1. 소개
최종 업데이트: 2021년 9월 21일

앱은 기준 구성표, 사용자가 생성한 동적 색상 또는 브랜드 색상에서 다양한 색상을 사용할 수 있습니다.
Material You에 도입된 새로운 동적 색상 기능을 자세히 살펴보세요. 이 실습에서는 동적 색상 팔레트를 만들어 색상 시스템의 작동 방식, 액세스 가능한 색상 팔레트를 만드는 기본 개념, 최신 디자인 도구를 사용하여 동적 색상으로 앱을 시각화하는 방법을 알아봅니다.
학습할 내용
- Material Design 색상의 새로운 기능
- 사용자 제작 색상을 앱에 적용하는 방법
- 유용한 도구
기본 요건
이 랩에서는 기본적인 디자인 개념을 사용합니다.
- 기본 디자인 개념에 관한 지식: 색상 팔레트
- 현재 Android 색 구성표 및 역할에 관한 지식
- Figma에 관한 지식
필요한 항목
2. 시작하기
설정
시작하려면 Designlab Figma 파일에 액세스해야 합니다. 실습에 필요한 모든 항목은 Figma 파일에 있습니다. 파일을 다운로드하여 가져오거나 Figma 커뮤니티에서 복제할 수 있습니다.
Figma 커뮤니티에서 복제
Material Design으로 앱의 동적 색상 시각화 파일로 이동하거나 Figma Community 내에서 Material Design으로 앱의 동적 색상 시각화를 검색합니다. 오른쪽 상단의 Duplicate(복제)를 클릭하여 해당 파일을 사용자의 파일에 복사합니다.

파일 레이아웃
파일을 살펴봅니다. 파일에는 소개를 비롯해 필요한 항목이 모두 포함되어 있는 것을 볼 수 있습니다. 각 섹션은 연결된 여러 개의 아트보드로 나뉘며, 섹션에 대한 몇 가지 핵심 개념과 연습이 이어집니다. 섹션과 연습은 서로 연계되어 있으므로 순차적으로 완료해야 합니다.
이 Codelab에서는 해당 개념과 연습을 보다 자세히 살펴봅니다. Codelab과 함께 읽어보고 새로운 Material You 기능에 관해 자세히 알아보세요.
소개 아트보드부터 아트보드를 순서대로 연결하는 버튼이 있습니다. 버튼을 클릭하면 링크에 액세스할 수 있습니다.
Figma 플러그인 설치
이 Codelab은 새로운 Figma 플러그인을 사용하여 동적 색 구성표와 토큰을 생성합니다. Figma 커뮤니티 페이지에서 직접 Figma 플러그인을 설치하거나 'Material Theme Builder'를 검색하세요. 확인해 보세요.
3. 색상 개념

동적 색상이란 무엇인가요?
Material You는 색상을 보다 개별화된 경험으로 재구상합니다. 동적 색상 추출을 통해 가능한 색상 경험의 범위가 훨씬 더 넓어집니다.
동적 색상은 Material You의 핵심 부분으로, 알고리즘이 사용자의 배경화면에서 맞춤 색상을 가져와 앱과 시스템 UI에 적용합니다.
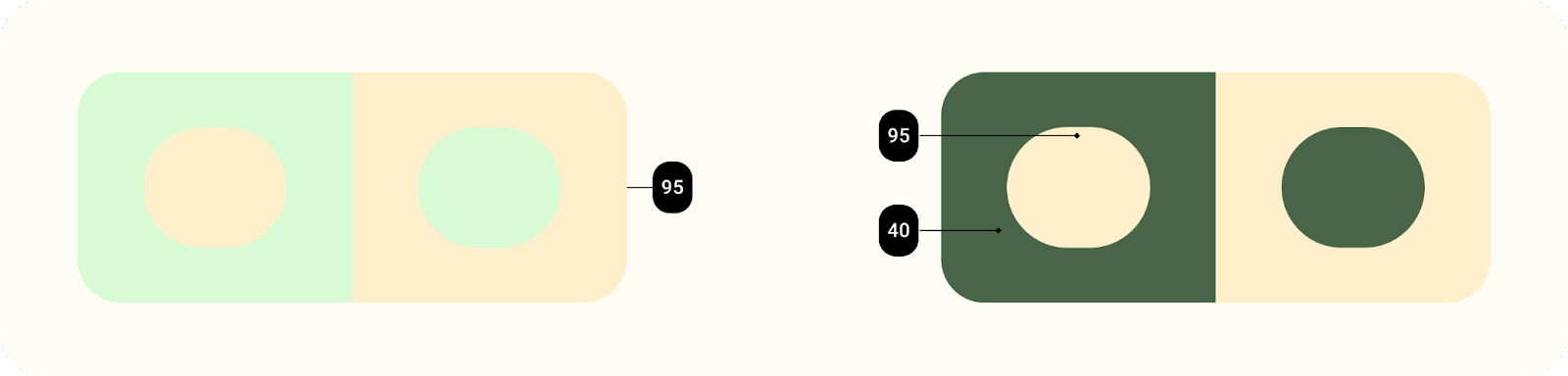
휘도
동적 색상은 예측할 수 없는 컨텍스트에서도 작동하도록 구축되었습니다. 다양한 보기 컨텍스트에서 대비율을 관리하기 위해 휘도 수준은 제품팀이 각각의 특정 색상 조합을 테스트하지 않아도 색상을 성공적으로 결합할 수 있도록 하는 주요 속성입니다.

휘도가 유사한 요소는 가독성을 위해 적절한 대비를 갖지 않으며 휘도 값이 다른 요소는 더 잘 구별됩니다.
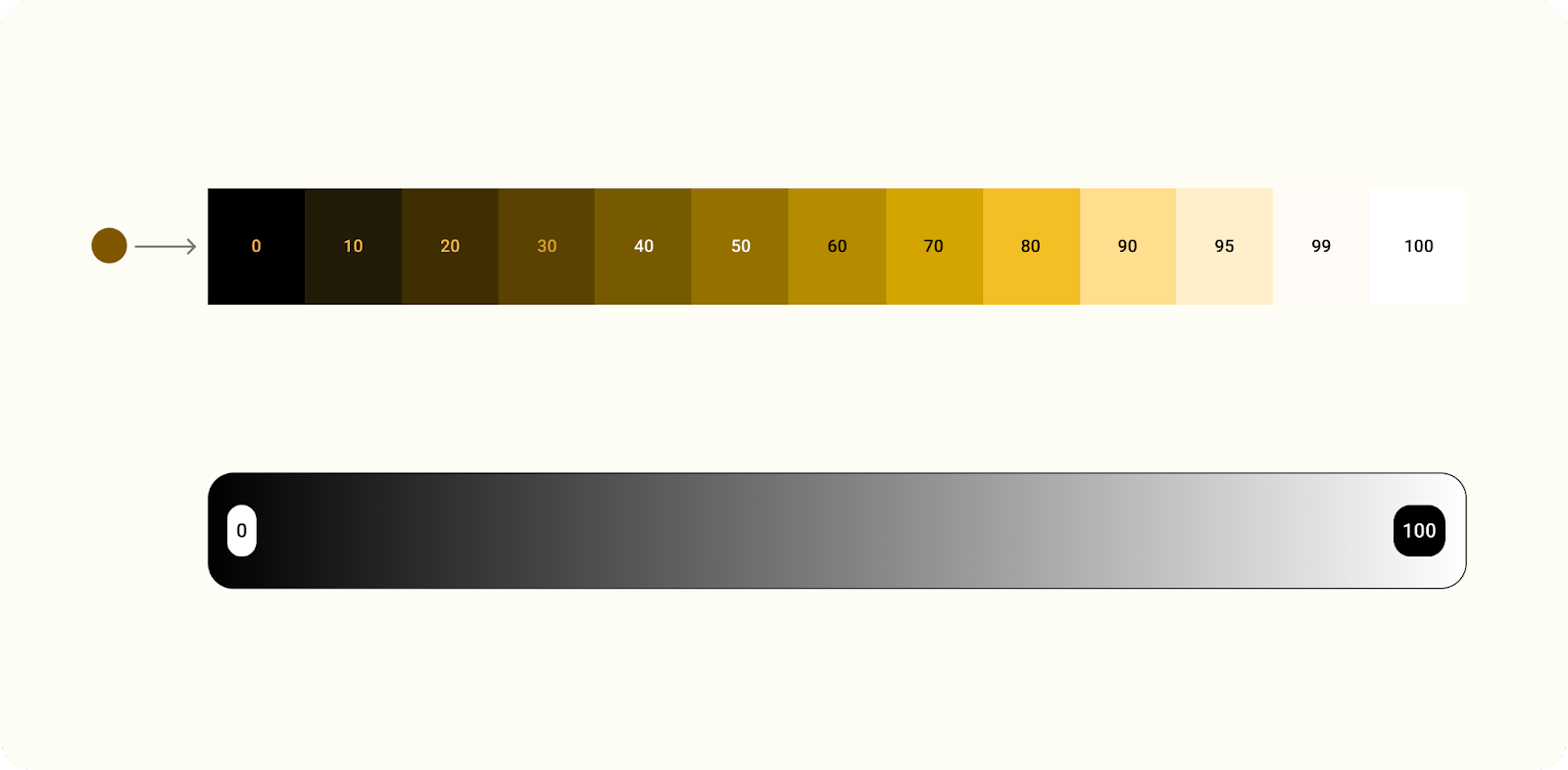
색조 팔레트
색조 팔레트는 한 색조 (동적으로 추출된 색상)를 관련된 색조의 스펙트럼으로 변환한 것입니다. 색상을 13가지 색조로 변환하면 색조 팔레트라고 하는 색조 범위 그룹을 구성요소 내의 개별 요소부터 전체 앱 테마에 이르기까지 다양한 컨텍스트에 적용할 수 있습니다.

