1. Pengantar
Terakhir Diperbarui: 04/04/22

Sistem warna Material 3 membuat skema warna yang mudah diakses dengan algoritme warna yang dinamis. Namun, apa arti aksesibilitas bagi warna? Bagaimana cara sistem warna baru Desain Material membuat skema warna yang mudah diakses dan alat apa yang dapat membantu?
Yang akan Anda pelajari
- Pedoman terkait hubungan warna dengan aksesibilitas dan kontras.
- Cara alat dapat membantu membuat skema warna yang mudah diakses, melakukan pengeditan, dan memeriksa kontras.
Prasyarat
Untuk lab ini, kita akan menggunakan beberapa konsep desain dasar.
- Pengetahuan tentang peran dan skema warna Android saat ini.
- Pengetahuan tentang Figma.
Yang akan Anda butuhkan
2. Memulai
Penyiapan
Untuk memulai, Anda harus mengakses file Figma Designlab. Semua yang Anda perlukan untuk mengikuti lab tersedia di file Figma. Anda dapat mendownload dan mengimpor file, atau menduplikasinya dari Figma Community.
Pertama, login ke Figma atau buat akun.
Menduplikasi file dari Figma Community
Buka file Designing with accessible colors, atau telusuri Designing with accessible colors di Figma Community. Klik Duplicate di pojok kanan atas untuk menyalin file tersebut ke dalam file Anda.

Tata letak file
File yang Anda pelajari berisi sejumlah materi khusus yang dimulai dengan pengantar. Setiap bagian dibagi menjadi deretan artboard yang saling ditautkan, yang berisi beberapa konsep inti untuk bagian terkait dan diikuti dengan latihan. Setiap bagian dan latihan yang menyertainya bersifat saling melengkapi dan harus diselesaikan secara berurutan.
Codelab ini memandu Anda memahami konsep dan latihan tersebut secara lebih mendetail. Baca materi tersebut sambil mengikuti codelab untuk mempelajari lebih lanjut fitur Material You yang baru.
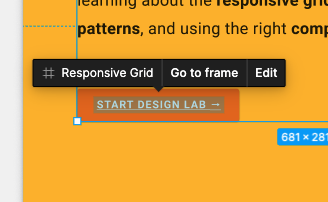
Dimulai dengan artboard Pengantar, terdapat tombol yang menautkan artboard secara berurutan. Untuk mengakses link, klik tombol tersebut.
Menginstal plugin Figma
Codelab ini sangat bergantung pada plugin Figma baru untuk membuat token dan skema warna dinamis. Instal plugin Figma langsung dari halaman Figma Community atau telusuri "Material Theme Builder" di Figma Community.
3 Warna dan aksesibilitas
Aksesibilitas merupakan satu-satunya cara agar desain mudah diakses oleh siapa saja, dengan memastikan bahwa produk yang Anda buat bersifat inklusif untuk berbagai jenis audiens.
Pertanyaan "Apakah saya bisa melihat warna ini di layar?" barulah pertimbangan pertama saat mendesain dengan warna. Orang melihat warna dengan berbagai cara, tergantung ketajaman visual mereka.
Pada kasus buta warna, kombinasi warna harus diperiksa agar elemen UI tidak tercampur.
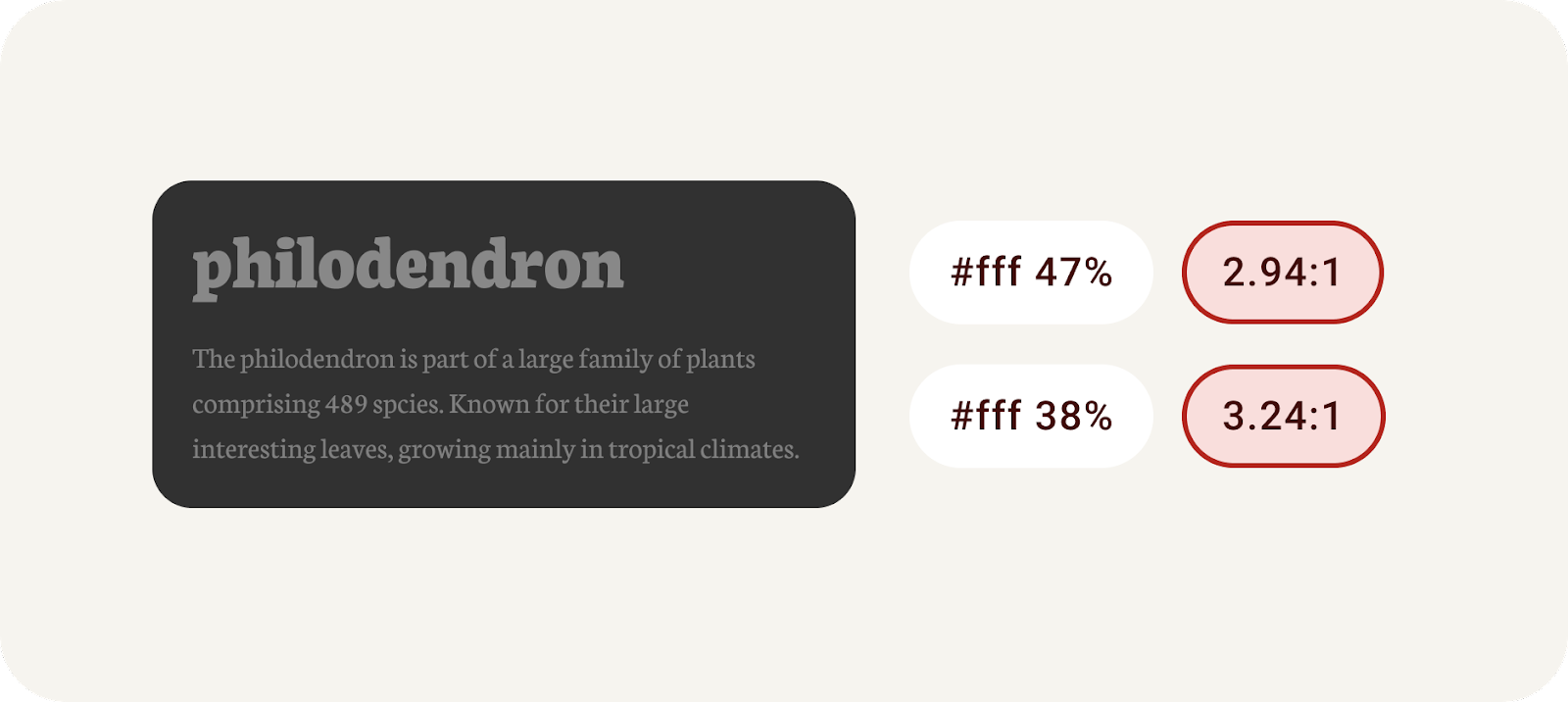
Meskipun opasitas dan ketebalan mungkin bukan merupakan hue warna yang sebenarnya, keduanya memiliki efek visual yang kuat terhadap persepsi warna.
