1. Giriş
Android 13'e, tahmine dayalı geri hareketi için yakında sunulacak desteğin temelini oluşturacak API'ler ekledik.
Bu özellik, kullanıcının işlemi tamamen tamamlamadan önce Geri hareketinin sonucunu önizlemesini sağlar. Böylece kullanıcılar, geçerli görünümde kalmaya ya da işlemi tamamlamaya ve Ana ekrana, önceki bir etkinliğe veya bir Web Görünümü'nde daha önce ziyaret edilen bir sayfaya geri dönmeye karar verebilir. Aşağıda bunun nasıl görüneceğine dair bir örnek verilmiştir:

Bu codelab'de WebView uygulayan bir anket parçasını düzelteceğiz.
Bu codelab'in hedefi
Bu codelab'de, ileride geri gezinme modelini uygulayan API'leri kullanarak bir Web Görünümü ile tahmine dayalı geri hareketini desteklemek üzere sistemin Geri'ye geçişini yapan bir AndroidX uygulamasını nasıl hazırlayacağınız gösterilmektedir. Diğer bir deyişle, yeni animasyonların çalışması için sistemin, uygulamanın geri gezinme hareketine müdahale edip etmediğini önceden bilmesi gerekir.
Neler oluşturacaksınız?
Bu codelab'de, Sunflower uygulamasındaki Geri hareketlerini işlemek için AndroidX API kitaplıklarını kullanacaksınız.
Neler öğreneceksiniz?
- AndroidX için arkadaki çağrıya müdahale etme
- Geri etkinliği sisteme nasıl döndürülür?
- Geri hareketlerini işlemek için diğer seçenekler
- Android 13 ve sonraki sürümlerde daha fazla tahmine dayalı geri hareketiyle gezinme olanağı sunan yeni kullanıcı deneyimi
Gerekenler
- Android Studio
- Hareketle gezinme özelliğinin etkinleştirildiği bir Android cihaz
- (İsteğe bağlı) Git
2. Tahmine dayalı geri hareketi için planlama desteği
Bu özelliği uygulamak için AndroidX API'lerini kullanın
Bu codelab, AndroidX kullanan uygulamalar için tasarlanmıştır.
Geri navigasyonu desteklemek için OnBackPressedDispatcher ve OnBackPressedCallback uygulamalarını uygulayacaksınız.
Diğer seçenekler
Uygulamanızın sahip olabileceği farklı ihtiyaçlara bağlı olarak, bu özelliği işlemek için başka seçeneklerimiz de mevcuttur:
- AndroidX'i kullanamayan uygulamalar için - Bu kişi sizseniz buradaki adımlarla ilgili yardım alabilirsiniz. Android 13'te kullanıma sunduğumuz yeni
OnBackInvokedDispatcherveOnBackInvokedCallbackplatform sınıflarını kullanın. Bu sayede, AndroidX kullanmadan önde gelen API'leri kullanabilirsiniz. Ayrıntılar için belgeleri inceleyin. - Geçici olarak taşınamayan uygulamalar için - Bu kişi sizseniz buradaki adımlar da size yardımcı olabilir. Şu anda AndroidX kitaplıklarına veya platform API'lerine geçiş yapılamıyorsa tahmine dayalı geri hareketini devre dışı bırakabilirsiniz. Ayrıntılar için belgeleri inceleyin.
3. Başlamadan önce
Android Studio'yu yükleme
Android Studio'yu ve Android 13 SDK'sını yükleyin.
Cihaz edinme
Bu codelab'i kullanarak oluşturduğunuz uygulamayı çalıştırmak için sanal veya fiziksel bir Android cihaz kullanabilirsiniz.
Hareketle gezinmeyi etkinleştir
API düzeyi 29 ile yeni bir emülatör örneği çalıştırırsanız Hareketle Gezinme varsayılan olarak etkinleştirilmeyebilir. Hareketle gezinmeyi etkinleştirmek için Sistem ayarları > Sistem > Sistemde Gezinme > Hareketle Gezinme.
Kodu alın
Kodu aşağıdaki yöntemlerden birini kullanarak alın:
Zip dosyasını indir
Git aracılığıyla indir
Kodu Git'i kullanarak indirmeyi tercih ederseniz şu adımları uygulayın:
- Git'i yükleyin.
