1. परिचय
पिछली बार अपडेट किया गया: 21/09/21

ऐप्लिकेशन, बेसलाइन स्कीम, उपयोगकर्ता के जनरेट किए गए डाइनैमिक कलर या ब्रैंड के रंगों में से अलग-अलग रंगों को चुन सकते हैं.
मटीरियल यू के साथ पेश की गई, डाइनैमिक कलर की नई सुविधाओं का इस्तेमाल करने के लिए तैयार हो जाएं. इस लैब में, आपको डाइनैमिक कलर पैलेट बनाना होगा, ताकि यह जाना जा सके कि कलर सिस्टम कैसे काम करता है, ड्राइविंग के कॉन्सेप्ट हैं जो ऐक्सेस किए जा सकने वाले रंग पटल बनाते हैं, और नए डिज़ाइन टूल का इस्तेमाल करके डाइनैमिक कलर से अपने ऐप्लिकेशन को विज़ुअलाइज़ करने के तरीके जानें.
आप इन चीज़ों के बारे में जानेंगे
- मटीरियल डिज़ाइन रंग में नया क्या है
- अपने ऐप्लिकेशन में यूज़र जनरेटेड कलर कैसे लागू करें
- मदद के लिए टूल
ज़रूरी शर्तें
इस लैब के लिए, हम डिज़ाइन के कुछ बुनियादी सिद्धांतों पर काम करेंगे.
- डिज़ाइन के बुनियादी सिद्धांतों की जानकारी: रंग पटल बनाने से जुड़ी जानकारी
- Android के लिए मौजूदा कलर स्कीम और भूमिकाओं के बारे में जानकारी
- नॉलेज ऑफ़ फ़िग्मा
आपको इनकी ज़रूरत होगी
2. अपनी प्रोफ़ाइल बनाना शुरू करें
सेटअप
शुरू करने के लिए, आपको Designlab Figma की फ़ाइल को ऐक्सेस करना होगा. लैब के लिए आपकी ज़रूरत की हर चीज़ Figma फ़ाइल में है. इस फ़ाइल को डाउनलोड और इंपोर्ट किया जा सकता है. इसके अलावा, आपके पास Figma कम्यूनिटी से इसकी डुप्लीकेट कॉपी बनाने का भी विकल्प होता है.
सबसे पहले, Figma में साइन इन करें या खाता बनाएं.
Figma कम्यूनिटी का डुप्लीकेट
मटीरियल डिज़ाइन की मदद से, अपने ऐप्लिकेशन में डाइनैमिक रंग को विज़ुअलाइज़ करना वाली फ़ाइल पर जाएं या Figma कम्यूनिटी में मटीरियल डिज़ाइन की मदद से, अपने ऐप्लिकेशन में डाइनैमिक रंग को विज़ुअलाइज़ करना खोजें. फ़ाइल को अपनी फ़ाइलों में कॉपी करने के लिए, सबसे ऊपर दाएं कोने में मौजूद डुप्लीकेट पर क्लिक करें.

फ़ाइल लेआउट
फ़ाइल के आस-पास देखें. परिचय से शुरू करते हुए, आपको दिखेगा कि फ़ाइल में पूरी जानकारी है. हर सेक्शन को आर्टबोर्ड की एक पंक्ति में बांटा गया है. ये एक-दूसरे से जुड़े हुए हैं. सेक्शन के मुख्य कॉन्सेप्ट के बाद एक्सरसाइज़ भी की जा सकती है. इसमें ये सेक्शन और एक्सरसाइज़ एक-दूसरे पर आधारित होती हैं. इसलिए, इन्हें एक क्रम में पूरा किया जाना चाहिए.
यह कोडलैब आपको इन कॉन्सेप्ट और प्रैक्टिस के बारे में गहराई से जानने में मदद करेगा. मेरा सुझाव है कि Material You की नई सुविधाओं के बारे में ज़्यादा जानने के लिए, कोडलैब के साथ-साथ इसे भी पढ़ें.
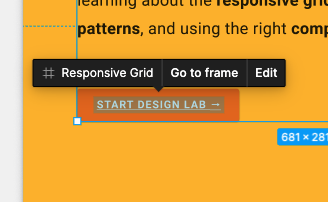
इंट्रो आर्टबोर्ड से शुरू करते हुए, यहां ऐसे बटन दिए गए हैं जो आर्टबोर्ड को एक साथ लिंक करते हैं. बटन पर क्लिक करके, लिंक को ऐक्सेस किया जाता है.
Figma प्लगिन को इंस्टॉल करें
यह कोडलैब, डाइनैमिक कलर स्कीम और टोकन जनरेट करने के लिए, काफ़ी हद तक नए Figma प्लगिन का इस्तेमाल करता है. सीधे Figma कम्यूनिटी पेज से Figma प्लगिन इंस्टॉल करें या "मटीरियल थीम बिल्डर" खोजें में शामिल हो सकते हैं.
3. रंग के कॉन्सेप्ट

डाइनैमिक कलर क्या होता है?
आपका रंग-रूप आपकी पसंद को ध्यान में रखकर बनाया गया है. डाइनैमिक कलर एक्सट्रैक्शन की मदद से रंग चुनने की सुविधा की मदद से, ज़्यादा से ज़्यादा रंगों का इस्तेमाल किया जा सकता है.
डाइनैमिक रंग, Material You का अहम हिस्सा है. इसमें एल्गोरिदम, उपयोगकर्ता के वॉलपेपर से पसंद के मुताबिक कलर लेता है. ये कलर, उपयोगकर्ता के ऐप्लिकेशन और सिस्टम के यूज़र इंटरफ़ेस (यूआई) पर लागू होते हैं.
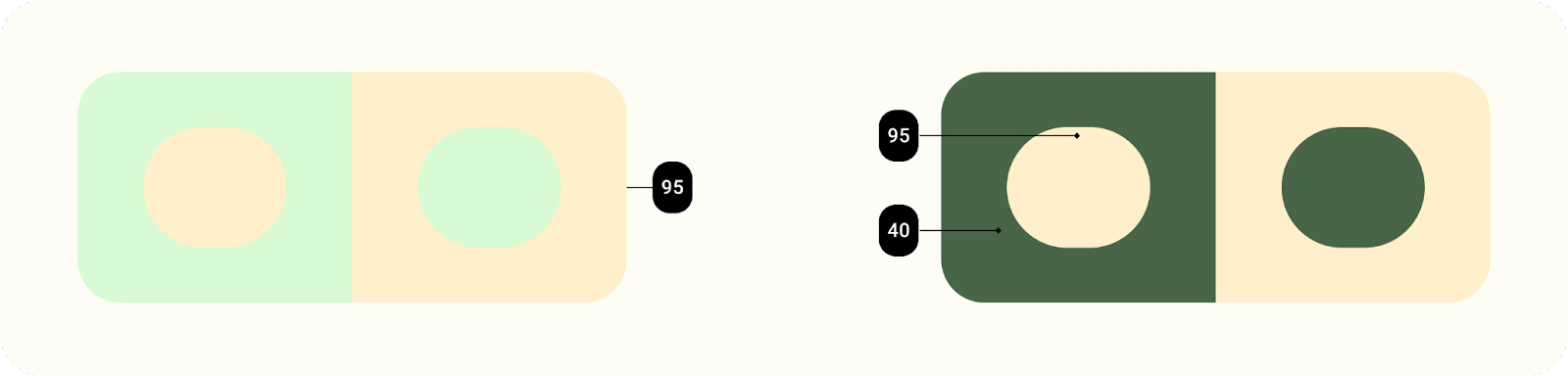
ल्यूमिनेंस
डाइनैमिक कलर इस तरह से बनाया गया है कि यह कई संभावित कॉन्टेक्स्ट में काम करता है. वीडियो देखने के अलग-अलग कॉन्टेक्स्ट में कंट्रास्ट रेशियो को मैनेज करने के लिए, चमक का लेवल वह मुख्य एट्रिब्यूट है जिसकी मदद से रंगों को एक साथ जोड़ा जा सकता है. भले ही, प्रॉडक्ट टीम हर रंग के कॉम्बिनेशन की जांच न कर रही हो.

