1। পরিচিতি
শেষ আপডেট: 05/11/22

উপাদান 3 রঙ সিস্টেম গতিশীল রঙের অ্যালগরিদমের সাথে অ্যাক্সেসযোগ্য রঙের স্কিম তৈরি করে, কিন্তু রঙের জন্য অ্যাক্সেসযোগ্যতার অর্থ কী? মেটেরিয়াল ডিজাইনের নতুন রঙের সিস্টেম কীভাবে একটি অ্যাক্সেসযোগ্য রঙের স্কিম তৈরি করে এবং কোন সরঞ্জামগুলি সাহায্য করে?
আপনি কি শিখবেন
- রঙ কীভাবে অ্যাক্সেসযোগ্যতা এবং বৈসাদৃশ্য নির্দেশিকাগুলির সাথে সম্পর্কিত।
- কীভাবে টুলিং একটি অ্যাক্সেসযোগ্য রঙের স্কিম তৈরি করতে, সম্পাদনা করতে এবং বৈসাদৃশ্য পরীক্ষা করতে সাহায্য করতে পারে।
পূর্বশর্ত
এই ল্যাবের জন্য আমরা কিছু মৌলিক ডিজাইনের ধারণা তৈরি করব।
- বর্তমান অ্যান্ড্রয়েড রঙের স্কিম এবং ভূমিকা সম্পর্কে জ্ঞান।
- ফিগমার জ্ঞান।
আপনি কি প্রয়োজন হবে
- ফিগমা অ্যাকাউন্ট
- ফিগমা ডিজাইনল্যাব ফাইল
- ফিগমা প্লাগইন ম্যাটেরিয়াল থিম বিল্ডার
2. শুরু করুন
সেটআপ
শুরু করার জন্য আপনাকে ডিজাইনল্যাব ফিগমা ফাইল অ্যাক্সেস করতে হবে। ল্যাবের জন্য আপনার যা কিছু দরকার তা ফিগমা ফাইলে রয়েছে। আপনি ফাইলটি ডাউনলোড এবং আমদানি করতে পারেন, অথবা এটি ফিগমা সম্প্রদায় থেকে নকল করতে পারেন।
প্রথমে, Figma সাইন ইন করুন বা একটি অ্যাকাউন্ট তৈরি করুন ৷
ফিগমা সম্প্রদায় থেকে সদৃশ
অ্যাক্সেসযোগ্য রঙের ফাইলের সাথে ডিজাইনিং এ নেভিগেট করুন বা ফিগমা সম্প্রদায়ের মধ্যে অ্যাক্সেসযোগ্য রঙের সাথে ডিজাইনিং অনুসন্ধান করুন। আপনার ফাইলগুলিতে ফাইলটি অনুলিপি করতে উপরের ডানদিকের কোণায় ডুপ্লিকেট ক্লিক করুন৷

ফাইল লেআউট
