1. परिचय
पिछली बार अपडेट किया गया: 05/11/22

मटीरियल 3 कलर सिस्टम, डाइनैमिक कलर एल्गोरिदम की मदद से आसानी से ऐक्सेस की जा सकने वाली कलर स्कीम बनाता है, लेकिन रंग की सुलभता का क्या मतलब है? मटीरियल डिज़ाइन का नया कलर सिस्टम, ऐक्सेस करने लायक कलर स्कीम कैसे बनाता है और इसमें कौनसे टूल मदद करते हैं?
आप इन चीज़ों के बारे में जानेंगे
- रंग का इस्तेमाल, सुलभता और कंट्रास्ट के दिशा-निर्देशों के साथ किस तरह किया जाता है.
- टूल की मदद से, आसानी से ऐक्सेस की जा सकने वाली कलर स्कीम कैसे बनाई जा सकती है, उसमें बदलाव कैसे किए जा सकते हैं, और कंट्रास्ट की जांच कैसे की जा सकती है.
ज़रूरी शर्तें
इस लैब के लिए, हम डिज़ाइन के कुछ बुनियादी सिद्धांतों पर काम करेंगे.
- Android की मौजूदा कलर स्कीम और भूमिकाओं के बारे में जानकारी.
- फ़िग्मा का ज्ञान.
आपको इनकी ज़रूरत होगी
- Figma खाता
- Figma Designlab फ़ाइल
- Figma प्लगिन मटीरियल थीम बिल्डर
2. अपनी प्रोफ़ाइल बनाना शुरू करें
सेटअप
शुरू करने के लिए, आपको Designlab Figma की फ़ाइल को ऐक्सेस करना होगा. लैब के लिए आपकी ज़रूरत की हर चीज़ Figma फ़ाइल में है. इस फ़ाइल को डाउनलोड और इंपोर्ट किया जा सकता है. इसके अलावा, आपके पास Figma कम्यूनिटी से इसकी डुप्लीकेट कॉपी बनाने का भी विकल्प होता है.
सबसे पहले, Figma में साइन इन करें या खाता बनाएं.
Figma समुदाय का डुप्लीकेट
सुलभता वाले रंगों के साथ डिज़ाइन करना फ़ाइल पर जाएं या Figma कम्यूनिटी में, सुलभता वाले रंगों के साथ 'डिज़ाइनिंग' खोजें. फ़ाइल को अपनी फ़ाइलों में कॉपी करने के लिए, सबसे ऊपर दाएं कोने में मौजूद डुप्लीकेट पर क्लिक करें.

फ़ाइल लेआउट
फ़ाइल को देखते समय, ध्यान दें कि फ़ाइल के बारे में पूरी जानकारी दी गई है. सबसे पहले, फ़ाइल के बारे में जानकारी दें. हर सेक्शन को आर्टबोर्ड की एक पंक्ति में बांटा गया है. ये आर्टबोर्ड आपस में जुड़े हुए हैं. सेक्शन में कुछ मुख्य कॉन्सेप्ट और उसके बाद अभ्यास होते हैं. इसमें मौजूद सेक्शन और एक्सरसाइज़ एक-दूसरे पर आधारित होती हैं और इन्हें एक क्रम में पूरा किया जाना चाहिए.
यह कोडलैब आपको इन कॉन्सेप्ट और प्रैक्टिस के बारे में ज़्यादा जानकारी देता है. Material You की नई सुविधाओं के बारे में ज़्यादा जानने के लिए, कोडलैब के साथ-साथ इसे पढ़ें!
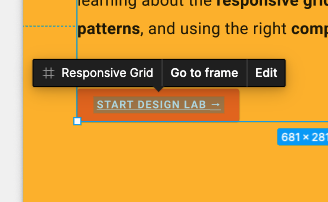
इंट्रो आर्टबोर्ड से शुरू करते हुए, आर्टबोर्ड को क्रम से लिंक करने के लिए बटन दिए गए हैं. लिंक ऐक्सेस करने के लिए, बटन पर क्लिक करें.
Figma प्लगिन को इंस्टॉल करें
यह कोडलैब, डाइनैमिक कलर स्कीम और टोकन जनरेट करने के लिए, काफ़ी हद तक नए Figma प्लगिन का इस्तेमाल करता है. सीधे Figma कम्यूनिटी पेज से Figma प्लगिन इंस्टॉल करें या "मटीरियल थीम बिल्डर" खोजें में शामिल हो सकते हैं.
3. रंग और सुलभता
सुलभता सभी के लिए डिज़ाइन करने का सबसे अच्छा तरीका है. इससे यह पक्का किया जाता है कि आपके प्रॉडक्ट ज़्यादा से ज़्यादा ऑडियंस तक पहुंचे.
"क्या मुझे स्क्रीन पर रंग दिख सकता है?" कलर की मदद से डिज़ाइन करते समय ध्यान में रखी जाने वाली सिर्फ़ सबसे पहली प्राथमिकता है. लोग रंगों को अपनी क्षमता के हिसाब से अलग-अलग तरीकों से देखते हैं.
कलर ब्लाइंडनेस का मतलब है कि कलर कॉम्बिनेशन की जांच करना, ताकि यूज़र इंटरफ़ेस (यूआई) एलिमेंट एक साथ ब्लेंड न हों.
ओपैसिटी और मोटाई वाले रंग किसी रंग की तरह नहीं दिखते, लेकिन रंग को समझने के तरीके पर उनका विज़ुअल असर होता है.