Penggunaan opasitas yang rendah akan menciptakan warna yang lebih terang, sehingga dapat membuat teks tidak terbaca. Misalnya, seseorang yang menderita rabun jauh akan kesulitan membaca teks dengan opasitas yang disetel ke 30% pada jarak yang wajar.

Gunakan opasitas dengan hati-hati dan jangan pernah mengabaikan pedoman yang disarankan.
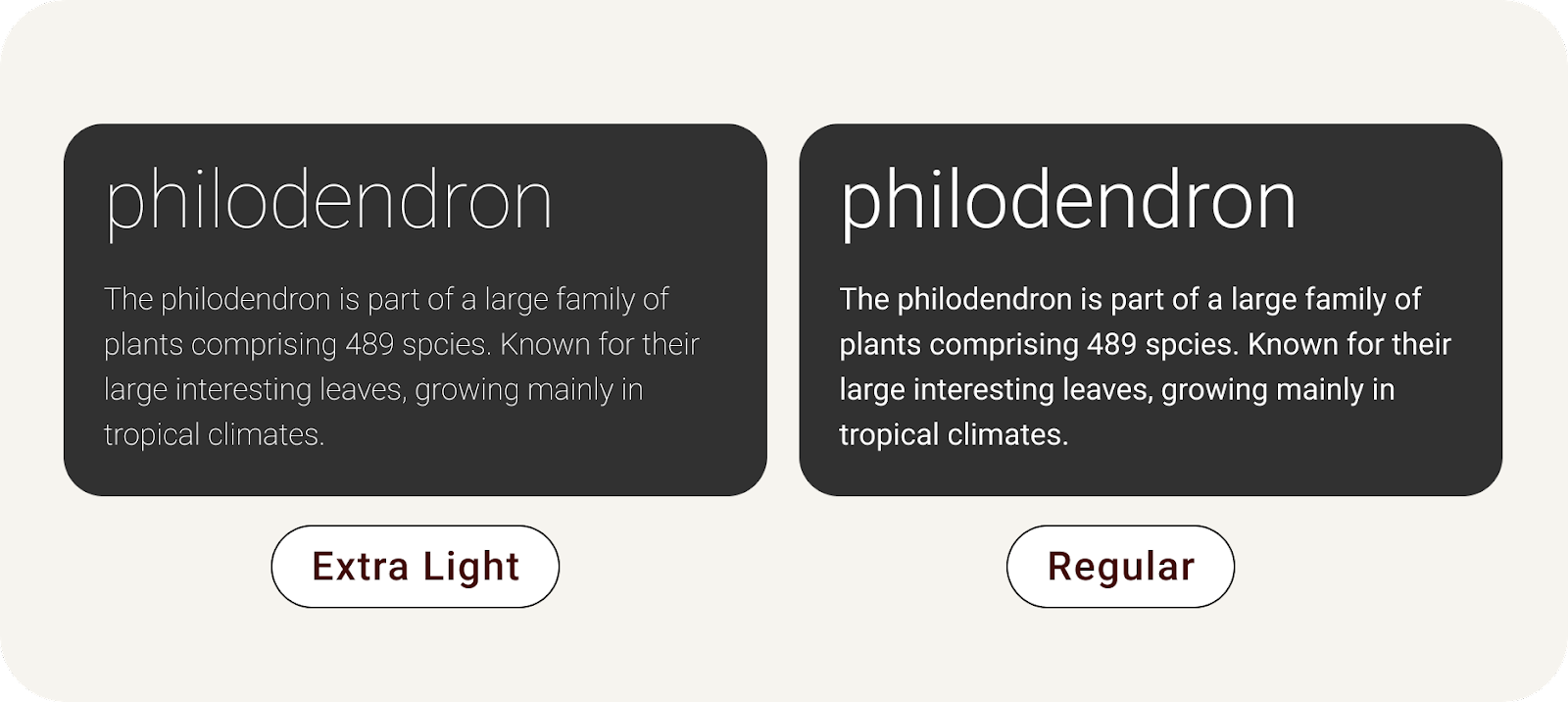
Ketebalan font dapat memiliki efek serupa, yakni dalam hal ketebalan font yang lebih tipis di latar belakang yang lebih gelap. Dalam media cetak, menggunakan font berukuran sangat tipis dapat membuat tulisan tampak "berkerumun", sehingga menciptakan efek klaustrofobia pada teks. Mata kita juga mengalami efek ini di layar karena mencoba mengisi ruang yang ada.

