1. بررسی اجمالی
Cloud Run یک پلت فرم کاملاً مدیریت شده است که به شما امکان می دهد کد خود را مستقیماً در بالای زیرساخت مقیاس پذیر Google اجرا کنید. این Codelab نحوه اتصال یک برنامه Next.js را در Cloud Run به پایگاه داده Firestore با استفاده از Node.js Admin SDK نشان خواهد داد.
در این آزمایشگاه شما یاد خواهید گرفت که چگونه:
- یک پایگاه داده Firestore ایجاد کنید
- برنامه ای را در Cloud Run مستقر کنید که به پایگاه داده Firestore شما متصل می شود
2. پیش نیازها
- اگر قبلاً یک حساب Google ندارید، باید یک حساب Google ایجاد کنید .
- از حساب شخصی به جای حساب کاری یا مدرسه استفاده کنید. حسابهای محل کار و مدرسه ممکن است محدودیتهایی داشته باشند که شما را از فعال کردن APIهای مورد نیاز برای این آزمایشگاه باز میدارد.
3. راه اندازی پروژه
- به Google Cloud Console وارد شوید.
- صورتحساب را در کنسول Cloud فعال کنید .
- تکمیل این آزمایشگاه باید کمتر از 1 دلار آمریکا در منابع Cloud هزینه داشته باشد.
- برای جلوگیری از هزینه های بیشتر، می توانید مراحل انتهای این آزمایشگاه را برای حذف منابع دنبال کنید.
- کاربران جدید واجد شرایط استفاده از نسخه آزمایشی رایگان 300 دلاری هستند.