एक जैसी चमक वाले एलिमेंट में, टेक्स्ट को आसानी से समझने लायक कंट्रास्ट नहीं होता, जबकि अलग-अलग एलिमेंट की चमक अलग-अलग होती है.
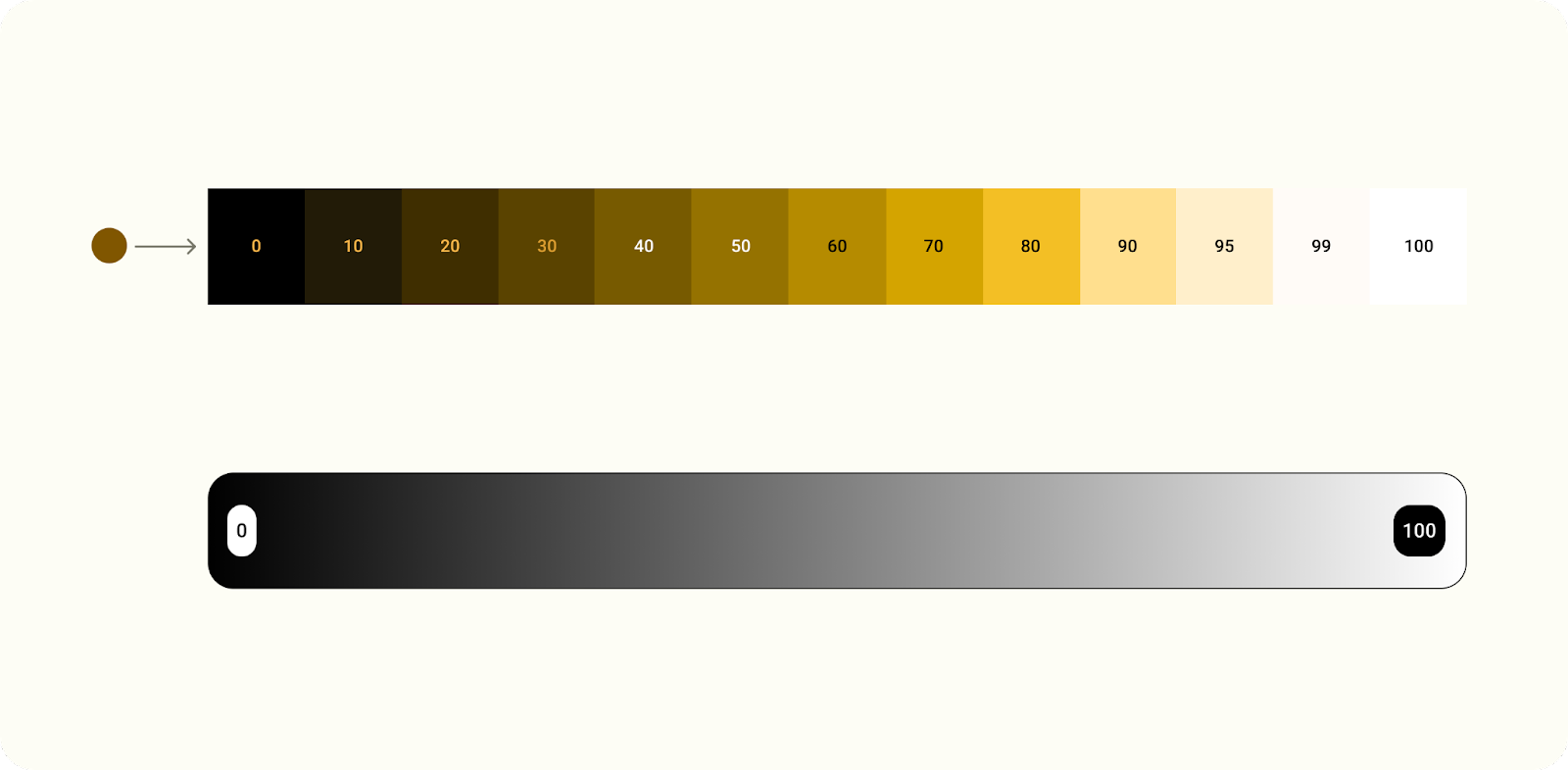
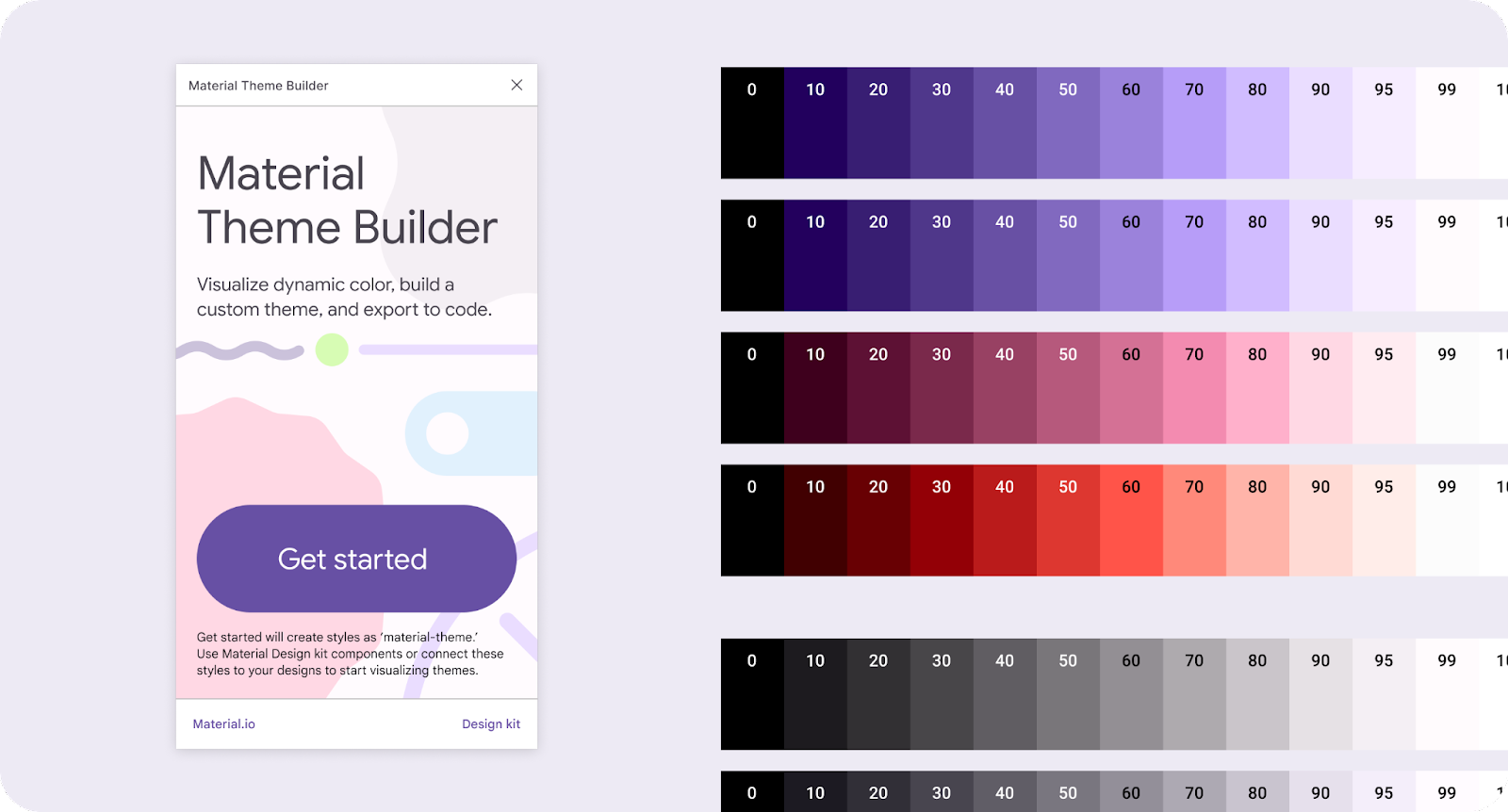
टोनल पैलेट
टोनल पैलेट, संबंधित टोन के स्पेक्ट्रम में किसी एक कलर (एक डाइनैमिक तरीके से निकाला गया रंग) का अनुवाद होता है. किसी रंग को तेरह टोन में बदलने से, टोनल रेंज के ग्रुप को अलग-अलग कॉन्टेक्स्ट में लागू करने में मदद मिलती है. इसे टोनल पैलेट कहा जाता है. इसे किसी कॉम्पोनेंट में मौजूद अलग-अलग एलिमेंट से लेकर ऐप्लिकेशन की पूरी थीम तक लागू किया जाता है.

