1. はじめに
最終更新日: 2022 年 4 月 18 日

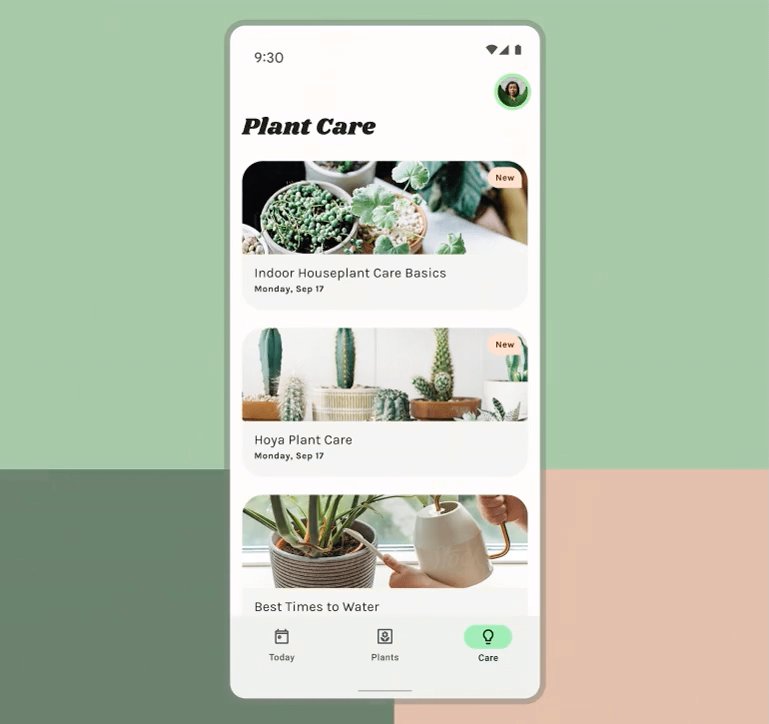
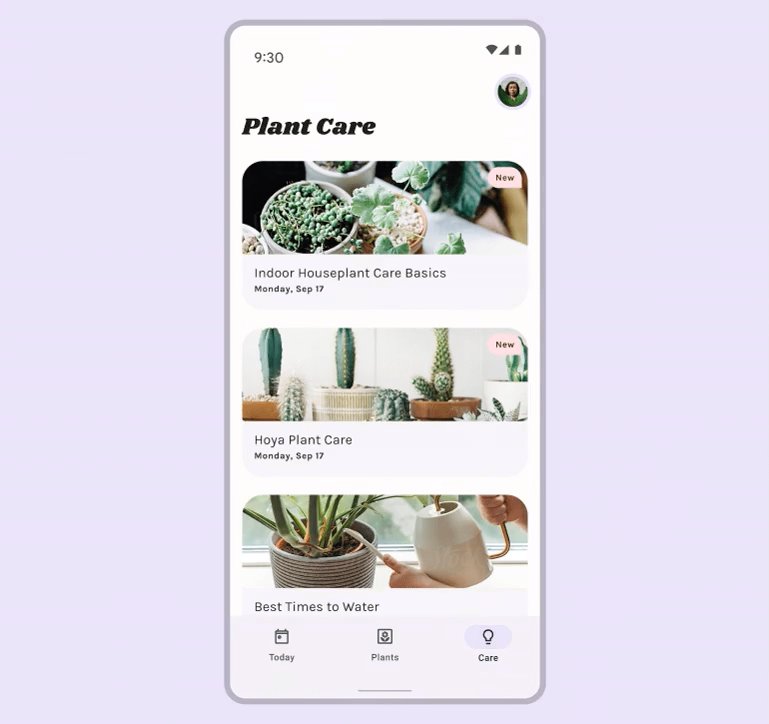
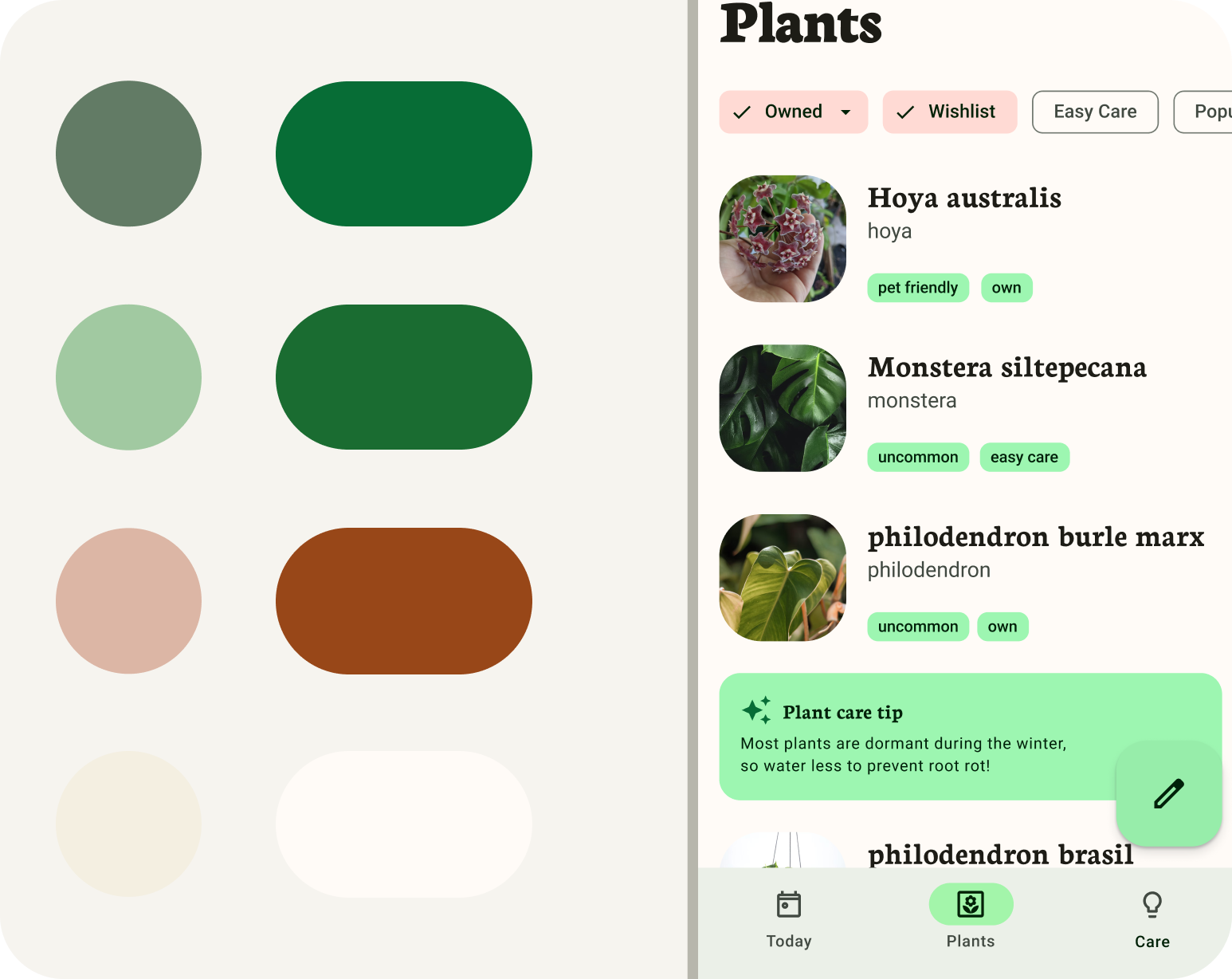
ベースライン スキーム、ユーザーが生成したダイナミック カラー、ブランドカラーからさまざまな色をアプリで使用できます。
前回の Material You カラーラボでは、デザイン モックアップ内でダイナミック カラーを可視化する方法について説明しましたが、マテリアル テーマ設定を使用してアプリをブランドカラーでカスタマイズすることもできます。新しいカラーシステムを独自のブランドカラーと組み合わせることで、アクセシブルなカラーパターンを作成でき、より動的な機能を取り入れることができます。
学習内容
- マテリアル テーマビルダーを使用してカスタムテーマを作成する方法
- カスタムテーマを適用してモックアップを設計する。
- ダイナミック カラーとカスタムカラーを組み合わせることができます。
前提条件
このラボでは、いくつかの基本的なデザイン コンセプトをもとに進めていきます。
- 基本的なデザイン コンセプトに関する知識: カラーパレット
- 現在の Android のカラーパターンとロールに関する知識
- Figma に関する知識
- 任意: アプリ コードラボでの動的カラーの視覚化
必要なもの
- Figma アカウント
- Figma Designlab ファイル
- Figma プラグイン Material Theme Builder
2. 始める
設定
まず、Designlab Figma ファイルにアクセスできるようにする必要があります。このラボで必要なものはすべて Figma ファイル内にあります。ファイルをダウンロードしてインポートするか、Figma Community からファイルを複製してください。
