1। পরিচিতি
শেষ আপডেট: 09/21/21

অ্যাপ্লিকেশানগুলি বেসলাইন স্কিম, ব্যবহারকারীর তৈরি ডায়নামিক রঙ বা ব্র্যান্ডের রঙগুলি থেকে রঙের অ্যারে নিতে পারে।
Material You-এর সাথে প্রবর্তিত নতুন গতিশীল রঙের বৈশিষ্ট্যগুলিতে ডুব দেওয়ার জন্য প্রস্তুত হন। এই ল্যাবে, আপনি রঙ সিস্টেম কীভাবে কাজ করে, ড্রাইভিং ধারণাগুলি যা অ্যাক্সেসযোগ্য রঙ প্যালেট তৈরি করে এবং সর্বশেষ ডিজাইনের সরঞ্জামগুলি ব্যবহার করে আপনার অ্যাপটিকে গতিশীল রঙের সাথে কল্পনা করতে সাহায্য করার পদ্ধতিগুলি শিখতে গতিশীল রঙের প্যালেট তৈরি করবেন৷
আপনি কি শিখবেন
- মেটেরিয়াল ডিজাইন কালারে নতুন কি আছে
- কীভাবে আপনার অ্যাপে ব্যবহারকারীর তৈরি রঙ প্রয়োগ করবেন
- সাহায্য করার জন্য টুল
পূর্বশর্ত
এই ল্যাবের জন্য আমরা কিছু মৌলিক ডিজাইনের ধারণা তৈরি করব।
- ভিত্তিগত নকশা ধারণার জ্ঞান: রঙ প্যালেট
- বর্তমান অ্যান্ড্রয়েড রঙের স্কিম এবং ভূমিকা সম্পর্কে জ্ঞান
- ফিগমার জ্ঞান
আপনি কি প্রয়োজন হবে
2. শুরু করুন
সেটআপ
শুরু করার জন্য আপনাকে ডিজাইনল্যাব ফিগমা ফাইল অ্যাক্সেস করতে হবে। ল্যাবের জন্য আপনার যা কিছু দরকার তা ফিগমা ফাইলে রয়েছে। আপনি ফাইলটি ডাউনলোড এবং আমদানি করতে পারেন বা ফিগমা সম্প্রদায় থেকে এটি নকল করতে পারেন।
প্রথমে, Figma সাইন ইন করুন বা একটি অ্যাকাউন্ট তৈরি করুন ৷
ফিগমা সম্প্রদায় থেকে সদৃশ
ম্যাটেরিয়াল ডিজাইন ফাইলের মাধ্যমে আপনার অ্যাপের ভিজ্যুয়ালাইজিং ডাইনামিক কালারে নেভিগেট করুন অথবা ফিগমা কমিউনিটির মধ্যে মেটেরিয়াল ডিজাইনের মাধ্যমে আপনার অ্যাপে ভিজ্যুয়ালাইজিং ডাইনামিক কালার খুঁজুন। আপনার ফাইলগুলিতে ফাইলটি অনুলিপি করতে উপরের ডানদিকের কোণায় ডুপ্লিকেট ক্লিক করুন৷

ফাইল লেআউট
ফাইলের চারপাশে তাকান। আপনি লক্ষ্য করবেন যে ফাইলটি স্বয়ংসম্পূর্ণ, একটি ভূমিকা দিয়ে শুরু করে। প্রতিটি বিভাগকে আর্টবোর্ডের একটি সারিতে বিভক্ত করা হয়েছে যেগুলি একসাথে সংযুক্ত, বিভাগটির জন্য কিছু মূল ধারণা সহ অনুশীলনগুলি অনুসরণ করা হয়েছে৷ বিভাগ এবং ব্যায়াম একে অপরের উপর তৈরি, তাই সেগুলি ক্রমানুসারে সম্পন্ন করা উচিত।
এই কোডল্যাব আপনাকে সেই ধারণাগুলি এবং ব্যায়ামগুলিকে আরও বিস্তারিতভাবে নির্দেশ করবে। আমি নতুন Material You বৈশিষ্ট্যগুলি সম্পর্কে আরও জানতে কোডল্যাবের সাথে পড়ার পরামর্শ দিই।
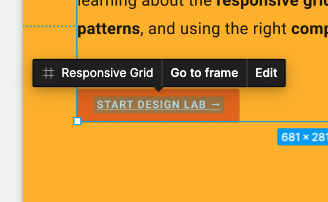
ইন্ট্রো আর্টবোর্ড দিয়ে শুরু করে, এমন বোতাম রয়েছে যা আর্টবোর্ডগুলিকে একসাথে লিঙ্ক করে, বোতামটিতে ক্লিক করে লিঙ্কটি অ্যাক্সেস করে।
ফিগমা প্লাগইন ইনস্টল করুন
এই কোডল্যাবটি গতিশীল রঙের স্কিম এবং টোকেন তৈরি করতে একটি নতুন ফিগমা প্লাগইনের উপর অনেক বেশি নির্ভর করে। ফিগমা সম্প্রদায়ের পৃষ্ঠা থেকে সরাসরি ফিগমা প্লাগইন ইনস্টল করুন বা ফিগমা সম্প্রদায়ে "ম্যাটেরিয়াল থিম বিল্ডার" অনুসন্ধান করুন৷
3. রঙের ধারণা

ডাইনামিক কালার কি?
উপাদান আপনি একটি আরো স্বতন্ত্র অভিজ্ঞতা হিসাবে রঙ reimagines. গতিশীল রঙ নিষ্কাশনের মাধ্যমে, সম্ভাব্য রঙের অভিজ্ঞতার পরিসর উল্লেখযোগ্যভাবে বিস্তৃত।
ডাইনামিক কালার হল Material You-এর একটি মূল অংশ যেখানে একটি অ্যালগরিদম ব্যবহারকারীর ওয়ালপেপার থেকে কাস্টম রং বের করে তাদের অ্যাপ এবং সিস্টেম UI-তে প্রয়োগ করার জন্য।
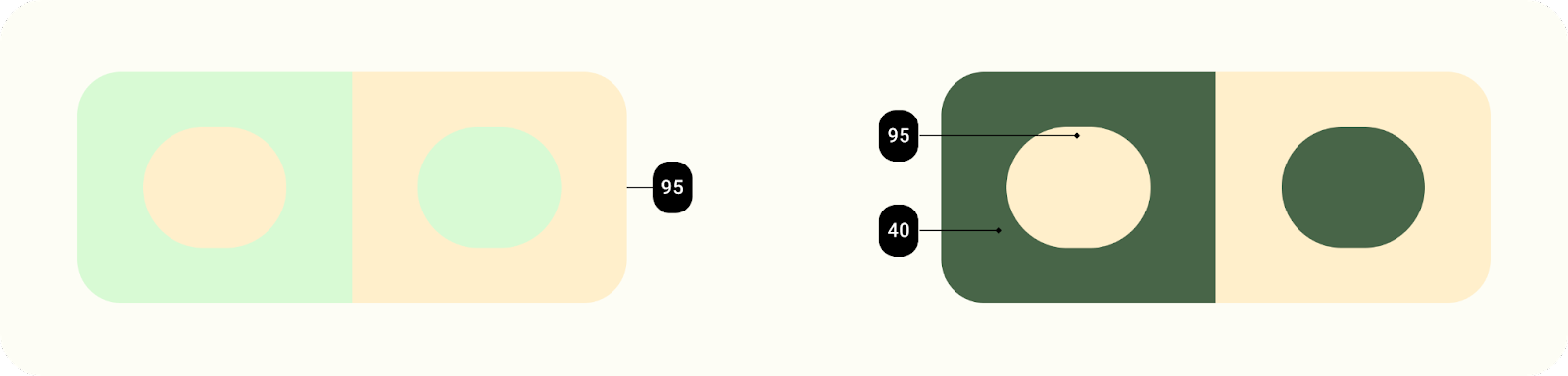
আলোকসজ্জা
গতিশীল রঙ অপ্রত্যাশিত প্রসঙ্গে কাজ করার জন্য তৈরি করা হয়েছে। বিভিন্ন দেখার প্রেক্ষাপটে বৈসাদৃশ্য অনুপাত পরিচালনা করার জন্য, আলোক স্তরগুলি হল মূল বৈশিষ্ট্য যা রঙগুলিকে সফলভাবে একত্রিত করতে দেয় এমনকি পণ্য দল প্রতিটি নির্দিষ্ট রঙের সংমিশ্রণ পরীক্ষা না করেও।

