1. 简介
上次更新时间:2021 年 9 月 21 日

应用可以采用基准方案、用户生成的动态颜色或品牌颜色中的一系列颜色。
准备好深入了解 Material You 中引入的全新动态配色功能。在本实验中,您将创建动态调色板,以了解颜色系统的工作原理、创建易于使用的调色板的驱动概念,以及借助最新设计工具借助动态配色直观呈现应用的方法。
学习内容
- Material Design 颜色的新变化
- 如何将用户生成的颜色应用到您的应用
- 提供帮助的工具
前提条件
在此 Codelab 中,我们将根据一些基础设计概念进行构建。
- 了解基本设计概念:调色板
- 了解当前的 Android 配色方案和角色
- 了解 Figma
所需条件
2. 开始
设置
首先,您需要访问 Designlab Figma 文件。此实验所需的一切资源都在 Figma 文件中。您可以下载并导入该文件,也可以从 Figma 社区复制该文件。
首先,登录 Figma 或创建一个账号。
从 Figma 社区复制
前往使用 Material Design 在应用中直观呈现动态配色文件,或在 Figma 社区中搜索“使用 Material Design 在应用中直观呈现动态配色”。点击右上角的 Duplicate(复制),将该文件复制到您的文件中。

文件版式
浏览文件。您会发现,该文件是独立的,开头是一个简介。每个部分被划分为一行链接在一起的画板,其中包含一些核心概念,然后是练习。这些部分和练习相辅相成,因此应依序完成。
此 Codelab 将详细介绍这些概念并引导您完成练习。建议您阅读此 Codelab,详细了解新的 Material You 功能。
从简介画板开始,有一些按钮按顺序将画板链接在一起,点击按钮即可访问链接。
安装 Figma 插件
此 Codelab 在很大程度上依赖于新的 Figma 插件来生成动态配色方案和令牌。直接从 Figma 社区页面安装 Figma 插件,或搜索“Material Theme Builder”是 Figma 社区中的一员。
3. 颜色概念

什么是动态配色?
Material You 将颜色重新构想为更加个性化的体验。通过动态颜色提取,可能的颜色体验的范围要更加广泛。
动态颜色是 Material You 的一个关键部分,使用此功能时,算法会从用户的壁纸中派生自定义颜色,以将其应用到其应用和系统界面。
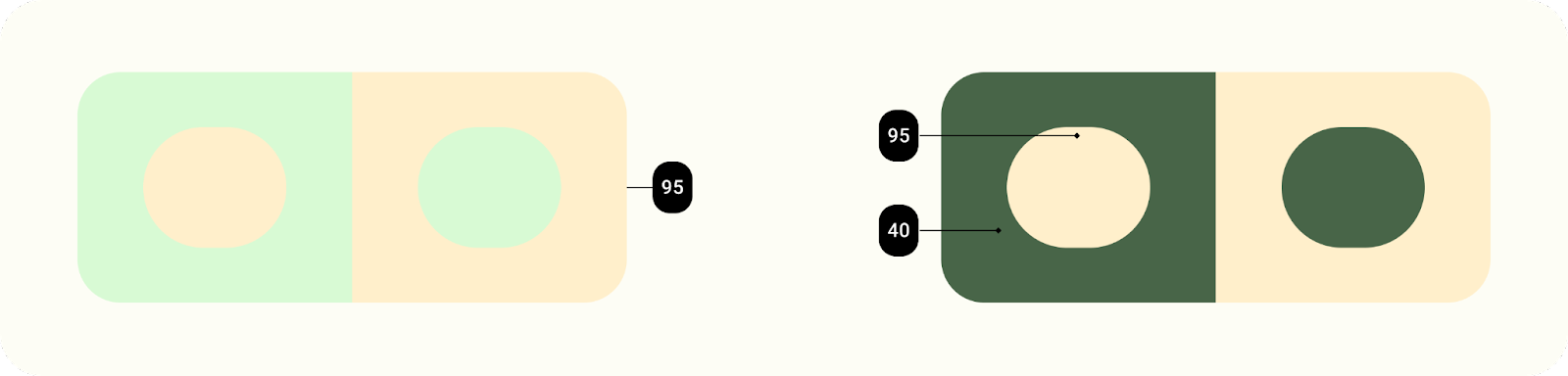
亮度
动态配色旨在应对不可预测的情境。为了管理各种观看情境下的对比度,亮度级别是让颜色能够成功组合的关键属性,即使产品团队不测试每种特定的颜色组合,也能成功组合颜色。

亮度相似的元素在可辨度方面没有适当的对比度,而亮度值不同的元素则更容易区分。
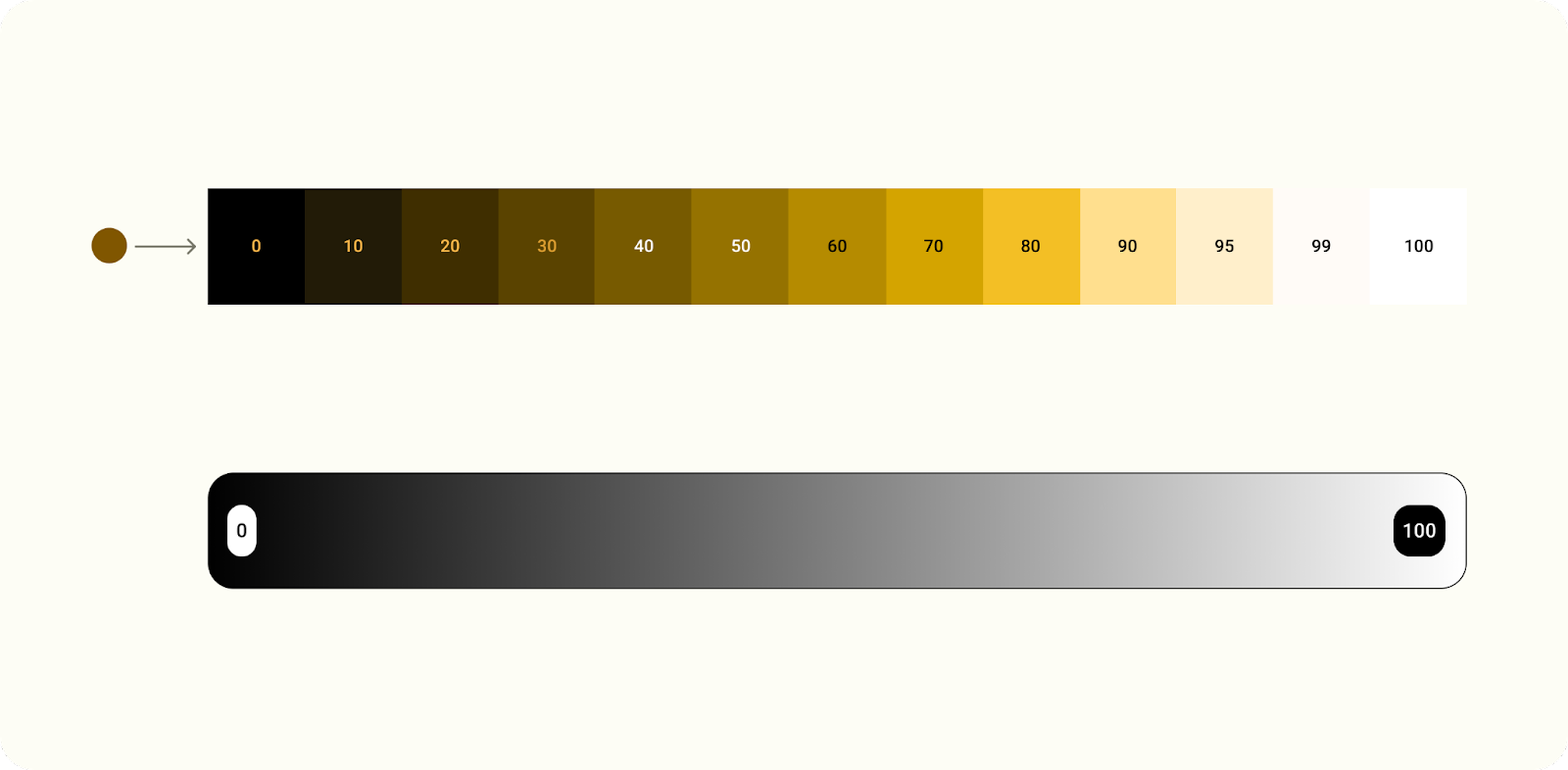
色调调色板
色调调色板是将一种色调(动态提取的颜色)转换为一系列相关色调。通过将颜色转换为十三种色调,可将一组色调范围(称为色调调色板)应用于不同的上下文,从组件内的单个元素到整个应用主题。

