1. مقدمه
Material Components (MDC) به توسعه دهندگان کمک می کند طراحی مواد را پیاده سازی کنند. MDC که توسط تیمی از مهندسان و طراحان UX در Google ایجاد شده است، دارای دهها مؤلفه رابط کاربری زیبا و کاربردی است و برای Android، iOS، وب و Flutter.material.io/develop در دسترس است. |
در Codelab MDC-103، رنگ، ارتفاع، و تایپوگرافی Material Components (MDC) را برای استایل دادن به برنامه خود سفارشی کردید.
یک جزء در سیستم طراحی متریال مجموعه ای از وظایف از پیش تعریف شده را انجام می دهد و ویژگی های خاصی مانند یک دکمه دارد. با این حال، یک دکمه بیشتر از یک روش ساده برای کاربر برای انجام یک عمل است، بلکه بیانی بصری از شکل، اندازه و رنگ است که به کاربر اجازه میدهد بفهمد که تعاملی است و با لمس یا کلیک چیزی اتفاق میافتد.
دستورالعملهای طراحی متریال اجزاء را از دیدگاه طراح توصیف میکنند. آنها طیف گسترده ای از عملکردهای اساسی موجود در سراسر پلتفرم ها و همچنین عناصر آناتومیکی که هر جزء را تشکیل می دهند را توصیف می کنند. به عنوان مثال، یک پسزمینه حاوی یک لایه پشتی و محتوای آن، لایه جلویی و محتوای آن، قوانین حرکت و گزینههای نمایش است. هر یک از این مؤلفه ها را می توان برای نیازها، موارد استفاده و محتوای هر برنامه سفارشی کرد. این قطعات، در بیشتر موارد، نماها، کنترلها و عملکردهای سنتی از SDK پلتفرم شما هستند.
در حالی که دستورالعملهای طراحی متریال از بسیاری از مؤلفهها نام میبرند، همه آنها کاندیدای خوبی برای کدهای قابل استفاده مجدد نیستند و بنابراین در MDC یافت نمیشوند. شما می توانید این تجربیات را خودتان ایجاد کنید تا به یک سبک سفارشی برای برنامه خود دست پیدا کنید، همه با استفاده از کد سنتی.
چیزی که خواهی ساخت
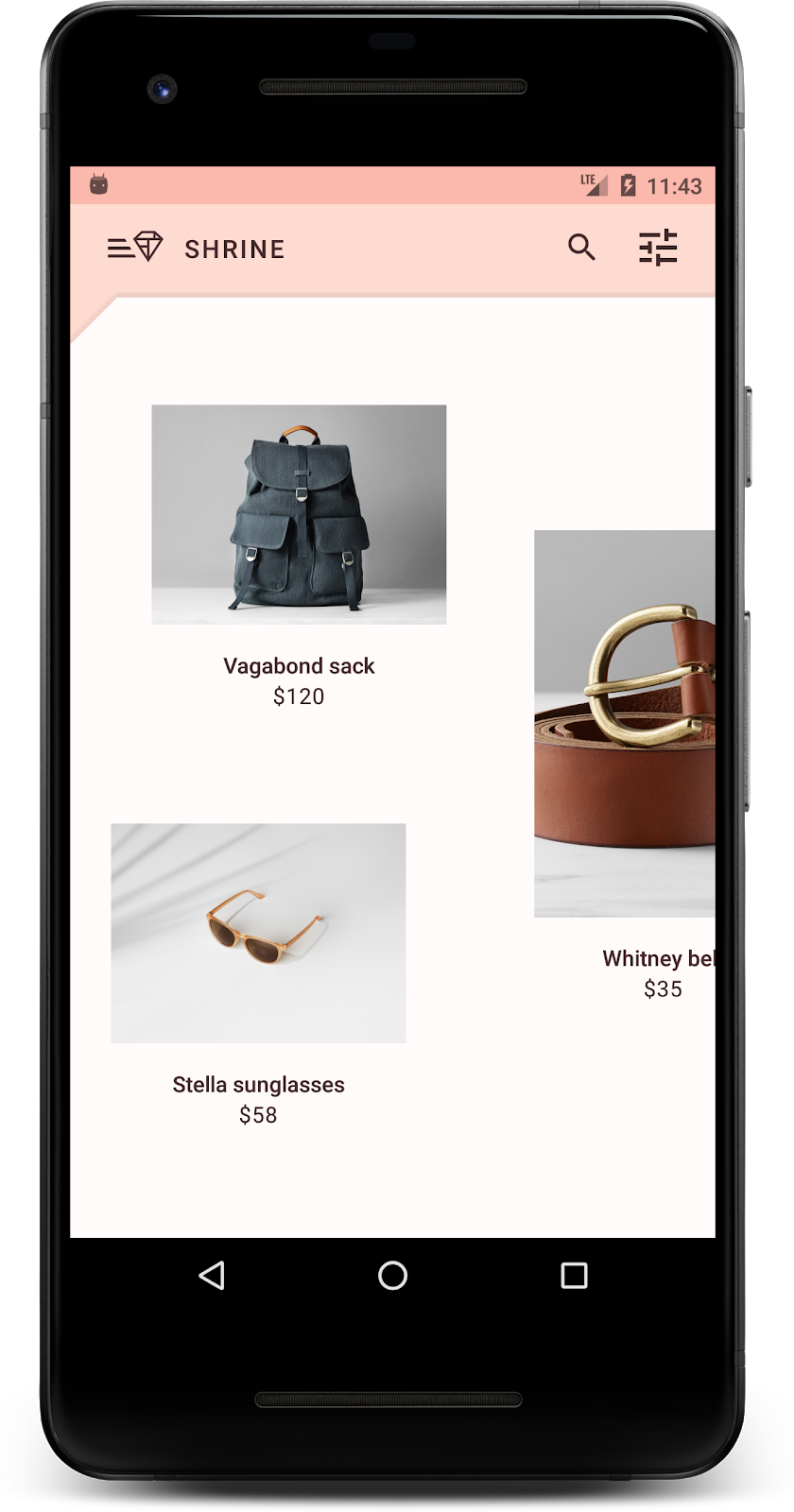
در این لبه کد، یک پسزمینه به Shrine اضافه میکنید. محصولات نشان داده شده در شبکه نامتقارن را بر اساس دسته فیلتر می کند. شما استفاده خواهید کرد:
- شکل
- حرکت
- کلاس های Android SDK سنتی


اجزای MDC-Android در این کد لبه
- شکل
آنچه شما نیاز دارید
- دانش اولیه توسعه اندروید
- Android Studio (اگر قبلاً آن را ندارید آن را از اینجا دانلود کنید)
- شبیه ساز یا دستگاه اندروید (در دسترس از طریق Android Studio)
- کد نمونه (مرحله بعدی را ببینید)
سطح تجربه خود را در ساخت برنامه های اندروید چگونه ارزیابی می کنید؟
2. محیط توسعه خود را تنظیم کنید
از MDC-103 ادامه می دهید؟
اگر MDC-103 را تکمیل کرده اید، کد شما باید برای این کد لبه آماده باشد. به مرحله 3 بروید.
از صفر شروع کنم؟
برنامه codelab starter را دانلود کنید
برنامه شروع در دایرکتوری material-components-android-codelabs-104-starter/java قرار دارد. حتما قبل از شروع به آن دایرکتوری cd بزنید.
