1. Introduction
Dernière mise à jour:21/09/21

Les applications peuvent adopter un éventail de couleurs à partir de schémas de référence, de couleurs dynamiques générées par les utilisateurs ou de couleurs de marque.
Préparez-vous à découvrir les nouvelles fonctionnalités de couleurs dynamiques introduites avec Material You. Dans cet atelier, vous allez créer des palettes de couleurs dynamiques pour découvrir le fonctionnement du système de couleurs, les concepts clés qui créent des palettes de couleurs accessibles, ainsi que des méthodes pour vous aider à visualiser votre application avec des couleurs dynamiques à l'aide des derniers outils de conception.
Points abordés
- Nouveautés Material Design
- Appliquer une couleur générée par l'utilisateur à votre application
- Outils d'aide
Prérequis
Connaissance des concepts fondamentaux liés à la conception d'applis.
- Connaître les concepts fondamentaux de la conception: les palettes de couleurs
- Connaissance des jeux de couleurs et des rôles actuels d'Android
- Connaissance de Figma
Prérequis
2. Premiers pas
Configuration
Pour commencer, vous devez accéder au fichier Figma de Designlab. Celui-ci contient tout ce dont vous avez besoin pour cet atelier. Vous pouvez télécharger et importer le fichier ou le dupliquer à partir de la communauté Figma.
Tout d'abord, connectez-vous à Figma ou créez un compte.
Dupliquer à partir de la communauté Figma
Accédez au fichier Visualizing dynamic color in your app with Material Design (Visualiser les couleurs dynamiques dans votre application avec Material Design) ou recherchez "Visualiser les couleurs dynamiques dans votre application avec Material Design" dans la communauté Figma. Cliquez sur Duplicate (Dupliquer) en haut à droite pour copier ce fichier dans vos dossiers.

Mettre en page le fichier
Explorez le fichier. Vous remarquerez que le fichier est exhaustif et commence par une introduction. Chaque section se situe sur une ligne de plans de travail reliés entre eux, et contient des concepts fondamentaux suivis d'exercices. Les sections et les exercices s'appuient les uns sur les autres, ils doivent donc être suivis dans l'ordre.
Cet atelier de programmation vous accompagnera tout au long de ces concepts et exercices avec des explications détaillées. Nous vous invitons à lire l'atelier de programmation pour en savoir plus sur les nouvelles fonctionnalités de Material You.
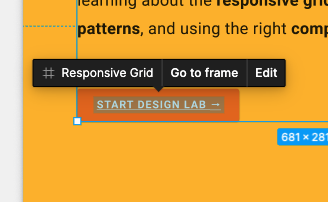
À partir du plan de travail Intro, il existe des boutons qui relient les plans dans l'ordre. Accédez au lien en cliquant dessus.
Installer le plug-in Figma
Cet atelier de programmation s'appuie en grande partie sur un nouveau plug-in Figma pour générer des jeux de couleurs et des jetons dynamiques. Installez le plug-in Figma directement à partir de la page de la communauté Figma ou recherchez « Material Theme Builder » dans la communauté Figma.
3. Concepts de couleur

Qu'est-ce que la couleur dynamique ?
Material You réinvente la couleur pour une expérience plus individualisée. Grâce à l'extraction dynamique des couleurs, la gamme d'expériences de couleurs possibles est considérablement plus large.
La couleur dynamique est un élément clé de Material You, dans lequel un algorithme extrait des couleurs personnalisées à partir du fond d'écran d'un utilisateur pour l'appliquer à ses applications et à son UI du système.
Luminance
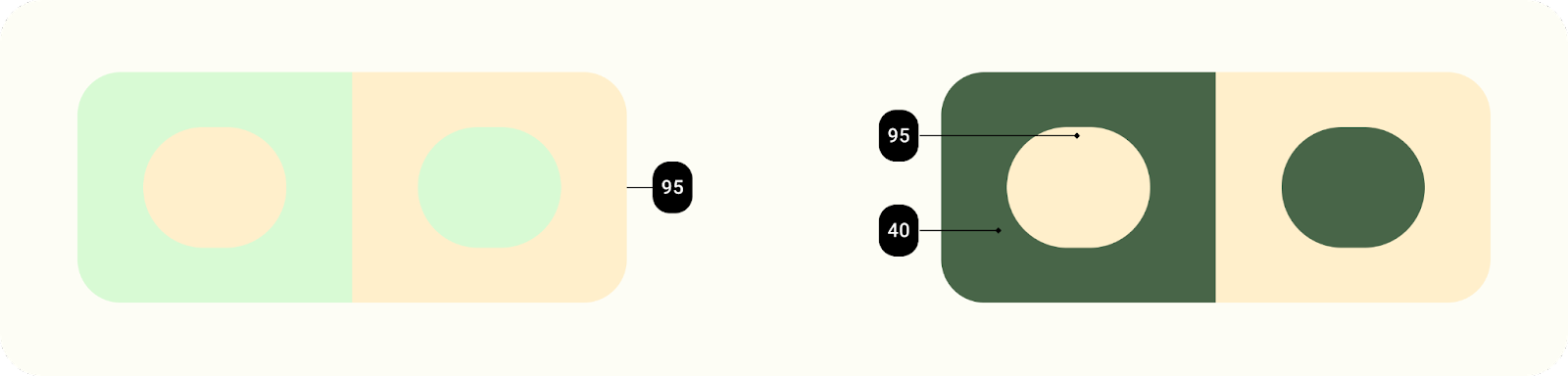
La couleur dynamique est conçue pour s'adapter aux contextes imprévisibles. Pour gérer les rapports de contraste dans différents contextes de visionnage, les niveaux de luminance sont l'attribut clé qui permet de combiner correctement les couleurs, même si l'équipe produit ne teste pas chaque combinaison de couleurs.

Les éléments ayant une luminance similaire n'auront pas de contraste approprié pour la lisibilité, tandis que les éléments ayant des valeurs de luminance différentes seront plus faciles à distinguer.
Palettes tonales
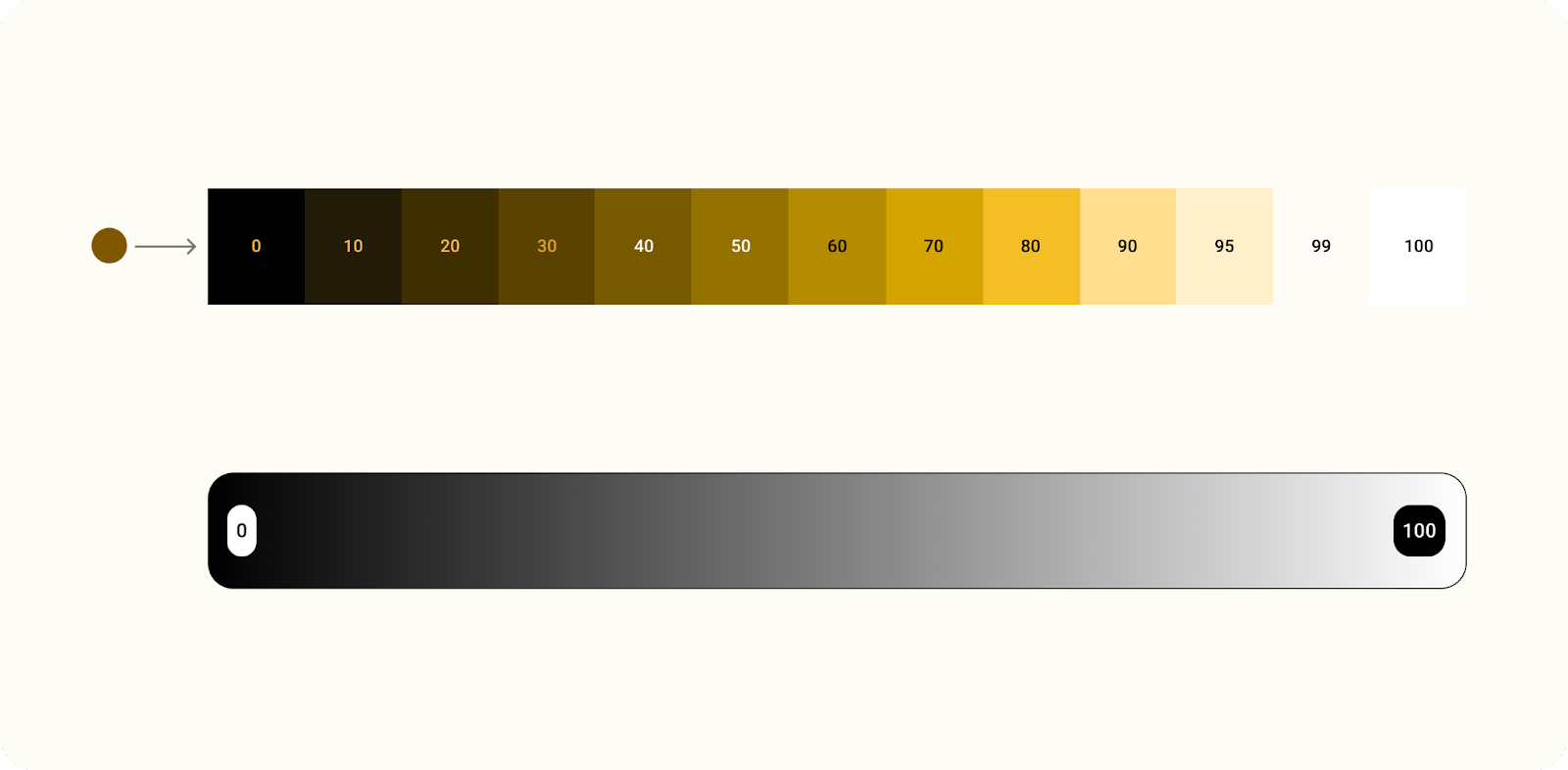
Une palette tonale est la traduction d'une teinte (une couleur extraite dynamique) en un spectre de tons associés. La traduction d'une couleur en treize tons permet d'appliquer un groupe de plages de tons, appelée palette tonale, dans différents contextes, des éléments individuels d'un composant à des thèmes d'application entiers.

