1. 總覽
Cloud Run 是一個全代管運算平台,讓您能直接在可擴充的 Google 基礎架構上執行程式碼。本程式碼研究室將示範如何使用 Node.js Admin SDK,將 Cloud Run 上的 Next.js 應用程式連結至 Firestore 資料庫。
本實驗室的學習內容包括:
- 建立 Firestore 資料庫
- 將可連線至 Firestore 資料庫的應用程式部署至 Cloud Run
2. 先決條件
- 如果您還沒有 Google 帳戶,請務必建立 Google 帳戶。
- 請改用個人帳戶,而非公司或學校帳戶。工作和學校帳戶可能有限制,導致您無法啟用本實驗室所需的 API。
3. 專案設定
- 登入 Google Cloud 控制台。
- 在 Cloud 控制台中啟用帳單。
- 完成本研究室所需的 Cloud 資源費用應低於 $1 美元。
- 您可以按照本實驗室課程結尾的步驟刪除資源,避免系統繼續向您收費。
- 新使用者可享有價值 $300 美元的免費試用期。
- 建立新專案或選擇重複使用現有專案。
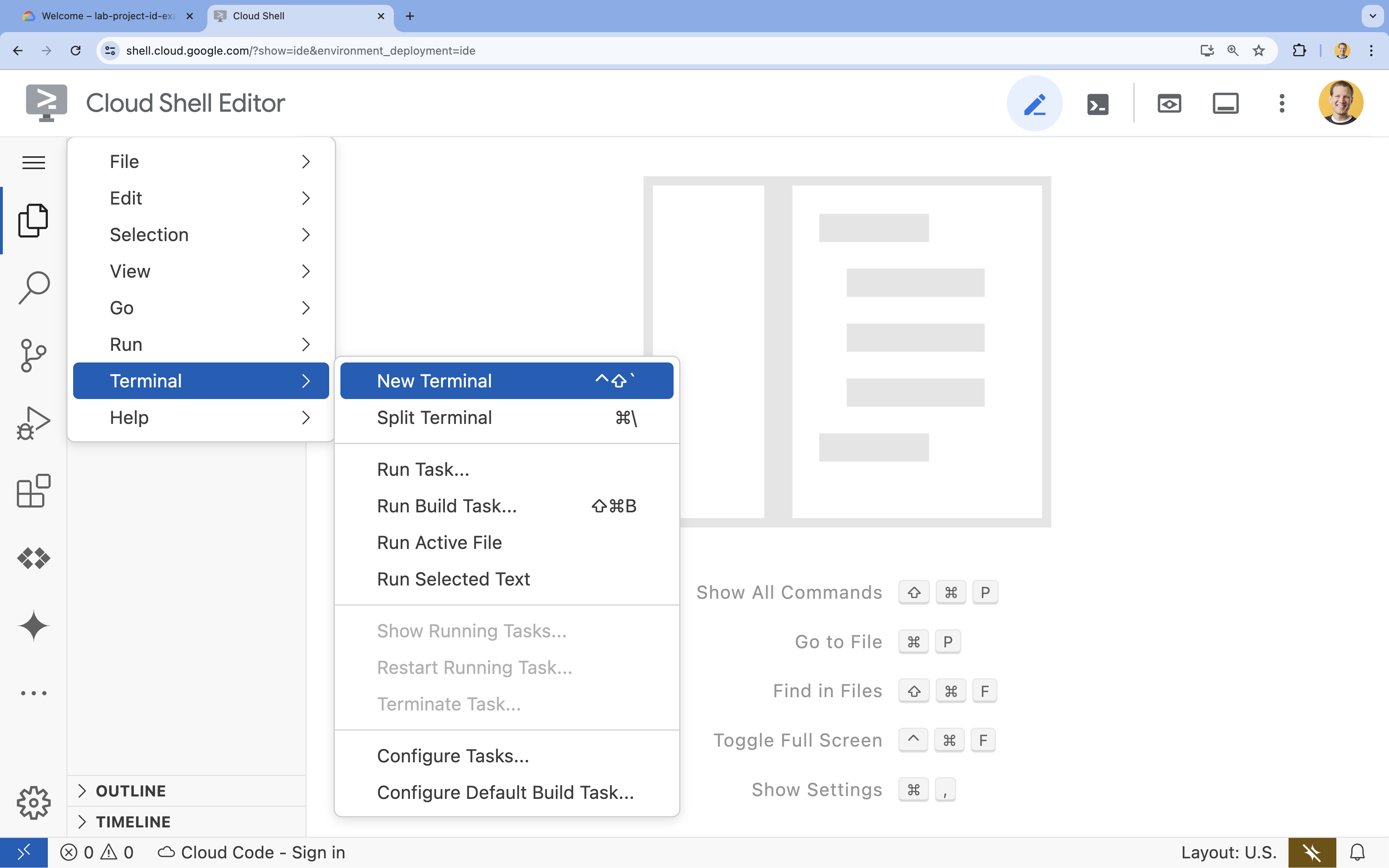
4. 開啟 Cloud Shell 編輯器
- 前往 Cloud Shell 編輯器
- 如果終端機未顯示在畫面底部,請按照下列步驟開啟:
- 按一下漢堡選單

