1. مقدمه
Material Components (MDC) به توسعه دهندگان کمک می کند طراحی مواد را پیاده سازی کنند. MDC که توسط تیمی از مهندسان و طراحان UX در Google ایجاد شده است، دارای دهها مؤلفه رابط کاربری زیبا و کاربردی است و برای Android، iOS، وب و Flutter.material.io/develop در دسترس است. |
متریال دیزاین و اجزای متریال برای اندروید چیست؟
متریال دیزاین سیستمی برای ساخت محصولات دیجیتال جسورانه و زیبا است. با متحد کردن سبک، نام تجاری، تعامل و حرکت تحت مجموعهای از اصول و اجزای ثابت، تیمهای محصول میتوانند بزرگترین پتانسیل طراحی خود را محقق کنند.
برای برنامههای Android، Material Components for Android ( MDC Android ) طراحی و مهندسی را با کتابخانهای از مؤلفهها برای ایجاد یکپارچگی در برنامهتان متحد میکند. با تکامل سیستم طراحی مواد، این مؤلفهها بهروزرسانی میشوند تا از پیادهسازی کامل پیکسلی و پایبندی به استانداردهای توسعه فرانتاند Google اطمینان حاصل شود. MDC برای وب، iOS و Flutter نیز موجود است.
در این کد لبه، شما با استفاده از چندین مؤلفه MDC Android، یک صفحه ورود خواهید ساخت.
چیزی که خواهی ساخت
این کد لبه اولین مورد از 4 کد لبه است که شما را در ساخت برنامه ای به نام Shrine راهنمایی می کند، یک برنامه تجارت الکترونیک اندرویدی که لباس و کالاهای خانگی می فروشد. این نشان میدهد که چگونه میتوانید اجزا را برای بازتاب هر برند یا سبکی با استفاده از MDC-Android سفارشی کنید.
در این کد لبه، شما یک صفحه ورود برای Shrine می سازید که شامل:
- دو فیلد متنی، یکی برای وارد کردن نام کاربری و دیگری برای رمز عبور
- دو دکمه، یکی برای "لغو" و دیگری برای "بعدی"
- نام برنامه (حرم)
- تصویری از لوگوی حرم

اجزای MDC Android در این کد لبه
- فیلد متن
- دکمه
آنچه شما نیاز دارید
- دانش اولیه توسعه اندروید
- Android Studio (اگر قبلاً آن را ندارید آن را از اینجا دانلود کنید)
- شبیه ساز یا دستگاه اندروید (در دسترس از طریق Android Studio)
- کد نمونه (مرحله بعدی را ببینید)
سطح تجربه خود را در ساخت برنامه های اندروید چگونه ارزیابی می کنید؟
2. محیط توسعه خود را تنظیم کنید
اندروید استودیو را راه اندازی کنید
هنگامی که Android Studio را باز می کنید، باید پنجره ای با عنوان "Welcome to Android Studio" نمایش داده شود. با این حال، اگر این اولین بار است که Android Studio را راه اندازی می کنید، مراحل Android Studio Setup Wizard را با مقادیر پیش فرض انجام دهید. این مرحله برای دانلود و نصب فایلهای لازم میتواند چند دقیقه طول بکشد، بنابراین هنگام انجام بخش بعدی، راحت آن را در پسزمینه رها کنید.
برنامه codelab starter را دانلود کنید
برنامه شروع در دایرکتوری material-components-android-codelabs-101-starter/java قرار دارد.
... یا آن را از GitHub شبیه سازی کنید
برای شبیه سازی این کد لبه از GitHub، دستورات زیر را اجرا کنید:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
کد شروع را در Android Studio بارگیری کنید
- هنگامی که جادوگر راه اندازی به پایان رسید و پنجره خوش آمدید به Android Studio نشان داده شد، روی باز کردن پروژه موجود Android Studio کلیک کنید. به دایرکتوری که کد نمونه را در آن نصب کرده بودید بروید و java -> shrine را انتخاب کنید (یا در رایانه خود برای shrine جستجو کنید) تا پروژه Shrine باز شود.
- همانطور که توسط نشانگرهای فعالیت در پایین پنجره Android Studio نشان داده شده است، کمی صبر کنید تا Android Studio پروژه را بسازد و همگام کند.
- در این مرحله، Android Studio ممکن است برخی از خطاهای ساخت را ایجاد کند زیرا شما Android SDK یا ابزارهای ساخت را از دست داده اید، مانند آنچه در زیر نشان داده شده است. دستورالعملهای موجود در Android Studio را برای نصب/بهروزرسانی و همگامسازی پروژه خود دنبال کنید.
وابستگی های پروژه را اضافه کنید
این پروژه به کتابخانه پشتیبانی MDC Android نیاز دارد. کد نمونه ای که دانلود کرده اید باید قبلاً این وابستگی را در لیست داشته باشد، اما برای اطمینان از انجام مراحل زیر تمرین خوبی است.
