1. शुरू करने से पहले
इस कोडलैब में, एआर वेब ऐप्लिकेशन बनाने का एक उदाहरण दिया जाता है. यह 3D मॉडल को रेंडर करने के लिए JavaScript का इस्तेमाल करता है. ये 3D मॉडल ऐसे दिखते हैं, जैसे कि वे असली दुनिया में मौजूद हों.
WebXR Device API का इस्तेमाल किया जाता है, जो एआर और वर्चुअल-रियलिटी (वीआर) की सुविधाओं को जोड़ता है. इंटरैक्टिव वेब पर चलने वाला आसान एआर ऐप्लिकेशन बनाने के लिए, आपको WebXR Device API के एआर एक्सटेंशन इस्तेमाल करने होंगे.

एआर (ऑगमेंटेड रिएलिटी) क्या है?
एआर का इस्तेमाल आम तौर पर, कंप्यूटर से जनरेट किए गए ग्राफ़िक को असल दुनिया के साथ मिक्स करने के लिए किया जाता है. फ़ोन पर एआर का इस्तेमाल करने पर, इसका मतलब है कि लाइव कैमरे फ़ीड पर कंप्यूटर ग्राफ़िक्स को भरोसेमंद तरीके से दिखाना. फ़ोन के चलने पर, यह इफ़ेक्ट असली दिखे, इसके लिए एआर की सुविधा वाले डिवाइस को यह समझना होगा कि वह किस दुनिया में चल रहा है. साथ ही, उसे 3D स्पेस में अपनी पोज़ (जगह और ओरिएंटेशन) तय करनी होगी. इसमें सतह का पता लगाना और आस-पास की रोशनी का अनुमान लगाना शामिल हो सकता है.
Google के ARCore और Apple के ARKit के रिलीज़ होने के बाद, ऐप्लिकेशन में एआर का ज़्यादा से ज़्यादा इस्तेमाल होने लगा है. भले ही, इसका इस्तेमाल सेल्फ़ी फ़िल्टर के लिए किया जा रहा हो या एआर पर आधारित गेम के लिए.
आपको क्या बनाना है
इस कोडलैब में, एक ऐसा वेब ऐप्लिकेशन बनाया गया है जो ऑगमेंटेड रिएलिटी का इस्तेमाल करके, किसी मॉडल को असल दुनिया में दिखाता है. आपका ऐप्लिकेशन ये काम करेगा:
- टारगेट किए गए डिवाइस के सेंसर का इस्तेमाल करके, दुनिया में डिवाइस की जगह और स्क्रीन की दिशा का पता लगाएं और उसे ट्रैक करें
- लाइव कैमरा व्यू के ऊपर कंपोज़िट 3D मॉडल रेंडर करें
- असल दुनिया में, ढूंढे गए प्लैटफ़ॉर्म पर ऑब्जेक्ट डालने के लिए, हिट टेस्ट चलाना
आपको क्या सीखने को मिलेगा
- WebXR Device API का इस्तेमाल करने का तरीका
- बुनियादी एआर सीन को कॉन्फ़िगर करने का तरीका
- एआर हिट टेस्ट का इस्तेमाल करके किसी प्लैटफ़ॉर्म को ढूंढने का तरीका
- असल दुनिया के कैमरे के फ़ीड के साथ सिंक किए गए 3D मॉडल को लोड और रेंडर करने का तरीका
- 3D मॉडल के आधार पर शैडो रेंडर करने का तरीका
इस कोडलैब में, एआर एपीआई पर फ़ोकस किया गया है. ऐसे कॉन्सेप्ट और कोड ब्लॉक छिपा दिए जाते हैं जो काम के नहीं होते. साथ ही, उन्हें आपको उनसे जुड़े रिपॉज़िटरी कोड में उपलब्ध कराया जाता है.
आपको किन चीज़ों की ज़रूरत होगी
- स्टैटिक वेब कॉन्टेंट को कोड करने और होस्ट करने के लिए वर्कस्टेशन
- Android 8.0 Oreo पर काम करने वाला ARCore की सुविधा वाला Android डिवाइस
- Google Chrome