... یا آن را از GitHub شبیه سازی کنید
برای شبیه سازی این کد لبه از GitHub، دستورات زیر را اجرا کنید:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
کد شروع را در Android Studio بارگیری کنید
- هنگامی که جادوگر راه اندازی به پایان رسید و پنجره خوش آمدید به Android Studio نشان داده شد، روی باز کردن پروژه موجود Android Studio کلیک کنید. به دایرکتوری که کد نمونه را در آن نصب کرده بودید بروید و java -> shrine را انتخاب کنید (یا در رایانه خود برای shrine جستجو کنید) تا پروژه Shrine باز شود.
- همانطور که توسط نشانگرهای فعالیت در پایین پنجره Android Studio نشان داده شده است، کمی صبر کنید تا Android Studio پروژه را بسازد و همگام کند.
- در این مرحله، Android Studio ممکن است برخی از خطاهای ساخت را ایجاد کند زیرا شما Android SDK یا ابزارهای ساخت را از دست داده اید، مانند آنچه در زیر نشان داده شده است. دستورالعملهای موجود در Android Studio را برای نصب/بهروزرسانی و همگامسازی پروژه خود دنبال کنید.
وابستگی های پروژه را اضافه کنید
این پروژه به کتابخانه پشتیبانی MDC Android نیاز دارد. کد نمونه ای که دانلود کرده اید باید قبلاً این وابستگی را در لیست داشته باشد، اما برای اطمینان از انجام مراحل زیر تمرین خوبی است.
- به فایل
build.gradleماژولappبروید و مطمئن شوید که بلوکdependenciesدارای وابستگی به MDC Android است:
api 'com.google.android.material:material:1.1.0-alpha06'
- (اختیاری) در صورت لزوم، فایل
build.gradleرا ویرایش کنید تا وابستگی های زیر را اضافه کنید و پروژه را همگام سازی کنید.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
برنامه استارتر را اجرا کنید
|
موفقیت! باید برنامه Shrine را در حال اجرا در دستگاه خود مشاهده کنید.

3. منوی پس زمینه را اضافه کنید
پس زمینه دورترین سطح پشتی برنامه است که در پشت همه محتوا و اجزای دیگر ظاهر می شود. این از دو سطح تشکیل شده است: یک لایه پشتی (که اعمال و فیلترها را نمایش می دهد) و یک لایه جلو (که محتوا را نمایش می دهد). می توانید از یک پس زمینه برای نمایش اطلاعات و اقدامات تعاملی مانند پیمایش یا فیلترهای محتوا استفاده کنید.
محتوای شبکه را پنهان کنید
در shr_product_grid_fragment.xml ، ویژگی android:visibility="gone" را به NestedScrollView خود اضافه کنید تا به طور موقت محتوای محصول را حذف کنید:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
ما یک پس زمینه در این منطقه نصب می کنیم. برای جلوگیری از نمایش تقسیم بین نوار بالای برنامه و محتوای منو که در پسزمینه ظاهر میشود، پسزمینه را همرنگ نوار برنامه بالا میکنیم.
