1. Introduzione
Ultimo aggiornamento: 21/09/21

Le app possono assumere una gamma di colori rispetto agli schemi di base, ai colori dinamici generati dagli utenti o ai colori del brand.
Preparati a scoprire le nuove funzionalità per i colori dinamici introdotte con Material You. In questo lab creerai tavolozze dei colori dinamiche per capire come funziona il sistema di colori, i concetti alla base della creazione di tavolozze dei colori accessibili e i metodi per visualizzare la tua app con colori dinamici usando gli strumenti di progettazione più recenti.
Obiettivi didattici
- Novità dei colori Material Design
- Come applicare il colore generato dagli utenti alla tua app
- Strumenti utili
Prerequisiti
Per questo lab parleremo di alcuni concetti di base della progettazione.
- Conoscenza dei concetti fondamentali della progettazione: tavolozze dei colori
- Conoscenza delle combinazioni di colori e dei ruoli attuali di Android
- Conoscenza di Figma
Che cosa ti serve
- Account Figma
- File Figma Dynamic Color Designlab
- Plug-in di Figma Material Theme Builder
2. Inizia
Configurazione
Per iniziare dovrai accedere al file Designlab Figma. Tutto ciò di cui hai bisogno per il lab è nel file Figma. Puoi scaricare e importare il file o duplicarlo dalla community di Figma.
Innanzitutto, accedi a Figma o crea un account.
Duplicato dalla community di Figma
Vai al file Visualizzazione del colore dinamico nell'app con Material Design o cerca Visualizzazione del colore dinamico nell'app con Material Design all'interno della Community di Figma. Fai clic su Duplica nell'angolo in alto a destra per copiare il file nei file.

Layout file
Guardati intorno nel file. Noterai che il file è autonomo, a partire da un'introduzione. Ogni sezione è divisa in una fila di tavole da disegno collegate tra loro, con alcuni concetti fondamentali per la sezione seguiti dagli esercizi. Le sezioni e gli esercizi si basano l'uno sull'altro, quindi devono essere completati in sequenza.
Questo codelab ti illustrerà questi concetti ed esercizi in modo più dettagliato. Ti consiglio di leggere insieme al codelab per scoprire di più sulle nuove funzionalità di Material You.
A partire dalla tavola da disegno Intro, ci sono dei pulsanti che collegano le tavole da disegno in ordine; accedi al link facendo clic sul pulsante.
Installa il plug-in Figma
Questo codelab si basa in larga misura su un nuovo plug-in Figma per generare schemi di colori e token dinamici. Installa il plug-in Figma direttamente dalla pagina della community di Figma o cerca "Material Theme Builder" nella community di Figma.
3. Concetti sui colori

Che cos'è il colore dinamico?
Material You reimmagina il colore per offrire un'esperienza più personalizzata. Grazie all'estrazione dinamica del colore, la gamma di possibili esperienze cromatiche è significativamente più ampia.
Il colore dinamico è una parte fondamentale di Material You, in cui un algoritmo ricava i colori personalizzati dallo sfondo di un utente per applicarli alle app e all'UI di sistema.
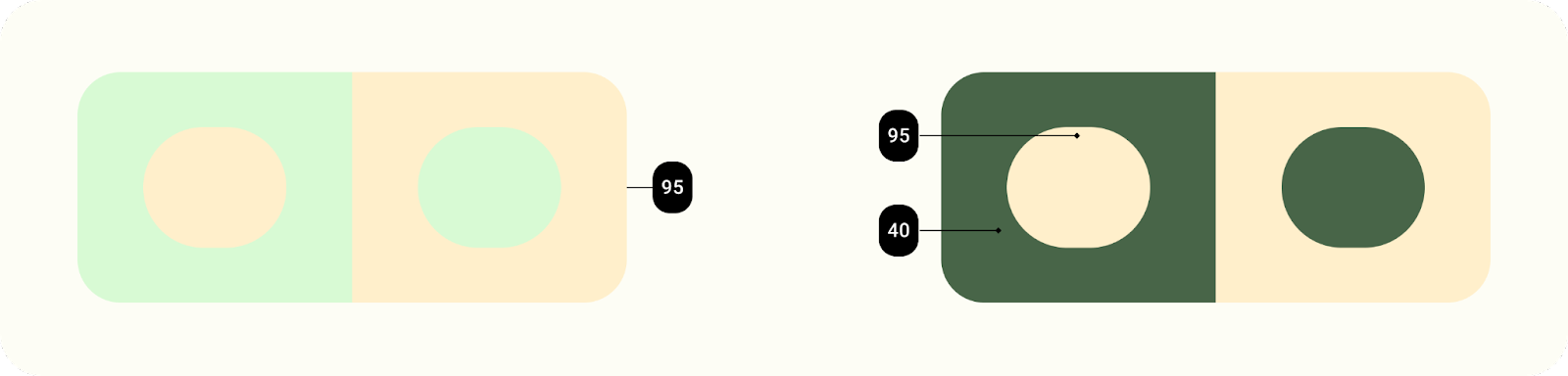
Luminanza
Il colore dinamico è progettato per funzionare in contesti imprevedibili. Per gestire i rapporti di contrasto in vari contesti di visualizzazione, i livelli di luminanza sono l'attributo chiave che consente la corretta combinazione dei colori anche senza che il team di prodotto stia testando ogni specifica combinazione di colori.

Gli elementi con luminanza simile non avranno un contrasto appropriato per la leggibilità, mentre gli elementi con valori di luminanza diversi saranno più distinguibili.
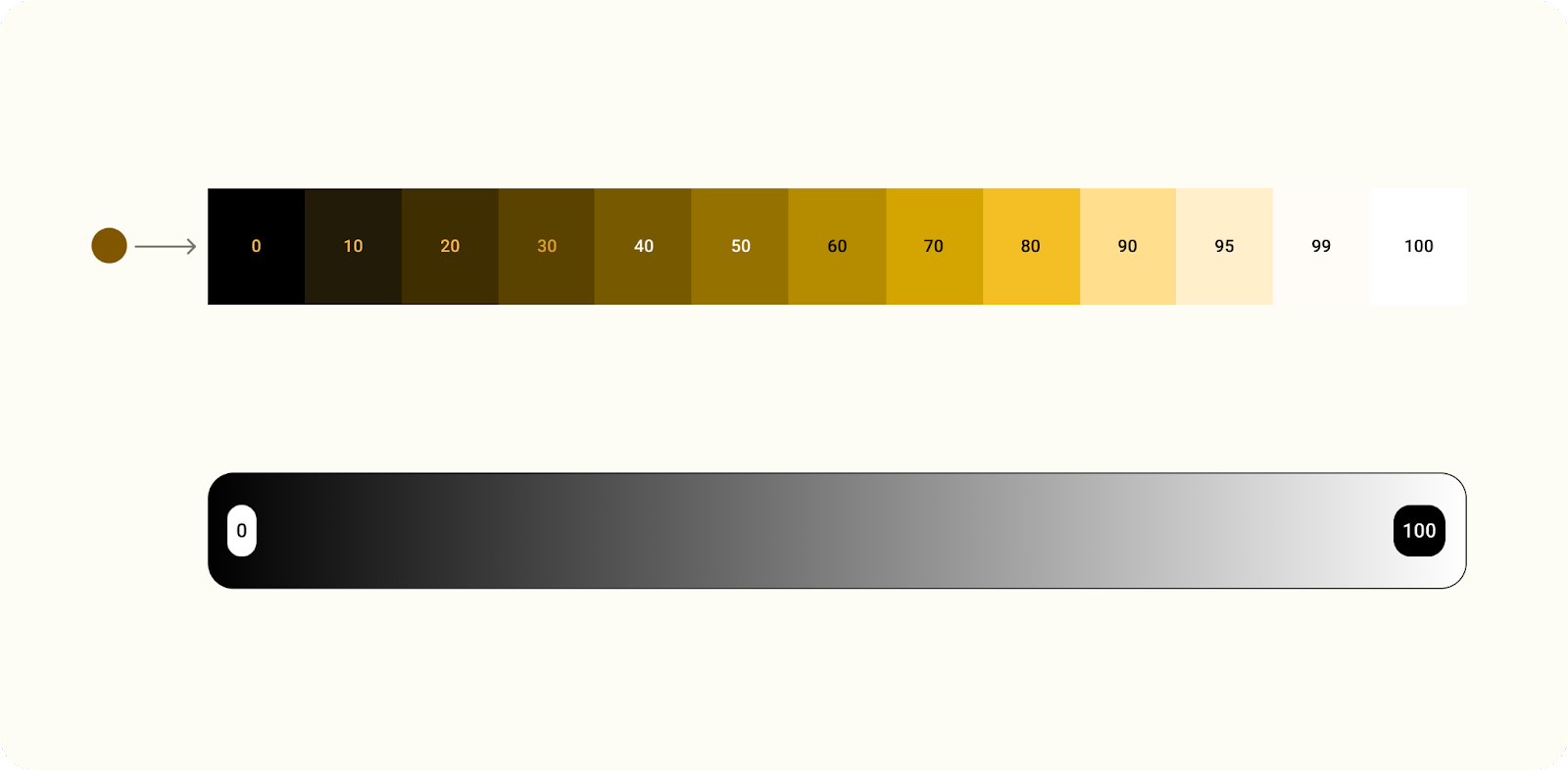
Tavolozze dei toni
Una tavolozza tonale è la traduzione di una tonalità (un colore estratto dinamico) in uno spettro di toni correlati. La traduzione di un colore in tredici toni consente di applicare un gruppo di intervalli tonali, chiamati tavolozza dei toni, in diversi contesti, dai singoli elementi all'interno di un componente a interi temi dell'app.

