1. 소개
최종 업데이트: 2022년 4월 11일
Android 13에서는 향후 예측 뒤로 동작 지원의 기반이 되는 API를 추가했습니다.
이 기능을 사용하면 사용자가 뒤로 동작을 완료하기 전에 뒤로 동작의 결과를 미리 볼 수 있습니다. 그러면 사용자는 현재 뷰에 머무를지 아니면 작업을 완료하고 WebView의 홈 화면이나 이전 작업, 이전에 방문했던 페이지로 돌아갈지 결정할 수 있습니다. 예를 들면 다음과 같습니다.

이 Codelab에서는 WebView를 구현하는 설문조사 프래그먼트를 수정합니다.
이 Codelab의 목표
이 Codelab에서는 WebView를 사용하여 예측 뒤로 동작을 지원하도록 이전하여 시스템 뒤로를 가로채는 AndroidX 앱을 준비하는 방법을 보여줍니다.
앱에서 기본 시스템 뒤로(즉, 시스템 뒤로를 가로채지 않음)를 사용하는 경우 enableOnBackInvokedCallback을 선택하기만 하면 됩니다. 이렇게 하면 앱에서 사용할 수 있을 때 예측 뒤로를 사용하기 시작합니다.
빌드할 항목
이 Codelab에서는 AndroidX API 라이브러리를 사용하여 Sunflower 앱에서 뒤로 동작을 처리합니다.
학습할 내용
- AndroidX의 on-back 호출을 가로채는 방법
- 시스템에 뒤로 이벤트를 반환하는 방법
- 뒤로 동작 처리를 위한 기타 옵션
- Android 13 이상에서 새롭게 제공되며 보다 예측 가능한 뒤로 동작 탐색을 선보이는 사용자 환경
필요한 항목
- Android 스튜디오
- (선택사항) Git
2. 예측 뒤로 동작 지원 계획
AndroidX API를 사용하여 이 기능 구현
이 Codelab은 이미 AndroidX를 사용하는 앱을 위해 설계되었습니다.
뒤로 탐색을 지원하도록 OnBackPressedDispatcher 및 OnBackPressedCallback을 구현합니다.
기타 옵션
앱의 다양한 요구사항에 따라 이 기능을 처리하는 다른 옵션도 있습니다.
- AndroidX를 사용할 수 없는 앱: 이 경우에 사용할 수 있는 옵션이 있습니다. Android 13에서 도입되는 새로운
OnBackInvokedDispatcher및OnBackInvokedCallback플랫폼 클래스를 사용하면 됩니다. 그러면 AndroidX 없이도 AOT(ahead-of-time) API를 사용할 수 있습니다. 자세한 내용은 문서를 참고하세요. - 일시적으로 이전할 수 없는 앱: 이 경우에도 사용할 수 있는 옵션이 있습니다. 현재 AndroidX 라이브러리 또는 플랫폼 API로 이전할 수 없는 경우 예측 뒤로 동작을 선택 해제하면 됩니다. 자세한 내용은 문서를 참고하세요.
3. 시작하기 전에
Android 스튜디오 설치
Android 스튜디오와 Android 13 SDK를 설치합니다.
기기 가져오기
가상 또는 실제 Android 기기를 사용하여 이 Codelab을 통해 빌드하는 앱을 실행할 수 있습니다.
동작 탐색 사용 설정
API 수준 29로 새 에뮬레이터 인스턴스를 실행하면 동작 탐색이 기본 설정되지 않을 수도 있습니다. 동작 탐색을 사용 설정하려면 System settings > System > System Navigation > Gesture Navigation을 선택합니다.
코드 가져오기
다음 방법 중 하나로 코드를 가져옵니다.
ZIP 파일 다운로드
Git을 통해 다운로드
Git을 사용하여 코드를 다운로드하려면 다음 단계를 따르세요.
- Git을 설치합니다.
- 이 연습용 앱을 가져오려면
starter-code또는main브랜치를 클론합니다.
터미널
// Get starter app.
git clone --branch starter-code \
https://github.com/googlecodelabs/handling-back-navigation.git
// Get completed app.
git clone --branch main \
https://github.com/googlecodelabs/handling-back-navigation.git
앱 실행
다음 단계를 완료합니다.
- Android 스튜디오에서 앱을 열고 빌드합니다.
- 새 가상 기기를 만들고 Tiramisu를 선택합니다. 또는 API 수준 33 이상을 실행하는 실제 기기를 연결해도 됩니다.
- Sunflower 앱을 실행합니다.

이제 기준을 설정하고 Sunflower 앱의 일부인 열악한 환경을 살펴봅니다.
4. 기준 설정
Sunflower 앱으로 시작합니다. 이 앱에는 뒤로 동작을 제대로 처리하지 않는 WebView에서 제공되는 설문조사가 포함되어 있습니다. 사용자가 WebView로 돌아가기 위해 왼쪽이나 오른쪽 가장자리에서 스와이프하면 앱은 이전 페이지로 돌아가지 않고 이전 프래그먼트로 돌아가 제출되지 않은 데이터가 손실됩니다.
