1. Trước khi bắt đầu
Lớp học lập trình này sẽ hướng dẫn bạn một ví dụ về cách tạo ứng dụng web AR. Ứng dụng này sử dụng JavaScript để kết xuất các mô hình 3D trông như thể chúng tồn tại trong thế giới thực.
Bạn sử dụng WebXR Device API kết hợp chức năng thực tế tăng cường (AR) và thực tế ảo (VR). Bạn tập trung vào các tiện ích AR cho WebXR Device API để tạo một ứng dụng AR đơn giản chạy trên web tương tác.

Thực tế tăng cường là gì?
AR là thuật ngữ thường dùng để mô tả việc kết hợp đồ hoạ do máy tính tạo với thế giới thực. Đối với công nghệ thực tế tăng cường (AR) dựa trên điện thoại, điều này có nghĩa là bạn nên đặt đồ hoạ máy tính một cách thuyết phục trên một nguồn cấp dữ liệu camera trực tiếp. Để hiệu ứng này luôn chân thực khi điện thoại di chuyển trong thế giới thực, thiết bị hỗ trợ AR cần hiểu thế giới mà nó đang di chuyển và xác định tư thế (vị trí và hướng) của thiết bị trong không gian 3D. Điều này có thể bao gồm việc phát hiện các bề mặt và ước tính ánh sáng của môi trường.
Thực tế tăng cường được sử dụng rộng rãi trong các ứng dụng sau khi ARCore và ARKit của Apple ra mắt, cho dù đó là bộ lọc tự chụp chân dung hay các trò chơi dựa trên công nghệ thực tế tăng cường.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một ứng dụng web đặt mô hình vào thế giới thực bằng công nghệ thực tế tăng cường. Ứng dụng này sẽ:
- Sử dụng cảm biến của thiết bị mục tiêu để xác định và theo dõi vị trí cũng như hướng của thiết bị đó trên thế giới
- Kết xuất mô hình 3D kết hợp từ chế độ xem camera trực tiếp
- Thực thi kiểm thử lượt nhấn để đặt các đối tượng lên trên các bề mặt đã phát hiện trong thế giới thực
Kiến thức bạn sẽ học được
- Cách sử dụng WebXR Device API
- Cách định cấu hình cảnh thực tế tăng cường cơ bản
- Cách tìm một nền tảng bằng cách sử dụng thử nghiệm nhấn AR
- Cách tải và hiển thị mô hình 3D được đồng bộ hoá với nguồn cấp dữ liệu máy ảnh thực tế
- Cách kết xuất bóng dựa trên mô hình 3D
Lớp học lập trình này tập trung vào các API AR. Các khái niệm và khối mã không liên quan được tinh chỉnh và cung cấp cho bạn trong mã kho lưu trữ tương ứng.
Bạn cần có
- Một máy trạm để lập trình và lưu trữ nội dung web tĩnh
- Thiết bị Android hỗ trợ ARCore chạy Android 8.0 Oreo
- Google Chrome
- Đã cài đặt Dịch vụ Google Play cho Thực tế tăng cường (Chrome sẽ tự động nhắc bạn cài đặt dịch vụ này trên các thiết bị tương thích)
- Máy chủ web mà bạn chọn
- Cáp USB để kết nối thiết bị thực tế tăng cường với máy trạm
- Mã mẫu
- Trình soạn thảo văn bản
- Kiến thức cơ bản về HTML, CSS, JavaScript và Công cụ cho nhà phát triển Google Chrome
Nhấp vào Thử trên thiết bị AR để thử bước đầu tiên của lớp học lập trình này. Nếu bạn thấy một trang có thông báo "Trình duyệt của bạn không có tính năng AR", hãy kiểm tra để đảm bảo thiết bị Android của bạn đã cài đặt Dịch vụ Google Play cho AR.
2. Thiết lập môi trường phát triển
Tải mã xuống
- Nhấp vào đường liên kết sau đây để tải tất cả mã nguồn cho lớp học lập trình này trên máy trạm của bạn:
- Giải nén tệp zip đã tải xuống. Thao tác này sẽ giải nén một thư mục gốc (
ar-with-webxr-master) chứa các thư mục của một số bước trong lớp học lập trình này, cùng với tất cả tài nguyên bạn cần.
Các thư mục step-03 và step-04 chứa trạng thái kết thúc mong muốn của bước thứ ba và thứ tư của lớp học lập trình này, cũng như kết quả final. Bạn có thể tham khảo các thông tin này.
