1. Giới thiệu
Trên Android 13, chúng tôi đã thêm các API đóng vai trò là nền tảng cho những hỗ trợ sắp tới của tính năng xem trước thao tác quay lại.
Tính năng này sẽ cho phép người dùng xem trước kết quả của Cử chỉ quay lại trước khi hoàn tất – về cơ bản, tính năng này cho phép họ quyết định nên ở lại chế độ xem hiện tại hay hoàn tất thao tác và quay lại Màn hình chính, một hoạt động trước đó hoặc một trang đã truy cập trước đó trong WebView. Sau đây là một ví dụ về giao diện của quy trình này:

Trong lớp học lập trình này, chúng ta sẽ khắc phục một mảnh khảo sát triển khai WebView.
Mục tiêu của lớp học lập trình này
Lớp học lập trình này cho bạn biết cách chuẩn bị một ứng dụng AndroidX có thể chặn hệ thống Quay lại bằng cách di chuyển ứng dụng đó để hỗ trợ tính năng xem trước thao tác quay lại trong WebView, thông qua việc sử dụng các API triển khai mô hình điều hướng quay lại trước. Nói cách khác, để ảnh động mới hoạt động, hệ thống cần biết trước liệu ứng dụng có đang cản trở cử chỉ điều hướng quay lại hay không.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ sử dụng các thư viện API AndroidX để xử lý các cử chỉ Quay lại trong ứng dụng Sunflower.
Kiến thức bạn sẽ học được
- Cách chặn lệnh gọi on-back cho AndroidX
- Cách trả về sự kiện Quay lại cho hệ thống
- Các lựa chọn khác để xử lý Cử chỉ quay lại
- Trải nghiệm người dùng mới sẽ có trong Android 13 trở lên, cung cấp khả năng thao tác bằng cử chỉ vuốt ngược để dự đoán hiệu quả hơn
Bạn cần có
- Android Studio
- Một thiết bị Android đã bật tính năng Thao tác bằng cử chỉ
- (Không bắt buộc) Git
2. Lên kế hoạch hỗ trợ tính năng xem trước thao tác quay lại
Sử dụng API AndroidX để triển khai tính năng này
Lớp học lập trình này dành cho các ứng dụng đã sử dụng AndroidX.
Bạn sẽ triển khai OnBackPressedDispatcher và OnBackPressedCallback để hỗ trợ thao tác Quay lại.
Tuỳ chọn khác
Chúng tôi còn có các cách khác để xử lý tính năng này, tuỳ thuộc vào nhu cầu khác nhau mà ứng dụng của bạn có thể có:
- Đối với các ứng dụng không thể sử dụng AndroidX – Nếu đúng là bạn thì chúng tôi đã chuẩn bị sẵn cho bạn. Sử dụng các lớp nền tảng
OnBackInvokedDispatchervàOnBackInvokedCallbackmới mà chúng tôi ra mắt trong Android 13. Các lớp này cho phép bạn sử dụng các API trước mà không cần AndroidX. Hãy xem tài liệu để biết thông tin chi tiết. - Đối với các ứng dụng tạm thời không thể di chuyển – Nếu bạn là người yêu cầu thì chúng tôi cũng sẽ hỗ trợ bạn! Bạn có thể chọn không sử dụng tính năng xem trước thao tác quay lại nếu không thể di chuyển sang thư viện AndroidX hoặc API nền tảng tại thời điểm này. Hãy xem tài liệu để biết thông tin chi tiết.
3. Trước khi bắt đầu
Cài đặt Android Studio
Cài đặt Android Studio và SDK Android 13.
Lấy thiết bị
Bạn có thể dùng thiết bị Android ảo hoặc thực để chạy ứng dụng bạn tạo qua lớp học lập trình này.
Bật thao tác bằng cử chỉ
Nếu bạn chạy một phiên bản trình mô phỏng mới có API cấp 29, thì có thể tính năng Thao tác bằng cử chỉ chưa được bật theo mặc định. Để bật thao tác bằng cử chỉ, hãy chọn Cài đặt hệ thống > Hệ thống > Di chuyển hệ thống > Thao tác bằng cử chỉ.
Lấy mã
Lấy mã theo một trong các cách sau:
Tải tệp zip xuống
Tải xuống qua Git
Nếu bạn muốn tải xuống mã bằng Git, hãy làm theo các bước sau:
- Cài đặt Git.
- Sao chép nhánh
starter-codehoặcmainđể tải ứng dụng cho bài tập này:
Cửa sổ dòng lệnh
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
Chạy ứng dụng
Hãy hoàn tất các bước sau:
- Mở và tạo ứng dụng trong Android Studio.
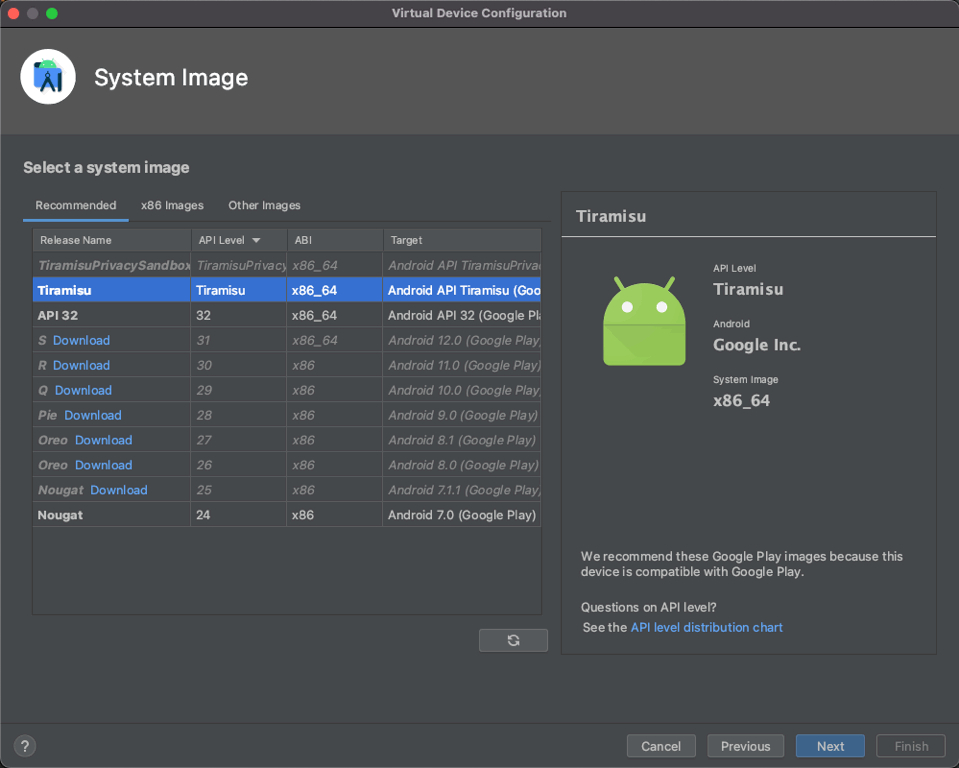
- Tạo một thiết bị ảo mới rồi chọn Tiramisu. Ngoài ra, bạn có thể kết nối một thiết bị thực chạy API cấp 33 trở lên.