- Bu alıştırmadaki uygulamayı edinmek için
starter-codeveyamaindalını klonlayın:
Terminal
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
Uygulamayı çalıştırın
Aşağıdaki adımları tamamlayın:
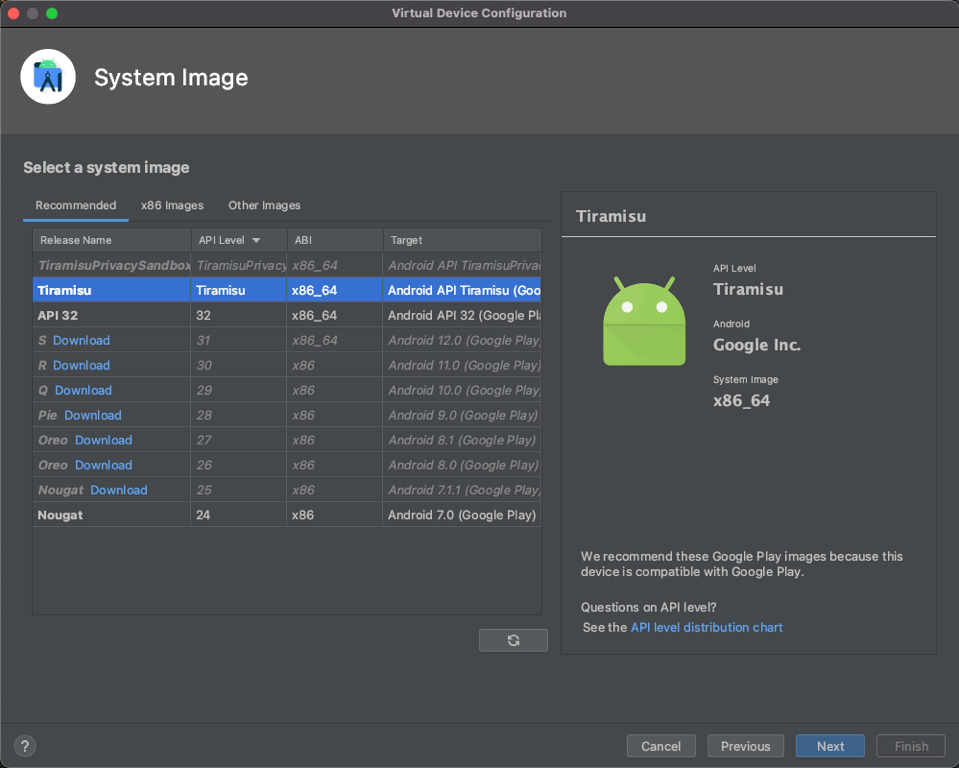
- Uygulamayı Android Studio'da açıp oluşturun.
- Yeni bir sanal cihaz oluşturun ve Tiramisu'yu seçin. Alternatif olarak, API düzeyi 33 veya sonraki sürümleri çalıştıran fiziksel bir cihaz bağlayabilirsiniz.
 .
. - Sunflower uygulamasını çalıştırın.

Ardından, bir temel oluşturacak ve ayçiçeği uygulamasının bir parçası olan kötü bir deneyimden bahsedeceksiniz.
4. Bütçe temel çizgisi oluşturun
Başlangıç noktamız olan Sunflower uygulaması. Bu uygulamada, Geri gitme hareketlerini kötü işleyen Web Görünümünde sunulan bir anket bulunuyor. Bir kullanıcı Web Görünümü'nde geri gitmek için sayfayı sol veya sağ kenardan kaydırdığında, uygulama önceki sayfaya geri dönmek yerine önceki bir parçaya geri döner ve gönderilmemiş verileri kaybetmesine neden olur.
Demoyu keşfedin
Ana ekrandan başlayarak, WebView işleviyle ilgili kötü deneyimi incelemek için uygulamanızın ana iş akışına göz atalım.
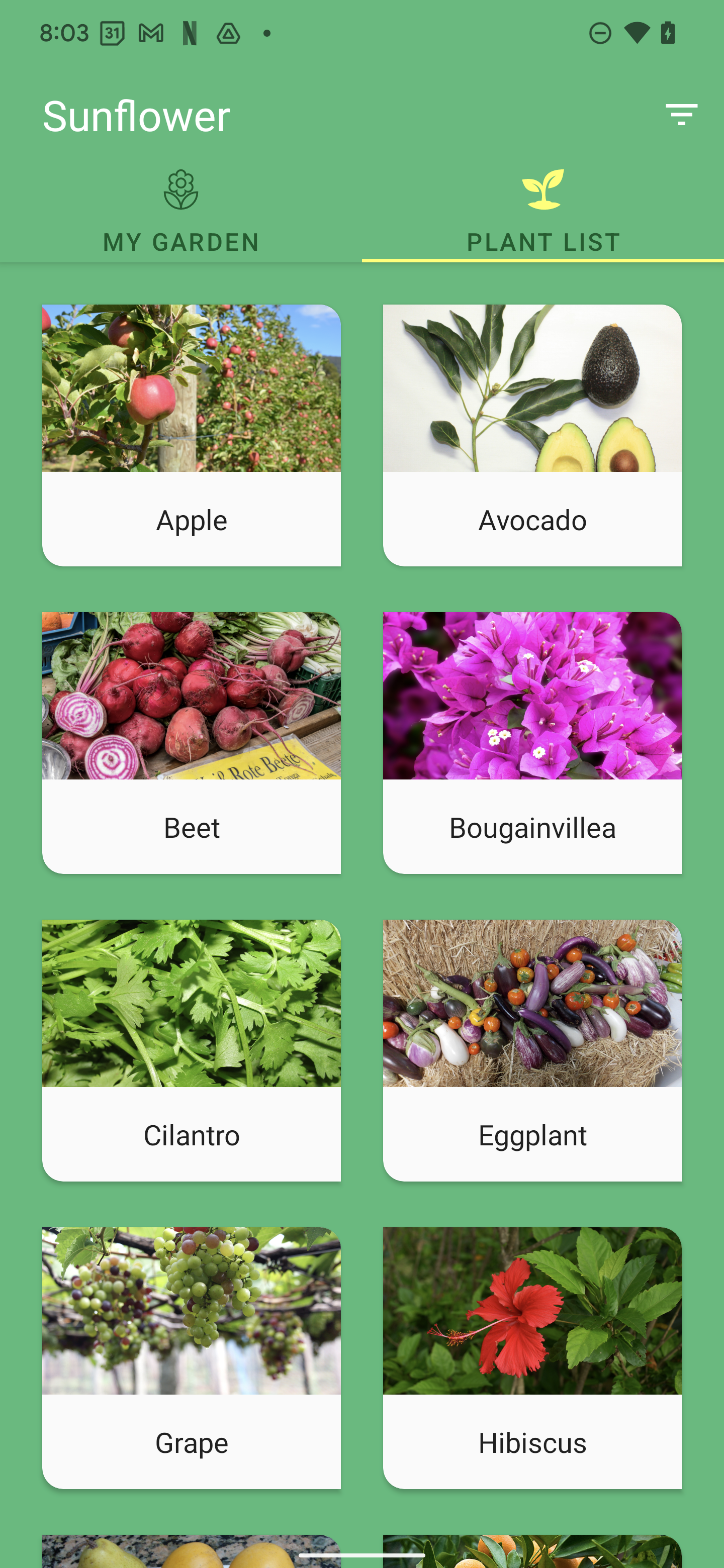
- Ayçiçeği uygulamasının varsayılan ekranında BİTİŞ LİSTESİ'ne dokunun.