Colore tradotto in una gamma tonale.
4. Estrazione dei colori
Da origine a schema
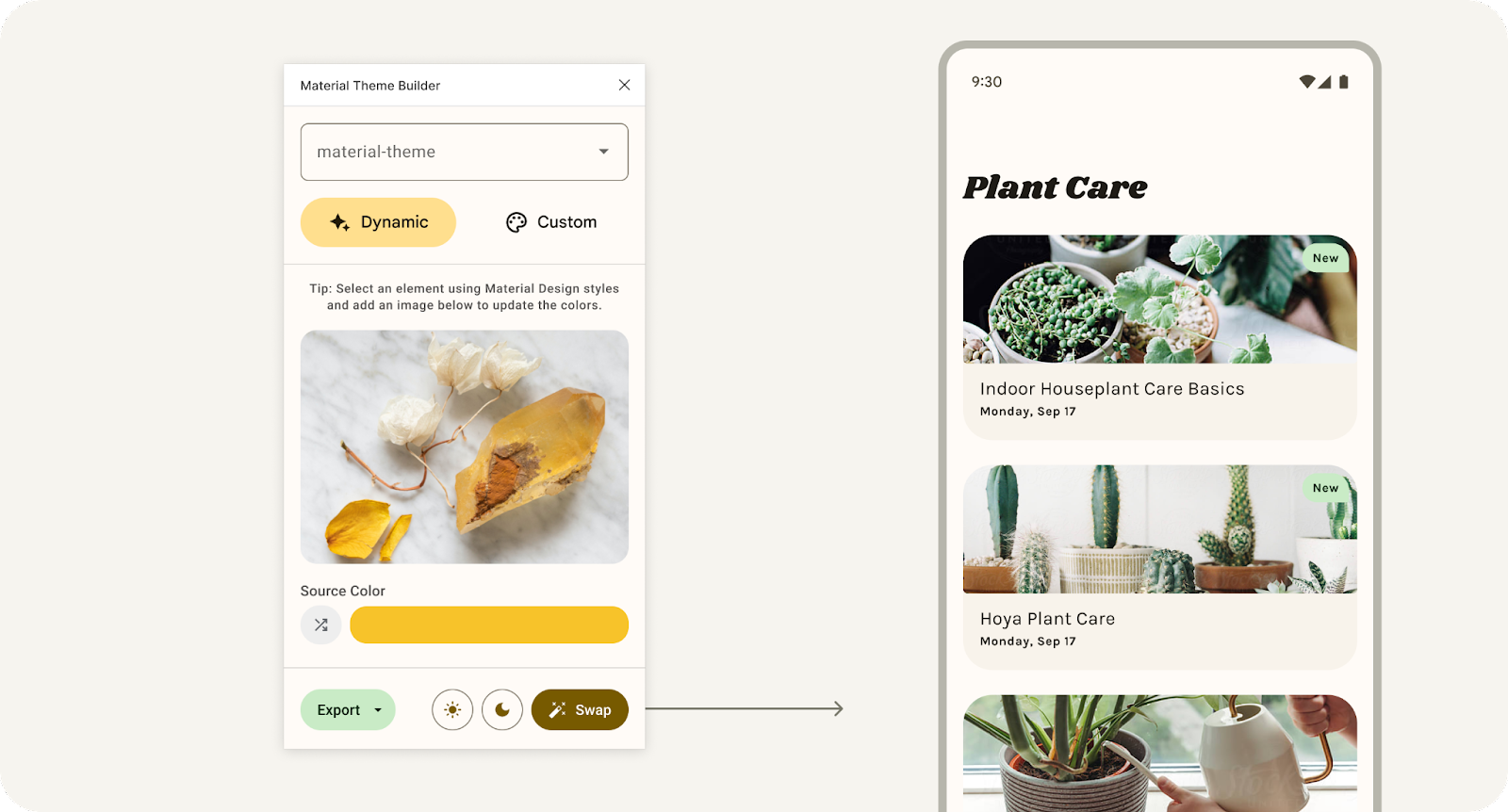
Vediamo come funzionano i colori dinamici con il generatore di temi Material.
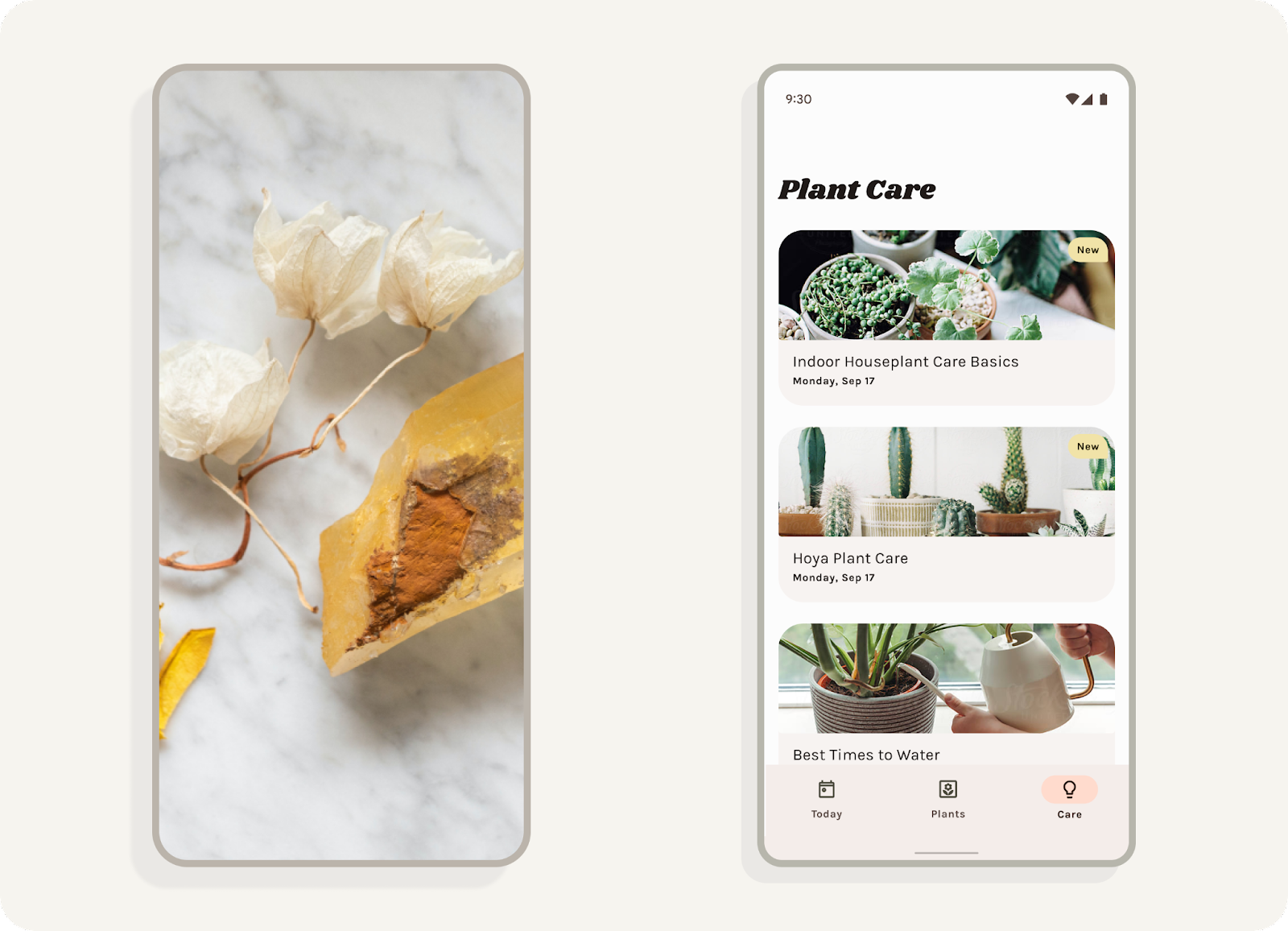
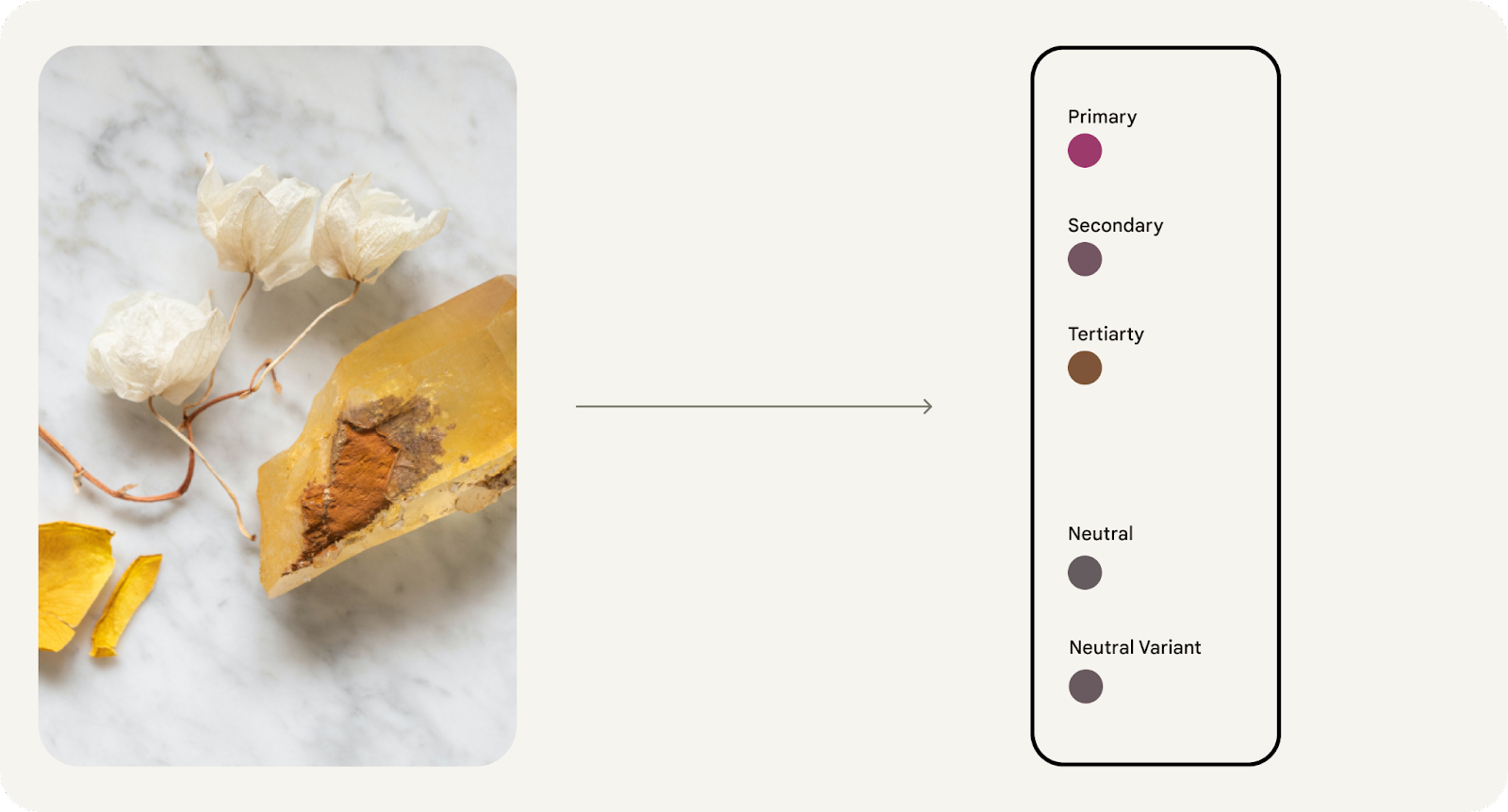
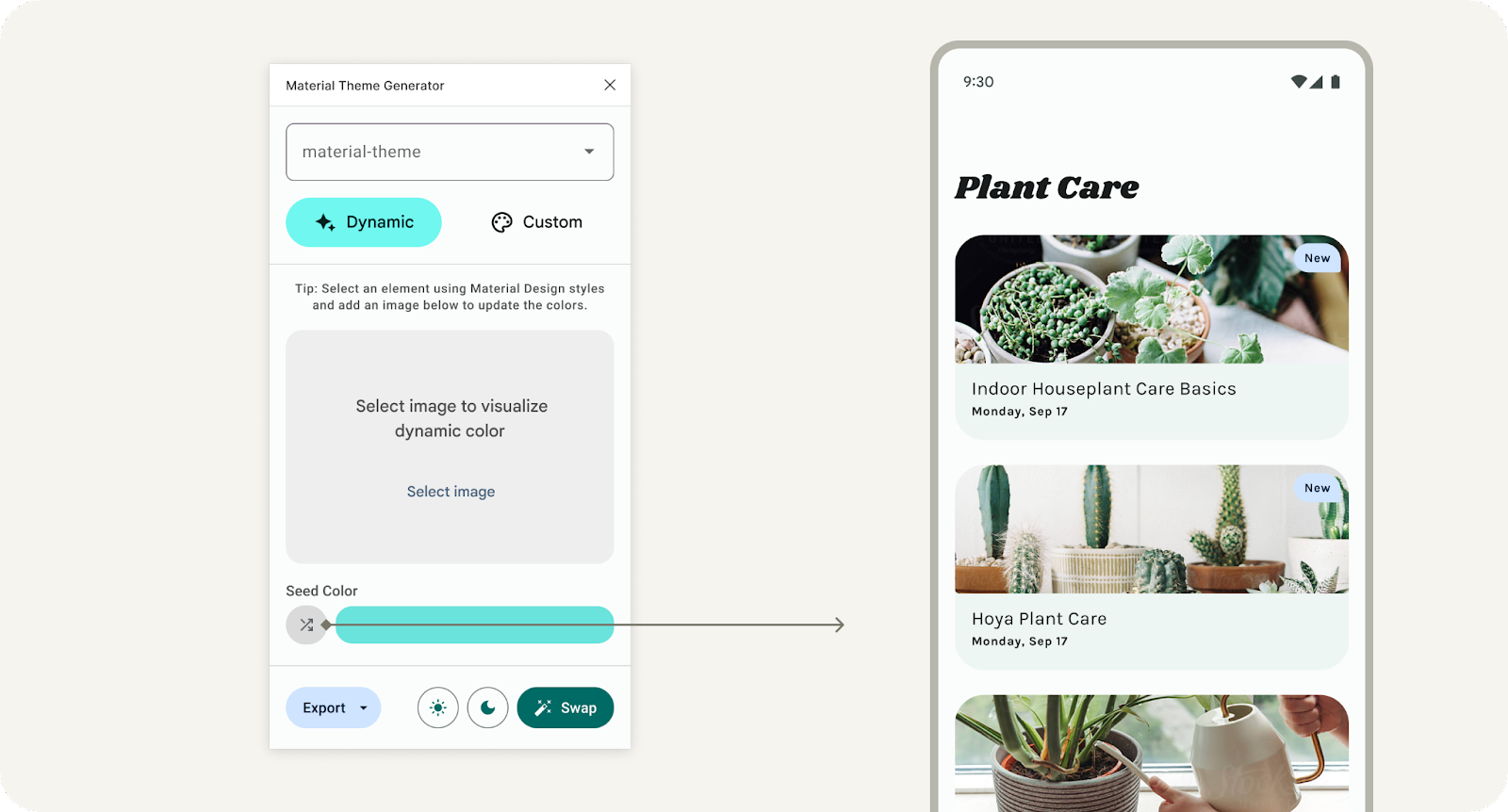
- Apri il generatore di temi Material. Con l'opzione dinamica selezionata, inserisci un'immagine o selezionane una dal browser di file. Nota che il colore del seme verrà aggiornato in base all'immagine.
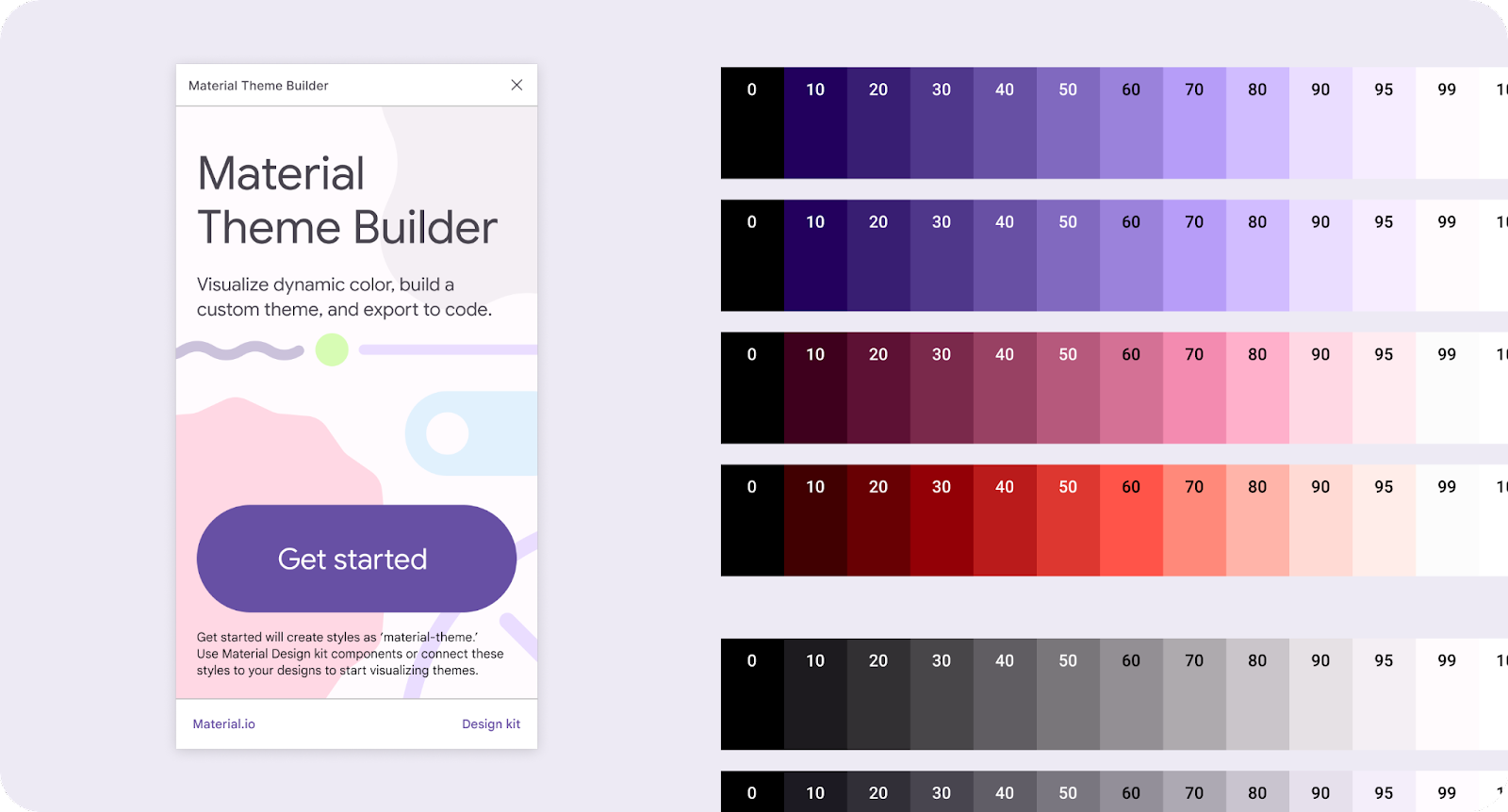
- I valori del colore vengono estratti da uno sfondo e viene assegnato un "tipo" che determina la relazione tra il colore e altri colori in una combinazione. Questi "colori chiave" (a destra) sono stati aggiornati in modo da riflettere questi valori.

