1. ভূমিকা
web-vitals লাইব্রেরি ব্যবহার করে কীভাবে ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) পরিমাপ করতে হয় তা শেখার জন্য এটি একটি ইন্টারেক্টিভ কোডল্যাব।
পূর্বশর্ত
- এইচটিএমএল এবং জাভাস্ক্রিপ্ট বিকাশের জ্ঞান।
- প্রস্তাবিত: web.dev INP মেট্রিক ডকুমেন্টেশন পড়ুন।
যা শিখবেন
- কীভাবে আপনার পৃষ্ঠায়
web-vitalsলাইব্রেরি যোগ করবেন এবং এর অ্যাট্রিবিউশন ডেটা ব্যবহার করবেন। - কোথায় এবং কিভাবে INP উন্নত করা শুরু করবেন তা নির্ণয় করতে অ্যাট্রিবিউশন ডেটা ব্যবহার করুন।
আপনি কি প্রয়োজন হবে
- GitHub থেকে কোড ক্লোন করার এবং npm কমান্ড চালানোর ক্ষমতা সহ একটি কম্পিউটার।
- একজন টেক্সট এডিটর।
- কাজ করার জন্য সমস্ত মিথস্ক্রিয়া পরিমাপের জন্য Chrome-এর একটি সাম্প্রতিক সংস্করণ।
2. সেট আপ করুন
কোডটি পান এবং চালান
কোডটি web-vitals-codelabs সংগ্রহস্থলে পাওয়া যায়।
- আপনার টার্মিনালে রেপো ক্লোন করুন:
git clone https://github.com/GoogleChromeLabs/web-vitals-codelabs.git। - ক্লোন করা ডিরেক্টরিতে যান:
cd web-vitals-codelabs/measuring-inp - নির্ভরতা ইনস্টল করুন:
npm ci। - ওয়েব সার্ভার শুরু করুন:
npm run start। - আপনার ব্রাউজারে http://localhost:8080/ ভিজিট করুন।
পৃষ্ঠাটি চেষ্টা করে দেখুন
এই কোডল্যাবটি INP এর সাথে সম্ভাব্য সমস্যাগুলি অন্বেষণ করতে গ্যাস্ট্রোপোডিকন (একটি জনপ্রিয় শামুক শারীরস্থান রেফারেন্স সাইট) ব্যবহার করে।

একটি অনুভূতি পেতে পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করুন যার জন্য মিথস্ক্রিয়া ধীর।
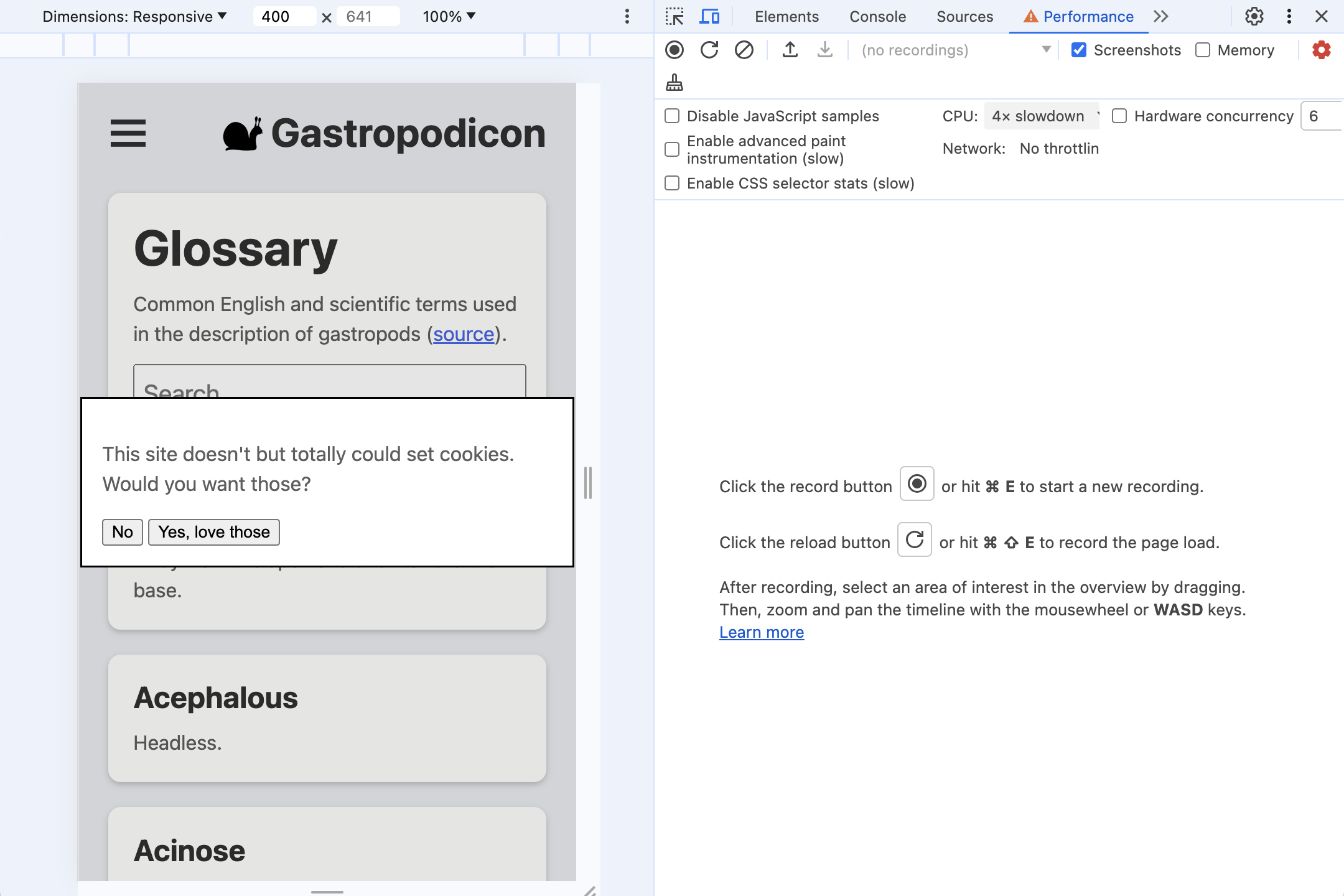
3. Chrome DevTools-এ থাকা
আরও টুলস > ডেভেলপার টুলস মেনু থেকে DevTools খুলুন , পৃষ্ঠায় রাইট ক্লিক করে পরিদর্শন নির্বাচন করুন বা কীবোর্ড শর্টকাট ব্যবহার করে ।
