1. מבוא
עדכון אחרון: 21/09/21

האפליקציות יכולות לקבל מגוון צבעים החל מעיצוב בסיסי, צבעים דינמיים שנוצרו על ידי משתמשים או צבעי המותג.
מוכנים להתעמק בתכונות הצבע הדינמיות החדשות שהושקו ב-Material You. בשיעור ה-Lab הזה תיצרו לוחות צבעים דינמיים כדי ללמוד איך מערכת הצבעים פועלת, מהם העקרונות של יצירת לוחות צבעים נגישים ושיטות שיעזרו לכם להמחיש את האפליקציה בצבע דינמי באמצעות כלי העיצוב החדשים ביותר.
מה תלמדו
- מה חדש בצבעי Material Design
- איך מחילים על האפליקציה צבע שנוצר על ידי משתמשים
- כלים שיעזרו לך
דרישות מוקדמות
בשיעור ה-Lab הזה נתבסס על כמה עקרונות בסיסיים בעיצוב.
- הכרת מושגי עיצוב בסיסיים: לוחות צבעים
- ידע על ערכות הצבעים והתפקידים הנוכחיים ב-Android
- הידע ב-Figma
למה תזדקק?
2. שנתחיל?
הגדרה
כדי להתחיל, צריך לגשת לקובץ Designlab Figma. כל מה שצריך לשיעור ה-Lab נמצא בקובץ ה-Figma. אפשר להוריד ולייבא את הקובץ או לשכפל אותו מקהילת Figma.
קודם כול, נכנסים אל Figma או יוצרים חשבון.
עותק מקהילת Figma
עוברים לקובץ המחשה חזותית של צבע דינמי באפליקציה באמצעות Material Design או מחפשים את האפשרות Visualizing dynamic color in the Material Design בתוך Figma Community. לוחצים על שכפול בפינה השמאלית העליונה כדי להעתיק את הקובץ לקבצים.

פריסת קבצים
מביטים סביב הקובץ. תוכלו לראות שהקובץ נמצא בתצורה עצמאית, החל במבוא. כל קטע מחולק לשורה של רכיבי Artboard המקושרים יחד, עם כמה מושגים מרכזיים עבור הקטע ואחריו תרגילים. הקטעים והתרגילים בנויים זה על זה, לכן יש לבצע אותם ברצף.
ה-Codelab הזה ינחה אתכם בפירוט במושגים ובתרגילים האלה. מומלץ לקרוא יחד עם ה-Codelab כדי לקבל מידע נוסף על התכונות החדשות של Material You.
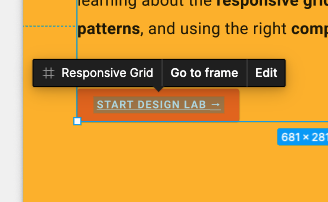
החל מלוח העריכה מבוא, יש לחצנים שמקשרים את משטחי העריכה יחד כדי שניתן יהיה לגשת לקישור באמצעות לחיצה על הלחצן.
התקנת הפלאגין של Figma
ה-Codelab הזה מסתמך במידה רבה על פלאגין חדש של Figma ליצירת ערכות צבעים ואסימונים דינמיים. אפשר להתקין את הפלאגין של Figma ישירות מדף הקהילה של Figma או לחפש Material Design Builder בקהילת Figma.
3. מושגי צבע

מהו צבע דינמי?
חומרים בעיצוב מחדש של הצבע כדי להעניק חוויה אישית יותר. באמצעות חילוץ צבע דינמי, מגוון האפשרויות של צבעים אפשרי רחב יותר באופן משמעותי.
צבע דינמי הוא חלק מרכזי בתכונה 'חומר' שבה אלגוריתם מפיק צבעים מותאמים אישית מהטפט של המשתמש שצריך להחיל על האפליקציות ועל ממשק המשתמש של המערכת.
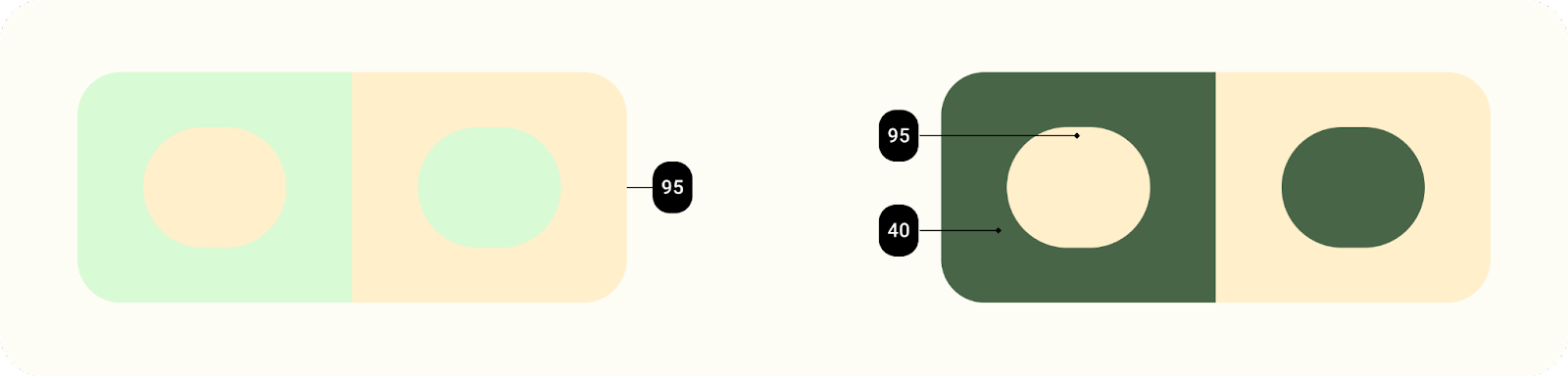
בהירות
צבע דינמי נועד לפעול בהקשרים בלתי צפויים. כדי לנהל את יחסי הניגודיות בהקשרים שונים של צפייה, רמות ההארה הן מאפיין המפתח שמאפשר שילוב צבעים גם בלי שצוות המוצר יבדוק כל שילוב צבעים ספציפי.

