1. Введение
ML Kit — это мобильный SDK, который объединяет опыт Google в области машинного обучения в приложениях Android и iOS в мощном, но простом в использовании пакете. Независимо от того, являетесь ли вы новичком или имеете опыт в области машинного обучения, вы можете легко реализовать нужные вам функции всего за несколько строк кода. Чтобы начать работу, не обязательно иметь глубокие знания в области нейронных сетей или оптимизации моделей.
Если при работе с этой лабораторией кода у вас возникнут какие-либо проблемы (ошибки в коде, грамматические ошибки, нечеткие формулировки и т. д.), сообщите об этом с помощью ссылки «Сообщить об ошибке» в левом нижнем углу лабораторий кода.
Как это работает?
ML Kit упрощает применение методов машинного обучения в ваших приложениях, объединяя технологии машинного обучения Google, такие как Mobile Vision и TensorFlow Lite , в одном SDK. Если вам нужны возможности работы в реальном времени моделей Mobile Vision на устройстве или гибкость пользовательских моделей TensorFlow Lite, ML Kit поможет вам.
Эта лабораторная работа поможет вам создать собственное приложение для Android, которое сможет автоматически обнаруживать текст и черты лица на изображении.
Что вы построите
В этой лаборатории кода вы собираетесь создать приложение для Android с помощью ML Kit. Ваше приложение будет:
|
|
Что вы узнаете
- Как использовать ML Kit SDK, чтобы легко добавлять расширенные возможности машинного обучения, такие как распознавание текста и определение черт лица.
Что вам понадобится
- Последняя версия Android Studio (v3.0+).
- Эмулятор Android Studio или физическое устройство Android
- Пример кода
- Базовые знания разработки Android на Java.
- Базовое понимание моделей машинного обучения
Эта лаборатория ориентирована на ML Kit. Нерелевантные концепции и блоки кода замалчиваются и предоставляются для простого копирования и вставки.
2. Приступаем к настройке
Загрузите код
Щелкните следующую ссылку, чтобы загрузить весь код для этой лаборатории кода:
Распакуйте загруженный zip-файл. Это распакует корневую папку ( mlkit-android-master ) со всеми необходимыми вам ресурсами. Для этой лаборатории кода вам понадобятся только ресурсы из подкаталога vision .
Подкаталог vision в репозитории mlkit-android-master содержит два каталога:
 starter — Начальный код, на основе которого вы работаете в этой лаборатории кода.
starter — Начальный код, на основе которого вы работаете в этой лаборатории кода.  Final — Готовый код готового примера приложения.
Final — Готовый код готового примера приложения.
3. Проверьте зависимости для ML Kit.
Проверьте зависимости для ML Kit.
Следующие строки уже должны быть добавлены в конец файла build.gradle в каталоге app вашего проекта (проверьте для подтверждения):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Это конкретные зависимости ML Kit, необходимые для реализации функций этой лаборатории кода.
4. Запустите стартовое приложение.
Теперь, когда вы импортировали проект в Android Studio и проверили зависимости для ML Kit, вы готовы запустить приложение в первый раз. Запустите эмулятор Android Studio и нажмите «Выполнить» (  ) на панели инструментов Android Studio.
) на панели инструментов Android Studio.
Приложение должно запуститься на вашем эмуляторе. На этом этапе вы должны увидеть базовый макет с раскрывающимся списком, позволяющим выбирать между тремя изображениями. В следующем разделе вы добавите распознавание текста в свое приложение для идентификации текста на изображениях.
5. Добавьте распознавание текста на устройстве.
На этом этапе мы добавим в ваше приложение функцию распознавания текста на изображениях.
Настройте и запустите распознавание текста на устройстве на изображении.
Добавьте следующее в метод runTextRecognition класса MainActivity :
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
Приведенный выше код настраивает детектор распознавания текста и вызывает processTextRecognitionResult с ответом.
Обработка ответа распознавания текста
Добавьте следующий код в processTextRecognitionResult в классе MainActivity , чтобы проанализировать результаты и отобразить их в своем приложении.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Запустите приложение на эмуляторе
Теперь нажмите «Выполнить» (  ) на панели инструментов Android Studio. После загрузки приложения убедитесь, что в раскрывающемся поле выбрано
) на панели инструментов Android Studio. После загрузки приложения убедитесь, что в раскрывающемся поле выбрано Test Image 1(Text) , и нажмите кнопку FIND TEXT .
Теперь ваше приложение должно выглядеть, как на изображении ниже, показывая результаты распознавания текста и ограничивающие рамки, наложенные поверх исходного изображения.

Фото: Кай Шрайбер / Wikimedia Commons / CC BY-SA 2.0
Поздравляем, вы только что добавили распознавание текста на устройстве в свое приложение с помощью ML Kit! Распознавание текста на устройстве отлично подходит для многих случаев использования, поскольку оно работает, даже если ваше приложение не имеет подключения к Интернету, и достаточно быстро, чтобы его можно было использовать как с неподвижными изображениями, так и с кадрами живого видео.
6. Добавьте распознавание контуров лица на устройство.
На этом этапе мы добавим в ваше приложение функцию распознавания контуров лиц на изображениях.
Настройте и запустите распознавание контуров лица на устройстве на изображении.
Добавьте следующее в метод runFaceContourDetection класса MainActivity :
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
Приведенный выше код настраивает детектор контуров лица и вызывает processFaceContourDetectionResult с ответом.
