1. 簡介
上次更新時間:2021 年 9 月 21 日

應用程式有多種顏色可選,包括基準配置、使用者產生的動態色彩或品牌顏色。
一起來深入瞭解 Material You 推出的全新動態色彩功能。在本研究室中,您將建立動態調色盤,瞭解色彩系統的運作方式、建立無障礙調色盤的推進概念,以及運用最新的設計工具以動態色彩呈現應用程式的方法。
課程內容
- Material Design 顏色新功能
- 如何在應用程式上套用使用者產生的顏色
- 實用工具
必要條件
本研究室建立在以下基礎設計概念上:
- 瞭解基本設計概念:調色盤
- 瞭解目前的 Android 色彩配置和角色
- Figma 相關知識
軟硬體需求
- Figma 帳戶
- Figma 動態色彩設計研究室檔案
- Figma 外掛程式 Material 主題建構工具
2. 開始操作
設定
如要開始,您需要存取 Designlab Figma 檔案。本研究室所需素材都在這個 Figma 檔案當中。您可以下載並匯入這個檔案,或從 Figma 社群複製。
首先,登入 Figma 或建立帳戶。
從 Figma 社群複製
前往「使用 Material Design 在應用程式中以視覺化方式呈現動態色彩」,或在 Figma 社群中透過 Material Design 搜尋應用程式中的動態色彩。按一下右上角的「複製」,即可將檔案複製到檔案中。

檔案版面配置
請大致瀏覽這個檔案。您會發現這個檔案內容獨立完整,開頭是簡介。每個章節都劃分成一列相互連結的畫板,含有該章節的某些核心概念,隨後附上練習。部分與練習彼此相輔相成,因此請依序完成。
本程式碼研究室會逐步詳細說明這些概念和練習。建議您連同程式碼研究室一起閱讀,進一步瞭解 Material You 的新功能。
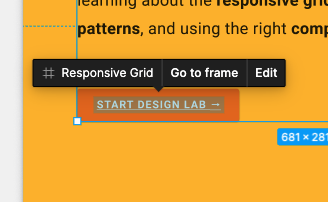
首先使用開場圖片,您可以使用按鈕依序連結畫板,只要按一下按鈕即可存取連結。
安裝 Figma 外掛程式
本程式碼研究室極度仰賴新的 Figma 外掛程式,才能產生動態色彩配置和權杖。直接從 Figma 社群頁面安裝 Figma 外掛程式,或是搜尋「Material Theme Builder」。
3. 色彩概念

什麼是「動態色彩」?
Material You 重新設計了顏色,提供更個人化的體驗。透過動態色彩擷取,各種顏色體驗涵蓋的範圍更大。
動態色彩是 Material You 的關鍵部分,其中演算法會從使用者的桌布產生自訂色彩,並套用至其應用程式和系統 UI。
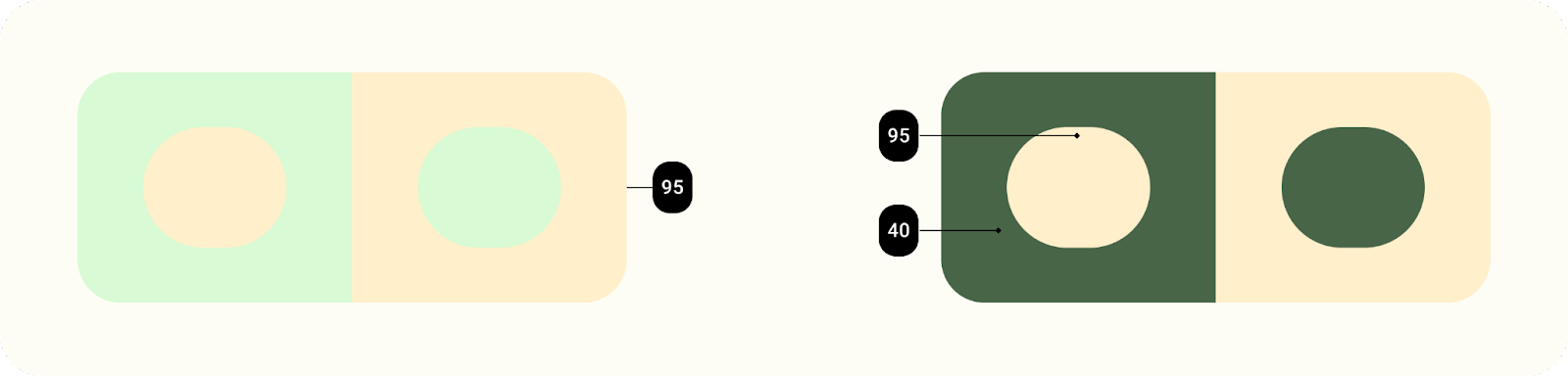
明亮度
動態色彩的設計適用於無法預測的環境。如要管理各種檢視情境的對比度,亮度多寡是重要的屬性,即使產品團隊未測試每個特定色彩組合,也能成功合併顏色。

亮度相近的元素不會有適當的對比度,無法清楚辨識,不同亮度值的元素則較容易區別。
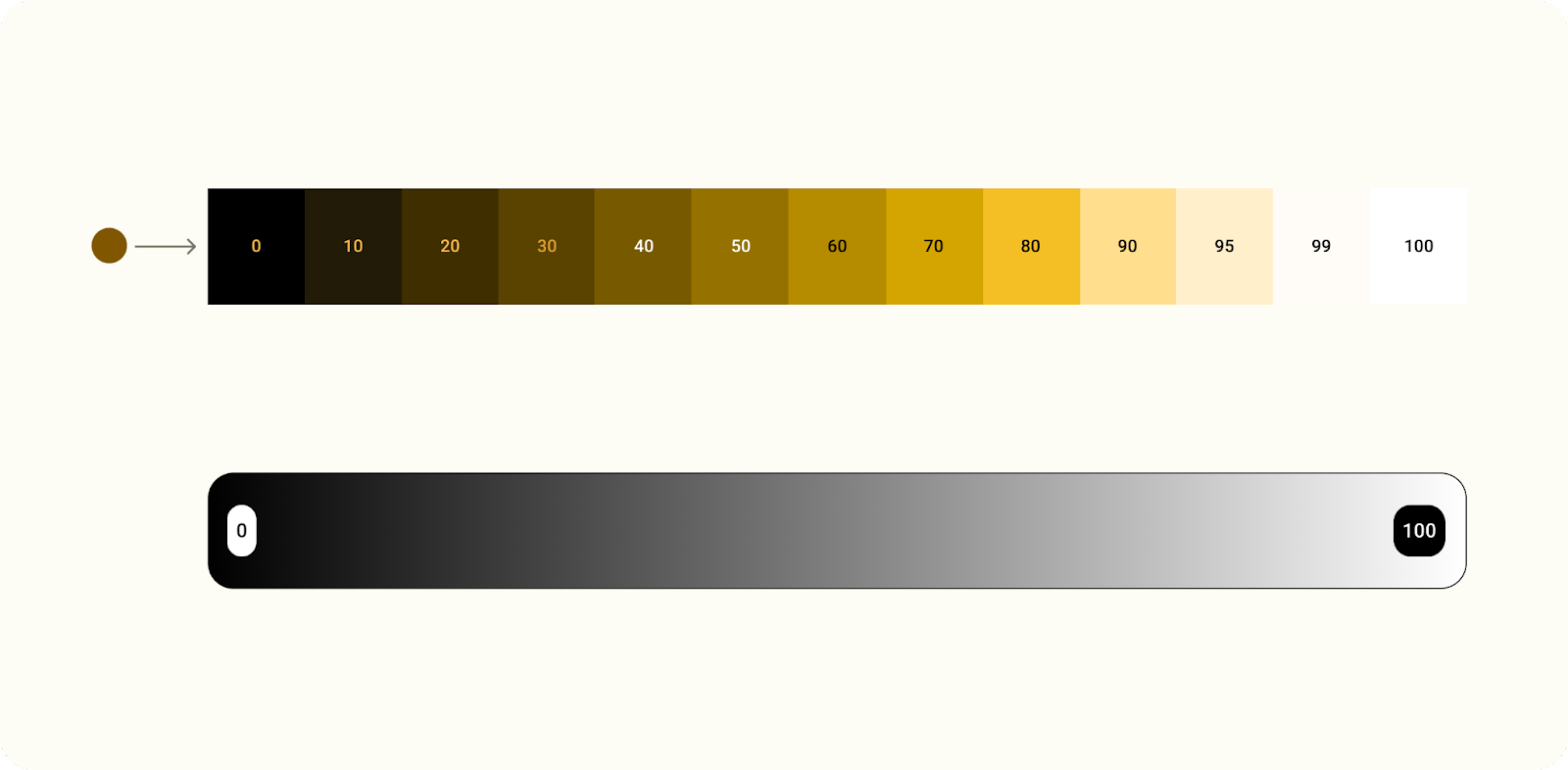
色調調色盤
色調調色盤是將一種色調 (動態擷取的色彩) 的翻譯,轉換成相關色調。將色彩翻譯成 13 種色調後,可將一組色調範圍 (稱為「色調調色盤」) 套用至不同情境,包括元件中的個別元素到整個應用程式主題。