रंग को टोनल रेंज में अनुवाद किया गया है.
4. रंग एक्सट्रैक्ट किए जा रहे हैं
बेहतर योजना बनाने के तरीके
चलिए देखते हैं कि मटीरियल थीम बिल्डर के साथ डाइनैमिक रंग कैसे काम करता है.
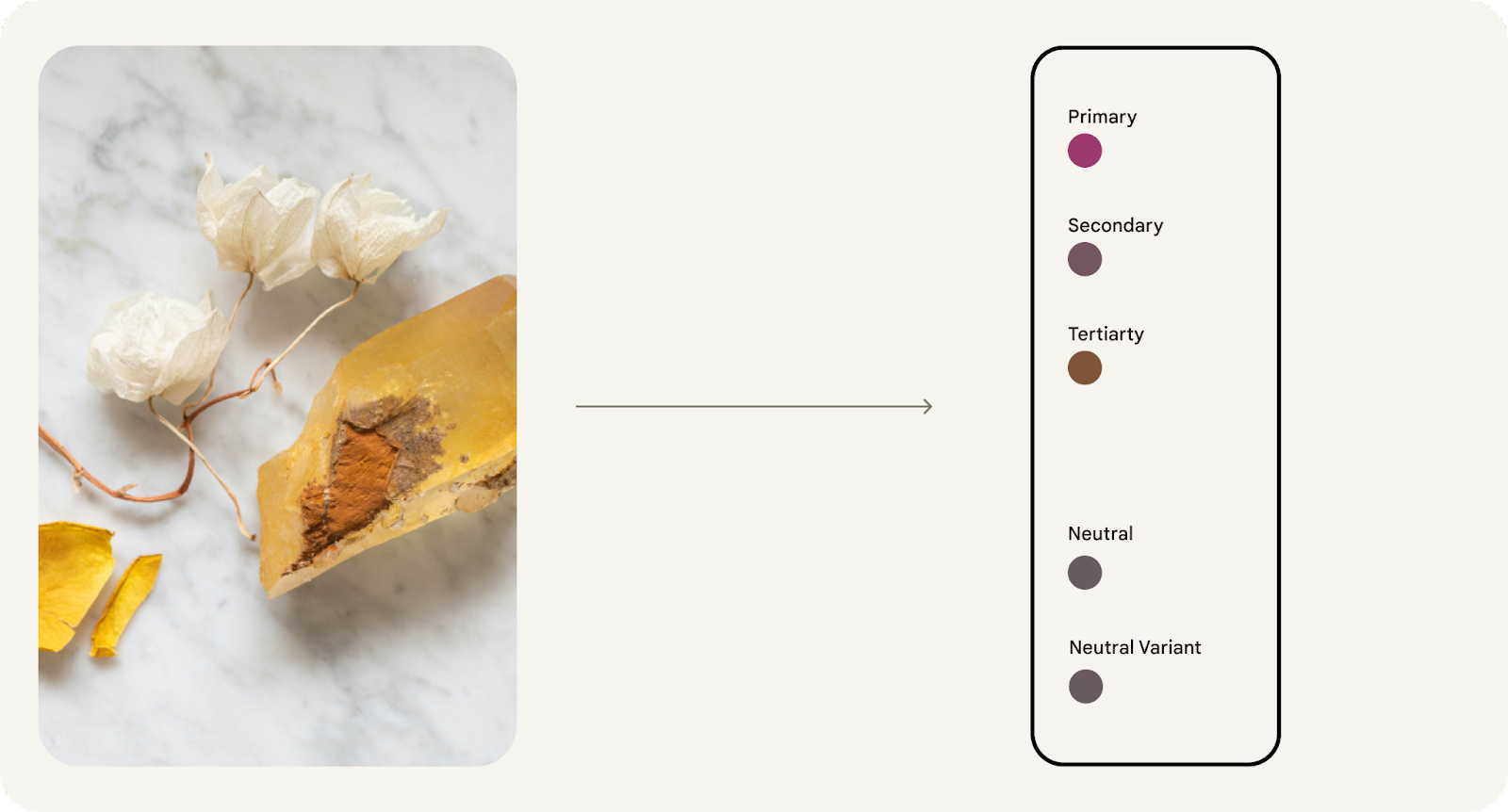
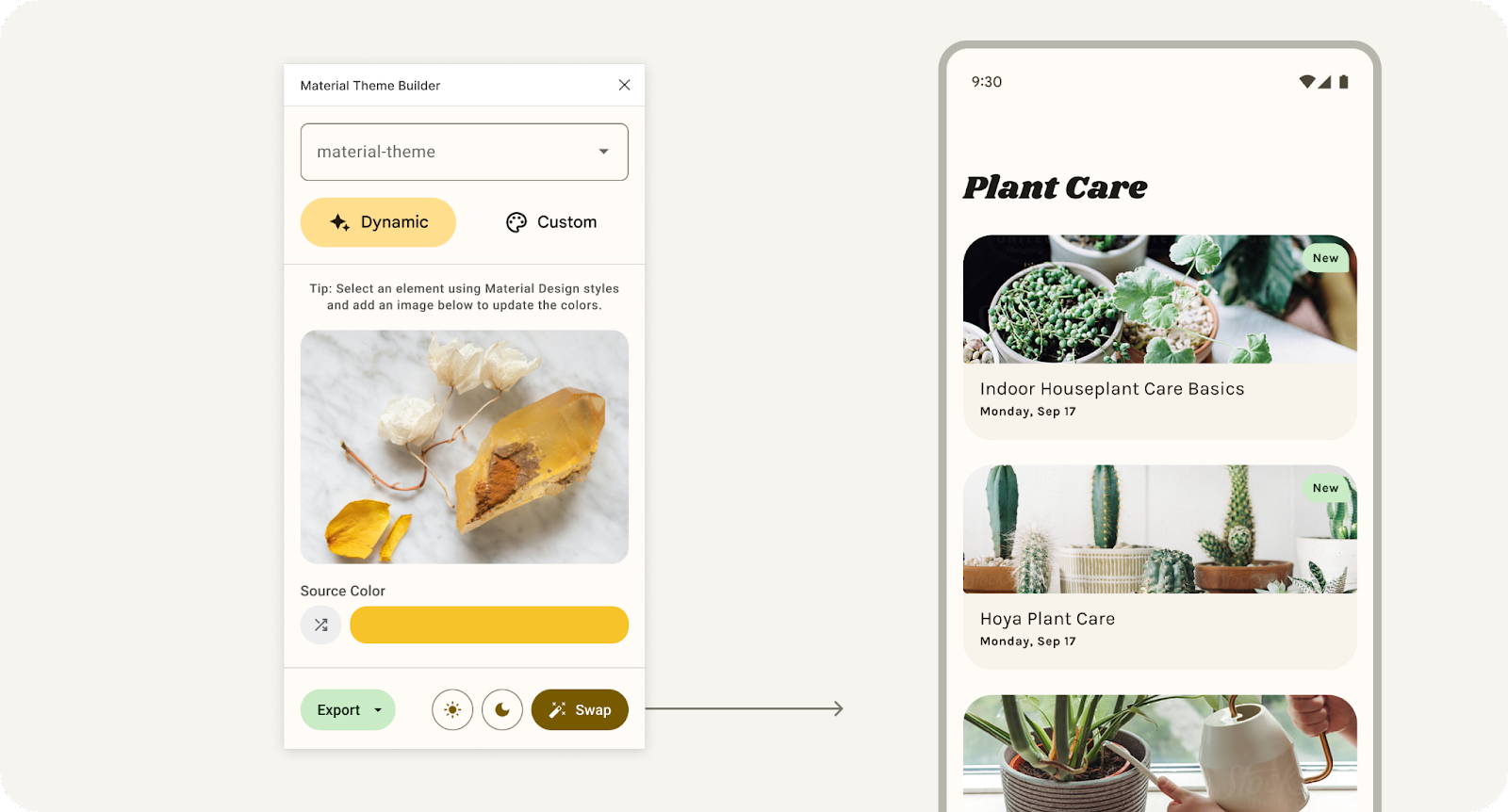
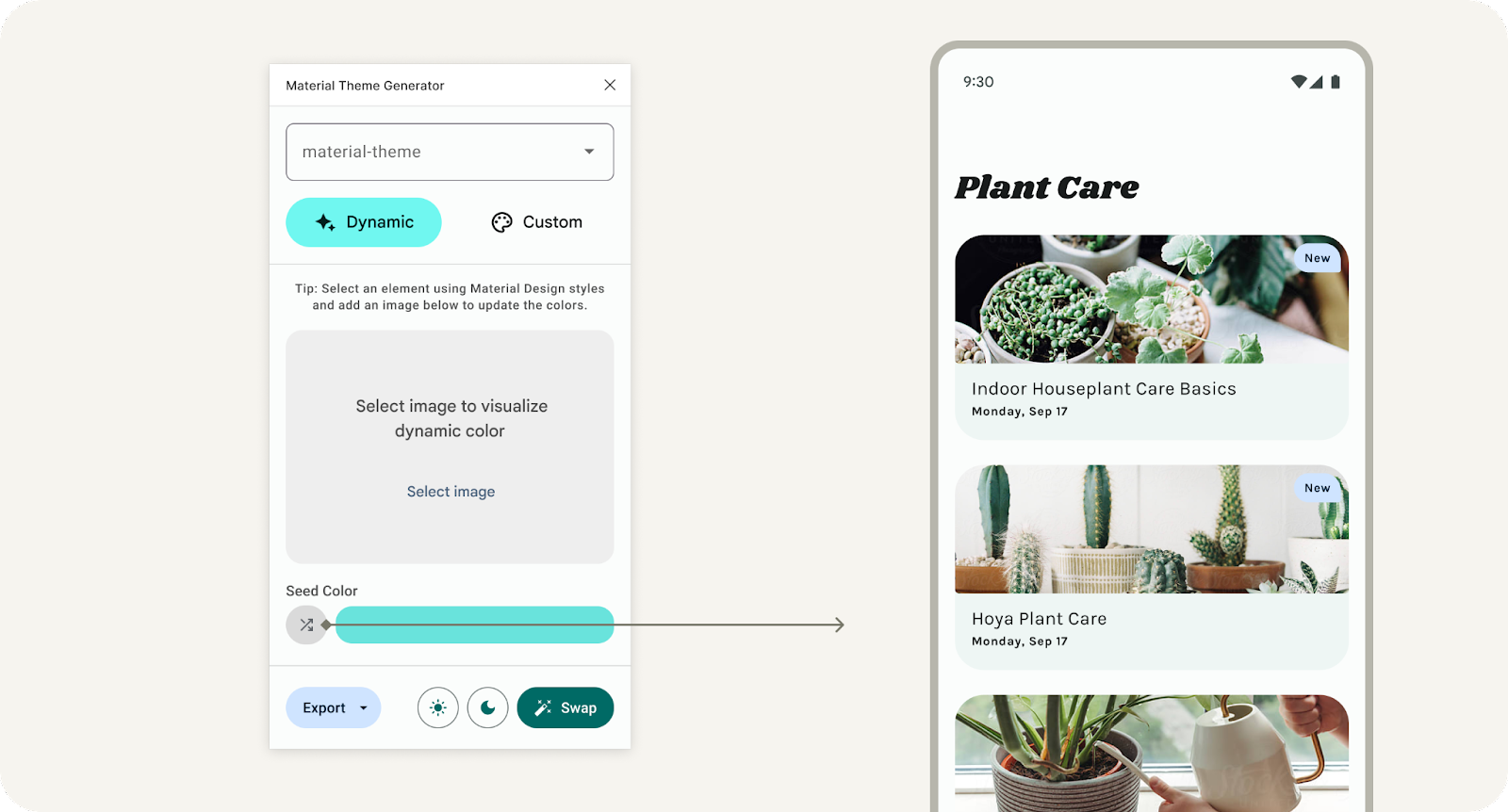
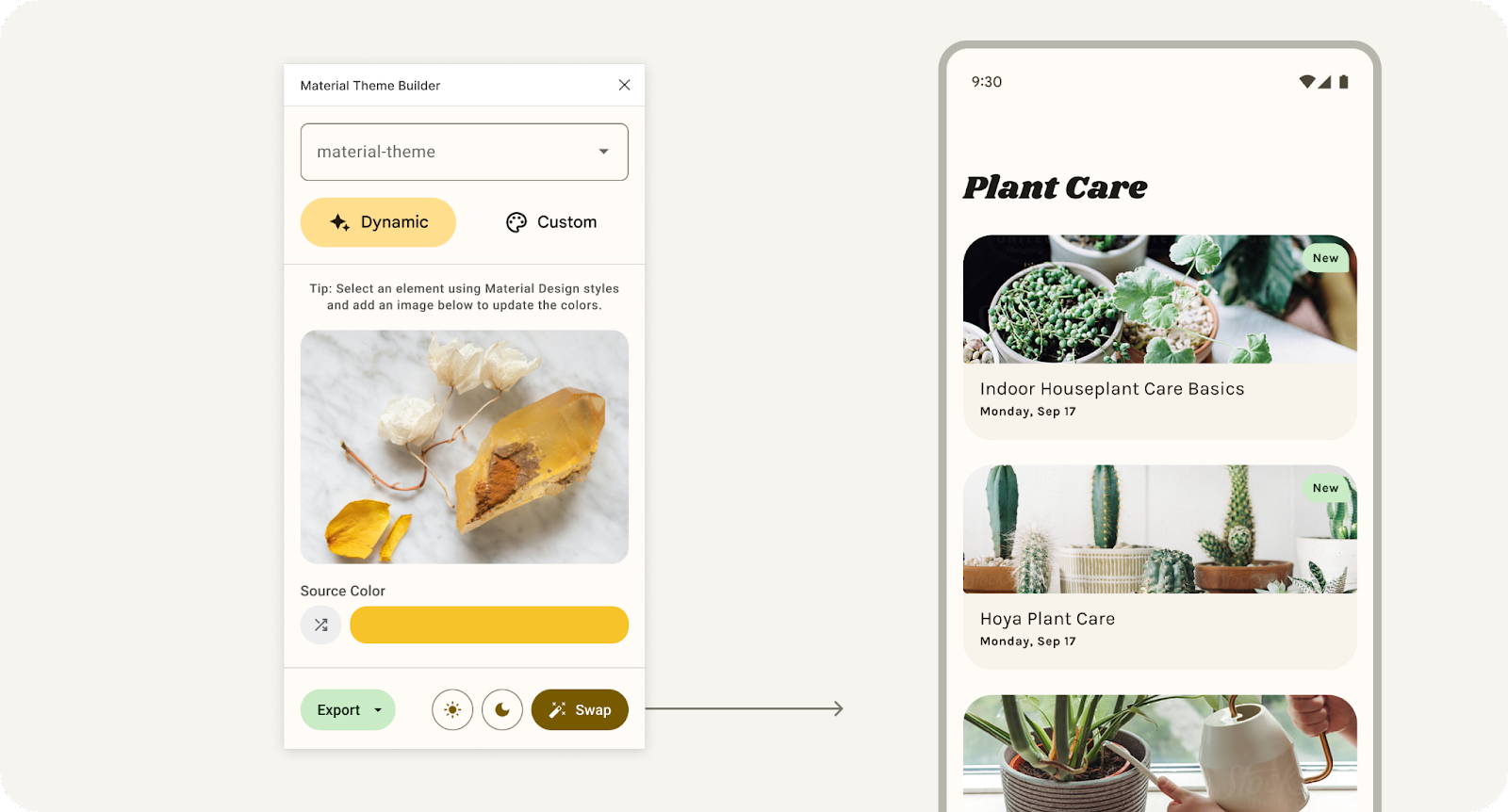
- मटीरियल थीम बिल्डर खोलें. डाइनैमिक विकल्प चुनने के बाद, कोई इमेज छोड़ें या फ़ाइल ब्राउज़र में से कोई इमेज चुनें. ध्यान दें कि इमेज के हिसाब से सीड का रंग अपडेट हो जाएगा.
- कलर की वैल्यू, वॉलपेपर से ली जाती हैं और उन्हें "टाइप" असाइन किया जाता है इससे यह तय होता है कि किसी स्कीम में इस्तेमाल होने वाले रंग, दूसरे रंगों के साथ कैसे जुड़ेंगे. ये "खास रंग" (दाईं ओर) इन वैल्यू को दिखाने के लिए अपडेट कर दिया गया है.

