1. Visão geral
O Cloud Run é uma plataforma totalmente gerenciada que permite executar seu código diretamente na infraestrutura escalonável do Google. Este codelab demonstra como conectar um aplicativo Angular no Cloud Run a um banco de dados do Firestore usando o SDK Admin do Node.js.
Neste laboratório, você vai aprender a:
- Crie um banco de dados Firestore
- Implantar um aplicativo no Cloud Run que se conecte ao seu banco de dados do Firestore
2. Pré-requisitos
- Se você ainda não tem uma Conta do Google, crie uma.
- Use uma conta pessoal em vez de uma conta de trabalho ou escolar. As contas escolares e de trabalho podem ter restrições que impedem a ativação das APIs necessárias para este laboratório.
3. Configurar o projeto
- Faça login no Console do Google Cloud.
- Ative o faturamento no Console do Cloud.
- A conclusão deste laboratório deve custar menos de US $1 em recursos do Cloud.
- Siga as etapas no final deste laboratório para excluir recursos e evitar cobranças.
- Novos usuários estão qualificados para o teste sem custo financeiro de US$300.
- Crie um novo projeto ou escolha reutilizar um projeto atual.
4. Abrir editor do Cloud Shell
- Acesse o editor do Cloud Shell.
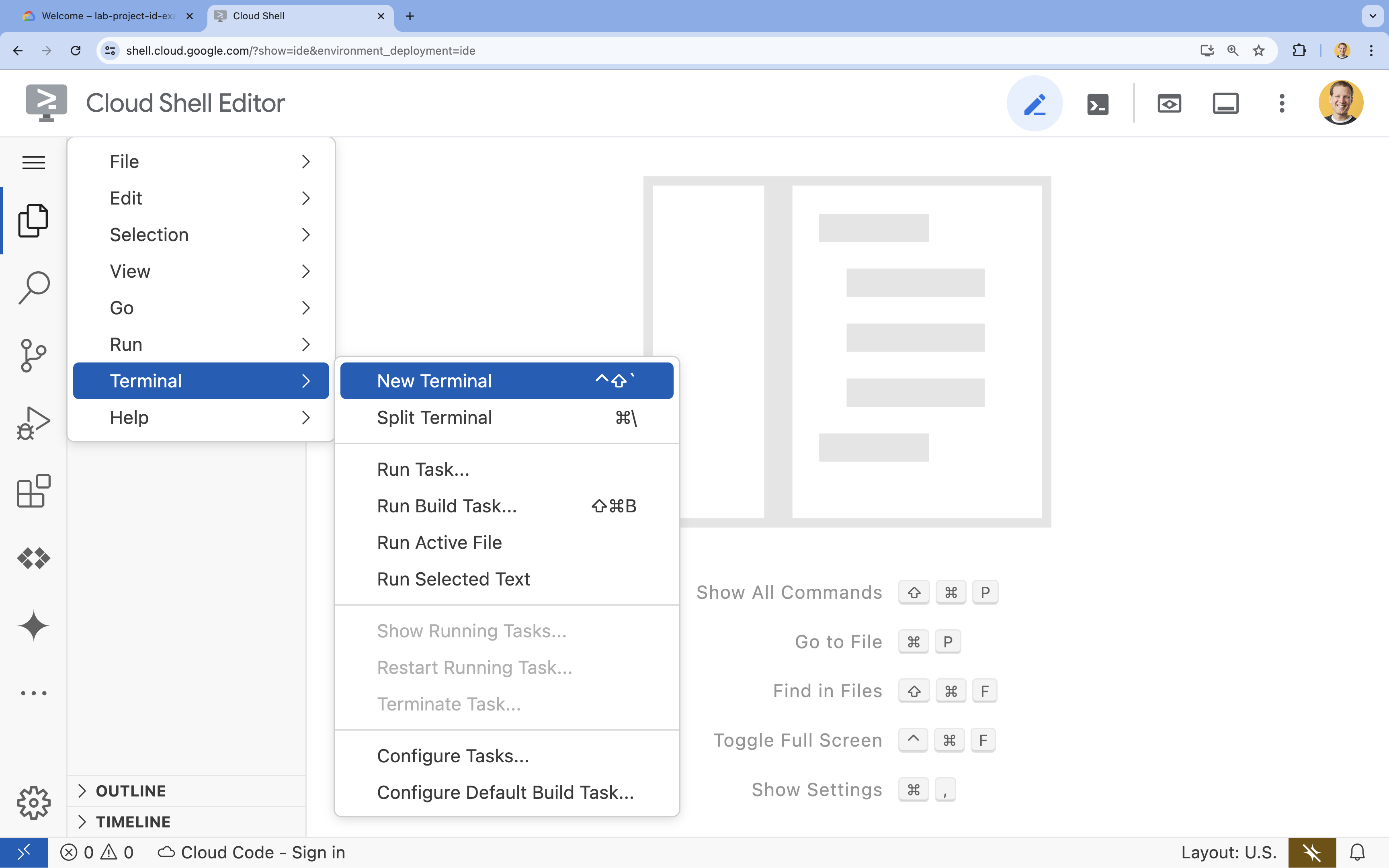
- Se o terminal não aparecer na parte de baixo da tela, abra-o:
- Clique no menu de navegação

- Clique em Terminal.
- Clique em Novo Terminal.

- Clique no menu de navegação
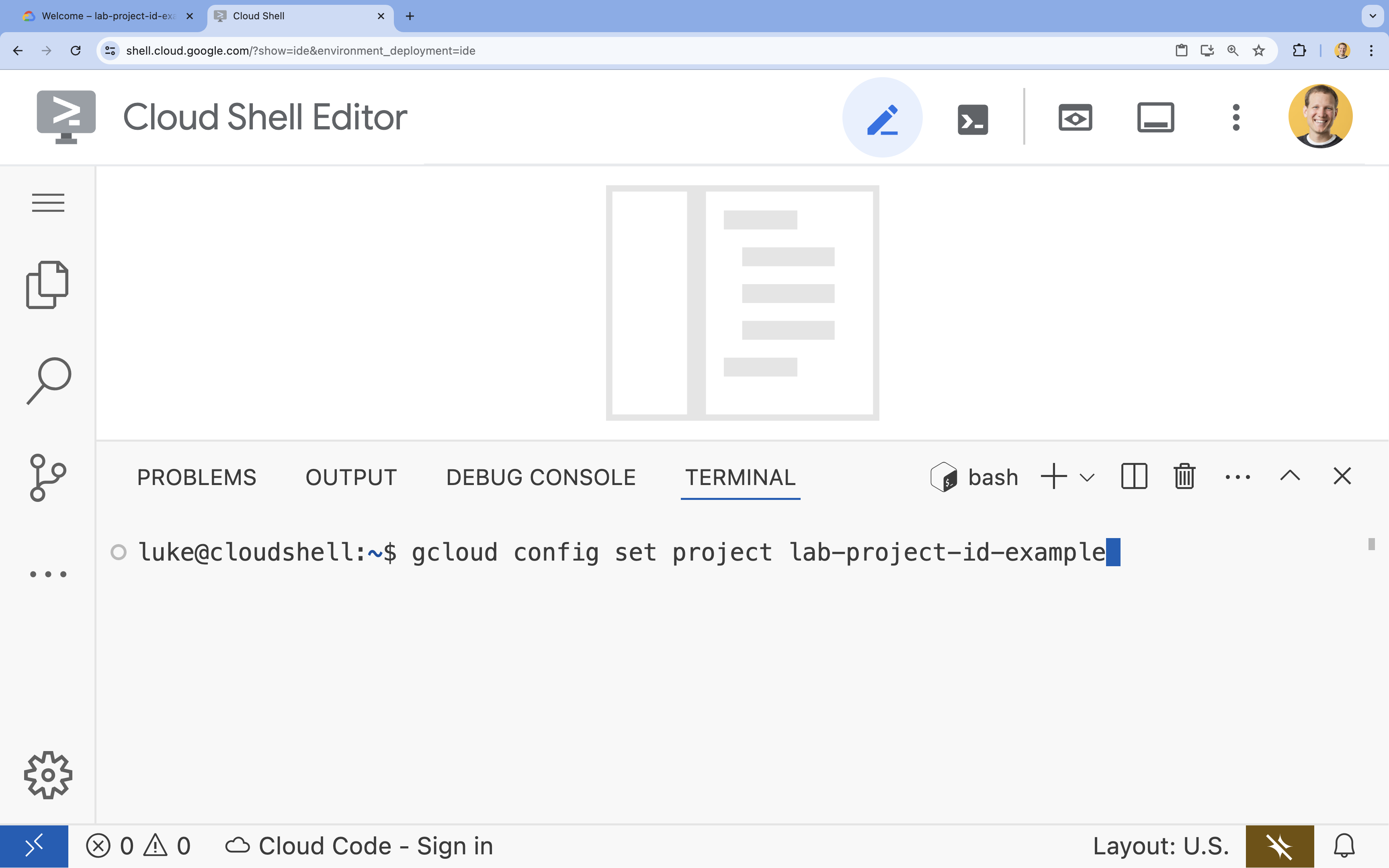
- No terminal, defina seu projeto com este comando:
- Formato:
gcloud config set project [PROJECT_ID] - Exemplo:
gcloud config set project lab-project-id-example - Se você não souber o ID do projeto:
- É possível listar todos os IDs de projetos com:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- É possível listar todos os IDs de projetos com:
- Formato:
- Se for necessário autorizar, clique em Autorizar para continuar.

- Você vai receber esta mensagem:
Updated property [core/project].
WARNINGe receber uma solicitaçãoDo you want to continue (Y/N)?, provavelmente inseriu o ID do projeto incorretamente. PressioneN, pressioneEntere tente executar o comandogcloud config set projectnovamente.
5. Ativar APIs
No terminal, ative as APIs:
gcloud services enable \
firestore.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
Se for necessário autorizar, clique em Autorizar para continuar. 
Esse comando pode levar alguns minutos para ser concluído, mas vai gerar uma mensagem de sucesso semelhante a esta:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Criar um banco de dados do Firestore
- Execute o comando
gcloud firestore databases createpara criar um banco de dados do Firestore.gcloud firestore databases create --location=nam5
7. Preparar a inscrição
Prepare um aplicativo Next.js que responda a solicitações HTTP.
- Para criar um novo projeto Next.js chamado
task-app, use o comando:npx --yes @angular/cli@19.2.5 new task-app \ --minimal \ --inline-template \ --inline-style \ --ssr \ --server-routing \ --defaults - Altere o diretório para
task-app:cd task-app
- Instale o
firebase-adminpara interagir com o banco de dados do Firestore.npm install firebase-admin
- Abra o arquivo
server.tsno editor do Cloud Shell:cloudshell edit src/server.tsserver.ts.
