1. Pengantar
Terakhir Diperbarui: 21/09/21

Aplikasi dapat menggunakan array warna dari skema dasar pengukuran, warna dinamis yang dibuat pengguna, atau warna merek.
Bersiaplah untuk mempelajari fitur warna dinamis baru yang diperkenalkan di Material You. Di lab ini, Anda akan membuat palet warna dinamis untuk mempelajari cara kerja sistem warna, konsep penggerak untuk membuat palet warna yang mudah diakses, dan metode untuk membantu memvisualisasikan aplikasi Anda dengan warna dinamis menggunakan alat desain terbaru.
Yang akan Anda pelajari
- Yang baru di warna Desain Material
- Cara menerapkan warna buatan pengguna ke aplikasi Anda
- Alat yang dapat membantu
Prasyarat
Untuk lab ini, kita akan membangun beberapa konsep desain dasar.
- Pengetahuan tentang konsep desain dasar: palet warna
- Mengetahui peran dan skema warna Android saat ini
- Pengetahuan tentang Figma
Yang Anda butuhkan
2. Memulai
Penyiapan
Untuk memulai, Anda harus mengakses file Figma Designlab. Semua yang Anda perlukan untuk mengikuti lab tersedia di file Figma. Anda dapat mendownload dan mengimpor file atau menduplikasinya dari Figma Community.
Pertama, login ke Figma atau buat akun.
Menduplikasi file dari Figma Community
Buka file Memvisualisasikan warna dinamis di aplikasi Anda dengan Desain Material atau telusuri Memvisualisasikan warna dinamis di aplikasi Anda menggunakan Desain Material dalam Figma Community. Klik Duplicate di pojok kanan atas untuk menyalin file tersebut ke dalam file Anda.

Tata Letak File
Periksa file. Anda akan melihat file tersebut berfungsi mandiri, yang dimulai dengan pendahuluan. Setiap bagian dibagi menjadi deretan artboard yang saling ditautkan, yang berisi beberapa konsep inti untuk bagian terkait dan diikuti dengan latihan. Bagian-bagian dan latihannya saling terkait, sehingga harus diselesaikan secara berurutan.
Codelab ini akan memandu Anda memahami konsep dan latihan tersebut secara lebih mendetail. Sebaiknya baca bersamaan dengan codelab untuk mempelajari lebih lanjut fitur Material You yang baru.
Dimulai dengan artboard Pengantar, terdapat tombol yang menautkan artboard secara berurutan, akses link dengan mengklik tombol.
Menginstal plugin Figma
Codelab ini sangat bergantung pada Plugin Figma baru untuk membuat token dan skema warna dinamis. Instal Plugin Figma langsung dari halaman komunitas Figma atau telusuri "Material Theme Builder" di Komunitas Figma.
3. Konsep warna

Apa itu Warna dinamis?
Material You menata ulang warna sebagai pengalaman yang lebih personal. Melalui ekstraksi warna dinamis, rentang yang memungkinkan pengalaman warna menjadi jauh lebih luas.
Warna dinamis adalah bagian penting dari Material You tempat algoritma memperoleh warna kustom dari wallpaper pengguna untuk diterapkan ke aplikasi dan UI sistemnya.
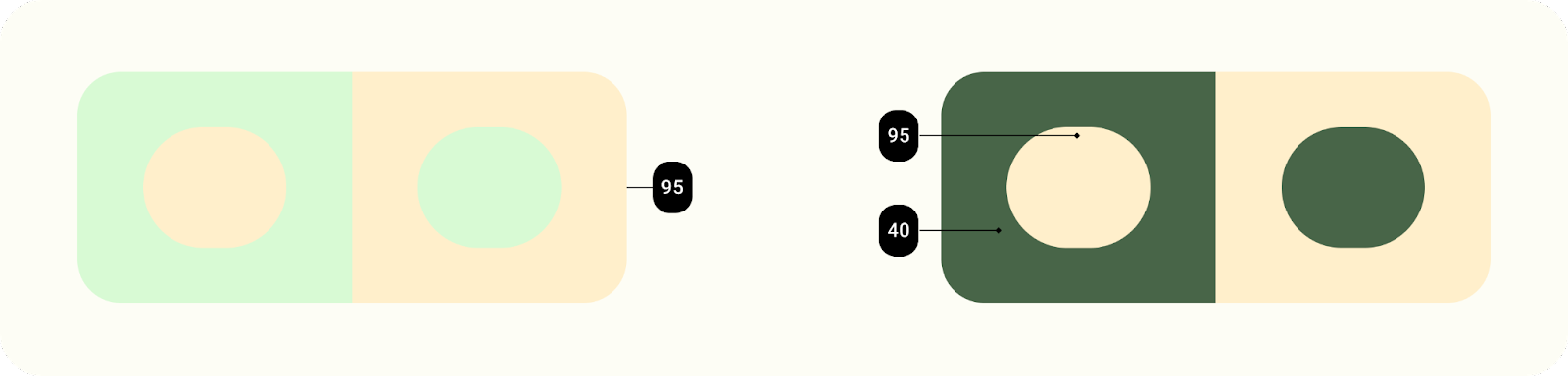
Luminans
Warna dinamis dibuat agar dapat berfungsi di konteks yang tidak dapat diprediksi. Untuk mengelola rasio kontras dalam berbagai konteks tampilan, tingkat luminans adalah atribut utama yang memungkinkan warna berhasil digabungkan bahkan tanpa tim produk menguji setiap kombinasi warna tertentu.

Elemen dengan nilai luminans yang serupa tidak akan memiliki kontras yang sesuai untuk keterbacaan, sedangkan elemen dengan nilai luminans yang berbeda akan lebih mudah dibedakan.
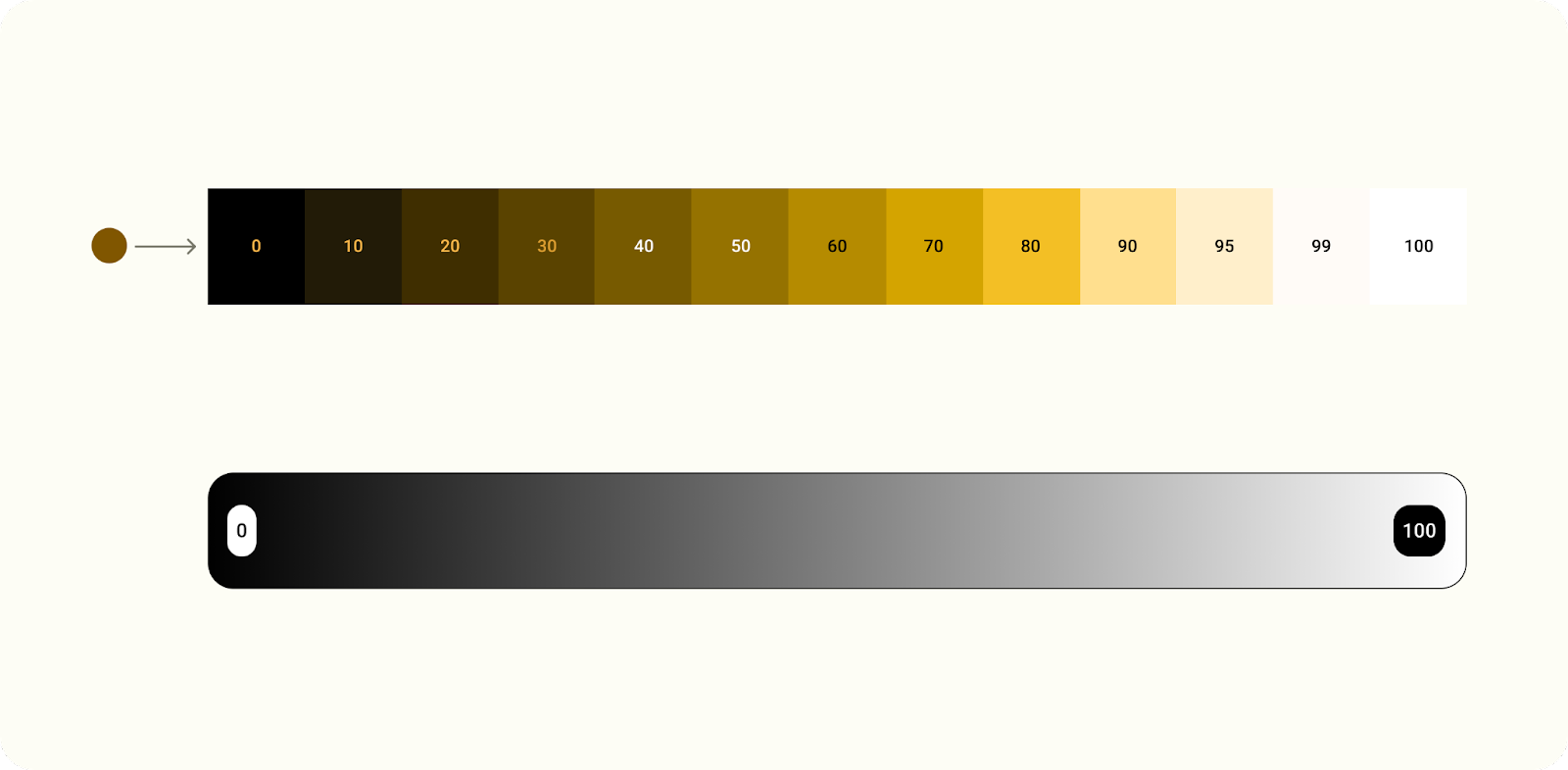
Palet tonal
Palet tonal adalah terjemahan satu rona (warna dinamis yang diekstrak) menjadi spektrum rona yang terkait. Terjemahan warna menjadi tiga belas tone memungkinkan sekelompok rentang tonal, yang disebut palet tonal, untuk diterapkan di konteks berbeda, dari elemen individu di dalam komponen hingga seluruh tema aplikasi.

