1. ভূমিকা
অ্যান্ড্রয়েড 13-এ, আমরা এমন API যোগ করেছি যা ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারের জন্য আসন্ন সমর্থনের ভিত্তি হিসেবে কাজ করে।
এই বৈশিষ্ট্যটি একজন ব্যবহারকারীকে সম্পূর্ণরূপে সম্পূর্ণ করার আগে একটি পিছনের অঙ্গভঙ্গির ফলাফলের পূর্বরূপ দেখতে দেবে - মূলত তাদের বর্তমান দৃশ্যে থাকতে হবে বা ক্রিয়াটি সম্পূর্ণ করতে হবে এবং হোম স্ক্রিনে, পূর্ববর্তী কার্যকলাপ বা পূর্বে পরিদর্শনে ফিরে যেতে হবে। একটি WebView এ পৃষ্ঠা। এটি দেখতে কেমন হবে তার একটি উদাহরণ এখানে:

এই কোডল্যাবের ক্ষেত্রে, আমরা একটি জরিপ খণ্ড ঠিক করতে যাচ্ছি যা একটি WebView প্রয়োগ করে।
এই কোডল্যাবের লক্ষ্য
এই কোডল্যাবটি আপনাকে দেখায় কিভাবে একটি AndroidX অ্যাপ তৈরি করতে হয় যা সিস্টেম ব্যাককে একটি ওয়েবভিউ সহ ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার সমর্থন করার জন্য স্থানান্তর করে, এপিআই ব্যবহার করে যা আগাম-অফ-টাইম ব্যাক নেভিগেশন মডেল বাস্তবায়ন করে। অন্য কথায়, নতুন অ্যানিমেশনগুলি কাজ করার জন্য, অ্যাপটি পিছনের নেভিগেশন অঙ্গভঙ্গিটি বাধা দিচ্ছে কিনা তা সিস্টেমটিকে সময়ের আগে জানতে হবে।