1. Başlamadan önce
Google Haritalar ile uygulama oluşturmak, uygulamanıza uydu görüntüleri, haritalar için güçlü kullanıcı arayüzü kontrolleri, konum izleme ve konum işaretçileri gibi özellikler eklemenize olanak tanır. İyi bilinen balıkçılık veya tırmanış bölgelerinin konumları gibi kendi veri kümenizdeki bilgileri göstererek standart Google Haritalar'a değer katabilirsiniz. Ayrıca oyuncunun fiziksel dünyayı keşfettiği, hazine avı veya artırılmış gerçeklik oyunları gibi oyunlar da oluşturabilirsiniz.
Bu derste, özelleştirilmiş haritalar görüntüleyen ve kullanıcının konumunu gösteren Wander adlı bir Google Haritalar uygulaması oluşturacaksınız.
Ön koşullar
Şunlara dair bilgi sahibi:
- Temel bir Android uygulaması oluşturup Android Studio kullanarak çalıştırma.
- Dizeler gibi kaynakları oluşturma ve yönetme
- Android Studio kullanarak kodu yeniden düzenleme ve değişkenleri yeniden adlandırma.
- Google haritaları kullanıcı olarak nasıl kullanılır?
- Çalışma zamanı izinlerini ayarlama.
Neler öğreneceksiniz?
- Google API Konsolu'ndan API anahtarı alma ve anahtarı uygulamanıza kaydetme
- Google Haritası'nı uygulamanıza entegre etme
- Farklı harita türleri nasıl görüntülenir?
- Google Haritası'nın stilini belirleme
- Haritanıza işaretçi ekleme
- Kullanıcının önemli bir yere (ÖY) işaretçi yerleştirmesini sağlama
- Konum izleme nasıl etkinleştirilir?
- Yerleşik bir Google Haritası olan
Wanderuygulaması nasıl oluşturulur? - Uygulamanız için işaretçiler ve stil özellikleri gibi özel özellikler oluşturma
- Uygulamanızda konum izlemeyi etkinleştirme
2. Uygulamaya genel bakış
Bu codelab'de, özel stil özellikleri olan bir Google haritası görüntüleyen Wander uygulamasını oluşturacaksınız. Wander uygulaması konumlara işaretçi bırakmanıza, yer paylaşımları eklemenize ve konumunuzu gerçek zamanlı olarak görmenize olanak tanır.

3. Görev: Projeyi oluşturun ve API anahtarı alın
Android için Haritalar SDK'sı bir API anahtarı gerektirir. API anahtarını almak için projenizi API & Hizmetler sayfası. API anahtarı, uygulamayı yazarına bağlayan dijital bir sertifikaya bağlıdır. Dijital sertifikaları kullanma ve uygulamanızı imzalama hakkında daha fazla bilgi edinmek için Uygulamanızı imzalama başlıklı makaleye göz atın.
Bu codelab'de, hata ayıklama sertifikası için API anahtarını kullanacaksınız. Hata ayıklama sertifikası, Hata ayıklama derlemenizi imzalama bölümünde açıklandığı gibi güvenli değildir. Android için Haritalar SDK'sını kullanan yayınlanmış Android uygulamaları ikinci bir API anahtarı gerektirir: sürüm sertifikasının anahtarı. Sürüm sertifikası alma hakkında daha fazla bilgi için API Anahtarı Alma başlıklı makaleyi inceleyin.
Android Studio, faydalı şablon kodu oluşturan bir Google Haritalar Etkinlik şablonu içerir. Şablon kodu, API anahtarı alma işlemini basitleştiren bir bağlantı içeren google_maps_api.xml dosyasını içerir.
1. Adım: Harita şablonuyla Wander projesini oluşturun
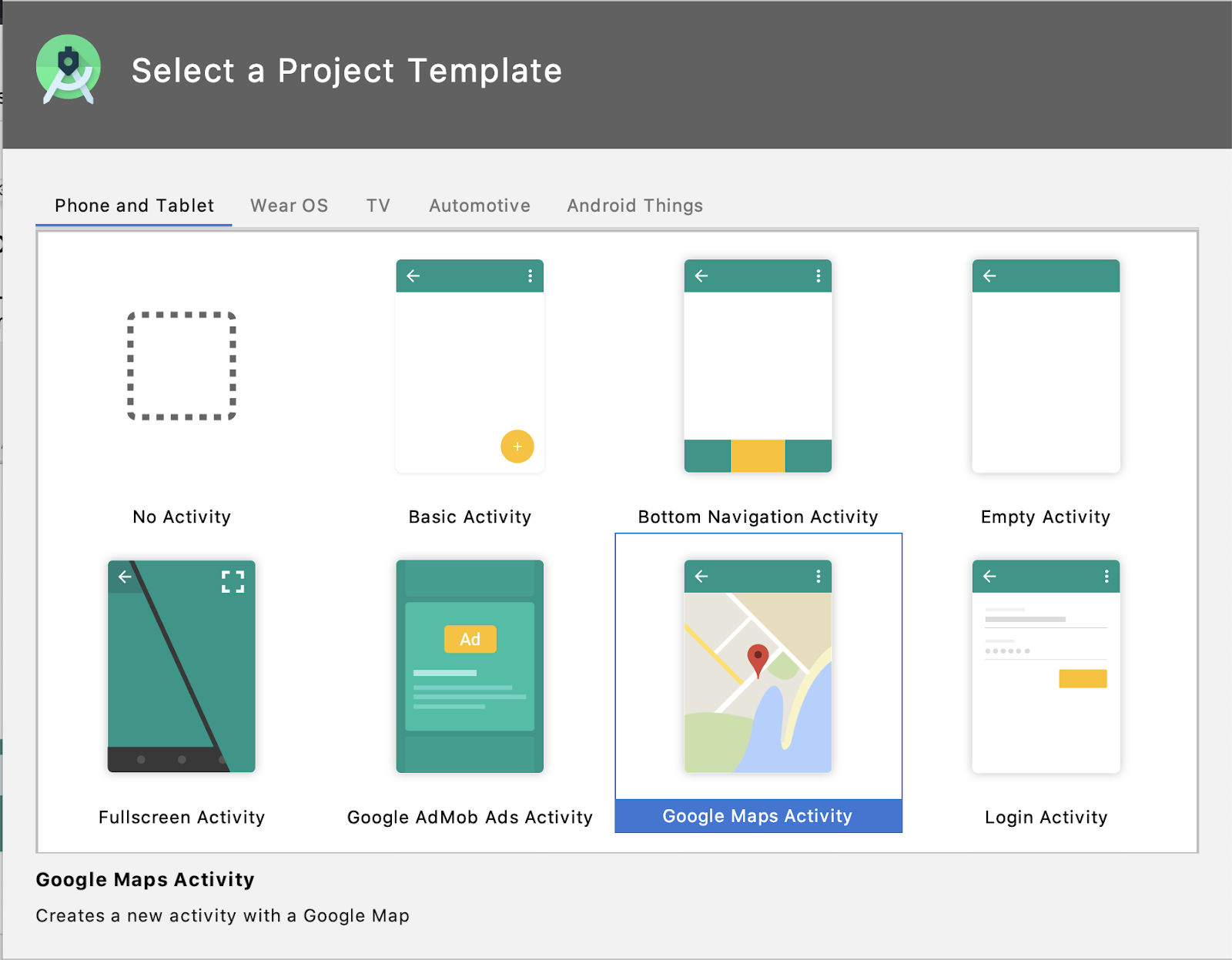
- Yeni bir Android Studio projesi oluşturun.
- Google Haritalar Etkinliği şablonunu seçin.

- Projeyi
Wanderolarak adlandırın. - Minimum API düzeyini API 19 olarak ayarlayın. Dilin Kotlin olduğundan emin olun.
- Son'u tıklayın.
- Uygulamanın geliştirilmesi tamamlandıktan sonra projenize ve Android Studio'nun sizin için oluşturduğu haritayla ilgili aşağıdaki dosyalara göz atın:
google_maps_api.xml - API anahtarınızı tutmak için bu yapılandırma dosyasını kullanırsınız. Şablon, biri hata ayıklama, diğeri yayın için olmak üzere iki google_maps_api.xml dosyası oluşturur. Hata ayıklama sertifikasının API anahtarı dosyası, src/debug/res/values konumunda bulunur. Sürüm sertifikasının API anahtarı dosyası, src/release/res/values konumunda bulunur. Bu codelab'de yalnızca hata ayıklama sertifikasını kullanacaksınız.
activity_maps.xml: Bu düzen dosyası, ekranın tamamını kaplayan tek bir parça içerir. SupportMapFragment sınıfı, Fragment sınıfının bir alt sınıfıdır. SupportMapFragment, bir uygulamaya harita yerleştirmenin en basit yoludur. Gerekli yaşam döngüsü ihtiyaçlarını otomatik olarak yerine getirmek için harita görünümünün etrafına bir sarmalayıcı oluşturur.
Ek name özelliğiyle herhangi bir ViewGroup öğesinde <fragment> etiketini kullanarak bir düzen dosyasına SupportMapFragment ekleyebilirsiniz.
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java: MapsActivity.java dosyası, onCreate() yönteminde SupportMapFragment öğesini örneklendirir ve Haritalar sistemini ve görünümü otomatik olarak başlatmak için getMapAsync(). SupportMapFragment öğesini içeren etkinlik, OnMapReadyCallback arayüzünü ve bu arayüzün onMapReady() yöntemini uygulamalıdır. onMapReady() yöntemi, harita yüklendiğinde çağrılır.
2. Adım: API anahtarını edinin
- google_maps_api.xml dosyasının hata ayıklama sürümünü açın.
- Dosyada, URL'si uzun olan bir yorumu arayın. URL parametreleri, uygulamanızla ilgili belirli bilgileri içerir.
- URL'yi kopyalayıp bir tarayıcıya yapıştırın.
- API'ler ve Hizmetler sayfası. Sağlanan URL'deki parametreler nedeniyle sayfa, Android için Haritalar SDK'sının otomatik olarak etkinleştirileceğini bilir.
- Create an API Key'i (API Anahtarı Oluştur) tıklayın.
- Sonraki sayfada API Anahtarları bölümüne gidin ve az önce oluşturduğunuz anahtarı tıklayın.
- Anahtarın kullanımını Android uygulamalarıyla kısıtlamak için Anahtarı Kısıtla'yı tıklayın ve Android için Haritalar SDK'sı'nı seçin.
- Oluşturulan API anahtarını kopyalayın. "
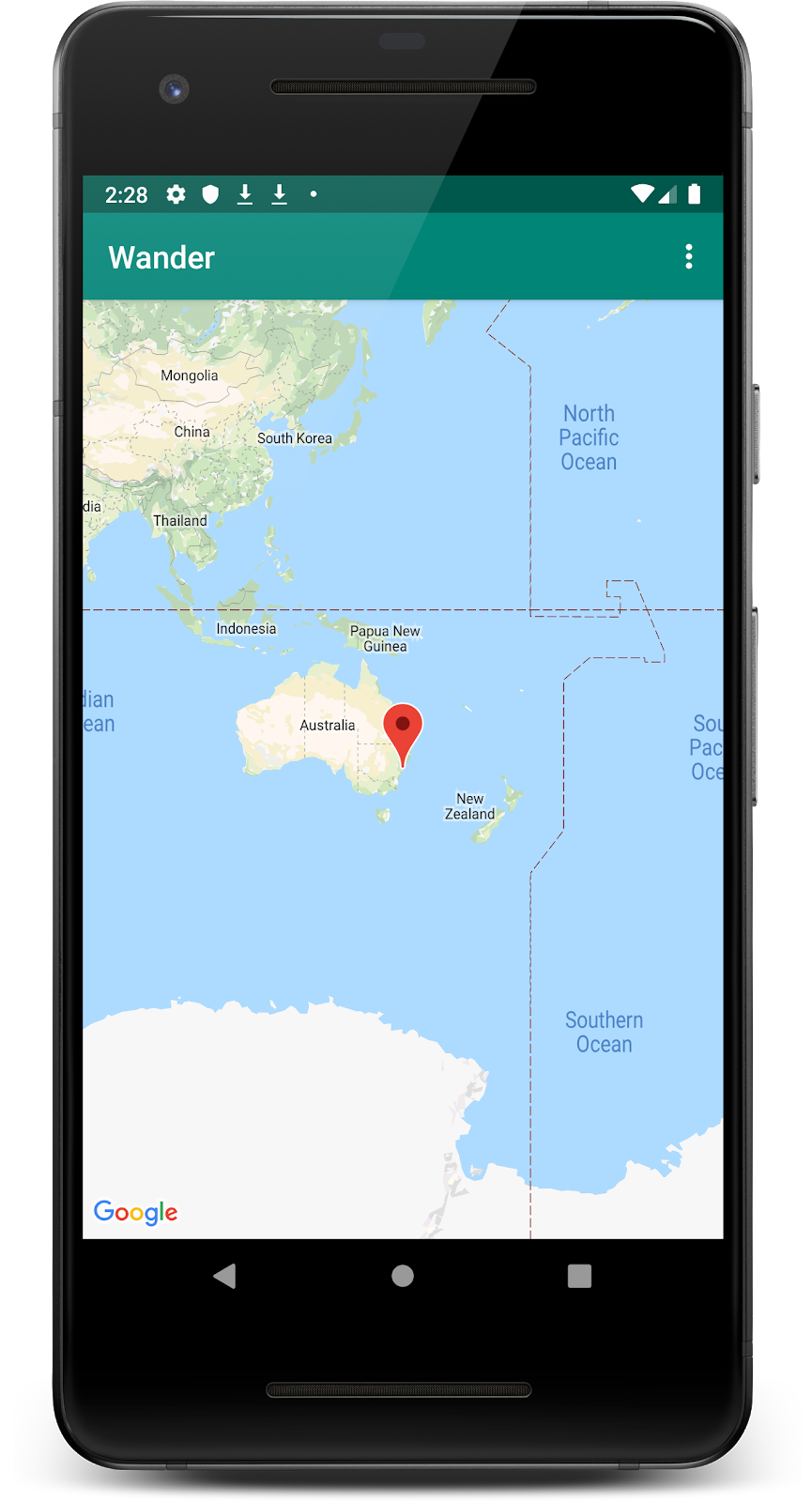
AIza"" ile başlar. google_maps_api.xmldosyasında, anahtarıYOUR_KEY_HEREyazangoogle_maps_keydizesine yapıştırın.- Uygulamanızı çalıştırın. Etkinliğinizde, Avustralya, Sidney'de bulunan bir işaretçiyle birlikte yerleştirilmiş bir harita göreceksiniz. (Sidney işaretçisi şablonun bir parçasıdır ve daha sonra bunu değiştirirsiniz.)

