1. Giriş
ML Kit, Google'ın makine öğrenimi uzmanlığını güçlü ancak kullanımı kolay bir pakette Android ve iOS uygulamalarına getiren bir mobil SDK'dır. İster yeni ister deneyimli bir makine öğrenimine sahip olun, ihtiyacınız olan işlevi yalnızca birkaç satır kodla kolayca uygulayabilirsiniz. Başlamak için nöral ağlar veya model optimizasyonu hakkında kapsamlı bilgiye sahip olmanız gerekmez.
İşleyiş şekli
ML Kit, Google'ın Mobile Vision ve TensorFlow Lite gibi makine öğrenimi teknolojilerini tek bir SDK'da bir araya getirerek uygulamalarınızda makine öğrenimi tekniklerini uygulamayı kolaylaştırır. İster Mobile Vision'ın cihaz üzerindeki modellerinin gerçek zamanlı özelliklerine veya özel TensorFlow Lite görüntü sınıflandırma modellerinin esnekliğine ihtiyacınız olsun, ML Kit yalnızca birkaç satır kodla bunu mümkün kılar.
Bu codelab'de, resimlerdeki metin ve yüz özelliklerini otomatik olarak algılayabilen kendi iOS uygulamanızı oluşturma konusunda rehberlik sunulmaktadır.
Oluşturacağınız nedir?
Bu codelab'de, ML Kit ile bir iOS uygulaması geliştireceksiniz. Uygulamanız şunları yapabilecek:
|
|
Neler öğreneceksiniz?
- Herhangi bir iOS uygulamasına metin tanıma, yüz özelliği algılama gibi gelişmiş Makine Öğrenimi özelliklerini kolayca eklemek için ML Kit SDK'sını kullanma
Gerekenler
- Xcode'un yeni sürümü (v12.4+)
- iOS simülatörü veya iOS 10.0+ çalıştıran fiziksel bir iOS cihazı
- ML Kit yalnızca şu iki 64 bit mimariyi destekler:
x86_64vearm64 - Örnek kod
- Swift'te iOS uygulaması geliştirmeyle ilgili temel bilgiler
- Makine öğrenimi modellerine dair temel bilgiler
Bu codelab'de, Makine Öğrenimi Kiti'ne odaklanılmıştır. Alakalı olmayan kavramlar ve kod blokları işaretlenmiştir ve yalnızca kopyalayıp yapıştırmanız için kullanımınıza sunulmuştur.
2. Kurulum
Kodu İndirme
Bu codelab'e ait tüm kodları indirmek için şu bağlantıyı tıklayın:
İndirilen zip dosyasının paketini açın. Bu işlem, ihtiyacınız olan tüm kaynakları içeren bir kök klasör (mlkit-ios-codelab) oluşturur. Bu codelab için yalnızca vision alt dizinindeki kaynaklara ihtiyacınız vardır.
mlkit-ios-codelab deposundaki vision alt dizini iki dizin içerir:
 başlangıç: Bu codelab'de temel aldığınız başlangıç kodu.
başlangıç: Bu codelab'de temel aldığınız başlangıç kodu. Final: Tamamlanmış örnek uygulama için tamamlanmış kod.
Final: Tamamlanmış örnek uygulama için tamamlanmış kod.
CocoaPods ile ML Kit için bağımlılıkları ekleyin.
CocoaPods, uygulamanıza ML Kit bağımlılıklarını eklemek için kullanılır. Makinenizde CocoaPods yüklü değilse yükleme talimatlarını burada bulabilirsiniz. Yükledikten sonra Podfile'ı favori düzenleyicinizde açın ve ML Kit'i bağımlılık olarak ekleyin:
Pod dosyası
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
ML Kit Kakao Kapsüllerini yükleme
Uygulamanızda tüm bağımlılıkların kullanılabildiğinden emin olmak için komut satırını kullanarak ML Kit Cocoa Kapsüllerini yüklemeniz gerekir.
Komut Satırı
# Make sure you are in the root of your app
pod install
xed .
3. Başlangıç uygulamasını çalıştırma
Artık uygulamayı ilk kez çalıştırmaya hazırsınız. Uygulamayı derlemek ve iOS Simülatörü'nde çalıştırmak için Xcode'da  Çalıştır'ı tıklayın.
Çalıştır'ı tıklayın.
Uygulama, simülatörünüzde başlatılacaktır. Bu noktada, 2 resim arasından seçim yapmanızı sağlayan seçicinin bulunduğu temel bir düzen görürsünüz. Sonraki bölümde, resimlerdeki metinleri tanımlamak için uygulamanıza metin tanıma özelliği ekleyeceksiniz.
4. Cihaz üzerinde metin tanıma özelliği ekleyin
Bu adımda, uygulamanıza resimlerdeki metinleri tanıma işlevi ekleyeceğiz.
MLVision modülünü içe aktarma
ViewController sınıfınızda aşağıdaki içe aktarma işlemlerinin yapıldığını onaylayın.
ViewController.swift
import MLKit
VisionTextUnderstandingr oluşturma
ViewController sınıfınıza aşağıdaki geç özellikleri ekleyin.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Resimlerde cihaz üzerinde metin tanımayı kurma ve çalıştırma
ViewController sınıfının runTextRecognition yöntemine aşağıdakileri ekleyin:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Yukarıdaki kod, metin tanıma algılayıcısını yapılandırır ve yanıtla birlikte processResult(from:, error:) işlevini çağırır.