Huruf tipis pada latar belakang gelap menciptakan efek klaustrofobia.
Keunikan vs. Keterbacaan. Selama lab ini, kita akan merujuk pada keunikan teks. Keunikan teks mengukur seberapa mudah teks dapat dilihat, sementara keterbacaan mengukur seberapa mudah teks dapat dipahami.
4. Kontras warna
Pedoman aksesibilitas dibuat untuk memberi desainer dan developer checklist yang konsisten dan disusun oleh para pakar untuk memastikan kita mengikuti praktik terbaik dalam membuat produk inklusif. WCAG adalah panduan standar umum dan menjadi referensi lab ini.
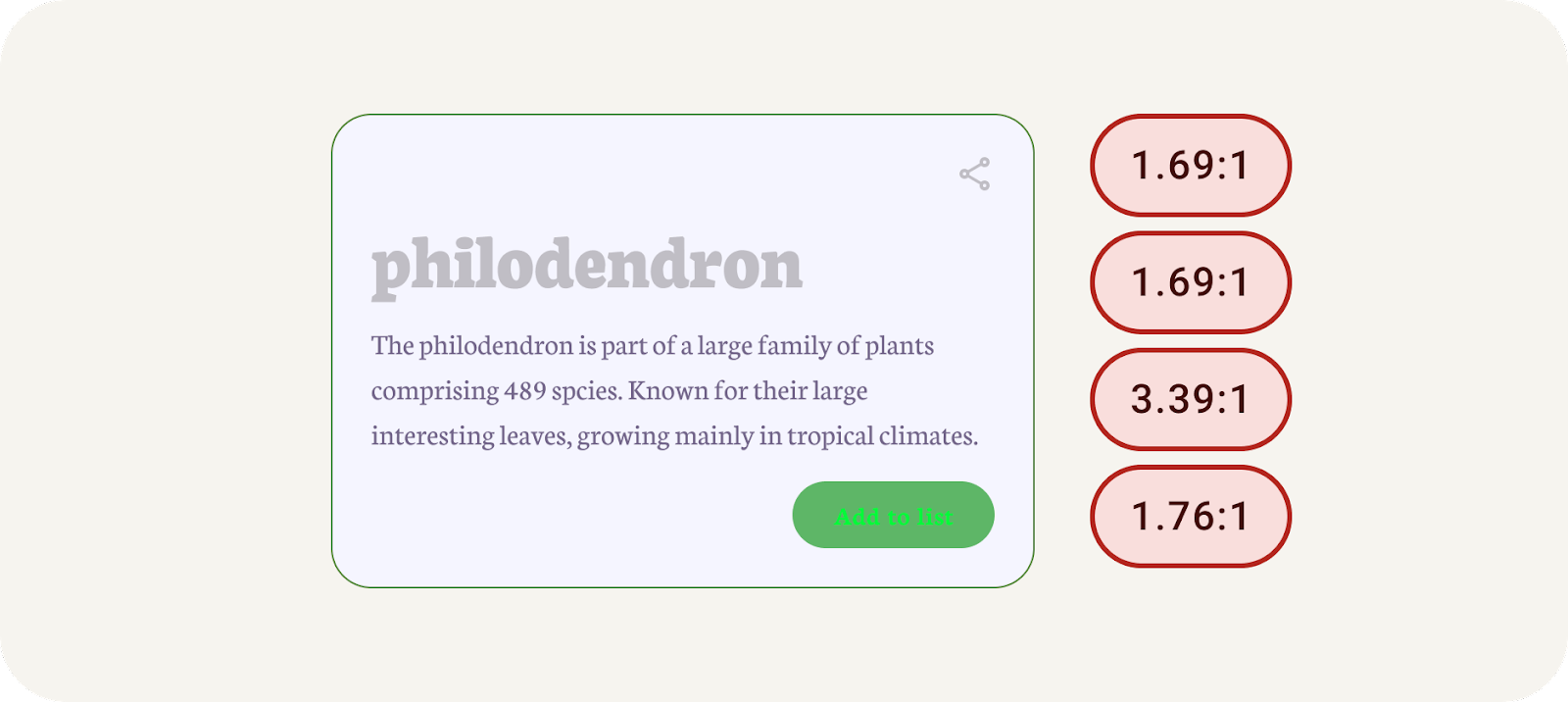
Kontras warna adalah perbedaan antara luminans elemen latar depan dan latar belakang, yang ditampilkan dalam format rasio. Kriteria rasio ini merupakan nilai yang telah ditentukan. Mengukur kontras antara, misalnya teks pada tombol dan penampungnya, dapat membantu menentukan apakah teks mudah dikenali atau tidak.

Contoh kontras warna yang gagal.
Pedoman kontras warna dibagi menjadi teks dan non-teks. Masing-masing memiliki kumpulan nilainya sendiri.