ברכיבים עם רמת בהירות דומה לא תהיה ניגודיות מתאימה לקריאה, אבל אלמנטים עם ערכי בהירות שונים יהיו מובחנים יותר.
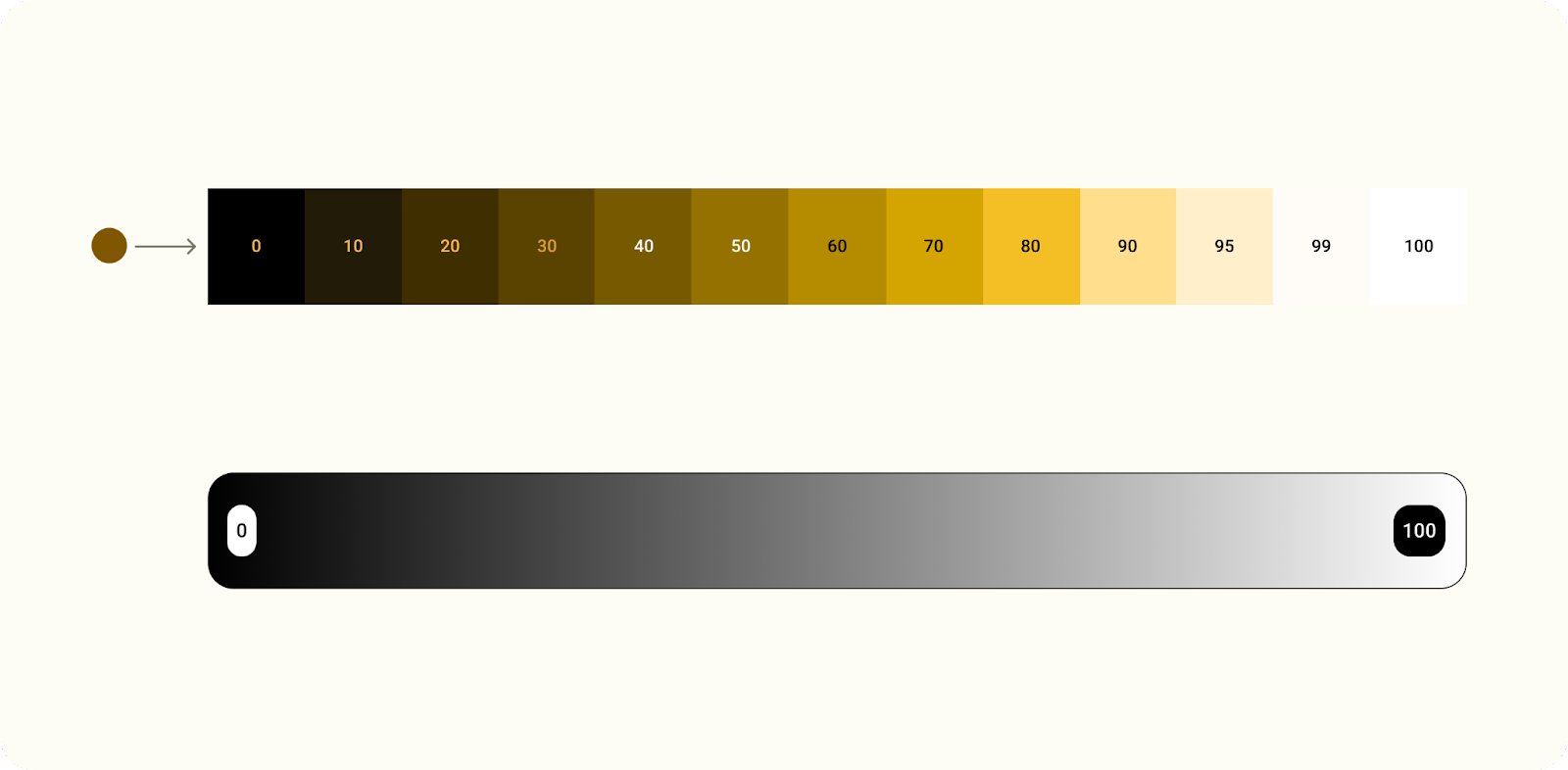
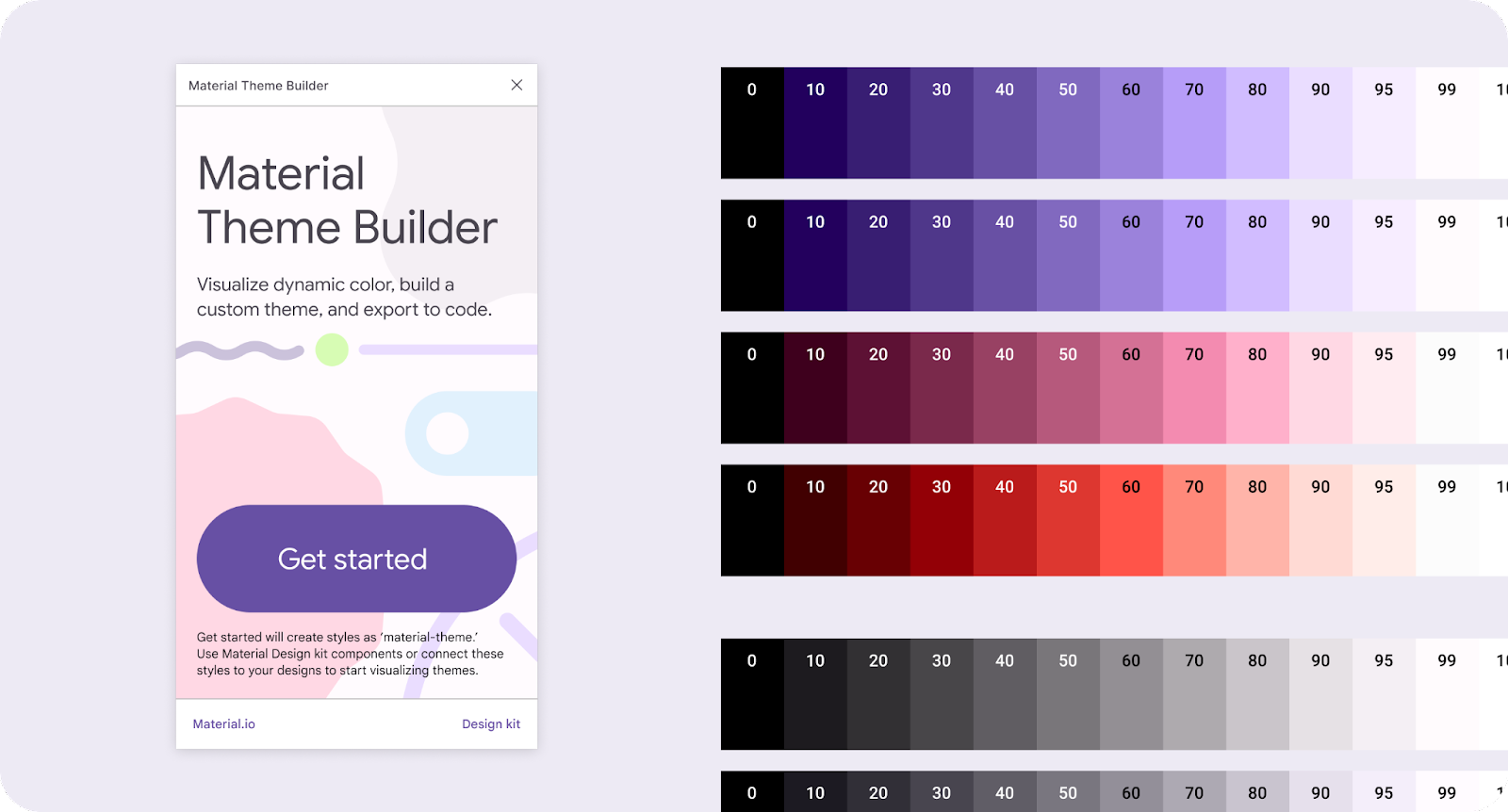
לוחות טונליים
לוח טונלי הוא תרגום של גוון אחד (צבע שחולץ דינמי) למגוון גוונים של גוונים קשורים. תרגום של צבע לשלושה עשר גוונים מאפשר להשתמש בקבוצה של טווחים טונליים, שנקראים לוח טונלי, בהקשרים שונים, מרכיבים נפרדים בתוך רכיב ועד לעיצובים שלמים של אפליקציות.