色彩轉譯成色調範圍。
4. 正在擷取顏色
種子到配置
以下將說明動態色彩如何搭配 Material Design 主題設定建構工具。
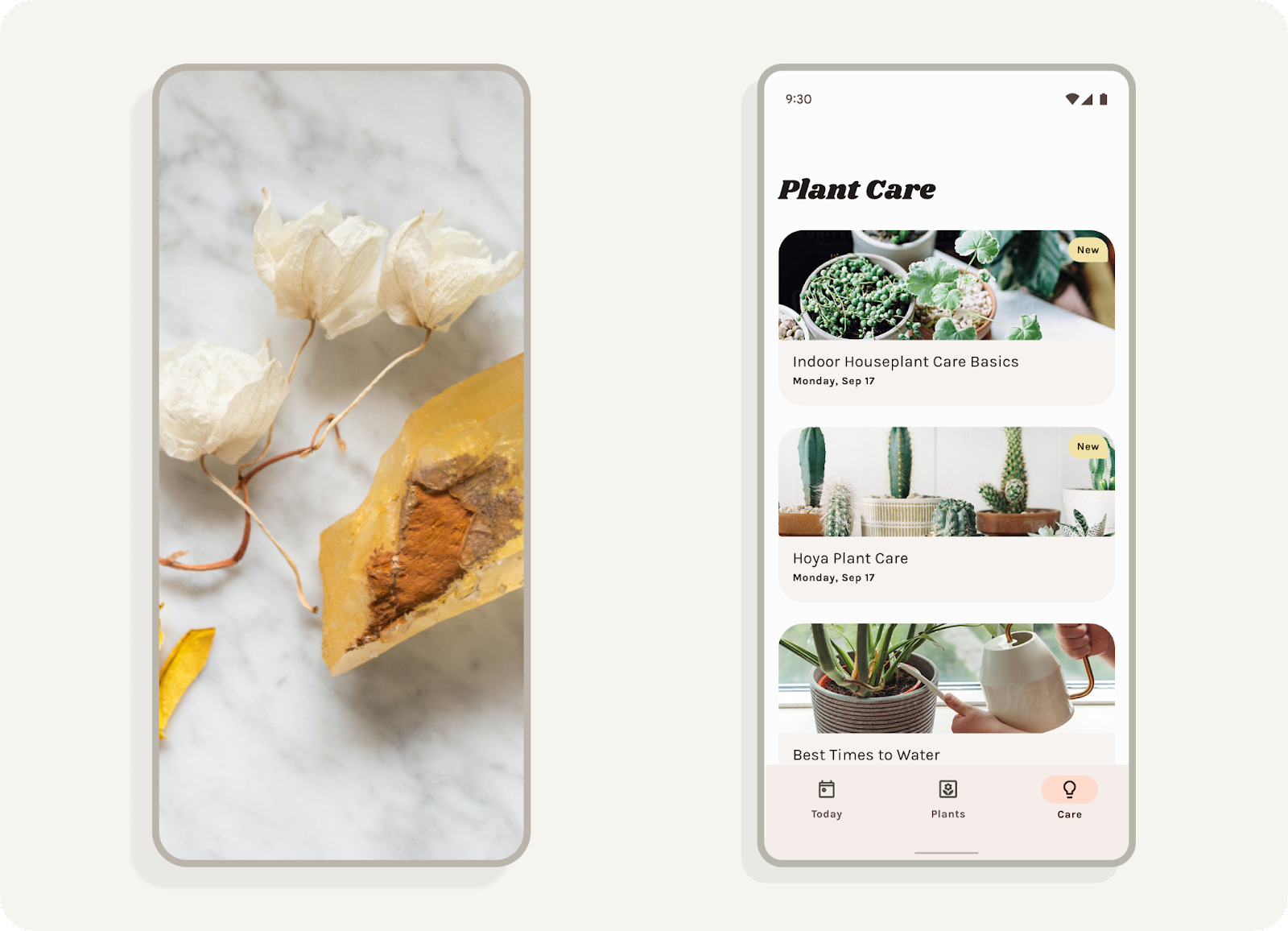
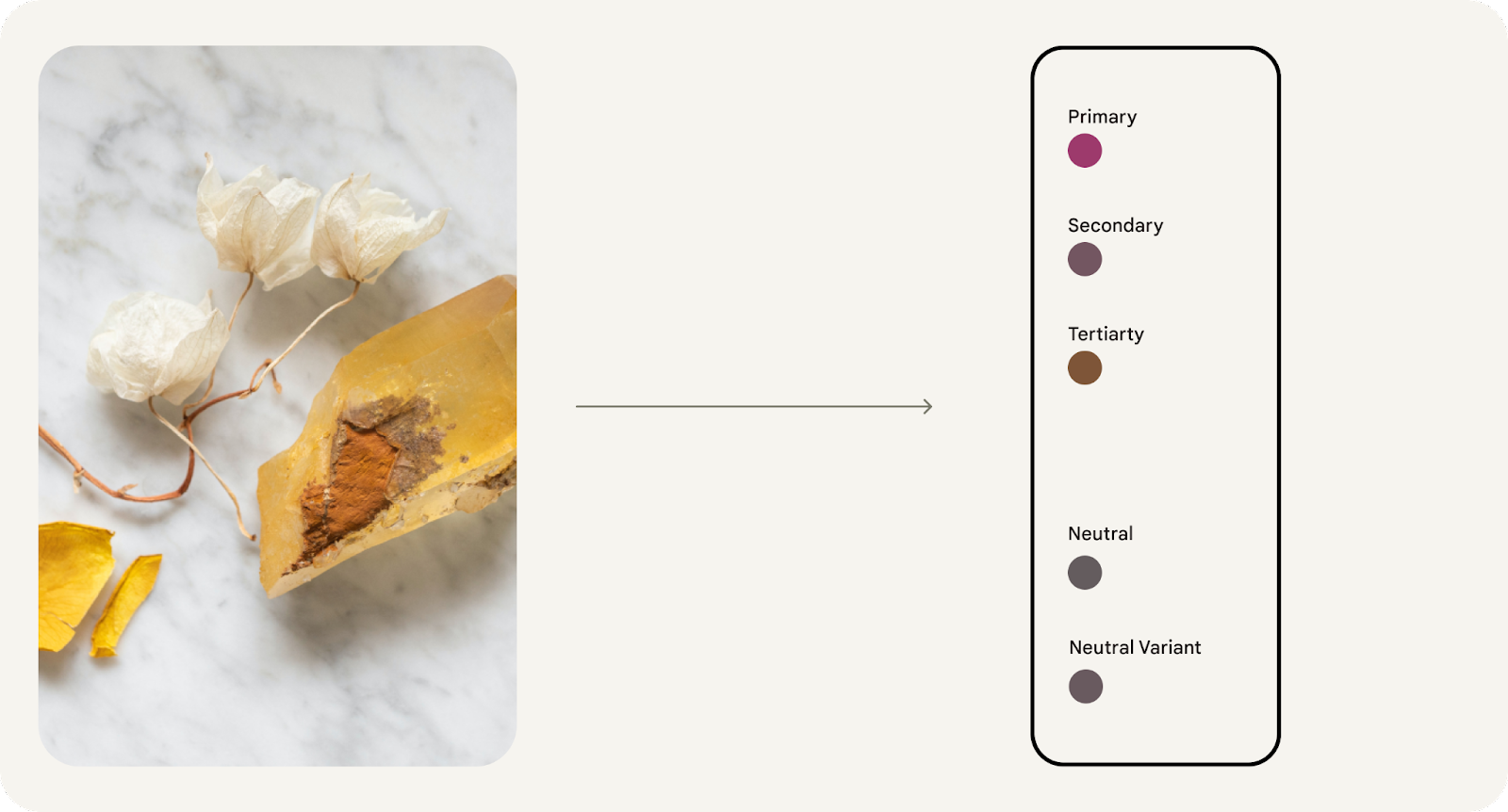
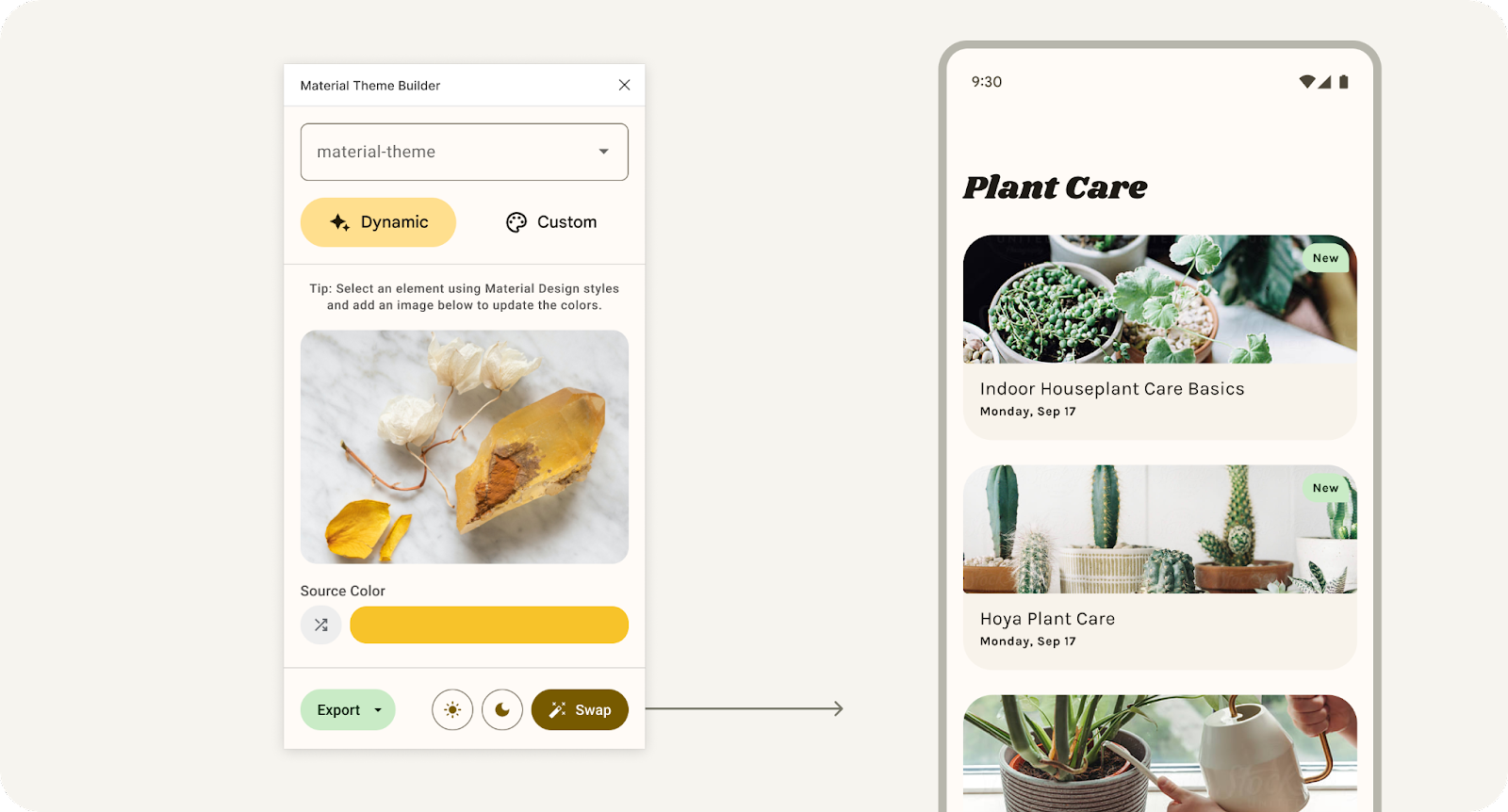
- 開啟 Material Design 主題設定建構工具。在選取「動態」後,將圖片拖放到圖片或從檔案瀏覽器中選取。請注意,系統會根據圖片更新種子顏色。
- 系統會從桌布中擷取顏色值,並指定「類型」這會決定色彩與配置中其他顏色之間的關係。這些「主要顏色」已更新為反映這些值。

