1. Omówienie
Cloud Run to w pełni zarządzana platforma, która umożliwia uruchamianie kodu bezpośrednio w infrastrukturze Google o wysokiej skalowalności. W tym Codelab pokażemy, jak połączyć aplikację Next.js w Cloud Run z bazą danych Cloud SQL dla PostgreSQL za pomocą łącznika Cloud SQL Node.js.
W tym module nauczysz się, jak:
- Utwórz instancję Cloud SQL for PostgreSQL
- Wdrażanie w Cloud Run aplikacji, która łączy się z bazą danych Cloud SQL
2. Wymagania wstępne
- Jeśli nie masz jeszcze konta Google, utwórz je.
- Używasz konta osobistego, a nie służbowego ani szkolnego. Konta służbowe i szkolne mogą mieć ograniczenia, które uniemożliwiają włączenie interfejsów API potrzebnych w tym laboratorium.
3. Konfigurowanie projektu
- Zaloguj się w konsoli Google Cloud.
- Włącz rozliczenia w Cloud Console.
- Ukończenie tego ćwiczenia powinno kosztować mniej niż 1 USD w zasobach Cloud.
- Aby uniknąć dalszych opłat, możesz usunąć zasoby, wykonując czynności opisane na końcu tego modułu.
- Nowi użytkownicy mogą skorzystać z bezpłatnego okresu próbnego, w którym mają do dyspozycji środki w wysokości 300 USD.
- Utwórz nowy projekt lub użyj istniejącego.
4. Otwórz edytor Cloud Shell
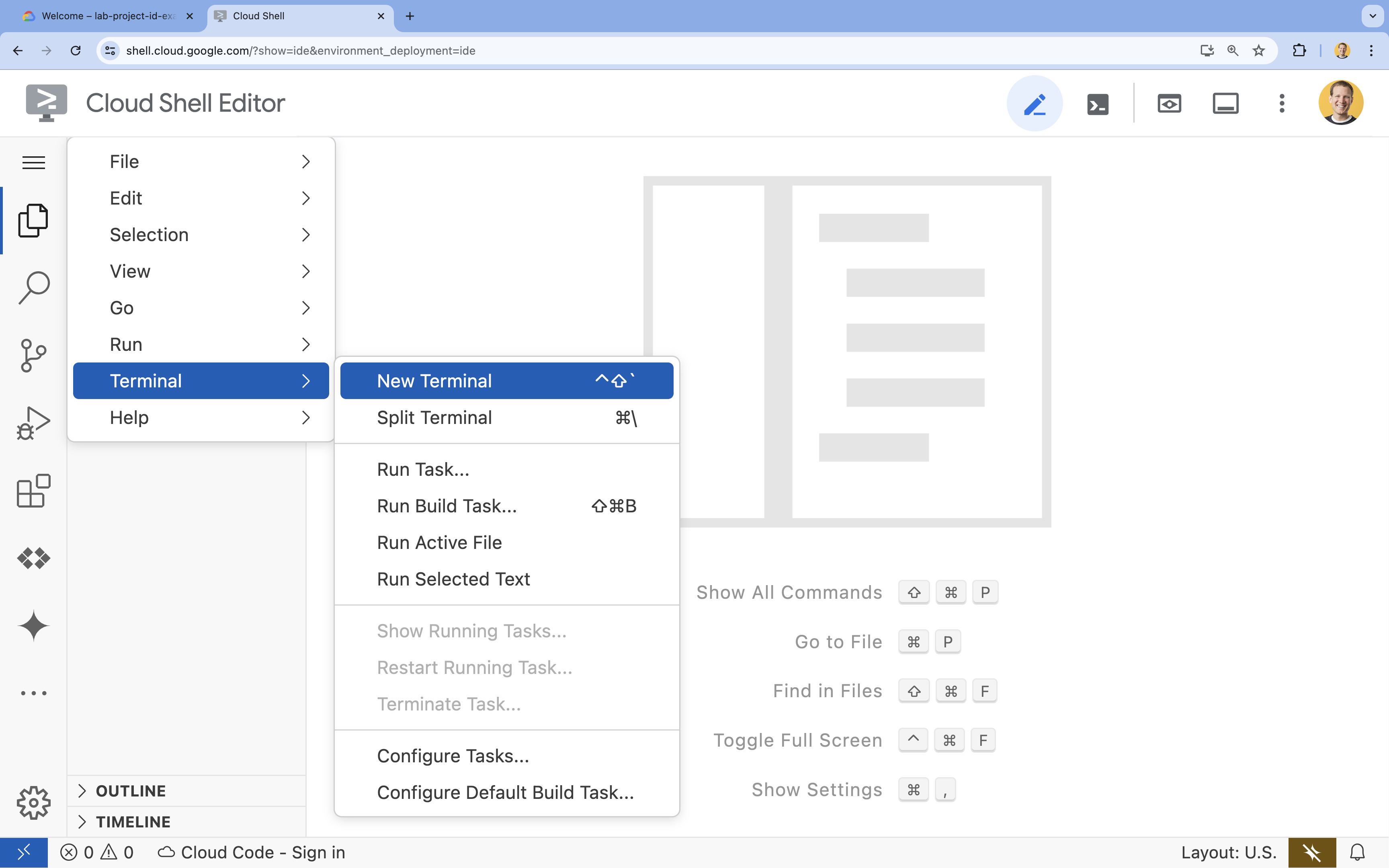
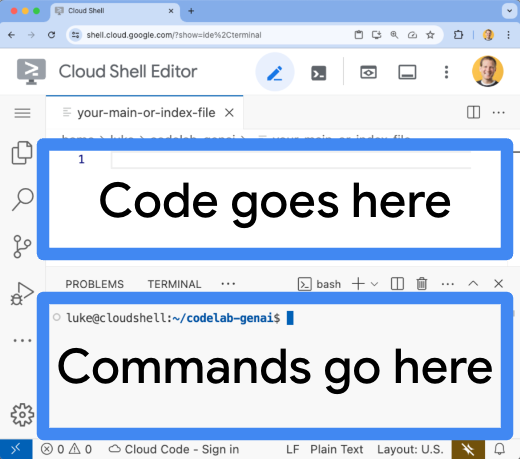
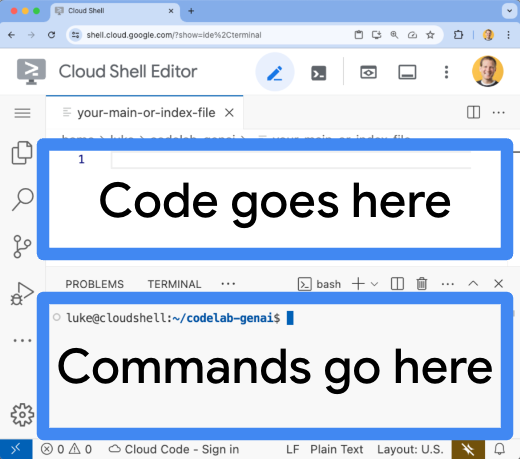
- Otwórz Edytor Cloud Shell.
- Jeśli terminal nie pojawia się u dołu ekranu, otwórz go:
- Kliknij menu z 3 kreskami

- Kliknij Terminal.
- Kliknij Nowy terminal
 .
.