Bạn thực hiện mọi công việc lập trình trong thư mục work.
Cài đặt máy chủ web
- Bạn thoải mái sử dụng máy chủ web của riêng mình. Nếu bạn chưa thiết lập, phần này sẽ hướng dẫn chi tiết cách thiết lập Máy chủ web cho Chrome.
Nếu chưa cài đặt ứng dụng đó trên máy trạm, bạn có thể cài đặt ứng dụng đó từ Cửa hàng Chrome trực tuyến.
- Sau khi cài đặt ứng dụng Máy chủ web cho Chrome, hãy chuyển đến
chrome://appsrồi nhấp vào biểu tượng Máy chủ web:
![]()
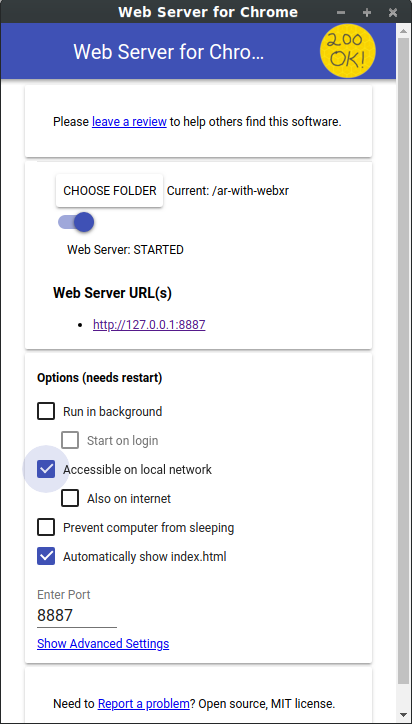
Tiếp theo, bạn sẽ thấy hộp thoại này để định cấu hình máy chủ web cục bộ:

- Nhấp vào chọn thư mục rồi chọn thư mục
ar-with-webxr-master. Thao tác này cho phép bạn phân phát công việc đang thực hiện thông qua URL được làm nổi bật trong hộp thoại máy chủ web (trong mục (Các) URL máy chủ web). - Trong phần Tuỳ chọn (cần khởi động lại), hãy chọn hộp đánh dấu Tự động hiển thị index.html.
- Chuyển Máy chủ web thành Stop (Dừng) rồi quay lại Started (Đã bắt đầu).

- Xác minh rằng ít nhất một URL máy chủ web xuất hiện: http://127.0.0.1:8887 – URL máy chủ cục bộ mặc định.
Thiết lập chuyển tiếp cổng
Định cấu hình thiết bị thực tế tăng cường để thiết bị đó có thể truy cập vào cùng một cổng trên máy trạm khi bạn truy cập vào máy trạm localhost:8887.
- Trên máy trạm phát triển, hãy truy cập vào chrome://inspect rồi nhấp vào Chuyển tiếp cổng...:

- Sử dụng hộp thoại Cài đặt chuyển tiếp cổng để chuyển tiếp cổng 8887 đến localhost:8887.
- Chọn hộp đánh dấu Bật tính năng chuyển tiếp cổng:

Xác minh thiết lập của bạn
Kiểm tra kết nối:
- Kết nối thiết bị AR với máy trạm bằng cáp USB.
- Trên thiết bị thực tế tăng cường trong Chrome, hãy nhập http://localhost:8887 vào thanh địa chỉ. Thiết bị AR của bạn sẽ chuyển tiếp yêu cầu này đến máy chủ web của máy trạm phát triển. Bạn sẽ thấy một thư mục chứa các tệp.
- Trên thiết bị AR, hãy nhấp vào
step-03để tải tệpstep-03/index.htmltrong trình duyệt.
