1. ভূমিকা
মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ প্রকৌশলী এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান বৈশিষ্ট্যযুক্ত এবং এটি Android, iOS, ওয়েব এবং Flutter.material.io/develop-এর জন্য উপলব্ধ |
কোডল্যাব MDC-101-এ, আপনি একটি লগইন পৃষ্ঠা তৈরি করতে দুটি উপাদান উপাদান (MDC) ব্যবহার করেছেন: টেক্সট ক্ষেত্র এবং কালি লহর সহ বোতাম। এখন নেভিগেশন, গঠন, এবং ডেটা যোগ করে এই ভিত্তির উপর প্রসারিত করা যাক।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Shrine নামক একটি অ্যাপের জন্য একটি হোম স্ক্রীন তৈরি করবেন, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এতে থাকবে:
- একটি শীর্ষ অ্যাপ বার
- পণ্য পূর্ণ একটি গ্রিড তালিকা

এই কোডল্যাবে MDC-Android উপাদান
- AppBarLayout
- ম্যাটেরিয়ালকার্ডভিউ
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড বিকাশের প্রাথমিক জ্ঞান
- অ্যান্ড্রয়েড স্টুডিও (যদি আপনার কাছে এটি ইতিমধ্যে না থাকে তবে এটি এখানে ডাউনলোড করুন)
- একটি অ্যান্ড্রয়েড এমুলেটর বা ডিভাইস (অ্যান্ড্রয়েড স্টুডিওর মাধ্যমে উপলব্ধ)
- নমুনা কোড (পরবর্তী ধাপ দেখুন)
অ্যান্ড্রয়েড অ্যাপ তৈরি করার অভিজ্ঞতার স্তরকে আপনি কীভাবে রেট করবেন?
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
MDC-101 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-101 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত করা উচিত। ধাপ 3 এ যান: একটি শীর্ষ অ্যাপ বার যোগ করুন ।
স্ক্র্যাচ থেকে শুরু?
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-android-codelabs-102-starter/kotlin ডিরেক্টরিতে অবস্থিত। শুরু করার আগে সেই ডিরেক্টরিতে cd করতে ভুলবেন না।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
অ্যান্ড্রয়েড স্টুডিওতে স্টার্টার কোড লোড করুন
- সেটআপ উইজার্ড শেষ হয়ে গেলে এবং Android স্টুডিওতে স্বাগতম উইন্ডোটি দেখানো হলে, একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন। আপনি যে ডিরেক্টরিতে নমুনা কোড ইনস্টল করেছেন সেখানে নেভিগেট করুন এবং শিপিং প্রকল্প খুলতে kotlin -> shrine (বা আপনার কম্পিউটারে তীর্থ অনুসন্ধান করুন) নির্বাচন করুন।
- অ্যান্ড্রয়েড স্টুডিওর উইন্ডোর নীচে কার্যকলাপ নির্দেশক দ্বারা দেখানো হিসাবে, প্রকল্পটি তৈরি এবং সিঙ্ক করার জন্য কিছুক্ষণ অপেক্ষা করুন৷
- এই মুহুর্তে, Android স্টুডিও কিছু বিল্ড ত্রুটি বাড়াতে পারে কারণ আপনি Android SDK বা বিল্ড টুল মিস করছেন, যেমন নীচে দেখানো একটি। এগুলি ইনস্টল/আপডেট করতে এবং আপনার প্রকল্প সিঙ্ক করতে Android স্টুডিওতে নির্দেশাবলী অনুসরণ করুন।
প্রকল্প নির্ভরতা যোগ করুন
প্রকল্পটির MDC অ্যান্ড্রয়েড সমর্থন লাইব্রেরির উপর নির্ভরতা প্রয়োজন। আপনার ডাউনলোড করা নমুনা কোডটিতে ইতিমধ্যেই এই নির্ভরতা তালিকাভুক্ত থাকা উচিত, তবে নিশ্চিত করতে নিম্নলিখিত পদক্ষেপগুলি করা ভাল অনুশীলন।
-
appমডিউলেরbuild.gradleফাইলে নেভিগেট করুন এবং নিশ্চিত করুন যেdependenciesব্লকে MDC Android এর উপর নির্ভরতা অন্তর্ভুক্ত রয়েছে:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ঐচ্ছিক) প্রয়োজন হলে, নিম্নলিখিত নির্ভরতা যোগ করতে
build.gradleফাইলটি সম্পাদনা করুন এবং প্রকল্পটি সিঙ্ক করুন।
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
স্টার্টার অ্যাপটি চালান
|
সফলতার ! আপনার MDC-101 কোডল্যাব থেকে শ্রাইন লগইন পৃষ্ঠাটি দেখতে হবে।

এখন যেহেতু লগইন স্ক্রীনটি ভাল দেখাচ্ছে, আসুন কিছু পণ্যের সাথে অ্যাপটি তৈরি করি।
3. একটি শীর্ষ অ্যাপ বার যোগ করুন
হোম স্ক্রীনটি প্রকাশ করা হয় যখন লগইন পৃষ্ঠাটি বাতিল করা হয়, একটি স্ক্রীন সহ যা বলে "আপনি এটি করেছেন!"। এটা দারুণ! কিন্তু এখন আমাদের ব্যবহারকারীর কাছে কোনো পদক্ষেপ নেওয়ার বা অ্যাপটিতে তারা কোথায় আছে সে বিষয়ে কোনো ধারণা নেই। এটিতে সাহায্য করার জন্য, এটি নেভিগেশন যোগ করার সময়।
মেটেরিয়াল ডিজাইন নেভিগেশন প্যাটার্ন অফার করে যা উচ্চ মাত্রার ব্যবহারযোগ্যতা নিশ্চিত করে। সবচেয়ে দৃশ্যমান উপাদানগুলির মধ্যে একটি হল একটি শীর্ষ অ্যাপ বার।
নেভিগেশন প্রদান করতে এবং ব্যবহারকারীদের অন্যান্য অ্যাকশনে দ্রুত অ্যাক্সেস দিতে, আসুন একটি শীর্ষ অ্যাপ বার যোগ করি।
একটি AppBar উইজেট যোগ করুন
shr_product_grid_fragment.xml এ, "আপনি এটা করেছেন!" সম্বলিত <LinearLayout> ব্লকটি মুছুন। TextView এবং নিম্নলিখিত দিয়ে এটি প্রতিস্থাপন করুন:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
আপনার shr_product_grid_fragment.xml এখন নিচের মত দেখতে হবে:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
অনেক অ্যাপ বারে শিরোনামের পাশে একটি বোতাম থাকে। আমাদের একটি মেনু আইকন যোগ করা যাক.