데모 살펴보기
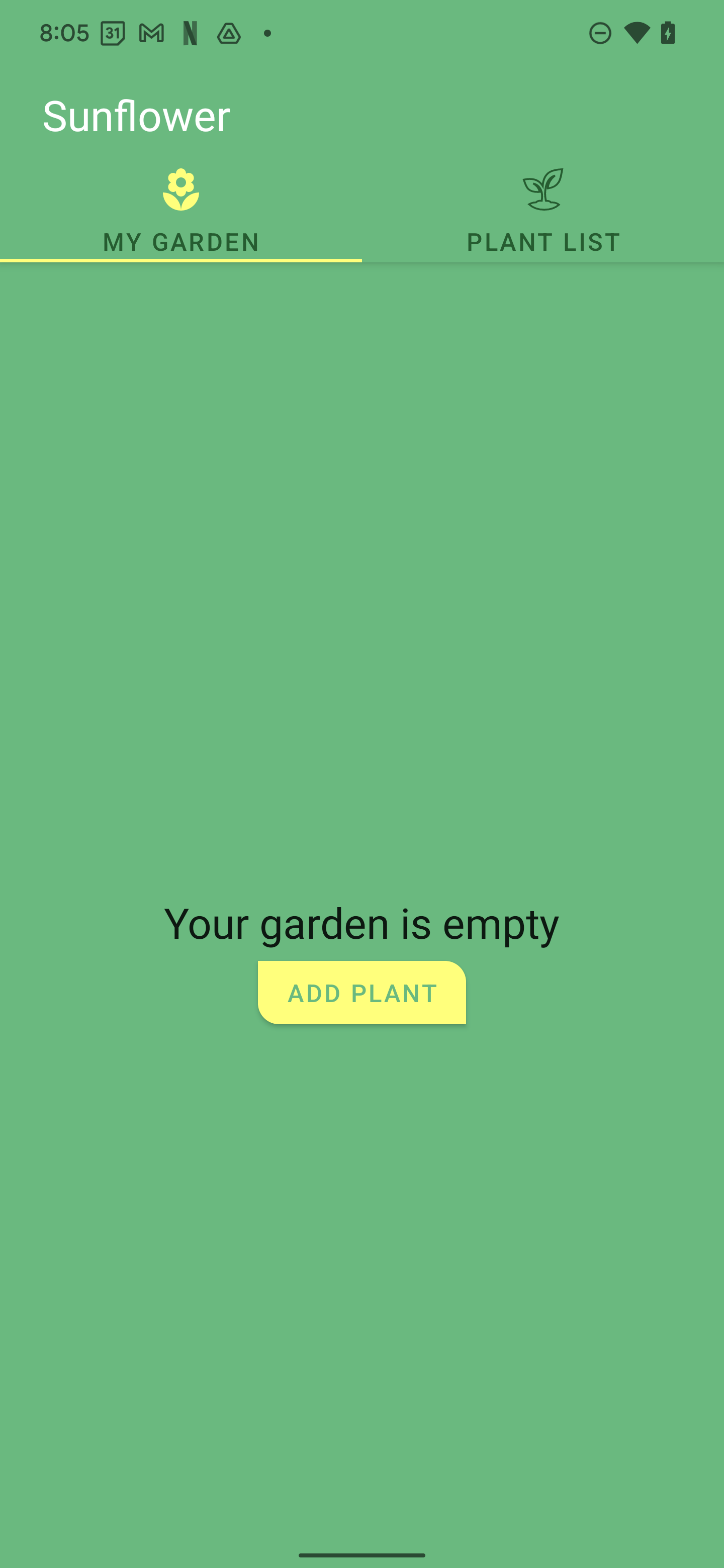
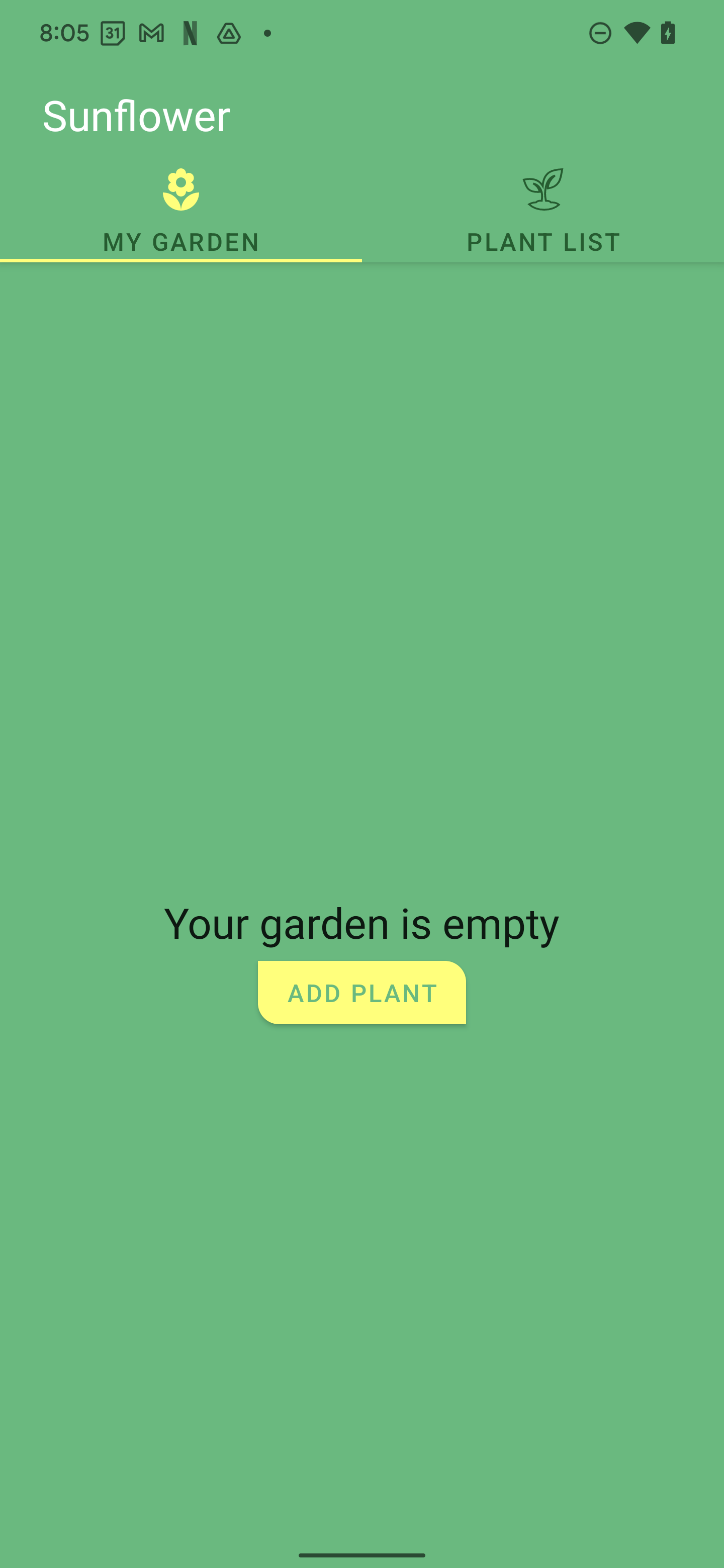
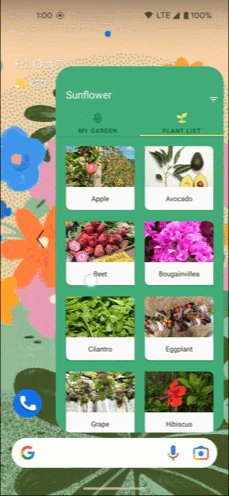
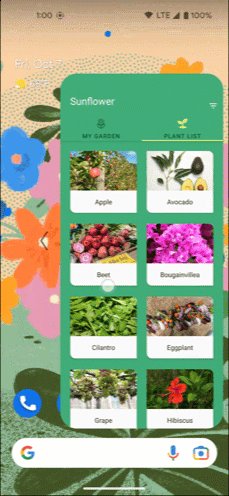
기본 화면에서 시작하여 앱의 기본 워크플로를 살펴보고 WebView 기능의 부정적인 경험을 검토합니다.
