1. ভূমিকা
মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ প্রকৌশলী এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান বৈশিষ্ট্যযুক্ত এবং এটি Android, iOS, ওয়েব এবং Flutter.material.io/develop-এর জন্য উপলব্ধ |
অ্যান্ড্রয়েডের জন্য উপাদান নকশা এবং উপাদান উপাদান কি?
মেটেরিয়াল ডিজাইন হল সাহসী এবং সুন্দর ডিজিটাল পণ্য তৈরির একটি সিস্টেম। নীতি এবং উপাদানগুলির একটি ধারাবাহিক সেটের অধীনে শৈলী, ব্র্যান্ডিং, মিথস্ক্রিয়া এবং গতি একত্রিত করার মাধ্যমে, পণ্য দলগুলি তাদের সর্বশ্রেষ্ঠ নকশা সম্ভাবনা উপলব্ধি করতে পারে।
অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলির জন্য, অ্যান্ড্রয়েডের জন্য উপাদান উপাদানগুলি ( এমডিসি অ্যান্ড্রয়েড ) আপনার অ্যাপ জুড়ে ধারাবাহিকতা তৈরি করার জন্য উপাদানগুলির একটি লাইব্রেরির সাথে ডিজাইন এবং ইঞ্জিনিয়ারিংকে একত্রিত করে। মেটেরিয়াল ডিজাইন সিস্টেম বিকশিত হওয়ার সাথে সাথে, এই উপাদানগুলিকে সামঞ্জস্যপূর্ণ পিক্সেল-নিখুঁত বাস্তবায়ন এবং Google এর ফ্রন্ট-এন্ড ডেভেলপমেন্ট মান মেনে চলা নিশ্চিত করতে আপডেট করা হয়। MDC ওয়েব, iOS এবং ফ্লটারের জন্যও উপলব্ধ।
এই কোডল্যাবে, আপনি এমডিসি অ্যান্ড্রয়েডের বেশ কয়েকটি উপাদান ব্যবহার করে একটি লগইন পৃষ্ঠা তৈরি করবেন।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবটি 4টি কোডল্যাবের মধ্যে প্রথম যা আপনাকে শ্রাইন নামক একটি অ্যাপ তৈরি করার মাধ্যমে গাইড করবে, একটি ই-কমার্স অ্যান্ড্রয়েড অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এটি প্রদর্শন করবে কিভাবে আপনি MDC অ্যান্ড্রয়েড ব্যবহার করে কোনো ব্র্যান্ড বা শৈলী প্রতিফলিত করার জন্য উপাদান কাস্টমাইজ করতে পারেন।
এই কোডল্যাবে, আপনি মন্দিরের জন্য একটি লগইন পৃষ্ঠা তৈরি করবেন যাতে রয়েছে:
- দুটি পাঠ্য ক্ষেত্র, একটি ব্যবহারকারীর নাম প্রবেশের জন্য এবং অন্যটি পাসওয়ার্ডের জন্য
