1. Giriş
ML Kit, Google'ın makine öğrenimi uzmanlığını güçlü ancak kullanımı kolay bir pakette Android ve iOS uygulamalarına getiren bir mobil SDK'dır. İster yeni ister deneyimli bir makine öğrenimine sahip olun, ihtiyacınız olan işlevi yalnızca birkaç satır kodla kolayca uygulayabilirsiniz. Başlamak için nöral ağlar veya model optimizasyonu hakkında kapsamlı bilgiye sahip olmanız gerekmez.
Bu codelab'de çalışırken herhangi bir sorunla (kod hataları, dil bilgisi hataları, net olmayan ifadeler vb.) karşılaşırsanız lütfen codelab'in sol alt köşesindeki Hata bildir bağlantısını kullanarak sorunu bildirin.
İşleyiş şekli
ML Kit, Google'ın Mobile Vision ve TensorFlow Lite gibi makine öğrenimi teknolojilerini tek bir SDK'da bir araya getirerek uygulamalarınızda makine öğrenimi tekniklerini uygulamayı kolaylaştırır. İster Mobile Vision'ın cihaz üzerindeki modellerinin gerçek zamanlı özelliklerine veya özel TensorFlow Lite modellerinin esnekliğine ihtiyacınız olsun, ML Kit size her konuda yardımcı olabilir.
Bu codelab'de, resimlerdeki metinleri ve yüz özelliklerini otomatik olarak algılayabilen kendi Android uygulamanızı oluşturma konusunda size yol göstereceğiz.
Oluşturacağınız nedir?
Bu codelab'de, Makine Öğrenimi Kiti ile bir Android uygulaması geliştireceksiniz. Uygulamanız şunları yapabilecek:
|
|
Neler öğreneceksiniz?
- Metin tanıma ve yüz özelliği algılama gibi gelişmiş makine öğrenimi özelliklerini kolayca eklemek için ML Kit SDK'sını kullanma
Gerekenler
- Android Studio'nun son sürümü (v3.0+)
- Android Studio Emülatörü veya fiziksel bir Android cihaz
- Örnek kod
- Java'da Android uygulaması geliştirmeyle ilgili temel bilgiler
- Makine öğrenimi modellerine dair temel bilgiler
Bu codelab'de, Makine Öğrenimi Kiti'ne odaklanılmıştır. Alakalı olmayan kavramlar ve kod blokları işaretlenmiştir ve yalnızca kopyalayıp yapıştırmanız için kullanımınıza sunulmuştur.
2. Kurulum
Kodu İndirme
Bu codelab'e ait tüm kodları indirmek için şu bağlantıyı tıklayın:
İndirilen zip dosyasının paketini açın. Bu işlem, ihtiyacınız olan tüm kaynakların yer aldığı bir kök klasörü (mlkit-android-master) açar. Bu codelab için yalnızca vision alt dizinindeki kaynaklara ihtiyacınız vardır.
mlkit-android-master deposundaki vision alt dizini iki dizin içerir:
 başlangıç: Bu codelab'de temel aldığınız başlangıç kodu.
başlangıç: Bu codelab'de temel aldığınız başlangıç kodu. Final: Tamamlanmış örnek uygulama için tamamlanmış kod.
Final: Tamamlanmış örnek uygulama için tamamlanmış kod.
3. ML Kit için bağımlılıkları kontrol edin
ML Kit'in bağımlılıklarını doğrulama
Aşağıdaki satırlar, projenizin app dizinindeki build.gradle dosyasının sonuna eklenmiş olmalıdır (onaylamak için işaretleyin):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Bu codelab'deki özellikleri uygulamak için ihtiyacınız olan belirli ML Kit bağımlılıklarıdır.
4. Başlangıç uygulamasını çalıştırma
Projeyi Android Studio'ya aktardığınız ve ML Kit'in bağımlılıklarını kontrol ettiğinize göre, uygulamayı ilk kez çalıştırmaya hazırsınız. Android Studio emülatörünü başlatın ve Android Studio araç çubuğundaki Çalıştır'ı (  ) tıklayın.
) tıklayın.