অনুরূপ আলোকসজ্জা সহ উপাদানগুলির সুস্পষ্টতার জন্য উপযুক্ত বৈসাদৃশ্য থাকবে না, যখন বিভিন্ন আলোক মানের উপাদানগুলি আরও আলাদা হবে৷
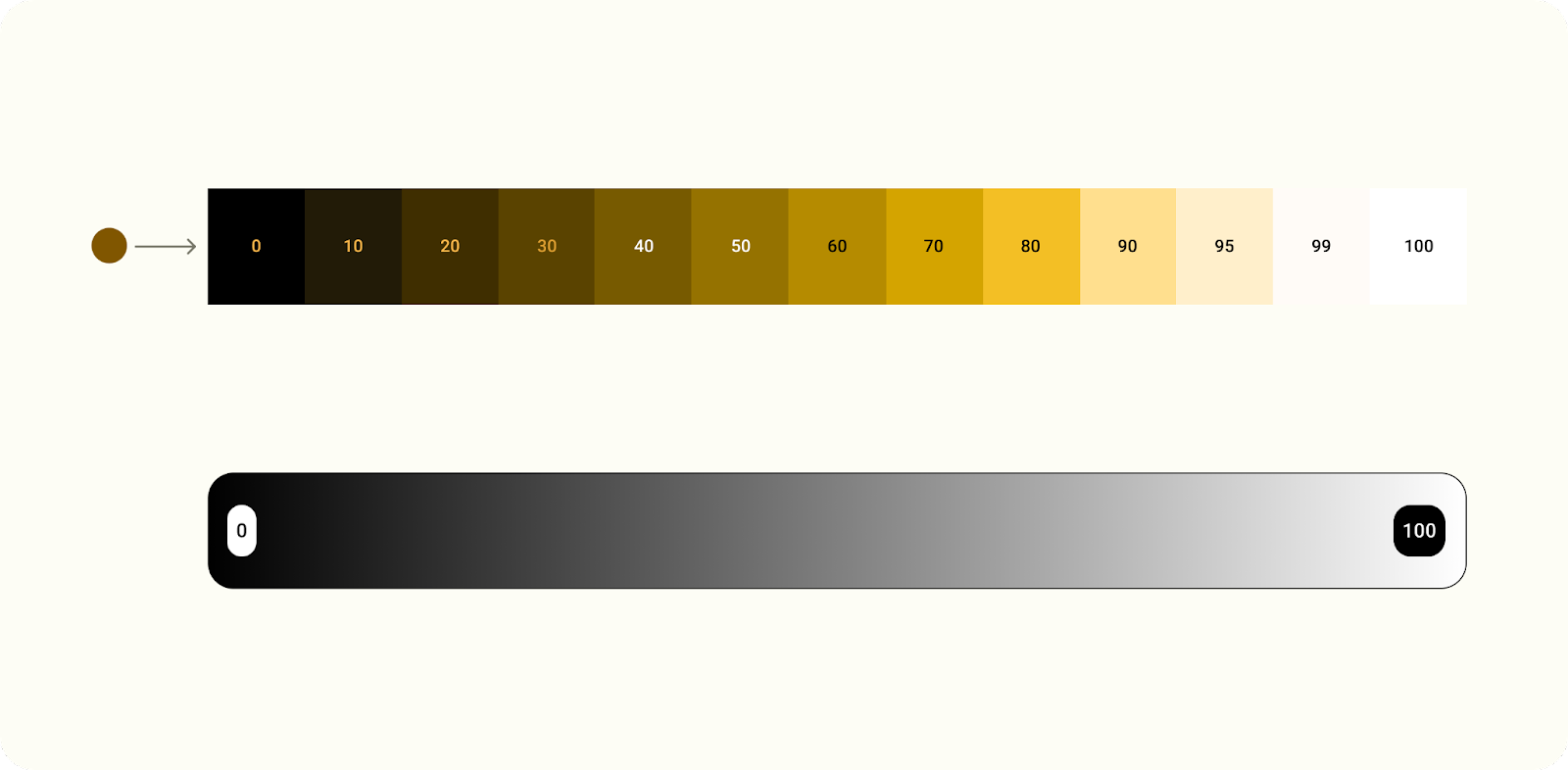
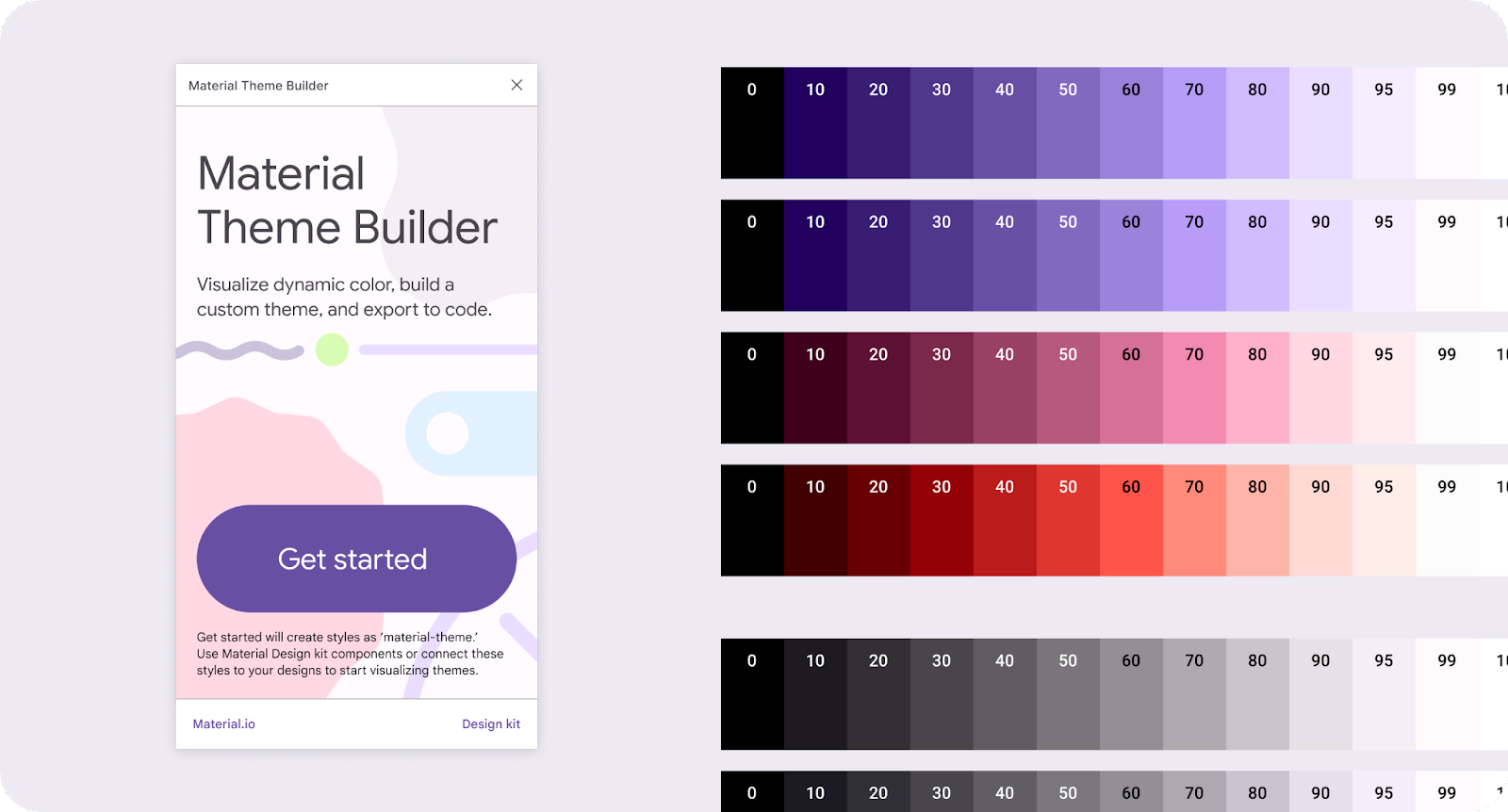
টোনাল প্যালেট
একটি টোনাল প্যালেট হল একটি বর্ণের (একটি গতিশীল নিষ্কাশিত রঙ) সম্পর্কিত টোনগুলির একটি বর্ণালীতে অনুবাদ। তেরো টোনে একটি রঙের অনুবাদ টোনাল রেঞ্জের একটি গ্রুপকে সক্ষম করে, যাকে একটি টোনাল প্যালেট বলা হয়, একটি উপাদানের ভিতরের পৃথক উপাদান থেকে সম্পূর্ণ অ্যাপ থিম পর্যন্ত বিভিন্ন প্রসঙ্গে প্রয়োগ করা যেতে পারে।

