1. ওভারভিউ
ক্লাউড রান হল একটি সম্পূর্ণরূপে পরিচালিত প্ল্যাটফর্ম যা আপনাকে সরাসরি Google-এর মাপযোগ্য পরিকাঠামোর উপরে আপনার কোড চালাতে সক্ষম করে। Node.js অ্যাডমিন SDK ব্যবহার করে ক্লাউড রানে একটি Firestore ডাটাবেসের সাথে একটি Next.js অ্যাপ্লিকেশনকে কীভাবে সংযুক্ত করতে হয় এই কোডল্যাবটি প্রদর্শন করবে৷
এই ল্যাবে, আপনি শিখবেন কিভাবে:
- একটি ফায়ারস্টোর ডাটাবেস তৈরি করুন
- ক্লাউড রানে একটি অ্যাপ্লিকেশন স্থাপন করুন যা আপনার ফায়ারস্টোর ডাটাবেসের সাথে সংযোগ করে
2. পূর্বশর্ত
- আপনার যদি ইতিমধ্যে একটি Google অ্যাকাউন্ট না থাকে তবে আপনাকে অবশ্যই একটি Google অ্যাকাউন্ট তৈরি করতে হবে।
- কাজের বা স্কুল অ্যাকাউন্টের পরিবর্তে একটি ব্যক্তিগত অ্যাকাউন্ট ব্যবহার করুন। কর্মক্ষেত্র এবং স্কুল অ্যাকাউন্টগুলিতে বিধিনিষেধ থাকতে পারে যা আপনাকে এই ল্যাবের জন্য প্রয়োজনীয় APIগুলি সক্ষম করতে বাধা দেয়৷