颜色转换为色调范围。
4. 提取颜色
种子到方案
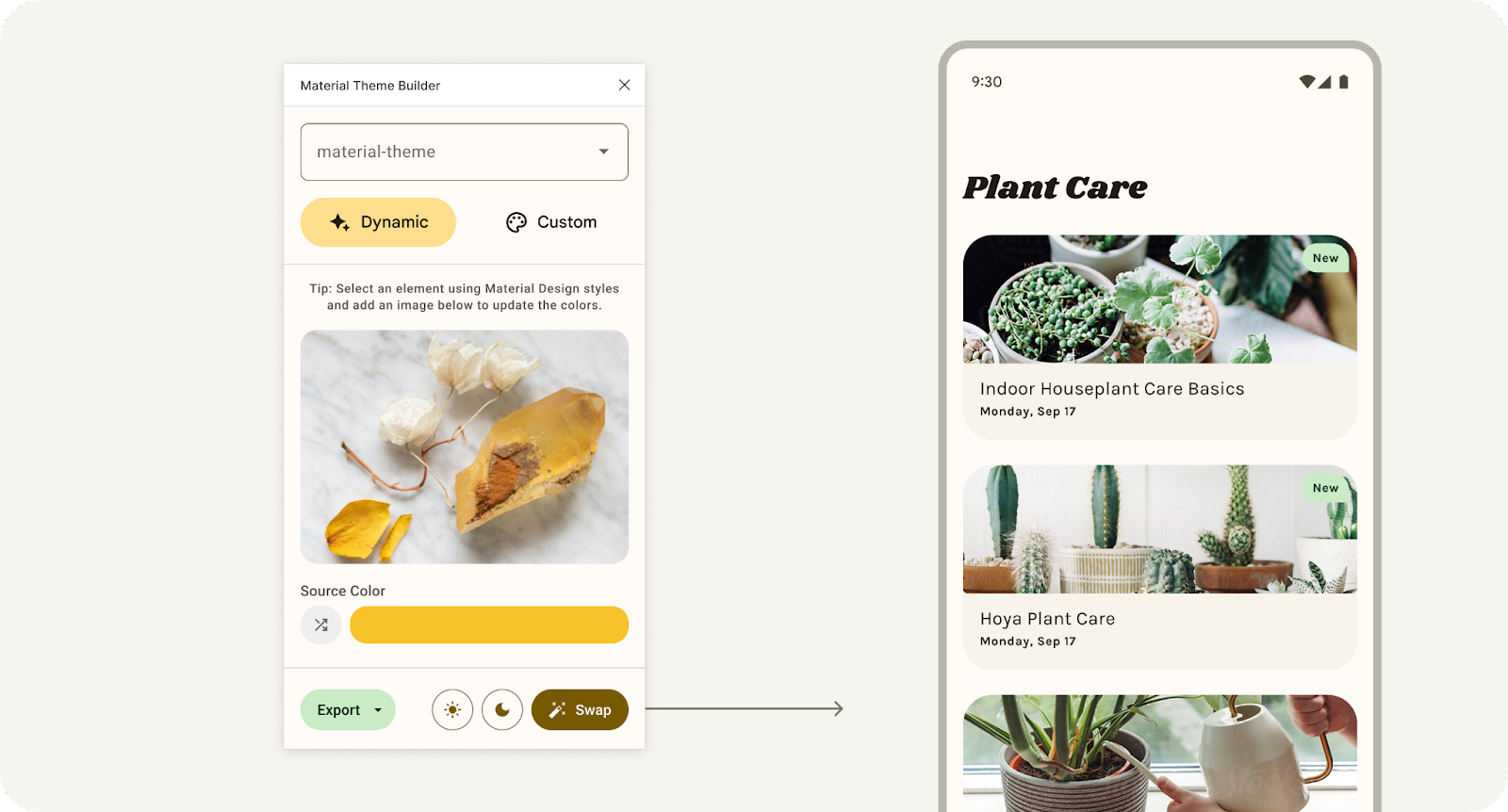
我们来看一下动态配色如何与 Material Theme Builder 协同工作。
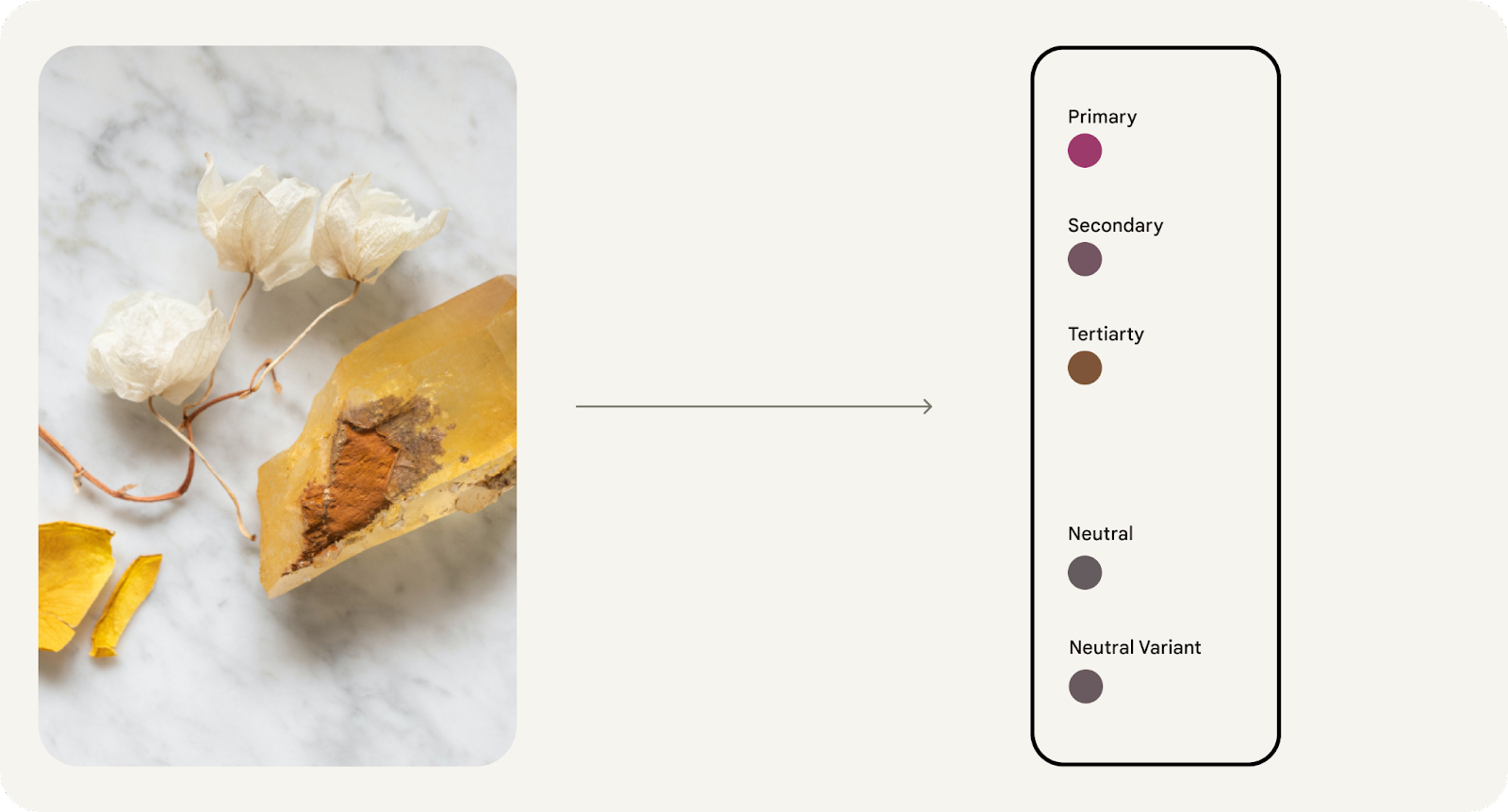
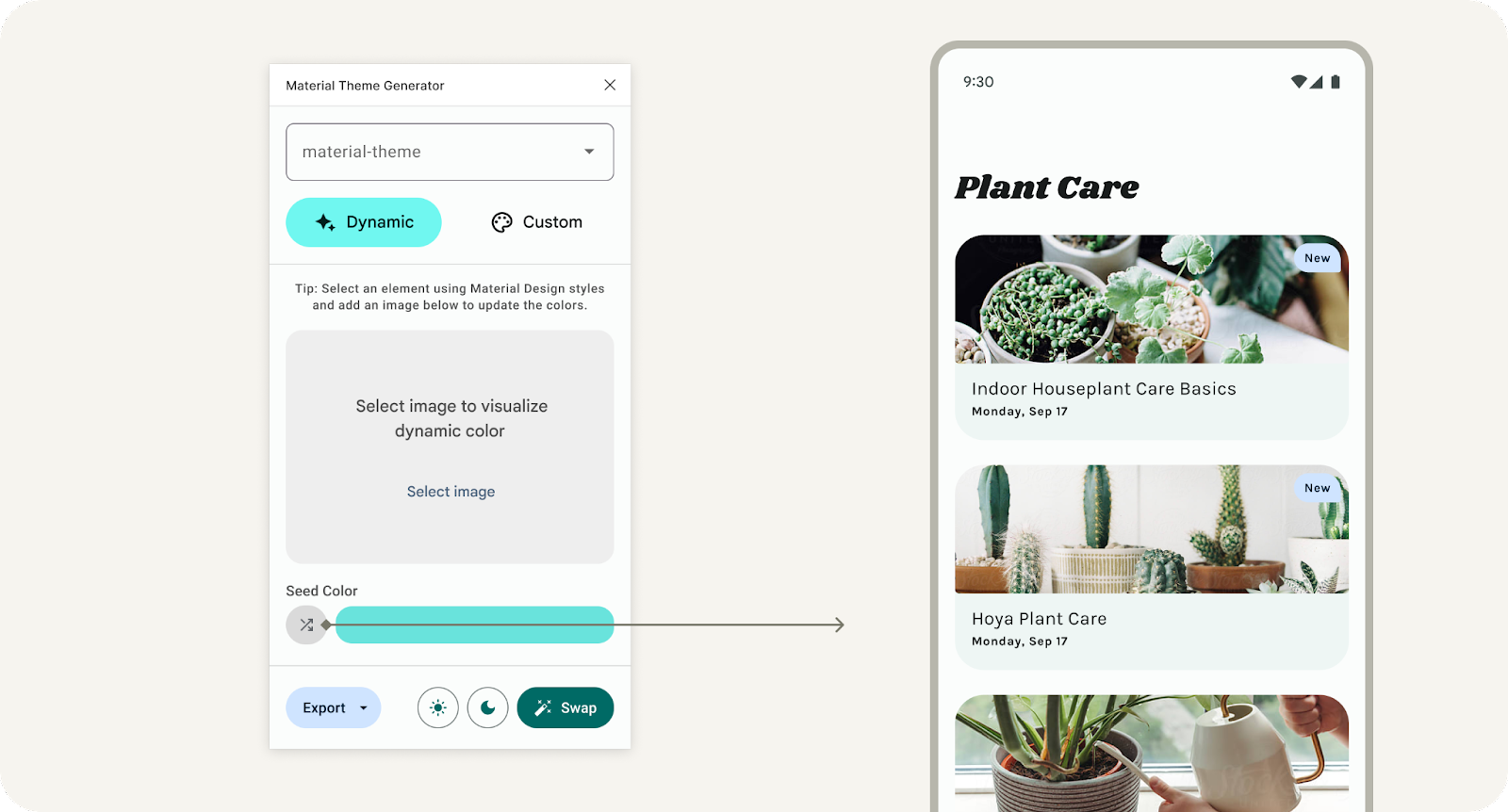
- 打开 Material Theme Builder。选择动态后,拖放一张图片或从文件浏览器中选择一张图片。请注意,种子颜色会根据图片进行更新。
- 从壁纸中提取颜色值并为其分配“类型”用于确定颜色与方案中其他颜色的关联方式。这些“关键颜色”(右侧)进行了更新,以反映这些值。