Couleur traduite en une plage tonale.
4. Extraction des couleurs
Grain pour le schéma
Voyons comment les couleurs dynamiques fonctionnent avec Material Theme Builder.
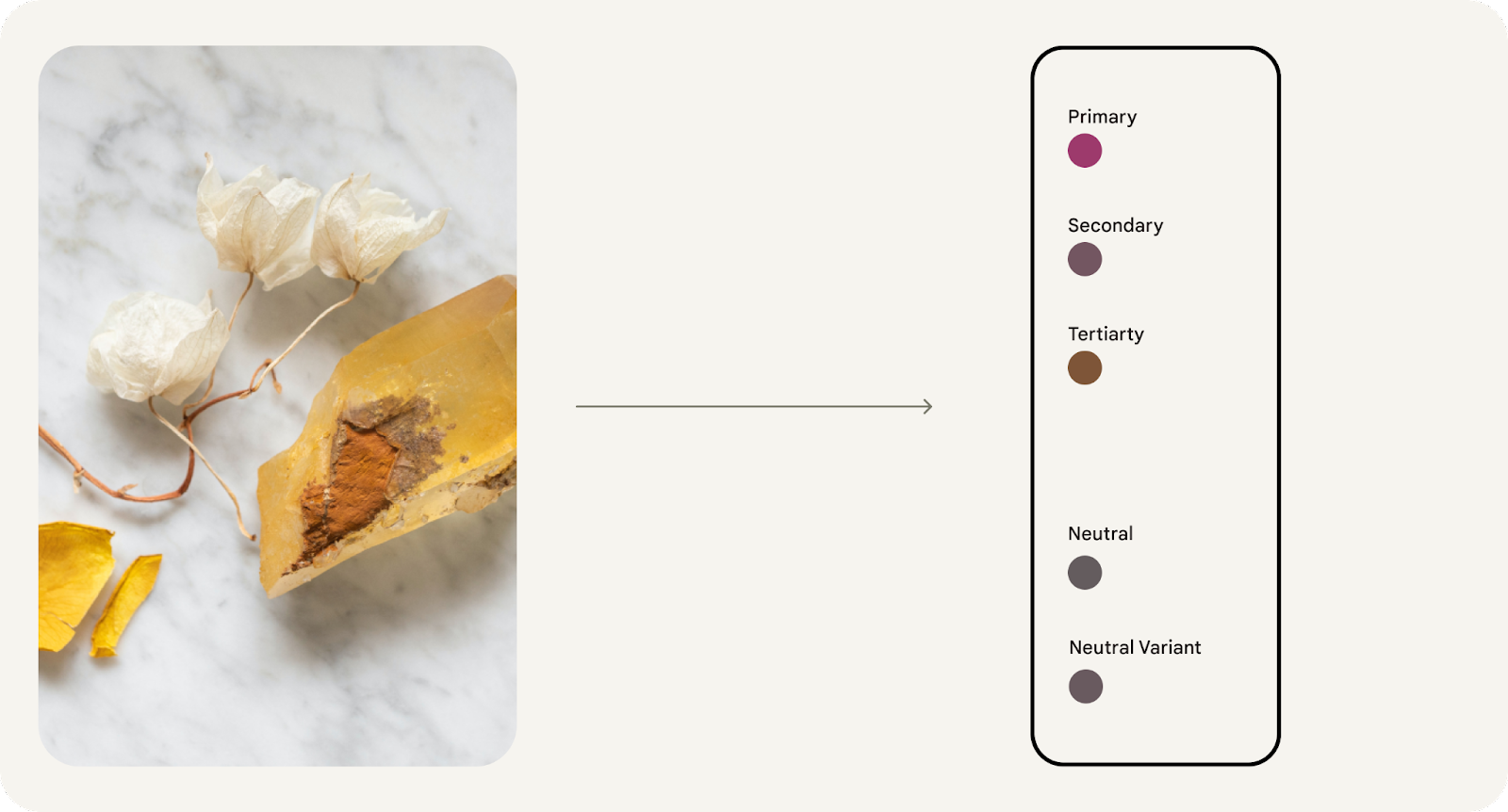
- Ouvrez Material Theme Builder. Après avoir sélectionné dynamique, déposez une image ou sélectionnez-en une dans l'explorateur de fichiers. Notez que la couleur source sera modifiée en fonction de l'image.
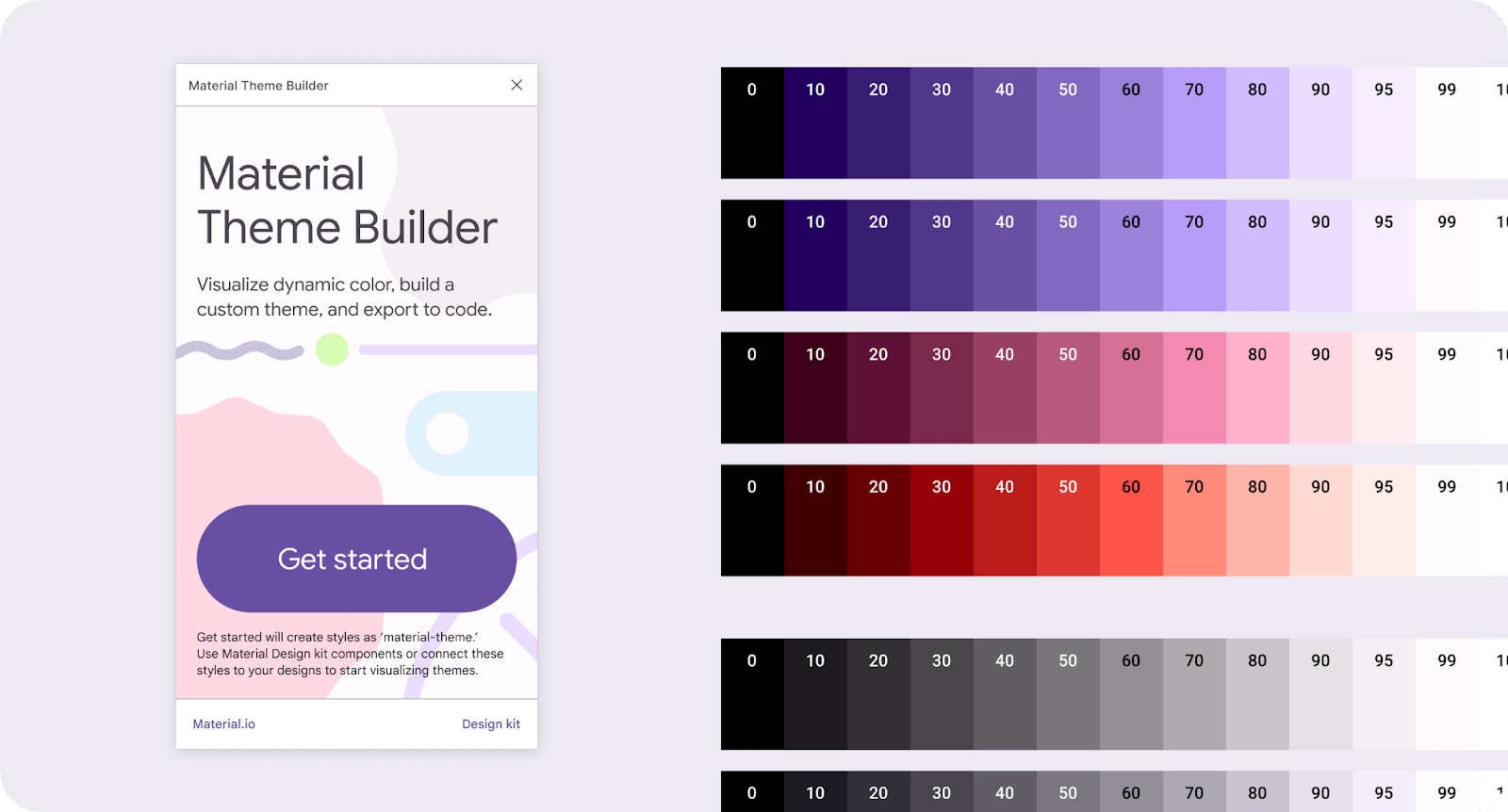
- Les valeurs de couleur sont extraites d'un fond d'écran et se voient attribuer un "type" qui détermine la relation entre la couleur et les autres couleurs d'un jeu. Ces « couleurs clés » (à droite) ont été mis à jour pour refléter ces valeurs.