Teks
AA | AAA | |
Teks Besar | 3:1 | 4,5:1 |
Teks Normal (isi) | 4,5:1 | 7:1 |
Non-teks
AA | |
Non-teks (elemen grafis) | 3:1 |
Mari kita periksa beberapa kontras dan lihat cara memperbaikinya secara manual.
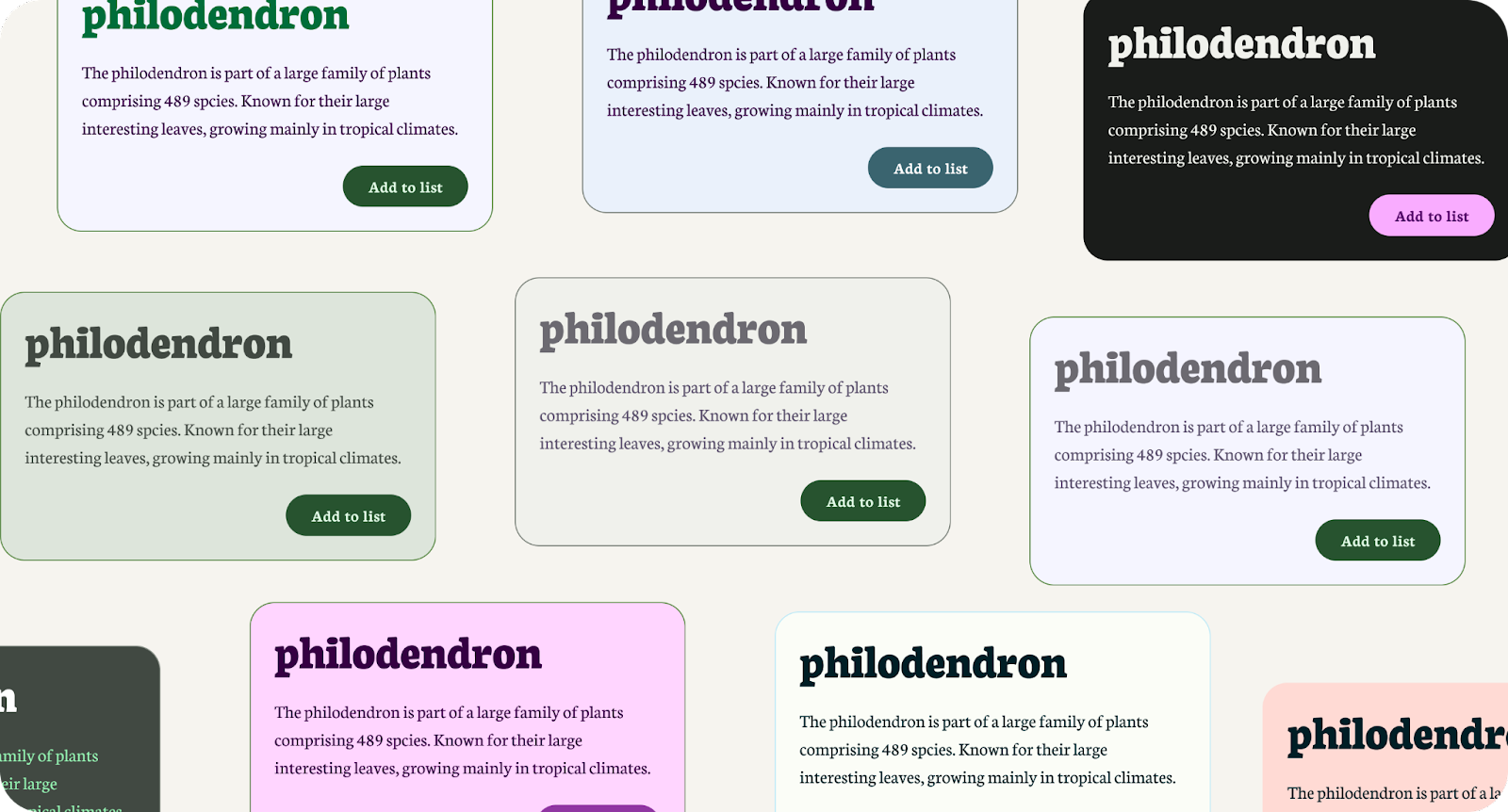
- Di Figma, temukan warna di elemen UI. Dimulai dengan Teks besar (#C0BEC5), teks ini berada di warna latar belakang (#F5F5FF). Dengan menggunakan pemeriksa kontras online, warna yang dimasukkan di latar depan dan latar belakang menunjukkan bahwa semua rating gagal dipenuhinya.
- Teks terlalu terang untuk warna latar belakang. Masih di pemeriksa kontras online, gunakan pemilih warna untuk menyesuaikan warna latar depan menjadi lebih gelap hingga sesuai dengan AAA.
- Kembali di Figma, terapkan warna baru yang sesuai rating ini ke teks besar.
- Ikuti proses yang sama untuk teks isi dan tombol. Pastikan untuk memeriksa warna teks dan warna latar belakang keduanya.