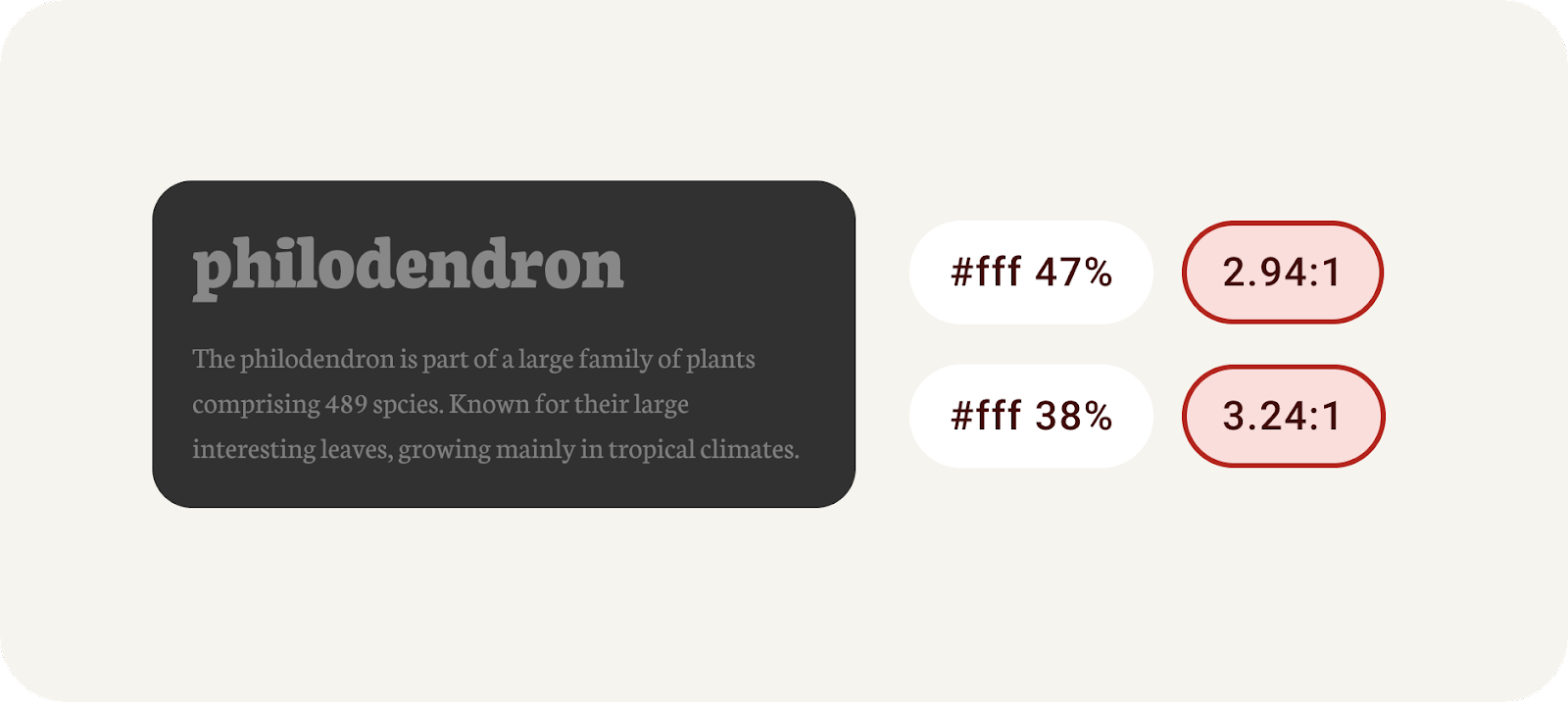
कम ओपैसिटी का इस्तेमाल करने से हल्का रंग बनता है. इसलिए, हो सकता है कि टेक्स्ट पढ़ा न जा सके. उदाहरण के लिए, कम दृष्टि वाले किसी व्यक्ति को टेक्स्ट पढ़ने में परेशानी होती है. यह टेक्स्ट ठीक से 30% ओपैसिटी पर सेट होता है.

ओपैसिटी का इस्तेमाल सावधानी से करें और सुझाए गए दिशा-निर्देशों के तहत कभी भी ऐसा न करें.
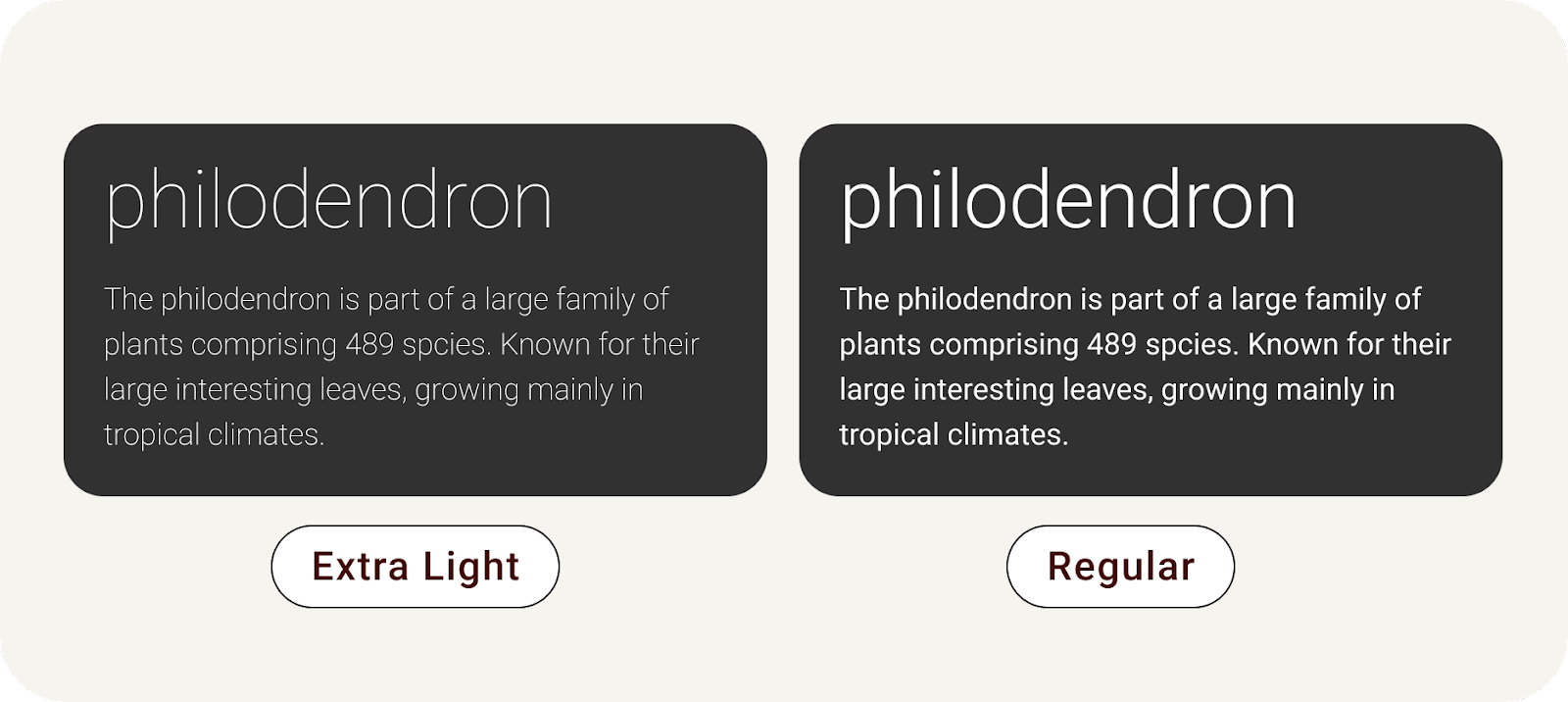
फ़ॉन्ट की मोटाई ज़्यादा होनी चाहिए. इस वजह से, गहरे रंग वाले बैकग्राउंड पर फ़ॉन्ट की मोटाई ज़्यादा होती है. प्रिंट मीडिया में, बहुत पतले फ़ॉन्ट का इस्तेमाल करने पर, इंक को "स्पिल" करने की अनुमति मिलती है उसमें क्लॉस्ट्रॉफ़ोबिक टेक्स्ट बनाया जा सकता है. हमारी आंखों में भी स्क्रीन पर यह इफ़ेक्ट पैदा होता है और वे स्पेस को भरने की कोशिश करते हैं.