색조 범위로 변환된 색상입니다.
4. 색상 추출
시드 투 스키마
동적 색상이 Material 테마 빌더에서 어떻게 작동하는지 살펴보겠습니다.
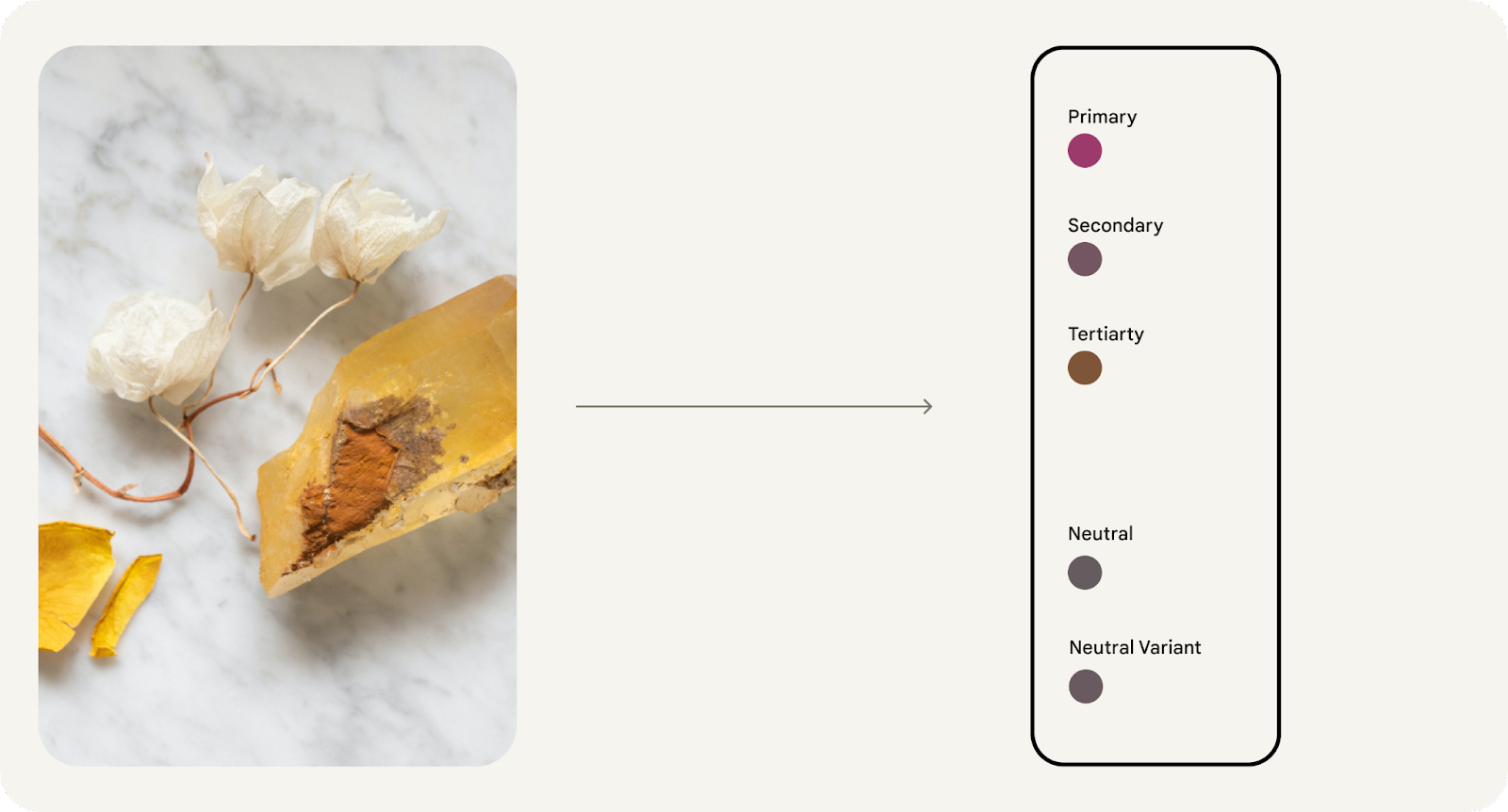
- Material 테마 빌더를 엽니다. 동적을 선택한 상태에서 이미지를 드롭하거나 파일 브라우저에서 선택합니다. 시드 색상은 이미지에 따라 업데이트됩니다.
- 색상 값은 배경화면에서 추출되어 'type'이 할당됩니다. - 색상이 구성표에서 다른 색상과 어떻게 관련되는지를 결정합니다. 이러한 '주요 색상'은 이러한 값을 반영하도록 업데이트되었습니다.

