1. Introduction
Dernière mise à jour : 11/04/2022
Nous ajoutons dans Android 13 des API qui serviront de base à la prise en charge de la prévisualisation des gestes Retour.
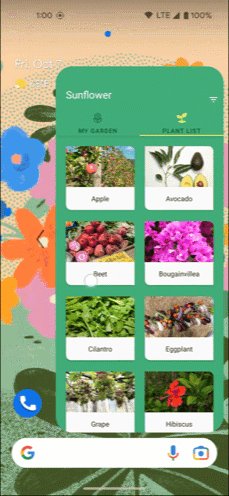
Cette fonctionnalité présentera à l'utilisateur un aperçu du résultat avant que celui-ci ne termine un geste Retour, lui permettant de choisir entre rester dans la vue actuelle ou terminer le geste afin de revenir à l'écran d'accueil, à une activité précédente ou à une page précédemment consultée dans une WebView. Exemple :

Dans le cadre de cet atelier de programmation, nous allons corriger un fragment d'enquête mettant en œuvre une WebView.
Objectif de cet atelier
Cet atelier de programmation vous explique comment préparer une application AndroidX qui intercepte le Retour système en migrant la fonctionnalité afin de prendre en charge la prévisualisation des gestes Retour avec une WebView.
Si votre application utilise la fonction Retour système par défaut (c'est-à-dire qu'elle n'intercepte pas le Retour système), vous devrez seulement activer enableOnBackInvokedCallback. Une fois cette opération effectuée, votre application commencera à utiliser la prévisualisation des gestes Retour dès que la fonctionnalité sera disponible.
Ce que vous allez faire
Dans cet atelier de programmation, vous allez utiliser les bibliothèques d'API AndroidX pour prendre en charge le geste Retour dans l'application Sunflower.
Ce que vous allez apprendre
- Comment intercepter l'appel on-back pour AndroidX
- Comment renvoyer l'événement de retour au système
- Quelles autres options permettent de prendre en charge le geste Retour
- Comment la nouvelle expérience utilisateur disponible à partir d'Android 13 permettra une meilleure anticipation des gestes Retour
Ce dont vous avez besoin
- Android Studio
- (Facultatif) Git
2. Planifier la prise en charge de la prévisualisation des gestes Retour
Utiliser les API AndroidX pour implémenter cette fonctionnalité
Cet atelier de programmation est conçu pour les applications qui utilisent déjà AndroidX.
Vous allez mettre en œuvre OnBackPressedDispatcher et OnBackPressedCallback pour prendre en charge la navigation Retour.
Autres options
Nous disposons d'autres options pour prendre en charge cette fonctionnalité, selon les besoins spécifiques de votre application :
- Applications non compatibles avec AndroidX : si vous êtes dans ce cas, nous avons la solution. Utilisez les nouvelles classes de plate-forme
OnBackInvokedDispatcheretOnBackInvokedCallback, introduites dans Android 13. Elles vous permettent d'utiliser les API "à l'avance" (AOT) sans Android X. Pour en savoir plus, consultez la documentation correspondante. - Applications impossibles à migrer à l'heure actuelle : si vous êtes dans ce cas, nous avons également une solution. Si vous ne pouvez pas migrer vers les bibliothèques AndroidX ou les API de plate-forme pour le moment, vous pouvez désactiver la prévisualisation des gestes Retour. Pour en savoir plus, consultez la documentation correspondante.
3. Avant de commencer
Installer Android Studio
Installez Android Studio et le SDK Android 13.
Obtenir un appareil
Vous pouvez utiliser un appareil Android physique ou virtuel pour exécuter l'application que vous allez modifier dans cet atelier de programmation.
Activer la navigation par gestes
Si vous utilisez une nouvelle instance d'émulateur avec le niveau d'API 29, la navigation par gestes peut ne pas être activée par défaut. Pour l'activer, sélectionnez Paramètres système > Système > Navigation système > Navigation par gestes.
Obtenir le code
Pour récupérer le code, vous pouvez :
Télécharger le fichier ZIP
Télécharger via Git
Si vous préférez télécharger le code via Git, procédez comme suit :
- Installez Git.
- Clonez la branche
starter-codeoumainpour obtenir l'application de cet exercice :
Terminal
// Get starter app.
git clone --branch starter-code \
https://github.com/googlecodelabs/handling-back-navigation.git
// Get completed app.
git clone --branch main \
https://github.com/googlecodelabs/handling-back-navigation.git
Exécuter l'application
Procédez comme suit :
- Ouvrez et créez l'application dans Android Studio.
- Créez un appareil virtuel, puis sélectionnez Tiramisu. Vous pouvez également associer un appareil réel exécutant le niveau d'API 33 ou ultérieur.
- Exécutez l'application Sunflower.

Vous allez ensuite établir une référence et découvrir une expérience médiocre dans l'application Sunflower.
4. Établir une référence
L'application Sunflower comprend une enquête présentée dans une WebView, qui gère mal les gestes Retour. Ceci sera notre point de départ. Lorsqu'un utilisateur balaie l'écran depuis le bord gauche ou droit de l'écran afin de revenir en arrière dans l'affichage WebView, l'application le redirige vers un fragment précédent, au lieu de revenir à la page précédente, ce qui entraîne la perte des données non envoyées.