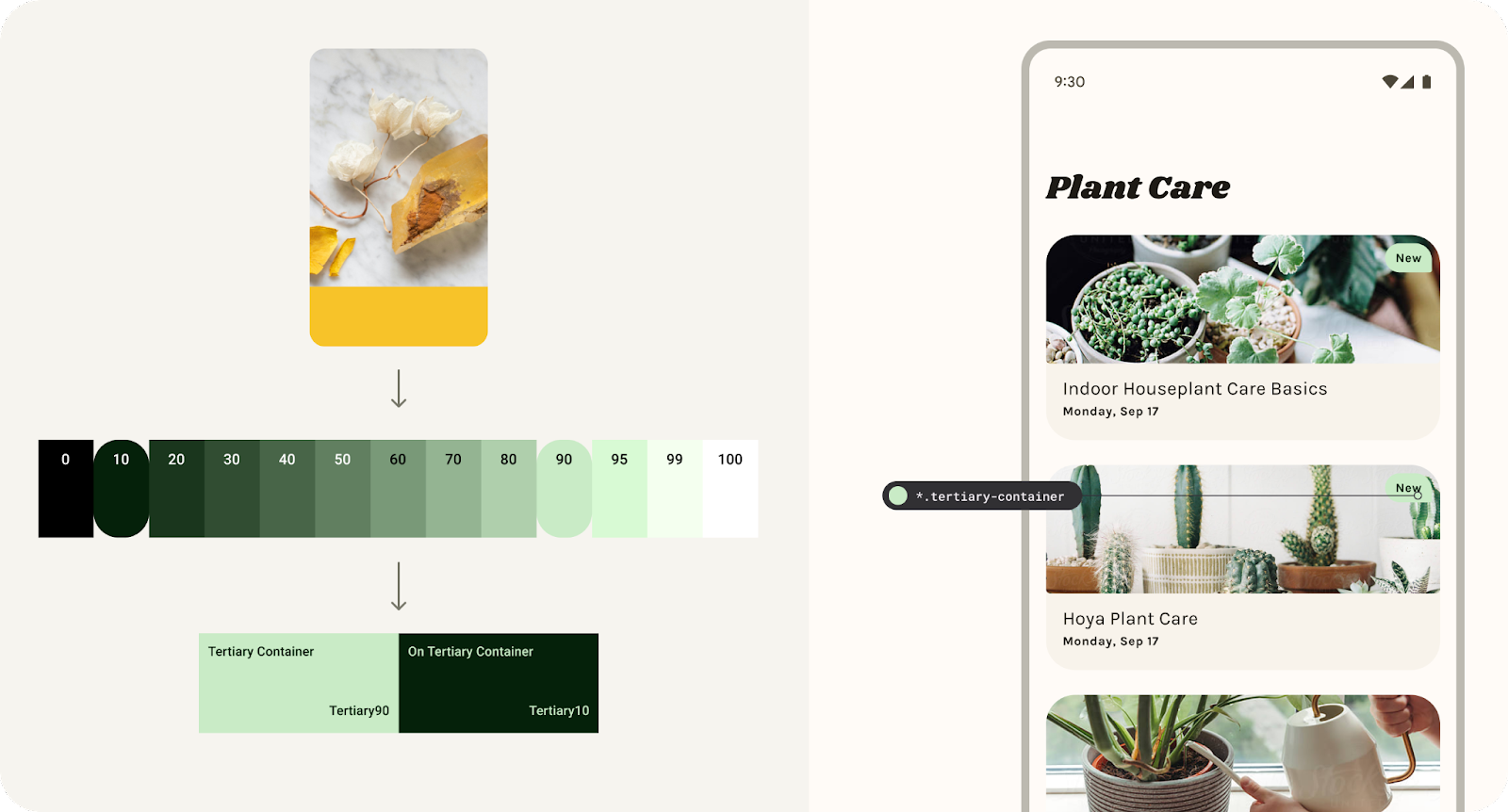
- 再將圖像轉譯成以亮度為基礎的色調調色盤,產生五種色調,包括淺色到深色的色調。在顏色輸出中,色調調色盤會加上標籤。
- 從五個色調範圍中,特定色調 (以亮度為基礎) 會歸類到構成一個配置的預先定義角色中。顏色會透過設計符記對應至一個配置。