3. Adım: mmap'i yeniden adlandırın
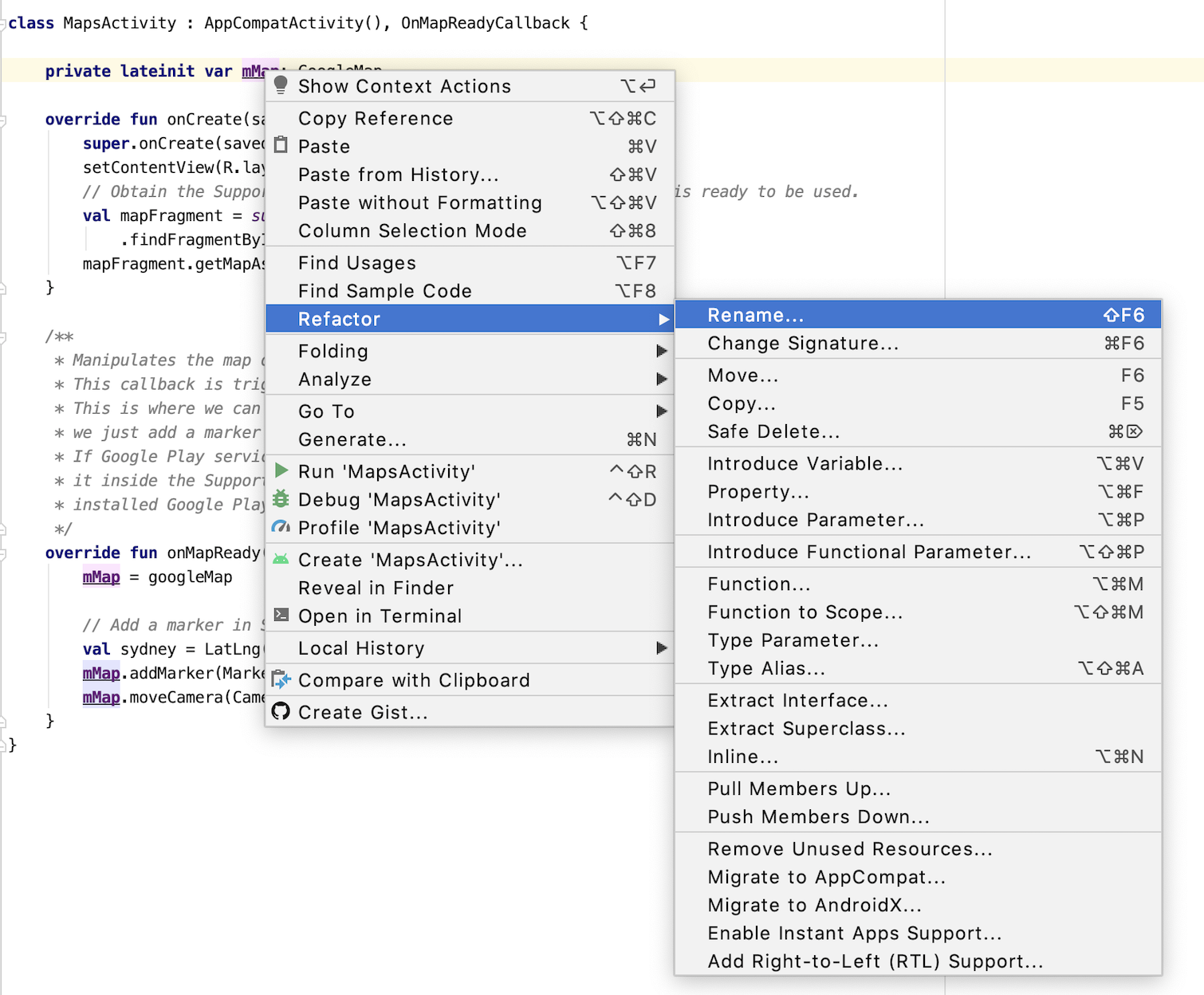
MapsActivity, GoogleMap türünde mMap adında gizli bir lateinit var öğesine sahip. Kotlin adlandırma kurallarına uymak için mMap öğesinin adını map olarak değiştirin.
MapsActivityiçindemMapöğesini sağ tıklayıp Yeniden düzenle'yi tıklayın > Yeniden adlandır...