- به فایل
build.gradleماژولappبروید و مطمئن شوید که بلوکdependenciesدارای وابستگی به MDC Android است:
api 'com.google.android.material:material:1.1.0-alpha06'
- (اختیاری) در صورت لزوم، فایل
build.gradleرا ویرایش کنید تا وابستگی های زیر را اضافه کنید و پروژه را همگام سازی کنید.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
برنامه استارتر را اجرا کنید
|
موفقیت! کد شروع برای صفحه ورود به Shrine باید در شبیه ساز شما اجرا شود. شما باید نام "زیارتگاه" و لوگوی حرم را دقیقا زیر آن ببینید.

بیایید نگاهی به کد بیندازیم. ما یک چارچوب ناوبری Fragment ساده در کد نمونه خود برای نمایش قطعات و پیمایش بین قطعات ارائه کرده ایم.
MainActivity.java را در shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.java.shrine باز کنید. باید حاوی این باشد:
MainActivity.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
public class MainActivity extends AppCompatActivity implements NavigationHost {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shr_main_activity);
if (savedInstanceState == null) {
getSupportFragmentManager()
.beginTransaction()
.add(R.id.container, new LoginFragment())
.commit();
}
}
/**
* Navigate to the given fragment.
*
* @param fragment Fragment to navigate to.
* @param addToBackstack Whether or not the current fragment should be added to the backstack.
*/
@Override
public void navigateTo(Fragment fragment, boolean addToBackstack) {
FragmentTransaction transaction =
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.container, fragment);
if (addToBackstack) {
transaction.addToBackStack(null);
}
transaction.commit();
}
}
این فعالیت فایل طرح بندی R.layout.shr_main_activity را که در shr_main_activity.xml تعریف شده است، نمایش می دهد.
می توانید ببینید که در onCreate(), MainActivity.java یک تراکنش Fragment را شروع می کند تا LoginFragment را نشان دهد. LoginFragment. این همان چیزی است که ما برای این Codelab اصلاح خواهیم کرد. این اکتیویتی همچنین یک متد navigateTo(Fragment) که در NavigationHost تعریف شده است، پیادهسازی میکند، که به هر قطعه اجازه میدهد به یک قطعه دیگر حرکت کند.
Command + کلیک کنید (یا Control + کلیک کنید ) shr_main_activity در فایل Activity برای باز کردن فایل layout، یا به فایل layout در app -> res -> layout -> shr_main_activity.xml بروید.
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" />
در اینجا، ما یک <FrameLayout> ساده را می بینیم که به عنوان یک محفظه برای هر قطعه ای که فعالیت نمایش داده می شود عمل می کند. بیایید LoginFragment.java را باز کنیم.
LoginFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
/**
* Fragment representing the login screen for Shrine.
*/
public class LoginFragment extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.shr_login_fragment, container, false);
// Snippet from "Navigate to the next Fragment" section goes here.
return view;
}
// "isPasswordValid" from "Navigate to the next Fragment" section method goes here
}
LoginFragment فایل طرح بندی shr_login_fragment را باد می کند و آن را در onCreateView() نمایش می دهد. بیایید نگاهی به فایل طرح بندی shr_login_fragment.xml بیندازیم تا ببینیم صفحه ورود به سیستم چگونه است.
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
<!-- Snippet from "Add text fields" section goes here. -->
<!-- Snippet from "Add buttons" section goes here. -->
</LinearLayout>
</ScrollView>
در اینجا، ما میتوانیم یک <LinearLayout> با یک <ImageView> در بالا ببینیم که نشاندهنده لوگوی "Shrine" است.
پس از آن، یک تگ <TextView> وجود دارد که نشان دهنده برچسب "SHRINE" است. متن این برچسب یک منبع رشته ای به نام @string/shr_app_name است. اگر نام منبع رشته را Command + Click (یا Control + کلیک کنید ) یا app -> res -> values -> strings.xml را باز کنید، می توانید فایل strings.xml را ببینید که منابع رشته در آن تعریف شده است. وقتی منابع رشته ای بیشتری در آینده اضافه شوند، در اینجا تعریف خواهند شد. هر منبع در این فایل باید یک پیشوند shr_ داشته باشد تا نشان دهد که بخشی از برنامه Shrine است.
اکنون که با کد شروع آشنا شدید، بیایید اولین مؤلفه خود را پیاده سازی کنیم.
3. فیلدهای متنی را اضافه کنید
برای شروع، ما دو فیلد متنی را به صفحه ورود خود اضافه می کنیم تا افراد بتوانند نام کاربری و رمز عبور خود را وارد کنند. ما از مؤلفه MDC Text Field استفاده می کنیم که شامل عملکرد داخلی است که برچسب شناور و پیام های خطا را نمایش می دهد.

