1. نظرة عامة
Cloud Run هي منصّة مُدارة بالكامل تتيح لك تشغيل الرمز البرمجي مباشرةً على بنية Google الأساسية القابلة للتوسّع. سيوضّح هذا الدرس التطبيقي كيفية ربط تطبيق Next.js على Cloud Run بقاعدة بيانات Cloud SQL لنظام PostgreSQL باستخدام Cloud SQL Node.js Connector.
في هذه الميزة الاختبارية، ستتعرّف على كيفية تنفيذ ما يلي:
- إنشاء مثيل Cloud SQL for PostgreSQL
- نشر تطبيق على Cloud Run يتصل بقاعدة بيانات Cloud SQL
2. المتطلبات الأساسية
- إذا لم يكن لديك حساب على Google، عليك إنشاء حساب على Google.
- استخدام حساب شخصي بدلاً من حساب عمل أو حساب تديره مؤسسة تعليمية قد تكون هناك قيود على حسابات العمل والحسابات التي تديرها المؤسسات التعليمية تمنعك من تفعيل واجهات برمجة التطبيقات اللازمة لهذا الدرس التطبيقي.
3- إعداد المشروع
- سجِّل الدخول إلى Google Cloud Console.
- فعِّل الفوترة في Cloud Console.
- من المفترض أن تبلغ تكلفة إكمال هذا البرنامج التدريبي أقل من دولار أمريكي واحد في موارد Cloud.