- یک پروژه جدید ایجاد کنید یا استفاده مجدد از یک پروژه موجود را انتخاب کنید.
4. Cloud Shell Editor را باز کنید
- به Cloud Shell Editor بروید
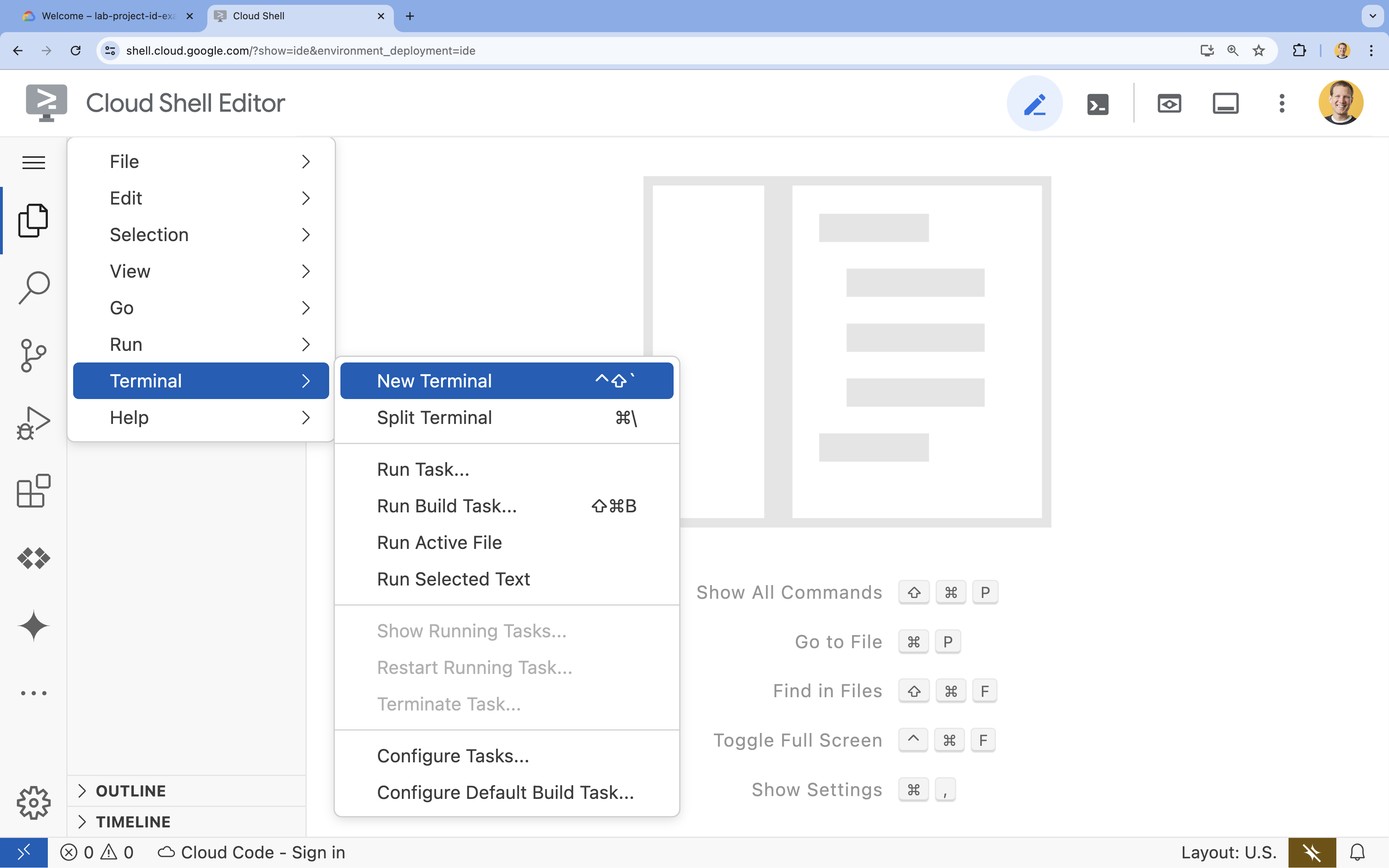
- اگر ترمینال در پایین صفحه ظاهر نشد، آن را باز کنید:
- روی منوی همبرگر کلیک کنید

- روی ترمینال کلیک کنید
- روی New Terminal کلیک کنید

- روی منوی همبرگر کلیک کنید
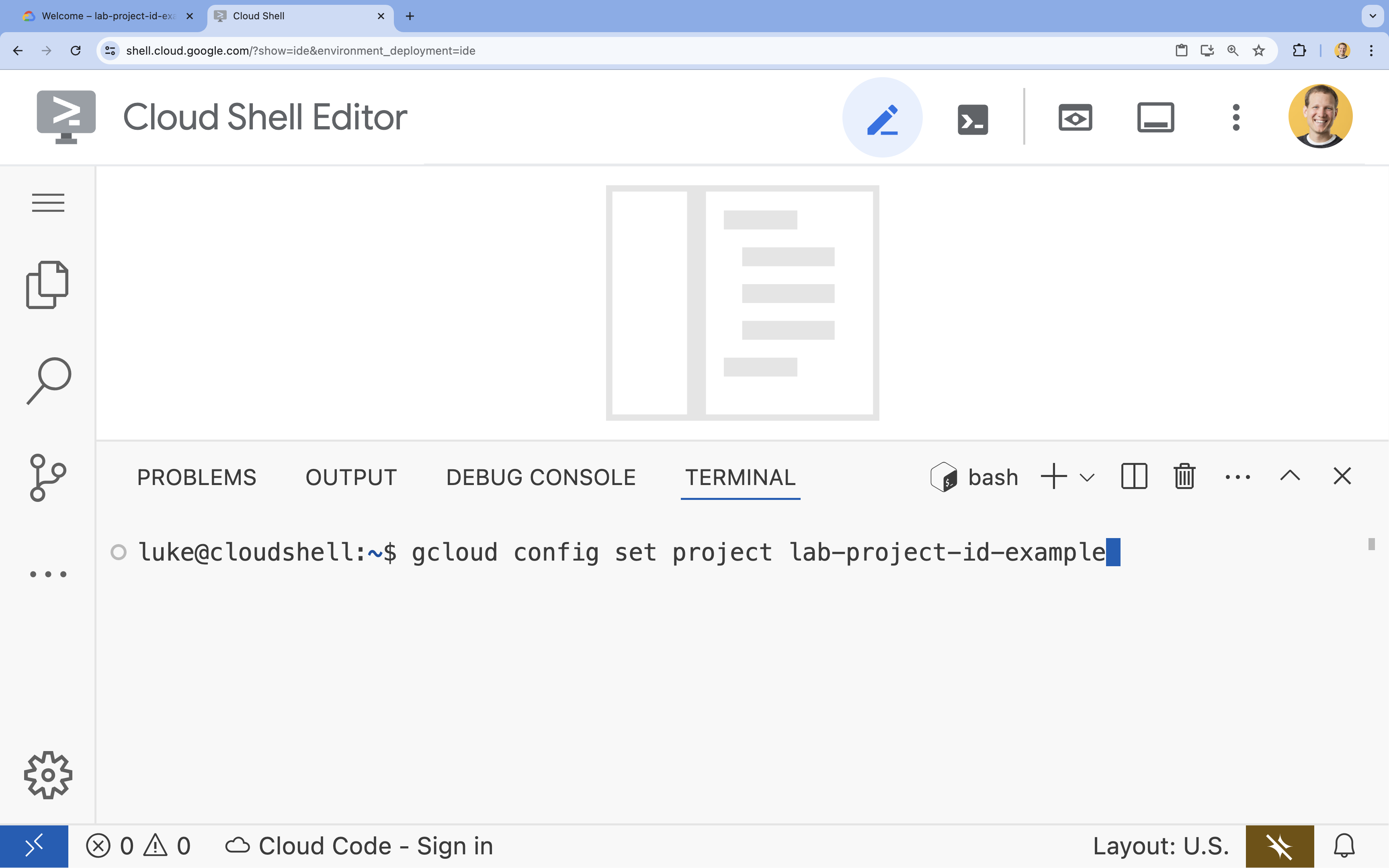
- در ترمینال، پروژه خود را با این دستور تنظیم کنید:
- قالب:
gcloud config set project [PROJECT_ID] - مثال:
gcloud config set project lab-project-id-example - اگر نمی توانید شناسه پروژه خود را به خاطر بسپارید:
- می توانید تمام شناسه های پروژه خود را با موارد زیر فهرست کنید:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- می توانید تمام شناسه های پروژه خود را با موارد زیر فهرست کنید:
- قالب:
- اگر از شما خواسته شد که مجوز دهید، برای ادامه روی تأیید کلیک کنید.

- شما باید این پیام را ببینید:
Updated property [core/project].
WARNINGمشاهده کردید و ازDo you want to continue (Y/N)?، پس احتمالاً شناسه پروژه را اشتباه وارد کرده اید.Nرا فشار دهید،Enterرا فشار دهید و دوباره دستورgcloud config set projectاجرا کنید.
5. API ها را فعال کنید
در ترمینال، API ها را فعال کنید:
gcloud services enable \
firestore.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
اگر از شما خواسته شد که مجوز دهید، برای ادامه روی تأیید کلیک کنید. 
تکمیل این دستور ممکن است چند دقیقه طول بکشد، اما در نهایت باید یک پیام موفقیت آمیز مشابه این پیام تولید کند:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. پایگاه داده Firestore ایجاد کنید
- برای ایجاد
gcloud firestore databases createdatabases را اجرا کنیدgcloud firestore databases create --location=nam5
7. برنامه را آماده کنید
یک برنامه Next.js را آماده کنید که به درخواست های HTTP پاسخ دهد.
- برای ایجاد یک پروژه Next.js جدید با نام
task-appاز دستور زیر استفاده کنید:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias - دایرکتوری را به
task-appتغییر دهید:cd task-app
- برای تعامل با پایگاه داده Firestore
firebase-adminرا نصب کنید.npm install firebase-admin
- فایل
actions.tsرا در Cloud Shell Editor باز کنید:cloudshell edit app/actions.tsactions.tsرا ویرایش کنید.