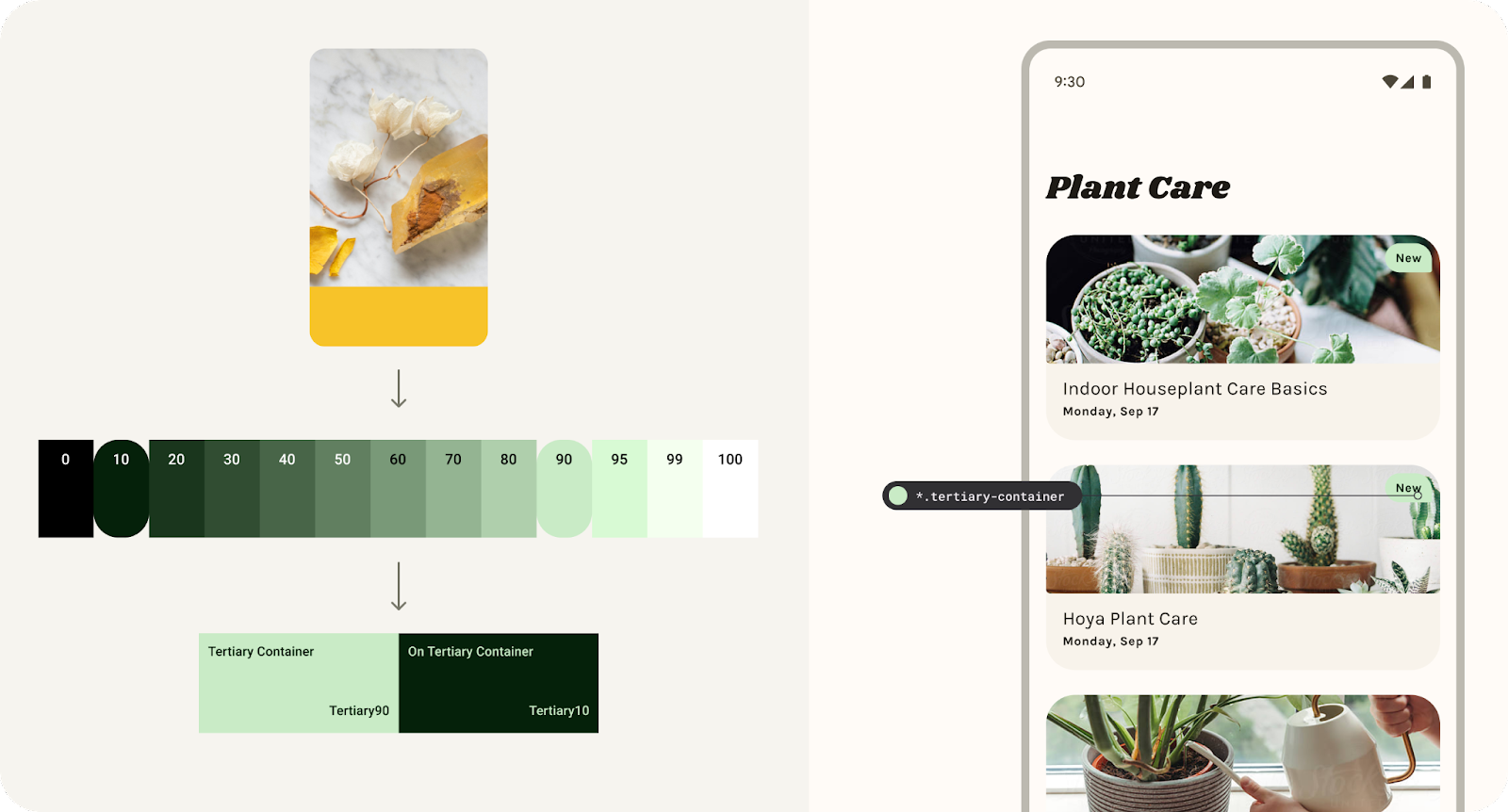
- 그런 다음 휘도 기반의 색조 팔레트로 변환되어 밝은 톤에서 어두운 톤의 5가지 색상 범위를 생성합니다. 색조 팔레트는 색상 출력에서와 같이 라벨이 지정됩니다.
- 다섯 가지 색조 범위 중에서, 특정 색조 (휘도 기반)는 구성표를 구성하는 사전 정의된 역할에 슬롯화됩니다. 색상은 디자인 토큰을 통해 구성표에 매핑됩니다.

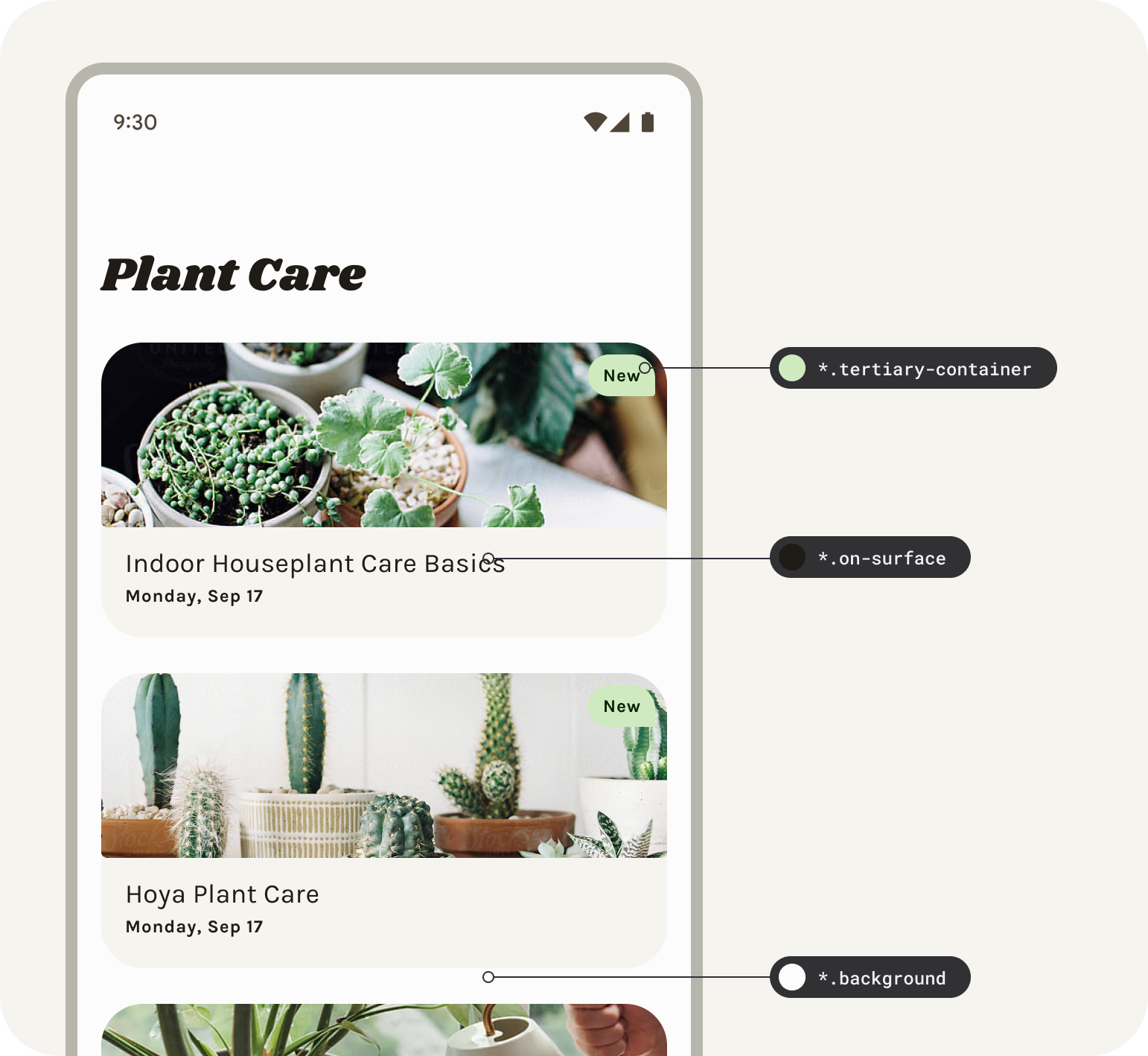
3차 색조 범위에서 생성되어 구성요소에 매핑되는 3차 색상 역할입니다.
5. 테마 및 토큰