まず、Figma にログインするかアカウントを作成します。
Figma コミュニティからファイルを複製する
マテリアルのカスタマイズ ファイルに移動するか、Figma コミュニティでマテリアル デザインを使用したアプリのダイナミック カラーの可視化を検索します。右上の [Duplicate] をクリックして、ファイルのコピーを作成します。

ファイル レイアウト
ファイル全体を確認すると、ファイルは自己完結型で、先頭に概要があることがわかります。各セクションは、相互にリンクされたアートボードの行に分かれています。セクションにはいくつかの基本コンセプトが記載されていて、その後には演習があります。セクションと演習は一体であり、順番に完了する必要があります。
この Codelab では、これらのコンセプトと演習について詳しく説明します。新しい Material You 機能について詳しく学ぶことができる Codelab も併せてご覧ください。
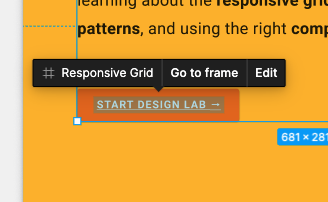
まず、Intro アートボードを使用します。アートボードを順番どおりまとめてリンクしているボタンがあります。リンクにアクセスするには、ボタンをクリックします。
Figma プラグインをインストールする
この Codelab では、新しい Figma プラグインを使用して、ダイナミック カラー パターンとトークンを生成します。Figma Community のページから直接 Figma プラグインをインストールするか、Figma Community で「Material Theme Builder」を検索します。
3. マテリアル カラーパターン
まず、マテリアル内での色の使用方法と、新しいカラーシステムの仕組みについて概説します。
色はスタイルを表現し、その意味がユーザーにとって個人的であるか、ブランディングであるか、セマンティックな意味であるかを示すために使用されます。カラーシステムは、ユーザー入力の変化に応じて動的に変化するカラーパターンのばらつきに対応します。色調の関係と色相と彩度の変化のロジックは、柔軟な色適用の基盤を提供します。
