1. Genel Bakış
Cloud Run, kodunuzu doğrudan Google'ın ölçeklenebilir altyapısında çalıştırmanıza olanak tanıyan, tümüyle yönetilen bir platformdur. Bu Codelab'de, Cloud SQL Node.js Bağlayıcısı kullanılarak Cloud Run'daki bir Next.js uygulamasının PostgreSQL için Cloud SQL veritabanına nasıl bağlanacağı gösterilmektedir.
Bu laboratuvarda şunları öğreneceksiniz:
- PostgreSQL için Cloud SQL örneği oluşturma
- Cloud Run'a, Cloud SQL veritabanınıza bağlanan bir uygulama dağıtma
2. Ön koşullar
- Google Hesabınız yoksa Google Hesabı oluşturmanız gerekir.
- İş veya okul hesabı yerine kişisel hesap kullanıyorsanız. İş ve okul hesaplarında, bu laboratuvar için gereken API'leri etkinleştirmenizi engelleyen kısıtlamalar olabilir.
3. Proje ayarlama
- Google Cloud Console'da oturum açın.
- Cloud Console'da faturalandırmayı etkinleştirin.
- Bu laboratuvarı tamamlamak, bulut kaynaklarında 1 ABD dolarından az maliyete mal olur.
- Daha fazla ödeme alınmaması için bu laboratuvarın sonundaki adımları uygulayarak kaynakları silebilirsiniz.
- Yeni kullanıcılar 300 ABD doları tutarındaki ücretsiz deneme sürümünden yararlanabilir.
- Yeni bir proje oluşturun veya mevcut bir projeyi yeniden kullanmayı seçin.
4. Cloud Shell Düzenleyici'yi açma
- Cloud Shell Düzenleyici'ye gidin
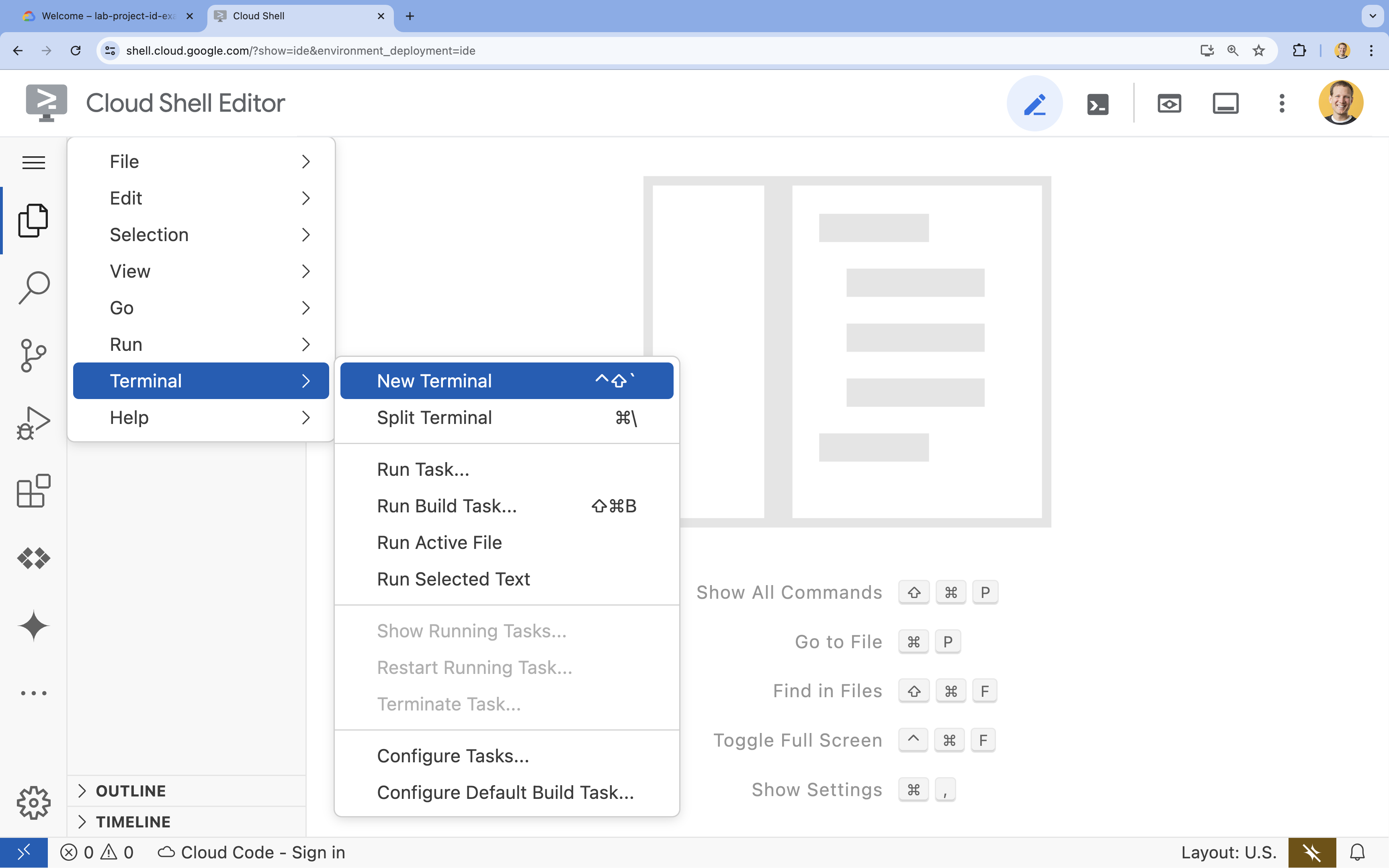
- Terminal ekranın alt kısmında görünmüyorsa açın:
- Hamburger menüsünü
 tıklayın.