Metin tanıma yanıtını işleme
Sonuçları ayrıştırıp uygulamanızda görüntülemek için ViewController sınıfındaki processResult öğesine aşağıdaki kodu ekleyin.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Uygulamayı simülatörde çalıştırma
Şimdi Xcode'da  Çalıştır'ı tıklayın. Uygulama yüklendikten sonra seçicide
Çalıştır'ı tıklayın. Uygulama yüklendikten sonra seçicide Image 1 öğesinin seçili olduğundan emin olun ve Find Text düğmesini tıklayın.
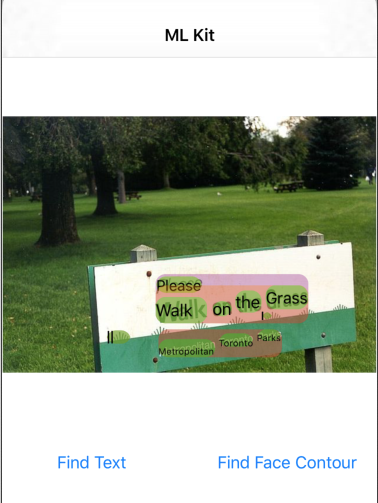
Uygulamanız artık aşağıdaki resimde olduğu gibi görünecektir. Metin tanıma sonuçları ve sınırlayıcı kutular orijinal görüntünün üzerine yerleştirilmiş olarak gösterilir.

Fotoğraf: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Tebrikler, ML Kit'i kullanarak cihaz üzerinde metin tanıma özelliğini uygulamanıza eklediniz. Cihaz üzerinde metin tanıma özelliği, uygulamanızın internet bağlantısı olmadığında bile çalıştığından ve hem hareketsiz resimlerde hem de canlı video karelerinde kullanılabilecek kadar hızlı olduğundan birçok kullanım alanı için idealdir.
5. Cihaz üzerinde yüz kontur algılama özelliği ekle
Bu adımda, uygulamanıza resimlerdeki yüzlerin konturlarını algılama işlevi ekleyeceğiz.
Yüz Tanıma Cihazı oluşturma
ViewController sınıfınıza aşağıdaki geç özellikleri ekleyin.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Resimlerde cihaz üzerinde yüz kontur algılama özelliğini ayarlayıp çalıştırma
ViewController sınıfının runFaceContourDetection yöntemine aşağıdakileri ekleyin:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Yukarıdaki kod, metin tanıma algılayıcıyı yapılandırır ve yanıtla birlikte processResult(from:, error:) işlevini çağırır.
Yüz algılayıcı yanıtını işleme
Sonuçları ayrıştırıp uygulamanızda görüntülemek için ViewController sınıfındaki processResult öğesine aşağıdaki kodu ekleyin.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Son olarak, kontur noktalarını çizmek için ViewController sınıfına addContours yardımcı yöntemini ekleyin.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Simülatörde uygulamayı çalıştırma
Şimdi Xcode'da  Çalıştır'ı tıklayın. Uygulama yüklendikten sonra seçicide
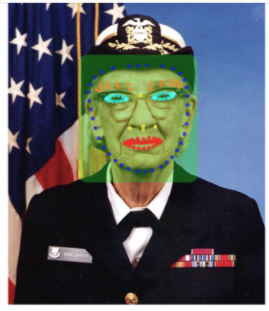
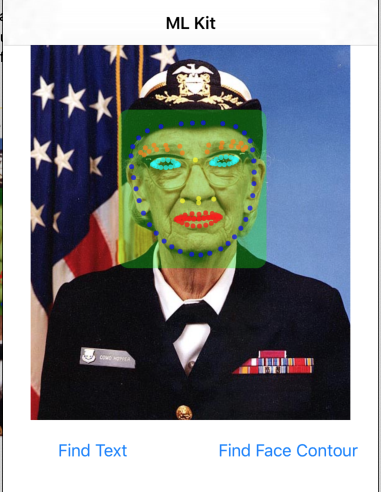
Çalıştır'ı tıklayın. Uygulama yüklendikten sonra seçicide Image 2 öğesinin seçili olduğundan emin olun ve Find Face Contour düğmesini tıklayın. Uygulamanız artık Grace Hopper'ın yüzünün konturlarını orijinal resmin üzerine yerleştirilen noktalar olarak gösteren aşağıdaki resimde olduğu gibi görünmelidir.

Tebrikler, Cihaz üzerinde yüz kontur algılama özelliğini kullanarak uygulamanıza cihaz üzerinde yüz kontur algılama özelliğini eklediniz. Yüz kontur algılama özelliği, birçok kullanım alanında kullanışlıdır. Bu özellik, internet bağlantısı olmadığında bile çalışır ve hem hareketsiz resimler hem de canlı video karelerinde kullanılabilecek kadar hızlıdır.
6. Tebrikler!
Uygulamanıza kolayca gelişmiş makine öğrenimi özellikleri eklemek için ML Kit'i kullandınız.
İşlediklerimiz
- iOS uygulamanıza ML Kit ekleme
- Resimlerde metin bulmak için ML Kit'te cihaz üzerinde metin tanıma özelliğini kullanma
- Resimlerdeki yüz özelliklerini tanımlamak için ML Kit'te cihaz üzerinde yüz tanıma özelliği nasıl kullanılır?
Sonraki Adımlar
- ML Kit'i kendi iOS uygulamanızda kullanın.
Daha Fazla Bilgi
- https://g.co/mlkit