הצבע מתורגם לטווח טונלי.
4. חילוץ צבעים
סכימת ערך הבסיס
בואו נראה איך צבע דינמי עובד עם הכלי ליצירת עיצובים חומרים
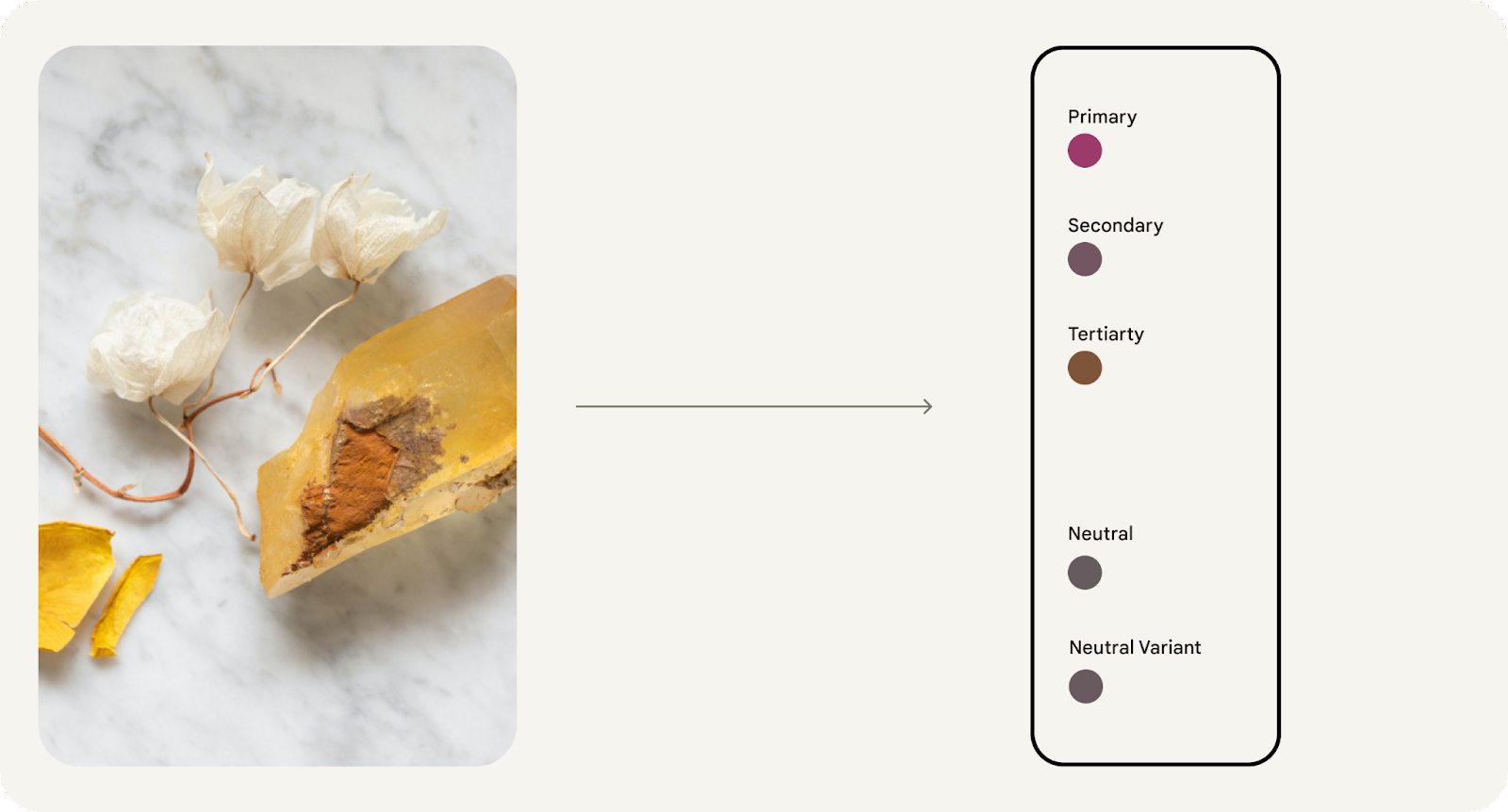
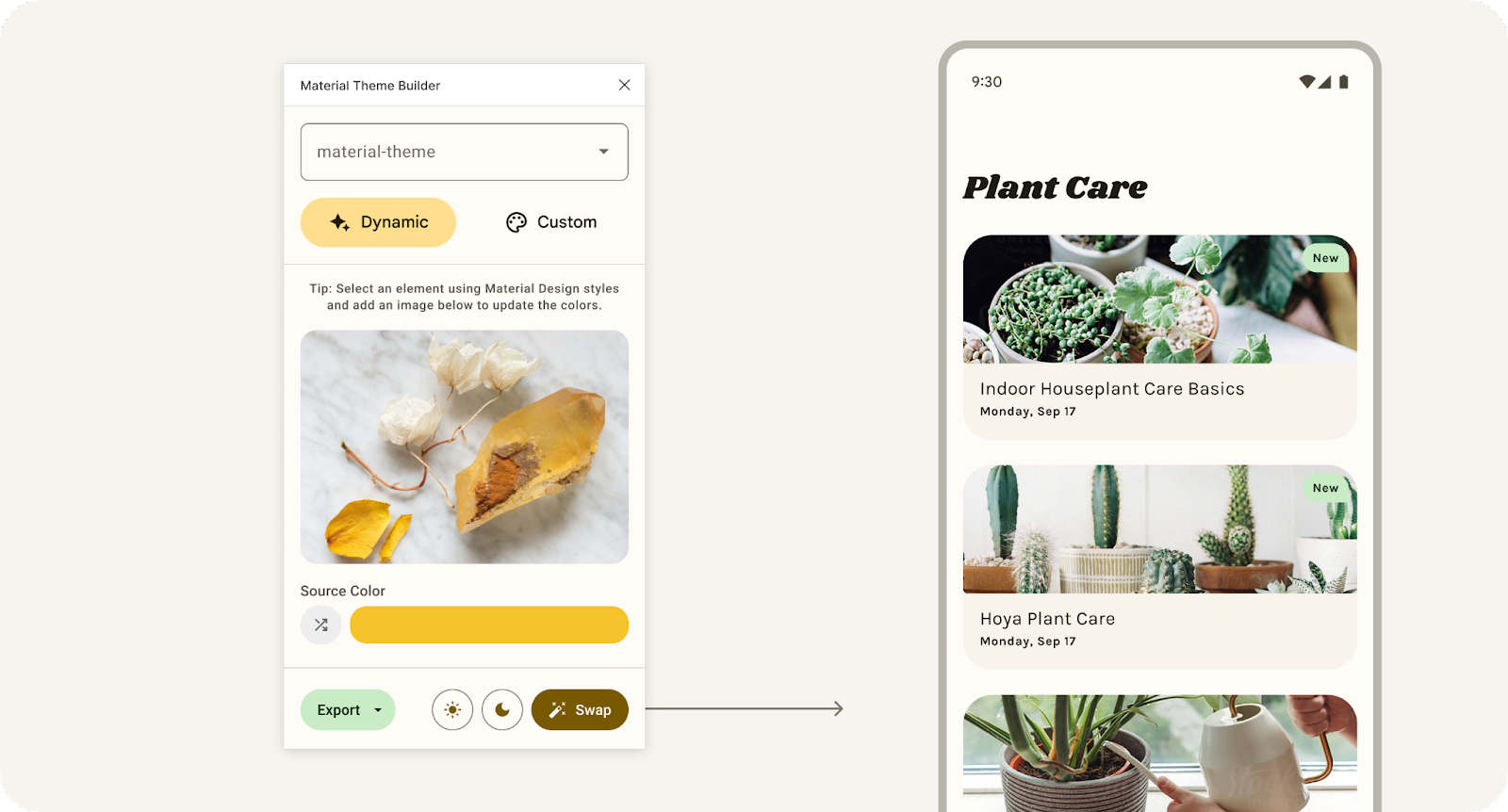
- פותחים את Material Design Builder. כשבוחרים באפשרות דינמית, משחררים תמונה או בוחרים תמונה מדפדפן הקבצים. חשוב לזכור שצבע המקור יתעדכן בהתאם לתמונה.
- ערכי הצבעים נשלפים מטפט ומוקצים ל'סוג' שקובעת איך הצבע יהיה קשור לצבעים אחרים בסכימה. "צבעי המפתח" האלה (בצד שמאל) עודכנו כדי לשקף את הערכים האלה.