- Exclua o conteúdo do arquivo
server.ts. - Copie e cole o código abaixo no arquivo
server.tsaberto:import { AngularNodeAppEngine, createNodeRequestHandler, isMainModule, writeResponseToNodeResponse, } from '@angular/ssr/node'; import express from 'express'; import { dirname, resolve } from 'node:path'; import { fileURLToPath } from 'node:url'; import { initializeApp, applicationDefault, getApps } from 'firebase-admin/app'; import { getFirestore } from 'firebase-admin/firestore'; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; const credential = applicationDefault(); // Only initialize app if it does not already exist if (getApps().length === 0) { initializeApp({ credential }); } const db = getFirestore(); const tasksRef = db.collection('tasks'); const serverDistFolder = dirname(fileURLToPath(import.meta.url)); const browserDistFolder = resolve(serverDistFolder, '../browser'); const app = express(); const angularApp = new AngularNodeAppEngine(); app.use(express.json()); app.get('/api/tasks', async (req, res) => { const snapshot = await tasksRef.orderBy('createdAt', 'desc').limit(100).get(); const tasks: Task[] = snapshot.docs.map(doc => ({ id: doc.id, title: doc.data()['title'], status: doc.data()['status'], createdAt: doc.data()['createdAt'], })); res.send(tasks); }); app.post('/api/tasks', async (req, res) => { const newTaskTitle = req.body.title; if(!newTaskTitle){ res.status(400).send("Title is required"); return; } await tasksRef.doc().create({ title: newTaskTitle, status: 'IN_PROGRESS', createdAt: Date.now(), }); res.sendStatus(200); }); app.put('/api/tasks', async (req, res) => { const task: Task = req.body; if (!task || !task.id || !task.title || !task.status) { res.status(400).send("Invalid task data"); return; } await tasksRef.doc(task.id).set(task); res.sendStatus(200); }); app.delete('/api/tasks', async (req, res) => { const task: Task = req.body; if(!task || !task.id){ res.status(400).send("Task ID is required"); return; } await tasksRef.doc(task.id).delete(); res.sendStatus(200); }); /** * Serve static files from /browser */ app.use( express.static(browserDistFolder, { maxAge: '1y', index: false, redirect: false, }), ); /** * Handle all other requests by rendering the Angular application. */ app.use('/**', (req, res, next) => { angularApp .handle(req) .then((response) => response ? writeResponseToNodeResponse(response, res) : next(), ) .catch(next); }); /** * Start the server if this module is the main entry point. * The server listens on the port defined by the `PORT` environment variable, or defaults to 4000. */ if (isMainModule(import.meta.url)) { const port = process.env['PORT'] || 4000; app.listen(port, () => { console.log(`Node Express server listening on http://localhost:${port}`); }); } /** * Request handler used by the Angular CLI (for dev-server and during build) or Firebase Cloud Functions. */ export const reqHandler = createNodeRequestHandler(app); - Abra o arquivo
angular.jsonno editor do Cloud Shell:cloudshell edit angular.json"externalDependencies": ["firebase-admin"]ao arquivoangular.json. - Exclua o conteúdo do arquivo
angular.json. - Copie e cole o código abaixo no arquivo
angular.jsonaberto:{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "task-app": { "projectType": "application", "schematics": { "@schematics/angular:component": { "inlineTemplate": true, "inlineStyle": true, "skipTests": true }, "@schematics/angular:class": { "skipTests": true }, "@schematics/angular:directive": { "skipTests": true }, "@schematics/angular:guard": { "skipTests": true }, "@schematics/angular:interceptor": { "skipTests": true }, "@schematics/angular:pipe": { "skipTests": true }, "@schematics/angular:resolver": { "skipTests": true }, "@schematics/angular:service": { "skipTests": true } }, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:application", "options": { "outputPath": "dist/task-app", "index": "src/index.html", "browser": "src/main.ts", "polyfills": [ "zone.js" ], "tsConfig": "tsconfig.app.json", "assets": [ { "glob": "**/*", "input": "public" } ], "styles": [ "src/styles.css" ], "scripts": [], "server": "src/main.server.ts", "outputMode": "server", "ssr": { "entry": "src/server.ts" }, "externalDependencies": ["firebase-admin"] }, "configurations": { "production": { "budgets": [ { "type": "initial", "maximumWarning": "500kB", "maximumError": "1MB" }, { "type": "anyComponentStyle", "maximumWarning": "4kB", "maximumError": "8kB" } ], "outputHashing": "all" }, "development": { "optimization": false, "extractLicenses": false, "sourceMap": true } }, "defaultConfiguration": "production" }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "configurations": { "production": { "buildTarget": "task-app:build:production" }, "development": { "buildTarget": "task-app:build:development" } }, "defaultConfiguration": "development" }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n" } } } } }
"externalDependencies": ["firebase-admin"]
- Abra o arquivo
app.component.tsno editor do Cloud Shell:cloudshell edit src/app/app.component.tsapp.component.ts.