tıklayın. - Terminal'i tıklayın.
- Yeni Terminal'i tıklayın

- Hamburger menüsünü
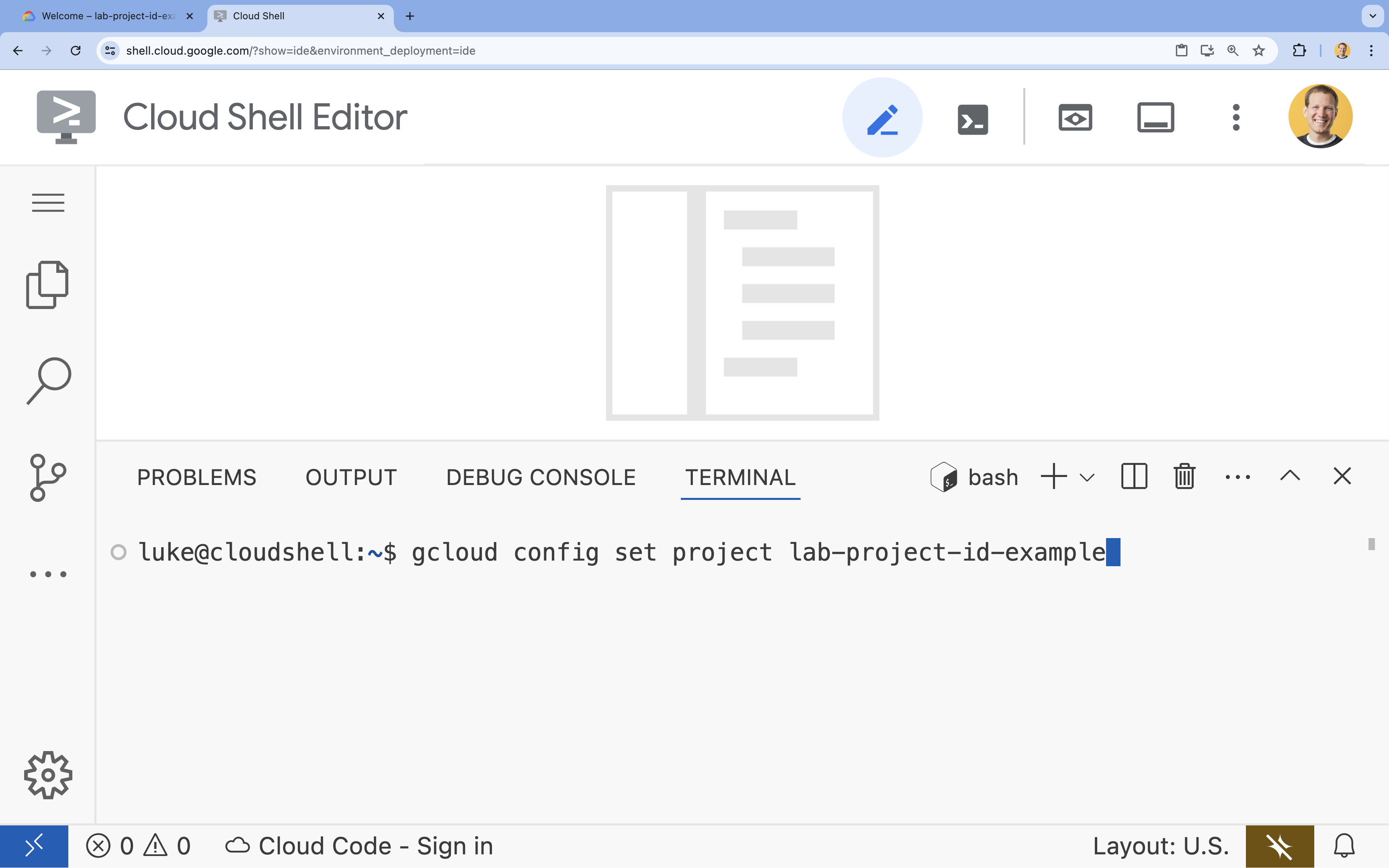
- Terminalde projenizi şu komutla ayarlayın:
- Biçim:
gcloud config set project [PROJECT_ID] - Örnek:
gcloud config set project lab-project-id-example - Proje kimliğinizi hatırlamıyorsanız:
- Tüm proje kimliklerinizi şu komutla listeleyebilirsiniz:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Tüm proje kimliklerinizi şu komutla listeleyebilirsiniz:
- Biçim:
- Yetkilendirme isteğinde bulunulursa devam etmek için Yetkilendir'i tıklayın.