- يمكنك اتّباع الخطوات الواردة في نهاية هذا البرنامج التدريبي لحذف الموارد لتجنُّب تحصيل المزيد من الرسوم.
- يكون المستخدمون الجدد مؤهّلين للاستفادة من فترة تجريبية مجانية بقيمة 300 دولار أمريكي.
- أنشئ مشروعًا جديدًا أو اختَر إعادة استخدام مشروع حالي.
4. فتح محرِّر Cloud Shell
- انتقِل إلى محرِّر Cloud Shell.
- إذا لم تظهر المحطة الطرفية في أسفل الشاشة، افتح المحطة الطرفية باتّباع الخطوات التالية:
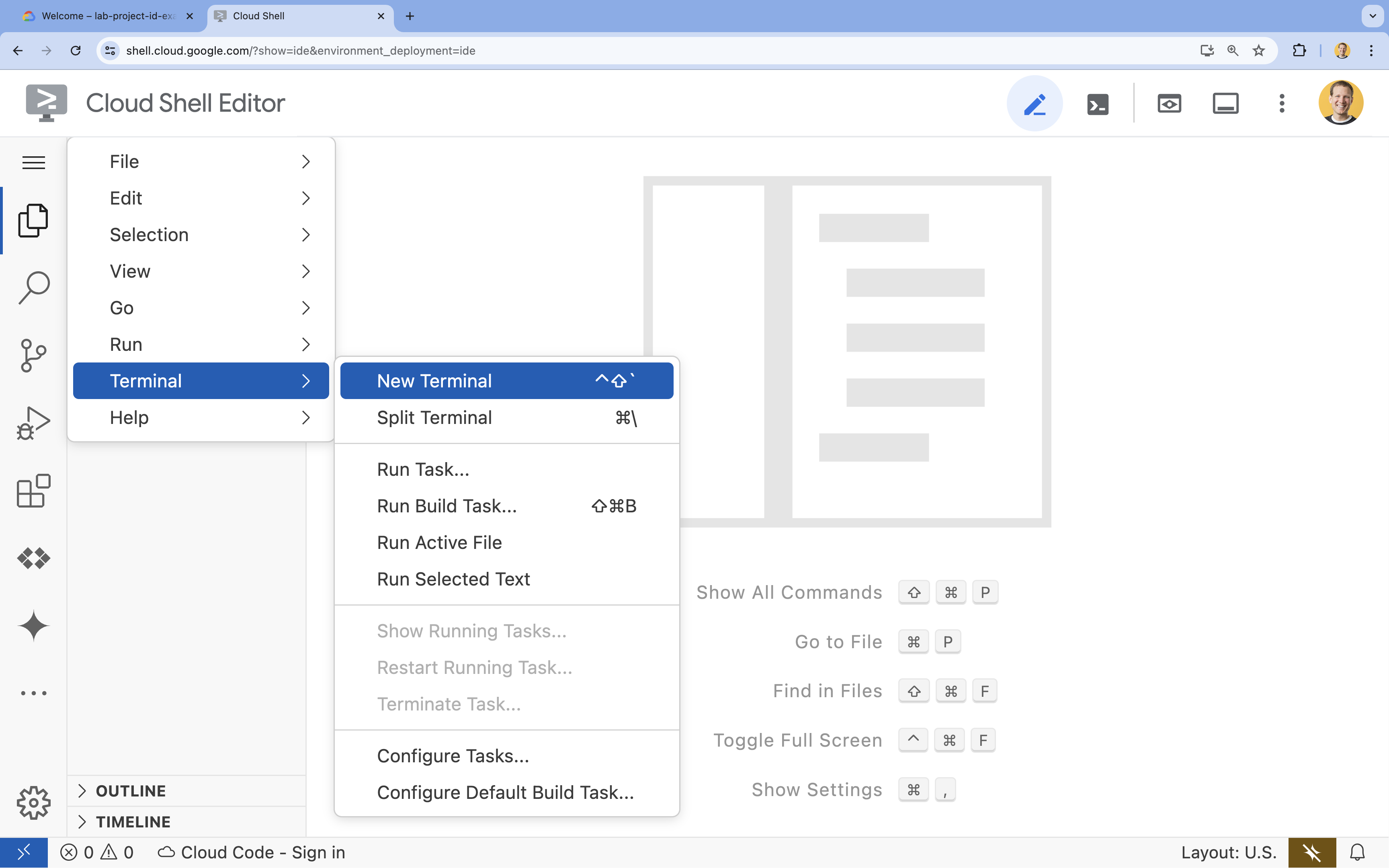
- انقر على قائمة الخطوط الثلاثة
 .
. - انقر على Terminal (الوحدة الطرفية).
- انقر على وحدة تحكّم جديدة
 .
.
- انقر على قائمة الخطوط الثلاثة
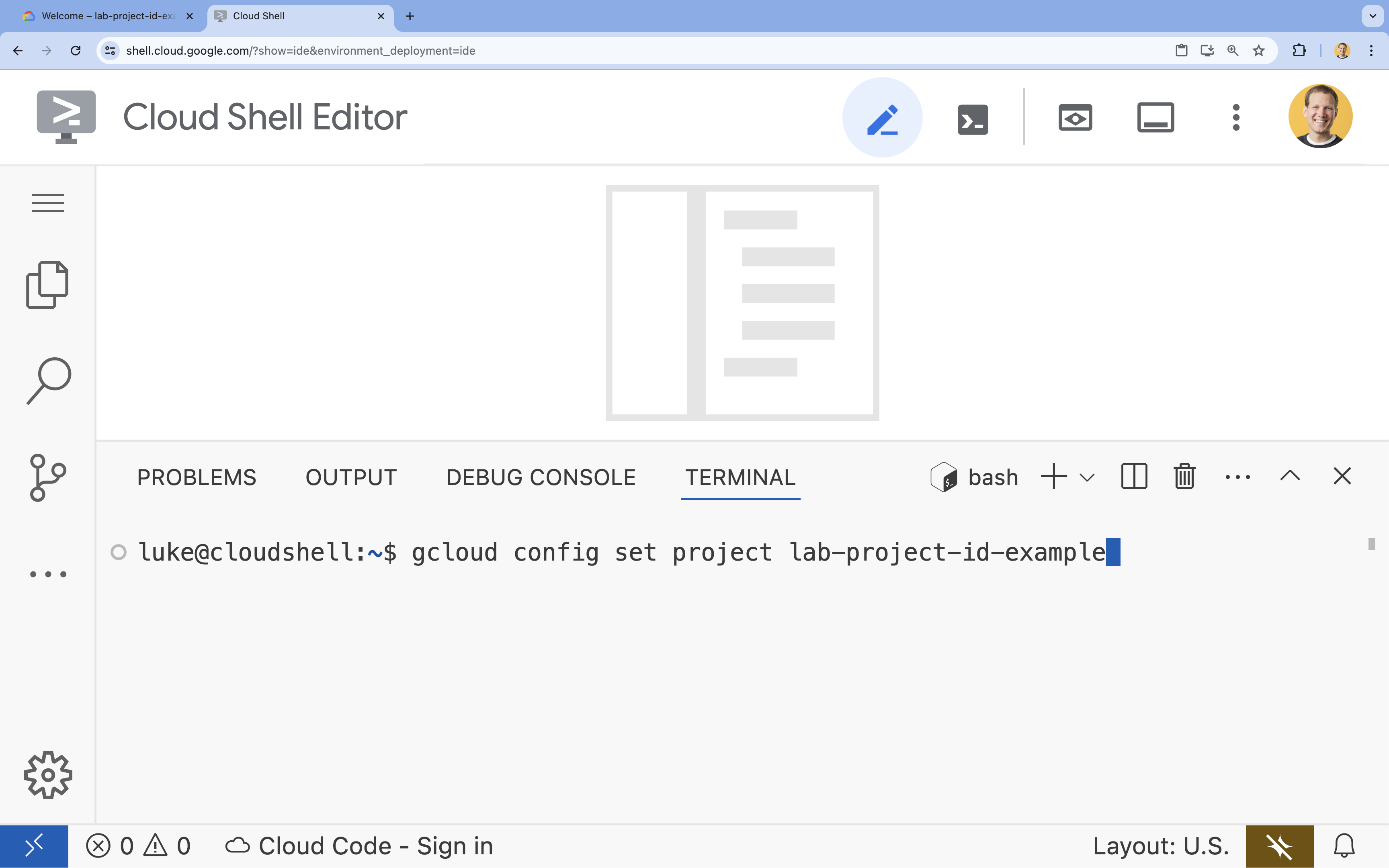
- في الوحدة الطرفية، اضبط مشروعك باستخدام الأمر التالي:
- طبيعة الحضور:
gcloud config set project [PROJECT_ID] - مثال:
gcloud config set project lab-project-id-example - إذا لم تتذكر رقم تعريف المشروع:
- يمكنك إدراج جميع أرقام تعريف مشاريعك باستخدام:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- يمكنك إدراج جميع أرقام تعريف مشاريعك باستخدام:
- طبيعة الحضور:
- إذا طُلب منك تفويض، انقر على تفويض للمتابعة.

- من المفترض أن تظهر لك هذه الرسالة:
Updated property [core/project].
WARNINGوتلقّيت رسالةDo you want to continue (Y/N)?، هذا يعني على الأرجح أنّك أدخلت رقم تعريف المشروع بشكل غير صحيح. اضغط علىN، ثم اضغط علىEnter، وحاول تنفيذ الأمرgcloud config set projectمرة أخرى.
5- تفعيل واجهات برمجة التطبيقات
في الوحدة الطرفية، فعِّل واجهات برمجة التطبيقات:
gcloud services enable \
sqladmin.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
إذا طُلب منك تفويض، انقر على تفويض للمتابعة. 
قد يستغرق تنفيذ هذا الأمر بضع دقائق، ولكن من المفترض أن يؤدي في النهاية إلى ظهور رسالة ناجحة مشابهة لهذه الرسالة:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. إعداد حساب خدمة
أنشئ حساب خدمة على Google Cloud واضبطه لكي يستخدمه Cloud Run كي يحصل على الأذونات الصحيحة للاتصال بخدمة Cloud SQL.