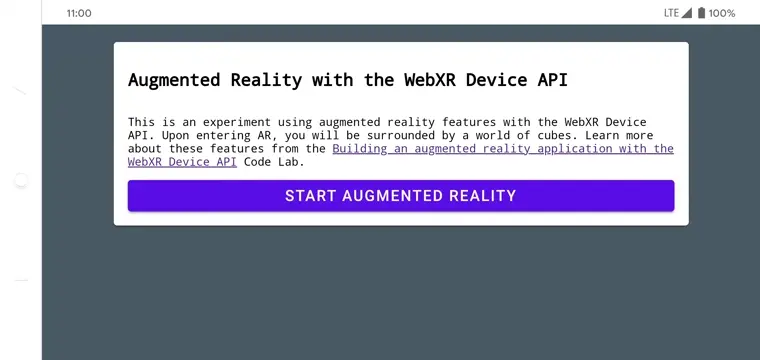
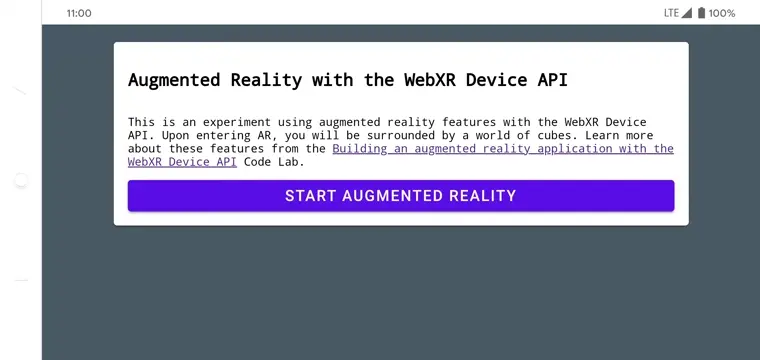
Bạn sẽ thấy một trang có nút Bắt đầu chế độ thực tế tăng cường | Tuy nhiên, nếu bạn thấy trang lỗi Trình duyệt không được hỗ trợ, thì có thể thiết bị của bạn không tương thích. |
|
|
Giờ đây, kết nối với máy chủ web sẽ hoạt động với thiết bị AR của bạn.