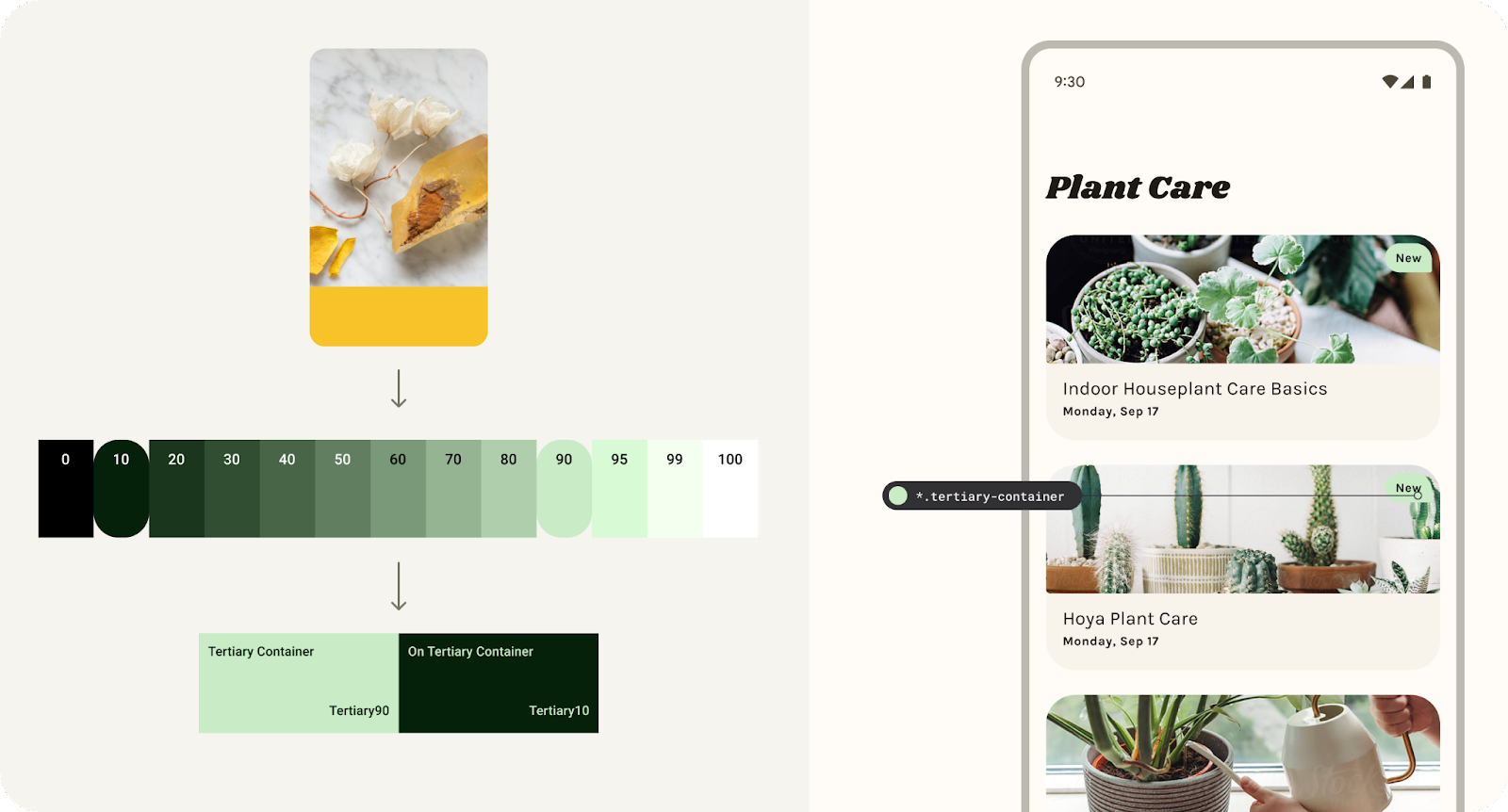
- 然后,它们被转换为基于亮度的色调调色板,生成五个从浅到深色调的色彩范围。色调调色板在颜色输出中带有相应标签。
- 从 5 个色调范围中,特定色调(基于亮度)会划分到构成架构的预定义角色中。颜色通过设计令牌映射到方案。