আপনি যখন ফাইলটি দেখছেন, লক্ষ্য করুন যে ফাইলটি স্বয়ংসম্পূর্ণ, একটি ভূমিকা দিয়ে শুরু করে। প্রতিটি বিভাগকে আর্টবোর্ডের একটি সারিতে বিভক্ত করা হয়েছে যা একসাথে সংযুক্ত, বিভাগের জন্য কিছু মূল ধারণা সহ, অনুশীলন দ্বারা অনুসরণ করা হয়। বিভাগ এবং ব্যায়াম একে অপরের উপর তৈরি এবং ক্রমানুসারে সম্পন্ন করা উচিত।
এই কোডল্যাব আপনাকে সেই ধারণাগুলি এবং অনুশীলনগুলি আরও বিশদভাবে পরিচালনা করে। নতুন উপাদান আপনার বৈশিষ্ট্য সম্পর্কে আরও জানতে কোডল্যাব সহ পড়ুন!
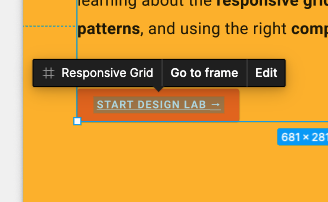
ইন্ট্রো আর্টবোর্ড দিয়ে শুরু করে, এমন বোতাম রয়েছে যা আর্টবোর্ডগুলিকে ক্রমানুসারে সংযুক্ত করে। লিঙ্কটি অ্যাক্সেস করতে, বোতামে ক্লিক করুন।
ফিগমা প্লাগইন ইনস্টল করুন
এই কোডল্যাবটি গতিশীল রঙের স্কিম এবং টোকেন তৈরি করতে একটি নতুন ফিগমা প্লাগইনের উপর অনেক বেশি নির্ভর করে। Figma সম্প্রদায় পৃষ্ঠা থেকে সরাসরি Figma প্লাগইন ইনস্টল করুন বা Figma সম্প্রদায়ে "ম্যাটেরিয়াল থিম বিল্ডার" অনুসন্ধান করুন৷
3. রঙ এবং অ্যাক্সেসযোগ্যতা
অ্যাক্সেসিবিলিটি হল প্রত্যেকের জন্য ডিজাইন করার একমাত্র উপায়, নিশ্চিত করে যে আপনি যে পণ্যগুলি তৈরি করেন তা সর্বাধিক সম্ভাব্য দর্শকদের জন্য অন্তর্ভুক্ত।
"আমি কি পর্দায় রঙ দেখতে পাচ্ছি?" রঙের সাথে ডিজাইন করার সময় শুধুমাত্র প্রথম বিবেচনায় নেওয়া হয়। লোকেরা তাদের চাক্ষুষ তীক্ষ্ণতার উপর নির্ভর করে বিভিন্ন উপায়ে রঙ দেখে।
বর্ণান্ধতার অর্থ হতে পারে রঙের সংমিশ্রণ পরীক্ষা করা যাতে UI উপাদানগুলি একসাথে মিশে না যায়।
যদিও অস্বচ্ছতা এবং ওজন একটি রঙের আক্ষরিক বর্ণ নাও হতে পারে, তবে রঙটি কীভাবে অনুভূত হয় তার উপর তাদের একটি শক্তিশালী চাক্ষুষ প্রভাব রয়েছে।