Explorer la démo
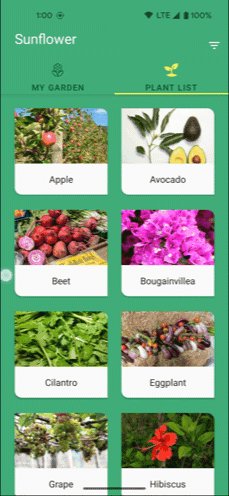
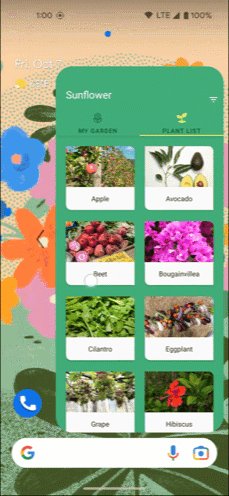
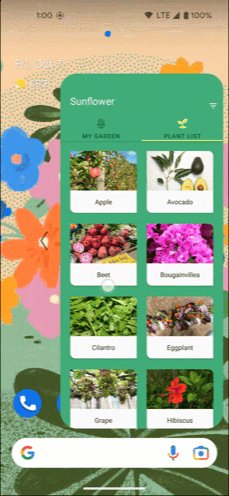
À partir de l'écran principal, suivons le workflow principal de votre application afin d'examiner les problèmes liés à la fonctionnalité WebView.