गहरे रंग के बैकग्राउंड पर थिन टाइप से, क्लूस्ट्रोफ़ोबिक इफ़ेक्ट का सामना करना पड़ता है.
समझने में आसान बनाम समझने में आसान. इस पूरी लैब में, हम यह देखेंगे कि टेक्स्ट कितना पढ़ा जा सकता है. समझने में आसान है या इसे पढ़ना आसान है. वहीं, पढ़ने लायक होने से पता चलता है कि इसे समझना कितना आसान है.
4. कलर कंट्रास्ट
सुलभता से जुड़े दिशा-निर्देश इसलिए बनाए गए हैं, ताकि डिज़ाइनर और डेवलपर को विशेषज्ञों की ज़रूरत के मुताबिक एक जैसी चेकलिस्ट दी जा सके. इससे यह पक्का करने में मदद मिलती है कि बिना किसी भेदभाव के सभी को शामिल करने वाले प्रॉडक्ट बनाने के लिए, हम सबसे सही तरीकों का पालन कर रहे हैं. डब्लूसीएजी आम तौर पर इस्तेमाल किया जाने वाला स्टैंडर्ड है और इस लैब में इनका रेफ़रंस दिया जाता है.
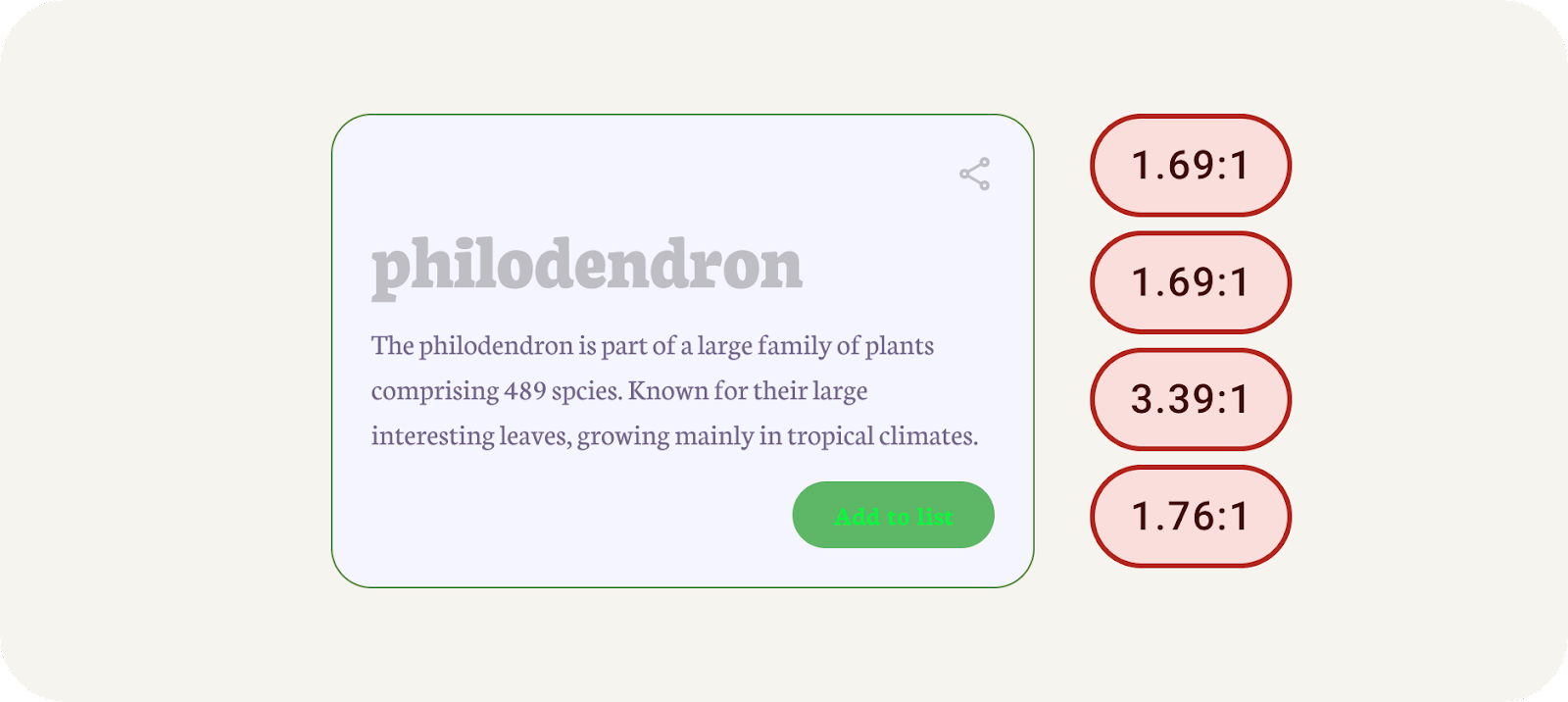
कलर कंट्रास्ट, फ़ोरग्राउंड और बैकग्राउंड एलिमेंट की चमक के बीच का अंतर होता है. इसे रेशियो फ़ॉर्मैट में दिखाया जाता है. इस अनुपात के मानदंड को ग्रेड दिए जाते हैं. बटन पर मौजूद टेक्स्ट, और उसके कंटेनर के बीच के कंट्रास्ट को मेज़र करके, यह पता लगाया जा सकता है कि टेक्स्ट पढ़ने लायक होगा या नहीं.