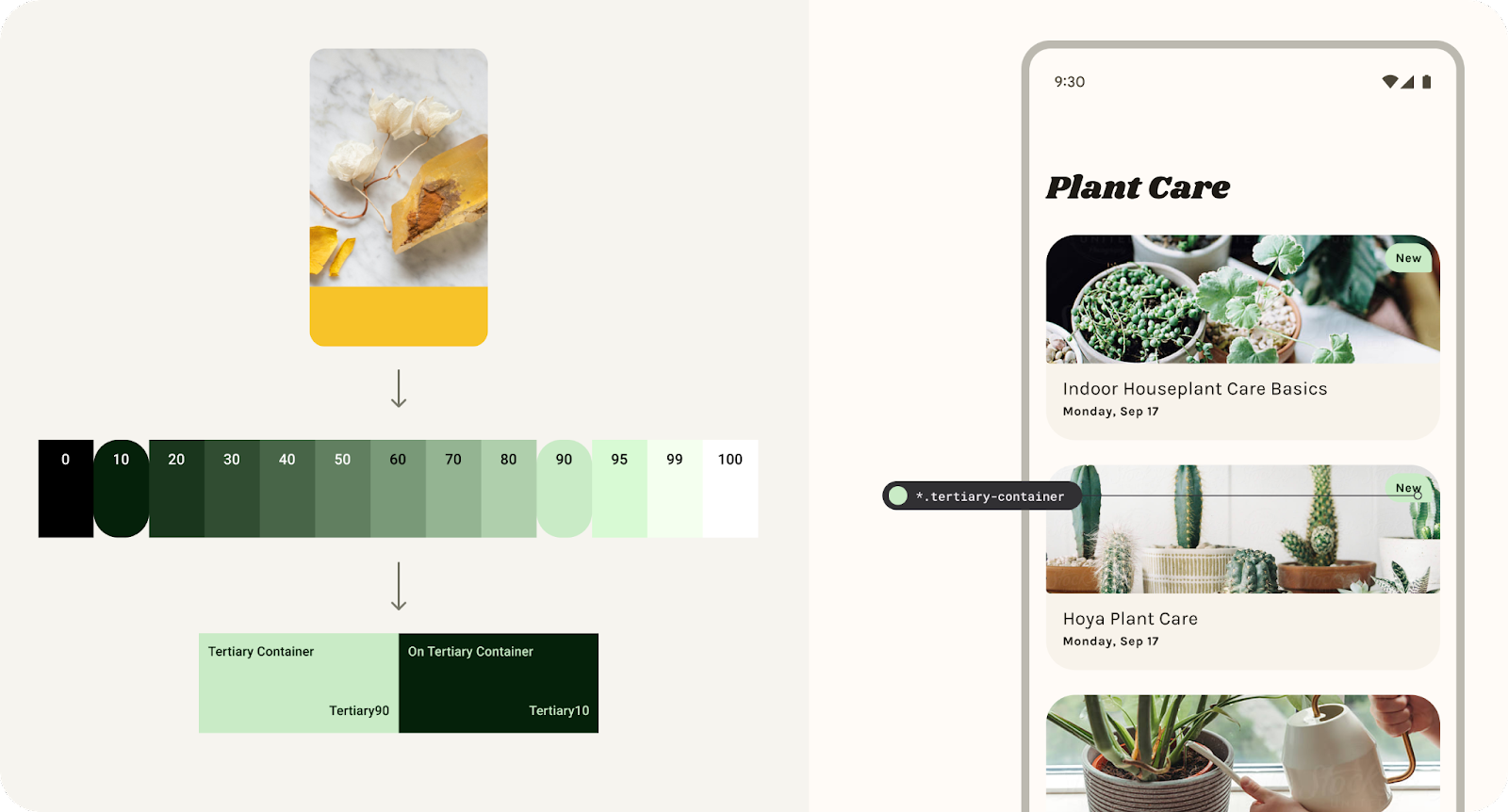
- Elles sont ensuite converties en palettes tonales basées sur la luminance, générant cinq plages de couleurs avec des tons clairs à foncés. Les palettes tonales sont étiquetées comme telles dans la sortie de couleur.
- Parmi les cinq plages de tons, des tons spécifiques (basés sur la luminance) sont intégrés dans les rôles prédéfinis qui composent un schéma. Les couleurs sont mappées à un schéma par le biais de jetons de conception.

Rôles de couleurs tertiaires créés à partir d'une plage de tons tertiaires et associés à des composants.
5. Thèmes et jetons

Les jetons de conception assurent la flexibilité et la cohérence d'un produit en permettant aux concepteurs d'attribuer, par exemple, le rôle de couleur d'un élément dans une interface utilisateur, plutôt qu'une valeur définie. Les jetons servent de pont entre le rôle attribué à un élément et la valeur de couleur choisie pour un rôle. Concevoir pour le rôle d'une couleur plutôt que pour une couleur spécifique est plus fondamental avec l'introduction de la couleur dynamique.
Les thèmes contiennent des jetons Material Design pour la couleur et le type, ce qui garantit que les conceptions et le code disposent d'une source fiable pour représenter la référence, ainsi que des palettes générées par l'utilisateur et des valeurs personnalisées.
Dans Figma, le plug-in génère ces jetons en tant que styles, ce qui signifie que si vous utilisez les styles générés, vous utiliserez les jetons MD.
Les couleurs d'une palette tonale sont associées à un schéma clair ou sombre par le biais de jetons de conception.
Le système cartographique attribue un ton à chaque élément d'un composant.
Configurer des jetons
Pour appliquer une couleur dynamique à vos conceptions, nous devrons définir la maquette sur les jetons du thème Material existant.
- Définissons tous les jetons (styles Figma) de la mise en page à droite pour utiliser ce thème en sélectionnant le cadre de la mise en page et en cliquant sur permuter. Le préfixe de style est mis à jour dans les couleurs de sélection.

