1. Sebelum memulai
Membuat aplikasi dengan Google Maps memungkinkan Anda menambahkan fitur ke aplikasi, seperti citra satelit, kontrol UI yang andal untuk peta, pelacakan lokasi, dan penanda lokasi. Anda dapat memberi nilai tambah pada Google Maps standar dengan menampilkan informasi dari {i>dataset<i} Anda sendiri, seperti lokasi area memancing atau panjat tebing yang terkenal. Anda juga dapat membuat game yang mengajak pemain menjelajahi dunia fisik, seperti dalam berburu harta karun atau bahkan game augmented reality.
Dalam kursus ini, Anda akan membuat aplikasi Google Maps bernama Wander yang menampilkan peta yang disesuaikan dan menampilkan lokasi pengguna.
Prasyarat
Pengetahuan tentang hal berikut:
- Cara membuat aplikasi Android dasar dan menjalankannya menggunakan Android Studio.
- Cara membuat dan mengelola resource, seperti string.
- Cara memfaktorkan ulang kode dan mengganti nama variabel menggunakan Android Studio.
- Cara menggunakan peta Google sebagai pengguna.
- Cara menetapkan izin runtime.
Yang akan Anda pelajari
- Cara mendapatkan kunci API dari Konsol API Google dan mendaftarkan kunci tersebut ke aplikasi Anda
- Cara mengintegrasikan Google Maps di aplikasi Anda
- Cara menampilkan berbagai jenis peta
- Cara menata gaya Google Maps
- Cara menambahkan penanda ke peta
- Cara memungkinkan pengguna menempatkan penanda di lokasi menarik (POI)
- Cara mengaktifkan pelacakan lokasi
- Cara membuat aplikasi
Wander, yang memiliki Google Maps tersemat - Cara membuat fitur kustom untuk aplikasi Anda, seperti penanda dan gaya visual
- Cara mengaktifkan pelacakan lokasi di aplikasi
2. Ringkasan aplikasi
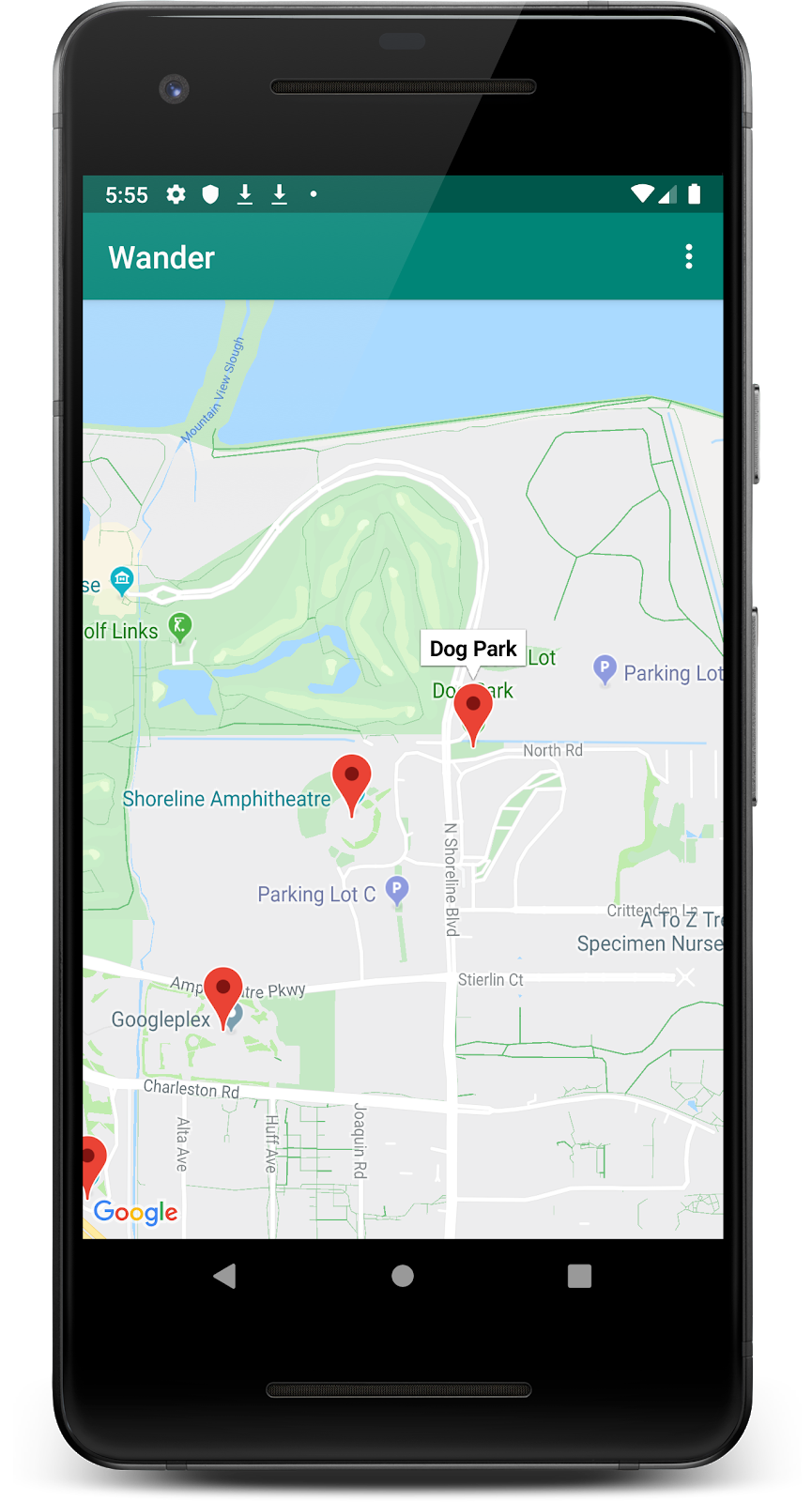
Dalam codelab ini, Anda akan membuat aplikasi Wander, yang menampilkan peta Google dengan gaya visual kustom. Aplikasi Wander memungkinkan Anda meletakkan penanda ke lokasi, menambahkan overlay, dan melihat lokasi Anda secara real time.

3. Tugas: Menyiapkan project dan mendapatkan Kunci API
Maps SDK for Android memerlukan kunci API. Untuk mendapatkan kunci API, daftarkan project Anda di dokumentasi API & Halaman layanan. Kunci API dikaitkan dengan sertifikat digital yang menautkan aplikasi ke penulisnya. Untuk informasi selengkapnya tentang cara menggunakan sertifikat digital dan menandatangani aplikasi, lihat Menandatangani aplikasi.
Dalam codelab ini, Anda akan menggunakan kunci API untuk sertifikat debug. Sertifikat debug memang tidak aman secara desain, seperti dijelaskan dalam Menandatangani build debug. Aplikasi Android yang dipublikasikan dan menggunakan Maps SDK for Android memerlukan kunci API kedua: kunci untuk sertifikat rilis. Untuk informasi selengkapnya tentang cara mendapatkan sertifikat rilis, lihat Mendapatkan Kunci API.
Android Studio menyertakan template Google Maps Activity, yang menghasilkan kode template yang berguna. Kode template mencakup file google_maps_api.xml yang berisi link yang menyederhanakan perolehan kunci API.
Langkah 1: Buat project Wander dengan template peta
- Buat project Android Studio baru.
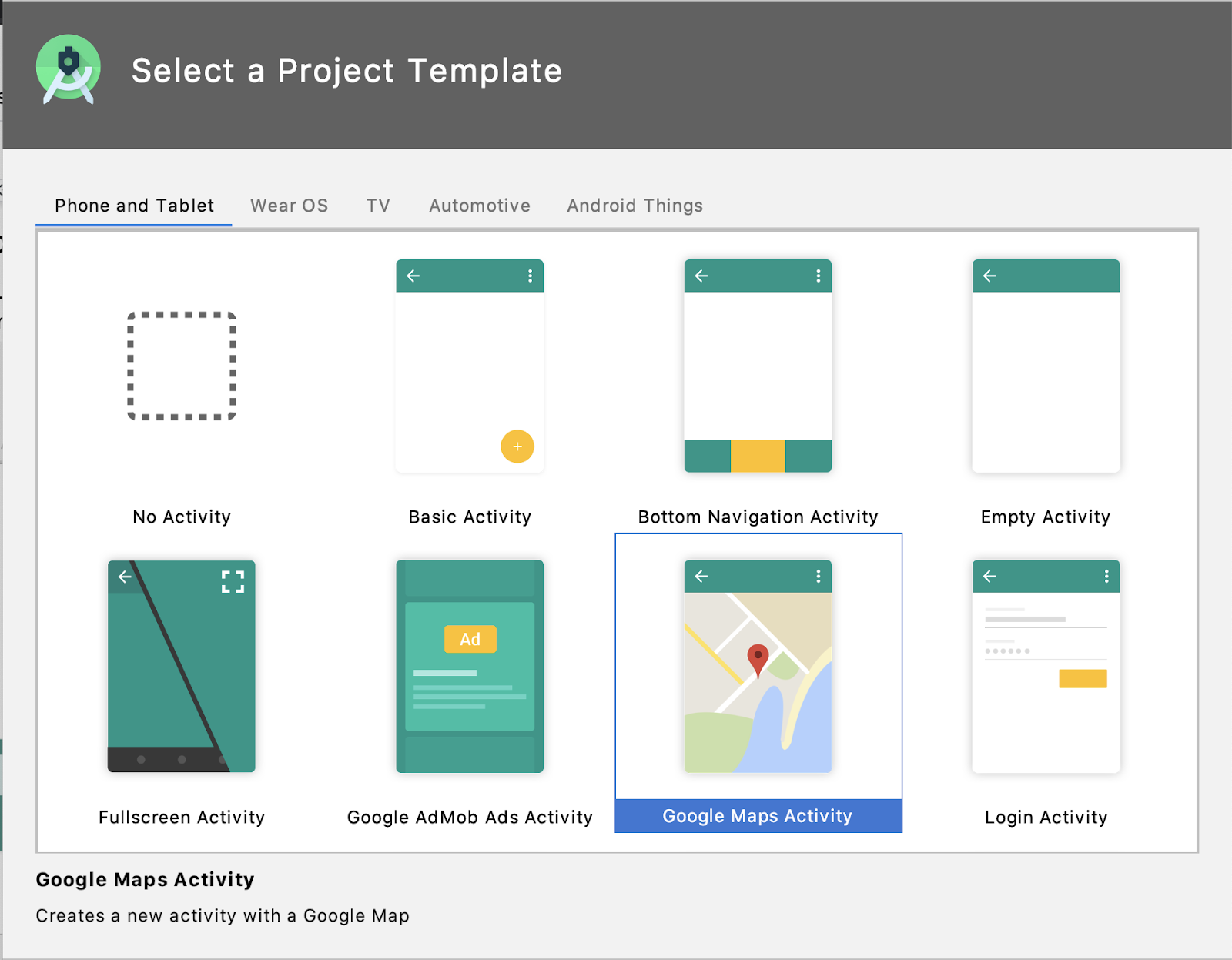
- Pilih template Google Maps Activity.