এই কোডল্যাবে, আমরা পারফরম্যান্স প্যানেল এবং কনসোল উভয়ই ব্যবহার করব। আপনি যেকোনও সময় DevTools-এর শীর্ষে থাকা ট্যাবগুলিতে এগুলির মধ্যে স্যুইচ করতে পারেন৷
- INP সমস্যা প্রায়শই মোবাইল ডিভাইসে ঘটে, তাই মোবাইল ডিসপ্লে এমুলেশনে স্যুইচ করুন ।
- আপনি যদি একটি ডেস্কটপ বা ল্যাপটপে পরীক্ষা করছেন, কার্যক্ষমতা সম্ভবত একটি বাস্তব মোবাইল ডিভাইসের তুলনায় উল্লেখযোগ্যভাবে ভাল হবে। পারফরম্যান্সের আরও বাস্তবসম্মত চেহারার জন্য, পারফরম্যান্স প্যানেলের উপরের ডানদিকে গিয়ারে আঘাত করুন, তারপর CPU 4x স্লোডাউন নির্বাচন করুন।

4. ওয়েব-ভাইটাল ইনস্টল করা
web-vitals হল একটি JavaScript লাইব্রেরি যা আপনার ব্যবহারকারীদের অভিজ্ঞতার ওয়েব ভাইটাল মেট্রিক্স পরিমাপ করার জন্য। আপনি সেই মানগুলি ক্যাপচার করতে লাইব্রেরি ব্যবহার করতে পারেন, এবং তারপরে বিশ্লেষণের শেষ বিন্দুতে তাদের বীকন করতে পারেন, আমাদের উদ্দেশ্যগুলির জন্য কখন এবং কোথায় ধীর মিথস্ক্রিয়া ঘটে।
একটি পৃষ্ঠায় লাইব্রেরি যোগ করার কয়েকটি ভিন্ন উপায় আছে। আপনি কীভাবে আপনার নিজের সাইটে লাইব্রেরি ইনস্টল করবেন তা নির্ভর করবে আপনি কীভাবে নির্ভরতা, বিল্ড প্রক্রিয়া এবং অন্যান্য বিষয়গুলি পরিচালনা করবেন তার উপর। আপনার সমস্ত বিকল্পের জন্য লাইব্রেরির ডক্স চেক আউট নিশ্চিত করুন.
এই কোডল্যাবটি এনপিএম থেকে ইনস্টল করবে এবং একটি নির্দিষ্ট বিল্ড প্রক্রিয়ায় ডুব দেওয়া এড়াতে সরাসরি স্ক্রিপ্ট লোড করবে।
web-vitals দুটি সংস্করণ আপনি ব্যবহার করতে পারেন:
- আপনি যদি একটি পৃষ্ঠা লোডে কোর ওয়েব ভাইটালগুলির মেট্রিক মানগুলি ট্র্যাক করতে চান তবে "স্ট্যান্ডার্ড" বিল্ডটি ব্যবহার করা উচিত৷