- Google Play Services for AR इंस्टॉल किया गया है (Chrome आपको अपने-आप इसे उन डिवाइस पर इंस्टॉल करने का अनुरोध करता है जिन पर यह सुविधा काम करती है)
- आपकी पसंद का वेब सर्वर
- अपने एआर डिवाइस को वर्कस्टेशन से कनेक्ट करने के लिए यूएसबी केबल
- सैंपल कोड
- टेक्स्ट एडिटर
- एचटीएमएल, सीएसएस, JavaScript, और Google Chrome डेवलपर टूल की बुनियादी जानकारी
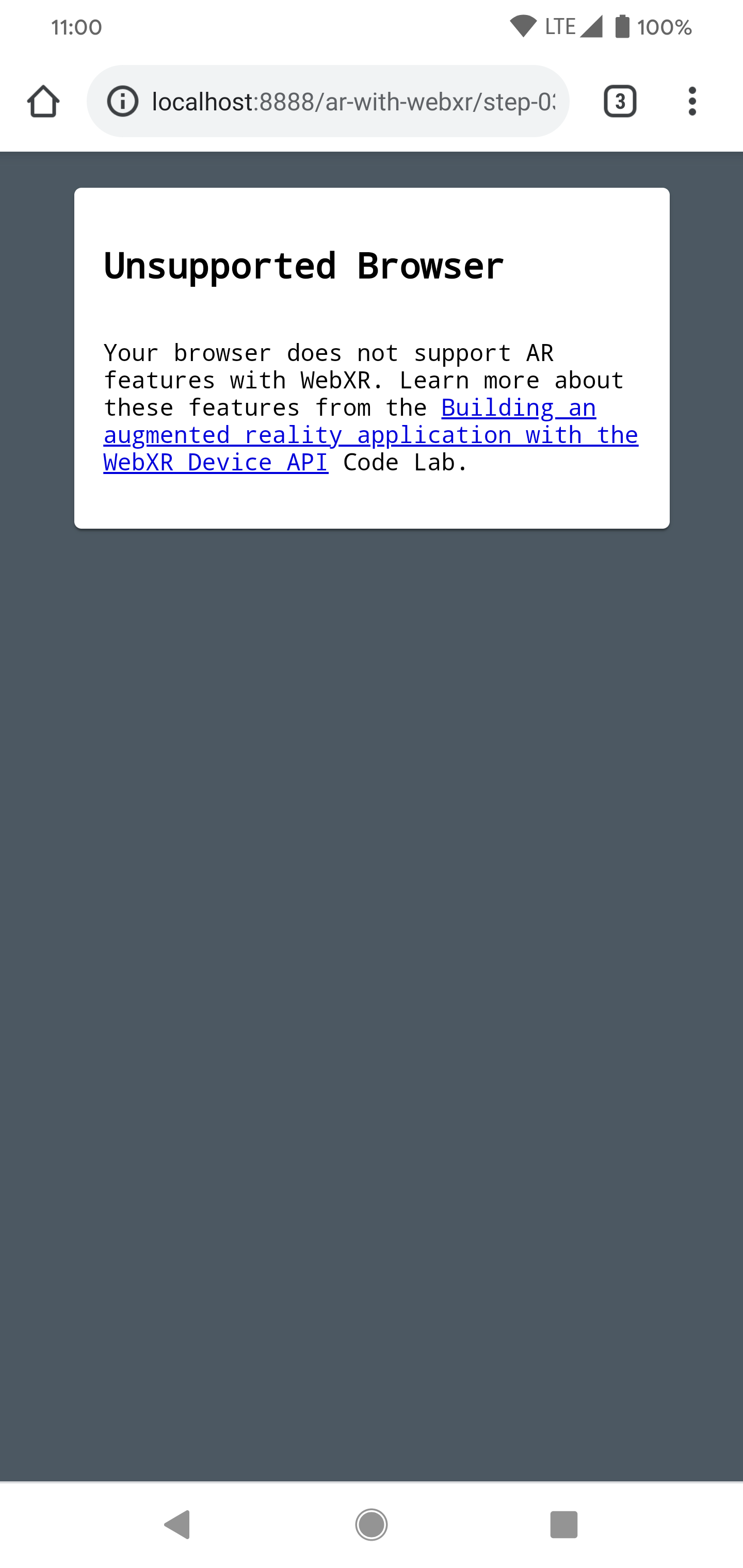
इस कोडलैब का पहला चरण आज़माने के लिए, अपने एआर डिवाइस पर इसे आज़माएं पर क्लिक करें. अगर आपको ऐसा पेज मिलता है जिस पर "आपके ब्राउज़र में एआर (ऑगमेंटेड रिएलिटी) की सुविधाएं नहीं हैं" मैसेज दिख रहा है, तो देखें कि आपके Android डिवाइस पर Google Play Services for AR इंस्टॉल है या नहीं.
2. डेवलपमेंट एनवायरमेंट सेट अप करना
कोड डाउनलोड करना
- अपने वर्कस्टेशन पर इस कोडलैब का सारा कोड डाउनलोड करने के लिए, इस लिंक पर क्लिक करें:
- डाउनलोड की गई ज़िप फ़ाइल को अनपैक करें. इससे एक रूट फ़ोल्डर (
ar-with-webxr-master) खुल जाता है, जिसमें आपकी ज़रूरत के सभी संसाधनों के साथ, इस कोडलैब के कई चरणों की डायरेक्ट्री मौजूद होती हैं.
step-03 और step-04 फ़ोल्डर में, इस कोडलैब के तीसरे और चौथे चरण की आखिरी स्थिति और final का नतीजा भी शामिल होता है. ये रेफ़रंस के तौर पर मौजूद होते हैं.
आपका सारा कोडिंग काम work डायरेक्ट्री में ही किया जा सकेगा.
वेब सर्वर को इंस्टॉल करें
- आपके पास अपने वेब सर्वर का इस्तेमाल करने का विकल्प है. अगर आपने पहले से वेब सर्वर सेट अप नहीं किया है, तो इस सेक्शन में Chrome के लिए वेब सर्वर सेट अप करने का तरीका बताया गया है.
अगर आपने अपने वर्कस्टेशन पर वह ऐप्लिकेशन अभी तक इंस्टॉल नहीं किया है, तो उसे Chrome Web Store से इंस्टॉल किया जा सकता है.
- 'Chrome के लिए वेब सर्वर' ऐप्लिकेशन इंस्टॉल करने के बाद,
chrome://appsपर जाएं और वेब सर्वर आइकॉन पर क्लिक करें:
![]()
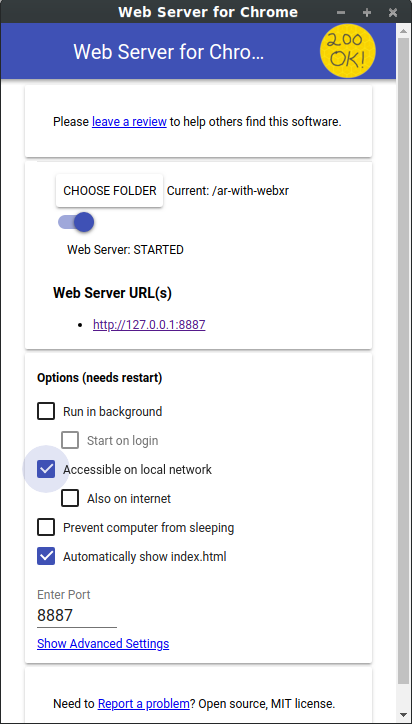
इसके बाद, आपको यह डायलॉग दिखेगा. इसकी मदद से, अपने लोकल वेब सर्वर को कॉन्फ़िगर किया जा सकता है:

- फ़ोल्डर चुनें पर क्लिक करें और
ar-with-webxr-masterफ़ोल्डर चुनें. इसकी मदद से, वेब-सर्वर डायलॉग (वेब सर्वर यूआरएल सेक्शन में) में हाइलाइट किए गए यूआरएल के ज़रिए, अपने काम को दिखाया जा सकता है. - विकल्प (रीस्टार्ट करने की ज़रूरत है) में जाकर, index.html को अपने-आप दिखाएं चेकबॉक्स को चुनें.
- वेब सर्वर को बंद करें पर टॉगल करें. इसके बाद, उसे फिर से चालू है पर टॉगल करें.

- पुष्टि करें कि कम से कम एक वेब सर्वर यूआरएल दिख रहा हो: http://127.0.0.1:8887—डिफ़ॉल्ट localhost यूआरएल.
पोर्ट फ़ॉरवर्डिंग सेट अप करें
अपने एआर डिवाइस को कॉन्फ़िगर करें, ताकि जब आप उस पर localhost:8887 पर जाएं, तो वह आपके वर्कस्टेशन पर उसी पोर्ट को ऐक्सेस करे.