- Beri nama project
Wander. - Tetapkan level API minimum ke API 19. Pastikan bahasa yang digunakan adalah Kotlin.
- Klik Selesai.
- Setelah aplikasi selesai dibuat, lihat project Anda dan file terkait peta berikut yang dibuat oleh Android Studio untuk Anda:
google_maps_api.xml—Anda menggunakan file konfigurasi ini untuk menyimpan kunci API. Template ini akan membuat dua file google_maps_api.xml: satu untuk debug dan satu untuk rilis. File kunci API untuk sertifikat debug terletak di src/debug/res/values. File kunci API untuk sertifikat rilis ada di src/release/res/values. Dalam codelab ini, Anda hanya akan menggunakan sertifikat debug.
activity_maps.xml—File tata letak ini berisi satu fragmen yang mengisi seluruh layar. Class SupportMapFragment adalah subclass dari class Fragment. SupportMapFragment adalah cara paling sederhana untuk menempatkan peta di aplikasi. Ini adalah wrapper di sekitar tampilan peta untuk menangani kebutuhan siklus proses yang diperlukan secara otomatis.
Anda dapat menyertakan SupportMapFragment dalam file tata letak menggunakan tag <fragment> di ViewGroup mana pun, dengan atribut name tambahan.
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java—File MapsActivity.java membuat instance SupportMapFragment dalam metode onCreate(), dan menggunakan getMapAsync() untuk melakukan inisialisasi sistem peta dan tampilan secara otomatis. Aktivitas yang berisi SupportMapFragment harus mengimplementasikan antarmuka OnMapReadyCallback dan metode onMapReady() antarmuka tersebut. Metode onMapReady() dipanggil saat peta dimuat.
Langkah 2: Mendapatkan kunci API
- Buka versi debug file google_maps_api.xml.
- Dalam file tersebut, cari komentar dengan URL panjang. Parameter URL menyertakan informasi spesifik tentang aplikasi Anda.
- Salin dan tempel URL ke browser.
- Ikuti petunjuk untuk membuat project di API & Halaman layanan. Karena parameter di URL yang diberikan, halaman dapat mengaktifkan Maps SDK for Android secara otomatis.
- Klik Create an API Key.
- Di halaman berikutnya, buka bagian Kunci API dan klik kunci yang baru saja Anda buat.
- Klik Restrict Key dan pilih Maps SDK for Android untuk membatasi penggunaan kunci hanya untuk aplikasi Android.
- Salin kunci API yang dibuat. Dimulai dengan "
AIza". - Di file
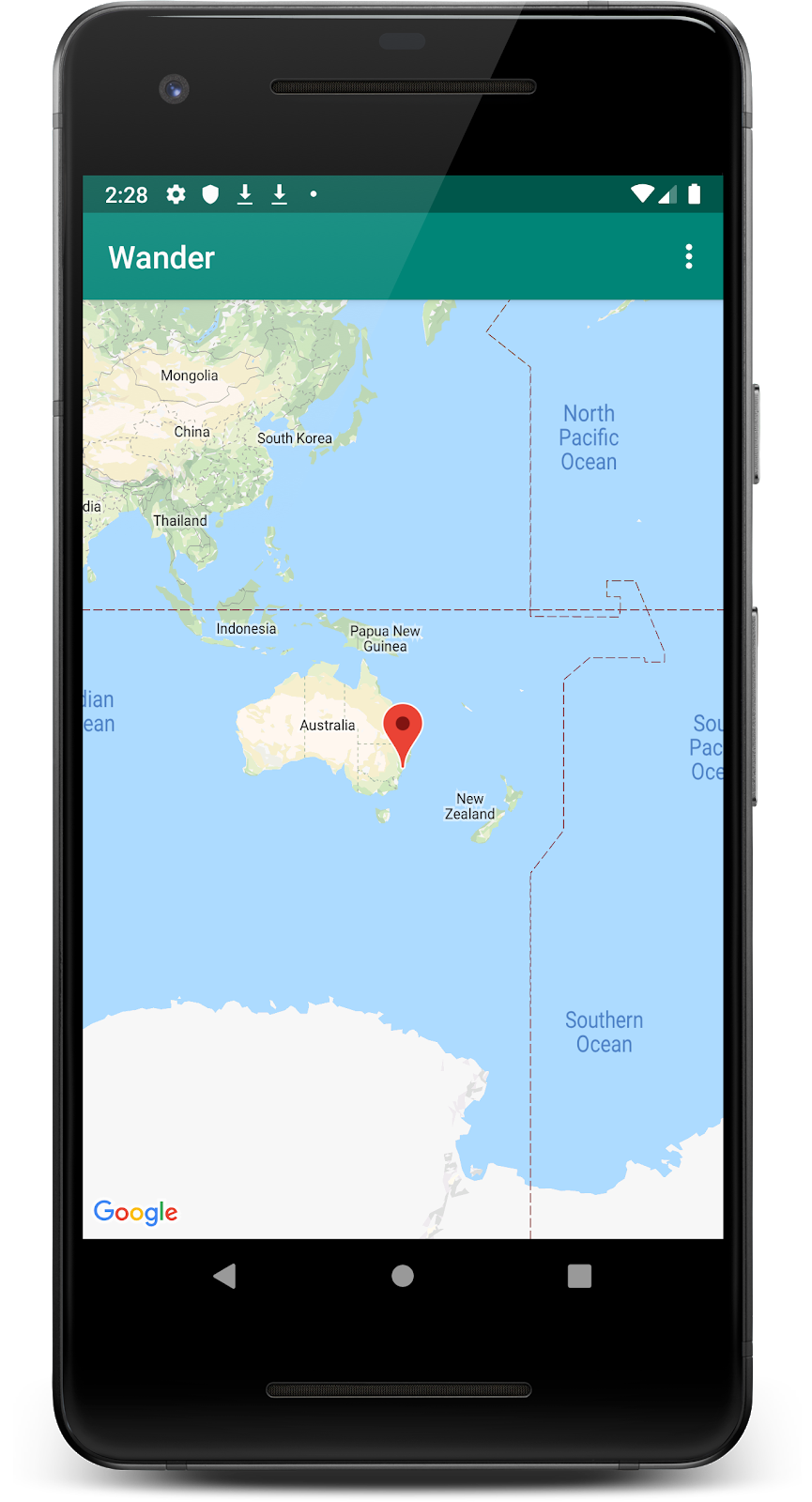
google_maps_api.xml, tempel kunci ke stringgoogle_maps_keyyang bertuliskanYOUR_KEY_HERE. - Jalankan aplikasi Anda. Anda akan melihat peta tersemat dalam aktivitas Anda dengan penanda yang ditetapkan di Sydney, Australia. (Penanda Sydney adalah bagian dari template dan Anda akan mengubahnya nanti.)

Langkah 3: Ganti nama mMap
MapsActivity memiliki var lateinit pribadi yang disebut mMap, yang merupakan jenis GoogleMap. Untuk mengikuti konvensi penamaan Kotlin, ubah nama mMap menjadi map.
- Di
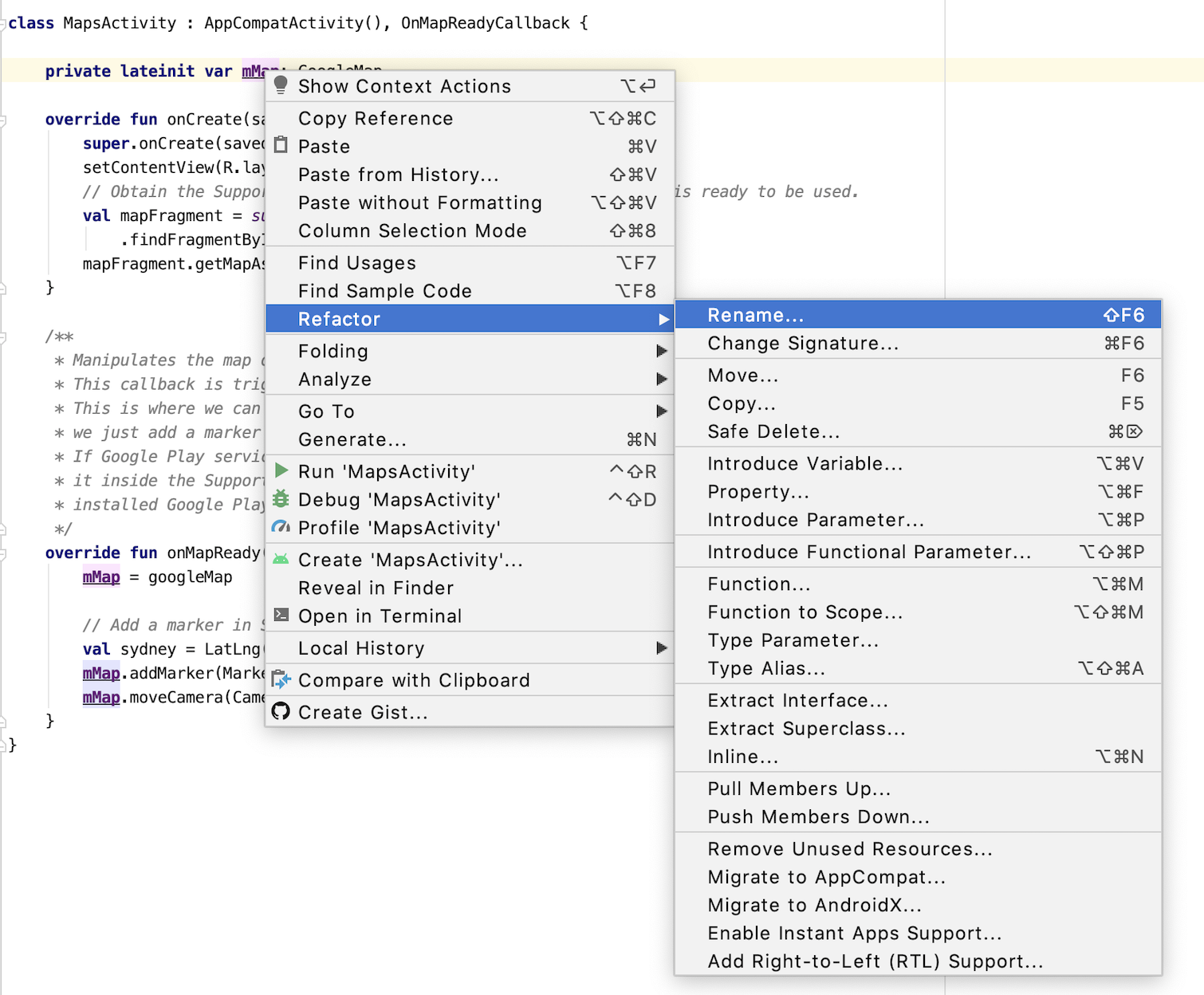
MapsActivity, klik kananmMaplalu klik Refactor > Ganti nama...