- দুটি বোতাম, একটি "বাতিল" এর জন্য এবং একটি "পরবর্তী" এর জন্য
- অ্যাপটির নাম (মজার)
- মন্দিরের লোগোর একটি ছবি

এই কোডল্যাবে এমডিসি অ্যান্ড্রয়েড উপাদান
- পাঠ্য ক্ষেত্র
- বোতাম
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড বিকাশের প্রাথমিক জ্ঞান
- অ্যান্ড্রয়েড স্টুডিও (যদি আপনার কাছে এটি ইতিমধ্যে না থাকে তবে এটি এখানে ডাউনলোড করুন)
- একটি অ্যান্ড্রয়েড এমুলেটর বা ডিভাইস (অ্যান্ড্রয়েড স্টুডিওর মাধ্যমে উপলব্ধ)
- নমুনা কোড (পরবর্তী ধাপ দেখুন)
অ্যান্ড্রয়েড অ্যাপ তৈরি করার অভিজ্ঞতার স্তরকে আপনি কীভাবে রেট করবেন?
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
অ্যান্ড্রয়েড স্টুডিও চালু করুন
আপনি যখন অ্যান্ড্রয়েড স্টুডিও খুলবেন, তখন এটি "অ্যান্ড্রয়েড স্টুডিওতে স্বাগতম" শিরোনামের একটি উইন্ডো প্রদর্শন করবে। যাইহোক, যদি আপনি প্রথমবার অ্যান্ড্রয়েড স্টুডিও চালু করেন, তাহলে ডিফল্ট মান সহ Android স্টুডিও সেটআপ উইজার্ড ধাপগুলি দেখুন। এই পদক্ষেপটি প্রয়োজনীয় ফাইলগুলি ডাউনলোড এবং ইনস্টল করতে কয়েক মিনিট সময় নিতে পারে, তাই পরবর্তী বিভাগটি করার সময় এটিকে ব্যাকগ্রাউন্ডে চলমান রেখে দিন।
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-android-codelabs-101-starter/kotlin ডিরেক্টরির মধ্যে অবস্থিত।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
অ্যান্ড্রয়েড স্টুডিওতে স্টার্টার কোড লোড করুন
- সেটআপ উইজার্ড শেষ হয়ে গেলে এবং Android স্টুডিওতে স্বাগতম উইন্ডোটি দেখানো হলে, একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন। আপনি যে ডিরেক্টরিতে নমুনা কোড ইনস্টল করেছেন সেখানে নেভিগেট করুন এবং শিপিং প্রকল্প খুলতে kotlin -> shrine (বা আপনার কম্পিউটারে তীর্থ অনুসন্ধান করুন) নির্বাচন করুন।