從第三色調範圍建立並對應至元件的第三色角色。
5. 主題和符記

舉例來說,設計符記可讓設計人員在 UI 中指派元素的顏色角色,而非一組設定值,從而提升產品的彈性和一致性。權杖就像是元素指派角色和角色所選顏色值之間的橋樑。設計顏色的角色,而非特定顏色,更像是動態色彩的導入基礎。
主題包含顏色和類型的 Material Design 權杖,確保設計和程式碼能有一個可靠資料來源,以及使用者產生的調色盤和自訂值。
在 Figma 中,外掛程式會產生這些符記做為樣式,這表示若使用產生的樣式,就必須使用 MD 符記。
色調調色盤中的顏色會透過設計符記對應至淺色或深色配置。
對應系統會為元件中的每個元素指派音調。
設定權杖
如要將動態色彩套用至您的設計,我們必須將模擬圖設為現有 Material 主題中的符記。
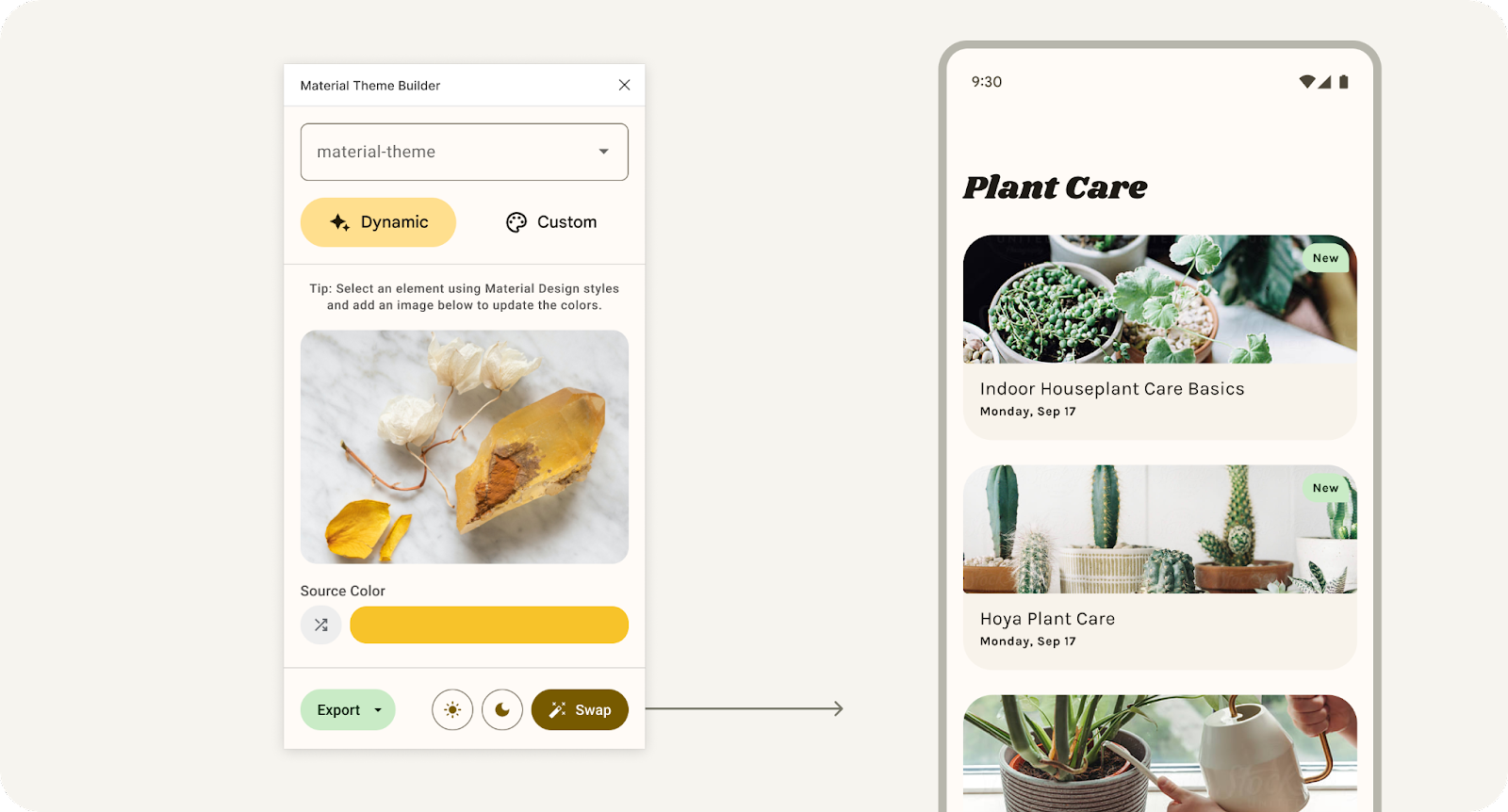
- 選取版面配置的框架,然後按一下「swap」,將版面配置中的所有符記 (Figma 樣式) 設為右側,即可使用這個主題。系統會以選取顏色顯示樣式前置字元更新。