রঙ একটি টোনাল পরিসরে অনুবাদ করা হয়েছে।
4. রং নিষ্কাশন
স্কিম বীজ
চলুন দেখি কিভাবে ডাইনামিক কালার মেটেরিয়াল থিম বিল্ডারের সাথে কাজ করে।
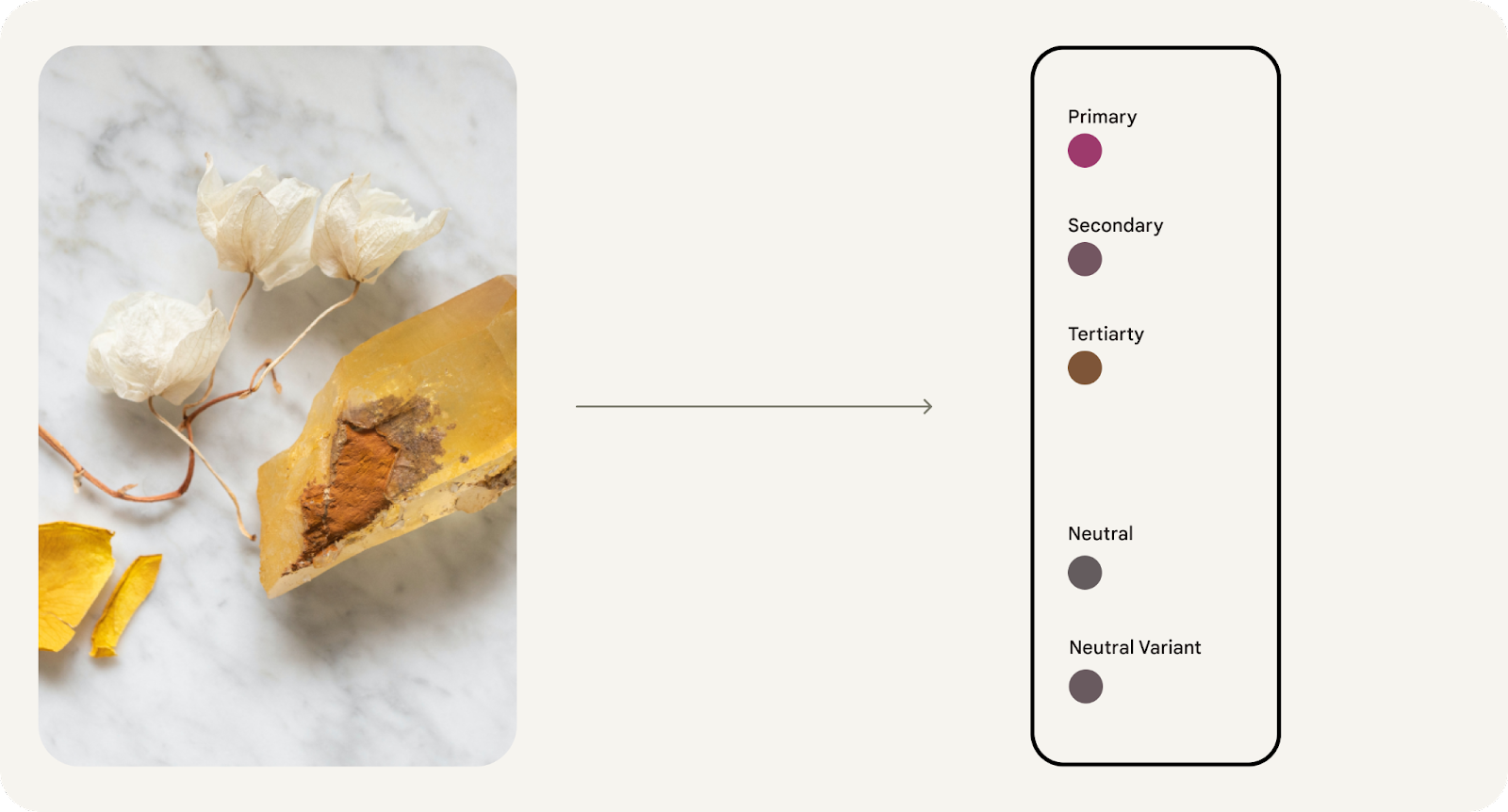
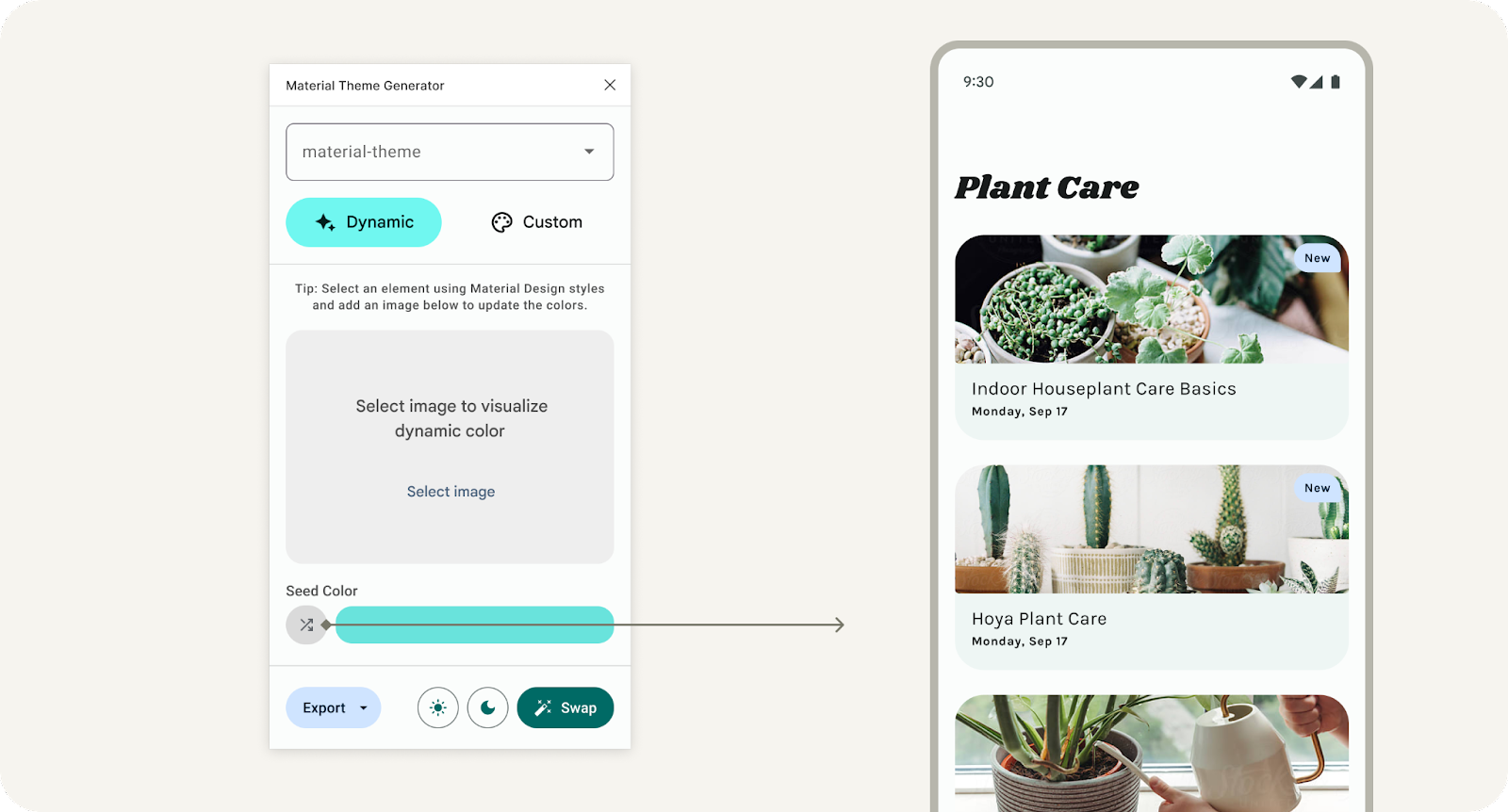
- মেটেরিয়াল থিম বিল্ডার খুলুন। ডাইনামিক সিলেক্ট করে, একটি ইমেজ ড্রপ করুন বা ফাইল ব্রাউজার থেকে একটি সিলেক্ট করুন। লক্ষ্য করুন বীজের রঙ চিত্রের উপর ভিত্তি করে আপডেট হবে।
- রঙের মানগুলি একটি ওয়ালপেপার থেকে বের করা হয় এবং একটি "টাইপ" বরাদ্দ করা হয় যা নির্ধারণ করে যে রঙটি একটি স্কিমের অন্যান্য রঙের সাথে কীভাবে সম্পর্কিত হবে। এই "কী রং" (ডানদিকে) এই মানগুলি প্রতিফলিত করার জন্য আপডেট করা হয়েছে।