Cliquez sur "Changer" pour mettre à jour le thème associé utilisé dans la conception sélectionnée.
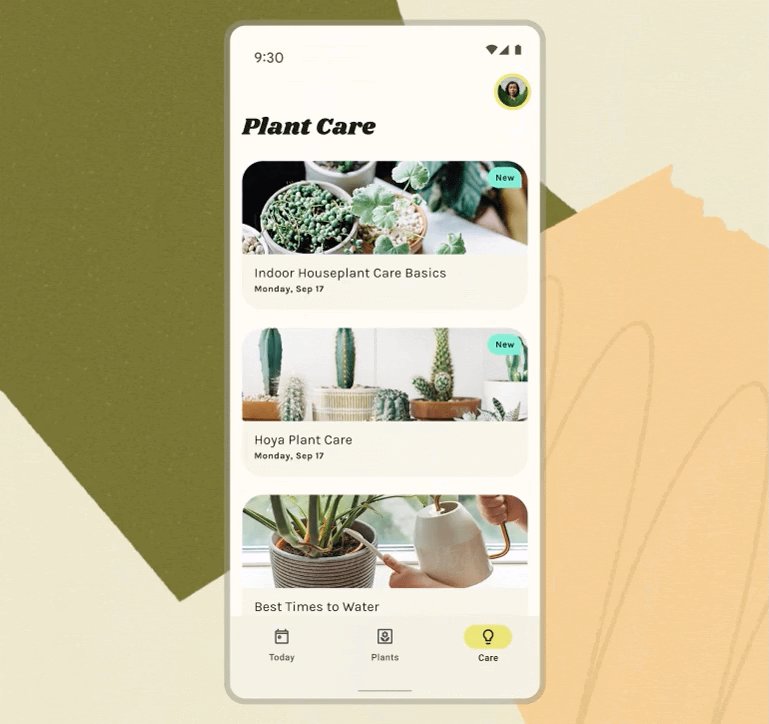
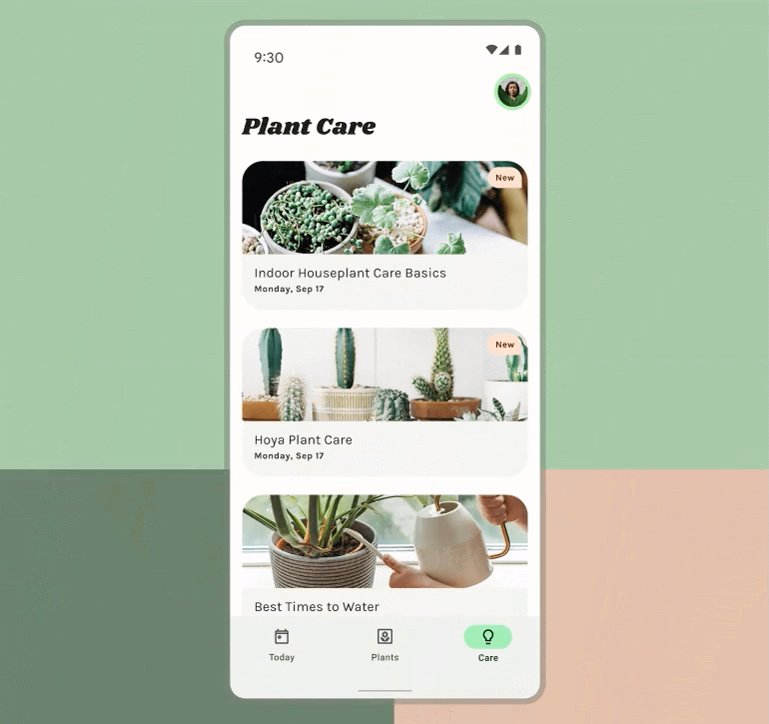
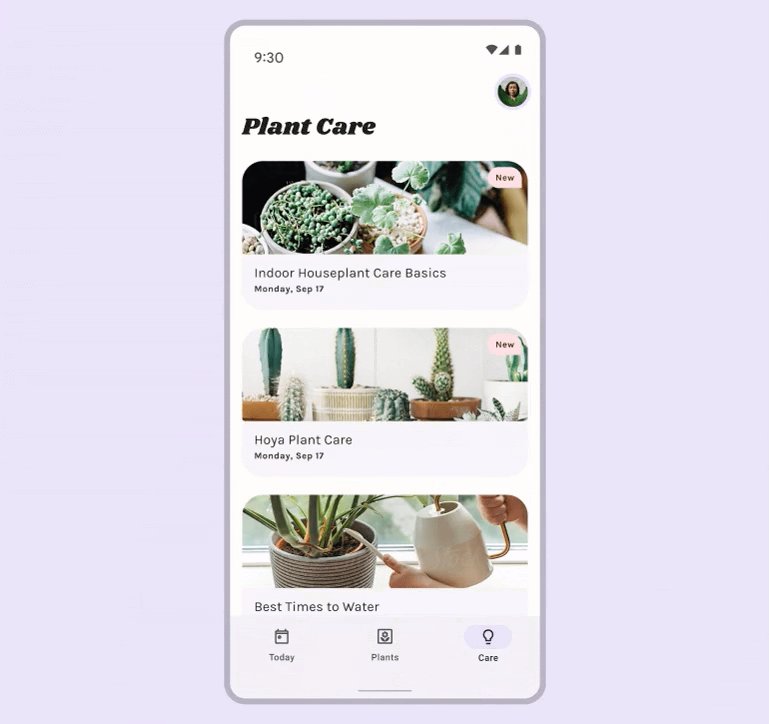
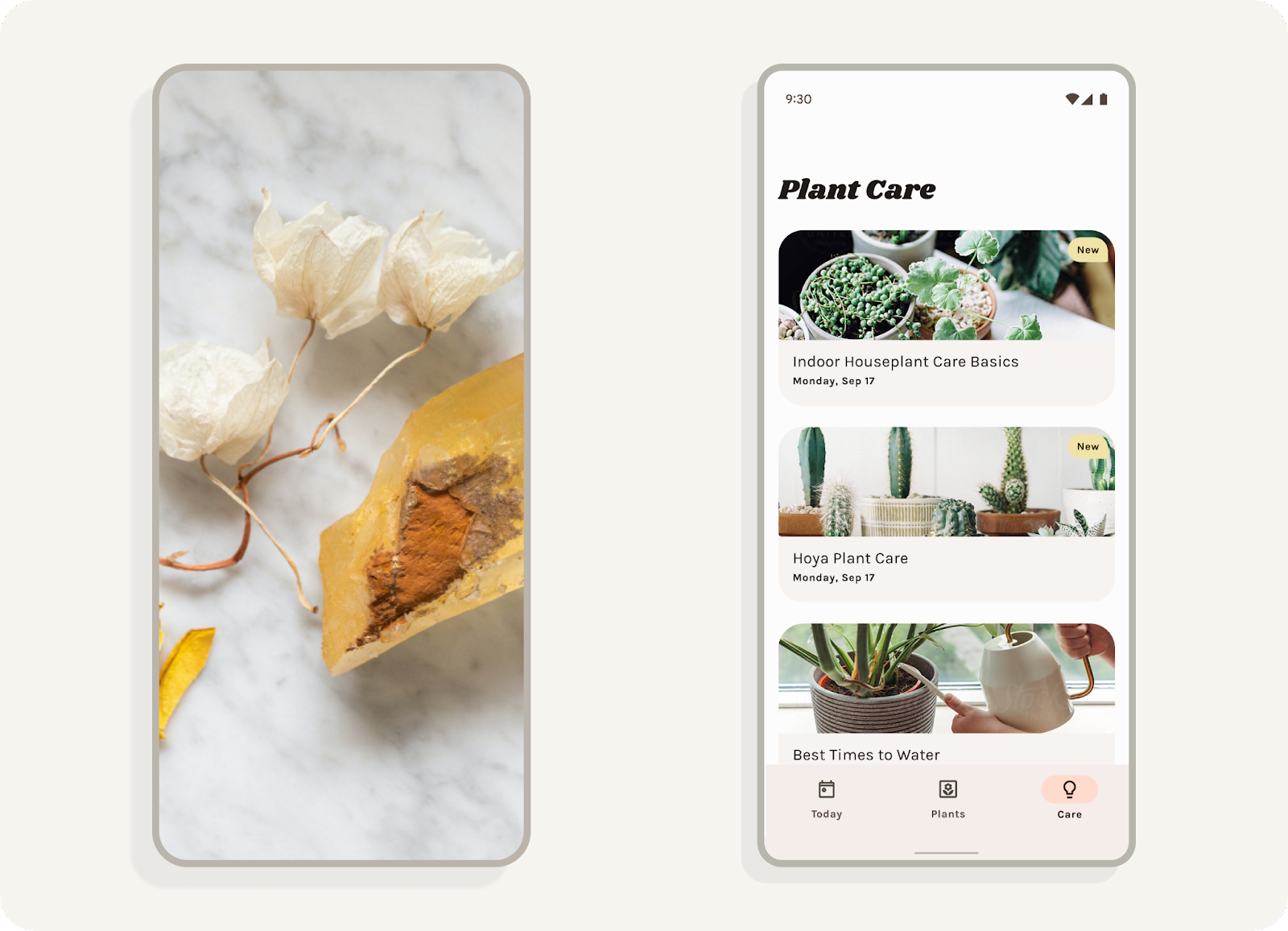
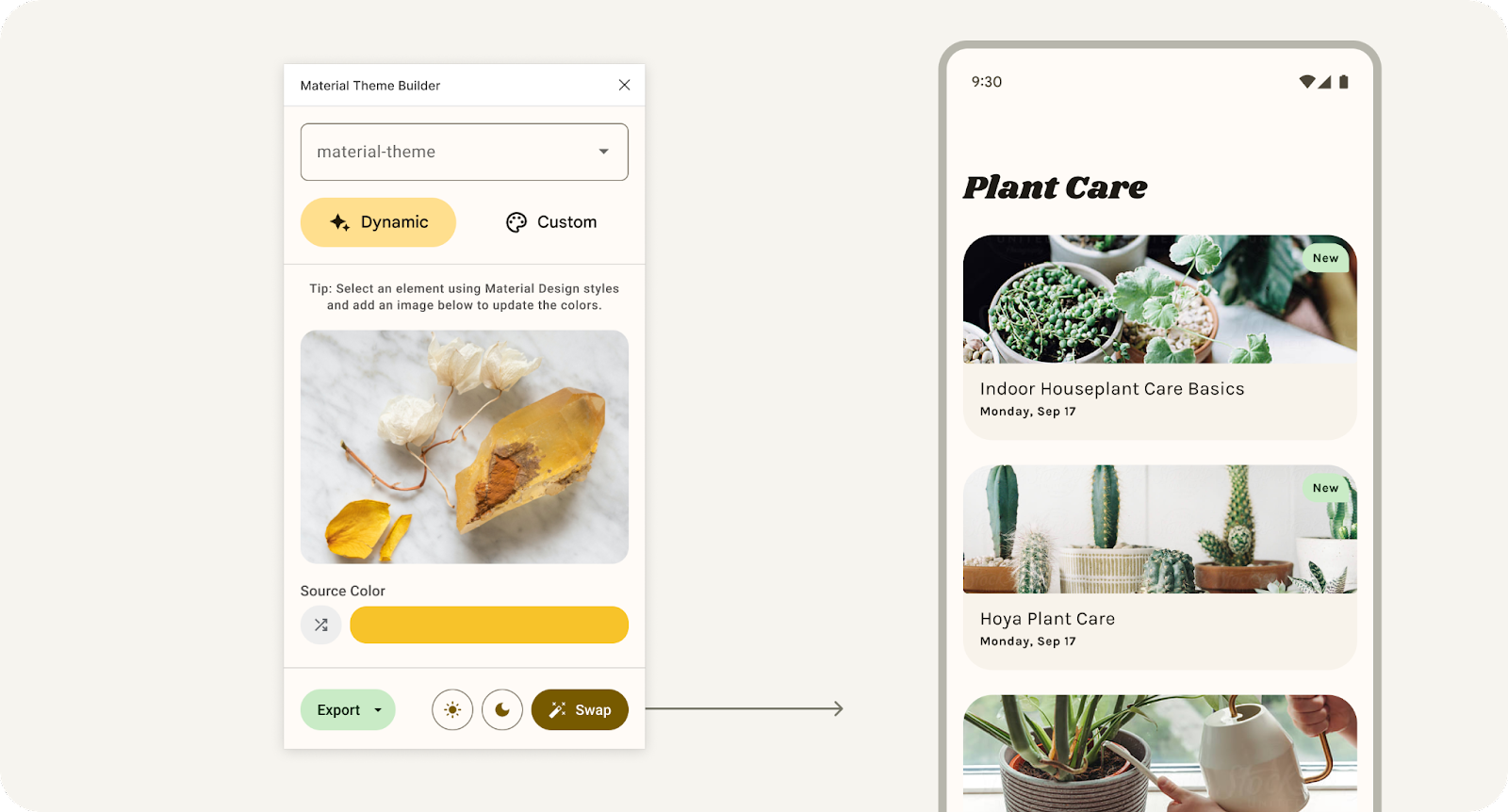
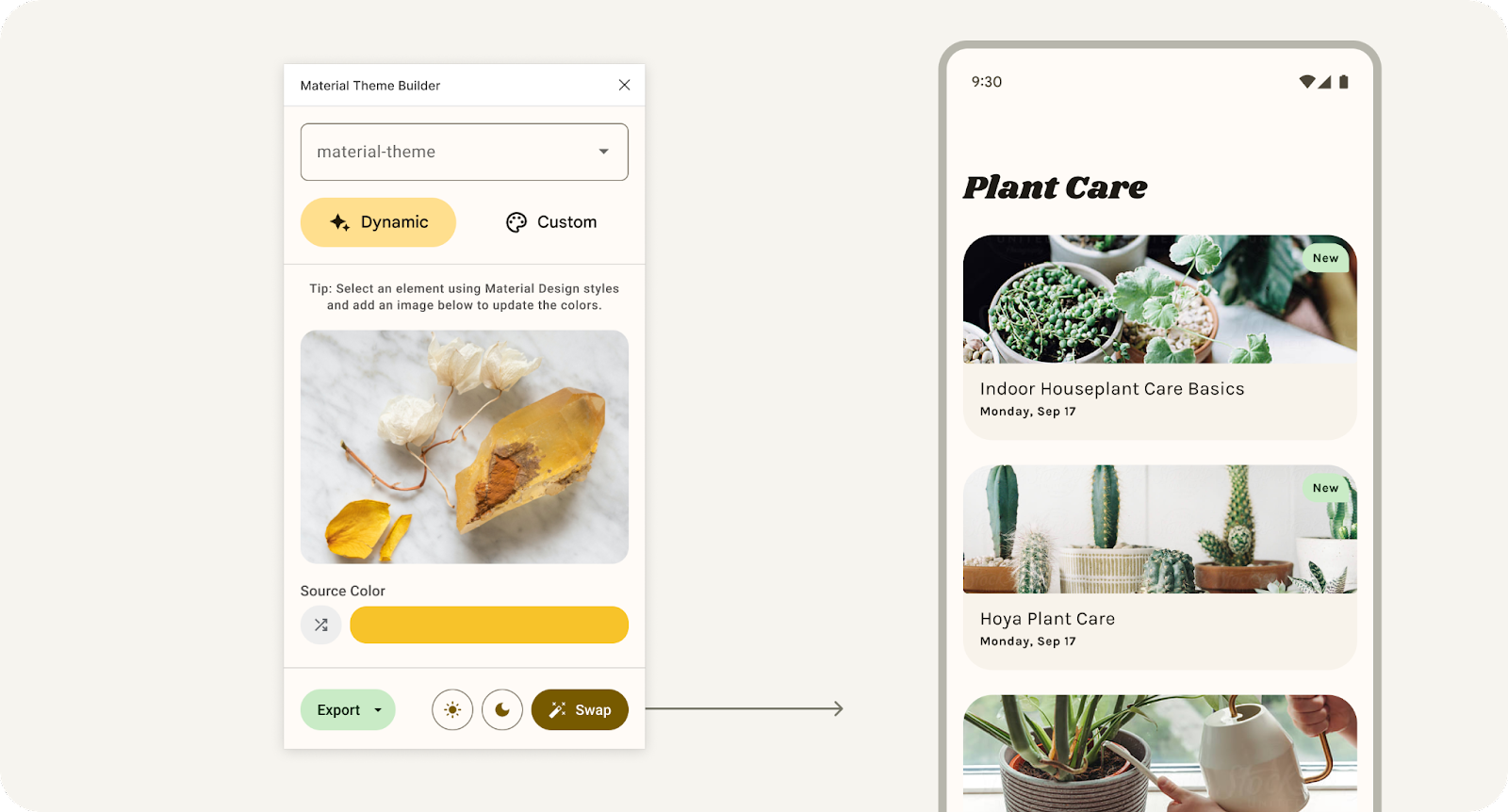
- Déposez maintenant une image ou sélectionnez-en une dans l'explorateur de