Warna diterjemahkan ke dalam rentang tonal.
4. Mengekstrak warna
Dari awal ke skema
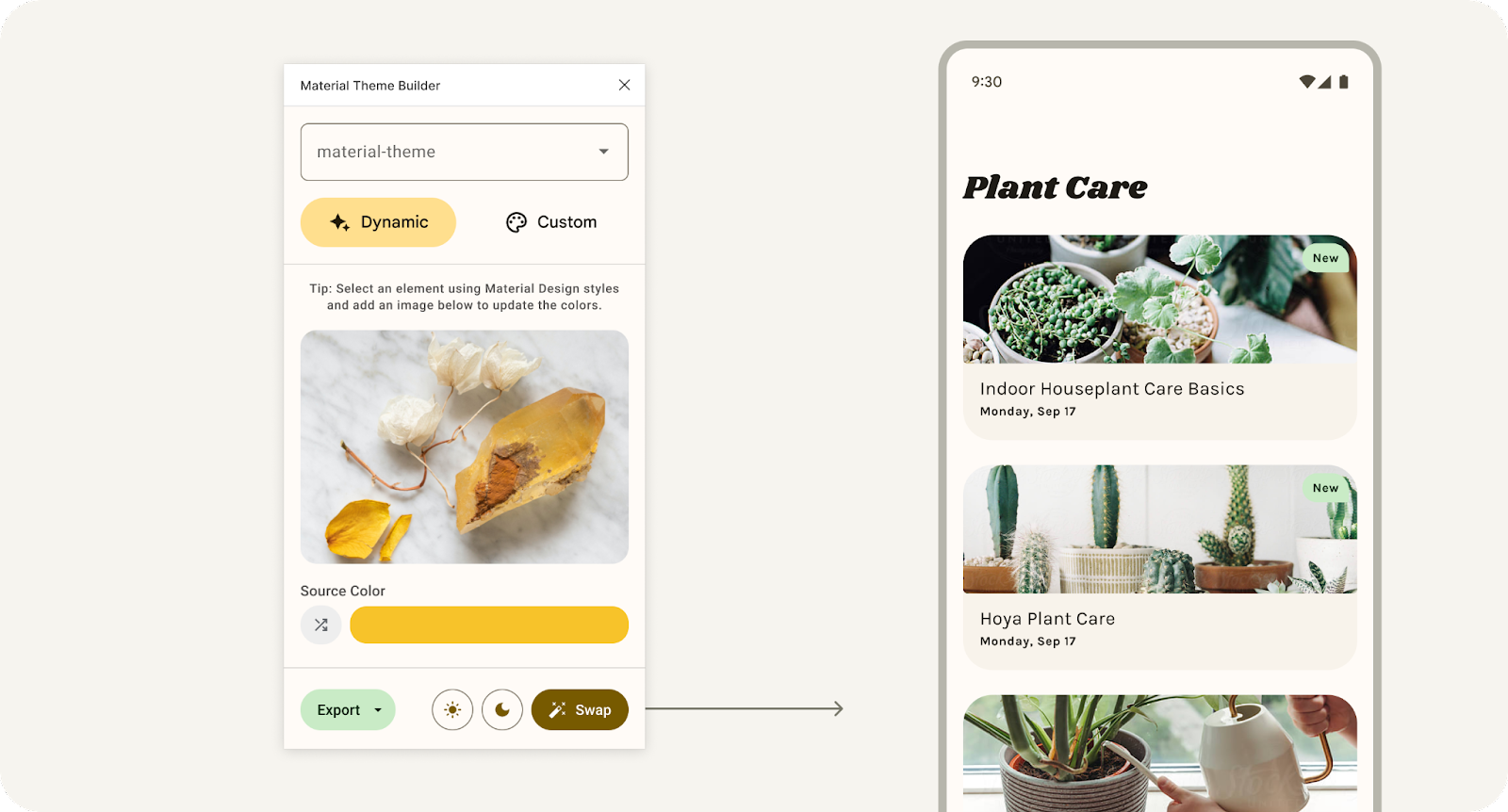
Mari kita lihat cara kerja warna dinamis dengan Material Theme Builder.
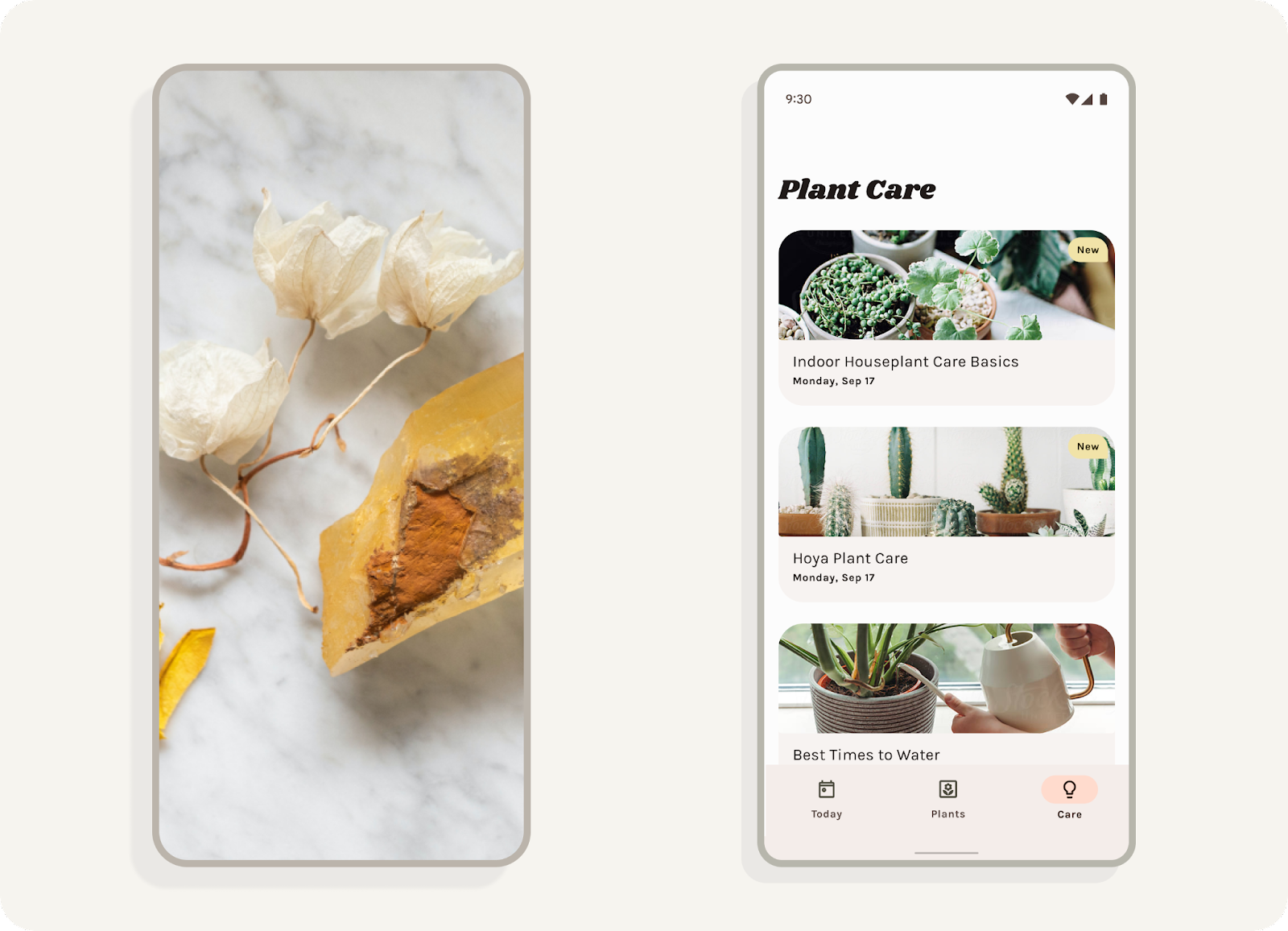
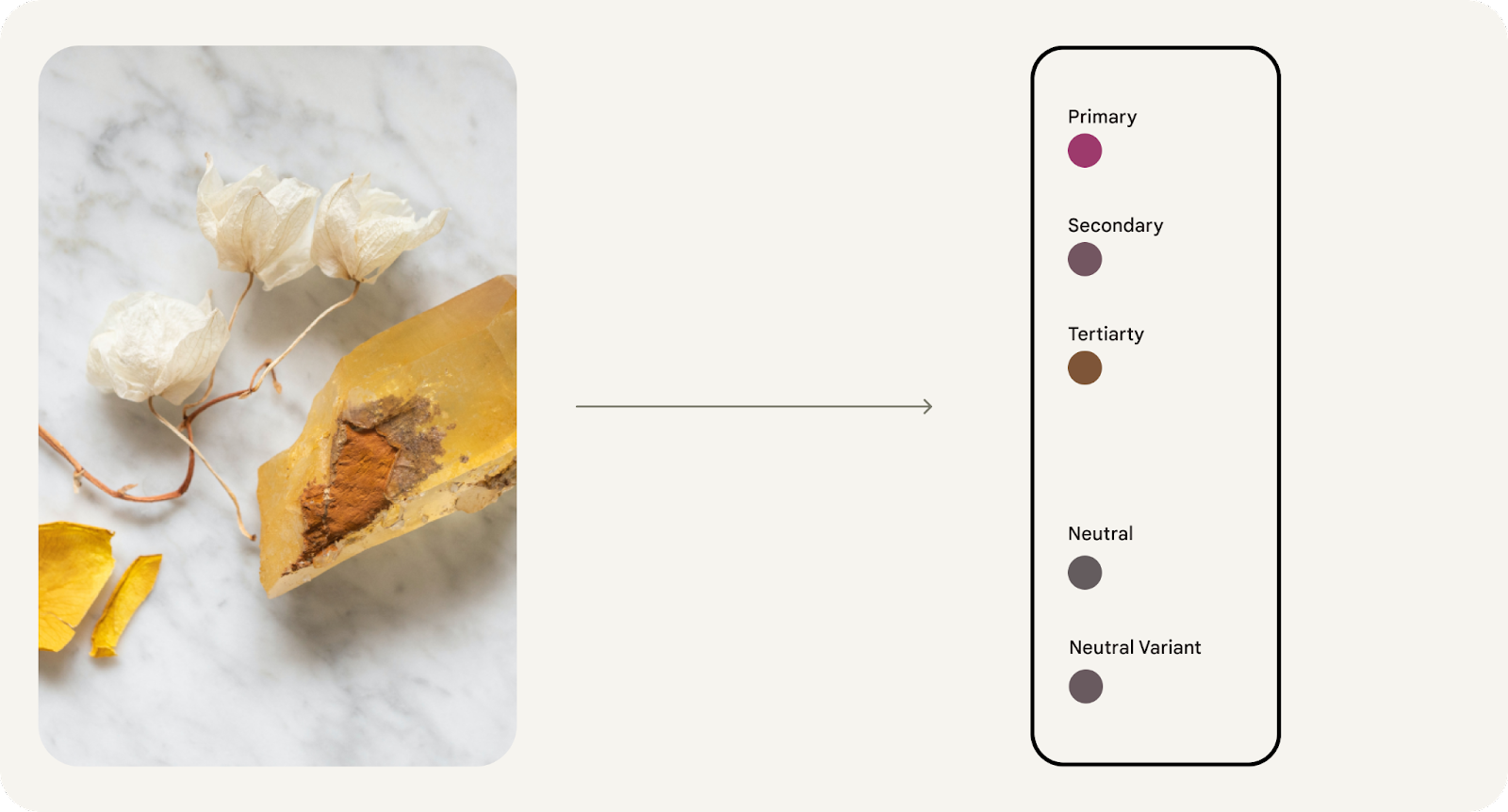
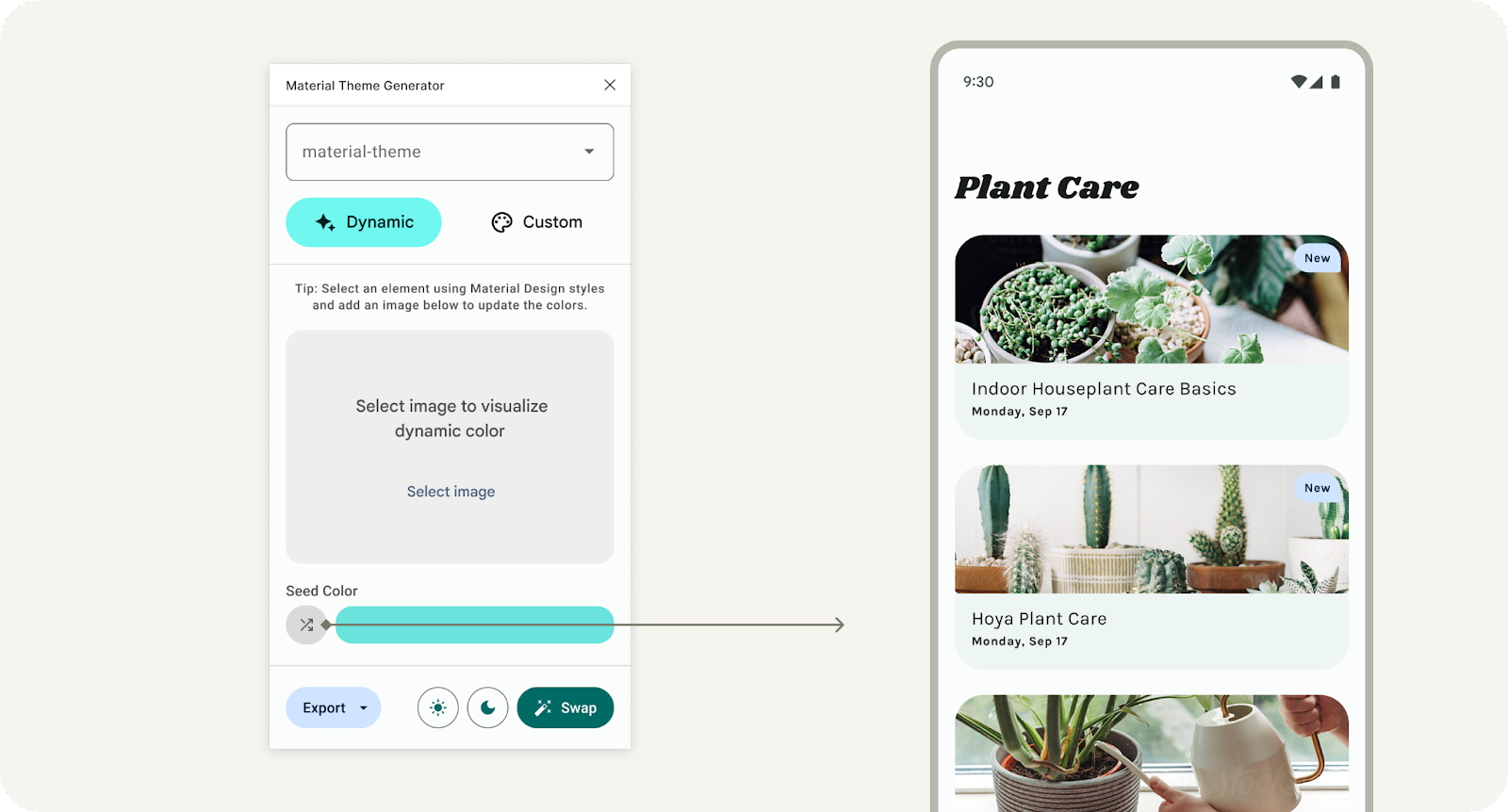
- Buka Material Theme Builder. Dengan memilih dinamis, letakkan gambar atau pilih salah satu dari file browser. Perhatikan bahwa warna seed akan diperbarui berdasarkan gambar.
- Nilai warna diekstrak dari wallpaper dan diberi "jenis" yang menentukan bagaimana suatu warna akan berhubungan dengan warna lain dalam suatu skema. "Warna-warna utama" ini (di sebelah kanan) telah diperbarui untuk mencerminkan nilai ini.