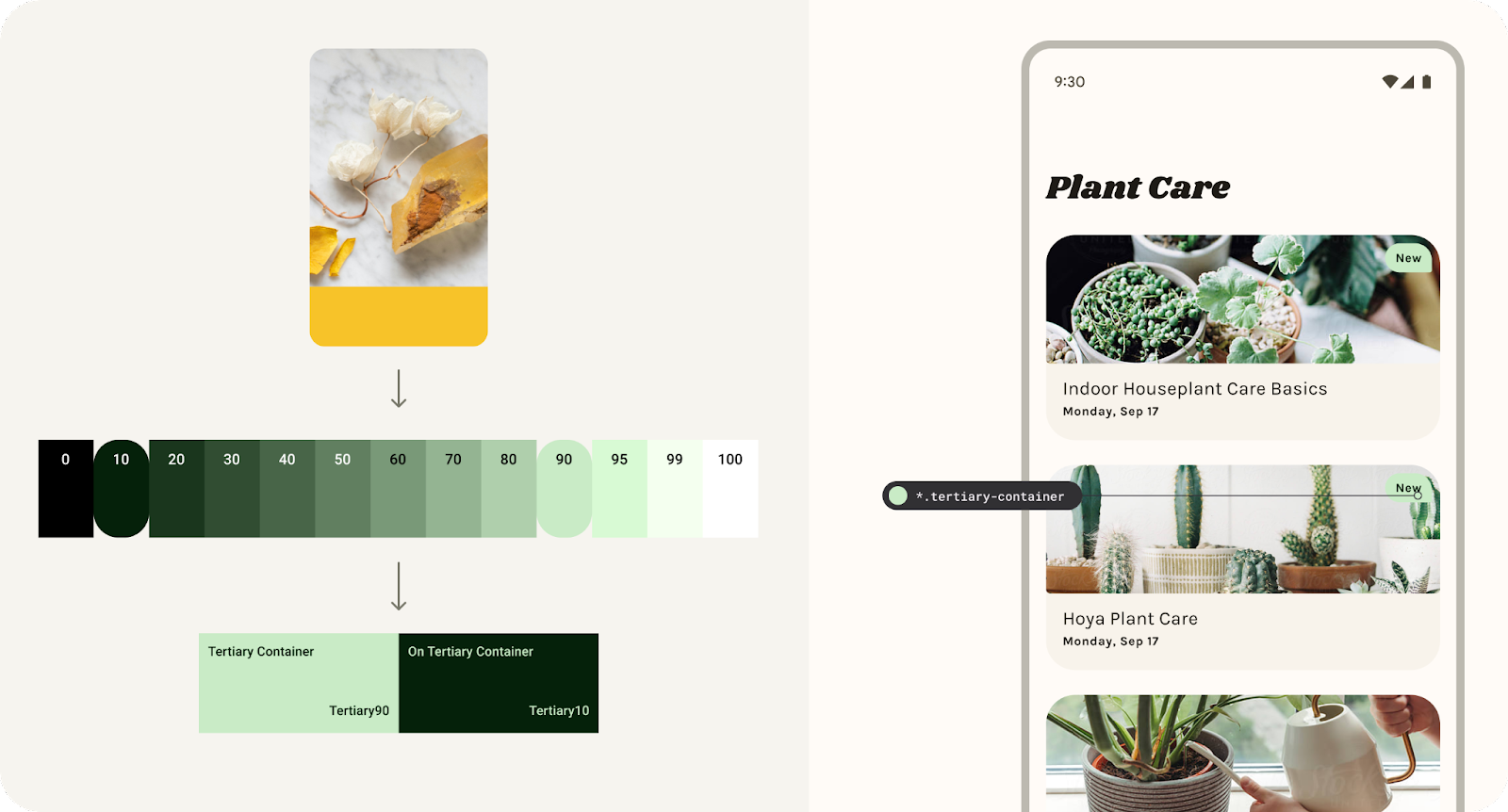
- לאחר מכן, הם מתורגמים ללוחות טונליים מבוססי הארה, ויוצרים חמישה טווחי צבעים עם גוונים בהירים לכהים. לוחות הצבעים הטונליים מסומנים ככאלה בפלט הצבעים.
- מחמשת הטווחים הטונליים, גוונים ספציפיים (על סמך רמת הארה) מחוברים לתפקידים המוגדרים מראש שמרכיבים סכמה. הצבעים ממופים לסכמה באמצעות אסימוני עיצוב.

תפקידי צבע שלישיים נוצרו מטווח טונלי שלישי וממופים לרכיבים.
5. עיצובים ואסימונים

אסימוני עיצוב מאפשרים גמישות ועקביות בין מוצרים, בכך שהם מאפשרים למעצבים להקצות תפקיד צבע של רכיב בממשק משתמש, במקום ערך מוגדר. האסימונים משמשים כגשר בין התפקיד שהוקצה לרכיב לבין ערך הצבע שנבחר לתפקיד. כשמוסיפים צבע דינמי, העיצוב של תפקיד הצבע במקום הצבע הספציפי הוא בסיסי יותר.
העיצובים מכילים אסימונים של Material Design לצבע וגם לסוג, כדי להבטיח שלעיצובים ולקוד יש מקור מהימן אחד שמייצג את עקרונות הבסיס, וכן לוחות צבעים וערכים מותאמים אישית שנוצרו על ידי המשתמשים.
ב-Figma, הפלאגין יוצר את האסימונים האלה כסגנונות. כלומר, אם אתם משתמשים בסגנונות שנוצרו אתם משתמשים באסימוני ה-MD.
צבעים בלוח טונלי ממופים לסכמה בהירה או כהה באמצעות אסימוני עיצוב.
מערכת המיפוי מקצה טון לכל רכיב ברכיב.
אסימוני הגדרה
כדי להחיל צבע דינמי על העיצובים, עלינו להגדיר את ההדמיה לאסימונים בעיצוב החומר הקיים.
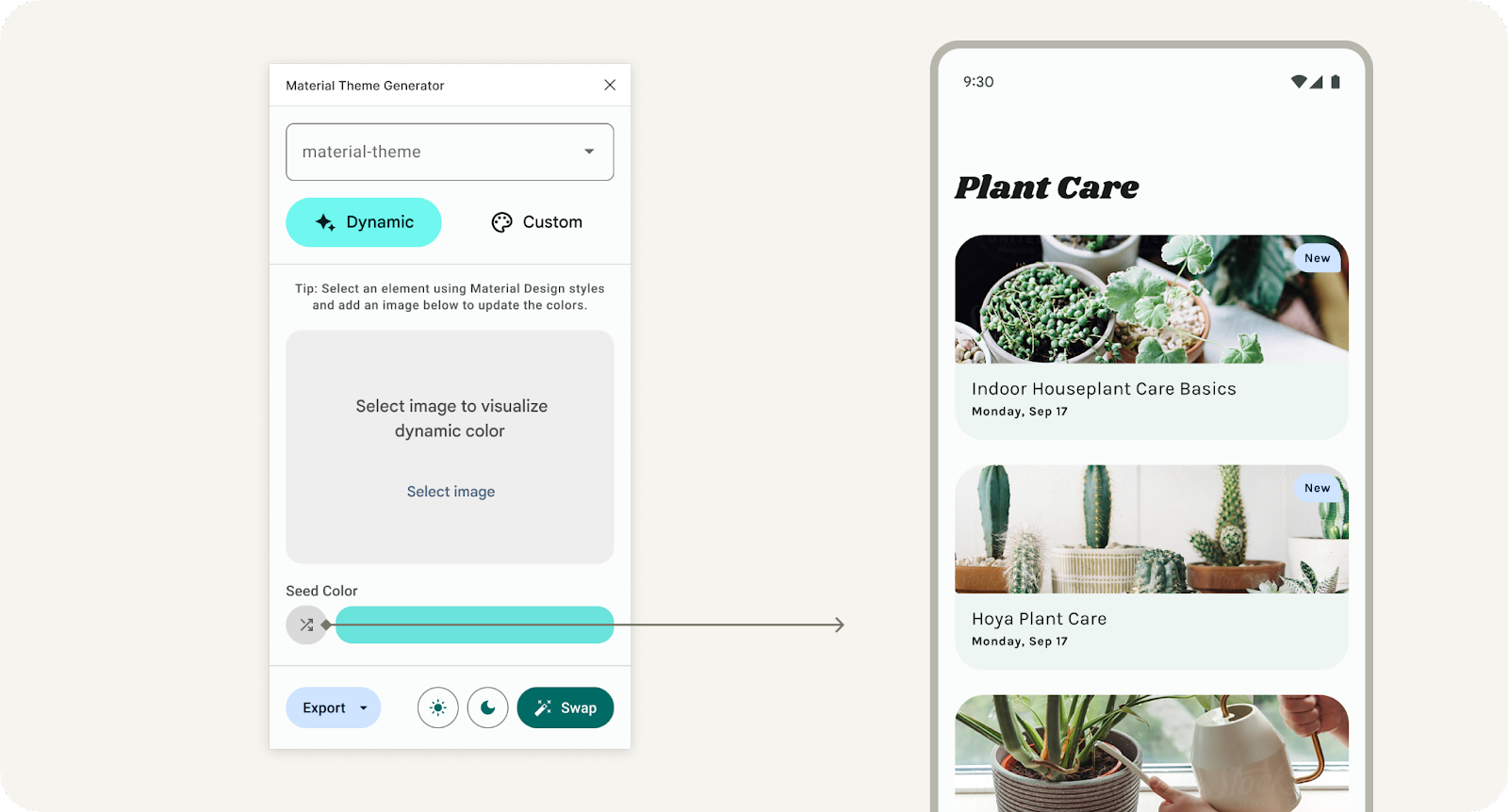
- עכשיו נגדיר את כל האסימונים (סגנונות Figma) בפריסה משמאל כדי להשתמש בעיצוב הזה. לשם כך, בוחרים את המסגרת של הפריסה ולוחצים על החלפה. השינוי של קידומת הסגנון יופיע בצבעים שנבחרו.