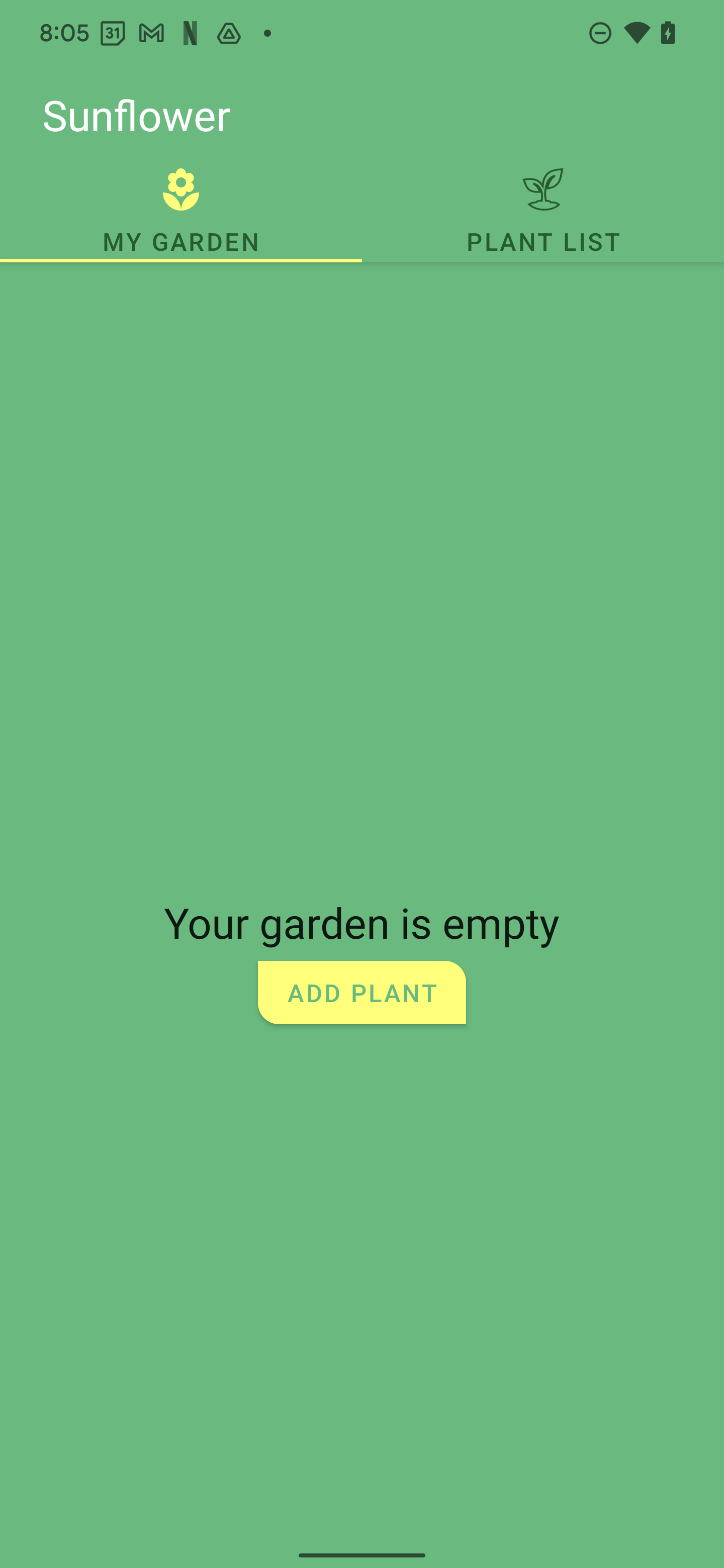
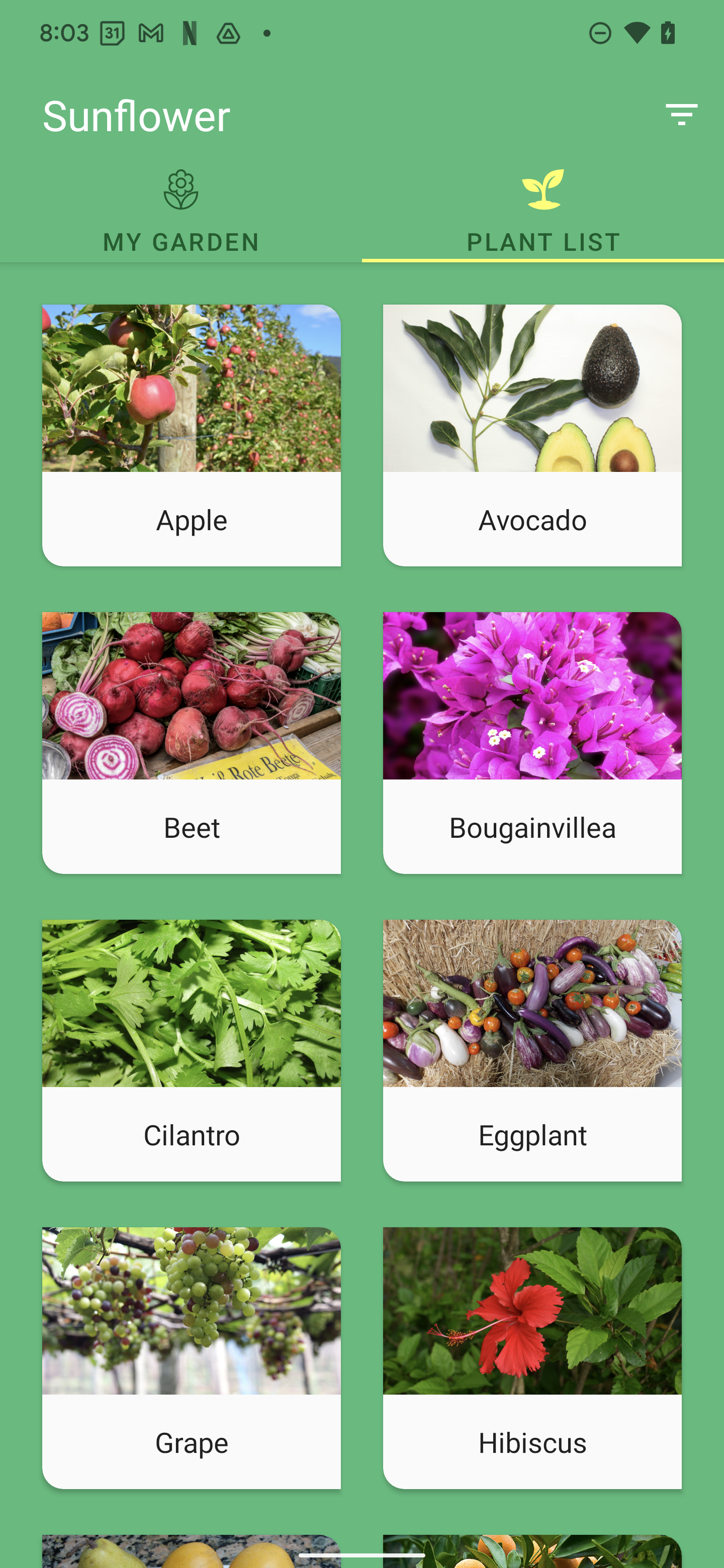
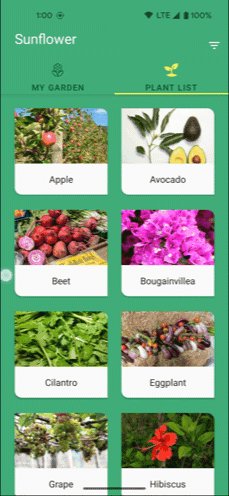
- Sur l'écran par défaut de l'application Sunflower, appuyez sur PLANT LIST.

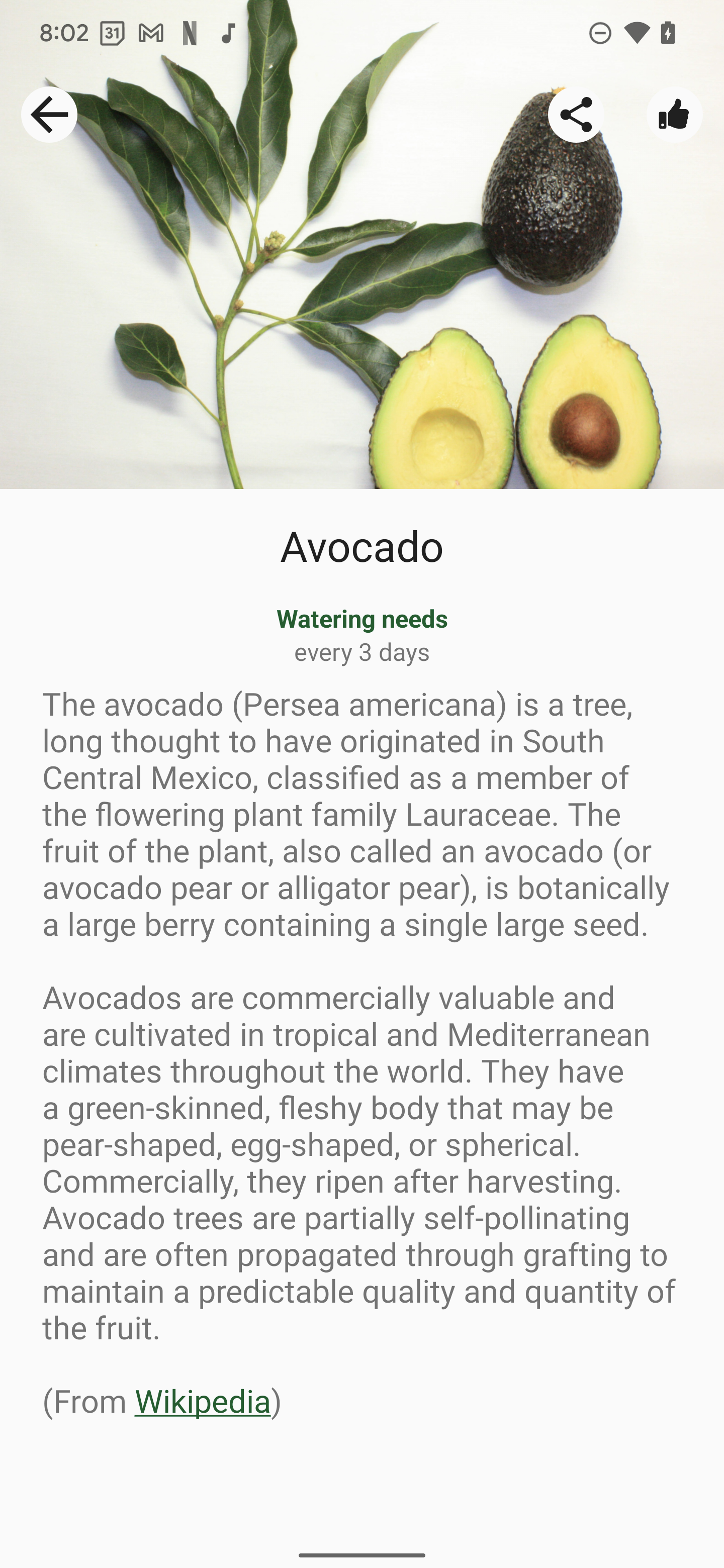
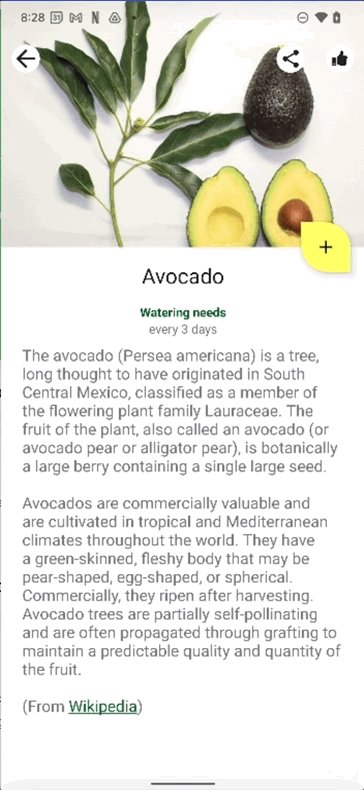
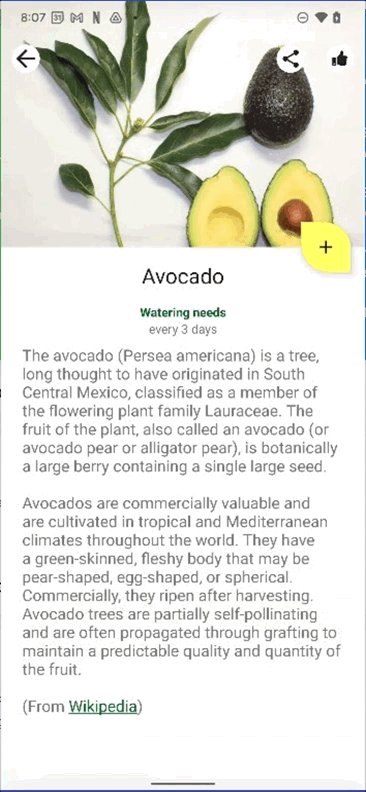