- Değişken adını
mapolarak değiştirin.
onMapReady() işlevindeki tüm mMap referanslarının da map olarak değiştiğine dikkat edin.
4. Görev: Harita türleri ekleyin
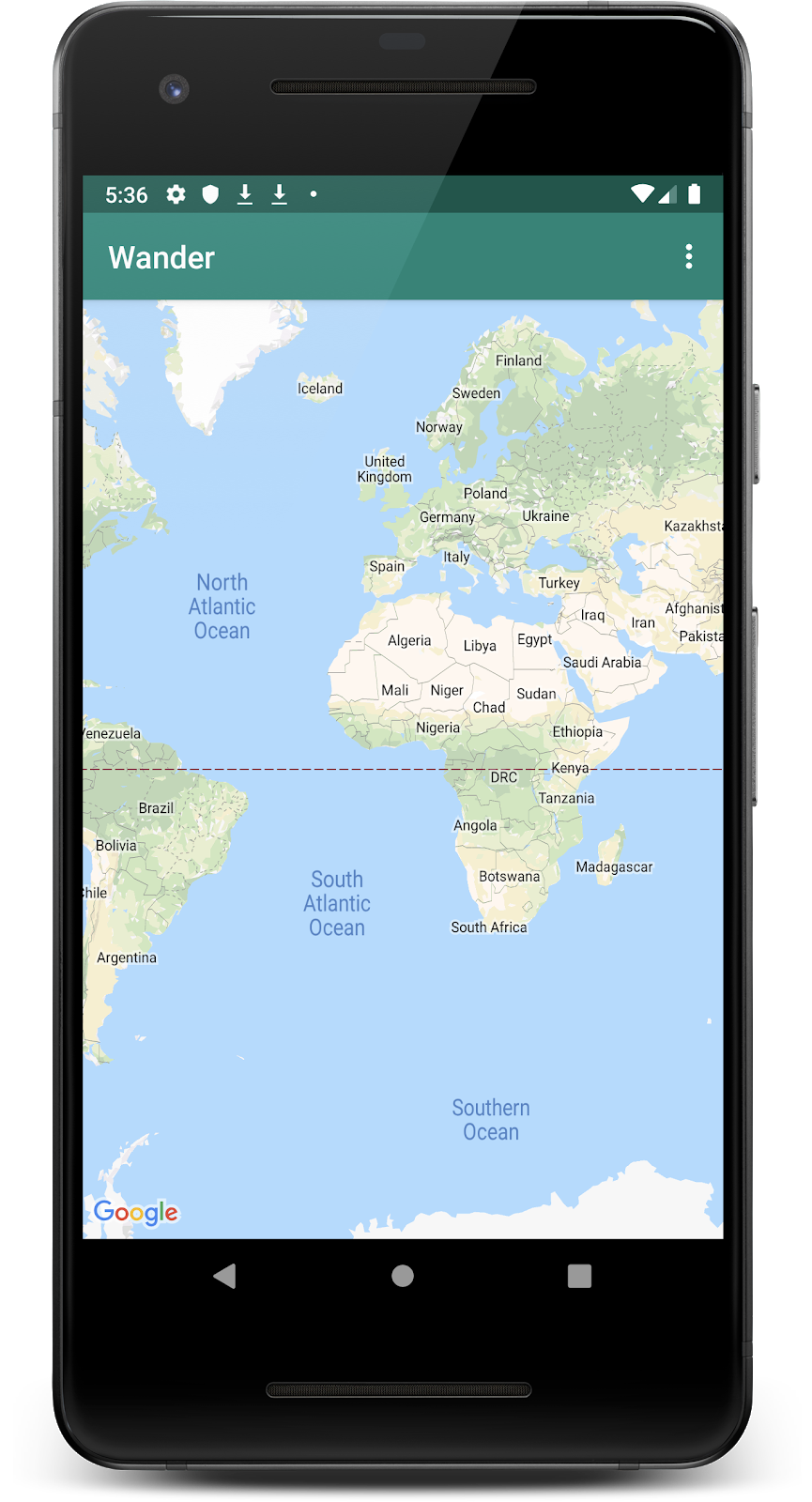
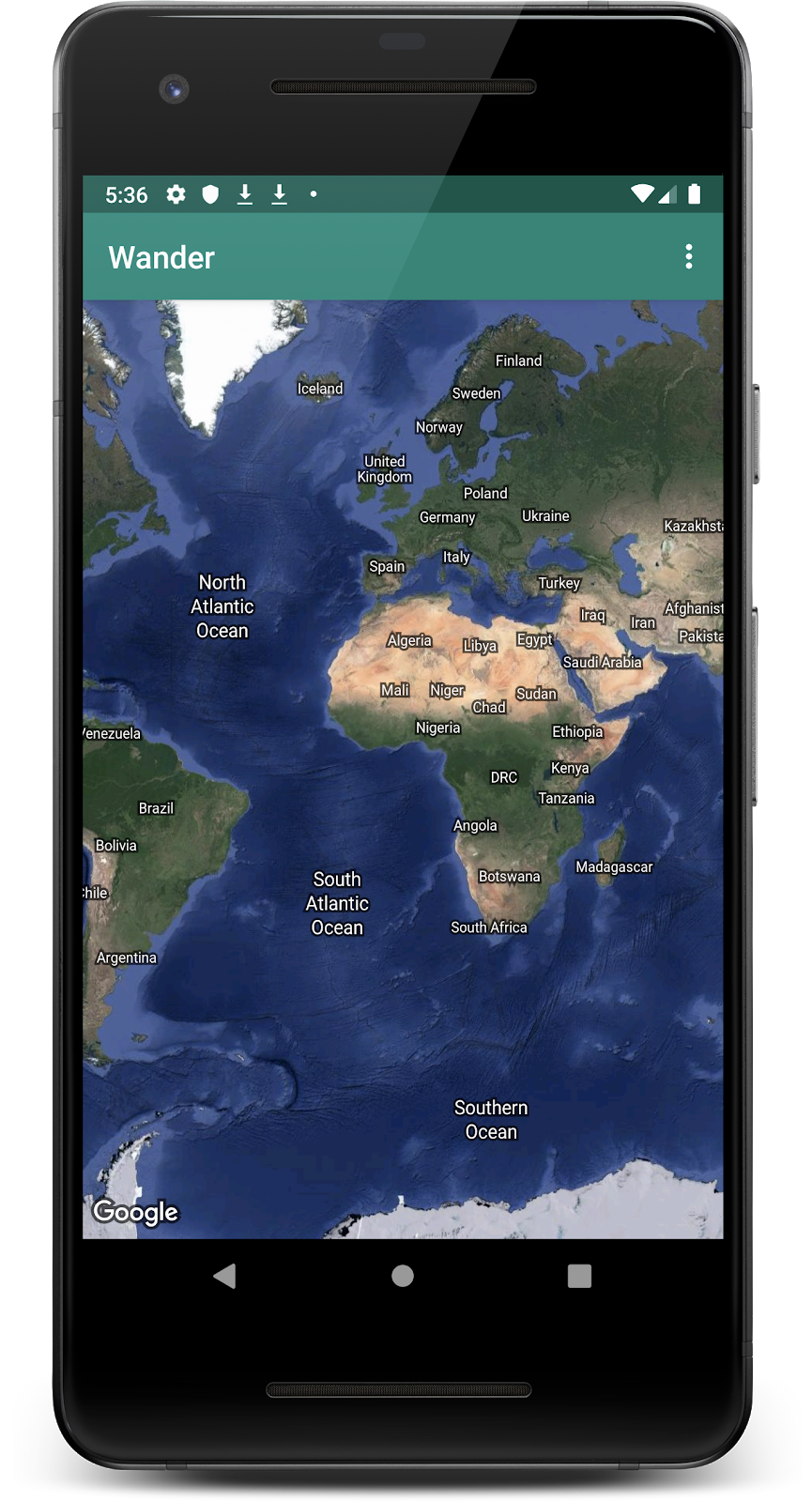
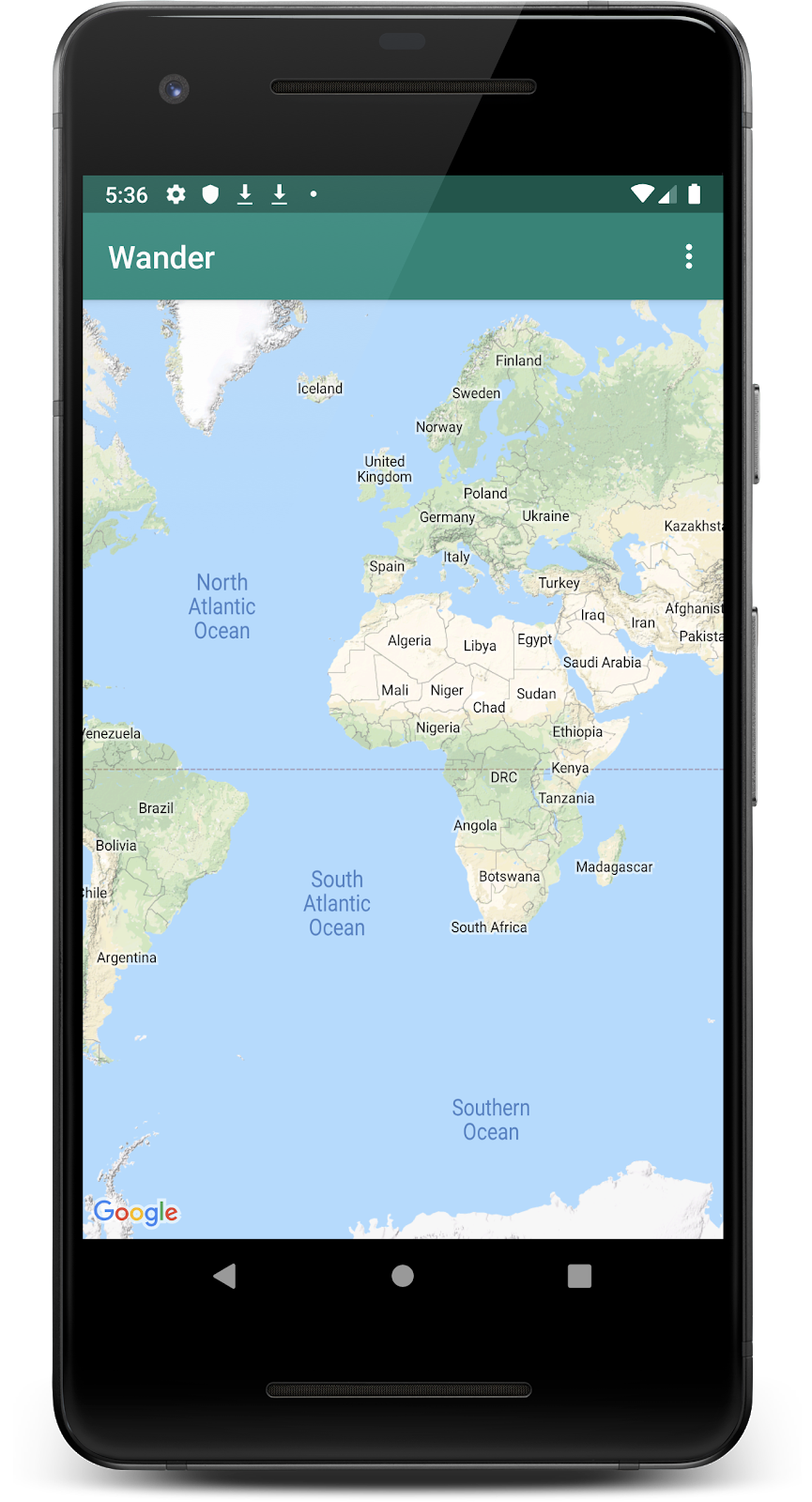
Google Haritalar çeşitli harita türleri içerir: normal, karma, uydu, arazi ve "yok" (hiç harita için değil).
|
|
|
|
Normal harita | Uydu haritası | Karma harita | Arazi haritası |
Her harita türü, farklı türde bilgiler sağlar. Örneğin, bir arabada navigasyon için haritaları kullanırken sokak adlarını görmek faydalı olacaktır. Dolayısıyla, normal seçeneğini kullanabilirsiniz. Yürüyüş yaparken arazi haritası, zirveye çıkmak için ne kadar daha çıkmanız gerektiğine karar vermenize yardımcı olabilir.
Bu görevde:
- Kullanıcının harita türünü değiştirmesine olanak tanıyan seçenekler menüsünün bulunduğu bir uygulama çubuğu ekleyin.
- Haritanın başlangıç konumunu kendi evinizin konumuna taşıyın.
- Haritada tek bir konumu gösteren ve etiket içerebilen işaretçiler için destek ekleyin.
Harita türleri menüsü ekle
Bu adımda, kullanıcının harita türünü değiştirmesine olanak tanıyan seçenekler menüsünün bulunduğu bir uygulama çubuğu eklersiniz.
- Yeni bir menü XML dosyası oluşturmak için res dizininizi sağ tıklayın ve Yeni > Android Kaynak Dosyası.
- İletişim kutusunda dosyayı
map_optionsolarak adlandırın. - Kaynak türü için Menü'yü seçin.
- Tamam'ı tıklayın.
- Kod sekmesinde, harita menüsü seçeneklerini oluşturmak için yeni dosyadaki kodu aşağıdaki kodla değiştirin. "Hiçbiri" "none" nedeniyle harita türü atlandı hiç harita olmamasıyla sonuçlanıyor. Bu adım bir hataya neden olur, ancak bir sonraki adımda bu sorunu çözeceksiniz.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never" />
<item
android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never" />
<item
android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never" />
<item
android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never" />
</menu>
strings.xmlürününde,titleözelliklerine ait kaynakları ekleyerek hataları düzeltin.
<resources>
...
<string name="normal_map">Normal Map</string>
<string name="hybrid_map">Hybrid Map</string>
<string name="satellite_map">Satellite Map</string>
<string name="terrain_map">Terrain Map</string>
<string name="lat_long_snippet">Lat: %1$.5f, Long: %2$.5f</string>
<string name="dropped_pin">Dropped Pin</string>
<string name="poi">poi</string>
</resources>
MapsActivityiçindeonCreateOptionsMenu()yöntemini geçersiz kılın vemap_optionskaynak dosyasından menüyü şişirin.
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.map_options, menu)
return true
}
MapsActivity.ktpolitikasındaonOptionsItemSelected()yöntemini geçersiz kılın. Kullanıcının seçimini yansıtmak için harita türü sabitleri kullanarak harita türünü değiştirin.
override fun onOptionsItemSelected(item: MenuItem) = when (item.itemId) {
// Change the map type based on the user's selection.
R.id.normal_map -> {
map.mapType = GoogleMap.MAP_TYPE_NORMAL
true
}
R.id.hybrid_map -> {
map.mapType = GoogleMap.MAP_TYPE_HYBRID
true
}
R.id.satellite_map -> {
map.mapType = GoogleMap.MAP_TYPE_SATELLITE
true
}
R.id.terrain_map -> {
map.mapType = GoogleMap.MAP_TYPE_TERRAIN
true
}
else -> super.onOptionsItemSelected(item)
}
- Uygulamayı çalıştırın.
- Harita türünü değiştirmek için
 öğesini tıklayın. Harita görünümünün farklı modlar arasında nasıl değiştiğine dikkat edin.
öğesini tıklayın. Harita görünümünün farklı modlar arasında nasıl değiştiğine dikkat edin.