- "অ্যাট্রিবিউশন" বিল্ড প্রতিটি মেট্রিকে অতিরিক্ত ডিবাগ তথ্য যোগ করে তা নির্ণয় করতে যে কেন একটি মেট্রিক এর মান দিয়ে শেষ হয়।
এই কোডল্যাবে INP পরিমাপের জন্য, আমরা অ্যাট্রিবিউশন বিল্ড চাই।
npm install -D web-vitals চালিয়ে প্রকল্পের devDependencies web-vitals যোগ করুন
পৃষ্ঠায় web-vitals যোগ করুন:
index.html এর নীচে স্ক্রিপ্টের অ্যাট্রিবিউশন সংস্করণ যোগ করুন এবং ফলাফলগুলি কনসোলে লগ করুন:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log);
</script>
চেষ্টা করে দেখুন
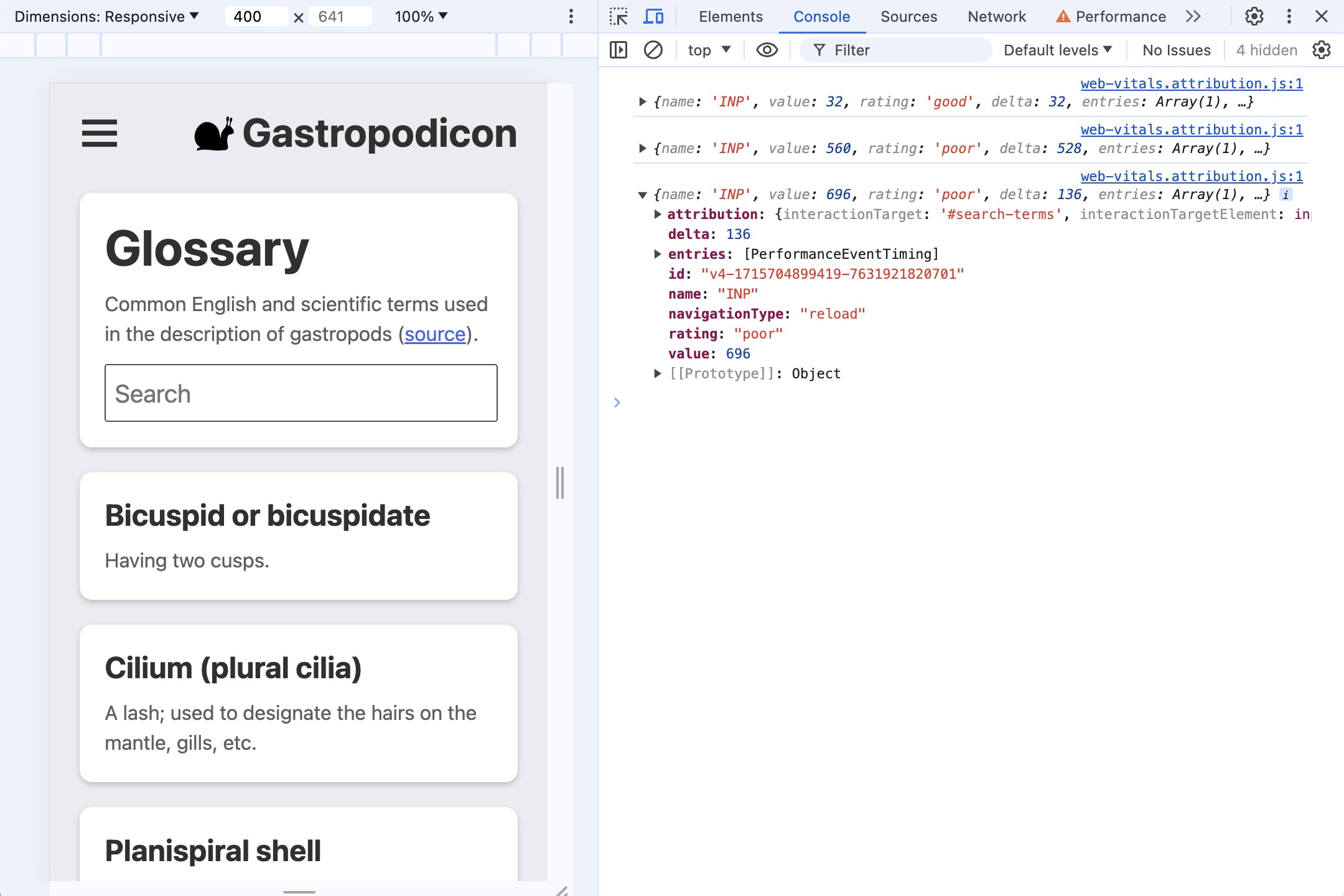
কনসোল খোলা রেখে পৃষ্ঠাটির সাথে আবার ইন্টারঅ্যাক্ট করার চেষ্টা করুন। আপনি পৃষ্ঠার চারপাশে ক্লিক করার সাথে সাথে কিছুই লগ করা হয় না!
INP একটি পৃষ্ঠার সমগ্র জীবনচক্র জুড়ে পরিমাপ করা হয়, এবং তাই ডিফল্টরূপে, web-vitals INP রিপোর্ট করে না যতক্ষণ না ব্যবহারকারী পৃষ্ঠাটি ছেড়ে যায় বা বন্ধ করে। এটি বিশ্লেষণের মতো কিছুর জন্য বীকনিংয়ের জন্য আদর্শ আচরণ, তবে ইন্টারেক্টিভভাবে ডিবাগ করার জন্য এটি কম আদর্শ।
web-vitals আরও ভার্বোস রিপোর্টিংয়ের জন্য একটি reportAllChanges বিকল্প প্রদান করে। যখন সক্ষম করা থাকে, তখন প্রতিটি ইন্টারঅ্যাকশন রিপোর্ট করা হয় না, কিন্তু প্রতিবারই পূর্ববর্তী যেকোন একটির চেয়ে ধীর মিথস্ক্রিয়া হয়, এটি রিপোর্ট করা হয়।
স্ক্রিপ্টে বিকল্প যোগ করার চেষ্টা করুন এবং পৃষ্ঠাটির সাথে আবার ইন্টারঅ্যাক্ট করুন:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log, {reportAllChanges: true});
</script>
পৃষ্ঠাটি রিফ্রেশ করুন এবং ইন্টারঅ্যাকশনগুলি এখন কনসোলে রিপোর্ট করা উচিত, যখনই একটি নতুন ধীরগতির হয় তখন আপডেট করা হয়৷ উদাহরণস্বরূপ, অনুসন্ধান বাক্সে টাইপ করার চেষ্টা করুন এবং তারপর ইনপুট মুছে দিন।

5. একটি অ্যাট্রিবিউশন কি?