একটি নেভিগেশন আইকন যোগ করুন
shr_product_grid_fragment.xml এ থাকাকালীন, আপনি এইমাত্র আপনার লেআউটে যে Toolbar XML উপাদানটি যোগ করেছেন তাতে নিম্নলিখিতগুলি যোগ করুন:
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
আপনার shr_product_grid_fragment.xml নিচের মত দেখতে হবে:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
অ্যাকশন বোতাম যোগ করুন এবং শীর্ষ অ্যাপ বার স্টাইল করুন
আপনি অ্যাপ বারের শেষ দিকে বোতাম যোগ করতে পারেন। অ্যান্ড্রয়েডে, এগুলোকে অ্যাকশন বোতাম বলা হয়। আমরা উপরের অ্যাপ বারকে স্টাইল করব এবং এর মেনুতে প্রোগ্রামগতভাবে অ্যাকশন বোতাম যোগ করব।
ProductGridFragment.kt এর onCreateView ফাংশনে, setSupportActionBar ব্যবহার করে ActionBar হিসাবে ব্যবহার করার জন্য activity Toolbar সেট করুন। inflater দিয়ে ভিউ তৈরি হওয়ার পর আপনি এটি করতে পারেন।
ProductGridFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
return view;
}
এরপরে, টুলবার সেট আপ করার জন্য আমরা যে পদ্ধতিটি পরিবর্তন করেছি তার সরাসরি নীচে, আসুন টুলবারে shr_toolbar_menu.xml এর বিষয়বস্তুগুলিকে স্ফীত করতে onCreateOptionsMenu ওভাররাইড করি:
ProductGridFragment.kt
override fun onCreateOptionsMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu)
super.onCreateOptionsMenu(menu, menuInflater)
}
অবশেষে, ProductGridFragment.kt এ onCreate() ওভাররাইড করুন, এবং super() কল করার পরে, true এর সাথে setHasOptionMenu কল করুন:
ProductGridFragment.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setHasOptionsMenu(true)
}
উপরের কোড স্নিপেটগুলি আমাদের XML লেআউট থেকে অ্যাপ বারটিকে এই কার্যকলাপের জন্য অ্যাকশন বার হিসাবে সেট করে। onCreateOptionsMenu কলব্যাক আমাদের মেনু হিসাবে কী ব্যবহার করতে হবে তা কার্যকলাপকে বলে। এই ক্ষেত্রে, এটি R.menu.shr_toolbar_menu থেকে মেনু আইটেমগুলিকে অ্যাপ বারে রাখবে। মেনু ফাইলটিতে দুটি আইটেম রয়েছে: "অনুসন্ধান" এবং "ফিল্টার"।
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
এই পরিবর্তনগুলির পরে, আপনার ProductGridFragment.kt ফাইলটি দেখতে হবে:
ProductGridFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.Menu
import android.view.MenuInflater
import android.view.View
import android.view.ViewGroup
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.GridLayoutManager
import com.google.codelabs.mdc.kotlin.shrine.network.ProductEntry
import kotlinx.android.synthetic.main.shr_product_grid_fragment.view.*
class ProductGridFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setHasOptionsMenu(true)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the tool bar
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
return view;
}
override fun onCreateOptionsMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu)