कलर कंट्रास्ट सही न होने की समस्या का उदाहरण.
कलर कंट्रास्ट के दिशा-निर्देश, टेक्स्ट और नॉन-टेक्स्ट में बंटे होते हैं. हर एक का अपना अलग ग्रेड है.
टेक्स्ट
AA | AAA | |
बड़ा लेख | 3:1 | 4.5:1 |
सामान्य टेक्स्ट (मुख्य हिस्सा) | 4.5:1 | 7:1 |
बिना टेक्स्ट वाला
AA | |
बिना टेक्स्ट वाला (ग्राफ़िक एलिमेंट) | 3:1 |
आइए, कुछ कंट्रास्ट की जांच करके देखते हैं कि इसे मैन्युअल तरीके से कैसे ठीक किया जाता है.
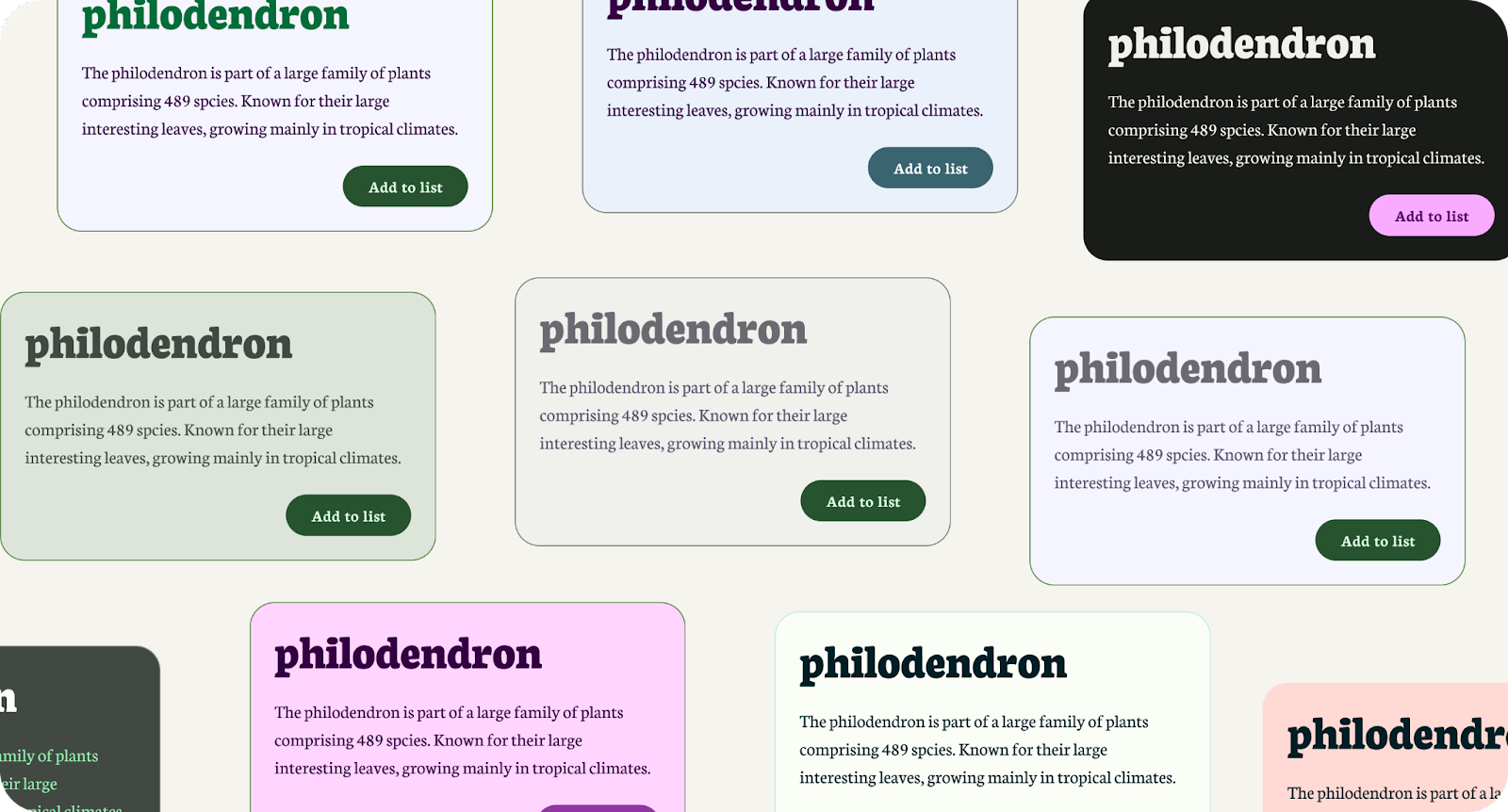
- Figma में, यूज़र इंटरफ़ेस (यूआई) एलिमेंट में रंग ढूंढें. बड़े टेक्स्ट (#C0BEC5) से शुरू होने वाला यह टेक्स्ट (#F5F5FF) के बैकग्राउंड कलर पर मौजूद है. ऑनलाइन कंट्रास्ट चेकर का इस्तेमाल करके इन रंगों को फ़ोरग्राउंड और बैकग्राउंड में डालने का मतलब है कि यह सभी रेटिंग फ़ेल हो गया है.
- टेक्स्ट की रोशनी, बैकग्राउंड के रंग के हिसाब से बहुत ज़्यादा है. हालांकि, ऑनलाइन कंट्रास्ट चेकर पर, कलर पिकर की मदद से फ़ोरग्राउंड के रंग को तब तक गहरे रंग में बदलें, जब तक कि यह AAA में पास न हो जाए.
- Figma में वापस जाकर, बड़े टेक्स्ट पर नया पासिंग कलर लागू करें.