চলুন শুরু করা যাক প্রথম ইন্টারঅ্যাকশনের মাধ্যমে বেশিরভাগ ব্যবহারকারীরা পৃষ্ঠাটির সাথে, কুকি সম্মতি ডায়ালগ।
অনেক পৃষ্ঠায় এমন স্ক্রিপ্ট থাকবে যেগুলির জন্য কুকিগুলিকে সিঙ্ক্রোনাসভাবে ট্রিগার করতে হবে যখন কোনও ব্যবহারকারীর দ্বারা কুকিগুলি গ্রহণ করা হয়, যার ফলে ক্লিকটি একটি ধীর মিথস্ক্রিয়া হয়ে যায়। এখানেও তাই হয়।
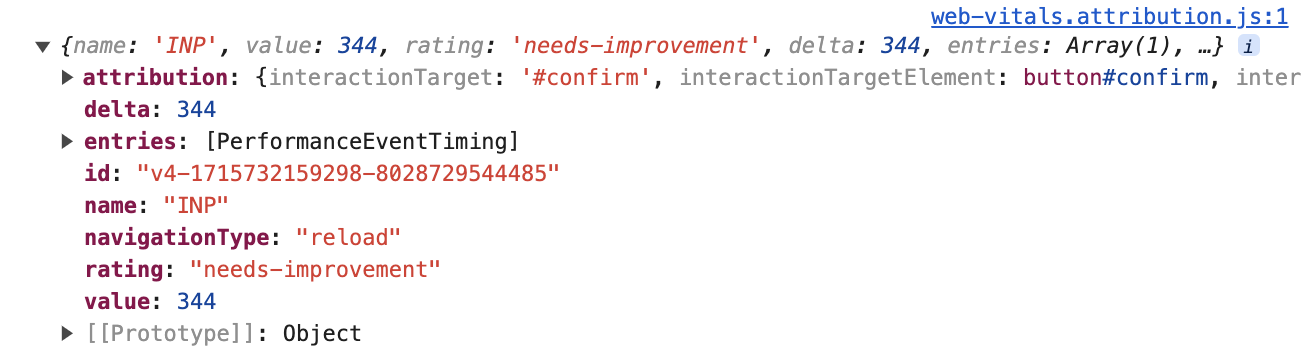
কুকিজ (ডেমো) গ্রহণ করতে হ্যাঁ ক্লিক করুন এবং DevTools কনসোলে এখন লগ করা INP ডেটা একবার দেখুন৷

এই শীর্ষ-স্তরের তথ্য স্ট্যান্ডার্ড এবং অ্যাট্রিবিউশন ওয়েব-ভাইটাল বিল্ড উভয়েই পাওয়া যায়:
{
name: 'INP',
value: 344,
rating: 'needs-improvement',
entries: [...],
id: 'v4-1715732159298-8028729544485',
navigationType: 'reload',
attribution: {...},
}
ব্যবহারকারীর পরবর্তী পেইন্টে ক্লিক করার সময় থেকে শুরু হওয়া সময়ের দৈর্ঘ্য ছিল 344 মিলিসেকেন্ড—একটি "উন্নতি প্রয়োজন" INP । entries অ্যারেতে এই ইন্টারঅ্যাকশনের সাথে যুক্ত সমস্ত PerformanceEntry মান রয়েছে—এই ক্ষেত্রে, শুধুমাত্র একটি ক্লিক ইভেন্ট।
এই সময়ে কী ঘটছে তা খুঁজে বের করতে, যাইহোক, আমরা attribution সম্পত্তিতে সবচেয়ে বেশি আগ্রহী। অ্যাট্রিবিউশন ডেটা তৈরি করতে, web-vitals খুঁজে পায় কোন লং অ্যানিমেশন ফ্রেম (LoAF) ক্লিক ইভেন্টের সাথে ওভারল্যাপ করে৷ LoAF তারপর সেই ফ্রেমের সময় কীভাবে ব্যয় হয়েছিল সে সম্পর্কে বিশদ ডেটা সরবরাহ করতে পারে, যে স্ক্রিপ্টগুলি চলেছিল, একটি requestAnimationFrame কলব্যাক, স্টাইল এবং লেআউটে ব্যয় করা সময় পর্যন্ত।
আরো তথ্য দেখতে attribution প্রপার্টি প্রসারিত করুন। ডেটা অনেক বেশি সমৃদ্ধ।
attribution: {
interactionTargetElement: Element,
interactionTarget: '#confirm',
interactionType: 'pointer',
inputDelay: 27,
processingDuration: 295.6,
presentationDelay: 21.4,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
প্রথমত, কিসের সাথে ইন্টারঅ্যাক্ট করা হয়েছিল সে সম্পর্কে তথ্য রয়েছে:
-
interactionTargetElement: যে উপাদানটির সাথে ইন্টারঅ্যাক্ট করা হয়েছিল তার একটি লাইভ রেফারেন্স (যদি উপাদানটি DOM থেকে সরানো না হয়)। -
interactionTarget: পৃষ্ঠার মধ্যে উপাদান খুঁজে বের করার জন্য একটি নির্বাচক।
পরবর্তী, সময় একটি উচ্চ-স্তরের পদ্ধতিতে বিভক্ত করা হয়:
-
inputDelay: যখন ব্যবহারকারী ইন্টারঅ্যাকশন শুরু করেন (উদাহরণস্বরূপ, মাউস ক্লিক করেন) এবং যখন সেই ইন্টারঅ্যাকশনের জন্য ইভেন্ট শ্রোতা চলতে শুরু করেন তার মধ্যে সময়। এই ক্ষেত্রে, ইনপুট বিলম্ব ছিল প্রায় 27 মিলিসেকেন্ড, এমনকি CPU থ্রটলিং চালু থাকা সত্ত্বেও। -
processingDuration: ইভেন্ট শ্রোতাদের শেষ হতে যে সময় লাগে। প্রায়শই, একটি একক ইভেন্টের জন্য পৃষ্ঠাগুলিতে একাধিক শ্রোতা থাকবে (উদাহরণস্বরূপ,pointerdown,pointerup, এবংclick)। যদি তারা সবাই একই অ্যানিমেশন ফ্রেমে চলে, তাহলে তারা এই সময়ে একত্রিত হবে। এই ক্ষেত্রে, প্রক্রিয়াকরণের সময়কাল 295.6 মিলিসেকেন্ড লাগে - INP সময়ের বেশিরভাগ সময়। -
presentationDelay: ইভেন্ট শ্রোতারা শেষ করার সময় থেকে ব্রাউজার পরবর্তী ফ্রেম আঁকা শেষ না হওয়া পর্যন্ত। এই ক্ষেত্রে, 21.4 মিলিসেকেন্ড।
এই INP পর্যায়গুলি কী অপ্টিমাইজ করা দরকার তা নির্ণয়ের জন্য একটি গুরুত্বপূর্ণ সংকেত হতে পারে। অপ্টিমাইজ INP গাইডে এই বিষয়ে আরও তথ্য রয়েছে ।
একটু গভীরে খনন করলে, processedEventEntries পাঁচটি ইভেন্ট রয়েছে, শীর্ষ-স্তরের INP entries অ্যারের একক ইভেন্টের বিপরীতে। পার্থক্য কি?