- অ্যান্ড্রয়েড স্টুডিওর উইন্ডোর নীচে কার্যকলাপ নির্দেশক দ্বারা দেখানো হিসাবে, প্রকল্পটি তৈরি এবং সিঙ্ক করার জন্য কিছুক্ষণ অপেক্ষা করুন৷
- এই মুহুর্তে, Android স্টুডিও কিছু বিল্ড ত্রুটি বাড়াতে পারে কারণ আপনি Android SDK বা বিল্ড টুল মিস করছেন, যেমন নীচে দেখানো একটি। এগুলি ইনস্টল/আপডেট করতে এবং আপনার প্রকল্প সিঙ্ক করতে Android স্টুডিওতে নির্দেশাবলী অনুসরণ করুন।
প্রকল্প নির্ভরতা যোগ করুন
প্রকল্পটির MDC অ্যান্ড্রয়েড সমর্থন লাইব্রেরির উপর নির্ভরতা প্রয়োজন। আপনার ডাউনলোড করা নমুনা কোডটিতে ইতিমধ্যেই এই নির্ভরতা তালিকাভুক্ত থাকা উচিত, তবে নিশ্চিত করতে নিম্নলিখিত পদক্ষেপগুলি করা ভাল অনুশীলন।
-
appমডিউলেরbuild.gradleফাইলে নেভিগেট করুন এবং নিশ্চিত করুন যেdependenciesব্লকে MDC Android এর উপর নির্ভরতা অন্তর্ভুক্ত রয়েছে:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ঐচ্ছিক) প্রয়োজন হলে, নিম্নলিখিত নির্ভরতা যোগ করতে
build.gradleফাইলটি সম্পাদনা করুন এবং প্রকল্পটি সিঙ্ক করুন।
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
স্টার্টার অ্যাপটি চালান
|
সফলতার ! শ্রাইনের লগইন পৃষ্ঠার জন্য স্টার্টার কোড আপনার এমুলেটরে চলমান হওয়া উচিত। আপনি এটির ঠিক নীচে "শ্রাইন" নাম এবং মন্দিরের লোগো দেখতে পাবেন৷

আসুন কোডটি দেখে নেওয়া যাক। আমরা আমাদের নমুনা কোডে একটি সাধারণ Fragment নেভিগেশন ফ্রেমওয়ার্ক দিয়েছি যাতে টুকরোগুলি প্রদর্শন করা যায় এবং খণ্ডগুলির মধ্যে নেভিগেট করা যায়৷
মাজারে MainActivity.kt খুলুন shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.kotlin.shrine ডিরেক্টরি। এটিতে এটি থাকা উচিত:
MainActivity.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
class MainActivity : AppCompatActivity(), NavigationHost {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shr_main_activity)
if (savedInstanceState == null) {