- मुख्य हिस्से और बटन के लिए, इसी प्रक्रिया का पालन करें. साथ ही, यह पक्का करें कि आपने हर एक के लिए, टेक्स्ट का रंग और बैकग्राउंड का रंग चुन लिया हो.
- आइकॉन पर यही प्रोसेस लागू करने के लिए, ग्राफ़िकल ऑब्जेक्ट और यूज़र इंटरफ़ेस कॉम्पोनेंट में जाकर नतीजे का इस्तेमाल करें**.**
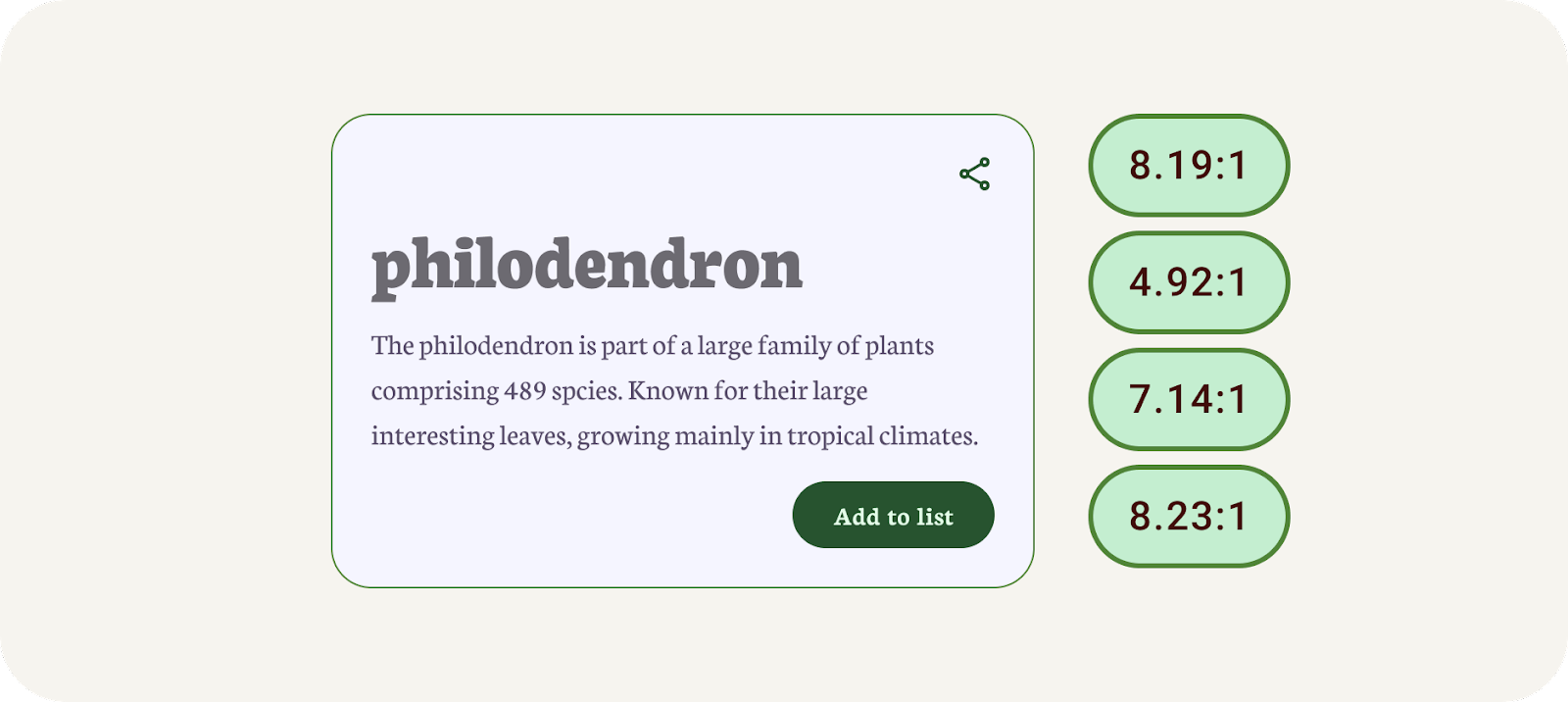
- प्रत्येक तत्व के लिए Figma में नया रंग लाएं. सभी तत्वों को अब कंट्रास्ट रेटिंग पास करनी चाहिए!

पासिंग कलर कंट्रास्ट का उदाहरण.
यह शायद एक लंबी प्रोसेस जैसा लगा और नतीजों ने ऐसा कलर पटल बनाया है जो किसी काम का नहीं है. ऐसे में, टूल से मदद मिल सकती है!
5. चमक के साथ बनाया गया
मटीरियल डिज़ाइन का नया डाइनैमिक कलर सिस्टम, रंग के बजाय चमक का इस्तेमाल करके बनाया गया है. इसका मतलब यह है कि अगर रंग और क्रोमा को हटा दिया जाए, तो हम शेड के ज़रिए कंट्रास्ट देख पाएंगे.
जब कोई रंग निकाला जाता है, तो इसके परिणाम में 5 शिफ़्ट किए गए मुख्य रंग होते हैं, जिनसे टोनल पैलेट जनरेट होते हैं. टोनल पैलेट में तेरह टोन होते हैं, जिनमें सफ़ेद और काला शामिल है. टोन का मान 100 होने का मतलब है कि रोशनी की सबसे ज़्यादा वैल्यू है और टोन का रंग सफ़ेद होता है. 0 से 100 के बीच की हर टोन वैल्यू, रंग में मौजूद रोशनी की मात्रा दिखाती है.
टोनल पैलेट का सिस्टम, किसी भी कलर स्कीम को डिफ़ॉल्ट रूप से ऐक्सेस करने लायक बनाने के लिए अहम है.
हेक्स वैल्यू या कलर के बजाय, टोनिटी के आधार पर कलर का इस्तेमाल करना, उन अहम सिस्टम में से एक है जिनकी मदद से किसी भी कलर आउटपुट को ऐक्सेस किया जा सकता है. डाइनैमिक रंगों का इस्तेमाल करने वाले प्रॉडक्ट ज़रूरी शर्तों को पूरा करते हैं, क्योंकि उपयोगकर्ता के एल्गोरिदम के कॉम्बिनेशन को सुलभता मानकों के हिसाब से डिज़ाइन किया गया है.