processedEventEntries: [
{
name: 'mouseover',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{
name: 'mousedown',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{name: 'mousedown', ...},
{name: 'mouseup', ...},
{name: 'click', ...},
],
শীর্ষ-স্তরের এন্ট্রি হল INP ইভেন্ট, এই ক্ষেত্রে একটি ক্লিক। অ্যাট্রিবিউশন processedEventEntries হল সেই সমস্ত ইভেন্ট যা একই ফ্রেমের সময় প্রক্রিয়া করা হয়েছিল৷ লক্ষ্য করুন যে এতে অন্যান্য ইভেন্ট যেমন mouseover এবং mousedown অন্তর্ভুক্ত রয়েছে, শুধু ক্লিক ইভেন্ট নয়। এই অন্যান্য ইভেন্টগুলি সম্পর্কে জানা অত্যাবশ্যক হতে পারে যদি সেগুলিও ধীর হয়, কারণ তারা সকলেই ধীর প্রতিক্রিয়াশীলতায় অবদান রাখে।
অবশেষে longAnimationFrameEntries অ্যারে আছে। এটি একটি একক এন্ট্রি হতে পারে, তবে এমন কিছু ক্ষেত্রে রয়েছে যেখানে একটি মিথস্ক্রিয়া একাধিক ফ্রেমে ছড়িয়ে পড়তে পারে। এখানে আমাদের কাছে একটি একক দীর্ঘ অ্যানিমেশন ফ্রেমের সাথে সবচেয়ে সহজ কেস রয়েছে।
longAnimationFrameEntries
LoAF এন্ট্রি প্রসারিত করা হচ্ছে:
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 1823,
duration: 319,
renderStart: 2139.5,
styleAndLayoutStart: 2139.7,
firstUIEventTimestamp: 1801.6,
blockingDuration: 268,
scripts: [{...}]
}],
এখানে বেশ কিছু দরকারী মান রয়েছে, যেমন স্টাইলিংয়ে কতটা সময় ব্যয় করা হয়েছে তা বের করা। লং অ্যানিমেশন ফ্রেম API নিবন্ধটি এই বৈশিষ্ট্যগুলির আরও গভীরতায় যায় ৷ এই মুহুর্তে আমরা প্রাথমিকভাবে scripts সম্পত্তিতে আগ্রহী, যেটিতে এন্ট্রি রয়েছে যা দীর্ঘ-চলমান ফ্রেমের জন্য দায়ী স্ক্রিপ্টগুলির বিবরণ প্রদান করে:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 1828.6,
executionStart: 1828.6,
duration: 294,
sourceURL: 'http://localhost:8080/third-party/cmp.js',
sourceFunctionName: '',
sourceCharPosition: 1144
}]
এই ক্ষেত্রে, আমরা বলতে পারি BUTTON#confirm.onclick এ আহ্বান করা সময় প্রাথমিকভাবে একটি একক event-listener মধ্যে ব্যয় করা হয়েছিল। এমনকি আমরা স্ক্রিপ্ট সোর্স ইউআরএল এবং ফাংশনটি যেখানে সংজ্ঞায়িত করা হয়েছিল তার অক্ষর অবস্থান দেখতে পারি!
টেকঅ্যাওয়ে
এই অ্যাট্রিবিউশন ডেটা থেকে এই ক্ষেত্রে সম্পর্কে কী নির্ধারণ করা যেতে পারে?
- মিথস্ক্রিয়াটি
button#confirmএলিমেন্টে একটি ক্লিকের দ্বারা ট্রিগার হয়েছিল (attribution.interactionTargetএবং একটি স্ক্রিপ্ট অ্যাট্রিবিউশন এন্ট্রিতেinvokerপ্রপার্টি থেকে)। - সময় ব্যয় করা হয়েছিল প্রাথমিকভাবে ইভেন্ট শ্রোতাদের (মোট মেট্রিক
valueতুলনায়attribution.processingDurationথেকে)। - ধীর ইভেন্ট লিসেনার কোডটি
third-party/cmp.js(scripts.sourceURLথেকে) এ সংজ্ঞায়িত একটি ক্লিক লিসেনার থেকে শুরু হয়।
আমাদের কোথায় অপ্টিমাইজ করতে হবে তা জানার জন্য এটি যথেষ্ট ডেটা!
6. একাধিক ইভেন্ট শ্রোতা
পৃষ্ঠাটি রিফ্রেশ করুন যাতে DevTools কনসোল পরিষ্কার হয় এবং কুকি সম্মতি ইন্টারঅ্যাকশন আর দীর্ঘতম ইন্টারঅ্যাকশন না হয়।
অনুসন্ধান বাক্সে টাইপ করা শুরু করুন। অ্যাট্রিবিউশন ডেটা কী দেখায়? আপনি কি মনে হয় যাচ্ছে?