supportFragmentManager
.beginTransaction()
.add(R.id.container, LoginFragment())
.commit()
}
}
override fun navigateTo(fragment: Fragment, addToBackstack: Boolean) {
val transaction = supportFragmentManager
.beginTransaction()
.replace(R.id.container, fragment)
if (addToBackstack) {
transaction.addToBackStack(null)
}
transaction.commit()
}
}
এই কার্যকলাপটি shr_main_activity.xml এ সংজ্ঞায়িত R.layout.shr_main_activity লেআউট ফাইল প্রদর্শন করে।
আপনি দেখতে পারেন যে onCreate(), LoginFragment দেখানোর জন্য MainActivity.kt একটি Fragment লেনদেন শুরু করে। এই কোডল্যাবের জন্য, আমরা LoginFragment পরিবর্তন করব। ক্রিয়াকলাপটি একটি navigateTo(Fragment) পদ্ধতিও প্রয়োগ করে, যা NavigationHost এ সংজ্ঞায়িত করা হয়েছে, যা যেকোনো খণ্ডকে একটি ভিন্ন অংশে নেভিগেট করতে দেয়।
লেআউট ফাইলটি খুলতে কার্যকলাপ ফাইলে কমান্ড + ক্লিক করুন (বা নিয়ন্ত্রণ + ক্লিক করুন ) shr_main_activity , অথবা app -> res -> layout -> shr_main_activity.xml ।
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"/>
এখানে, আমরা একটি সাধারণ <FrameLayout> দেখতে পাই যা কার্যকলাপ প্রদর্শন করা যেকোনো অংশের জন্য একটি ধারক হিসাবে কাজ করে।
এর পরে, আসুন LoginFragment.kt খুলি।
LoginFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class LoginFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
return view
}
}
LoginFragment shr_login_fragment লেআউট ফাইলটিকে ফুলিয়ে দেয় এবং এটি onCreateView() এ প্রদর্শন করে।
এখন, লগইন পৃষ্ঠাটি দেখতে কেমন তা দেখতে shr_login_fragment.xml লেআউট ফাইলটি একবার দেখে নেওয়া যাক।
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
এখানে, আমরা একটি <LinearLayout> দেখতে পাচ্ছি উপরে একটি <ImageView> সহ, যা শ্রাইনের লোগোর প্রতিনিধিত্ব করে।