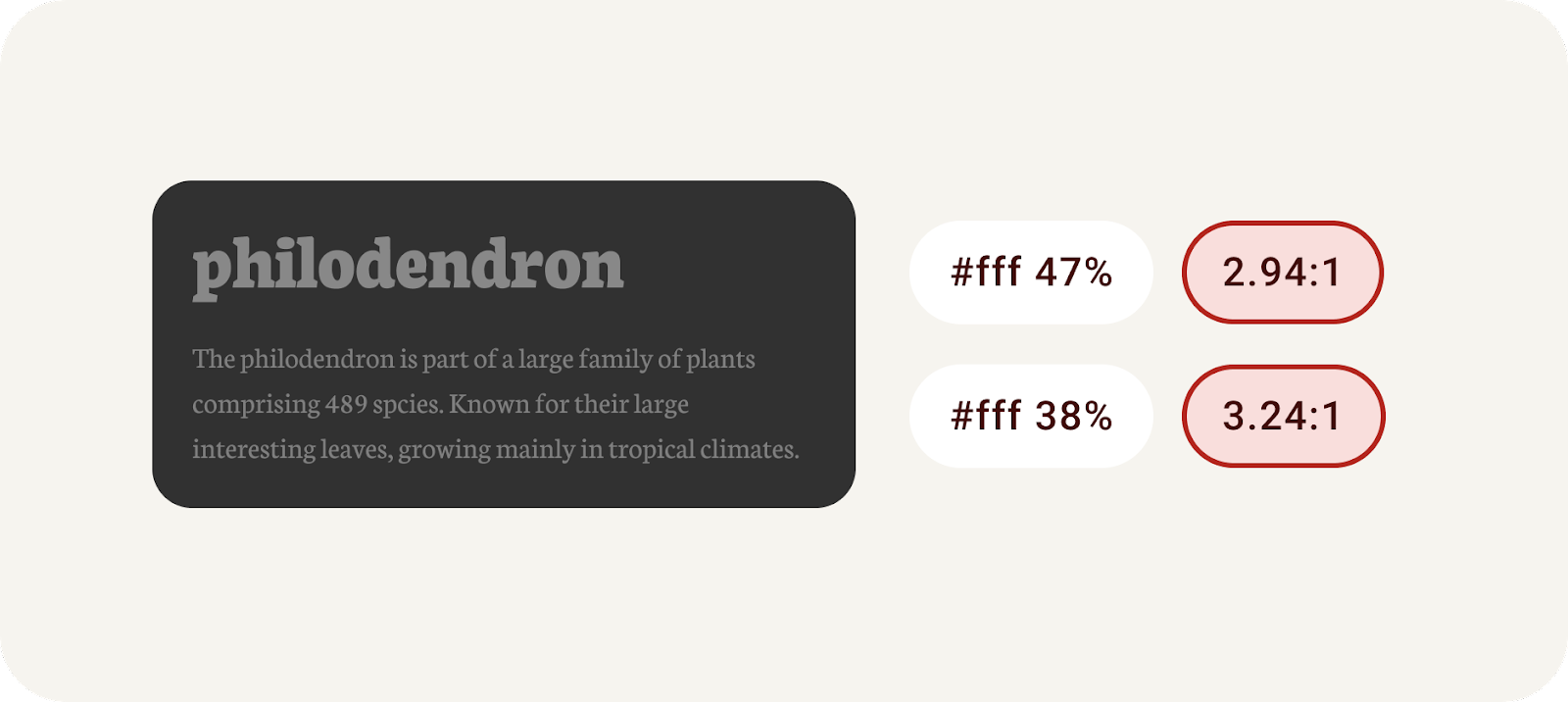
একটি কম অস্বচ্ছতা ব্যবহার করা একটি হালকা রঙ তৈরি করে, যা পাঠ্যকে অপাঠ্য করে তুলতে পারে। উদাহরণ স্বরূপ, অদূরদর্শী ব্যক্তির জন্য যুক্তিসঙ্গত দূরত্বে 30% অপাসিটিতে সেট করা পাঠ্য পড়তে সমস্যা হবে।

যত্ন সহকারে অস্বচ্ছতা ব্যবহার করুন এবং কখনই প্রস্তাবিত নির্দেশিকাগুলির অধীনে নয়।
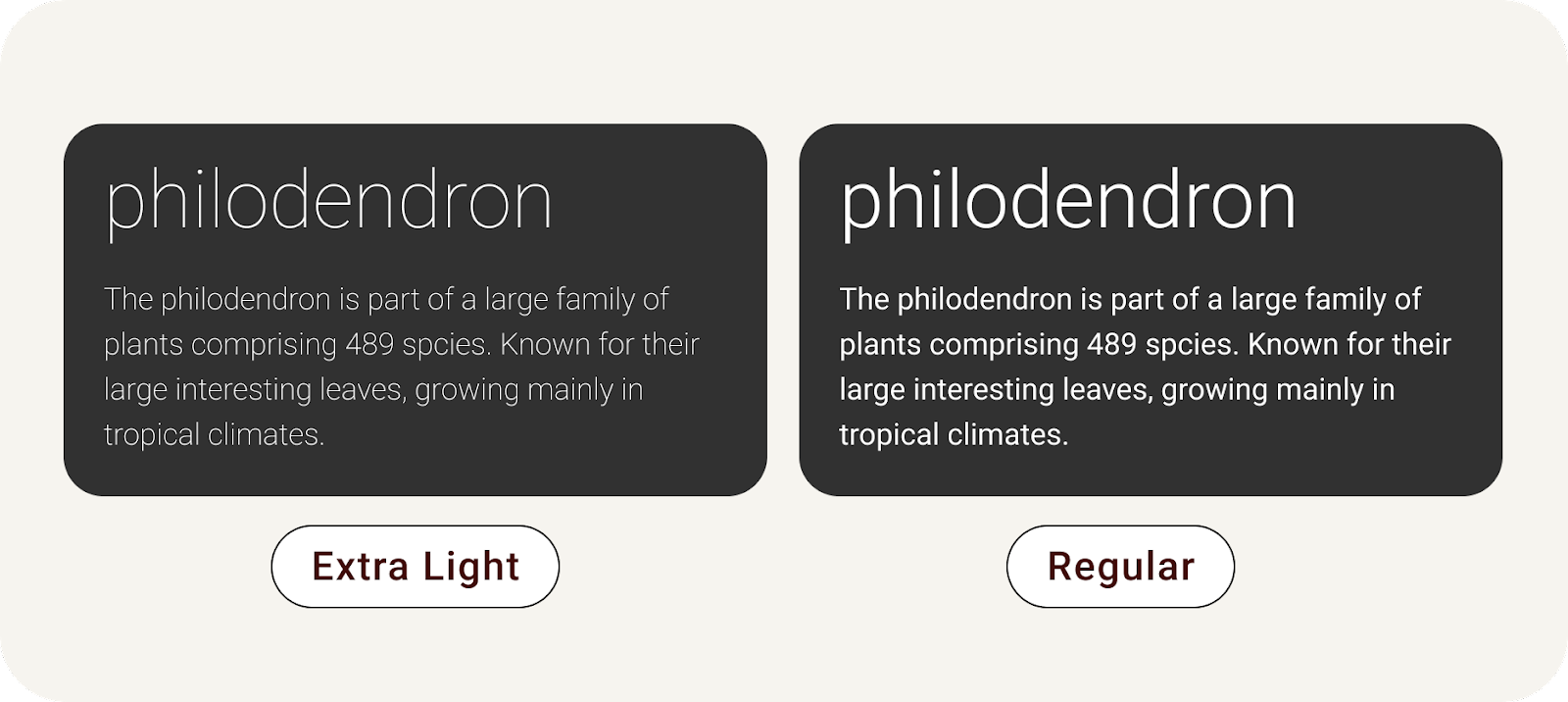
হরফের ওজন একই রকম প্রভাব ফেলতে পারে, গাঢ় পটভূমিতে পাতলা ফন্টের ওজনের জন্য অ্যাকাউন্টিং। মুদ্রণে, একটি খুব পাতলা ফন্ট ব্যবহার করে কালি এটিতে "ছিটকে" দেয়, ক্লাস্ট্রোফোবিক টেক্সট তৈরি করে। আমাদের চোখ স্ক্রিনেও এই প্রভাব তৈরি করে, স্থান পূরণ করার চেষ্টা করে।

একটি অন্ধকার পটভূমিতে পাতলা টাইপ একটি ক্লাস্ট্রোফোবিক প্রভাব তৈরি করে।
পাঠযোগ্যতা বনাম পাঠযোগ্যতা। এই ল্যাব জুড়ে, আমরা পাঠ্যটির স্পষ্টতা উল্লেখ করব। পাঠযোগ্যতা পরিমাপ করে এটি দেখতে কতটা সহজ, যখন পঠনযোগ্যতা পরিমাপ করে এটি বোঝা কতটা সহজ।
4. রঙের বৈসাদৃশ্য
ডিজাইনার এবং ডেভেলপারদের একটি সামঞ্জস্যপূর্ণ বিশেষজ্ঞ-চালিত চেকলিস্ট দেওয়ার জন্য অ্যাক্সেসিবিলিটি নির্দেশিকা বিদ্যমান যাতে আমরা অন্তর্ভুক্ত পণ্য তৈরির সর্বোত্তম অনুশীলনগুলি অনুসরণ করছি তা নিশ্চিত করতে। WCAG হল সাধারণ মান এবং এই ল্যাব যা উল্লেখ করে।
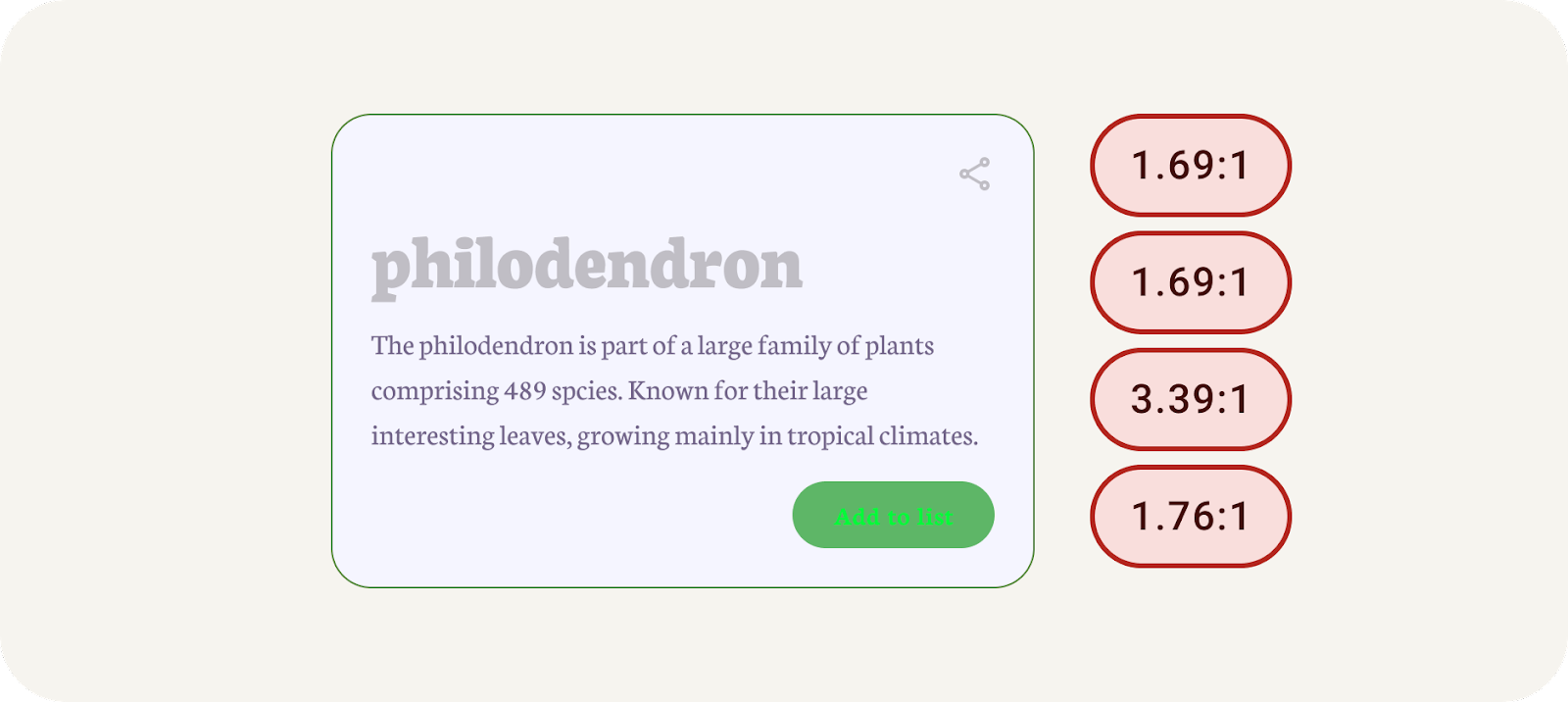
রঙের বৈসাদৃশ্য হল ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ড উপাদানগুলির উজ্জ্বলতার মধ্যে পার্থক্য, একটি অনুপাত বিন্যাসে উপস্থাপিত। এই অনুপাতের মানদণ্ডে গ্রেড দেওয়া হয়। একটি বোতামের টেক্সট এবং এর কন্টেইনারের মধ্যে বৈসাদৃশ্য পরিমাপ করা, পাঠ্যটি পাঠযোগ্য কিনা তা নির্ধারণ করতে সাহায্য করতে পারে।