অ্যাট্রিবিউশন ডেটা
প্রথমত, ডেমো পরীক্ষার একটি উদাহরণের একটি উচ্চ স্তরের স্ক্যান:
{
name: 'INP',
value: 1072,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'keyboard',
inputDelay: 3.3,
processingDuration: 1060.6,
presentationDelay: 8.1,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
}
input#search-terms এলিমেন্টের সাথে একটি কীবোর্ড মিথস্ক্রিয়া থেকে এটি একটি দুর্বল INP মান (CPU থ্রটলিং সক্ষম সহ)। 1072 মিলিসেকেন্ডের মোট INP-এর মধ্যে বেশিরভাগ সময়—1061 মিলিসেকেন্ড—প্রসেসিং সময়কাল ব্যয় করা হয়েছিল।
তবে scripts এন্ট্রিগুলি আরও আকর্ষণীয়।
লেআউট থ্র্যাশিং
scripts অ্যারের প্রথম এন্ট্রি আমাদের কিছু মূল্যবান প্রসঙ্গ দেয়:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 4875.6,
executionStart: 4875.6,
duration: 497,
forcedStyleAndLayoutDuration: 388,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'handleSearch',
sourceCharPosition: 940
},
...]
বেশিরভাগ প্রক্রিয়াকরণের সময়কাল এই স্ক্রিপ্ট সম্পাদনের সময় ঘটে, যা একটি input শ্রোতা (আবহকারী হল INPUT#search-terms.oninput )। ফাংশনের নাম দেওয়া হয়েছে ( handleSearch ), যেমন index.js সোর্স ফাইলের অক্ষরের অবস্থান।
তবে একটি নতুন সম্পত্তি আছে: forcedStyleAndLayoutDuration । এই স্ক্রিপ্ট আমন্ত্রণের মধ্যে অতিবাহিত সময় ছিল যেখানে ব্রাউজারকে পৃষ্ঠাটি রিলেআউট করতে বাধ্য করা হয়েছিল। অন্য কথায়, 78% সময়—497-এর মধ্যে 388 মিলিসেকেন্ড—এই ইভেন্ট শ্রোতাকে কার্যকর করতে ব্যয় করা হয়েছে আসলে লেআউট থ্র্যাশিংয়ে ব্যয় করা হয়েছে৷
এটি ঠিক করার জন্য একটি শীর্ষ অগ্রাধিকার হওয়া উচিত।
বারবার শ্রোতা
স্বতন্ত্রভাবে, পরবর্তী দুটি স্ক্রিপ্ট এন্ট্রি সম্পর্কে বিশেষভাবে উল্লেখযোগ্য কিছু নেই:
scripts: [...,
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5375.3,
executionStart: 5375.3,
duration: 124,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526,
},
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5673.9,
executionStart: 5673.9,
duration: 95,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526
}]
উভয় এন্ট্রিই keyup শ্রোতা, একের পর এক সঠিকভাবে সম্পাদন করে। শ্রোতা হল বেনামী ফাংশন (অতএব sourceFunctionName সম্পত্তিতে কিছুই রিপোর্ট করা হয় না), কিন্তু আমাদের কাছে এখনও একটি উৎস ফাইল এবং চরিত্রের অবস্থান রয়েছে, তাই আমরা কোডটি কোথায় তা খুঁজে পেতে পারি।
কি অদ্ভুত যে উভয় একই উৎস ফাইল এবং অক্ষর অবস্থান থেকে হয় .
ব্রাউজারটি একটি একক অ্যানিমেশন ফ্রেমে একাধিক কীপ্রেস প্রক্রিয়াকরণ শেষ করেছে, যার ফলে এই ইভেন্ট শ্রোতারা কিছু আঁকার আগে দুবার দৌড়াতে শুরু করেছে!
এই প্রভাবটিও যৌগিক হতে পারে, যেখানে ইভেন্ট শ্রোতারা সম্পূর্ণ হতে যত বেশি সময় নেয়, তত বেশি অতিরিক্ত ইনপুট ইভেন্ট আসতে পারে, যা ধীর মিথস্ক্রিয়াকে আরও দীর্ঘায়িত করে।
যেহেতু এটি একটি অনুসন্ধান/স্বয়ংসম্পূর্ণ মিথস্ক্রিয়া, ইনপুটটি ডিবাউন্স করা একটি ভাল কৌশল হবে যাতে প্রতি ফ্রেমে সর্বাধিক একটি কীপ্রেস প্রক্রিয়া করা হয়।
7. ইনপুট বিলম্ব
ইনপুট বিলম্বের সাধারণ কারণ—ব্যবহারকারীর ইন্টারঅ্যাক্ট করার সময় থেকে যখন কোনো ইভেন্ট শ্রোতা ইন্টারঅ্যাকশন প্রক্রিয়া শুরু করতে পারে—তার কারণ হল মূল থ্রেডটি ব্যস্ত। এর একাধিক কারণ থাকতে পারে:
- পৃষ্ঠাটি লোড হচ্ছে এবং মূল থ্রেডটি DOM সেট আপ করার প্রাথমিক কাজ, পৃষ্ঠার বিন্যাস এবং স্টাইল, এবং স্ক্রিপ্ট মূল্যায়ন ও চালানোর জন্য ব্যস্ত।
- পৃষ্ঠাটি সাধারণত ব্যস্ত থাকে—উদাহরণস্বরূপ, গণনা, স্ক্রিপ্ট-ভিত্তিক অ্যানিমেশন বা বিজ্ঞাপন চালানো।