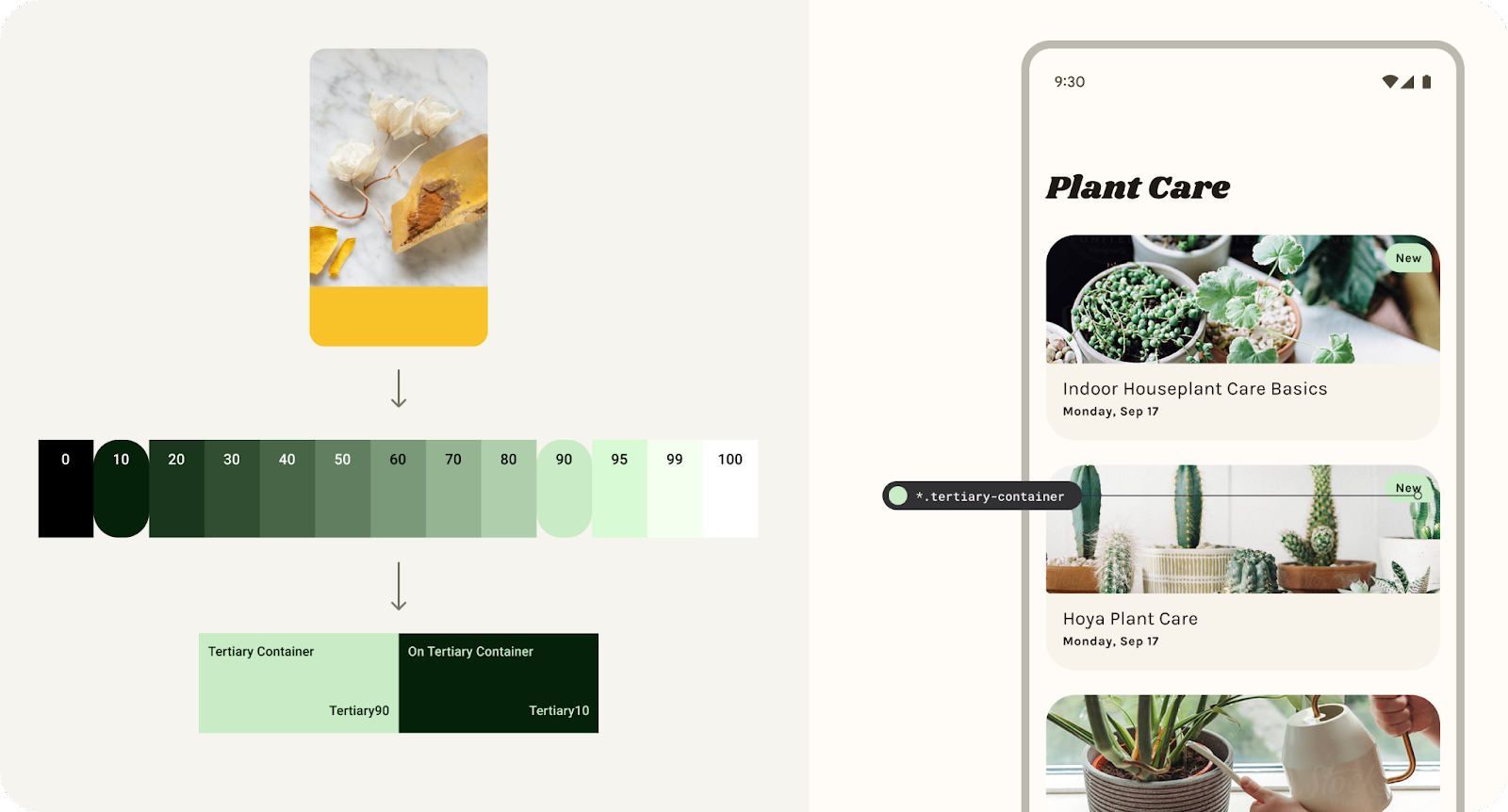
- তারপরে এগুলিকে আলোক-ভিত্তিক টোনাল প্যালেটে অনুবাদ করা হয়, যা আলো থেকে অন্ধকার পর্যন্ত টোন সহ পাঁচটি রঙের রেঞ্জ তৈরি করে। টোনাল প্যালেটগুলি রঙের আউটপুটে যেমন লেবেলযুক্ত।
- পাঁচটি টোনাল রেঞ্জ থেকে, নির্দিষ্ট টোনগুলি (উজ্জ্বলতার উপর ভিত্তি করে) পূর্বনির্ধারিত ভূমিকাগুলিতে স্লট করা হয় যা একটি স্কিমকে অন্তর্ভুক্ত করে। ডিজাইন টোকেনের মাধ্যমে রং একটি স্কিমে ম্যাপ করা হয়।

তৃতীয় রঙের ভূমিকা একটি তৃতীয় টোনাল পরিসর থেকে তৈরি এবং উপাদানগুলিতে ম্যাপ করা হয়েছে।
5. থিম এবং টোকেন

ডিজাইন টোকেনগুলি ডিজাইনারদেরকে একটি নির্দিষ্ট মানের পরিবর্তে একটি UI-তে একটি উপাদানের রঙের ভূমিকা নির্ধারণ করার অনুমতি দিয়ে একটি পণ্য জুড়ে নমনীয়তা এবং ধারাবাহিকতা সক্ষম করে৷ টোকেনগুলি একটি উপাদানের নির্ধারিত ভূমিকা এবং একটি ভূমিকার জন্য নির্বাচিত রঙের মানগুলির মধ্যে একটি সেতু হিসাবে কাজ করে। গতিশীল রঙের প্রবর্তনের সাথে নির্দিষ্ট রঙের পরিবর্তে একটি রঙের ভূমিকার জন্য ডিজাইন করা আরও মৌলিক।
থিমগুলিতে রঙ এবং প্রকার উভয়ের জন্য উপাদান ডিজাইন টোকেন রয়েছে, এটি নিশ্চিত করে যে ডিজাইন এবং কোডে ব্যবহারকারীর তৈরি প্যালেট এবং কাস্টম মানগুলির সাথে বেসলাইনের প্রতিনিধিত্ব করার জন্য সত্যের একটি উৎস রয়েছে।
ফিগমাতে, প্লাগইন এই টোকেনগুলিকে শৈলী হিসাবে জেনারেট করে, যার অর্থ জেনারেট করা শৈলীগুলি ব্যবহার করলে আপনি MD টোকেনগুলি ব্যবহার করবেন।
একটি টোনাল প্যালেটের রঙগুলি ডিজাইন টোকেনের মাধ্যমে হালকা বা অন্ধকার স্কিমে ম্যাপ করা হয়।
ম্যাপিং সিস্টেম একটি উপাদানের প্রতিটি উপাদানের জন্য একটি স্বন বরাদ্দ করে।
টোকেন সেটআপ করুন
আপনার ডিজাইনে গতিশীল রঙ প্রয়োগ করতে আমাদের বিদ্যমান উপাদান-থিমের টোকেনগুলিতে মকআপ সেট করতে হবে।
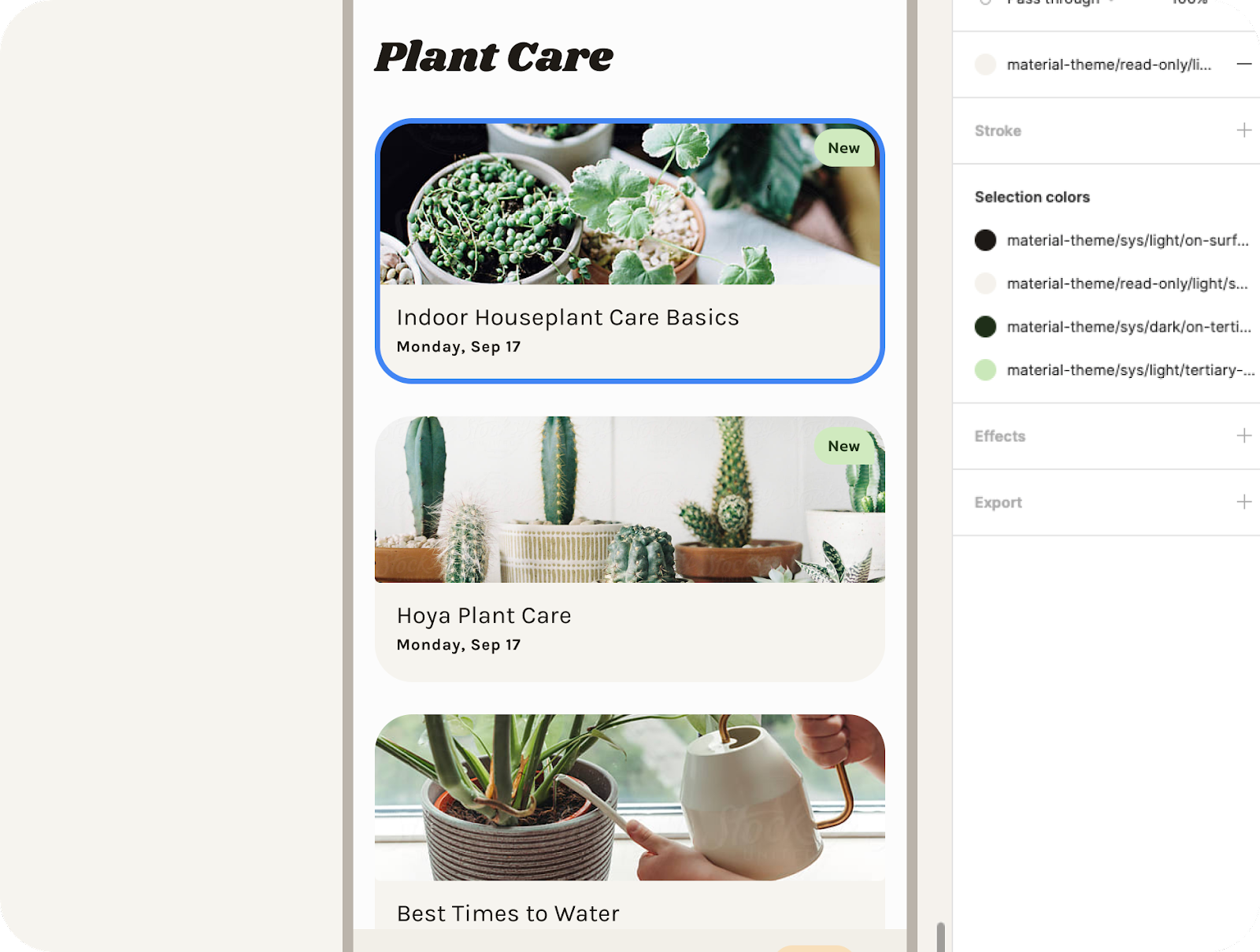
- লেআউটের ফ্রেম নির্বাচন করে এবং swap- এ ক্লিক করে এই থিমটি ব্যবহার করতে ডানদিকে লেআউটের সমস্ত টোকেন (ফিগমা শৈলী) সেট করি। আপনি নির্বাচন রঙে শৈলী উপসর্গ আপডেট দেখতে পাবেন।