- Nhấp vào Bắt đầu chế độ thực tế tăng cường. Bạn có thể được nhắc cài đặt ARCore.

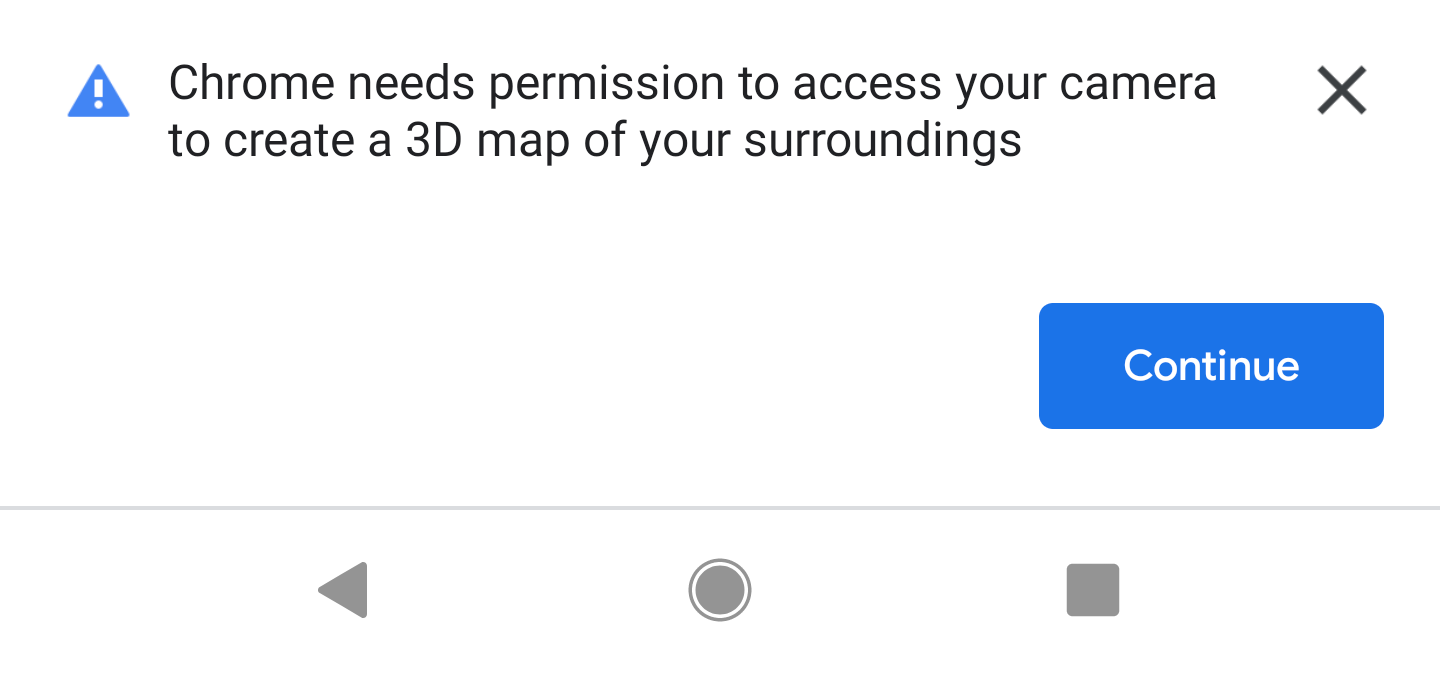
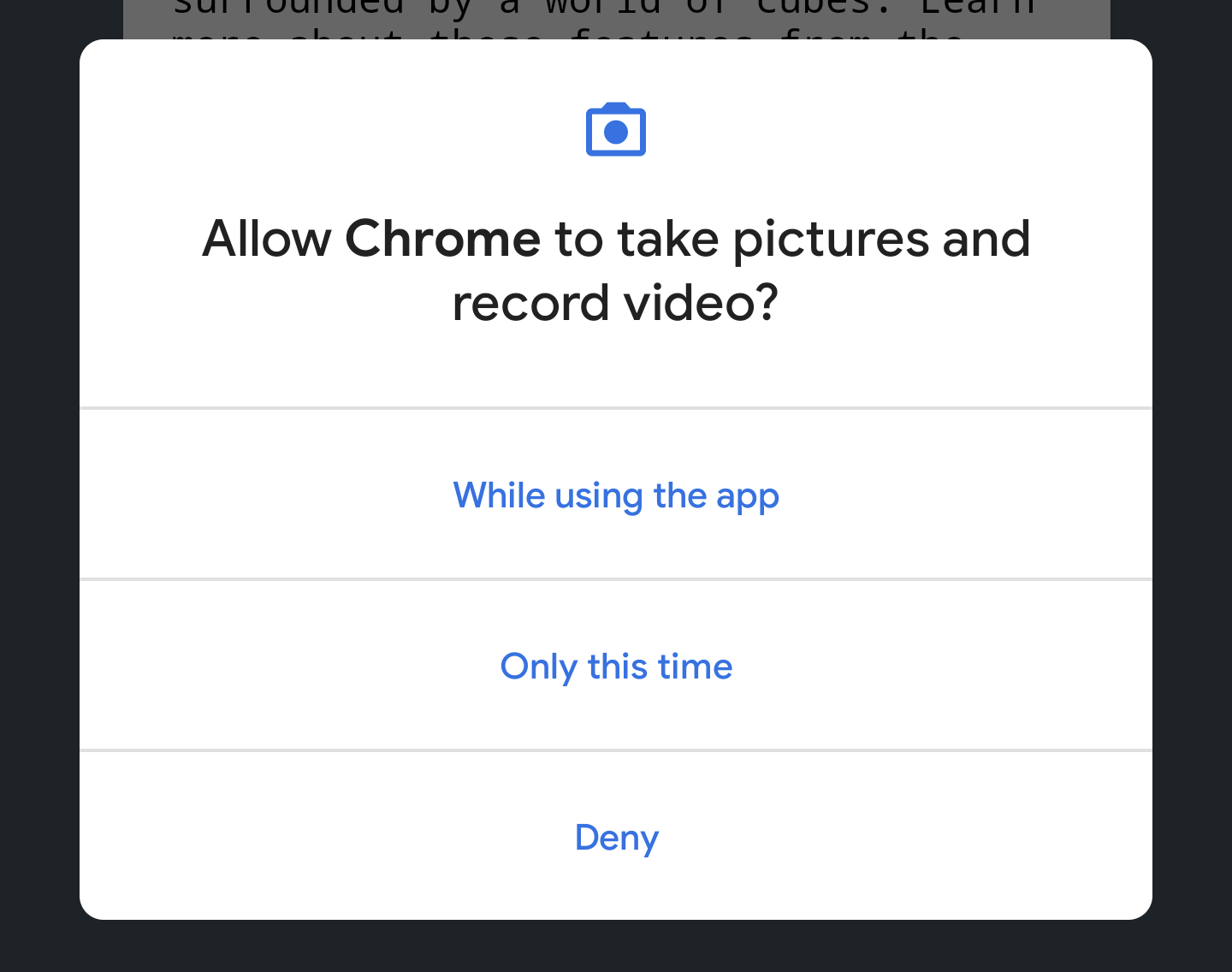
Trong lần đầu chạy ứng dụng thực tế tăng cường, bạn sẽ thấy lời nhắc cấp quyền truy cập vào camera.