3. প্রকল্প সেটআপ
- Google ক্লাউড কনসোলে সাইন-ইন করুন।
- ক্লাউড কনসোলে বিলিং সক্ষম করুন ।
- এই ল্যাবটি সম্পূর্ণ করতে ক্লাউড সংস্থানগুলিতে $1 USD-এর কম খরচ হওয়া উচিত৷
- আপনি আরও চার্জ এড়াতে সংস্থানগুলি মুছতে এই ল্যাবের শেষে পদক্ষেপগুলি অনুসরণ করতে পারেন৷
- নতুন ব্যবহারকারীরা $300 USD ফ্রি ট্রায়ালের জন্য যোগ্য৷
- একটি নতুন প্রকল্প তৈরি করুন বা একটি বিদ্যমান প্রকল্প পুনরায় ব্যবহার করতে বেছে নিন।
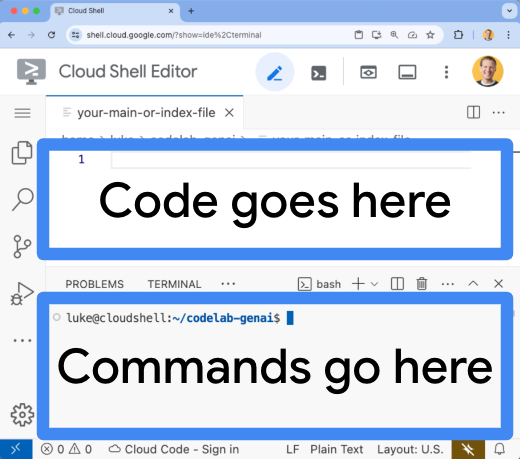
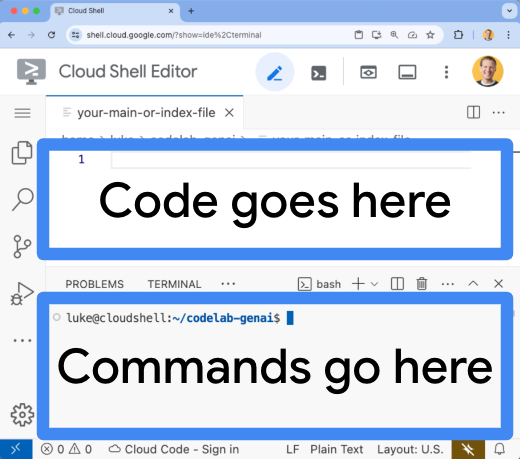
4. ক্লাউড শেল এডিটর খুলুন
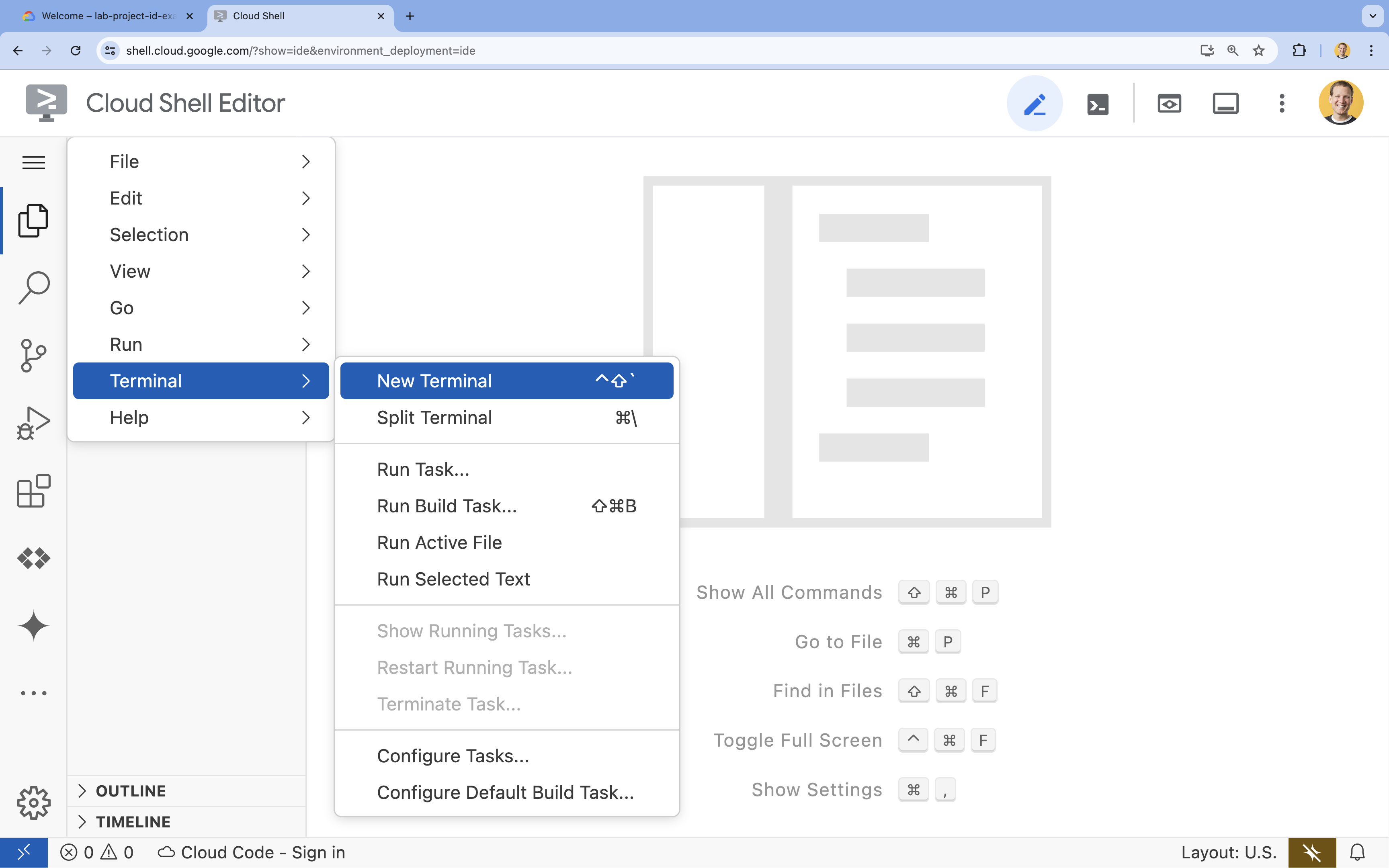
- ক্লাউড শেল এডিটরে নেভিগেট করুন
- যদি টার্মিনালটি স্ক্রিনের নীচে প্রদর্শিত না হয় তবে এটি খুলুন:
- হ্যামবার্গার মেনুতে ক্লিক করুন

- টার্মিনাল ক্লিক করুন
- নতুন টার্মিনালে ক্লিক করুন

- হ্যামবার্গার মেনুতে ক্লিক করুন
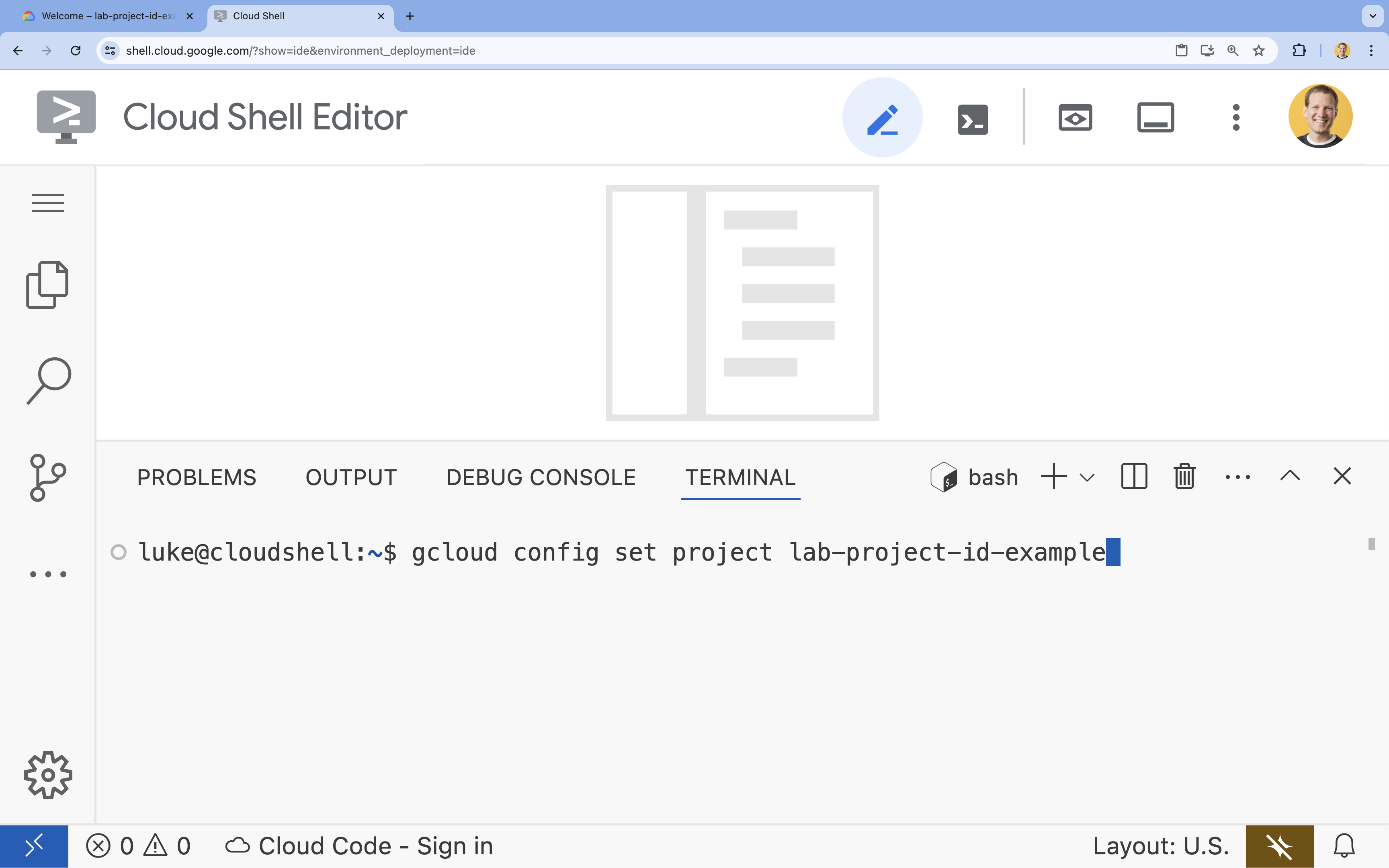
- টার্মিনালে, এই কমান্ড দিয়ে আপনার প্রকল্প সেট করুন:
- বিন্যাস:
gcloud config set project [PROJECT_ID] - উদাহরণ:
gcloud config set project lab-project-id-example - আপনি যদি আপনার প্রকল্প আইডি মনে করতে না পারেন:
- আপনি আপনার সমস্ত প্রকল্প আইডি এর সাথে তালিকাভুক্ত করতে পারেন:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- আপনি আপনার সমস্ত প্রকল্প আইডি এর সাথে তালিকাভুক্ত করতে পারেন:
- বিন্যাস:
- অনুমোদন করার জন্য অনুরোধ করা হলে, চালিয়ে যেতে অনুমোদন ক্লিক করুন।

- আপনার এই বার্তাটি দেখতে হবে:
Updated property [core/project].
