1. खास जानकारी
Cloud Run एक ऐसा प्लैटफ़ॉर्म है जिसे पूरी तरह से मैनेज किया जाता है. इसकी मदद से, अपने कोड को सीधे Google के स्केलेबल इन्फ़्रास्ट्रक्चर पर चलाया जा सकता है. इस कोडलैब में, Node.js Admin SDK का इस्तेमाल करके, Cloud Run पर मौजूद Next.js ऐप्लिकेशन को Firestore डेटाबेस से कनेक्ट करने का तरीका बताया गया है.
इस लैब में, आपको इनके बारे में जानकारी मिलेगी:
- Firestore डेटाबेस बनाना
- Cloud Run पर ऐसा ऐप्लिकेशन डिप्लॉय करना जो आपके Firestore डेटाबेस से कनेक्ट हो
2. ज़रूरी शर्तें
- अगर आपके पास पहले से कोई Google खाता नहीं है, तो आपको Google खाता बनाना होगा.
- ऑफ़िस या स्कूल वाले खाते के बजाय, निजी खाते का इस्तेमाल करें. ऑफ़िस और स्कूल वाले खातों पर ऐसी पाबंदियां हो सकती हैं जिनकी वजह से, इस लैब के लिए ज़रूरी एपीआई चालू नहीं किए जा सकते.
3. प्रोजेक्ट सेटअप करना
- Google Cloud Console में साइन इन करें.
- Cloud Console में बिलिंग चालू करें.
- इस लैब को पूरा करने के लिए, Cloud के संसाधनों पर 1 डॉलर से कम खर्च करना पड़ेगा.
- आगे कोई शुल्क न देना हो, तो इस लैब के आखिर में दिए गए तरीके का इस्तेमाल करके संसाधन मिटाएं.
- नए उपयोगकर्ताओं को 300 डॉलर का मुफ़्त क्रेडिट मिलता है.
- नया प्रोजेक्ट बनाएं या किसी मौजूदा प्रोजेक्ट का फिर से इस्तेमाल करें.
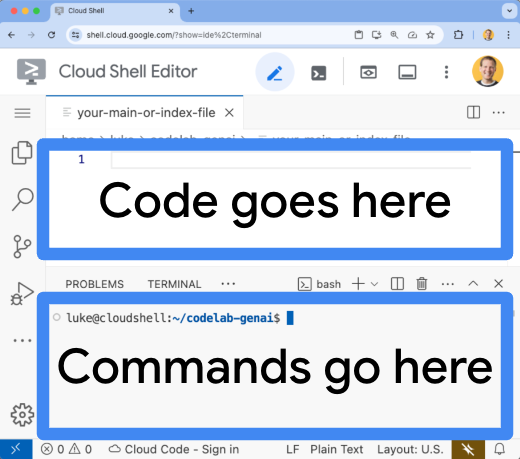
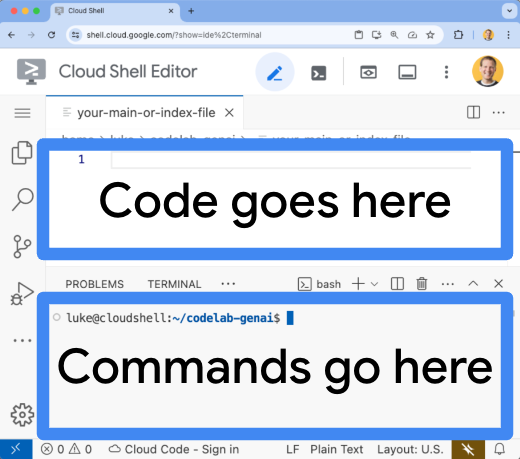
4. Cloud Shell एडिटर खोलना
- Cloud Shell एडिटर पर जाएं
- अगर टर्मिनल स्क्रीन पर सबसे नीचे नहीं दिखता है, तो उसे खोलें:
- हैमबर्गर मेन्यू
 पर क्लिक करें
पर क्लिक करें - Terminal पर क्लिक करें
- नया टर्मिनल पर क्लिक करें

- हैमबर्गर मेन्यू
- टर्मिनल में, इस कमांड की मदद से अपना प्रोजेक्ट सेट करें:
- फ़ॉर्मैट:
gcloud config set project [PROJECT_ID] - उदाहरण:
gcloud config set project lab-project-id-example - अगर आपको अपना प्रोजेक्ट आईडी याद नहीं है, तो:
- अपने सभी प्रोजेक्ट आईडी की सूची देखने के लिए:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- अपने सभी प्रोजेक्ट आईडी की सूची देखने के लिए:
- फ़ॉर्मैट:
- अगर आपसे अनुमति देने के लिए कहा जाए, तो जारी रखने के लिए अनुमति दें पर क्लिक करें.