- Ubah nama variabel menjadi
map.
Perhatikan bagaimana semua referensi ke mMap dalam fungsi onMapReady() juga berubah menjadi map.
4. Tugas: Menambahkan jenis peta
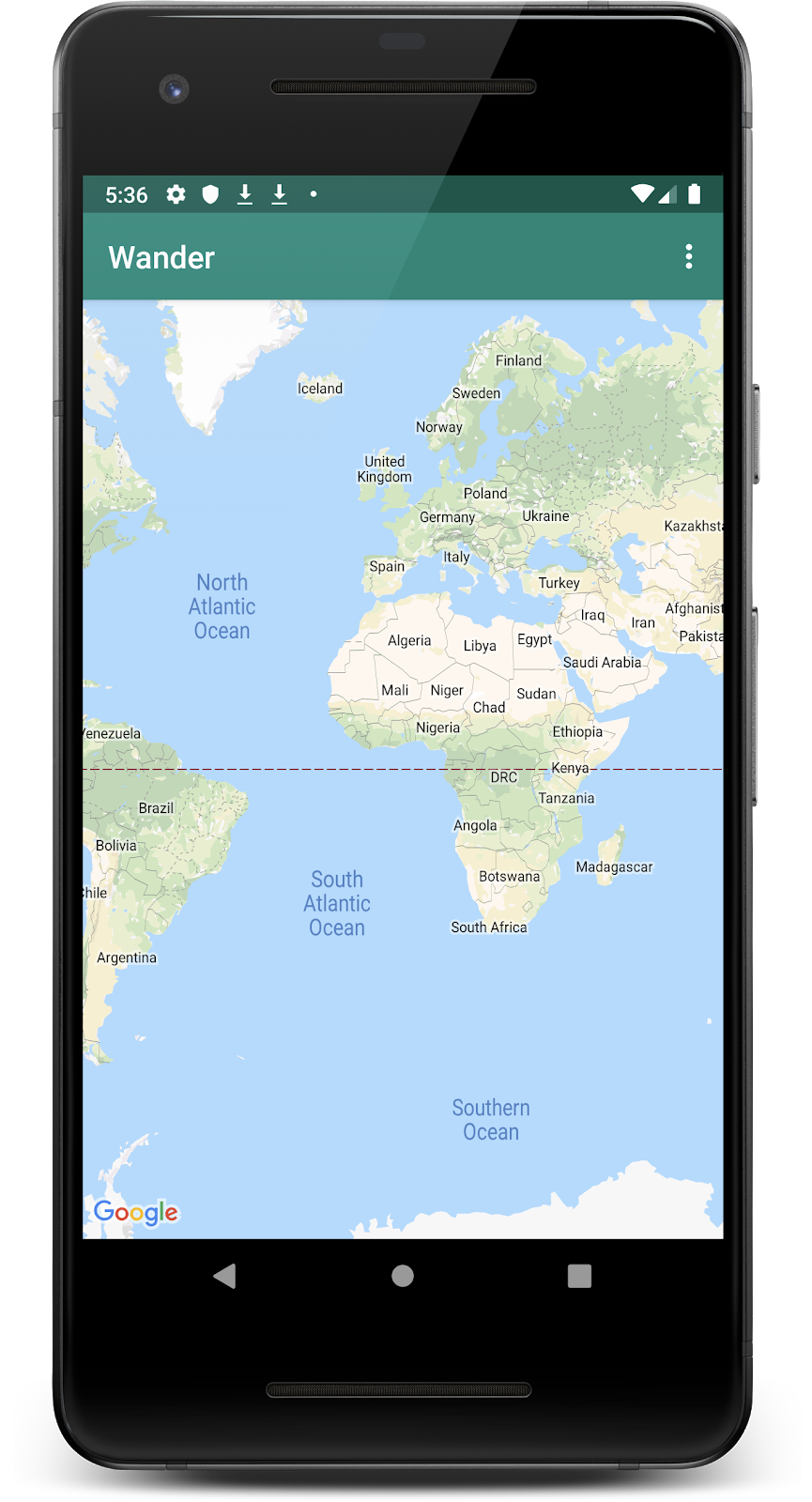
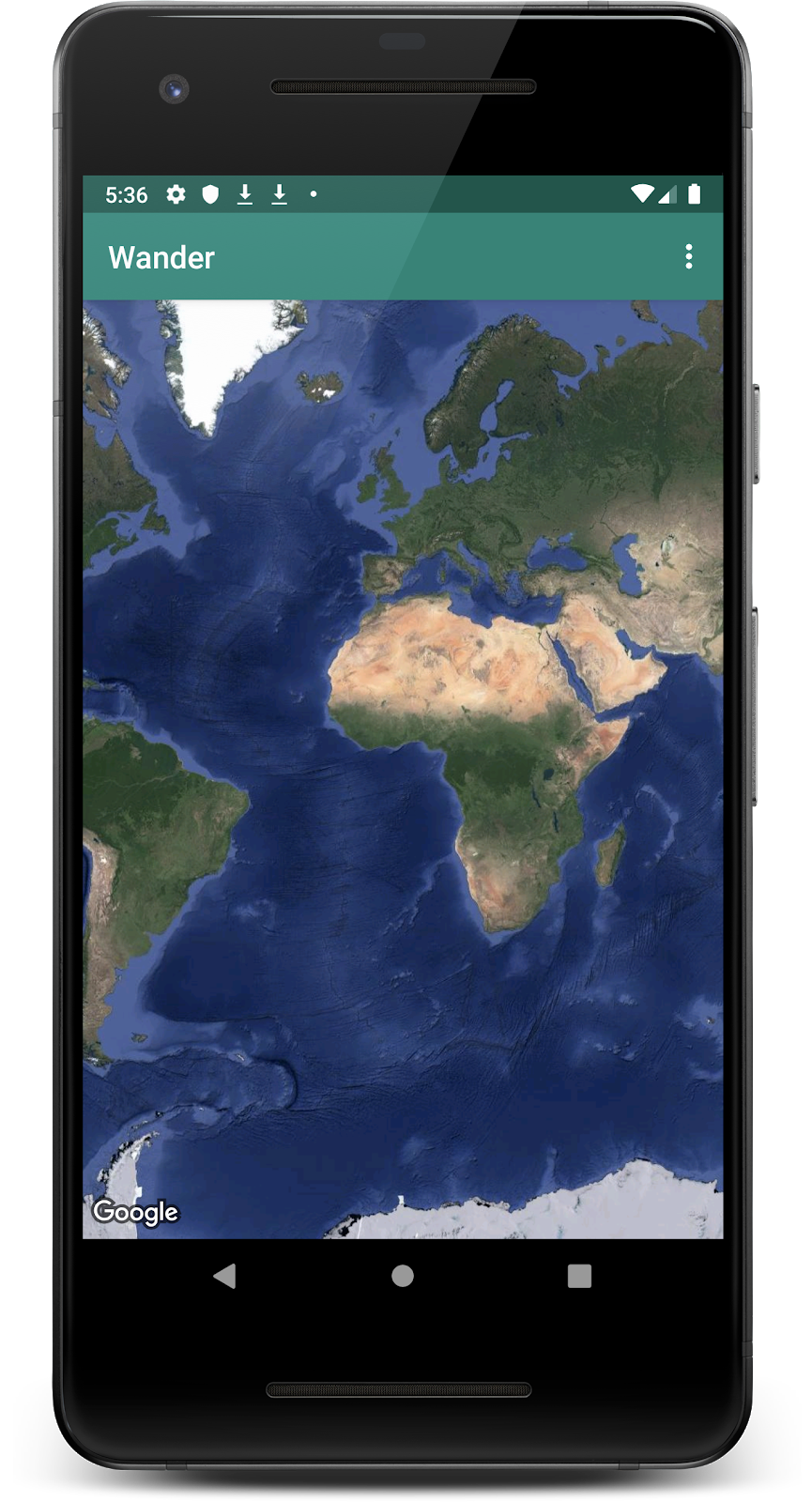
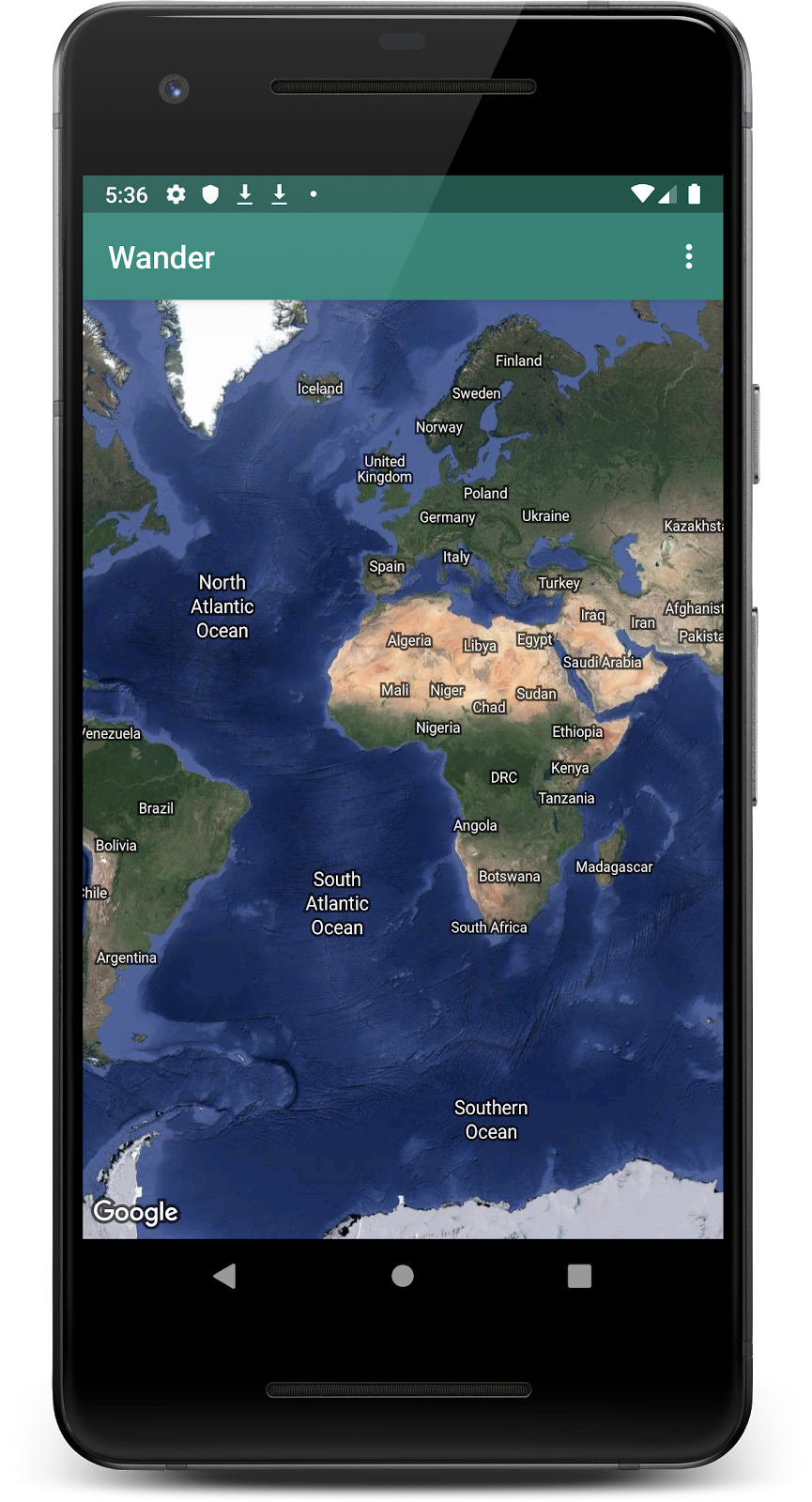
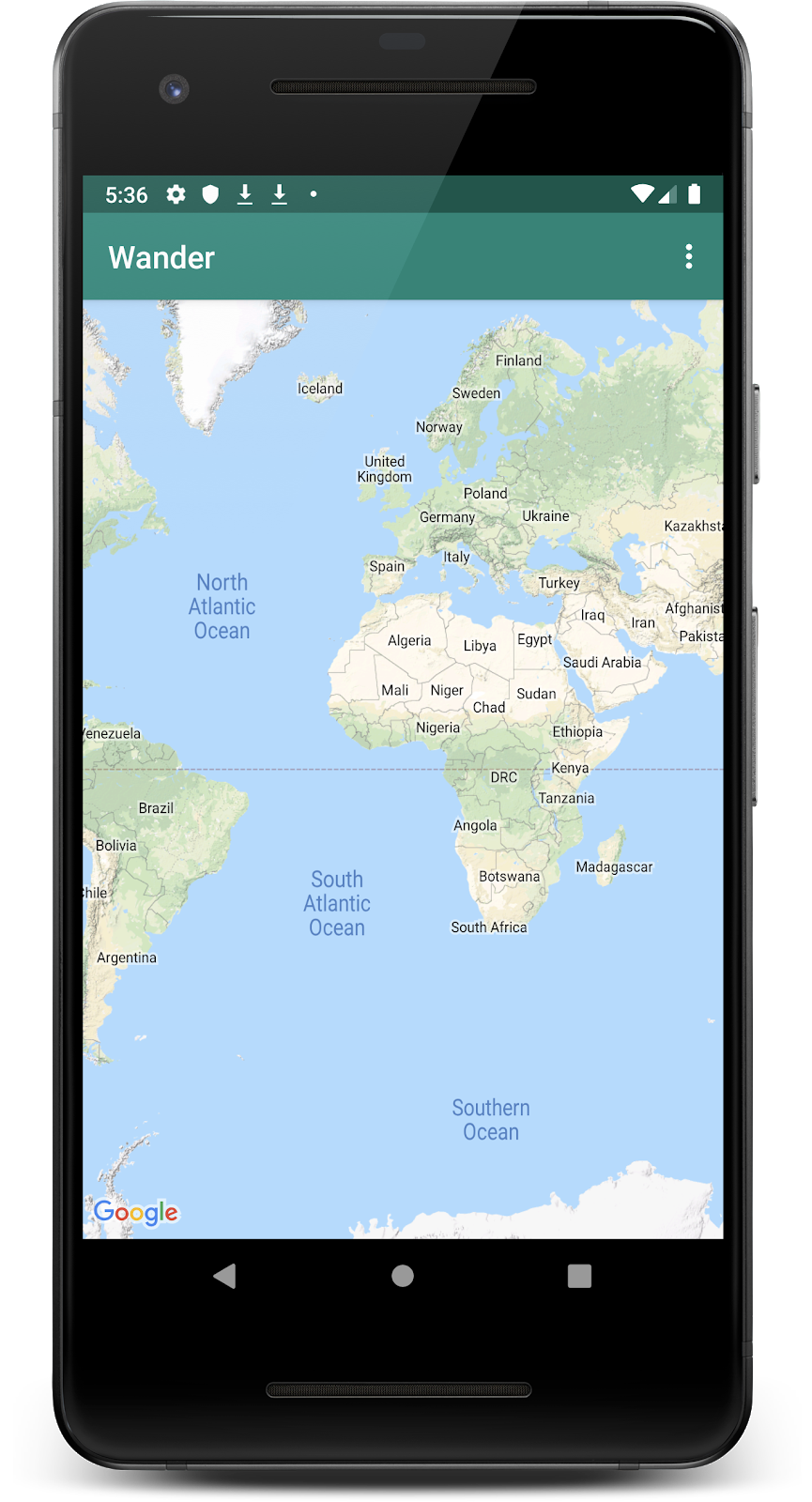
Google Maps mencakup beberapa jenis peta: normal, campuran, satelit, medan, dan "tidak ada" (untuk tanpa peta sama sekali).
|
|
|
|
Peta normal | Peta satelit | Peta campuran | Peta medan |
Setiap jenis peta memberikan jenis informasi yang berbeda. Misalnya, saat menggunakan peta untuk navigasi di mobil, akan sangat membantu untuk melihat nama jalan, sehingga Anda dapat menggunakan opsi normal. Saat Anda sedang mendaki, peta medan dapat membantu menentukan seberapa jauh Anda harus mendaki untuk mencapai puncak.
Dalam tugas ini, Anda telah:
- Tambahkan panel aplikasi dengan menu opsi yang memungkinkan pengguna mengubah jenis peta.
- Geser lokasi awal peta ke lokasi rumah Anda.
- Menambahkan dukungan untuk penanda, yang menunjukkan satu lokasi pada peta dan dapat menyertakan label.
Menambahkan menu untuk jenis peta
Di langkah ini, Anda akan menambahkan panel aplikasi dengan menu opsi yang memungkinkan pengguna mengubah jenis peta.
- Untuk membuat file XML menu yang baru, klik kanan direktori res Anda, lalu pilih New > File Resource Android.
- Dalam dialog, beri nama file
map_options. - Pilih Menu untuk jenis resource.
- Klik Oke.
- Di tab Code, ganti kode dalam file baru dengan kode berikut untuk membuat opsi menu peta. "none" (Tidak ada) jenis peta dihilangkan karena "none" mengakibatkan tidak tersedianya peta sama sekali. Langkah ini menyebabkan error, tetapi Anda akan mengatasinya di langkah berikutnya.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never" />
<item
android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never" />
<item
android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never" />
<item
android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never" />
</menu>
- Di
strings.xml, tambahkan resource untuk atributtitleguna mengatasi error.
<resources>
...
<string name="normal_map">Normal Map</string>
<string name="hybrid_map">Hybrid Map</string>
<string name="satellite_map">Satellite Map</string>
<string name="terrain_map">Terrain Map</string>
<string name="lat_long_snippet">Lat: %1$.5f, Long: %2$.5f</string>
<string name="dropped_pin">Dropped Pin</string>
<string name="poi">poi</string>
</resources>
- Di
MapsActivity, ganti metodeonCreateOptionsMenu()dan inflate menu dari file resourcemap_options.
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.map_options, menu)
return true
}
- Di
MapsActivity.kt, ganti metodeonOptionsItemSelected(). Ubah jenis peta menggunakan konstanta jenis peta untuk mencerminkan pilihan pengguna.
override fun onOptionsItemSelected(item: MenuItem) = when (item.itemId) {
// Change the map type based on the user's selection.
R.id.normal_map -> {
map.mapType = GoogleMap.MAP_TYPE_NORMAL
true
}
R.id.hybrid_map -> {
map.mapType = GoogleMap.MAP_TYPE_HYBRID
true
}
R.id.satellite_map -> {
map.mapType = GoogleMap.MAP_TYPE_SATELLITE
true
}
R.id.terrain_map -> {
map.mapType = GoogleMap.MAP_TYPE_TERRAIN
true
}
else -> super.onOptionsItemSelected(item)
}
- Jalankan aplikasi.
- Klik
 untuk mengubah jenis peta. Perhatikan bagaimana tampilan peta berubah di antara mode yang berbeda.
untuk mengubah jenis peta. Perhatikan bagaimana tampilan peta berubah di antara mode yang berbeda.