色空間は、5 つのキーカラーを生成してから色調パレット(特定の色調ステップが選択される)を生成することで、ソースカラーから抽出されたアクセス可能なライトとダークのカラーパターンを生成する方法を提供します。
このカラーシフト手法は、アクセス可能なカラーパターンを提供するだけでなく、ユーザーが生成したカラーパターンとアクセスしやすく一貫性のあるブランドパターンを作成するための手段を提供します。

カラーパターンは、5 つの主要なカラーから色調パレットに生成され、アクセシビリティの高いパターンを作成します。
ブランド テーマ
M3 は、カスタム パラメータの体系的な適用をサポートし、ブランドを伝えるスタイルを定義して維持するのに役立ちます。
カスタムパターンは、ユーザーのデバイスの壁紙ではなく、アプリのメーカーから取得されるカラーパターンです。M3 のカラーシステムとカスタムパターンは、アプリでダイナミック カラーを有効にするための基礎となります。
このカスタム スキームは M2 と M3 のギャップを埋めるために、必要なトークン(カラースロット)を設定することで簡単に移行できるようにし、よりブランド エクスペリエンスを生み出します。

マテリアル テーマビルダーにブランドカラーを追加する
4. カラーパターン: アクセント カラー
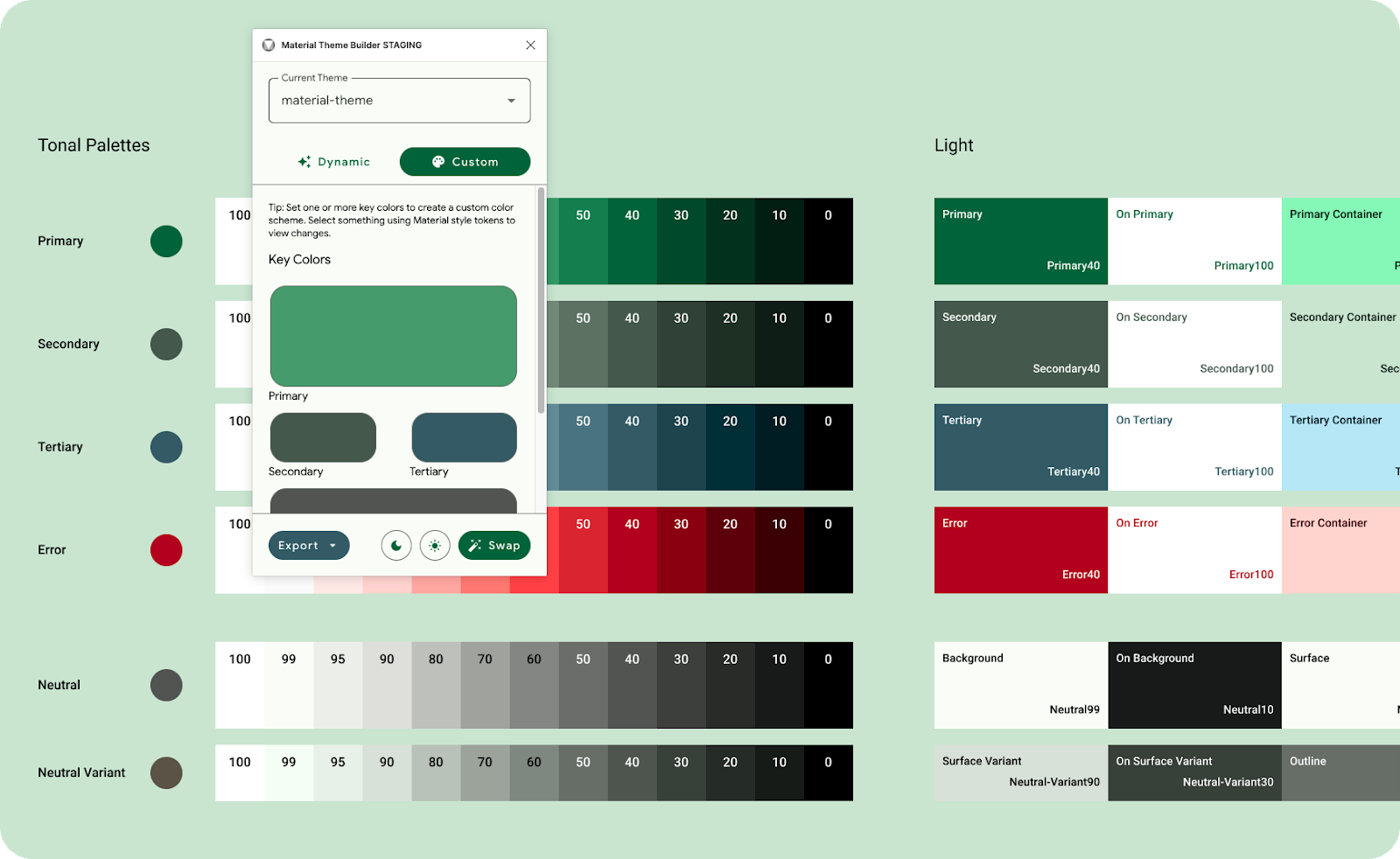
カラーパターンの基盤は、それぞれ 13 の色調を持つ個別の色調パレットに関連する 5 つの主要な色のセットです。各色調パレットの特定の色調は、UI 全体でカラーロールに割り当てられます。まず、Material Theme Builder プラグインを開き、1 つ目のアクセント カラーである [Primary] を設定します。

プライマリのみを入力すると、そのソースがカラーパターン全体のソースとして使用されます。