5. Görev: İşaretçi ekleme
Varsayılan olarak onMapReady() geri çağırması, Google Haritalar'ın oluşturulduğu Sidney, Avustralya'ya bir işaretçi yerleştiren kod içerir. Varsayılan geri çağırma, haritayı Sidney'e kaydırmak için de canlandırır.
Bu görevde, harita kamerasının evinize hareket etmesini sağlar, belirlediğiniz bir seviyeye yakınlaştırır ve oraya bir işaretçi yerleştirirsiniz.
1. Adım: Evinizi yakınlaştırın ve işaretçi ekleyin
MapsActivity.ktdosyasındaonMapReady()yöntemini bulun. İşaretçiyi Sydney'e yerleştiren ve kamerayı hareket ettiren kodu kaldırın. Yönteminiz şu anda bu şekilde görünmelidir.
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
}
- Bu talimatları uygulayarak evinizin enlem ve boylamını öğrenin.
- Enlem ve boylam için bir değer oluşturup kayan noktalı değerleri girin.
val latitude = 37.422160
val longitude = -122.084270
homeLatLngadında yeni birLatLngnesnesi oluşturun. Az önce oluşturduğunuz değerlerihomeLatLngnesnesinde iletin.
val homeLatLng = LatLng(latitude, longitude)
- Haritada ne kadar yakınlaştırma yapmak istediğinize dair bir
valoluşturun. 15f yakınlaştırma düzeyini kullanın.
val zoomLevel = 15f
Yakınlaştırma düzeyi, haritaya ne kadar yakın olduğunuzu kontrol eder. Aşağıdaki liste, her bir yakınlaştırma düzeyinin gösterdiği ayrıntı düzeyi hakkında size fikir verir:
1: Dünya5: Karalar/kıta10: Şehir15: Sokaklar20: Binalar
mapnesnesindemoveCamera()işlevini çağırarak kamerayıhomeLatLngkonumuna hareket ettirin veCameraUpdateFactory.newLatLngZoom()ile birCameraUpdatenesnesi iletin.homeLatLngnesnesini vezoomLevelöğelerini geçin.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
homeLatLngadresindeki haritaya bir işaretçi ekleyin.
map.addMarker(MarkerOptions().position(homeLatLng))
Son yönteminiz aşağıdaki gibi görünecektir:
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
//These coordinates represent the latitude and longitude of the Googleplex.
val latitude = 37.422160
val longitude = -122.084270
val zoomLevel = 15f
val homeLatLng = LatLng(latitude, longitude)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
map.addMarker(MarkerOptions().position(homeLatLng))
}
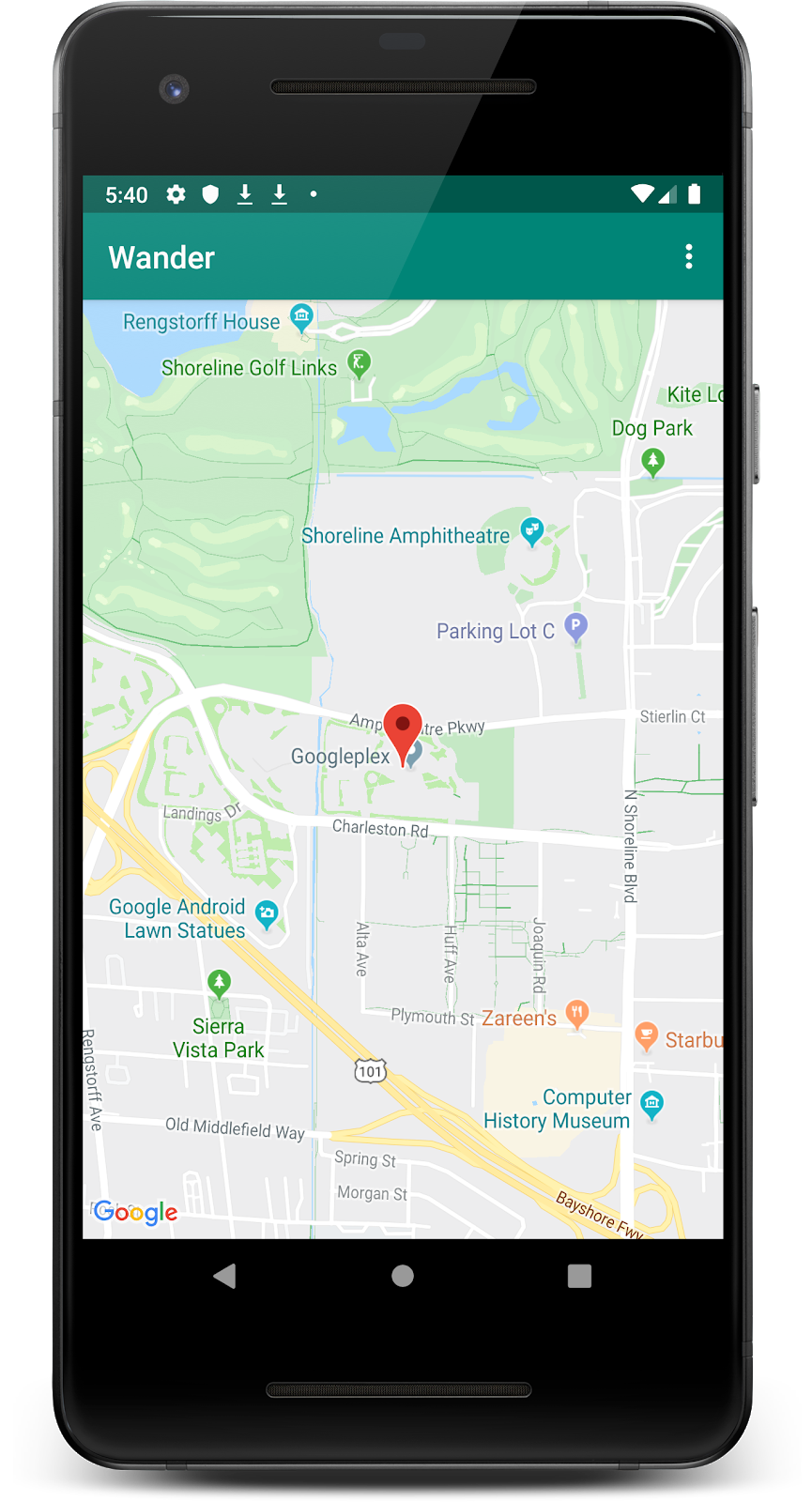
- Uygulamanızı çalıştırın. Harita evinize doğru kaydırılmalı, istediğiniz düzeye yakınlaştırılmalı ve evinize bir işaretleyici yerleştirilmelidir.

2. Adım: Kullanıcıların uzun tıklama kullanarak işaretçi eklemesine izin verin
Bu adımda, kullanıcı haritadaki bir konuma dokunup basılı tuttuğunda bir işaretçi eklersiniz.
MapsActivityiçinde, bağımsız değişken olarakGoogleMapalan vesetMapLongClick()adında bir yöntem saplaması oluşturun.- Harita nesnesine bir
setOnMapLongClickListenerişleyicisi ekleyin.
private fun setMapLongClick(map:GoogleMap) {
map.setOnMapLongClickListener { }
}
setOnMapLongClickListener()öğesindeaddMarker()yöntemini çağırın. Konumu iletilenLatLngolarak ayarlanmış yeni birMarkerOptionsnesnesi aktarın.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}
onMapReady()yönteminin sonunda,mapilesetMapLongClick()yöntemini çağırın.
override fun onMapReady(googleMap: GoogleMap) {
...
setMapLongClick(map)
}
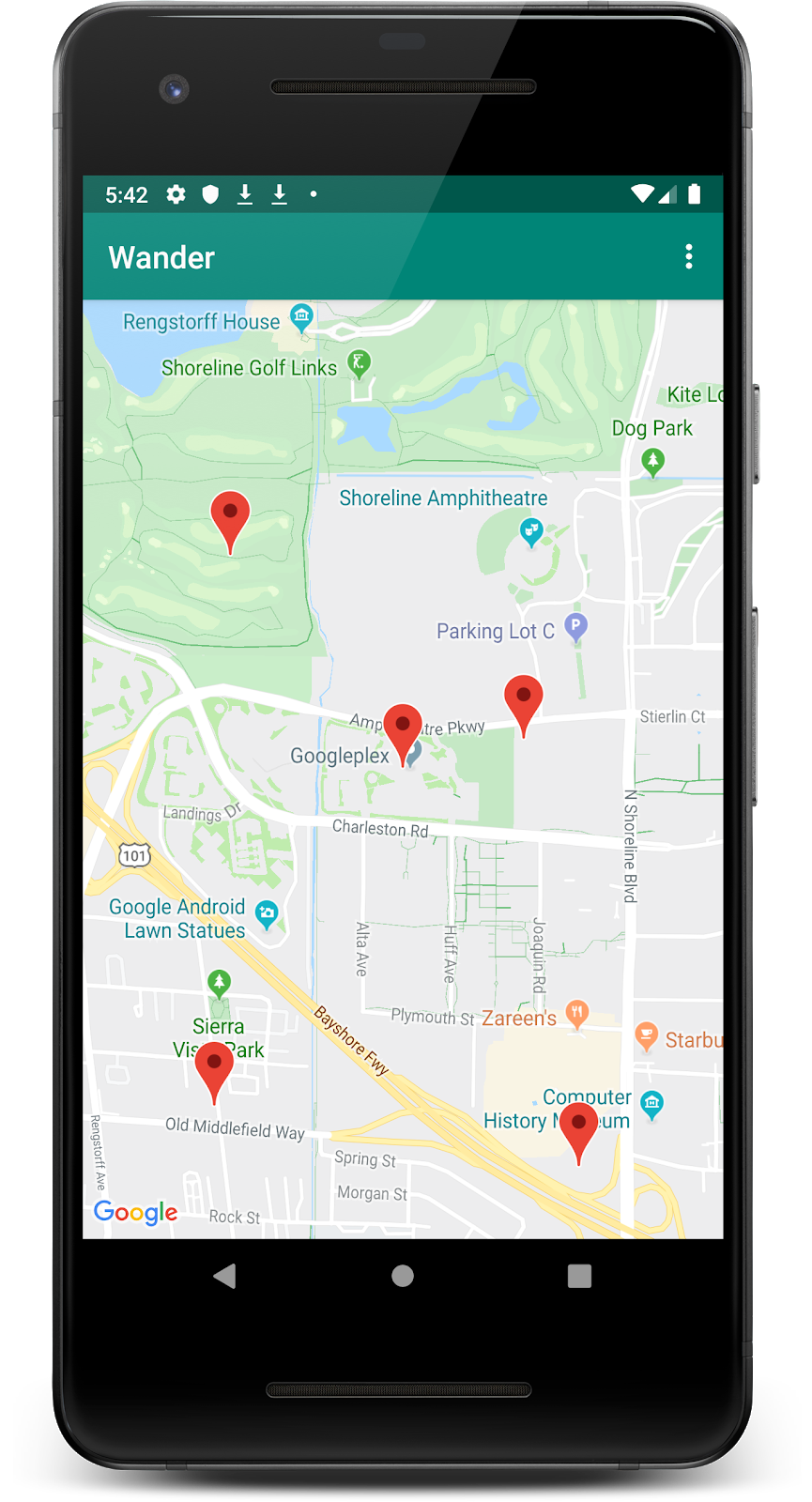
- Uygulamanızı çalıştırın.
- Bir konuma işaretçi yerleştirmek için haritaya dokunup basılı tutun.
- Ekranın ortasında işaretleyiciye dokunun.

3. Adım: İşaretçi için bir bilgi penceresi ekleyin
Bu adımda, işaretleyiciye dokunulduğunda işaretçinin koordinatlarını gösteren bir InfoWindow eklersiniz.
setMapLongClick()setOnMapLongClickListener()uygulamasındasnippetiçin birvaloluşturun. Snippet, başlıktan sonra gösterilen ek metindir. Snippet'iniz bir işaretçinin enlemini ve boylamını görüntüler.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A snippet is additional text that's displayed after the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}
addMarker()ürününde,R.string.dropped_pindize kaynağı kullanarak işaretçinintitledeğerini Bırakılan PIN olarak ayarlayın.- İşaretçinin
snippetözelliğinisnippetolarak ayarlayın.
Tamamlanmış işlev aşağıdaki gibi görünür:
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A Snippet is Additional text that's displayed below the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
)
}
}
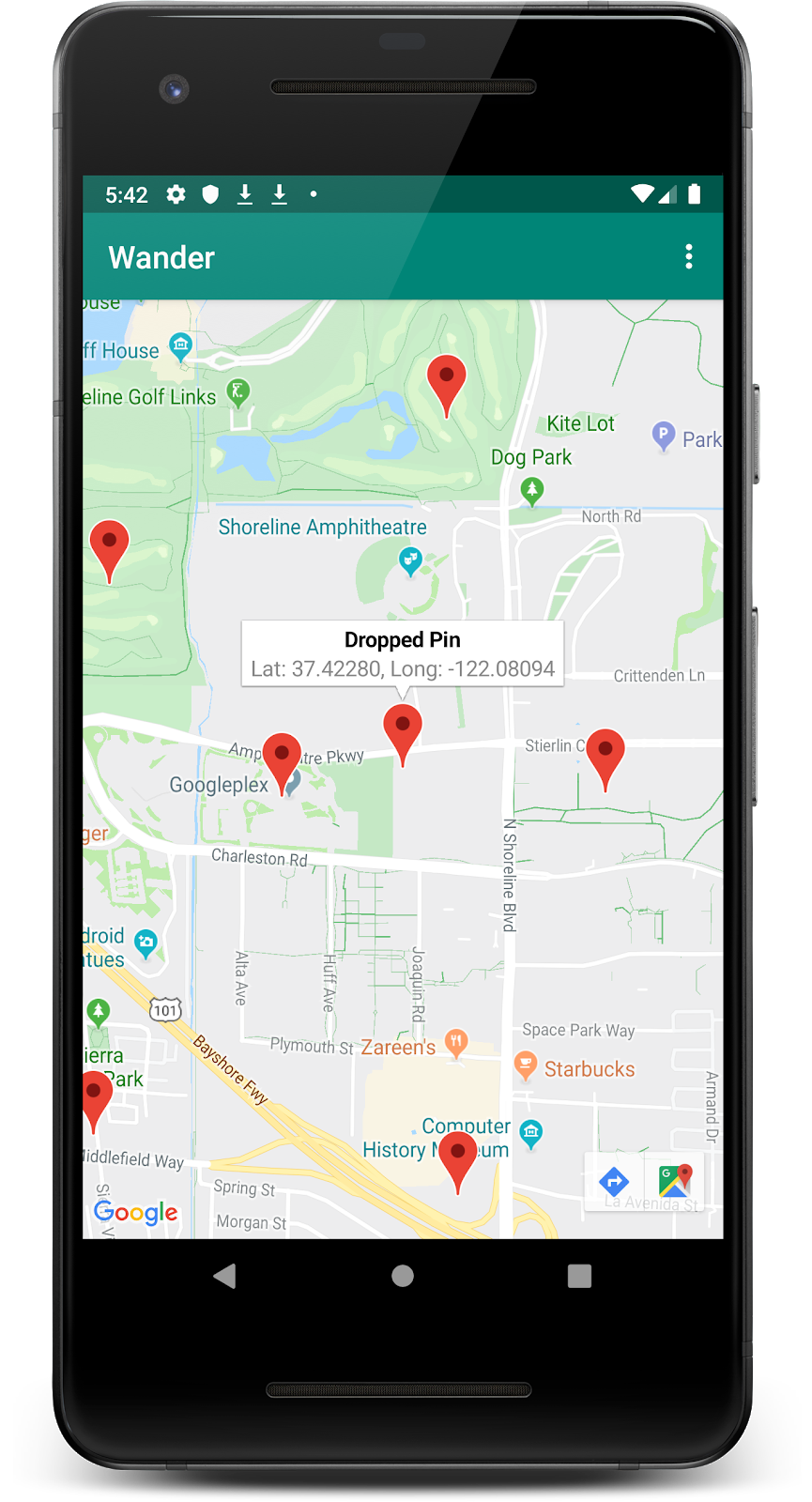
- Uygulamanızı çalıştırın.
- Konum işaretçisi bırakmak için haritaya dokunup basılı tutun.
- Bilgi penceresini göstermek için işaretçiye dokunun.