در shr_product_grid_fragment.xml ، قبل از AppBarLayout ، موارد زیر را به عنوان اولین عنصر در FrameLayout ریشه خود اضافه کنید:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
در styles.xml موارد زیر را اضافه کنید:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
آفرین! شما یک پس زمینه زیبا به رابط کاربری Shrine اضافه کرده اید. بعد، یک منو اضافه می کنیم.
منو را اضافه کنید
منو در اصل فهرستی از دکمه های متنی است. یکی را در اینجا اضافه می کنیم.
یک طرح جدید به نام shr_backdrop.xml در دایرکتوری res -> layout خود ایجاد کنید و موارد زیر را اضافه کنید:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
و این لیست را با استفاده از یک تگ <include> به LinearLayout که به تازگی در shr_product_grid_fragment.xml اضافه کرده اید اضافه کنید:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
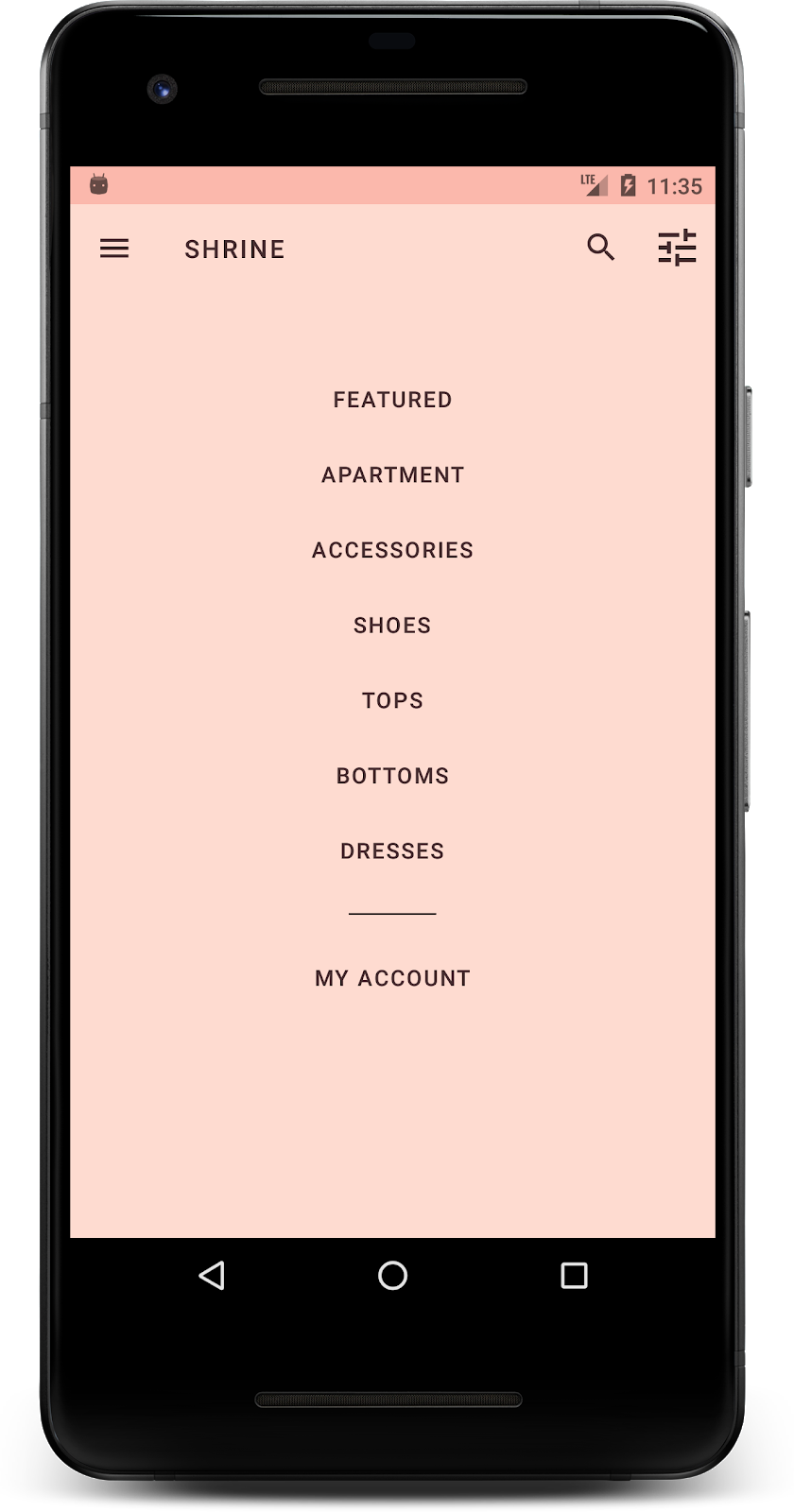
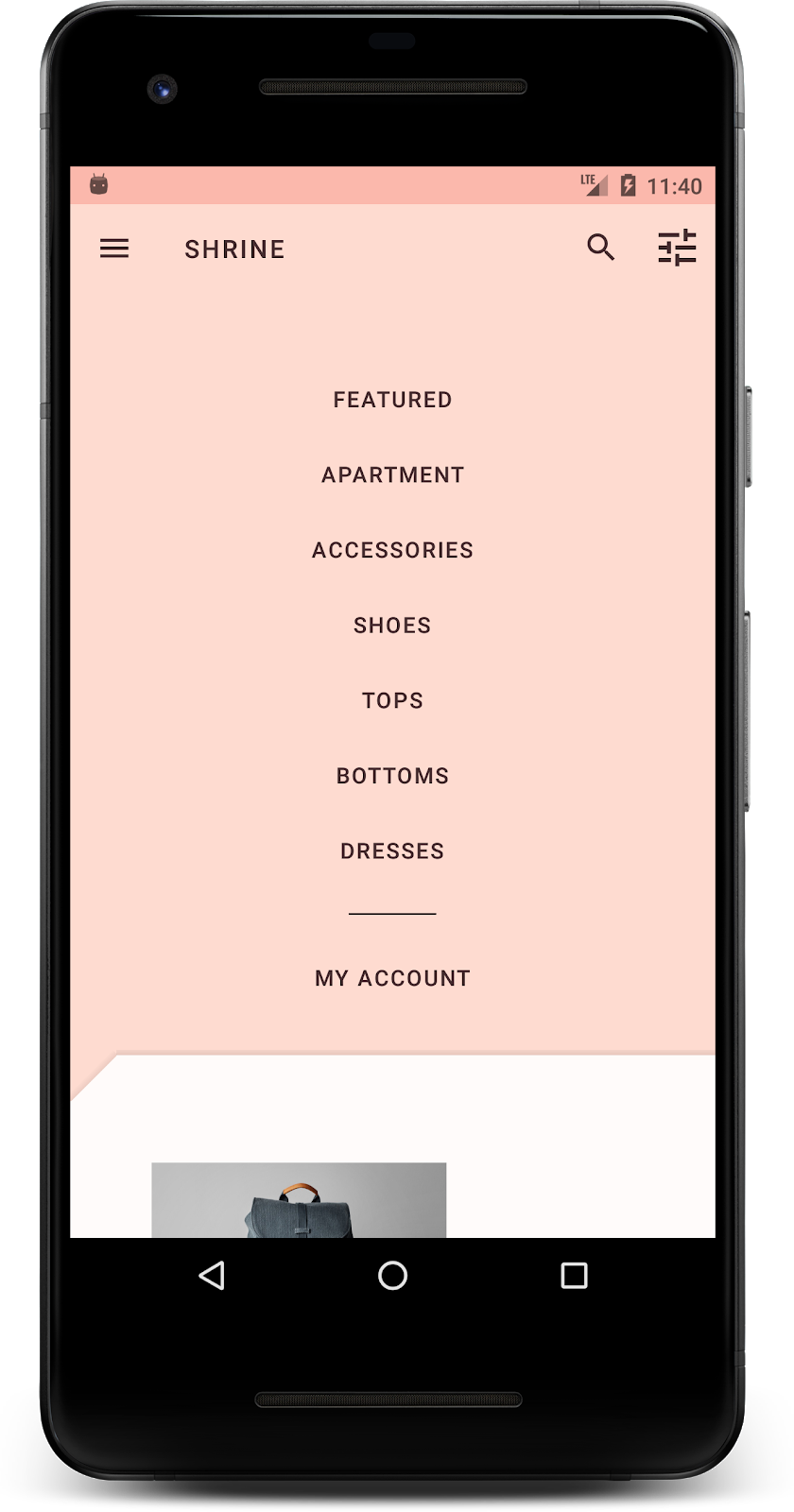
بسازید و اجرا کنید. صفحه اصلی شما باید به شکل زیر باشد:

پس زمینه شما تمام شده است. بیایید محتوایی را که قبلا پنهان کرده بودیم بازگردانیم.
4. یک شکل اضافه کنید
قبل از ایجاد هر گونه تغییری در Shrine در این کد لبه، محتوای محصول اولیه آن در دورترین سطح پشتی قرار داشت. با افزودن پسزمینه، این محتوا اکنون بیشتر مورد تأکید قرار میگیرد زیرا در مقابل آن پسزمینه ظاهر میشود.
یک لایه جدید اضافه کنید
ما باید دوباره لایه شبکه محصول را نشان دهیم. ویژگی android:visibility="gone" از NestedScrollView خود حذف کنید:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
بیایید لایه جلویی را با یک بریدگی در گوشه سمت چپ بالا استایل کنیم. طراحی متریال به این نوع سفارشی سازی به عنوان یک شکل اشاره می کند. سطوح مواد را می توان به اشکال مختلف نمایش داد. شکل ها به سطوح تاکید و سبک می بخشند و می توانند برای بیان برند استفاده شوند. اشکال مواد می توانند گوشه ها و لبه های منحنی یا زاویه دار و هر تعداد اضلاع داشته باشند. آنها می توانند متقارن یا نامنظم باشند.