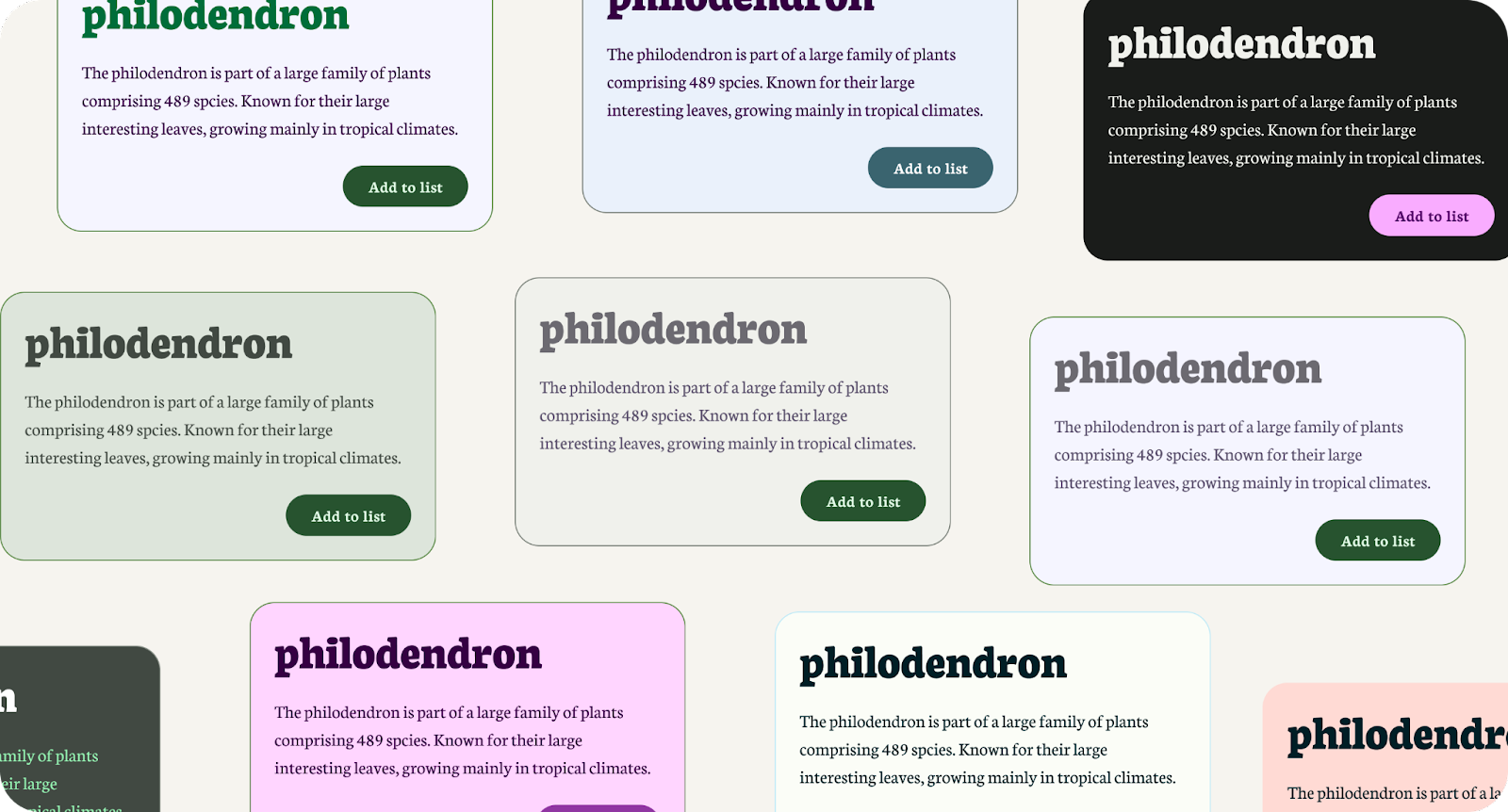
ব্যর্থ রঙের বৈসাদৃশ্য সহ উদাহরণ।
রঙের বৈসাদৃশ্য নির্দেশিকা পাঠ্য এবং নন-টেক্সটে বিভক্ত, প্রতিটি তাদের নিজস্ব গ্রেডের সেট সহ।
পাঠ্য
এএ | এএএ | |
বড় টেক্সট | 3:1 | 4.5:1 |
সাধারণ পাঠ্য (শরীরে) | 4.5:1 | 7:1 |
অ-পাঠ্য
এএ | |
নন-টেক্সট (গ্রাফিক উপাদান) | 3:1 |
আসুন কিছু বৈসাদৃশ্য পরীক্ষা করার চেষ্টা করি এবং ম্যানুয়ালি কীভাবে এটি ঠিক করা যায় তা দেখুন।
- ফিগমাতে, UI উপাদানগুলিতে রঙগুলি খুঁজুন। বড় টেক্সট (#C0BEC5) দিয়ে শুরু করে, এটি (#F5F5FF) এর পটভূমির রঙে বসে। একটি অনলাইন কনট্রাস্ট চেকার ব্যবহার করে, এই রংগুলিকে অগ্রভাগে এবং পটভূমিতে প্রবেশ করালে দেখায় যে এটি সমস্ত রেটিং ব্যর্থ করে৷
- পটভূমির রঙের জন্য পাঠ্যটি খুব উজ্জ্বল। এখনও অনলাইন কনট্রাস্ট চেকারে, রঙ চয়নকারীর সাথে অগ্রভাগের রঙটি একটি গাঢ় রঙে সামঞ্জস্য করুন যতক্ষণ না এটি AAA পাস করে৷
- ফিগমায় ফিরে, বড় টেক্সটে নতুন পাসিং রঙ প্রয়োগ করুন।
- বডি কপি এবং বোতামগুলির জন্য একই প্রক্রিয়া অনুসরণ করুন, নিশ্চিত করুন যে আপনি প্রতিটির জন্য পাঠ্যের রঙ এবং পটভূমির রঙ উভয়ই পরীক্ষা করেছেন।
- ,আইকনগুলিতে একই প্রক্রিয়া প্রয়োগ করতে গ্রাফিকাল অবজেক্ট এবং ইউজার ইন্টারফেস উপাদানগুলির অধীনে ফলাফলটি ব্যবহার করুন**।**
- প্রতিটি উপাদানের জন্য ফিগমাতে নতুন রঙ আনুন। সমস্ত উপাদান এখন বিপরীত রেটিং পাস করা উচিত!