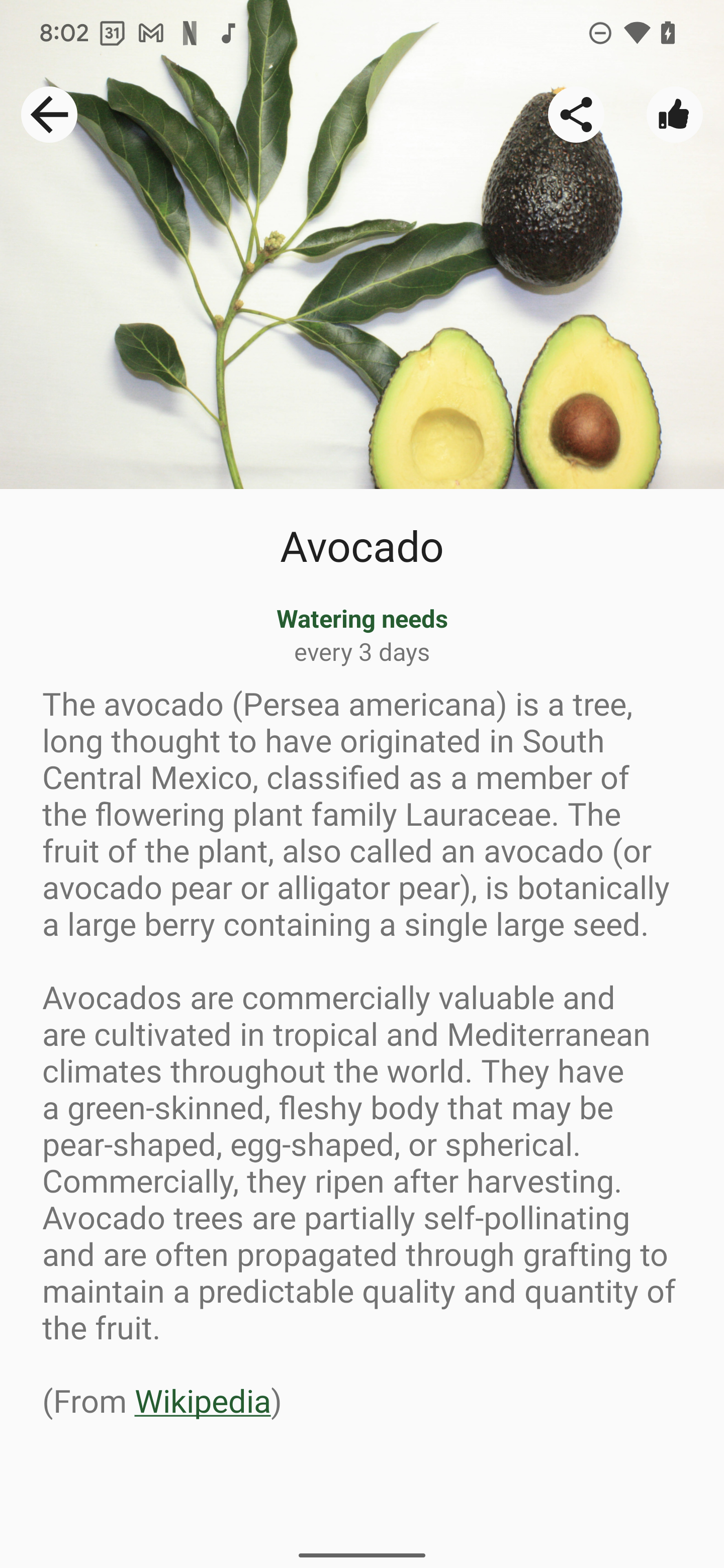
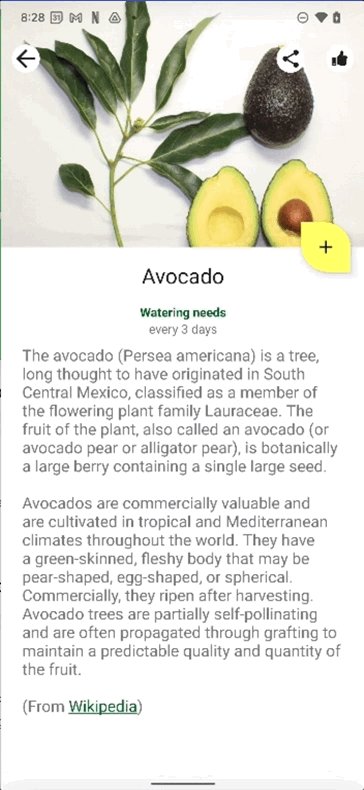
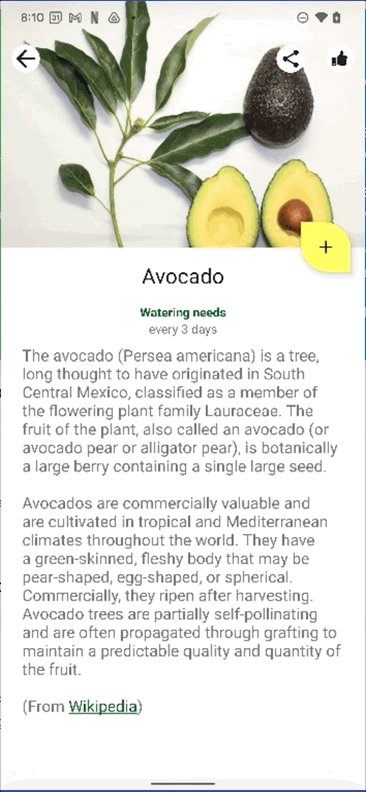
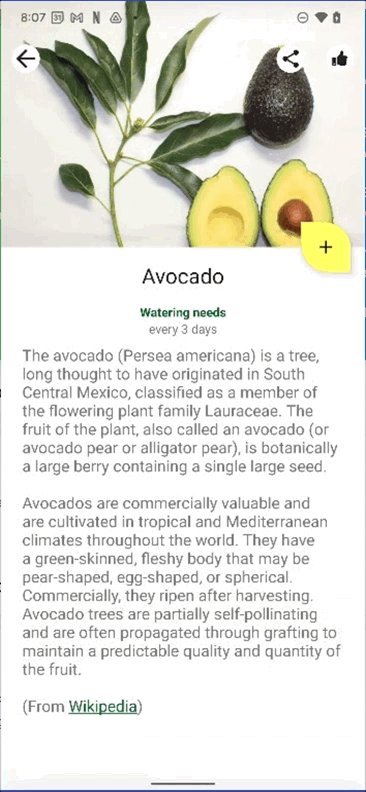
- Bitki kataloğunda herhangi bir bitkiye dokunun. (Bu örnekte, avokado meyvesini kullanacağız.)