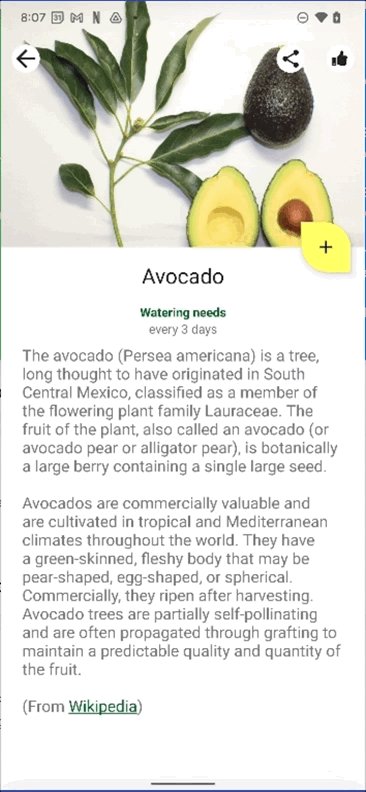
- Appuyez sur n'importe quelle plante du catalogue. (Dans cet exemple, nous utilisons l'avocat (avocado).)

- Sur l'écran d'informations de la plante que vous avez sélectionnée, appuyez sur l'icône J'aime (dans l'angle supérieur droit) pour noter la plante.