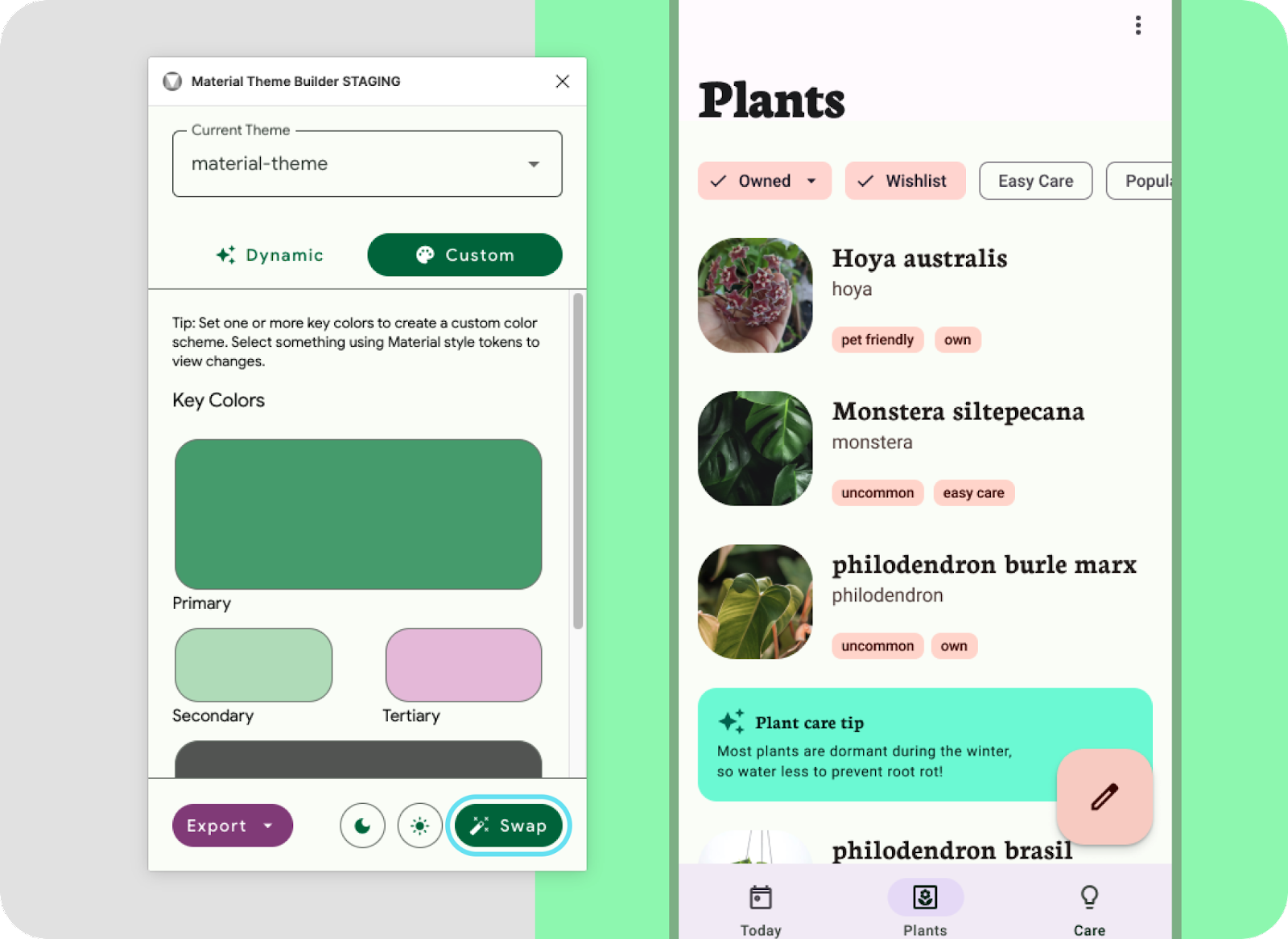
- プラグイン モーダルで [Custom] をクリックします。これにより、テーマがカスタムテーマに切り替わります。このラボでは、すでに生成されたマテリアル テーマを使用しますが、必要に応じて新しいテーマを作成することもできます。詳しくは、ダイナミック カラーを視覚化するをご覧ください。
- 次に、主キーの色を設定します。メインのブランドカラーは、メインのブランドカラーか、最も頻繁に使用されるメインのアクセント カラーになります。残りの主要色は、プライマリ カラーに基づいて入力されます。つまり、必要のない色を追加する必要はありません。
5. テーマの残りを作成する
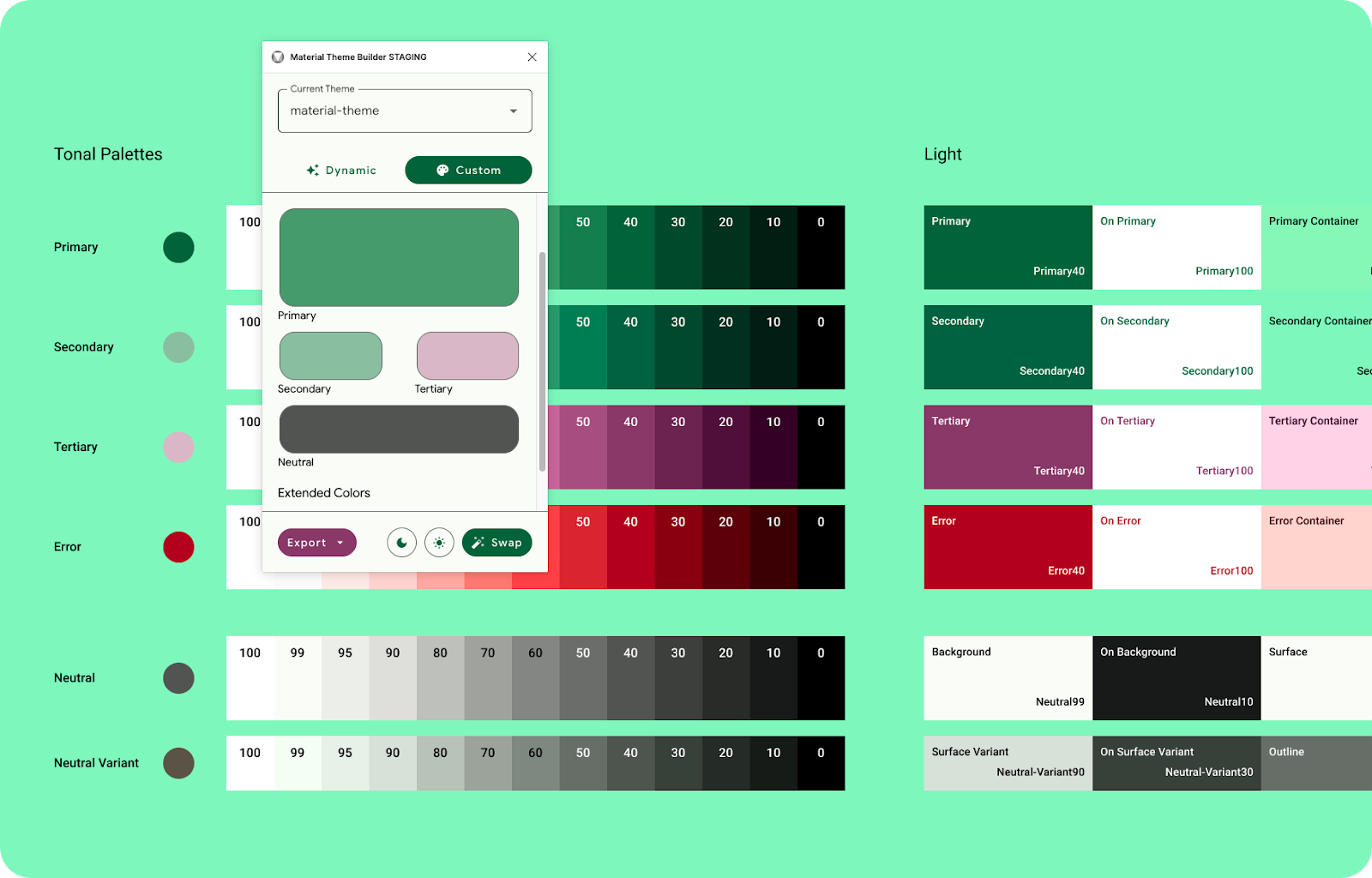
プライマリはテーマを生成するために使用されますが、メインのブランドカラーをサポートするためにアクセント カラーを使用することもできます。
- プラグイン モーダルで、[セカンダリ カラー] ウェルをクリックしてセカンダリ カラーを追加します。予備の役割は、UI の目立たないコンポーネントに使用する一方で、色を表現する機会を広げます。セカンダリ カラーが、カラースキーマとアプリ UI で更新されます。
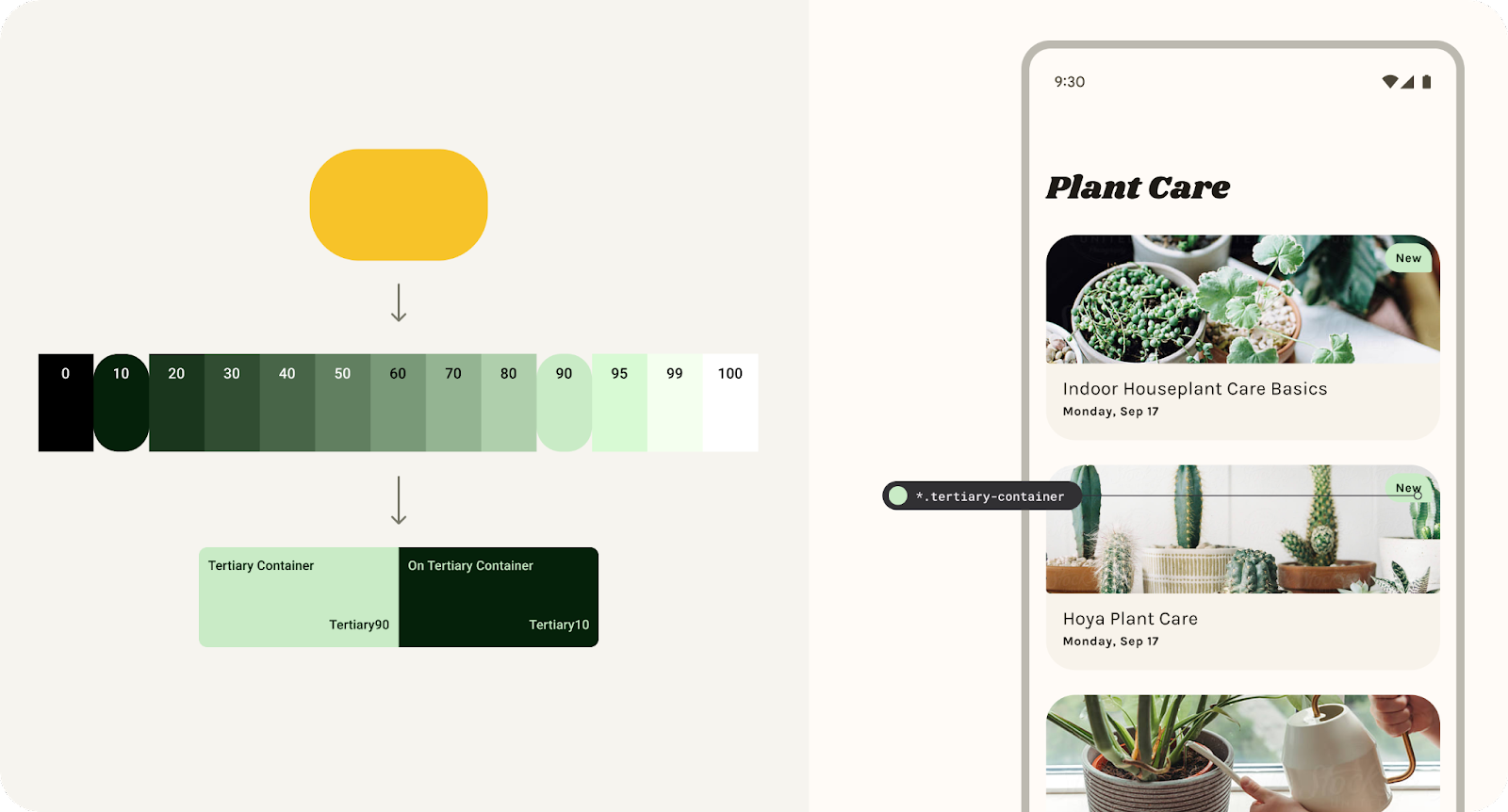
- Tertiary についても同様にします。3 次ロールは、プライマリ カラーとセカンダリ カラーのバランスをとるため、または要素への注意力を高めるために使用できる、対照的なアクセントに使用されます。ターシャリ カラーの役割は、プロダクトにおけるより広範な色表現をサポートするために、メーカーが自身の裁量で使用することが目的です。
- サーフェスと背景、および強調度が高いテキストとアイコンには、ニュートラルでニュートラルなロールが使用されるようになりました。

セカンダリ、ターシャリ、ニュートラルを指定し、カラーパターンを完全にカスタマイズします。