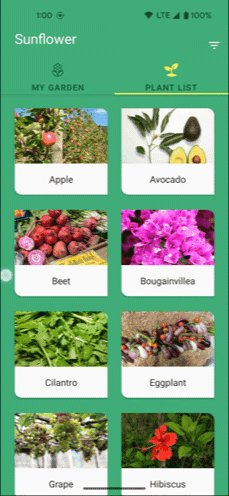
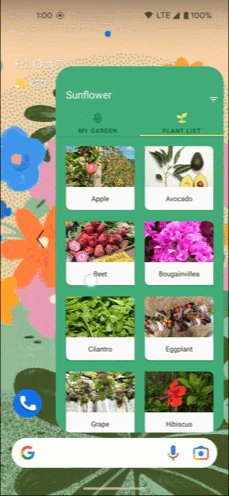
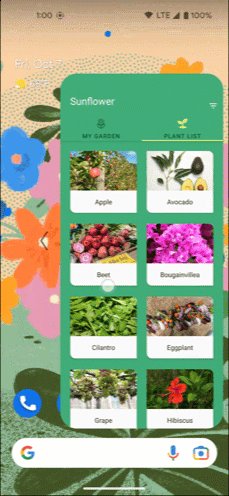
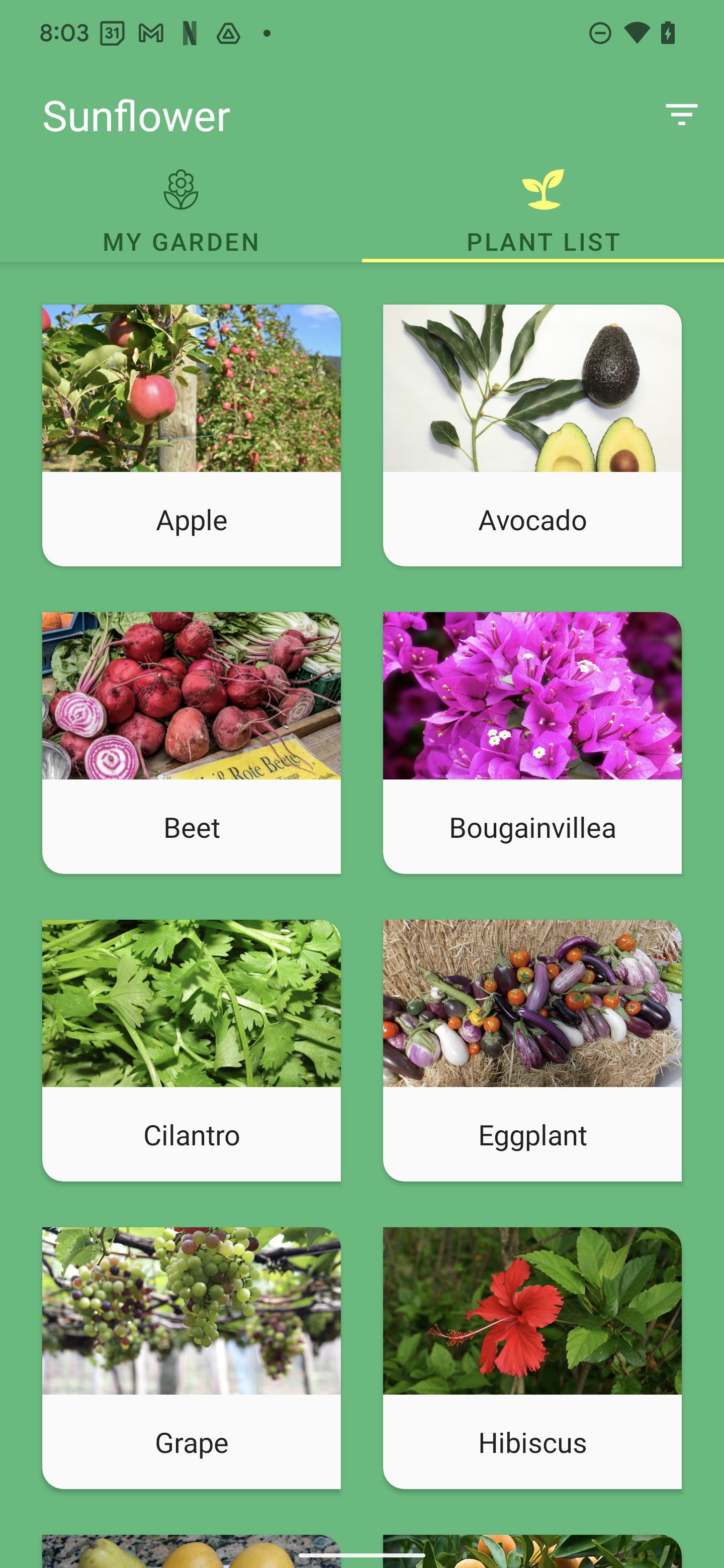
- Sunflower 앱의 기본 화면에서 PLANT LIST를 탭합니다.

