1. مقدمه
ML Kit یک SDK تلفن همراه است که تخصص یادگیری ماشین Google را در یک بسته قدرتمند و در عین حال کاربردی آسان به برنامههای Android و iOS میآورد. چه در زمینه یادگیری ماشینی تازه کار یا با تجربه باشید، می توانید به راحتی عملکرد مورد نیاز خود را تنها در چند خط کد پیاده سازی کنید. برای شروع نیازی به دانش عمیق شبکه های عصبی یا بهینه سازی مدل نیست.
چگونه کار می کند؟
ML Kit با کنار هم قرار دادن فناوریهای ML Google مانند Mobile Vision و TensorFlow Lite در یک SDK، بهکارگیری تکنیکهای ML در برنامههای شما را آسان میکند. چه به قدرت قابلیتهای بیدرنگ مدلهای روی دستگاه موبایل ویژن نیاز داشته باشید، چه به انعطافپذیری مدلهای طبقهبندی تصاویر TensorFlow Lite سفارشی، کیت ML این کار را تنها با چند خط کد امکانپذیر میکند.
این لبه کد شما را در ایجاد اپلیکیشن iOS خود راهنمایی می کند که می تواند به طور خودکار متن و ویژگی های صورت را در یک تصویر تشخیص دهد.
آنچه را که خواهید ساخت
در این کد لبه، شما قصد دارید یک برنامه iOS با ML Kit بسازید. برنامه شما:
|
|
چیزی که یاد خواهید گرفت
- نحوه استفاده از ML Kit SDK برای افزودن آسان قابلیتهای یادگیری ماشینی پیشرفته مانند تشخیص متن، تشخیص ویژگی چهره به هر برنامه iOS
آنچه شما نیاز دارید
- نسخه اخیر Xcode (نسخه 12.4+)
- شبیه ساز iOS یا یک دستگاه فیزیکی iOS دارای iOS 10.0 و بالاتر
- ML Kit فقط از این دو معماری 64 بیتی پشتیبانی می کند:
x86_64وarm64 - کد نمونه
- دانش اولیه توسعه iOS در سوئیفت
- درک اولیه از مدل های یادگیری ماشین
این Codelab بر روی ML Kit متمرکز شده است. مفاهیم غیر مرتبط و بلوکهای کد محو شدهاند و برای شما ارائه میشوند تا به سادگی کپی و جایگذاری کنید.
2. راه اندازی
کد را دانلود کنید
برای دانلود تمامی کدهای این کد لبه روی لینک زیر کلیک کنید:
فایل فشرده دانلود شده را باز کنید. این یک پوشه ریشه ( mlkit-ios-codelab ) با تمام منابعی که نیاز دارید ایجاد می کند. برای این کد لبه، شما فقط به منابع موجود در زیر شاخه vision نیاز دارید.
زیر شاخه vision در مخزن mlkit-ios-codelab شامل دو فهرست است:
 starter - کد شروعی که در این کد لبه بر اساس آن می سازید.
starter - کد شروعی که در این کد لبه بر اساس آن می سازید.  نهایی - کد تکمیل شده برای برنامه نمونه تمام شده.
نهایی - کد تکمیل شده برای برنامه نمونه تمام شده.
وابستگی های ML Kit را با CocoaPods اضافه کنید
CocoaPods برای افزودن وابستگیهای کیت ML به برنامه شما استفاده میشود. اگر CocoaPods را روی دستگاه خود نصب نکردهاید، دستورالعملهای نصب آنها را اینجا بیابید. پس از نصب، Podfile را در ویرایشگر مورد علاقه خود باز کنید و ML Kit را به عنوان وابستگی اضافه کنید:
پادفایل
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
ML Kit Cocoa Pods را نصب کنید
برای اطمینان از اینکه همه وابستگی ها برای برنامه شما در دسترس هستند، باید از خط فرمان برای نصب ML Kit Cocoa Pods استفاده کنید.
خط فرمان
# Make sure you are in the root of your app
pod install
xed .
3. برنامه استارتر را اجرا کنید
اکنون برای اولین بار آماده اجرای برنامه هستید. کلیک کنید  برای کامپایل برنامه و اجرای آن در شبیه ساز iOS، در Xcode اجرا کنید .
برای کامپایل برنامه و اجرای آن در شبیه ساز iOS، در Xcode اجرا کنید .
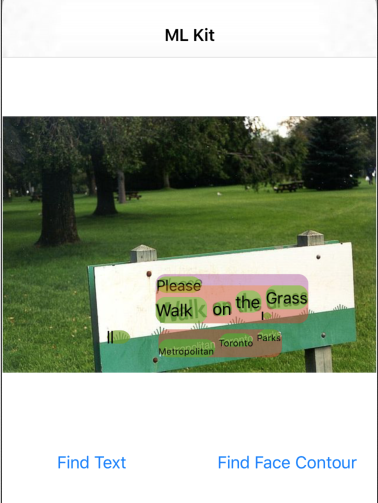
برنامه باید در شبیه ساز شما راه اندازی شود. در این مرحله، شما باید یک طرح اولیه را ببینید که دارای یک انتخابگر است که به شما امکان می دهد بین 2 تصویر را انتخاب کنید. در بخش بعدی، تشخیص متن را به برنامه خود اضافه می کنید تا متن را در تصاویر شناسایی کنید.