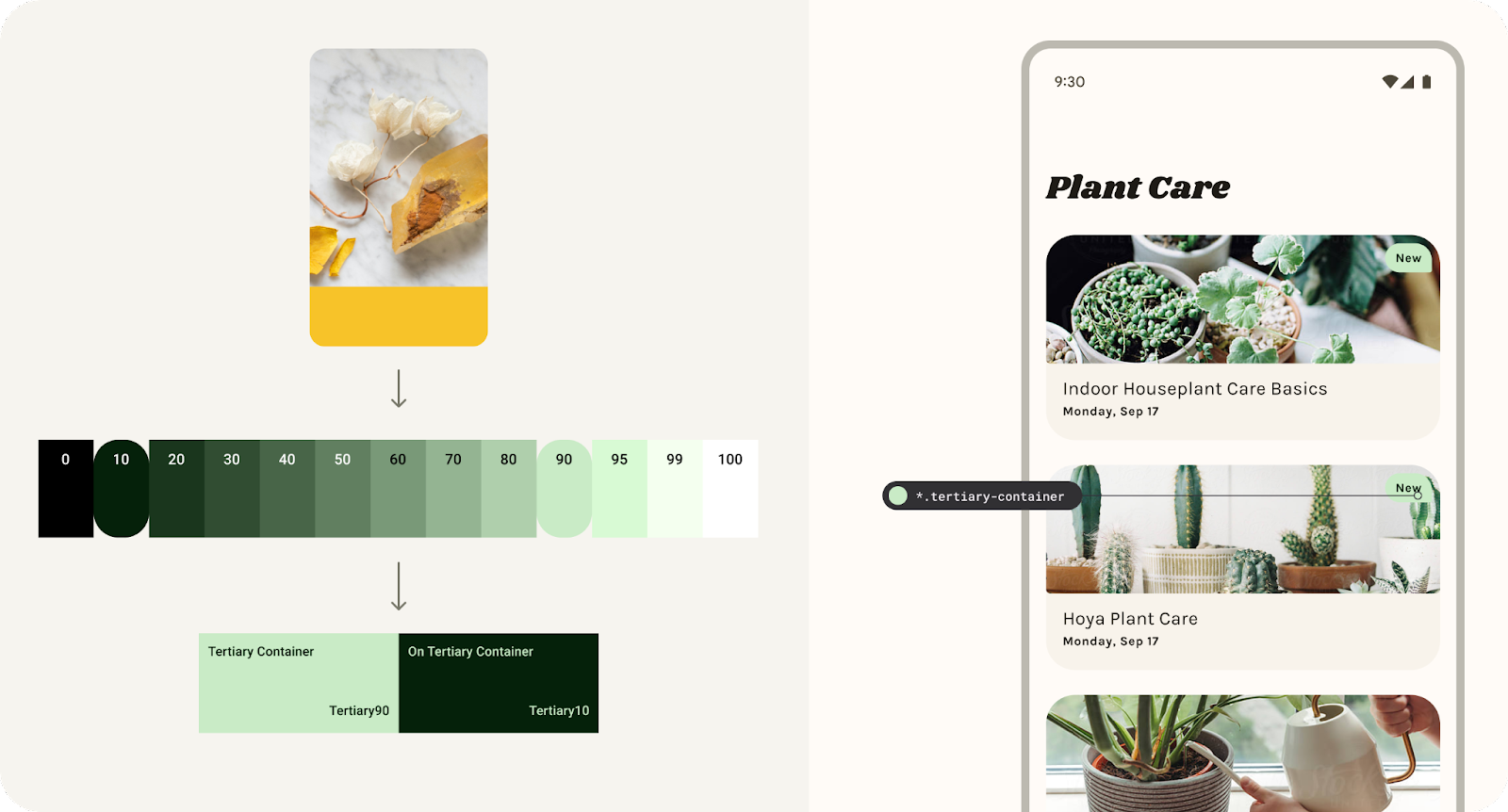
- इसके बाद, इन्हें ल्यूमिनेंस पर आधारित टोनल पैलेट में बदला जाता है, जिससे हल्के से गहरे टोन वाले पांच रंग की रेंज जनरेट होती हैं. टोनल पैलेट को रंग आउटपुट में उसी तरह लेबल किया जाता है.
- पांच टोनल रेंज में से, खास टोन (चमक के आधार पर) को पहले से तय भूमिकाओं में शामिल किया जाता है, जो एक स्कीम शामिल होती है. रंगों को डिज़ाइन टोकन की मदद से स्कीम में मैप किया जाता है.