5. Tugas: Menambahkan penanda
Secara default, callback onMapReady() menyertakan kode yang menempatkan penanda di Sydney, Australia, tempat Google Maps dibuat. Callback default juga menganimasikan peta untuk digeser ke Sydney.
Dalam tugas ini, Anda membuat kamera peta bergerak ke rumah Anda, melakukan zoom ke tingkat yang Anda tentukan, dan menempatkan penanda di sana.
Langkah 1: Perbesar tampilan rumah dan tambahkan penanda
- Di file
MapsActivity.kt, temukan metodeonMapReady(). Hapus kode di dalamnya yang menempatkan penanda di Sydney dan menggerakkan kamera. Seperti inilah tampilan metode Anda sekarang.
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
}
- Temukan lintang dan bujur rumah Anda dengan mengikuti petunjuk ini.
- Buat nilai untuk lintang dan nilai untuk garis bujur, lalu masukkan nilai floatnya.
val latitude = 37.422160
val longitude = -122.084270
- Buat objek
LatLngbaru yang bernamahomeLatLng. Di objekhomeLatLng, teruskan nilai yang baru saja Anda buat.
val homeLatLng = LatLng(latitude, longitude)
- Buat
valuntuk memperbesar tampilan peta yang Anda inginkan. Gunakan tingkat zoom 15f.
val zoomLevel = 15f
Tingkat zoom mengontrol zoom pada peta. Daftar berikut memberi Anda gambaran tentang tingkat detail yang ditampilkan oleh setiap tingkat zoom:
1: Dunia5: Daratan luas/benua10: Kota15: Jalan20: Bangunan
- Pindahkan kamera ke
homeLatLngdengan memanggil fungsimoveCamera()pada objekmapdan teruskan objekCameraUpdatemenggunakanCameraUpdateFactory.newLatLngZoom(). Teruskan objekhomeLatLngdanzoomLevel.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
- Tambahkan penanda ke peta di
homeLatLng.
map.addMarker(MarkerOptions().position(homeLatLng))
Metode akhir akan terlihat seperti ini:
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
//These coordinates represent the latitude and longitude of the Googleplex.
val latitude = 37.422160
val longitude = -122.084270
val zoomLevel = 15f
val homeLatLng = LatLng(latitude, longitude)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
map.addMarker(MarkerOptions().position(homeLatLng))
}
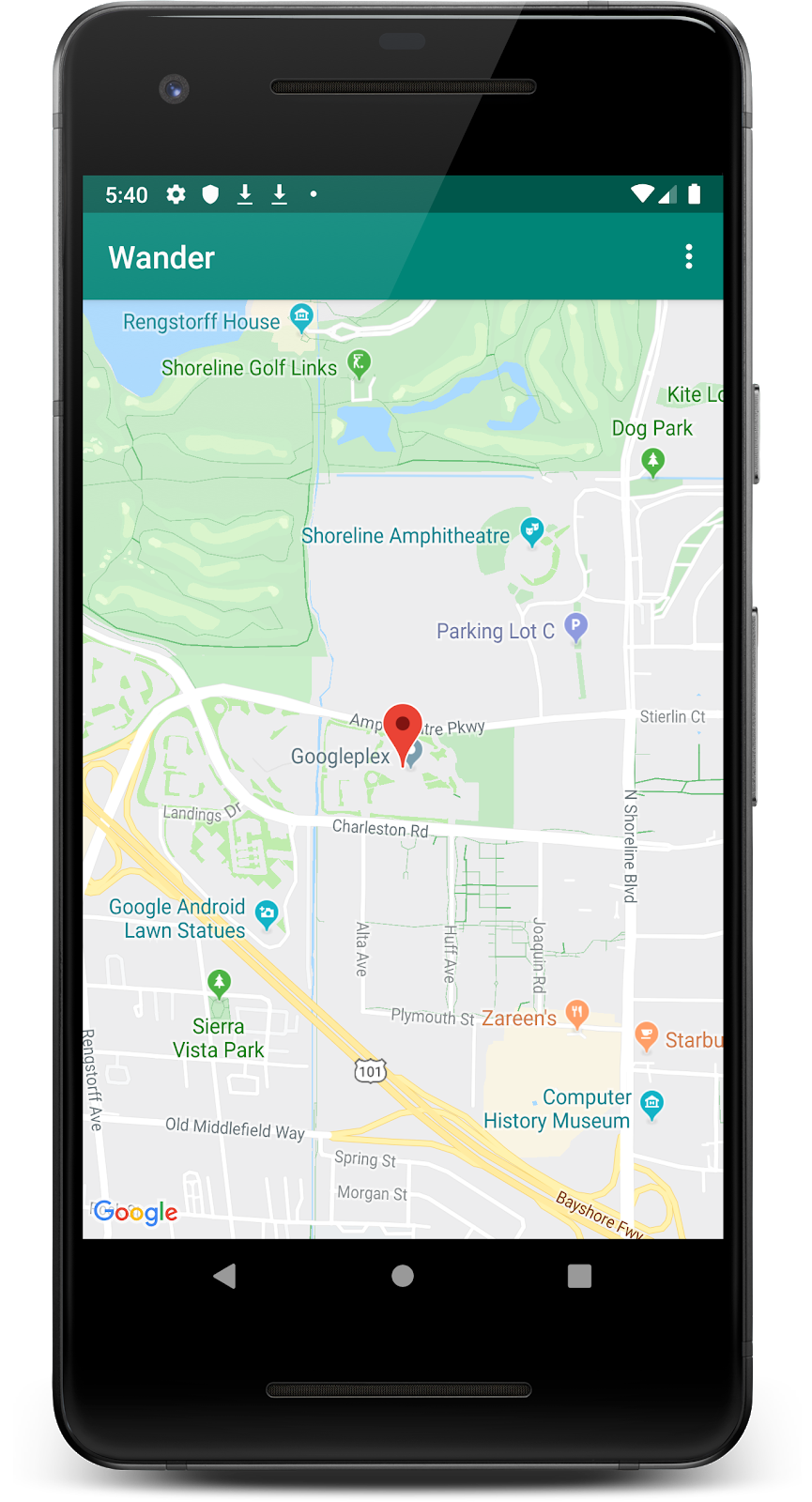
- Jalankan aplikasi Anda. Peta akan bergeser ke rumah Anda, melakukan zoom ke tingkat yang diinginkan, dan menempatkan penanda di rumah Anda.

Langkah 2: Izinkan pengguna menambahkan penanda menggunakan klik lama
Pada langkah ini, Anda akan menambahkan penanda saat pengguna menyentuh lama sebuah lokasi pada peta.
- Buat stub metode di
MapsActivitybernamasetMapLongClick()yang menggunakanGoogleMapsebagai argumen. - Lampirkan pemroses
setOnMapLongClickListenerke objek peta.
private fun setMapLongClick(map:GoogleMap) {
map.setOnMapLongClickListener { }
}
- Di
setOnMapLongClickListener(), panggil metodeaddMarker(). Teruskan objekMarkerOptionsbaru dengan posisi yang ditetapkan keLatLngyang diteruskan.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}
- Di akhir metode
onMapReady(), panggilsetMapLongClick()denganmap.
override fun onMapReady(googleMap: GoogleMap) {
...
setMapLongClick(map)
}
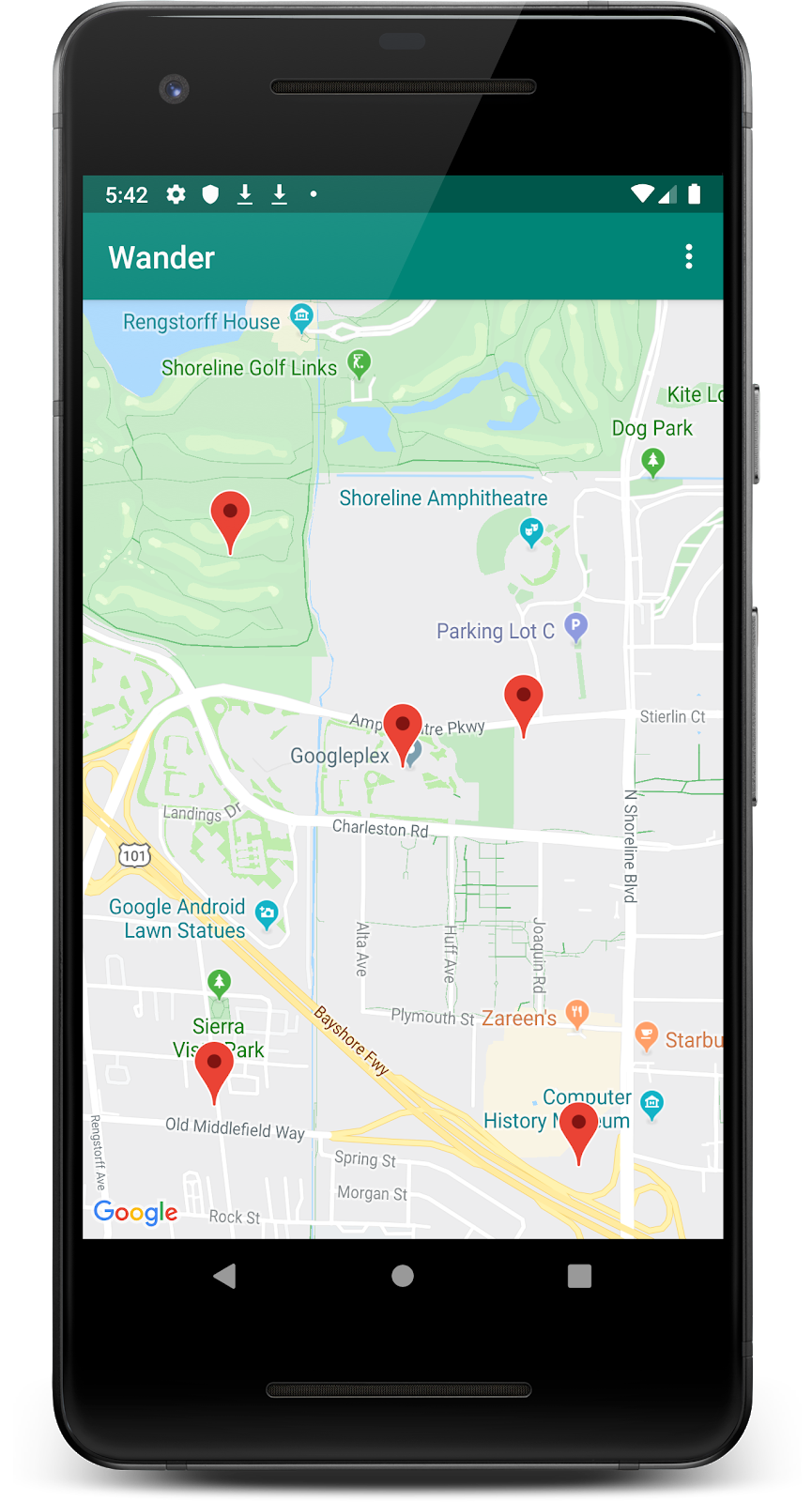
- Jalankan aplikasi Anda.
- Sentuh lama peta untuk menempatkan penanda di suatu lokasi.
- Ketuk penanda, yang menempatkannya di tengah layar.