Uygulama, emülatörünüzde başlatılacaktır. Bu noktada, 3 resim arasından seçim yapmanızı sağlayan, açılır bir alanı olan temel bir düzen görürsünüz. Sonraki bölümde, resimlerdeki metinleri tanımlamak için uygulamanıza metin tanıma özelliği ekleyeceksiniz.
5. Cihaz üzerinde metin tanıma özelliği ekleyin
Bu adımda, resimlerdeki metinleri tanıma işlevini uygulamanıza ekleyeceğiz.
Resimlerde cihaz üzerinde metin tanımayı kurma ve çalıştırma
MainActivity sınıfının runTextRecognition yöntemine aşağıdakileri ekleyin:
MainActivity.Java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
Yukarıdaki kod, metin tanıma algılayıcısını yapılandırır ve yanıtla birlikte processTextRecognitionResult işlevini çağırır.
Metin tanıma yanıtını işleme
Sonuçları ayrıştırıp uygulamanızda görüntülemek için MainActivity sınıfındaki processTextRecognitionResult öğesine aşağıdaki kodu ekleyin.
MainActivity.Java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Uygulamayı emülatörde çalıştırın
Şimdi Android Studio araç çubuğunda Çalıştır'ı (  ) tıklayın. Uygulama yüklendikten sonra açılır alanda
) tıklayın. Uygulama yüklendikten sonra açılır alanda Test Image 1(Text) öğesinin seçili olduğundan emin olun ve FIND TEXT düğmesini tıklayın.
Uygulamanız artık aşağıdaki resimde olduğu gibi görünecektir. Metin tanıma sonuçları ve sınırlayıcı kutular orijinal görüntünün üzerine yerleştirilmiş olarak gösterilir.

Fotoğraf: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Tebrikler, ML Kit'i kullanarak cihaz üzerinde metin tanıma özelliğini uygulamanıza eklediniz. Cihaz üzerinde metin tanıma özelliği, uygulamanızın internet bağlantısı olmadığında bile çalıştığından ve hem hareketsiz resimlerde hem de canlı video karelerinde kullanılabilecek kadar hızlı olduğundan birçok kullanım alanı için idealdir.
6. Cihaz üzerinde yüz kontur algılama özelliği ekle
Bu adımda, uygulamanıza resimlerdeki yüzlerin konturlarını tanıma işlevi ekleyeceğiz.
Resimlerde cihaz üzerinde yüz kontur algılama özelliğini ayarlayıp çalıştırma
MainActivity sınıfının runFaceContourDetection yöntemine aşağıdakileri ekleyin:
MainActivity.Java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
Yukarıdaki kod, yüz kontur algılayıcısını yapılandırır ve yanıtla birlikte processFaceContourDetectionResult işlevini çağırır.
Yüz kontur algılama yanıtını işleme
Sonuçları ayrıştırıp uygulamanızda görüntülemek için MainActivity sınıfındaki processFaceContourDetectionResult öğesine aşağıdaki kodu ekleyin.
MainActivity.Java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Uygulamayı emülatörde çalıştırın
Şimdi Android Studio araç çubuğunda Çalıştır'ı (  ) tıklayın. Uygulama yüklendikten sonra açılır alanda
) tıklayın. Uygulama yüklendikten sonra açılır alanda Test Image 2 (Face) öğesinin seçili olduğundan emin olun ve FIND FACE CONTOUR düğmesini tıklayın.