- Kliknij menu z 3 kreskami
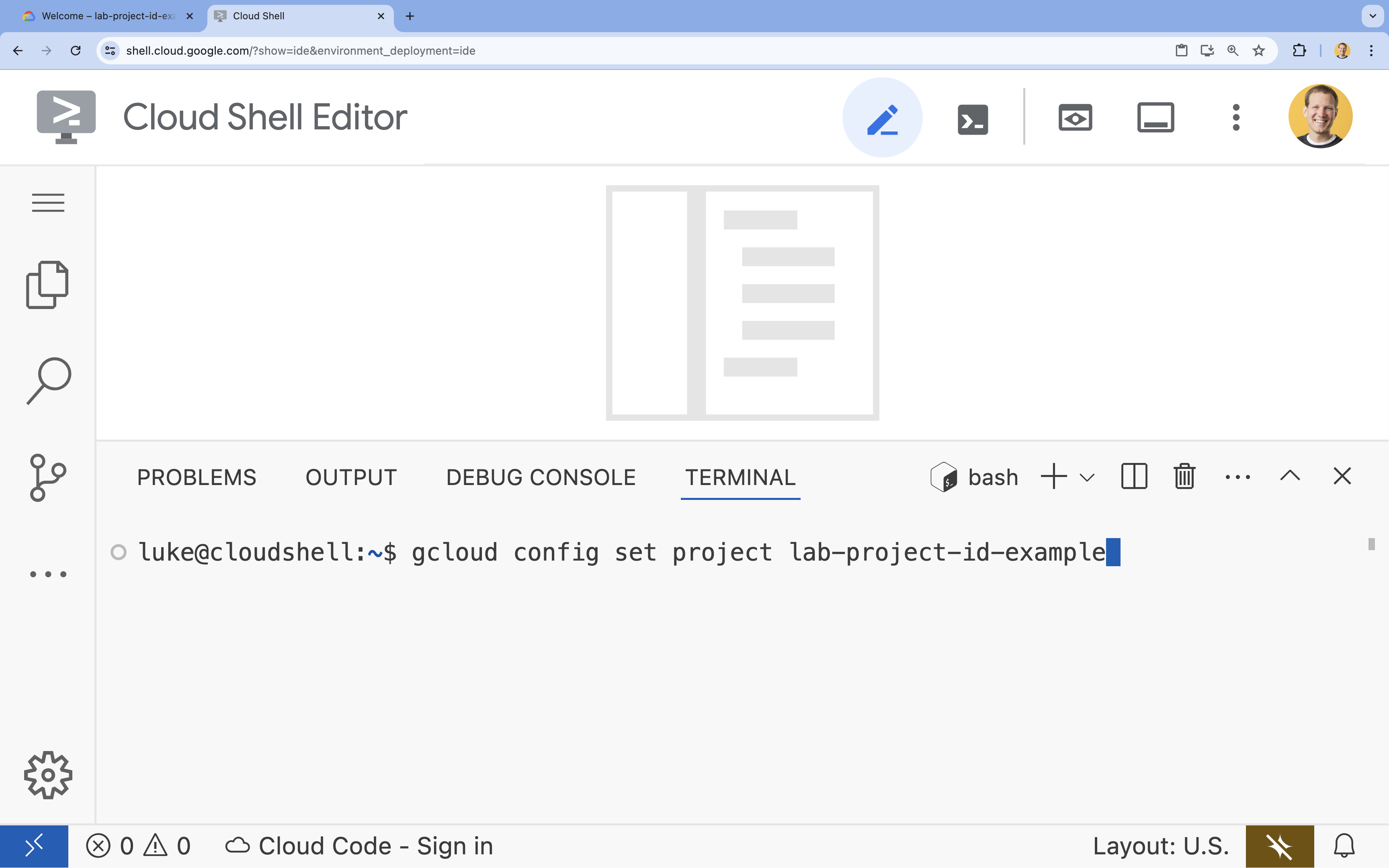
- W terminalu skonfiguruj projekt za pomocą tego polecenia:
- Format:
gcloud config set project [PROJECT_ID] - Przykład:
gcloud config set project lab-project-id-example - Jeśli nie pamiętasz identyfikatora projektu:
- Aby wyświetlić wszystkie identyfikatory projektów, użyj:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Aby wyświetlić wszystkie identyfikatory projektów, użyj:
- Format:
- Jeśli pojawi się pytanie o autoryzację, kliknij Autoryzuj, aby kontynuować.

- Powinien wyświetlić się ten komunikat:
Updated property [core/project].
WARNINGi pojawia się pytanieDo you want to continue (Y/N)?, prawdopodobnie nieprawidłowo wpisano identyfikator projektu. NaciśnijN, naciśnijEnteri spróbuj ponownie uruchomić poleceniegcloud config set project.