- کد زیر را کپی کرده و در فایل
actions.tsباز شده قرار دهید:'use server' import { initializeApp, applicationDefault, getApps } from 'firebase-admin/app'; import { getFirestore } from 'firebase-admin/firestore'; const credential = applicationDefault(); // Only initialize app if it does not already exist if (getApps().length === 0) { initializeApp({ credential }); } const db = getFirestore(); const tasksRef = db.collection('tasks'); type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; // CREATE export async function addNewTaskToDatabase(newTask: string) { await tasksRef.doc().create({ title: newTask, status: 'IN_PROGRESS', createdAt: Date.now(), }); return; } // READ export async function getTasksFromDatabase() { const snapshot = await tasksRef.orderBy('createdAt', 'desc').limit(100).get(); const tasks = await snapshot.docs.map(doc => ({ id: doc.id, title: doc.data().title, status: doc.data().status, createdAt: doc.data().createdAt, })); return tasks; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tasksRef.doc(task.id).set(task); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tasksRef.doc(taskId).delete(); return; }
- فایل
page.tsxرا در Cloud Shell Editor باز کنید:cloudshell edit app/page.tsxpage.tsxرا ویرایش کنید.
- محتویات موجود فایل
page.tsxرا حذف کنید. - کد زیر را کپی کرده و در فایل
page.tsxباز شده قرار دهید:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
برنامه اکنون آماده استقرار است.
8. برنامه را در Cloud Run مستقر کنید
- دستور زیر را برای استقرار برنامه خود در Cloud Run اجرا کنید:
gcloud run deploy helloworld \ --region=us-central1 \ --source=. - اگر از شما خواسته شد،
YوEnterرا فشار دهید تا تأیید کنید که میخواهید ادامه دهید:Do you want to continue (Y/n)? Y
پس از چند دقیقه، برنامه باید یک URL برای بازدید شما ارائه دهد.
برای مشاهده عملکرد برنامه خود به URL بروید. هر بار که از URL بازدید می کنید یا صفحه را بازخوانی می کنید، برنامه وظیفه را خواهید دید.
9. تبریک می گویم
در این آزمایشگاه شما یاد گرفتید که چگونه کارهای زیر را انجام دهید:
- یک Cloud SQL برای نمونه PostgreSQL ایجاد کنید
- برنامه ای را در Cloud Run مستقر کنید که به پایگاه داده Cloud SQL شما متصل می شود
پاک کن
Cloud SQL لایه رایگان ندارد و در صورت ادامه استفاده از آن هزینه ای از شما دریافت می کند. برای جلوگیری از تحمیل هزینه های اضافی، می توانید پروژه Cloud خود را حذف کنید.
در حالی که Cloud Run زمانی که از سرویس استفاده نمیشود شارژ نمیشود، ممکن است همچنان برای ذخیره تصویر ظرف در Artifact Registry هزینه دریافت کنید. با حذف پروژه Cloud، صورتحساب تمام منابع مورد استفاده در آن پروژه متوقف میشود.
در صورت تمایل پروژه را حذف کنید:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
همچنین ممکن است بخواهید منابع غیر ضروری را از دیسک پوسته ابری خود حذف کنید. شما می توانید:
- دایرکتوری پروژه codelab را حذف کنید:
rm -rf ~/task-app - هشدار! این اقدام بعدی قابل واگرد نیست! اگر میخواهید همه چیز را در Cloud Shell خود حذف کنید تا فضا آزاد شود، میتوانید کل فهرست اصلی خود را حذف کنید . مراقب باشید هر چیزی که می خواهید نگه دارید در جای دیگری ذخیره شود.
sudo rm -rf $HOME
به یادگیری ادامه دهید
- استقرار یک پشته کامل برنامه Next.js در Cloud Run با Cloud SQL برای PostgreSQL با استفاده از رابط Cloud SQL Node.js
- استقرار یک برنامه Angular پشته کامل در Cloud Run با Cloud SQL برای PostgreSQL با استفاده از رابط Cloud SQL Node.js
- با استفاده از Node.js Admin SDK، یک برنامه Angular پشته کامل را در Cloud Run با Firestore اجرا کنید.
- با استفاده از Node.js Admin SDK، یک برنامه کامل پشته Next.js را با Firestore در Cloud Run اجرا کنید.