super.onCreateOptionsMenu(menu, menuInflater)
}
}
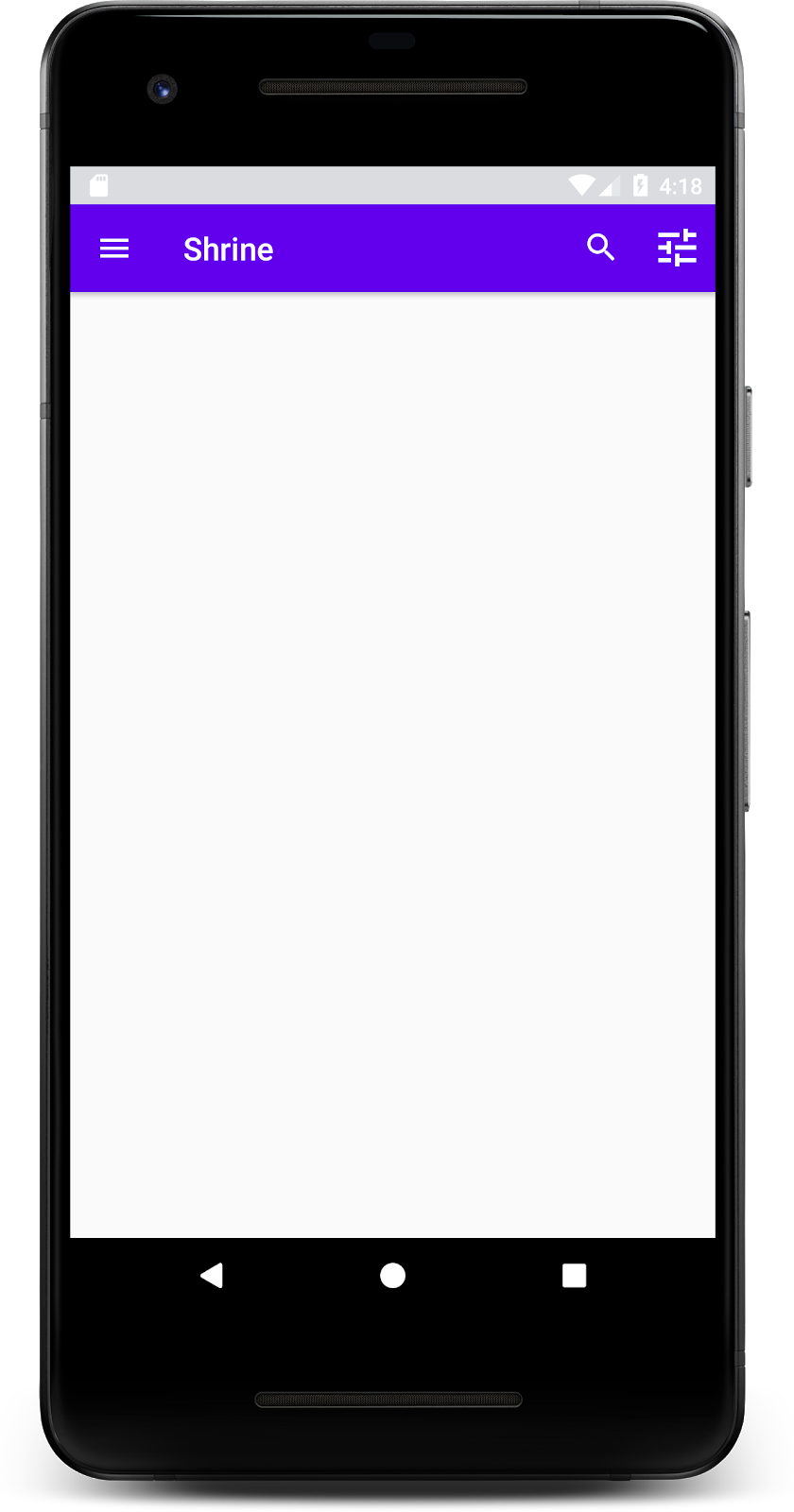
নির্মাণ এবং চালান. আপনার হোম স্ক্রীন এই মত হওয়া উচিত:

এখন টুলবারে একটি নেভিগেশন আইকন, একটি শিরোনাম এবং ডানদিকে দুটি অ্যাকশন আইকন রয়েছে। টুলবারটি একটি সূক্ষ্ম ছায়া ব্যবহার করে উচ্চতা প্রদর্শন করে যা দেখায় যে এটি বিষয়বস্তুর থেকে ভিন্ন স্তরে রয়েছে।
4. একটি কার্ড যোগ করুন
এখন যেহেতু আমাদের অ্যাপের কিছু কাঠামো আছে, আসুন এটিকে কার্ডে রেখে বিষয়বস্তু সংগঠিত করি।
একটি কার্ড যোগ করুন
শীর্ষ অ্যাপ বারের নীচে একটি কার্ড যোগ করে শুরু করা যাক। একটি কার্ডে একটি চিত্রের জন্য একটি অঞ্চল, একটি শিরোনাম এবং মাধ্যমিক পাঠ্যের জন্য একটি লেবেল থাকা উচিত৷ AppBarLayout এর নীচে shr_product_grid_fragment.xml এ নিম্নলিখিত যোগ করুন।
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
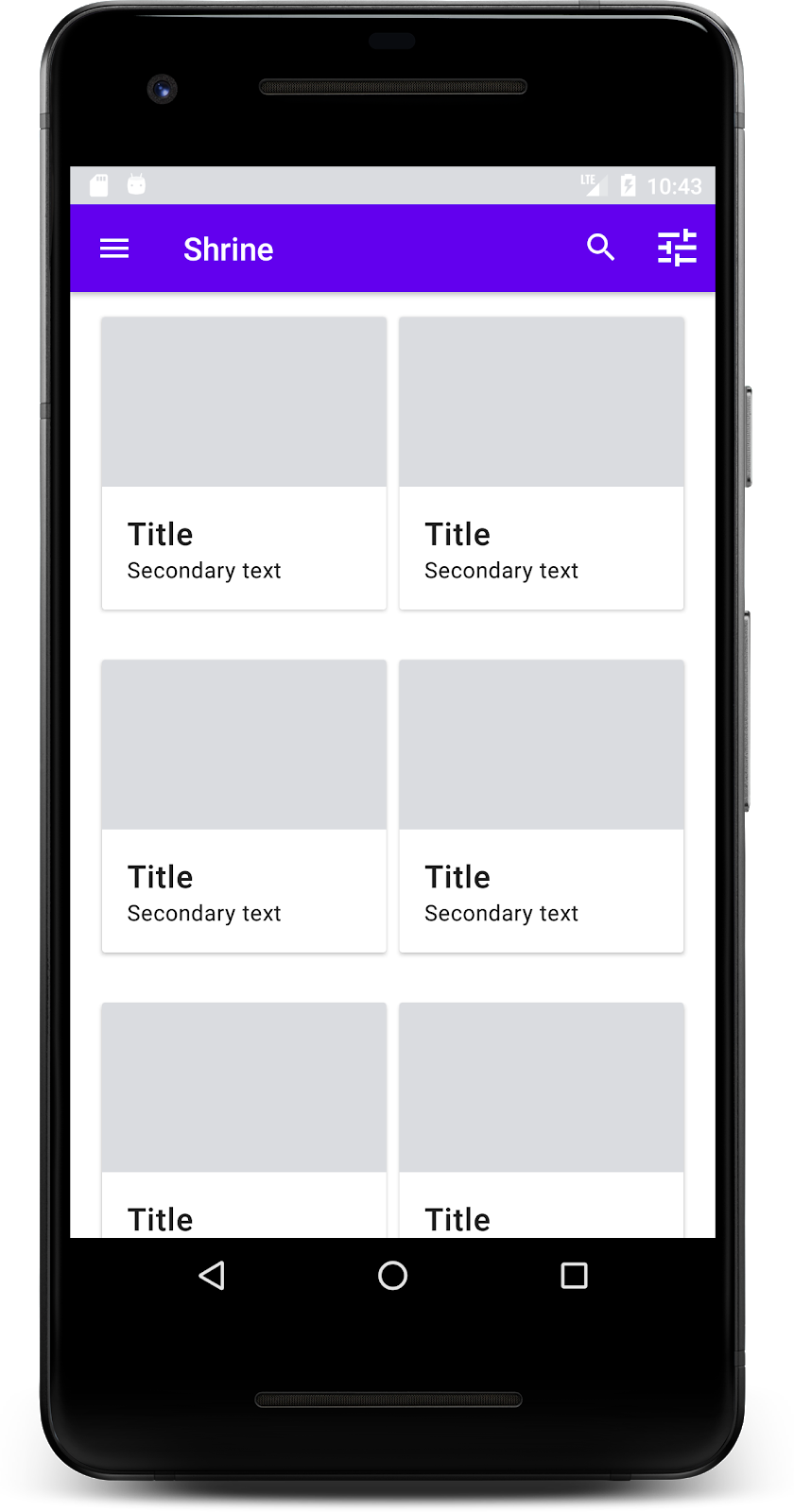
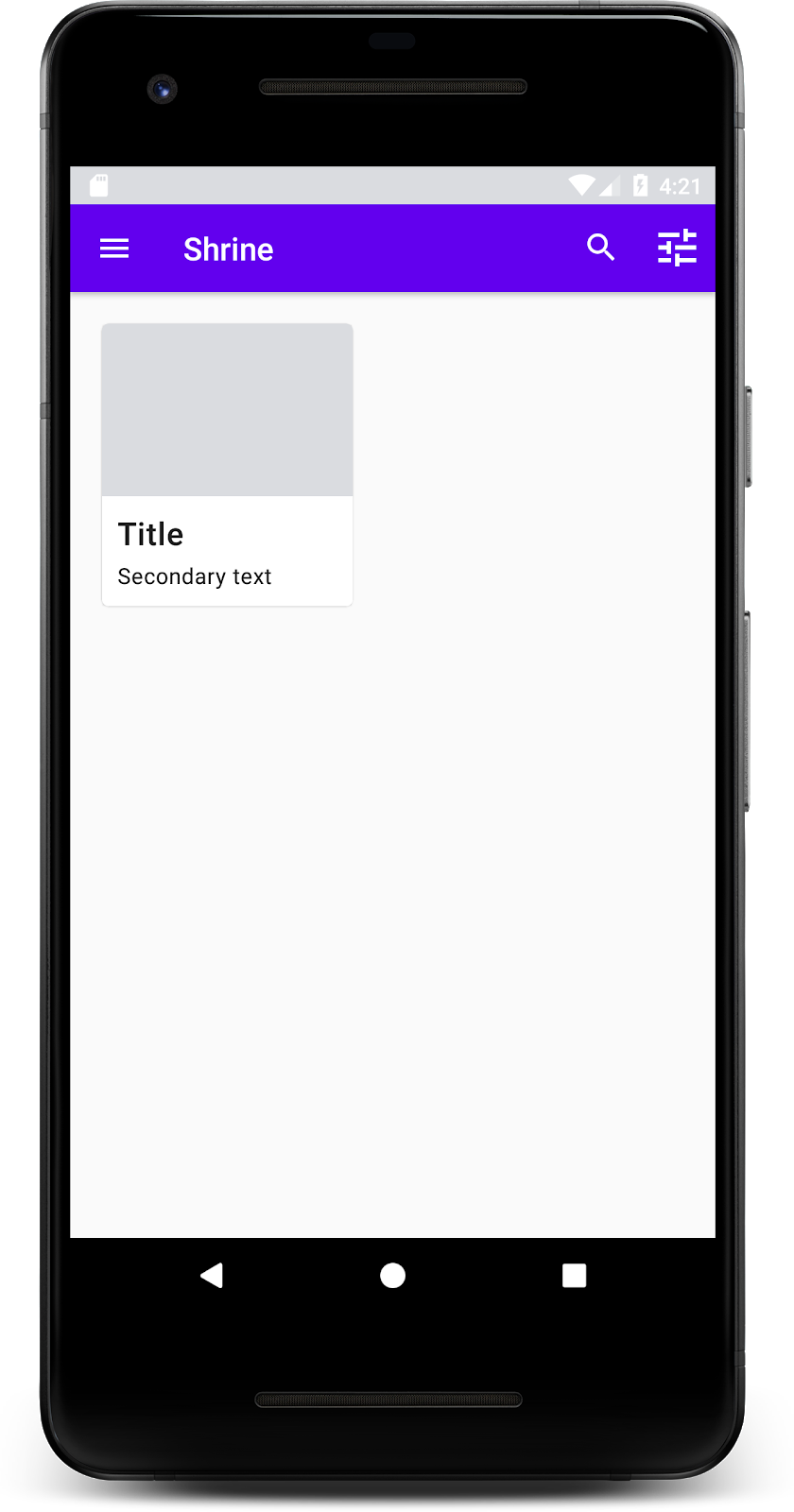
নির্মাণ এবং চালান:

এই প্রিভিউতে, আপনি দেখতে পাচ্ছেন কার্ডটি বাম প্রান্ত থেকে ইনসেট করা হয়েছে, এবং এটিতে বৃত্তাকার কোণ এবং একটি ছায়া রয়েছে (যা কার্ডের উচ্চতা প্রকাশ করে)। সম্পূর্ণ উপাদানটিকে "ধারক" বলা হয়। ধারক বাদে, এর মধ্যে থাকা সমস্ত উপাদান ঐচ্ছিক।