- Chạy ứng dụng Sunflower.

Tiếp theo, bạn sẽ thiết lập đường cơ sở và xem xét một trải nghiệm kém trong ứng dụng Sunflower.
4. Thiết lập đường cơ sở
Điểm bắt đầu của chúng tôi là ứng dụng Sunflower, bao gồm một bản khảo sát được trình bày trong WebView, giúp xử lý kém hiệu quả các cử chỉ Quay lại. Khi người dùng vuốt từ mép trái hoặc mép phải để quay lại WebView, ứng dụng sẽ đưa họ về mảnh trước đó thay vì quay lại trang trước. Điều này khiến họ mất mọi dữ liệu chưa gửi.
Khám phá bản minh hoạ
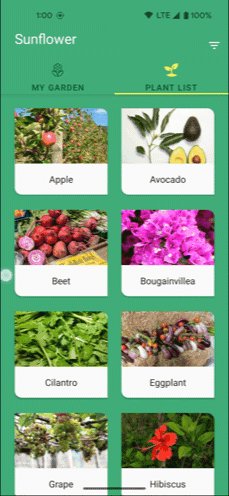
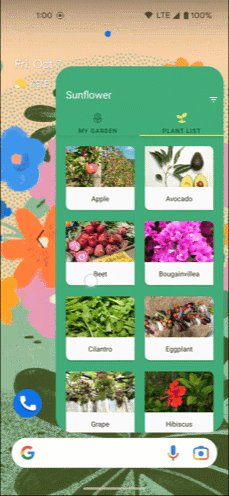
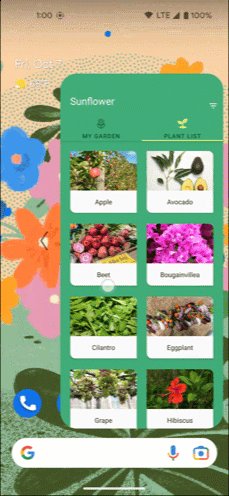
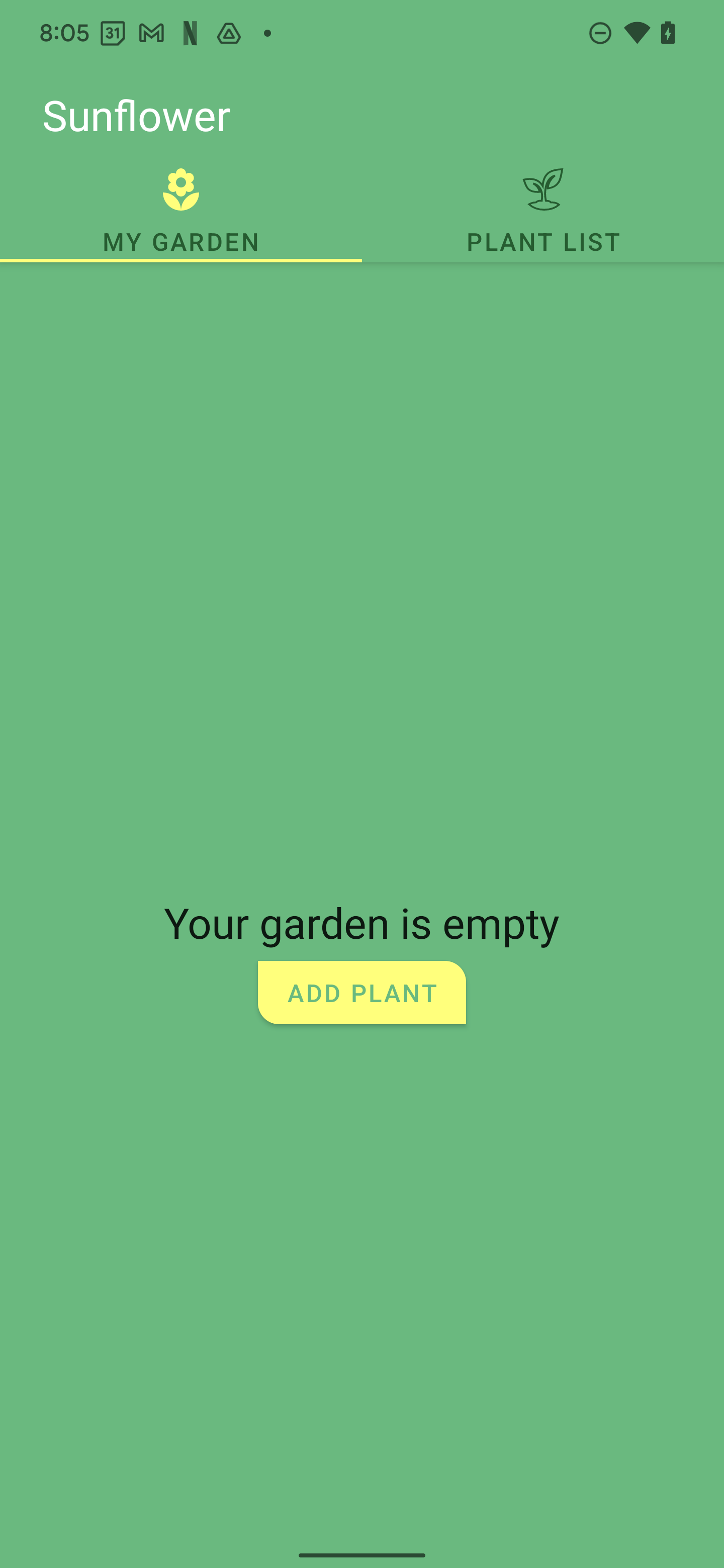
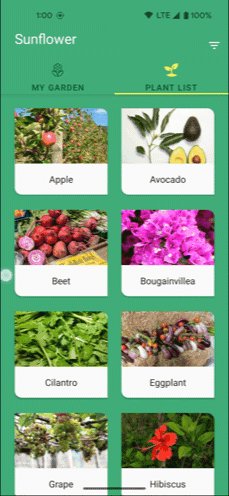
Bắt đầu từ màn hình chính, hãy cùng xem qua quy trình công việc chính của ứng dụng để xem xét trải nghiệm kém qua chức năng WebView.