디자인 토큰은 예를 들어 디자이너가 설정 값이 아닌 UI에서 요소의 색상 역할을 할당할 수 있도록 함으로써 제품 전반에서 유연성과 일관성을 지원합니다. 토큰은 요소에 할당된 역할과 역할에 선택된 색상 값 사이의 다리 역할을 합니다. 동적 색상을 도입하면서 특정 색상이 아닌 색상의 역할을 디자인하는 것이 더욱 기본적입니다.
테마에는 색상과 유형 모두에 관한 Material Design 토큰이 포함되어 있어 디자인 및 코드가 사용자가 생성한 팔레트 및 커스텀 값과 함께 기준을 나타내는 단일 정보 소스가 있는지 확인합니다.
Figma에서 플러그인은 이러한 토큰을 스타일로 생성합니다. 즉, 생성된 스타일을 사용할 경우 MD 토큰을 사용하게 됩니다.
색조 팔레트의 색상은 디자인 토큰을 통해 밝은 스킴이나 어두운 스킴에 매핑됩니다.
매핑 시스템은 구성요소의 각 요소에 색조를 할당합니다.
토큰 설정
디자인에 동적 색상을 적용하려면 기존 Material 테마의 토큰에 모형을 설정해야 합니다.
- 레이아웃의 모든 토큰 (Figma 스타일)을 오른쪽에 설정하여 레이아웃 프레임을 선택하고 swap을 클릭하여 이 테마를 활용해 보겠습니다. 선택 색상에서 스타일 접두어가 업데이트됩니다.