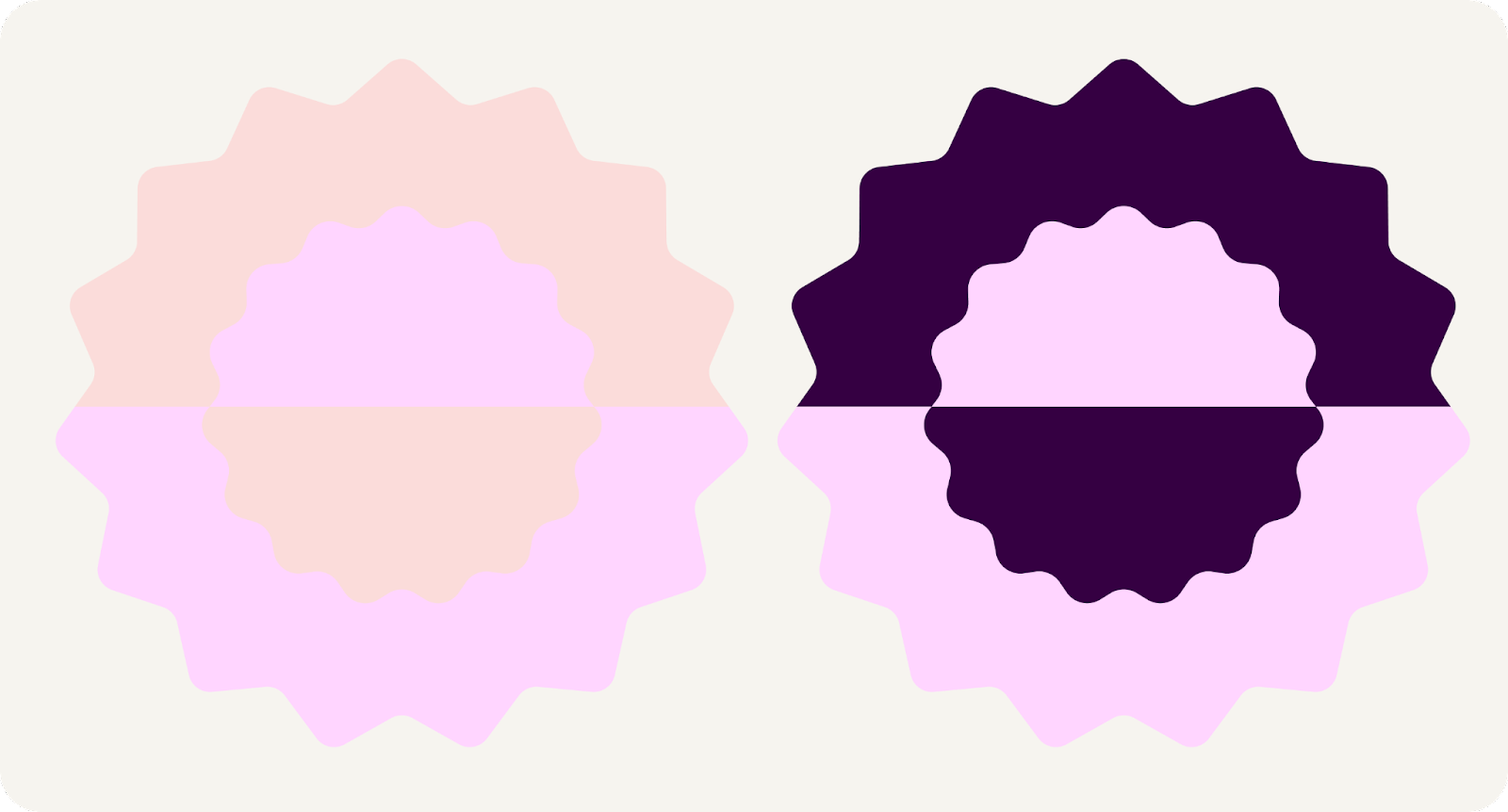
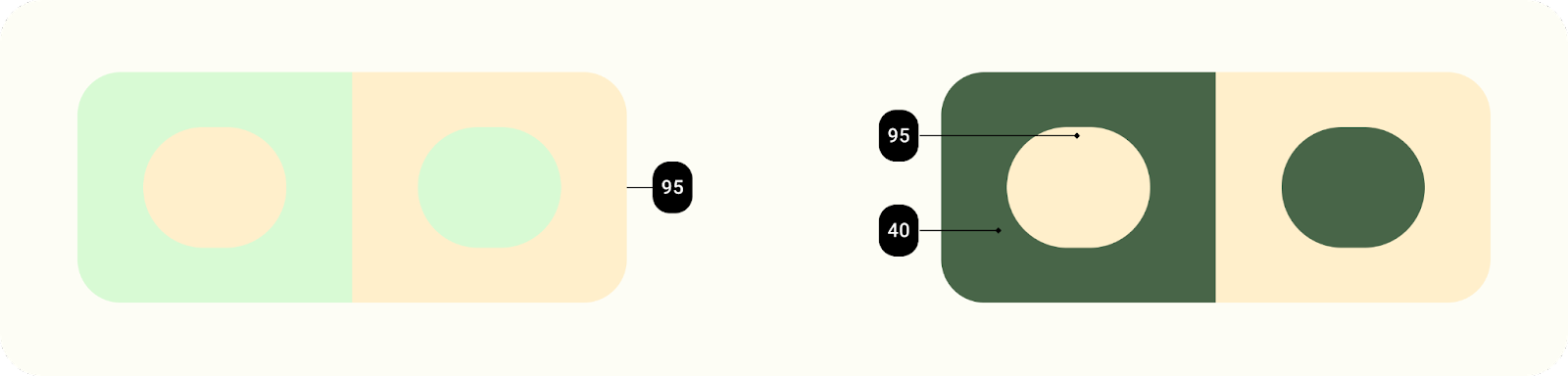
जिन एलिमेंट की चमक एक जैसी होती है उनमें टेक्स्ट को आसानी से समझने लायक नहीं बनाया जाता. हालांकि, जिन एलिमेंट की चमक अलग-अलग होती है उनमें अंतर ज़्यादा होता है.