根据三色范围创建并映射到组件的三色角色。
5. 主题和令牌

例如,通过设计令牌,设计师可以在界面中分配元素的颜色角色,而不是指定设置的值,从而在整个产品中实现灵活性和一致性。令牌是为元素分配的角色与角色所选的颜色值之间的桥梁。引入动态配色后,根据颜色的作用进行设计,而不是根据特定颜色进行设计。
主题包含颜色和类型的 Material Design 令牌,确保设计和代码有一个表示基准的可信来源,以及用户生成的调色板和自定义值。
在 Figma 中,插件会以样式形式生成这些令牌,这意味着,如果使用生成的样式,您将使用 MD 令牌。
色调调色板中的颜色通过设计令牌映射到浅色或深色方案。
映射系统会为组件中的每个元素指定色调。
设置令牌
要将动态配色应用于您的设计,我们需要将模型设置为现有 Material 主题中的令牌。
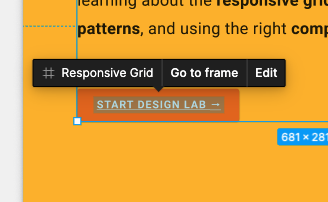
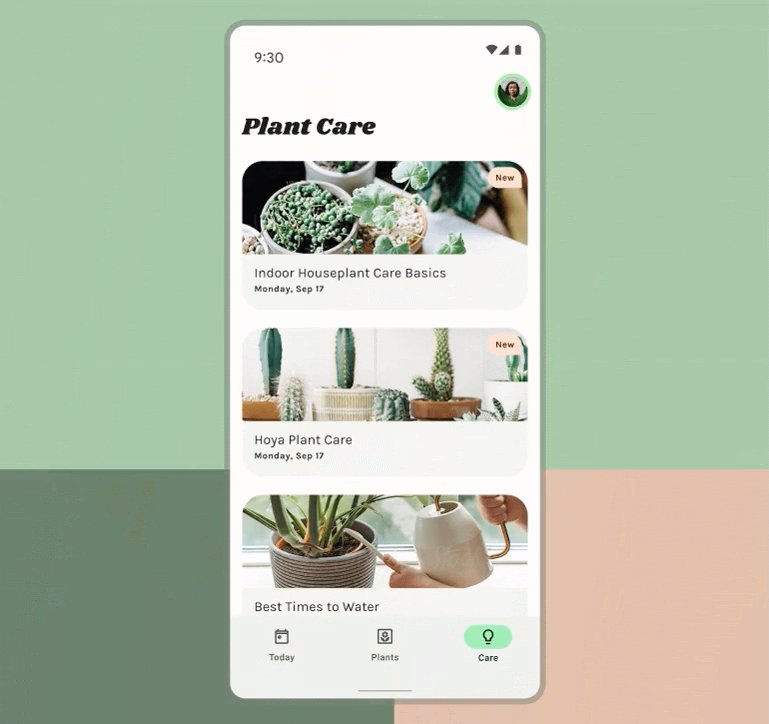
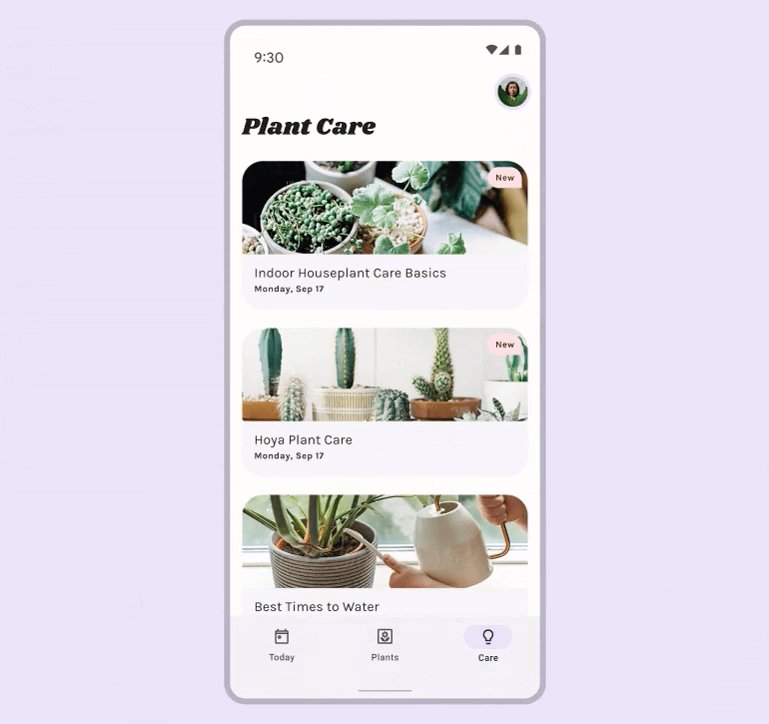
- 选择布局的框架并点击 swap(切换),我们将右侧布局中的所有令牌(Figma 样式)设置为利用此主题。您会看到所选颜色中的样式前缀更新。