אפשר ללחוץ על 'החלפה' כדי לעדכן את העיצוב המחובר שבו נעשה שימוש בעיצוב שנבחר.
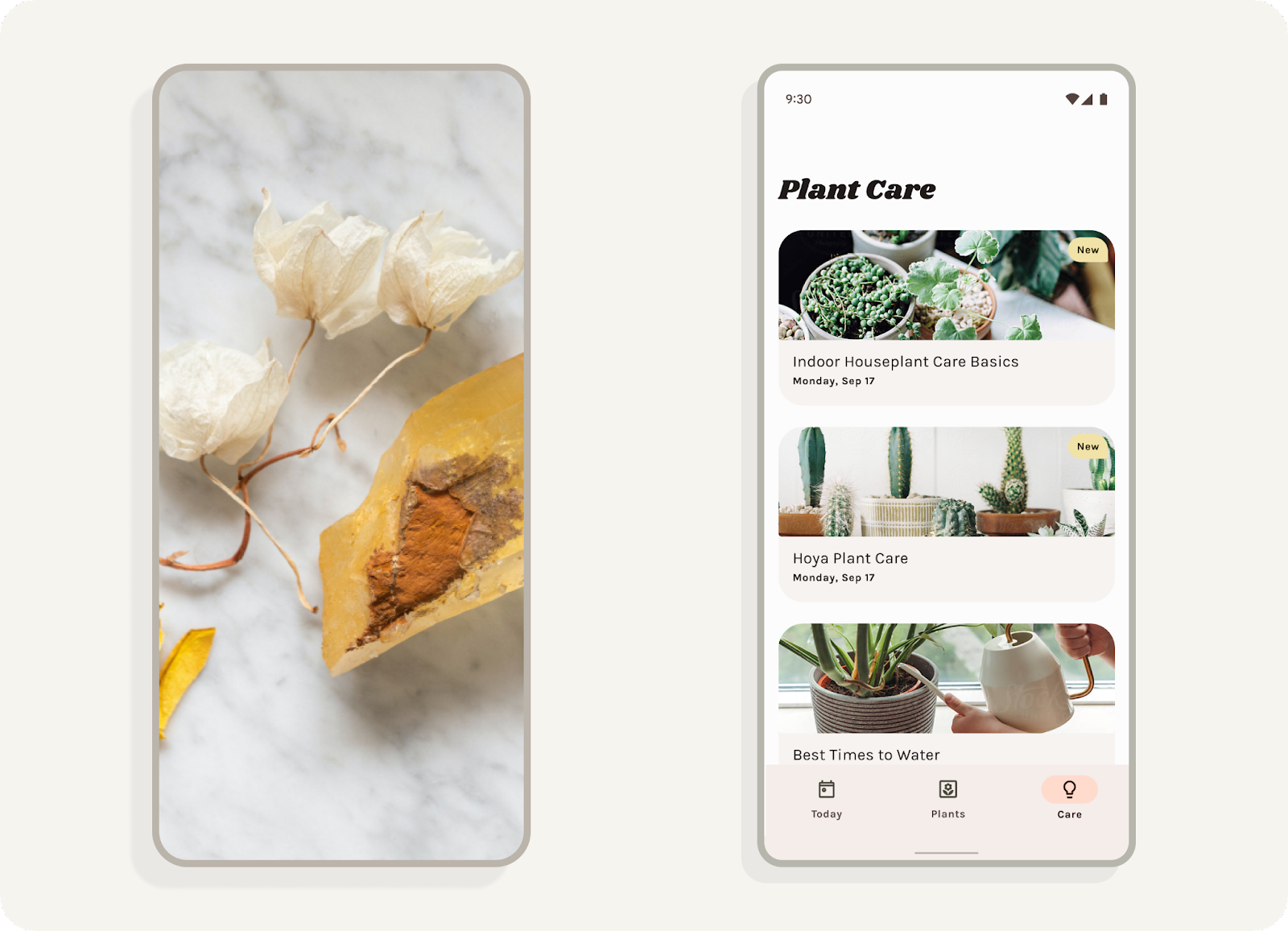
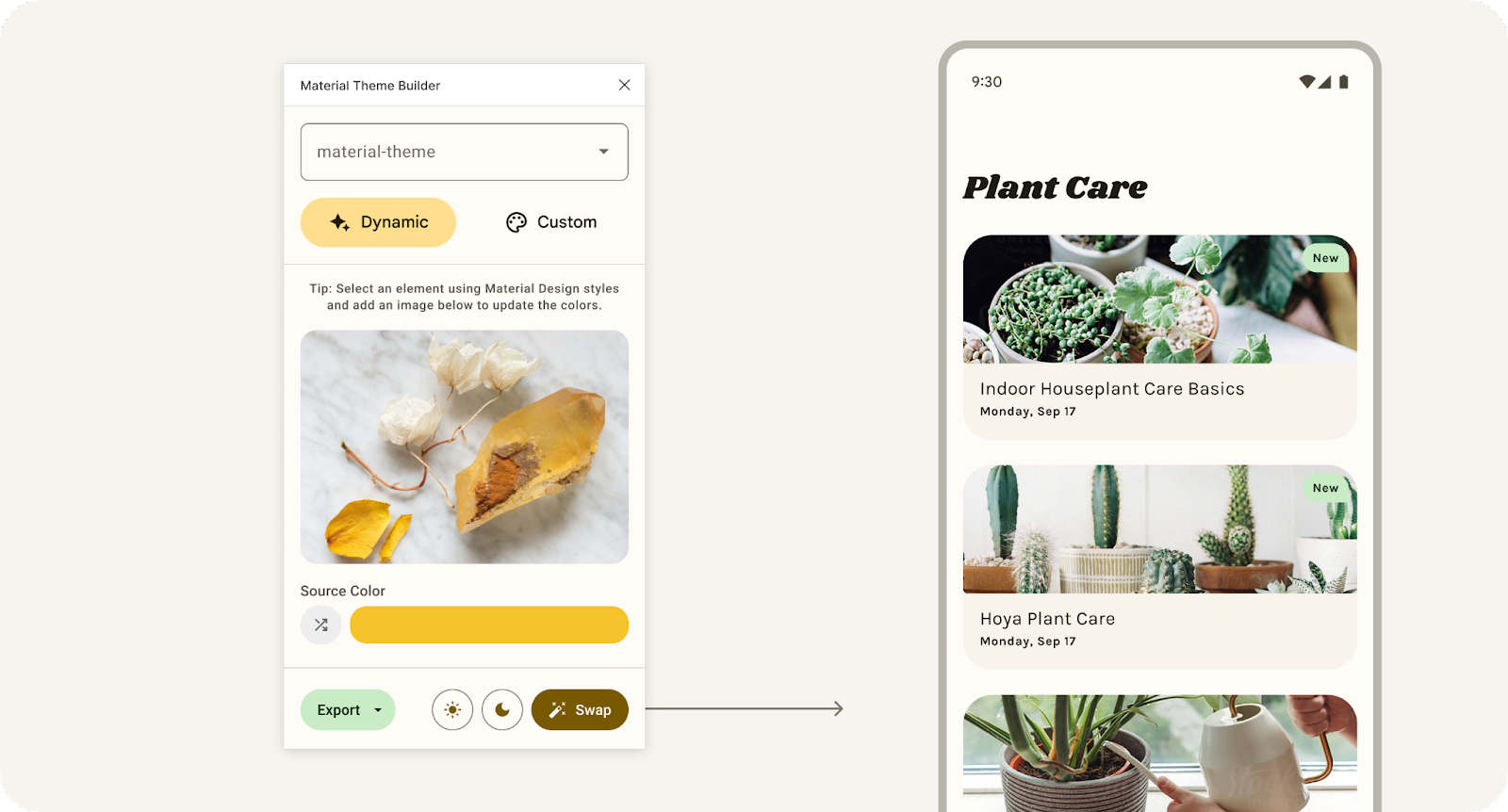
- עכשיו אפשר לשחרר תמונה או לבחור תמונה מדפדפן הקבצים. ערכי ההדמיה יקבלו את הצבע הדינמי שיחולץ מהתמונה.
- לחיצה על לחצן ההשמעה האקראית תוביל באופן אקראי לצבע המקור לצורך אקסטרפולציה במקום לחלץ מהתמונה. זאת דרך נוספת לראות במהירות איך צבע דינמי יכול להשפיע על דוגמאות העיצוב.

לוחצים על לחצן ההשמעה האקראית כדי להגדיר את צבע המקור באופן אקראי.
אם תפתחו את הפלאגין ללא עיצוב, יופיע מסך הגדרה ותוכלו להתחיל. "תחילת העבודה" תפיק את ערך ברירת המחדל של 'Material-theme' בתור קבוצה בסגנון פיגמה כדי להתחבר להדמיות שלכם או להשתמש בהן עם ערכת העיצוב Material Design.