5. Włącz interfejsy API
Włącz w terminalu te interfejsy API:
gcloud services enable \
sqladmin.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
Jeśli pojawi się pytanie o autoryzację, kliknij Autoryzuj, aby kontynuować. 
Wykonanie tego polecenia może potrwać kilka minut, ale ostatecznie powinno wyświetlić komunikat podobny do tego:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Konfigurowanie konta usługi
Utwórz i skonfiguruj konto usługi Google Cloud, które będzie używane przez Cloud Run, aby miało ono odpowiednie uprawnienia do nawiązywania połączeń z Cloud SQL.
- Aby utworzyć nowe konto usługi, uruchom polecenie
gcloud iam service-accounts createw ten sposób:gcloud iam service-accounts create quickstart-service-account \ --display-name="Quickstart Service Account" - Uruchom polecenie gcloud projects add-iam-policy-binding w ten sposób, aby dodać do utworzonego właśnie konta usługi Google Cloud rolę Klient Cloud SQL.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/cloudsql.client" - Aby dodać do utworzonego właśnie konta usługi Google Cloud rolę Użytkownik instancji Cloud SQL, wykonaj polecenie gcloud projects add-iam-policy-binding w ten sposób:
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/cloudsql.instanceUser" - Aby dodać do utworzonego przed chwilą konta usługi Google Cloud rolę pisarz dzienników, uruchom polecenie gcloud projects add-iam-policy-binding w ten sposób:
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/logging.logWriter"
7. Tworzenie bazy danych Cloud SQL
- Aby utworzyć instancję Cloud SQL, uruchom polecenie
gcloud sql instances creategcloud sql instances create quickstart-instance \ --database-version=POSTGRES_14 \ --cpu=4 \ --memory=16GB \ --region=us-central1 \ --database-flags=cloudsql.iam_authentication=on
Wykonanie tego polecenia może potrwać kilka minut.
- Aby utworzyć bazę danych Cloud SQL w ramach usługi
quickstart-instance, uruchom poleceniegcloud sql databases create.gcloud sql databases create quickstart_db \ --instance=quickstart-instance - Utwórz użytkownika bazy danych PostgreSQL dla utworzonego wcześniej konta usługi, aby uzyskać dostęp do bazy danych.
gcloud sql users create quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam \ --instance=quickstart-instance \ --type=cloud_iam_service_account
8. Przygotowanie aplikacji
Przygotuj aplikację Next.js, która odpowiada na żądania HTTP.
- Aby utworzyć nowy projekt Next.js o nazwie
task-app, użyj polecenia:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias - Zmień katalog na
task-app:cd task-app
- Zainstaluj
pgi bibliotekę sprzęgającej Cloud SQL Node.js, aby korzystać z bazy danych PostgreSQL.npm install pg @google-cloud/cloud-sql-connector google-auth-library - Aby używać aplikacji Next.js w TypeScript, zainstaluj
@types/pgjako zależność programistyczną.npm install --save-dev @types/pg
- Otwórz plik
actions.tsw edytorze Cloud Shell:cloudshell edit app/actions.tsactions.ts.