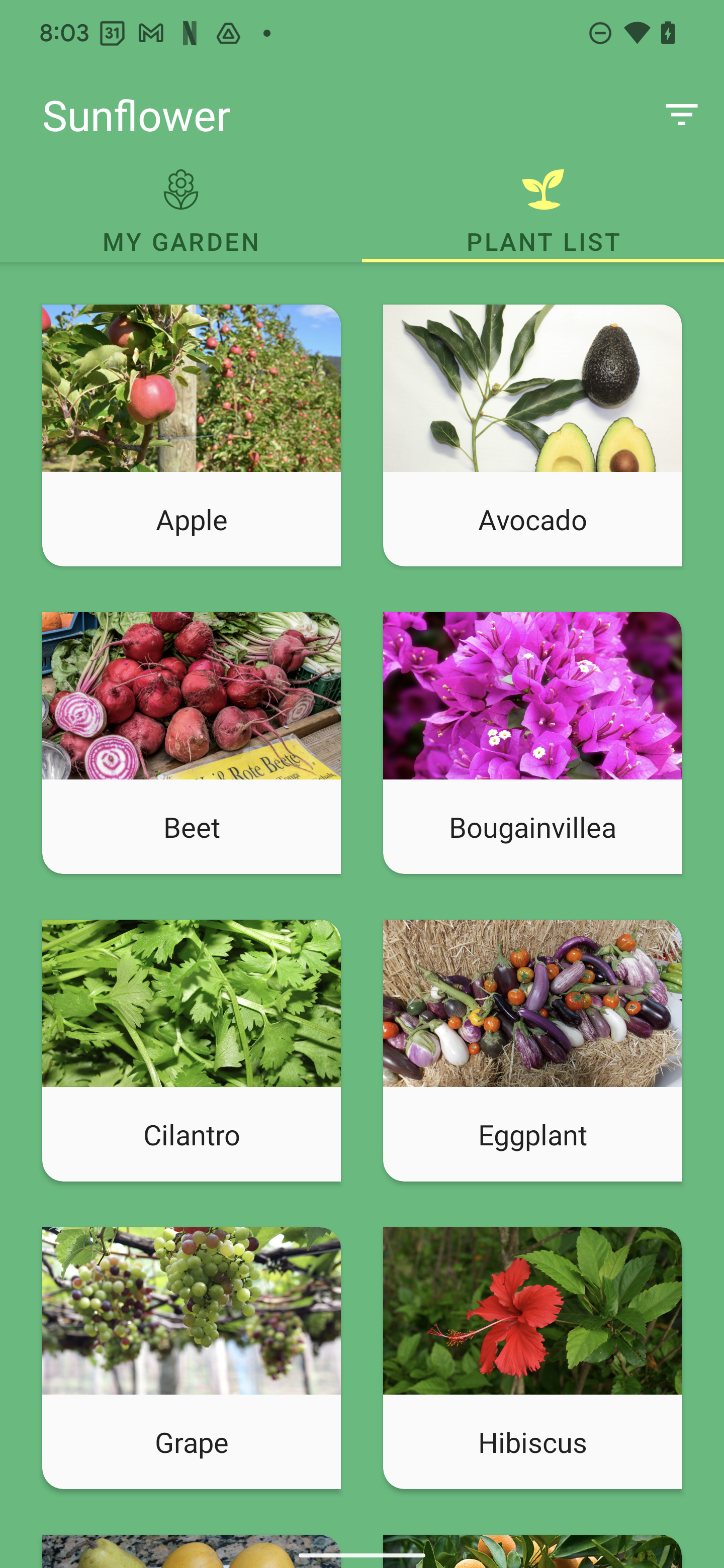
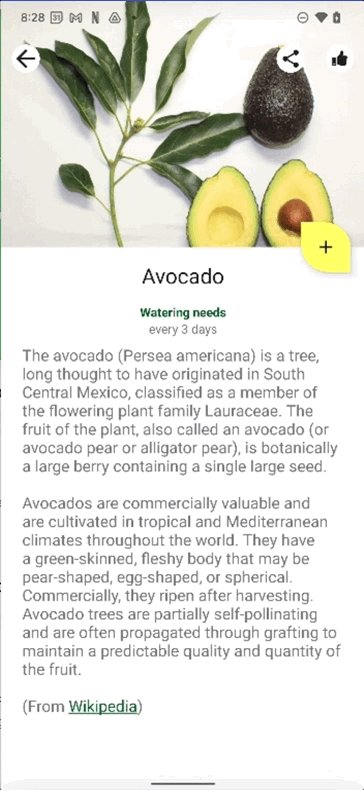
- Trong màn hình mặc định của ứng dụng Sunflower, hãy nhấn vào DANH SÁCH CỰC KHOA.