ブランドカラーは M3 の色空間に合わせて移行されたコア カラーパターンに含まれるようになり、完全にアクセス可能になり、コード内にテーマとしてエクスポートして実装できるようになります。
6. テーマを適用しています
役割とトークン
アクセントの各色(プライマリ、セカンダリ、ターシャリ)は、ペア設定、強調の定義、視覚表現に使用できる異なる 4 色の 4 つの対応する色のグループで提供されます。グループは、アクセント カラー、カラー、コンテナ、コンテナで構成されます。
ニュートラルロールは、サーフェス、背景、高強調のテキストとアイコンに使用されます。
デザイン トークンは、デザイン システムのビジュアル スタイルを構成する、小規模で繰り返し行われるデザイン上の決定事項を表します。トークンは、色の 16 進数コードなどの静的値をわかりやすい名前に置き換えます。デザイン トークンは、他の方法では明確な関係を欠くスタイルの選択を有意義に結び付けます。
Figma プラグインはトークンを作成し、Figma スタイルの形式で独自のソースカラーを入力して、既存のモックアップ、ブランド スタイルガイド、さらにはデザイン システムに接続します。

デザイン トークンは、カラーロールと実装の間に共通言語を作成します。
色階層
モックアップに色の役割を適用するときは、要素の重要度の順番、つまり階層を考慮してください。このコンセプトは、それぞれのロールにブランドカラーを割り当てる際に役立つだけでなく、UI 内でもブランドカラーをマッピングするのに役立ちます。通常、より彩度の高い色や濃い色ほどユーザーの注意を最初に引き付けるため、行動を促すフレーズに重点を置いたコンポーネントがマッピングされるのがプライマリ カラーの役割です。マテリアル テーマビルダーは M3 カラーシステムを使用して適切な色を生成しますが、第 2 色または第 3 色を彩度の高いものにすると、プライマリよりも目立つ色が作成されます。カラーロールを割り当てるために、ユーザーが UI やコンテンツの中で操作する順序を検討します。すべてのコンポーネントがプライマリを使用するとは限りません。