یک شکل اضافه کنید
شکل شبکه را تغییر دهید. ما یک پسزمینه شکل سفارشی ارائه کردهایم، اما شکل فقط در Android Marshmallow و بالاتر به درستی نمایش داده میشود. ما میتوانیم پسزمینه shr_product_grid_background_shape را در NestedScrollView شما فقط برای Android Marshmallow و بالاتر تنظیم کنیم. ابتدا یک id به NestedScrollView خود اضافه کنید تا بتوانیم به صورت کد به آن ارجاع دهیم:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
سپس، پسزمینه را به صورت برنامهنویسی در ProductGridFragment.java تنظیم کنید. منطق زیر را برای تنظیم پسزمینه در انتهای onCreateView() درست قبل از عبارت return اضافه کنید:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
در نهایت، منبع رنگ productGridBackgroundColor (که توسط پسزمینه شکل سفارشی نیز استفاده میشود) را بهصورت زیر بهروزرسانی میکنیم:
Colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
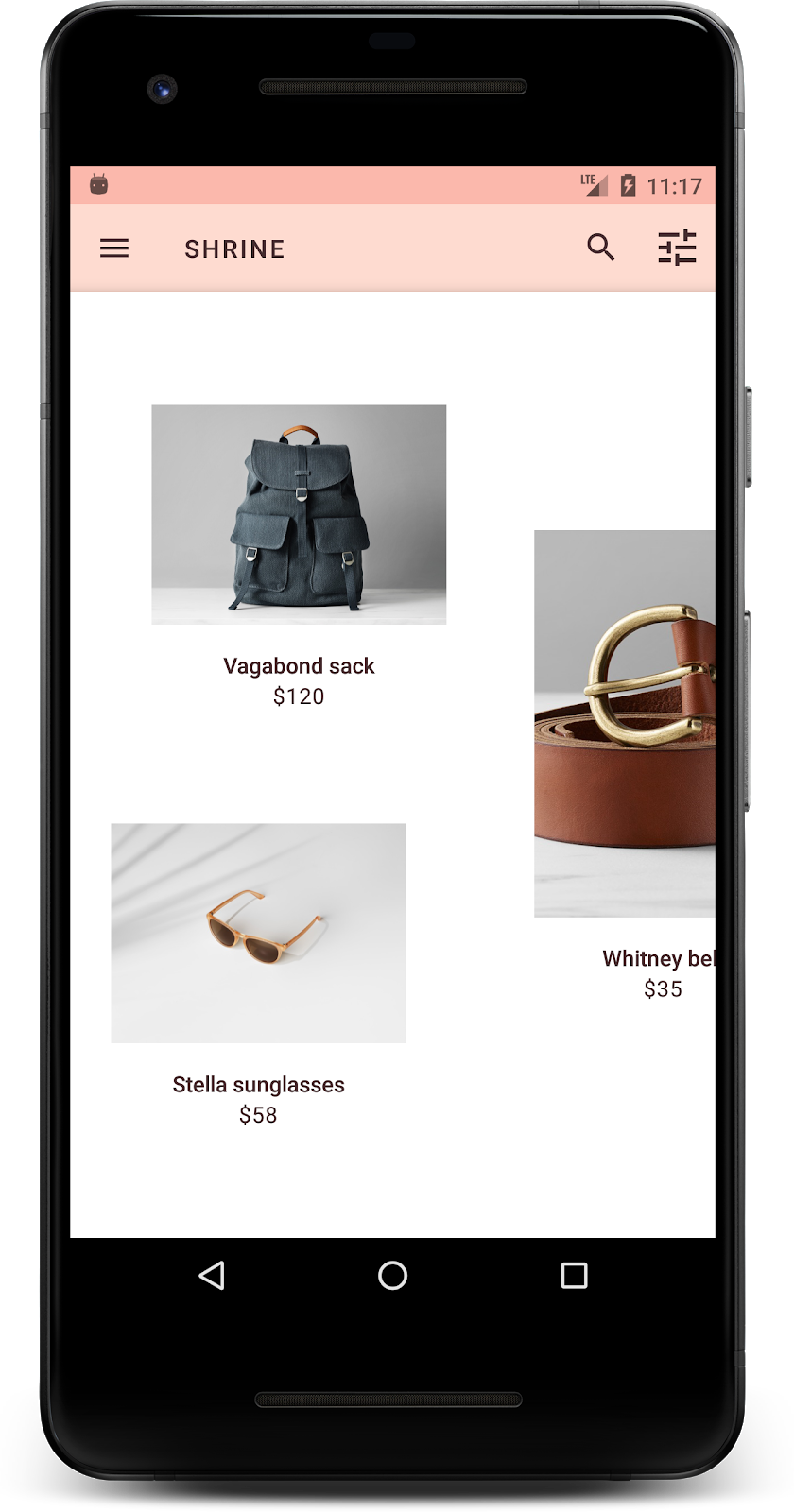
ساخت و اجرا:

ما به Shrine یک شکل سفارشی به سطح اولیه آن داده ایم. به دلیل ارتفاع سطح، کاربران می توانند ببینند که چیزی در پشت لایه سفید جلویی وجود دارد. بیایید حرکت را اضافه کنیم تا کاربران بتوانند آنچه را که در آنجا وجود دارد ببینند: منو.
