1. Einführung
In diesem interaktiven Codelab lernen Sie, wie Sie Interaction to Next Paint (INP) mit der web-vitals-Bibliothek messen.
Vorbereitung
- Kenntnisse in HTML und JavaScript-Entwicklung.
- Empfohlen: Lesen Sie die Dokumentation zu INP-Messwerten für web.dev.
Lerninhalte
- So fügen Sie Ihrer Seite die
web-vitals-Bibliothek hinzu und verwenden die zugehörigen Attributionsdaten. - Anhand der Attributionsdaten kannst du herausfinden, wo und wie du INP verbessern kannst.
Voraussetzungen
- Computer mit der Fähigkeit, Code aus GitHub zu klonen und npm-Befehle auszuführen.
- Einen Texteditor.
- Eine aktuelle Version von Chrome für alle Interaktionsmessungen.
2. Einrichten
Code abrufen und ausführen
Der Code befindet sich im Repository web-vitals-codelabs.
- Klonen Sie das Repository in Ihrem Terminal:
git clone https://github.com/GoogleChromeLabs/web-vitals-codelabs.git. - Durchlaufen Sie das geklonte Verzeichnis:
cd web-vitals-codelabs/measuring-inp. - Abhängigkeiten installieren:
npm ci. - Starten Sie den Webserver:
npm run start. - Rufen Sie in Ihrem Browser http://localhost:8080/ auf.
Seite ausprobieren
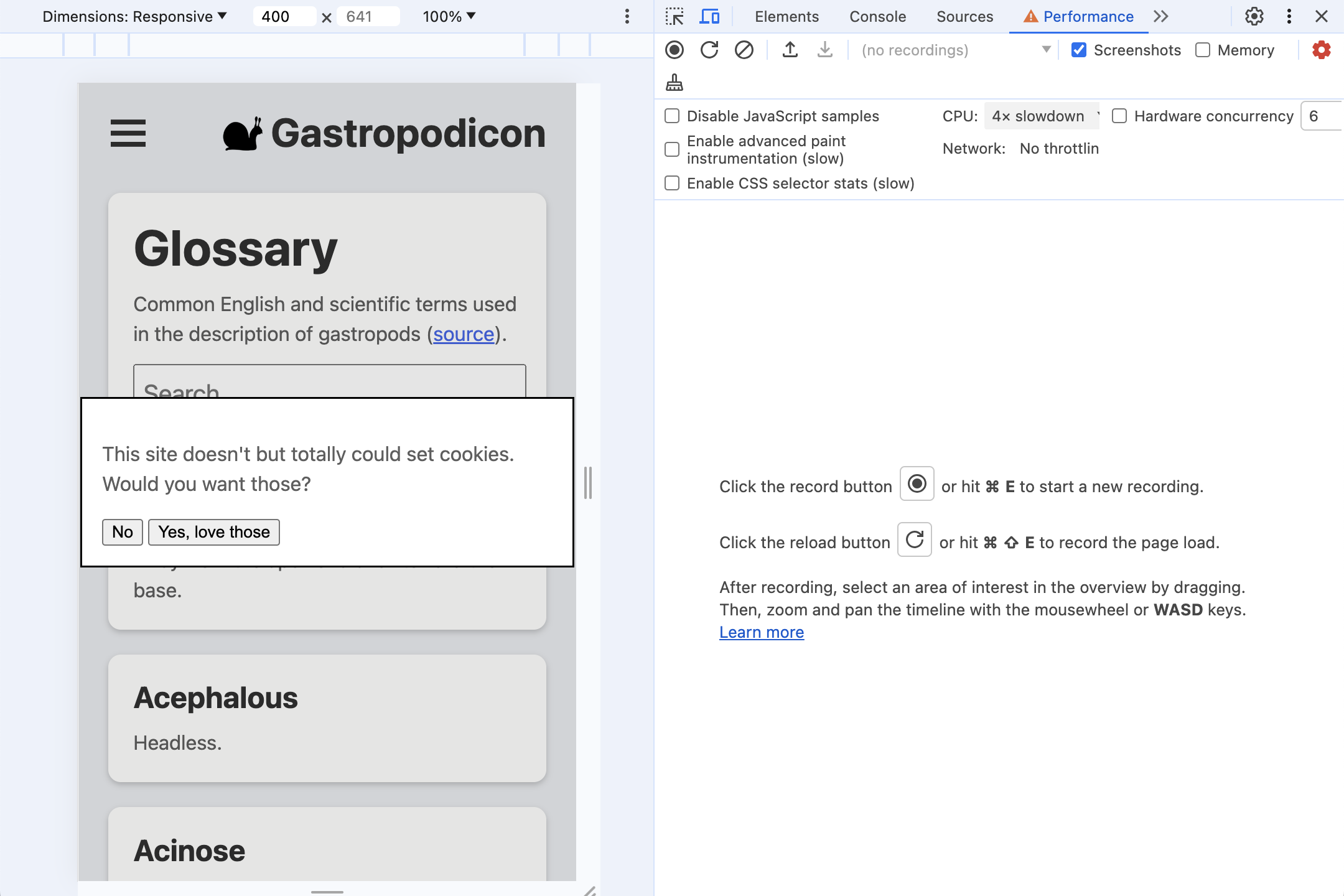
In diesem Codelab wird mithilfe von Gastropodicon, einer beliebten Nachschlagewerkstatt für die Anatomie von Schnecken, mögliche Probleme mit INP untersucht.