- Dokunduğunuz bitkinin bilgi ekranında, bitkiyi değerlendirmek için beğenme simgesine (sağ üst köşede) dokunun.

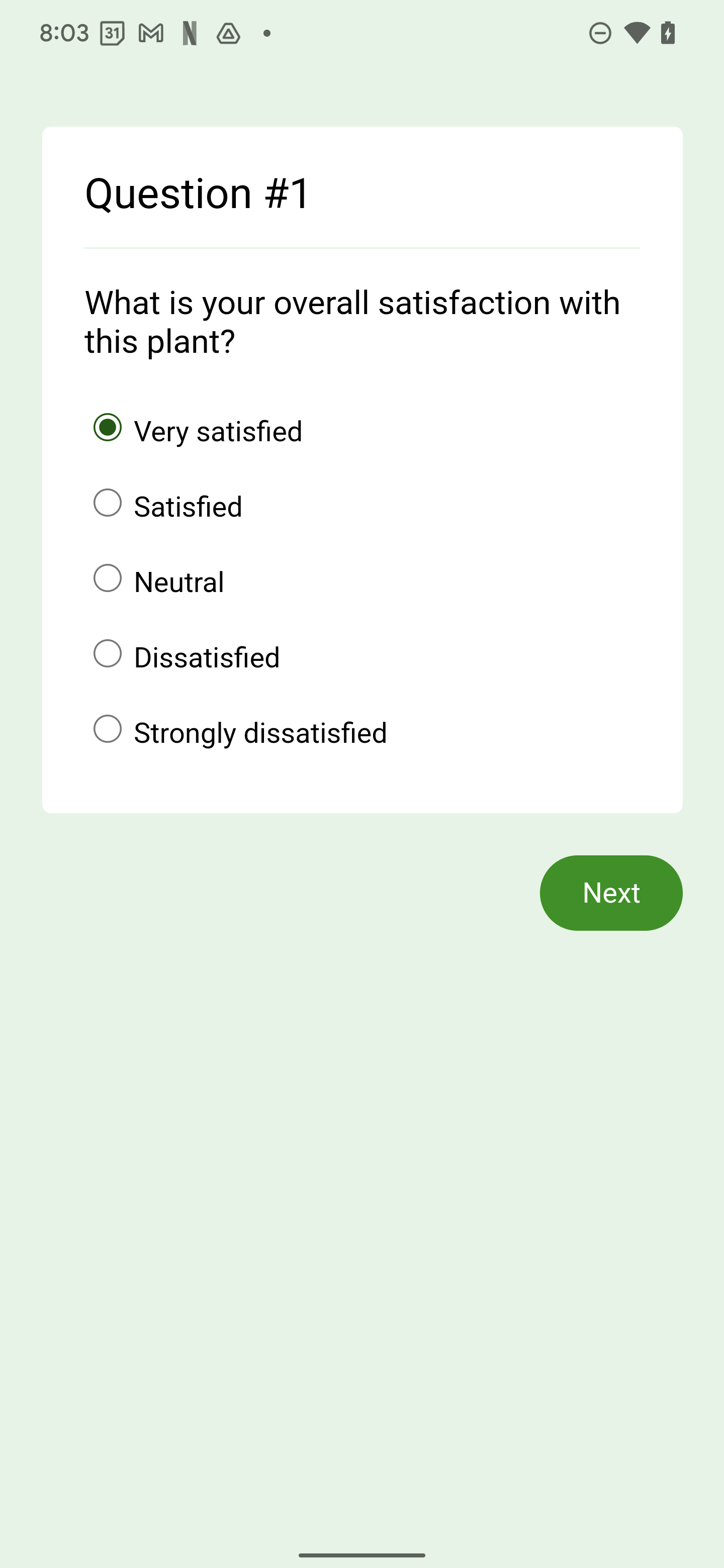
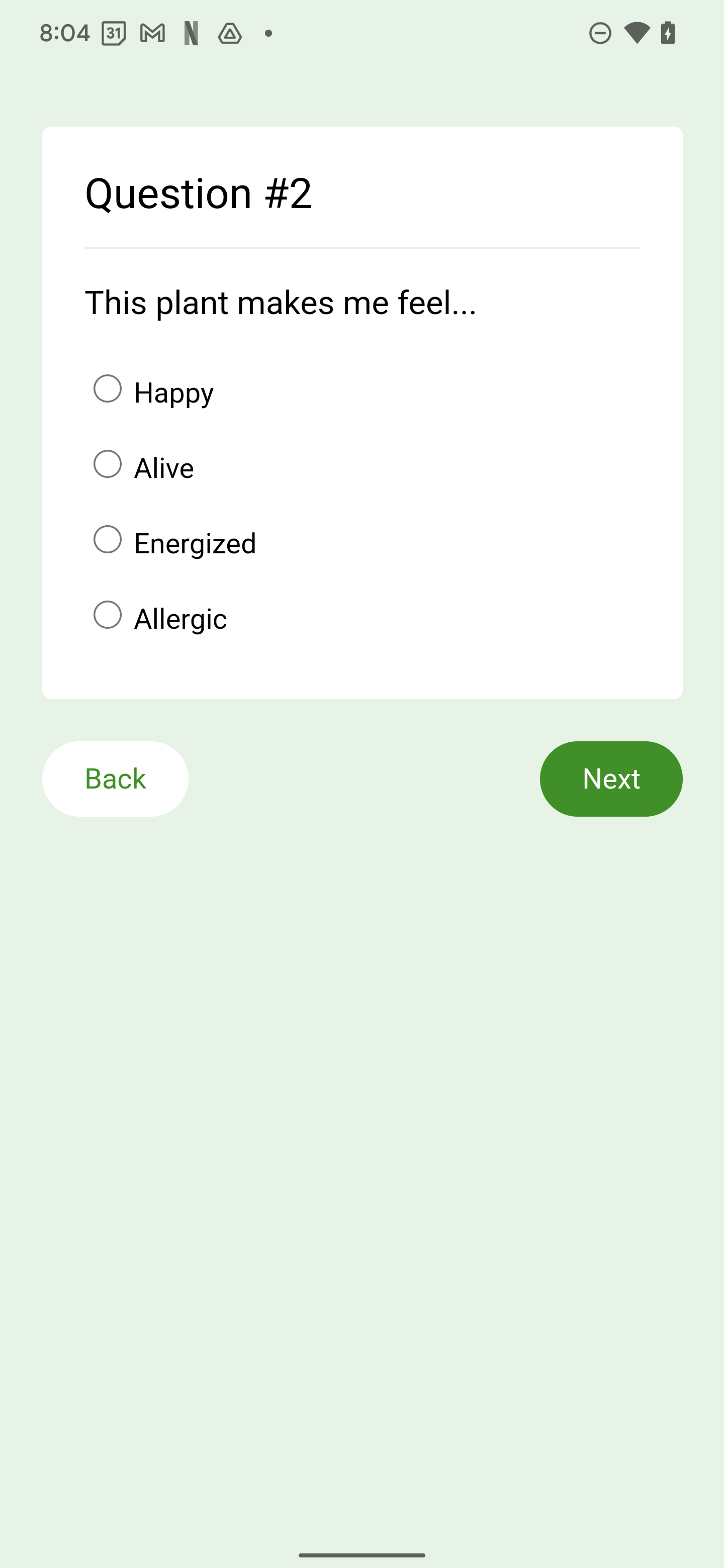
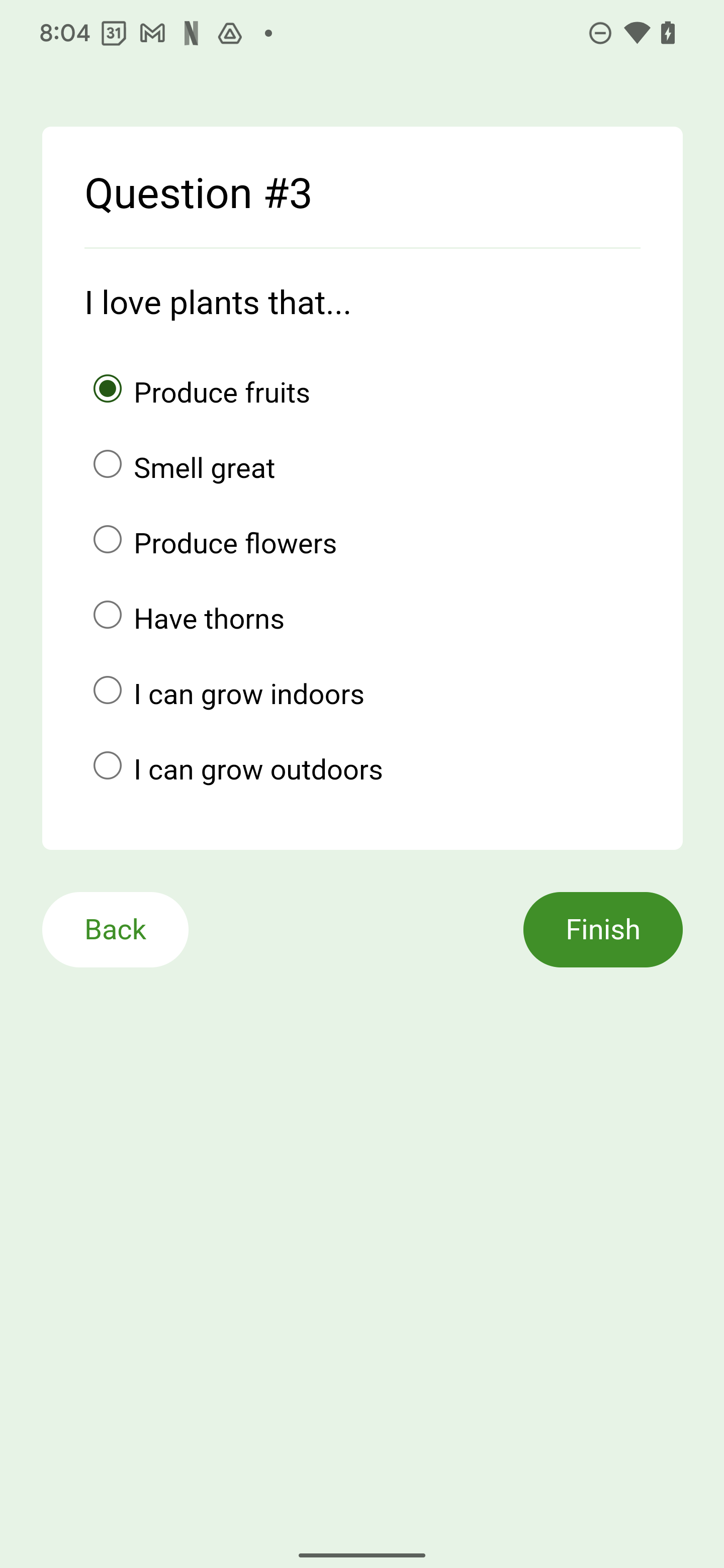
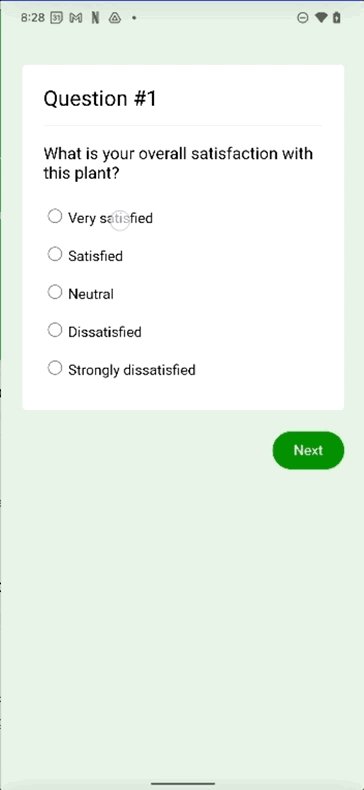