নির্বাচিত ডিজাইনে ব্যবহৃত সংযুক্ত থিম আপডেট করতে swap-এ ক্লিক করুন।
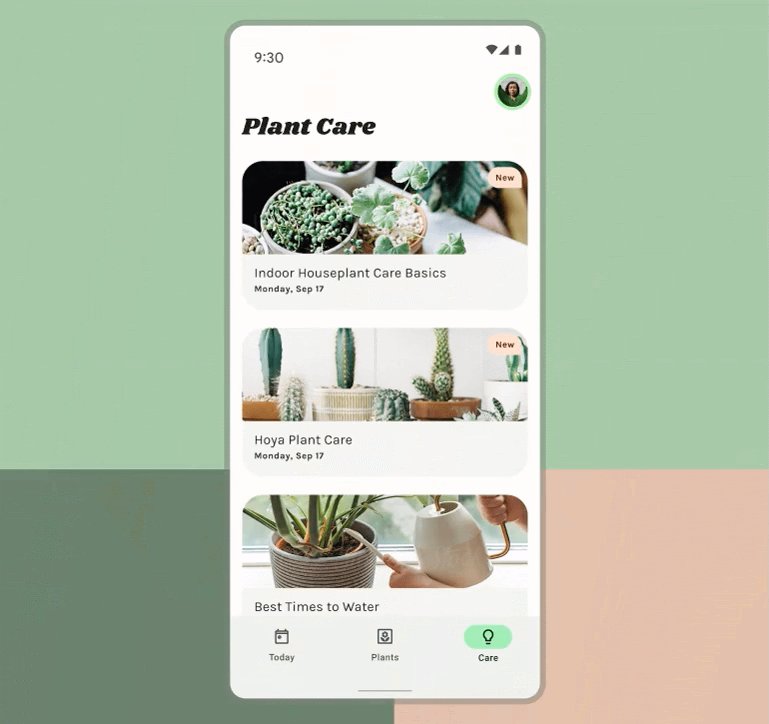
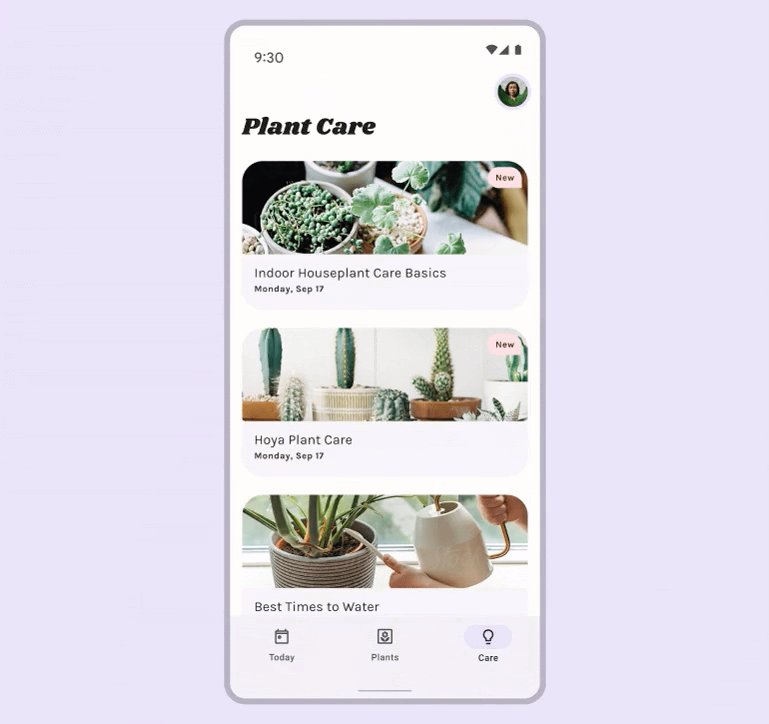
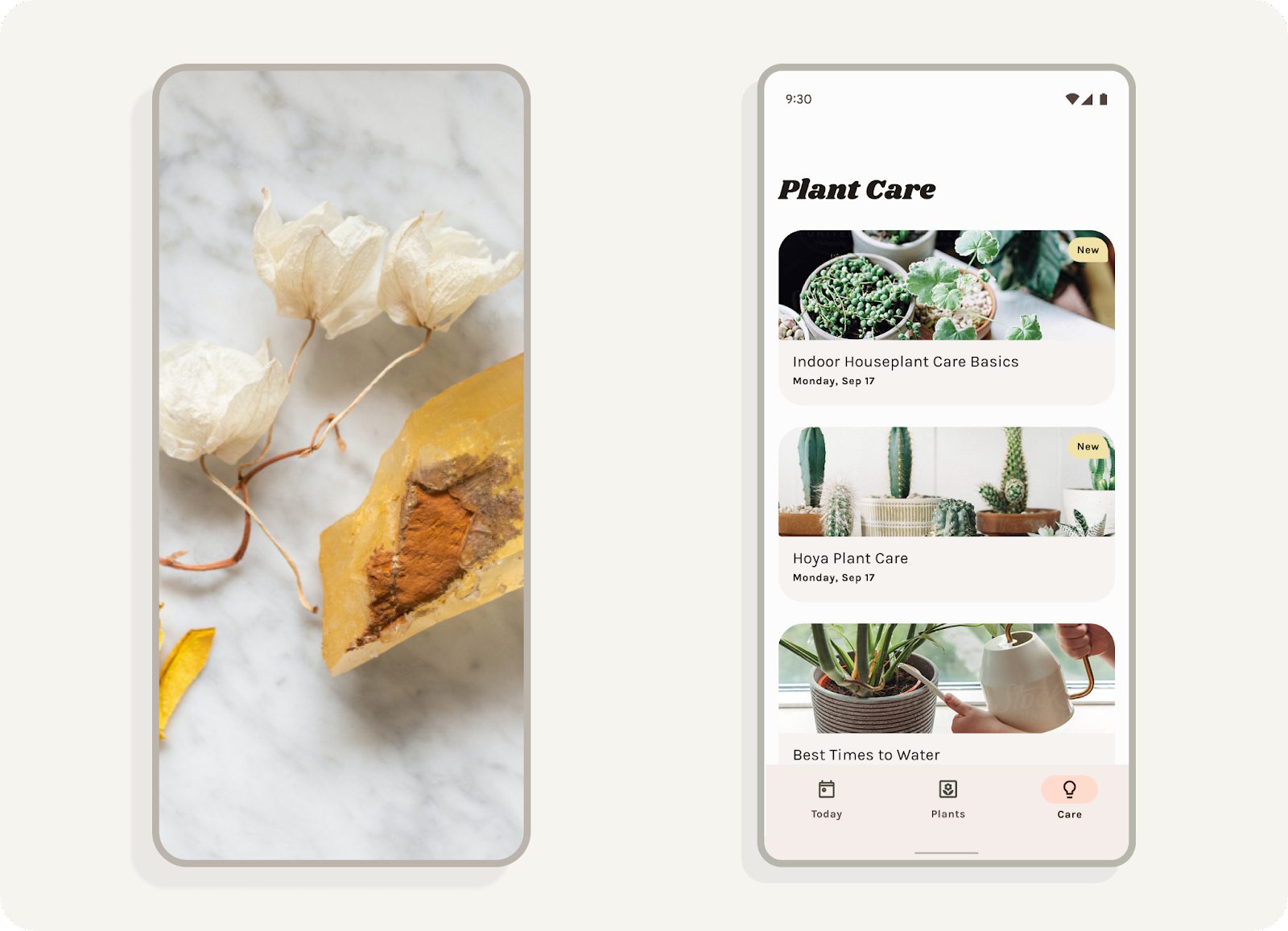
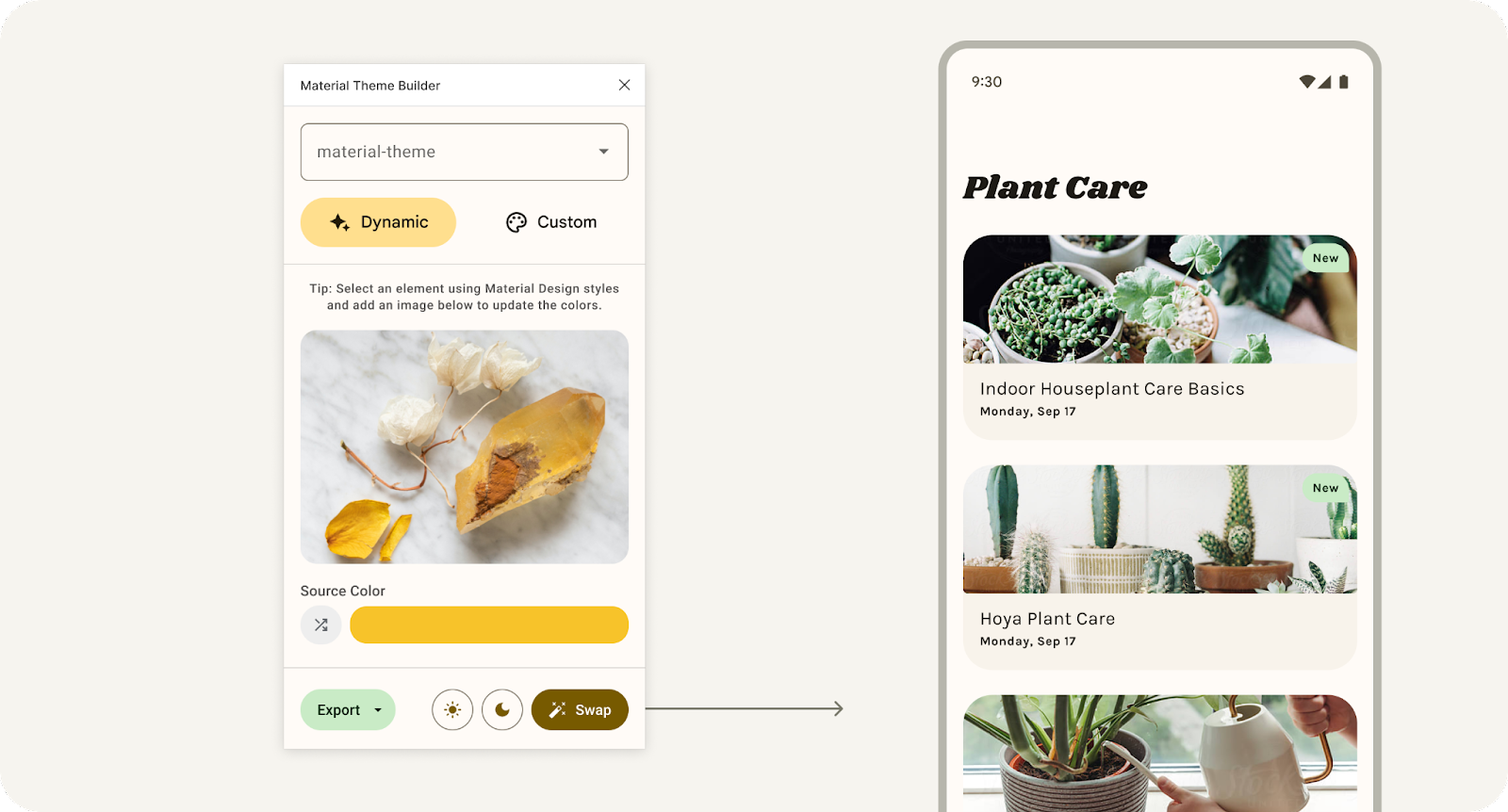
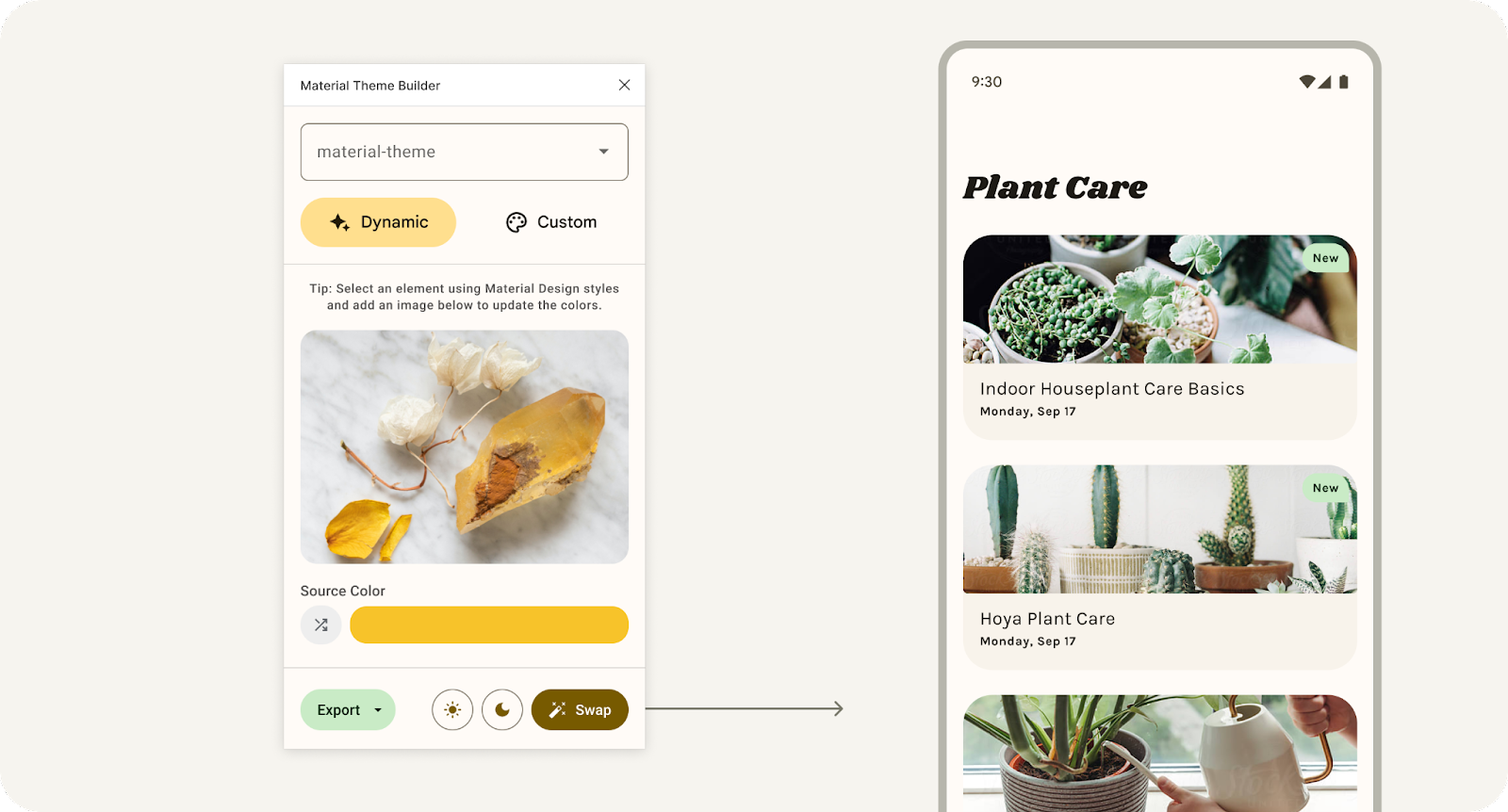
- এখন একটি চিত্র ড্রপ করুন বা ফাইল ব্রাউজার থেকে একটি নির্বাচন করুন। মকআপের মানগুলি চিত্র থেকে নিষ্কাশিত গতিশীল রঙের উপর নিবে।
- শাফেল বোতামে ক্লিক করুন, এটি ইমেজ থেকে এক্সট্রাক্ট করার পরিবর্তে বীজের রঙকে এলোমেলো করে দেবে। গতিশীল রঙ কীভাবে আপনার ডিজাইনের উপহাসকে প্রভাবিত করতে পারে তা দ্রুত দেখার এটি আরেকটি উপায়।