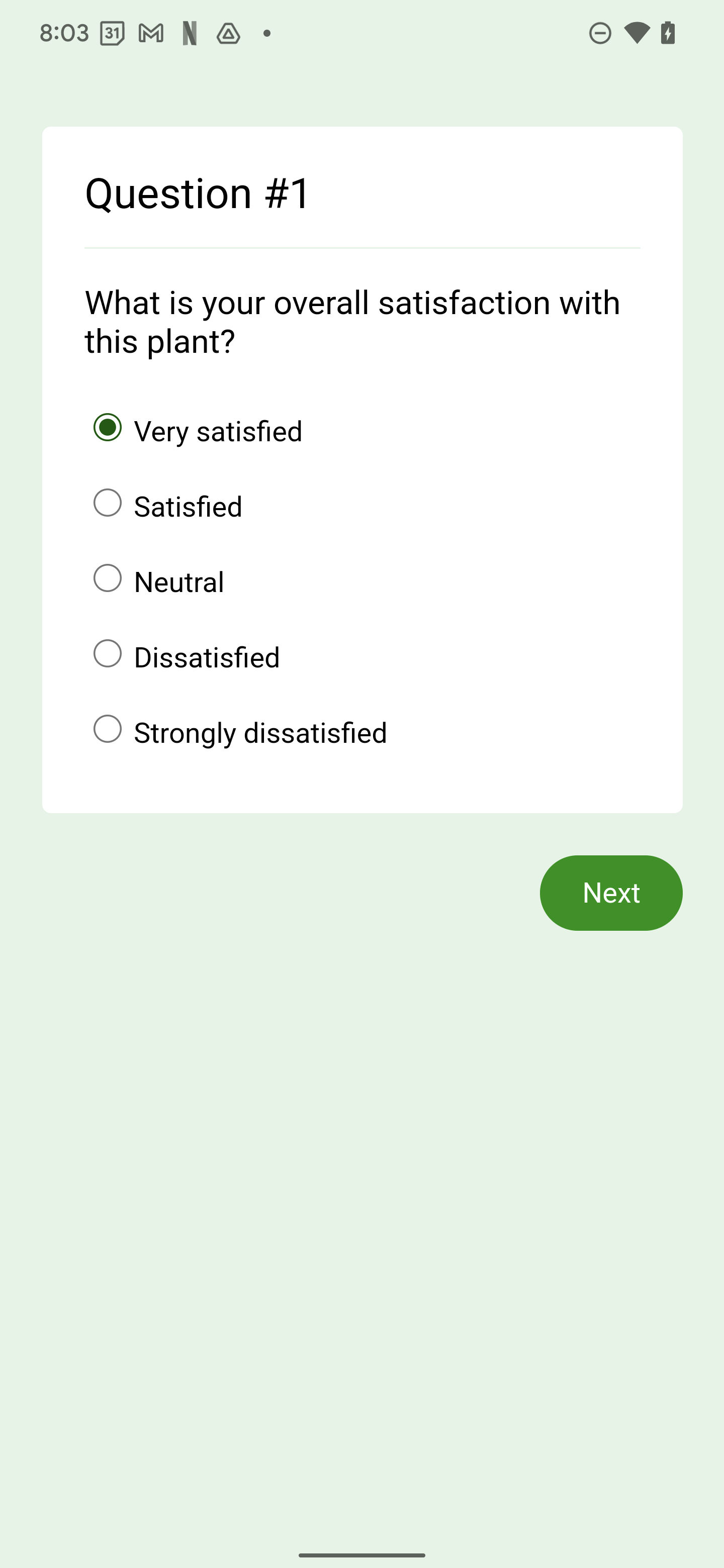
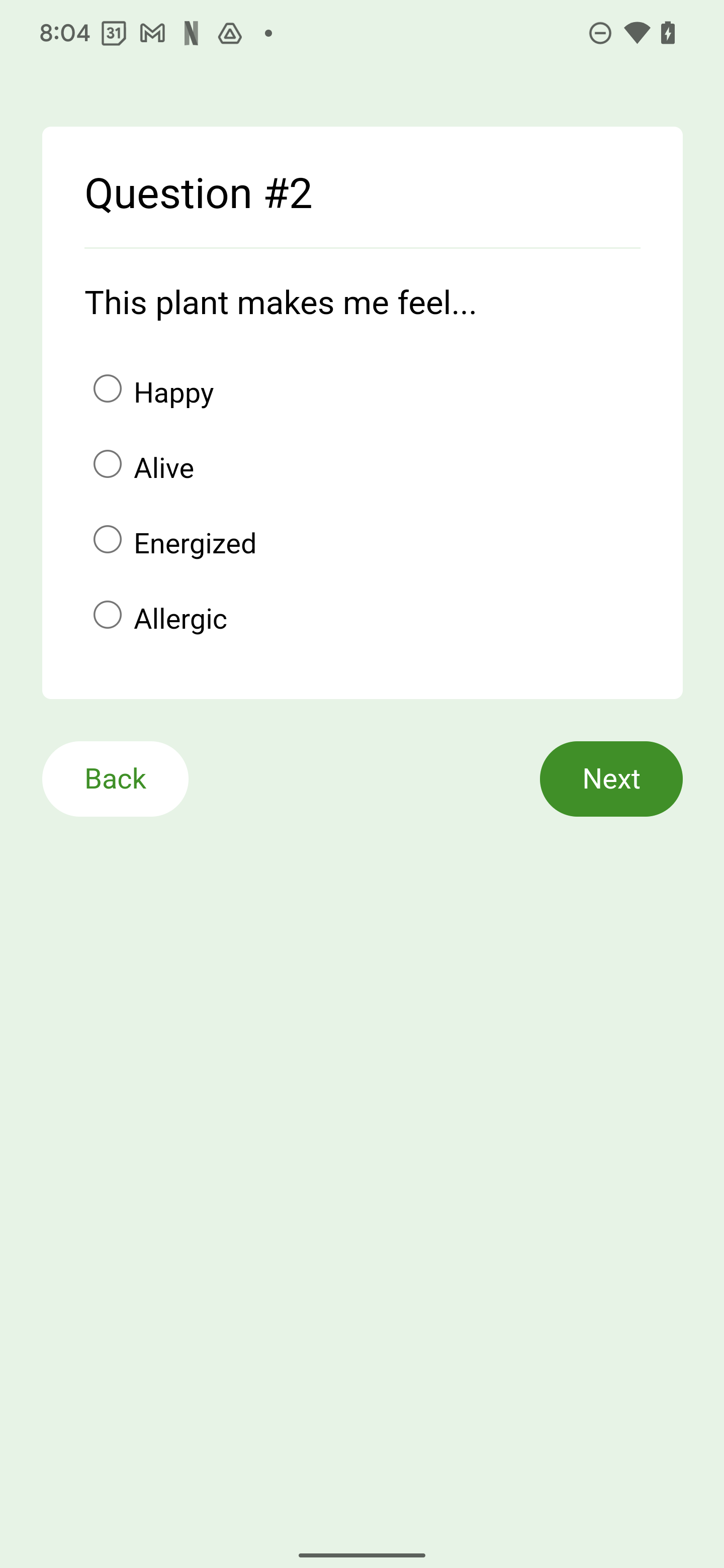
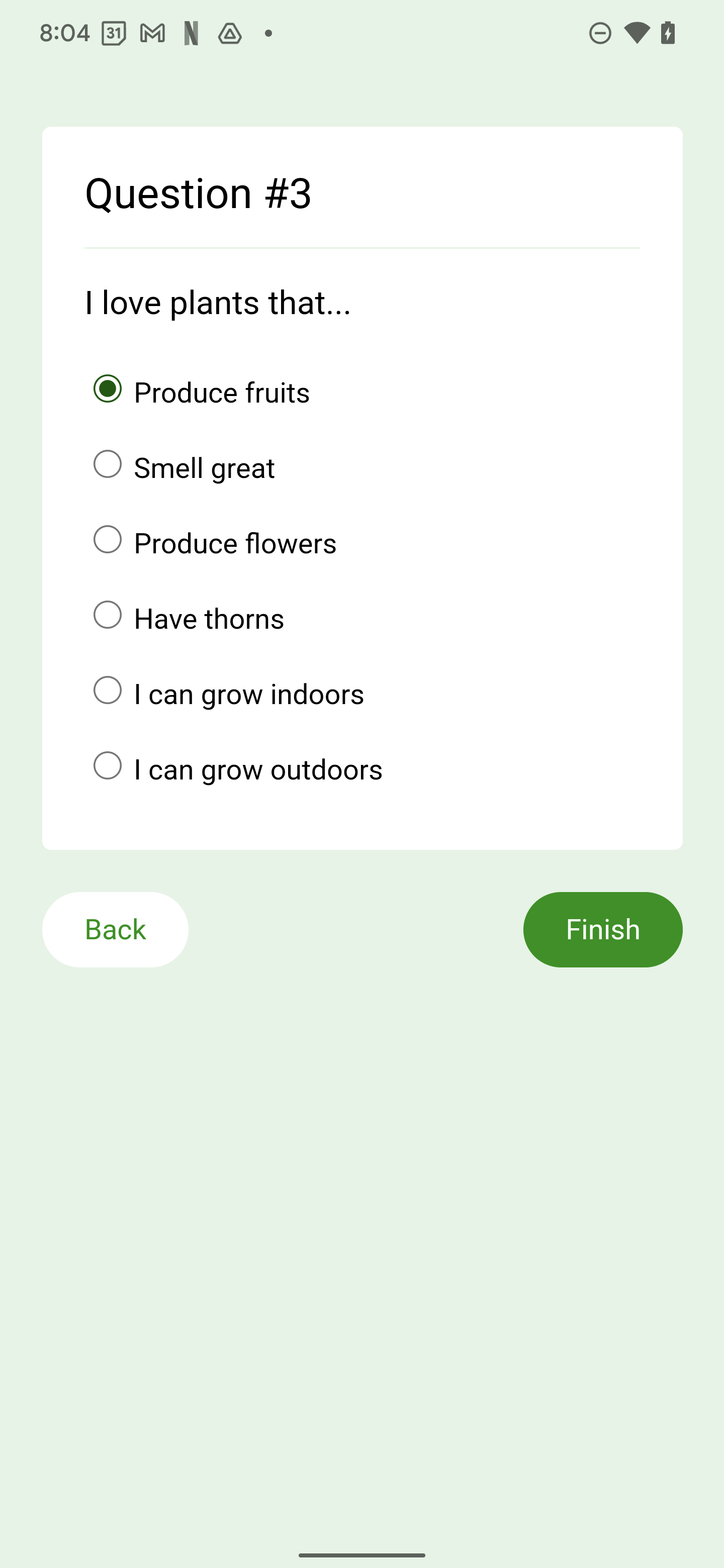
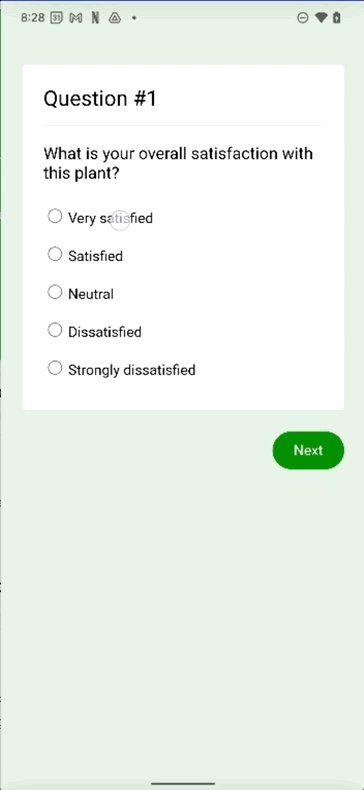
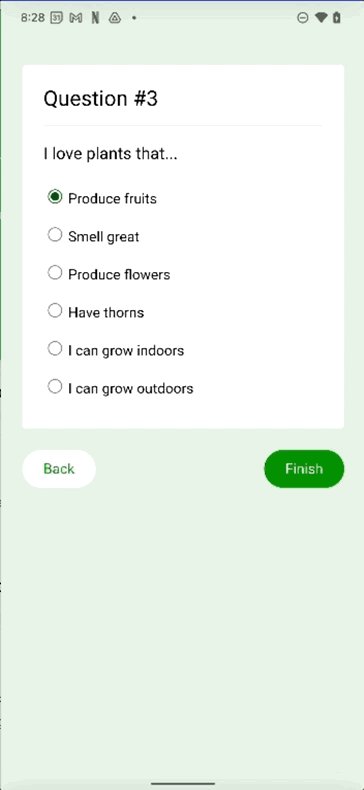
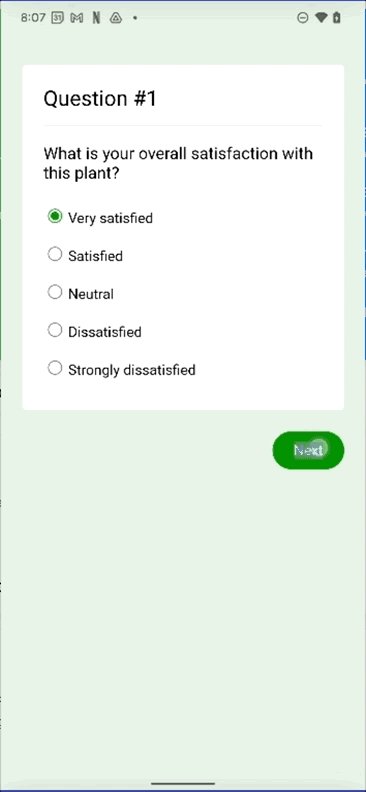
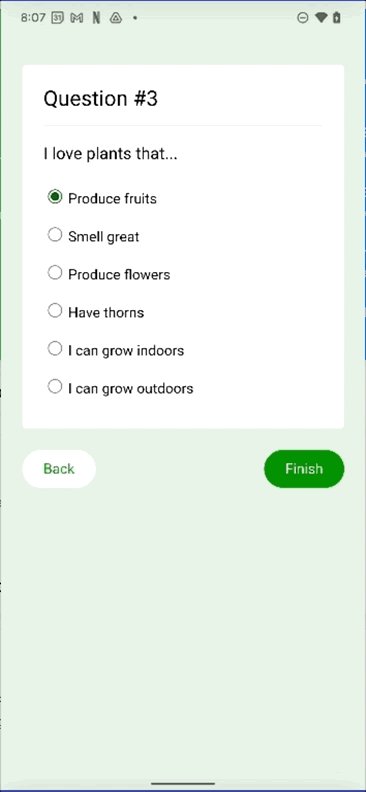
- Commencez à répondre à l'enquête. Arrêtez-vous à la question 3.
|
|
|
- Balayez l'écran vers le milieu, depuis le bord gauche ou droit, pour effectuer un geste Retour. Notez qu'au lieu de vous rediriger vers la question 2 de l'enquête, ce balayage vous renvoie au fragment des détails de la plante (dans cet exemple, la page d'informations sur l'avocat). Ce faisant, vous perdez vos réponses. L'expérience utilisateur est médiocre.

Commençons maintenant à résoudre ces problèmes.
5. Activer la prévisualisation des gestes Retour
Notre application utilise déjà AndroidX. Vous pouvez donc utiliser les API de navigation Retour, qui sont déjà compatibles avec le modèle AOT.