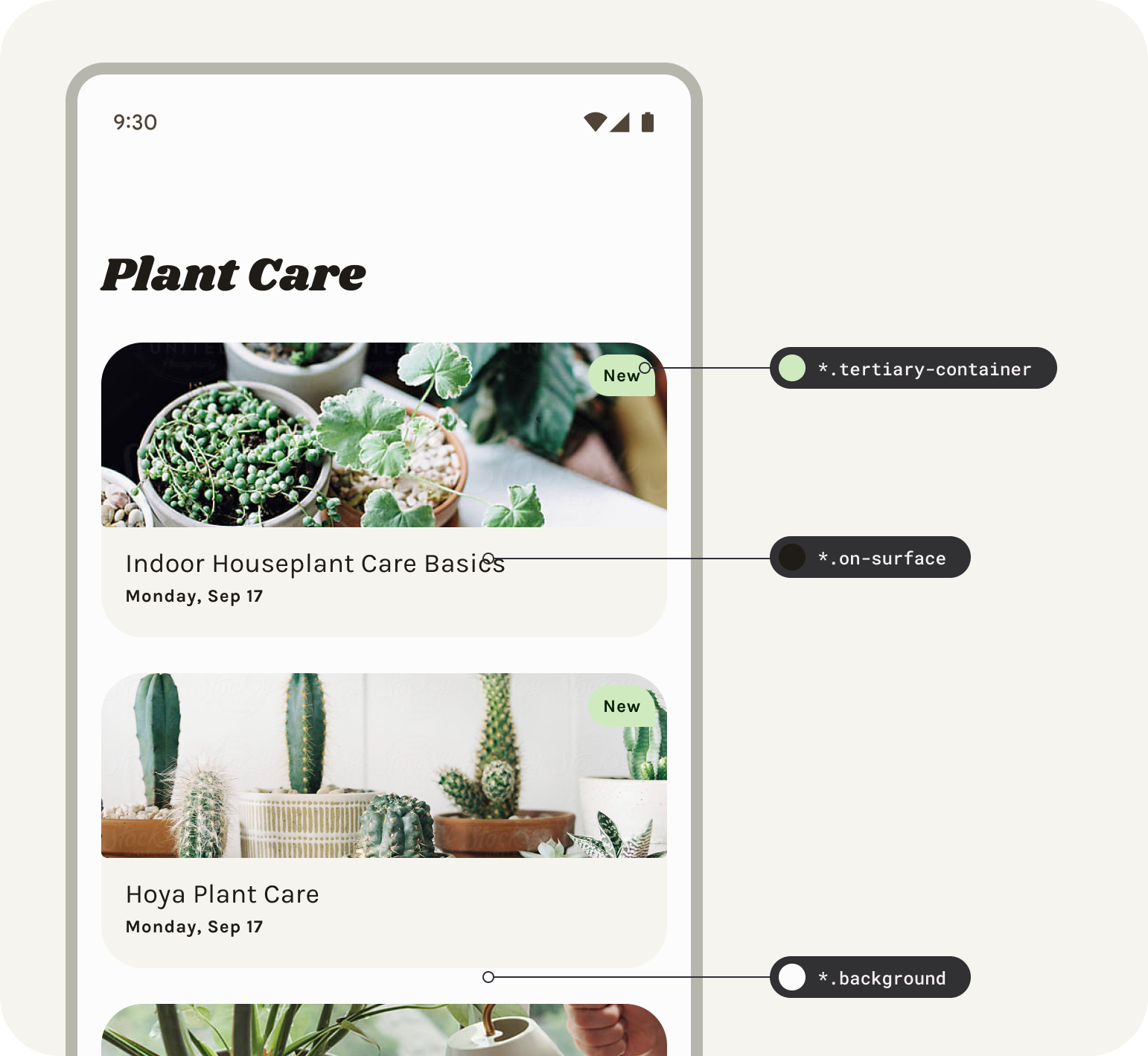
टर्शीयरी कलर रोल, तीसरे टोनल रेंज से बनाए गए और कॉम्पोनेंट के साथ मैप किए गए.
5. थीम और टोकन

डिज़ाइन टोकन, प्रॉडक्ट में एक जैसा अनुभव देने और एक जैसा अनुभव देने में मदद करते हैं. उदाहरण के लिए, डिज़ाइनर को तय वैल्यू के बजाय, यूज़र इंटरफ़ेस (यूआई) में कलर रोल असाइन करने की अनुमति मिलती है. टोकन, किसी एलिमेंट को असाइन की गई भूमिका और किसी भूमिका के लिए चुने गए रंग की वैल्यू को जोड़ने का काम करते हैं. डाइनैमिक कलर इस्तेमाल करने के बारे में जानने के लिए, किसी खास रंग के बजाय रंग की भूमिका तय करना बेहद ज़रूरी है.
थीम में मटीरियल डिज़ाइन टोकन होते हैं, जो रंग और टाइप, दोनों के लिए होते हैं. इससे यह पक्का होता है कि डिज़ाइन और कोड में बेसलाइन को दिखाने के लिए, उपयोगकर्ता के जनरेट किए गए पैलेट और कस्टम वैल्यू के साथ-साथ, सही का एक सोर्स भी है.
Figma में, प्लगिन इन टोकन को स्टाइल के रूप में जनरेट करता है. इसका मतलब है कि जनरेट की गई स्टाइल का इस्तेमाल करने पर, एमडी टोकन इस्तेमाल किए जा रहे हैं.
टोनल पैलेट में मौजूद रंगों को डिज़ाइन टोकन की मदद से, हल्के या गहरे रंग की स्कीम के साथ मैप किया जाता है.
मैपिंग सिस्टम, कॉम्पोनेंट के हर एलिमेंट के लिए एक टोन असाइन करता है.
टोकन सेटअप करें
आपके डिज़ाइन में डाइनैमिक कलर लागू करने के लिए, हमें मौजूदा मटीरियल-थीम में टोकन के लिए मॉकअप सेट करना होगा.
- इस थीम का इस्तेमाल करने के लिए, लेआउट में सभी टोकन (फ़िग्मा स्टाइल) को दाईं ओर सेट करें. इसके लिए, लेआउट का फ़्रेम चुनें और स्वैप करें पर क्लिक करें. आपको चुने हुए रंगों में स्टाइल प्रीफ़िक्स अपडेट दिखेगा.