無地の彩度が最も注目を集めます。
7. テーマに切り替え
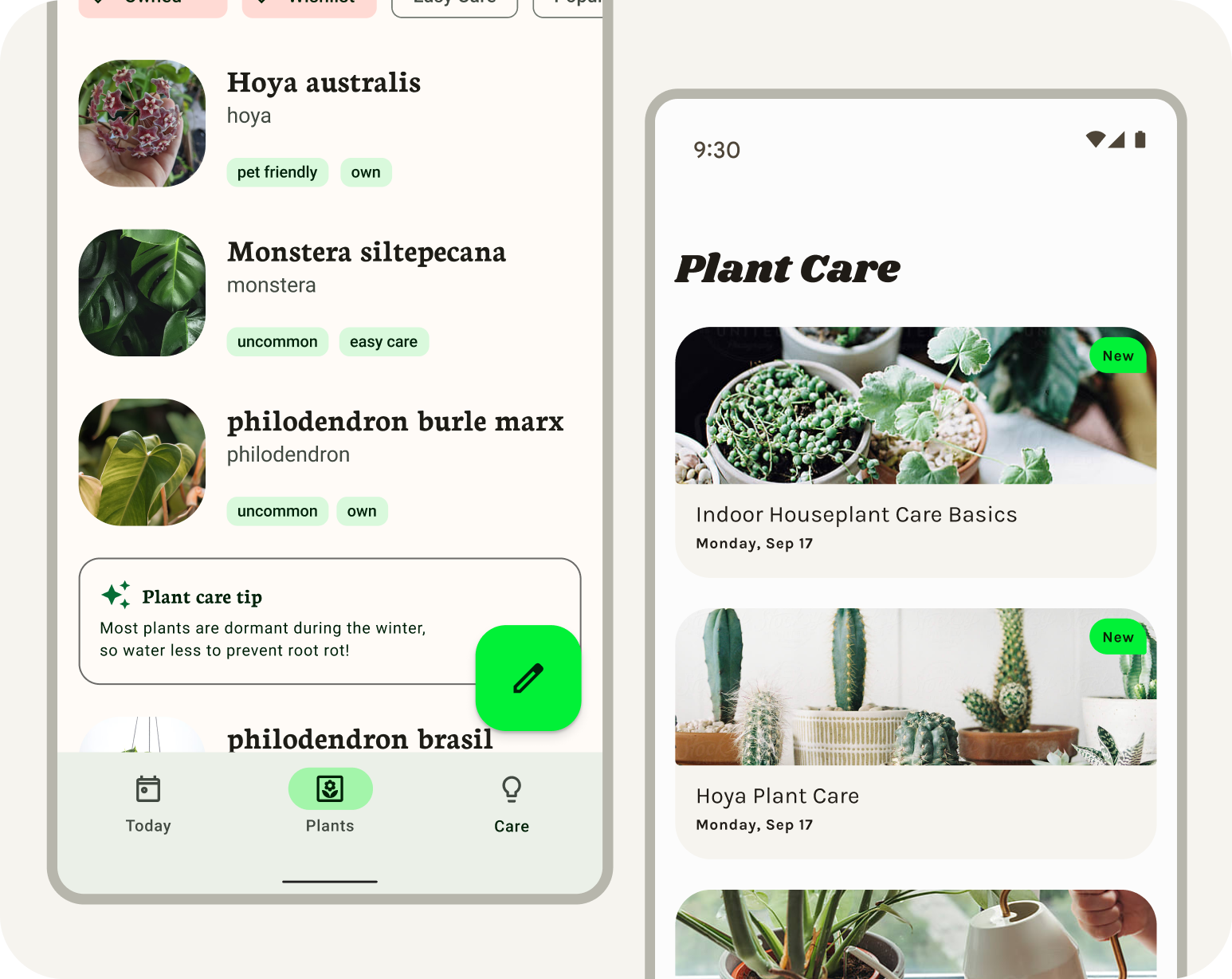
作成したカスタムテーマをデザインに適用するには、既存のマテリアル テーマのトークンにモックアップを設定する必要があります。
マテリアル コンポーネントには事前にマッピングされたロールが付属しており、マテリアル テーマビルダーと自動的に連携します。

マテリアル テーマビルダー モーダルからテーマに切り替えます。
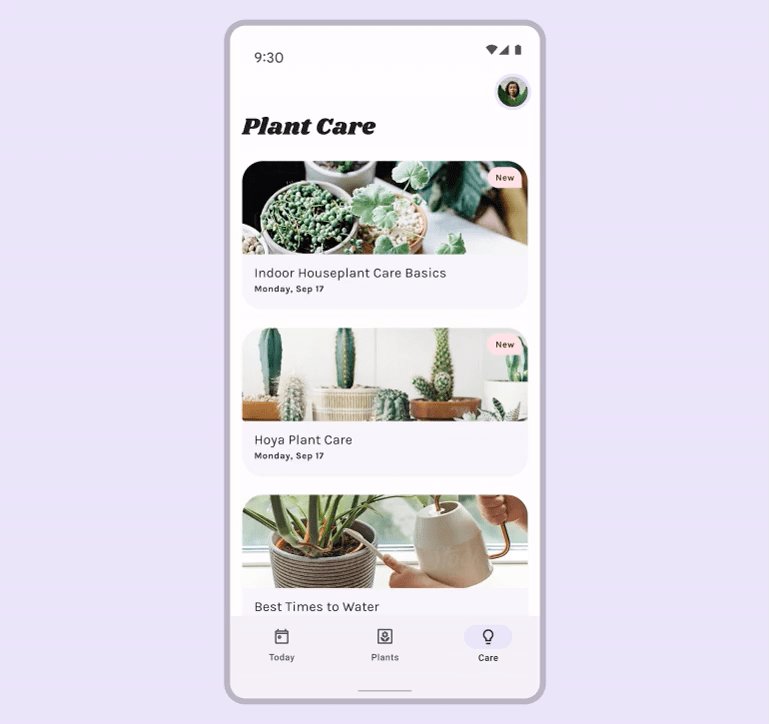
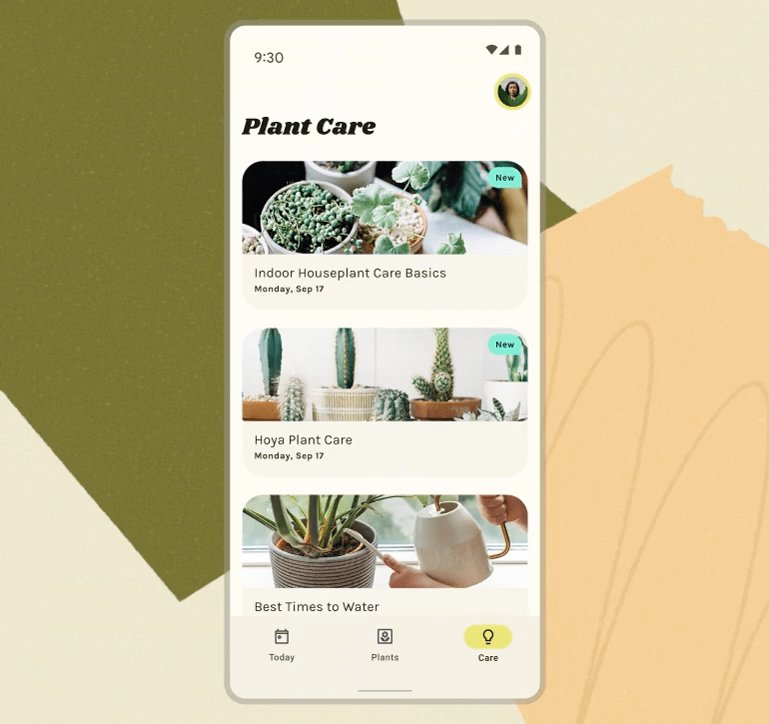
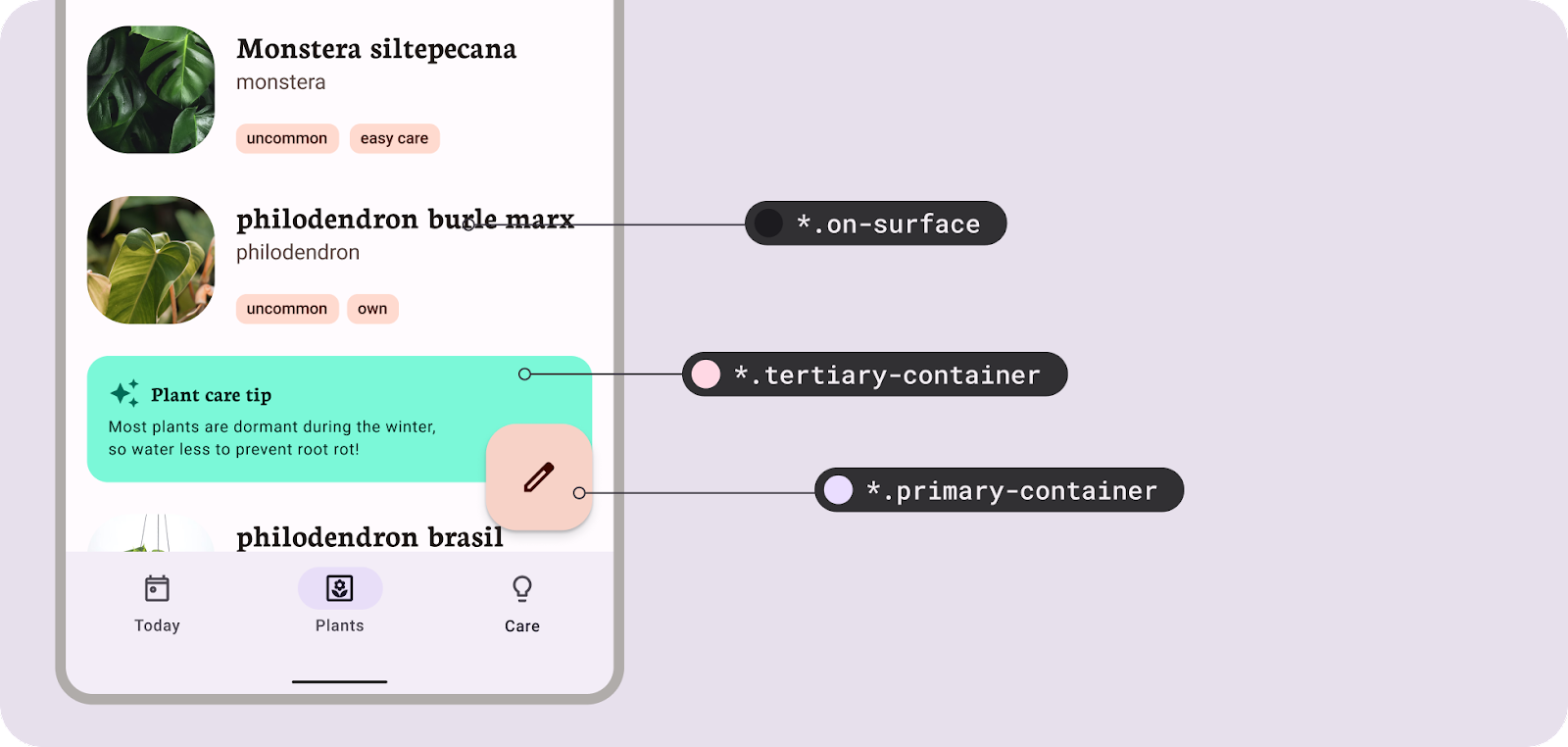
- レイアウトのすべてのトークン(Figma スタイル)を右に設定し、レイアウトのフレームを選択して [swap] をクリックして、このテーマを利用します。選択した色でスタイルの接頭辞が更新されます。
- 一部の情報が更新されない場合は、植物のお手入れのヒントカードなどのカスタム コンポーネントには、まず Figma スタイルを適用する必要があります。お手入れのヒントのコンテナを選択し、コンテナを選択した状態でその他アイコンをクリックしてスタイルを割り当て、[tertiary container] を選択します。注意事項カードの内容についても同じことを行います。ただし、3 次コンテナを割り当てます。リスト内の小さなラベルもカスタム コンポーネントですが、これについては後で説明します。
- マテリアル デザイン コンポーネントはデフォルトのマッピングを使用していますが、UI に最適なスタイルの割り当てを試すことができます。さまざまなカラー階層やブランド表現を試してみよう。