WARNINGদেখতে পান এবং জিজ্ঞাসা করা হয়Do you want to continue (Y/N)?, তাহলে আপনি সম্ভবত প্রজেক্ট আইডি ভুলভাবে প্রবেশ করেছেন।Nটিপুন,Enterটিপুন এবং আবারgcloud config set projectকমান্ড চালানোর চেষ্টা করুন।
5. API সক্রিয় করুন
টার্মিনালে, APIs সক্ষম করুন:
gcloud services enable \
firestore.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
অনুমোদন করার জন্য অনুরোধ করা হলে, চালিয়ে যেতে অনুমোদন ক্লিক করুন। 
এই কমান্ডটি সম্পূর্ণ হতে কয়েক মিনিট সময় নিতে পারে, তবে এটি শেষ পর্যন্ত এটির মতো একটি সফল বার্তা তৈরি করবে:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. ফায়ারস্টোর ডেটাবেস তৈরি করুন
- ফায়ারস্টোর
gcloud firestore databases createকমান্ড চালানgcloud firestore databases create --location=nam5
7. আবেদন প্রস্তুত করুন
একটি Next.js অ্যাপ্লিকেশন প্রস্তুত করুন যা HTTP অনুরোধে সাড়া দেয়।
-
task-appনামে একটি নতুন Next.js প্রকল্প তৈরি করতে, কমান্ডটি ব্যবহার করুন:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias task-appডিরেক্টরি পরিবর্তন করুন:cd task-app
- Firestore ডাটাবেসের সাথে ইন্টারঅ্যাক্ট করতে
firebase-adminইনস্টল করুন।npm install firebase-admin
- ক্লাউড শেল এডিটরে
actions.tsফাইলটি খুলুন:cloudshell edit app/actions.tsactions.tsফাইলটি সম্পাদনা করতে পারেন।
- নিম্নলিখিত কোডটি অনুলিপি করুন এবং খোলা
actions.tsফাইলে পেস্ট করুন:'use server' import { initializeApp, applicationDefault, getApps } from 'firebase-admin/app'; import { getFirestore } from 'firebase-admin/firestore'; const credential = applicationDefault(); // Only initialize app if it does not already exist if (getApps().length === 0) { initializeApp({ credential }); } const db = getFirestore(); const tasksRef = db.collection('tasks'); type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; // CREATE export async function addNewTaskToDatabase(newTask: string) { await tasksRef.doc().create({ title: newTask, status: 'IN_PROGRESS', createdAt: Date.now(), }); return; } // READ export async function getTasksFromDatabase() { const snapshot = await tasksRef.orderBy('createdAt', 'desc').limit(100).get(); const tasks = await snapshot.docs.map(doc => ({ id: doc.id, title: doc.data().title, status: doc.data().status, createdAt: doc.data().createdAt, })); return tasks; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tasksRef.doc(task.id).set(task); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tasksRef.doc(taskId).delete(); return; }
- ক্লাউড শেল এডিটরে
page.tsxফাইলটি খুলুন:cloudshell edit app/page.tsxpage.tsxফাইলটি সম্পাদনা করতে পারেন।
-
page.tsxফাইলের বিদ্যমান বিষয়বস্তু মুছুন। - নিম্নলিখিত কোডটি অনুলিপি করুন এবং খোলা
page.tsxফাইলে পেস্ট করুন:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
অ্যাপ্লিকেশন এখন স্থাপন করার জন্য প্রস্তুত.