5. حرکت را اضافه کنید
حرکت راهی برای زنده کردن اپلیکیشن شماست. حرکت می تواند بزرگ و دراماتیک، ظریف و مینیمال، یا هر جایی در این بین باشد. نوع حرکتی که استفاده می کنید باید متناسب با موقعیت باشد. حرکاتی که برای اعمال منظم تکراری اعمال میشوند باید کوچک و ظریف باشند، بنابراین به طور منظم زمان زیادی را نمیگیرند. موقعیتهای دیگر، مانند اولین باری که کاربر یک برنامه را باز میکند، میتواند چشم نوازتر باشد و میتواند به آموزش کاربر در مورد نحوه استفاده از برنامه شما کمک کند.
حرکت آشکار را به دکمه منو اضافه کنید
حرکت شکل جلویی است که مستقیماً به سمت پایین حرکت می کند. ما قبلاً یک شنونده کلیک برای شما ارائه کردهایم که انیمیشن ترجمه را برای صفحه انجام میدهد، در NavigationIconClickListener.java . ما می توانیم این کلیک شنونده را در متد setupToolbar() ProductGridFragment.java تنظیم کنیم:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
متد setUpToolbar() شما اکنون باید به صورت زیر باشد:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
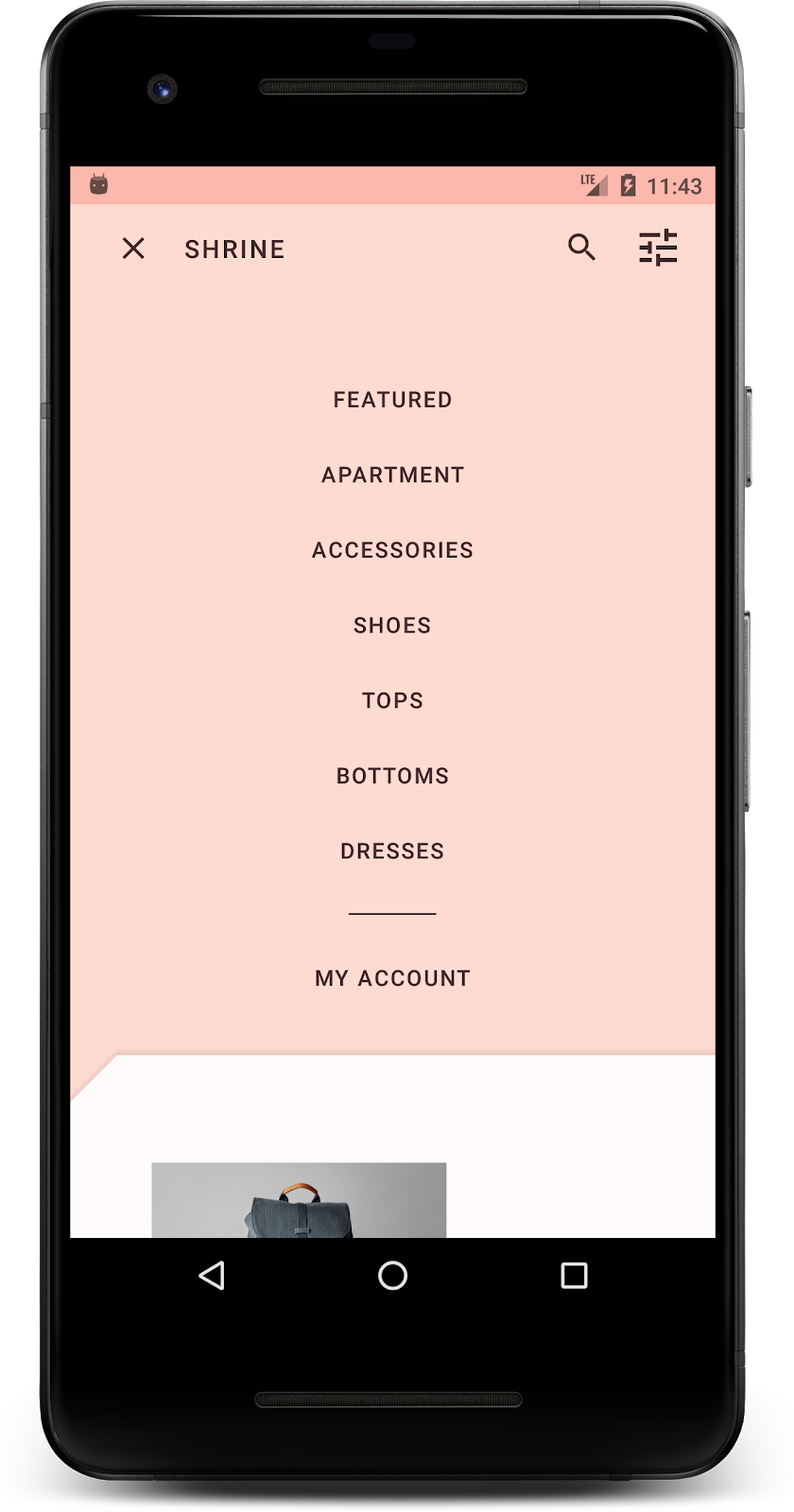
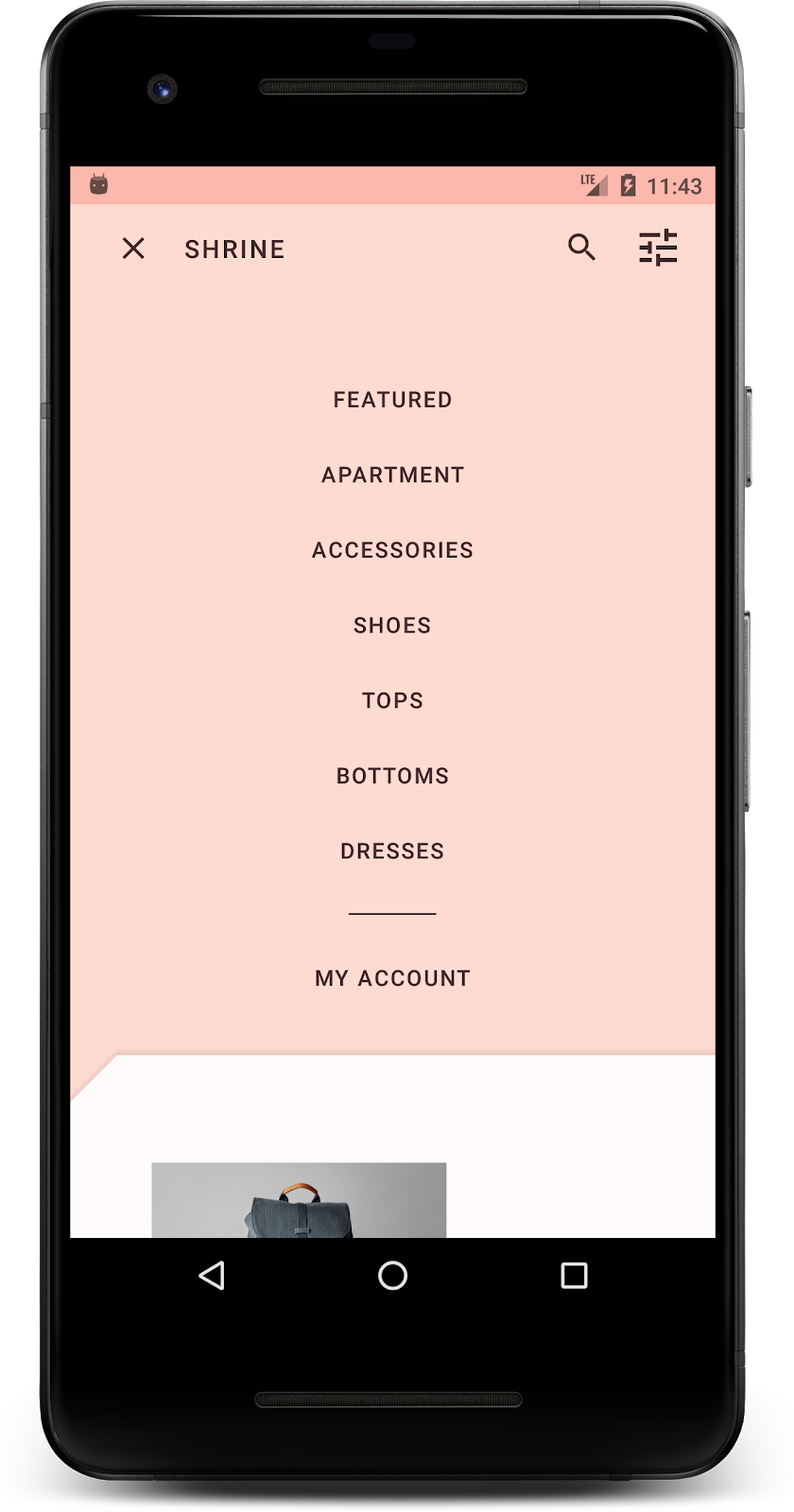
بسازید و اجرا کنید. دکمه منو را فشار دهید:

فشار دادن مجدد نماد منوی پیمایش باید منو را پنهان کند.
حرکت لایه جلویی را تغییر دهید
حرکت یک راه عالی برای بیان برند شما است. بیایید ببینیم انیمیشن آشکار با استفاده از یک منحنی زمانبندی متفاوت چگونه به نظر میرسد.
کد خود را در setupToolbar() در ProductGridFragment.java به روز کنید تا یک Interpolator به شنونده کلیک آیکون پیمایش خود ارسال کنید، به شرح زیر:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
این یک اثر متفاوت ایجاد می کند، اینطور نیست؟
6. نماد مارک
نماد نگاری مارک به نمادهای آشنا نیز گسترش می یابد. بیایید نماد آشکار را سفارشی کنیم و آن را با عنوان خود ادغام کنیم تا ظاهری منحصر به فرد و مارک دار داشته باشیم.