चुने गए डिज़ाइन में इस्तेमाल की गई, कनेक्ट की गई थीम को अपडेट करने के लिए, स्वैप करें पर क्लिक करें.
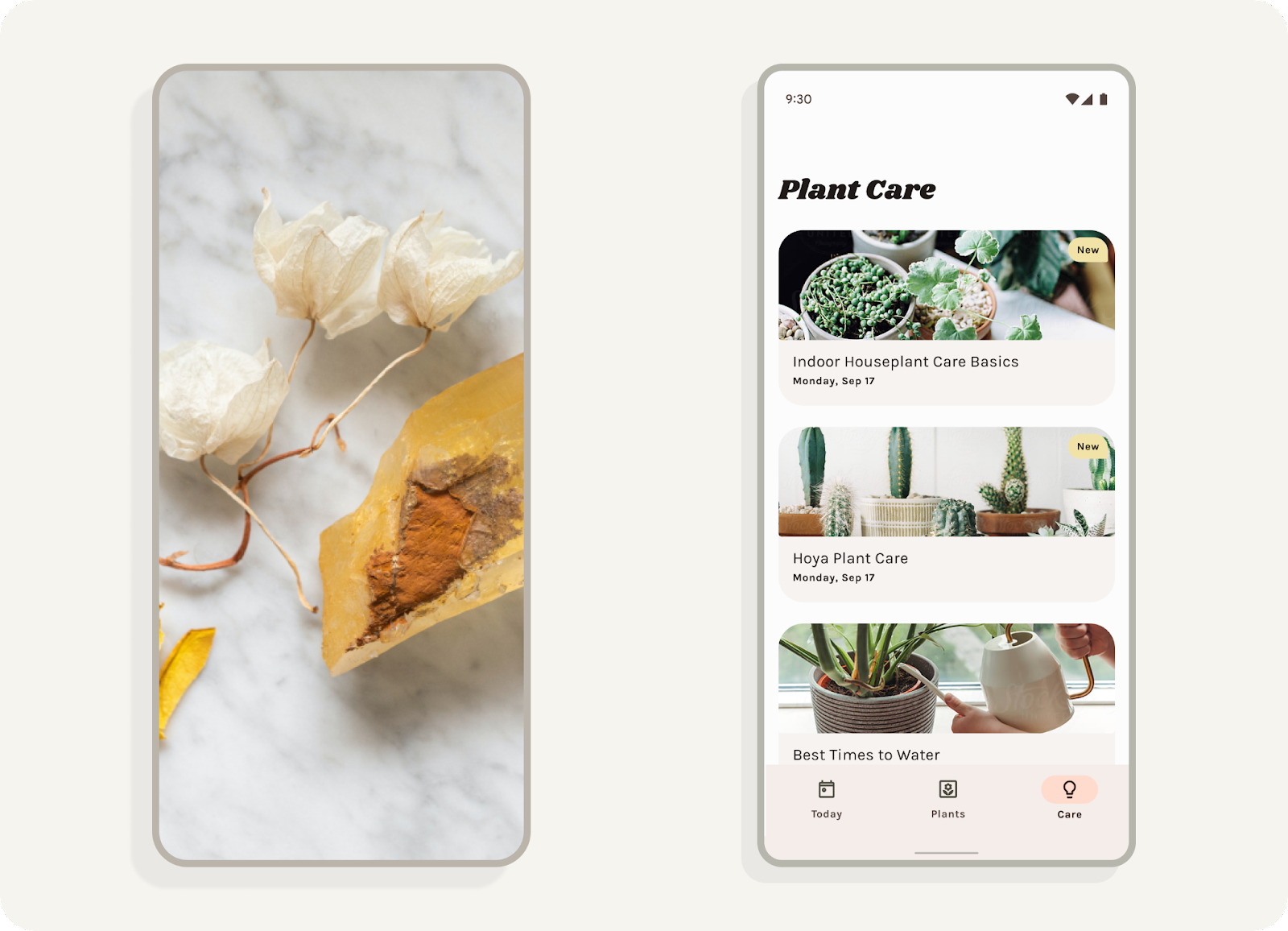
- अब कोई इमेज छोड़ें या फ़ाइल ब्राउज़र से कोई इमेज चुनें. मॉकअप की वैल्यू, इमेज से निकाले गए डाइनैमिक कलर को स्वीकार कर लेती हैं.
- शफ़ल बटन पर क्लिक करें. यह इमेज से एक्सट्रैक्ट करने के बजाय, सीड के रंग को किसी भी क्रम में लगाकर अलग कर देगा. इस नए तरीके से तुरंत देखा जा सकता है कि डाइनैमिक कलर, आपके डिज़ाइन के मॉक-अप पर क्या असर डाल सकता है.

सीड के रंग को किसी भी क्रम में लगाने के लिए, शफ़ल बटन पर क्लिक करना.
बिना थीम वाले प्लग इन को खोलने पर, शुरू करने के लिए सेटअप स्क्रीन दिखेगी. ‘शुरू करें’ डिफ़ॉल्ट बेसलाइन 'सामग्री-थीम' जनरेट करेगी आपके मॉकअप से कनेक्ट करने या मटीरियल डिज़ाइन किट के साथ इस्तेमाल करने के लिए figma स्टाइल ग्रुप के तौर पर.

6. यूज़र इंटरफ़ेस (यूआई) पर लागू किया जा रहा है
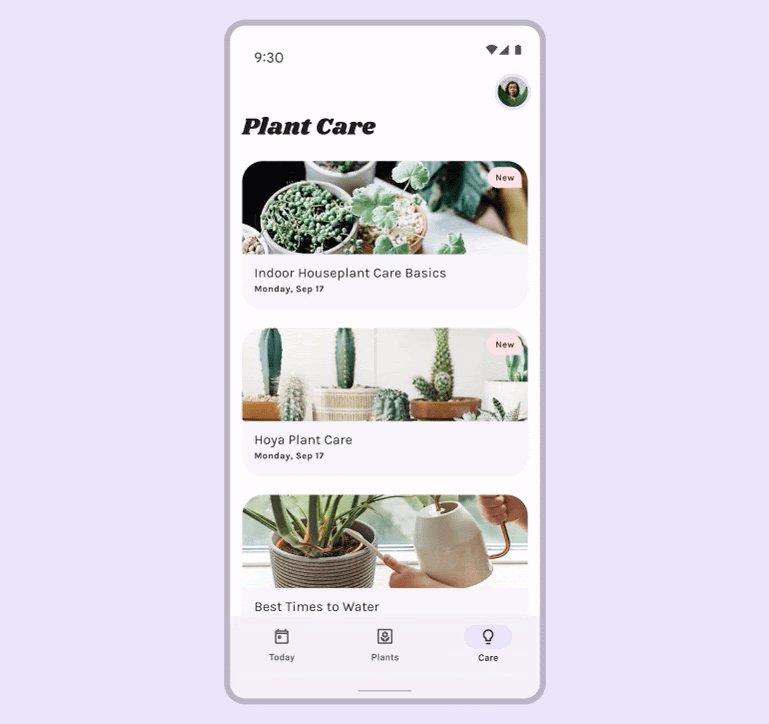
दिए गए लेआउट, मटीरियल डिज़ाइन किट की मदद से बनाए गए हैं, जो मटीरियल डिज़ाइन टोकन का इस्तेमाल करती है. हालांकि, कुछ ऐसे कस्टम एलिमेंट हैं जिन्हें मैप नहीं किया गया है.
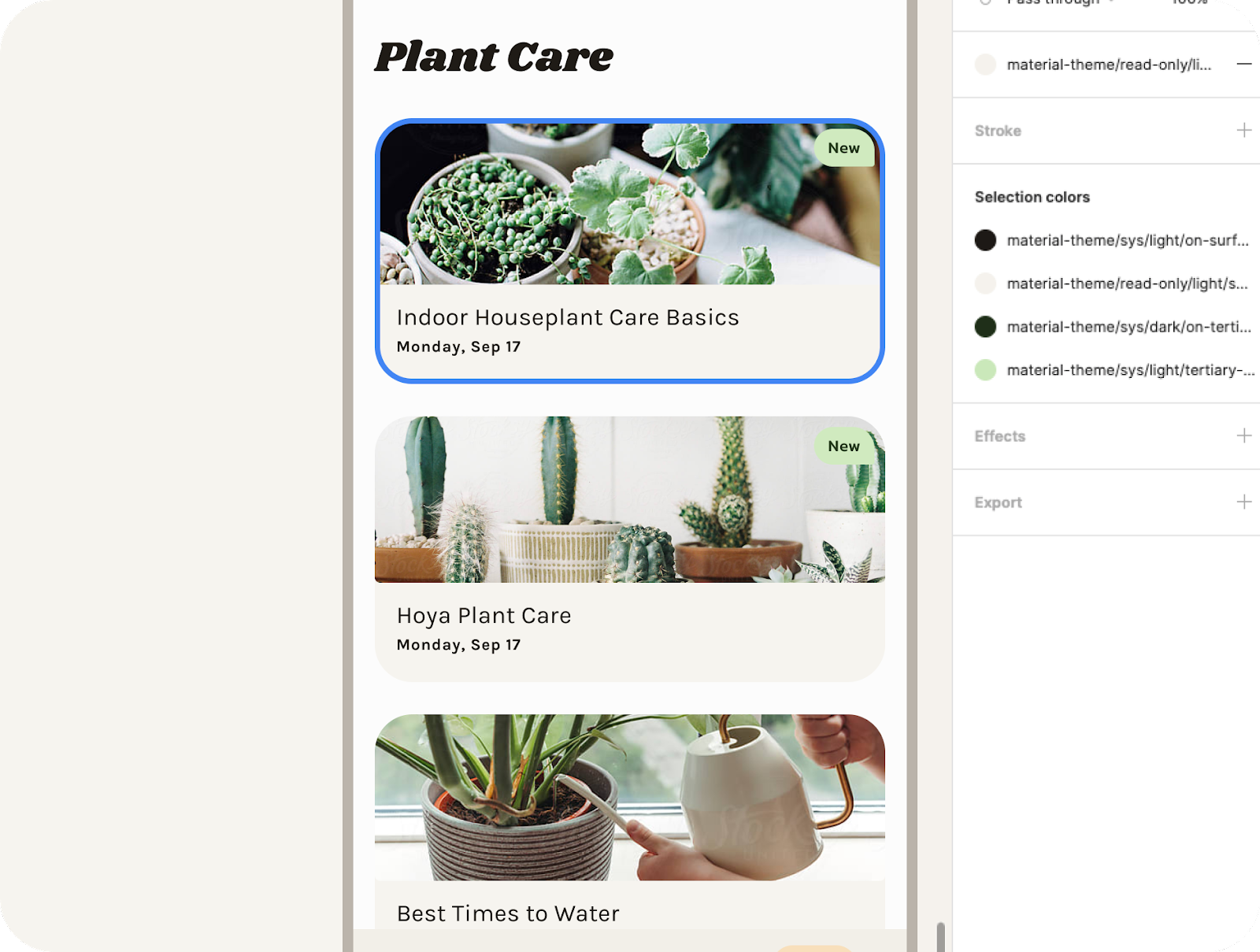
- लेख वाले कार्ड चुनें. फ़िल में, स्टाइल (चार बिंदु वाले आइकॉन) को material-theme/Surface पर सेट करें. (प्लैटफ़ॉर्म की जानकारी भी खोजी जा सकती है).
- इसी तरह, कार्ड में टाइप चुनकर, ऑन-सफ़ेस पर और चेकबॉक्स को प्राइमरी पर सेट करें.