- পূর্ববর্তী মিথস্ক্রিয়াগুলি প্রক্রিয়া করতে এত বেশি সময় নেয় যে তারা ভবিষ্যতের মিথস্ক্রিয়াকে বিলম্বিত করে যা শেষ উদাহরণে দেখা গেছে।
ডেমো পৃষ্ঠাটির একটি গোপন বৈশিষ্ট্য রয়েছে যেখানে আপনি যদি পৃষ্ঠার শীর্ষে শামুকের লোগোতে ক্লিক করেন তবে এটি অ্যানিমেটিং শুরু করবে এবং কিছু ভারী প্রধান থ্রেড জাভাস্ক্রিপ্টের কাজ করবে।
- অ্যানিমেশন শুরু করতে শামুকের লোগোতে ক্লিক করুন।
- জাভাস্ক্রিপ্টের কাজগুলি ট্রিগার হয় যখন শামুক বাউন্সের নীচে থাকে। আপনি যতটা পারেন বাউন্সের নীচে পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করুন এবং দেখুন আপনি কতটা উচ্চ INP ট্রিগার করতে পারেন।
উদাহরণস্বরূপ, এমনকি যদি আপনি অন্য কোনো ইভেন্ট শ্রোতাদের ট্রিগার না করেন—যেমন শামুক বাউন্সের সাথে সাথে সার্চ বক্সে ক্লিক করা এবং ফোকাস করা—প্রধান-থ্রেডের কাজটি একটি লক্ষণীয় পরিমাণের জন্য পৃষ্ঠাটিকে প্রতিক্রিয়াহীন করে তুলবে।
অনেক পৃষ্ঠায়, ভারী প্রধান-থ্রেডের কাজটি এতটা ভাল আচরণ করা হবে না, তবে এটি INP অ্যাট্রিবিউশন ডেটাতে কীভাবে সনাক্তযোগ্য হতে পারে তা দেখার জন্য এটি একটি ভাল প্রদর্শন।
এখানে শামুক বাউন্সের সময় শুধুমাত্র অনুসন্ধান বাক্সে ফোকাস করা থেকে একটি উদাহরণ অ্যাট্রিবিউশন রয়েছে:
{
name: 'INP',
value: 728,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'pointer',
inputDelay: 702.3,
processingDuration: 4.9,
presentationDelay: 20.8,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 2064.8,
duration: 790,
renderStart: 2065,
styleAndLayoutStart: 2854.2,
firstUIEventTimestamp: 0,
blockingDuration: 740,
scripts: [{...}]
}]
}
}
ভবিষ্যদ্বাণী অনুসারে, ইভেন্ট শ্রোতারা দ্রুত সম্পাদিত হয়েছে - 4.9 মিলিসেকেন্ডের একটি প্রক্রিয়াকরণের সময়কাল দেখায়, এবং মোট 728-এর মধ্যে 702.3 মিলিসেকেন্ড গ্রহণ করে, ইনপুট বিলম্বে বেশিরভাগ দুর্বল মিথস্ক্রিয়া ব্যয় করা হয়েছিল।
এই পরিস্থিতি ডিবাগ করা কঠিন হতে পারে। যদিও আমরা জানি ব্যবহারকারী কিসের সাথে ইন্টারঅ্যাক্ট করেছে এবং কিভাবে, আমরা এটাও জানি যে মিথস্ক্রিয়াটির সেই অংশটি দ্রুত সম্পন্ন হয়েছে এবং কোন সমস্যা ছিল না। পরিবর্তে এটি পৃষ্ঠায় অন্য কিছু ছিল যা প্রক্রিয়াকরণ শুরু থেকে মিথস্ক্রিয়াকে বিলম্বিত করেছিল, তবে আমরা কীভাবে জানব যে কোথায় খুঁজতে হবে?
দিন বাঁচাতে LoAF স্ক্রিপ্ট এন্ট্রি এখানে আছে:
scripts: [{
name: 'script',
invoker: 'SPAN.onanimationiteration',
invokerType: 'event-listener',
startTime: 2065,
executionStart: 2065,
duration: 788,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'cryptodaphneCoinHandler',
sourceCharPosition: 1831
}]
যদিও এই ফাংশনটির ইন্টারঅ্যাকশনের সাথে কিছুই করার ছিল না, এটি অ্যানিমেশন ফ্রেমকে ধীর করে দিয়েছে, এবং তাই মিথস্ক্রিয়া ইভেন্টের সাথে যুক্ত হওয়া LoAF ডেটাতে অন্তর্ভুক্ত করা হয়েছে।
এটি থেকে আমরা দেখতে পারি যে কীভাবে মিথস্ক্রিয়া প্রক্রিয়াকরণে বিলম্বিত ফাংশনটি ট্রিগার হয়েছিল (একটি animationiteration শ্রোতা দ্বারা), ঠিক কোন ফাংশনটি দায়ী ছিল এবং এটি আমাদের উত্স ফাইলগুলিতে কোথায় অবস্থিত ছিল।
8. উপস্থাপনা বিলম্ব: যখন একটি আপডেট শুধু আঁকা হবে না
উপস্থাপনা বিলম্ব সেই সময়কে পরিমাপ করে যখন ইভেন্ট শ্রোতারা চালানো শেষ করে যতক্ষণ না ব্রাউজার স্ক্রীনে একটি নতুন ফ্রেম পেইন্ট করতে সক্ষম হয়, ব্যবহারকারীকে দৃশ্যমান প্রতিক্রিয়া দেখায়।
INP মান পুনরায় সেট করতে পৃষ্ঠাটি রিফ্রেশ করুন, তারপর হ্যামবার্গার মেনু খুলুন। এটি খোলার সময় একটি নির্দিষ্ট বাধা আছে।
এই মত চেহারা কি?