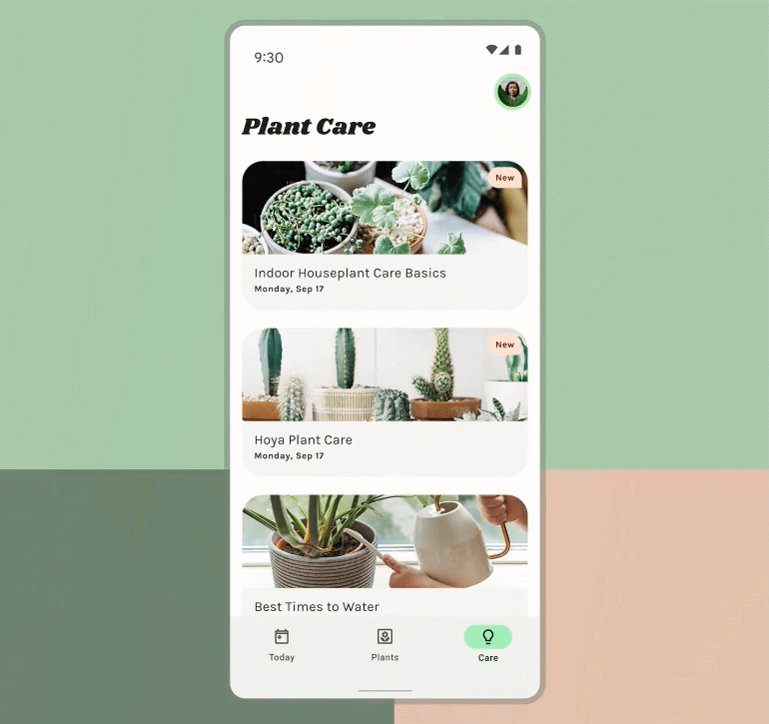
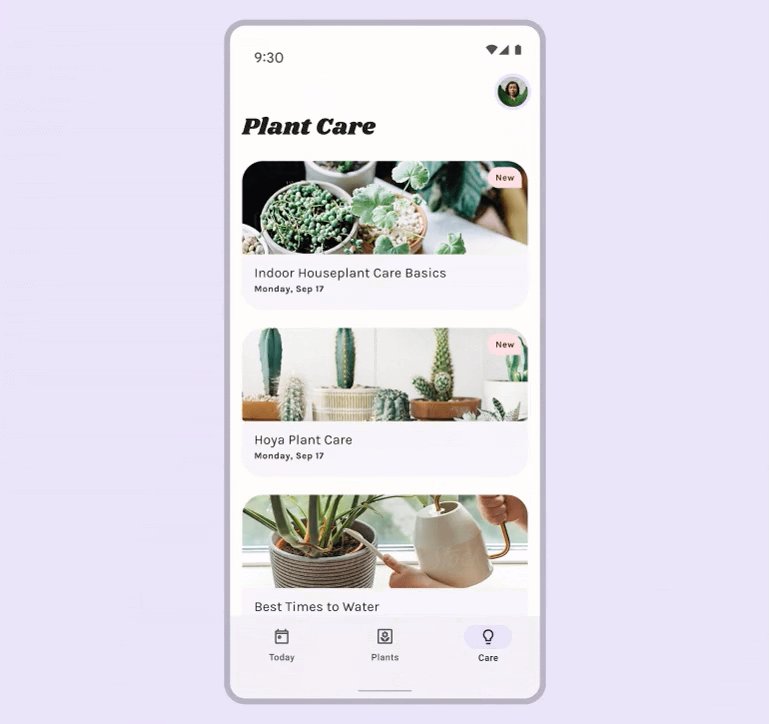
6. החלה על ממשק המשתמש
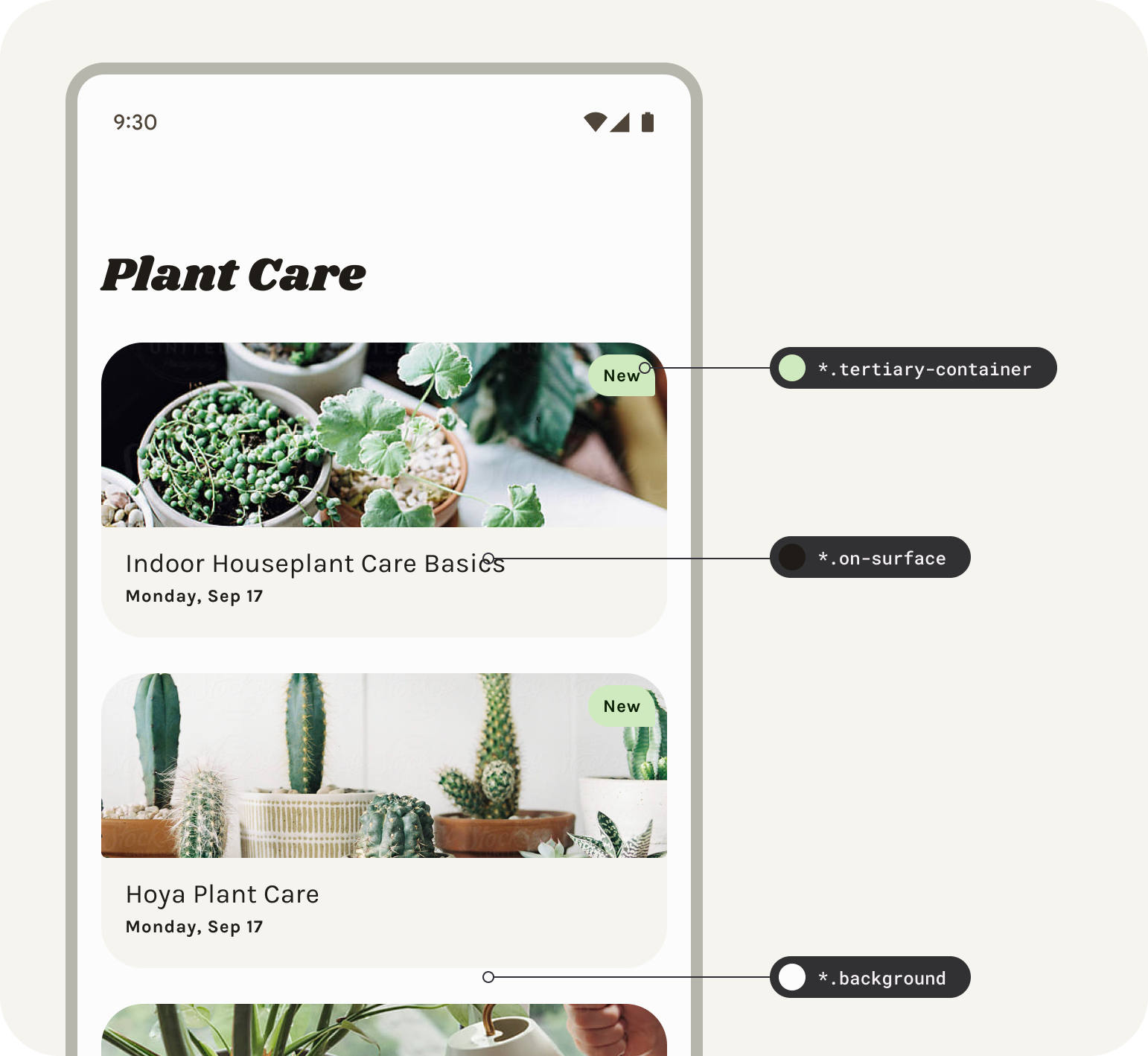
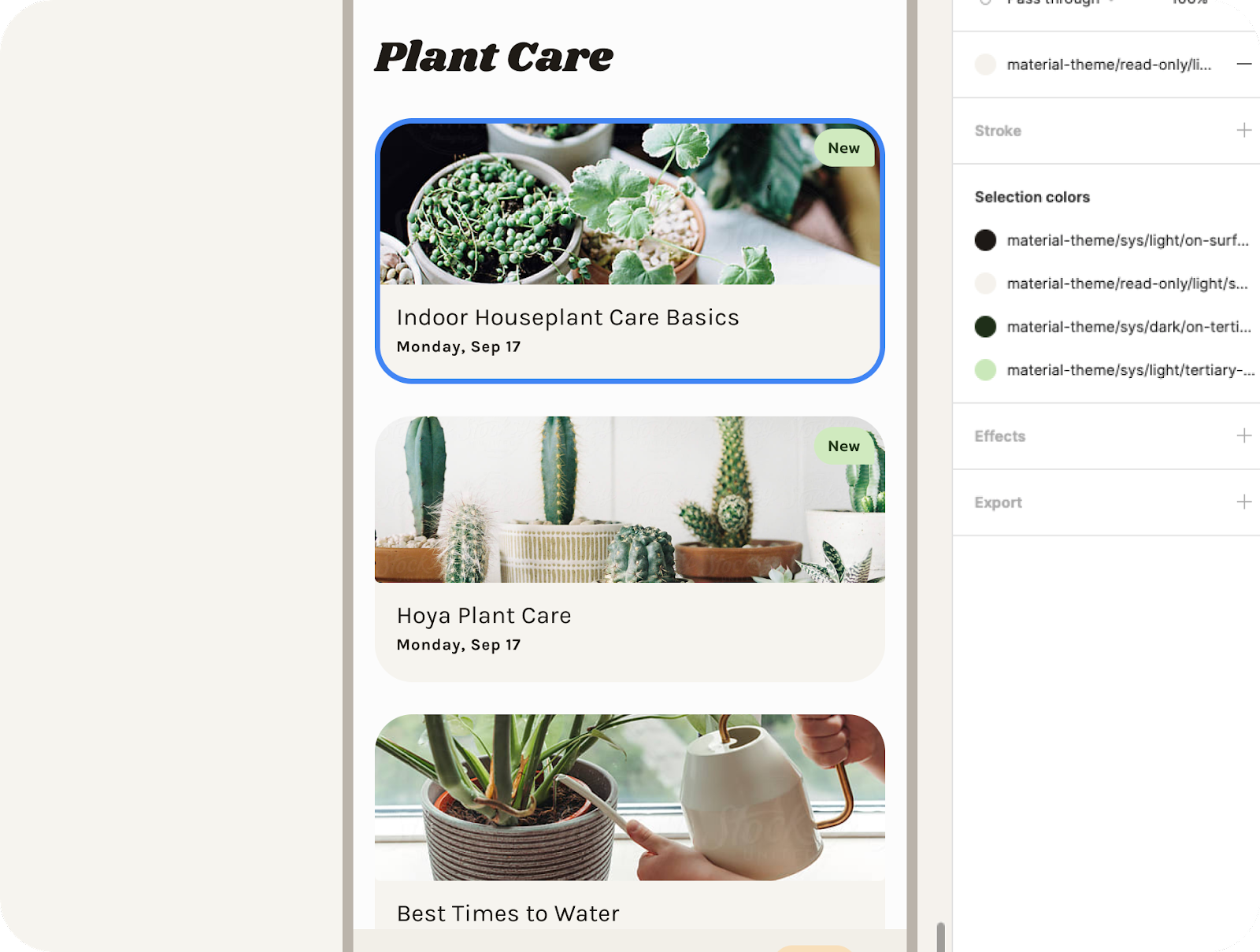
הפריסות שסופקו נוצרו באמצעות Material Design Kit שמשתמשת באסימונים של Material Design, אבל יש כמה רכיבים מותאמים אישית שלא ממופים.
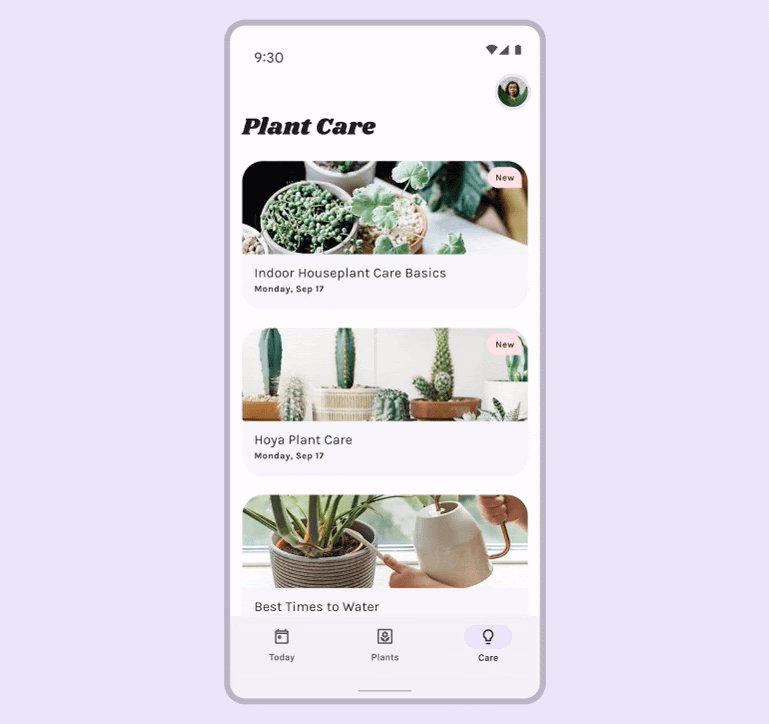
- בוחרים את כרטיסי המאמרים. במילוי, מגדירים את הסגנון (סמל ארבע הנקודות) כ-material-theme/surface. (אפשר גם לחפש פלטפורמה).
- באותו תהליך, בוחרים את הסוג בכרטיסים ומגדירים את האפשרות בפני השטח ואת תיבות הסימון כראשיות.