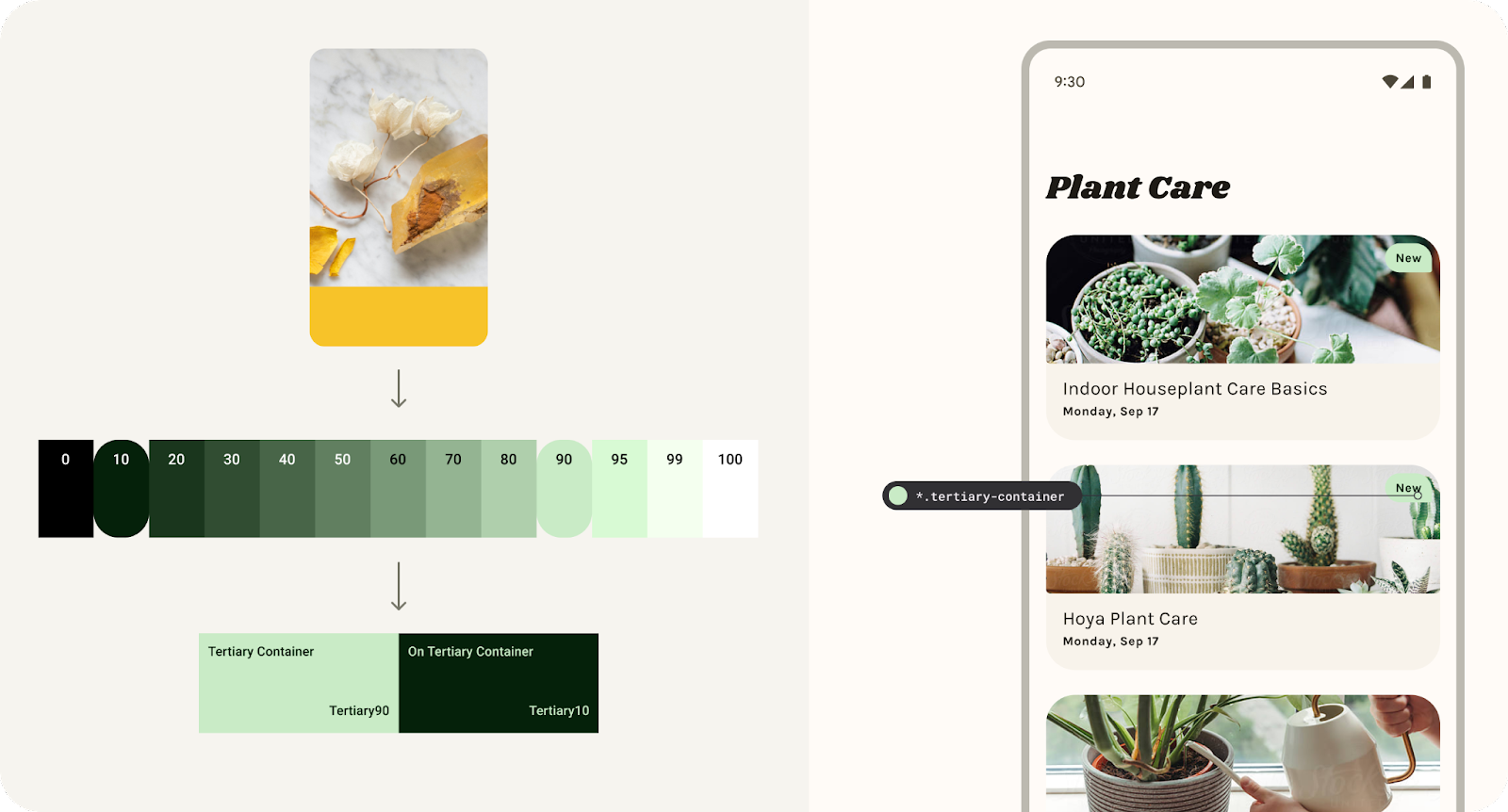
- Mereka kemudian diterjemahkan ke dalam palet tonal berbasis luminance, menghasilkan lima rentang warna dengan tone dari terang ke gelap. Palet tonal diberi label sedemikian rupa dalam output warna.
- Dari lima rentang tonal, nada khusus (berdasarkan luminans) ditempatkan ke dalam peran bawaan yang membentuk skema. Warna dipetakan ke sebuah skema melalui token desain.