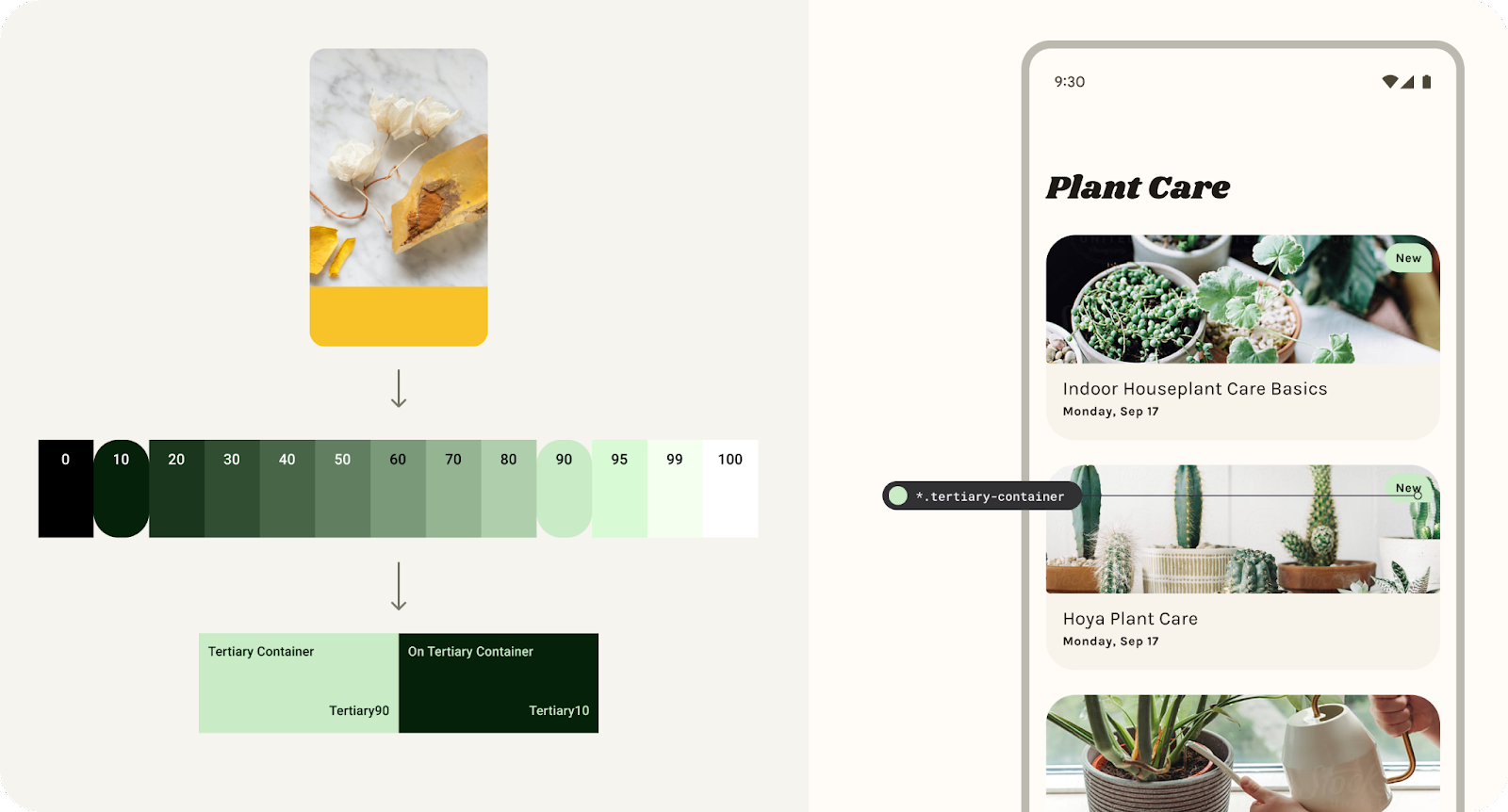
- Vengono quindi tradotte in tavolozze tonali basate sulla luminanza, generando cinque intervalli di colori con tonalità che vanno dal chiaro allo scuro. Le tavolozze dei toni sono etichettate come tali nell'output del colore.
- Tra i cinque intervalli tonali, toni specifici (in base alla luminanza) vengono inseriti nei ruoli predefiniti che compongono uno schema. I colori vengono mappati a uno schema tramite token di progettazione.