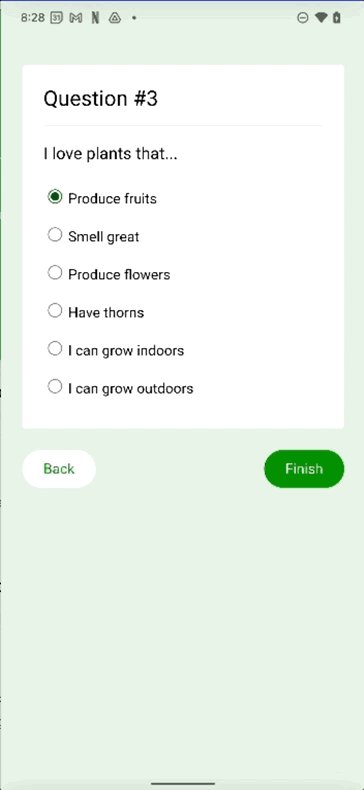
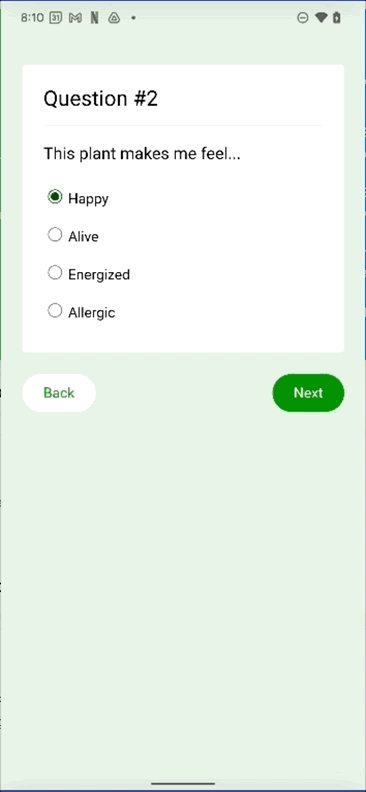
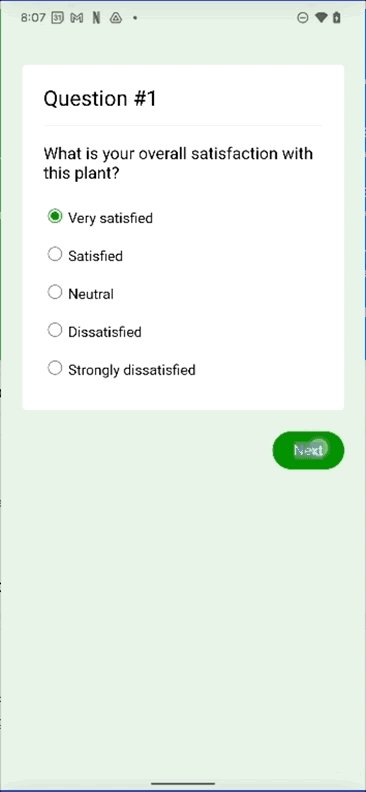
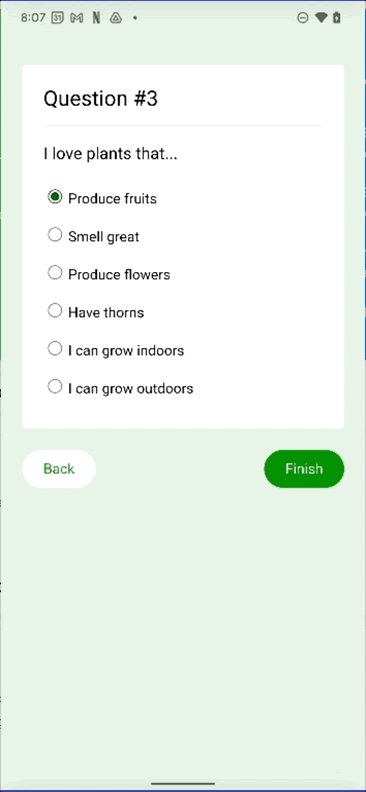
- Anketi doldurmaya başlayın, ancak 3. soruya geçtiğinizde durun.
|
|
|
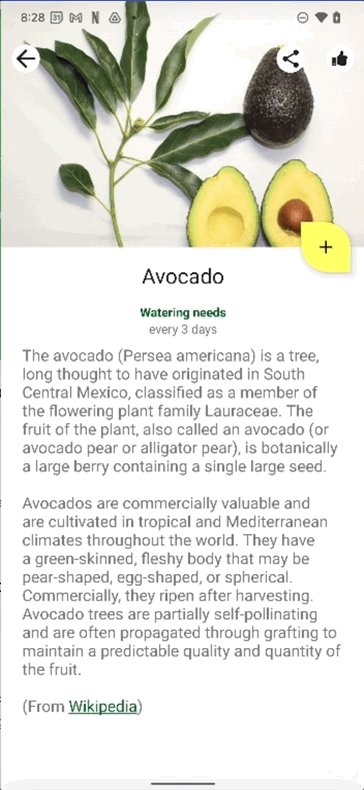
- Geri hareketini kullanmak için ekranın sol (veya sağ) kenarından içe doğru kaydırın. Unutmayın, sizi anketteki 2. soruya götürmek yerine Geri'yi kaydırdığınızda bitki ayrıntısı bölümüne (bu örnekte Avokado bilgi sayfası) gidebilirsiniz. Bu durum, yanıtlarınızı kaybetmenize neden olur ve kötü bir kullanıcı deneyimine yol açar.

Şimdi bu sorunları düzeltmeye başlayalım.
5. Tahmine dayalı geri hareketini etkinleştir
Uygulamamız zaten AndroidX kullandığından Geri gezinme API'lerini kullanırsınız. Bu modeller, önceden zaman modelini desteklemektedir.