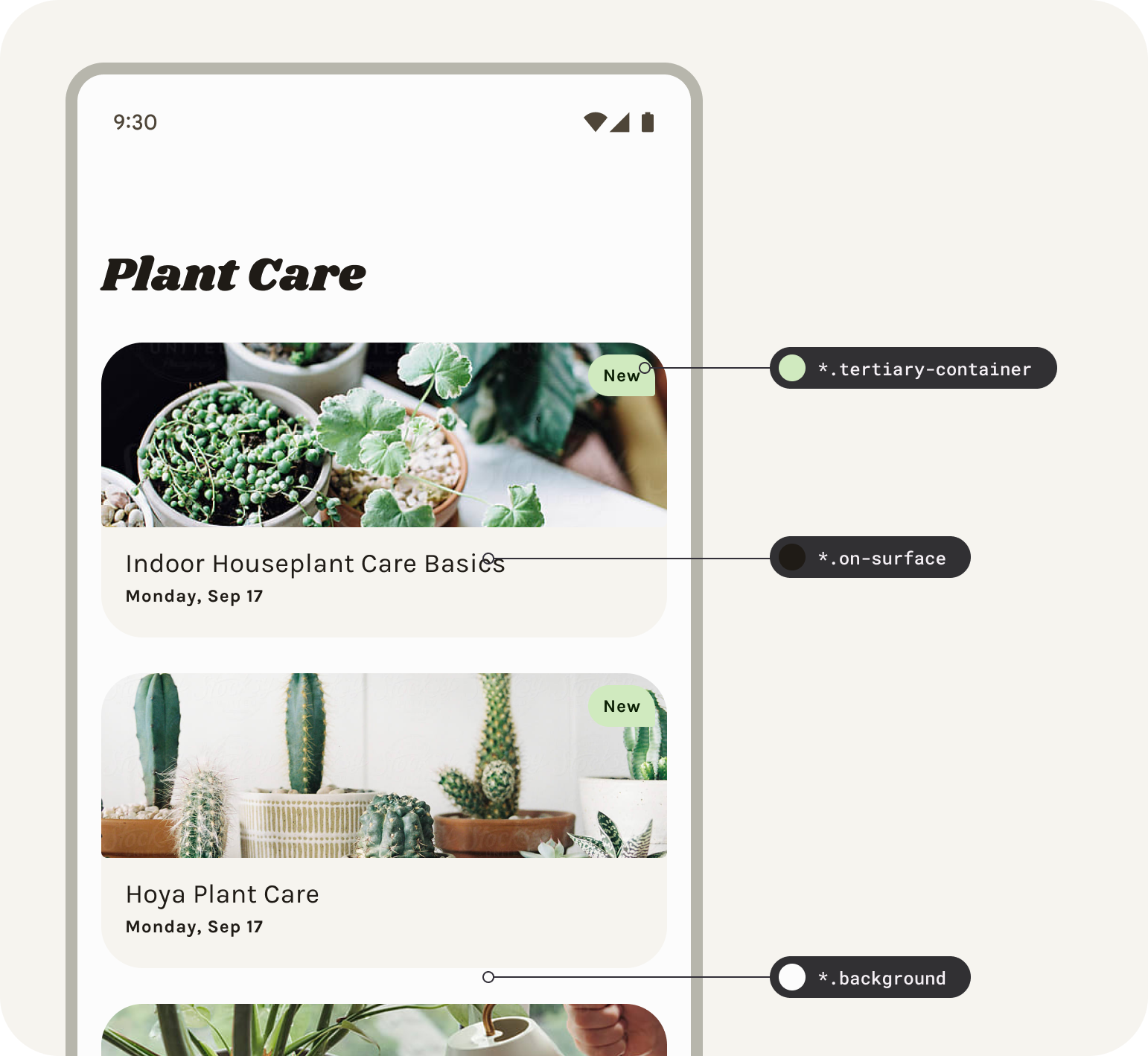
Peran warna tersier yang dibuat dari rentang tonal tersier dan dipetakan ke komponen.
5. Tema dan token