如要更新所選設計中所使用的連結主題,請點選「切換」。
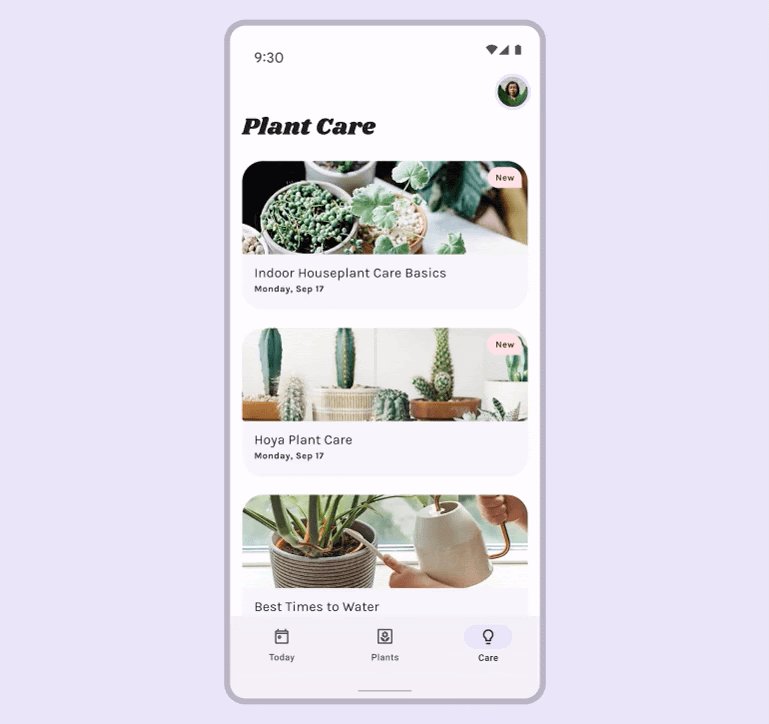
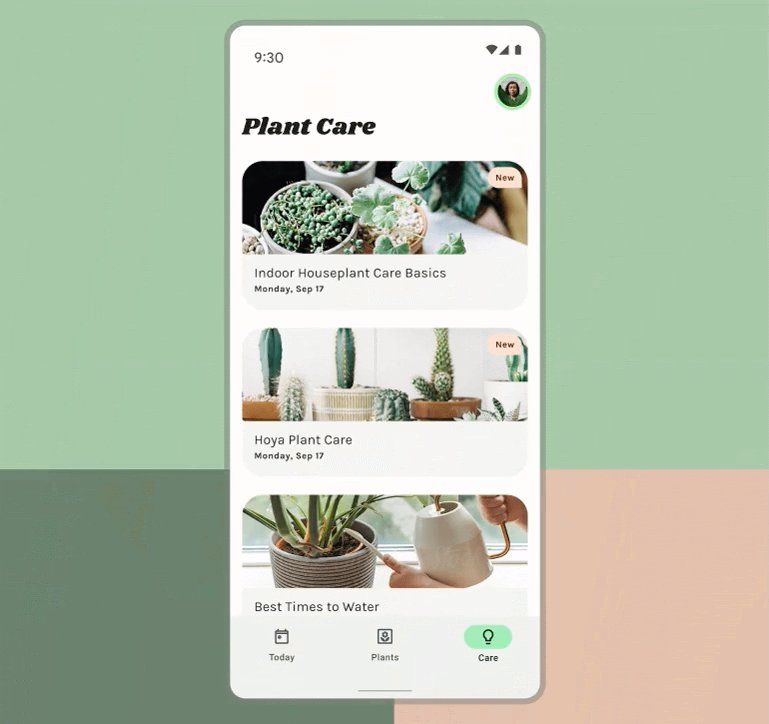
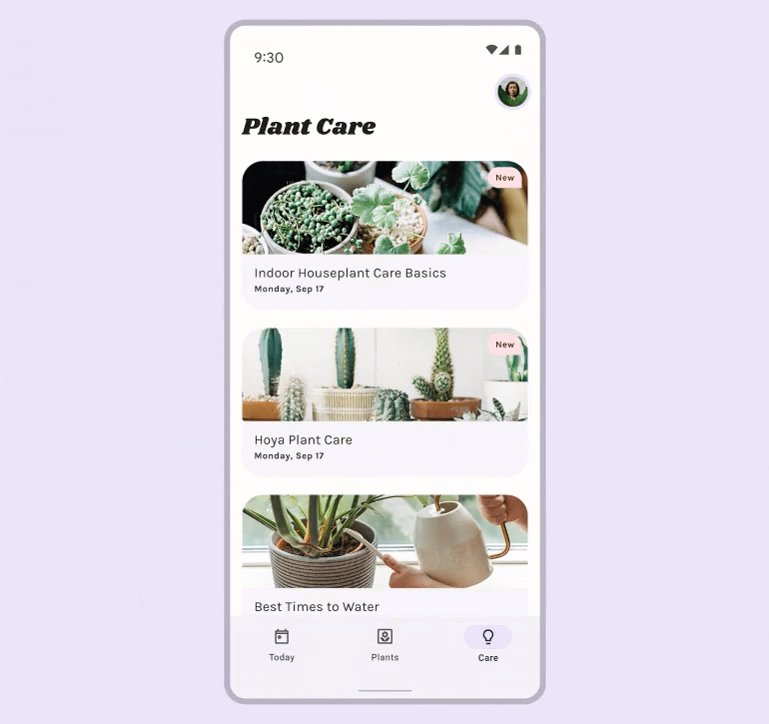
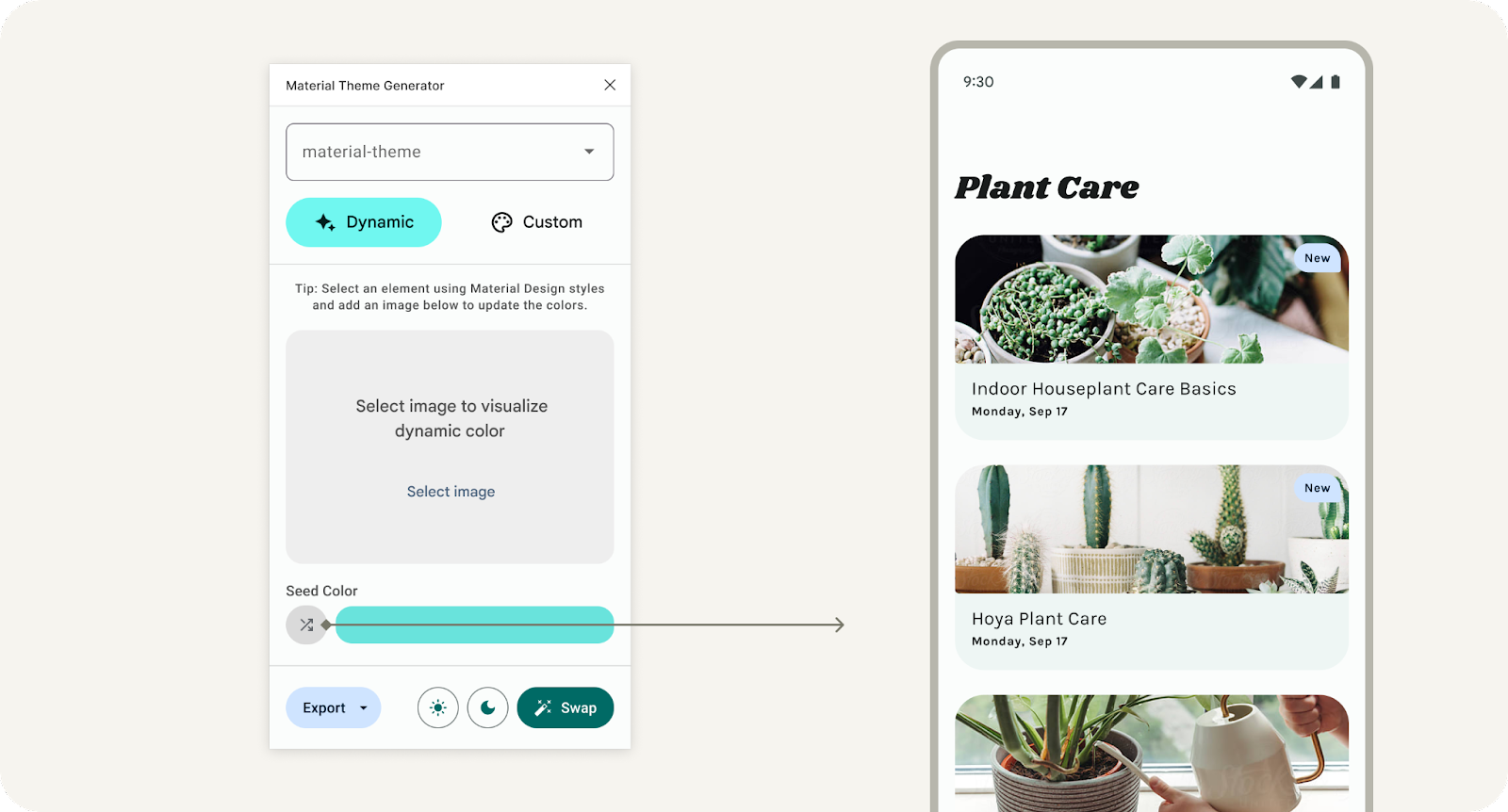
- 接著把圖片拖放到圖片,或從檔案瀏覽器中選取圖片。模擬值會採用從圖片擷取的動態色彩。
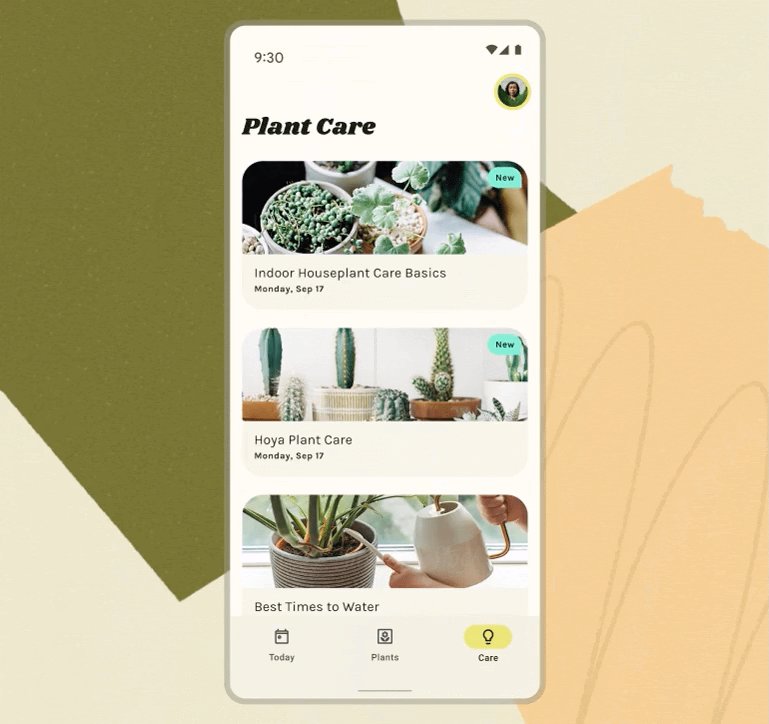
- 按一下隨機播放按鈕,這會隨機化種子顏色來推斷,而不會從圖片中擷取。這是另一種快速查看動態色彩如何影響設計模擬的另一種方式。