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি সানফ্লাওয়ার অ্যাপে ব্যাক জেসচার পরিচালনা করতে AndroidX API লাইব্রেরি ব্যবহার করবেন।
আপনি কি শিখবেন
- অ্যান্ড্রয়েডএক্সের জন্য অন-ব্যাক আমন্ত্রণ কীভাবে আটকানো যায়
- সিস্টেমে ব্যাক ইভেন্টটি কীভাবে ফিরিয়ে আনবেন
- পিছনের অঙ্গভঙ্গি পরিচালনার জন্য অন্যান্য বিকল্প
- Android 13+ এ আসছে নতুন ব্যবহারকারীর অভিজ্ঞতা আরও ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার নেভিগেশন প্রদান করে
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড স্টুডিও
- অঙ্গভঙ্গি নেভিগেশন সহ একটি Android ডিভাইস সক্ষম
- (ঐচ্ছিক) গিট
2. ভবিষ্যদ্বাণীমূলক পিছনে অঙ্গভঙ্গি জন্য পরিকল্পনা সমর্থন
এই বৈশিষ্ট্যটি বাস্তবায়ন করতে AndroidX API ব্যবহার করুন
এই কোডল্যাবটি এমন অ্যাপগুলির জন্য ডিজাইন করা হয়েছে যেগুলি ইতিমধ্যেই AndroidX ব্যবহার করে৷