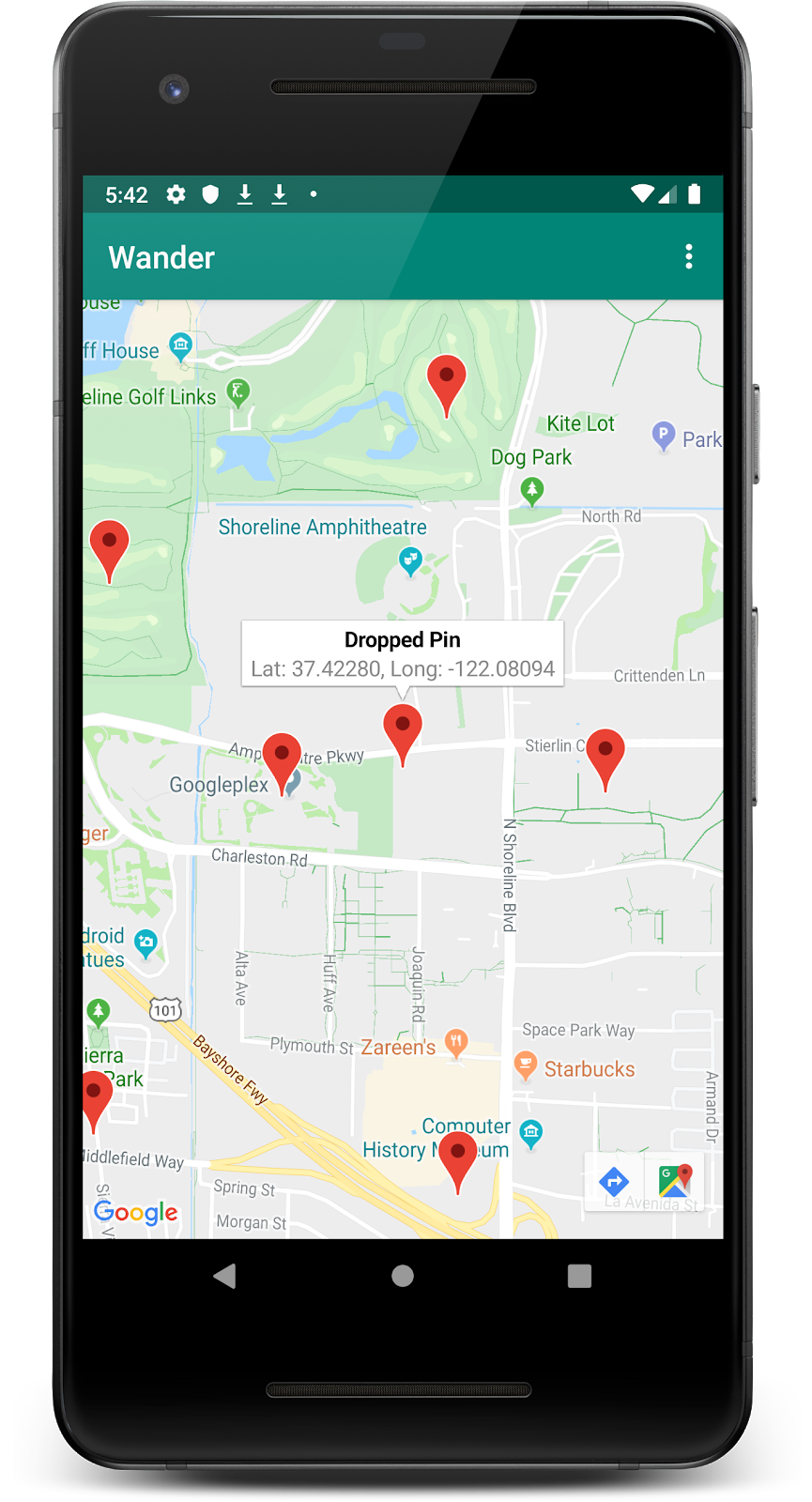
Langkah 3: Tambahkan jendela info untuk penanda
Pada langkah ini, Anda menambahkan InfoWindow yang menampilkan koordinat penanda saat penanda diketuk.
- Di
setMapLongClick()setOnMapLongClickListener(), buatvaluntuksnippet. Cuplikan adalah teks tambahan yang ditampilkan setelah judul. Cuplikan Anda menampilkan lintang dan bujur penanda.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A snippet is additional text that's displayed after the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}
- Di
addMarker(), tetapkantitlepenanda ke Dipasang Pin menggunakan resource stringR.string.dropped_pin. - Tetapkan
snippetpenanda kesnippet.
Fungsi yang sudah selesai akan terlihat seperti ini:
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A Snippet is Additional text that's displayed below the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
)
}
}
- Jalankan aplikasi Anda.
- Sentuh lama peta untuk meletakkan penanda lokasi.
- Ketuk penanda untuk menampilkan jendela info.

Langkah 4: Tambahkan pemroses POI
Secara default, lokasi menarik (point of interest, POI) muncul pada peta bersama ikonnya. POI mencakup taman, sekolah, gedung pemerintahan, dan lainnya. Jika jenis peta ditetapkan ke normal, POI bisnis juga muncul di peta. POI bisnis mewakili bisnis, seperti toko, restoran, dan hotel.
Pada langkah ini, Anda akan menambahkan GoogleMap.OnPoiClickListener ke peta. Pemroses klik ini menempatkan penanda pada peta langsung saat pengguna mengklik POI. Pemroses klik juga menampilkan jendela info yang berisi nama POI.
- Buat stub metode di
MapsActivitybernamasetPoiClick()yang menggunakanGoogleMapsebagai argumen. - Dalam metode
setPoiClick(), tetapkanOnPoiClickListenerpadaGoogleMapyang diteruskan.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
}
}
- Di
setOnPoiClickListener(), buatval poiMarkeruntuk penanda . - Tetapkan ke penanda menggunakan
map.addMarker()denganMarkerOptionsyang menetapkantitleke nama POI.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
}
}
- Di fungsi
setOnPoiClickListener(), panggilshowInfoWindow()padapoiMarkeruntuk segera menampilkan jendela info.
poiMarker.showInfoWindow()
Kode akhir untuk fungsi setPoiClick() akan terlihat seperti ini.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
poiMarker.showInfoWindow()
}
}
- Di akhir
onMapReady(), panggilsetPoiClick()dan teruskanmap.
override fun onMapReady(googleMap: GoogleMap) {
...
setPoiClick(map)
}
- Jalankan aplikasi Anda dan temukan POI, seperti taman atau kedai kopi.
- Ketuk POI untuk menempatkan penanda di atasnya dan menampilkan nama POI di jendela info.

6. Tugas: Menata gaya peta Anda
Anda dapat menyesuaikan Google Maps dengan banyak cara, memberi peta Anda tampilan dan nuansa yang unik.
Anda dapat menyesuaikan objek MapFragment menggunakan atribut XML yang tersedia, seperti saat Anda menyesuaikan fragmen lainnya. Namun, pada langkah ini, Anda akan menyesuaikan tampilan dan nuansa konten MapFragment, menggunakan metode pada objek GoogleMap.
Untuk membuat gaya yang disesuaikan untuk peta Anda, buat file JSON yang menentukan cara fitur pada peta ditampilkan. Anda tidak perlu membuat file JSON ini secara manual. Google menyediakan Wizard Gaya Visual Maps Platform, yang membuat JSON untuk Anda setelah Anda menata gaya peta secara visual. Dalam tugas ini, Anda akan memberi gaya peta dengan tema retro, artinya peta menggunakan warna vintage dan Anda menambahkan jalan berwarna.
Langkah 1: Membuat gaya untuk peta
- Buka https://mapstyle.withgoogle.com/ di browser Anda.
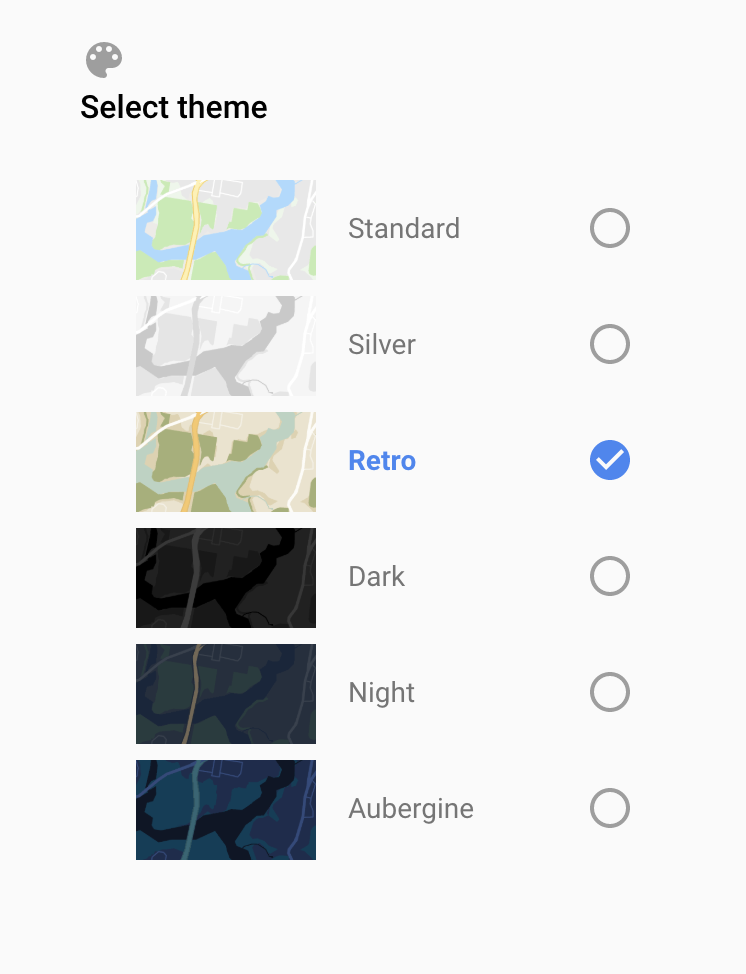
- Pilih Create a Style.
- Pilih Retro.