按一下隨機播放按鈕可隨機設定種子顏色。
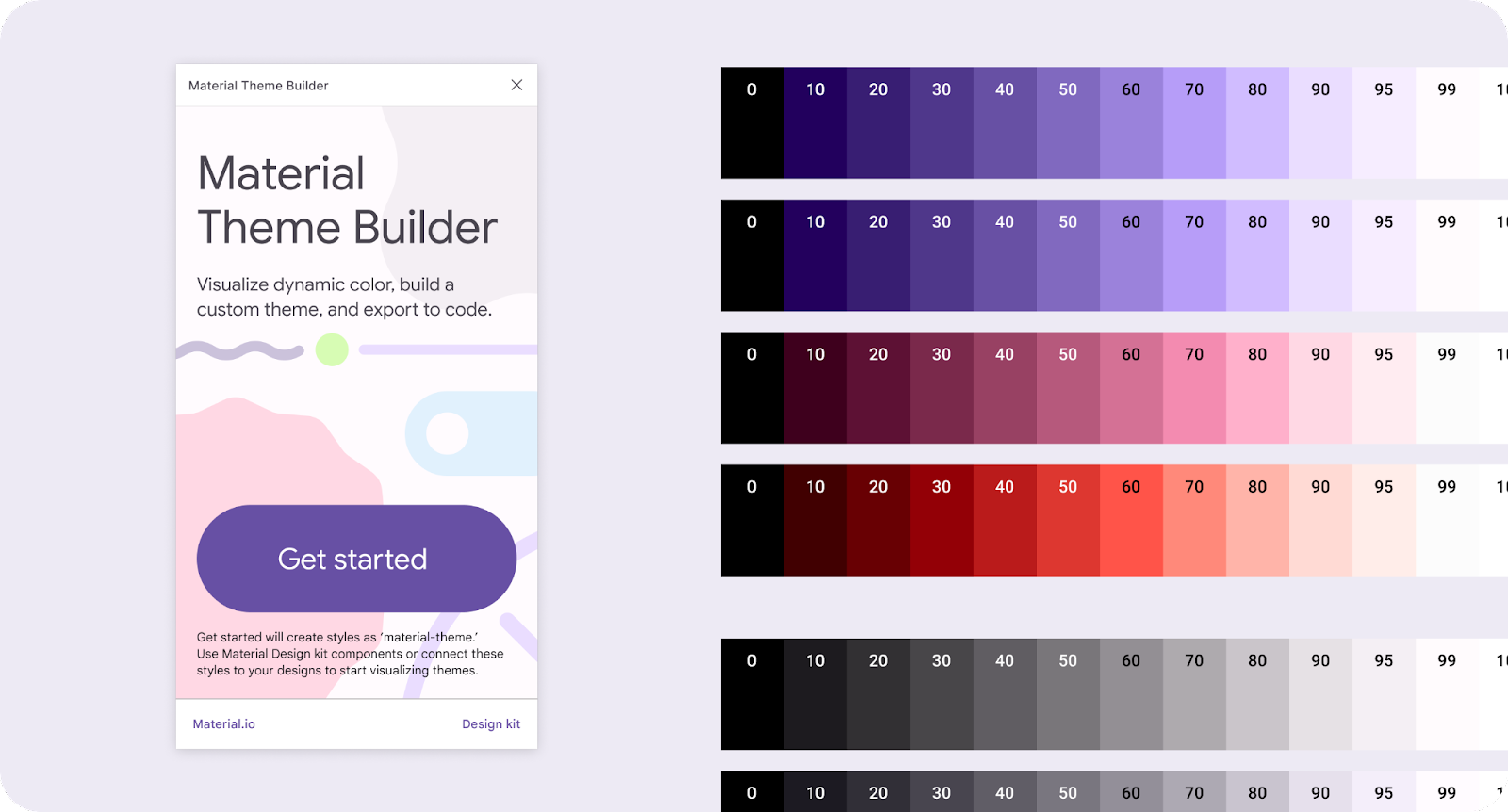
在沒有主題的情況下開啟外掛程式,系統會顯示開始使用的設定畫面。「開始使用」會產生預設的基準「material-theme」做為 Figma 樣式的團體,可連線至您的模擬圖或與 Material Design 套件搭配使用。