 →
→ 
Khi mọi thứ đã sẵn sàng, bạn sẽ thấy cảnh các khối xếp chồng lên nhau trên nguồn cấp dữ liệu của máy ảnh. Khả năng hiểu cảnh sẽ cải thiện khi máy ảnh phân tích cú pháp nhiều cảnh hơn, vì vậy, việc di chuyển xung quanh có thể giúp ổn định mọi thứ.

3. Định cấu hình WebXR
Trong bước này, bạn sẽ tìm hiểu cách thiết lập phiên WebXR và cảnh AR cơ bản. Trang HTML được cung cấp kiểu CSS và JavaScript để bật chức năng AR cơ bản. Việc này giúp đẩy nhanh quá trình thiết lập, cho phép lớp học lập trình tập trung vào các tính năng thực tế tăng cường.
Trang HTML
Bạn xây dựng trải nghiệm AR vào một trang web truyền thống bằng các công nghệ web hiện có. Trong trải nghiệm này, bạn sử dụng canvas kết xuất toàn màn hình, vì vậy tệp HTML không cần quá phức tạp.
Các tính năng thực tế tăng cường yêu cầu cử chỉ của người dùng để bắt đầu. Vì vậy, có một số thành phần Material Design cho thấy nút Start AR (Bắt đầu thực tế tăng cường) và thông báo không được hỗ trợ trên trình duyệt.
Tệp index.html đã có trong thư mục work sẽ có dạng như sau. Đây là một phần nhỏ của nội dung thực tế; đừng sao chép mã này vào tệp của bạn!
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
Mở mã JavaScript chính
Điểm xuất phát cho ứng dụng của bạn nằm trong app.js. Tệp này cung cấp một số mã nguyên mẫu để thiết lập trải nghiệm thực tế tăng cường.
Thư mục công việc của bạn cũng đã bao gồm mã ứng dụng (app.js).
Kiểm tra xem có hỗ trợ WebXR và AR hay không
Trước khi người dùng có thể làm việc với AR, hãy kiểm tra xem navigator.xr và các tính năng XR cần thiết có tồn tại hay không. Đối tượng navigator.xr là điểm truy cập cho WebXR Device API, vì vậy, đối tượng này sẽ tồn tại nếu thiết bị tương thích. Ngoài ra, hãy kiểm tra để đảm bảo chế độ phiên "immersive-ar" được hỗ trợ.
Nếu mọi thứ đều ổn, hãy nhấp vào nút Enter thực tế tăng cường để thử tạo một phiên XR. Nếu không, onNoXRDevice() sẽ được gọi (trong shared/utils.js) để hiển thị thông báo cho biết không có tính năng hỗ trợ AR.
Mã này đã có trong app.js, vì vậy bạn không cần thay đổi gì.
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
Yêu cầu một XRSession
Khi bạn nhấp vào Enter augmented Reality (Bắt đầu thực tế tăng cường), mã sẽ gọi activateXR(). Thao tác này sẽ bắt đầu trải nghiệm thực tế tăng cường.
- Tìm hàm
activateXR()trongapp.js. Một số mã đã bị bỏ qua:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
Điểm truy cập vào WebXR là thông qua XRSystem.requestSession(). Sử dụng chế độ immersive-ar để cho phép xem nội dung kết xuất trong môi trường thực tế.
- Khởi tạo
this.xrSessionbằng chế độ"immersive-ar":
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
Khởi động XRReferenceSpace
XRReferenceSpace mô tả hệ toạ độ dùng cho các đối tượng trong thế giới ảo. Chế độ 'local' phù hợp nhất với trải nghiệm AR, với không gian tham chiếu có gốc gần người xem và khả năng theo dõi ổn định.
Khởi chạy this.localReferenceSpace trong onSessionStarted() bằng mã sau:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
Xác định vòng lặp ảnh động
- Sử dụng
requestAnimationFramecủaXRSessionđể bắt đầu một vòng lặp kết xuất, tương tự nhưwindow.requestAnimationFrame.
Trên mọi khung hình, onXRFrame được gọi bằng dấu thời gian và XRFrame.