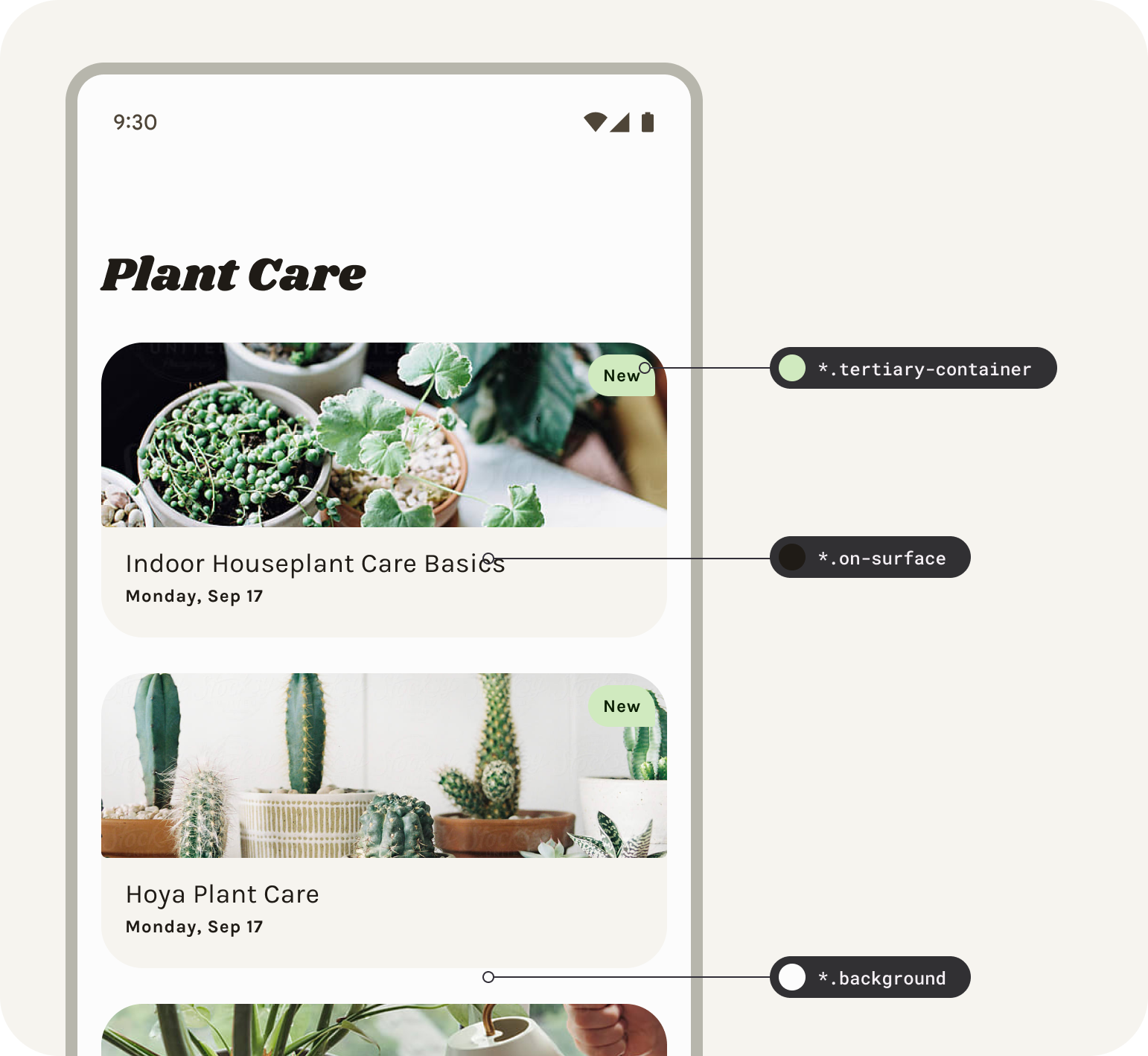
Ruoli di colore terziari creati da un intervallo tonale terziario e mappati ai componenti.
5. Temi e token