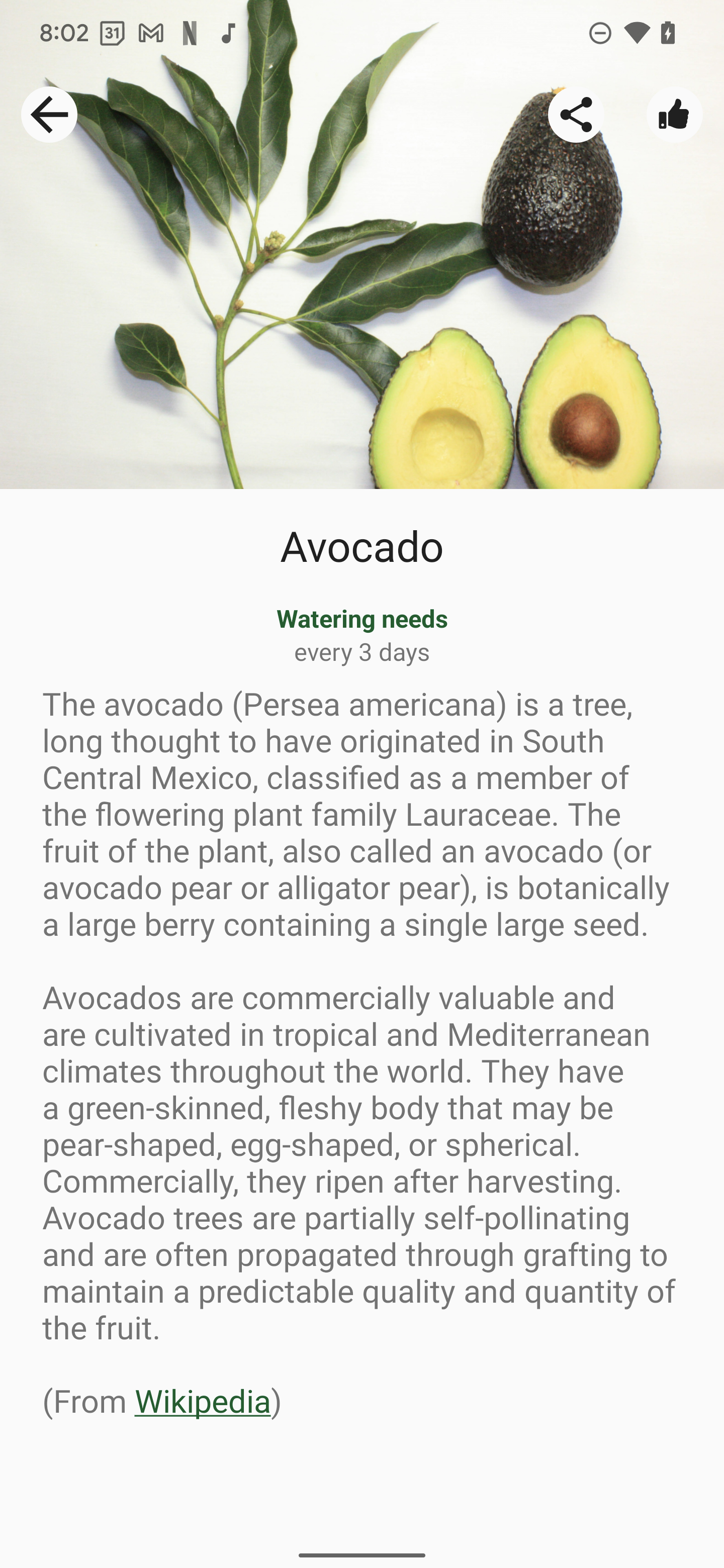
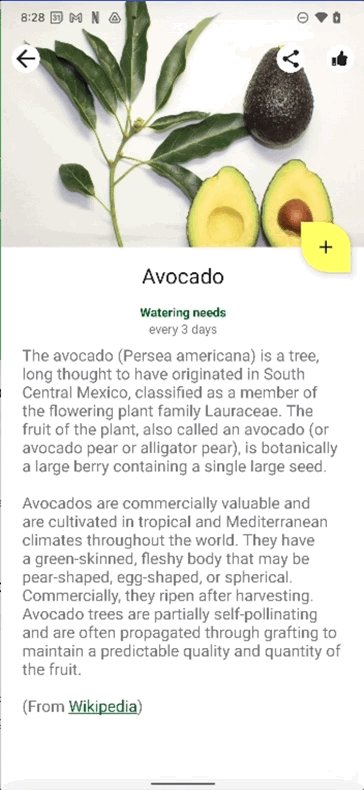
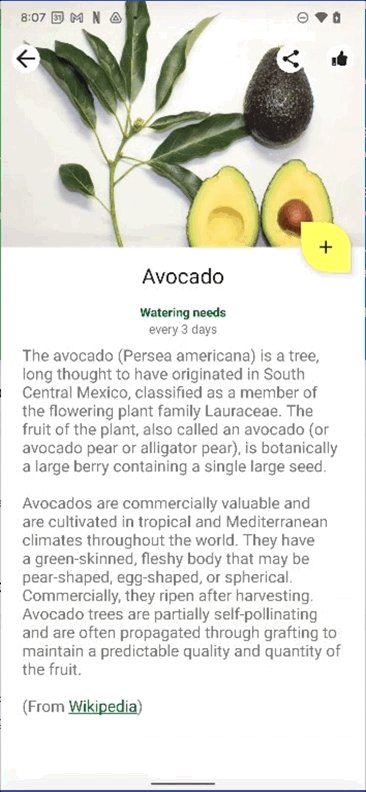
- 식물 카탈로그에서 식물을 탭합니다. 이 예에서는 아보카도 과일을 사용합니다.