- Gunakan hasil pada Objek Grafis dan Komponen Antarmuka Pengguna untuk menerapkan proses yang sama ke ikon**.**
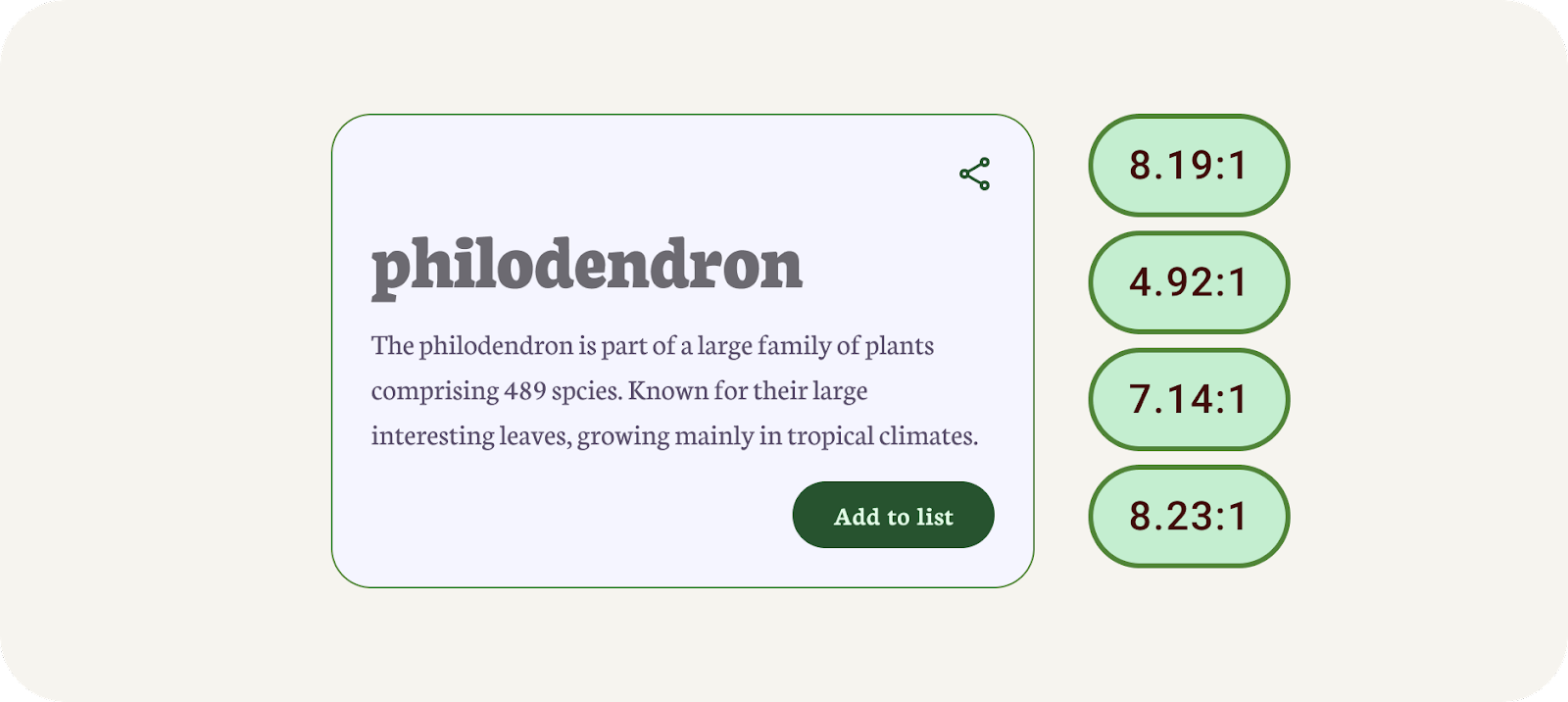
- Tambahkan warna baru ke Figma untuk setiap elemen. Semua elemen akan berhasil memenuhi rating kontras.

Contoh kontras warna yang sesuai.
Proses ini mungkin terasa lama dan menghasilkan palet warna yang kurang harmonis. Di sinilah alat dapat membantu.
5. Di-build dengan memprioritaskan luminans
Sistem warna dinamis yang baru untuk Desain Material di-build dengan memprioritaskan luminans, bukan hue. Artinya, jika hue dan kroma dihilangkan, kita dapat melihat kontras melalui shade.
Jika diekstrak, warna akan menghasilkan 5 pergeseran warna utama yang mendasari pembuatan palet tonal. Palet tonal terdiri dari tiga belas tone (kadar warna), termasuk putih dan hitam. Nilai tone 100 setara seperti cahaya dengan intensitas maksimum dan menghasilkan warna putih. Setiap nilai tone antara 0 dan 100 menyatakan jumlah cahaya pada suatu warna.
Sistem palet tonal sangat penting untuk membuat skema warna apa pun mudah diakses secara default.
Menggabungkan warna berdasarkan tone, bukan nilai hex atau hue, merupakan salah satu sistem utama yang membuat output warna mudah diakses. Produk yang menggunakan warna dinamis akan memenuhi persyaratan karena kombinasi algoritmenya dirancang guna memenuhi standar aksesibilitas untuk kebutuhan pengalaman pengguna.