fichiers. Les valeurs de la maquette prendront la couleur dynamique extraite de l'image.
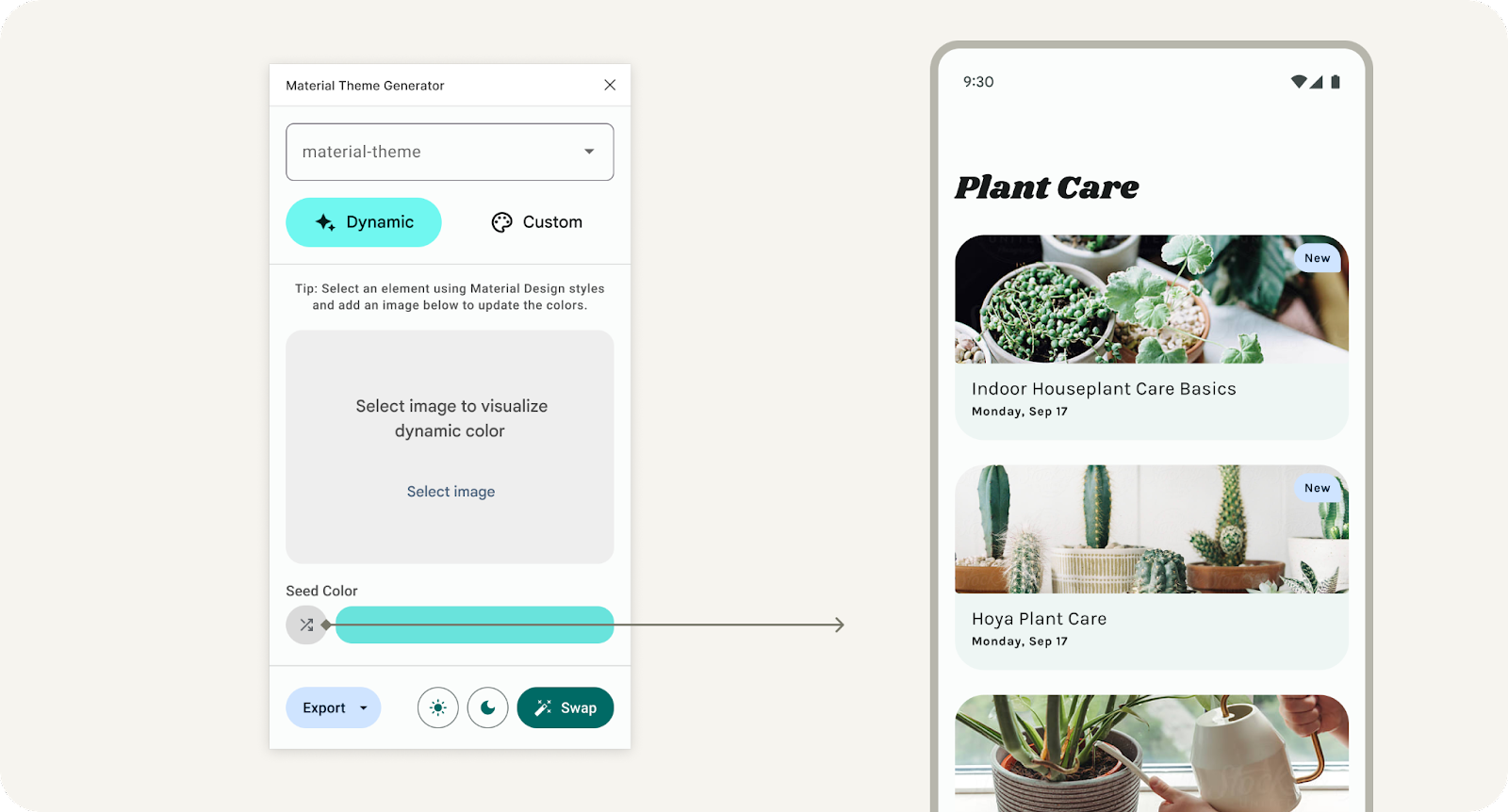
- Cliquez sur le bouton de lecture aléatoire pour appliquer de manière aléatoire la couleur source à partir de laquelle extrapoler les données au lieu de les extraire de l'image. C'est une autre façon de voir rapidement comment la couleur dynamique peut affecter vos maquettes de conception.