Token desain memungkinkan fleksibilitas dan konsistensi di seluruh produk dengan memungkinkan desainer untuk, misalnya, menetapkan peran warna elemen dalam UI, bukan menetapkan nilai. Token bertindak sebagai jembatan antara peran yang ditetapkan untuk elemen dan nilai warna yang dipilih untuk sebuah peran. Mendesain untuk peran warna daripada warna tertentu lebih mendasar dengan pengenalan warna dinamis.
Tema berisi token Desain Material untuk warna dan jenis, yang memastikan bahwa desain dan kode memiliki satu sumber tepercaya untuk mewakili dasar pengukuran, bersama dengan palet dan nilai kustom buatan pengguna.
Di Figma, plugin menghasilkan token ini sebagai gaya, yang berarti jika menggunakan gaya yang dihasilkan, Anda akan menggunakan token MD.
Warna dalam palet tonal dipetakan ke skema terang atau gelap melalui token desain.
Sistem pemetaan memberikan {i>tone<i} untuk setiap elemen di dalam komponen.
Siapkan token
Untuk menerapkan warna dinamis ke desain Anda, kita perlu mengatur {i>mockup <i}ke token dalam tema material yang sudah ada.
- Mari kita tetapkan semua token (gaya Figma) dalam tata letak di sebelah kanan untuk menggunakan tema ini dengan memilih bingkai tata letak dan mengklik swap. Anda akan melihat perubahan awalan gaya dalam warna pilihan.

Mengklik swap untuk memperbarui tema terhubung yang digunakan dalam desain yang dipilih.
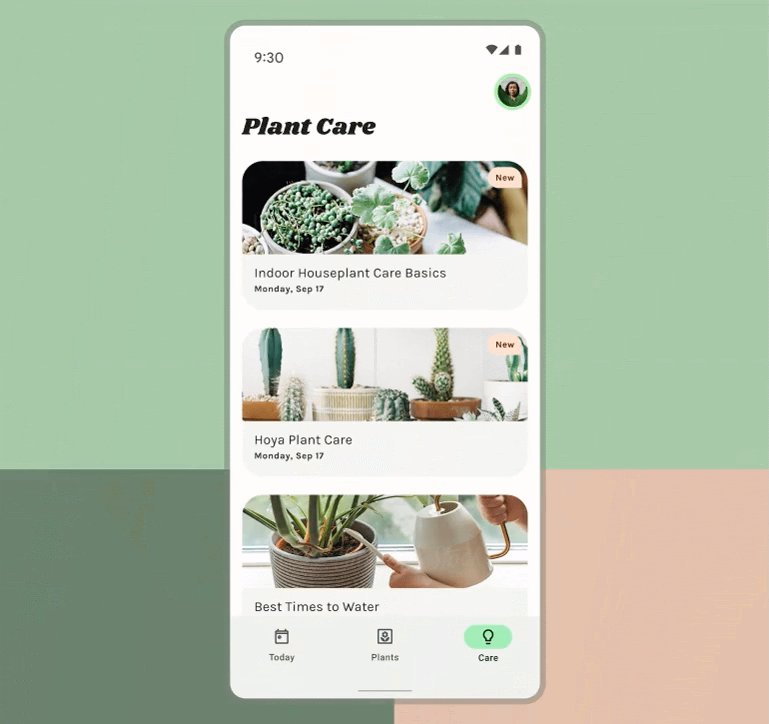
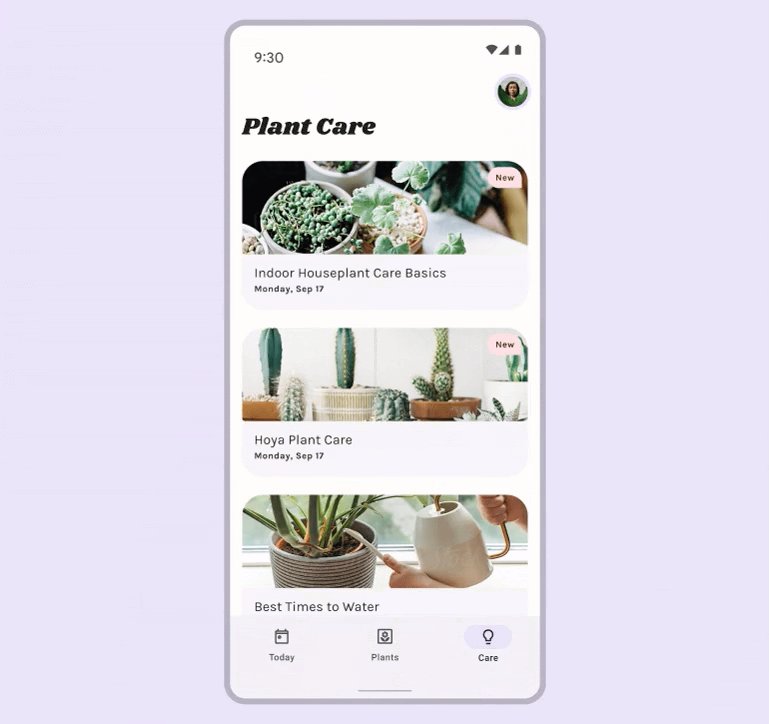
- Sekarang letakkan gambar atau pilih salah satu dari {i>file browser<i}. Nilai maket akan menggunakan warna dinamis yang diekstrak dari gambar.
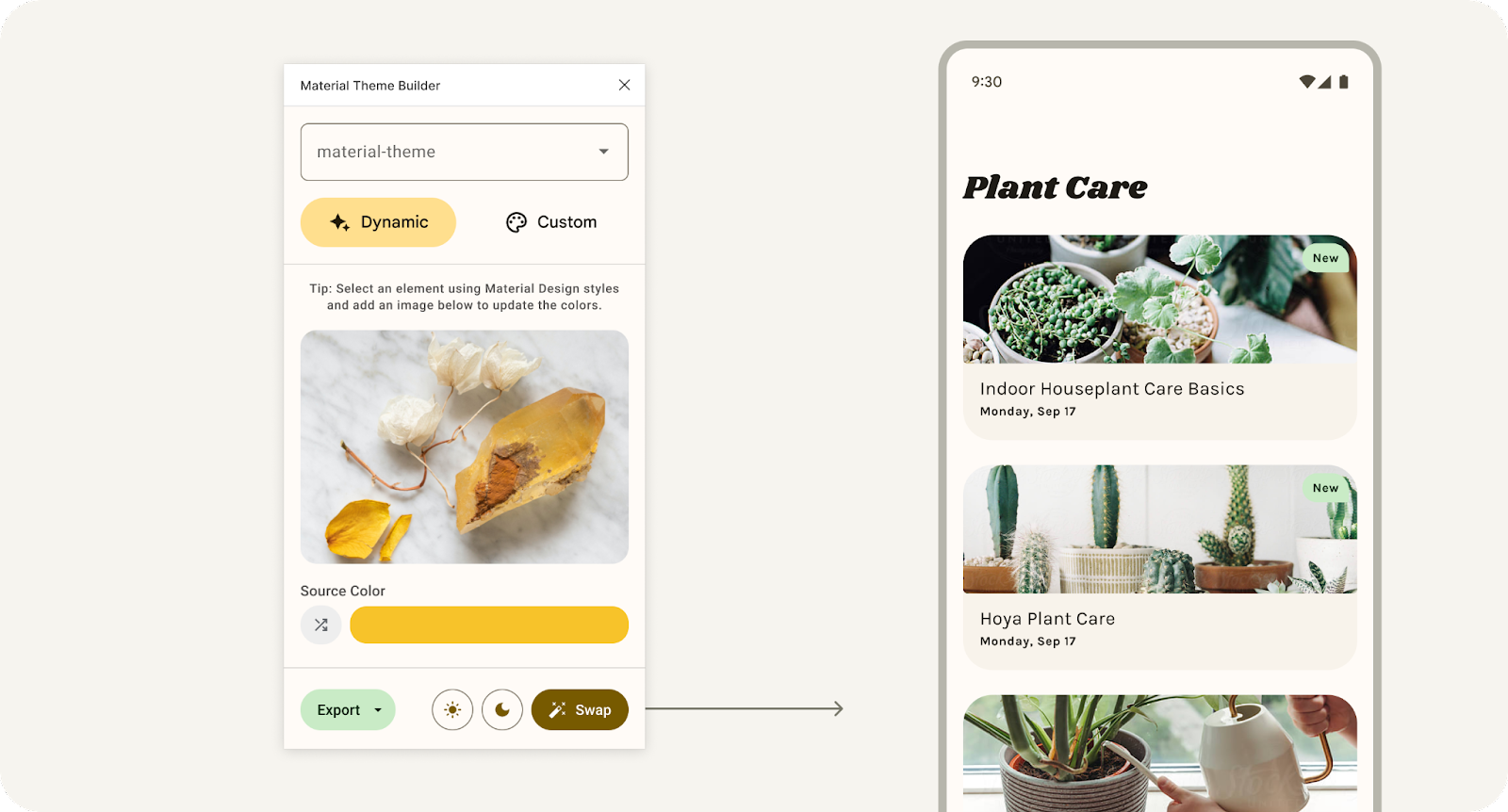
- Klik tombol acak, ini akan mengacak warna seed yang akan diekstrapolasi, bukan mengekstrak dari gambar. Ini adalah cara lain untuk melihat dengan cepat bagaimana warna dinamis dapat memengaruhi maket desain Anda.