4. Adım: ÖY işleyicisi ekleyin
Varsayılan olarak, önemli yerler (ÖY'ler) haritada ilgili simgeleriyle birlikte görünür. Önemli yerler arasında parklar, okullar, hükümet binaları ve daha fazlası yer alır. Harita türü normal olarak ayarlandığında, işletmelerin ÖY'leri haritada da görünür. Ticari önemli noktalar; mağazalar, restoranlar ve oteller gibi işletmeleri temsil eder.
Bu adımda, haritaya bir GoogleMap.OnPoiClickListener eklersiniz. Bu tıklama işleyici, kullanıcı bir ÖY'yi tıkladığında haritaya hemen bir işaretleyici yerleştirir. Tıklama işleyicide ÖY adını içeren bir bilgi penceresi de görüntülenir.
MapsActivityiçinde, bağımsız değişken olarakGoogleMapalan vesetPoiClick()adında bir yöntem saplaması oluşturun.setPoiClick()yönteminde, iletilenGoogleMapöğesi için birOnPoiClickListenerayarlayın.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
}
}
setOnPoiClickListener()içinde, işaretçi için birval poiMarkeroluşturun .MarkerOptionsiletitleöğesini ÖY adına ayarlayıpmap.addMarker()kullanarak bir işaretçi olarak ayarlayın.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
}
}
setOnPoiClickListener()işlevinde, bilgi penceresini hemen göstermek içinpoiMarkertarihindeshowInfoWindow()çağrısı yapın.
poiMarker.showInfoWindow()
setPoiClick() işlevine ilişkin son kodunuz aşağıdaki gibi görünmelidir.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
poiMarker.showInfoWindow()
}
}
onMapReady()bittikten sonrasetPoiClick()numaralı telefonu arayıpmapiçinde geçin.
override fun onMapReady(googleMap: GoogleMap) {
...
setPoiClick(map)
}
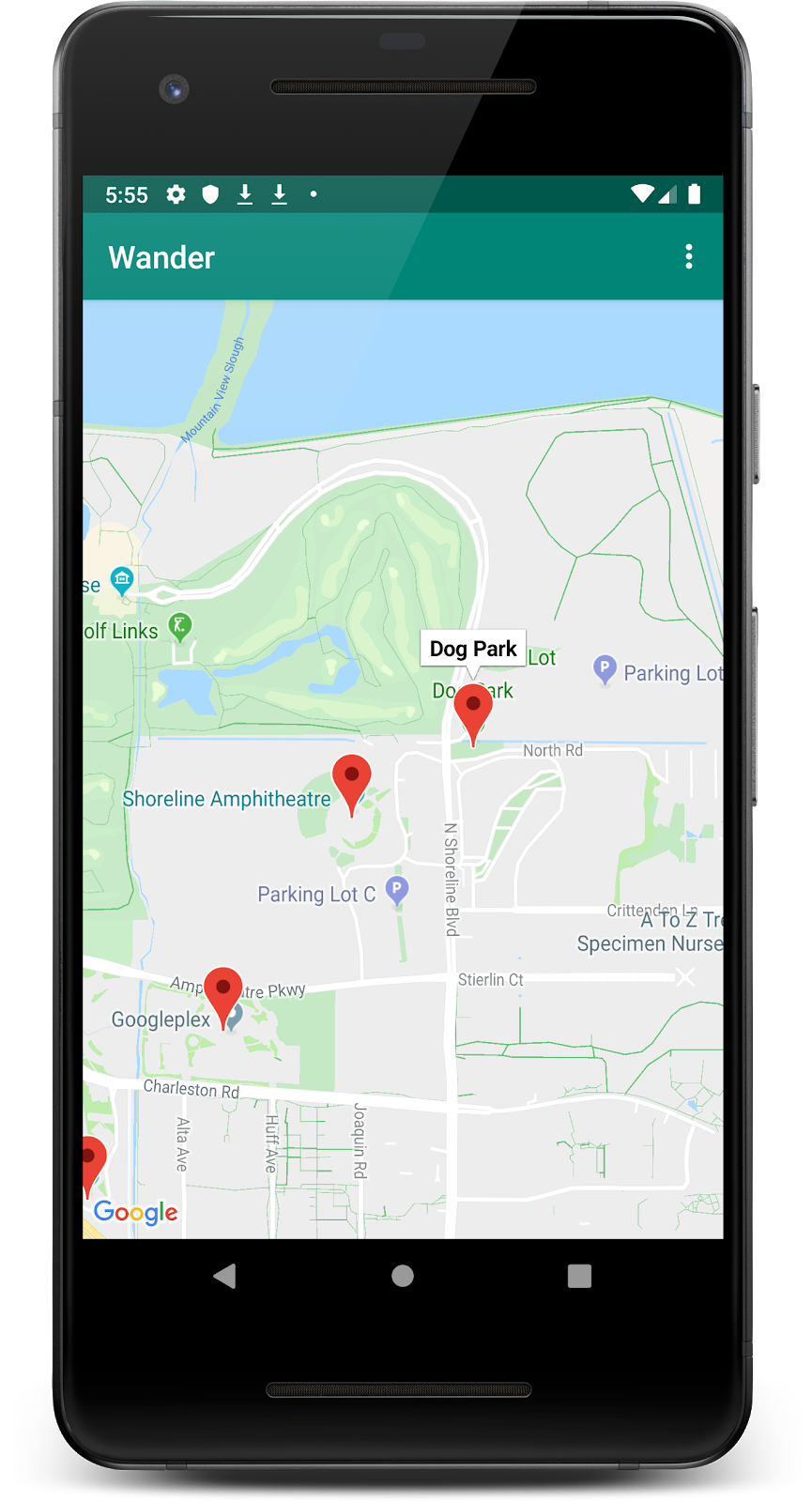
- Uygulamanızı çalıştırdıktan sonra park veya kafe gibi bir ÖY bulun.
- Üzerine bir işaretçi yerleştirmek ve ÖY'nin adını bir bilgi penceresinde görüntülemek için ÖY'ye dokunun.

6. Görev: Haritanızın stilini ayarlayın
Google Haritalar'ı birçok yönde özelleştirerek haritanıza benzersiz bir görünüm ve tarz katabilirsiniz.
MapFragment nesnesini, kullanılabilir XML özelliklerini kullanarak diğer herhangi bir parçayı özelleştirdiğiniz gibi özelleştirebilirsiniz. Ancak bu adımda, GoogleMap nesnesi üzerindeki yöntemleri kullanarak MapFragment öğesinin içeriğinin görünümünü ve tarzını özelleştirirsiniz.
Haritanıza özel bir stil oluşturmak için, haritadaki özelliklerin nasıl görüntüleneceğini belirten bir JSON dosyası oluşturursunuz. Bu JSON dosyasını manuel olarak oluşturmanız gerekmez. Google, haritanızın stilini görsel olarak biçimlendirdikten sonra sizin için JSON oluşturan Haritalar Platformu Stil Sihirbazı'nı sağlar. Bu görevde, haritanın stilini retro bir temayla biçimlendirirsiniz. Diğer bir deyişle, harita klasik renkler kullanır ve siz renkli yollar eklersiniz.
1. Adım: Haritanız için stil oluşturun
- Tarayıcınızda https://mapstyle.withgoogle.com/ adresine gidin.
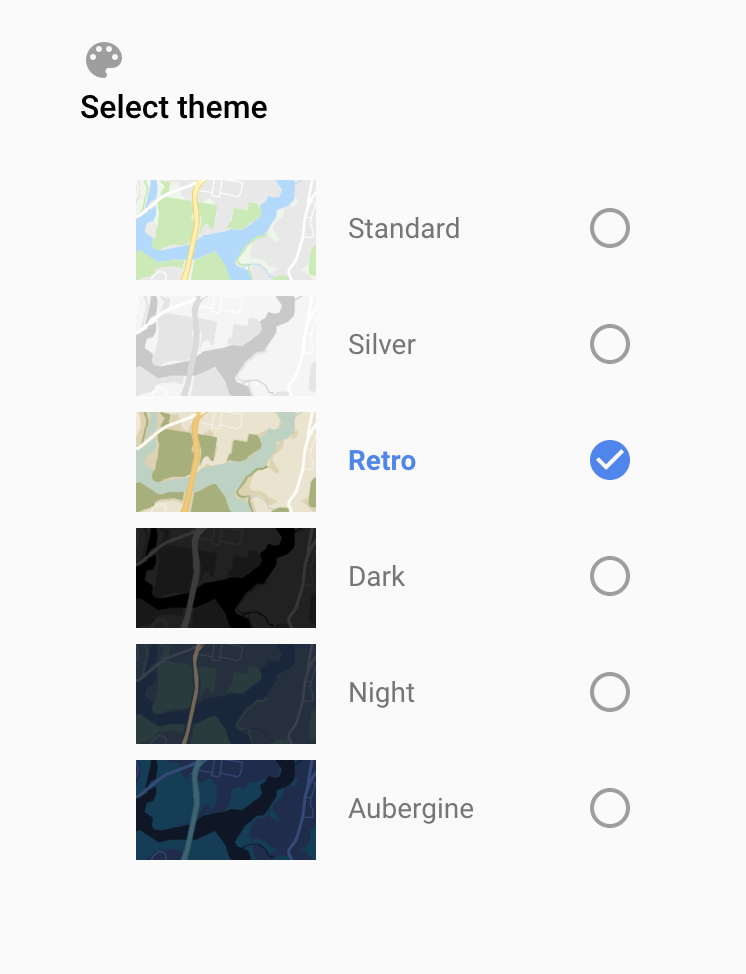
- Stil oluştur'u seçin.
- Retro'yu seçin.

- Diğer Seçenekler öğesini tıklayın.