এর পরে, লোগোর নীচে শ্রাইন লেবেলকে প্রতিনিধিত্ব করে একটি <TextView> ট্যাগ রয়েছে৷ এই লেবেলের পাঠ্যটি @string/shr_app_name নামে একটি স্ট্রিং সংস্থান । আপনি যদি স্ট্রিং রিসোর্সের নাম কমান্ড + ক্লিক (বা কন্ট্রোল + ক্লিক ) করেন, অথবা app -> res -> values -> strings.xml , আপনি strings.xml ফাইলটি দেখতে পাবেন যেখানে স্ট্রিং সংস্থানগুলি সংজ্ঞায়িত করা হয়েছে। ভবিষ্যতে যখন আরও স্ট্রিং সংস্থান যোগ করা হবে, তখন সেগুলি এখানে সংজ্ঞায়িত করা হবে। এই ফাইলের প্রতিটি সম্পদের একটি shr_ উপসর্গ থাকা উচিত যাতে বোঝানো যায় যে তারা Shrine অ্যাপের অংশ।
এখন যেহেতু আপনি স্টার্টার কোডের সাথে পরিচিত, আসুন আমাদের প্রথম উপাদানটি বাস্তবায়ন করি।
3. পাঠ্য ক্ষেত্র যোগ করুন
শুরু করার জন্য, আমরা আমাদের লগইন পৃষ্ঠায় দুটি পাঠ্য ক্ষেত্র যুক্ত করব যাতে লোকেরা তাদের ব্যবহারকারীর নাম এবং পাসওয়ার্ড লিখতে পারে। আমরা MDC টেক্সট ফিল্ড কম্পোনেন্ট ব্যবহার করব, যার মধ্যে অন্তর্নির্মিত কার্যকারিতা রয়েছে যা একটি ভাসমান লেবেল এবং ত্রুটি বার্তা প্রদর্শন করে।

XML যোগ করুন
shr_login_fragment.xml এ, "SHRINE" লেবেলের নিচে <LinearLayout> এর ভিতরে একটি চাইল্ড TextInputEditText সহ দুটি TextInputLayout উপাদান যোগ করুন <TextView> :
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
উপরের স্নিপেটটি দুটি পাঠ্য ক্ষেত্র উপস্থাপন করে, প্রতিটিতে একটি <TextInputLayout> উপাদান এবং একটি <TextInputEditText> শিশু রয়েছে। প্রতিটি টেক্সট ফিল্ডের জন্য ইঙ্গিত টেক্সট android:hint অ্যাট্রিবিউটে নির্দিষ্ট করা আছে।
আমরা পাঠ্য ক্ষেত্রের জন্য দুটি নতুন স্ট্রিং সংস্থান অন্তর্ভুক্ত করেছি - @string/shr_hint_username এবং @string/shr_hint_password । এই স্ট্রিং সংস্থানগুলি দেখতে strings.xml খুলুন।
strings.xml