আপনি একটি পাত্রে নিম্নলিখিত উপাদানগুলি যোগ করতে পারেন: শিরোনাম পাঠ্য, একটি থাম্বনেইল বা অবতার, উপশিরোনাম পাঠ্য, বিভাজক এবং এমনকি বোতাম এবং আইকন। আমরা এইমাত্র যে কার্ডটি তৈরি করেছি, উদাহরণস্বরূপ, কার্ডের নীচে সারিবদ্ধ একটি LinearLayout এ দুটি TextView s (একটি শিরোনামের জন্য এবং একটি গৌণ পাঠ্যের জন্য) রয়েছে।
কার্ডগুলি সাধারণত অন্যান্য কার্ডের সাথে একটি সংগ্রহে দেখানো হয়। এই কোডল্যাবের পরবর্তী বিভাগে, আমরা সেগুলিকে একটি গ্রিডে একটি সংগ্রহ হিসাবে রাখব।
5. কার্ডের একটি গ্রিড তৈরি করুন
যখন একাধিক কার্ড একটি স্ক্রিনে উপস্থিত থাকে, তখন সেগুলি এক বা একাধিক সংগ্রহে একত্রিত হয়। একটি গ্রিডের কার্ডগুলি কপ্ল্যানার, যার অর্থ তারা একে অপরের মতো একই বিশ্রামের উচ্চতা ভাগ করে (যদি না বাছা বা টেনে না নিয়ে থাকে তবে আমরা এই কোডল্যাবে এটি কভার করব না)।
কার্ডের গ্রিড সেট আপ করুন
shr_product_card.xml ফাইলটি দেখুন যা আমরা আপনার জন্য প্রদান করেছি:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
এই কার্ড লেআউটটিতে একটি চিত্র সহ একটি কার্ড রয়েছে (এই ক্ষেত্রে, একটি NetworkImageView , যা আমাদের একটি URL থেকে ছবি লোড করতে এবং দেখাতে দেয়), এবং দুটি TextViews ।
এরপরে, আমরা আপনার জন্য যে ProductCardRecyclerViewAdapter প্রদান করেছি তা দেখুন। এটি ProductGridFragment এর মতো একই প্যাকেজে রয়েছে।
ProductCardRecyclerViewAdapter.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.google.codelabs.mdc.kotlin.shrine.network.ProductEntry
/**
* Adapter used to show a simple grid of products.