סגנונות Figma שנעשה בהם שימוש בכרטיסי העיצוב.
בשלב הבא ניצור דוגמאות נוספות כדי לחזור על התהליך בשאר הסכימות.
יצירת עיצובים ואיטרציה
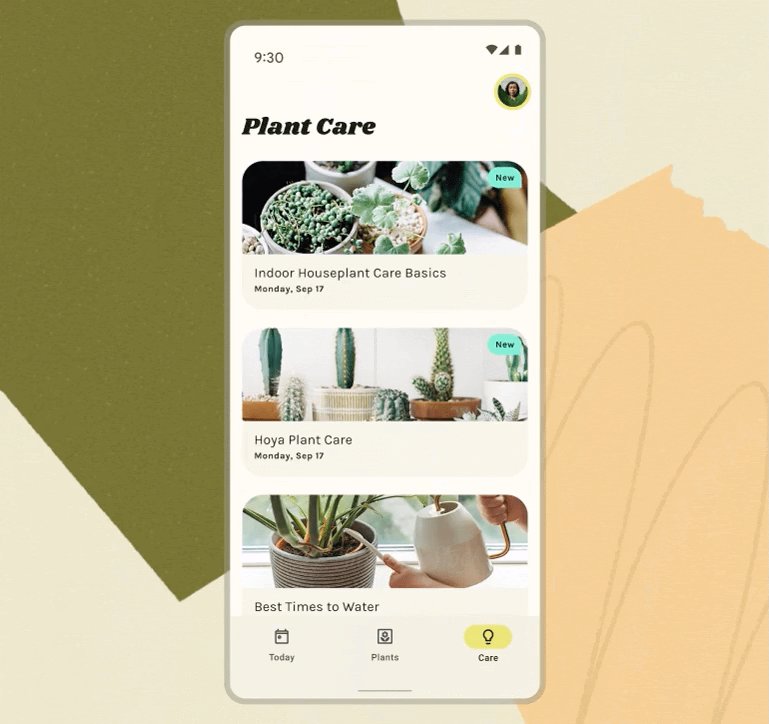
חיברנו באופן מלא דוגמה שממחישה צבע דינמי, אבל אנחנו יכולים גם ליצור כמה עיצובים ולהחליף אותם בדוגמאות נפרדות כדי להציג מגוון של צבעים דינמיים בבת אחת.
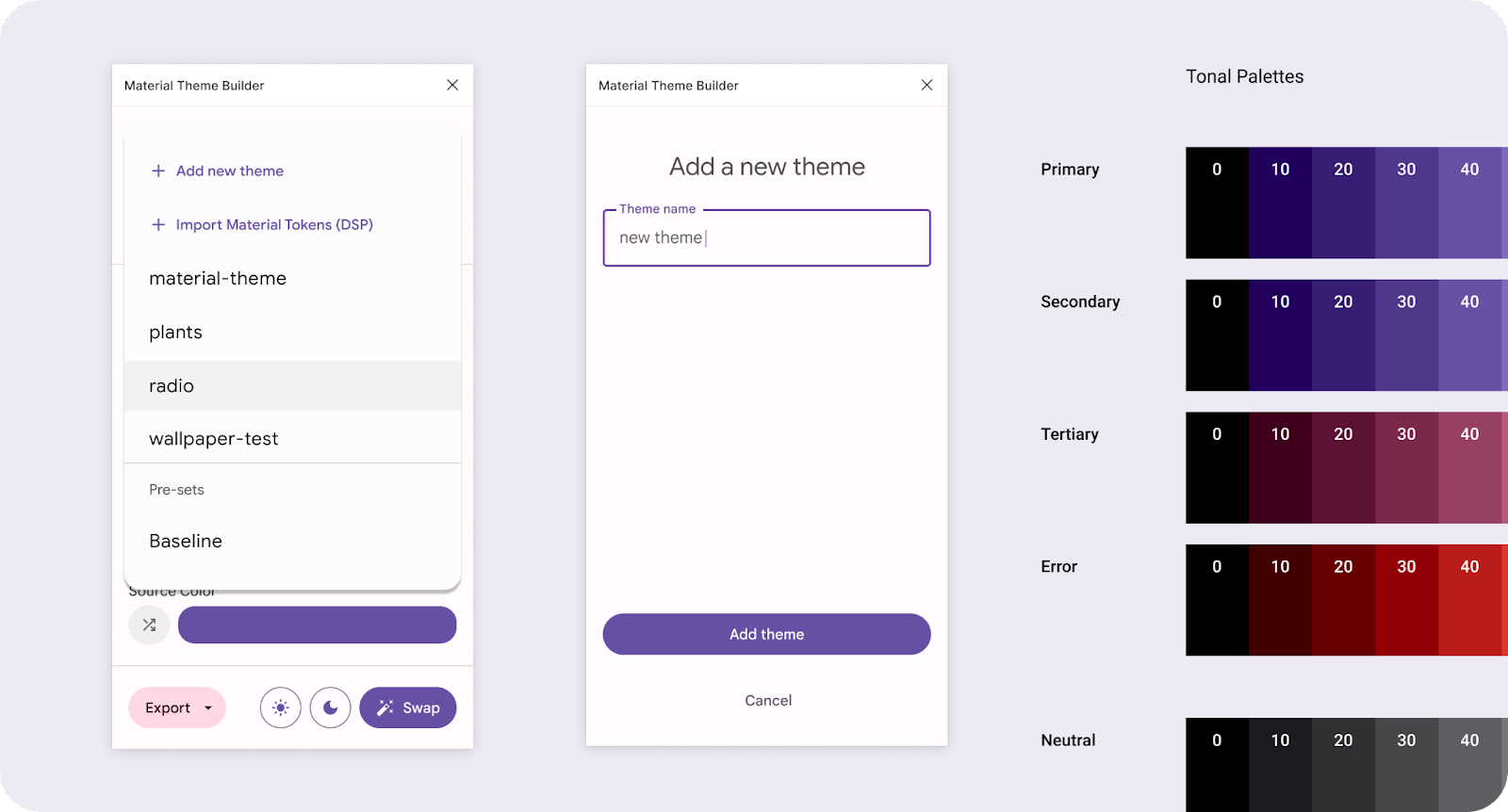
- בחלון הקופץ של הפלאגין, לוחצים על התפריט הנפתח ובוחרים באפשרות Add new theme (הוספת עיצוב חדש).
- נותנים לעיצוב שם ייחודי ולוחצים על 'יצירת עיצוב'. הפעולה הזו תיצור גם דיאגרמות צבעים חדשות לכל עיצוב שנוצר.