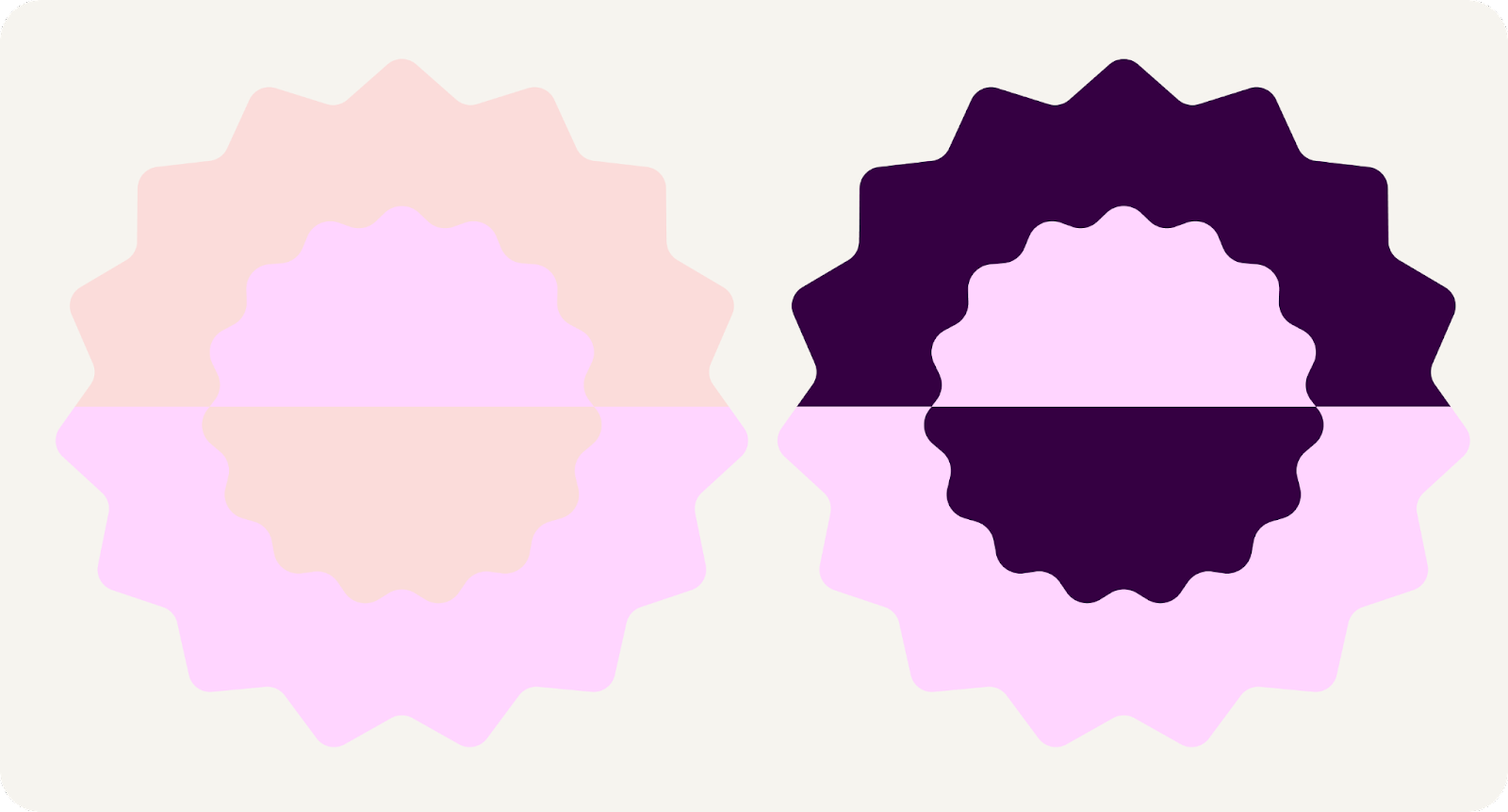
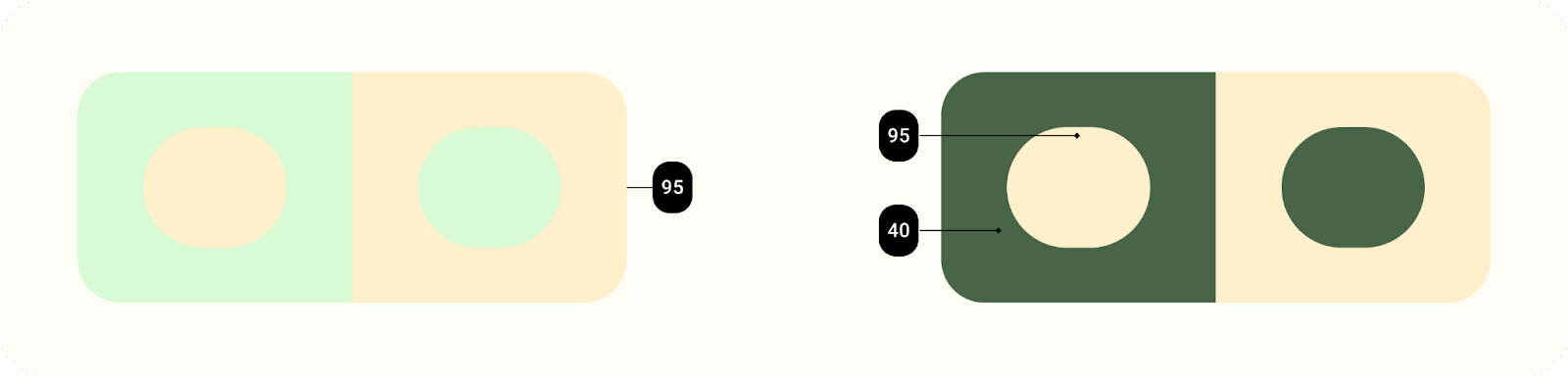
Elemen dengan nilai luminans serupa tidak memiliki kontras yang sesuai untuk keunikan teks, sedangkan elemen dengan nilai luminans yang berbeda lebih mudah dibedakan.