*/
class ProductCardRecyclerViewAdapter(private val productList: List<ProductEntry>) : RecyclerView.Adapter<ProductCardViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ProductCardViewHolder {
val layoutView = LayoutInflater.from(parent.context).inflate(R.layout.shr_product_card, parent, false)
return ProductCardViewHolder(layoutView)
}
override fun onBindViewHolder(holder: ProductCardViewHolder, position: Int) {
// TODO: Put ViewHolder binding code here in MDC-102
}
override fun getItemCount(): Int {
return productList.size
}
}
উপরের অ্যাডাপ্টার ক্লাস আমাদের গ্রিডের বিষয়বস্তু পরিচালনা করে। প্রতিটি ভিউ এর প্রদত্ত বিষয়বস্তুর সাথে কি করা উচিত তা নির্ধারণ করতে, আমরা শীঘ্রই onBindViewHolder() এর জন্য কোড লিখব।
একই প্যাকেজে, আপনি ProductCardViewHolder এও কটাক্ষপাত করতে পারেন। এই ক্লাসটি আমাদের কার্ড লেআউটকে প্রভাবিত করে এমন ভিউ সঞ্চয় করে, তাই আমরা পরে সেগুলি পরিবর্তন করতে পারি।
package com.google.codelabs.mdc.kotlin.shrine
import android.view.View
import androidx.recyclerview.widget.RecyclerView
class ProductCardViewHolder(itemView: View) //TODO: Find and store views from itemView
: RecyclerView.ViewHolder(itemView)
আমাদের গ্রিড সেট আপ করতে, প্রথমে আমরা shr_product_grid_fragment.xml থেকে স্থানধারক MaterialCardView সরিয়ে ফেলতে চাই। এর পরে, আপনাকে আমাদের কার্ডের গ্রিডের প্রতিনিধিত্বকারী উপাদান যোগ করতে হবে। এই ক্ষেত্রে, আমরা একটি RecyclerView ব্যবহার করব। আপনার AppBarLayout XML কম্পোনেন্টের নিচে আপনার shr_product_grid_fragment.xml এ RecyclerView কম্পোনেন্ট যোগ করুন:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
আপনার shr_product_grid_fragment.xml নিচের মত দেখতে হবে:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
অবশেষে, onCreateView() এ, আপনি setUpToolbar(view) কল করার পরে এবং return স্টেটমেন্টের আগে ProductGridFragment.kt এ RecyclerView ইনিশিয়ালাইজেশন কোড যোগ করুন:
ProductGridFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
view.recycler_view.layoutManager = GridLayoutManager(context, 2, RecyclerView.VERTICAL, false)