- 탭한 식물의 정보 화면에서 오른쪽 상단에 있는 좋아요 아이콘을 탭하여 식물을 평가합니다.

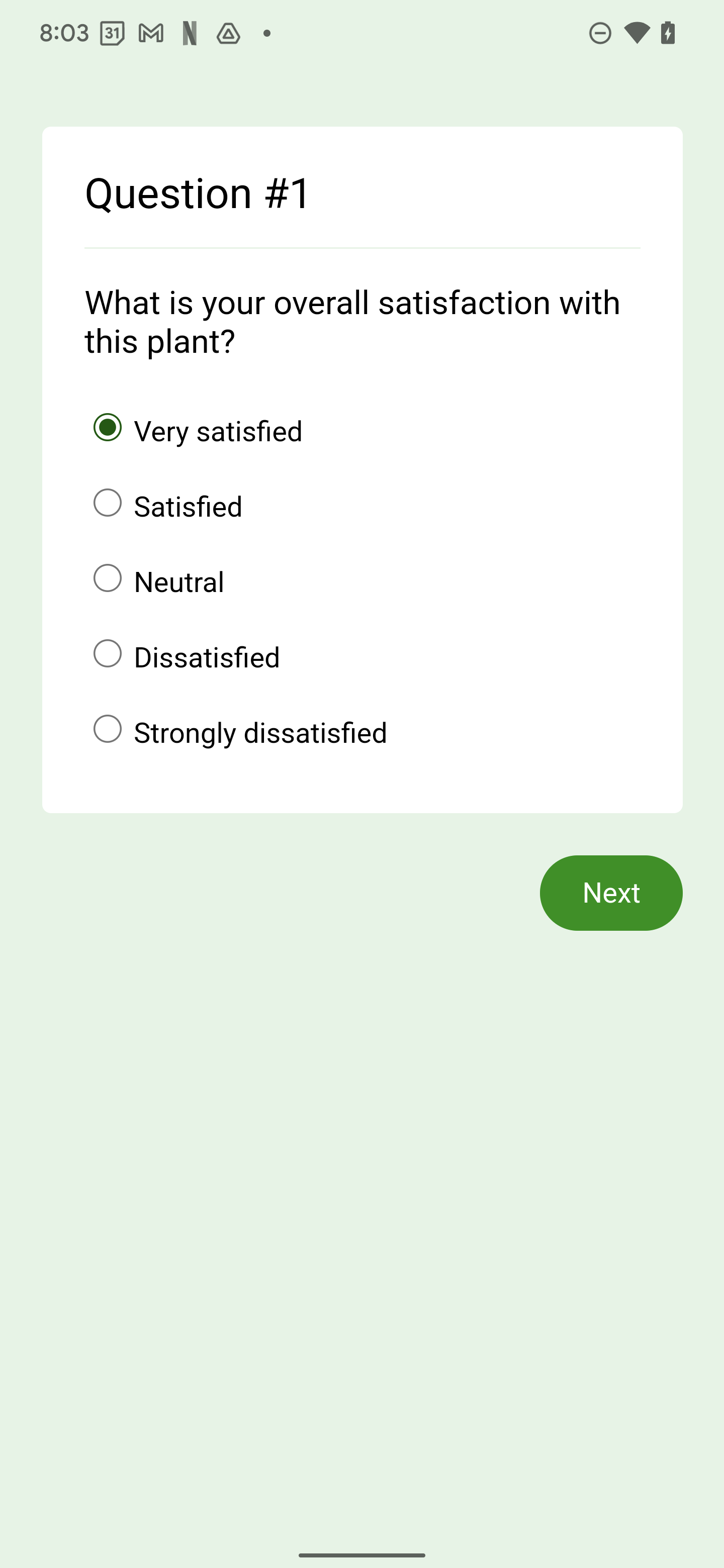
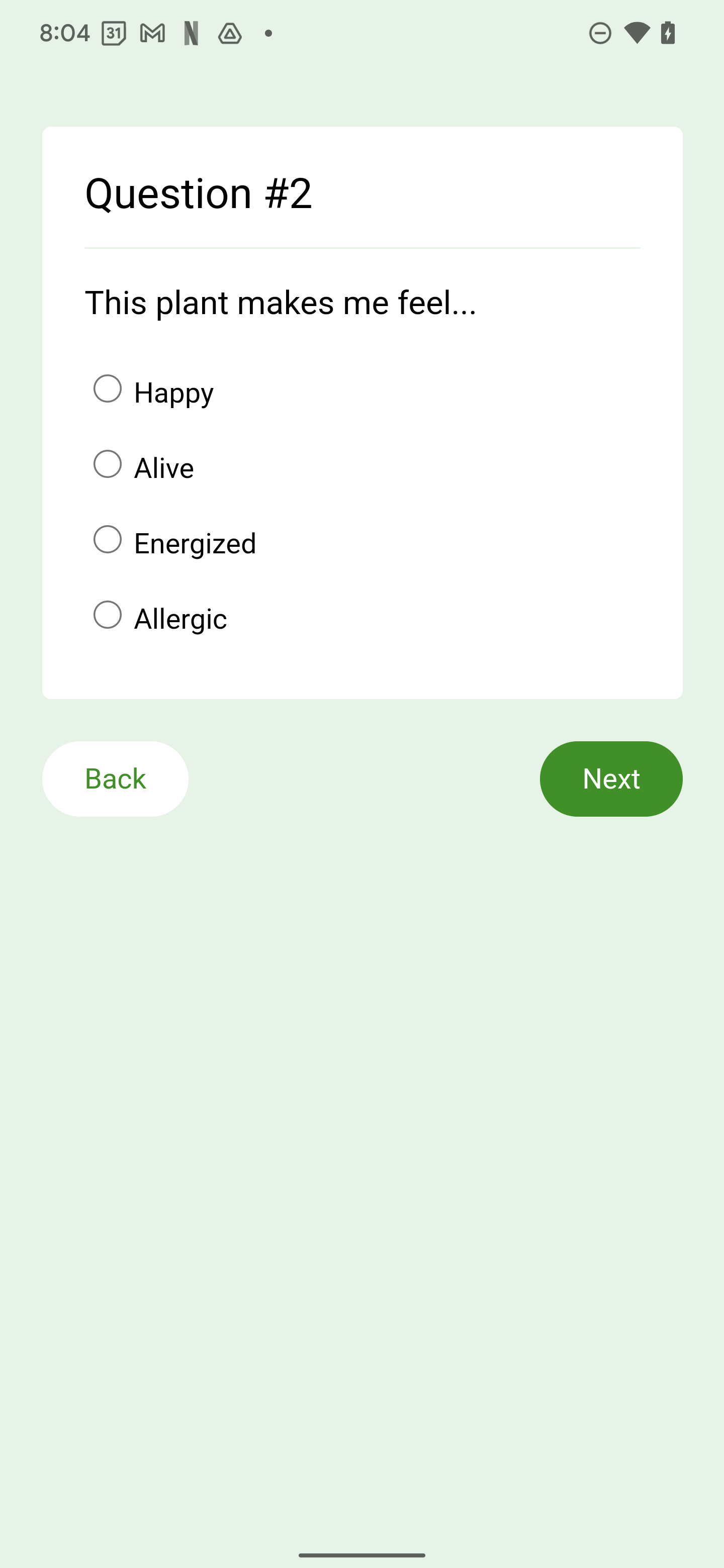
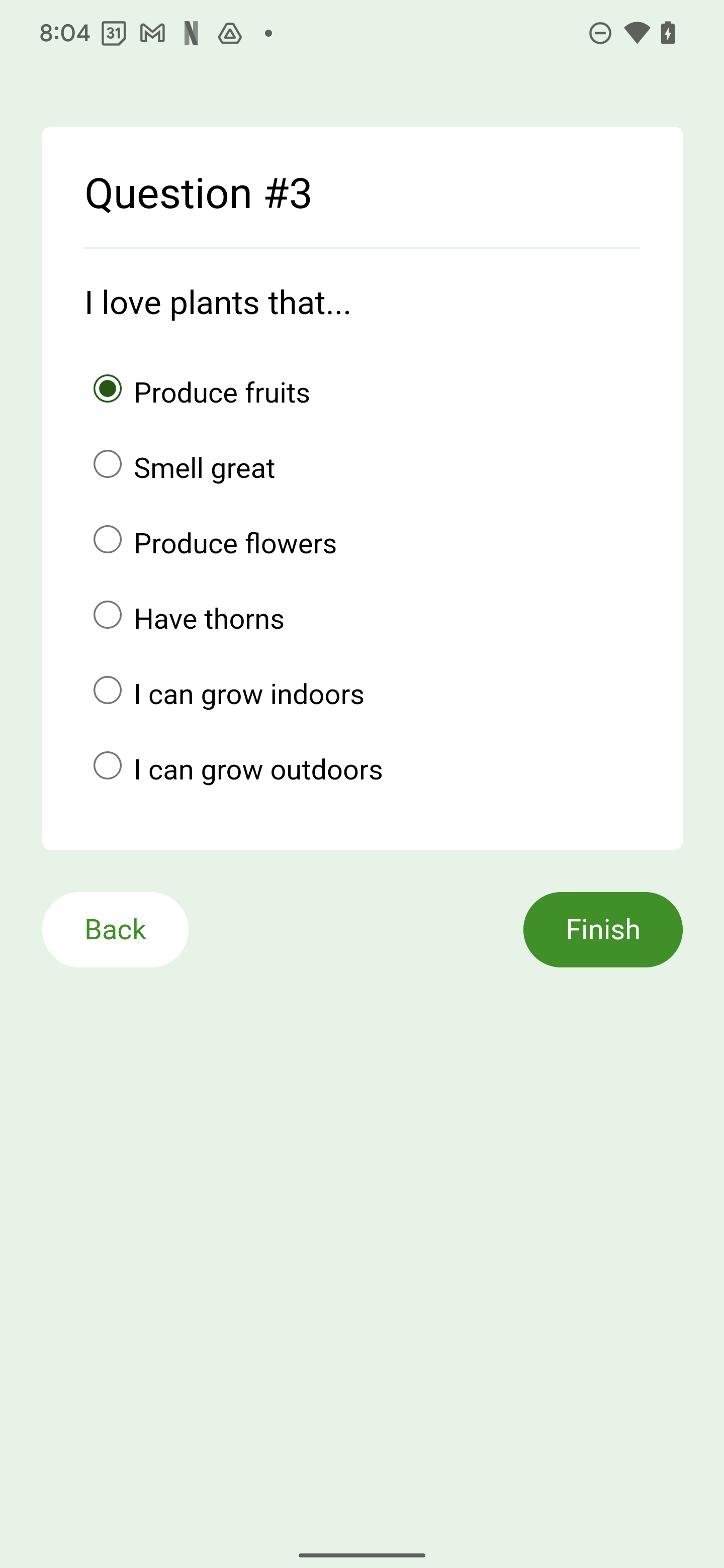
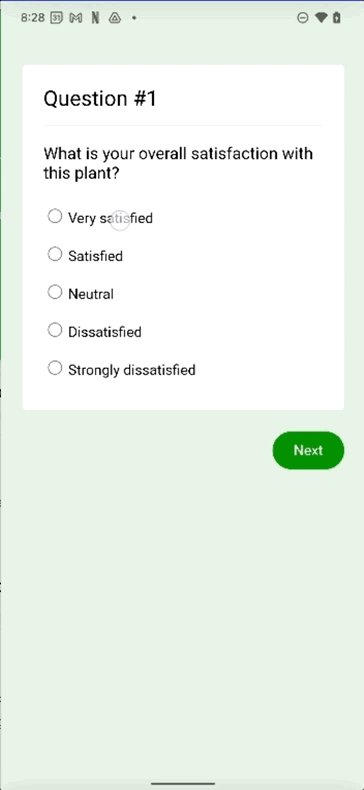
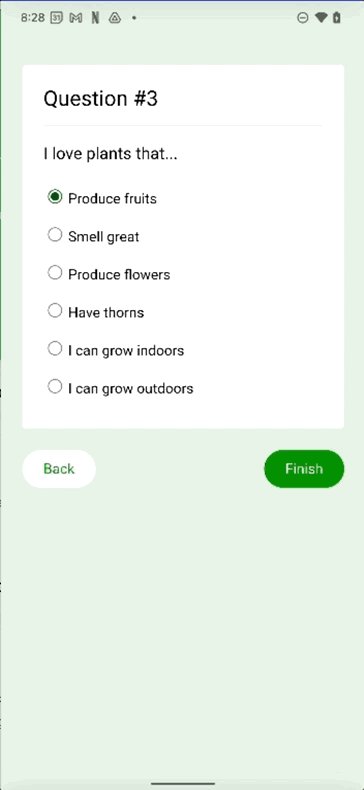
- 설문조사 작성을 시작하되 질문 3에서 중지합니다.
|
|
|
- 화면의 왼쪽이나 오른쪽 가장자리에서 안쪽으로 스와이프하여 뒤로 동작을 사용합니다. 뒤로 스와이프하면 설문조사의 질문 2로 이동하는 대신 식물 세부정보 프래그먼트(이 예에서는 아보카도 정보 페이지)로 이동하게 됩니다. 이로 인해 답변이 손실되고 사용자 환경이 저하됩니다.

이제 바로 이 문제를 해결해 보겠습니다.
5. 예측 뒤로 동작 사용 설정
앱에서 이미 AndroidX를 사용하므로 뒤로 탐색 API를 사용합니다. 이 API는 이미 ahead-of-time 모델을 지원합니다.
Android 13 타겟팅