I token di progettazione offrono flessibilità e coerenza all'interno di un prodotto consentendo ai designer, ad esempio, di assegnare il ruolo colore a un elemento in una UI, anziché un valore predefinito. I token fungono da collegamento tra il ruolo assegnato a un elemento e il valore del colore scelto per un ruolo. La progettazione del ruolo di un colore piuttosto che di un colore specifico è più fondamentale con l'introduzione del colore dinamico.
I temi contengono token Material Design sia per il colore che per il tipo, garantendo che progetti e codice abbiano un'unica fonte attendibile per rappresentare la base di riferimento, oltre a tavolozze generate dall'utente e valori personalizzati.
In Figma, il plug-in genera questi token come stili, il che significa che se utilizzi gli stili generati, utilizzerai i token MD.
I colori di una tavolozza tonale vengono mappati a uno schema chiaro o scuro tramite token di progettazione.
Il sistema di mappatura assegna un tono a ogni elemento di un componente.
Configura token
Per applicare il colore dinamico ai tuoi progetti, dovremo impostare il modello sui token nel tema materiale esistente.
- Imposta tutti i token (stili di Figma) nel layout a destra per utilizzare questo tema selezionando il frame del layout e facendo clic su swap. Vedrai il prefisso di stile aggiornato nei colori della selezione.