मटीरियल का डाइनैमिक रंग, जिसे अलग-अलग स्थितियों में काम करने के लिए बनाया गया है. वीडियो देखने के अलग-अलग कॉन्टेक्स्ट में कंट्रास्ट रेशियो को मैनेज करने के लिए, चमक का लेवल वह मुख्य एट्रिब्यूट है जिसकी मदद से रंगों को एक साथ जोड़ा जा सकता है. भले ही, प्रॉडक्ट टीम हर रंग के कॉम्बिनेशन की जांच न कर रही हो.
6. ऐसी थीम बनाएं जिसे आसानी से ऐक्सेस किया जा सके
थीम बिल्डर, Figma स्टाइल के रूप में Material Design के टोकन जनरेट करता है. इनकी मदद से, डाइनैमिक कलर को विज़ुअलाइज़ किया जा सकता है और अपनी पसंद के मुताबिक थीम बनाई जा सकती है. ऐसा मटीरियल 3 वाले कलर सिस्टम के हिसाब से किया जाता है, ताकि यह पक्का किया जा सके कि ऐक्सेस किए जा सकने वाले रंग, कलर स्कीम में ही जनरेट हों.
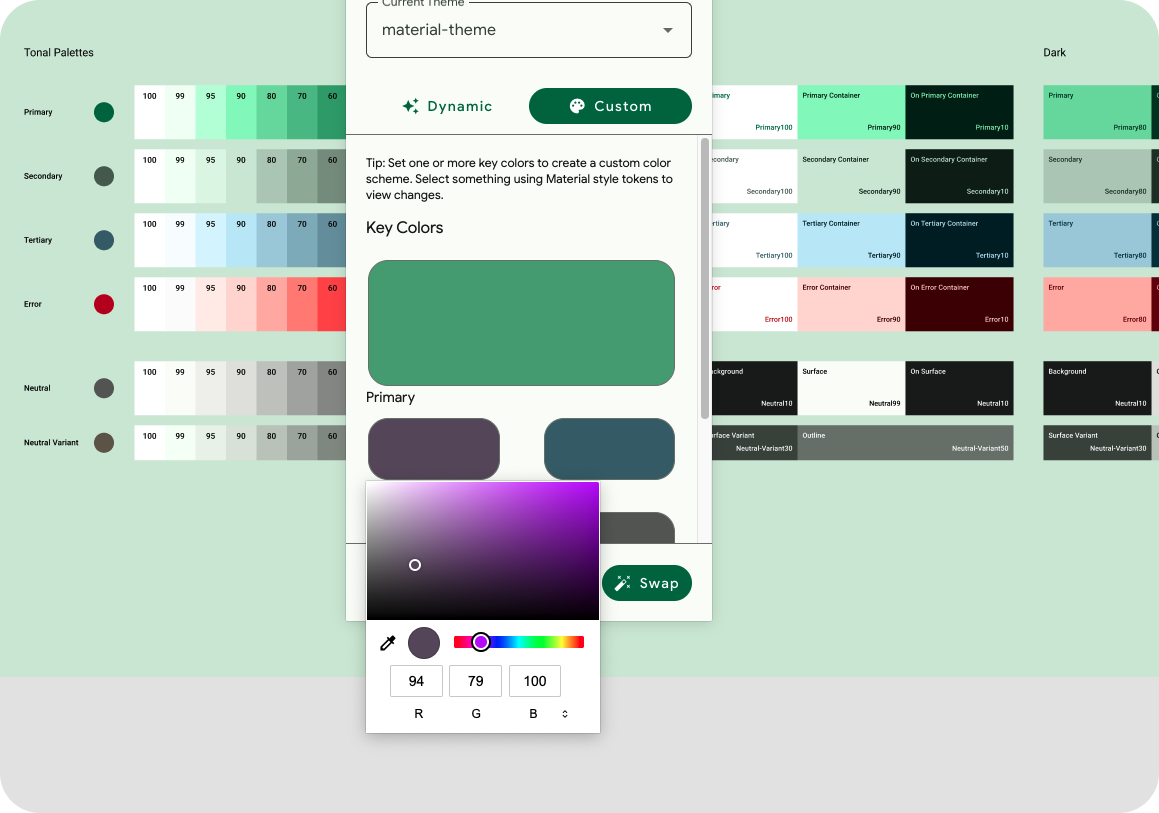
- प्लग इन मॉडल में, कस्टम पर क्लिक करें. इससे थीम, पसंद के मुताबिक बनाई गई थीम पर स्विच हो जाती है. मटीरियल-थीम पहले से ही जनरेट की जा चुकी है, लेकिन अगर आप चाहें, तो नई थीम भी बनाई जा सकती है. ज़्यादा जानने के लिए, डाइनैमिक रंग को विज़ुअलाइज़ करना देखें.
- इसके बाद, मुख्य बटन का रंग सेट करें. मुख्य रंग के तौर पर, आपके ब्रैंड का मुख्य रंग या मुख्य ऐक्सेंट का रंग शामिल हो सकता है. कलर पिकर खोलने और कोई रंग चुनने के लिए, मुख्य लेबल वाले रंग पर क्लिक करें. प्राइमरी कलर का इस्तेमाल सोर्स के रंग के लिए किया जाता है. बिलकुल डाइनैमिक सेटिंग में सोर्स के रंग की तरह.

MTB में रंग जोड़ें.
- बाकी के मुख्य रंग, मुख्य रंग के आधार पर अपने-आप भर जाते हैं. इसका मतलब है कि अगर आपको और रंगों की ज़रूरत नहीं है, तो उन्हें जोड़ने की ज़रूरत नहीं है. विकल्प के तौर पर, दूसरा और तीसरा रंग जोड़ें.