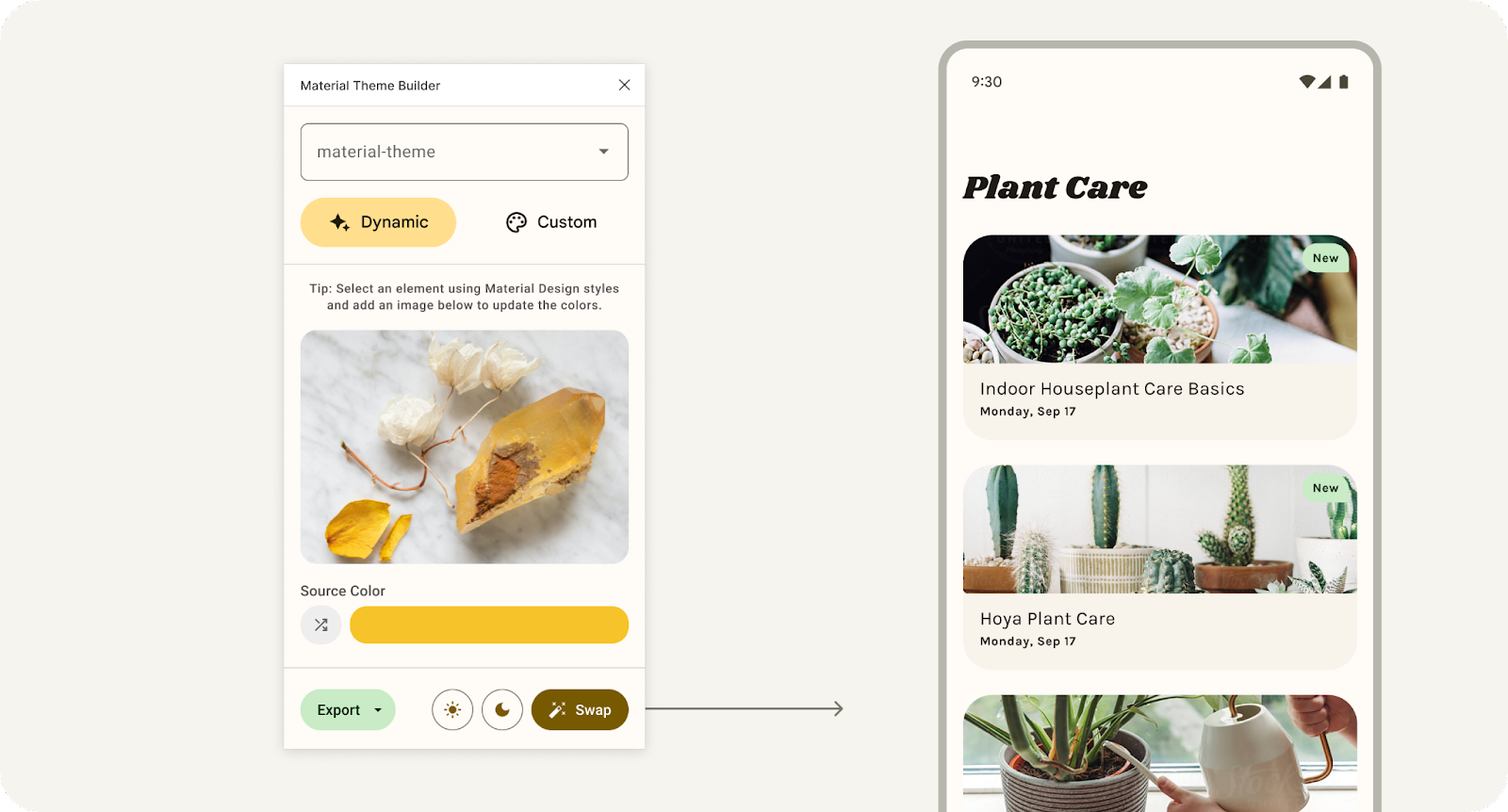
바꾸기를 클릭하여 선택한 디자인에 사용된 연결된 테마를 업데이트합니다.
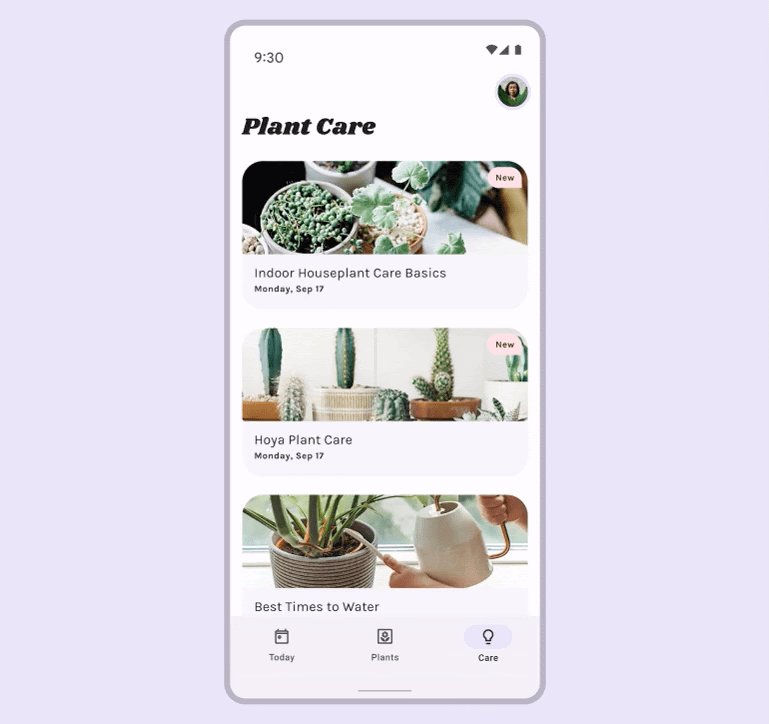
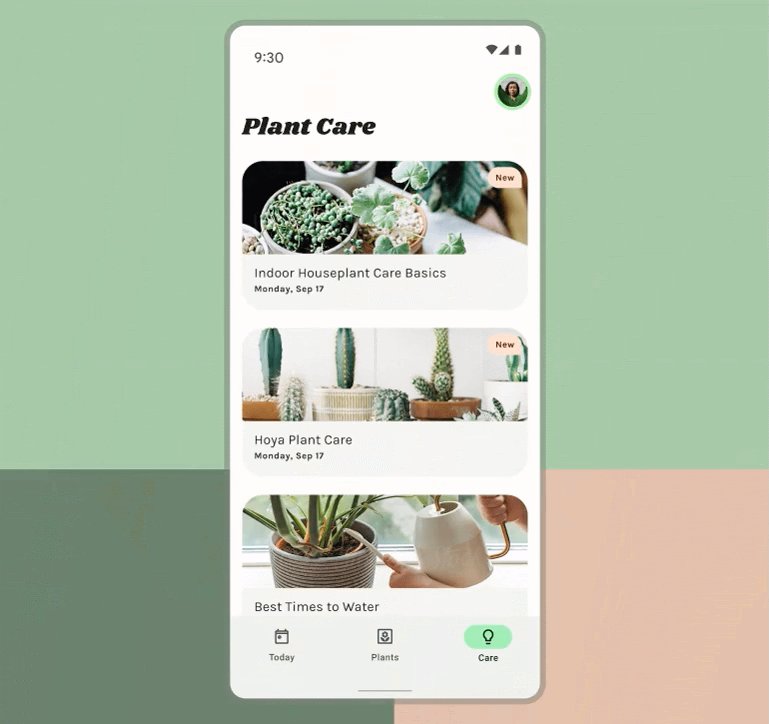
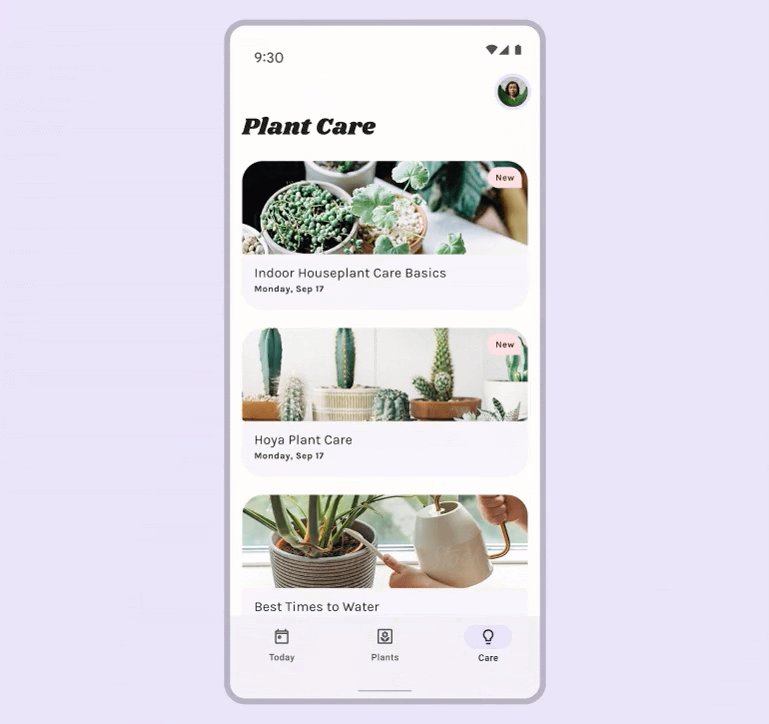
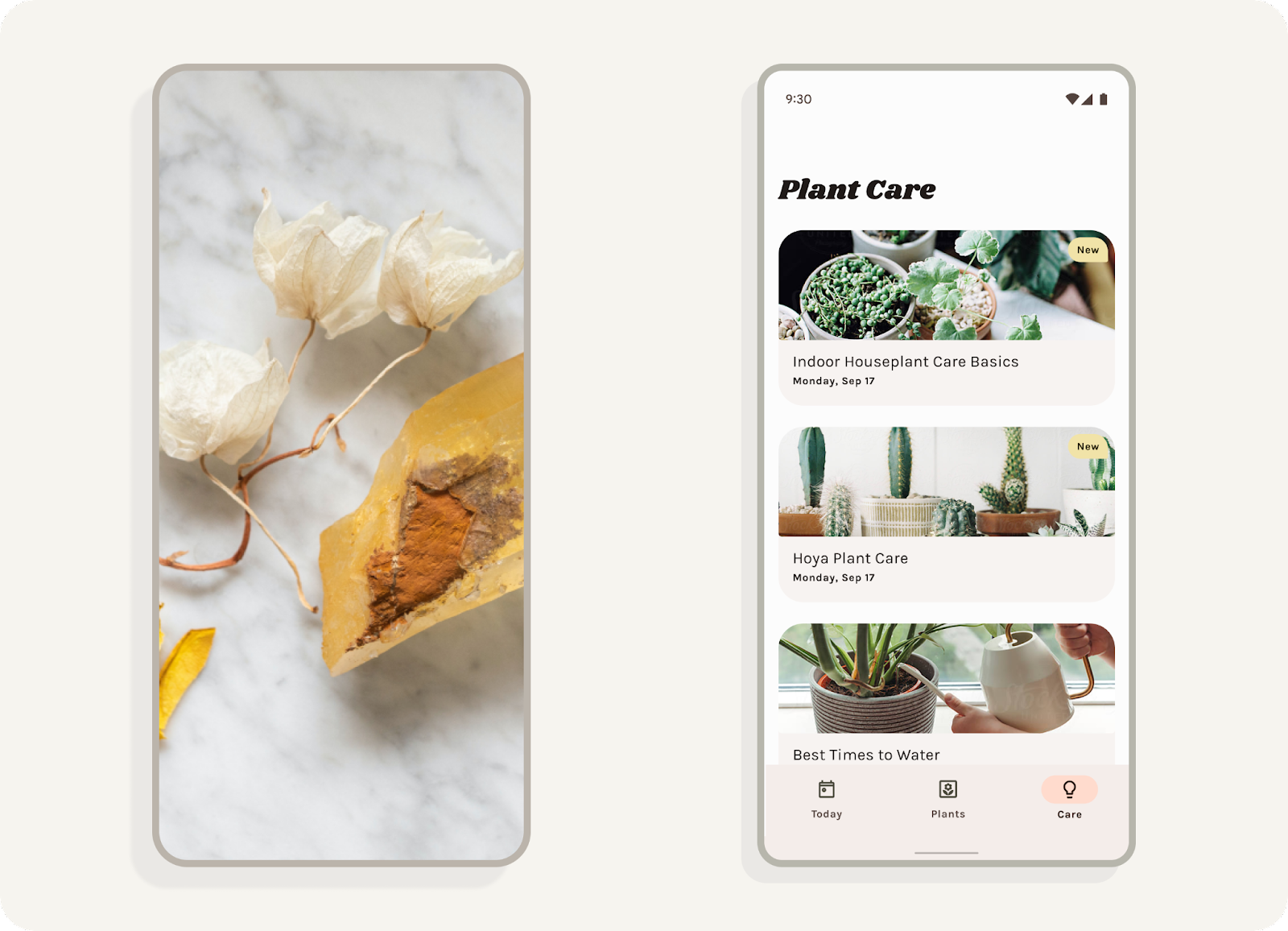
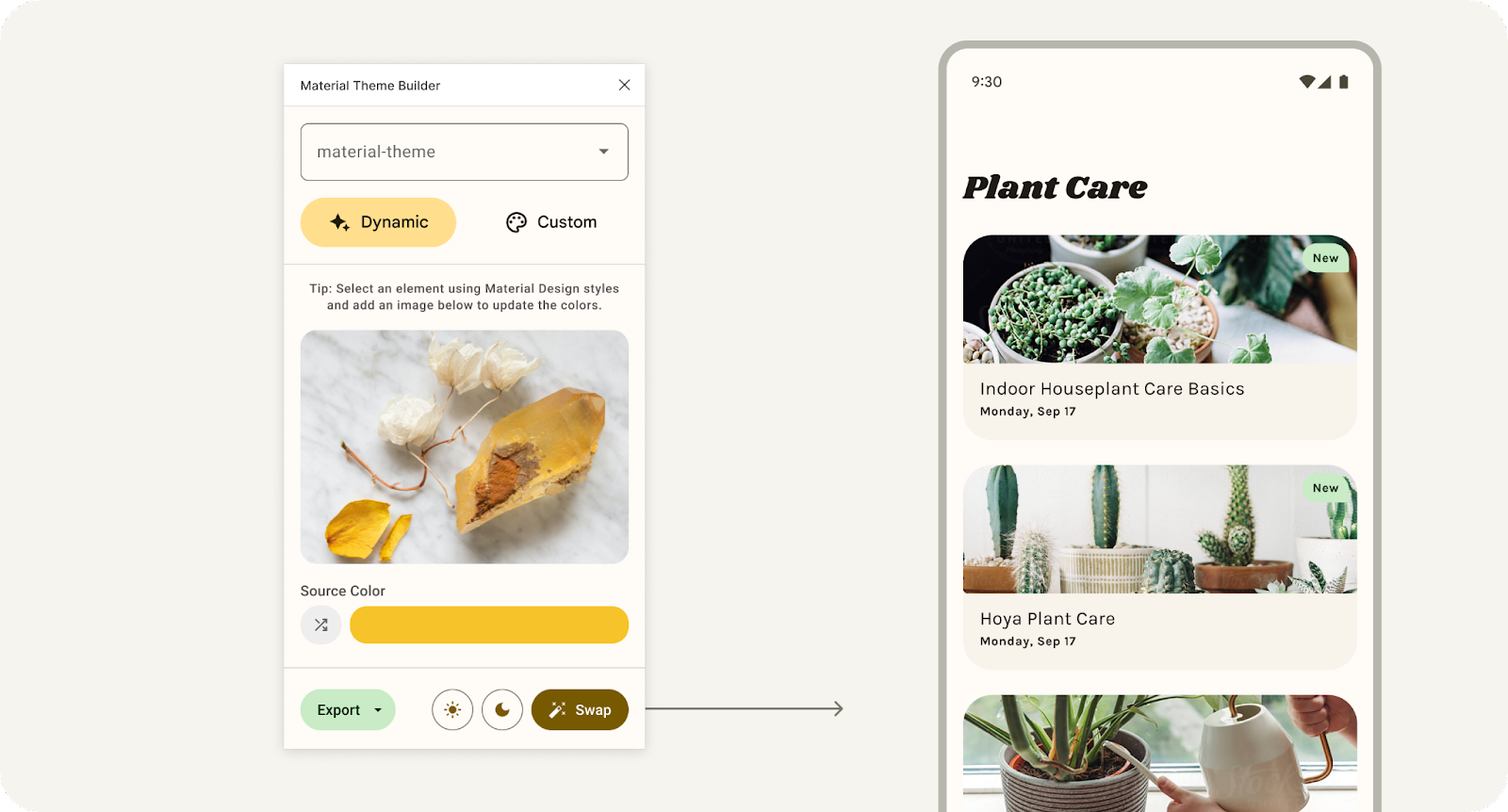