- Klik Opsi Lainnya.

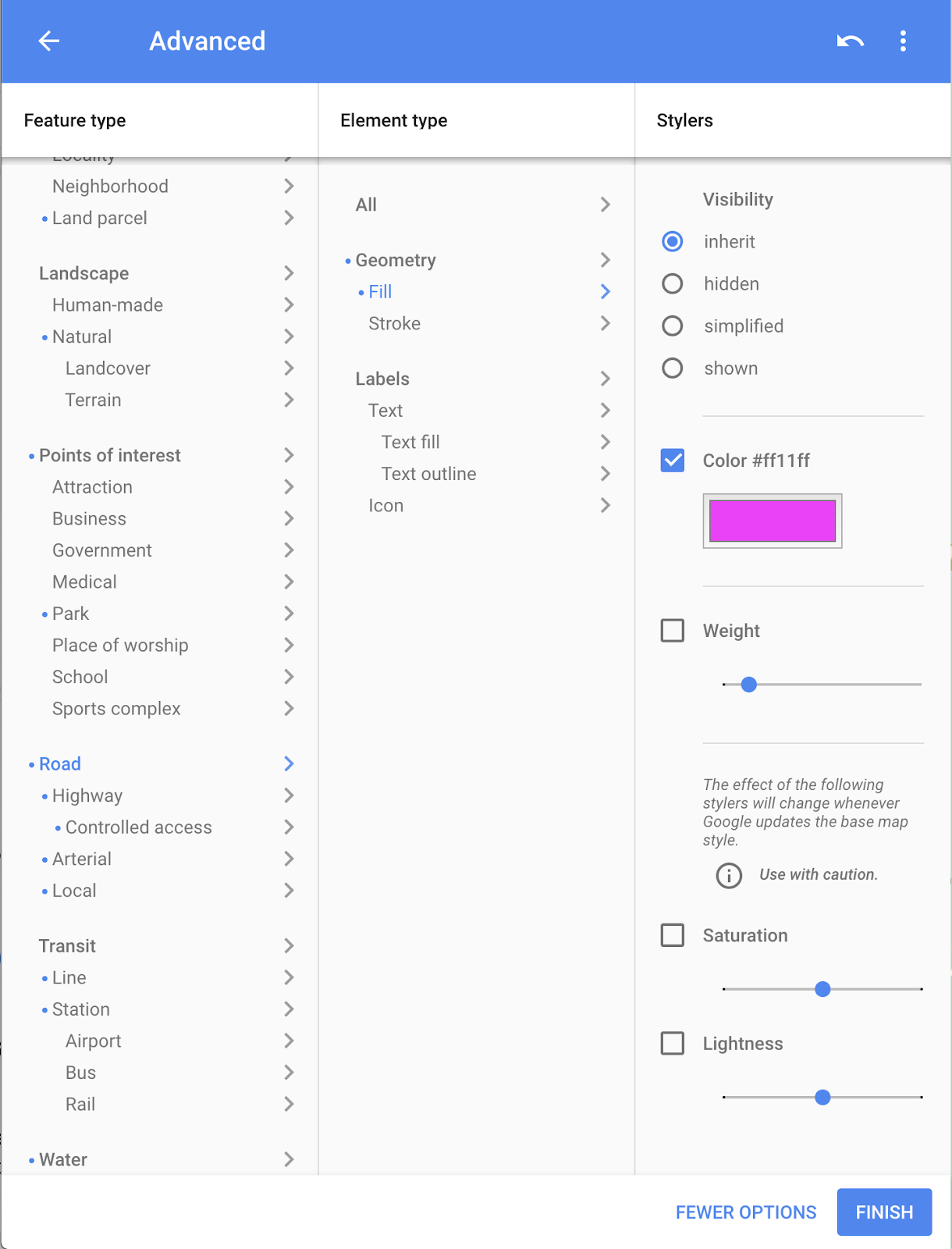
- Pilih Jalan > Isi.
- Ubah warna jalan ke warna yang Anda pilih (seperti merah muda).

- Klik Selesai.

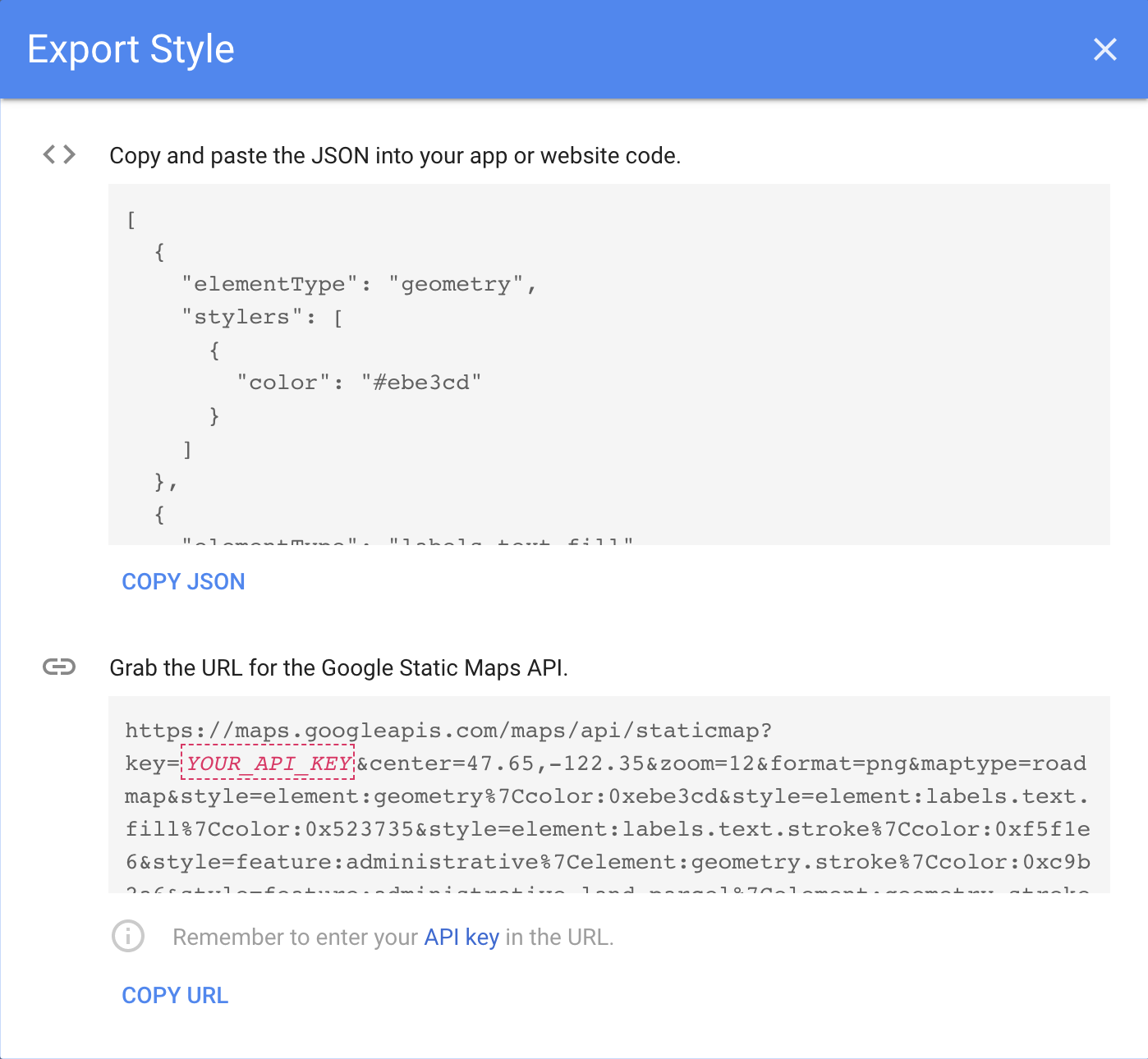
- Salin kode JSON dari dialog yang dihasilkan dan, jika mau, sembunyikan dalam catatan teks biasa untuk digunakan pada langkah berikutnya.