- Exclua o conteúdo do arquivo
app.component.ts. - Copie e cole o código abaixo no arquivo
app.component.tsaberto:import { afterNextRender, Component, signal } from '@angular/core'; import { FormsModule } from '@angular/forms'; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; @Component({ selector: 'app-root', standalone: true, imports: [FormsModule], template: ` <section> <input type="text" placeholder="New Task Title" [(ngModel)]="newTaskTitle" class="text-black border-2 p-2 m-2 rounded" /> <button (click)="addTask()">Add new task</button> <table> <tbody> @for (task of tasks(); track task) { @let isComplete = task.status === 'COMPLETE'; <tr> <td> <input (click)="updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })" type="checkbox" [checked]="isComplete" /> </td> <td>{{ task.title }}</td> <td>{{ task.status }}</td> <td> <button (click)="deleteTask(task)">Delete</button> </td> </tr> } </tbody> </table> </section> `, styles: '', }) export class AppComponent { newTaskTitle = ''; tasks = signal<Task[]>([]); constructor() { afterNextRender({ earlyRead: () => this.getTasks() }); } async getTasks() { const response = await fetch(`/api/tasks`); const tasks = await response.json(); this.tasks.set(tasks); } async addTask() { await fetch(`/api/tasks`, { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ title: this.newTaskTitle, status: 'IN_PROGRESS', createdAt: Date.now(), }), }); this.newTaskTitle = ''; await this.getTasks(); } async updateTask(task: Task, newTaskValues: Partial<Task>) { await fetch(`/api/tasks`, { method: 'PUT', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ ...task, ...newTaskValues }), }); await this.getTasks(); } async deleteTask(task: any) { await fetch('/api/tasks', { method: 'DELETE', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify(task), }); await this.getTasks(); } }
O aplicativo está pronto para ser implantado.
8. Implantar o aplicativo no Cloud Run
- Execute o comando abaixo para implantar seu aplicativo no Cloud Run:
gcloud run deploy helloworld \ --region=us-central1 \ --source=. - Se necessário, pressione
YeEnterpara confirmar que você quer continuar:Do you want to continue (Y/n)? Y
Após alguns minutos, o aplicativo vai fornecer um URL para você visitar.
Navegue até o URL para conferir o aplicativo em ação. O app de tarefas vai aparecer sempre que você visitar o URL ou atualizar a página.
9. Parabéns
Neste laboratório, você aprendeu a:
- Criar uma instância do Cloud SQL para PostgreSQL
- Implantar um aplicativo no Cloud Run que se conecte ao seu banco de dados do Cloud SQL
Limpar
O Cloud SQL não tem um nível sem custo financeiro e vai cobrar se você continuar usando. Você pode excluir seu projeto do Cloud para evitar cobranças adicionais.
O Cloud Run não gera custos quando o serviço não está em uso, mas você ainda pode receber cobranças pelo armazenamento da imagem do contêiner no Artifact Registry. A exclusão do projeto do Cloud interrompe o faturamento de todos os recursos usados nesse projeto.
Se quiser, exclua o projeto:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
Você também pode excluir recursos desnecessários do disco do cloudshell. Você pode:
- Exclua o diretório do projeto do codelab:
rm -rf ~/task-app - Aviso: Não é possível desfazer esta ação. Se você quiser excluir tudo no Cloud Shell para liberar espaço, exclua o diretório principal inteiro. Confira se tudo o que você quer manter está salvo em outro lugar.
sudo rm -rf $HOME
Continue aprendendo
- Implantar um aplicativo full stack do Next.js no Cloud Run com o Cloud SQL para PostgreSQL usando o conector do Cloud SQL para Node.js
- Implantar um aplicativo Angular de stack completa no Cloud Run com o Cloud SQL para PostgreSQL usando o conector do Cloud SQL para Node.js
- Implantar um aplicativo Angular de pilha completa no Cloud Run com o Firestore usando o SDK Admin do Node.js
- Implantar um aplicativo full stack do Next.js no Cloud Run com o Firestore usando o SDK Admin para Node.js