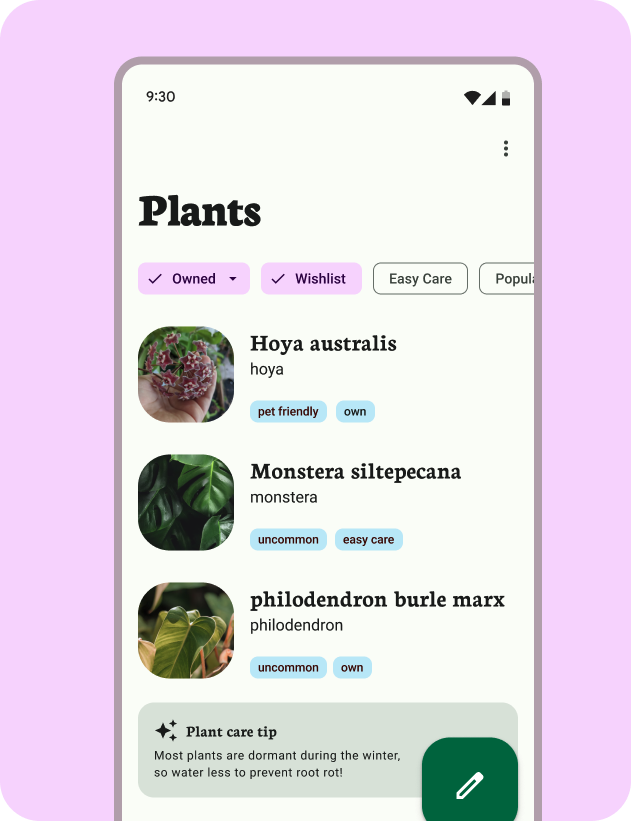
- कलर स्कीमैटिक, इनपुट कलर से लिए गए मुख्य कलर, जनरेट किए गए टोनल पैलेट, और कलर रोल के साथ मिलने वाली कलर स्कीम को दिखाता है. लाइट और डार्क, दोनों स्कीम उपलब्ध हैं!
- लागू की गई कलर स्कीम देखने के लिए, लैब ने यूज़र इंटरफ़ेस (यूआई) का उदाहरण दिया है. ऐप्लिकेशन यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट चुनने के बाद, प्लग इन में स्वैप करें पर क्लिक करें.

कनेक्ट किए गए मॉकअप के साथ कलर स्कीम.
इन अभ् यासों के लिए मटीरियल थीम बिल्डर ने पहले ही Figma फ़ाइल में ज़रूरी टोकन जनरेट कर दिए हैं.
7. मटीरियल थीम बिल्डर की मदद से कंट्रास्ट की जांच करना
शानदार, लेकिन हम समझते हैं कि आपको इनमें से कुछ स्टाइल को मैन्युअल तौर पर, अलग-अलग रंगों के साथ अपडेट करना होगा. मटीरियल थीम बिल्डर में, मुख्य स्कीम कलर के लिए, पहले से ही कंट्रास्ट की जांच होती है, ताकि ये फ़ैसले लिए जा सकें.
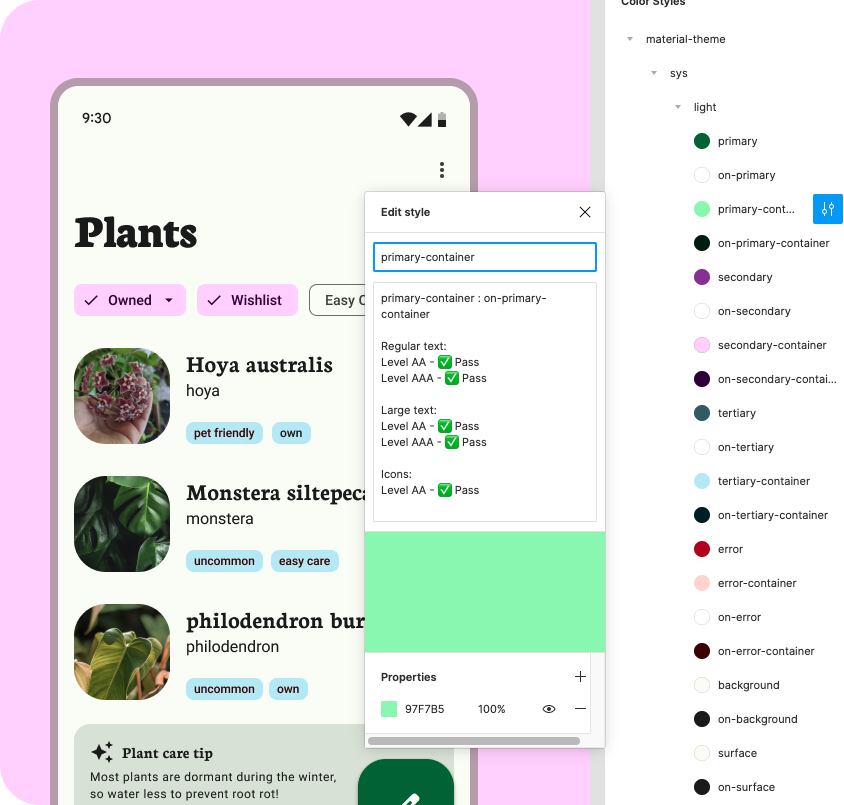
- टोकन, स्टाइल के तौर पर बनाए जाते हैं, इसलिए हम जनरेट किए गए रंग की वैल्यू भी सेट कर सकते हैं. Figma स्टाइल में, मौजूदा थीम के प्राइमरी कलर पर टॉगल करके, दाईं ओर मौजूद 'स्टाइल में बदलाव करें' आइकॉन को चुनें.
- प्रॉपर्टी में प्राइमरी कलर अपडेट करें. यह कलर आउटपुट और ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में दिखता है. रंग के एल्गोरिदम ने यह रंग जनरेट नहीं किया है. इसलिए, हम सुलभता की गारंटी नहीं दे सकते.
- प्लगिन मेन्यू में, कंट्रास्ट की जांच करें पर क्लिक करें. इसके बाद, प्राइमरी के लिए 'बदलाव करें' मोडल को फिर से खोलें. यह कंट्रास्ट की जांच करता है और कंट्रास्ट की रेटिंग दिखाता है.

Figma स्टाइल वाले डायलॉग में कंट्रास्ट.
8. बधाई हो

बहुत बढ़िया! सुलभता आपकी प्रोसेस का अहम हिस्सा होनी चाहिए. साथ ही, मटीरियल डिज़ाइन और मटीरियल थीम बिल्डर की मदद से, यह और भी आसान हो जाता है.
अगर आपका कोई सवाल है, तो Twitter पर@MaterialDesign का इस्तेमाल करके हमसे किसी भी समय सवाल पूछें.
डिज़ाइन से जुड़ा ज़्यादा कॉन्टेंट और ट्यूटोरियल देखने के लिए, youtube.com/MaterialDesign पर हमारे साथ बने रहें