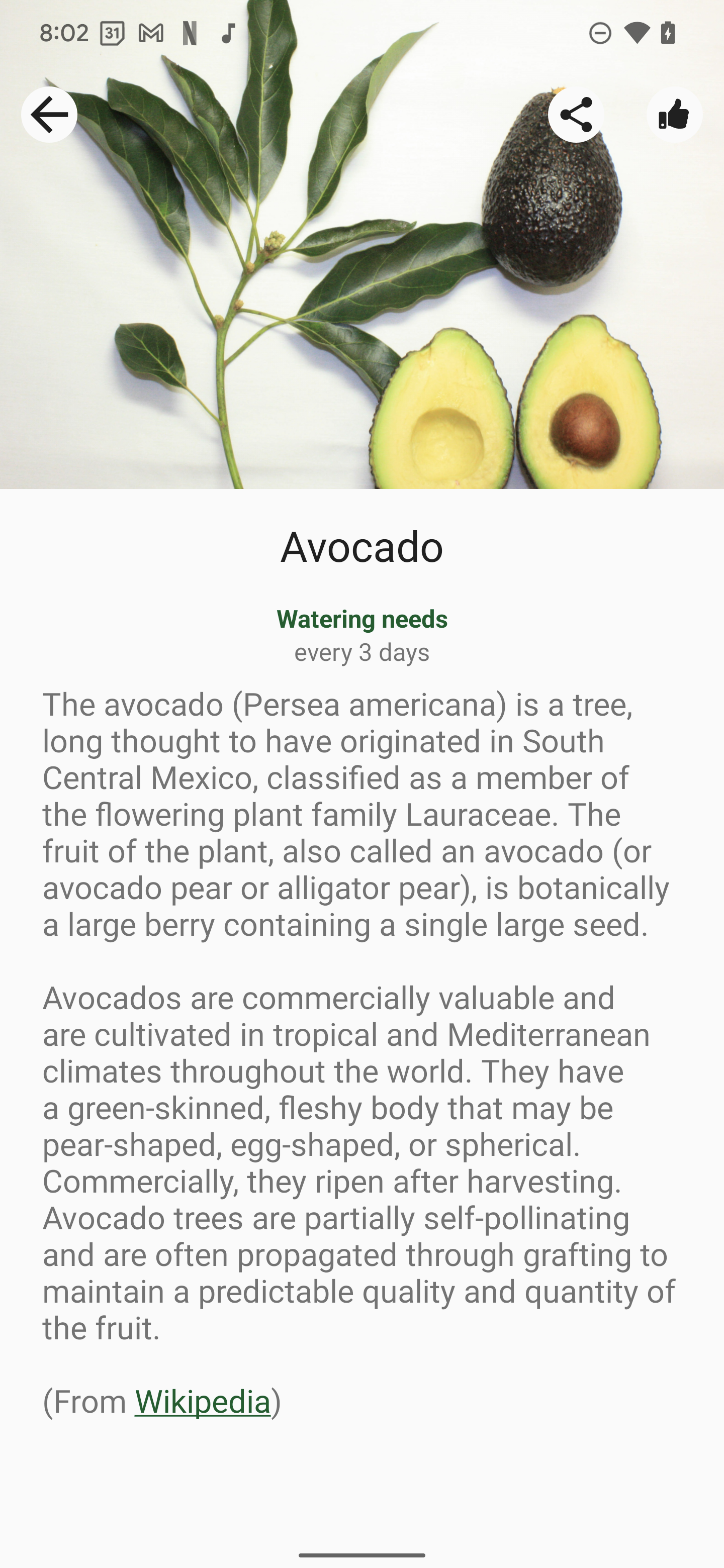
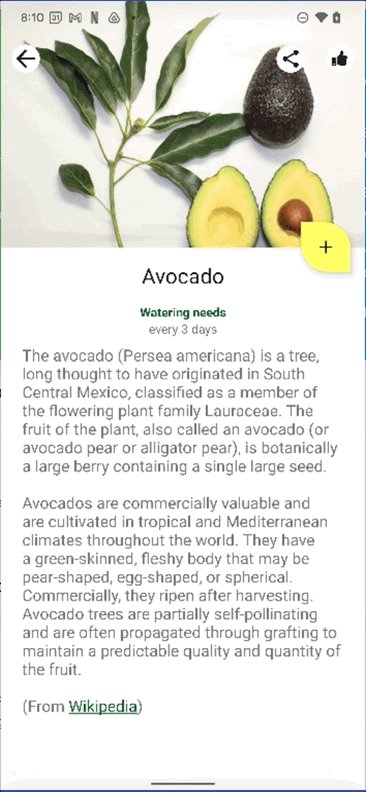
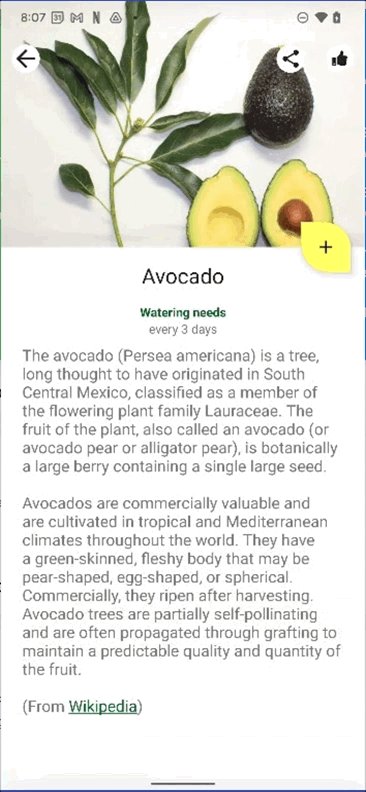
- Trong danh mục thực vật, hãy nhấn vào một cây bất kỳ. (Trong ví dụ này, chúng ta sẽ sử dụng quả bơ.)

- Trong màn hình thông tin về cây mà bạn đã nhấn vào, hãy nhấn vào biểu tượng thích (ở góc trên cùng bên phải) để đánh giá cây đó.