ব্যাক নেভিগেশন সমর্থন করতে আপনি OnBackPressedDispatcher এবং OnBackPressedCallback প্রয়োগ করবেন।
অন্যান্য বিকল্প
আপনার অ্যাপের বিভিন্ন প্রয়োজনের উপর নির্ভর করে আমরা এই বৈশিষ্ট্যটি পরিচালনা করার জন্য অন্যান্য বিকল্প পেয়েছি:
- AndroidX ব্যবহার করতে অক্ষম অ্যাপগুলির জন্য - এটি আপনি হলে, আমরা আপনাকে কভার করেছি৷ নতুন
OnBackInvokedDispatcherএবংOnBackInvokedCallbackপ্ল্যাটফর্ম ক্লাসগুলি ব্যবহার করুন যা আমরা Android 13-এ প্রবর্তন করছি, যা আপনাকে AndroidX এর প্রয়োজন ছাড়াই আগাম-সময়ের API ব্যবহার করতে সক্ষম করে৷ বিস্তারিত জানার জন্য ডকুমেন্টেশন দেখুন. - অ্যাপ্লিকেশানগুলির জন্য সাময়িকভাবে স্থানান্তর করতে অক্ষম - এটি যদি আপনি হন তবে আমরা আপনাকেও কভার করেছি! এই সময়ে AndroidX লাইব্রেরি বা প্ল্যাটফর্ম API-এ স্থানান্তর করা সম্ভব না হলে আপনি ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার থেকে অপ্ট আউট করতে পারেন। বিস্তারিত জানার জন্য ডকুমেন্টেশন দেখুন.