- Hoàn tất việc triển khai
onXRFrame. Khi một khung hình được vẽ, hãy thêm yêu cầu tiếp theo vào hàng đợi bằng cách thêm:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- Thêm mã để thiết lập môi trường đồ hoạ. Thêm vào cuối
onXRFrame:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- Để xác định tư thế của người xem, hãy sử dụng
XRFrame.getViewerPose().XRViewerPosenày mô tả vị trí và hướng của thiết bị trong không gian. Tệp này cũng chứa một mảngXRViewmô tả mọi góc nhìn mà cảnh sẽ được kết xuất để hiển thị chính xác trên thiết bị hiện tại. Mặc dù VR lập thể có hai chế độ xem (một cho mỗi mắt), nhưng thiết bị AR chỉ có một chế độ xem.
Thông tin trongpose.viewsthường được dùng để định cấu hình ma trận thành phần hiển thị và ma trận chiếu của máy ảnh ảo. Điều này ảnh hưởng đến cách bố trí cảnh trong 3D. Khi camera được định cấu hình, bạn có thể kết xuất cảnh. - Thêm vào cuối
onXRFrame:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
Kiểm thử
Chạy ứng dụng; trên thiết bị phát triển, hãy truy cập vào work/index.html. Bạn sẽ thấy nguồn cấp dữ liệu máy ảnh với các khối lập phương trôi nổi trong không gian, có phối cảnh thay đổi khi bạn di chuyển thiết bị. Hoạt động theo dõi sẽ cải thiện khi bạn di chuyển nhiều hơn, vì vậy, hãy khám phá những cách phù hợp với bạn và thiết bị của bạn.

Nếu bạn gặp vấn đề khi chạy ứng dụng, hãy kiểm tra các phần Giới thiệu và Thiết lập môi trường phát triển.
4. Thêm tâm ngắm
Sau khi thiết lập cảnh AR cơ bản, đã đến lúc bắt đầu tương tác với thế giới thực bằng cách sử dụng kiểm thử lượt nhấn. Trong phần này, bạn sẽ lập trình một chương trình kiểm thử lượt nhấn và sử dụng chương trình đó để tìm một bề mặt trong thế giới thực.
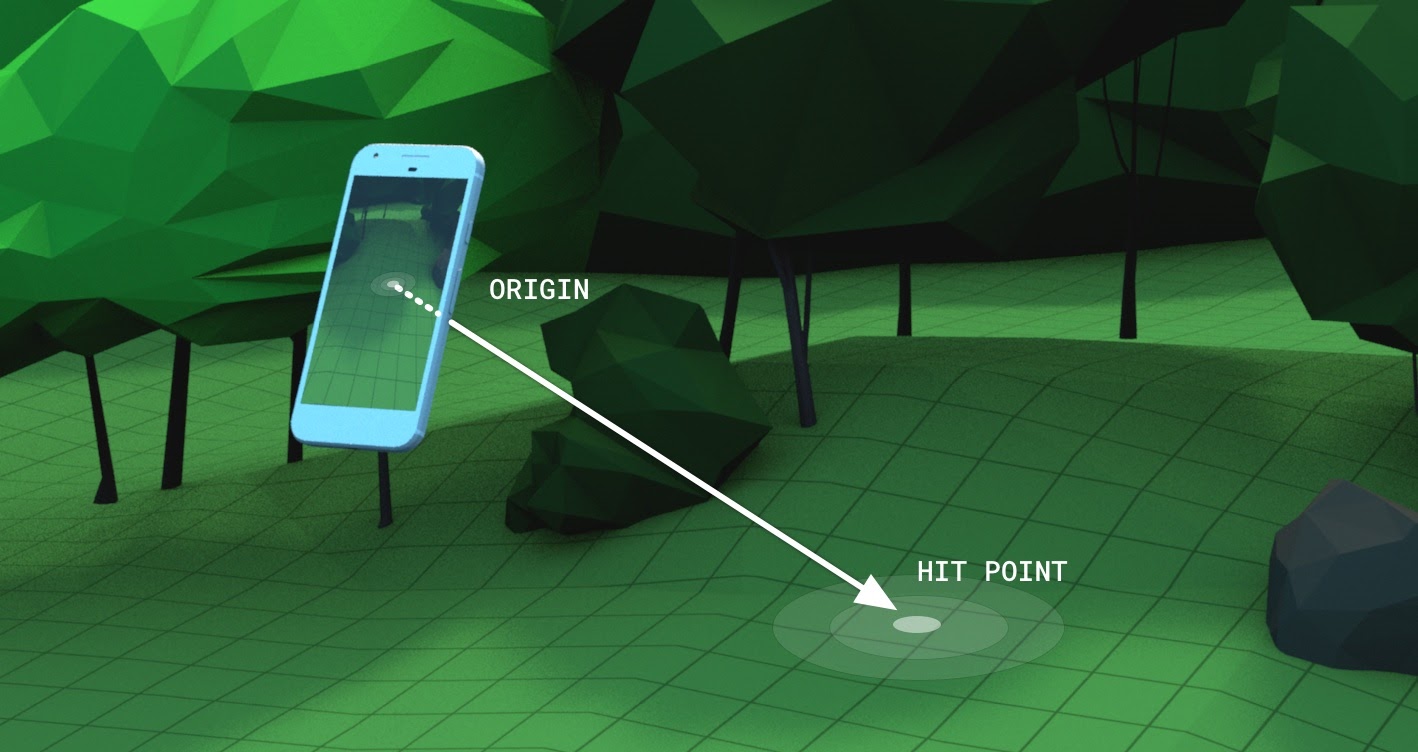
Tìm hiểu về kiểm thử lượt nhấn
Kiểm thử lượt nhấn thường là một cách để chiếu một đường thẳng từ một điểm trong không gian theo một hướng nào đó và xác định xem đường thẳng đó có giao với bất kỳ đối tượng nào mà bạn quan tâm hay không. Trong ví dụ này, bạn nhắm thiết bị vào một vị trí trong thế giới thực. Hãy tưởng tượng một tia sáng đi từ máy ảnh của thiết bị và thẳng vào thế giới thực ở phía trước.