- Aşağıdaki mesajı görürsünüz:
Updated property [core/project].
WARNINGgörüyorsanız veDo you want to continue (Y/N)?soruyorsanız proje kimliğini yanlış girdiğiniz muhtemeldir.N,Entertuşlarına basın vegcloud config set projectkomutunu tekrar çalıştırmayı deneyin.
5. API'leri etkinleştir
Terminalde API'leri etkinleştirin:
gcloud services enable \
sqladmin.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
Yetkilendirme isteğinde bulunulursa devam etmek için Yetkilendir'i tıklayın. 
Bu komutun tamamlanması birkaç dakika sürebilir ancak sonunda şuna benzer bir başarılı mesaj gösterilir:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Hizmet hesabı oluşturma
Cloud Run tarafından kullanılacak bir Google Cloud hizmet hesabı oluşturup yapılandırın. Bu hesap, Cloud SQL'e bağlanmak için doğru izinlere sahip olmalıdır.
- Yeni bir hizmet hesabı oluşturmak için
gcloud iam service-accounts createkomutunu aşağıdaki gibi çalıştırın:gcloud iam service-accounts create quickstart-service-account \ --display-name="Quickstart Service Account" - Yeni oluşturduğunuz Google Cloud hizmet hesabına Cloud SQL İstemcisi rolünü eklemek için gcloud projects add-iam-policy-binding komutunu aşağıdaki gibi çalıştırın.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/cloudsql.client" - Yeni oluşturduğunuz Google Cloud hizmet hesabına Cloud SQL Örneği Kullanıcısı rolünü eklemek için gcloud projects add-iam-policy-binding komutunu aşağıdaki gibi çalıştırın.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/cloudsql.instanceUser" - Az önce oluşturduğunuz Google Cloud hizmet hesabına Günlük Yazıcı rolünü eklemek için gcloud projects add-iam-policy-binding komutunu aşağıdaki gibi çalıştırın.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/logging.logWriter"
7. Cloud SQL veritabanı oluşturma
- Cloud SQL örneği oluşturmak için
gcloud sql instances createkomutunu çalıştırmagcloud sql instances create quickstart-instance \ --database-version=POSTGRES_14 \ --cpu=4 \ --memory=16GB \ --region=us-central1 \ --database-flags=cloudsql.iam_authentication=on
Bu komutun çalıştırılması birkaç dakika sürebilir.
quickstart-instanceiçinde bir Cloud SQL veritabanı oluşturmak içingcloud sql databases createkomutunu çalıştırın.gcloud sql databases create quickstart_db \ --instance=quickstart-instance- Veritabanına erişmek için daha önce oluşturduğunuz hizmet hesabı için bir PostgreSQL veritabanı kullanıcısı oluşturun.
gcloud sql users create quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam \ --instance=quickstart-instance \ --type=cloud_iam_service_account
8. Başvuruyu hazırlama
HTTP isteklerine yanıt veren bir Next.js uygulaması hazırlayın.
task-appadlı yeni bir Next.js projesi oluşturmak için şu komutu kullanın:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias- Dizin
task-appolarak değiştirilir:cd task-app
- PostgreSQL veritabanıyla etkileşimde bulunmak için
pgve Cloud SQL Node.js bağlayıcı kitaplığını yükleyin.npm install pg @google-cloud/cloud-sql-connector google-auth-library - TypeScript Next.js uygulamasını kullanmak için
@types/pg'ü geliştirici bağımlılığı olarak yükleyin.npm install --save-dev @types/pg
actions.tsdosyasını Cloud Shell Düzenleyici'de açın:cloudshell edit app/actions.tsactions.tsdosyasını buradan düzenleyebilirsiniz.