Langkah 2: Menambahkan gaya ke peta
- Di Android Studio, dalam direktori
res, buat direktori resource dan beri namaraw. Anda menggunakan resource direktorirawseperti kode JSON. - Buat file di
res/rawbernamamap_style.json. - Tempel kode JSON yang telah disimpan ke dalam file resource baru.
- Di
MapsActivity, buat variabel classTAGdi atas metodeonCreate(). Ini digunakan untuk tujuan pencatatan log.
private val TAG = MapsActivity::class.java.simpleName
- Selain itu, di
MapsActivity, buat fungsisetMapStyle()yang menggunakanGoogleMap. - Di
setMapStyle(), tambahkan bloktry{}. - Di blok
try{}, buatval successuntuk keberhasilan penataan gaya. (Anda menambahkan blok catch berikut.) - Di blok
try{}, tetapkan gaya JSON ke peta, panggilsetMapStyle()pada objekGoogleMap. Teruskan objekMapStyleOptions, yang memuat file JSON. - Tetapkan hasil ke
success. MetodesetMapStyle()menampilkan boolean yang menunjukkan status keberhasilan penguraian file gaya visual dan penetapan gaya.
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
}
}
- Tambahkan pernyataan if untuk
successyang salah. Jika gaya visual gagal, cetak log bahwa penguraian gagal.
private fun setMapStyle(map: GoogleMap) {
try {
...
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
}
}
- Tambahkan blok
catch{}untuk menangani situasi file gaya yang tidak ada. Di blokcatch, jika file tidak dapat dimuat, tampilkanResources.NotFoundException.
private fun setMapStyle(map: GoogleMap) {
try {
...
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}
Metode yang sudah selesai akan terlihat seperti cuplikan kode berikut:
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}
- Terakhir, panggil metode
setMapStyle()di metodeonMapReady()yang meneruskan objekGoogleMapAnda.
override fun onMapReady(googleMap: GoogleMap) {
...
setMapStyle(map)
}
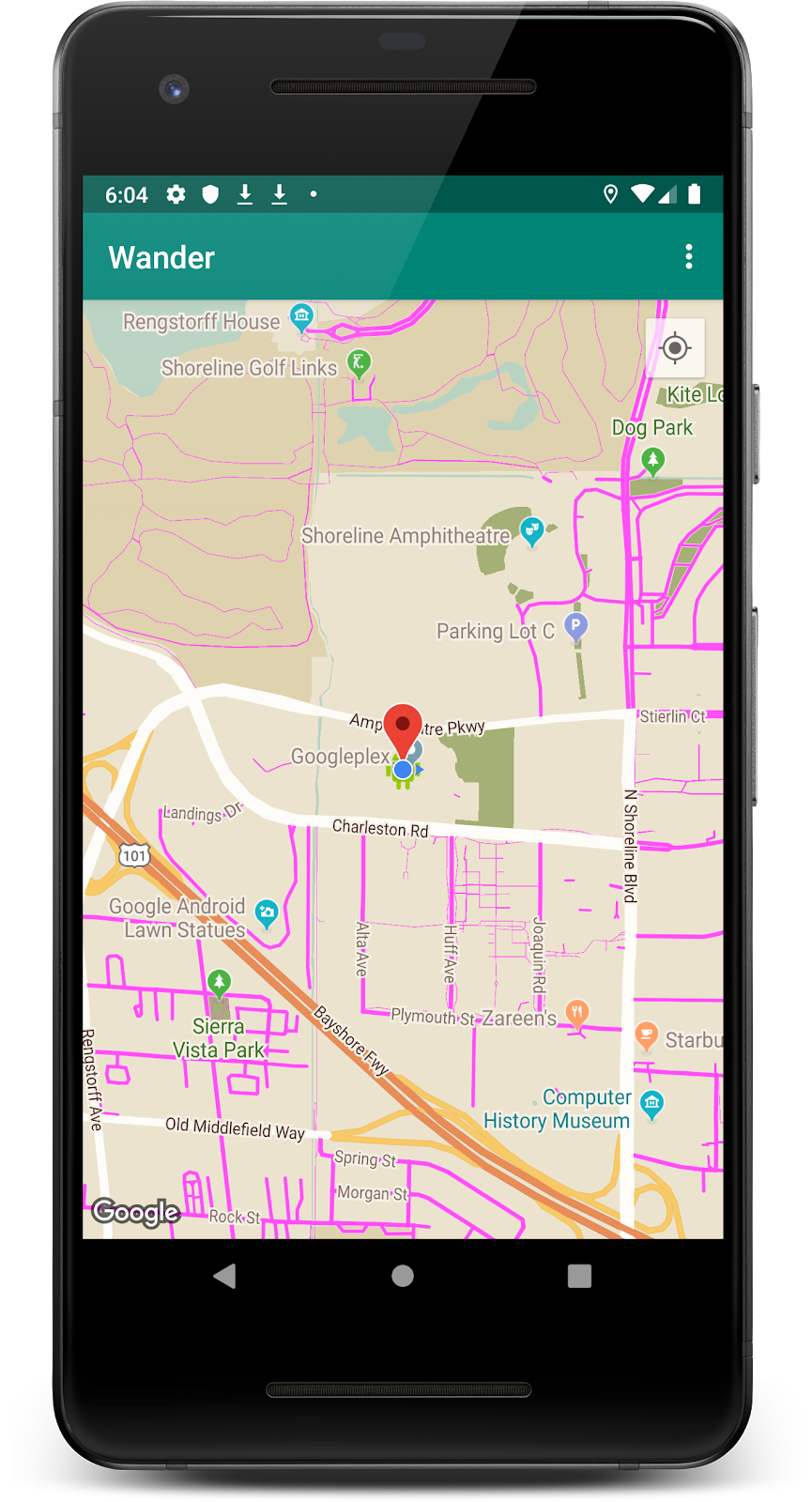
- Jalankan aplikasi Anda.
- Tetapkan peta ke mode
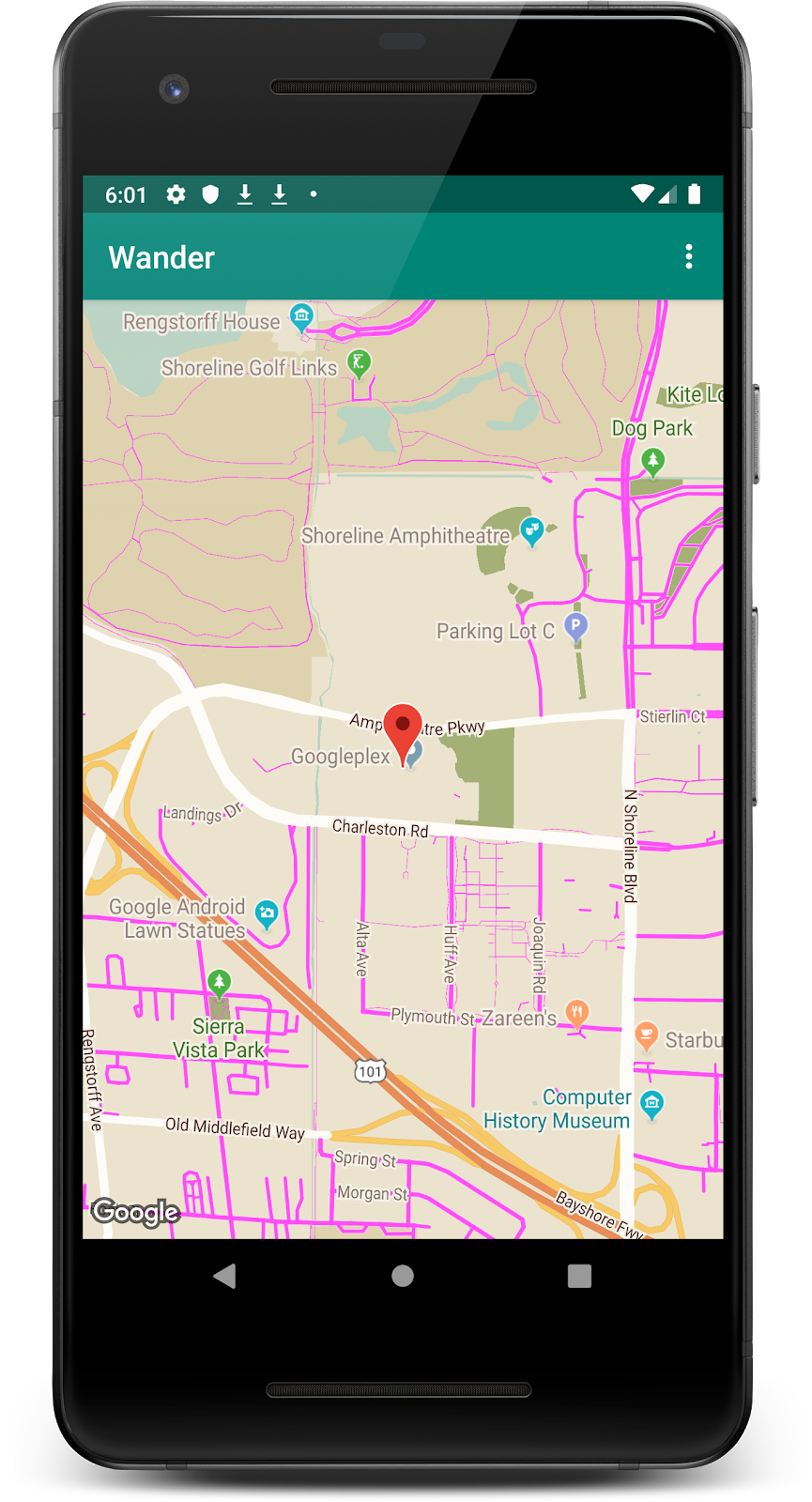
normaldan gaya visual baru harus terlihat dengan tema retro dan jalan dari warna yang Anda pilih.

Langkah 3: Tata gaya penanda
Anda dapat mempersonalisasi peta lebih lanjut dengan menata gaya penanda peta. Pada langkah ini, Anda akan mengubah penanda merah default menjadi sesuatu yang lebih menarik.
- Dalam metode
onMapLongClick(), tambahkan baris kode berikut keMarkerOptions()konstruktor untuk menggunakan penanda default, tetapi ubah warnanya menjadi biru.
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
Sekarang onMapLongClickListener() terlihat seperti ini:
map.setOnMapLongClickListener { latLng ->
// A snippet is additional text that's displayed after the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
)
}
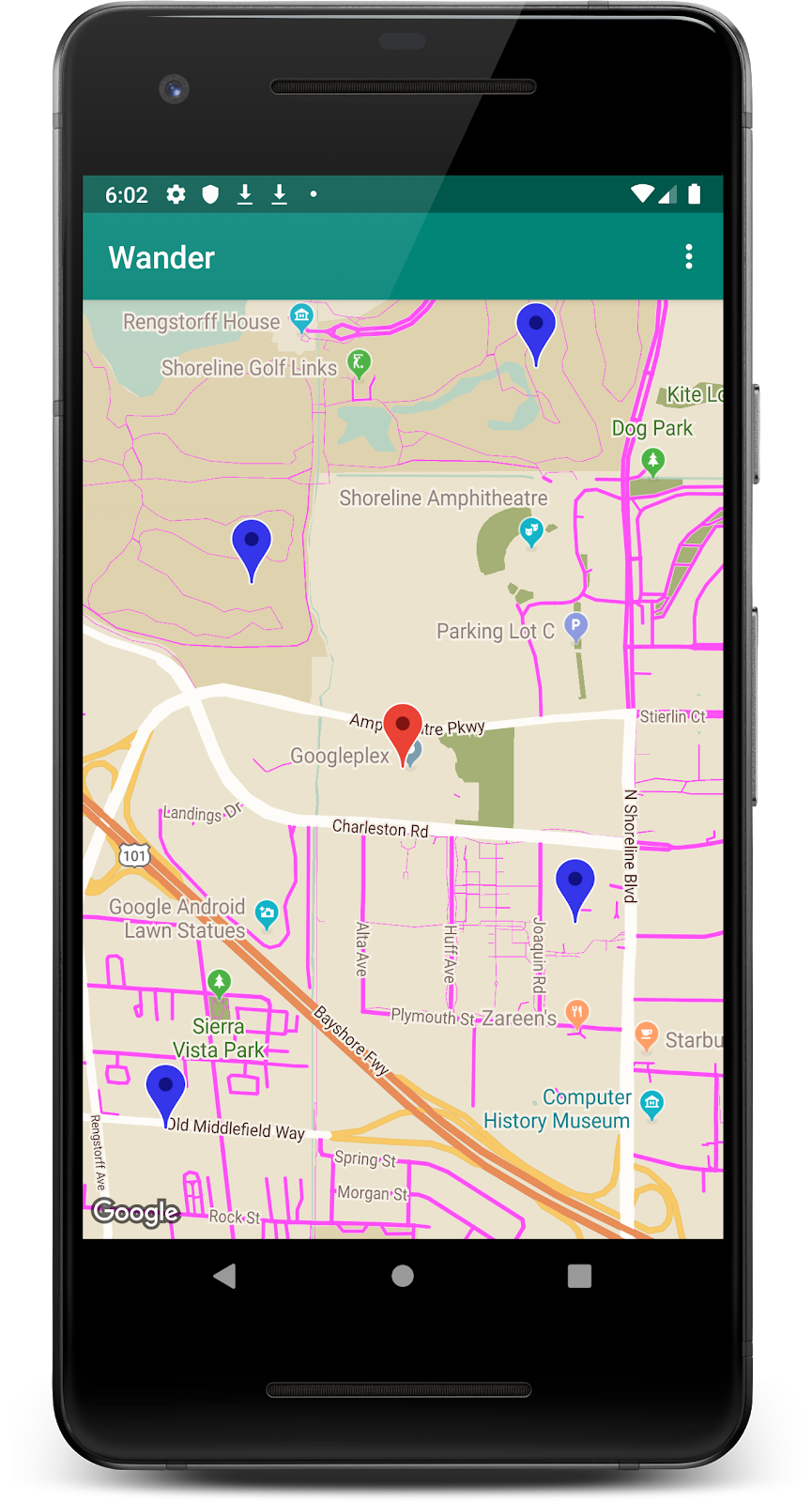
- Jalankan aplikasi. Penanda yang muncul setelah Anda mengklik lama kini berwarna biru. Perhatikan bahwa penanda POI masih berwarna merah karena Anda tidak menambahkan gaya visual ke metode
onPoiClick().

7. Tugas: Menambahkan overlay
Salah satu cara untuk menyesuaikan peta Google adalah dengan menggambar di atasnya. Teknik ini berguna jika Anda ingin menyoroti jenis lokasi tertentu, seperti tempat memancing yang populer.
- Bentuk: Anda dapat menambahkan polyline, poligon, dan lingkaran ke peta.
- Objek
GroundOverlay: Overlay bumi adalah gambar yang disematkan pada peta. Tidak seperti penanda, overlay bumi berorientasi pada permukaan Bumi, bukan pada layar. Memutar, memiringkan, atau melakukan zoom pada peta akan mengubah orientasi gambar. Overlay bumi berguna jika Anda ingin menetapkan satu gambar dalam satu area di peta.
Langkah: Menambahkan overlay bumi
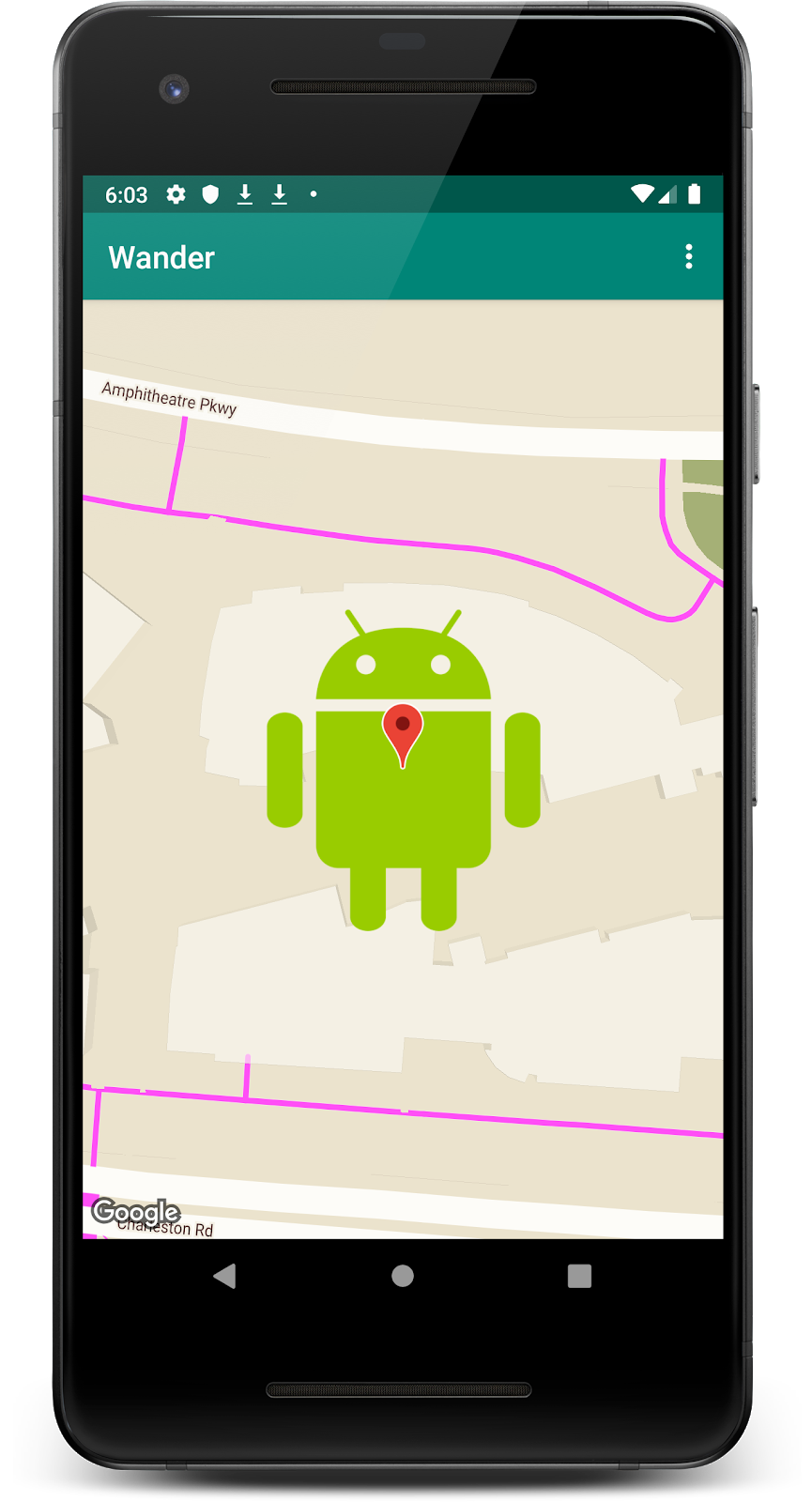
Dalam tugas ini, Anda akan menambahkan overlay bumi berbentuk Android ke lokasi rumah.
- Download gambar Android ini dan simpan di folder
res/drawable. (Pastikan nama filenya adalahandroid.png.)