val adapter = ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
return view;
}
উপরের কোড স্নিপেটে একটি RecyclerView সেট আপ করার জন্য প্রয়োজনীয় প্রাথমিক পদক্ষেপ রয়েছে। এর মধ্যে রয়েছে RecyclerView এর লেআউট ম্যানেজার সেট করা, সাথে RecyclerView এর অ্যাডাপ্টার শুরু করা এবং সেট করা।
আপনার ProductGridFragment.kt ফাইলটি এখন নিম্নরূপ হওয়া উচিত:
ProductGridFragment .kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.Menu
import android.view.MenuInflater
import android.view.View
import android.view.ViewGroup
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.codelabs.mdc.kotlin.shrine.network.ProductEntry
import kotlinx.android.synthetic.main.shr_product_grid_fragment.view.*
class ProductGridFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setHasOptionsMenu(true)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
view.recycler_view.layoutManager = GridLayoutManager(context, 2, RecyclerView.VERTICAL, false)
val adapter = ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
return view;
}
override fun onCreateOptionsMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu)
super.onCreateOptionsMenu(menu, menuInflater)
}
}
নির্মাণ এবং চালান:
কার্ড এখন আছে! তারা এখনও কিছু দেখায় না, তাই কিছু পণ্য ডেটা যোগ করা যাক।
ইমেজ এবং টেক্সট যোগ করুন
প্রতিটি কার্ডের জন্য, একটি ছবি, পণ্যের নাম এবং মূল্য যোগ করুন। আমাদের ViewHolder অ্যাবস্ট্রাকশন প্রতিটি কার্ডের ভিউ ধারণ করে। আমাদের ViewHolder , নিম্নরূপ তিনটি ভিউ যোগ করুন।
ProductCardViewHolder.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.view.View
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.android.volley.toolbox.NetworkImageView
class ProductCardViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var productImage: NetworkImageView = itemView.findViewById(R.id.product_image)
var productTitle: TextView = itemView.findViewById(R.id.product_title)
var productPrice: TextView = itemView.findViewById(R.id.product_price)
}