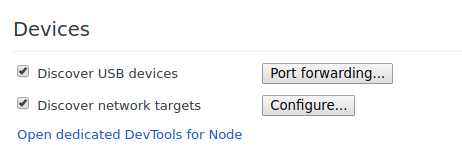
- अपने डेवलपमेंट वर्कस्टेशन पर, chrome://inspect पर जाएं और पोर्ट फ़ॉरवर्डिंग... पर क्लिक करें:

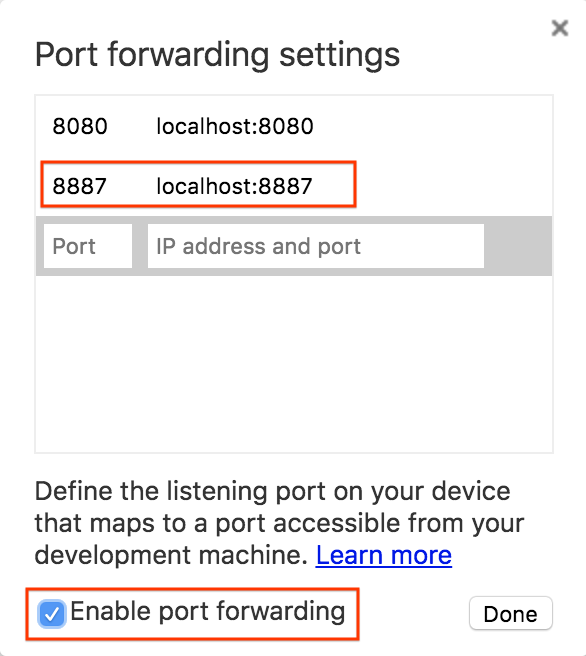
- पोर्ट 8887 को localhost:8887 पर फ़ॉरवर्ड करने के लिए, पोर्ट फ़ॉरवर्डिंग की सेटिंग डायलॉग का इस्तेमाल करें.
- पोर्ट फ़ॉरवर्डिंग चालू करें चेकबॉक्स को चुनें:

अपने सेटअप की पुष्टि करें
अपने कनेक्शन की जांच करें:
- अपने एआर डिवाइस को यूएसबी केबल की मदद से वर्कस्टेशन से कनेक्ट करें.
- अपने एआर डिवाइस पर Chrome में, पता बार में http://localhost:8887 डालें. आपका एआर डिवाइस, इस अनुरोध को आपके डेवलपमेंट वर्कस्टेशन के वेब सर्वर पर फ़ॉरवर्ड करेगा. आपको फ़ाइलों की डायरेक्ट्री दिखेगी.
step-03/index.htmlफ़ाइल को ब्राउज़र में लोड करने के लिए, अपने एआर डिवाइस परstep-03पर क्लिक करें.
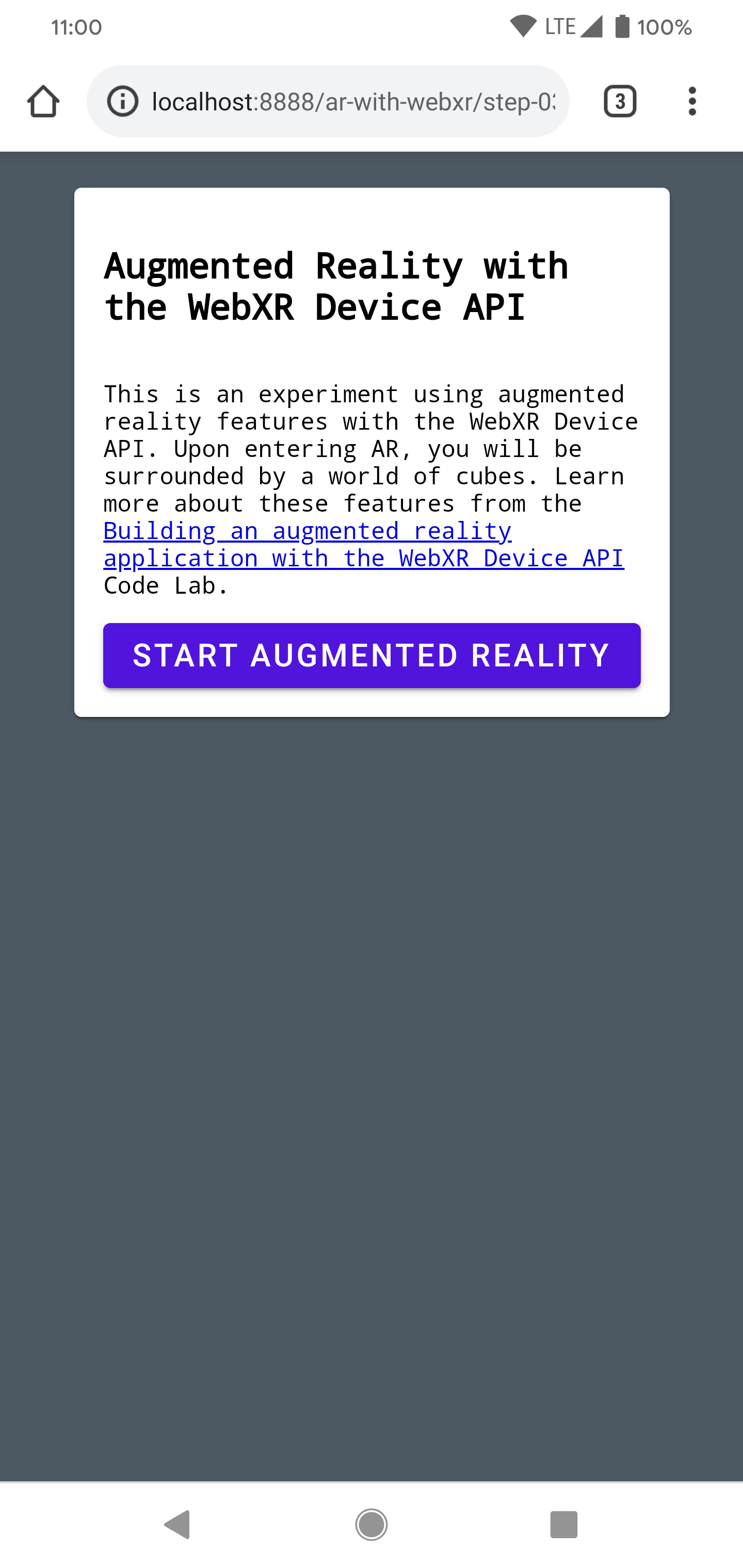
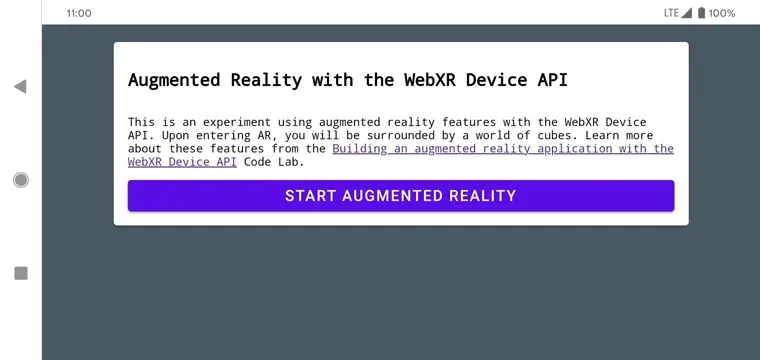
