1. مقدمه
ML Kit یک SDK تلفن همراه است که تخصص یادگیری ماشین Google را در یک بسته قدرتمند و در عین حال کاربردی آسان به برنامههای Android و iOS میآورد. چه در زمینه یادگیری ماشینی تازه کار یا با تجربه باشید، می توانید به راحتی عملکرد مورد نیاز خود را تنها در چند خط کد پیاده سازی کنید. برای شروع نیازی به دانش عمیق شبکه های عصبی یا بهینه سازی مدل نیست.
اگر در حین کار با این کد با مشکلاتی (اشکالات کد، خطاهای دستوری، عبارت نامشخص و غیره) مواجه شدید، لطفاً مشکل را از طریق پیوند گزارش یک اشتباه در گوشه سمت چپ پایین صفحه کد گزارش کنید.
چگونه کار می کند؟
ML Kit با به کار بردن فنآوریهای ML Google، مانند Mobile Vision و TensorFlow Lite در یک SDK، استفاده از تکنیکهای ML را در برنامههای شما آسان میکند. چه به قابلیتهای بیدرنگ مدلهای روی دستگاه موبایل ویژن نیاز داشته باشید، چه به انعطافپذیری مدلهای سفارشی TensorFlow Lite، ML Kit شما را پوشش میدهد.
این لبه کد شما را در ایجاد برنامه اندرویدی خود راهنمایی می کند که می تواند به طور خودکار متن و ویژگی های صورت را در یک تصویر تشخیص دهد.
آنچه خواهید ساخت
در این کد لبه، شما قصد دارید یک برنامه اندروید با ML Kit بسازید. برنامه شما:
|
|
چیزی که یاد خواهید گرفت
- نحوه استفاده از ML Kit SDK برای افزودن آسان قابلیتهای یادگیری ماشینی پیشرفته مانند تشخیص متن و تشخیص ویژگیهای چهره
آنچه شما نیاز دارید
- نسخه اخیر Android Studio (نسخه 3.0+)
- شبیه ساز Android Studio یا یک دستگاه فیزیکی اندروید
- کد نمونه
- دانش اولیه توسعه اندروید در جاوا
- درک اولیه از مدل های یادگیری ماشین
این Codelab بر روی ML Kit متمرکز شده است. مفاهیم غیر مرتبط و بلوکهای کد محو شدهاند و برای شما ارائه میشوند تا به سادگی کپی و جایگذاری کنید.
2. راه اندازی
کد را دانلود کنید
برای دانلود تمامی کدهای این کد لبه روی لینک زیر کلیک کنید:
فایل فشرده دانلود شده را باز کنید. با این کار یک پوشه ریشه ( mlkit-android-master ) با تمام منابعی که نیاز دارید باز می شود. برای این کد لبه، شما فقط به منابع موجود در زیر شاخه vision نیاز دارید.
زیر شاخه vision در مخزن mlkit-android-master شامل دو فهرست است:
 starter - کد شروعی که در این کد لبه بر اساس آن می سازید.
starter - کد شروعی که در این کد لبه بر اساس آن می سازید.  نهایی - کد تکمیل شده برای برنامه نمونه تمام شده.
نهایی - کد تکمیل شده برای برنامه نمونه تمام شده.
3. وابستگی های ML Kit را بررسی کنید
وابستگی های کیت ML را بررسی کنید
خطوط زیر باید قبلاً به انتهای فایل build.gradle در فهرست app پروژه شما اضافه شود (برای تأیید بررسی کنید):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
اینها وابستگیهای خاص ML Kit هستند که برای پیادهسازی ویژگیها در این Codelab به آنها نیاز دارید.
4. برنامه استارتر را اجرا کنید
اکنون که پروژه را به اندروید استودیو وارد کرده اید و وابستگی های ML Kit را بررسی کرده اید، برای اولین بار آماده اجرای برنامه هستید. شبیه ساز Android Studio را راه اندازی کنید و روی Run کلیک کنید (  ) در نوار ابزار Android Studio.
) در نوار ابزار Android Studio.
برنامه باید روی شبیه ساز شما راه اندازی شود. در این مرحله، شما باید یک طرح اولیه را ببینید که دارای یک فیلد کشویی است که به شما امکان می دهد بین 3 تصویر را انتخاب کنید. در بخش بعدی، تشخیص متن را برای شناسایی متن در تصاویر به برنامه خود اضافه خواهید کرد.