- Di
onMapReady(), setelah panggilan untuk memindahkan kamera ke posisi rumah Anda, buat objekGroundOverlayOptions. - Tetapkan objek ke variabel yang disebut
androidOverlay.
val androidOverlay = GroundOverlayOptions()
- Gunakan metode
BitmapDescriptorFactory.fromResource()untuk membuat objekBitmapDescriptordari resource gambar yang didownload. - Teruskan objek
BitmapDescriptoryang dihasilkan ke dalam metodeimage()dari objekGroundOverlayOptions.
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
- Buat
float overlaySizeuntuk lebar dalam meter overlay yang diinginkan. Untuk contoh ini, lebar100fcocok.
Tetapkan properti position untuk objek GroundOverlayOptions dengan memanggil metode position(), dan teruskan objek homeLatLng dan overlaySize.
val overlaySize = 100f
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(homeLatLng, overlaySize)
- Panggil
addGroundOverlay()pada objekGoogleMapdan teruskan objekGroundOverlayOptionsAnda.
map.addGroundOverlay(androidOverlay)
- Jalankan aplikasi.
- Ubah nilai
zoomLevelmenjadi 18f untuk melihat gambar Android sebagai overlay.

8. Tugas: Mengaktifkan pelacakan lokasi
Pengguna sering menggunakan Google Maps untuk melihat lokasi mereka saat ini. Untuk menampilkan lokasi perangkat pada peta, Anda dapat menggunakan lapisan data lokasi.
Lapisan data lokasi menambahkan ikon Lokasiku ke peta.

Saat pengguna mengetuk tombol tersebut, peta akan dipusatkan pada lokasi perangkat. Lokasi ditampilkan sebagai titik biru jika perangkat tidak bergerak dan sebagai tanda V biru jika perangkat sedang bergerak.
Dalam tugas ini, Anda akan mengaktifkan lapisan data lokasi.
Langkah: Minta izin akses lokasi
Mengaktifkan pelacakan lokasi di Google Maps membutuhkan satu baris kode. Namun, Anda harus memastikan bahwa pengguna telah memberikan izin akses lokasi (menggunakan model izin runtime).
Pada langkah ini, Anda akan meminta izin akses lokasi dan mengaktifkan pelacakan lokasi.
- Di file
AndroidManifest.xml, pastikan izinFINE_LOCATIONsudah ada. Android Studio menyisipkan izin ini saat Anda memilih template Google Maps.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- Di
MapsActivity, buat variabel classREQUEST_LOCATION_PERMISSION.
private val REQUEST_LOCATION_PERMISSION = 1
- Untuk memeriksa apakah izin diberikan, buat metode di
MapsActivityyang disebutisPermissionGranted(). Dalam metode ini, periksa apakah pengguna telah memberikan izin.
private fun isPermissionGranted() : Boolean {
return ContextCompat.checkSelfPermission(
this,
Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED
}
- Untuk mengaktifkan pelacakan lokasi di aplikasi Anda, buat metode di
MapsActivitybernamaenableMyLocation()yang tidak membutuhkan argumen dan tidak menampilkan apa pun. Di dalam, periksa izinACCESS_FINE_LOCATION. Jika izin diberikan, aktifkan lapisan lokasi. Atau, minta izin.
private fun enableMyLocation() {
if (isPermissionGranted()) {
map.isMyLocationEnabled = true
}
else {
ActivityCompat.requestPermissions(
this,
arrayOf<String>(Manifest.permission.ACCESS_FINE_LOCATION),
REQUEST_LOCATION_PERMISSION
)
}
}
- Panggil
enableMyLocation()dari callbackonMapReady()untuk mengaktifkan lapisan lokasi.
override fun onMapReady(googleMap: GoogleMap) {
...
enableMyLocation()
}
- Ganti metode
onRequestPermissionsResult(). Periksa apakahrequestCodesama denganREQUEST_LOCATION_PERMISSION. Jika ya, berarti izin tersebut telah diberikan. Jika izin diberikan, periksa juga apakah arraygrantResultsberisiPackageManager.PERMISSION_GRANTEDdi slot pertamanya. Jika benar, panggilenableMyLocation().
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<String>,
grantResults: IntArray) {
if (requestCode == REQUEST_LOCATION_PERMISSION) {
if (grantResults.contains(PackageManager.PERMISSION_GRANTED)) {
enableMyLocation()
}
}
}
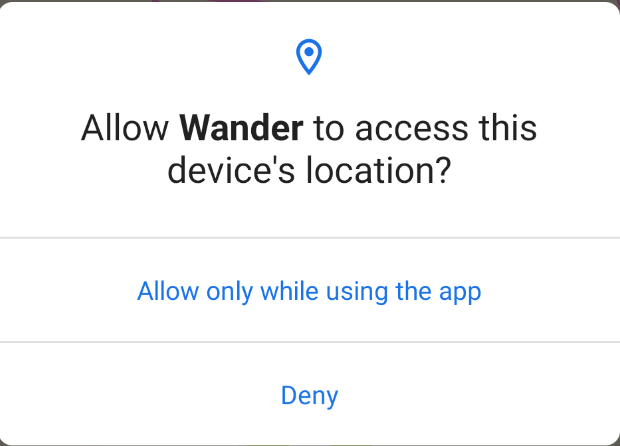
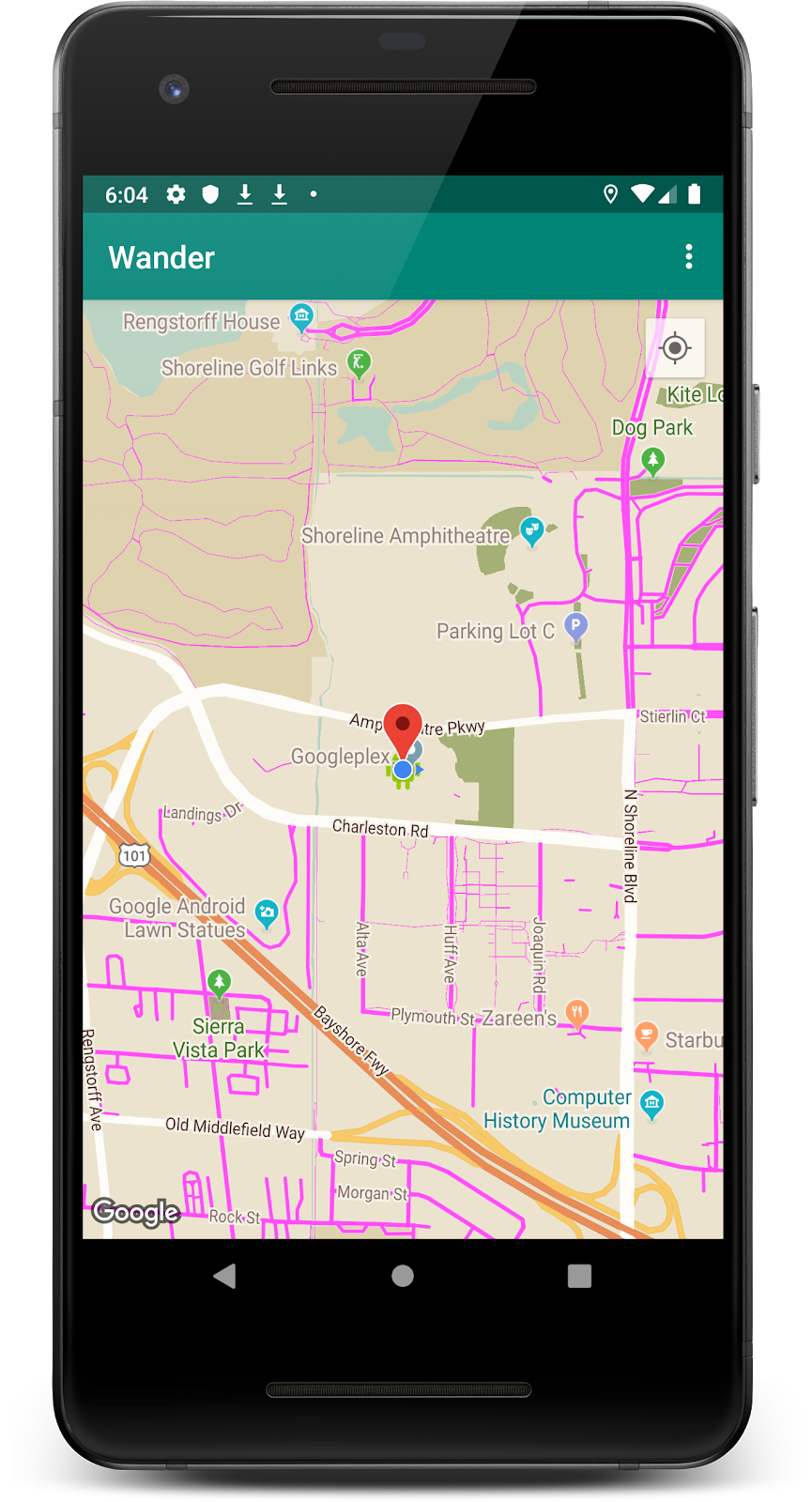
- Jalankan aplikasi Anda. Akan ada dialog yang meminta akses ke lokasi perangkat. Silakan berikan izin.

Peta sekarang menampilkan lokasi perangkat saat ini menggunakan titik biru. Perhatikan bahwa ada tombol lokasi. Jika Anda menjauhkan peta dari lokasi Anda dan mengklik tombol ini, peta akan kembali ke lokasi perangkat.

9. Kode solusi
Download kode untuk codelab yang sudah selesai.
$ git clone https://github.com/googlecodelabs/android-kotlin-geo-maps
Atau, Anda dapat mendownload repositori sebagai file ZIP, lalu mengekstraknya dan membukanya di Android Studio.
10. Ringkasan
Selamat! Anda telah menambahkan peta Google ke aplikasi Kotlin Android dan menata gayanya.
11. Pelajari lebih lanjut
Dokumentasi developer Android:
Dokumen referensi:
12. Codelab berikutnya
Untuk link ke codelab lain dalam kursus ini, lihat halaman landing codelab Android Lanjutan di Kotlin.