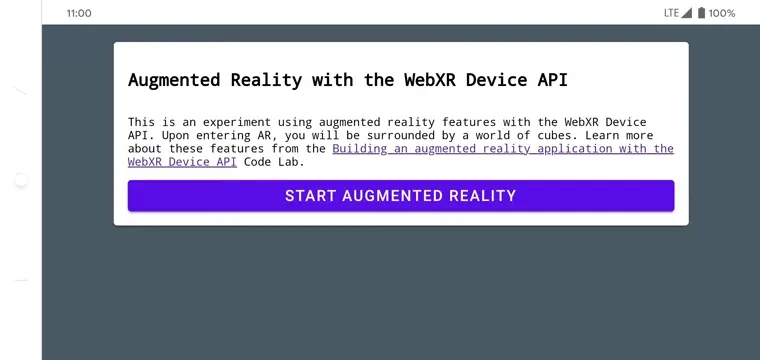
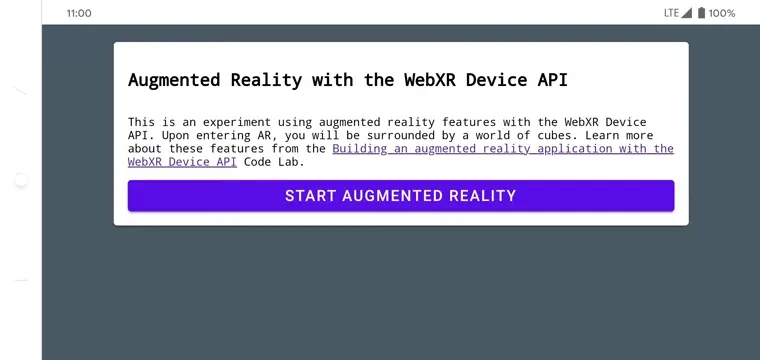
आपको एक पेज दिखेगा, जिसमें ऑगमेंटेड रिएलिटी (एआर) शुरू करें बटन होगा | हालांकि, अगर आपको इस्तेमाल नहीं किया जा सकने वाला ब्राउज़र गड़बड़ी वाला पेज दिखता है, तो हो सकता है कि आपका डिवाइस काम न करे. |
|
|
अब आपके वेब सर्वर से कनेक्ट करने की सुविधा, एआर डिवाइस के साथ काम करनी चाहिए.
- ऑगमेंटेड रिएलिटी (एआर) की सुविधा शुरू करें पर क्लिक करें. आपसे ARCore इंस्टॉल करने के लिए कहा जा सकता है.

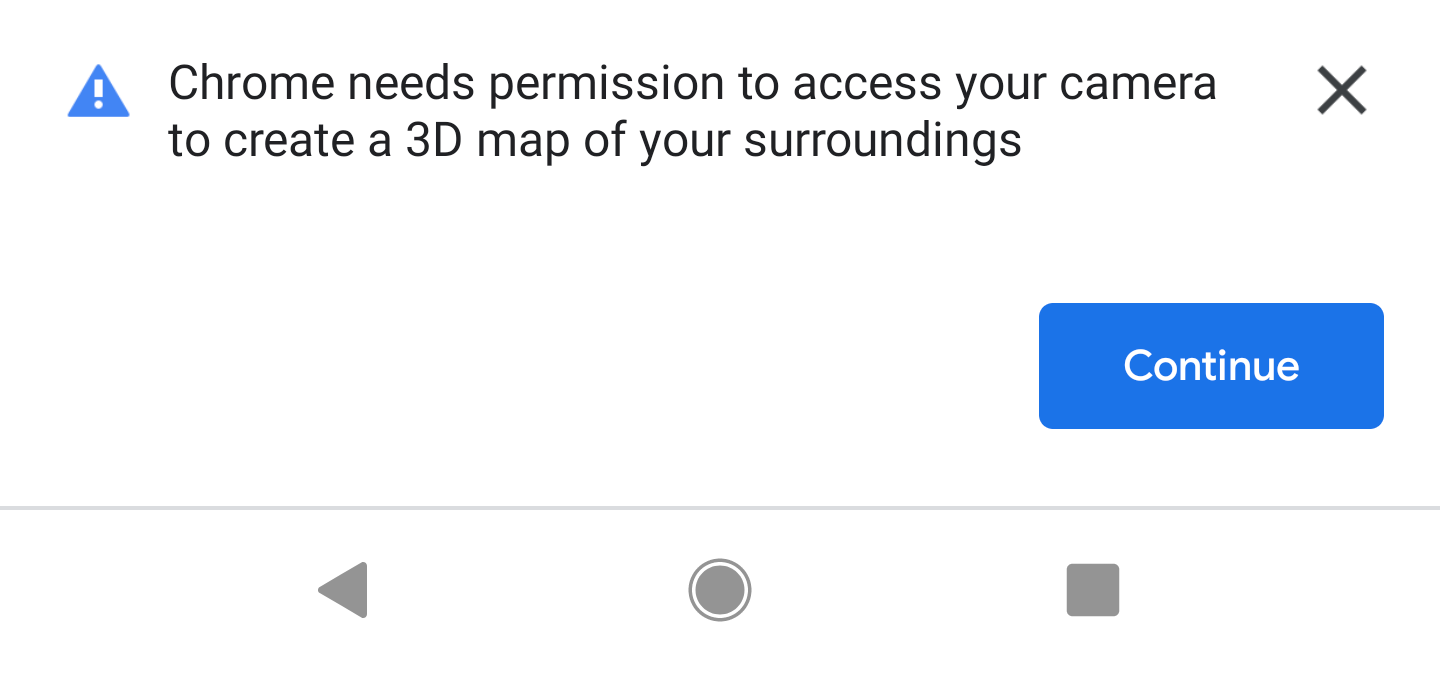
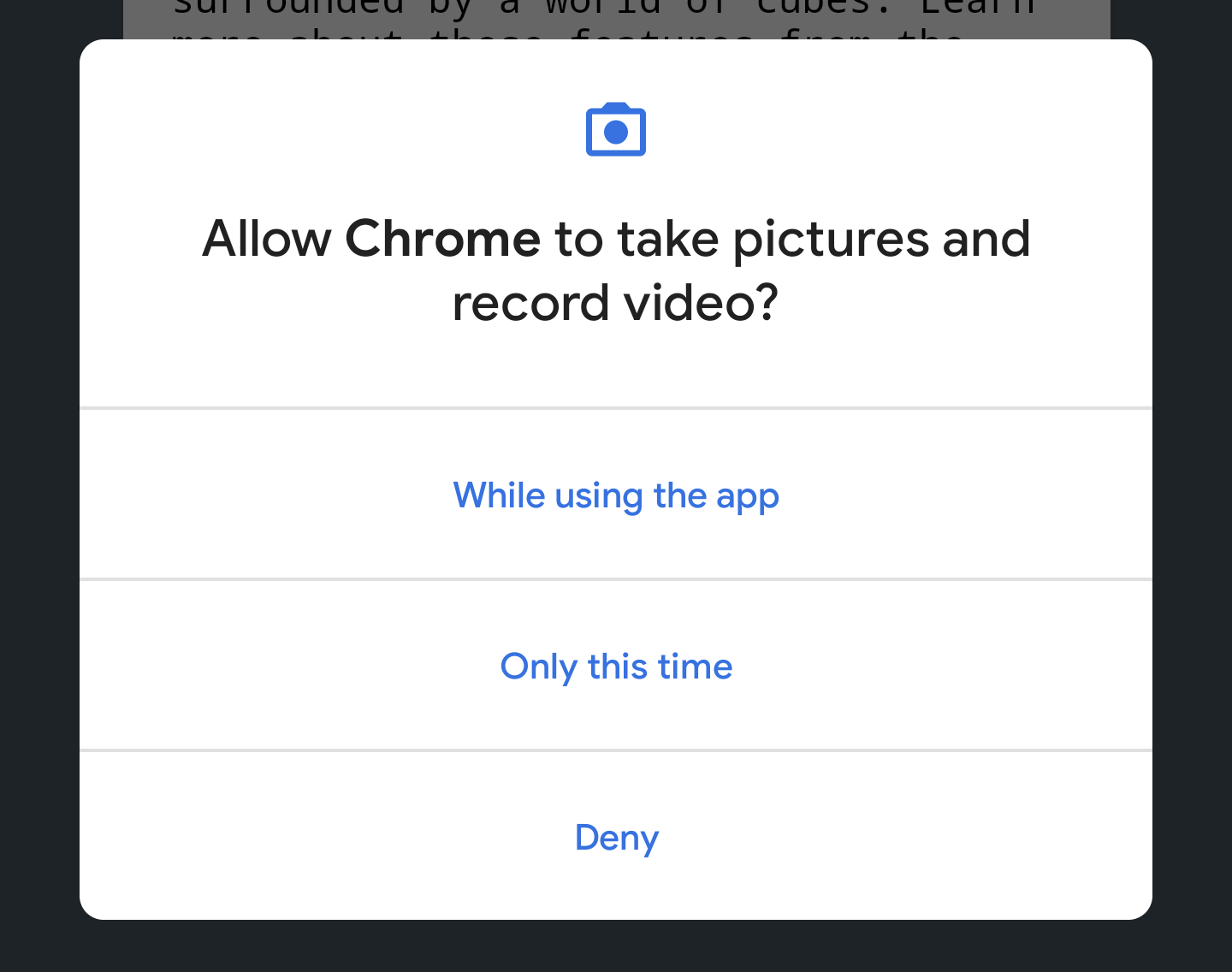
पहली बार कोई एआर ऐप्लिकेशन चलाने पर, आपको कैमरे की अनुमतियों का अनुरोध दिखता है.
 →
→ 
सब कुछ ठीक होने के बाद, आपको कैमरे के फ़ीड के ऊपर क्यूब दिखेंगे. कैमरे से ज़्यादा से ज़्यादा चीज़ों को पार्स करने पर, सीन को समझने की सुविधा बेहतर होती है. इसलिए, कैमरे को एक जगह से दूसरी जगह ले जाने से, चीज़ों को स्थिर करने में मदद मिल सकती है.