- आपको यह मैसेज दिखेगा:
Updated property [core/project].
WARNINGदिखता है और आपसेDo you want to continue (Y/N)?पूछा जाता है, तो हो सकता है कि आपने प्रोजेक्ट आईडी गलत डाला हो.Nदबाएं,Enterदबाएं, औरgcloud config set projectकमांड को फिर से चलाने की कोशिश करें.
5. एपीआई चालू करें
टर्मिनल में, एपीआई चालू करें:
gcloud services enable \
firestore.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
अगर आपसे अनुमति देने के लिए कहा जाए, तो जारी रखने के लिए अनुमति दें पर क्लिक करें. 
इस निर्देश को पूरा होने में कुछ मिनट लग सकते हैं. हालांकि, आखिर में आपको इस तरह का मैसेज दिखेगा:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Firestore डेटाबेस बनाना
- Firestore डेटाबेस बनाने के लिए,
gcloud firestore databases createकमांड चलाएंgcloud firestore databases create --location=nam5
7. आवेदन तैयार करना
एचटीटीपी अनुरोधों का जवाब देने वाला Next.js ऐप्लिकेशन तैयार करें.
task-appनाम का नया Next.js प्रोजेक्ट बनाने के लिए, इस निर्देश का इस्तेमाल करें:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias- डायरेक्ट्री को
task-appमें बदलने के लिए:cd task-app
- Firestore डेटाबेस के साथ इंटरैक्ट करने के लिए,
firebase-adminइंस्टॉल करें.npm install firebase-admin
- Cloud Shell Editor में
actions.tsफ़ाइल खोलें:cloudshell edit app/actions.tsactions.tsफ़ाइल में बदलाव किया जा सकता है.
- नीचे दिया गया कोड कॉपी करके, खोली गई
actions.tsफ़ाइल में चिपकाएं:'use server' import { initializeApp, applicationDefault, getApps } from 'firebase-admin/app'; import { getFirestore } from 'firebase-admin/firestore'; const credential = applicationDefault(); // Only initialize app if it does not already exist if (getApps().length === 0) { initializeApp({ credential }); } const db = getFirestore(); const tasksRef = db.collection('tasks'); type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; // CREATE export async function addNewTaskToDatabase(newTask: string) { await tasksRef.doc().create({ title: newTask, status: 'IN_PROGRESS', createdAt: Date.now(), }); return; } // READ export async function getTasksFromDatabase() { const snapshot = await tasksRef.orderBy('createdAt', 'desc').limit(100).get(); const tasks = await snapshot.docs.map(doc => ({ id: doc.id, title: doc.data().title, status: doc.data().status, createdAt: doc.data().createdAt, })); return tasks; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tasksRef.doc(task.id).set(task); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tasksRef.doc(taskId).delete(); return; }
- Cloud Shell Editor में
page.tsxफ़ाइल खोलें:cloudshell edit app/page.tsxpage.tsxफ़ाइल में बदलाव किया जा सकता है.
page.tsxफ़ाइल का मौजूदा कॉन्टेंट मिटाएं.- नीचे दिया गया कोड कॉपी करके, खोली गई
page.tsxफ़ाइल में चिपकाएं:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
ऐप्लिकेशन अब डिप्लॉय करने के लिए तैयार है.
