকরতে পারেন)
 2। টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল করার জন্য অপেক্ষা করুন
2। টার্মিনালে টাইপ করে একটি ভার্চুয়াল পরিবেশ তৈরি করুন এবং এটি সফলভাবে ইনস্টল করার জন্য অপেক্ষা করুন
python -m venv venv source venv/bin/activate pip install -r requirements.txt
আবার নিজেকে চ্যালেঞ্জ জানাতে এবং ফ্লাস্ক এপিআই ব্যবহার করে একটি মিথুনের শেষ পয়েন্ট তৈরি করতে নির্দ্বিধায়। অ্যাপ্লিকেশন.পি -তে আপনার কোডটি নীচে সরবরাহ করা হয়েছে তার অনুরূপ হওয়া উচিত।
import os
from flask import Flask, render_template, request
from google import genai
from google.genai import types
app = Flask(__name__)
PROJECT_ID = "REPLACE_WITH_YOUR_PROJECT_ID"
client = genai.Client(
vertexai=True,
project=PROJECT_ID,
location="us-central1",
)
# Define the home page route.
@app.route('/', methods=['GET'])
def index():
'''
Renders the home page.
Returns:The rendered template.
'''
return render_template('index.html')
def generate(youtube_link, model, additional_prompt):
# Prepare youtube video using the provided link
youtube_video = types.Part.from_uri(
file_uri=youtube_link,
mime_type="video/*",
)
# If addtional prompt is not provided, just append a space
if not additional_prompt:
additional_prompt = " "
# Prepare content to send to the model
contents = [
youtube_video,
types.Part.from_text(text="""Provide a summary of the video."""),
additional_prompt,
]
# Define content configuration
generate_content_config = types.GenerateContentConfig(
temperature = 1,
top_p = 0.95,
max_output_tokens = 8192,
response_modalities = ["TEXT"],
)
return client.models.generate_content(
model = model,
contents = contents,
config = generate_content_config,
).text
@app.route('/summarize', methods=['GET', 'POST'])
def summarize():
'''
Summarize the user provided YouTube video.
Returns: Summary.
'''
# If the request is a POST request, process the form data.
if request.method == 'POST':
youtube_link = request.form['youtube_link']
model = request.form['model']
additional_prompt = request.form['additional_prompt']
# Generate the summary.
try:
summary = generate(youtube_link, model, additional_prompt)
return summary
except ValueError as e:
raise e
# If the request is a GET request, redirect to the home page.
else:
return redirect('/')
if __name__ == '__main__':
server_port = os.environ.get('PORT', '8080')
app.run(debug=False, port=server_port, host='0.0.0.0')
সংক্ষেপে, কোডটি নিম্নলিখিতগুলি করে:
প্রয়োজনীয় গ্রন্থাগারগুলি আমদানি করুন:
- ফ্লাস্ক: ওয়েব অ্যাপ্লিকেশন তৈরির জন্য।
- ওএস: পরিবেশের পরিবর্তনশীল অ্যাক্সেসের জন্য।
- গুগল.জেনাই: গুগলের জেমিনি এআইয়ের সাথে আলাপচারিতার জন্য।
- google.genai. টাইপস: মিথুনের জন্য ডেটা স্ট্রাকচার সংজ্ঞায়িত করার জন্য।
জেমিনি ক্লায়েন্টের সূচনা:
- এটি গুগলের ভার্টেক্স এআইয়ের সাথে একটি সংযোগ স্থাপন করে, যা অ্যাপটি জেমিনি এআই মডেলটি ব্যবহার করতে সক্ষম করে। আপনার প্রকল্পের আইডি দিয়ে " প্রতিস্থাপন_উইথ_ইউআর_প্রজেক্ট_আইডি " প্রতিস্থাপনের বিষয়টি নিশ্চিত করুন।
উত্পন্ন ফাংশন সংজ্ঞায়িত:
- এই ফাংশনটি একটি ইউটিউব ভিডিও লিঙ্ক, একটি মিথুন মডেল আইডি এবং ইনপুট হিসাবে একটি অতিরিক্ত প্রম্পট নেয়। এরপরে এটি ভিডিওটি পাঠায় এবং জেমিনিকে প্রম্পট প্রেরণ করে এবং উত্পন্ন সংক্ষিপ্ত পাঠ্যটি ফেরত দেয়।
হোম পৃষ্ঠা রুট সংজ্ঞায়িত (/):
- এই ফাংশনটি সূচককে রেন্ডার করে H
সংক্ষিপ্তকরণ রুট সংজ্ঞায়িত করা (/সংক্ষিপ্তসার):
- এই ফাংশন ফর্ম জমাগুলি পরিচালনা করে। এটি ইউটিউব লিঙ্ক, মডেল এবং ফর্মটি থেকে প্রম্পট পুনরুদ্ধার করে, সংক্ষিপ্তসারটি পেতে জেনারেট ফাংশনটিকে কল করে এবং তারপরে ফলাফলটি html টেম্পলেটটিতে সংক্ষিপ্তসারটি প্রদর্শন করে।
অ্যাপ্লিকেশন চালানো:
- এটি পরিবেশের ভেরিয়েবলগুলি থেকে সার্ভার পোর্টটি পুনরুদ্ধার করে এবং ফ্লাস্ক ওয়েব সার্ভার শুরু করে।
আপনি টার্মিনাল থেকে অ্যাপ.পি চালিয়ে কোডটি পরীক্ষা করতে পারেন। সামনের প্রান্তটি পরীক্ষা করার মতো একই পদ্ধতি। অ্যাপ.পি -তে ডান ক্লিক করুন এবং টার্মিনালে পাইথন ফাইলটি চালান চয়ন করুন।
এগিয়ে যান এবং আপনার অ্যাপ্লিকেশন পরীক্ষা করুন। এটি প্রত্যাশার মতো কাজ করা উচিত।
6 .. ওয়েব অ্যাপ্লিকেশন মোতায়েন করুন
এখন আপনার কাছে ওয়ার্কিং জেনাই অ্যাপ্লিকেশন রয়েছে, আসুন ক্লাউড রানে অ্যাপটি মোতায়েন করুন যাতে আপনি এটি আপনার বন্ধু এবং সহকর্মীদের সাথে চেষ্টা করার জন্য ভাগ করতে পারেন।
ক্লাউড শেল টার্মিনালে নেভিগেট করুন এবং নিশ্চিত করুন যে বর্তমান প্রকল্পটি আপনার সক্রিয় প্রকল্পে কনফিগার করা হয়েছে, যদি না আপনি প্রজেক্ট আইডি সেট করতে GCLAUD কনফিগার কমান্ডটি ব্যবহার করেন:
gcloud config set project [PROJECT_ID]
আপনার নিজস্ব প্রকল্প আইডি দিয়ে [প্রকল্প_আইডি] প্রতিস্থাপন করতে ভুলবেন না। টার্মিনালে আপনার বর্তমান ওয়ার্কিং ডিরেক্টরিটি **amazing-gemini-app** এর পরে এই ক্রমে একের পর এক ক্রমে নিম্নলিখিত কমান্ডগুলি প্রবেশ করুন তা নিশ্চিত করুন:
gcloud run deploy --source .
এটি আপনাকে আপনার পরিষেবার জন্য একটি নাম প্রবেশ করতে অনুরোধ করবে, আসুন " ইউটিউব-সামারাইজার " বলি। " ইউএস-সেন্ট্রাল 1 " অঞ্চলের জন্য সংশ্লিষ্ট নম্বরটি চয়ন করুন। " ওয়াই " বলুন যখন এটি জিজ্ঞাসা করে যে আপনি যদি অনির্ধারিত আমন্ত্রণগুলিকে অনুমতি দিতে চান। মনে রাখবেন যে আমরা এখানে অনির্দিষ্ট অ্যাক্সেসের অনুমতি দিচ্ছি কারণ এটি একটি ডেমো অ্যাপ্লিকেশন। সুপারিশ হ'ল আপনার এন্টারপ্রাইজ এবং উত্পাদন অ্যাপ্লিকেশনগুলির জন্য উপযুক্ত প্রমাণীকরণ ব্যবহার করা।
মোতায়েন শেষ হয়ে গেলে আপনার নীচের অনুরূপ একটি লিঙ্ক পাওয়া উচিত:
https: //amazing-gemini-app-*******.a.run.app/
এগিয়ে যান এবং ছদ্মবেশী উইন্ডো বা আপনার মোবাইল ডিভাইস থেকে আপনার অ্যাপ্লিকেশনটি ব্যবহার করুন। এটি ইতিমধ্যে লাইভ হওয়া উচিত।
7। চ্যালেঞ্জ
এখন আপনার জ্বলজ্বল করার সময়। কোডটি পরিবর্তন করতে আপনার কী লাগে তা কি আপনার কম্পিউটার থেকে সরাসরি ভিডিও আপলোড করতে পারেন?
8। পরিষ্কার করুন
এই কোডল্যাবটিতে ব্যবহৃত সংস্থানগুলির জন্য আপনার গুগল ক্লাউড অ্যাকাউন্টে ব্যয় করা চার্জ এড়াতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Google ক্লাউড কনসোলে, সম্পদ পরিচালনা পৃষ্ঠাতে যান।
- প্রকল্প তালিকায়, আপনি যে প্রকল্পটি মুছতে চান সেটি নির্বাচন করুন এবং তারপরে মুছুন ক্লিক করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপরে প্রোজেক্ট মুছে ফেলতে শাট ডাউন ক্লিক করুন।
- বিকল্পভাবে আপনি কনসোলে ক্লাউড রান করতে যেতে পারেন, আপনি যে পরিষেবাটি সবেমাত্র স্থাপন করেছেন এবং মুছুন তা নির্বাচন করতে পারেন।

