1. Введение
ML Kit — это мобильный SDK, который объединяет опыт Google в области машинного обучения в приложениях Android и iOS в мощном, но простом в использовании пакете. Независимо от того, являетесь ли вы новичком или имеете опыт в области машинного обучения, вы можете легко реализовать нужные вам функции всего за несколько строк кода. Чтобы начать работу, не обязательно иметь глубокие знания в области нейронных сетей или оптимизации моделей.
Как это работает?
ML Kit упрощает применение методов машинного обучения в ваших приложениях, объединяя технологии машинного обучения Google, такие как Mobile Vision и TensorFlow Lite , в одном SDK. Нужны ли вам возможности работы в режиме реального времени моделей Mobile Vision или гибкость пользовательских моделей классификации изображений TensorFlow Lite, ML Kit сделает это возможным с помощью всего лишь нескольких строк кода.
В этой лаборатории кода вы узнаете, как создать собственное приложение для iOS, которое сможет автоматически обнаруживать текст и черты лица на изображении.
Что вы построите
В этой лаборатории кода вы собираетесь создать приложение для iOS с помощью ML Kit . Ваше приложение будет:
|
|
Что вы узнаете
- Как использовать ML Kit SDK, чтобы легко добавлять расширенные возможности машинного обучения, такие как распознавание текста и определение функций лица, в любое приложение iOS.
Что вам понадобится
- Последняя версия Xcode (v12.4+)
- Симулятор iOS или физическое устройство iOS под управлением iOS 10.0+.
- ML Kit поддерживает только две 64-битные архитектуры:
x86_64иarm64 - Пример кода
- Базовые знания iOS-разработки на Swift.
- Базовое понимание моделей машинного обучения
Эта лаборатория ориентирована на ML Kit. Нерелевантные концепции и блоки кода замалчиваются и предоставляются для простого копирования и вставки.
2. Приступаем к настройке
Загрузите код
Щелкните следующую ссылку, чтобы загрузить весь код для этой лаборатории кода:
Распакуйте загруженный zip-файл. Это создаст корневую папку ( mlkit-ios-codelab ) со всеми необходимыми вам ресурсами. Для этой лаборатории кода вам понадобятся только ресурсы из подкаталога vision .
Подкаталог vision в репозитории mlkit-ios-codelab содержит два каталога:
 starter — Начальный код, на основе которого вы работаете в этой лаборатории кода.
starter — Начальный код, на основе которого вы работаете в этой лаборатории кода.  Final — Готовый код готового примера приложения.
Final — Готовый код готового примера приложения.
Добавьте зависимости для ML Kit с CocoaPods.
CocoaPods используется для добавления зависимостей ML Kit в ваше приложение. Если на вашем компьютере не установлены CocoaPods, найдите инструкции по их установке здесь . После установки откройте Podfile в своем любимом редакторе и добавьте ML Kit в качестве зависимостей:
Подфайл
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
Установите какао-стручки ML Kit
Чтобы быть уверенным, что все зависимости доступны для вашего приложения, вам следует использовать командную строку для установки модулей Cocoa Pods ML Kit.
Командная строка
# Make sure you are in the root of your app
pod install
xed .
3. Запустите стартовое приложение.
Теперь вы готовы запустить приложение в первый раз. Нажмите  Запустите Xcode, чтобы скомпилировать приложение и запустить его в симуляторе iOS.
Запустите Xcode, чтобы скомпилировать приложение и запустить его в симуляторе iOS.
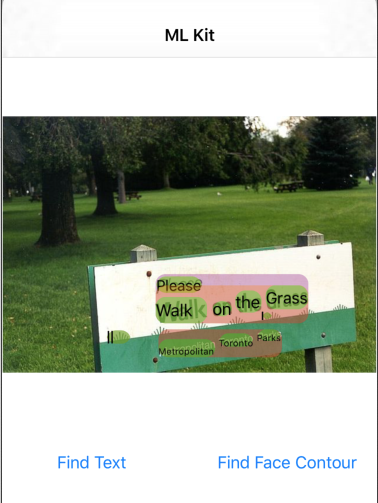
Приложение должно запуститься на вашем симуляторе. На этом этапе вы должны увидеть базовый макет со средством выбора, позволяющим выбирать между двумя изображениями. В следующем разделе вы добавите распознавание текста в свое приложение для идентификации текста на изображениях.
4. Добавьте распознавание текста на устройстве.
На этом этапе мы добавим в ваше приложение функцию распознавания текста на изображениях.
Импортируйте модуль MVision.