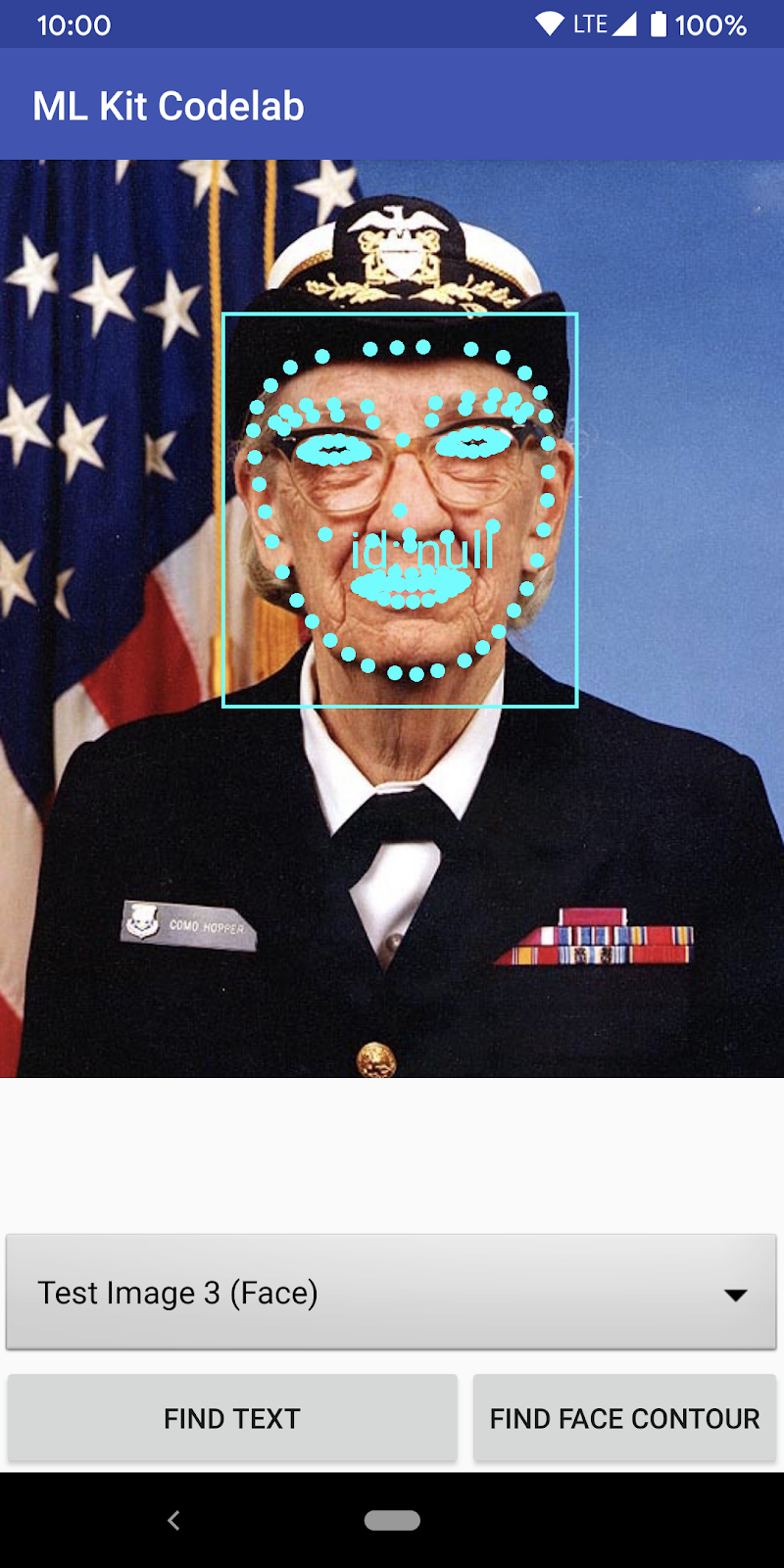
Uygulamanız artık aşağıdaki resimde gösterildiği gibi, yüz kontur algılama sonuçlarını ve yüzün konturlarını orijinal resmin üzerine yerleştirilmiş noktalar olarak gösterir.

Tebrikler, ML Kit'i kullanarak cihaz üzerinde yüz kontur algılama özelliğini uygulamanıza eklediniz. Cihaz üzerinde yüz kontur algılama özelliği, uygulamanız internet bağlantısı olmadığında bile çalıştığından ve hem hareketsiz resimlerde hem de canlı video karelerinde kullanılabilecek kadar hızlı olduğundan birçok kullanım alanında idealdir.
7. Tebrikler!
Uygulamanıza kolayca gelişmiş makine öğrenimi özellikleri eklemek için ML Kit'i başarıyla kullandınız.
İşlediklerimiz
- Android uygulamanıza ML Kit ekleme
- Resimlerde metin bulmak için ML Kit'te cihaz üzerinde metin tanıma özelliğini kullanma
- Resimlerde yüz özelliklerini tanımlamak için ML Kit'te cihaz üzerindeki yüz konturu kullanımı
Sonraki Adımlar
- Makine Öğrenimi Kiti'ni kendi Android uygulamanızda kullanın.