להוסיף עיצוב חדש דרך התפריט הנפתח.
- אפשר להוסיף תמונה או להשמיע את צבע המקור באופן אקראי.
- בחלון העזר של הפלאגין, בוחרים הדמיה (רכיב בממשק המשתמש של האפליקציה) ולוחצים על swap (החלפה). הפעולה הזו תעדכן את ערכי הסגנון לעיצוב הנוכחי שמוצג בתפריט הנפתח.
- משכפלים (CMD + D) את ההדמיה.

אפשר ללחוץ על 'החלפה' כדי לעדכן את העיצוב המחובר שבו נעשה שימוש בעיצוב שנבחר.
- חוזרים על שלבים 1 עד 5.
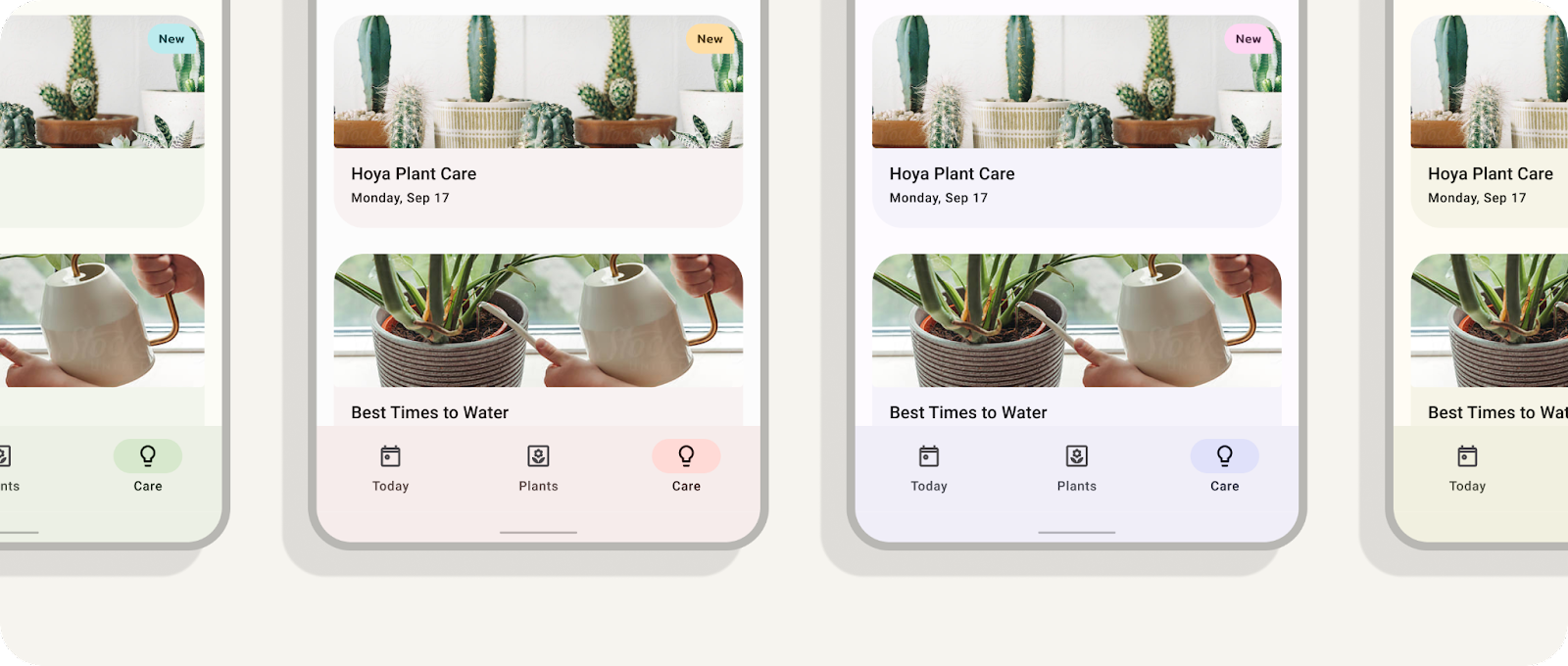
עכשיו יש לך כמה עיצובים עם איטרציות דינמיות שונות של צבעים.
7. מזל טוב

כל הכבוד על הלמידה והיישום של צבעים דינמיים! בעזרת הכלי Material Design, אפשר להיעזר בו כדי להפוך את העיצוב של Material Design לפשוט יותר בעזרת המחשה חזותית של צבעים דינמיים, יצירת עיצובים מותאמים אישית וייצוא לקוד.
אם יש לכם שאלות, אתם מוזמנים לשאול אותנו בכל שלב באמצעות @Material Design ב-Twitter.
כדאי להמשיך להתעדכן בתכנים נוספים ובמדריכים בנושא עיצוב בכתובת youtube.com/MaterialDesign