Убедитесь, что следующий импорт в ваш класс ViewController существует.
ViewController.swift
import MLKit
Создайте VisionTextRecouncer
Добавьте следующие ленивые свойства в свой класс ViewController .
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Настройте и запустите распознавание текста на устройстве на изображении.
Добавьте следующее в метод runTextRecognition класса ViewController :
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Приведенный выше код настраивает детектор распознавания текста и вызывает функциюprocessResult processResult(from:, error:) с ответом.
Обработка ответа распознавания текста
Добавьте следующий код в processResult в классе ViewController , чтобы проанализировать результаты и отобразить их в своем приложении.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Запустите приложение на симуляторе
Теперь нажмите  Запустите в Xcode. После загрузки приложения убедитесь, что в средстве выбора выбрано
Запустите в Xcode. После загрузки приложения убедитесь, что в средстве выбора выбрано Image 1 , и нажмите кнопку Find Text .
Теперь ваше приложение должно выглядеть, как на изображении ниже, показывая результаты распознавания текста и ограничивающие рамки, наложенные поверх исходного изображения.

Фото: Кай Шрайбер / Wikimedia Commons / CC BY-SA 2.0
Поздравляем, вы только что добавили распознавание текста на устройстве в свое приложение с помощью ML Kit! Распознавание текста на устройстве отлично подходит для многих случаев использования, поскольку оно работает, даже если ваше приложение не имеет подключения к Интернету, и достаточно быстро, чтобы его можно было использовать как с неподвижными изображениями, так и с кадрами живого видео.
5. Добавьте распознавание контура лица на устройство.
На этом этапе мы добавим в ваше приложение функцию распознавания контуров лиц на изображениях.
Создайте FaceDetector
Добавьте следующие ленивые свойства в свой класс ViewController .
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Настройте и запустите распознавание контуров лица на устройстве на изображении.
Добавьте следующее в метод runFaceContourDetection класса ViewController :
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Приведенный выше код настраивает детектор распознавания текста и вызывает функциюprocessResult processResult(from:, error:) с ответом.
Обработка ответа детектора лиц
Добавьте следующий код в processResult в классе ViewController , чтобы проанализировать результаты и отобразить их в своем приложении.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Наконец, добавьте вспомогательный метод addContours в класс ViewController для рисования точек контура.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Запустите приложение на симуляторе
Теперь нажмите  Запустите в Xcode. После загрузки приложения убедитесь, что в средстве выбора выбрано
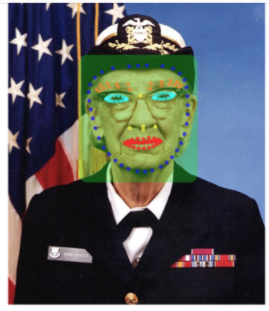
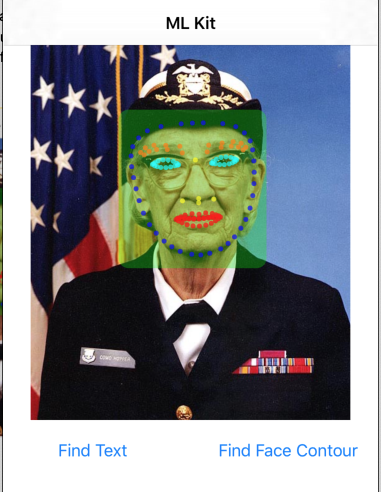
Запустите в Xcode. После загрузки приложения убедитесь, что в средстве выбора выбрано Image 2 , и нажмите кнопку Find Face Contour . Теперь ваше приложение должно выглядеть, как на изображении ниже, показывая контуры лица Грейс Хоппер в виде точек, наложенных поверх исходного изображения.

Поздравляем, вы только что добавили распознавание контуров лица на устройстве в свое приложение с помощью обнаружения контуров лица On-device ML Kit отлично подходит для многих случаев использования, поскольку оно работает, даже если ваше приложение не имеет подключения к Интернету, и достаточно быстро для использования на устройстве. неподвижные изображения, а также кадры живого видео.
6. Поздравляем!
Вы использовали ML Kit, чтобы легко добавить в свое приложение расширенные возможности машинного обучения.
Что мы рассмотрели
- Как добавить ML Kit в ваше приложение для iOS
- Как использовать распознавание текста на устройстве в ML Kit для поиска текста в изображениях
- Как использовать распознавание лиц на устройстве в ML Kit для определения особенностей лица на изображениях
Следующие шаги
- Используйте ML Kit в своем собственном приложении для iOS.
Узнать больше
- https://g.co/mlkit