Cibler Android 13
Dans le projet Studio de notre application, mettez à jour la configuration de compilation pour cibler Android 13, comme dans l'extrait de code suivant.
build.gradle (Projet)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkPreview = "Tiramisu"
targetSdkPreview = "Tiramisu"
...
}
Inclure la dépendance AndroidX 1.6.0-alpha03
Dans build.gradle, définissez appCompatVersion sur 1.6.0-alpha03.
build.gradle (Projet)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-alpha03' // Built original with changes
...
}
Activer la prévisualisation des gestes Retour
Pour activer les API de prévisualisation des gestes Retour, définissez enableOnBackInvokedCallback sur true dans le fichier manifeste.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Déclarer et enregistrer OnBackPressedCallback pour gérer le geste Retour
Créez le rappel et remplacez la méthode handleOnBackPressed pour traiter les gestes Retour. Dans une WebView, nous utiliserons le geste Retour pour reculer dans la pile de pages, jusqu'à les avoir toutes parcourues.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
...
}
Tester votre travail
Vous allez maintenant vérifier que la navigation WebView fonctionne correctement.
- Dans Android Studio, compilez et exécutez à nouveau l'application.
- Comme lors de la première fois, appuyez sur la plante de votre choix, puis sur l'icône J'aime, et répondez à l'enquête jusqu'à atteindre la question 3.
- Balayez l'écran vers le milieu, depuis le bord gauche ou droit, pour effectuer un geste Retour. WebView devrait vous renvoyer à la question 2 de l'enquête.
C'est précisément le comportement que nous souhaitons obtenir. Ceci ne représente cependant que la moitié du chemin à parcourir. Le problème n'est pas encore complètement résolu. Poursuivons.
- À partir de la question 2, balayez à nouveau pour revenir à la question 1, puis à nouveau pour tenter de revenir au fragment des détails de la plante.