3. WebXR को कॉन्फ़िगर करना
इस चरण में, WebXR सेशन और बुनियादी एआर सीन सेट अप करने का तरीका बताया गया है. एचटीएमएल पेज में सीएसएस स्टाइल और JavaScript की सुविधा दी गई है, ताकि एआर का बेसिक फ़ंक्शन चालू हो सके. इससे सेटअप की प्रोसेस तेज़ हो जाती है. इससे कोडलैब, एआर सुविधाओं पर फ़ोकस कर पाता है.
एचटीएमएल पेज
मौजूदा वेब टेक्नोलॉजी का इस्तेमाल करके, किसी पारंपरिक वेबपेज में एआर अनुभव बनाया जाता है. इस अनुभव में, फ़ुल-स्क्रीन रेंडरिंग कैनवस का इस्तेमाल किया जाता है. इससे एचटीएमएल फ़ाइल को ज़्यादा मुश्किल नहीं बनाने की ज़रूरत नहीं पड़ती.
एआर (ऑगमेंटेड रिएलिटी) की सुविधाओं को शुरू करने के लिए, उपयोगकर्ता के जेस्चर की ज़रूरत होती है. इसलिए, एआर शुरू करें बटन और ब्राउज़र के साथ काम न करने का मैसेज दिखाने के लिए, कुछ Material Design कॉम्पोनेंट मौजूद हैं.