5. تشخیص متن روی دستگاه را اضافه کنید
در این مرحله، قابلیت تشخیص متن در تصاویر را به اپلیکیشن شما اضافه می کنیم.
تشخیص متن در دستگاه را روی یک تصویر تنظیم و اجرا کنید
موارد زیر را به متد runTextRecognition کلاس MainActivity اضافه کنید:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
کد بالا آشکارساز تشخیص متن را پیکربندی می کند و تابع processTextRecognitionResult را با پاسخ فراخوانی می کند.
پاسخ تشخیص متن را پردازش کنید
کد زیر را به processTextRecognitionResult در کلاس MainActivity اضافه کنید تا نتایج را تجزیه کرده و در برنامه خود نمایش دهید.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
برنامه را روی شبیه ساز اجرا کنید
حالا روی Run کلیک کنید (  ) در نوار ابزار Android Studio. پس از بارگیری برنامه، مطمئن شوید که
) در نوار ابزار Android Studio. پس از بارگیری برنامه، مطمئن شوید که Test Image 1(Text) در قسمت کشویی انتخاب شده است و روی دکمه FIND TEXT کلیک کنید.
اکنون برنامه شما باید مانند تصویر زیر باشد، که نتایج تشخیص متن و کادرهای مرزبندی را در بالای تصویر اصلی نشان میدهد.

عکس: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
تبریک میگوییم، شما بهتازگی با استفاده از ML Kit، تشخیص متن روی دستگاه را به برنامه خود اضافه کردهاید! تشخیص متن روی دستگاه برای بسیاری از موارد کاربردی عالی است زیرا حتی زمانی که برنامه شما اتصال اینترنت ندارد کار می کند و به اندازه کافی سریع برای استفاده در تصاویر ثابت و همچنین فریم های ویدیویی زنده است.
6. تشخیص کانتور صورت روی دستگاه را اضافه کنید
در این مرحله، عملکردی را به اپلیکیشن شما اضافه می کنیم تا خطوط چهره در تصاویر را تشخیص دهد.
تشخیص کانتور چهره در دستگاه را بر روی یک تصویر تنظیم و اجرا کنید
موارد زیر را به متد runFaceContourDetection کلاس MainActivity اضافه کنید:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
کد بالا آشکارساز کانتور صورت را پیکربندی می کند و تابع processFaceContourDetectionResult را با پاسخ فراخوانی می کند.
پاسخ تشخیص کانتور صورت را پردازش کنید
کد زیر را به processFaceContourDetectionResult در کلاس MainActivity اضافه کنید تا نتایج را تجزیه کرده و در برنامه خود نمایش دهید.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
برنامه را روی شبیه ساز اجرا کنید
حالا روی Run کلیک کنید (  ) در نوار ابزار Android Studio. پس از بارگیری برنامه، مطمئن شوید که
) در نوار ابزار Android Studio. پس از بارگیری برنامه، مطمئن شوید که Test Image 2 (Face) در قسمت کشویی انتخاب شده است و روی دکمه FIND FACE CONTOUR کلیک کنید.