বীজের রঙ এলোমেলো করতে শাফেল বোতামে ক্লিক করুন।
একটি থিম ছাড়া প্লাগইন খোলা শুরু করার জন্য একটি সেটআপ স্ক্রীন দেখাবে৷ 'শুরু করুন' ডিফল্ট বেসলাইন 'মেটেরিয়াল-থিম' তৈরি করবে একটি ফিগমা স্টাইল গ্রুপ হিসাবে আপনার মকআপের সাথে সংযোগ করতে বা মেটেরিয়াল ডিজাইন কিটের সাথে ব্যবহার করতে।

6. UI এ আবেদন করা হচ্ছে
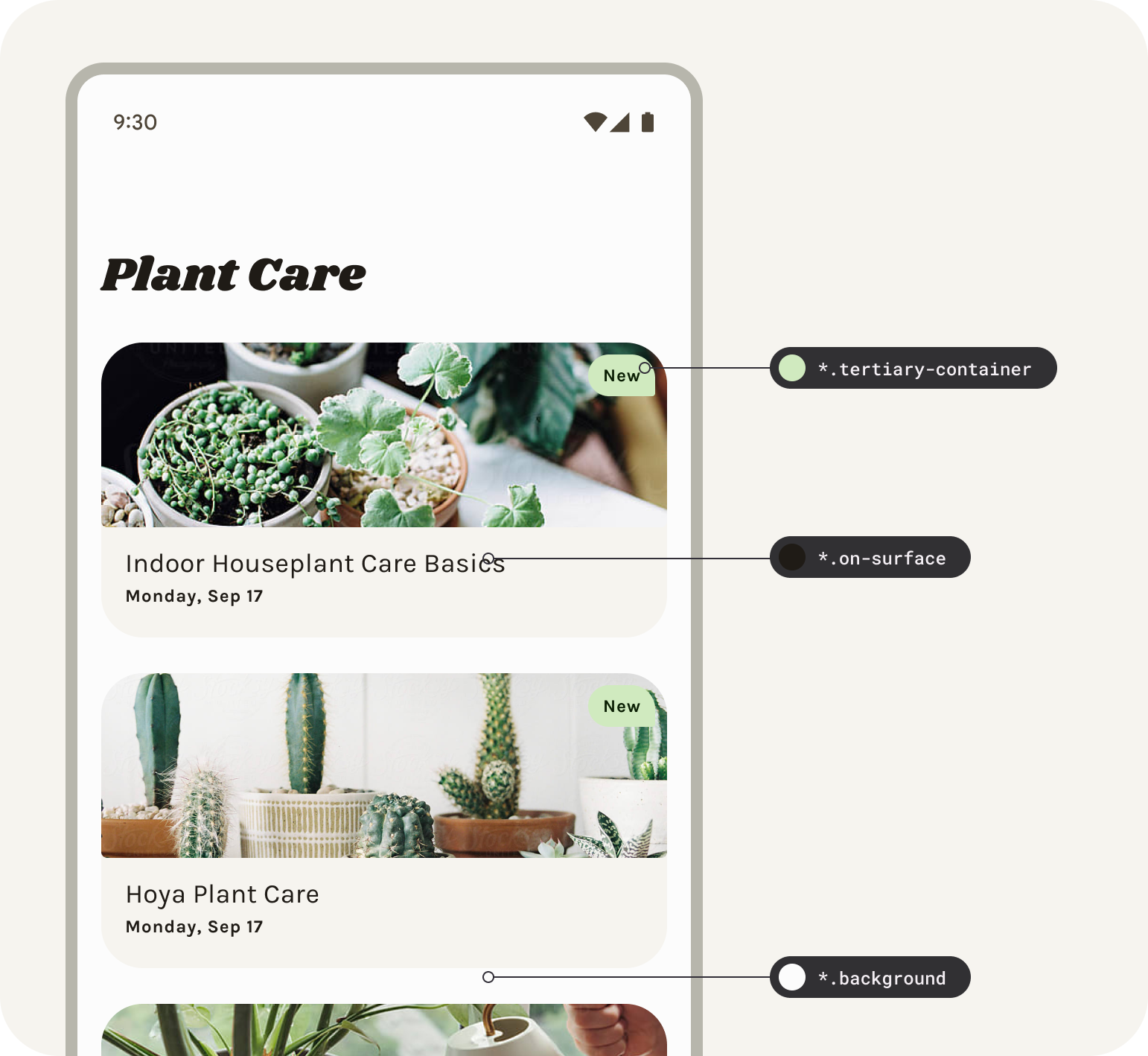
প্রদত্ত লেআউটগুলি মেটেরিয়াল ডিজাইন কিট দিয়ে তৈরি করা হয়েছিল যা মেটেরিয়াল ডিজাইন টোকেন ব্যবহার করে, তবে কিছু কাস্টম উপাদান রয়েছে যা ম্যাপ করা হয়নি।
- নিবন্ধ কার্ড নির্বাচন করুন. পূরণে, স্টাইলটি (চারটি ডট আইকন) উপাদান-থিম/সার্ফেসে সেট করুন। (আপনি পৃষ্ঠের জন্যও অনুসন্ধান করতে পারেন)।
- অনুরূপ প্রক্রিয়ায়, কার্ডের ধরন নির্বাচন করুন এবং অন-সার্ফেস এবং চেকবক্সগুলিকে প্রাইমারিতে সেট করুন।

ডিজাইনের কার্ডে ফিগমা শৈলী ব্যবহার করা হয়।
পরবর্তীতে আমরা বাকি স্কিমগুলির মাধ্যমে পুনরাবৃত্তি করার জন্য অতিরিক্ত উপহাস তৈরি করব।
থিম তৈরি করুন এবং পুনরাবৃত্তি করুন
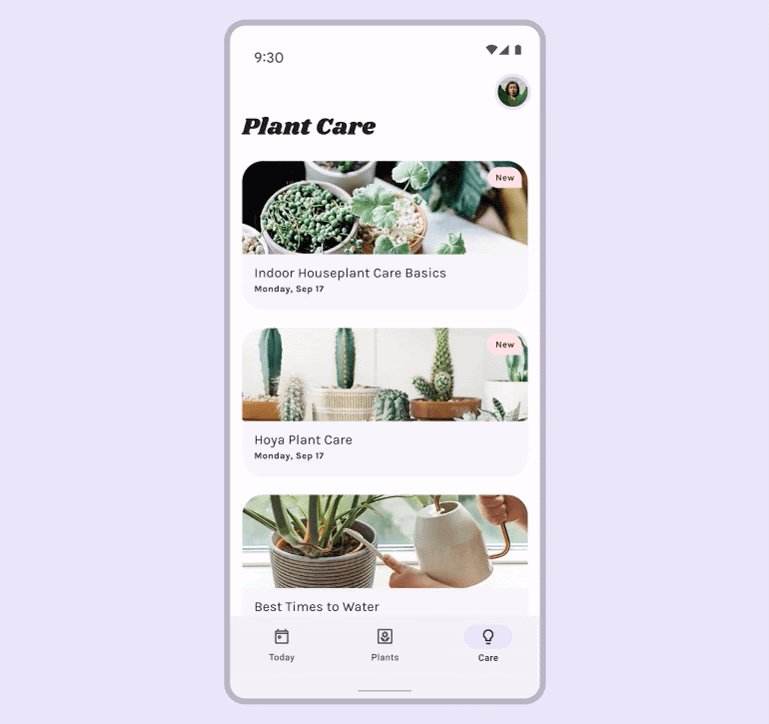
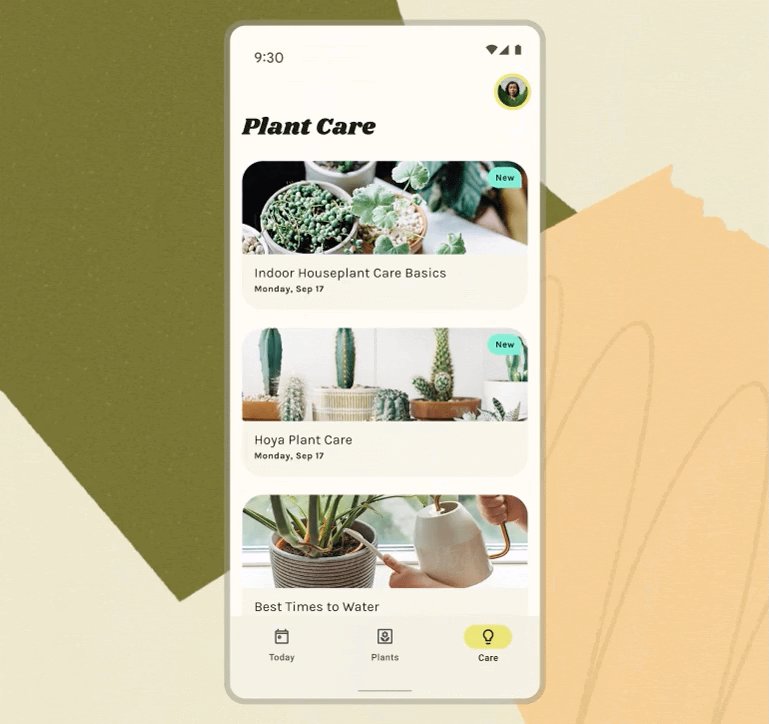
আমরা এখন ডাইনামিক কালার ভিজ্যুয়ালাইজ করার জন্য একটি মকআপকে সম্পূর্ণভাবে সংযুক্ত করেছি, কিন্তু আমরা একাধিক থিমও তৈরি করতে পারি এবং একবারে ডাইনামিক রঙের একটি পরিসর কল্পনা করার জন্য আলাদা মকআপে অদলবদল করতে পারি।
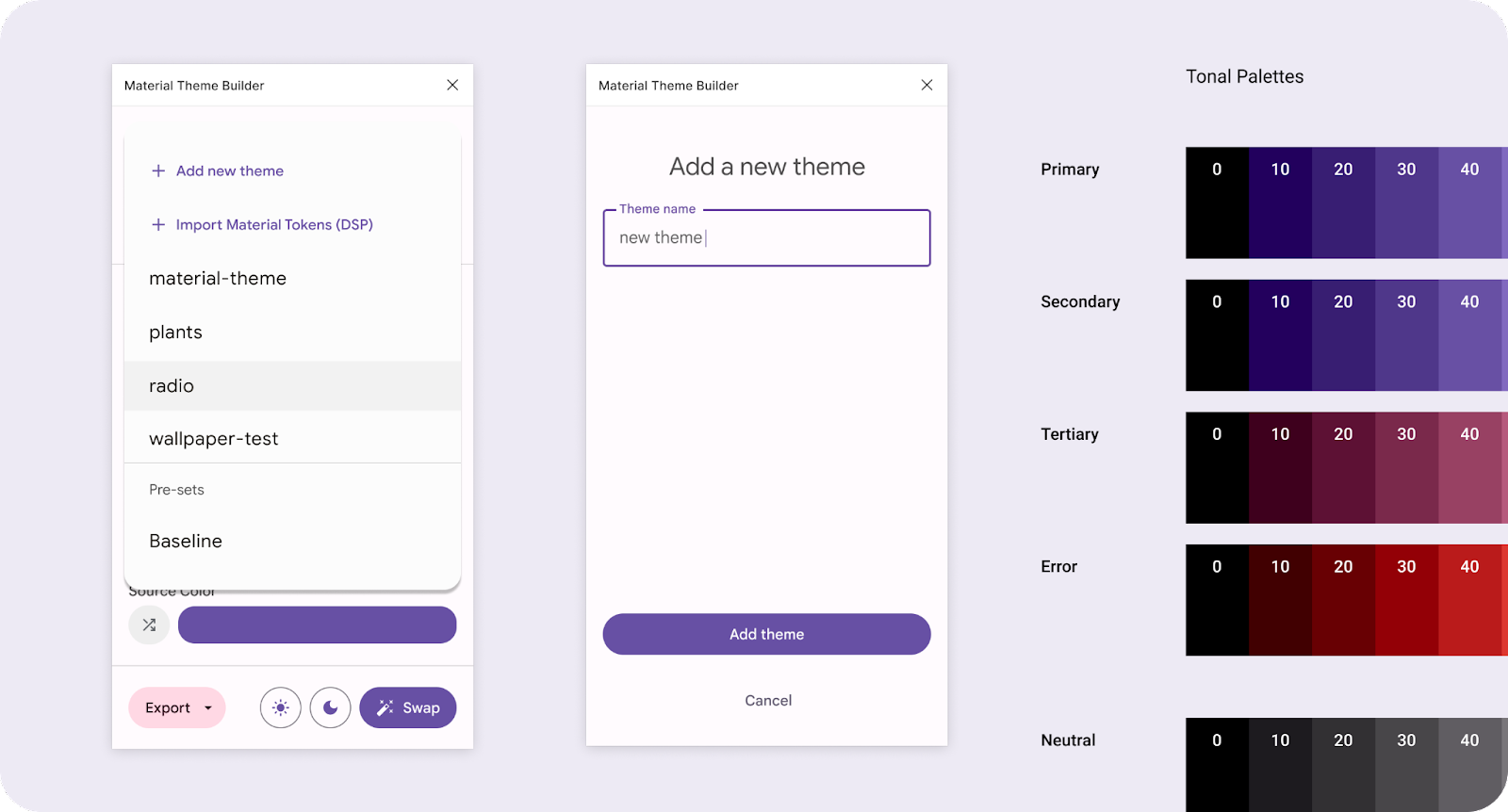
- প্লাগইন মোডেলে, ড্রপডাউনে ক্লিক করুন এবং 'নতুন থিম যোগ করুন ' নির্বাচন করুন।
- একটি অনন্য থিম নাম তৈরি করুন এবং 'থিম তৈরি করুন ' এ ক্লিক করুন। এটি তৈরি করা প্রতিটি থিমের জন্য নতুন রঙের ডায়াগ্রামও তৈরি করবে।