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
ইনপুট বৈধতা যোগ করুন
TextInputLayout উপাদানগুলি অন্তর্নির্মিত ত্রুটি প্রতিক্রিয়া কার্যকারিতা প্রদান করে।
ত্রুটি প্রতিক্রিয়া দেখানোর জন্য, shr_login_fragment.xml এ নিম্নলিখিত পরিবর্তনগুলি করুন:
- পাসওয়ার্ড
TextInputLayoutউপাদানটিতেapp:errorEnabledবৈশিষ্ট্যটিtrueসেট করুন। এটি পাঠ্য ক্ষেত্রের নীচে ত্রুটি বার্তার জন্য অতিরিক্ত প্যাডিং যোগ করবে। - পাসওয়ার্ড
TextInputEditTextএলিমেন্টেandroid:inputTypeঅ্যাট্রিবিউটটিকে "textPassword"-এ সেট করুন। এটি পাসওয়ার্ড ক্ষেত্রে ইনপুট পাঠ্য লুকিয়ে রাখবে।
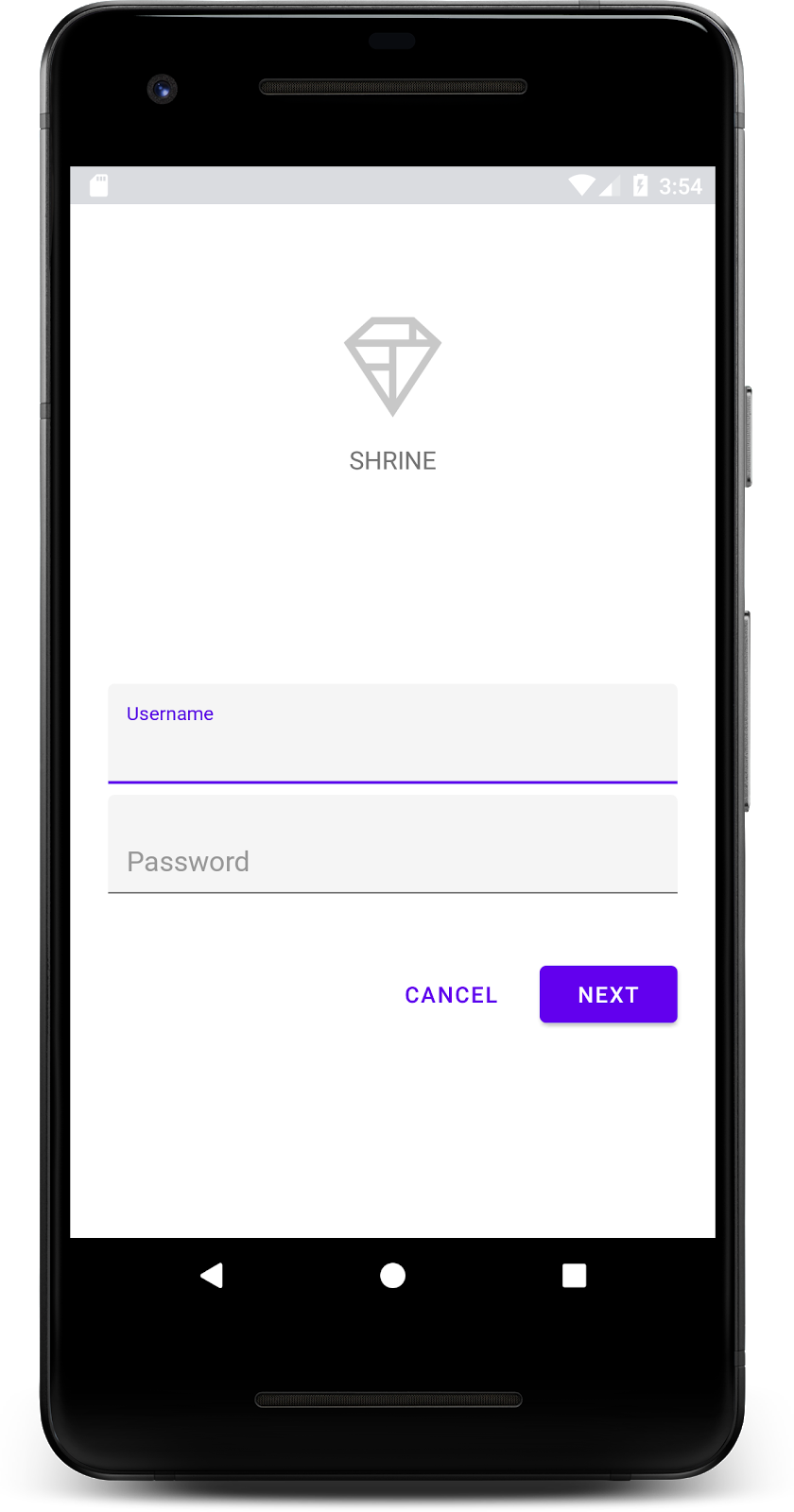
এই পরিবর্তনগুলির সাথে, shr_login_fragment.xml এর পাঠ্য ক্ষেত্রগুলি এইরকম হওয়া উচিত:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
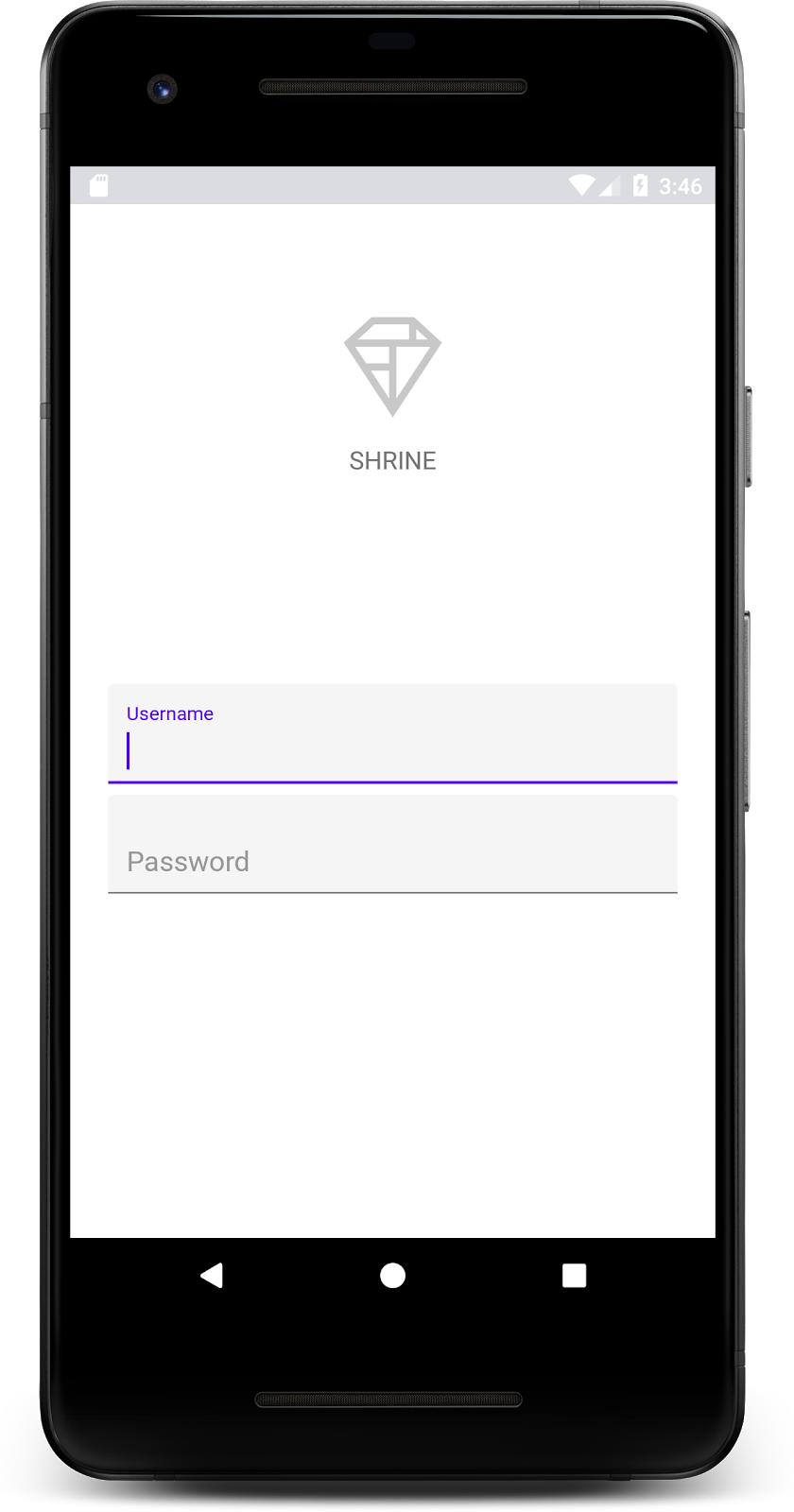
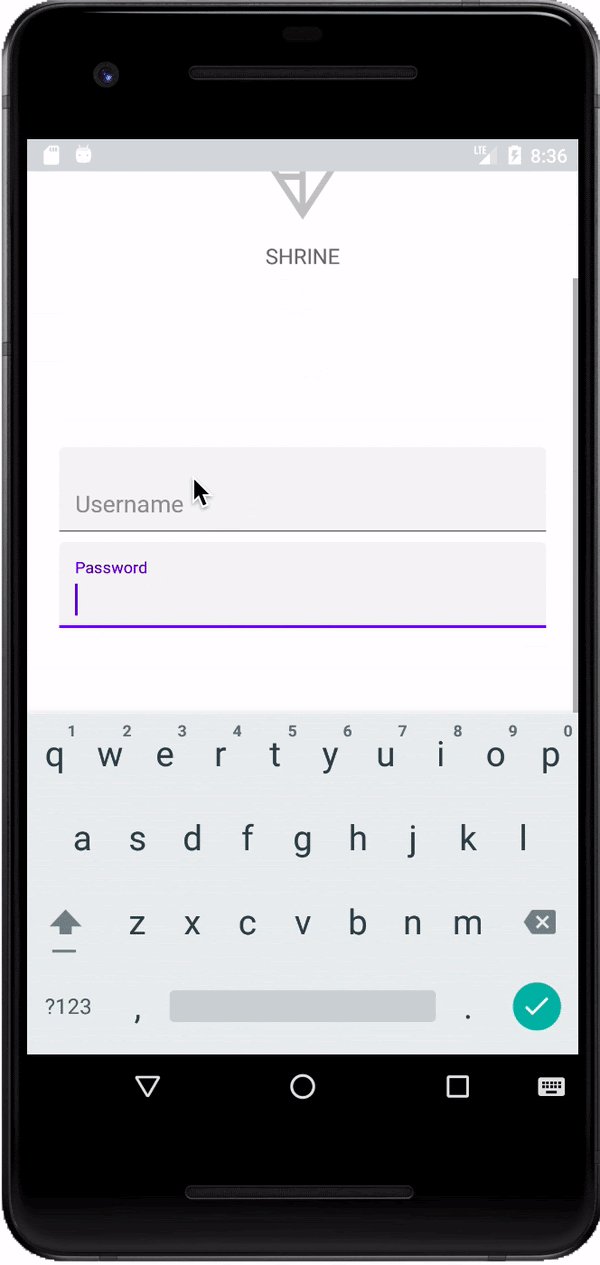
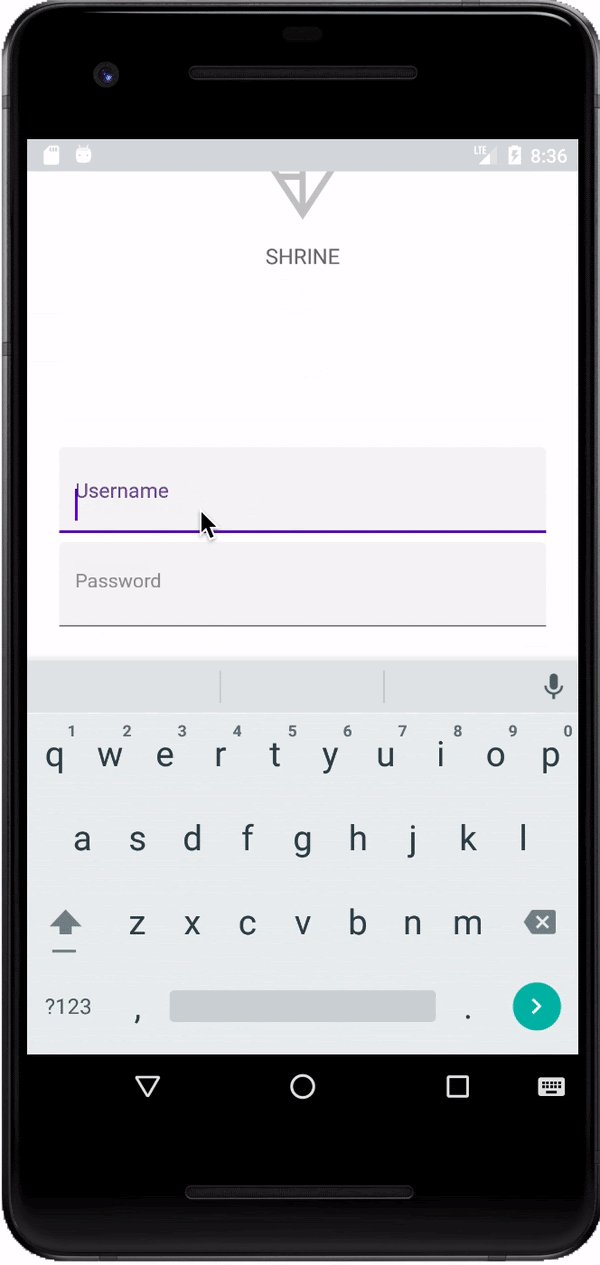
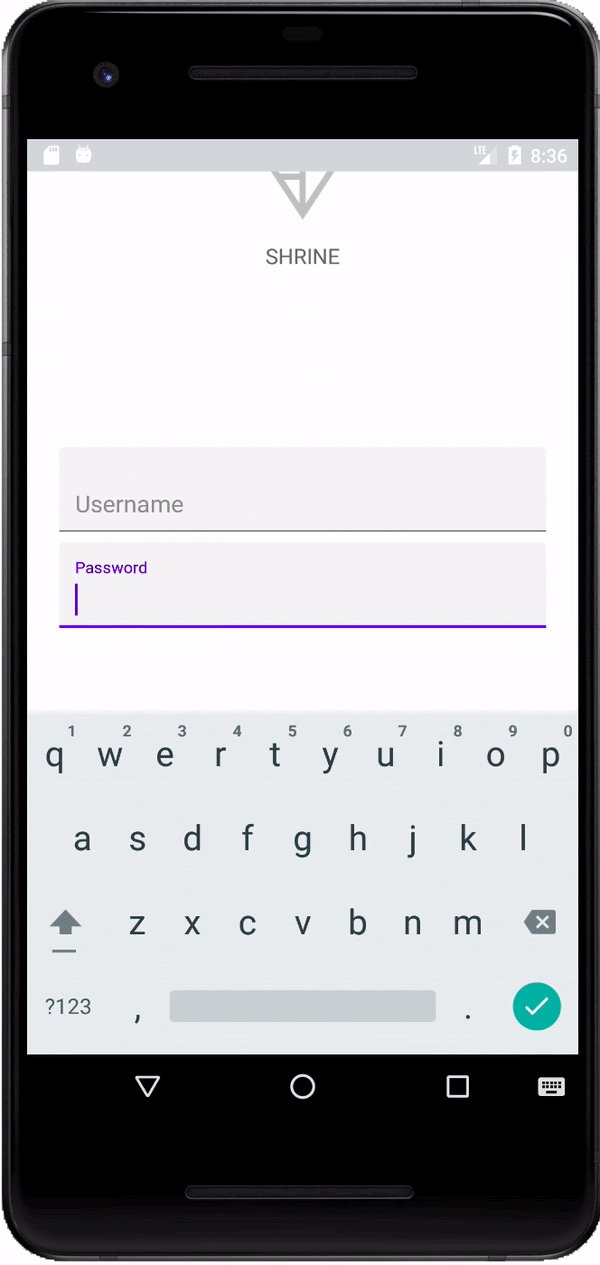
এখন অ্যাপটি চালানোর চেষ্টা করুন। আপনি "ইউজারনেম" এবং "পাসওয়ার্ড" এর জন্য দুটি পাঠ্য ক্ষেত্র সহ একটি পৃষ্ঠা দেখতে পাবেন!
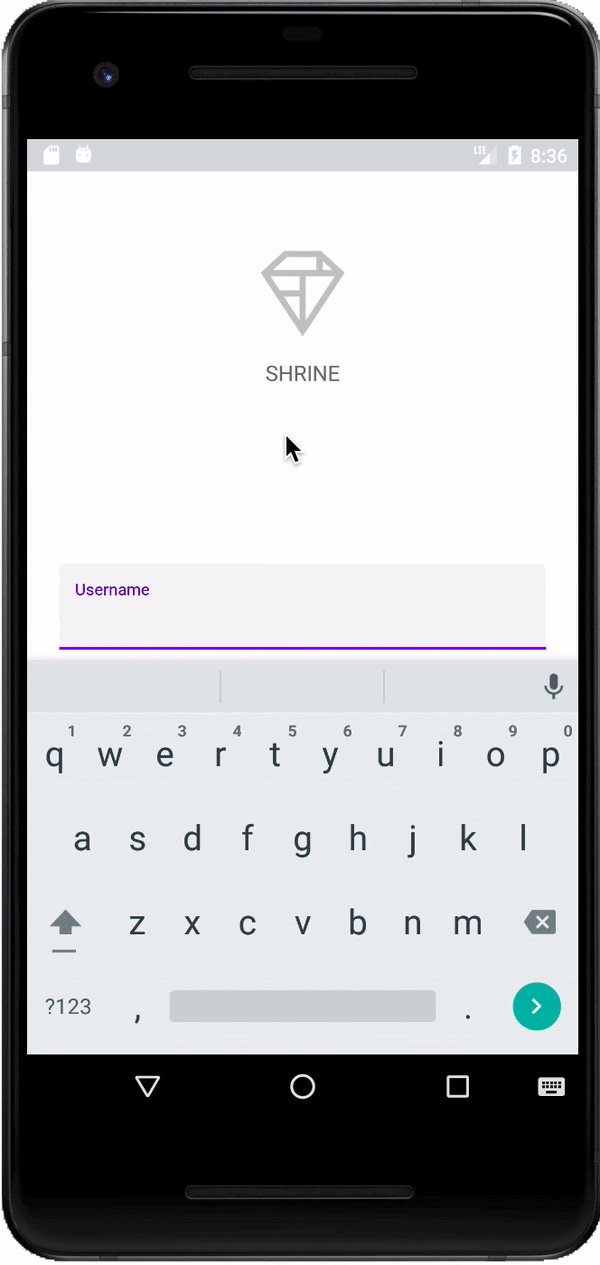
ভাসমান লেবেল অ্যানিমেশন দেখুন:

4. বোতাম যোগ করুন
এর পরে, আমরা আমাদের লগইন পৃষ্ঠায় দুটি বোতাম যুক্ত করব: "বাতিল" এবং "পরবর্তী।" আমরা এমডিসি বোতাম উপাদানটি ব্যবহার করব, যা বিল্ট-ইন আইকনিক মেটেরিয়াল ডিজাইন কালি রিপল প্রভাবের সাথে আসে।

XML যোগ করুন
shr_login_fragment.xml এ, TextInputLayout উপাদানের নীচে <LinearLayout> -এ একটি <RelativeLayout> যোগ করুন। তারপর <RelativeLayout> এ দুটি <MaterialButton> উপাদান যোগ করুন।
ফলস্বরূপ XML ফাইলটি এইরকম হওয়া উচিত:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
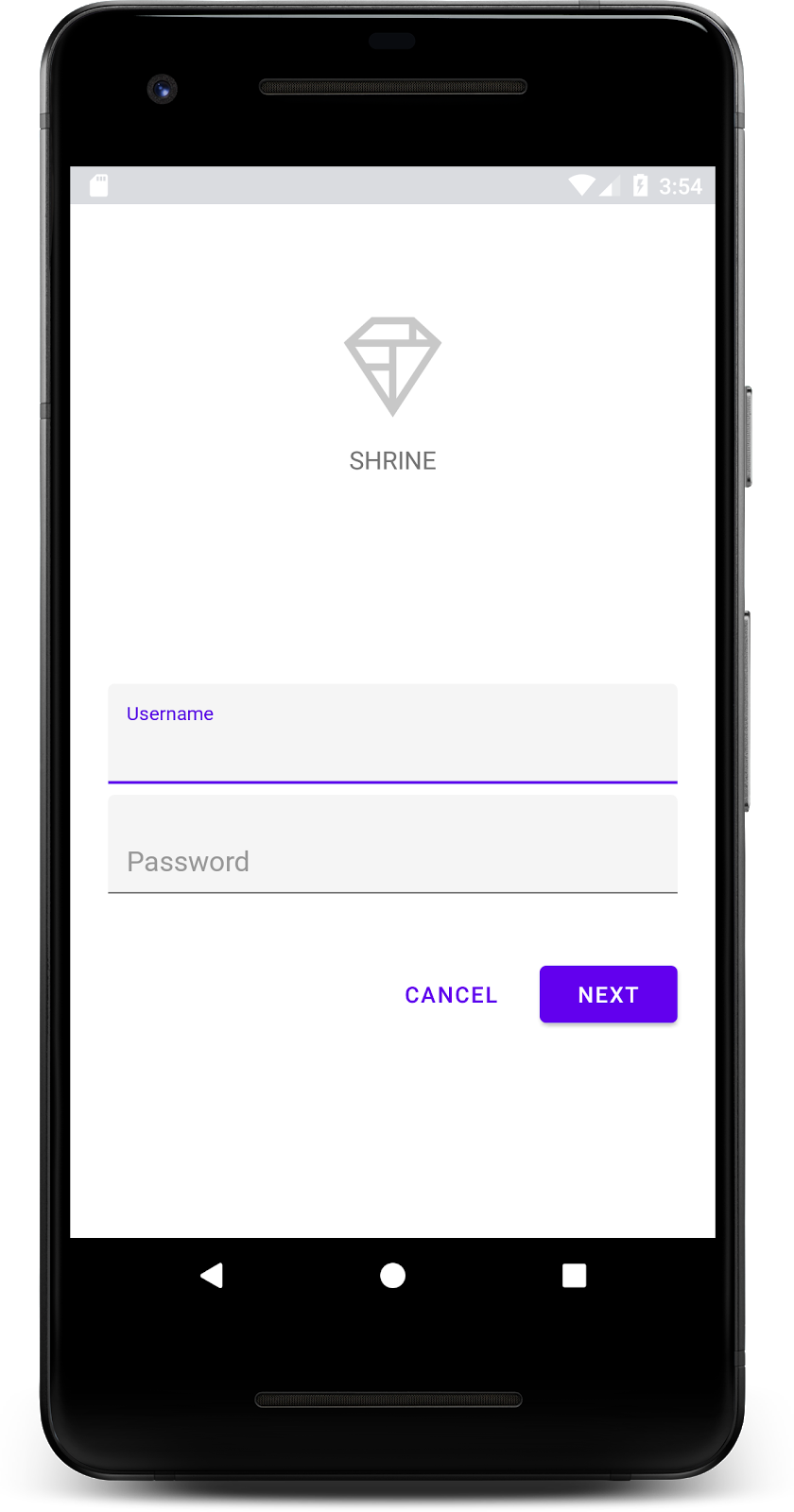