8. ক্লাউড রানে অ্যাপ্লিকেশনটি স্থাপন করুন
- ক্লাউড রানে আপনার অ্যাপ্লিকেশন স্থাপন করতে নীচের কমান্ডটি চালান:
gcloud run deploy helloworld \ --region=us-central1 \ --source=. - অনুরোধ করা হলে, আপনি চালিয়ে যেতে চান তা নিশ্চিত করতে
YএবংEnterটিপুন:Do you want to continue (Y/n)? Y
কয়েক মিনিট পরে, অ্যাপ্লিকেশনটি আপনাকে দেখার জন্য একটি URL প্রদান করবে।
আপনার অ্যাপ্লিকেশানটি কার্যকর দেখতে URL এ নেভিগেট করুন৷ যতবার আপনি URL পরিদর্শন করবেন বা পৃষ্ঠা রিফ্রেশ করবেন, আপনি টাস্ক অ্যাপটি দেখতে পাবেন।
9. অভিনন্দন
এই ল্যাবে, আপনি নিম্নলিখিতগুলি কীভাবে করতে হয় তা শিখেছেন:
- PostgreSQL উদাহরণের জন্য একটি ক্লাউড SQL তৈরি করুন
- ক্লাউড রানে একটি অ্যাপ্লিকেশন স্থাপন করুন যা আপনার ক্লাউড SQL ডাটাবেসের সাথে সংযোগ করে
পরিষ্কার করুন
ক্লাউড এসকিউএল-এর একটি বিনামূল্যের স্তর নেই এবং আপনি এটি ব্যবহার করা চালিয়ে গেলে আপনাকে চার্জ করবে। অতিরিক্ত চার্জ এড়াতে আপনি আপনার ক্লাউড প্রকল্প মুছে ফেলতে পারেন।
পরিষেবাটি ব্যবহার না হলে ক্লাউড রান চার্জ না করলেও, আর্টিফ্যাক্ট রেজিস্ট্রিতে কন্টেইনার ইমেজ সংরক্ষণ করার জন্য আপনাকে চার্জ করা হতে পারে। আপনার ক্লাউড প্রকল্প মুছে ফেলা সেই প্রকল্পের মধ্যে ব্যবহৃত সমস্ত সংস্থানের জন্য বিলিং বন্ধ করে দেয়।
আপনি যদি চান, প্রকল্প মুছে ফেলুন:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
আপনি আপনার ক্লাউডশেল ডিস্ক থেকে অপ্রয়োজনীয় সংস্থানগুলি মুছতেও চাইতে পারেন। আপনি করতে পারেন:
- কোডল্যাব প্রকল্প ডিরেক্টরি মুছুন:
rm -rf ~/task-app - সতর্কতা ! এই পরবর্তী ক্রিয়াটি পূর্বাবস্থায় ফেরানো যাবে না! আপনি যদি স্থান খালি করতে আপনার ক্লাউড শেলের সবকিছু মুছতে চান, তাহলে আপনি আপনার পুরো হোম ডিরেক্টরি মুছে ফেলতে পারেন। সতর্ক থাকুন যে আপনি যা কিছু রাখতে চান তা অন্য কোথাও সংরক্ষণ করা হয়।
sudo rm -rf $HOME
শিখতে থাকুন
- Cloud SQL Node.js সংযোগকারী ব্যবহার করে PostgreSQL-এর জন্য ক্লাউড এসকিউএল-এর সাথে ক্লাউড রানে একটি সম্পূর্ণ স্ট্যাক Next.js অ্যাপ্লিকেশন স্থাপন করুন
- Cloud SQL Node.js সংযোগকারী ব্যবহার করে PostgreSQL-এর জন্য ক্লাউড এসকিউএল-এর সাথে ক্লাউড রানে একটি সম্পূর্ণ স্ট্যাক অ্যাঙ্গুলার অ্যাপ্লিকেশন স্থাপন করুন
- Node.js অ্যাডমিন SDK ব্যবহার করে Firestore এর সাথে ক্লাউড রানে একটি সম্পূর্ণ স্ট্যাক অ্যাঙ্গুলার অ্যাপ্লিকেশন স্থাপন করুন
- Node.js অ্যাডমিন SDK ব্যবহার করে Firestore এর সাথে ক্লাউড রানে একটি সম্পূর্ণ স্ট্যাক Next.js অ্যাপ্লিকেশন স্থাপন করুন