आपकी work डायरेक्ट्री में पहले से मौजूद index.html फ़ाइल कुछ इस तरह दिखनी चाहिए. यह असली कॉन्टेंट का सबसेट है. इस कोड को अपनी फ़ाइल में कॉपी न करें!
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
कुंजी का JavaScript कोड खोलें
आपका ऐप्लिकेशन यहां से app.js में शुरू होगा. इस फ़ाइल में, एआर अनुभव सेट अप करने के लिए कुछ बोयलरप्लेट दिए गए हैं.
आपकी वर्क डायरेक्ट्री में, ऐप्लिकेशन कोड (app.js) पहले से ही शामिल होता है.
WebXR और एआर (ऑगमेंटेड रिएलिटी) की सुविधा उपलब्ध है
उपयोगकर्ता एआर का इस्तेमाल कर सके, इसके लिए यह देखना ज़रूरी है कि navigator.xr और ज़रूरी XR सुविधाएं मौजूद हों. navigator.xr ऑब्जेक्ट, WebXR Device API का एंट्री पॉइंट है. इसलिए, अगर डिवाइस काम करता है, तो यह मौजूद होना चाहिए. यह भी देखें कि "immersive-ar" सेशन मोड काम करता है या नहीं.
अगर सब कुछ ठीक है, तो ऑगमेंटेड रिएलिटी में जाएं बटन पर क्लिक करके, XR सेशन बनाया जा सकता है. अगर ऐसा नहीं है, तो onNoXRDevice() को (shared/utils.js में) कहा जाता है, जो एआर की सुविधा में कमी बताने वाला मैसेज दिखाता है.
यह कोड app.js में पहले से मौजूद है. इसलिए, इसमें कोई बदलाव करने की ज़रूरत नहीं है.
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
XRSession का अनुरोध करें
ऑगमेंटेड रिएलिटी (AR) मोड में जाएं पर क्लिक करने पर, कोड activateXR() को कॉल करता है. इससे एआर का अनुभव शुरू हो जाता है.
app.jsमेंactivateXR()फ़ंक्शन ढूंढें. कुछ कोड छूट गए हैं:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
WebXR का एंट्रीपॉइंट XRSystem.requestSession() से होकर गुज़रता है. रेंडर किए गए कॉन्टेंट को असल दुनिया के माहौल में देखने के लिए, immersive-ar मोड का इस्तेमाल करें.
"immersive-ar"मोड का इस्तेमाल करकेthis.xrSessionको शुरू करना:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
XRReferenceSpace शुरू करना
XRReferenceSpace से, वर्चुअल वर्ल्ड में ऑब्जेक्ट के लिए इस्तेमाल किए जाने वाले कोऑर्डिनेट सिस्टम के बारे में पता चलता है. 'local' मोड, एआर अनुभव के लिए सबसे सही है. इसमें रेफ़रंस स्पेस, दर्शक के आस-पास होता है और ट्रैकिंग स्थिर होती है.
इस कोड का इस्तेमाल करके, onSessionStarted() में this.localReferenceSpace को शुरू करें:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
ऐनिमेशन लूप तय करें
window.requestAnimationFrameकी तरह ही, रेंडरिंग लूप शुरू करने के लिएXRSessionकेrequestAnimationFrameका इस्तेमाल करें.
हर फ़्रेम पर, onXRFrame को टाइमस्टैंप और XRFrame के साथ कॉल किया जाता है.
onXRFrameको लागू करें. फ़्रेम बनने के बाद, अगले अनुरोध को सूची में जोड़ने के लिए:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- ग्राफ़िक एनवायरमेंट सेट अप करने के लिए कोड जोड़ें.
onXRFrameके निचले हिस्से में जोड़ें:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- दर्शक की पोज़िशन तय करने के लिए,
XRFrame.getViewerPose()का इस्तेमाल करें. इसXRViewerPoseसे, स्पेस में डिवाइस की पोज़िशन और ओरिएंटेशन के बारे में पता चलता है. इसमेंXRViewका एक कलेक्शन भी होता है. इससे यह पता चलता है कि किसी सीन को रेंडर होने के लिए किस व्यूपॉइंट का इस्तेमाल किया जाना चाहिए, ताकि उसे मौजूदा डिवाइस पर ठीक से दिखाया जा सके. स्टीरियोस्कोपिक वीआर में दो व्यू होते हैं (हर आंख के लिए एक), जबकि एआर डिवाइसों में सिर्फ़ एक व्यू होता है.
pose.viewsमें दी गई जानकारी का इस्तेमाल, आम तौर पर वर्चुअल कैमरे के व्यू मैट्रिक्स और प्रोजेक्शन मैट्रिक्स को कॉन्फ़िगर करने के लिए किया जाता है. इससे, 3D में सीन के लेआउट पर असर पड़ता है. कैमरा कॉन्फ़िगर होने के बाद, सीन को रेंडर किया जा सकता है. onXRFrameमें सबसे नीचे यह जोड़ें:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
इसका परीक्षण करें
ऐप्लिकेशन चलाएं. इसके लिए, अपने डेवलपमेंट डिवाइस पर work/index.html पर जाएं. आपको स्पेस में तैरते क्यूब के साथ अपनी कैमरा फ़ीड दिखेगी, जिनका ऐंगल बदलने पर डिवाइस का व्यू बदलता है. जितनी ज़्यादा गतिविधि होती है, ट्रैकिंग उतनी ही बेहतर होती है. इसलिए, यह देखें कि आपके और आपके डिवाइस के लिए कौनसी गतिविधि सबसे सही है.

अगर ऐप्लिकेशन चलाने में समस्याएं आ रही हैं, तो शुरुआती जानकारी और अपना डेवलपमेंट एनवायरमेंट सेट अप करें सेक्शन देखें.
4. टारगेटिंग रेटिकल जोड़ना
एक बेसिक एआर सीन सेट अप के साथ, अब हिट टेस्ट का इस्तेमाल करके असली दुनिया के साथ इंटरैक्ट करना शुरू करने का समय है. इस सेक्शन में, हिट टेस्ट को प्रोग्राम किया जाता है और इसका इस्तेमाल करके, असल दुनिया में किसी सरफ़ेस को ढूंढा जाता है.