- 按一下「Terminal」
- 按一下「New Terminal」

- 按一下漢堡選單
- 在終端機中,使用以下指令設定專案:
- 格式:
gcloud config set project [PROJECT_ID] - 範例:
gcloud config set project lab-project-id-example - 如果忘記專案 ID,請按照下列步驟操作:
- 您可以使用下列指令列出所有專案 ID:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- 您可以使用下列指令列出所有專案 ID:
- 格式:
- 如果出現授權提示訊息,請點選「授權」繼續操作。

- 您應該會看到下列訊息:
Updated property [core/project].
WARNING並收到Do you want to continue (Y/N)?要求,表示您可能輸入的專案 ID 有誤。按下N和Enter鍵,然後再次嘗試執行gcloud config set project指令。
5. 啟用 API
在終端機中啟用 API:
gcloud services enable \
firestore.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
如果出現授權提示訊息,請點選「授權」繼續操作。
這個指令可能需要幾分鐘才能完成,但最終應該會顯示類似以下的成功訊息:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. 建立 Firestore 資料庫
- 執行
gcloud firestore databases create指令,建立 Firestore 資料庫gcloud firestore databases create --location=nam5
7. 準備申請
準備可回應 HTTP 要求的 Next.js 應用程式。
- 如要建立名為
task-app的新 Next.js 專案,請使用下列指令:npx --yes create-next-app@15 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias - 將目錄變更為
task-app:cd task-app
- 安裝
firebase-admin以與 Firestore 資料庫互動。npm install firebase-admin
- 在 Cloud Shell 編輯器中開啟
actions.ts檔案:cloudshell edit app/actions.tsactions.ts檔案。
- 複製下列程式碼,並貼到已開啟的
actions.ts檔案中:'use server' import { initializeApp, applicationDefault, getApps } from 'firebase-admin/app'; import { getFirestore } from 'firebase-admin/firestore'; const credential = applicationDefault(); // Only initialize app if it does not already exist if (getApps().length === 0) { initializeApp({ credential }); } const db = getFirestore(); const tasksRef = db.collection('tasks'); type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; // CREATE export async function addNewTaskToDatabase(newTask: string) { await tasksRef.doc().create({ title: newTask, status: 'IN_PROGRESS', createdAt: Date.now(), }); return; } // READ export async function getTasksFromDatabase() { const snapshot = await tasksRef.orderBy('createdAt', 'desc').limit(100).get(); const tasks = await snapshot.docs.map(doc => ({ id: doc.id, title: doc.data().title, status: doc.data().status, createdAt: doc.data().createdAt, })); return tasks; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tasksRef.doc(task.id).set(task); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tasksRef.doc(taskId).delete(); return; }
- 在 Cloud Shell 編輯器中開啟
page.tsx檔案:cloudshell edit app/page.tsxpage.tsx檔案。
- 刪除
page.tsx檔案的現有內容。 - 複製下列程式碼,並貼到已開啟的
page.tsx檔案中:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
應用程式現在已可部署。
8. 將應用程式部署至 Cloud Run
- 執行下列指令,將應用程式部署至 Cloud Run:
gcloud run deploy helloworld \ --region=us-central1 \ --source=. - 如有提示,請按下
Y和Enter鍵,確認要繼續操作:Do you want to continue (Y/n)? Y
幾分鐘後,應用程式應會提供網址供您造訪。
前往該網址,查看應用程式的運作情形。每次造訪網址或重新整理網頁時,都會看到工作應用程式。
9. 恭喜
在本實驗室中,您已瞭解如何執行下列作業:
- 建立 PostgreSQL 適用的 Cloud SQL 執行個體
- 將可連線至 Cloud SQL 資料庫的應用程式部署至 Cloud Run
清除所用資源
Cloud SQL 沒有免費方案,如果您繼續使用,我們會向您收費。您可以刪除 Cloud 專案,避免產生額外費用。
不使用服務時,Cloud Run 不會收費,但您可能仍須支付儲存容器映像檔至 Artifact Registry 的費用。刪除 Cloud 專案後,系統就會停止對專案使用的所有資源收取費用。
如有需要,請刪除專案:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
您也可以從雲端磁碟中刪除不必要的資源。您可以:
- 刪除 Codelab 專案目錄:
rm -rf ~/task-app - 警告!這項操作無法復原!如要刪除 Cloud Shell 中的所有內容來釋出空間,您可以刪除整個主目錄。請務必將所有要保留的內容儲存在其他位置。
sudo rm -rf $HOME
持續掌握情況
- 使用 Cloud SQL Node.js 連接器,將完整堆疊 Next.js 應用程式部署至 Cloud Run 與 PostgreSQL 適用的 Cloud SQL
- 使用 Cloud SQL Node.js 連接器,透過 PostgreSQL 適用的 Cloud SQL 將完整堆疊 Angular 應用程式部署至 Cloud Run
- 使用 Node.js Admin SDK,將全端 Angular 應用程式部署至 Cloud Run 並搭配使用 Firestore
- 使用 Node.js Admin SDK 將完整堆疊 Next.js 應用程式部署至 Cloud Run 並搭配使用 Firestore