डिज़ाइन के कार्ड में इस्तेमाल की गई फ़िग्मा स्टाइल.
इसके बाद, हम कुछ और मॉक बनाएंगे, ताकि और भी प्लान लागू किए जा सकें.
थीम बनाएं और उन्हें दोहराएं
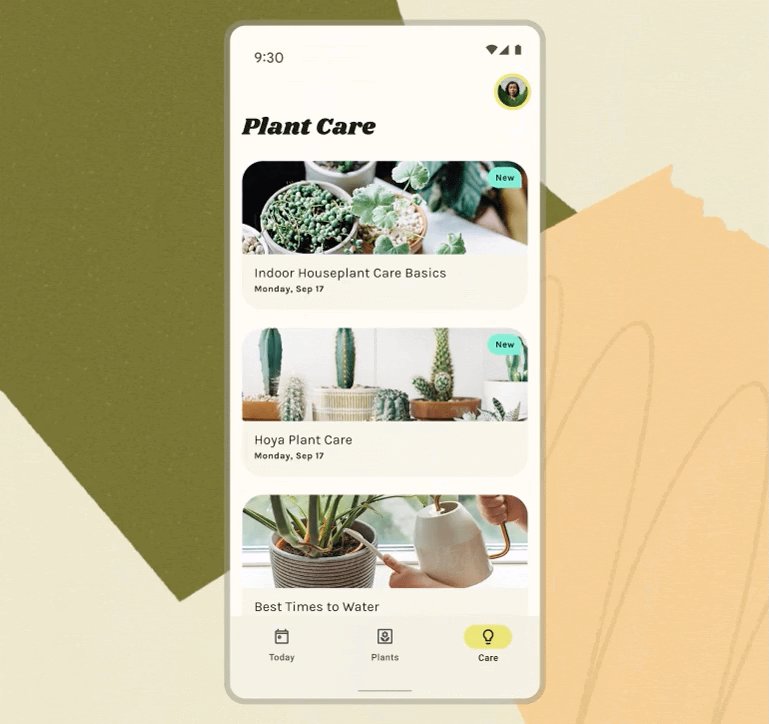
अब हमने डाइनैमिक कलर को विज़ुअलाइज़ करने के लिए, एक मॉकअप को पूरी तरह से कनेक्ट कर लिया है. हालांकि, हम कई थीम भी बना सकते हैं. साथ ही, उन्हें अलग-अलग मॉकअप पर स्वैप कर सकते हैं, ताकि डाइनैमिक कलर की रेंज को एक साथ विज़ुअलाइज़ किया जा सके.
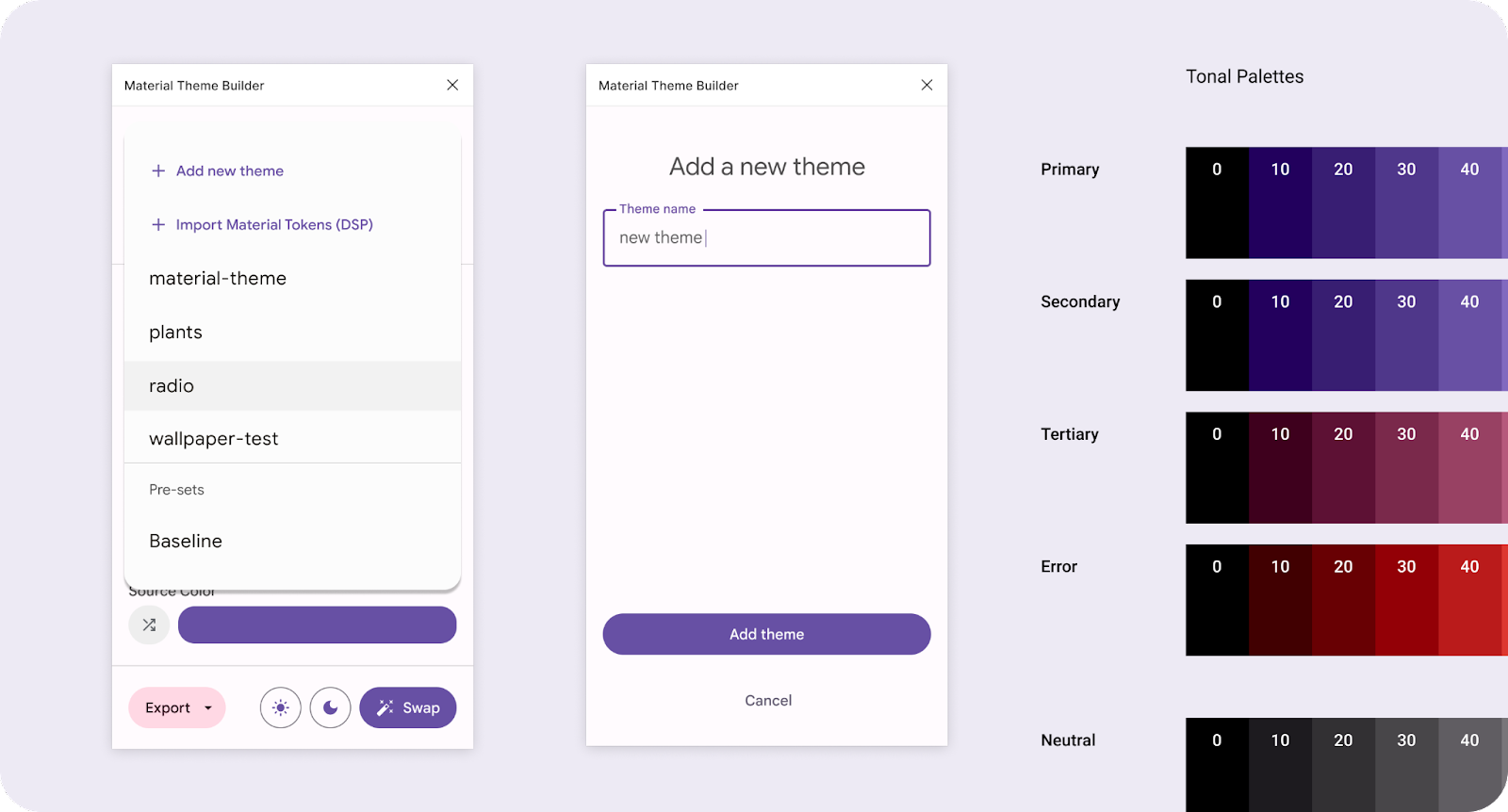
- प्लगिन मॉडल में, ड्रॉपडाउन पर क्लिक करें और ‘नई थीम जोड़ें’ विकल्प को चुनें.
- थीम को कोई यूनीक नाम दें और ‘थीम बनाएं' पर क्लिक करें. इससे, बनाई गई हर थीम के लिए नए कलर डायग्राम भी जनरेट होंगे.