3. আপনি শুরু করার আগে
অ্যান্ড্রয়েড স্টুডিও ইনস্টল করুন
Android Studio এবং Android 13 SDK ইনস্টল করুন।
একটি ডিভাইস পান
এই কোডল্যাব ব্যবহার করে আপনার তৈরি করা অ্যাপটি চালানোর জন্য আপনি একটি ভার্চুয়াল বা ফিজিক্যাল অ্যান্ড্রয়েড ডিভাইস ব্যবহার করতে পারেন।
অঙ্গভঙ্গি নেভিগেশন সক্ষম করুন
আপনি API স্তর 29 এর সাথে একটি নতুন এমুলেটর উদাহরণ চালালে, অঙ্গভঙ্গি নেভিগেশন ডিফল্টরূপে চালু নাও হতে পারে। অঙ্গভঙ্গি নেভিগেশন সক্ষম করতে, সিস্টেম সেটিংস > সিস্টেম > সিস্টেম নেভিগেশন > অঙ্গভঙ্গি নেভিগেশন নির্বাচন করুন।
কোড পান
নিম্নলিখিত উপায়ে কোড পান:
জিপ ডাউনলোড করুন
Git এর মাধ্যমে ডাউনলোড করুন
আপনি যদি গিট ব্যবহার করে কোডটি ডাউনলোড করতে চান তবে এই পদক্ষেপগুলি অনুসরণ করুন:
- Git ইনস্টল করুন।
- এই অনুশীলনের জন্য অ্যাপ পেতে
starter-codeবাmainশাখা ক্লোন করুন:
টার্মিনাল
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
অ্যাপটি চালান
নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
- অ্যান্ড্রয়েড স্টুডিওতে অ্যাপটি খুলুন এবং তৈরি করুন।
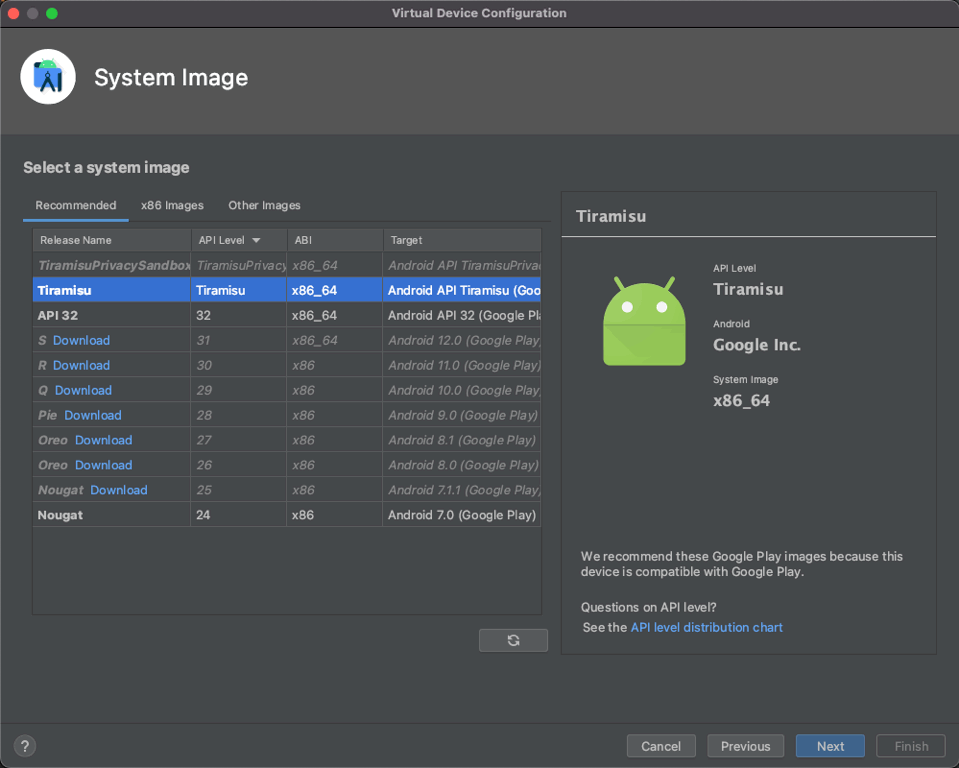
- একটি নতুন ভার্চুয়াল ডিভাইস তৈরি করুন এবং তিরামিসু নির্বাচন করুন। বিকল্পভাবে, আপনি একটি ফিজিক্যাল ডিভাইস সংযোগ করতে পারেন যা API লেভেল 33 বা উচ্চতর চালায়।

- সানফ্লাওয়ার অ্যাপটি চালান।

এরপরে আপনি একটি বেসলাইন স্থাপন করবেন এবং একটি দুর্বল অভিজ্ঞতার মধ্য দিয়ে হাঁটবেন যা সানফ্লাওয়ার অ্যাপের অংশ।
4. একটি বেসলাইন স্থাপন করুন
আমাদের সূচনা পয়েন্ট হল সানফ্লাওয়ার অ্যাপ, যার মধ্যে একটি ওয়েবভিউতে উপস্থাপিত একটি সমীক্ষা রয়েছে যা পিছনের অঙ্গভঙ্গিগুলি খারাপভাবে পরিচালনা করে। যখন একজন ব্যবহারকারী WebView-এ ফিরে যাওয়ার জন্য বাম বা ডান প্রান্ত থেকে সোয়াইপ করেন, অ্যাপটি তাদের আগের পৃষ্ঠায় ফিরে যাওয়ার পরিবর্তে একটি পূর্ববর্তী অংশে ফিরিয়ে দেয়, যার ফলে তাদের জমা না করা ডেটা হারাতে হয়।
ডেমো অন্বেষণ