Cliquer sur le bouton de lecture aléatoire pour appliquer la couleur source de manière aléatoire
Si vous ouvrez le plug-in sans thème, un écran de configuration s'affiche. "Commencer" génère la référence par défaut "material-theme" en tant que groupe de style figma pour se connecter à vos maquettes ou les utiliser avec le kit Material Design.

6. Application à l'UI
Les mises en page fournies ont été créées avec le kit Material Design, qui utilise des jetons Material Design, mais quelques éléments personnalisés ne sont pas mappés.
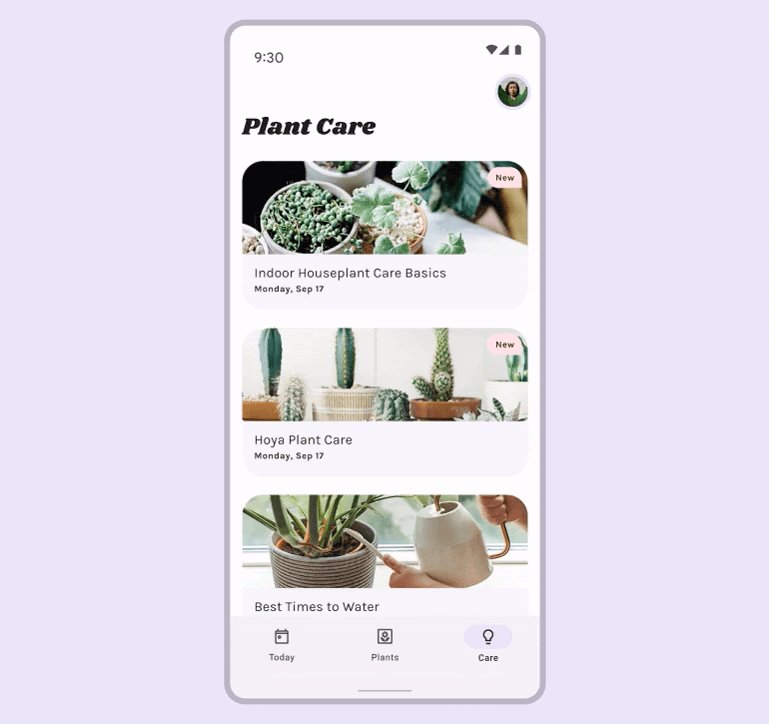
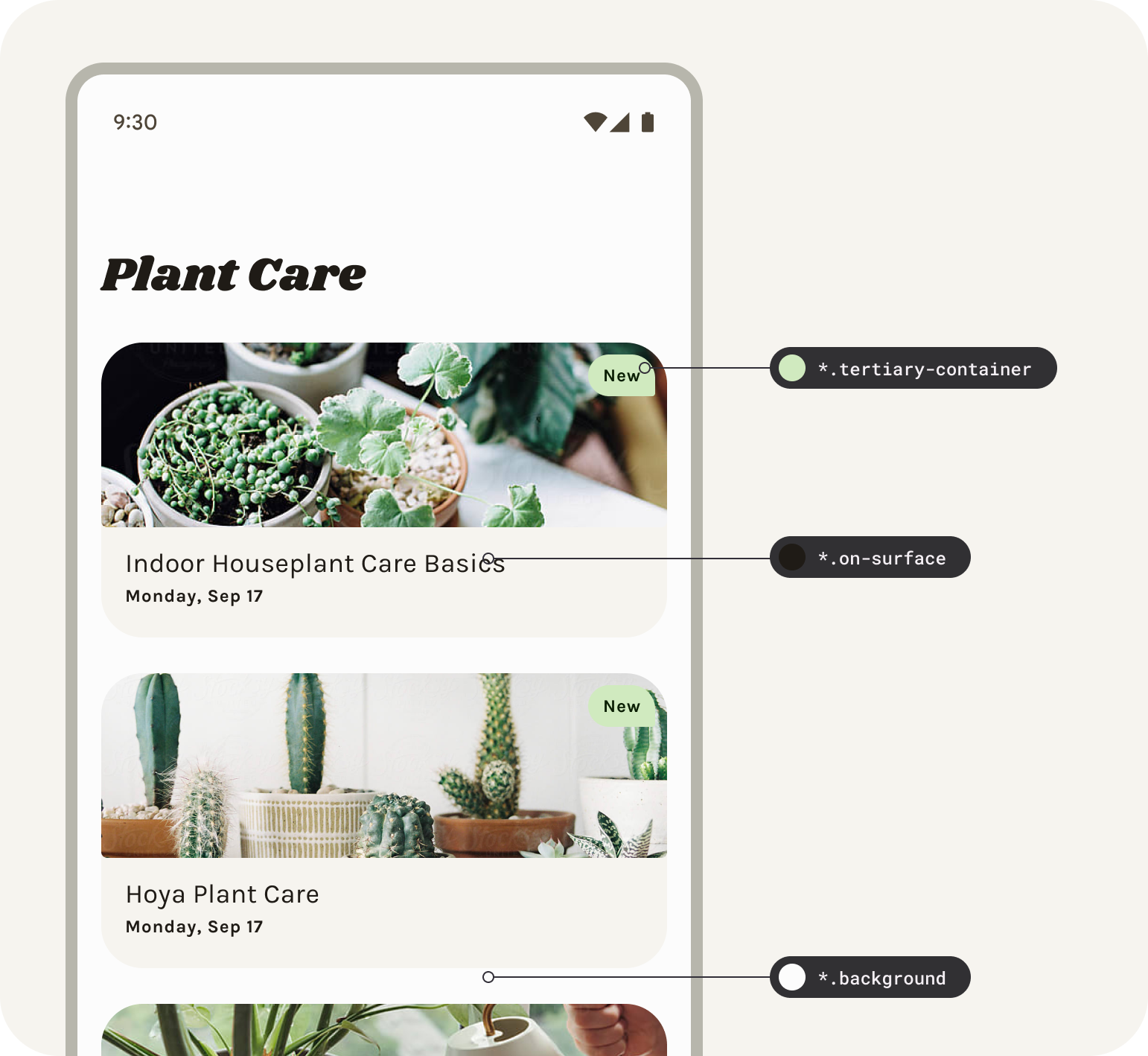
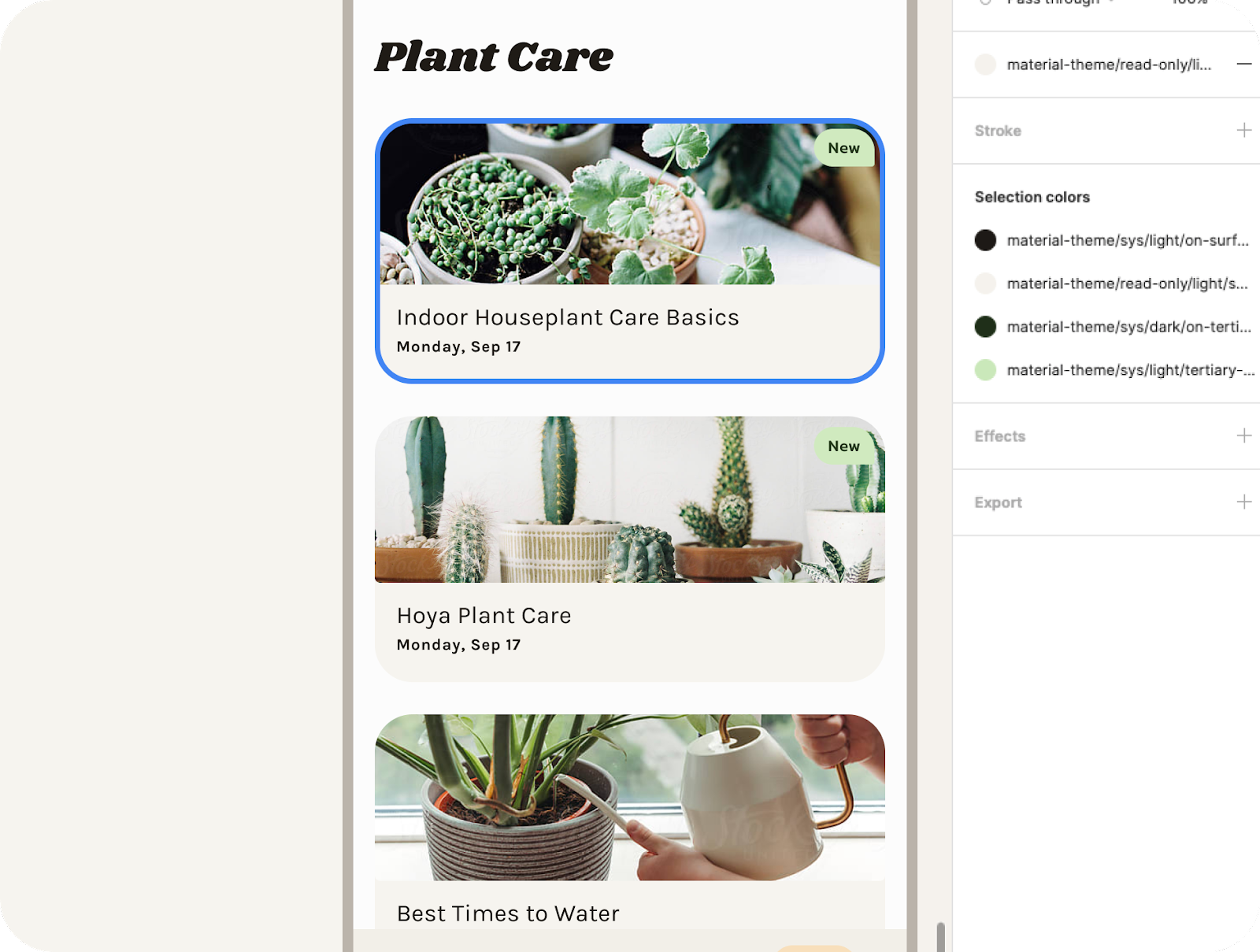
- Sélectionnez les fiches des articles. Dans le remplissage, définissez le style (icône à quatre points) sur material-theme/surface. Vous pouvez également rechercher "surface".
- De la même manière, sélectionnez le type dans les fiches, puis définissez-le sur on-surface (sur surface) et les cases à cocher sur "Primary" (Principal).