点击“切换”即可更新所选设计中使用的关联主题。
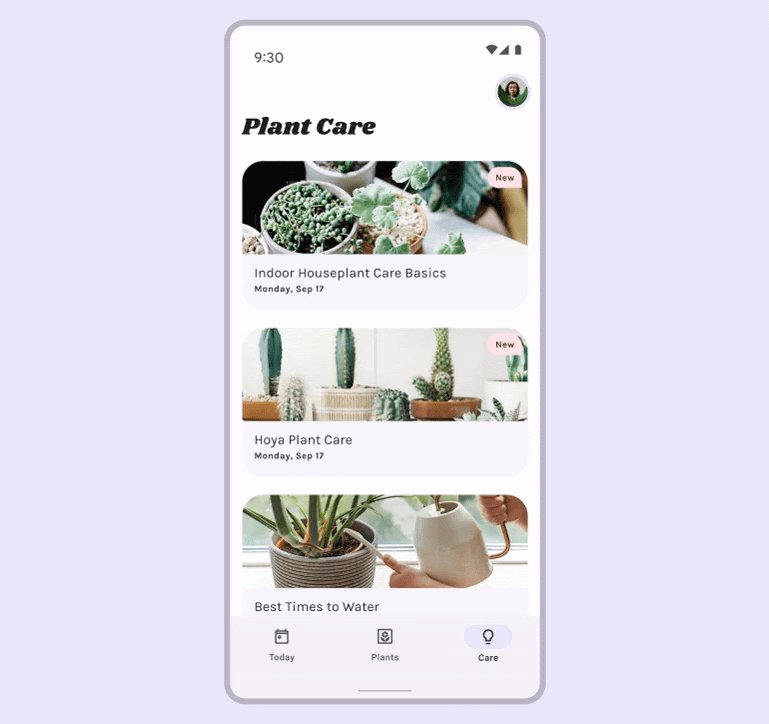
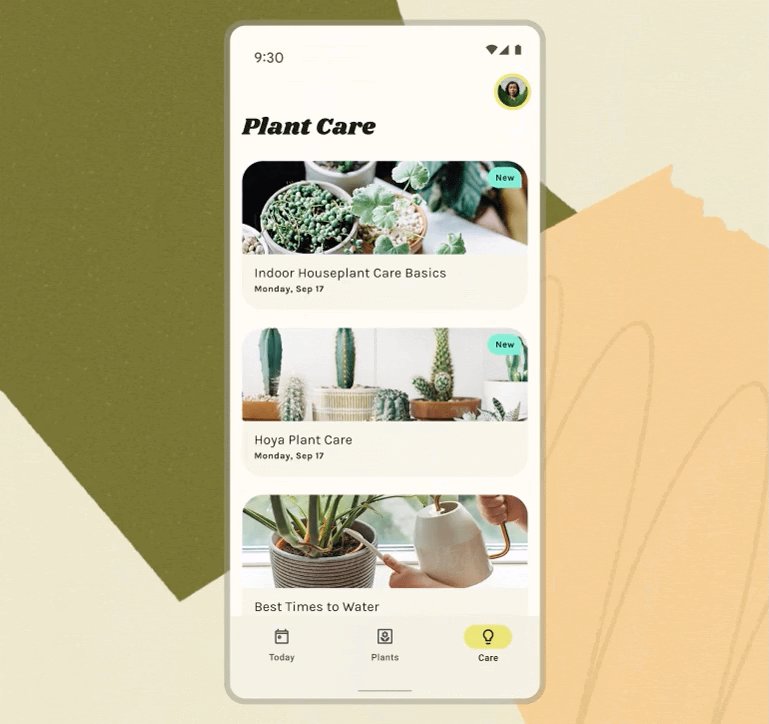
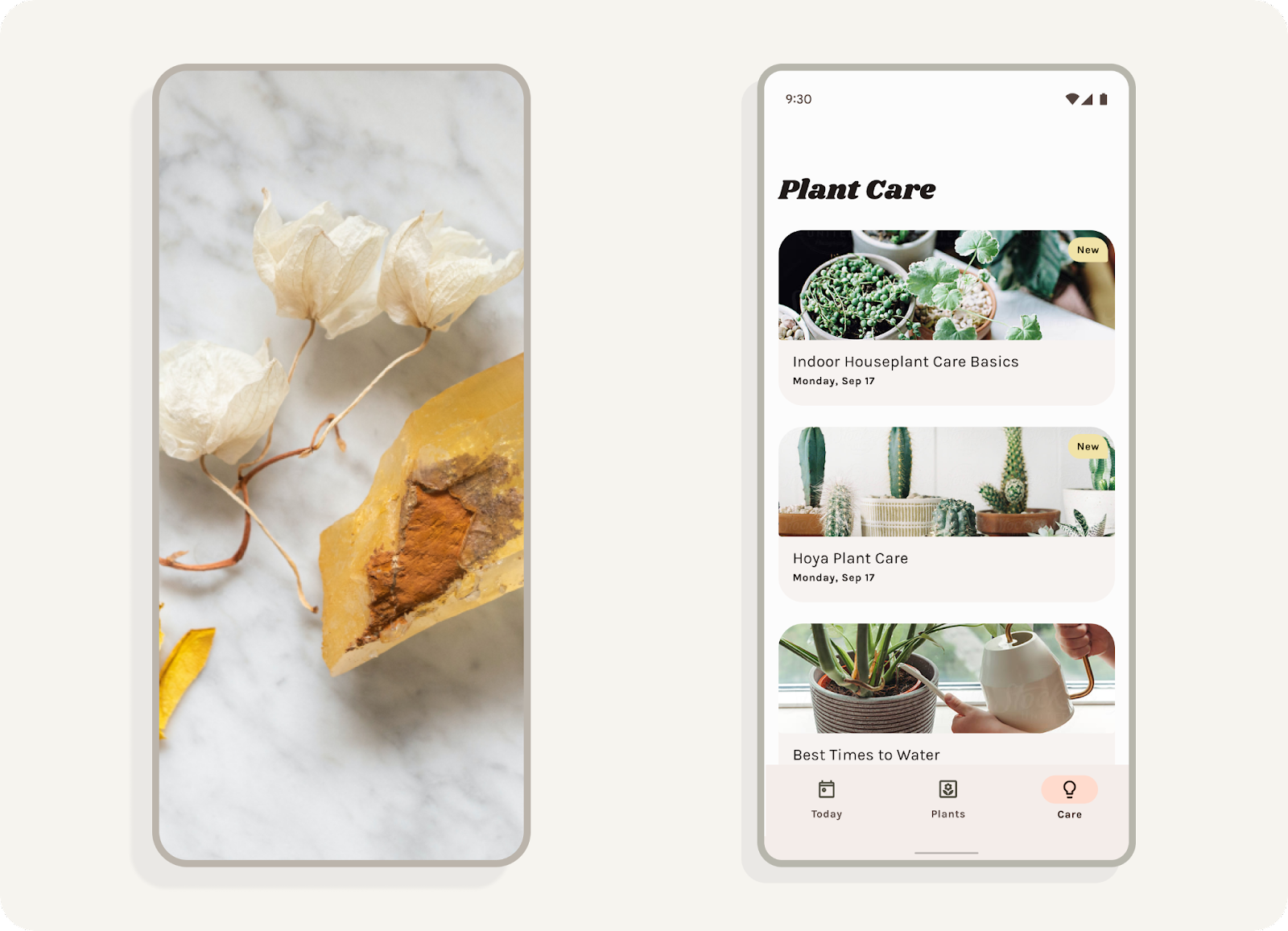
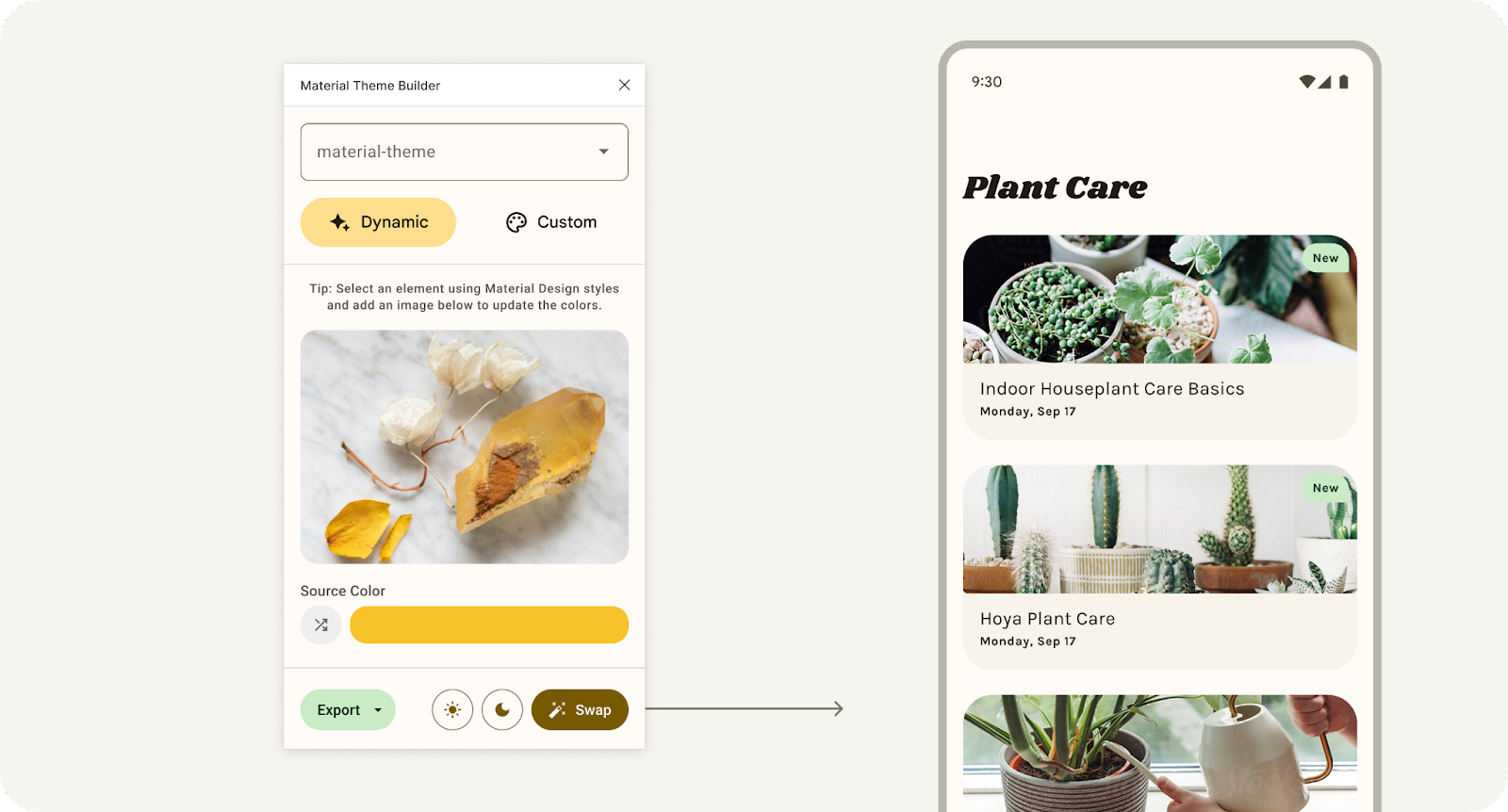
- 现在,请拖入一张图片或从文件浏览器中选择一张图片。模型的值将采用从图片中提取的动态颜色。
- 点击“重排”按钮,系统会随机选择种子颜色进行推断,而不是从图片中提取颜色。您可以通过另一种方式快速查看动态配色对设计模拟的影响。