Mengeklik tombol {i>random<i} untuk mengacak warna awal.
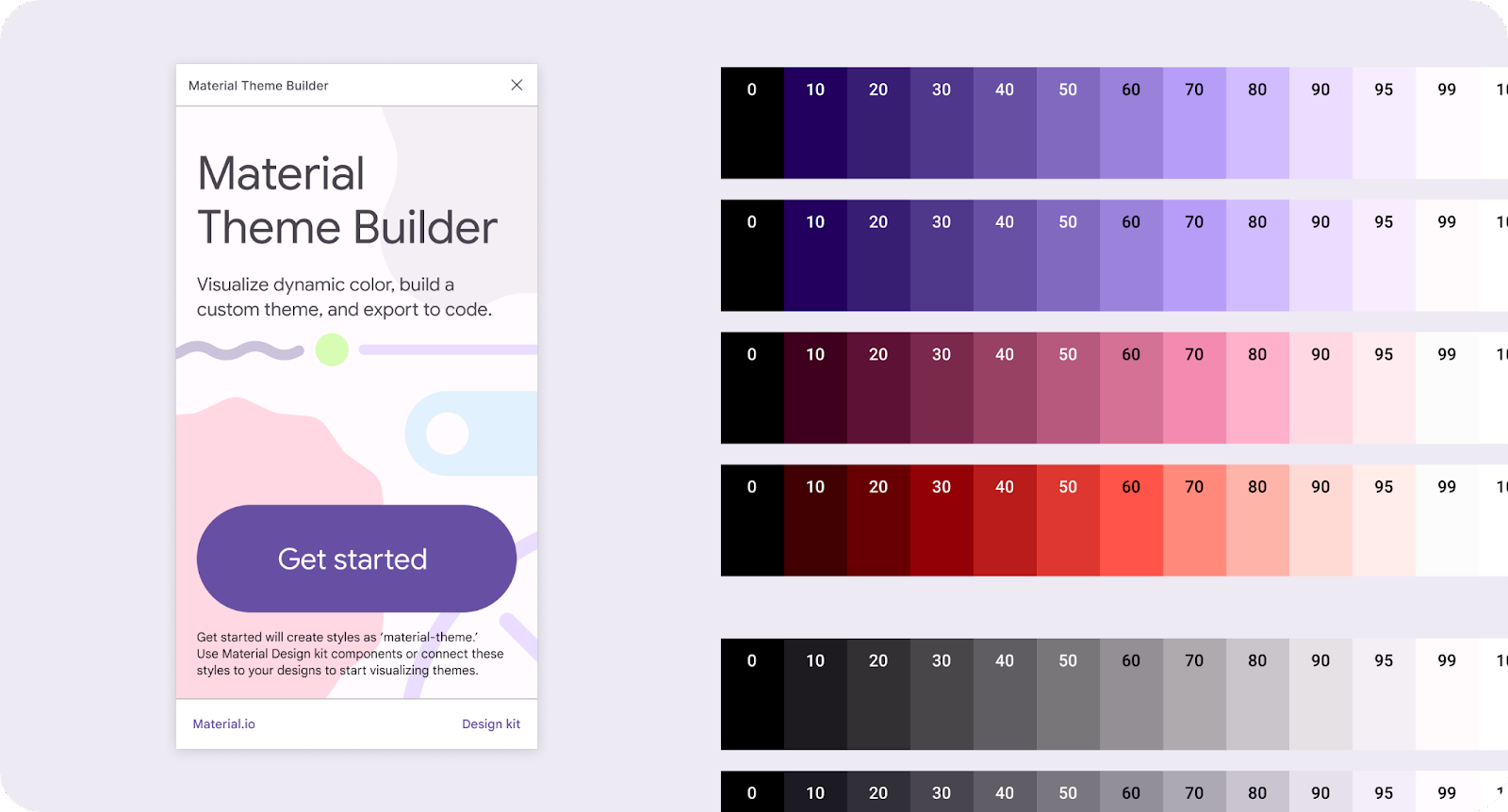
Membuka plugin tanpa tema akan menampilkan layar penyiapan untuk memulai. ‘Mulai’ akan menghasilkan dasar pengukuran default 'material-theme' sebagai grup gaya figma untuk dihubungkan ke maket Anda atau digunakan dengan kit Desain Material.