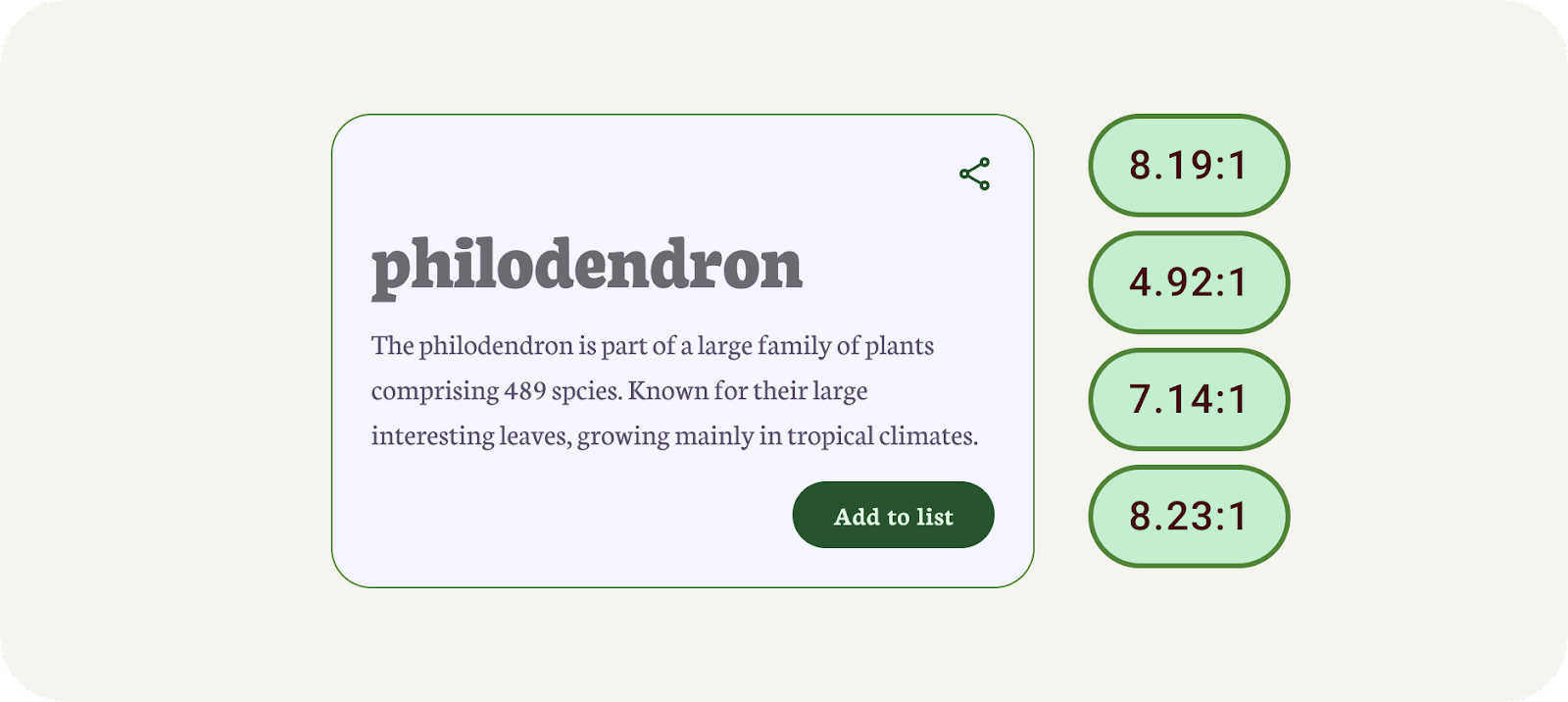
পাসিং রঙের বৈসাদৃশ্য সহ উদাহরণ।
এটি সম্ভবত একটি দীর্ঘ প্রক্রিয়ার মতো অনুভূত হয়েছে এবং ফলাফলগুলি একটি কম সুরেলা রঙের প্যালেট তৈরি করতে পারে। যে যেখানে টুলিং সাহায্য করতে পারে!
5. আলোকসজ্জা সঙ্গে নির্মিত
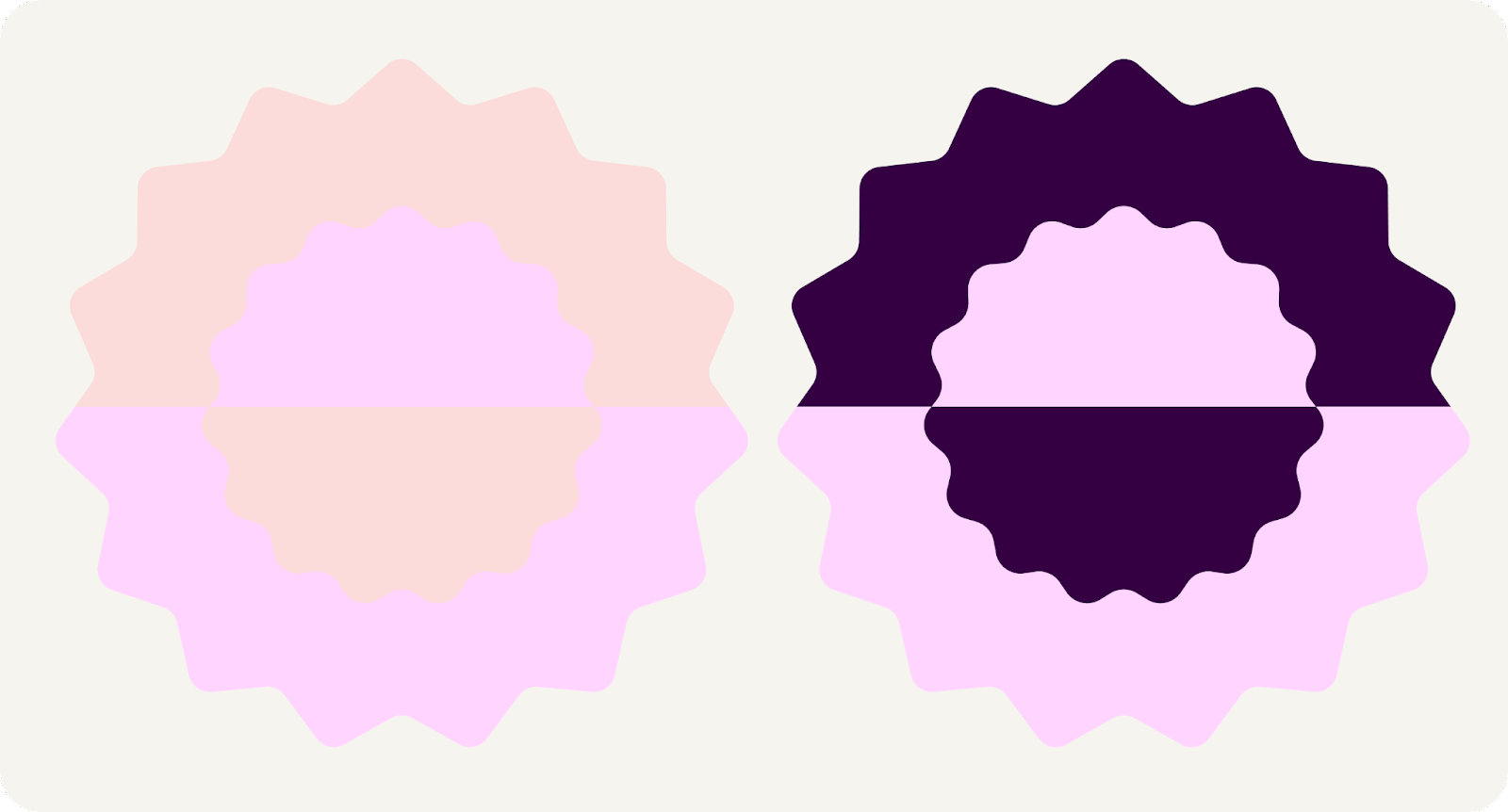
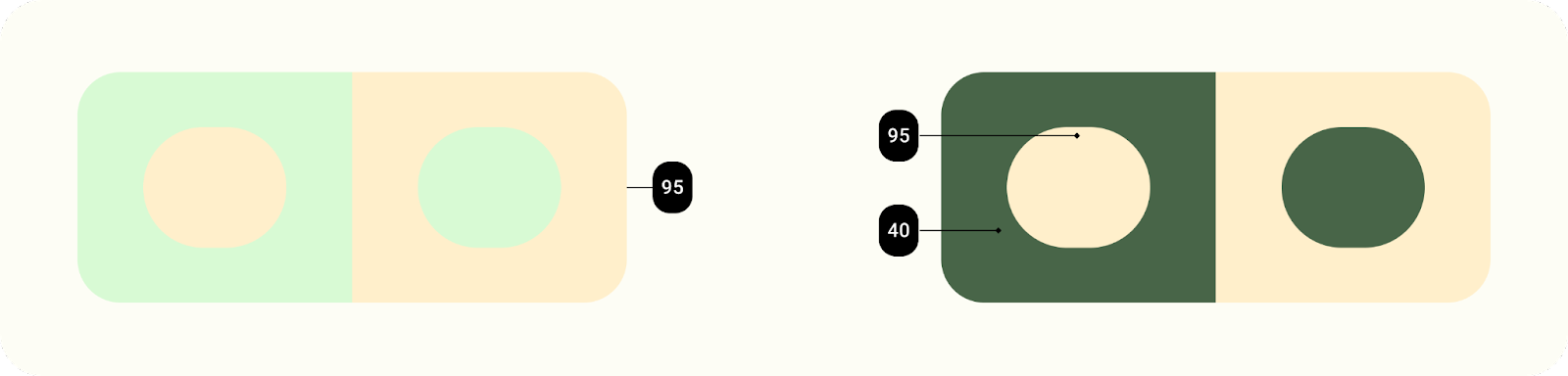
মেটেরিয়াল ডিজাইনের জন্য নতুন গতিশীল রঙের সিস্টেমটি রঙের পরিবর্তে আলোক ব্যবহার করে তৈরি করা হয়েছে। এর অর্থ হল যদি হিউ এবং ক্রোমা মুছে ফেলা হয়, আমরা ছায়াগুলির মাধ্যমে বৈসাদৃশ্য দেখতে সক্ষম হব।
যখন একটি রঙ বের করা হয়, তখন এর ফলে 5টি শিফট করা কী রং হয় যা থেকে টোনাল প্যালেট তৈরি হয়। একটি টোনাল প্যালেট সাদা এবং কালো সহ তেরোটি টোন নিয়ে গঠিত। 100 এর একটি টোন মান তার সর্বাধিক আলোর ধারণার সমতুল্য, এবং ফলাফল সাদা হয়। 0 থেকে 100 এর মধ্যে প্রতিটি স্বর মান রঙে উপস্থিত আলোর পরিমাণ প্রকাশ করে।
টোনাল প্যালেটগুলির সিস্টেমটি ডিফল্টরূপে যেকোনো রঙের স্কিম অ্যাক্সেসযোগ্য করার জন্য কেন্দ্রীয়।