XML را اضافه کنید
در shr_login_fragment.xml ، دو عنصر TextInputLayout با یک TextInputEditText فرزند در داخل <LinearLayout> ، در زیر برچسب "SHRINE" <TextView> اضافه کنید:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
قطعه بالا دو فیلد متنی را نشان می دهد که هر کدام از یک عنصر <TextInputLayout> و یک فرزند <TextInputEditText> تشکیل شده است. متن اشاره برای هر فیلد متنی در ویژگی android:hint مشخص شده است.
ما دو منبع رشته جدید را برای فیلد متن اضافه کردهایم – @string/shr_hint_username و @string/shr_hint_password . strings.xml را باز کنید تا این منابع رشته را ببینید.
strings.xml
...
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
...
افزودن اعتبار سنجی ورودی
اجزای TextInputLayout عملکرد بازخورد خطای داخلی را ارائه می دهند.
برای نمایش بازخورد خطا، تغییرات زیر را در shr_login_fragment.xml اعمال کنید:
- صفت
app:errorEnabledدر عنصر PasswordTextInputLayoutروی true تنظیم کنید. این بالشتک اضافی برای پیام خطا در زیر فیلد متن اضافه می کند. - صفت
android:inputTypeروی "textPassword" در عنصر PasswordTextInputEditTextتنظیم کنید. با این کار متن ورودی در قسمت رمز عبور پنهان می شود.
با این تغییرات، فیلدهای متنی در shr_login_fragment.xml باید به شکل زیر باشند:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</com.google.android.material.textfield.TextInputLayout>
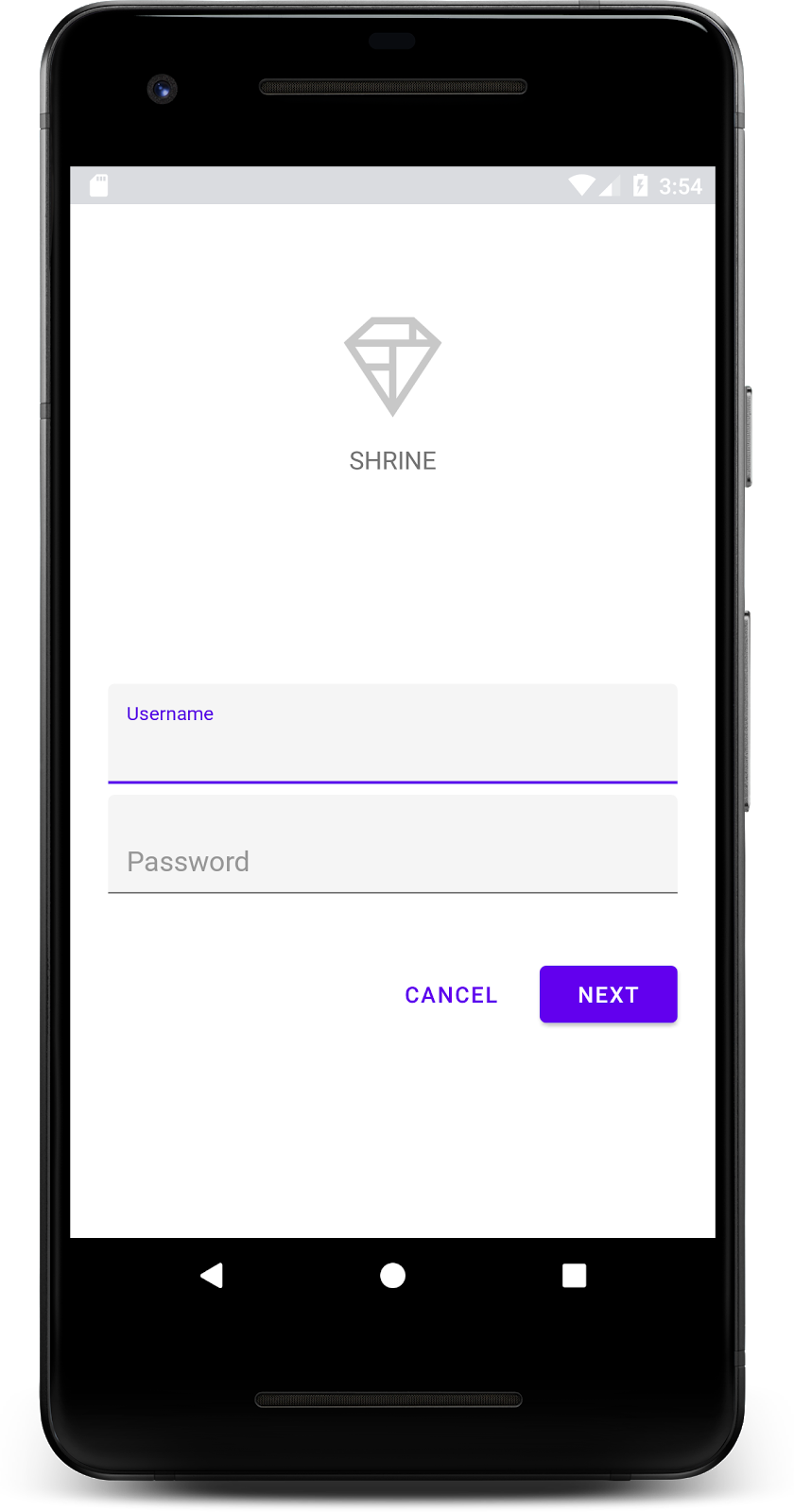
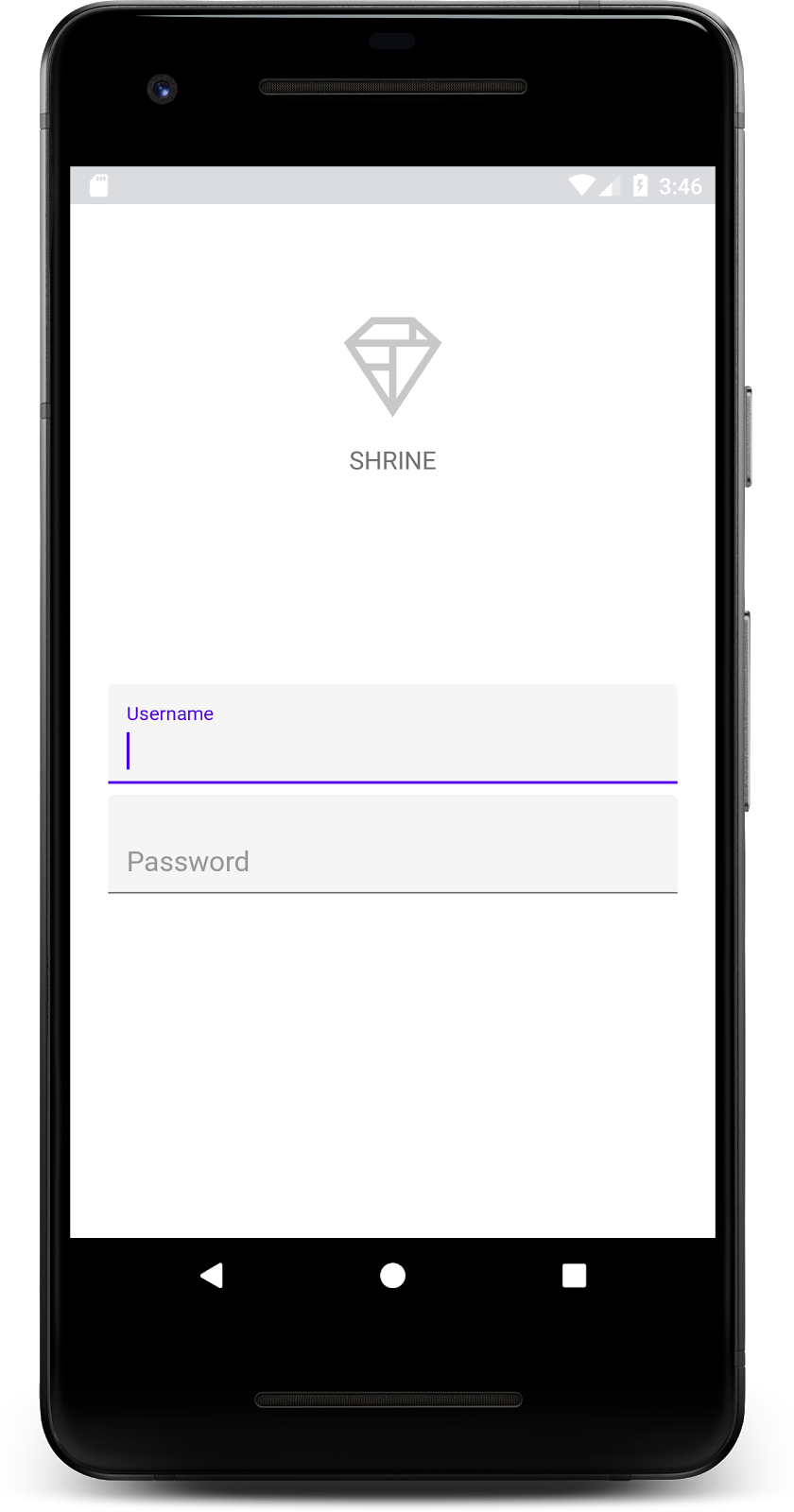
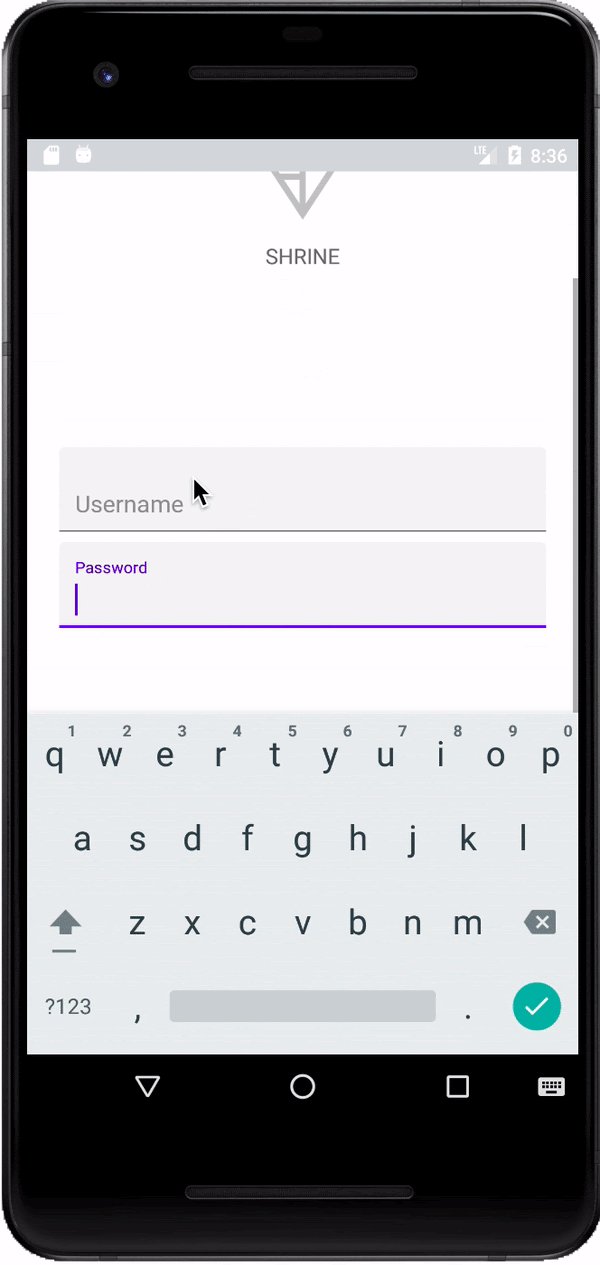