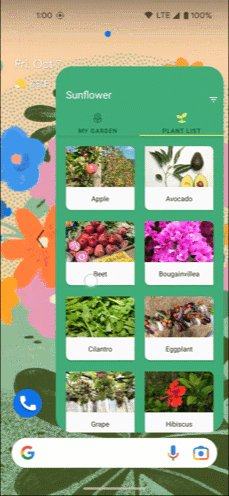
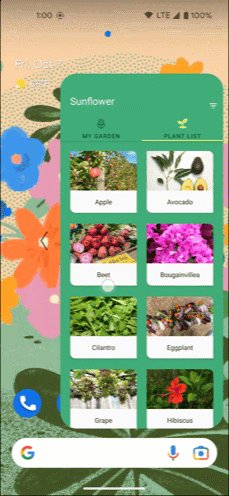
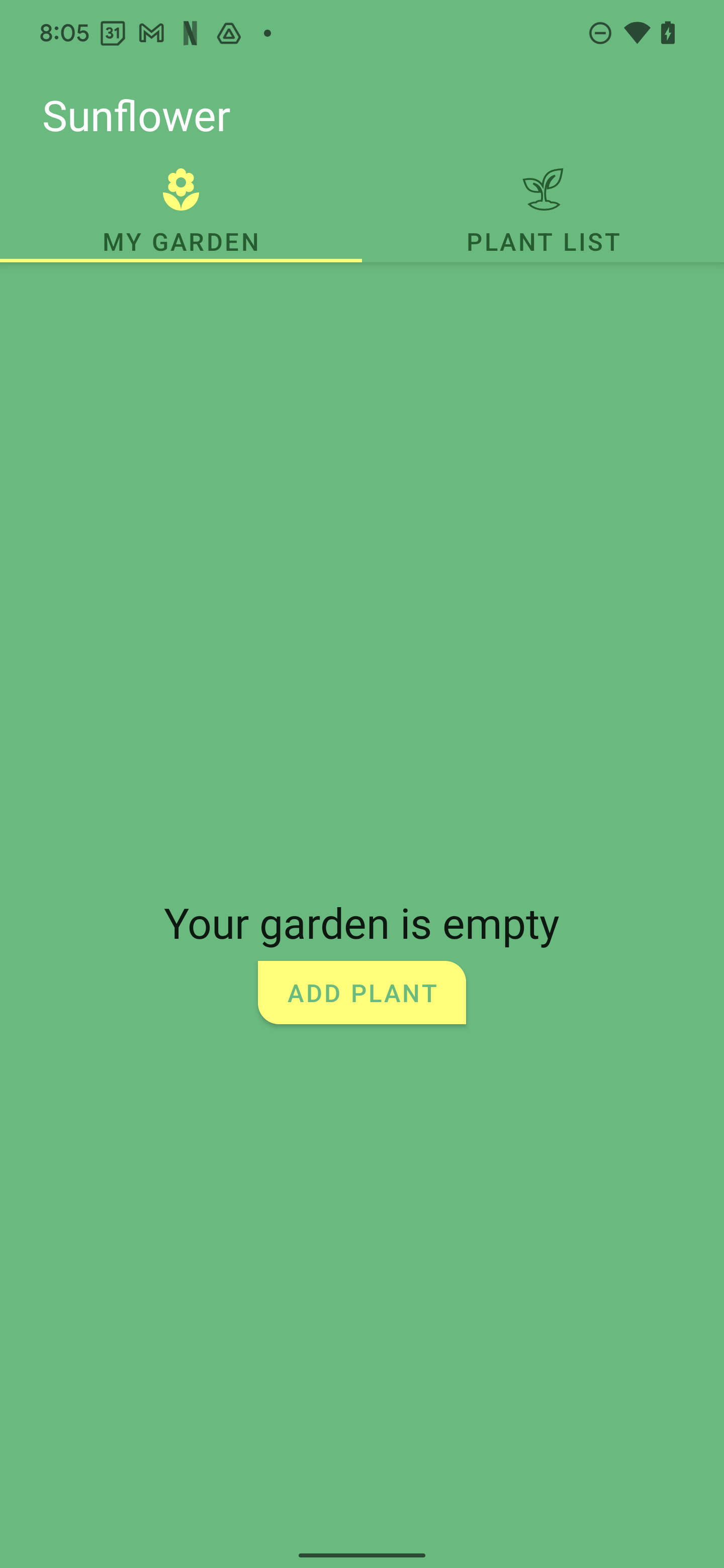
মূল স্ক্রীন থেকে শুরু করে, ওয়েবভিউ কার্যকারিতার সাথে খারাপ অভিজ্ঞতা পর্যালোচনা করতে আপনার অ্যাপের প্রধান কার্যপ্রবাহের মধ্য দিয়ে চলুন।
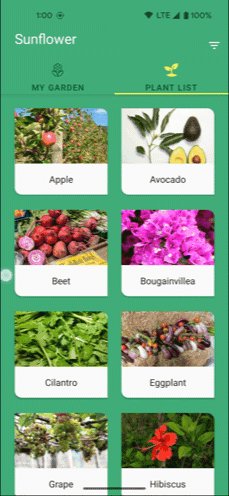
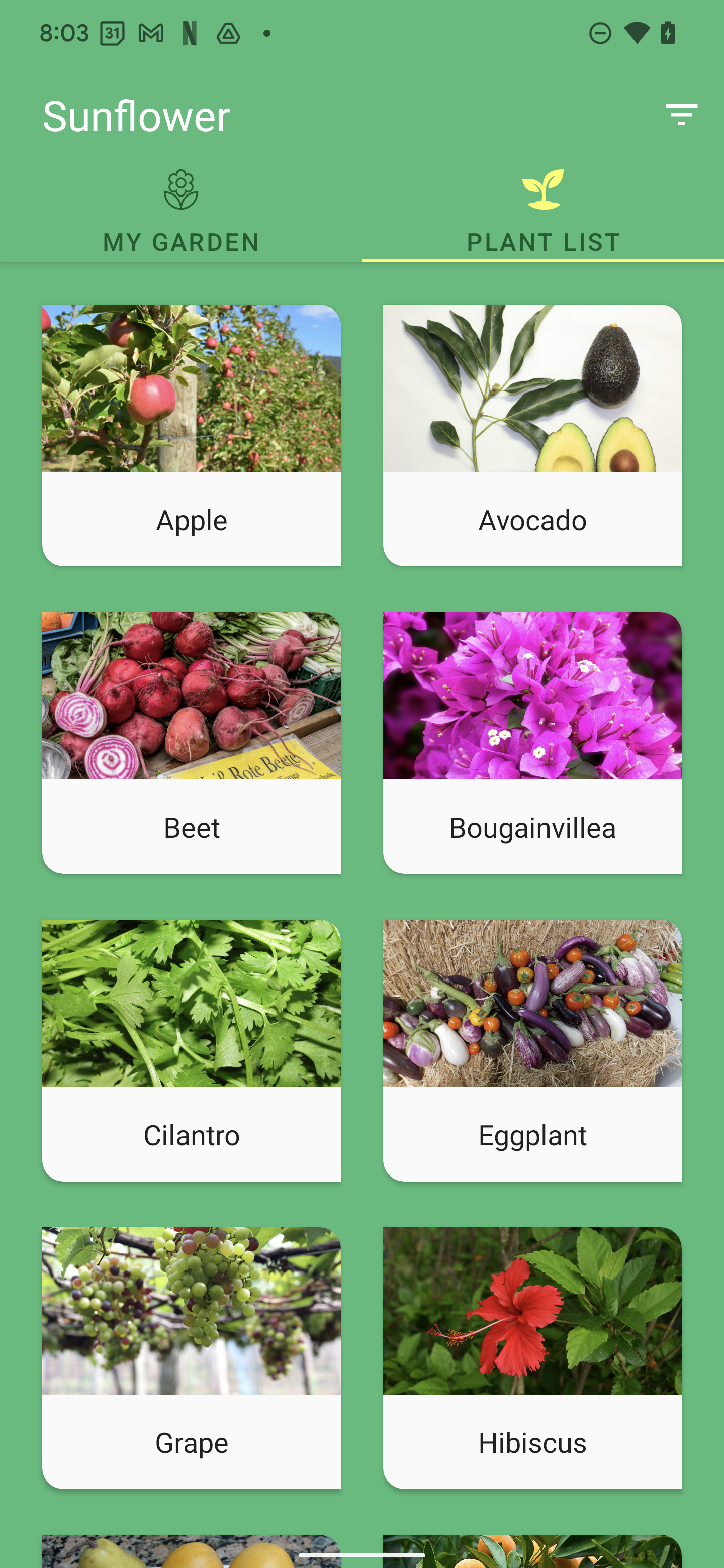
- সানফ্লাওয়ার অ্যাপের ডিফল্ট স্ক্রিনে, প্ল্যান্ট তালিকা আলতো চাপুন।

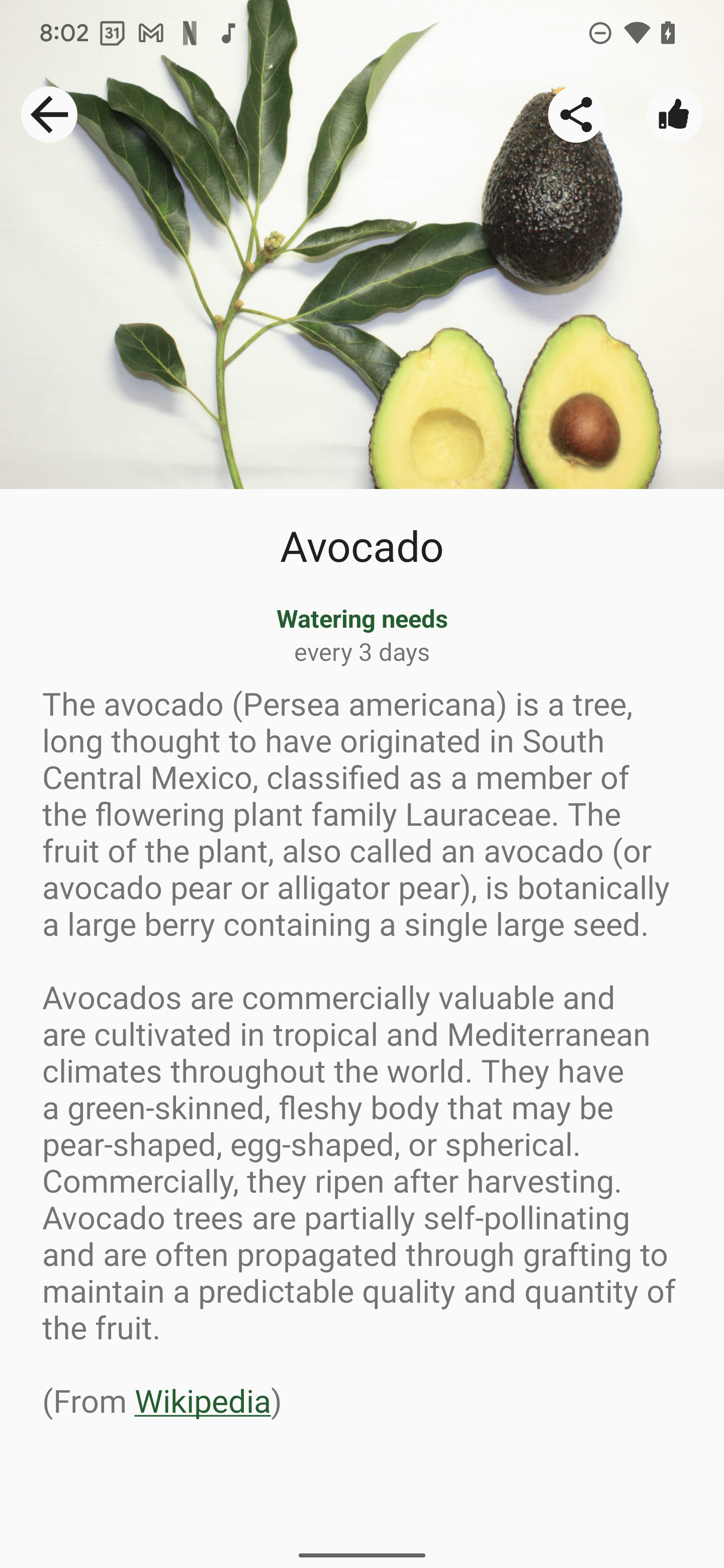
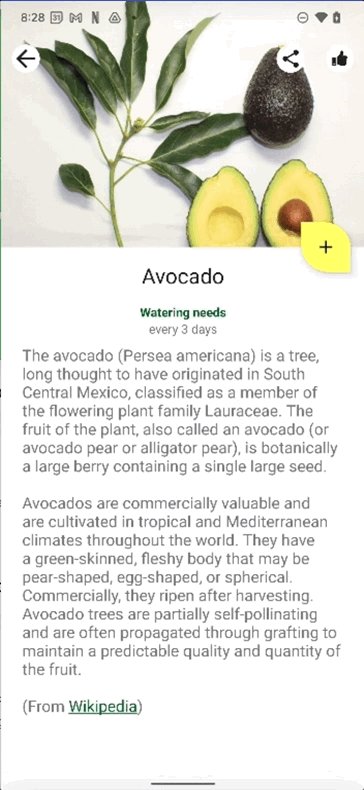
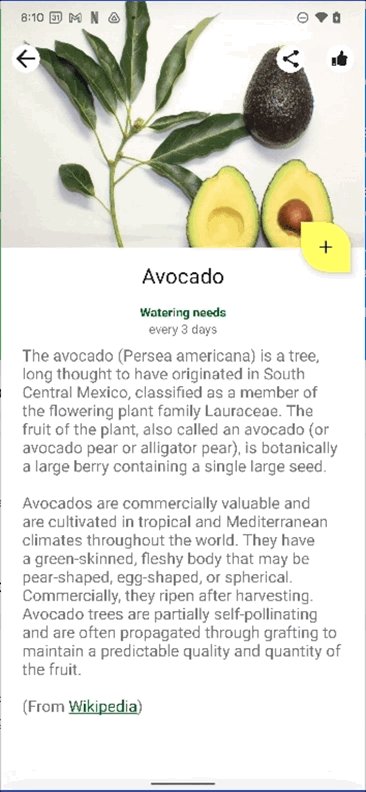
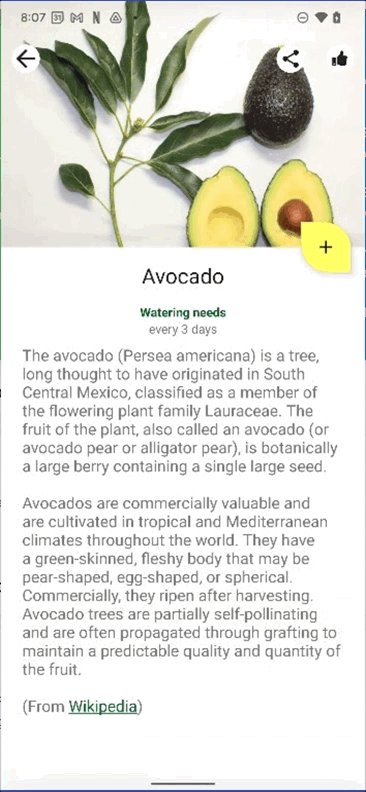
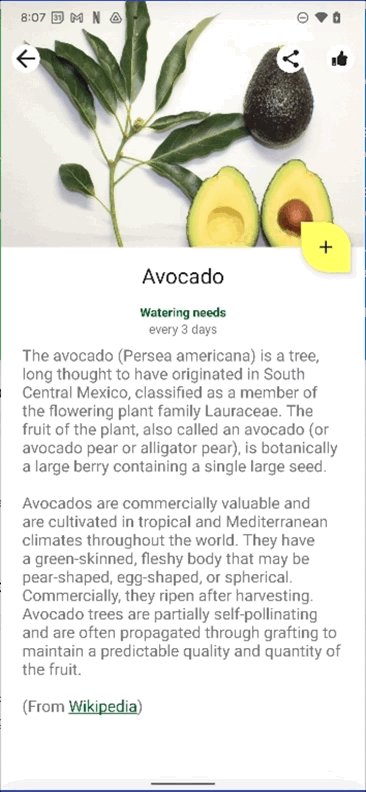
- উদ্ভিদ ক্যাটালগ, যে কোনো উদ্ভিদ আলতো চাপুন. (এই উদাহরণের জন্য, আমরা অ্যাভোকাডো ফল ব্যবহার করব।)

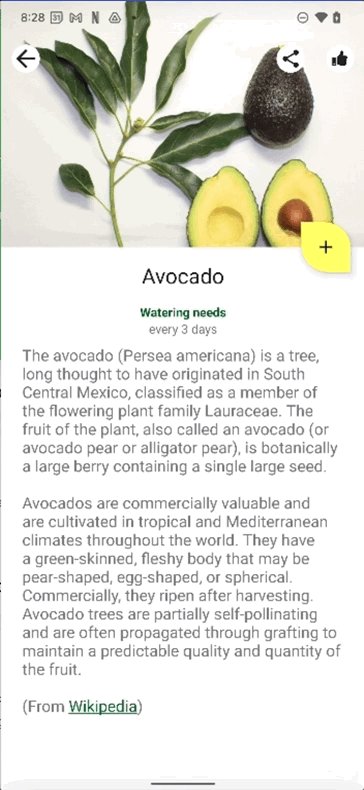
- আপনি যে উদ্ভিদটি ট্যাপ করেছেন তার তথ্য পর্দায়, গাছটিকে রেট দিতে থাম্বস-আপ আইকনে (উপরের ডানদিকে) আলতো চাপুন।