- شغِّل الأمر
gcloud iam service-accounts createعلى النحو التالي لإنشاء حساب خدمة جديد:gcloud iam service-accounts create quickstart-service-account \ --display-name="Quickstart Service Account" - نفِّذ الأمر gcloud projects add-iam-policy-binding على النحو التالي لإضافة دور عميل Cloud SQL إلى حساب خدمة Google Cloud الذي أنشأته للتو.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/cloudsql.client" - نفِّذ الأمر gcloud projects add-iam-policy-binding على النحو التالي لإضافة دور مستخدم مثيل Cloud SQL إلى حساب خدمة Google Cloud الذي أنشأته للتو.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/cloudsql.instanceUser" - شغِّل الأمر gcloud projects add-iam-policy-binding على النحو التالي لإضافة دور كاتب السجلّ إلى حساب الخدمة على Google Cloud الذي أنشأته للتو.
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \ --member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --role="roles/logging.logWriter"
7- إنشاء قاعدة بيانات Cloud SQL
- تنفيذ الأمر
gcloud sql instances createلإنشاء مثيل Cloud SQLgcloud sql instances create quickstart-instance \ --database-version=POSTGRES_14 \ --cpu=4 \ --memory=16GB \ --region=us-central1 \ --database-flags=cloudsql.iam_authentication=on
قد يستغرق تنفيذ هذا الأمر بضع دقائق.
- نفِّذ الأمر
gcloud sql databases createلإنشاء قاعدة بيانات Cloud SQL ضمنquickstart-instance.gcloud sql databases create quickstart_db \ --instance=quickstart-instance - أنشئ مستخدمًا لقاعدة بيانات PostgreSQL لحساب الخدمة الذي أنشأته سابقًا للوصول إلى قاعدة البيانات.
gcloud sql users create quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam \ --instance=quickstart-instance \ --type=cloud_iam_service_account
8. تحضير الطلب
حضِّر تطبيق Next.js يستجيب لطلبات HTTP.
- لإنشاء مشروع Next.js جديد باسم
task-app، استخدِم الأمر التالي:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias - تغيير الدليل إلى
task-app:cd task-app
- ثبِّت
pgومكتبة موصل Cloud SQL Node.js للتفاعل مع قاعدة بيانات PostgreSQL.npm install pg @google-cloud/cloud-sql-connector google-auth-library - ثبِّت
@types/pgكتبعية للمطوّرين لاستخدام تطبيق TypeScript Next.js.npm install --save-dev @types/pg
- افتح ملف
actions.tsفي محرِّر Cloud Shell:cloudshell edit app/actions.tsactions.tsهذا.
- انسخ الرمز التالي والصقه في ملف
actions.tsالذي تم فتحه:'use server' import pg from 'pg'; import { AuthTypes, Connector } from '@google-cloud/cloud-sql-connector'; import { GoogleAuth } from 'google-auth-library'; const auth = new GoogleAuth(); const { Pool } = pg; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; }; const projectId = await auth.getProjectId(); const connector = new Connector(); const clientOpts = await connector.getOptions({ instanceConnectionName: `${projectId}:us-central1:quickstart-instance`, authType: AuthTypes.IAM, }); const pool = new Pool({ ...clientOpts, user: `quickstart-service-account@${projectId}.iam`, database: 'quickstart_db', }); const tableCreationIfDoesNotExist = async () => { await pool.query(`CREATE TABLE IF NOT EXISTS tasks ( id SERIAL NOT NULL, created_at timestamp NOT NULL, status VARCHAR(255) NOT NULL default 'IN_PROGRESS', title VARCHAR(1024) NOT NULL, PRIMARY KEY (id) );`); } // CREATE export async function addNewTaskToDatabase(newTask: string) { await tableCreationIfDoesNotExist(); await pool.query(`INSERT INTO tasks(created_at, status, title) VALUES(NOW(), 'IN_PROGRESS', $1)`, [newTask]); return; } // READ export async function getTasksFromDatabase() { await tableCreationIfDoesNotExist(); const { rows } = await pool.query(`SELECT id, created_at, status, title FROM tasks ORDER BY created_at DESC LIMIT 100`); return rows; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tableCreationIfDoesNotExist(); await pool.query( `UPDATE tasks SET status = $1, title = $2 WHERE id = $3`, [task.status, task.title, task.id] ); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tableCreationIfDoesNotExist(); await pool.query(`DELETE FROM tasks WHERE id = $1`, [taskId]); return; }
- افتح ملف
page.tsxفي محرِّر Cloud Shell:cloudshell edit app/page.tsxpage.tsxهذا.