Notez que vous ne parvenez pas à revenir de la question 1 au fragment des détails de la plante, et ce pour les raisons suivantes :
- À ce stade, le retour en arrière est géré en refusant de quitter la WebView lors d'une navigation Retour.
- Votre application doit renvoyer l'événement de retour au système lorsqu'elle n'en a plus besoin. Passez à la section suivante pour résoudre ce problème.
6. Corriger le geste Retour
À l'étape précédente, notre application a intercepté le geste Retour sans renvoyer au fragment des détails sur la plante. Par conséquent, nos utilisateurs ne peuvent pas quitter l'application et sont bloqués dans la WebView. L'expérience reste médiocre.
Activer ou désactiver le retour en arrière avec OnBackPressedCallback
- Remplacez la méthode
doUpdateVisitedHistorypour déterminer si la navigation Retour doit être interceptée. La logique pour gérer la navigation Retour est la suivante :- S'il reste des pages à remonter dans la WebView (
webView.canGoBack()), la méthodeOnBackPressedCallbackdoit être activée. - À l'inverse, s'il ne reste plus aucune page précédente dans la WebView, la méthode
OnBackPressedCallbackdoit être désactivée. Le geste Retour doit alors renvoyer au fragment situé au sommet de la pile "Retour".
- S'il reste des pages à remonter dans la WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
// Present the HTML form to the user.
webView.loadUrl("https://atom-summer-cadet.glitch.me/")
webView.settings.javaScriptEnabled = true
webView.addJavascriptInterface(WebAppInterface(requireContext()), "Android")
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
...
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- Pour tester de nouveau la WebView, répondez encore une fois à l'enquête jusqu'à atteindre la question 3.
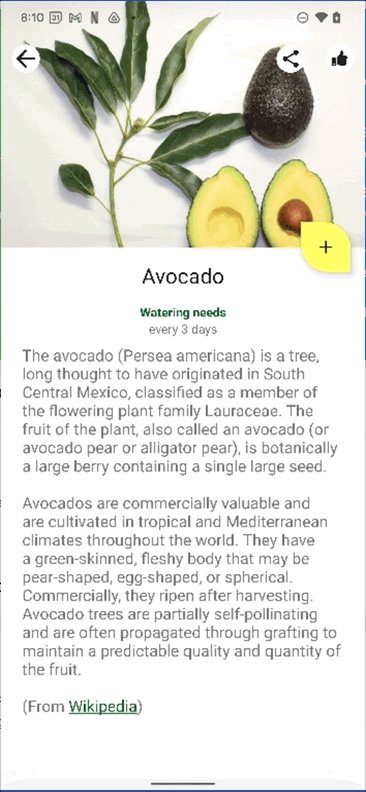
- Utilisez des gestes Retour pour revenir à la vue des détails de la plante. Vous devriez pouvoir le faire sans problème.
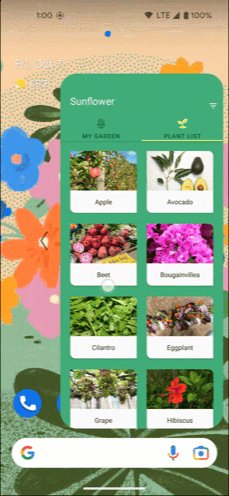
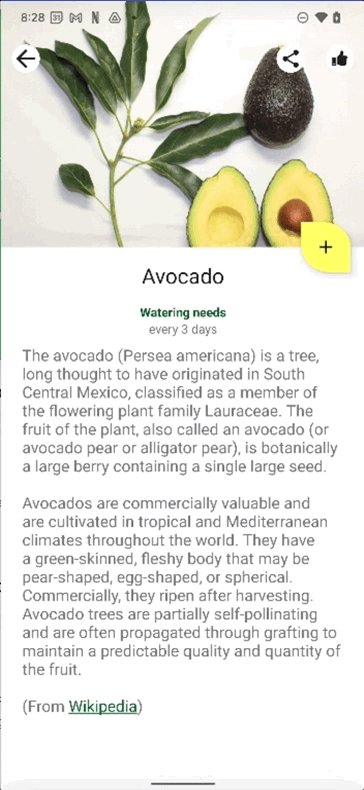
Voici un exemple où le problème a bien été résolu :

7. Félicitations
Félicitations ! Vous avez terminé un programme chargé. Nous espérons que vous comprenez mieux les options et les API qui vous permettront de commencer à mettre à jour votre application pour la prévisualisation des gestes Retour sur Android.
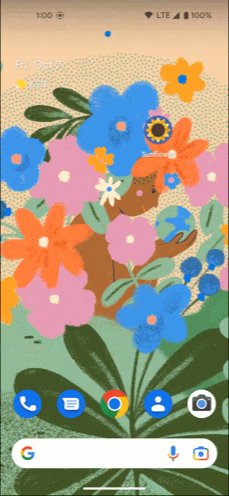
Dans les prochaines versions d'Android
Les prochaines versions d'Android proposeront progressivement la prévisualisation des gestes Retour telle qu'illustrée dans l'animation ci-dessous. Nous vous recommandons vivement de commencer à implémenter ces modifications dès que possible.

Points abordés
- Comment préparer votre application afin de commencer à utiliser les API compatibles avec la prévisualisation des gestes Retour
- Comment intercepter l'appel on-back pour AndroidX
- Comment renvoyer la navigation Retour au système
- Les autres options pour gérer le geste Retour
- La nouvelle expérience utilisateur disponible sur d'Android 13, qui permettra une meilleure anticipation des gestes Retour