- 이제 이미지를 드롭하거나 파일 브라우저에서 선택합니다. 샘플 값은 이미지에서 추출된 동적 색상을 사용합니다.
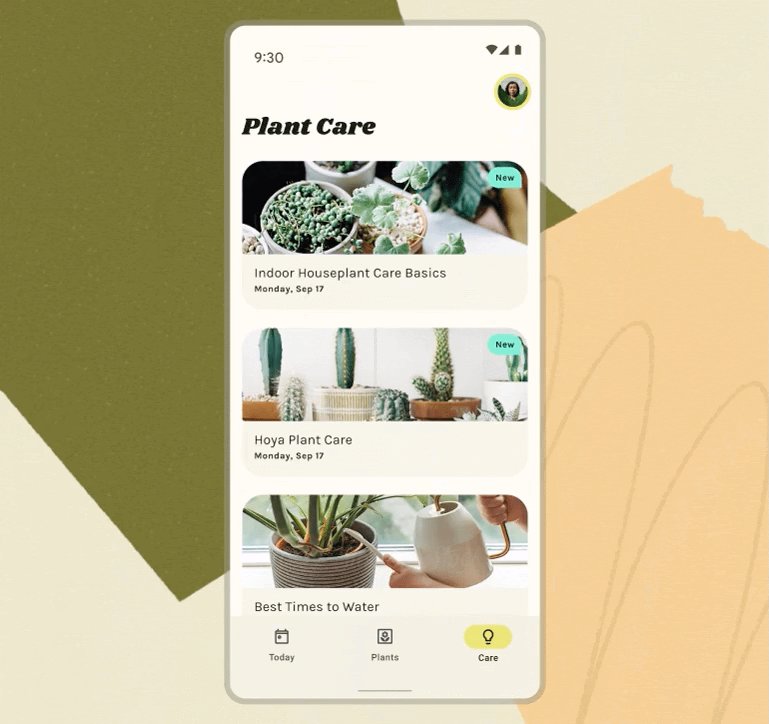
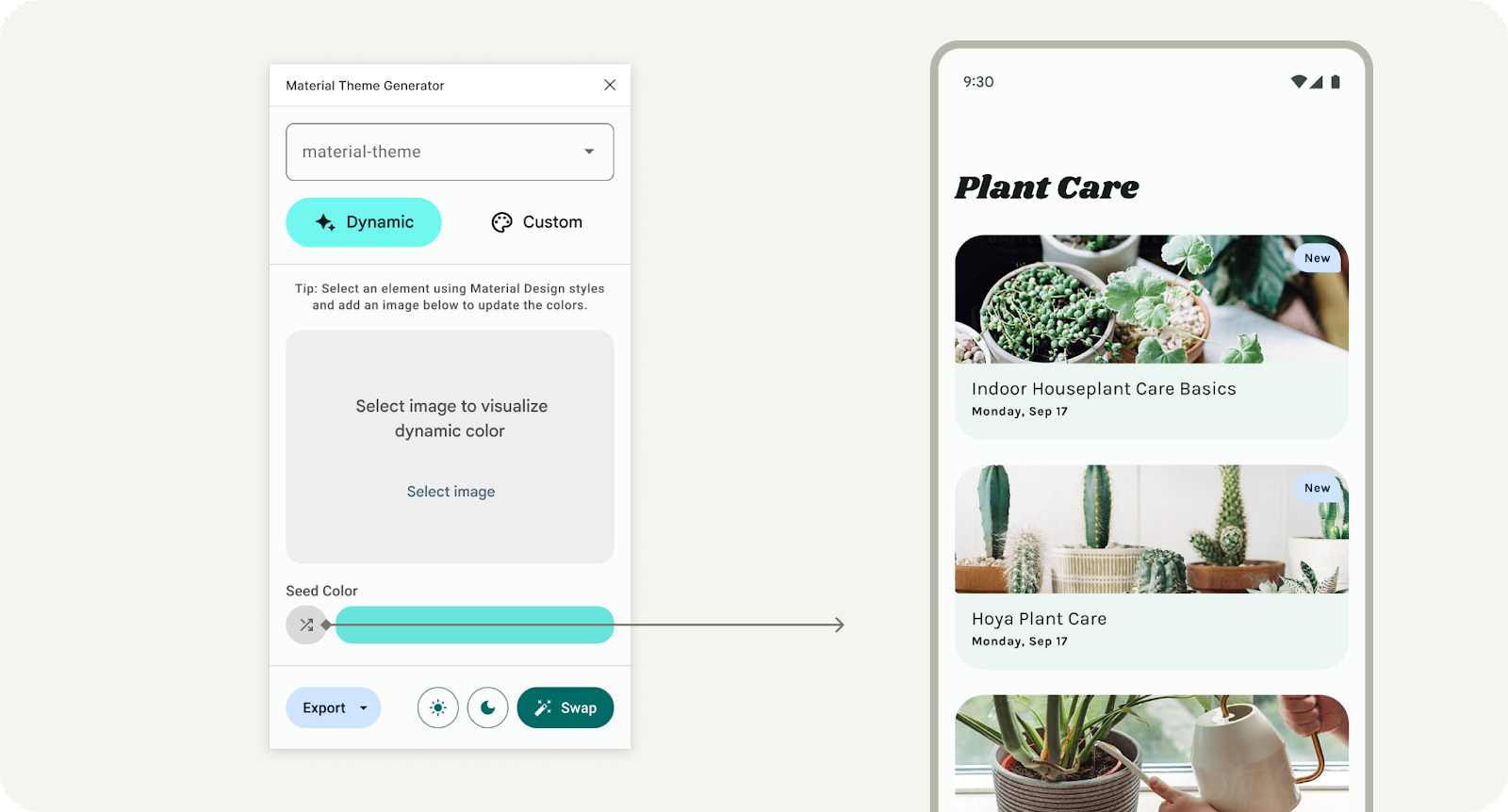
- 셔플 버튼을 클릭하면 이미지에서 추출하는 대신 추론할 시드 색상이 무작위로 선택됩니다. 이는 동적 색상이 모의 디자인에 어떤 영향을 줄 수 있는지 빠르게 확인할 수 있는 또 다른 방법입니다.