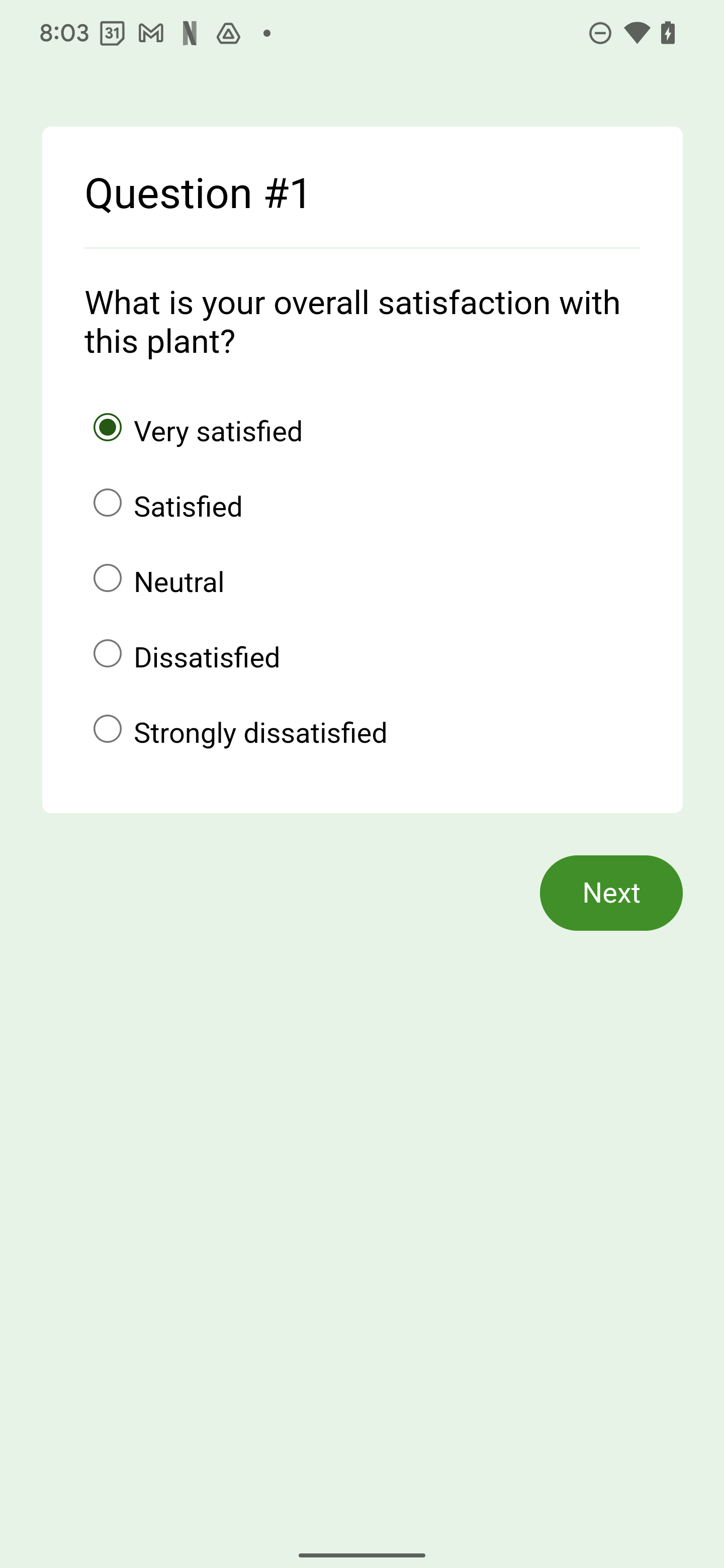
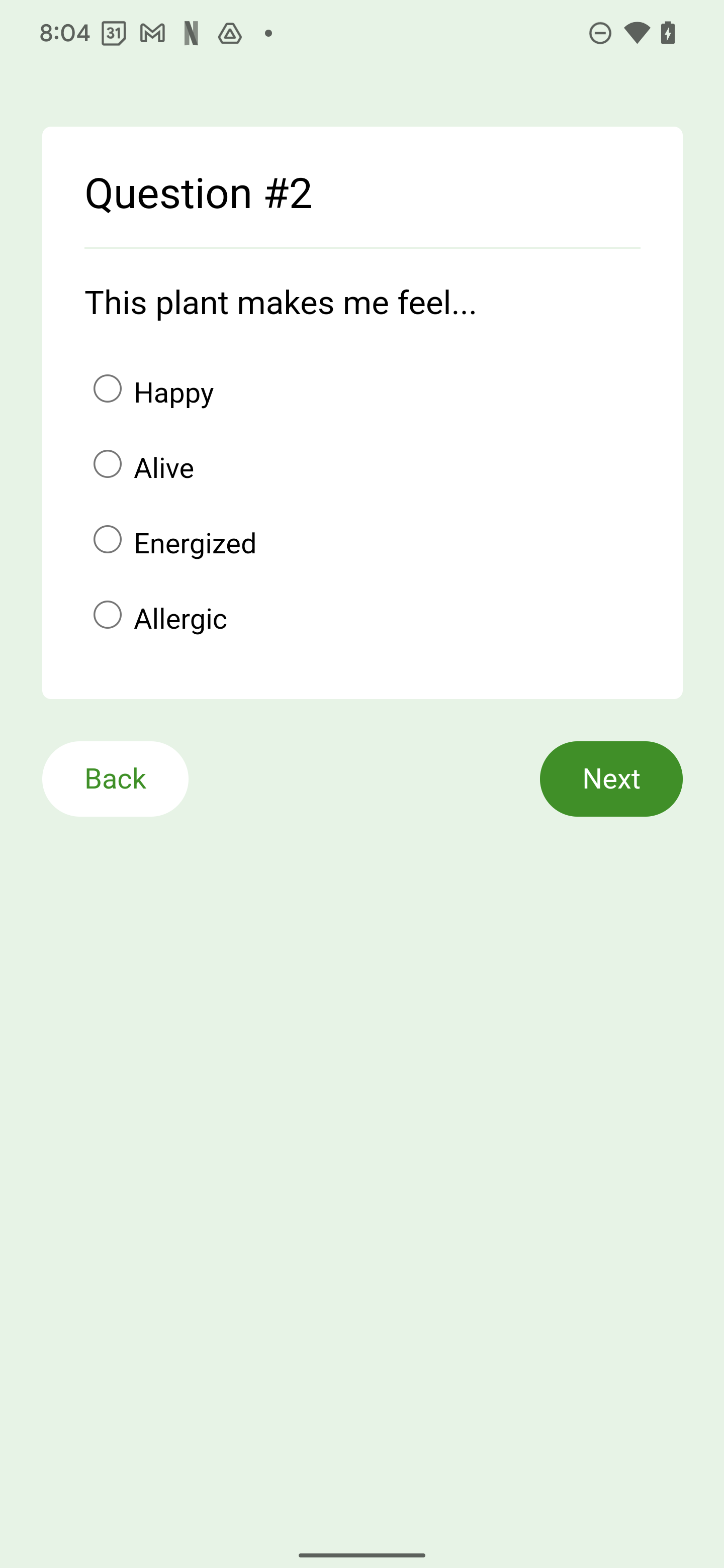
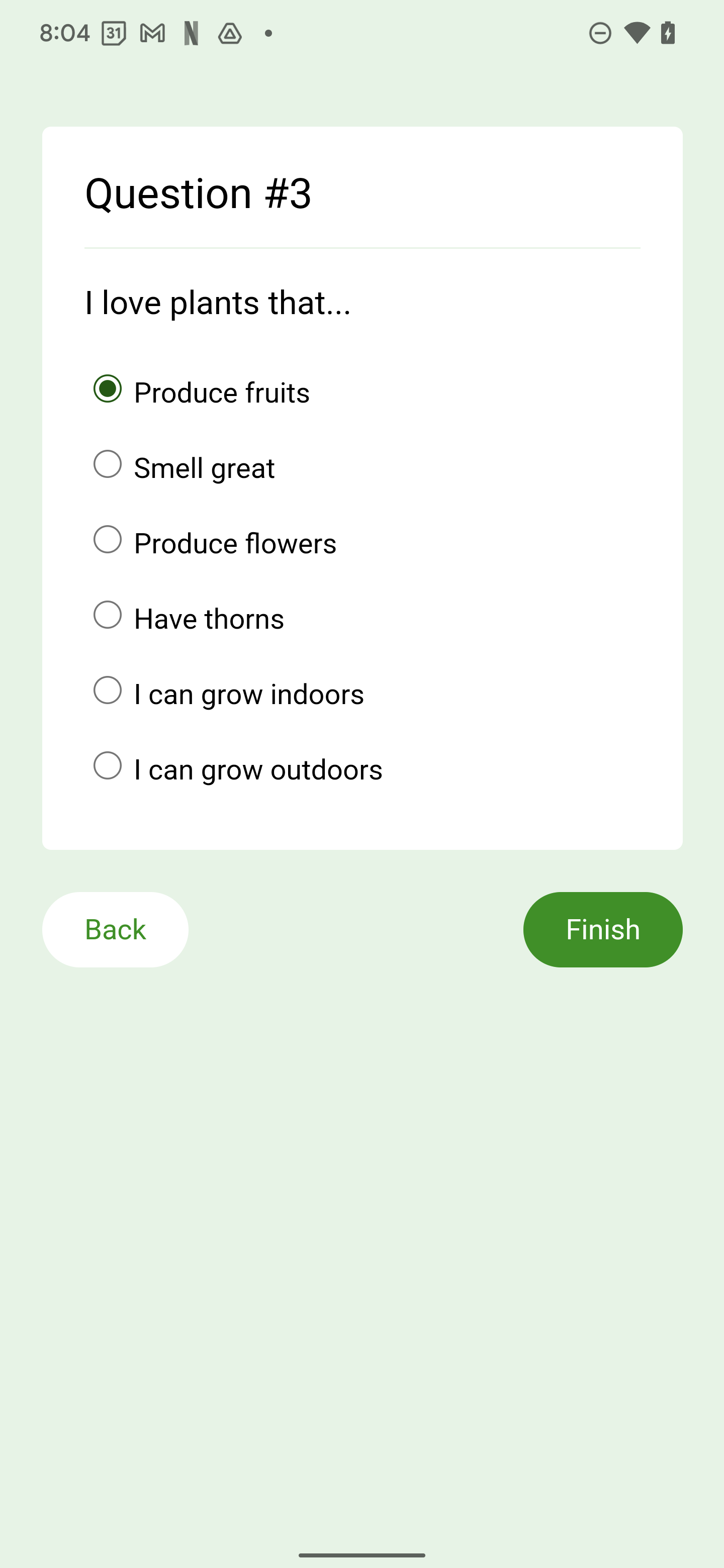
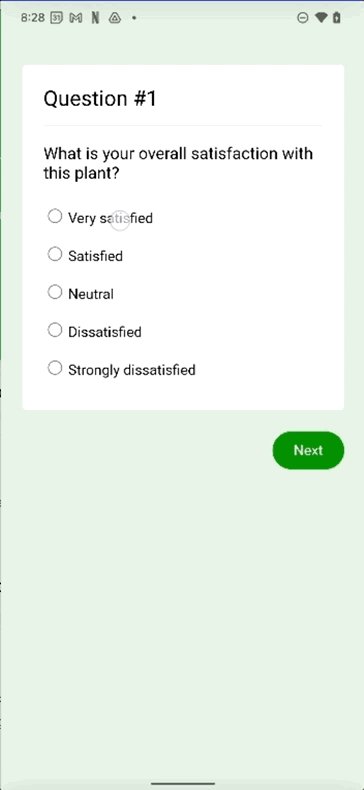
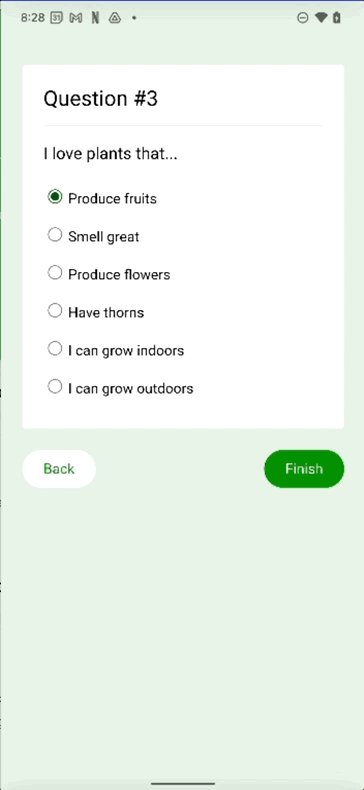
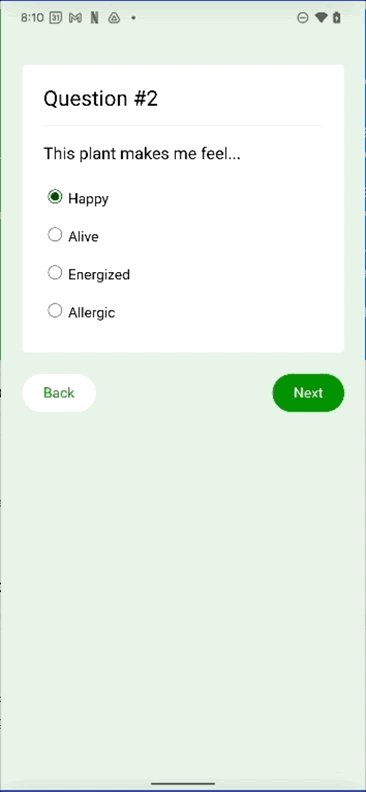
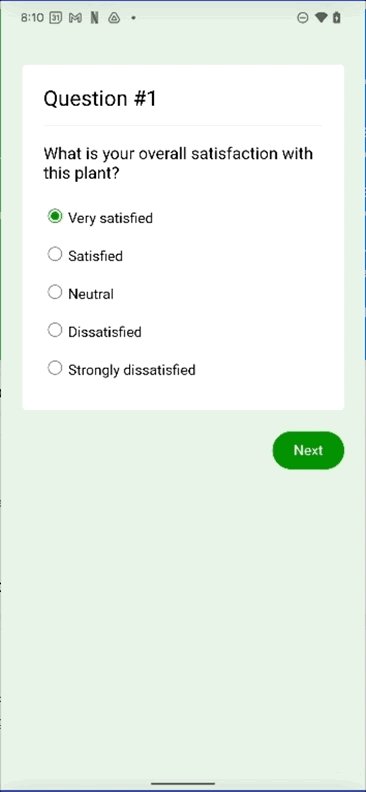
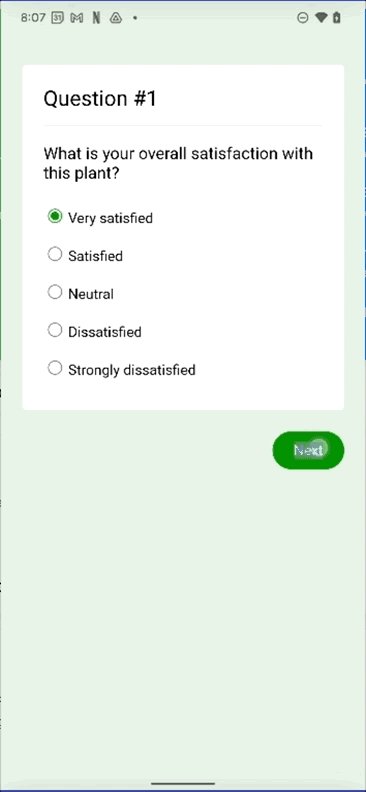
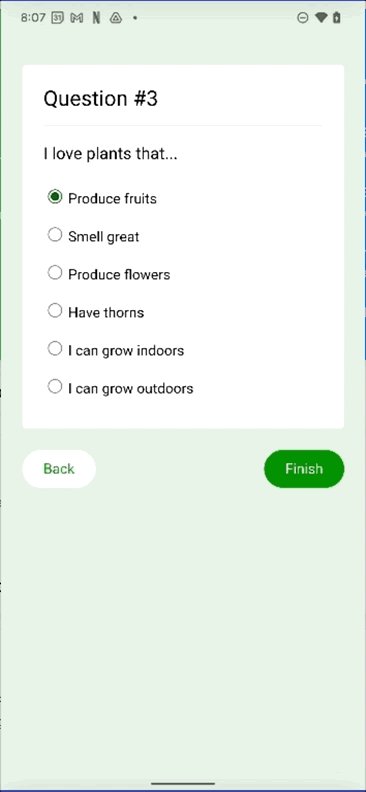