(コードのエクスポート ファイルには、テーマのみが含まれます。エンジニアと連携している場合は、トークン マッピングを伝えるためにモックを共有してください(エクスポートには含まれないため)。
テーマを設定せずにプラグインを開くと、利用を開始するための設定画面が表示されます。'開始する'デフォルトのベースライン「material-theme」がモックアップに接続したり、マテリアル デザイン キットで使用したりできます。
8. コアスキームを超えた拡張
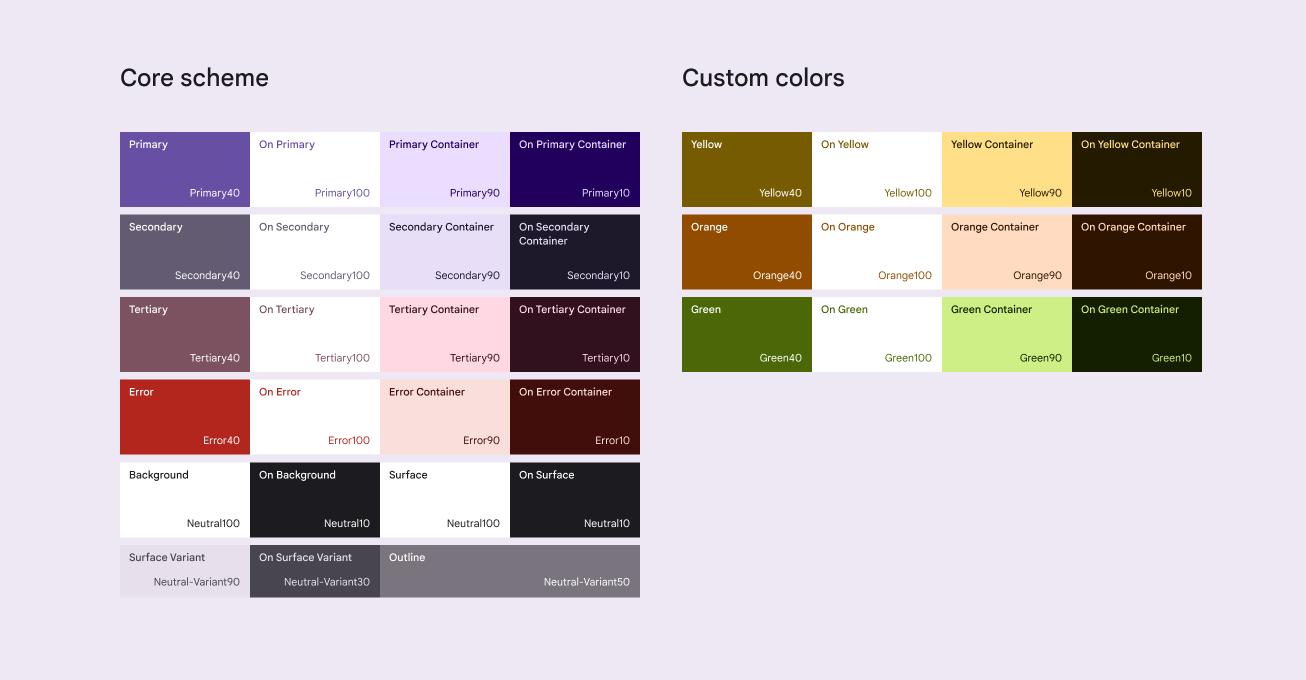
これで、ブランド カラーテーマがコンポーネントとデザイン モックにマッピングされましたが、他の色を含める必要がある場合があります。拡張スキームを使用すると、カスタムカラーを追加できます。
セマンティック カラーやブランド固有の色だけでなく、製品固有の色も使用できます。色アルゴリズムを通じてロールを割り当て、シフトするか、入力したままにする必要があります。
拡張カラーパターンにより、動的な(ユーザー作成の)色とブランドカラーを組み合わせられる可能性も生まれます。コアスキームはパーソナライズされたユーザー インフルエンスを、ブランドカラーは拡張スキームで設定します。つまり、ユーザーに合わせて UI 要素をパーソナライズし、ブランドカラーでアプリ内でより正確なインパクトを与えることができます。
コアパターンを拡張してカスタムカラーを含めることができます。
9. 拡張とカスタマイズ
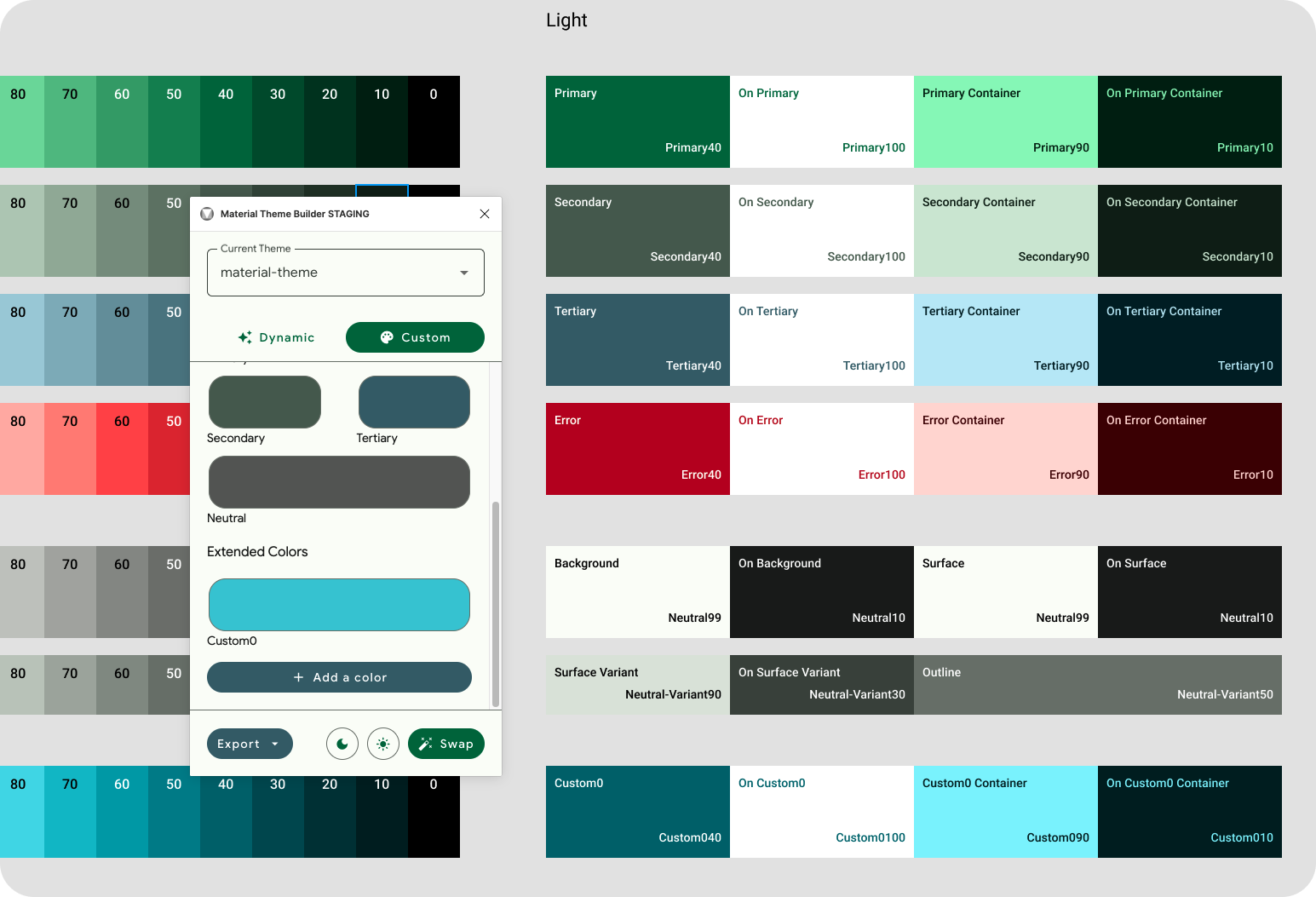
カスタムカラーでスキームを拡張すると、セマンティックな色や追加のブランドカラーを追加できます。

カスタムカラーが追加されたカスタム スキーム。
- プラグイン モーダルで、キーカラーの下にある [Add a Color] をクリックします。
- 現在のテーマが新しい Custom0 行で更新されます。カラーウェルをクリックしてこの色を更新し、新しい色を選択します。