হেক্স মান বা রঙের পরিবর্তে টোনালিটির উপর ভিত্তি করে রঙের সংমিশ্রণ হল একটি মূল সিস্টেম যা যেকোনো রঙের আউটপুটকে অ্যাক্সেসযোগ্য করে তোলে। গতিশীল রঙ ব্যবহার করা পণ্যগুলি প্রয়োজনীয়তাগুলি পূরণ করবে কারণ ব্যবহারকারী যে অ্যালগরিদমিক সমন্বয়গুলি অনুভব করতে পারে সেগুলি অ্যাক্সেসযোগ্যতার মানগুলি পূরণ করার জন্য ডিজাইন করা হয়েছে৷
অনুরূপ আলোকসজ্জা সহ উপাদানগুলির স্পষ্টতার জন্য উপযুক্ত বৈপরীত্য নেই, যখন বিভিন্ন আলোক মানের উপাদানগুলি আরও আলাদা করা যায়।

আপনার উপাদানের গতিশীল রঙটি অপ্রত্যাশিত প্রসঙ্গ জুড়ে কাজ করার জন্য তৈরি করা হয়েছে। বিভিন্ন দেখার প্রেক্ষাপটে বৈসাদৃশ্য অনুপাত পরিচালনা করার জন্য, আলোক স্তরগুলি হল মূল বৈশিষ্ট্য যা রঙগুলিকে সফলভাবে একত্রিত করতে দেয় এমনকি পণ্য দল প্রতিটি নির্দিষ্ট রঙের সংমিশ্রণ পরীক্ষা না করেও।
6. একটি অ্যাক্সেসযোগ্য থিম তৈরি করুন৷
থিম নির্মাতা ফিগমা শৈলী হিসাবে উপাদান ডিজাইন টোকেন তৈরি করে, আপনাকে গতিশীল রঙ কল্পনা করতে এবং একটি কাস্টম থিম তৈরি করতে দেয়। রঙের স্কিমটিতে অ্যাক্সেসযোগ্য রঙগুলি তৈরি করা হয়েছে তা নিশ্চিত করার জন্য উপাদান 3 রঙের সিস্টেম অনুসরণ করার সময় এটি করা হয়।