- Bắt đầu điền vào bản khảo sát, nhưng dừng lại khi bạn chuyển đến Câu hỏi số 3.
|
|
|
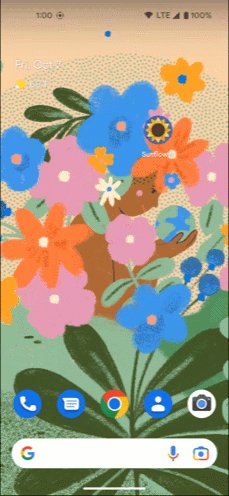
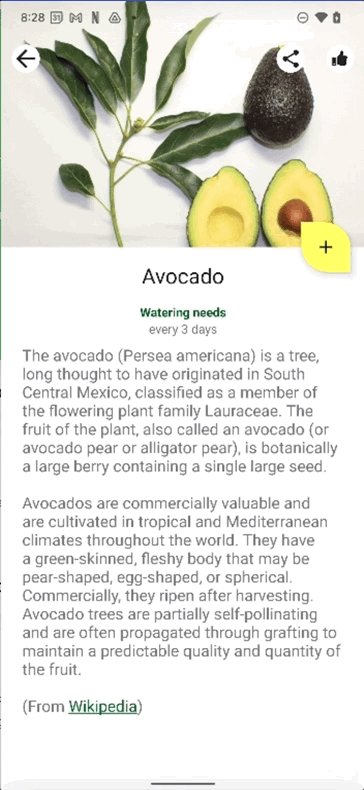
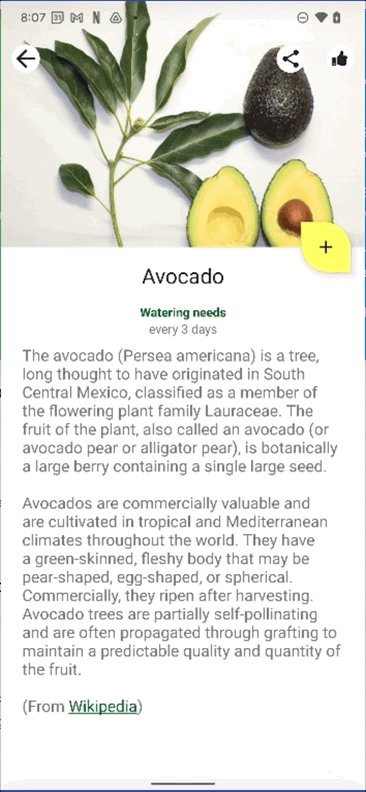
- Vuốt vào từ cạnh trái (hoặc phải) của màn hình để sử dụng Cử chỉ quay lại. Xin lưu ý rằng thay vì chuyển đến Câu hỏi số 2 trong bài khảo sát, hãy vuốt Quay lại để đưa bạn đến mảnh thông tin chi tiết về thực vật (trong ví dụ này là trang thông tin về Quả bơ). Điều này sẽ khiến bạn mất câu trả lời và mang lại trải nghiệm không tốt cho người dùng.

Bây giờ, hãy bắt đầu khắc phục các vấn đề này!
5. Bật tính năng xem trước thao tác quay lại
Ứng dụng của chúng ta đã sử dụng AndroidX, vì vậy bạn sẽ sử dụng API điều hướng quay lại. Những nguồn này hiện đã hỗ trợ mô hình đi trước.