Styles Figma utilisés dans les cartes de la conception.
Nous allons ensuite créer des simulations supplémentaires pour itérer le reste des schémas.
Créer des thèmes et les itérer
Nous avons maintenant entièrement connecté une maquette pour visualiser la couleur dynamique, mais nous pouvons également créer plusieurs thèmes et les basculer sur des maquettes distinctes pour visualiser une gamme de couleurs dynamiques à la fois.
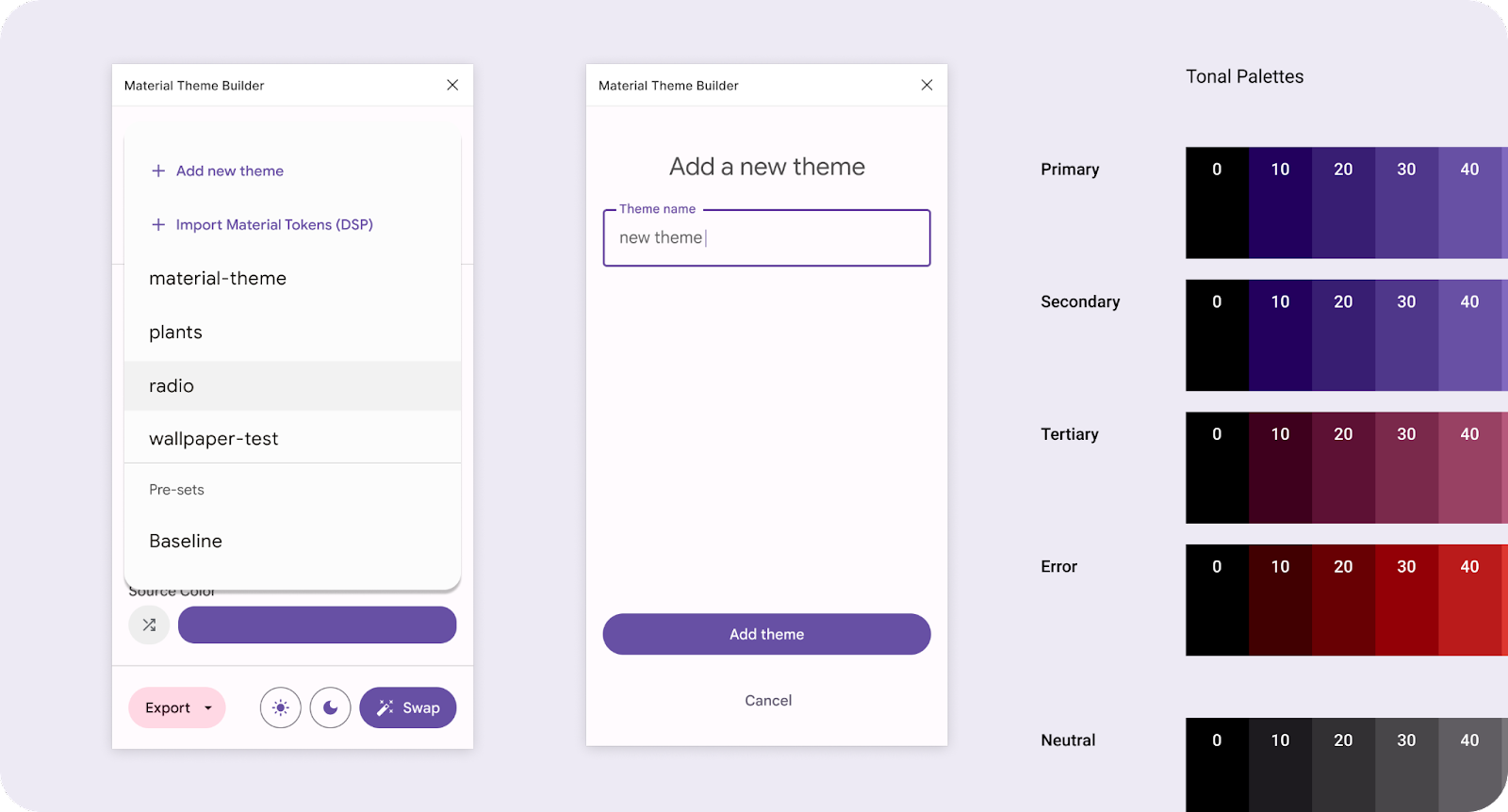
- Dans la fenêtre modale du plug-in, cliquez sur le menu déroulant et sélectionnez Add new theme (Ajouter un thème).
- Attribuez un nom unique au thème, puis cliquez sur Créer un thème. Cela générera également de nouveaux diagrammes de couleurs pour chaque thème créé.