Fai clic su Scambia per aggiornare il tema collegato utilizzato nel design selezionato.
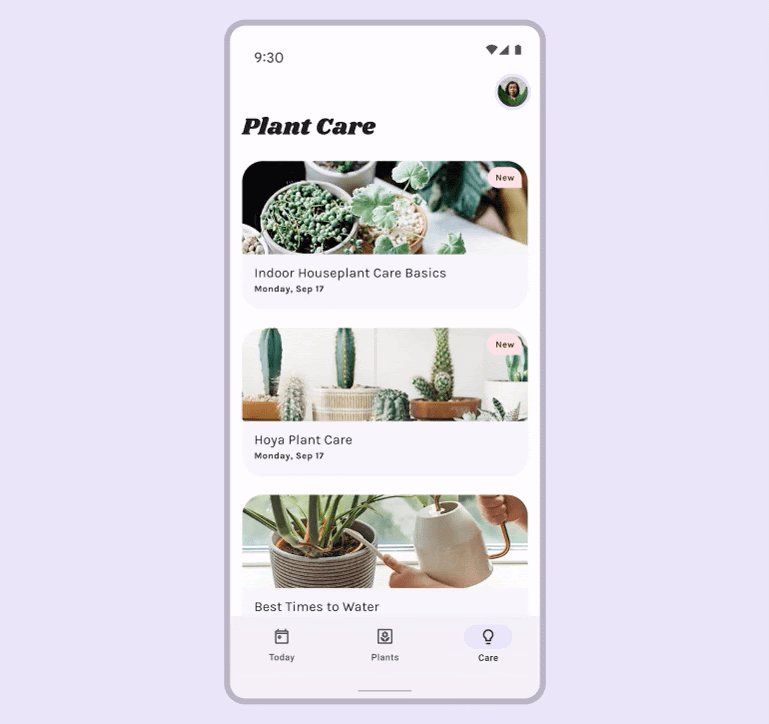
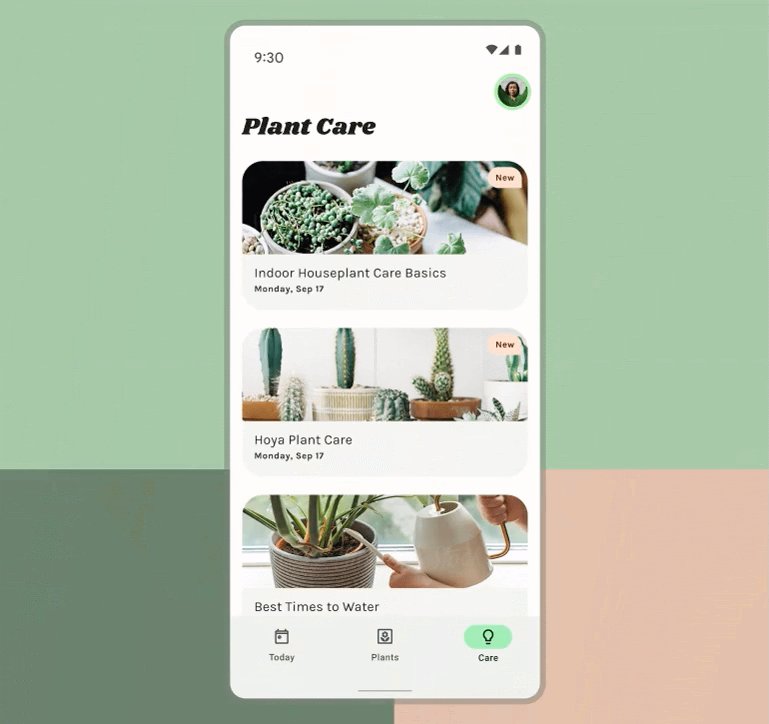
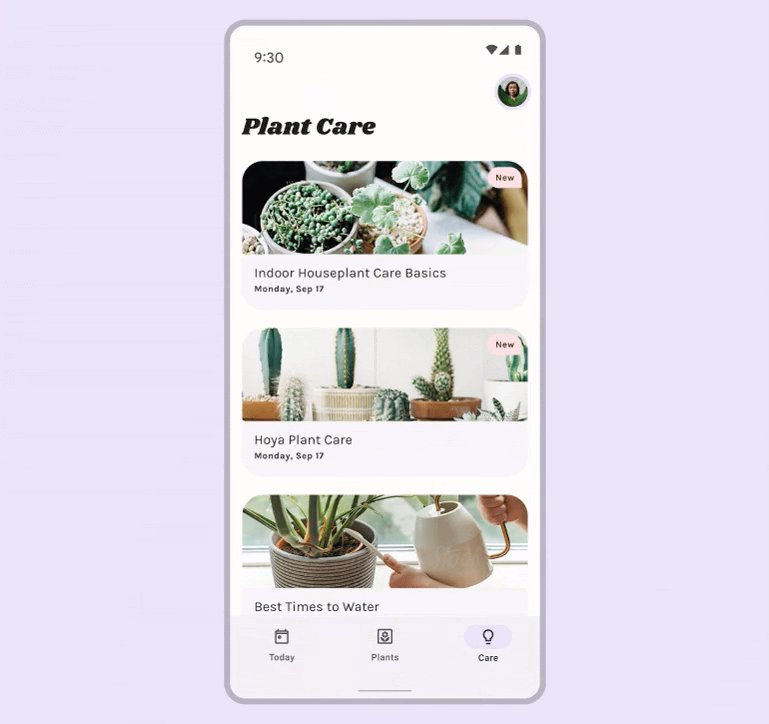
- Ora trascina un'immagine o selezionane una dal browser di file. I valori del modello assumono il colore dinamico estratto dall'immagine.
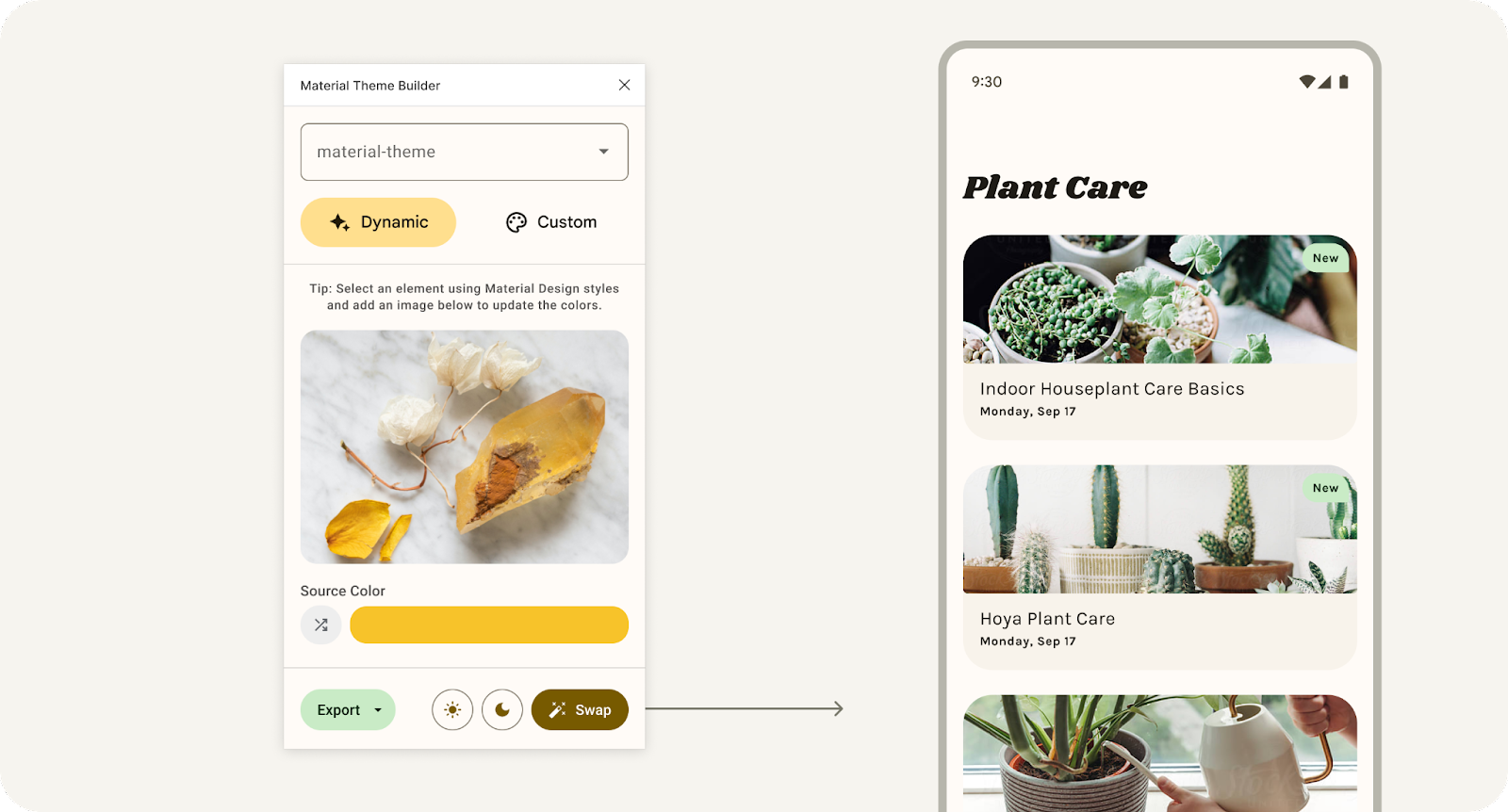
- Fai clic sul pulsante di riproduzione casuale. In questo modo il colore di origine verrà casuale da cui estrapolare invece di estrarre l'immagine. Questo è un altro modo per vedere rapidamente in che modo il colore dinamico può influire sulle simulazioni del design.