点击随机播放按钮可随机选择种子颜色。
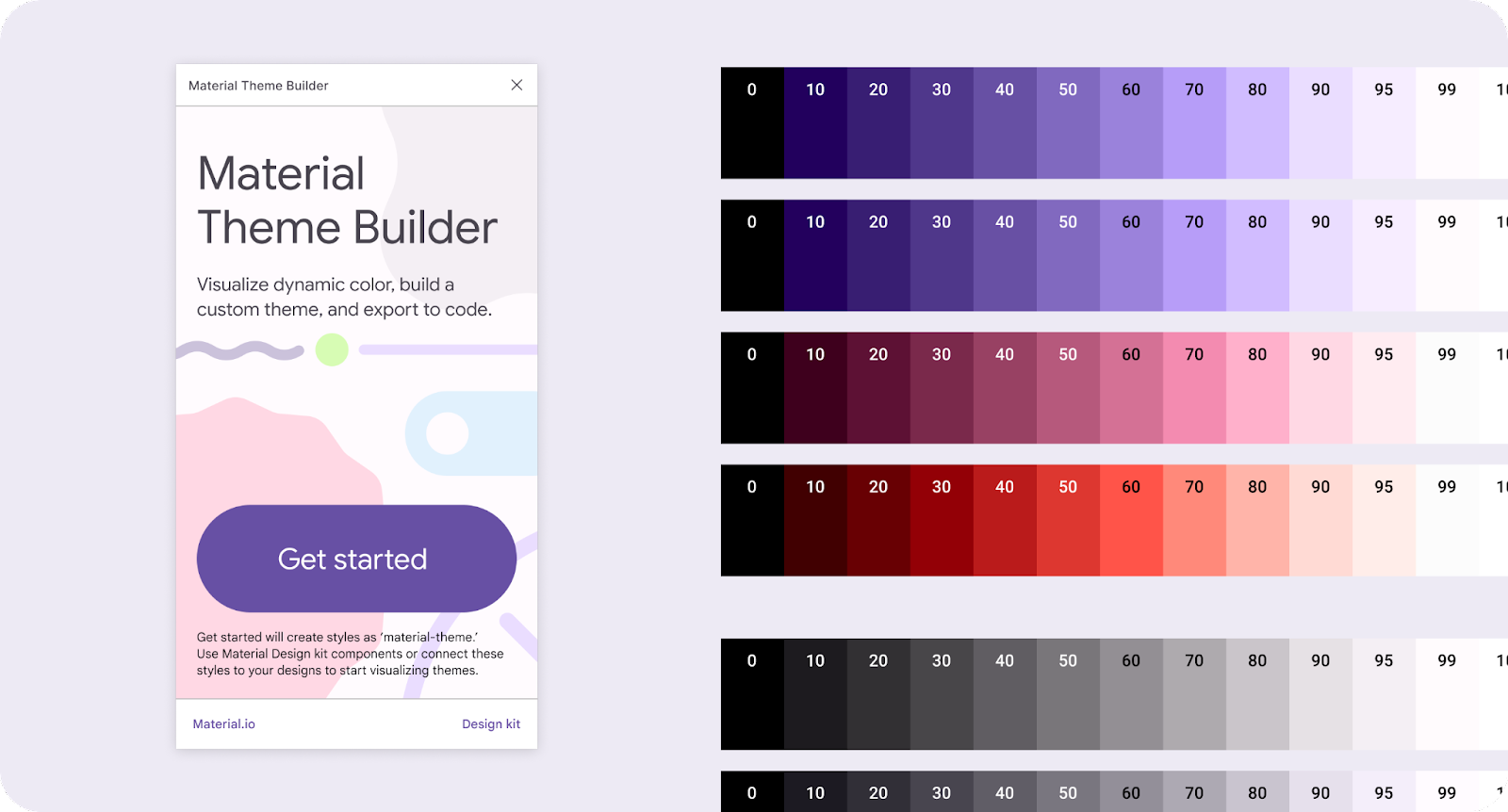
在不使用主题的情况下打开插件时,系统会显示开始设置屏幕。“开始使用”将生成默认的基准“material-theme”作为 figma 样式组连接到模型或与 Material Design 套件搭配使用。