Ajouter un nouveau thème via le menu déroulant
- Ajoutez une image ou mélangez la couleur de la graine.
- Dans la fenêtre modale du plug-in, sélectionnez une maquette (composant d'UI de l'application), puis cliquez sur swap (Changer). Les valeurs de style seront mises à jour en fonction du thème actuel affiché dans le menu déroulant.
- Dupliquer (CMD + D) la maquette.

Cliquez sur "Changer" pour mettre à jour le thème associé utilisé dans la conception sélectionnée.
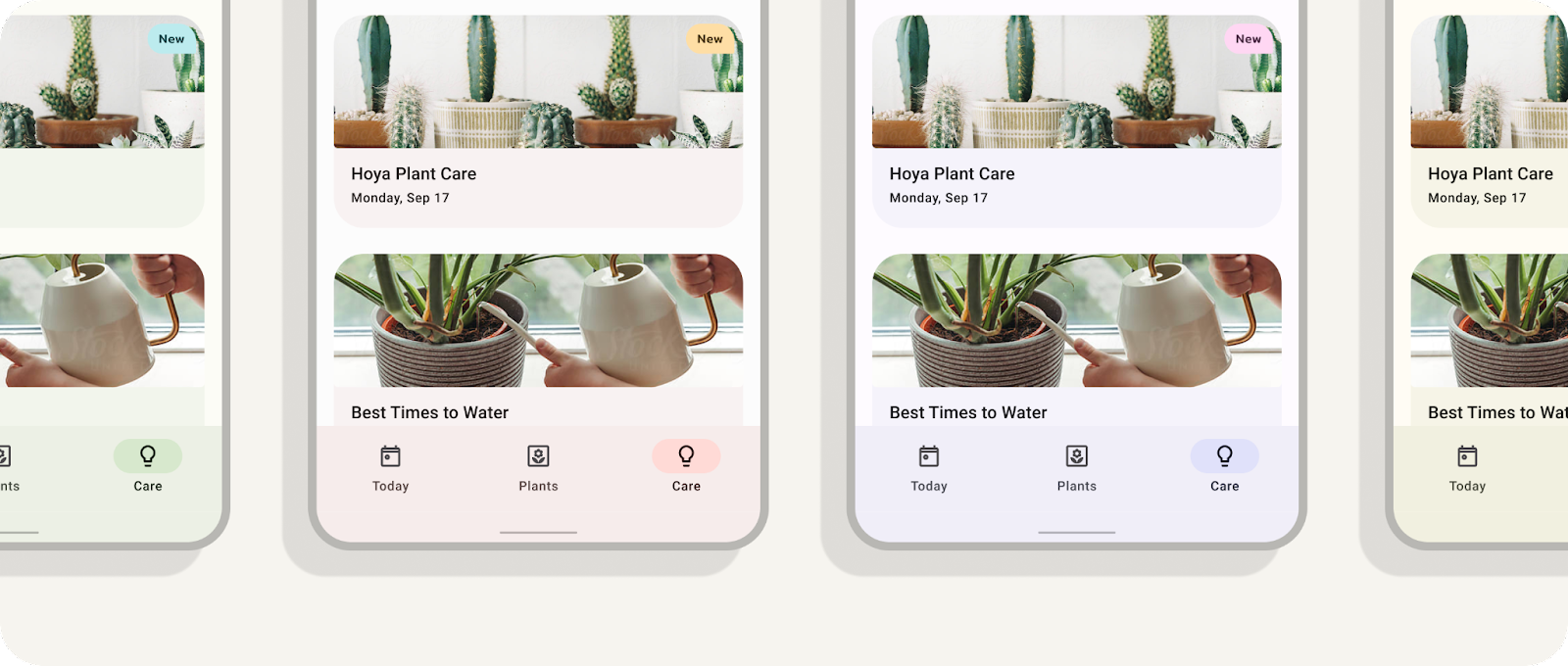
- Répétez les étapes 1 à 5.
Vous disposez désormais de plusieurs conceptions avec différentes itérations de couleurs dynamiques !
7. Félicitations

Excellent travail ! Vous avez appris à utiliser les couleurs dynamiques et vous l'avez appliqué. Material Theme Builder vous permet de visualiser plus facilement les couleurs dans Material Design en visualisant les couleurs dynamiques, en créant des thèmes personnalisés et en les exportant dans du code.
Si vous avez des questions, n'hésitez pas à nous contacter à tout moment à l'adresse @MaterialDesign sur Twitter.
Suivez-nous pour d'autres contenus et tutoriels de conception sur youtube.com/MaterialDesign.