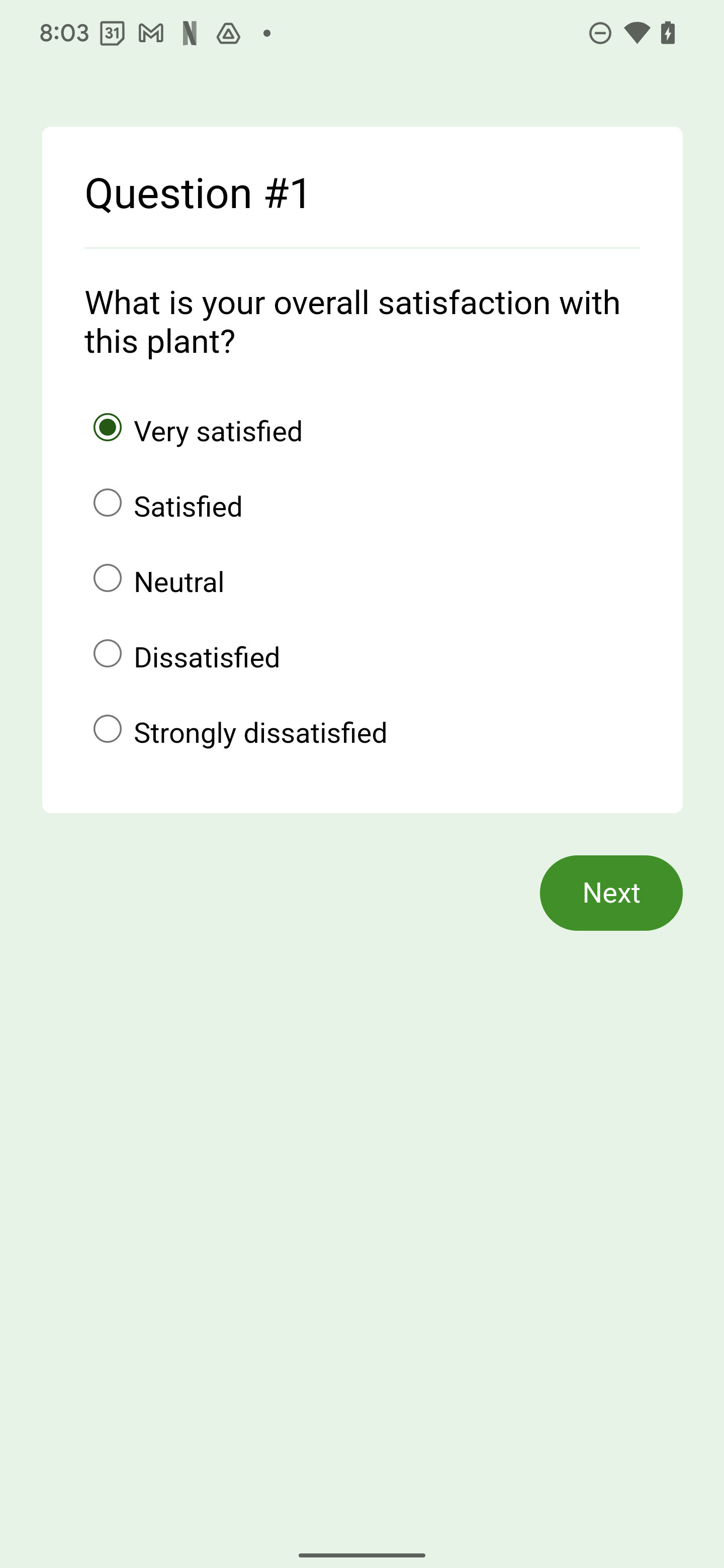
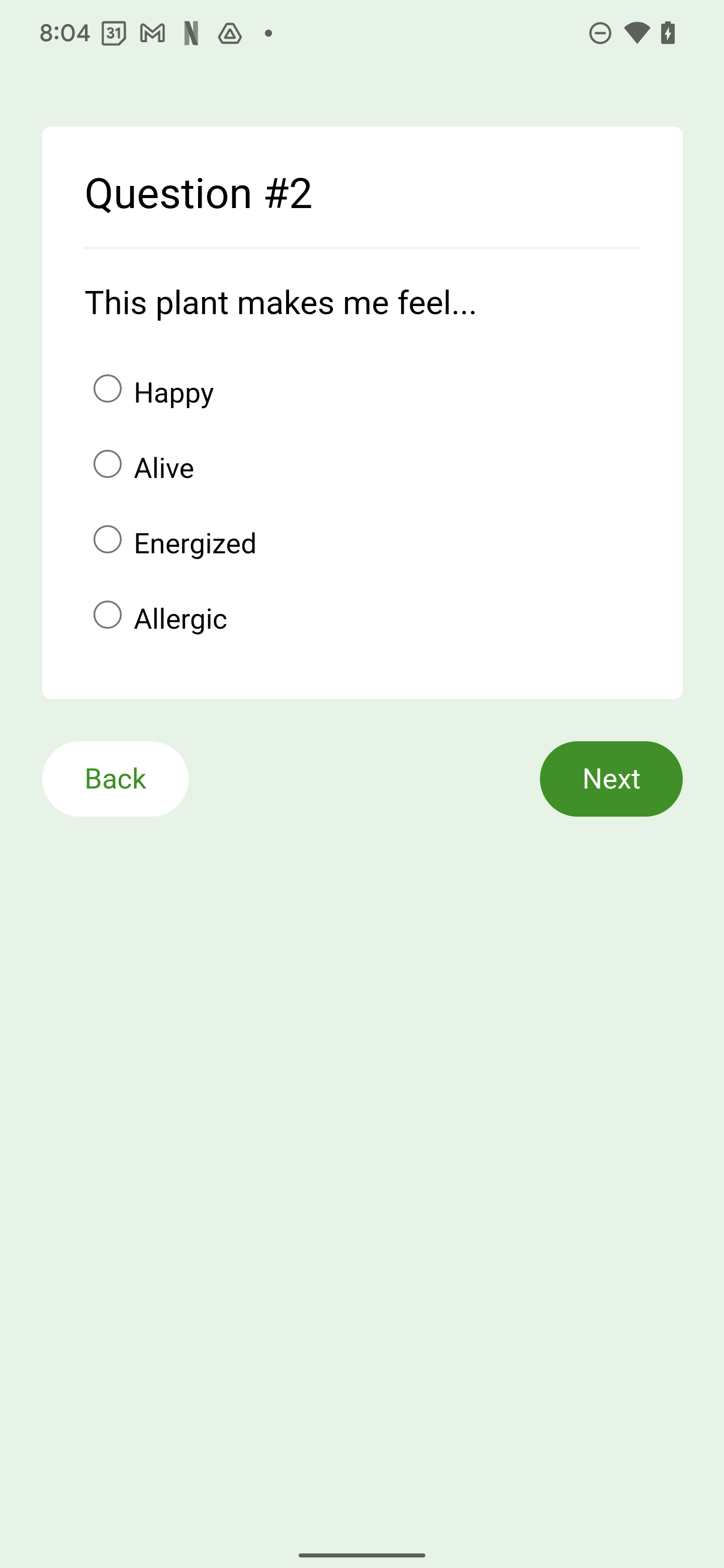
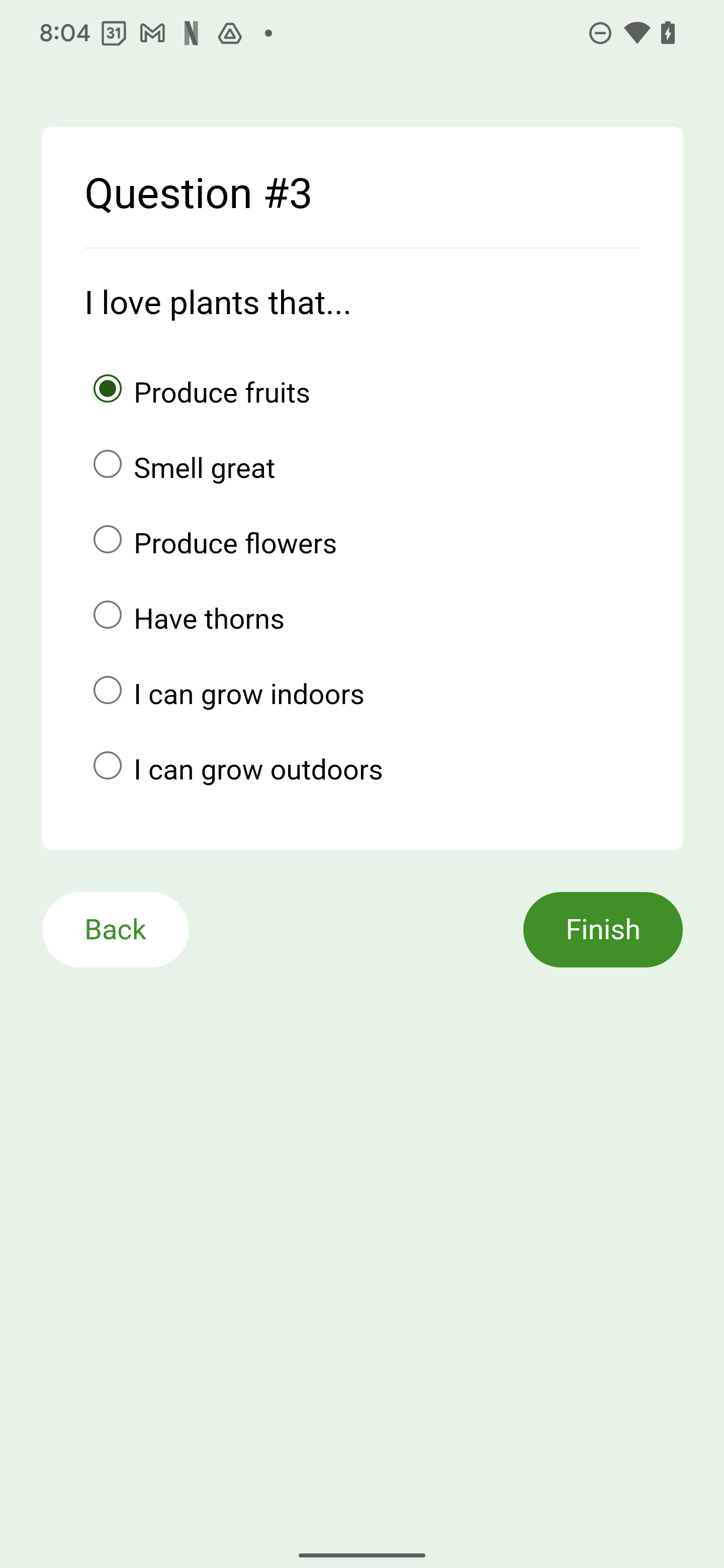
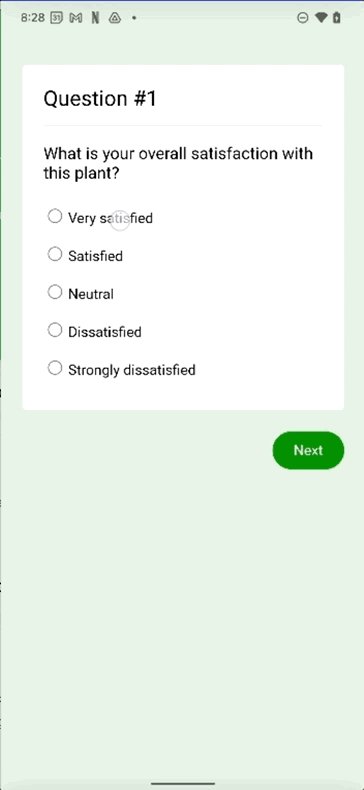
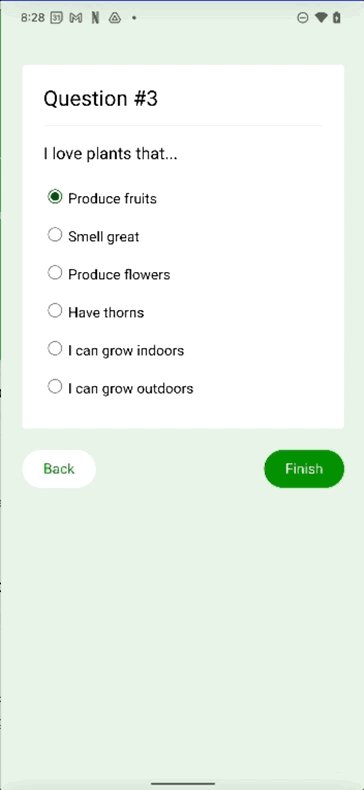
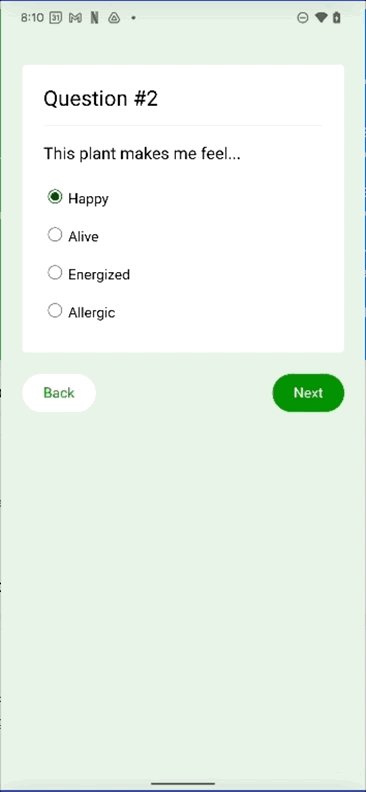
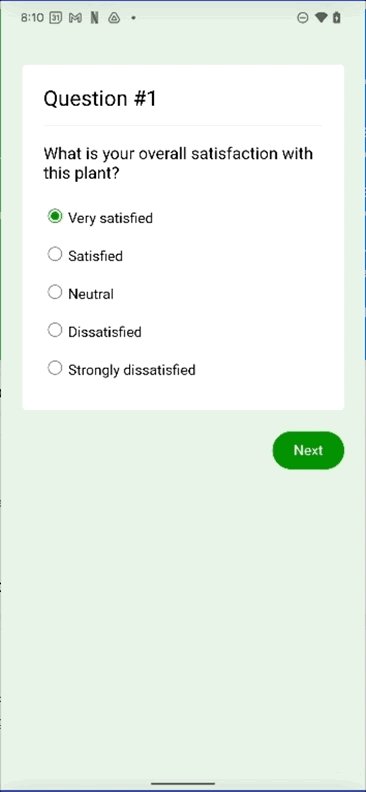
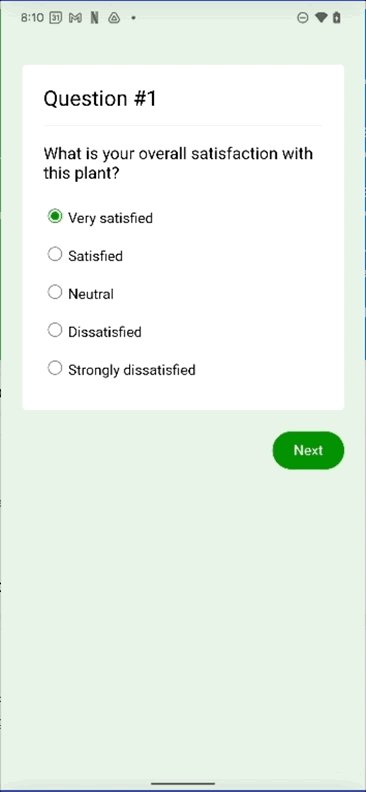
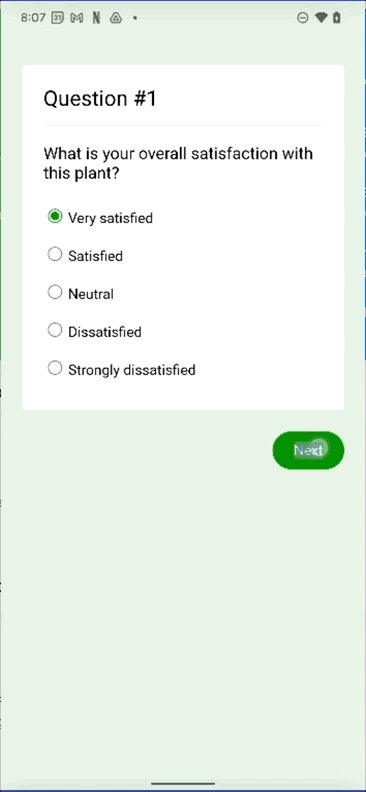
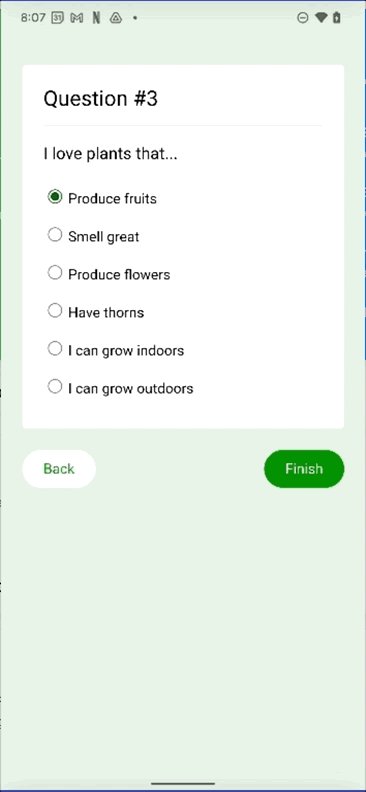
- সমীক্ষাটি পূরণ করা শুরু করুন, কিন্তু আপনি যখন প্রশ্ন #3 এ যান তখন থামুন।
|
|
|
- পিছনের অঙ্গভঙ্গি ব্যবহার করতে স্ক্রিনের বাম (বা ডান) প্রান্ত থেকে ভিতরের দিকে সোয়াইপ করুন। মনে রাখবেন যে, সমীক্ষায় আপনাকে প্রশ্ন #2-এ নিয়ে যাওয়ার পরিবর্তে, পিছনে সোয়াইপ করলে আপনাকে উদ্ভিদের বিশদ খণ্ডে নিয়ে যাবে (এই উদাহরণে, অ্যাভোকাডো তথ্য পৃষ্ঠা)। এর ফলে আপনি আপনার উত্তরগুলি হারাতে পারেন এবং একটি দুর্বল ব্যবহারকারীর অভিজ্ঞতা তৈরি করে৷

আসুন এখন এই সমস্যাগুলি ঠিক করতে শুরু করি!