Warna dinamis Material You di-build agar berfungsi di semua konteks yang tidak dapat diprediksi. Untuk mengelola rasio kontras dalam berbagai konteks tampilan, tingkat luminans merupakan atribut penting agar warna berhasil digabungkan sehingga tim produk tidak harus menguji setiap kombinasi warna tertentu.
6. Membuat tema yang mudah diakses
Builder tema menghasilkan token Desain Material sebagai gaya Figma, yang memungkinkan Anda memvisualisasikan warna dinamis dan membuat tema kustom. Hal ini dilakukan saat mengikuti sistem warna Material 3 untuk memastikan warna yang mudah diakses dihasilkan dalam skema warna.
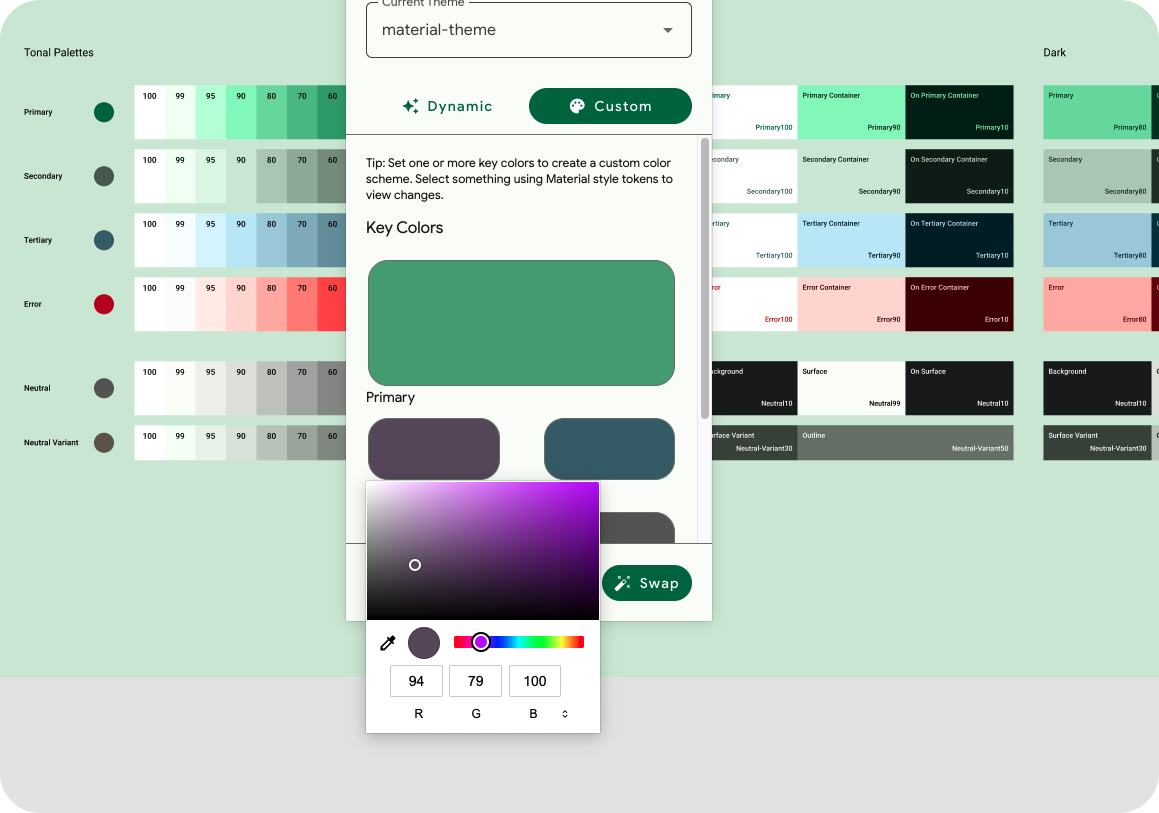
- Di modal plugin, klik Kustom. Tindakan ini akan mengalihkan tema ke tema kustom. Tema material sudah dibuat, tetapi Anda juga dapat membuat tema baru jika mau. Untuk mempelajari lebih lanjut, lihat memvisualisasikan warna dinamis.
- Selanjutnya, tetapkan Warna primer utama. Warna primer dapat berupa warna merek utama Anda, atau warna aksen primer yang paling banyak digunakan. Klik warna dengan label Primer untuk membuka pemilih warna dan memilih warna. Warna primer digunakan untuk warna sumber, sama seperti warna sumber dalam setelan dinamis.

Menambahkan warna ke MTB.
- Warna utama lainnya diisi berdasarkan warna primer. Artinya, Anda tidak perlu menambahkan warna tambahan jika tidak membutuhkannya. Selain itu, Anda dapat menambahkan warna sekunder dan tersier.
- Skema warna menunjukkan warna utama yang ditafsirkan dari warna input, palet tonal yang dihasilkan, dan skema warna yang dihasilkan dengan peran warna. Skema terang dan gelap tersedia.