6. Menerapkan ke UI
Tata letak yang disediakan dibuat dengan Material Design Kit yang menggunakan token Desain Material, tetapi ada beberapa elemen kustom yang tidak dipetakan.
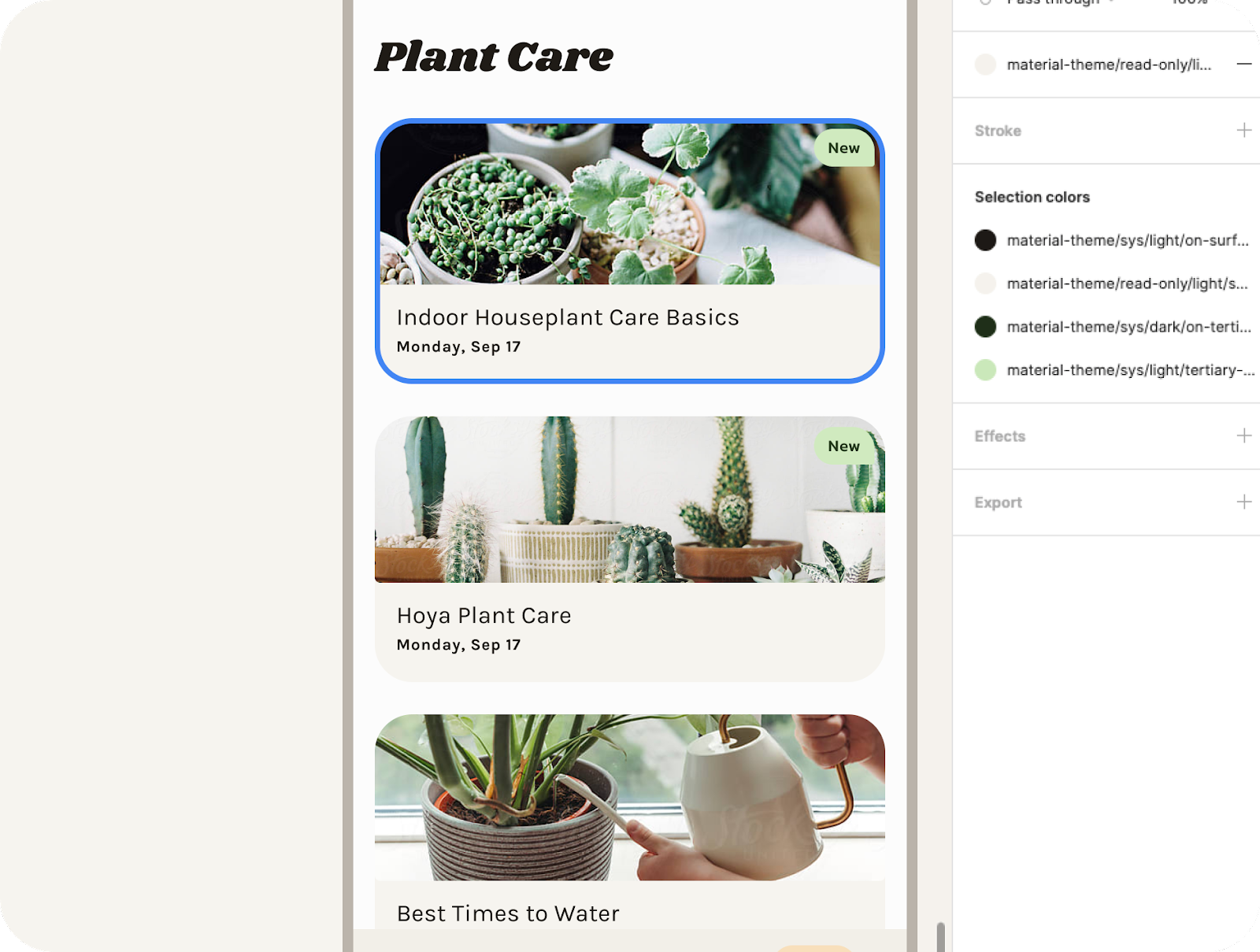
- Pilih kartu artikel. Di isian, tetapkan gaya (ikon empat titik) ke material-theme/surface. (Anda juga dapat menelusuri platform).
- Dalam proses yang sama, pilih jenis kartu dan tetapkan ke on-surface dan kotak centang ke utama.

Gaya Figma yang digunakan dalam kartu desain.
Selanjutnya, kita akan membuat mockup tambahan untuk melakukan iterasi di seluruh skema lainnya.
Membuat tema dan melakukan iterasi
Kita sekarang telah sepenuhnya menghubungkan {i>mockup<i} untuk memvisualisasikan warna dinamis, tetapi kita juga dapat membuat beberapa tema dan menukarnya ke dalam maket terpisah untuk memvisualisasikan berbagai warna dinamis sekaligus.
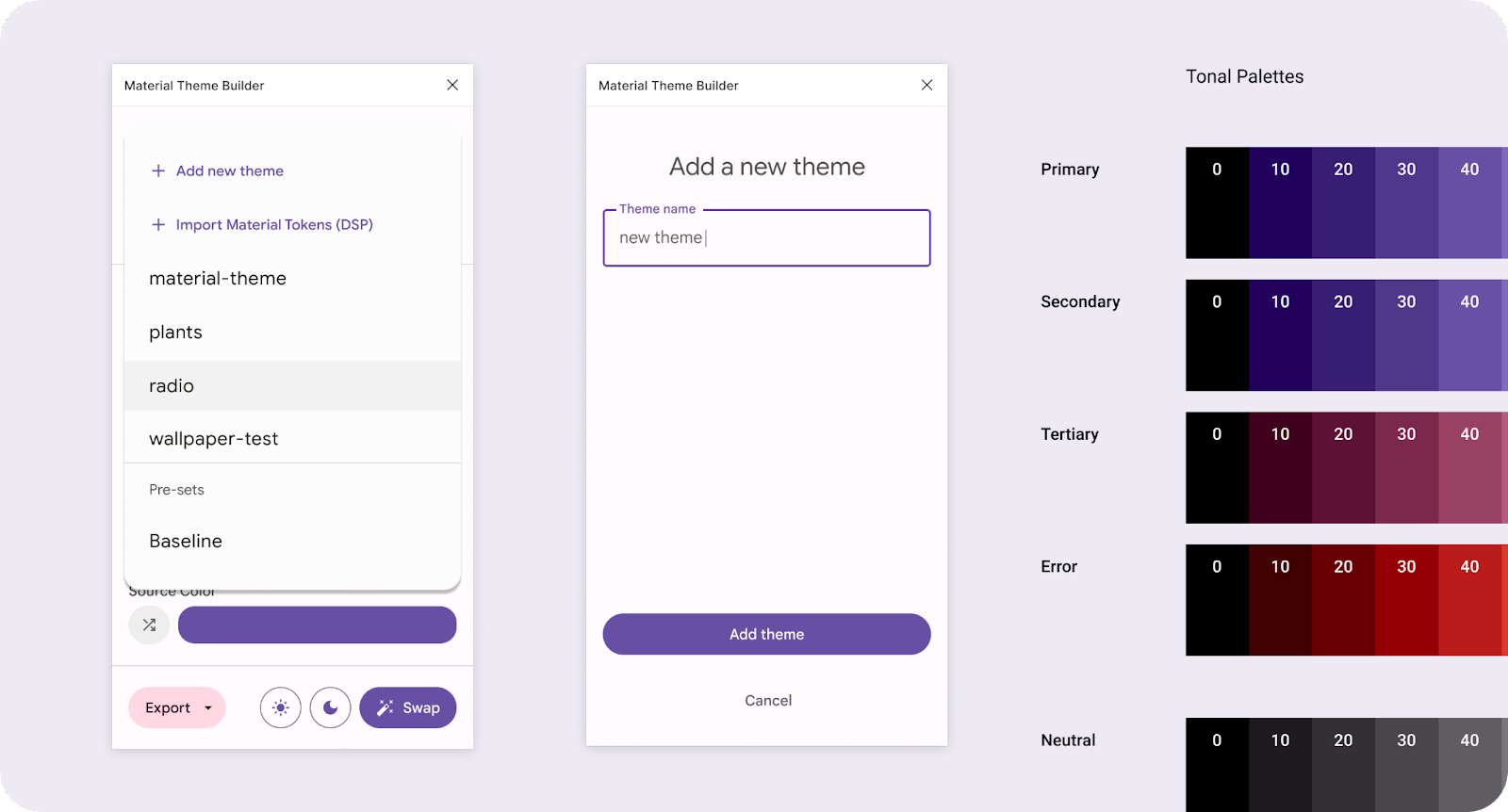
- Di modal plugin, klik menu dropdown dan pilih 'Add new theme.'
- Buat nama tema yang unik, lalu klik 'Buat tema.' Tindakan ini juga akan menghasilkan diagram warna baru untuk setiap tema yang dibuat.