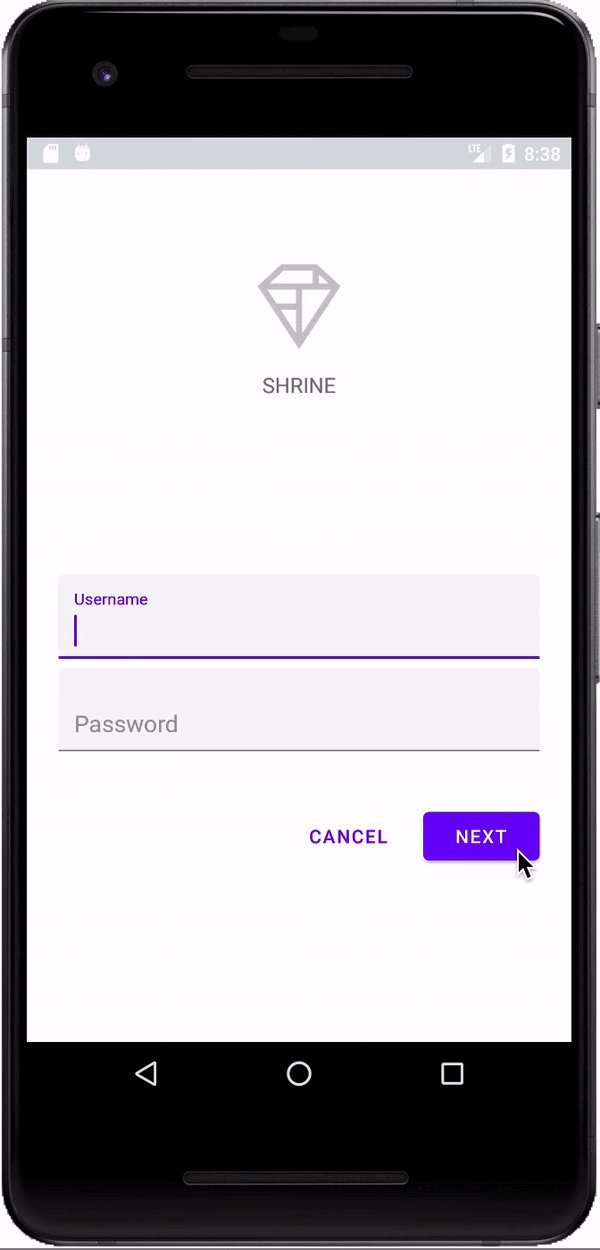
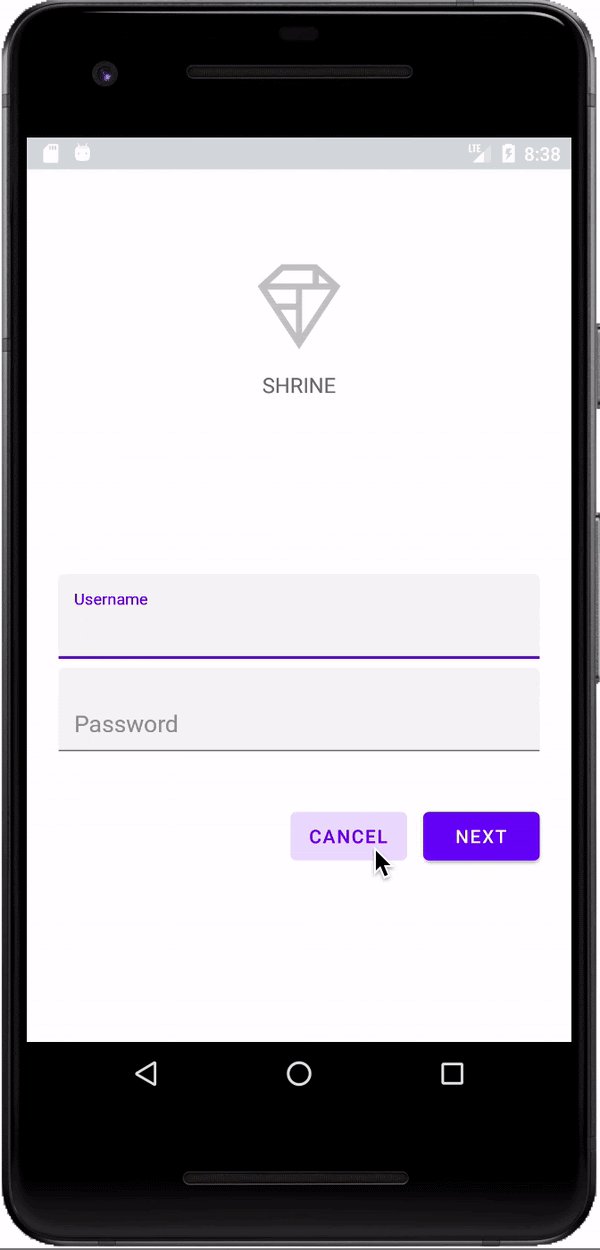
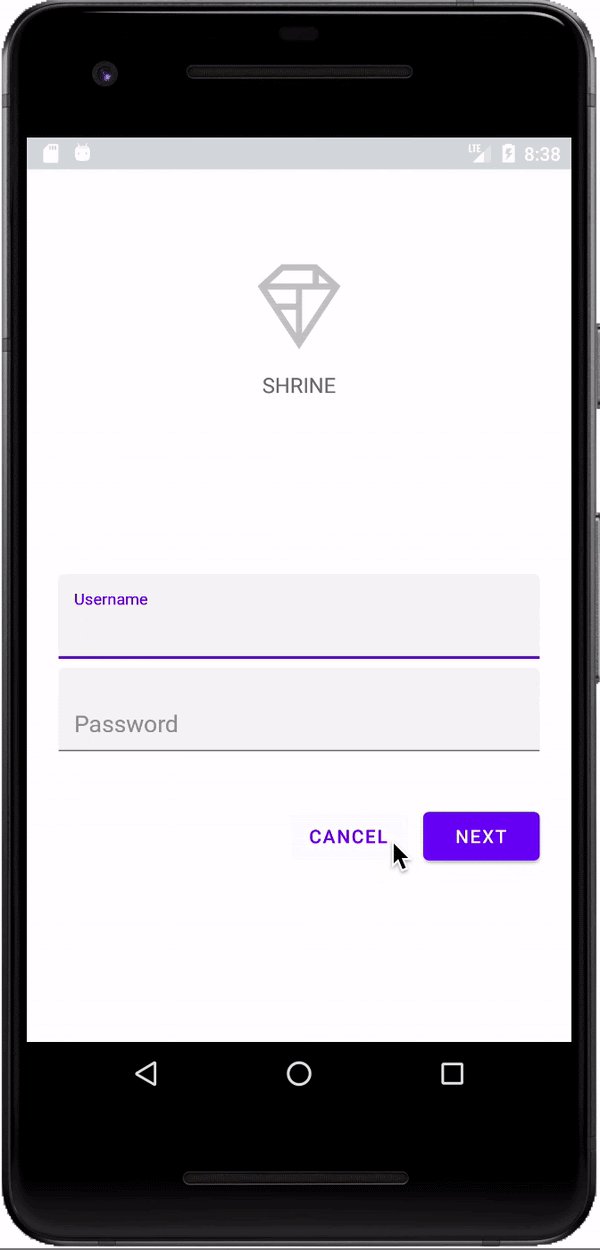
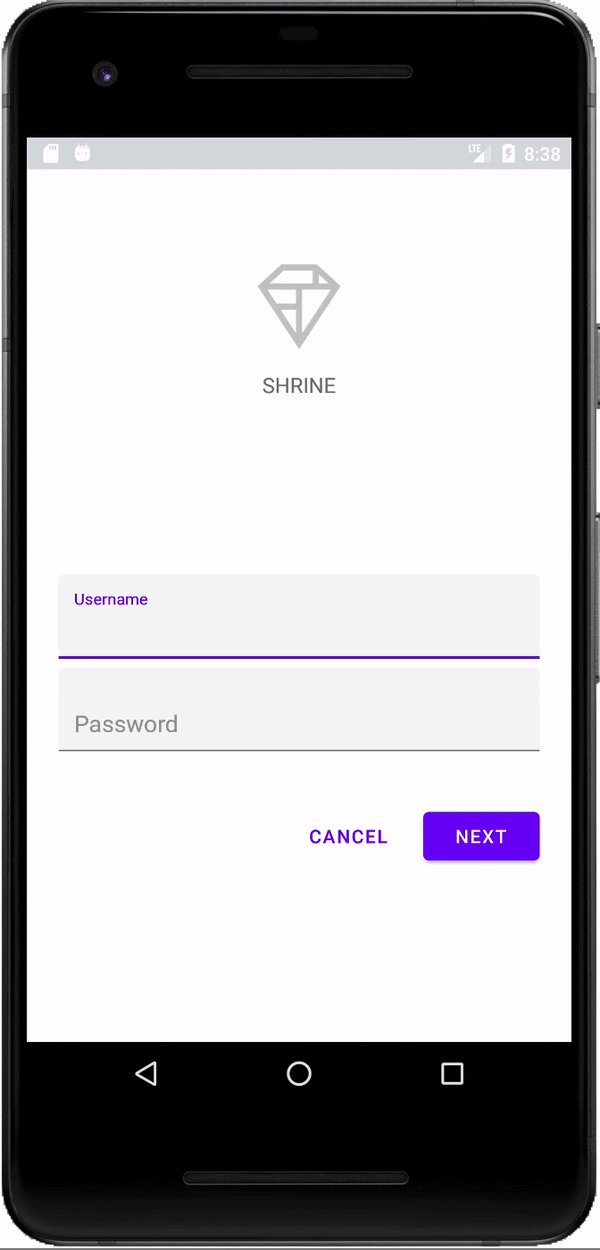
তাই তো! আপনি যখন অ্যাপটি চালাবেন, আপনি যখন প্রতিটি বোতামে ট্যাপ করবেন তখন একটি কালি লহর প্রদর্শিত হবে।

5. পরবর্তী ফ্র্যাগমেন্টে নেভিগেট করুন
পরিশেষে, আমরা LoginFragment.kt এ কিছু Kotlin কোড যোগ করব যাতে আমাদের "NEXT" বোতামটি অন্য একটি খণ্ডে রূপান্তরিত করা যায়।
পাসওয়ার্ডটি বৈধ কিনা তা নির্ধারণ করতে যুক্তি সহ onCreateView() এর নীচে LoginFragment.kt এ একটি ব্যক্তিগত বুলিয়ান isPasswordValid পদ্ধতি যোগ করা যাক। এই ডেমোর উদ্দেশ্যে, আমরা নিশ্চিত করব যে পাসওয়ার্ডটি কমপক্ষে 8 অক্ষর দীর্ঘ:
LoginFragment.kt
private fun isPasswordValid(text: Editable?): Boolean {
return text != null && text.length >= 8
}
এরপরে, "পরবর্তী" বোতামে একটি ক্লিক শ্রোতা যোগ করুন যা আমরা এইমাত্র তৈরি করা isPasswordValid() পদ্ধতির উপর ভিত্তি করে ত্রুটি সেট করে এবং পরিষ্কার করে। onCreateView() তে, এই ক্লিক শ্রোতাকে ইনফ্লাটার লাইন এবং return view লাইনের মধ্যে স্থাপন করা উচিত।
এখন মূল ইভেন্টগুলি শোনার জন্য পাসওয়ার্ড TextInputEditText এ একটি কী লিসেনার যোগ করা যাক যা ত্রুটি দূর করবে। পাসওয়ার্ড বৈধ কিনা তা পরীক্ষা করতে এই শ্রোতারও isPasswordValid() ব্যবহার করা উচিত। আপনি onCreateView() এ ক্লিক শ্রোতার নীচে সরাসরি এটি যোগ করতে পারেন।
আপনার onCreateView() পদ্ধতিটি এখন এইরকম দেখতে হবে:
LoginFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment.
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
}
})
// Clear the error once more than 8 characters are typed.
view.password_edit_text.setOnKeyListener({ _, _, _ ->
if (isPasswordValid(password_edit_text.text!!)) {