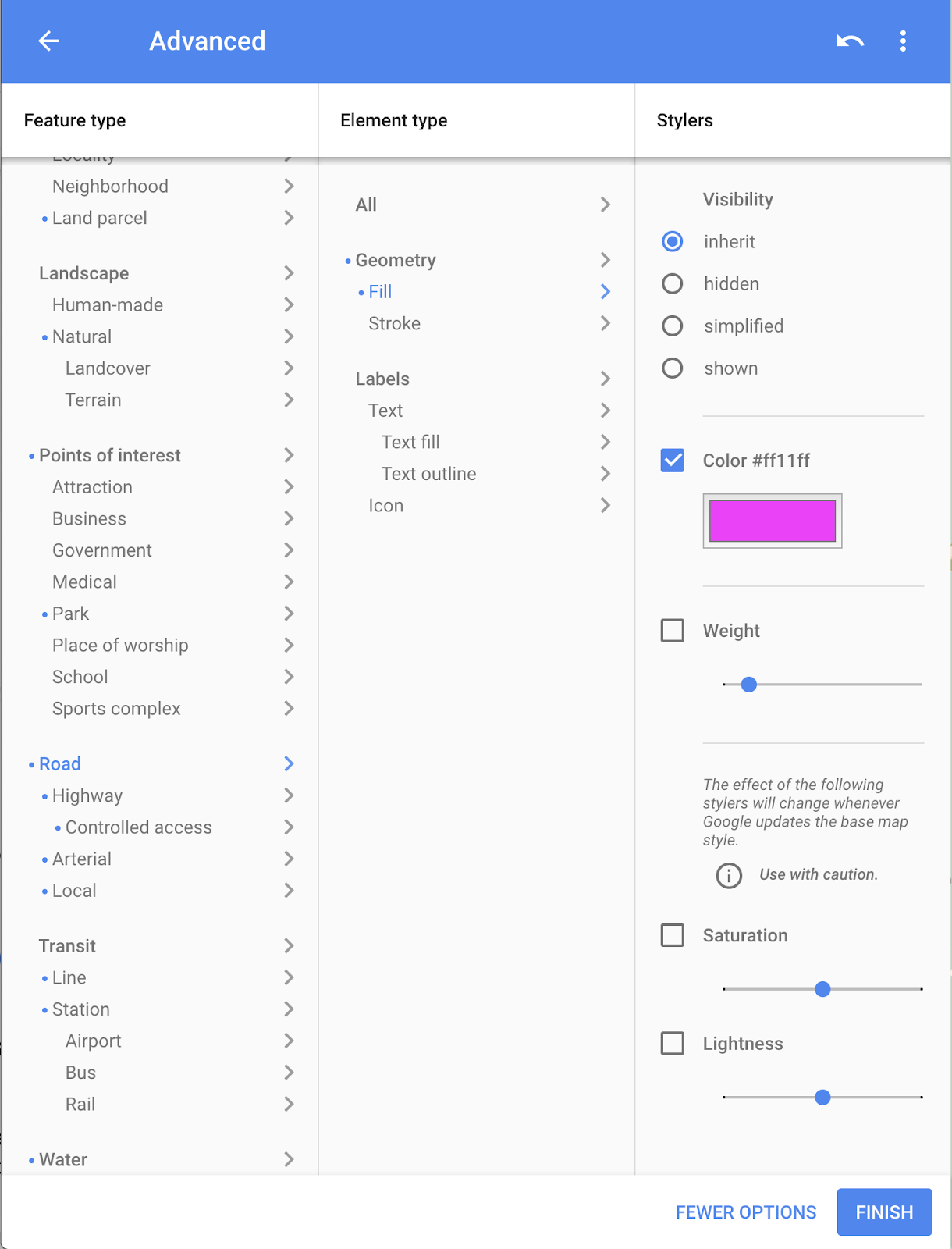
- Yol > seçeneğini belirleyin Dolgu.
- Yolların rengini istediğiniz renge (pembe gibi) değiştirin.

- Son'u tıklayın.

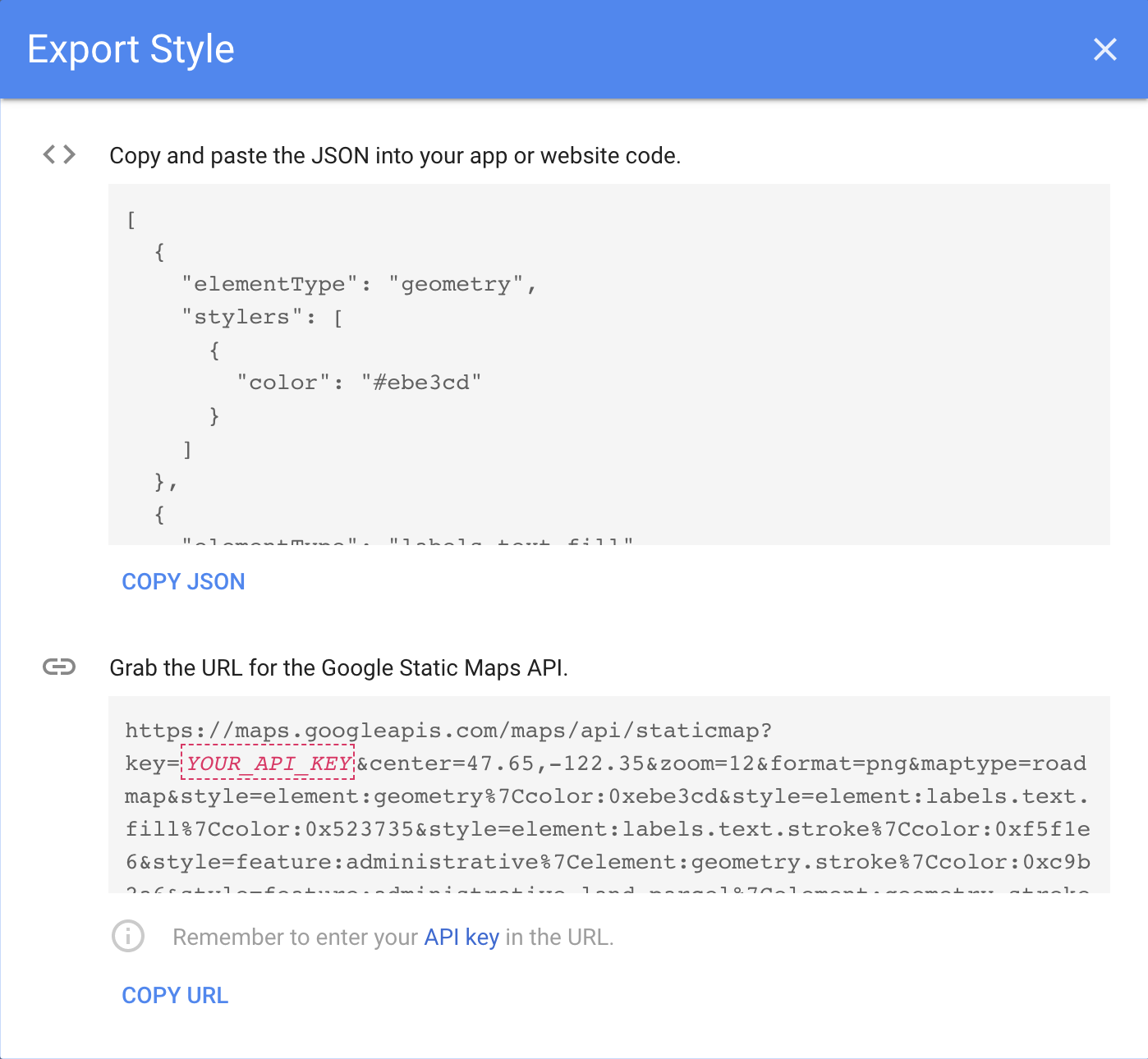
- Açılan iletişim kutusundan JSON kodunu kopyalayın ve isterseniz sonraki adımda kullanmak üzere düz metin olarak bir notta saklayın.

2. Adım: Stili haritanıza ekleyin
- Android Studio'da,
resdizininde bir kaynak dizini oluşturun ve bunurawolarak adlandırın. JSON kodu gibirawdizin kaynaklarını kullanırsınız. res/rawuygulamasındamap_style.jsonadlı bir dosya oluşturun.- Saklanan JSON kodunuzu yeni kaynak dosyasına yapıştırın.
MapsActivityürününde,onCreate()yönteminin üzerinde birTAGsınıf değişkeni oluşturun. Bu, günlük kaydı amacıyla kullanılır.
private val TAG = MapsActivity::class.java.simpleName
- Ayrıca
MapsActivityiçinde,GoogleMapdeğerini alan birsetMapStyle()işlevi oluşturun. setMapStyle()içintry{}bloku ekleyin.- Stilin başarısı için
try{}blokunda birval successoluşturun. (Aşağıdaki yakalama bloğunu eklersiniz.) try{}blokunda JSON stilini haritaya ayarlayın veGoogleMapnesnesindesetMapStyle()yöntemini çağırın. JSON dosyasını yükleyen birMapStyleOptionsnesnesi iletin.- Sonucu
successadlı kullanıcıya ata.setMapStyle()yöntemi, stil dosyasını ayrıştırma ve stili ayarlamanın başarı durumunu gösteren bir boole döndürür.
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
}
}
successişlevinin yanlış olduğu için bir if ifadesi ekleyin. Stil başarısız olursa ayrıştırma işleminin başarısız olduğunu belirten bir günlük yazdırın.
private fun setMapStyle(map: GoogleMap) {
try {
...
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
}
}
- Eksik stil dosyası sorununu gidermek için bir
catch{}bloğu ekleyin.catchblokunda dosya yüklenemiyorsa birResources.NotFoundExceptionatın.
private fun setMapStyle(map: GoogleMap) {
try {
...
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}
Tamamlanmış yöntem aşağıdaki kod snippet'i gibi görünmelidir:
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}
- Son olarak,
GoogleMapnesnenizi iletenonMapReady()yöntemindesetMapStyle()yöntemini çağırın.
override fun onMapReady(googleMap: GoogleMap) {
...
setMapStyle(map)
}
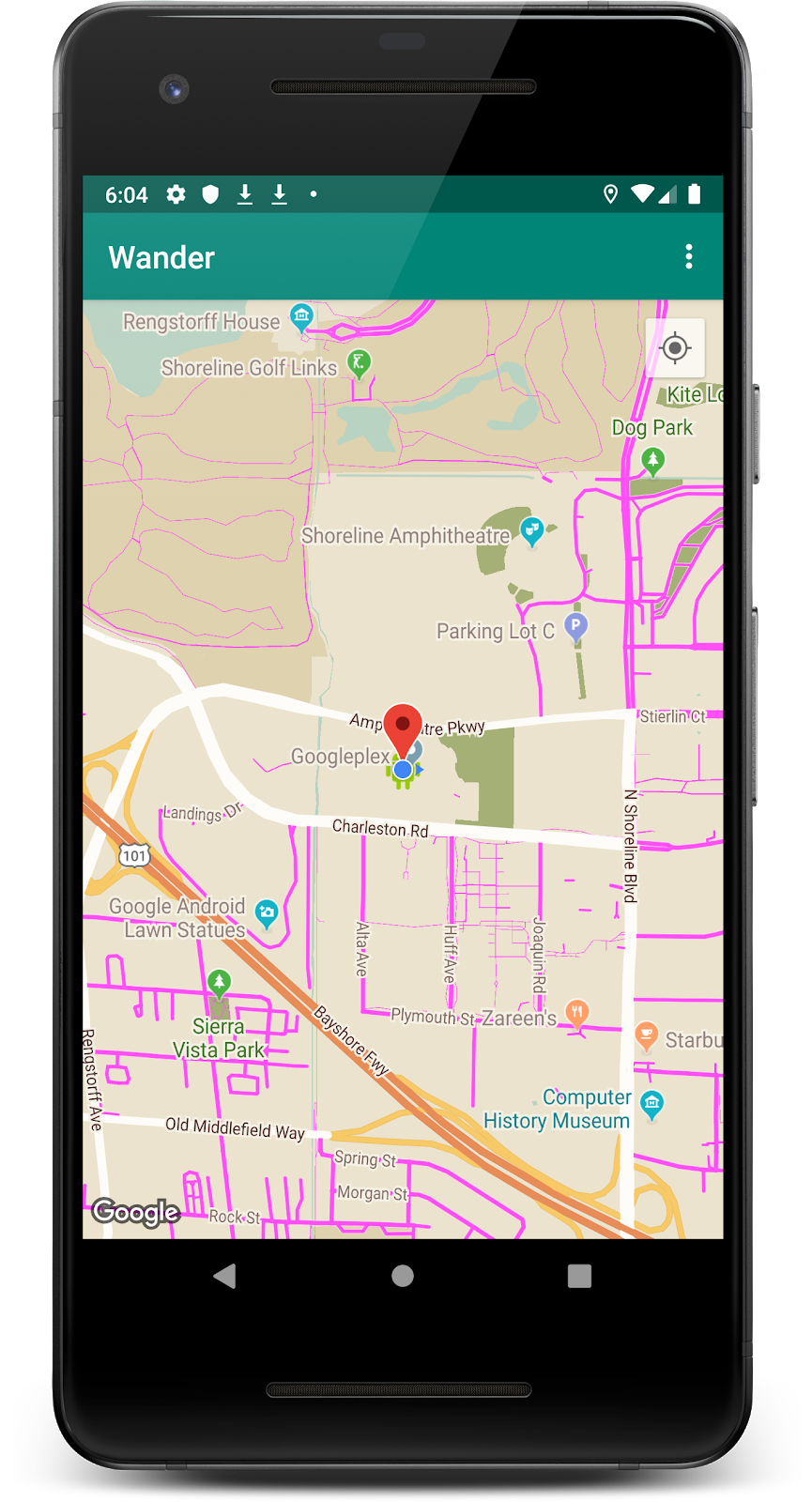
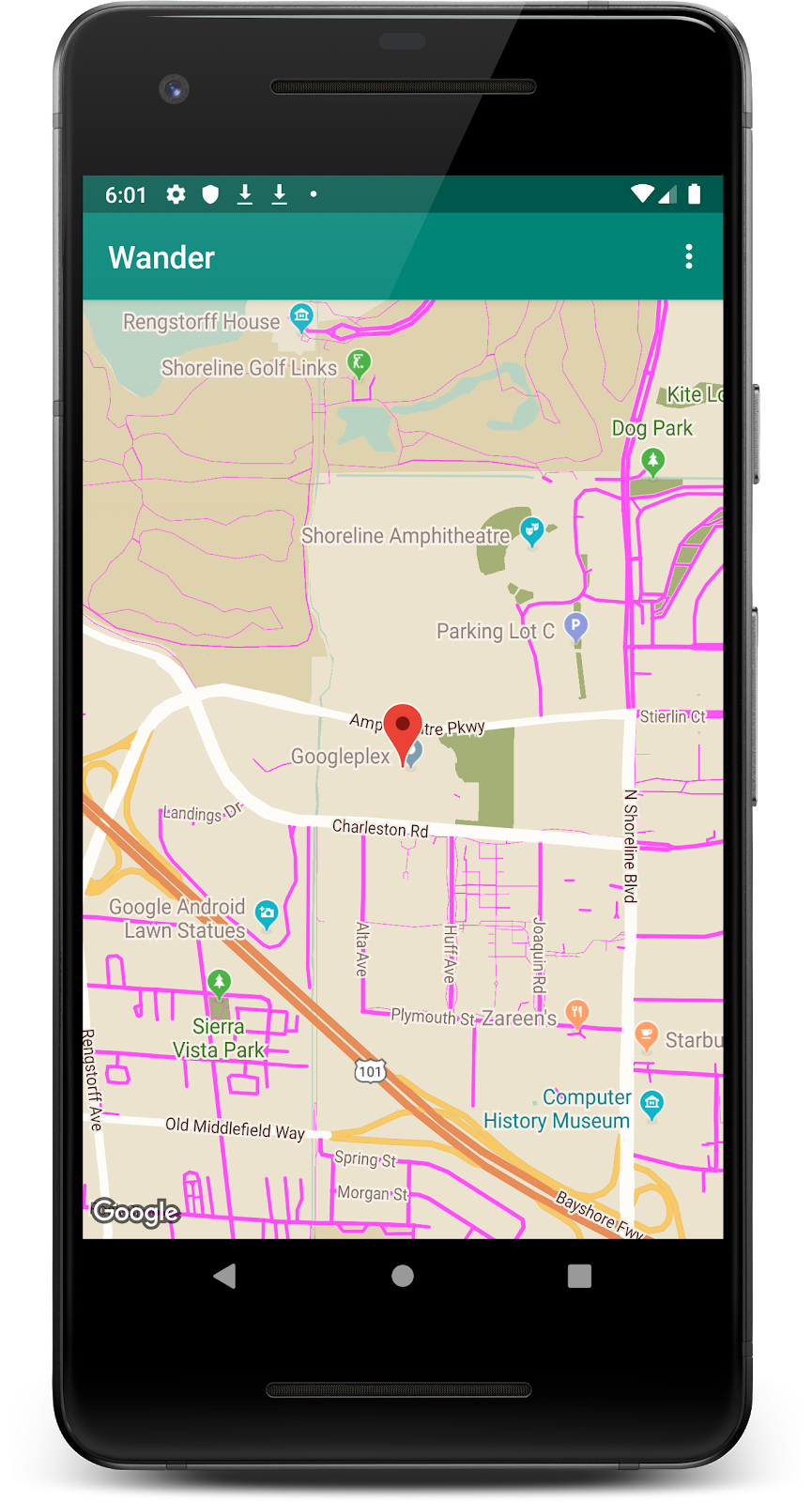
- Uygulamanızı çalıştırın.
- Haritayı
normalmoduna ayarlarsanız yeni stil, seçtiğiniz renkteki retro tema ve yollarla görünür olmalıdır.