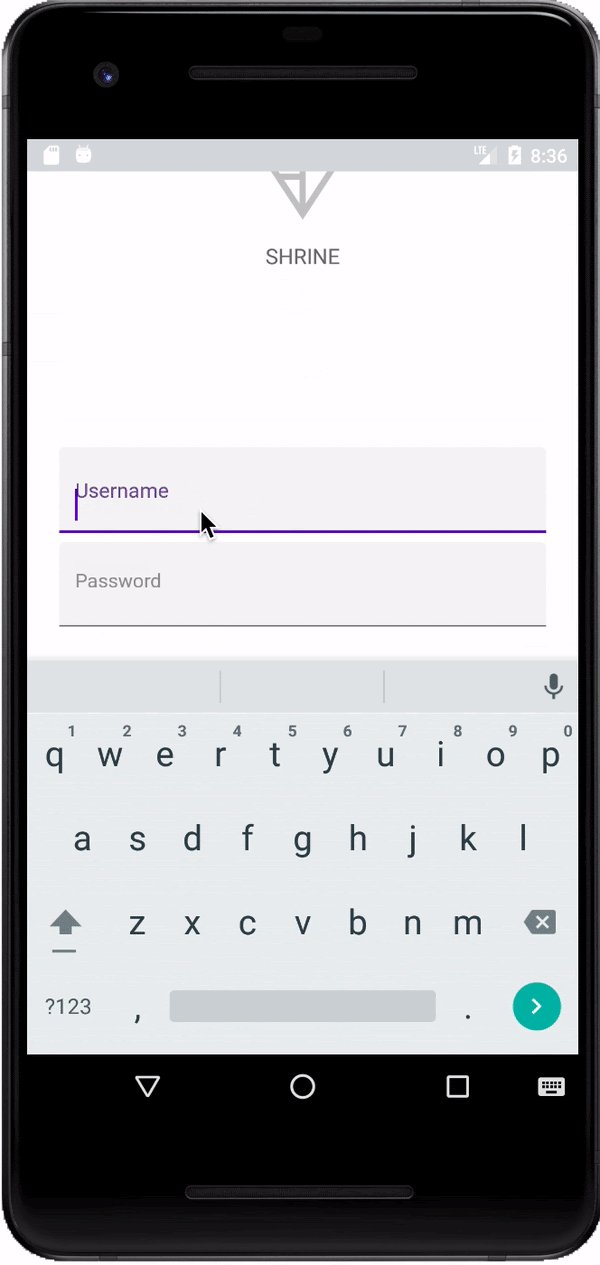
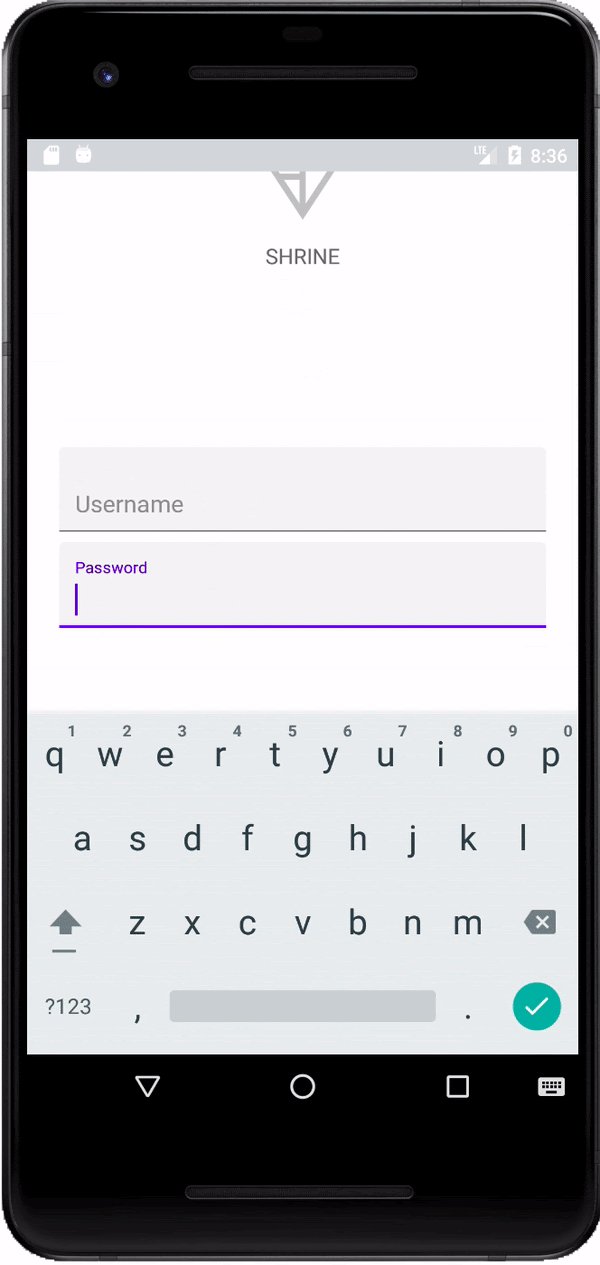
اکنون برنامه را اجرا کنید. شما باید صفحه ای با دو فیلد متنی برای «نام کاربری» و «رمز عبور» ببینید!
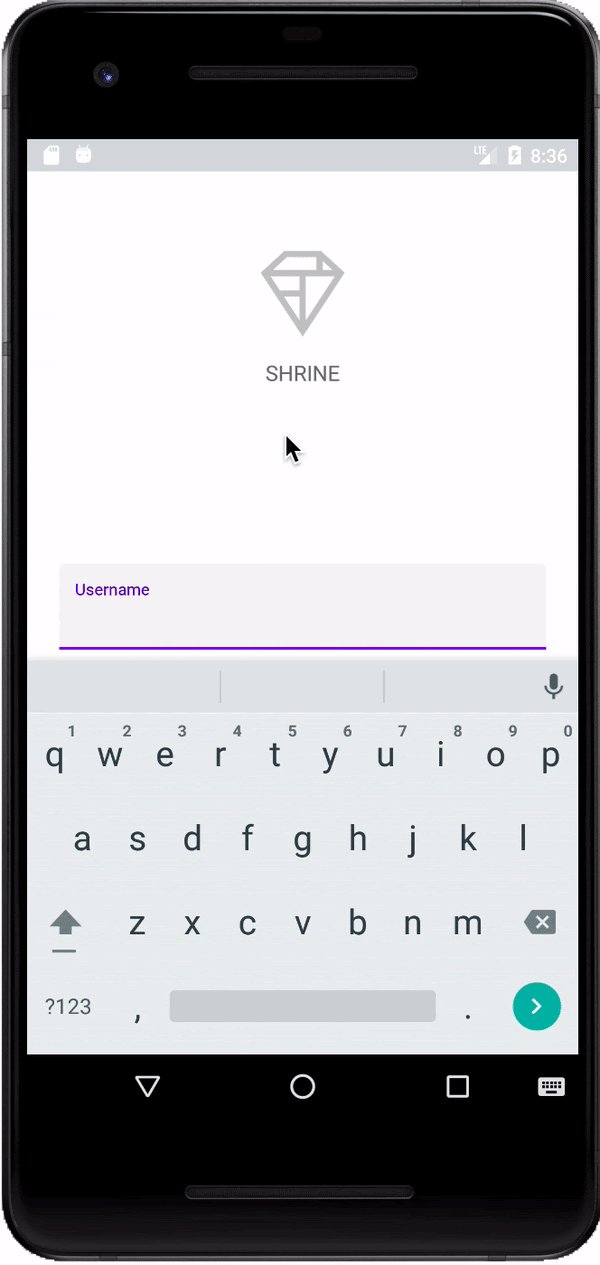
انیمیشن برچسب شناور را بررسی کنید:

4. دکمه ها را اضافه کنید
در مرحله بعد، دو دکمه را به صفحه ورود خود اضافه می کنیم: «لغو» و «بعدی». ما از مولفه MDC Button استفاده خواهیم کرد که با جلوه نمادین جوهر ریپلی طراحی مواد طراحی شده است.