Fai clic sul pulsante di riproduzione casuale per randomizzare il colore di origine.
Se apri il plug-in senza tema, verrà visualizzata una schermata di configurazione per iniziare. "Inizia" genererà il "material-theme" di riferimento predefinito come gruppo in stile figma da collegare ai prototipi o da usare con il kit Material Design.

6. Applicazione all'interfaccia utente in corso...
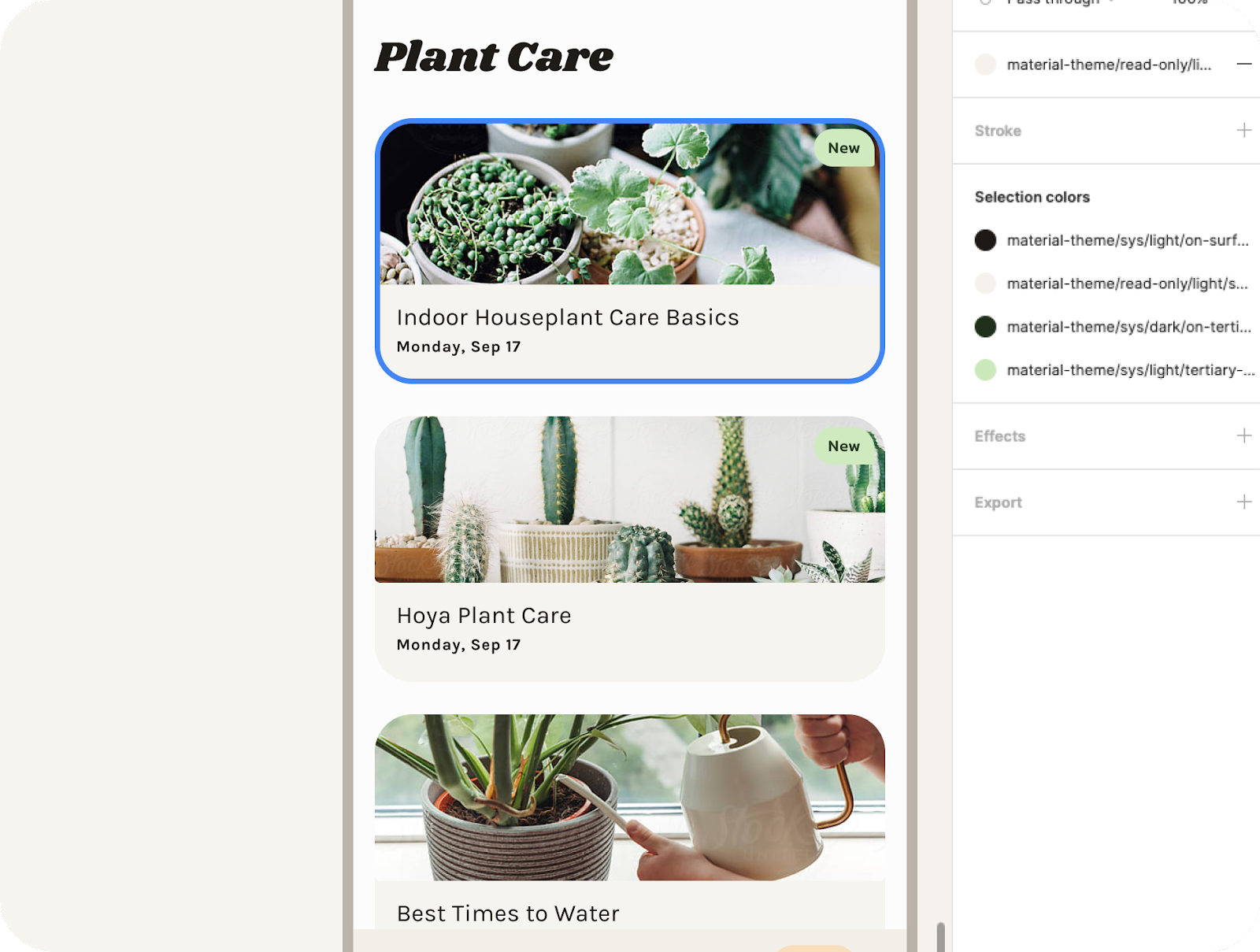
I layout forniti sono stati creati con il Material Design Kit che utilizza token Material Design, ma alcuni elementi personalizzati non sono mappati.
- Seleziona le schede degli articoli. Nel riempimento, imposta lo stile (icona con quattro puntini) su tema-materiale/superficie. Puoi anche cercare la piattaforma.
- Analogamente, seleziona il tipo nelle schede e imposta su in superficie e le caselle di controllo su principale.