{
name: 'INP',
value: 376,
rating: 'needs-improvement',
delta: 352,
attribution: {
interactionTarget: '#sidenav-button>svg',
interactionType: 'pointer',
inputDelay: 12.8,
processingDuration: 14.7,
presentationDelay: 348.5,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 651,
duration: 365,
renderStart: 673.2,
styleAndLayoutStart: 1004.3,
firstUIEventTimestamp: 138.6,
blockingDuration: 315,
scripts: [{...}]
}]
}
}
এই সময় এটি উপস্থাপনা বিলম্ব যা বেশিরভাগ ধীর মিথস্ক্রিয়া তৈরি করে। এর মানে যা কিছু মূল থ্রেড ব্লক করছে তা ইভেন্ট শ্রোতাদের সম্পূর্ণ হওয়ার পরে ঘটে।
scripts: [{
entryType: 'script',
invoker: 'FrameRequestCallback',
invokerType: 'user-callback',
startTime: 673.8,
executionStart: 673.8,
duration: 330,
sourceURL: 'http://localhost:8080/js/side-nav.js',
sourceFunctionName: '',
sourceCharPosition: 1193,
}]
scripts অ্যারেতে একক এন্ট্রির দিকে তাকিয়ে, আমরা দেখতে পাচ্ছি যে সময়টি একটি FrameRequestCallback থেকে user-callback ব্যয় করা হয়েছে। এই সময় উপস্থাপনা বিলম্ব একটি requestAnimationFrame কলব্যাকের কারণে হয়৷
9. উপসংহার
ফিল্ড ডেটা একত্রিত করা
একক পৃষ্ঠা লোড থেকে একটি একক INP অ্যাট্রিবিউশন এন্ট্রির দিকে তাকানোর সময় এটি স্বীকার করা মূল্যবান। ফিল্ড ডেটার উপর ভিত্তি করে আইএনপি ডিবাগ করতে এই ডেটা কীভাবে একত্রিত করা যেতে পারে? সহায়ক বিবরণের পরিমাণ আসলে এটি আরও কঠিন করে তোলে।
উদাহরণস্বরূপ, কোন পৃষ্ঠা উপাদানটি ধীর মিথস্ক্রিয়াগুলির একটি সাধারণ উৎস তা জানা অত্যন্ত কার্যকর। যাইহোক, যদি আপনার পৃষ্ঠায় CSS ক্লাসের নাম কম্পাইল করা থাকে যা বিল্ড থেকে বিল্ডে পরিবর্তিত হয়, একই উপাদান থেকে web-vitals নির্বাচকরা বিল্ড জুড়ে আলাদা হতে পারে।
পরিবর্তে, কোনটি সবচেয়ে দরকারী এবং কীভাবে ডেটা একত্রিত করা যেতে পারে তা নির্ধারণ করতে আপনাকে আপনার নির্দিষ্ট অ্যাপ্লিকেশনটি নিয়ে ভাবতে হবে। উদাহরণস্বরূপ, অ্যাট্রিবিউশন ডেটা ব্যাক করার আগে, আপনি web-vitals নির্বাচককে আপনার নিজস্ব একটি শনাক্তকারী দিয়ে প্রতিস্থাপন করতে পারেন, লক্ষ্যটি যে উপাদানটিতে রয়েছে বা লক্ষ্যটি পূরণ করে ARIA ভূমিকার উপর ভিত্তি করে।
একইভাবে, scripts এন্ট্রিতে তাদের sourceURL পাথগুলিতে ফাইল-ভিত্তিক হ্যাশ থাকতে পারে যা তাদের একত্রিত করা কঠিন করে তোলে, তবে ডেটা ব্যাক করার আগে আপনি আপনার পরিচিত বিল্ড প্রক্রিয়ার উপর ভিত্তি করে হ্যাশগুলি বাদ দিতে পারেন।
দুর্ভাগ্যবশত, এই জটিল ডেটার সাথে কোন সহজ পথ নেই, কিন্তু ডিবাগিং প্রক্রিয়ার জন্য কোনো অ্যাট্রিবিউশন ডেটার চেয়েও এর একটি উপসেট ব্যবহার করা বেশি মূল্যবান।
সর্বত্র বৈশিষ্ট্য!
LoAF-ভিত্তিক INP অ্যাট্রিবিউশন একটি শক্তিশালী ডিবাগিং সহায়তা। এটি একটি INP এর সময় বিশেষভাবে কী ঘটেছিল সে সম্পর্কে দানাদার ডেটা সরবরাহ করে। অনেক ক্ষেত্রে, এটি আপনাকে একটি স্ক্রিপ্টের সুনির্দিষ্ট অবস্থানে নির্দেশ করতে পারে যেখানে আপনার অপ্টিমাইজেশন প্রচেষ্টা শুরু করা উচিত।
আপনি এখন যেকোনো সাইটে INP অ্যাট্রিবিউশন ডেটা ব্যবহার করতে প্রস্তুত!
এমনকি আপনার কাছে কোনো পৃষ্ঠা সম্পাদনা করার অ্যাক্সেস না থাকলেও, আপনি কী খুঁজে পেতে পারেন তা দেখতে DevTools কনসোলে নিম্নলিখিত স্নিপেটটি চালিয়ে এই কোডল্যাব থেকে প্রক্রিয়াটি পুনরায় তৈরি করতে পারেন:
const script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.iife.js';
script.onload = function () {
webVitals.onINP(console.log, {reportAllChanges: true});
};
document.head.appendChild(script);