앱의 스튜디오 프로젝트에서 다음 코드 스니펫과 같이 Android 13을 타겟팅하도록 앱의 빌드 구성을 업데이트합니다.
build.gradle(프로젝트)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkPreview = "Tiramisu"
targetSdkPreview = "Tiramisu"
...
}
AndroidX 1.6.0-alpha03 종속 항목 포함
build.gradle에서 appCompatVersion을 1.6.0-alpha03으로 설정합니다.
build.gradle(프로젝트)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-alpha03' // Built original with changes
...
}
예측 뒤로 동작 사용 설정
예측 뒤로 동작 API를 사용 설정하려면 매니페스트에서 enableOnBackInvokedCallback을 true로 설정합니다.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
OnBackPressedCallback을 선언하고 등록하여 뒤로 동작 처리
콜백을 만들고 handleOnBackPressed 메서드를 재정의하여 뒤로 동작을 처리합니다. WebView 사용 사례의 경우 뒤로 동작을 사용하여 더 이상 페이지가 없을 때까지 페이지 스택으로 돌아가 보겠습니다.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
...
}
빌드한 사항 테스트
이제 WebView 탐색이 제대로 작동하는지 테스트합니다.
- Android 스튜디오에서 앱을 빌드하고 다시 실행합니다.
- 처음 데모를 실행할 때와 마찬가지로 원하는 식물을 탭하고 좋아요 아이콘을 탭한 후 질문 3에 도달할 때까지 설문조사를 작성합니다.
- 화면의 왼쪽이나 오른쪽 가장자리에서 안쪽으로 스와이프하여 뒤로 동작을 사용합니다. 그러면 WebView에서 설문조사의 질문 2로 돌아갑니다.
제대로 된 동작입니다. 하지만 아직 문제 해결을 위해 해야 할 작업이 남아 있습니다. 계속해서 살펴보며 설명하겠습니다.
- 질문 2에서 질문 1로 뒤로 스와이프한 다음 식물 세부정보 프래그먼트로 돌아가기 위해 다시 한번 뒤로 스와이프합니다.

하지만 질문 1에서 식물 세부정보 프래그먼트로 돌아갈 수 없습니다. 이유는 다음과 같습니다.