XML را اضافه کنید
در shr_login_fragment.xml ، یک <RelativeLayout> را به <LinearLayout> ، در زیر عناصر TextInputLayout اضافه کنید. سپس دو عنصر <MaterialButton> را به <RelativeLayout> اضافه کنید.
فایل XML حاصل باید به شکل زیر باشد:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
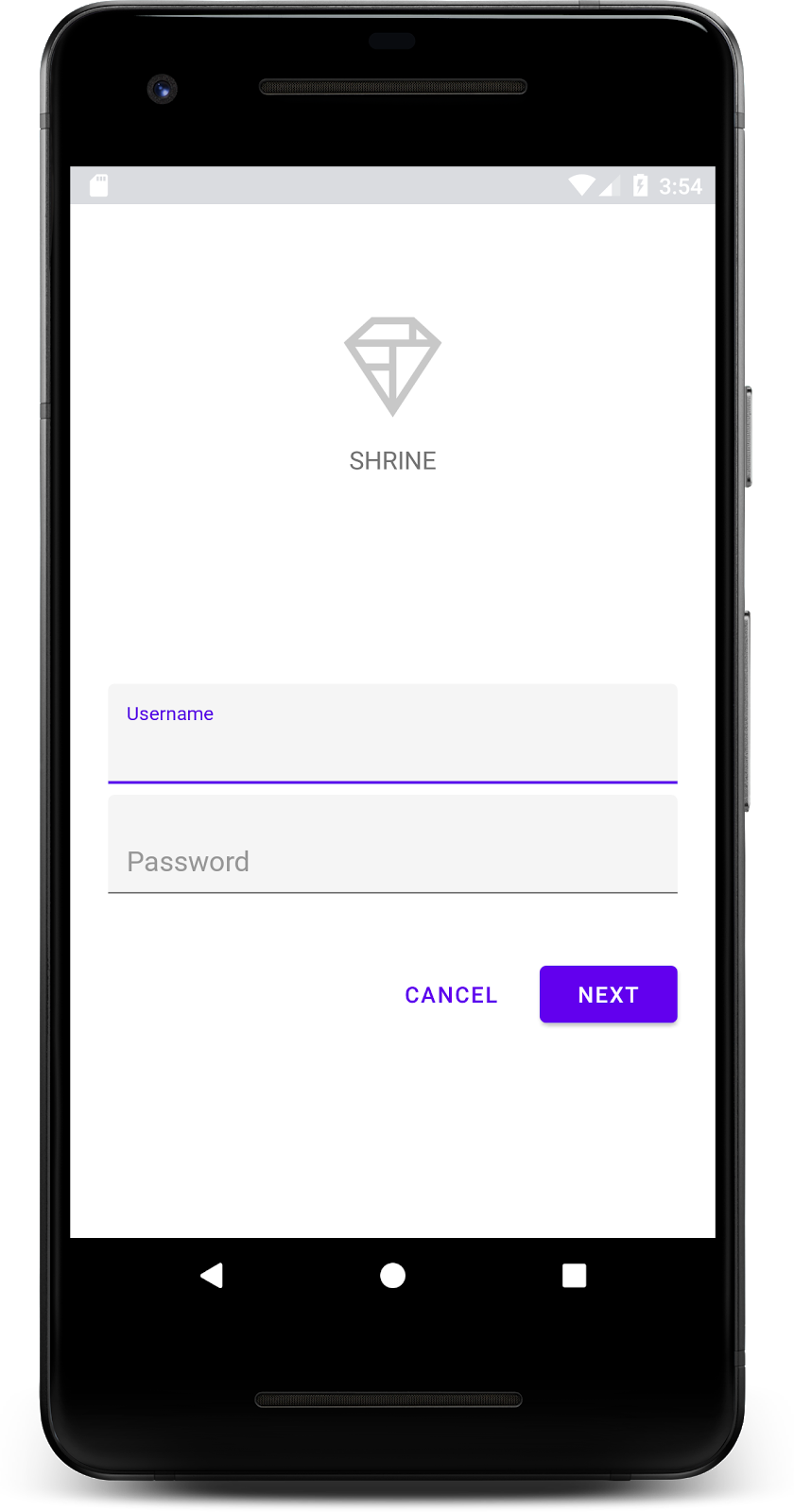
همین! هنگامی که برنامه را اجرا می کنید، با ضربه زدن روی هر دکمه، یک موج جوهر نمایش داده می شود.