نماد دکمه منو را تغییر دهید
دکمه منو را تغییر دهید تا نمادی با طرح الماس نمایش داده شود. نوار ابزار خود را در shr_product_grid_fragment.xml بهروزرسانی کنید تا از نماد مارک جدیدی که ارائه کردهایم ( shr_branded_menu ) استفاده کنید و ویژگیهای app:contentInsetStart و android:padding تنظیم کنید تا نوار ابزار با مشخصات طراح شما مطابقت بیشتری داشته باشد:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
شنونده کلیک ما را مجدداً در setupToolbar() در ProductGridFragment.java به روز کنید تا در هنگام باز و بسته شدن منو، نقشه های نوار ابزار را به صورت زیر دریافت کند:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
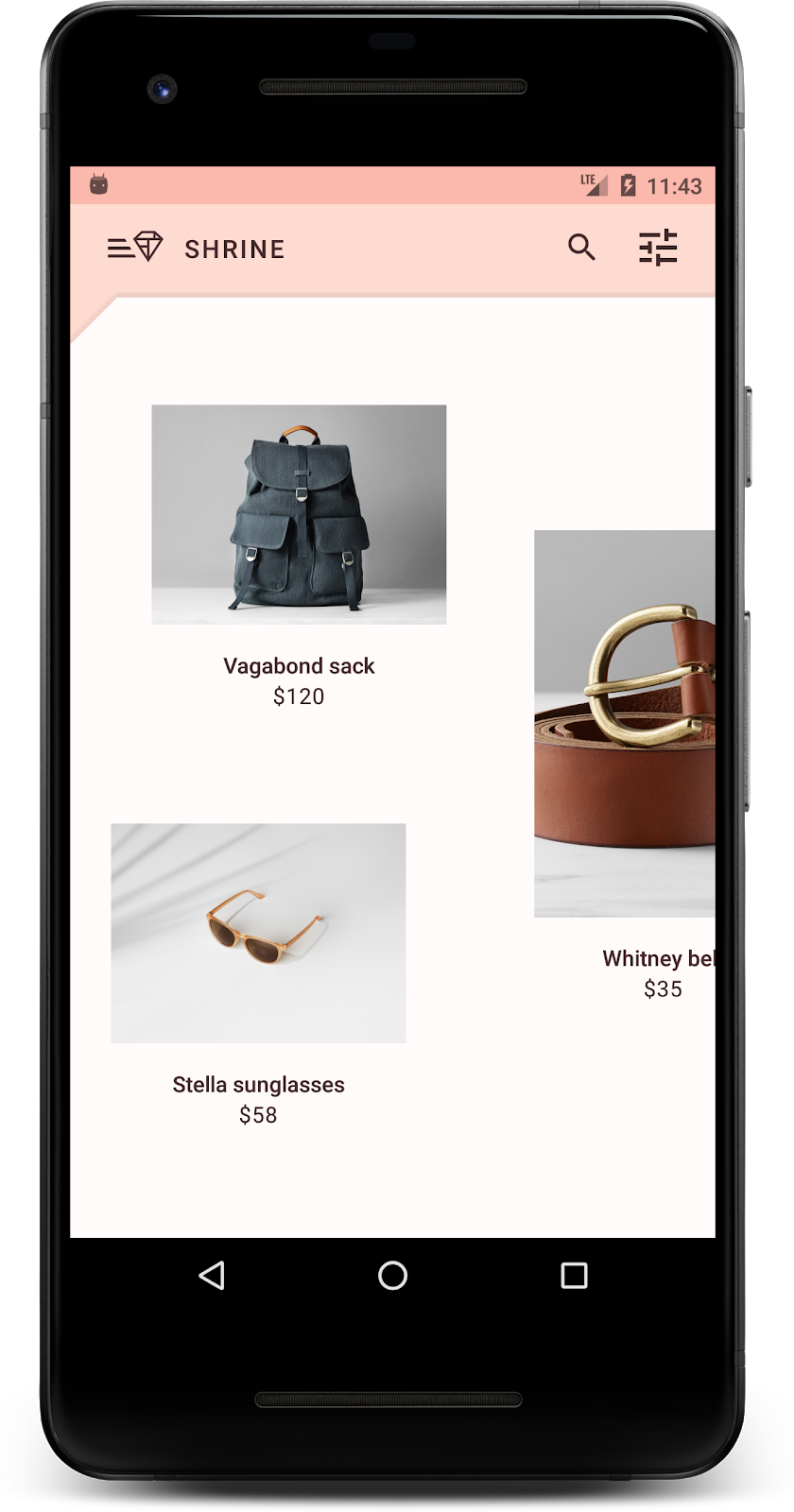
ساخت و اجرا:


خوب! هنگامی که پس زمینه می تواند آشکار شود، نماد منوی الماس نمایش داده می شود. هنگامی که منو می تواند پنهان شود، به جای آن یک نماد بسته نمایش داده می شود.
7. خلاصه کنید
در طول این چهار کد، شما نحوه استفاده از Material Components را برای ایجاد تجربیات کاربر منحصر به فرد و ظریفی که بیانگر شخصیت و سبک یک برند است، مشاهده کرده اید.
مراحل بعدی
این کد لبه، MDC-104، این توالی از لبه های کد را تکمیل می کند. با مراجعه به کاتالوگ ابزارکهای Android میتوانید اجزای بیشتری را در MDC-Android کاوش کنید.
برای چالش بیشتر با این لبه کد، برنامه Shrine خود را تغییر دهید تا تصاویر محصول نشان داده شده در هنگام انتخاب یک دسته از منوی پس زمینه را تغییر دهد.
برای آشنایی با نحوه اتصال این برنامه به Firebase برای یک Backend کارآمد، به Firebase Android Codelab مراجعه کنید.