6. 套用至 UI
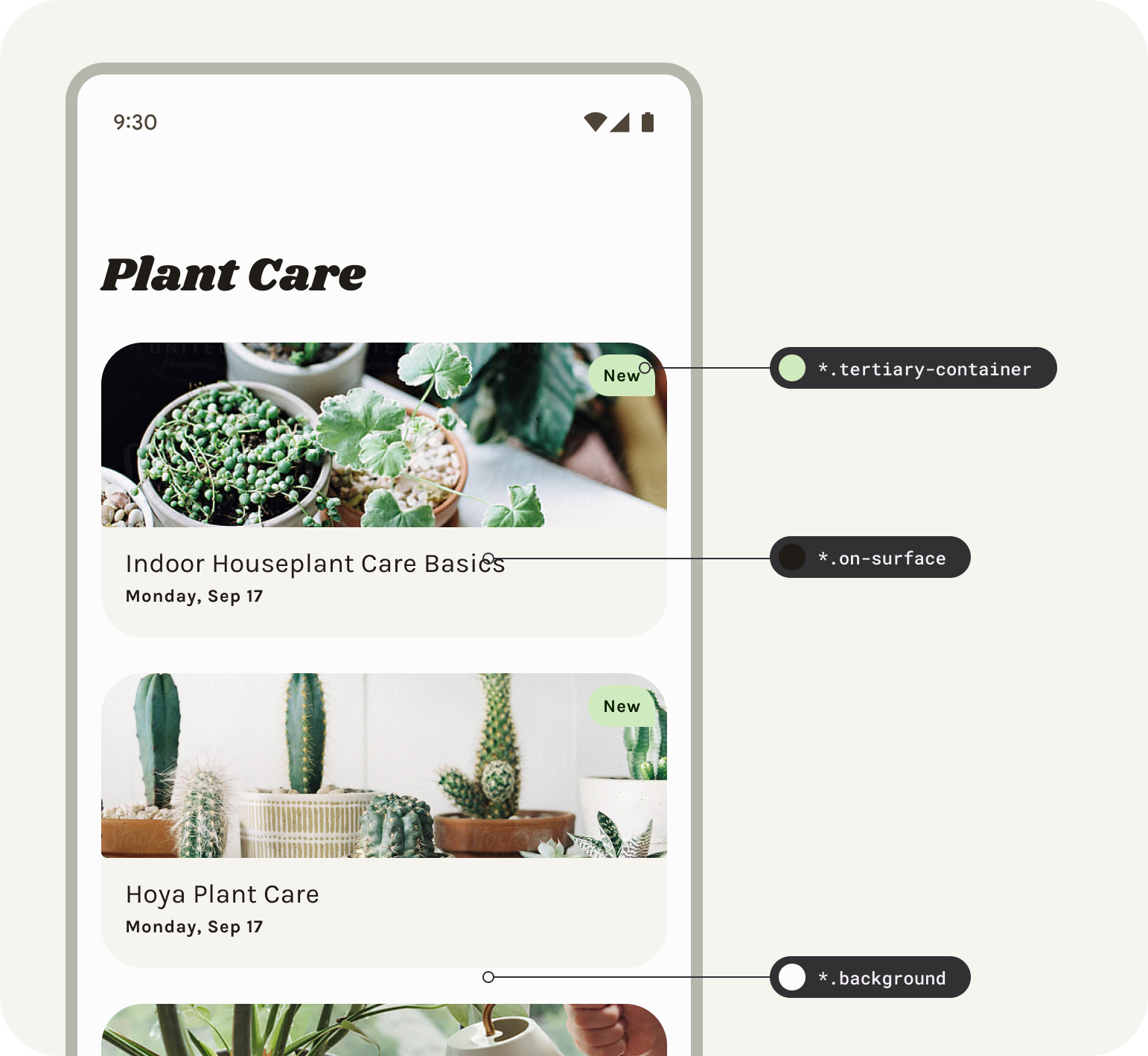
提供的版面配置是使用質感設計權杖的質感設計套件建立,但有一些自訂元素未對應。
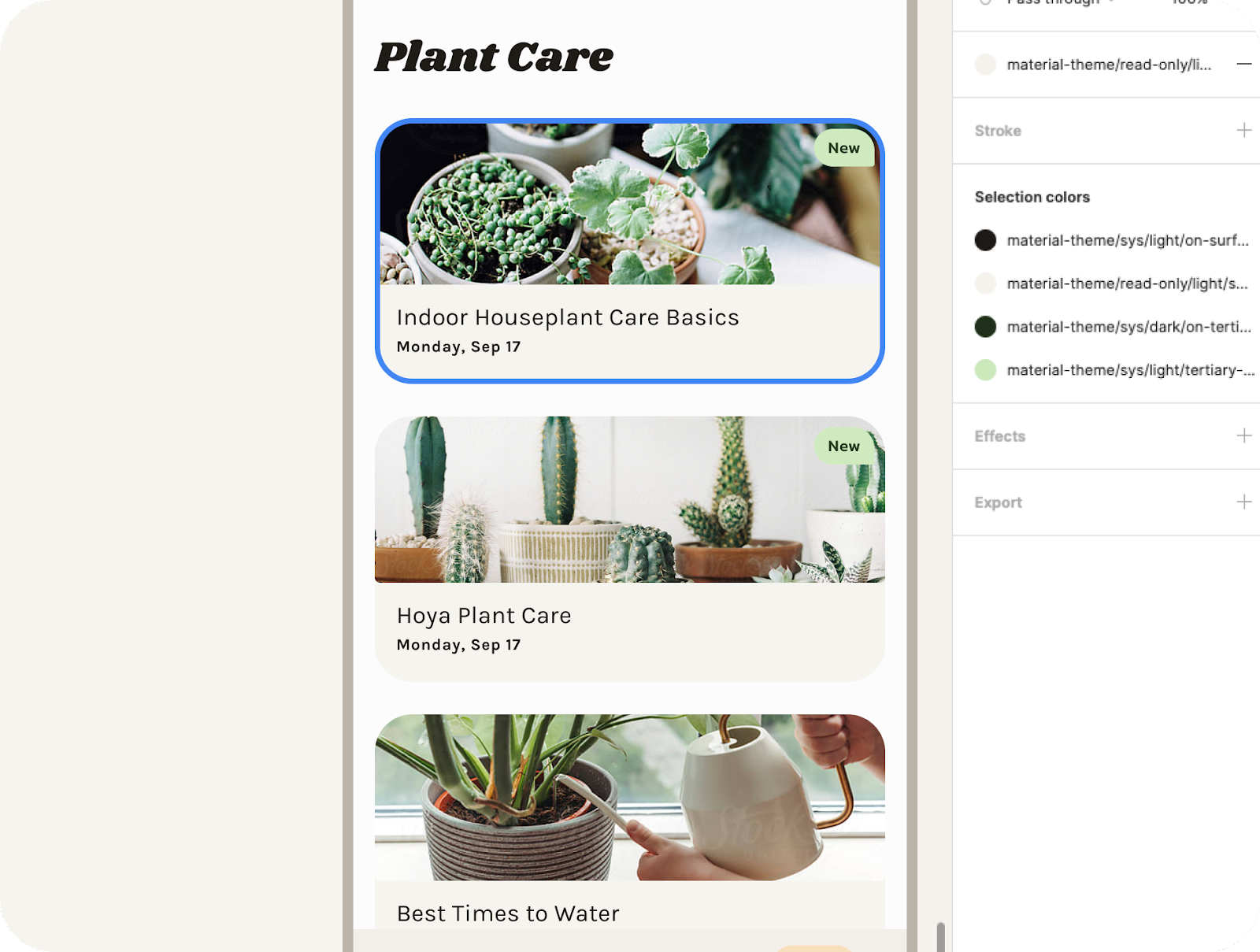
- 選取文章資訊卡。在填滿中,將樣式 (四個點圖示) 設為 material-theme/surface。(你也可以搜尋活動平台)。
- 若想採取類似的程序,請在資訊卡中選取所需類型,然後設為「on-surface」和核取方塊。