셔플 버튼을 클릭하면 시드 색상이 랜덤으로 바뀝니다.
테마 없이 플러그인을 열면 시작 설정 화면이 표시됩니다. '시작하기' 기본 기준선인 'material-theme'을 생성합니다. Figma 스타일 그룹으로 설정하여 모형에 연결하거나 Material Design 키트와 함께 사용하세요.

6. UI에 적용
제공된 레이아웃은 Material Design 토큰을 사용하는 Material Design 키트로 만들어졌지만 일부 맞춤 요소가 매핑되지 않았습니다.
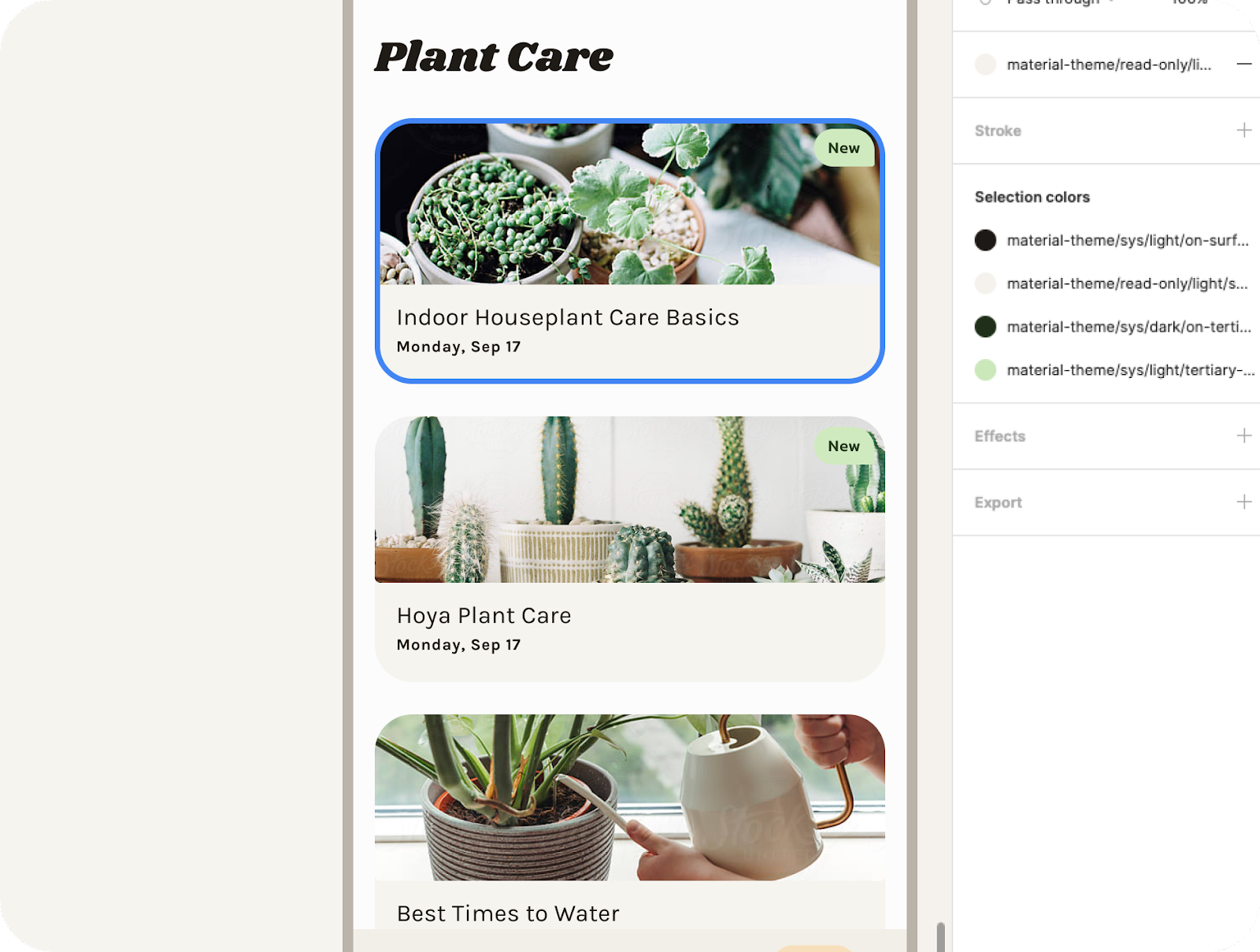
- 도움말 카드를 선택합니다. 채우기에서 스타일 (점 4개 아이콘)을 material-theme/surface로 설정합니다. 표면을 검색할 수도 있습니다.
- 비슷한 방법으로 카드에서 유형을 선택하고 on-surface로, 체크박스를 기본으로 설정합니다.