ড্রপডাউন মেনুর মাধ্যমে একটি নতুন থিম যোগ করা হচ্ছে।
- একটি ছবি যোগ করুন বা বীজের রঙ এলোমেলো করুন।
- প্লাগইন মোডেলে, একটি মকআপ (অ্যাপ UI উপাদান) নির্বাচন করুন এবং swap-এ ক্লিক করুন। এটি ড্রপডাউনে দেখানো বর্তমান থিমে শৈলীর মান আপডেট করবে।
- নকল (CMD + D) মকআপ।

নির্বাচিত ডিজাইনে ব্যবহৃত সংযুক্ত থিম আপডেট করতে swap-এ ক্লিক করুন।
- ধাপ 1-5 পুনরাবৃত্তি করুন.
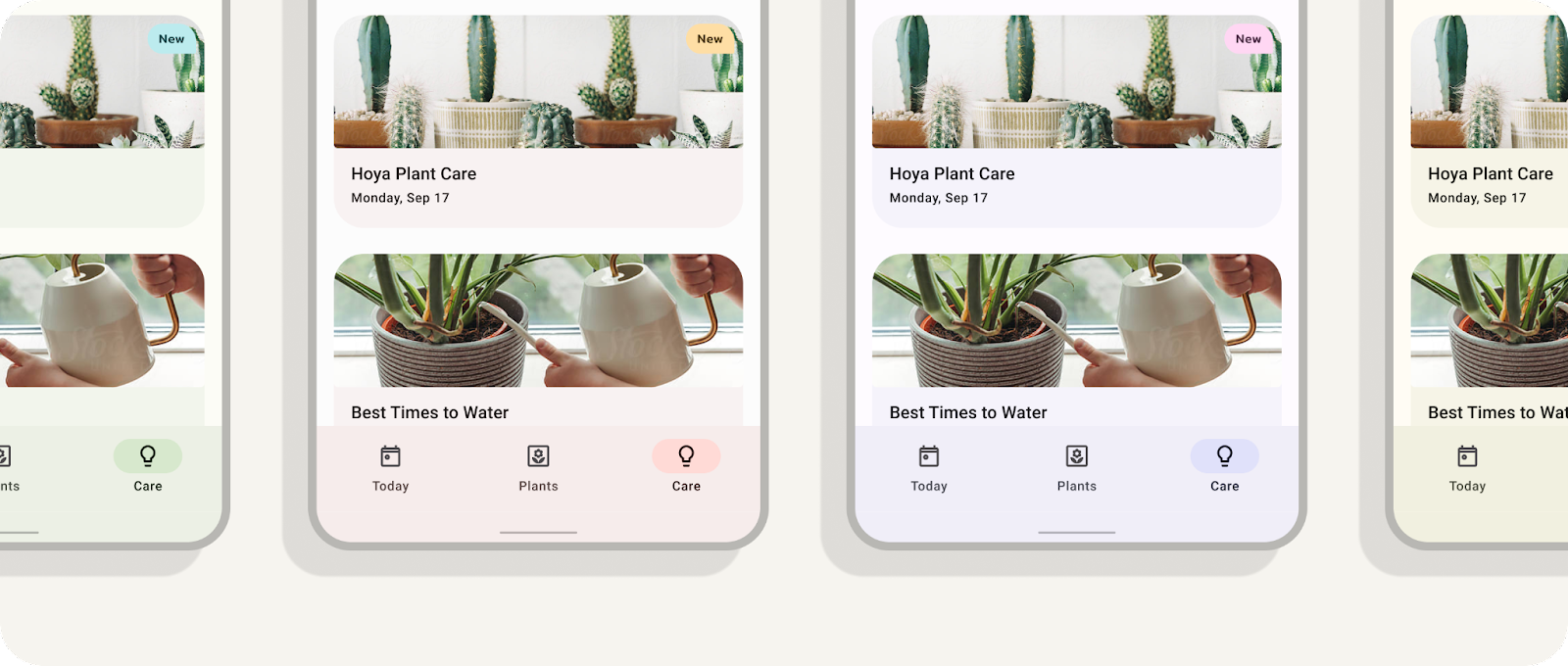
আপনার এখন বিভিন্ন গতিশীল রঙের পুনরাবৃত্তি সহ একাধিক ডিজাইন রয়েছে!
7. অভিনন্দন

গতিশীল রঙ শেখার এবং প্রয়োগ করার জন্য দুর্দান্ত কাজ! মেটেরিয়াল থিম বিল্ডার এখানে আছে মেটেরিয়াল ডিজাইনে আপনার জন্য ডায়নামিক কালার ভিজ্যুয়ালাইজ করে, কাস্টম থিম তৈরি করে এবং কোডে রপ্তানি করে রঙ সহজ করতে।
আপনার যদি প্রশ্ন থাকে, টুইটারে @MaterialDesign ব্যবহার করে যেকোনো সময় নির্দ্বিধায় আমাদের জিজ্ঞাসা করুন।
youtube.com/MaterialDesign- এ আরও ডিজাইনের বিষয়বস্তু এবং টিউটোরিয়ালের জন্য সাথে থাকুন