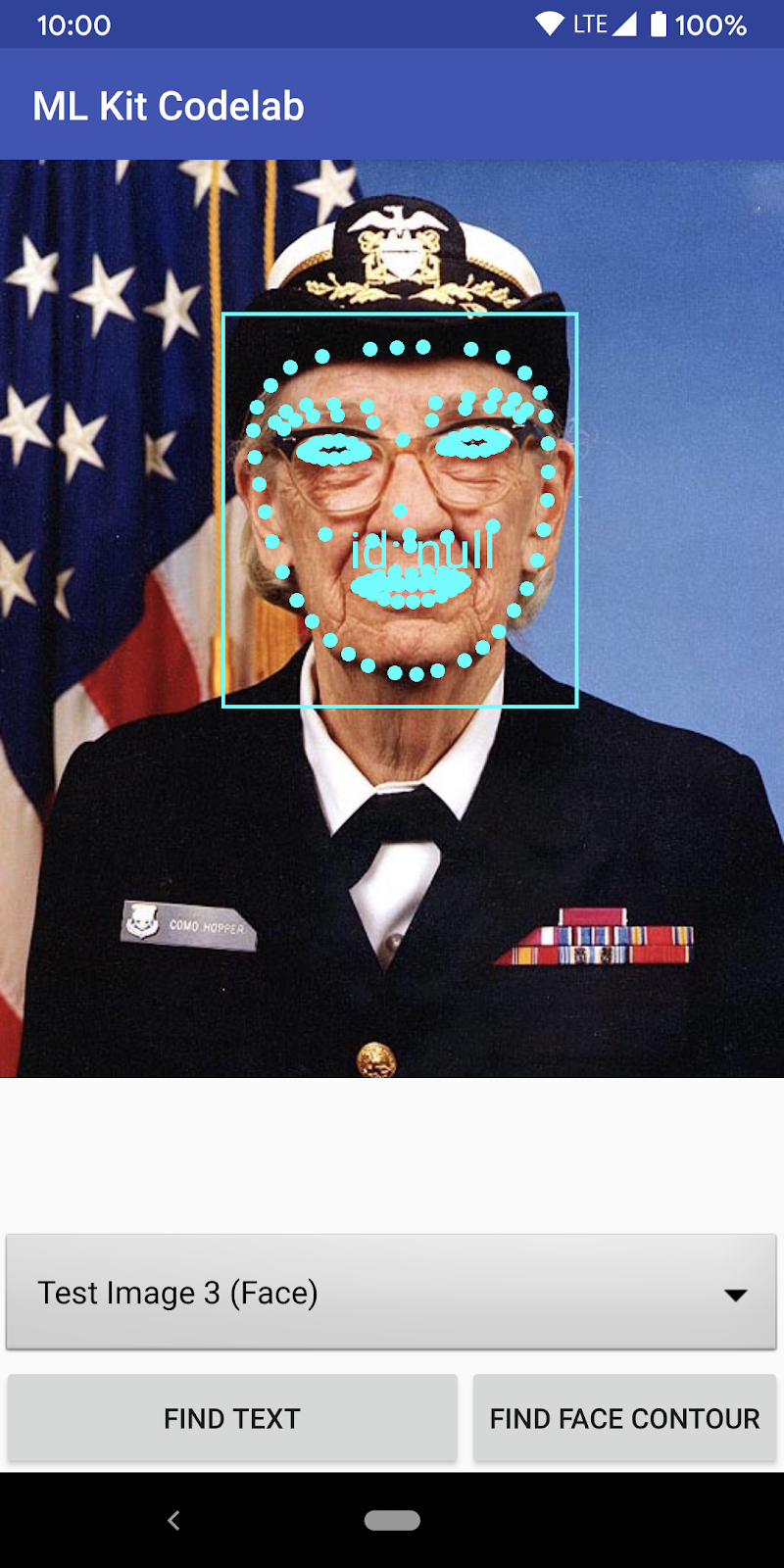
اکنون برنامه شما باید مانند تصویر زیر باشد که نتایج تشخیص کانتور صورت را نشان می دهد و خطوط صورت را به عنوان نقاطی که در بالای تصویر اصلی پوشانده شده اند نشان می دهد.

تبریک میگوییم، شما به تازگی با استفاده از ML Kit، تشخیص کانتور صورت روی دستگاه را به برنامه خود اضافه کردهاید! تشخیص کانتور صورت روی دستگاه برای بسیاری از موارد استفاده عالی است، زیرا حتی زمانی که برنامه شما اتصال اینترنت ندارد کار می کند و به اندازه کافی سریع است که می تواند در تصاویر ثابت و همچنین فریم های ویدیوی زنده استفاده شود.
7. تبریک می گویم!
شما با موفقیت از ML Kit استفاده کرده اید تا به راحتی قابلیت های یادگیری ماشینی پیشرفته را به برنامه خود اضافه کنید.
آنچه را پوشش داده ایم
- چگونه ML Kit را به برنامه اندروید خود اضافه کنید
- نحوه استفاده از تشخیص متن روی دستگاه در کیت ML برای یافتن متن در تصاویر
- نحوه استفاده از کانتور صورت روی دستگاه در کیت ML برای شناسایی ویژگی های چهره در تصاویر
مراحل بعدی
- از کیت ML در برنامه اندروید خود استفاده کنید!