हिट टेस्ट को समझना
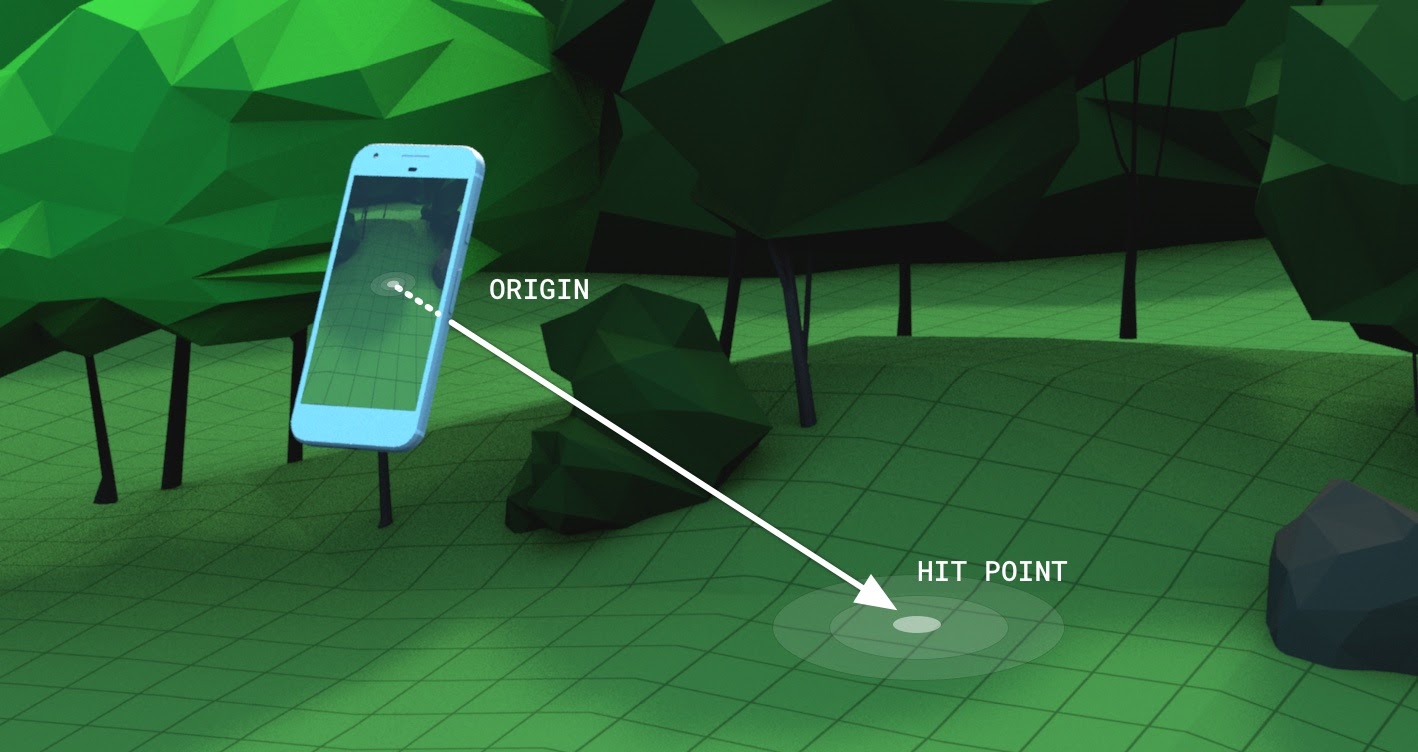
आम तौर पर, हिट टेस्ट का इस्तेमाल करके किसी बिंदु से किसी दिशा में सीधी रेखा खींची जाती है. साथ ही, यह पता लगाया जाता है कि वह रेखा, काम के किसी ऑब्जेक्ट से मिलती-जुलती है या नहीं. इस उदाहरण में, डिवाइस को असल दुनिया की किसी जगह पर फ़ोकस किया गया है. कल्पना करें कि आपके डिवाइस के कैमरे से एक किरण निकल रही है और सीधे सामने मौजूद दुनिया में जा रही है.
WebXR Device API से आपको यह पता चलता है कि इस किरण ने असल दुनिया में किसी ऑब्जेक्ट को छुआ है या नहीं. यह जानकारी, एआर की सुविधाओं और दुनिया के बारे में जानकारी के आधार पर तय की जाती है.

ज़्यादा सुविधाओं के साथ XRSession का अनुरोध करें
हिट टेस्ट करने के लिए, XRSession का अनुरोध करते समय अतिरिक्त सुविधाओं की ज़रूरत होती है.
app.jsमें,navigator.xr.requestSessionढूंढें."hit-test"और"dom-overlay"सुविधाओं कोrequiredFeatureके तौर पर जोड़ने के लिए, यह तरीका अपनाएं:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- डीओएम ओवरले कॉन्फ़िगर करें.
document.bodyएलिमेंट को AR कैमरा व्यू के ऊपर इस तरह से लेयर करें:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
मोशन प्रॉम्प्ट जोड़ना
माहौल को अच्छी तरह से समझने के बाद ही ARCore सबसे सही तरीके से काम करता है. ऐसा, एक साथ जगह की जानकारी और मैपिंग (एसएलएएम) नाम की प्रोसेस की मदद से किया जाता है. इसमें जगह और आस-पास के माहौल में हुए बदलाव का हिसाब लगाने के लिए, अलग-अलग फ़ीचर पॉइंट का इस्तेमाल किया जाता है.
कैमरा स्ट्रीम के सबसे ऊपर कोई मोशन प्रॉम्प्ट दिखाने के लिए, पिछले चरण में दिए गए "dom-overlay" का इस्तेमाल करें.
आईडी stabilization के साथ index.html में <div> जोड़ें. इस <div> में, उपयोगकर्ताओं को स्टेबलाइज़ेशन की स्थिति दिखाने वाला एक ऐनिमेशन दिखाया जाता है. साथ ही, उन्हें अपने डिवाइस के साथ-साथ चलने का प्रॉम्प्ट मिलता है, ताकि एसएलएएम प्रोसेस को बेहतर बनाया जा सके. यह तब दिखता है, जब उपयोगकर्ता एआर मोड में होता है. साथ ही, <body> क्लास से कंट्रोल किए जाने वाले किसी प्लैटफ़ॉर्म पर रेटिकल का इस्तेमाल करने पर, यह छिप जाता है.
<div id="stabilization"></div>
</body>
</html>
रेटिकल जोड़ना
डिवाइस के व्यू की जगह की जानकारी देने के लिए, रेटिकल का इस्तेमाल करें.
app.jsमें,setupThreeJs()में मौजूदDemoUtils.createCubeScene()कॉल को खालीThree.Scene()से बदलें.