WebXR Device API cho bạn biết liệu tia này có giao cắt với bất kỳ đối tượng nào trong thế giới thực hay không, được xác định bằng khả năng thực tế tăng cường cơ bản và hiểu biết về thế giới.

Yêu cầu XRSession có thêm các tính năng
Để tiến hành kiểm thử lượt nhấn, bạn cần có các tính năng bổ sung khi yêu cầu XRSession.
- Trong
app.js, hãy tìmnavigator.xr.requestSession. - Thêm các tính năng
"hit-test"và"dom-overlay"dưới dạngrequiredFeaturenhư sau:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- Định cấu hình lớp phủ DOM. Lớp phần tử
document.bodylên chế độ xem máy ảnh AR như sau:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
Thêm lời nhắc về chuyển động
ARCore hoạt động hiệu quả nhất khi có đủ thông tin về môi trường. Điều này được thực hiện thông qua một quy trình gọi là định vị và lập bản đồ đồng thời (SLAM), trong đó các điểm đặc trưng khác biệt về mặt hình ảnh được dùng để tính toán sự thay đổi về vị trí và đặc điểm môi trường.
Sử dụng "dom-overlay" ở bước trước để hiện lời nhắc chuyển động ở đầu luồng camera.
Thêm <div> vào index.html có mã nhận dạng stabilization. <div> này hiển thị ảnh động cho người dùng thể hiện trạng thái ổn định và nhắc họ di chuyển xung quanh bằng thiết bị để nâng cao quá trình SLAM. Mục này hiển thị khi người dùng ở chế độ AR và ẩn khi đường ngắm tìm thấy một bề mặt, do các lớp <body> kiểm soát.
<div id="stabilization"></div>
</body>
</html>
Thêm đường ngắm
Sử dụng đường ngắm để cho biết vị trí mà chế độ xem của thiết bị đang trỏ đến.
- Trong
app.js, hãy thay thế lệnh gọiDemoUtils.createCubeScene()trongsetupThreeJs()bằng mộtThree.Scene()trống.
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- Điền vào cảnh mới một đối tượng đại diện cho điểm va chạm. Lớp
Reticleđược cung cấp xử lý việc tải mô hình kính ngắm trongshared/utils.js. - Thêm
Reticlevào cảnh trongsetupThreeJs():
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
Để kiểm thử lượt truy cập, bạn sử dụng XRReferenceSpace mới. Không gian tham chiếu này cho biết một hệ toạ độ mới từ góc nhìn của người xem để tạo một tia song song với hướng xem. Hệ toạ độ này được dùng trong XRSession.requestHitTestSource(), có thể tính toán các bài kiểm thử lượt nhấn.