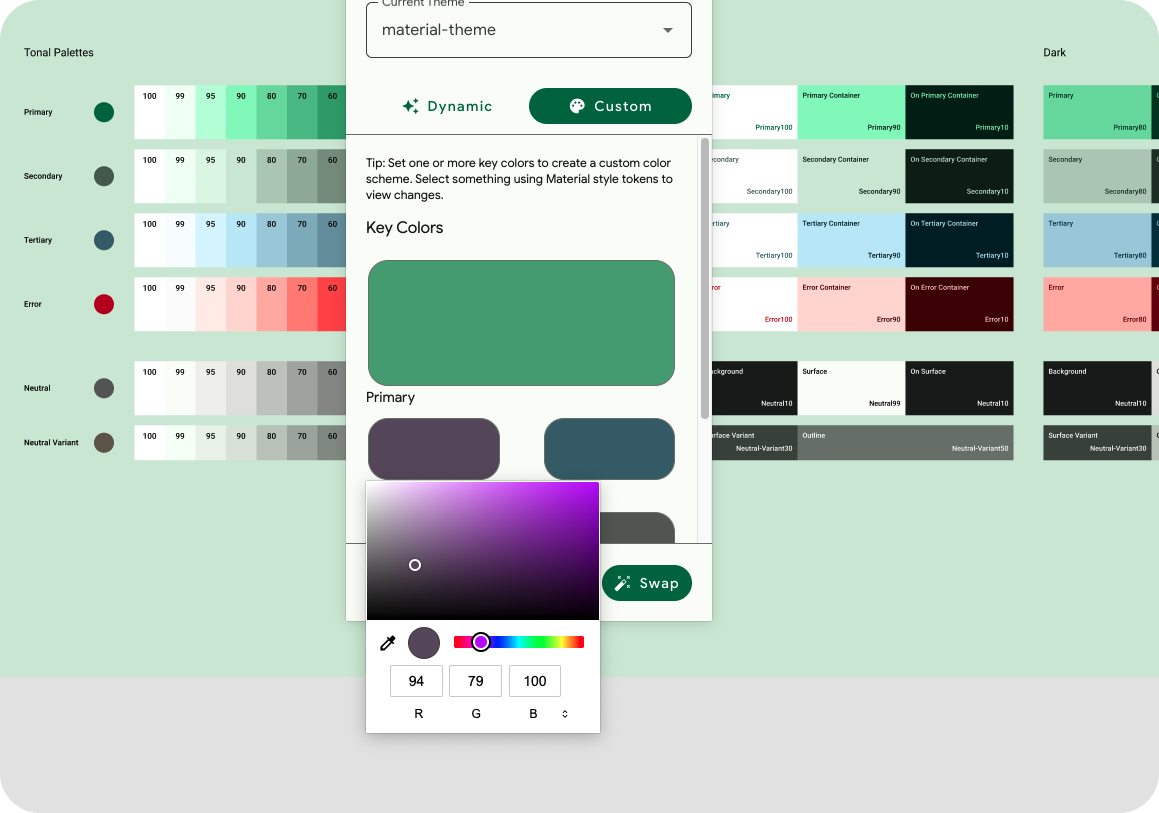
- প্লাগইন মোডেলে , কাস্টম ক্লিক করুন। এটি থিমটিকে একটি কাস্টম থিমে স্যুইচ করে। উপাদান-থিম ইতিমধ্যেই তৈরি করা হয়েছে, তবে আপনি চাইলে একটি নতুন থিমও তৈরি করতে পারেন। আরও জানতে দেখুন ডাইনামিক কালার ভিজ্যুয়ালাইজ করুন।
- এর পরে, একটি প্রাথমিক কী রঙ সেট করুন। প্রাথমিকটি আপনার প্রধান ব্র্যান্ডের রঙ বা সর্বাধিক ব্যবহৃত প্রাথমিক অ্যাকসেন্ট রঙ হতে পারে। রঙ চয়নকারী খুলতে এবং একটি রঙ চয়ন করতে প্রাথমিক লেবেলযুক্ত রঙে ক্লিক করুন। প্রাইমারি কালার সোর্স কালারের জন্য ব্যবহার করা হয়, অনেকটা ডায়নামিক সেটিংয়ে সোর্স কালারের মতো।

MTB-তে রং যোগ করুন।
- বাকি মূল রঙগুলি প্রাথমিক রঙের উপর ভিত্তি করে তৈরি হয়। এর মানে, আপনার প্রয়োজন না হলে অতিরিক্ত রং যোগ করার দরকার নেই। ঐচ্ছিকভাবে, একটি গৌণ এবং তৃতীয় রঙ যোগ করুন।
- কালার স্কিম্যাটিক ইনপুট কালার, জেনারেট করা টোনাল প্যালেট এবং রঙের ভূমিকা সহ ফলস্বরূপ রঙের স্কিমগুলি থেকে ব্যাখ্যা করা মূল রঙগুলি দেখায়। হালকা এবং অন্ধকার উভয় স্কিম উপলব্ধ!