- احذف المحتوى الحالي من ملف
page.tsx. - انسخ الرمز التالي والصقه في ملف
page.tsxالذي تم فتحه:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
أصبح التطبيق جاهزًا الآن للنشر.
9- نشر التطبيق على Cloud Run
- نفِّذ الأمر أدناه لنشر تطبيقك على Cloud Run:
gcloud run deploy to-do-tracker \ --region=us-central1 \ --source=. \ --service-account="quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \ --allow-unauthenticated - اضغط على
YوEnterلتأكيد رغبتك في المتابعة إذا طُلب منك ذلك:Do you want to continue (Y/n)? Y
بعد بضع دقائق، من المفترض أن يقدّم التطبيق عنوان URL يمكنك الانتقال إليه.
انتقِل إلى عنوان URL للاطّلاع على تطبيقك أثناء تنفيذه. سيظهر لك تطبيق المهام في كل مرة تزور فيها عنوان URL أو تُعيد فيها تحميل الصفحة.
10. تهانينا
في هذه الميزة الاختبارية، تعلمت كيفية تنفيذ ما يلي:
- إنشاء مثيل Cloud SQL for PostgreSQL
- نشر تطبيق على Cloud Run يتصل بقاعدة بيانات Cloud SQL
تَنظيم
لا تتوفّر فئة مجانية في Cloud SQL، وسيتم تحصيل رسوم منك في حال مواصلة استخدامها. يمكنك حذف مشروعك على Cloud لتجنُّب تحصيل رسوم إضافية.
على الرغم من أنّ Cloud Run لا تحصّل رسومًا عندما تكون الخدمة غير مستخدَمة، قد يتم تحصيل رسوم منك مقابل تخزين صورة الحاوية في Artifact Registry. يؤدي حذف مشروعك على Cloud إلى إيقاف الفوترة لجميع الموارد المستخدَمة في ذلك المشروع.
إذا أردت حذف المشروع، اتّبِع الخطوات التالية:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
يمكنك أيضًا حذف الموارد غير الضرورية من قرص CloudShell. يمكنك إجراء ما يلي:
- احذف دليل مشروع Codelab:
rm -rf ~/task-app - تحذير! لا يمكن التراجع عن هذا الإجراء التالي. إذا أردت حذف كل المحتوى على Cloud Shell لإخلاء بعض المساحة، يمكنك حذف الدليل الرئيسي كاملاً. احرص على حفظ كل ما تريد الاحتفاظ به في مكان آخر.
sudo rm -rf $HOME
مواصلة التعلّم
- نشر تطبيق Next.js متكامل على Cloud Run باستخدام Cloud SQL لنظام PostgreSQL باستخدام موصل Cloud SQL Node.js
- نشر تطبيق Angular متكامل في Cloud Run باستخدام Cloud SQL for PostgreSQL باستخدام Cloud SQL Node.js Connector
- نشر تطبيق Angular متكامل على Cloud Run باستخدام Firestore باستخدام حزمة SDK للمشرف في Node.js
- نشر تطبيق Next.js متكامل على Cloud Run باستخدام Firestore باستخدام حزمة Admin SDK لـ Node.js