- Aşağıdaki kodu kopyalayıp açılan
actions.tsdosyasına yapıştırın:'use server' import pg from 'pg'; import { AuthTypes, Connector } from '@google-cloud/cloud-sql-connector'; import { GoogleAuth } from 'google-auth-library'; const auth = new GoogleAuth(); const { Pool } = pg; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; }; const projectId = await auth.getProjectId(); const connector = new Connector(); const clientOpts = await connector.getOptions({ instanceConnectionName: `${projectId}:us-central1:quickstart-instance`, authType: AuthTypes.IAM, }); const pool = new Pool({ ...clientOpts, user: `quickstart-service-account@${projectId}.iam`, database: 'quickstart_db', }); const tableCreationIfDoesNotExist = async () => { await pool.query(`CREATE TABLE IF NOT EXISTS tasks ( id SERIAL NOT NULL, created_at timestamp NOT NULL, status VARCHAR(255) NOT NULL default 'IN_PROGRESS', title VARCHAR(1024) NOT NULL, PRIMARY KEY (id) );`); } // CREATE export async function addNewTaskToDatabase(newTask: string) { await tableCreationIfDoesNotExist(); await pool.query(`INSERT INTO tasks(created_at, status, title) VALUES(NOW(), 'IN_PROGRESS', $1)`, [newTask]); return; } // READ export async function getTasksFromDatabase() { await tableCreationIfDoesNotExist(); const { rows } = await pool.query(`SELECT id, created_at, status, title FROM tasks ORDER BY created_at DESC LIMIT 100`); return rows; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tableCreationIfDoesNotExist(); await pool.query( `UPDATE tasks SET status = $1, title = $2 WHERE id = $3`, [task.status, task.title, task.id] ); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tableCreationIfDoesNotExist(); await pool.query(`DELETE FROM tasks WHERE id = $1`, [taskId]); return; }
page.tsxdosyasını Cloud Shell Düzenleyici'de açın:cloudshell edit app/page.tsxpage.tsxdosyasını buradan düzenleyebilirsiniz.
page.tsxdosyasının mevcut içeriğini silin.- Aşağıdaki kodu kopyalayıp açılan
page.tsxdosyasına yapıştırın:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
Uygulama artık dağıtılmaya hazırdır.
9. Uygulamayı Cloud Run'a dağıtma
- Uygulamanızı Cloud Run'a dağıtmak için aşağıdaki komutu çalıştırın:
gcloud run deploy to-do-tracker \ --region=us-central1 \ --source=. \ --service-account="quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --allow-unauthenticated - İstenirse devam etmek istediğinizi onaylamak için
YveEnter'ye basın:Do you want to continue (Y/n)? Y
Birkaç dakika sonra uygulama, ziyaret etmeniz için bir URL sağlar.
Uygulamanızı çalışırken görmek için URL'ye gidin. URL'yi her ziyaret ettiğinizde veya sayfayı her yenilediğinizde görev uygulamasını görürsünüz.
10. Tebrikler
Bu laboratuvarda şunları nasıl yapacağınızı öğrendiniz:
- PostgreSQL için Cloud SQL örneği oluşturma
- Cloud Run'a, Cloud SQL veritabanınıza bağlanan bir uygulama dağıtma
Temizleme
Cloud SQL'in ücretsiz katmanı yoktur ve kullanmaya devam ederseniz sizden ücret alınır. Ek ücret ödememek için Cloud projenizi silebilirsiniz.
Cloud Run, hizmet kullanılmadığında ücret almaz ancak container görüntüsünü Artifact Registry'de depolamak için sizden ücret alınabilir. Cloud projeniz silindiğinde, söz konusu projede kullanılan tüm kaynakların faturalandırması durdurulur.
İsterseniz projeyi silin:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
Gereksiz kaynakları CloudShell diskinizden de silebilirsiniz. Şunları yapabilirsiniz:
- Codelab proje dizinini silin:
rm -rf ~/task-app - Uyarı! Sonraki işlem geri alınamaz. Yer açmak için Cloud Shell'inizdeki her şeyi silmek istiyorsanız ana dizininizi tamamen silebilirsiniz. Saklamak istediğiniz her şeyin başka bir yere kaydedildiğinden emin olun.
sudo rm -rf $HOME
Öğrenmeye devam edin
- Cloud SQL Node.js Bağlantısı'nı kullanarak PostgreSQL için Cloud SQL ile Cloud Run'a tam yığın Next.js uygulaması dağıtma
- Cloud SQL Node.js Bağlantısı'nı kullanarak PostgreSQL için Cloud SQL ile Cloud Run'a tam yığın Angular uygulaması dağıtma
- Node.js Admin SDK'sını kullanarak Firestore ile Cloud Run'a tam yığın Angular uygulaması dağıtma
- Node.js Admin SDK'sını kullanarak Firestore ile Cloud Run'a tam yığın Next.js uygulaması dağıtma