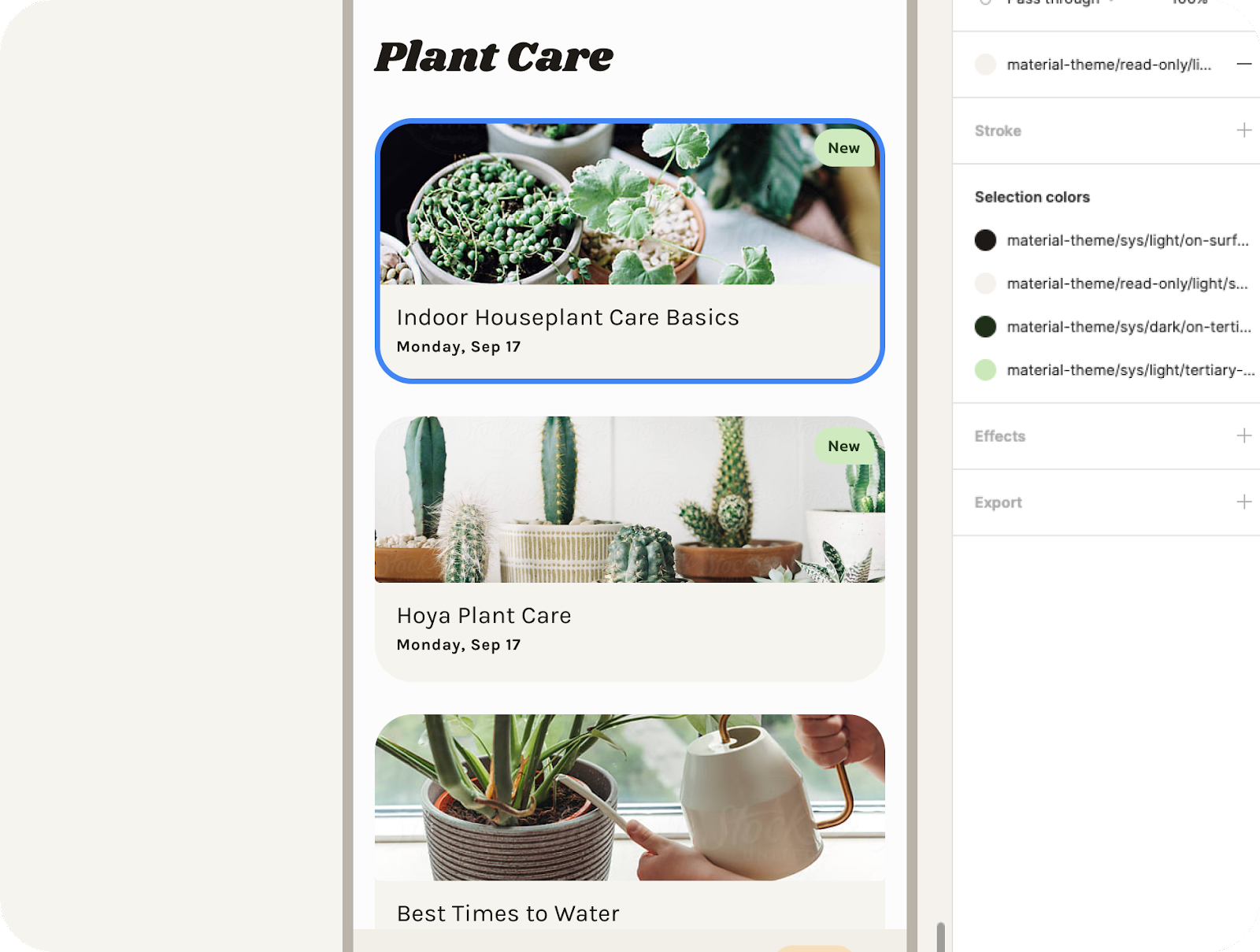
6. 应用于界面
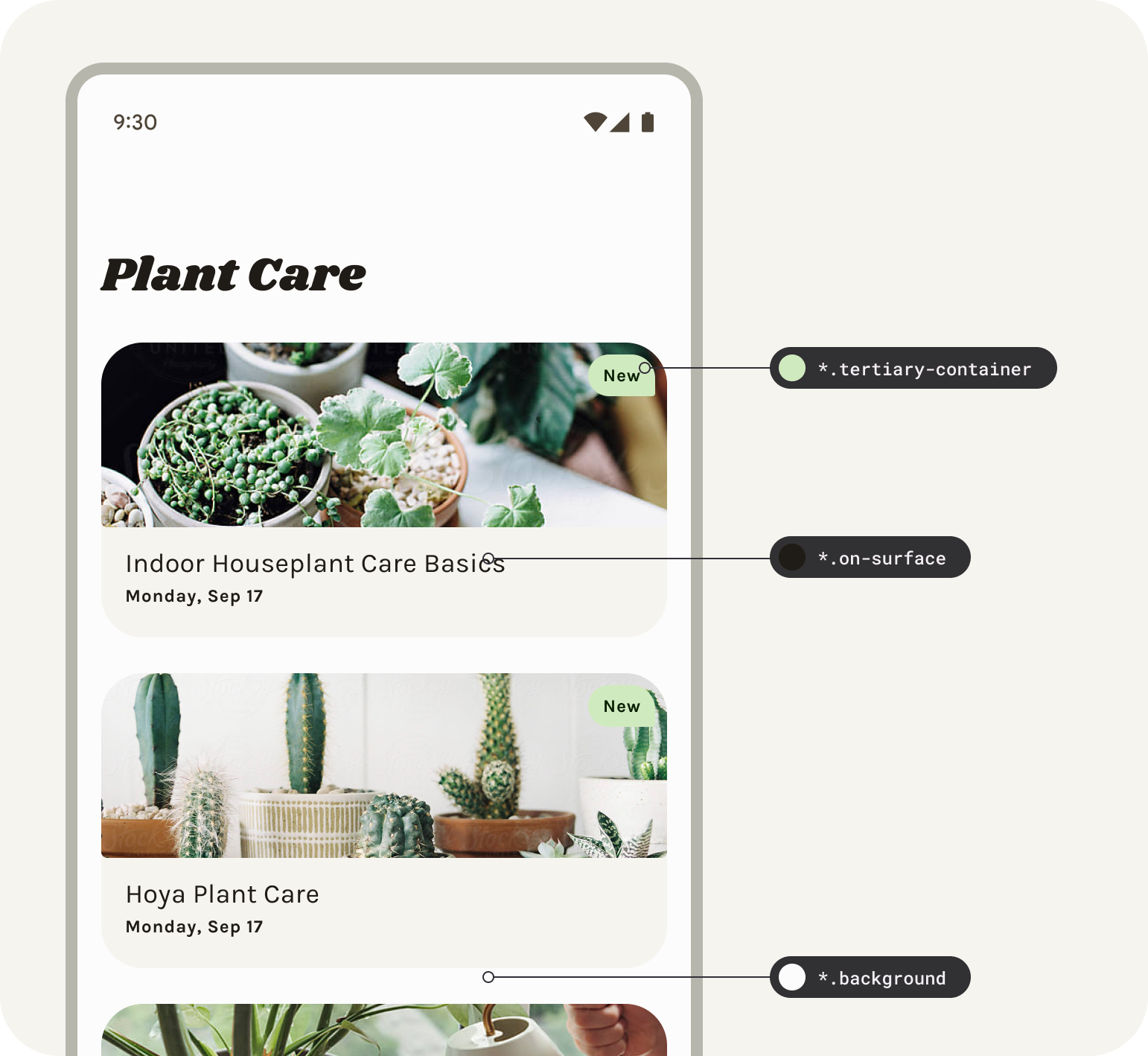
所提供的布局是使用 Material Design Kit 创建的,该套件利用 Material Design 令牌,但也有一些自定义元素未映射。
- 选择文章卡片。在填充中,将样式(四个点图标)设置为 material-theme/surface。(您也可以搜索平台)。
- 在类似的流程中,请在卡片中选择类型,并将其设置为 on-surface,将复选框设置为主要。