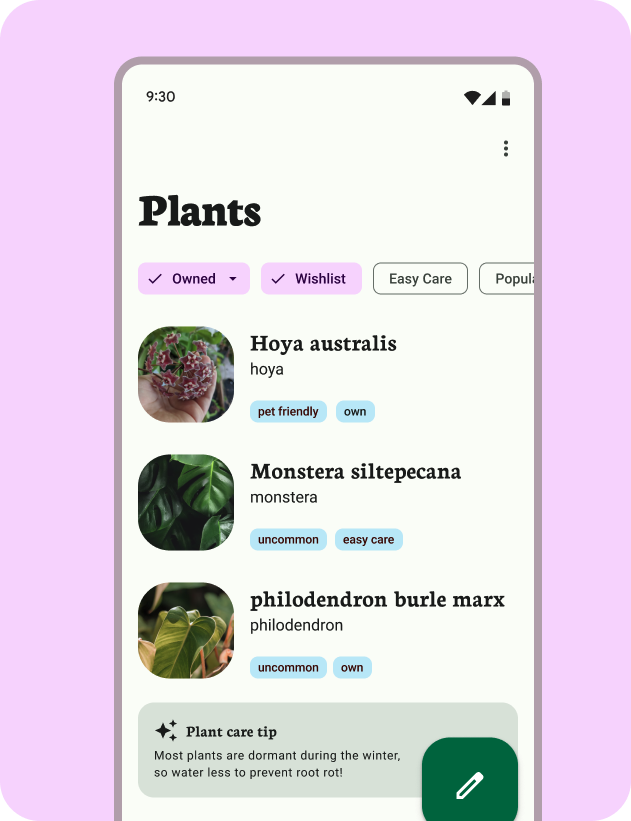
- প্রয়োগ করা রঙের স্কিম দেখতে ল্যাব একটি উদাহরণ UI প্রদান করেছে। অ্যাপ UI উপাদান নির্বাচন করে, প্লাগইনের মধ্যে অদলবদল ক্লিক করুন।

সংযুক্ত মকআপ সহ রঙের স্কিম।
এই অনুশীলনের জন্য উপাদান থিম নির্মাতা ইতিমধ্যে Figma ফাইলে প্রয়োজনীয় টোকেন তৈরি করেছে।
7. উপাদান থিম নির্মাতার সাথে বৈসাদৃশ্য পরীক্ষা করুন
আশ্চর্যজনক, কিন্তু আমরা বুঝতে পারি যে আপনি ম্যানুয়ালি বিভিন্ন রঙের সাথে এই শৈলীগুলির কিছু আপডেট করতে চাইবেন৷ উপাদান থিম নির্মাতা এই সিদ্ধান্ত নিতে সাহায্য করার জন্য মূল স্কিম রঙের জন্য অন্তর্নির্মিত কনট্রাস্ট চেকিং অন্তর্ভুক্ত করে।
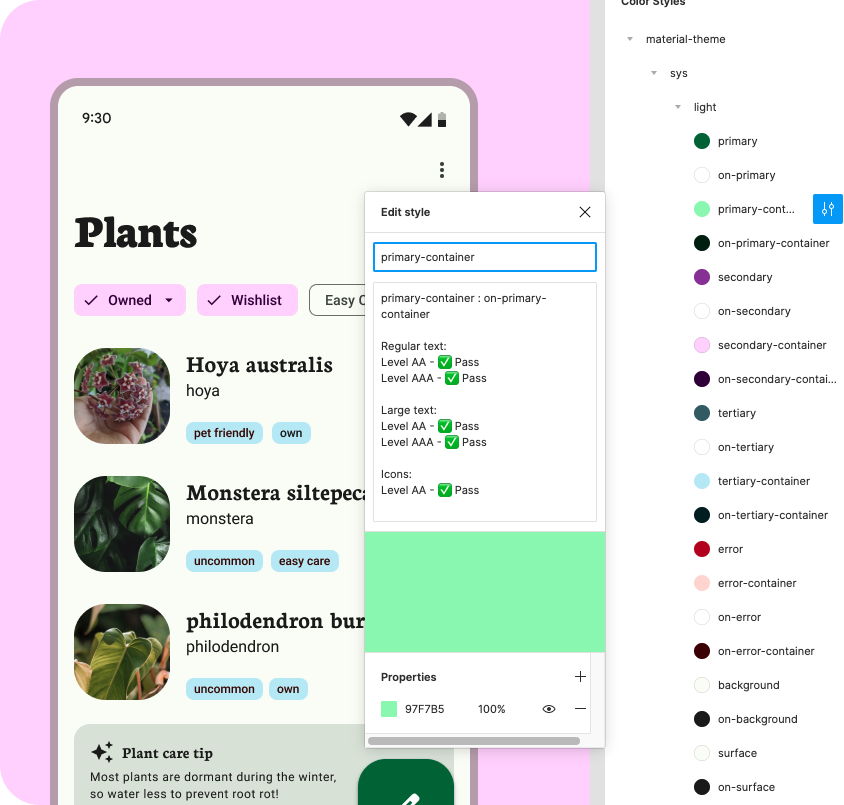
- যেহেতু টোকেনগুলি শৈলী হিসাবে তৈরি করা হয়, তাই আমরা উত্পন্ন রঙের মানও সেট করতে পারি। ফিগমা শৈলীর মধ্যে, বর্তমান থিমের প্রাথমিক রঙে টগল ডাউন করুন এবং ডানদিকে এডিট স্টাইল আইকনটি নির্বাচন করুন।
- বৈশিষ্ট্যগুলিতে প্রাথমিক রঙ আপডেট করুন। এটি রঙ আউটপুট এবং অ্যাপ UI এ প্রতিফলিত হয়। রঙের অ্যালগরিদম এই রঙটি তৈরি করেনি, তাই আমরা অ্যাক্সেসযোগ্যতার গ্যারান্টি দিতে পারি না।
- প্লাগইন মেনুতে, চেক কনট্রাস্ট ক্লিক করুন, এবং তারপর প্রাথমিকের জন্য সম্পাদনা শৈলী মোডালটি পুনরায় খুলুন। এটি বৈসাদৃশ্য পরীক্ষা করে এবং বৈসাদৃশ্য রেটিং দেখায়।

ফিগমা শৈলী ডায়ালগে বৈসাদৃশ্য।
8. অভিনন্দন

দারুন! অ্যাক্সেসিবিলিটি আপনার প্রক্রিয়ার একটি গুরুত্বপূর্ণ অংশ হওয়া উচিত এবং মেটেরিয়াল ডিজাইন এবং মেটেরিয়াল থিম বিল্ডারের সাথে এটি আরও সহজ।
আপনার যদি প্রশ্ন থাকে, টুইটারে @MaterialDesign ব্যবহার করে যেকোনো সময় নির্দ্বিধায় আমাদের জিজ্ঞাসা করুন।
youtube.com/MaterialDesign- এ আরও ডিজাইনের বিষয়বস্তু এবং টিউটোরিয়ালের জন্য সাথে থাকুন