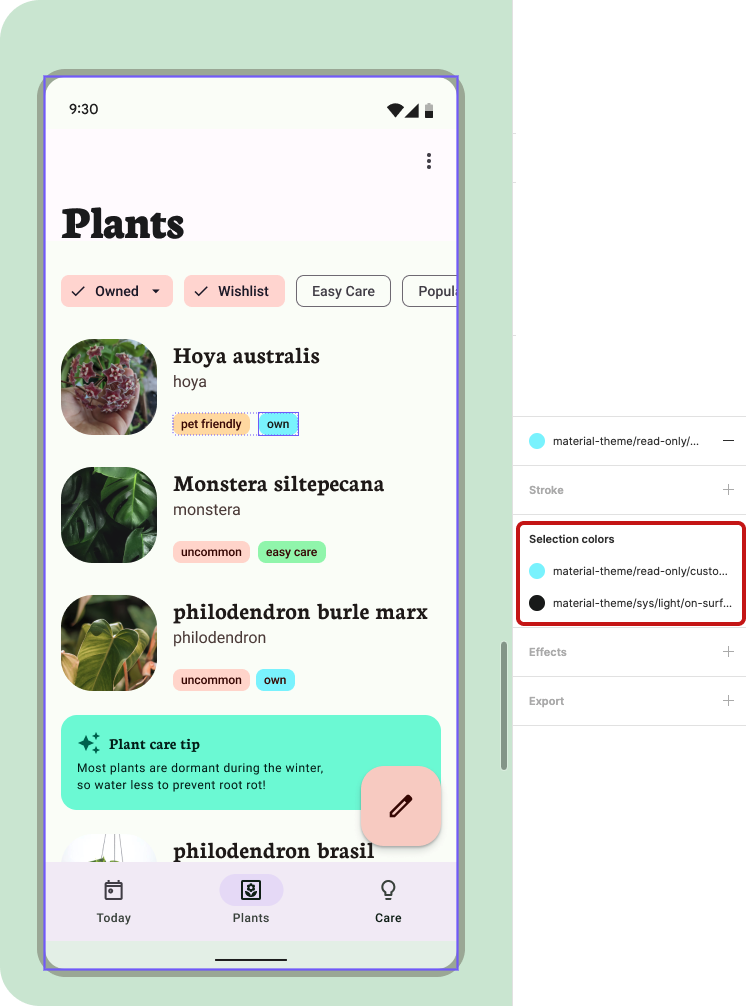
- これらの拡張色は、読み取り専用スタイル内のスタイルとして Custom0 として格納されます。色調パレットとスキームの両方があります。リストの一部のラベルを新しい色でマッピングしましょう。ラベルの背景を選択して、追加した色のロールの 1 つ(on-custom0 コンテナ)を割り当てます。

選択した色でカスタム色を設定しています。
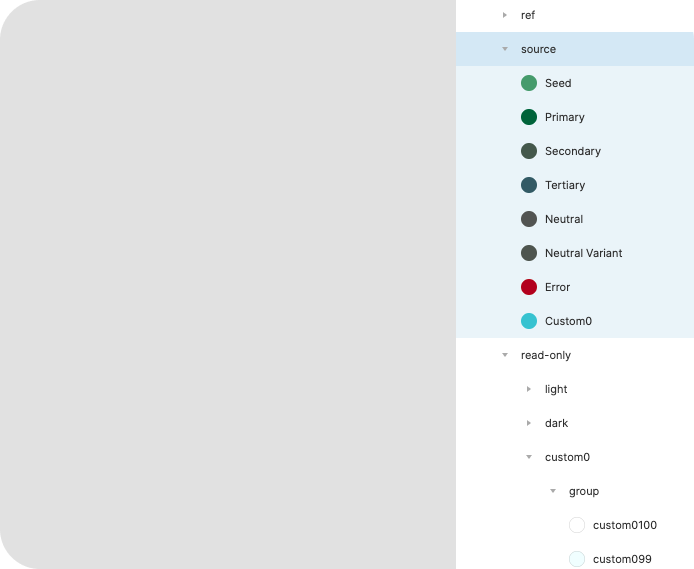
- マテリアル テーマビルダーは、Custom# として色を自動的に生成します。追加したカスタムカラーの名前を変更するには、スタイルパネルでテーマのスタイルのグループを展開します(何も選択していない場合に表示されます)。次に、ソース サブグループ内で Custom0 を探します。ここでソース名を変更すると、プラグイン モーダル内の色の名前が変更されます。

カスタムカラースタイルは [スタイル] パネルにあります。
- 追加した色を削除するには、スタイルを右クリックして削除することもできます。次回プラグインを開いたときに、追加した色が削除されます。名前の変更や削除がカラー図に反映されない場合があります。
10.完了

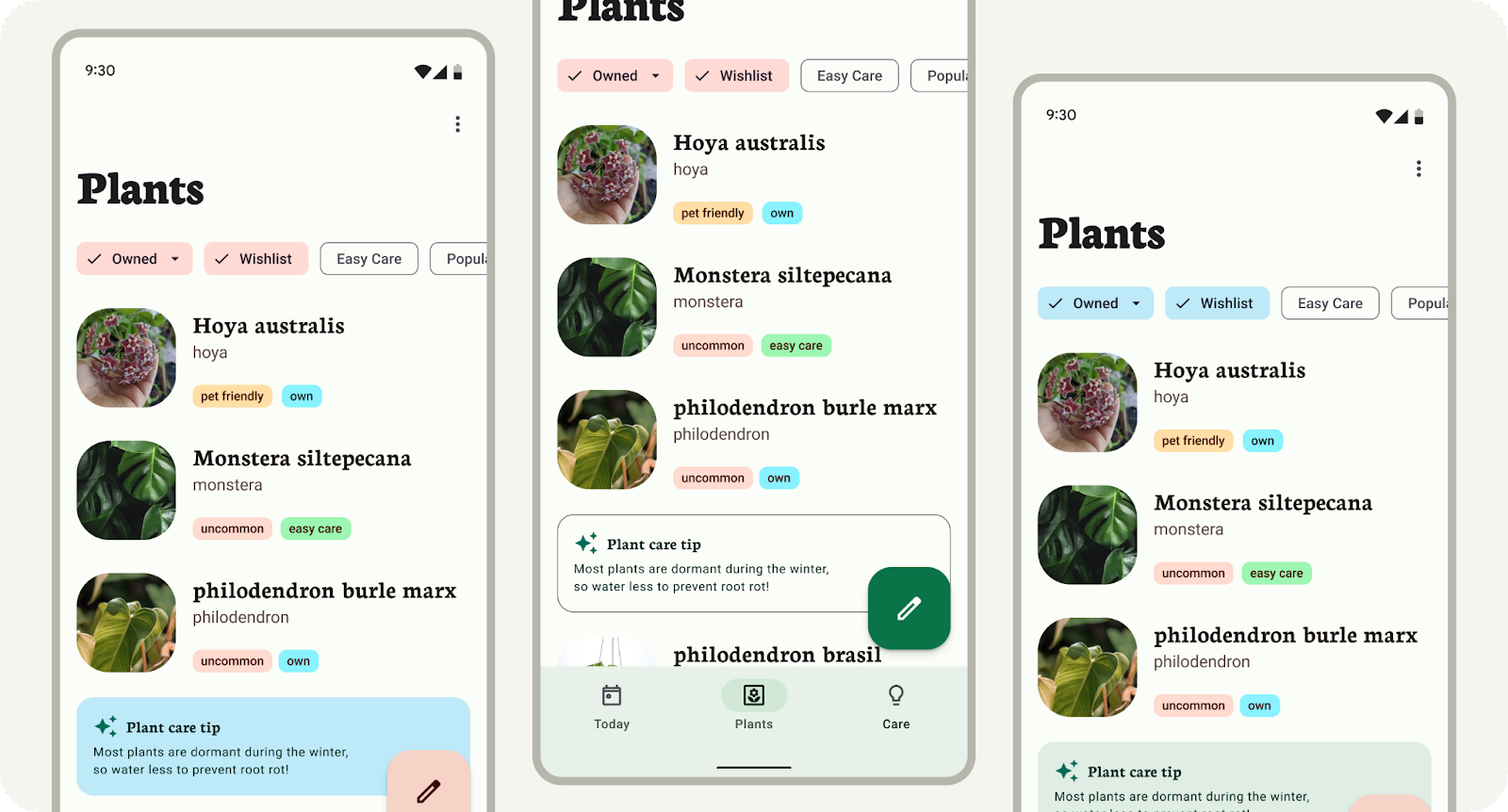
マテリアル テーマビルダーを使用してカスタム カラーテーマを作成し、デザイン モックアップに適用してカラーパターンに追加する方法を学習しました。新しいマテリアル 3 カラーシステムにより、デザインに使いやすく、柔軟性と一貫性があるカラーが実現しました。皆様がこれらの色を使いこなすのを楽しみにしています。
不明な点がある場合は、Twitter の @MaterialDesign までいつでもお気軽にお問い合わせください。
その他のデザインに関するコンテンツやチュートリアルについては、youtube.com/MaterialDesign をご覧ください。