Обработка ответа на обнаружение контура лица
Добавьте следующий код в processFaceContourDetectionResult в классе MainActivity , чтобы проанализировать результаты и отобразить их в своем приложении.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Запустите приложение на эмуляторе
Теперь нажмите «Выполнить» (  ) на панели инструментов Android Studio. После загрузки приложения убедитесь, что в раскрывающемся поле выбрано
) на панели инструментов Android Studio. После загрузки приложения убедитесь, что в раскрывающемся поле выбрано Test Image 2 (Face) , и нажмите кнопку FIND FACE CONTOUR .
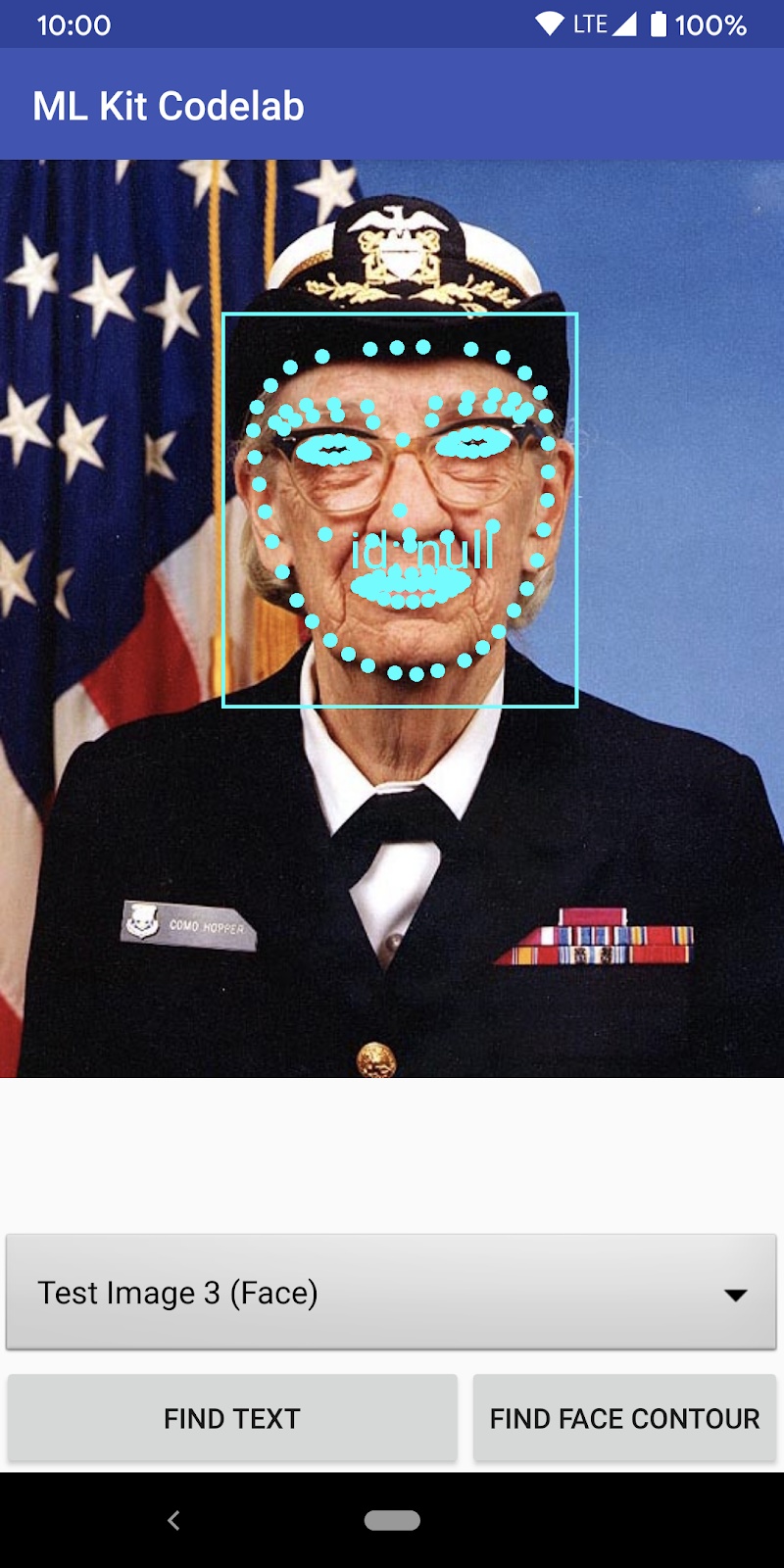
Теперь ваше приложение должно выглядеть, как на изображении ниже, показывая результаты определения контура лица и отображая контуры лица в виде точек, наложенных поверх исходного изображения.

Поздравляем, вы только что добавили распознавание контуров лица на устройстве в свое приложение с помощью ML Kit! Обнаружение контура лица на устройстве отлично подходит для многих случаев использования, поскольку оно работает, даже если ваше приложение не имеет подключения к Интернету, и достаточно быстро, чтобы его можно было использовать как с неподвижными изображениями, так и с кадрами живого видео.
7. Поздравляем!
Вы успешно использовали ML Kit, чтобы легко добавить в свое приложение расширенные возможности машинного обучения.
Что мы рассмотрели
- Как добавить ML Kit в приложение для Android
- Как использовать распознавание текста на устройстве в ML Kit для поиска текста в изображениях
- Как использовать контур лица на устройстве в ML Kit для определения черт лица на изображениях
Следующие шаги
- Используйте ML Kit в своем собственном приложении для Android!