3. Adım: İşaretçinizin stilini belirleyin
Harita işaretçilerinin stil özelliklerini ayarlayarak haritanızı daha da kişiselleştirebilirsiniz. Bu adımda, varsayılan kırmızı işaretçileri daha havalı bir şekilde değiştireceksiniz.
onMapLongClick()yönteminde, varsayılan işaretçiyi kullanmak için oluşturucununMarkerOptions()öğesine aşağıdaki kod satırını ekleyin, ancak rengi mavi olarak değiştirin.
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
onMapLongClickListener() artık şu şekilde görünüyor:
map.setOnMapLongClickListener { latLng ->
// A snippet is additional text that's displayed after the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
)
}
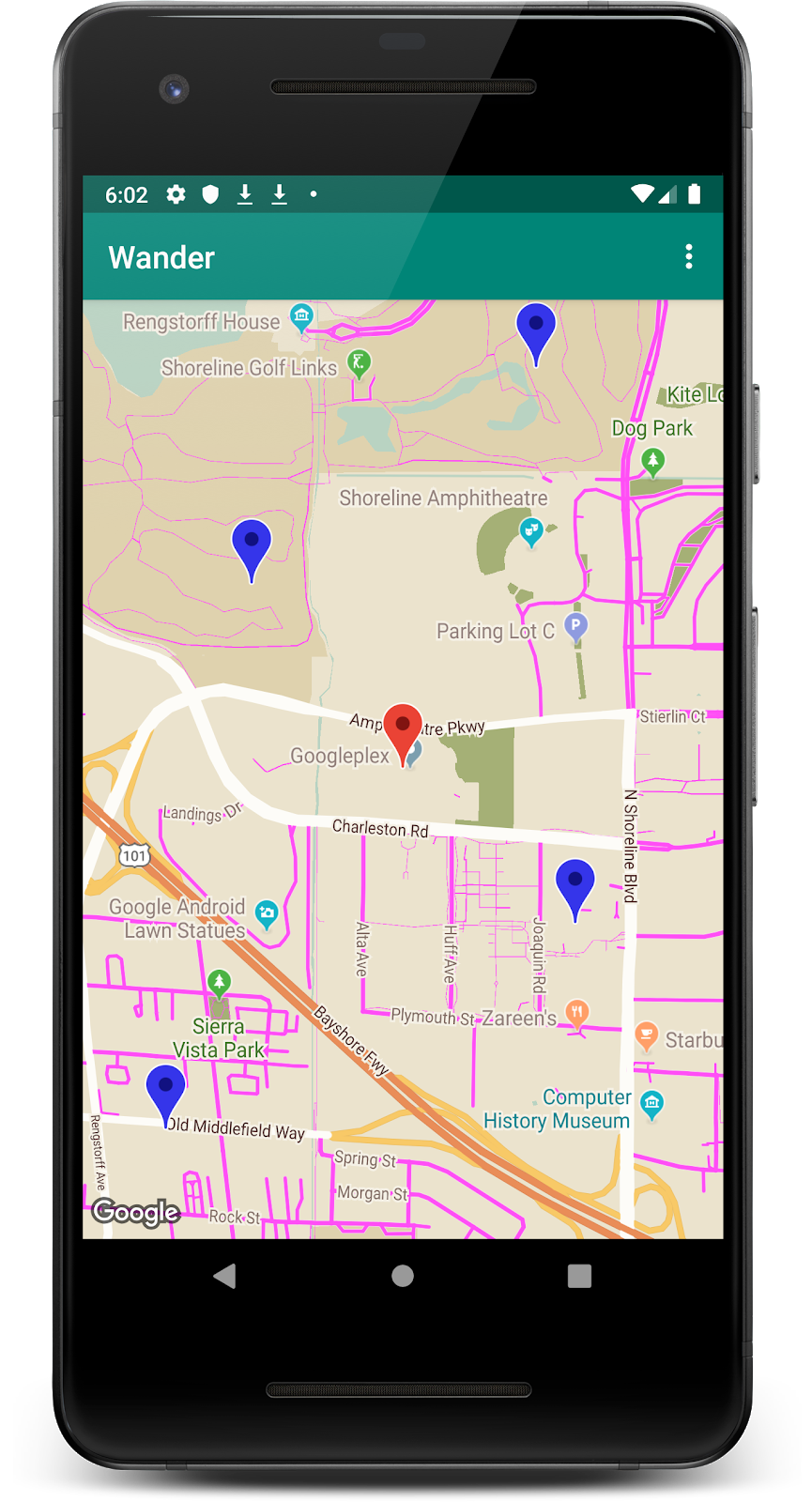
- Uygulamayı çalıştırın. Uzun tıklamanızın ardından görünen işaretçiler artık mavi gölgelidir.
onPoiClick()yöntemine stil eklemediğiniz için ÖY işaretçilerinin hâlâ kırmızı olduğunu unutmayın.

7. Görev: Bindirme ekleyin
Google haritasını özelleştirmenin bir yolu, haritanın üzerine çizim yapmaktır. Popüler balık tutma yerleri gibi belirli bir konum türünü vurgulamak istediğinizde bu teknik yararlıdır.
- Şekiller: Haritaya çoklu çizgiler, poligonlar ve daireler ekleyebilirsiniz.
GroundOverlaynesneleri: Zemin bindirme, haritaya sabitlenmiş bir görüntüdür. İşaretçilerin aksine, zemin bindirmeleri ekran yerine Dünya yüzeyine dayalıdır. Haritayı döndürmek, yatırmak veya yakınlaştırmak resmin yönünü değiştirir. Zemin bindirmeleri, haritadaki bir alandaki tek bir resmi düzeltmek istediğinizde kullanışlıdır.
Adım: Zemin bindirme ekleyin
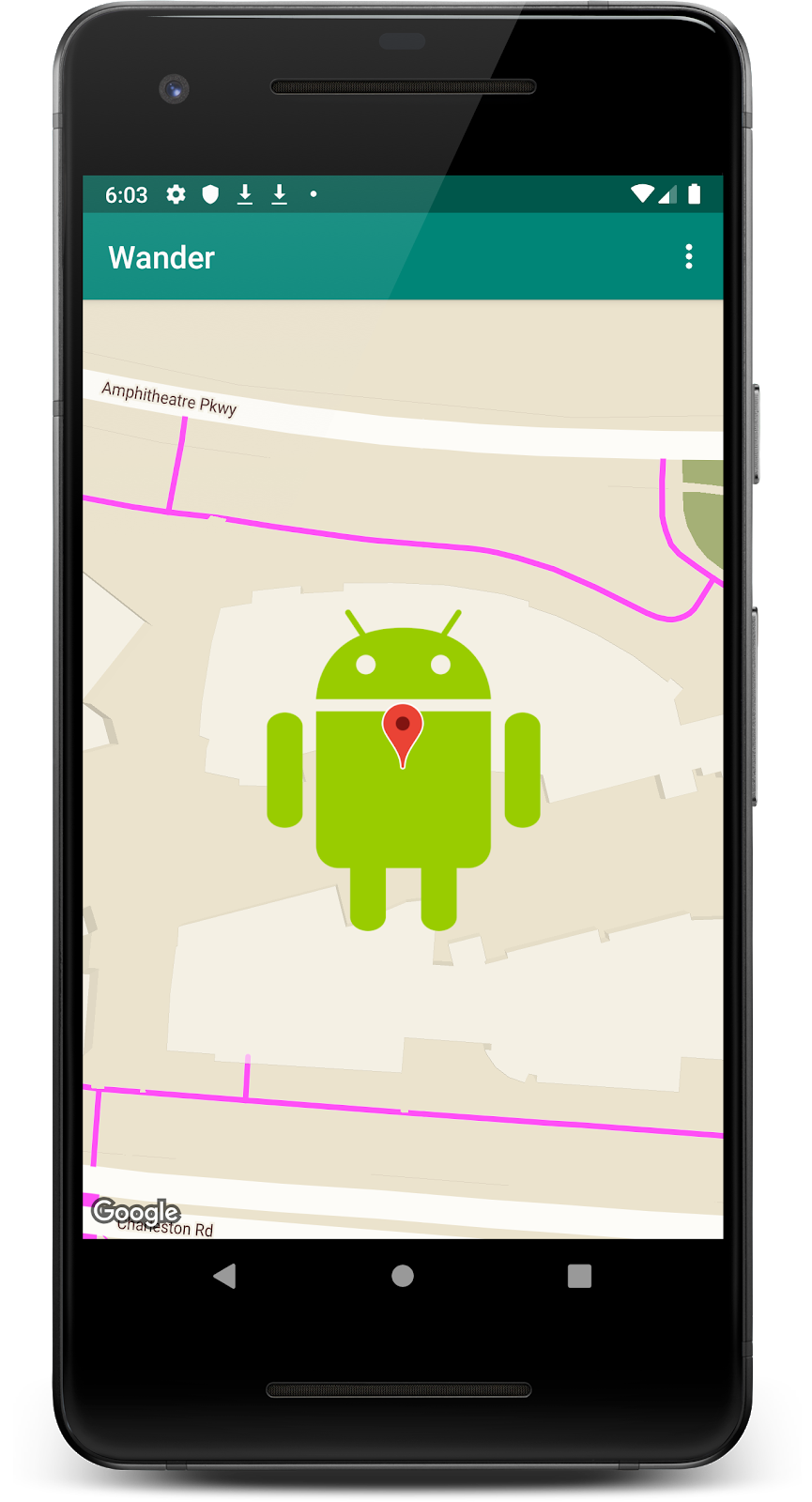
Bu görevde evinizin konumuna Android şeklinde bir zemin bindirmesi ekleyeceksiniz.
- Bu Android görüntüsünü indirin ve
res/drawableklasörünüze kaydedin. (Dosya adınınandroid.pngolduğundan emin olun.)