- WebView에서 on-Back 탐색을 사용할 때 WebView를 종료하지 않고 뒤로 탐색을 처리합니다.
- 앱에서 더 이상 필요하지 않은 경우 뒤로 탐색을 시스템에 반환해야 합니다. 다음 섹션으로 이동하여 문제를 해결해 보겠습니다.
6. 뒤로 동작 수정
이전 단계에서 앱은 이전 단계의 식물 세부정보 프래그먼트로 반환하지 않고 뒤로 동작을 가로챘습니다. 그 결과 사용자는 앱을 종료할 수 없고 사용자 환경이 저하된 WebView에 머물게 됩니다.
OnBackPressedCallback으로 뒤로 탐색 사용 설정 또는 사용 중지
- 뒤로 탐색을 가로채야 하는지 결정하려면
doUpdateVisitedHistory메서드를 재정의합니다. 뒤로 탐색을 처리하는 로직은 다음과 같습니다.- WebView에서 돌아갈 페이지가 더 있다면(
webView.canGoBack())OnBackPressedCallback메서드를 사용 설정해야 합니다. - 반대로 WebView에서 돌아갈 페이지가 더 이상 없으면
OnBackPressedCallback메서드를 사용 중지해야 합니다. 결과적으로 뒤로 동작은 백 스택에 있는 최상위 프래그먼트로 돌아갑니다.
- WebView에서 돌아갈 페이지가 더 있다면(
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
// Present the HTML form to the user.
webView.loadUrl("https://atom-summer-cadet.glitch.me/")
webView.settings.javaScriptEnabled = true
webView.addJavascriptInterface(WebAppInterface(requireContext()), "Android")
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
...
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- WebView를 다시 테스트하려면 질문 3에 도달할 때까지 다시 한번 설문조사를 작성합니다.
- 뒤로 동작을 사용하여 식물 세부정보 뷰까지 뒤로 이동합니다. 문제없이 이 작업을 할 수 있습니다.
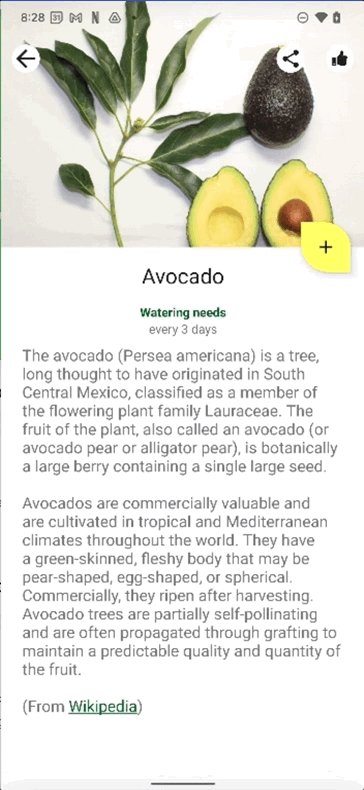
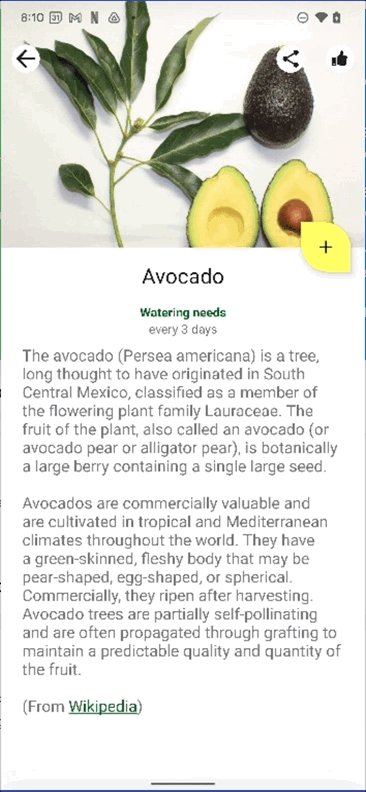
다음은 문제를 해결한 후 표시되는 모양을 보여주는 예입니다.

7. 축하합니다
축하합니다. 지금까지 많은 콘텐츠를 다뤘습니다. Android에서 제공하는 예측 뒤로 동작을 사용하도록 앱을 업데이트하기 위한 옵션과 API를 더 잘 이해하셨기를 바랍니다.
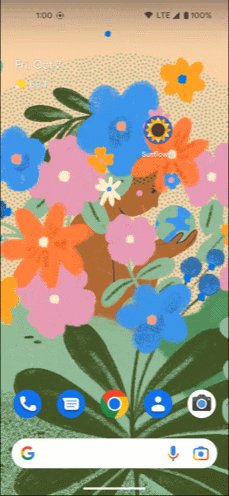
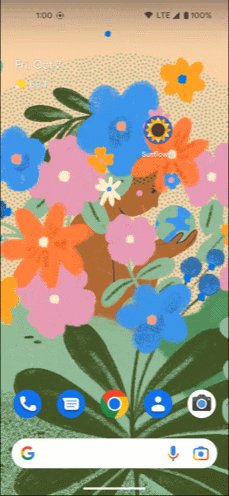
Android 향후 버전에서 표시되는 모양
향후 Android 버전에서는 다음 애니메이션과 같이 예측 뒤로 동작을 경험하게 됩니다. 가능한 한 빨리 이러한 변경사항을 구현하는 것이 좋습니다.

학습한 내용
- 예측 뒤로 동작을 지원하는 API를 사용하도록 앱을 사용 설정하는 방법
- AndroidX의 on-back 호출을 가로채는 방법
- 시스템에 뒤로 탐색을 반환하는 방법
- 뒤로 동작을 처리하는 기타 옵션
- 보다 예측 가능한 뒤로 동작을 선보이는 Android 13 이상에서 새롭게 제공되는 UX 환경