Android 13'ü hedefleme
Uygulamamızın Studio projesinde, uygulamanın derleme yapılandırmasını aşağıdaki kod snippet'inde gösterildiği gibi Android 13'ü hedefleyecek şekilde güncelleyin.
build.gradle (Proje)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
Bağımlılıkları yükseltme
Build.gradle dosyasında appCompatVersion değerini 1.6.0 veya daha yüksek bir değere ayarlayın.
build.gradle (Proje)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
AndroidX Activity 1.6.0 veya sonraki bir sürüme geçin.
build.gradle (Modül)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
Tahmine dayalı geri hareketini etkinleştir
Tahmine dayalı geri hareketi API'lerini etkinleştirmek için manifest dosyasında enableOnBackInvokedCallback öğesini true olarak ayarlayın.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Geri hareketlerini işlemek için OnBackPrintedCallback'i tanımlama ve kaydetme
Geri çağırmayı oluşturun ve Geri hareketlerini işlemek için handleOnBackPressed yöntemini geçersiz kılın. WebView kullanım alanında, başka sayfa kalmayana kadar sayfa yığınına geri dönmek için Geri hareketini kullanalım.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
Kendi yaptıklarınızı deneyin
Şimdi, WebView gezinmesinin düzgün çalışıp çalışmadığını test edeceksiniz.
- Android Studio'da uygulamayı derleyip tekrar çalıştırın.
- Tıpkı demoyu ilk çalıştırdığınızda yaptığınız gibi, istediğiniz bir bitkiye, ardından beğenme simgesine dokunun ve 3. soruya ulaşana kadar anketi doldurun.
- Geri hareketini kullanmak için ekranın sol (veya sağ) kenarından içe doğru kaydırın. WebView, sizi anketin 2. sorusuna geri döndürecektir.
Bizim istediğimiz de budur. Ancak yolun yarısını tamamladık. Henüz tam olarak bu sorunu çözmüş değiliz. Ne demek istediğimizi anlamaya devam edelim:
- 2. soruda 1. soruya doğru hızlıca kaydırın, ardından bitki ayrıntısı bölümüne dönmek için bir kez daha geri kaydırın.

1. sorudan bitki ayrıntısı parçasına geri dönemeyeceğinizi unutmayın. Bunun nedeni:
- WebView'unuz, Geri'de gezinmeyi kullanırken Web Görünümü'nden çıkmaktan kaçınarak Geri gezinmeyi işler.
- Uygulamanızın, artık ihtiyacı kalmadığında Geri navigasyonu sisteme döndürmesi gerekir. Bunu düzeltmek için bir sonraki bölüme geçelim.
6. Geri hareketini düzeltme
Önceki adımda uygulamamız, önceki adımlardaki bitki ayrıntısı parçasına geri döndürmeden Geri hareketini yakaladı. Sonuç olarak, kullanıcılarımız uygulamadan ayrılamaz ve kötü bir kullanıcı deneyimiyle Web Görünümü'nde takılır.
OnBack PressedCallback ile geri gitmeyi etkinleştirme veya devre dışı bırakma
- Geri gezinmeye müdahale edilip edilmeyeceğini belirlemek için
doUpdateVisitedHistoryyöntemini geçersiz kılın. Geri gitme mantığı aşağıdaki gibidir:- Web Görünümü'nde (
webView.canGoBack()) geri gidilecek daha fazla sayfa varsaOnBackPressedCallbackyöntemi etkinleştirilmelidir. - Buna karşılık, Web Görünümü'nde geri dönülecek başka sayfa yoksa
OnBackPressedCallbackyöntemi devre dışı bırakılmalıdır. Sonuç olarak Geri hareketi, arka yığındaki en üstteki parçaya geri döner.
- Web Görünümü'nde (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- Web Görünümü'nü tekrar test etmek için 3. soruya ulaşana kadar anketi tekrar doldurun.
- Geri hareketlerini kullanarak tekrar bitki ayrıntıları görünümüne dönün. Bunu sorunsuz bir şekilde yapabilirsiniz.
Aşağıda, tüm bunların düzeltildikten sonra nasıl görünmesi gerektiğine dair bir örnek verilmiştir:

Yeni ana sayfaya geri dönme hareketi animasyonunu önizleyin
Android'in gelecek sürümlerinde aşağıdaki animasyonda gösterildiği gibi tahmine dayalı geri hareketini deneyimlemeye başlayacaksınız. Bu değişiklikleri en kısa sürede uygulamaya başlamanızı önemle tavsiye ederiz.
Geliştirici seçeneğini etkinleştirerek yeni ana sayfaya dön hareketle gezinmeyi önizleyebilirsiniz.

7. Tebrikler
Tebrikler! Birçok konuya değindiniz. Uygulamanızı Android'de sunulan tahmine dayalı geri hareketine göre güncellemeye başlamak için kullanabileceğiniz seçenekleri ve API'leri daha iyi anladığınızı umuyoruz.
İşlediğimiz konular
- Uygulamanızı, tahmine dayalı geri hareketini destekleyen API'leri kullanmaya başlayacak şekilde etkinleştirme
- AndroidX'te arka planda çağrıya müdahale etme
- Geri gezinmeyi sisteme geri döndürme
- Geri hareketlerini işlemek için diğer seçenekler
- Android 13'te kullanıma sunulan yeni kullanıcı deneyimi deneyimi, daha tahmine dayalı bir geri hareketi sağlar.
Tamamlanan codelab
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git