디자인 카드에 사용되는 Figma 스타일입니다.
다음으로 추가 모의를 만들어 나머지 체계를 반복해 보겠습니다.
테마 만들기 및 반복
이제 모형을 완전히 연결하여 동적 색상을 시각화할 수 있지만, 여러 테마를 만들고 이를 별도의 모형으로 전환하여 다양한 동적 색상을 한 번에 시각화할 수도 있습니다.
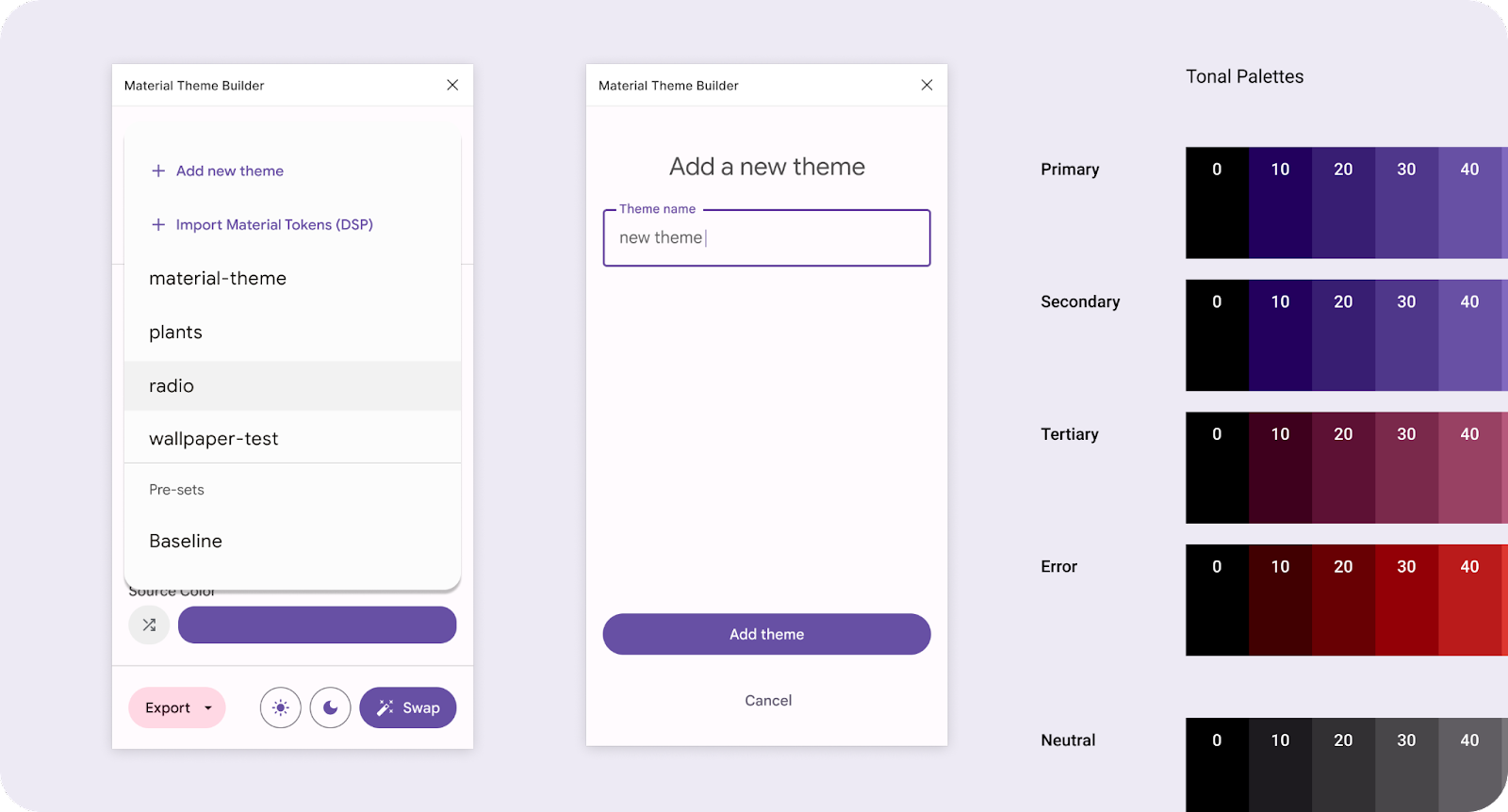
- 플러그인 모달에서 드롭다운을 클릭하고 '새 테마 추가'를 선택합니다.
- 고유한 테마 이름을 만들고 '테마 만들기'를 클릭합니다. 이렇게 하면 생성된 각 테마에 대한 새로운 색상 다이어그램도 생성됩니다.

드롭다운 메뉴를 통해 새 테마를 추가합니다.
- 이미지를 추가하거나 시드 색상을 셔플하세요.
- 플러그인 모달에서 모형 (앱 UI 구성요소)을 선택하고 전환을 클릭합니다. 이렇게 하면 스타일 값이 드롭다운에 표시된 현재 테마로 업데이트됩니다.
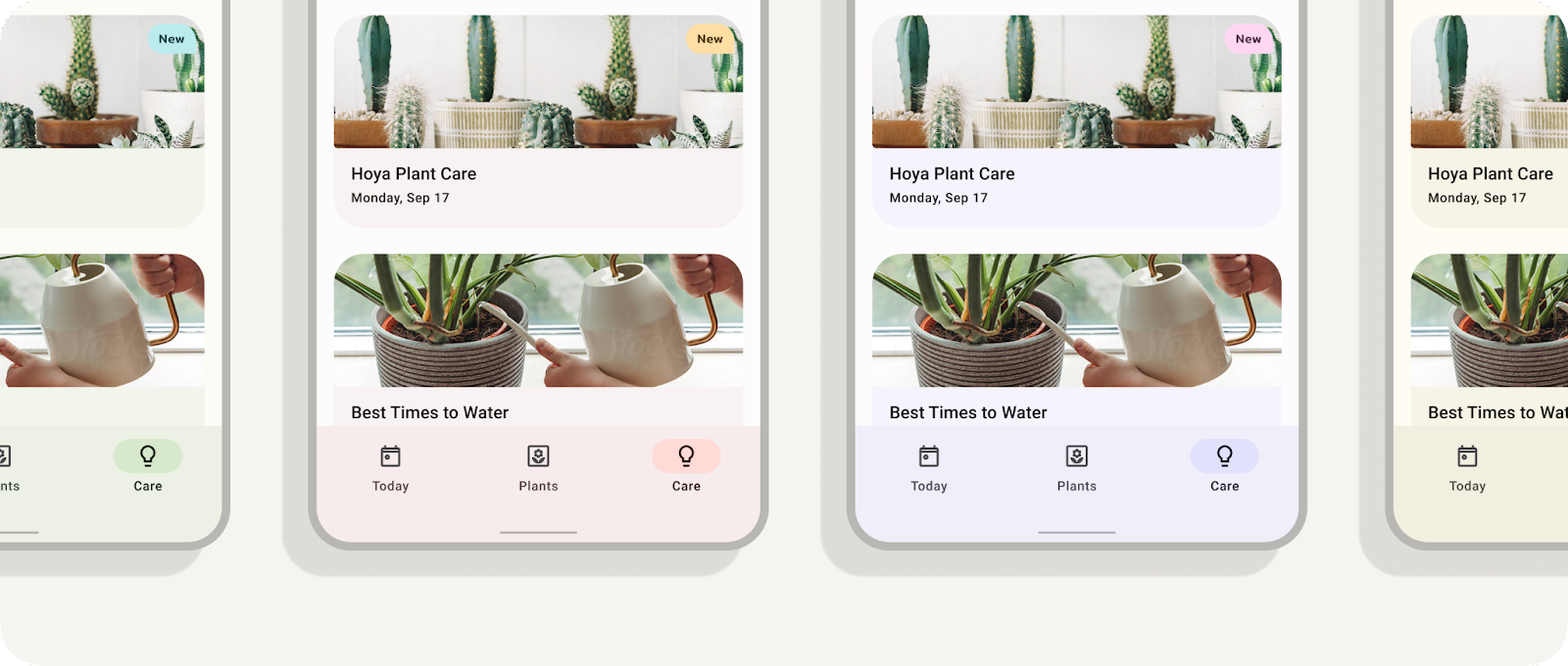
- 샘플을 복제 (CMD + D)합니다.

바꾸기를 클릭하여 선택한 디자인에 사용된 연결된 테마를 업데이트합니다.
- 1~5단계를 반복합니다.
이제 동적 색상 반복이 서로 다른 여러 디자인이 생겼습니다.
7. 축하합니다

동적 색상을 배우고 적용하는 데 수고하셨습니다. Material 테마 빌더를 사용하면 동적 색상을 시각화하고, 맞춤 테마를 만들고, 코드로 내보내 Material Design에서 색상을 더 쉽게 만들 수 있습니다.
궁금한 사항은 언제든지 Twitter의 @MaterialDesign으로 문의해 주세요.
youtube.com/MaterialDesign에서 더 많은 디자인 콘텐츠 및 튜토리얼을 기대해 주세요.