- Skopiuj ten kod i wklej go do otwartego pliku
actions.ts:'use server' import pg from 'pg'; import { AuthTypes, Connector } from '@google-cloud/cloud-sql-connector'; import { GoogleAuth } from 'google-auth-library'; const auth = new GoogleAuth(); const { Pool } = pg; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; }; const projectId = await auth.getProjectId(); const connector = new Connector(); const clientOpts = await connector.getOptions({ instanceConnectionName: `${projectId}:us-central1:quickstart-instance`, authType: AuthTypes.IAM, }); const pool = new Pool({ ...clientOpts, user: `quickstart-service-account@${projectId}.iam`, database: 'quickstart_db', }); const tableCreationIfDoesNotExist = async () => { await pool.query(`CREATE TABLE IF NOT EXISTS tasks ( id SERIAL NOT NULL, created_at timestamp NOT NULL, status VARCHAR(255) NOT NULL default 'IN_PROGRESS', title VARCHAR(1024) NOT NULL, PRIMARY KEY (id) );`); } // CREATE export async function addNewTaskToDatabase(newTask: string) { await tableCreationIfDoesNotExist(); await pool.query(`INSERT INTO tasks(created_at, status, title) VALUES(NOW(), 'IN_PROGRESS', $1)`, [newTask]); return; } // READ export async function getTasksFromDatabase() { await tableCreationIfDoesNotExist(); const { rows } = await pool.query(`SELECT id, created_at, status, title FROM tasks ORDER BY created_at DESC LIMIT 100`); return rows; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tableCreationIfDoesNotExist(); await pool.query( `UPDATE tasks SET status = $1, title = $2 WHERE id = $3`, [task.status, task.title, task.id] ); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tableCreationIfDoesNotExist(); await pool.query(`DELETE FROM tasks WHERE id = $1`, [taskId]); return; }
- Otwórz plik
page.tsxw edytorze Cloud Shell:cloudshell edit app/page.tsxpage.tsx.
- Usuń istniejące treści z pliku
page.tsx. - Skopiuj ten kod i wklej go do otwartego pliku
page.tsx:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
Aplikacja jest teraz gotowa do wdrożenia.
9. Wdrażanie aplikacji w Cloud Run
- Aby wdrożyć aplikację do Cloud Run, uruchom to polecenie:
gcloud run deploy to-do-tracker \ --region=us-central1 \ --source=. \ --service-account="quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --allow-unauthenticated - Jeśli pojawi się taka prośba, naciśnij
YiEnter, aby potwierdzić, że chcesz kontynuować:Do you want to continue (Y/n)? Y
Po kilku minutach aplikacja powinna wyświetlić adres URL, który należy otworzyć.
Otwórz adres URL, aby zobaczyć aplikację w akcji. Za każdym razem, gdy otworzysz adres URL lub odświeżysz stronę, zobaczysz aplikację do zadań.
10. Gratulacje
Z tego modułu nauczysz się:
- Utwórz instancję Cloud SQL for PostgreSQL
- Wdrażanie w Cloud Run aplikacji, która łączy się z bazą danych Cloud SQL
Czyszczenie danych
Cloud SQL nie ma bezpłatnego poziomu i będzie pobierać opłaty za dalsze korzystanie z usługi. Aby uniknąć dodatkowych opłat, możesz usunąć projekt Cloud.
Cloud Run nie nalicza opłat, gdy usługa nie jest używana, ale może zostać pobrana należność za przechowywanie obrazu kontenera w Artifact Registry. Usunięcie projektu Cloud powoduje zaprzestanie naliczania opłat za wszystkie zasoby używane w tym projekcie.
Jeśli chcesz, możesz usunąć projekt:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
Możesz też usunąć niepotrzebne zasoby z dysku CloudShell. Możesz:
- Usuń katalog projektu ćwiczeń z programowania:
rm -rf ~/task-app - Ostrzeżenie! Tej czynności nie można cofnąć. Jeśli chcesz usunąć wszystko z Cloud Shell, aby zwolnić miejsce, możesz usunąć cały katalog domowy. Upewnij się, że wszystko, co chcesz zachować, jest zapisane gdzie indziej.
sudo rm -rf $HOME
Ucz się dalej
- Wdrażanie w Cloud Run pełnego pakietu aplikacji Next.js z Cloud SQL dla PostgreSQL przy użyciu łącznika Cloud SQL Node.js
- Wdrażanie w Cloud Run pełnego pakietu aplikacji Angular z Cloud SQL dla PostgreSQL przy użyciu łącznika Cloud SQL Node.js
- Wdrażanie pełnego pakietu aplikacji Angular w Cloud Run z Firestore za pomocą pakietu Admin SDK Node.js
- Wdróż aplikację full stack Next.js w Cloud Run z Firestore za pomocą pakietu Node.js Admin SDK