// Clear the error.
password_text_input.error = null
}
false
})
return view
}
}
এখন, আমরা অন্য খণ্ডে নেভিগেট করতে পারি। onCreateView() -এ, ত্রুটি যাচাই সফল হলে অন্য একটি অংশে নেভিগেট করতে OnClickListener আপডেট করুন। আপনার clickListener কোড এখন নিম্নরূপ দেখতে হবে:
LoginFragment.kt
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
// Navigate to the next Fragment.
(activity as NavigationHost).navigateTo(ProductGridFragment(), false)
}
})
আমরা ক্লিক শ্রোতার else ক্ষেত্রে লাইনটি ( নেভিগেশনহোস্ট as activity NavigationHost).navigateTo(ProductGridFragment(), false ) এই লাইনটি একটি নতুন ফ্র্যাগমেন্ট - ProductGridFragment এ নেভিগেট করার জন্য MainActivity থেকে navigateTo() পদ্ধতিকে কল করে। বর্তমানে এটি একটি খালি পৃষ্ঠা যা আপনি MDC-102 এ কাজ করবেন।
এখন, অ্যাপটি তৈরি করুন। এগিয়ে যান এবং পরবর্তী বোতাম টিপুন।
আপনি এটা করেছেন! এই স্ক্রীনটি হবে আমাদের পরবর্তী কোডল্যাবের সূচনা বিন্দু যা আপনি MDC-102 এ কাজ করবেন।
6. সব সম্পন্ন
মৌলিক XML মার্কআপ এবং কোটলিনের ~30 লাইন ব্যবহার করে, অ্যান্ড্রয়েড লাইব্রেরির জন্য উপাদান উপাদানগুলি আপনাকে একটি সুন্দর লগইন পৃষ্ঠা তৈরি করতে সাহায্য করেছে যা মেটেরিয়াল ডিজাইন নির্দেশিকাগুলির সাথে সামঞ্জস্যপূর্ণ, এবং সমস্ত ডিভাইসে ধারাবাহিকভাবে দেখায় এবং আচরণ করে৷
পরবর্তী পদক্ষেপ
এমডিসি অ্যান্ড্রয়েড লাইব্রেরিতে পাঠ্য ক্ষেত্র এবং বোতাম দুটি মূল উপাদান, তবে আরও অনেক কিছু রয়েছে! আপনি MDC Android-এ বাকি উপাদানগুলি অন্বেষণ করতে পারেন। বিকল্পভাবে, শীর্ষ অ্যাপ বার, কার্ড ভিউ এবং গ্রিড লেআউট সম্পর্কে জানতে MDC 102: ম্যাটেরিয়াল ডিজাইন স্ট্রাকচার এবং লেআউটে যান। উপাদান উপাদান চেষ্টা করার জন্য ধন্যবাদ. আমরা আশা করি আপনি এই কোডল্যাব উপভোগ করেছেন!