Nhắm mục tiêu đến Android 13
Trong dự án Studio của ứng dụng, hãy cập nhật cấu hình bản dựng của ứng dụng để nhắm đến Android 13, như minh hoạ trong đoạn mã sau.
build.gradle (Dự án)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
Nâng cấp các phần phụ thuộc
Trong build.gradle, hãy đặt appCompatVersion thành 1.6.0 trở lên.
build.gradle (Dự án)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
Nâng cấp lên AndroidX Activity 1.6.0 trở lên.
build.gradle (Mô-đun)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
Bật tính năng xem trước thao tác quay lại
Để bật các API xem trước thao tác quay lại, hãy đặt enableOnBackInvokedCallback thành true trong tệp kê khai.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Khai báo và đăng ký OnBackPressedCallback để xử lý các cử chỉ Quay lại
Tạo lệnh gọi lại và ghi đè phương thức handleOnBackPressed để xử lý các cử chỉ Quay lại. Đối với trường hợp sử dụng WebView, hãy dùng Cử chỉ quay lại để quay lại ngăn xếp trang cho đến khi không còn trang nào nữa.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
Hãy thử nghiệm những gì bạn đã tạo
Bây giờ, bạn sẽ kiểm thử để đảm bảo rằng thành phần điều hướng WebView hoạt động đúng cách.
- Trong Android Studio, hãy tạo và chạy lại ứng dụng.
- Tương tự như khi bạn chạy bản minh hoạ lần đầu tiên, hãy nhấn vào một loại cây mà bạn chọn, sau đó nhấn vào biểu tượng thích, sau đó điền vào bản khảo sát cho đến khi bạn đến Câu hỏi số 3.
- Vuốt vào từ cạnh trái (hoặc phải) của màn hình để sử dụng Cử chỉ quay lại. WebView sẽ đưa bạn trở lại Câu hỏi số 2 trong bài khảo sát.
Đây là hành vi chính xác mà chúng ta muốn. Tuy nhiên, chúng tôi mới chỉ đi được nửa chặng đường – vấn đề này vẫn chưa được khắc phục hoàn toàn. Hãy tiếp tục xem ý nghĩa của chúng tôi:
- Từ Câu hỏi 2, vuốt ngược lại Câu hỏi số 1, rồi vuốt ngược lại một lần nữa để quay lại mảnh thông tin chi tiết về cây.

Xin lưu ý rằng bạn không thể quay lại câu hỏi số 1 đến mảnh thông tin chi tiết về cây. Điều này là do:
- WebView của bạn xử lý tính năng Điều hướng quay lại bằng cách tránh rời khỏi WebView khi sử dụng tính năng điều hướng on-Back.
- Ứng dụng của bạn cần trả về thao tác Quay lại cho hệ thống khi không cần nữa. Hãy chuyển đến phần tiếp theo để khắc phục vấn đề đó!
6. Sửa lỗi Cử chỉ quay lại
Ở bước trước, ứng dụng của chúng ta đã chặn Cử chỉ quay lại mà không trả về mảnh thông tin chi tiết về cây ở các bước trước. Do đó, người dùng không thể rời khỏi ứng dụng và bị mắc kẹt trong WebView do đem lại trải nghiệm không tốt.
Bật hoặc tắt tính năng điều hướng Quay lại bằng OnBackPressedCallback
- Ghi đè phương thức
doUpdateVisitedHistoryđể xác định xem có nên chặn thao tác điều hướng Quay lại hay không. Logic để xử lý thao tác Quay lại như sau:- Nếu có thêm trang để quay lại trong WebView (
webView.canGoBack()), bạn phải bật phương thứcOnBackPressedCallback. - Ngược lại, nếu không còn trang nào để quay lại trong WebView, bạn sẽ vô hiệu hoá phương thức
OnBackPressedCallback. Do đó, cử chỉ Quay lại sẽ quay lại mảnh trên cùng trong ngăn xếp lui.
- Nếu có thêm trang để quay lại trong WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- Để kiểm tra lại WebView, hãy điền lại bài khảo sát này một lần nữa cho đến khi bạn trả lời Câu hỏi số 3.
- Dùng cử chỉ Quay lại để quay lại chế độ xem chi tiết về cây. Bạn có thể thực hiện việc này mà không gặp vấn đề gì.
Sau đây là ví dụ về hình ảnh sẽ trông như thế nào sau khi bạn khắc phục:

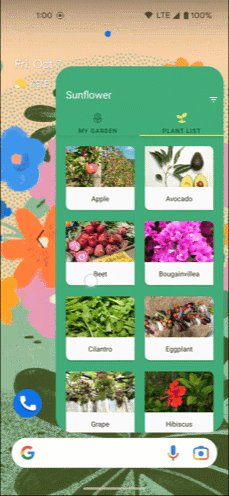
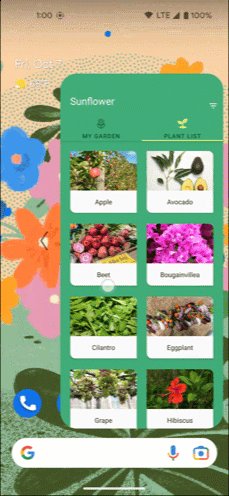
Xem trước ảnh động mới dùng cử chỉ quay lại màn hình chính
Trong các phiên bản Android sắp tới, bạn sẽ bắt đầu trải nghiệm tính năng xem trước thao tác quay lại như trong ảnh động sau đây. Bạn nên bắt đầu triển khai những thay đổi này càng sớm càng tốt!
Bạn có thể xem trước thao tác mới bằng cử chỉ quay lại màn hình chính bằng cách bật tuỳ chọn cho nhà phát triển.

7. Xin chúc mừng
Xin chúc mừng! Bạn đã đề cập đến nhiều nội dung. Chúng tôi hy vọng bạn đã hiểu rõ hơn về các tuỳ chọn và API để bắt đầu cập nhật ứng dụng của mình theo tính năng xem trước thao tác quay lại được cung cấp trong Android.
Nội dung đã đề cập
- Cách cho phép ứng dụng của bạn bắt đầu sử dụng các API hỗ trợ tính năng xem trước thao tác quay lại
- Cách chặn lệnh gọi ngược cho AndroidX
- Cách trả lại thao tác Quay lại cho hệ thống
- Các tuỳ chọn khác để xử lý Cử chỉ quay lại
- Trải nghiệm trải nghiệm người dùng mới sẽ có trong Android 13, cung cấp tính năng xem trước thao tác quay lại
Đã hoàn thành lớp học lập trình
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git