- Thêm nội dung sau vào
onSessionStarted()trongapp.js:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- Sử dụng
hitTestSourcenày, hãy thực hiện kiểm thử lượt nhấn trên mỗi khung:- Nếu không có kết quả cho kiểm thử lượt nhấn, thì ARCore chưa có đủ thời gian để hiểu rõ môi trường. Trong trường hợp này, hãy nhắc người dùng di chuyển thiết bị bằng cách sử dụng
<div>ổn định. - Nếu có kết quả, hãy di chuyển ô đến vị trí đó.
- Nếu không có kết quả cho kiểm thử lượt nhấn, thì ARCore chưa có đủ thời gian để hiểu rõ môi trường. Trong trường hợp này, hãy nhắc người dùng di chuyển thiết bị bằng cách sử dụng
- Sửa đổi
onXRFrameđể di chuyển đường ngắm:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

Thêm hành vi khi nhấn vào màn hình
XRSession có thể phát sự kiện dựa trên hoạt động tương tác của người dùng thông qua sự kiện select, đại diện cho hành động chính. Trong WebXR trên thiết bị di động, thao tác chính là nhấn vào màn hình.
- Thêm trình nghe sự kiện
selectở cuốionSessionStarted:
this.xrSession.addEventListener("select", this.onSelect);
Trong ví dụ này, thao tác nhấn vào màn hình khiến một bông hoa hướng dương được đặt ở ô kẻ ô.
- Tạo một phương thức triển khai cho
onSelecttrong lớpApp:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
Kiểm thử ứng dụng
Bạn đã tạo một đường ngắm mà bạn có thể nhắm bằng thiết bị của mình bằng các kiểm thử lượt nhấn. Khi nhấn vào màn hình, bạn có thể đặt hoa hướng dương tại vị trí mà đường ngắm chỉ định.
- Khi chạy ứng dụng, bạn sẽ thấy một mặt kẻ ô chỉ bề mặt sàn nhà. Nếu không, hãy thử quan sát xung quanh thật chậm bằng điện thoại.
- Khi bạn thấy đường ngắm, hãy nhấn vào đường ngắm đó. Bạn nên đặt một bông hoa hướng dương lên trên. Bạn có thể phải di chuyển một chút để nền tảng thực tế tăng cường cơ bản có thể phát hiện các bề mặt trong thế giới thực chính xác hơn. Ánh sáng yếu và các bề mặt không có đặc điểm sẽ làm giảm chất lượng nhận biết cảnh và tăng khả năng không tìm thấy điểm chạm. Nếu bạn gặp vấn đề, hãy xem mã
step-04/app.jsđể xem ví dụ hoạt động của bước này.

5. Thêm bóng
Việc tạo cảnh chân thực cần có các yếu tố như ánh sáng và bóng đổ phù hợp trên các đối tượng kỹ thuật số để tăng tính chân thực và sự sống động cho cảnh.
Ánh sáng và bóng được three.js xử lý. Bạn có thể chỉ định những ánh sáng sẽ tạo bóng, những chất liệu sẽ nhận và kết xuất bóng này, cũng như những lưới có thể tạo bóng. Cảnh của ứng dụng này chứa một nguồn sáng tạo bóng và một bề mặt phẳng để chỉ kết xuất bóng.
- Bật bóng trên
three.jsWebGLRenderer. Sau khi tạo trình kết xuất, hãy đặt các giá trị sau trênshadowMap:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
Cảnh mẫu được tạo trong DemoUtils.createLitScene() chứa một đối tượng có tên là shadowMesh, một bề mặt phẳng, nằm ngang chỉ kết xuất bóng đổ. Bề mặt này ban đầu có vị trí Y là 10.000 đơn vị. Sau khi đặt một hoa hướng dương, hãy di chuyển shadowMesh sao cho có cùng chiều cao với bề mặt thực tế, để bóng của hoa được kết xuất trên mặt đất thực tế.
- Trong
onSelect, sau khi thêmclonevào cảnh, hãy thêm mã để định vị lại mặt phẳng bóng:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
Kiểm thử
Khi đặt hoa hướng dương, bạn nên có thể nhìn thấy bóng đổ của hoa hướng dương. Nếu bạn gặp vấn đề, hãy xem mã final/app.js để xem ví dụ hoạt động của bước này.

6. Tài nguyên khác
Xin chúc mừng! Bạn đã hoàn thành lớp học lập trình này về AR bằng WebXR.