নিচে দেখানো প্রতিটি পণ্যের দৃশ্যের জন্য শিরোনাম, মূল্য এবং পণ্যের চিত্র সেট করতে ProductCardRecyclerViewAdapter এ onBindViewHolder() পদ্ধতি আপডেট করুন:
ProductCardRecyclerViewAdapter.kt
override fun onBindViewHolder(holder: ProductCardViewHolder, position: Int) {
if (position < productList.size) {
val product = productList[position]
holder.productTitle.text = product.title
holder.productPrice.text = product.price
ImageRequester.setImageFromUrl(holder.productImage, product.url)
}
}
উপরের কোডটি আমাদের RecyclerView এর অ্যাডাপ্টারকে একটি ViewHolder ব্যবহার করে প্রতিটি কার্ডের সাথে কী করতে হবে তা বলে।
এখানে, এটি ViewHolder প্রতিটি TextView -তে পাঠ্য ডেটা সেট করে এবং একটি URL থেকে একটি চিত্র পেতে একটি ImageRequester কল করে। ImageRequester হল একটি ক্লাস যা আমরা আপনার সুবিধার জন্য প্রদান করেছি, এবং এটি Volley লাইব্রেরি ব্যবহার করে (এটি এই কোডল্যাবের সুযোগের বাইরের একটি বিষয়, কিন্তু নির্দ্বিধায় আপনার নিজের থেকে কোডটি অন্বেষণ করুন)।
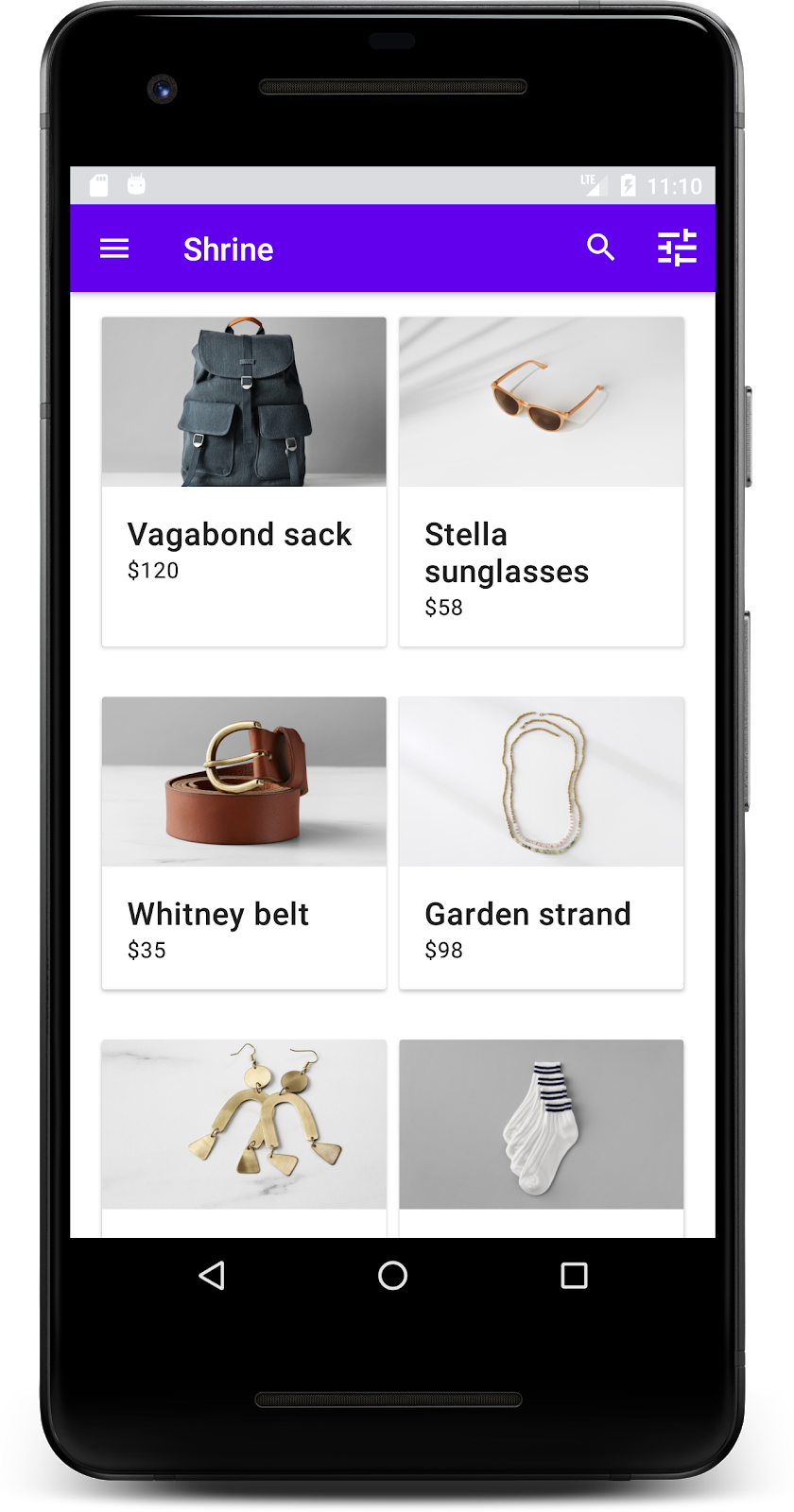
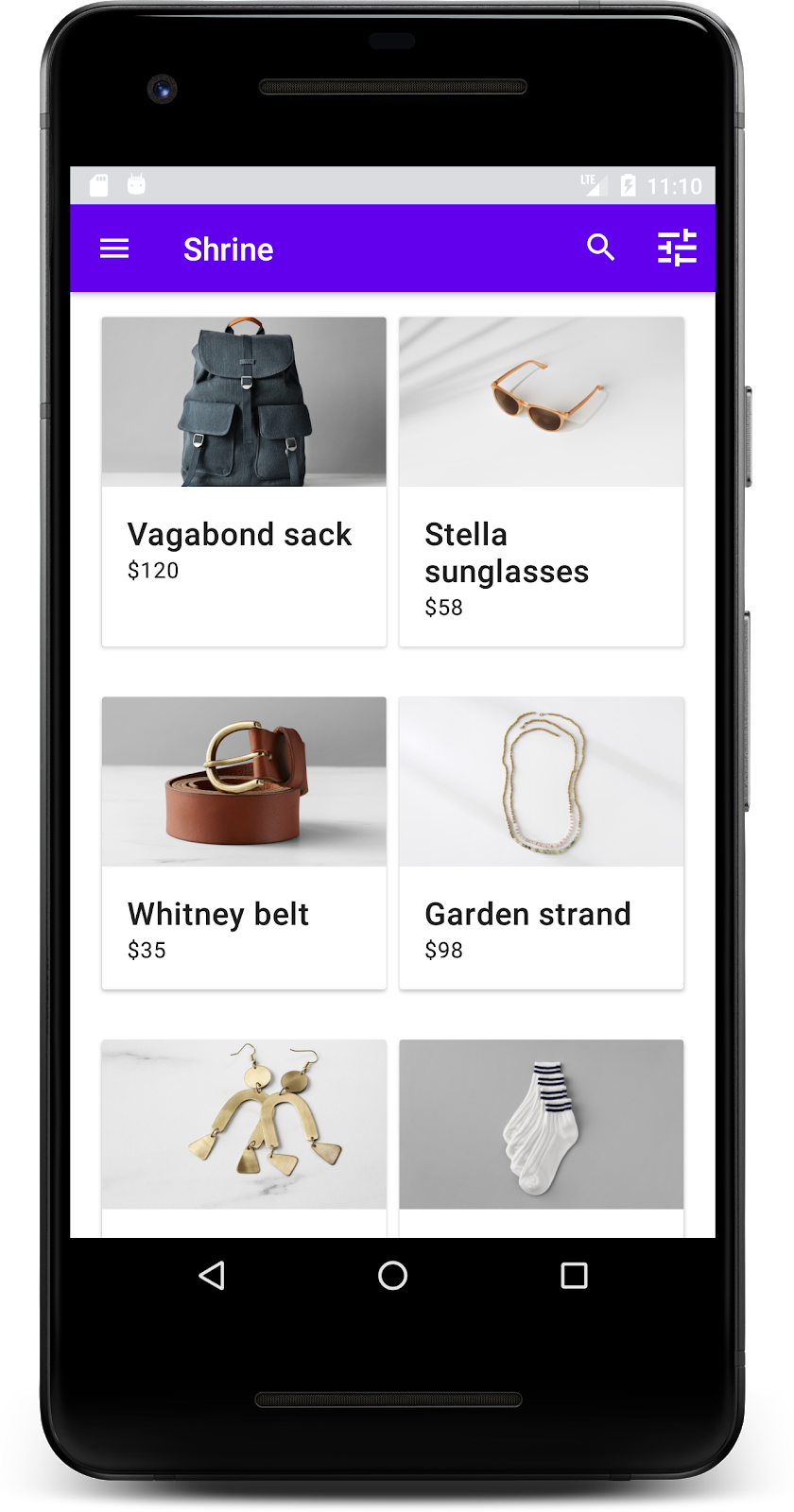
নির্মাণ এবং চালান:

আমাদের পণ্য এখন অ্যাপে প্রদর্শিত হচ্ছে!
6. রিক্যাপ
আমাদের অ্যাপের একটি মৌলিক প্রবাহ রয়েছে যা ব্যবহারকারীকে লগইন স্ক্রীন থেকে একটি হোম স্ক্রিনে নিয়ে যায়, যেখানে পণ্যগুলি দেখা যায়। কোডের মাত্র কয়েকটি লাইনে, আমরা আমাদের অ্যাপের বিষয়বস্তু উপস্থাপন করার জন্য একটি শিরোনাম এবং তিনটি বোতাম এবং কার্ডের একটি গ্রিড সহ একটি শীর্ষ অ্যাপ বার যোগ করেছি। আমাদের হোম স্ক্রীন এখন সহজ এবং কার্যকরী, একটি মৌলিক কাঠামো এবং কর্মযোগ্য বিষয়বস্তু সহ।
পরবর্তী পদক্ষেপ
শীর্ষ অ্যাপ বার, কার্ড, পাঠ্য ক্ষেত্র এবং বোতাম সহ, আমরা এখন MDC-Android লাইব্রেরি থেকে চারটি মূল উপাদান ডিজাইন উপাদান ব্যবহার করেছি! আপনি MDC-Android ক্যাটালগ পরিদর্শন করে আরও বেশি উপাদান অন্বেষণ করতে পারেন।
যদিও এটি সম্পূর্ণরূপে কার্যকরী, আমাদের অ্যাপটি এখনও কোনো নির্দিষ্ট ব্র্যান্ড বা শৈলী প্রকাশ করে না। MDC-103-এ: রঙ, আকৃতি, উচ্চতা এবং প্রকার সহ উপাদান ডিজাইন থিমিং , আমরা একটি প্রাণবন্ত, আধুনিক ব্র্যান্ড প্রকাশ করতে এই উপাদানগুলির শৈলী কাস্টমাইজ করব।