4. تشخیص متن روی دستگاه را اضافه کنید
در این مرحله، عملکردی را برای تشخیص متن در تصاویر به برنامه شما اضافه می کنیم.
ماژول MLVision را وارد کنید
تأیید کنید که واردهای زیر به کلاس ViewController شما وجود دارد.
ViewController.swift
import MLKit
یک VisionTextRecognizer ایجاد کنید
ویژگی های تنبل زیر را به کلاس ViewController خود اضافه کنید.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
تشخیص متن روی یک تصویر را در دستگاه تنظیم و اجرا کنید
موارد زیر را به متد runTextRecognition کلاس ViewController اضافه کنید:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
کد بالا آشکارساز تشخیص متن را پیکربندی می کند و تابع processResult(from:, error:) را با پاسخ فراخوانی می کند.
پاسخ تشخیص متن را پردازش کنید
کد زیر را به processResult در کلاس ViewController اضافه کنید تا نتایج را تجزیه کرده و در برنامه خود نمایش دهید.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
برنامه را روی شبیه ساز اجرا کنید
حالا کلیک کنید  در Xcode اجرا شود . پس از بارگیری برنامه، مطمئن شوید که
در Xcode اجرا شود . پس از بارگیری برنامه، مطمئن شوید که Image 1 در انتخابگر انتخاب شده است و روی دکمه Find Text کلیک کنید.
اکنون برنامه شما باید مانند تصویر زیر باشد، که نتایج تشخیص متن و کادرهای مرزبندی را در بالای تصویر اصلی نشان میدهد.

عکس: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
تبریک میگوییم، شما بهتازگی با استفاده از ML Kit، تشخیص متن روی دستگاه را به برنامه خود اضافه کردهاید! تشخیص متن روی دستگاه برای بسیاری از موارد کاربردی عالی است زیرا حتی زمانی که برنامه شما اتصال اینترنت ندارد کار می کند و به اندازه کافی سریع برای استفاده در تصاویر ثابت و همچنین فریم های ویدیویی زنده است.
5. تشخیص کانتور صورت روی دستگاه را اضافه کنید
در این مرحله، عملکردی را به اپلیکیشن شما اضافه می کنیم تا خطوط چهره در تصاویر را تشخیص دهد.
یک FaceDetector ایجاد کنید
ویژگی های تنبل زیر را به کلاس ViewController خود اضافه کنید.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
تشخیص کانتور چهره در دستگاه را بر روی یک تصویر تنظیم و اجرا کنید
موارد زیر را به متد runFaceContourDetection کلاس ViewController اضافه کنید:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
کد بالا آشکارساز تشخیص متن را پیکربندی می کند و تابع processResult(from:, error:) را با پاسخ فراخوانی می کند.
پاسخ آشکارساز چهره را پردازش کنید
کد زیر را به processResult در کلاس ViewController اضافه کنید تا نتایج را تجزیه کرده و در برنامه خود نمایش دهید.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
در نهایت متد کمکی addContours در کلاس ViewController اضافه کنید تا نقاط کانتور را رسم کنید.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
برنامه را روی شبیه ساز اجرا کنید
حالا کلیک کنید  در Xcode اجرا شود . پس از بارگیری برنامه، مطمئن شوید که
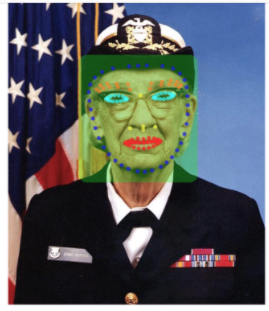
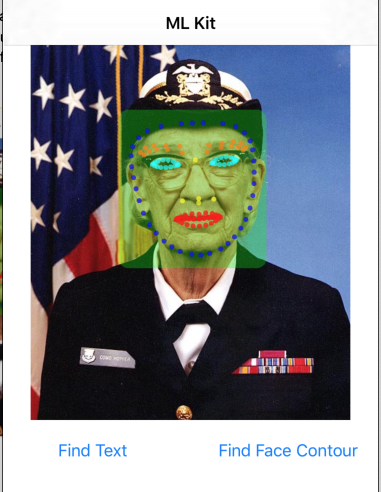
در Xcode اجرا شود . پس از بارگیری برنامه، مطمئن شوید که Image 2 در انتخابگر انتخاب شده است و روی دکمه Find Face Contour کلیک کنید. اکنون برنامه شما باید مانند تصویر زیر باشد و خطوط صورت گریس هاپر را به صورت نقاطی که روی تصویر اصلی پوشانده شده اند نشان می دهد.

تبریک میگوییم، شما بهتازگی تشخیص کانتور صورت روی دستگاه را با استفاده از On-Device ML Kit به برنامه خود اضافه کردهاید. تصاویر ثابت و همچنین فریم های ویدئویی زنده.
6. تبریک می گویم!
شما از کیت ML استفاده کرده اید تا به راحتی قابلیت های یادگیری ماشینی پیشرفته را به برنامه خود اضافه کنید.
آنچه را پوشش داده ایم
- چگونه ML Kit را به برنامه iOS خود اضافه کنید
- نحوه استفاده از تشخیص متن روی دستگاه در کیت ML برای یافتن متن در تصاویر
- نحوه استفاده از تشخیص چهره روی دستگاه در کیت ML برای شناسایی ویژگی های چهره در تصاویر
مراحل بعدی
- از کیت ML در برنامه iOS خود استفاده کنید.
بیشتر بدانید
- https://g.co/mlkit