設計資訊卡中使用的 Figma 樣式。
接下來,我們會建立其他模擬,以疊代其餘配置。
建立主題並反覆測試
我們現已完全連結模擬圖,以視覺化方式呈現動態色彩,但也能建立多個主題並替換為獨立的模擬圖,以便同時呈現多種動態色彩。
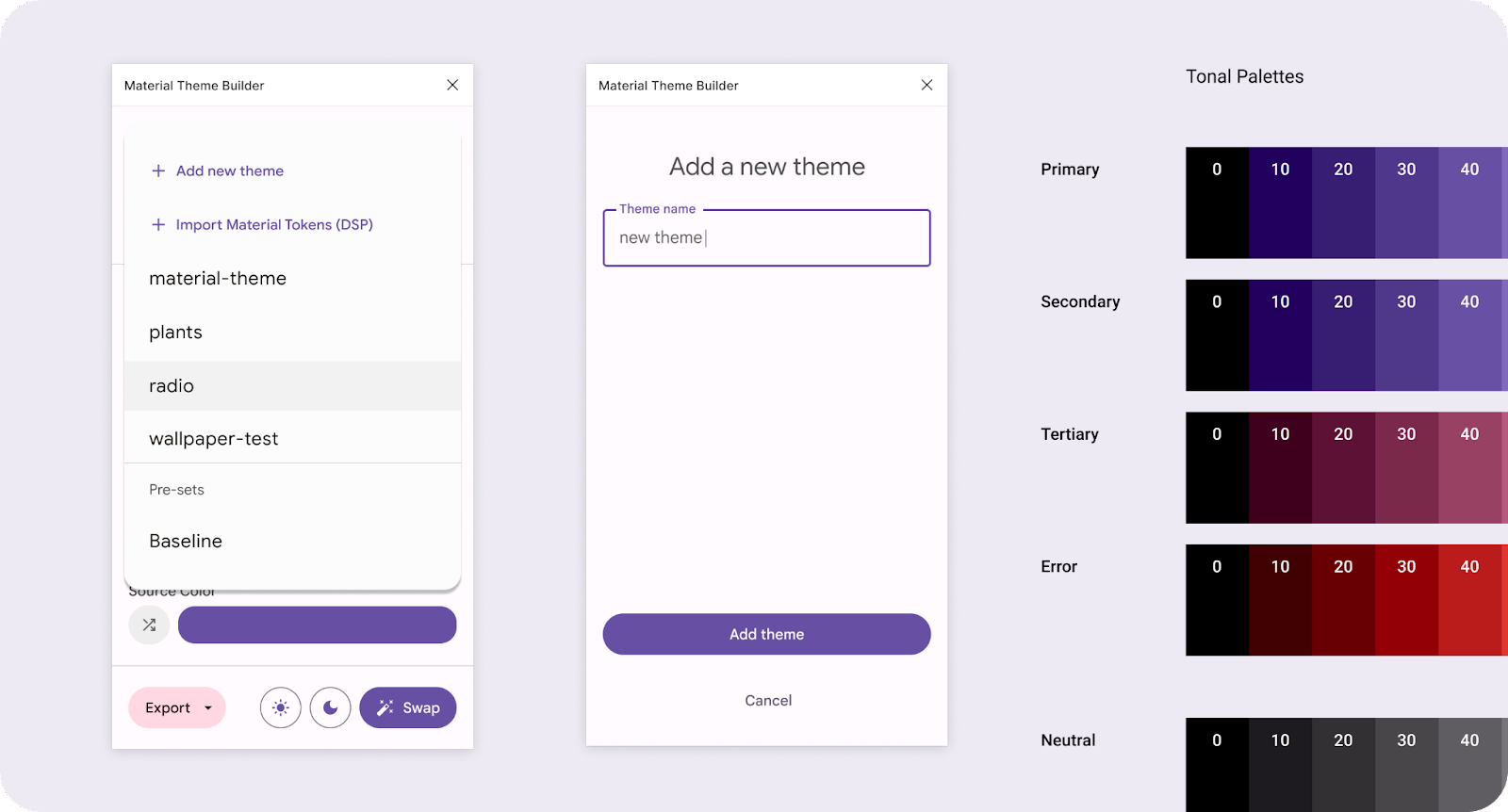
- 在外掛程式互動視窗中,按一下下拉式選單,然後選取「Add new theme」。
- 為主題建立獨特名稱,然後按一下 [建立主題]。此外,系統也會為每個已建立的主題產生新的色彩圖表。

透過下拉式選單新增主題。
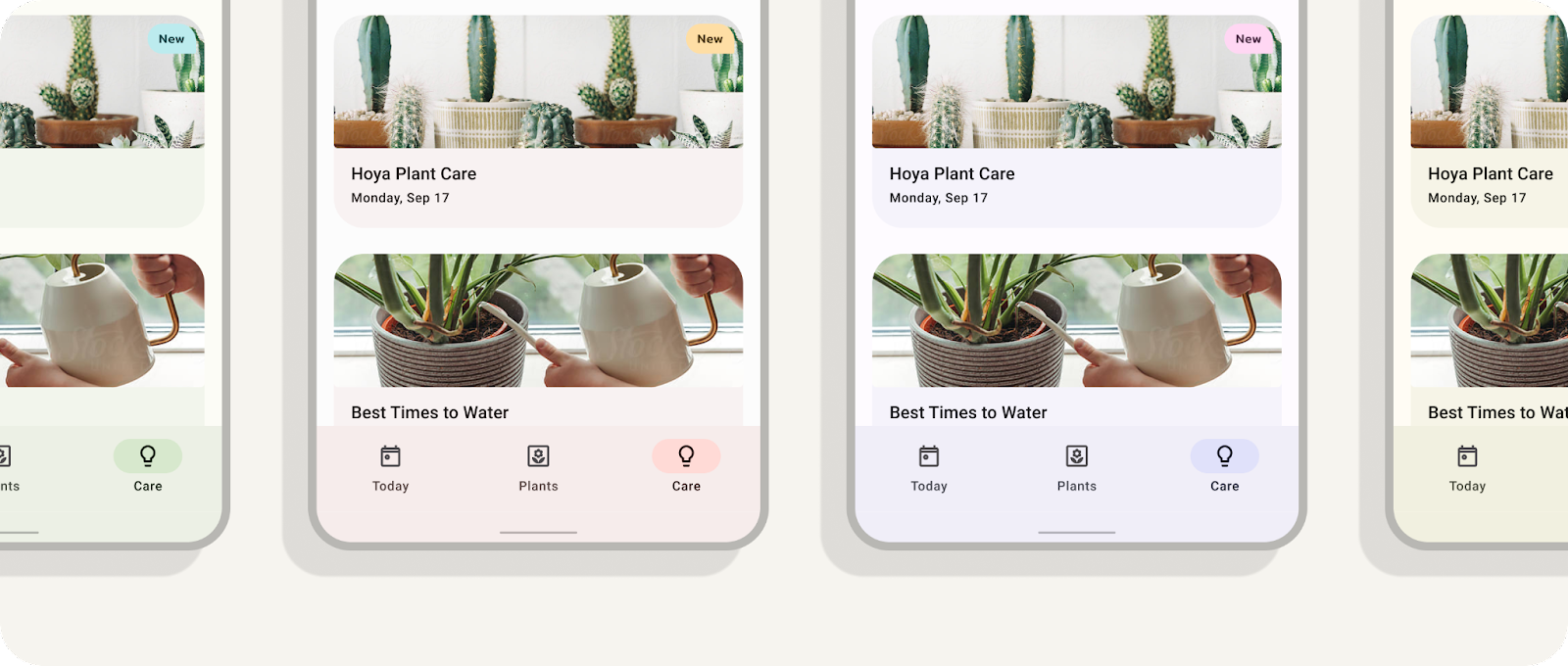
- 新增圖片或隨機播放種子顏色。
- 在外掛程式互動視窗中,選取模擬畫面 (應用程式 UI 元件),然後按一下「Swap」。這會將樣式值更新為下拉式選單中目前顯示的主題。
- 複製 (CMD + D) 模擬圖。

如要更新所選設計中所使用的連結主題,請點選「切換」。
- 重複步驟 1 到 5。
您現在有多款設計搭配不同動態色彩疊代!
7. 恭喜

您很擅長學習及套用動態色彩!Material Design 主題設定建構工具提供動態色彩、建立自訂主題以及匯出至程式碼的功能,可協助您在 Material Design 中更輕鬆地色彩。
如有任何疑問,歡迎隨時透過 Twitter 上的 @MaterialDesign 提問。
更多設計內容和教學課程即將在 youtube.com/MaterialDesign 上線,敬請期待!