8. ऐप्लिकेशन को Cloud Run पर डिप्लॉय करना
- अपने ऐप्लिकेशन को Cloud Run पर डिप्लॉय करने के लिए, यह कमांड चलाएं:
gcloud run deploy helloworld \ --region=us-central1 \ --source=. - अगर कहा जाए, तो जारी रखने के लिए
YऔरEnterदबाएं:Do you want to continue (Y/n)? Y
कुछ मिनटों के बाद, आपको ऐप्लिकेशन से एक यूआरएल मिलेगा.
अपने ऐप्लिकेशन को काम करते हुए देखने के लिए, यूआरएल पर जाएं. जब भी यूआरएल पर जाया जाएगा या पेज को रीफ़्रेश किया जाएगा, तब आपको टास्क ऐप्लिकेशन दिखेगा.
9. बधाई हो
इस लैब में, आपको ये काम करने का तरीका पता चला है:
- PostgreSQL के लिए Cloud SQL इंस्टेंस बनाना
- Cloud Run पर ऐसा ऐप्लिकेशन डिप्लॉय करना जो आपके Cloud SQL डेटाबेस से कनेक्ट हो
व्यवस्थित करें
Cloud SQL में कोई मुफ़्त टीयर नहीं है. इसका इस्तेमाल जारी रखने पर, आपसे शुल्क लिया जाएगा. अतिरिक्त शुल्कों से बचने के लिए, अपना Cloud प्रोजेक्ट मिटाया जा सकता है.
Cloud Run का इस्तेमाल न होने पर, आपसे कोई शुल्क नहीं लिया जाता. हालांकि, Artifact Registry में कंटेनर इमेज को सेव करने के लिए, आपसे शुल्क लिया जा सकता है. Cloud प्रोजेक्ट मिटाने पर, उसमें इस्तेमाल किए गए सभी संसाधनों के लिए बिलिंग बंद हो जाती है.
अगर आपको प्रोजेक्ट मिटाना है, तो:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
आपके पास अपनी CloudShell डिस्क से ग़ैर-ज़रूरी संसाधनों को मिटाने का विकल्प भी है. आप:
- कोडलैब प्रोजेक्ट डायरेक्ट्री मिटाएं:
rm -rf ~/task-app - चेतावनी! इस कार्रवाई को पहले जैसा नहीं किया जा सकता! अगर आपको जगह खाली करने के लिए, अपने Cloud Shell पर मौजूद सभी चीज़ें मिटानी हैं, तो अपनी पूरी होम डायरेक्ट्री मिटाएं. ध्यान रखें कि आपको जो भी चीज़ें सेव रखनी हैं उन्हें किसी दूसरी जगह सेव कर लें.
sudo rm -rf $HOME
सीखते रहें
- Cloud SQL Node.js कनेक्टर का इस्तेमाल करके, Cloud SQL for PostgreSQL के साथ Cloud Run में फ़ुल स्टैक Next.js ऐप्लिकेशन को डिप्लॉय करना
- Cloud SQL Node.js कनेक्टर का इस्तेमाल करके, Cloud SQL for PostgreSQL के साथ Cloud Run में फ़ुल स्टैक Angular ऐप्लिकेशन को डिप्लॉय करना
- Node.js Admin SDK टूल का इस्तेमाल करके, Firestore के साथ Cloud Run पर फ़ुल स्टैक Angular ऐप्लिकेशन को डिप्लॉय करना
- Node.js एडमिन SDK का इस्तेमाल करके, Firestore के साथ Cloud Run पर फ़ुल स्टैक Next.js ऐप्लिकेशन को डिप्लॉय करना