5. ভবিষ্যদ্বাণীমূলক পিছনের অঙ্গভঙ্গি সক্ষম করুন৷
আমাদের অ্যাপ ইতিমধ্যেই AndroidX ব্যবহার করে, তাই আপনি ব্যাক নেভিগেশন API ব্যবহার করবেন। এগুলি ইতিমধ্যে আগাম-সময়ের মডেলকে সমর্থন করে।
টার্গেট Android 13
আমাদের অ্যাপের স্টুডিও প্রজেক্টে, নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে Android 13 টার্গেট করতে অ্যাপের বিল্ড কনফিগারেশন আপডেট করুন।
build.gradle (প্রকল্প)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
নির্ভরতা আপগ্রেড করুন
build.gradle-এ, appCompatVersion 1.6.0 বা উচ্চতর সেট করুন।
build.gradle (প্রকল্প)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
AndroidX কার্যকলাপ 1.6.0 বা উচ্চতর আপগ্রেড করুন৷
build.gradle (মডিউল)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
ভবিষ্যদ্বাণীমূলক পিছনে অঙ্গভঙ্গি সক্ষম করুন
ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার APIগুলি সক্ষম করতে, ম্যানিফেস্টে enableOnBackInvokedCallback true সেট করুন৷
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
পিছনের অঙ্গভঙ্গিগুলি পরিচালনা করতে OnBackPressedCallback ঘোষণা এবং নিবন্ধন করুন৷
কলব্যাক তৈরি করুন এবং পিছনের অঙ্গভঙ্গিগুলি পরিচালনা করতে handleOnBackPressed পদ্ধতিটি ওভাররাইড করুন৷ ওয়েবভিউ ব্যবহারের ক্ষেত্রে, আর কোনো পৃষ্ঠা না থাকা পর্যন্ত পৃষ্ঠা স্ট্যাকে ফিরে যাওয়ার জন্য পিছনের অঙ্গভঙ্গিটি ব্যবহার করা যাক।
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
আপনি যা তৈরি করেছেন তা চেষ্টা করে দেখুন
এখন আপনি পরীক্ষা করতে যাচ্ছেন যে WebView নেভিগেশন সঠিকভাবে কাজ করে।
- অ্যান্ড্রয়েড স্টুডিওতে, আবার অ্যাপ তৈরি করুন এবং চালান।
- ঠিক যেমন আপনি প্রথম ডেমো চালানোর সময় করেছিলেন, আপনার পছন্দের একটি প্ল্যান্টে আলতো চাপুন এবং তারপর থাম্বস-আপ আইকনে আলতো চাপুন, তারপর আপনি প্রশ্ন #3 এ না পৌঁছানো পর্যন্ত সমীক্ষাটি পূরণ করুন৷
- পিছনের অঙ্গভঙ্গি ব্যবহার করতে স্ক্রিনের বাম (বা ডান) প্রান্ত থেকে ভিতরের দিকে সোয়াইপ করুন৷ WebView আপনাকে সমীক্ষায় প্রশ্ন #2-এ ফিরিয়ে দেবে।
এই সঠিক আচরণ আমরা চাই. যাইহোক, আমরা সেখানে মাত্র অর্ধেক রয়েছি—এটি এখনও পুরোপুরি ঠিক হয়নি। আসুন আমরা কী বলতে চাই তা দেখা চালিয়ে যাওয়া যাক:
- প্রশ্ন # 2 থেকে, প্রশ্ন # 1-এ ফিরে সোয়াইপ করুন, তারপর উদ্ভিদের বিস্তারিত অংশে ফিরে যাওয়ার প্রয়াসে আরও একবার সোয়াইপ করুন।

লক্ষ্য করুন যে আপনি প্রশ্ন #1 থেকে উদ্ভিদের বিস্তারিত অংশে ফিরে যেতে পারবেন না। এটি কারণ:
- আপনার WebView অন-ব্যাক নেভিগেশন ব্যবহার করার সময় WebView ছেড়ে না গিয়ে ব্যাক নেভিগেশন পরিচালনা করে।
- আপনার অ্যাপটিকে সিস্টেমে ব্যাক নেভিগেশন ফিরিয়ে দিতে হবে একবার এটির আর প্রয়োজন হবে না। এর ঠিক করতে পরবর্তী বিভাগে যান!
6. পিছনের অঙ্গভঙ্গি ঠিক করুন
পূর্ববর্তী ধাপে, আমাদের অ্যাপটি পূর্ববর্তী ধাপে উদ্ভিদের বিস্তারিত অংশে ফিরিয়ে না দিয়ে পিছনের অঙ্গভঙ্গিটি আটকে দিয়েছে। ফলস্বরূপ, আমাদের ব্যবহারকারীরা অ্যাপটি ছেড়ে যেতে পারে না এবং দুর্বল ব্যবহারকারীর অভিজ্ঞতার সাথে WebView এ আটকে থাকে।
OnBackPressedCallback এর সাথে ব্যাক নেভিগেশন সক্ষম বা অক্ষম করুন
- পিছনের নেভিগেশন বাধা দেওয়া উচিত কিনা তা নির্ধারণ করতে
doUpdateVisitedHistoryপদ্ধতিটি ওভাররাইড করুন। ব্যাক নেভিগেশন পরিচালনা করার যুক্তি নিম্নরূপ:- যদি WebView (
webView.canGoBack()) তে ফিরে যাওয়ার জন্য আরও পৃষ্ঠা থাকে তবেOnBackPressedCallbackপদ্ধতি সক্রিয় করা উচিত। - বিপরীতভাবে, WebView-এ ফিরে যাওয়ার জন্য আর কোনো পৃষ্ঠা না থাকলে,
OnBackPressedCallbackপদ্ধতিটি নিষ্ক্রিয় করা উচিত। ফলস্বরূপ, পিছনের অঙ্গভঙ্গিটি পিছনের স্ট্যাকের শীর্ষতম অংশে ফিরে যাবে।
- যদি WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- WebView আবার পরীক্ষা করতে, আপনি প্রশ্ন #3 এ না পৌঁছানো পর্যন্ত সমীক্ষাটি আবার পূরণ করুন।
- পিছনের অঙ্গভঙ্গি ব্যবহার করে, উদ্ভিদের বিশদ দৃশ্যে ফিরে যান। আপনি একটি সমস্যা ছাড়াই এটি করতে সক্ষম হওয়া উচিত.
আপনি এটি ঠিক করার পরে এটি কীভাবে দেখা উচিত তার একটি উদাহরণ এখানে রয়েছে:

বাড়িতে ফিরে নতুন ভঙ্গি অ্যানিমেশন পূর্বরূপ
অ্যান্ড্রয়েডের আসন্ন সংস্করণগুলিতে, আপনি নিম্নলিখিত অ্যানিমেশনে দেখানো ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারের অভিজ্ঞতা শুরু করবেন। আমরা দৃঢ়ভাবে সুপারিশ করছি যে আপনি যত তাড়াতাড়ি সম্ভব এই পরিবর্তনগুলি বাস্তবায়ন শুরু করুন!
আপনি ডেভেলপার বিকল্পটি সক্ষম করে নতুন হোম ইঙ্গিত নেভিগেশনের পূর্বরূপ দেখতে পারেন৷

7. অভিনন্দন
অভিনন্দন! আপনি অনেক বিষয়বস্তু কভার. আমরা আশা করি আপনি Android-এ অফার করা ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারের দিকে আপনার অ্যাপ আপডেট করা শুরু করার বিকল্পগুলি এবং APIগুলি সম্পর্কে আরও ভালভাবে বুঝতে পেরেছেন৷
আমরা কভার করেছি কি
- ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার সমর্থন করে এমন API ব্যবহার শুরু করতে আপনার অ্যাপকে কীভাবে সক্ষম করবেন
- অ্যান্ড্রয়েডএক্সের জন্য অন-ব্যাক ইনভোকেশন কীভাবে আটকানো যায়
- কিভাবে সিস্টেমে ব্যাক নেভিগেশন ফিরিয়ে আনবেন
- পিছনের অঙ্গভঙ্গিগুলি পরিচালনা করার জন্য অন্যান্য বিকল্পগুলি৷
- Android 13 এ আসছে নতুন UX অভিজ্ঞতা, আরও ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার প্রদান করে
সম্পূর্ণ কোডল্যাব
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git