Menambahkan tema baru melalui menu dropdown.
- Tambahkan gambar atau acak warna intinya.
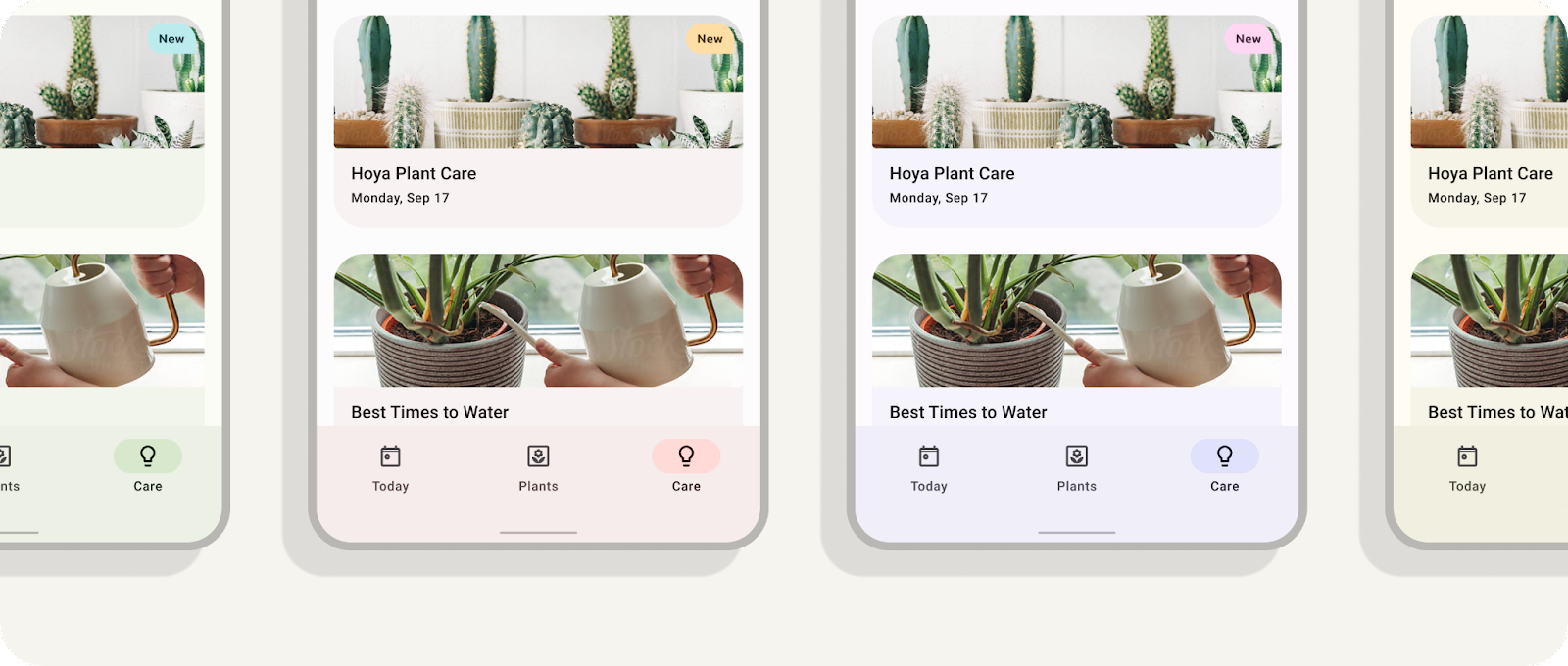
- Di modal plugin, pilih mockup (komponen UI Aplikasi) dan klik swap. Tindakan ini akan memperbarui nilai gaya ke tema saat ini yang ditampilkan di menu dropdown.
- Menduplikasi (CMD + D) maket.

Mengklik swap untuk memperbarui tema terhubung yang digunakan dalam desain yang dipilih.
- Ulangi langkah 1–5.
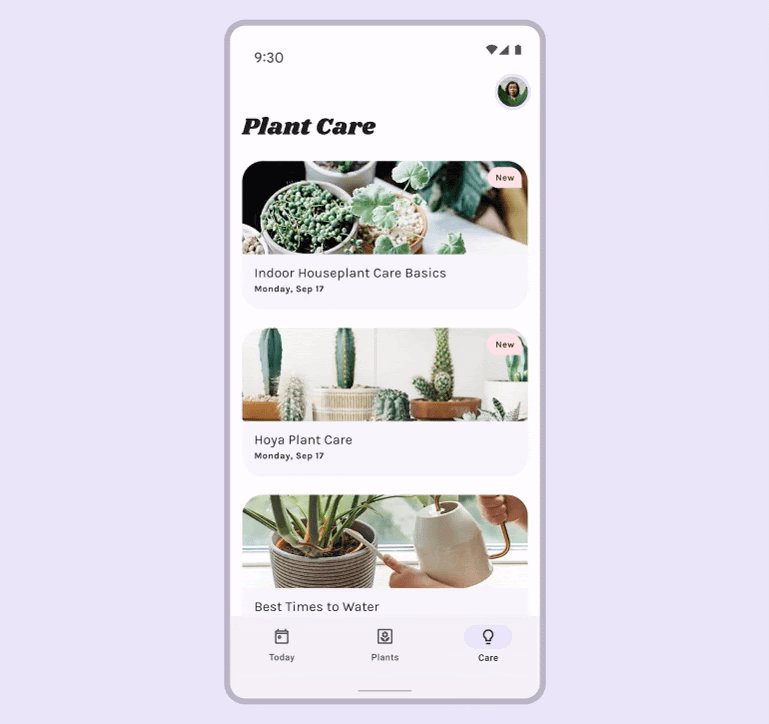
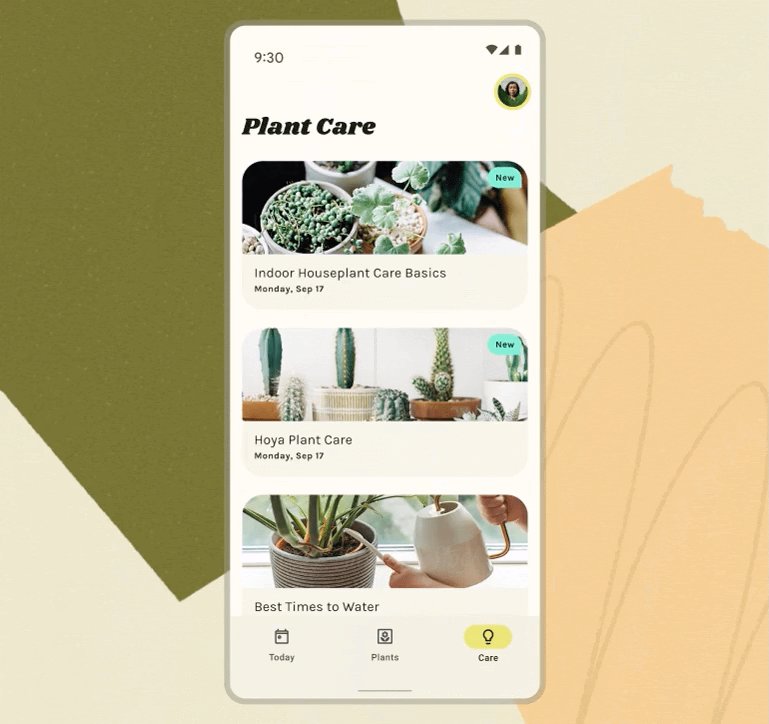
Anda sekarang memiliki beberapa desain dengan iterasi warna dinamis yang berbeda!
7. Selamat

Anda telah mempelajari dan menerapkan warna dinamis. Builder Tema Material siap membantu mempermudah warna dalam Desain Material dengan memvisualisasikan warna dinamis, membuat tema kustom, dan mengekspor ke kode.
Jika ada pertanyaan, silakan hubungi kami kapan saja menggunakan @MaterialDesign di Twitter.
Nantikan konten desain dan tutorial lainnya di youtube.com/MaterialDesign