ड्रॉपडाउन मेन्यू की मदद से नई थीम जोड़ना.
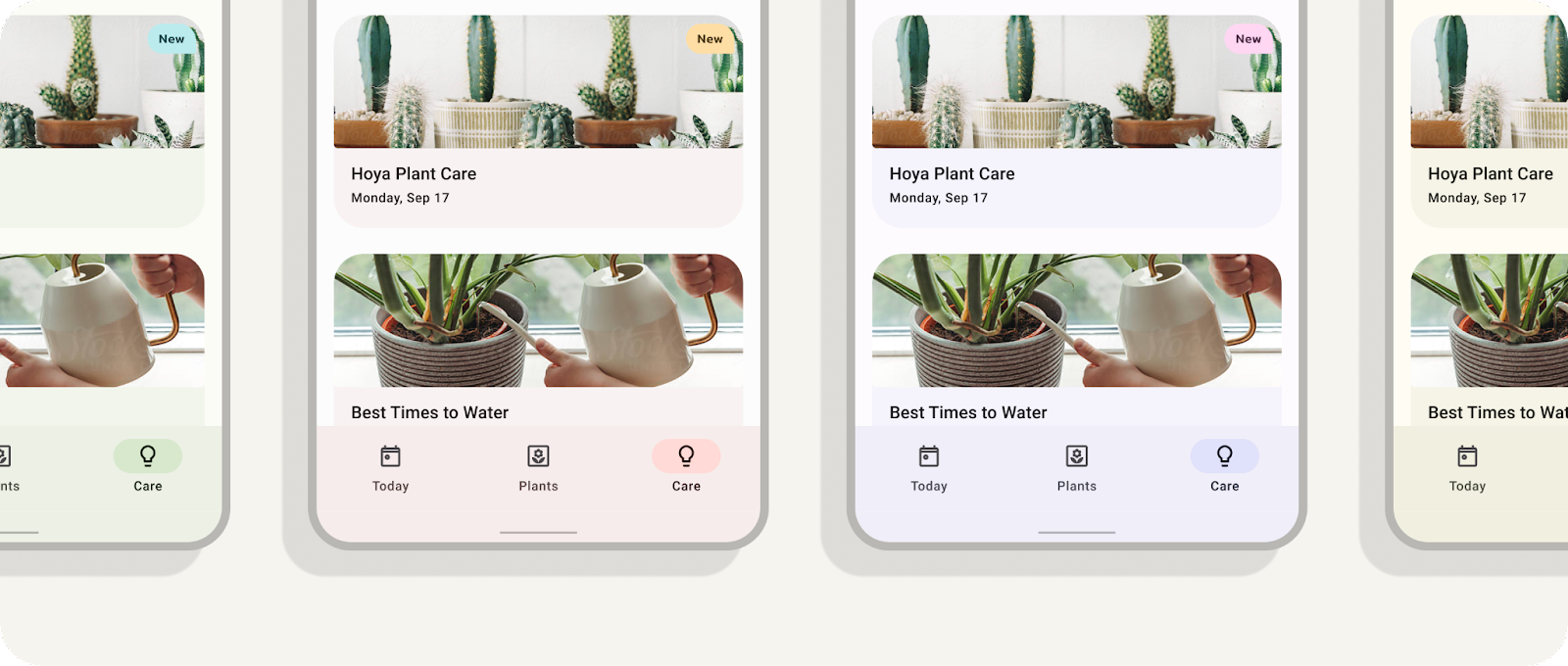
- कोई इमेज जोड़ें या सीड के रंग को शफ़ल करें.
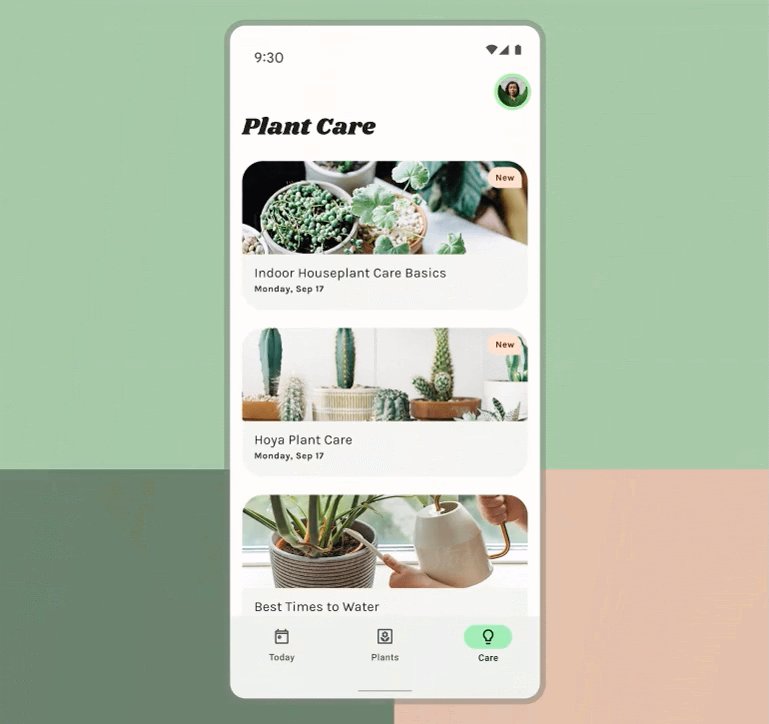
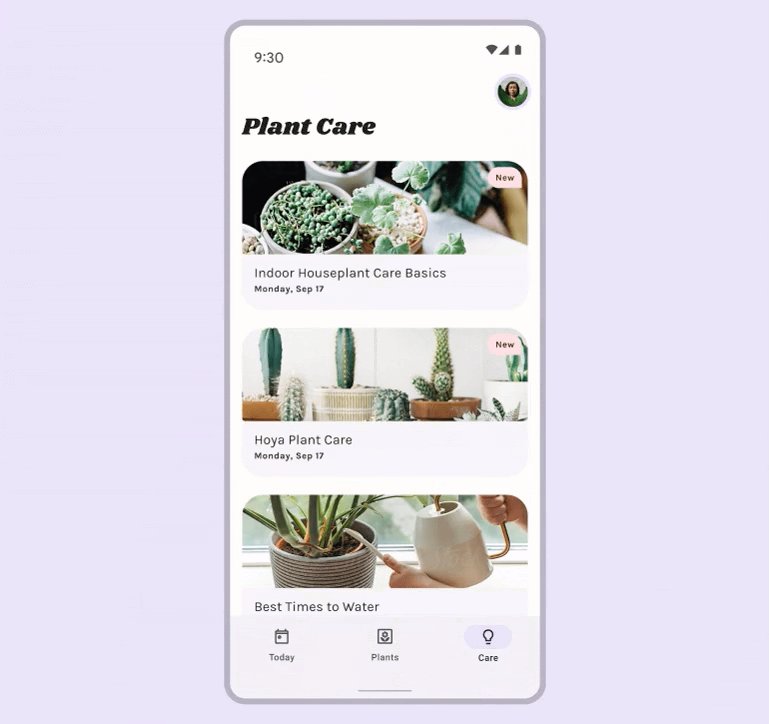
- प्लगिन मॉडल में, कोई मॉकअप (ऐप्लिकेशन यूआई कॉम्पोनेंट) चुनें और स्वैप करें पर क्लिक करें. इससे स्टाइल की वैल्यू, ड्रॉपडाउन में दिखाई गई मौजूदा थीम के हिसाब से अपडेट हो जाएंगी.
- मॉकअप की कॉपी (CMD + D) लें.

चुने गए डिज़ाइन में इस्तेमाल की गई, कनेक्ट की गई थीम को अपडेट करने के लिए, स्वैप करें पर क्लिक करें.
- पहले से लेकर पांचवें चरण तक दोहराएं.
अब आपके पास अलग-अलग डाइनैमिक कलर के कई डिज़ाइन हैं!
7. बधाई हो

आपने सीखने और डाइनैमिक कलर इस्तेमाल करने के लिए शानदार काम किया है! मटीरियल थीम बिल्डर, डाइनैमिक कलर को विज़ुअलाइज़ करके, कस्टम थीम बनाकर, और कोड में एक्सपोर्ट करके, मटीरियल डिज़ाइन में रंग भरने में आपकी मदद करने के लिए उपलब्ध है.
अगर आपका कोई सवाल है, तो Twitter पर@MaterialDesign का इस्तेमाल करके हमसे किसी भी समय सवाल पूछें.
डिज़ाइन से जुड़ा ज़्यादा कॉन्टेंट और ट्यूटोरियल देखने के लिए, youtube.com/MaterialDesign पर हमारे साथ बने रहें