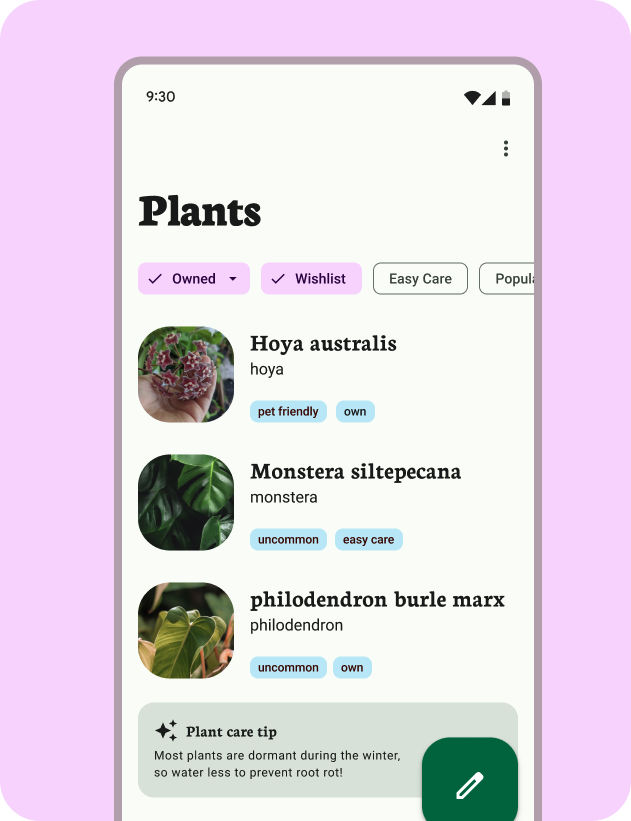
- Lab telah menyediakan contoh UI untuk melihat skema warna yang diterapkan. Setelah memilih komponen UI Aplikasi, klik ganti dalam plugin.

Skema warna dengan mockup tertaut.
Untuk latihan ini, Builder Tema Material telah membuat token yang diperlukan dalam file Figma.
7. Memeriksa kontras dengan Builder Tema Material
Hasilnya luar biasa. Namun, kami memahami bahwa Anda mungkin ingin memperbarui beberapa gaya ini dengan warna yang berbeda secara manual. Builder Tema Material menyertakan pemeriksaan kontras bawaan untuk warna skema inti guna membantu membuat keputusan tersebut.
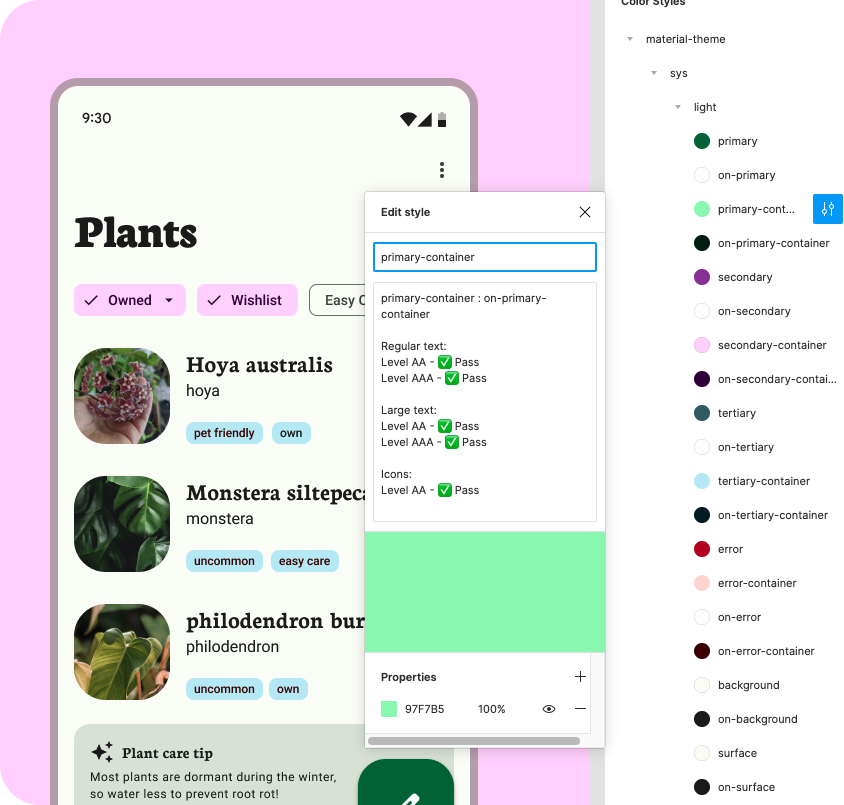
- Karena token dibuat sebagai gaya, kita juga dapat menetapkan nilai warna yang dihasilkan. Dalam gaya Figma, alihkan ke bawah ke Warna primer tema saat ini dan pilih ikon Edit gaya di sebelah kanan.
- Perbarui Warna primer di properti. Warna yang dipilih akan tercermin dalam output warna dan UI Aplikasi. Algoritme warna tidak menghasilkan warna ini, jadi kita tidak dapat menjamin aksesibilitas warna.
- Di menu plugin, klik Periksa Kontras, lalu buka kembali modal Edit gaya untuk warna primer. Tindakan ini akan memeriksa kontras dan menampilkan rating kontras.

Kontras dalam dialog gaya Figma.
8 Selamat

Luar biasa! Aksesibilitas harus menjadi bagian penting dari proses Anda. Proses ini menjadi jauh lebih mudah dengan Desain Material dan Builder Tema Material.
Jika ada pertanyaan, silakan hubungi kami kapan saja menggunakan @MaterialDesign di Twitter.
Nantikan konten desain dan tutorial lainnya di youtube.com/MaterialDesign