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- नए सीन में, टक्कर की जगह दिखाने वाले ऑब्जेक्ट की जानकारी भरें. दी गई
Reticleक्लास,shared/utils.jsमें रेटिकल मॉडल को लोड करने की सुविधा देती है. ReticleकोsetupThreeJs()में सीन में जोड़ें:
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
हिट टेस्ट करने के लिए, नए XRReferenceSpace का इस्तेमाल किया जाता है. यह रेफ़रंस स्पेस, दर्शक के नज़रिए से एक नया कोऑर्डिनेट सिस्टम दिखाता है. इससे, देखने की दिशा के हिसाब से अलाइन की गई किरण बनाई जा सकती है. इस निर्देशांक सिस्टम का इस्तेमाल XRSession.requestHitTestSource() में किया जाता है, जो हिट टेस्ट का हिसाब लगा सकता है.
app.jsमें,onSessionStarted()के लिए यह जोड़ें:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- इस
hitTestSourceका इस्तेमाल करके, हर फ़्रेम के लिए हिट टेस्ट करें:- अगर हिट टेस्ट के लिए कोई नतीजा नहीं मिलता है, तो इसका मतलब है कि ARCore को एनवायरमेंट को समझने के लिए ज़रूरत के मुताबिक समय नहीं मिला. इस मामले में, उपयोगकर्ता को स्थिरता
<div>का इस्तेमाल करके डिवाइस को हिलाने के लिए कहें. - अगर कोई नतीजा मिलता है, तो रेटिकल को उस जगह पर ले जाएं.
- अगर हिट टेस्ट के लिए कोई नतीजा नहीं मिलता है, तो इसका मतलब है कि ARCore को एनवायरमेंट को समझने के लिए ज़रूरत के मुताबिक समय नहीं मिला. इस मामले में, उपयोगकर्ता को स्थिरता
- रेटिकल को एक जगह से दूसरी जगह ले जाने के लिए,
onXRFrameमें बदलाव करें:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

स्क्रीन पर टैप करने पर होने वाली कार्रवाइयां जोड़ना
XRSession, उपयोगकर्ता के इंटरैक्शन के आधार पर इवेंट उत्सर्जित कर सकता है. हालांकि, यह select इवेंट के ज़रिए होता है, जो मुख्य कार्रवाई को दिखाता है. मोबाइल डिवाइसों पर WebXR में, मुख्य कार्रवाई स्क्रीन पर टैप करना है.
onSessionStartedके नीचेselectइवेंट लिसनर जोड़ें:
this.xrSession.addEventListener("select", this.onSelect);
इस उदाहरण में, स्क्रीन पर टैप करने से रेटिकल पर सूरजमुखी दिखता है.
Appक्लास मेंonSelectके लिए लागू करने का तरीका बनाएं:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
ऐप्लिकेशन की जांच करना
आपने हिट टेस्ट का इस्तेमाल करके, अपने डिवाइस से निशाना लगाने के लिए एक रेटिकल बनाया है. स्क्रीन पर टैप करने पर, आपको उस जगह पर सूरजमुखी लगानी चाहिए जहां रेटिकल दिखाता है.
- ऐप्लिकेशन चलाने पर, आपको फ़्लोर की सतह को ट्रैक करने वाला रेटिकल दिखेगा. अगर ऐसा नहीं होता है, तो अपने फ़ोन से आस-पास की जगहों को धीरे-धीरे देखें.
- रेटिकल दिखने पर, उस पर टैप करें. इसके ऊपर एक सूरजमुखी होना चाहिए. आपको थोड़ा इधर-उधर घूमना पड़ सकता है, ताकि एआर प्लैटफ़ॉर्म, असल दुनिया में मौजूद प्लैटफ़ॉर्म का बेहतर तरीके से पता लगा सके. कम रोशनी और बिना सुविधाओं वाले प्लैटफ़ॉर्म की वजह से, सीन को समझने की क्वालिटी कम हो जाती है. साथ ही, कोई हिट न मिलने की संभावना बढ़ जाती है. अगर आपको कोई समस्या आती है, तो इस चरण का काम करने वाला उदाहरण देखने के लिए
step-04/app.jsकोड देखें.

5. शैडो जोड़ना
असली जैसे सीन बनाने के लिए, डिजिटल ऑब्जेक्ट पर सही रोशनी और परछाइयां डाली जाती हैं. इससे सीन ज़्यादा असली और दिलचस्प बनता है.
लाइटिंग और शैडो को three.js मैनेज करता है. यह तय किया जा सकता है कि किन लाइटों से छायाएं बननी चाहिए, किन मटीरियल पर ये छायाएं दिखनी चाहिए और उन्हें रेंडर करना चाहिए, और किन मेश से छायाएं बन सकती हैं. इस ऐप्लिकेशन के सीन में एक लाइट है, जो परछाई डालती है. साथ ही, इसमें एक सपाट सतह है, जिस पर सिर्फ़ परछाई रेंडर की जा सकती है.
three.jsWebGLRendererपर शैडो चालू करें. रेंडरर बनाने के बाद, उसकेshadowMapपर ये वैल्यू सेट करें:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
DemoUtils.createLitScene() में बनाए गए उदाहरण वाले सीन में, shadowMesh नाम का एक ऑब्जेक्ट है. यह एक सपाट, हॉरिज़ॉन्टल प्लैटफ़ॉर्म है, जो सिर्फ़ परछाई दिखाता है. इस प्लैटफ़ॉर्म की शुरुआती Y पोज़िशन 10,000 यूनिट है. सूरजमुखी को प्लेस करने के बाद, shadowMesh को असल दुनिया की सतह की ऊंचाई पर ले जाएं, ताकि फूल की परछाई असल दुनिया के मैदान के ऊपर दिखे.
onSelectमें, सीन मेंcloneजोड़ने के बाद, शैडो प्लेन की जगह बदलने के लिए कोड जोड़ें:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
इसका परीक्षण करें
सूरजमुखी को प्लेस करते समय, आपको उसकी परछाई दिखनी चाहिए. अगर आपको कोई समस्या होती है, तो final/app.js कोड देखें और इस चरण का उदाहरण देखें.

6. अन्य संसाधन
बधाई हो! WebXR का इस्तेमाल करके, एआर पर इस कोडलैब को पूरा कर लिया गया.