5. به قسمت بعدی بروید
در نهایت، مقداری کد جاوا را به LoginFragment.java اضافه می کنیم تا دکمه «NEXT» خود را به قطعه دیگری متصل کنیم. متوجه خواهید شد که هر یک از مؤلفه هایی که به طرح خود اضافه کردیم، یک id به آن اختصاص داده شده است. ما از این id برای ارجاع به مؤلفههای کدمان استفاده میکنیم و بررسی و پیمایش خطا را اضافه میکنیم.
بیایید یک متد بولی خصوصی isPasswordValid در LoginFragment.java در زیر onCreateView() اضافه کنیم، با منطق برای تعیین اینکه آیا رمز عبور معتبر است یا نه. برای اهداف این دمو، ما فقط مطمئن می شویم که رمز عبور حداقل 8 کاراکتر باشد:
LoginFragment.java
/*
In reality, this will have more complex logic including, but not limited to, actual
authentication of the username and password.
*/
private boolean isPasswordValid(@Nullable Editable text) {
return text != null && text.length() >= 8;
}
در مرحله بعد، یک کلیک شنونده به دکمه «بعدی» اضافه کنید که خطا را بر اساس متد isPasswordValid() که ما ایجاد کردیم تنظیم و پاک می کند. در onCreateView() این کلیک شنونده باید بین خط inflater و خط return view قرار گیرد.
در مرحله بعد، بیایید یک شنونده کلیدی به رمز عبور TextInputEditText اضافه کنیم تا به رویدادهای کلیدی که خطا را پاک می کنند گوش دهیم. این شنونده همچنین باید از isPasswordValid() برای بررسی معتبر بودن یا نبودن رمز عبور استفاده کند. میتوانید این مورد را مستقیماً زیر شنونده کلیک در onCreateView() اضافه کنید.
متد onCreateView شما اکنون باید چیزی شبیه به این باشد:
LoginFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.shr_login_fragment, container, false);
final TextInputLayout passwordTextInput = view.findViewById(R.id.password_text_input);
final TextInputEditText passwordEditText = view.findViewById(R.id.password_edit_text);
MaterialButton nextButton = view.findViewById(R.id.next_button);
// Set an error if the password is less than 8 characters.
nextButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isPasswordValid(passwordEditText.getText())) {
passwordTextInput.setError(getString(R.string.shr_error_password));
} else {
passwordTextInput.setError(null); // Clear the error
}
}
});
// Clear the error once more than 8 characters are typed.
passwordEditText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View view, int i, KeyEvent keyEvent) {
if (isPasswordValid(passwordEditText.getText())) {
passwordTextInput.setError(null); //Clear the error
}
return false;
}
});
return view;
}
اکنون میتوانیم به بخش دیگری برویم. OnClickListener در onCreateView() به روز کنید تا در صورت موفقیت آمیز بودن اعتبارسنجی خطا، به بخش دیگری بروید. میتوانید این کار را با افزودن خط زیر برای پیمایش به ProductGridFragment در مورد else شنونده کلیک انجام دهید:
LoginFragment.java
...
((NavigationHost) getActivity()).navigateTo(new ProductGridFragment(), false); // Navigate to the next Fragment
...
اکنون شنونده کلیک شما باید به شکل زیر باشد:
LoginFragment.java
...
MaterialButton nextButton = view.findViewById(R.id.next_button);
// Set an error if the password is less than 8 characters.
nextButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isPasswordValid(passwordEditText.getText())) {
passwordTextInput.setError(getString(R.string.shr_error_password));
} else {
passwordTextInput.setError(null); // Clear the error
((NavigationHost) getActivity()).navigateTo(new ProductGridFragment(), false); // Navigate to the next Fragment
}
}
});
...
این خط جدید کد، متد navigateTo() از MainActivity فراخوانی می کند تا به یک قطعه جدید هدایت شود - ProductGridFragment . در حال حاضر این یک صفحه خالی است که در MDC-102 روی آن کار خواهید کرد.
اکنون برنامه را بسازید. ادامه دهید و دکمه Next را فشار دهید.
تو انجامش دادی! این صفحه نقطه شروع کدهای بعدی ما خواهد بود که در MDC-102 روی آن کار خواهید کرد.
6. همه چیز انجام شد
با استفاده از نشانهگذاری اولیه XML و 30 خط جاوا، کتابخانه Material Components for Android به شما کمک کرده است که یک صفحه ورود به سیستم زیبا ایجاد کنید که با دستورالعملهای طراحی مواد مطابقت دارد، و همچنین در همه دستگاهها بهطور ثابت ظاهر و رفتار میکند.
مراحل بعدی
فیلد متن و دکمه دو جزء اصلی در کتابخانه اندروید MDC هستند، اما تعداد بیشتری نیز وجود دارند! میتوانید بقیه مؤلفهها را در MDC Android کاوش کنید. از طرف دیگر، به MDC 102: Material Design Structure and Layout بروید تا در مورد نوار بالای برنامه، نمای کارت و طرح شبکه اطلاعات کسب کنید. از اینکه Material Components را امتحان کردید متشکریم. امیدواریم از این کد لبه لذت برده باشید!