Stili Figma utilizzati nelle schede del design.
Dopodiché creeremo altre simulazioni da eseguire nel resto degli schemi.
Crea temi e ripeti
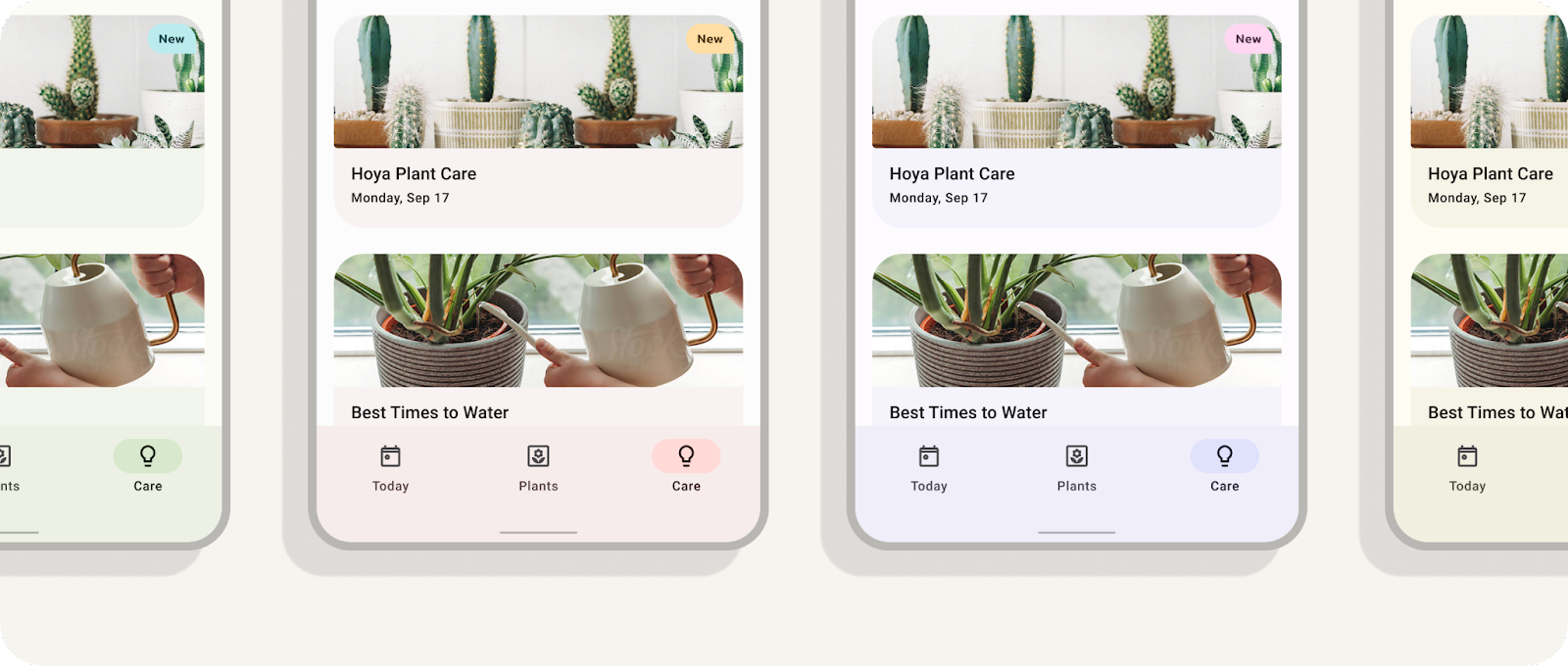
Ora abbiamo collegato completamente un modello per visualizzare i colori dinamici, ma possiamo anche creare più temi e scambiarli in modelli separati per visualizzare una gamma di colori dinamici contemporaneamente.
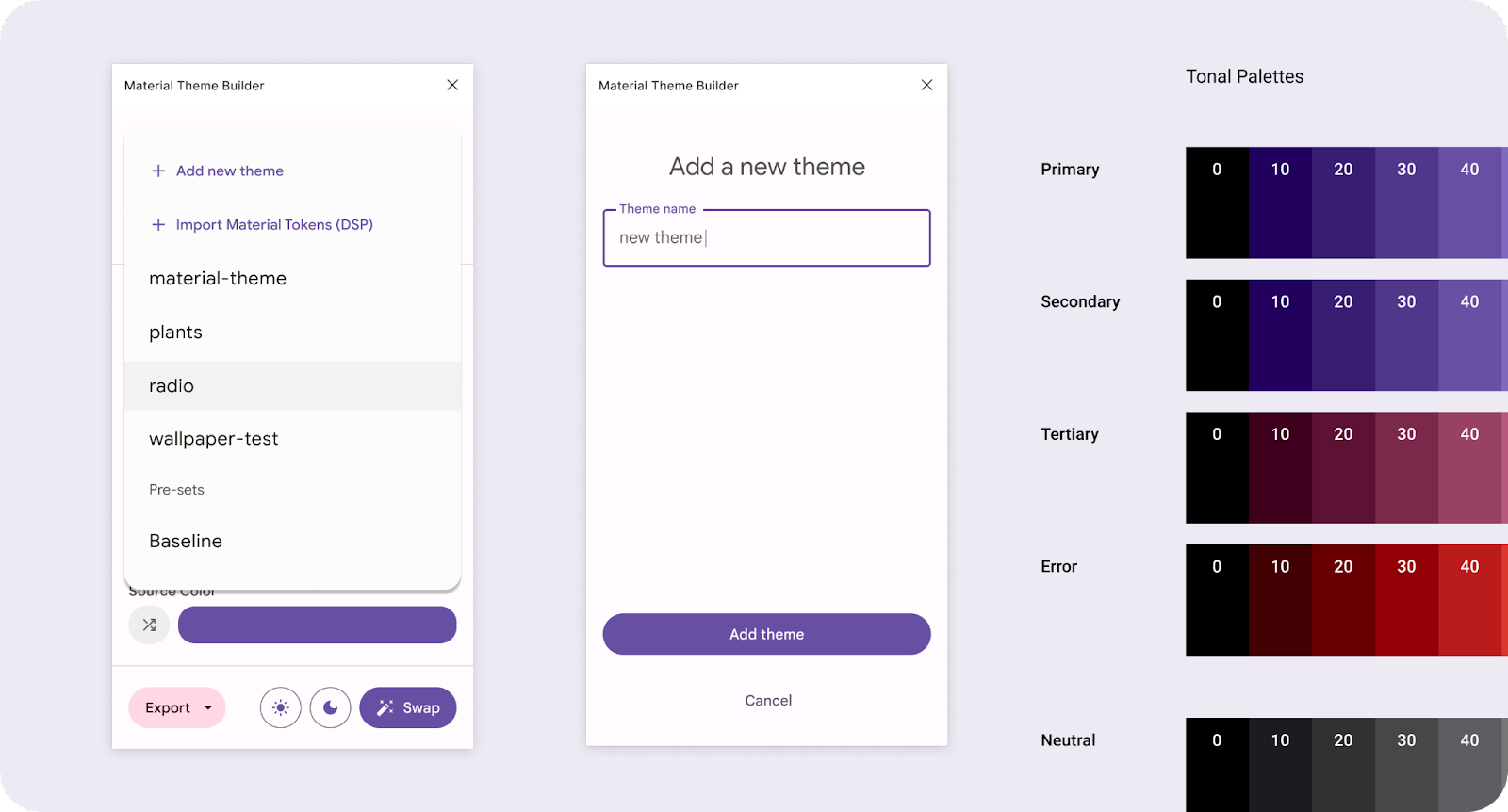
- Nella finestra modale del plug-in, fai clic sul menu a discesa e seleziona "Aggiungi nuovo tema".
- Crea un nome univoco per il tema e fai clic su "Crea tema". In questo modo verranno generati nuovi diagrammi a colori per ogni tema creato.

Aggiunta di un nuovo tema tramite il menu a discesa.
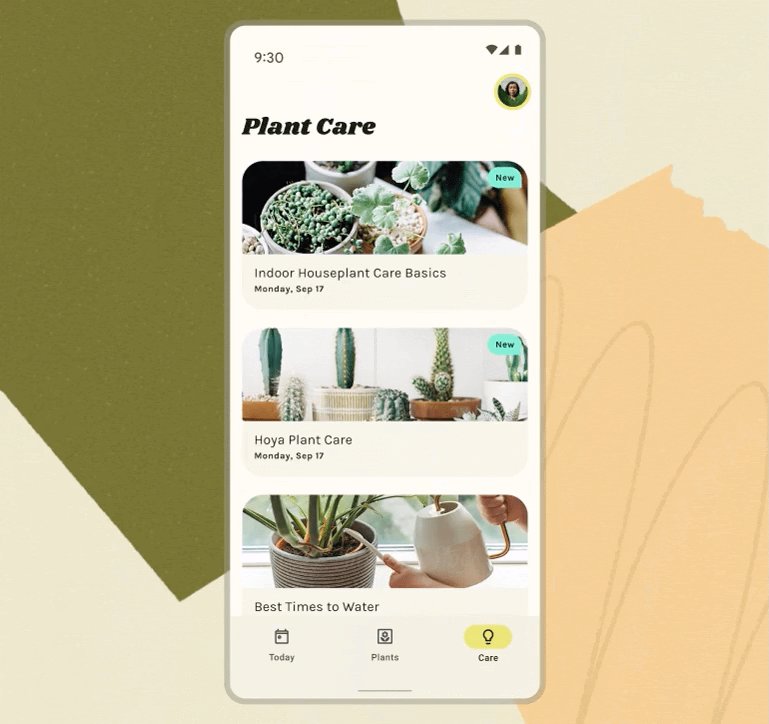
- Aggiungi un'immagine o mescola il colore di origine.
- Nella finestra modale del plug-in, seleziona un modello (componente UI dell'app) e fai clic su swap. I valori dello stile verranno aggiornati al tema corrente nel menu a discesa.
- Duplica (CMD + D) la simulazione.

Fai clic su Scambia per aggiornare il tema collegato utilizzato nel design selezionato.
- Ripeti i passaggi da 1 a 5.
Ora hai più design con iterazioni dinamiche dei colori diverse.
7. Complimenti

Ottimo lavoro, hai imparato e applicare i colori dinamici. Il generatore di temi Material ti aiuta a semplificare i colori in Material Design visualizzando colori dinamici, creando temi personalizzati ed esportandoli in codice.
Per eventuali domande, non esitare a contattarci in qualsiasi momento tramite @MaterialDesign su Twitter.
Continua a seguirci per altri tutorial e contenuti di design su youtube.com/MaterialDesign