设计卡片中使用的 Figma 样式。
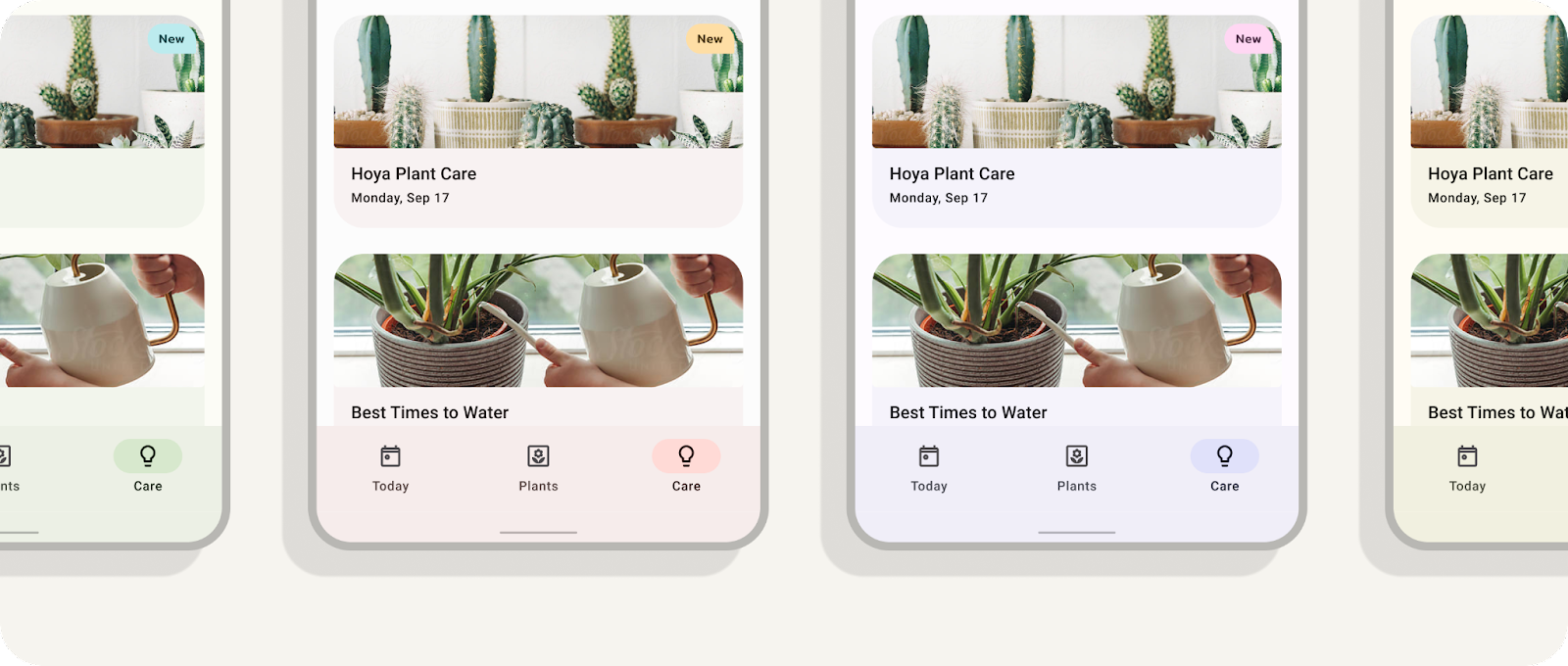
接下来,我们将创建其他模拟以遍历其余方案。
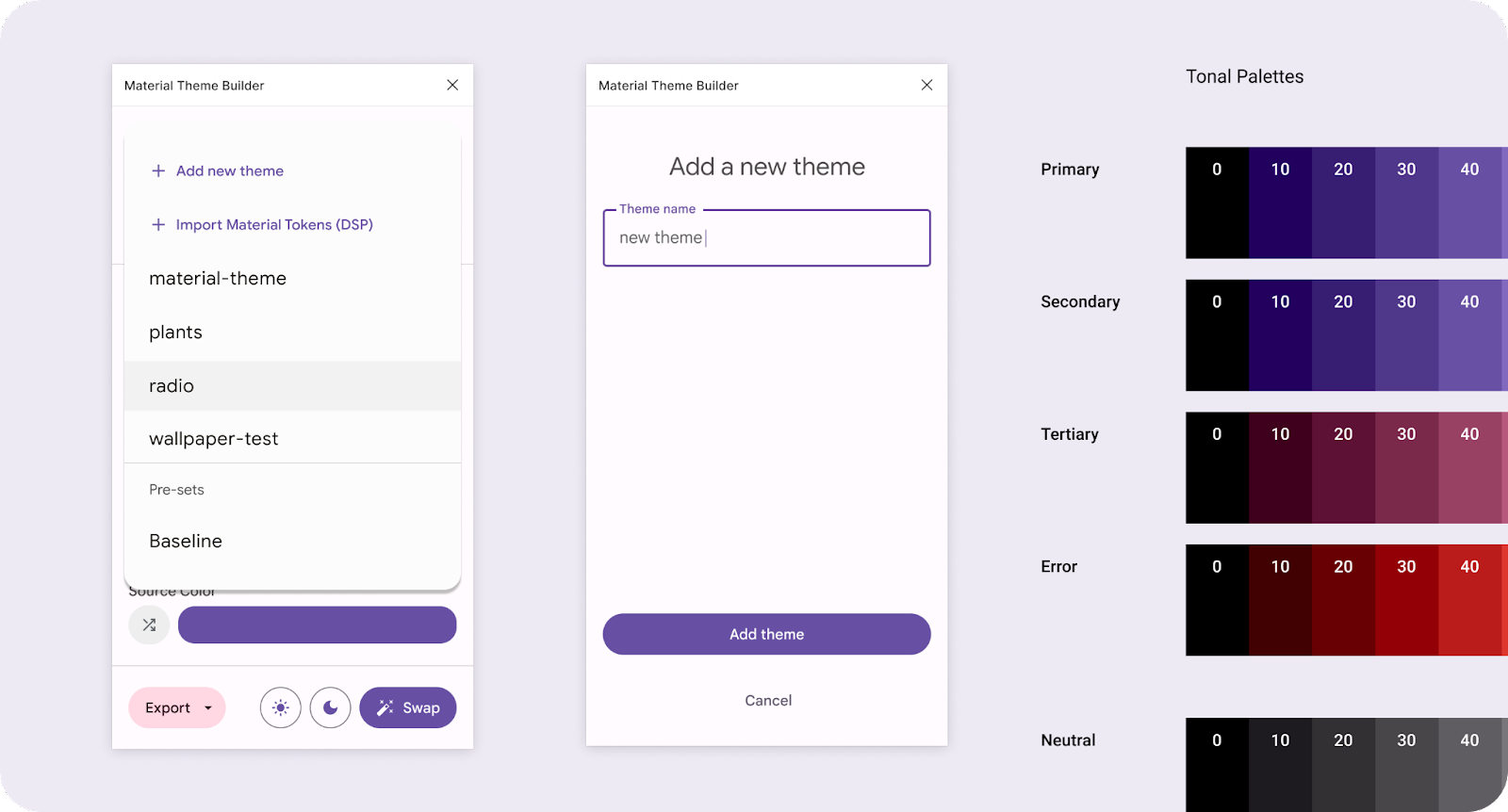
创建主题并进行迭代
现在,我们已完全连接一个模型来直观呈现动态配色,不过我们还可以创建多个主题并将其替换为单独的模型,以便一次直观呈现一系列动态配色。
- 在插件模态窗口中,点击下拉菜单并选择添加新主题。
- 创建一个独特的主题名称,然后点击创建主题。这还会为创建的每个主题生成新的颜色图表。

通过下拉菜单添加新主题。
- 添加图片或打乱种子颜色。
- 在插件模态窗口中,选择一个模型(应用界面组件),然后点击 swap。这会将样式值更新为下拉菜单中显示的当前主题。
- 复制 (CMD + D) 模型。

点击“切换”即可更新所选设计中使用的关联主题。
- 重复第 1-5 步。
现在,您有多种设计以及不同的动态配色迭代!
7. 恭喜

太棒了,您已学习和应用动态配色!Material 主题构建器可直观呈现动态配色、创建自定义主题以及导出到代码,帮助您更轻松地在 Material Design 中使用颜色。
如果您有任何疑问,请随时通过 Twitter 上的 @MaterialDesign 向我们咨询。
敬请关注 youtube.com/MaterialDesign,了解更多设计内容和教程