onMapReady()aracında, kamerayı evinizin konumuna taşımak için aramadan sonra birGroundOverlayOptionsnesnesi oluşturun.- Nesneyi
androidOverlayadlı bir değişkene atayın.
val androidOverlay = GroundOverlayOptions()
- İndirilen resim kaynağından
BitmapDescriptornesnesi oluşturmak içinBitmapDescriptorFactory.fromResource()yöntemini kullanın. - Oluşturulan
BitmapDescriptornesnesini,GroundOverlayOptionsnesnesininimage()yöntemine iletin.
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
- İstenen yer paylaşımının metre cinsinden genişliği için bir
float overlaySizeoluşturun. Bu örnekte,100fgenişliği iyi sonuç verir.
position() yöntemini çağırıp homeLatLng nesnesini ve overlaySize öğesini ileterek GroundOverlayOptions nesnesi için position özelliğini ayarlayın.
val overlaySize = 100f
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(homeLatLng, overlaySize)
GoogleMapnesnesindeaddGroundOverlay()öğesini çağırın veGroundOverlayOptionsnesnenizi iletin.
map.addGroundOverlay(androidOverlay)
- Uygulamayı çalıştırın.
- Android görüntüsünü bindirme olarak görmek için
zoomLeveldeğerini 18f olarak değiştirin.

8. Görev: Konum izlemeyi etkinleştirin
Kullanıcılar genellikle mevcut konumlarını görmek için Google Haritalar'ı kullanır. Cihazın konumunu haritanızda görüntülemek için konum verisi katmanını kullanabilirsiniz.
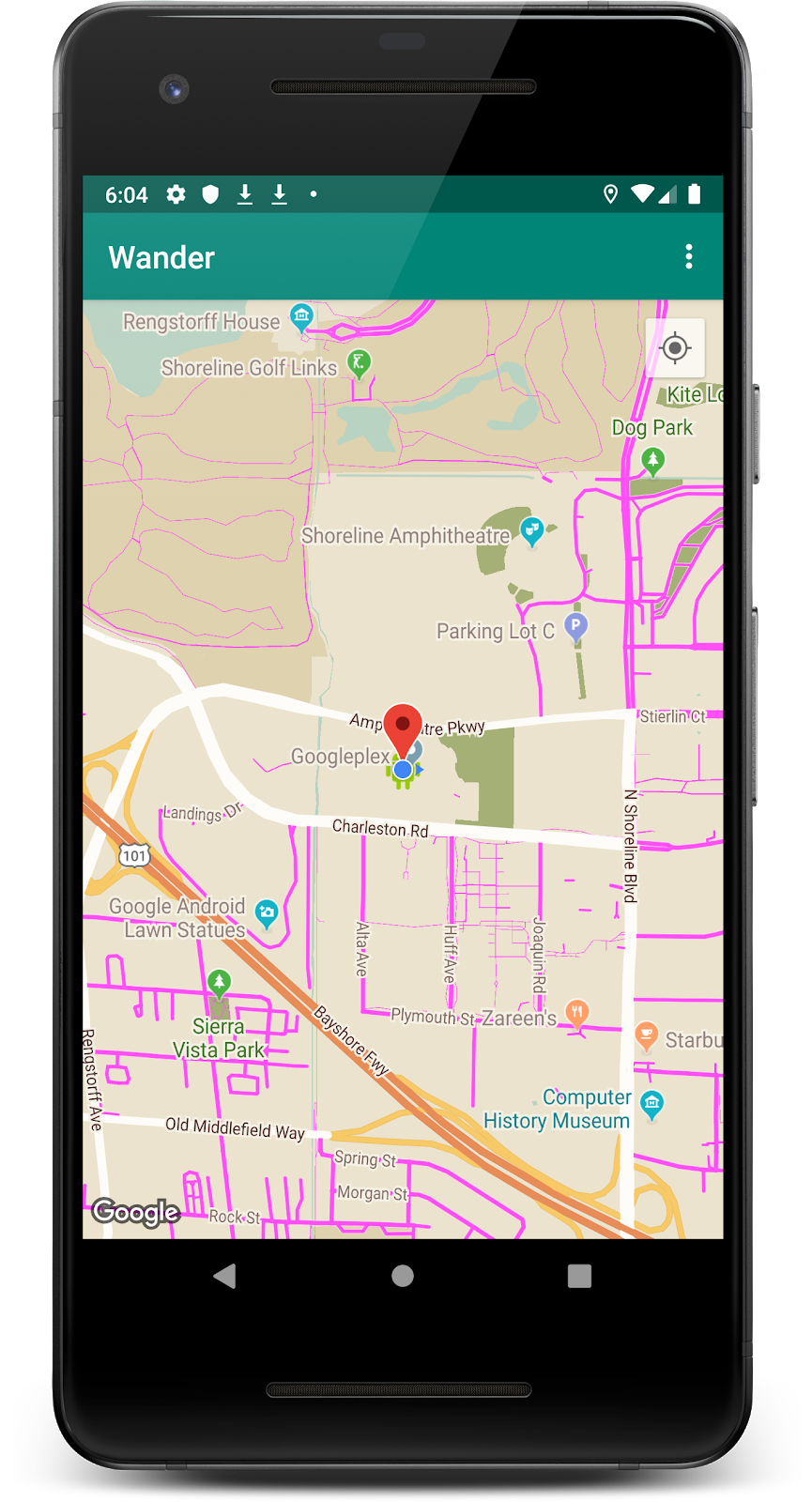
Konum verisi katmanı, haritaya Konumum simgesini ekler.

Kullanıcı düğmeye dokunduğunda, harita cihazın konumu ortalanır. Cihaz sabitse konum mavi bir nokta, cihaz hareket ediyorsa mavi renkli V şeklinde gösterilir.
Bu görevde konum-veri katmanını etkinleştireceksiniz.
Adım: Konum izinleri isteyin
Google Haritalar'da konum izlemeyi etkinleştirmek için tek bir kod satırı gerekir. Ancak, kullanıcının konum izinlerini verdiğinden emin olmanız gerekir (çalışma zamanı izni modelini kullanarak).
Bu adımda konum izinleri ister ve konum izlemeyi etkinleştirirsiniz.
AndroidManifest.xmldosyasındaFINE_LOCATIONizninin mevcut olduğunu doğrulayın. Google Haritalar şablonunu seçtiğinizde Android Studio bu izni ekledi.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
MapsActivityürünündeREQUEST_LOCATION_PERMISSIONsınıf değişkeni oluşturun.
private val REQUEST_LOCATION_PERMISSION = 1
- İzinlerin verilip verilmediğini kontrol etmek için
MapsActivityiçindeisPermissionGranted()adlı bir yöntem oluşturun. Bu yöntemde, kullanıcının izin verip vermediğini kontrol edin.
private fun isPermissionGranted() : Boolean {
return ContextCompat.checkSelfPermission(
this,
Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED
}
- Uygulamanızda konum izlemeyi etkinleştirmek için
MapsActivityiçinde, bağımsız değişken kabul etmeyen ve hiçbir şey döndürmeyenenableMyLocation()adlı bir yöntem oluşturun. DosyadaACCESS_FINE_LOCATIONiznini kontrol edin. İzin verilirse, konum katmanını etkinleştirin. Aksi takdirde izin isteyebilirsiniz.
private fun enableMyLocation() {
if (isPermissionGranted()) {
map.isMyLocationEnabled = true
}
else {
ActivityCompat.requestPermissions(
this,
arrayOf<String>(Manifest.permission.ACCESS_FINE_LOCATION),
REQUEST_LOCATION_PERMISSION
)
}
}
- Konum katmanını etkinleştirmek için
onMapReady()geri çağırmasındanenableMyLocation()komutunu çağırın.
override fun onMapReady(googleMap: GoogleMap) {
...
enableMyLocation()
}
onRequestPermissionsResult()yöntemini geçersiz kılın.requestCodedeğerininREQUEST_LOCATION_PERMISSIONdeğerine eşit olup olmadığını kontrol edin. İşaretliyse bu, iznin verildiği anlamına gelir. İzin verilirsegrantResultsdizisinin ilk alanındaPackageManager.PERMISSION_GRANTEDiçerip içermediğini de kontrol edin. Bu doğruysaenableMyLocation()numaralı telefonu arayın.
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<String>,
grantResults: IntArray) {
if (requestCode == REQUEST_LOCATION_PERMISSION) {
if (grantResults.contains(PackageManager.PERMISSION_GRANTED)) {
enableMyLocation()
}
}
}
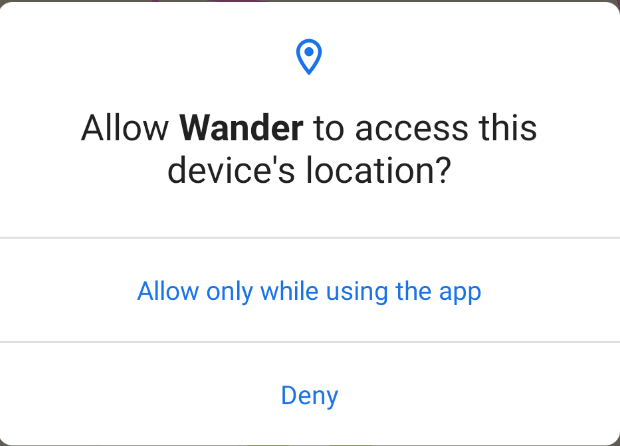
- Uygulamanızı çalıştırın. Cihazın konumuna erişim isteyen bir iletişim kutusu olmalıdır. Devam edin ve izin verin.

Haritada artık mavi bir nokta kullanılarak cihazın mevcut konumu gösteriliyor. Bir konum düğmesi olduğuna dikkat edin. Haritayı konumunuzdan uzaklaştırıp bu düğmeyi tıklarsanız, harita tekrar cihazın konumuna ortalar.

9. Çözüm kodu
Tamamlanmış codelab'in kodunu indirin.
$ git clone https://github.com/googlecodelabs/android-kotlin-geo-maps
Alternatif olarak, depoyu zip dosyası olarak indirebilir, sıkıştırılmış dosyayı açtıktan sonra Android Studio'da açabilirsiniz.
10. Özet
Tebrikler! Bir Android Kotlin uygulamasına Google haritası eklediniz ve stilini ayarladınız.
11. Daha fazla bilgi
Android geliştirici dokümanları:
- Başlayın
- İşaretçi İçeren Harita Ekleme
- Nesneleri Eşleme
- Stilli Harita Ekleme
- Street View
- Yer Bindirmeleri
Referans belgeleri:
12. Sonraki codelab
Bu kurstaki diğer codelab'lerin bağlantıları için Kotlin codelab'lerinde gelişmiş Android açılış sayfasına göz atın.