Versuchen Sie, mit der Seite zu interagieren, um ein Gefühl dafür zu bekommen, welche Interaktionen langsam sind.
3. Chrome-Entwicklertools verwenden
Öffne die Entwicklertools über Weitere Tools > Entwicklertools öffnen, indem Sie mit der rechten Maustaste auf die Seite klicken und Untersuchen auswählen oder die Tastenkombination verwenden.
In diesem Codelab verwenden wir sowohl das Steuerfeld Leistung als auch die Konsole. Du kannst jederzeit auf den Tabs oben in den Entwicklertools zwischen ihnen wechseln.
- INP-Probleme treten am häufigsten auf Mobilgeräten auf. Wechseln Sie daher zur Emulation für Mobilgeräte.
- Wenn Sie den Test auf einem Desktop-Computer oder Laptop durchführen, ist die Leistung wahrscheinlich deutlich besser als auf einem echten Mobilgerät. Wenn Sie die Leistung realistischer sehen möchten, klicken Sie im Steuerfeld Leistung oben rechts auf das Zahnradsymbol und wählen Sie 4-fache CPU-Verlangsamung aus.

4. Installieren web-vitals
web-vitals ist eine JavaScript-Bibliothek zum Messen der Web Vitals-Messwerte, die Ihre Nutzer verwenden. Sie können die Bibliothek verwenden, um diese Werte zu erfassen und sie dann zur späteren Analyse an einen Analytics-Endpunkt zu senden, damit wir herausfinden können, wann und wo langsame Interaktionen auftreten.
Es gibt verschiedene Möglichkeiten, die Bibliothek einer Seite hinzuzufügen. Wie Sie die Bibliothek auf Ihrer eigenen Website installieren, hängt unter anderem davon ab, wie Sie Abhängigkeiten verwalten und welchen Build-Prozess Sie durchlaufen. Lesen Sie die Dokumente der Bibliothek für alle Ihre Optionen.
Dieses Codelab wird aus npm installiert und das Script direkt geladen, um einen bestimmten Build-Prozess zu vermeiden.
Es gibt zwei Versionen von web-vitals, die Sie verwenden können:
- Der „Standard“ „build“ sollte verwendet werden, wenn Sie die Messwerte der Core Web Vitals beim Seitenaufbau erfassen möchten.
- Die „Attribution“ „build“ fügt jedem Messwert zusätzliche Informationen zur Fehlerbehebung hinzu, um zu ermitteln, warum ein Messwert am Ende den Wert hat, den er hat.
Zur Messung des INP in diesem Codelab möchten wir die Attribution erstellen.
Fügen Sie web-vitals zur devDependencies des Projekts hinzu, indem Sie npm install -D web-vitals ausführen
Fügen Sie der Seite web-vitals hinzu:
Fügen Sie die Attributionsversion des Skripts unten in index.html ein und protokollieren Sie die Ergebnisse in der Konsole:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log);
</script>
Jetzt ausprobieren
Versuchen Sie bei geöffneter Konsole noch einmal, mit der Seite zu interagieren. Beim Klicken auf verschiedene Stellen auf der Seite wird nichts protokolliert.
INP wird über den gesamten Lebenszyklus einer Seite hinweg gemessen. Daher meldet web-vitals den INP erst, wenn der Nutzer die Seite verlässt oder schließt. Dies ist das ideale Verhalten für das Beaconing für Analysen, jedoch weniger für die interaktive Fehlerbehebung.
web-vitals bietet die Option reportAllChanges für ausführlichere Berichte. Wenn diese Option aktiviert ist, wird nicht jede Interaktion erfasst. Es wird aber jede Interaktion erfasst, die langsamer als die vorherige ist.
Versuchen Sie, dem Skript die Option hinzuzufügen und noch einmal mit der Seite zu interagieren:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log, {reportAllChanges: true});
</script>
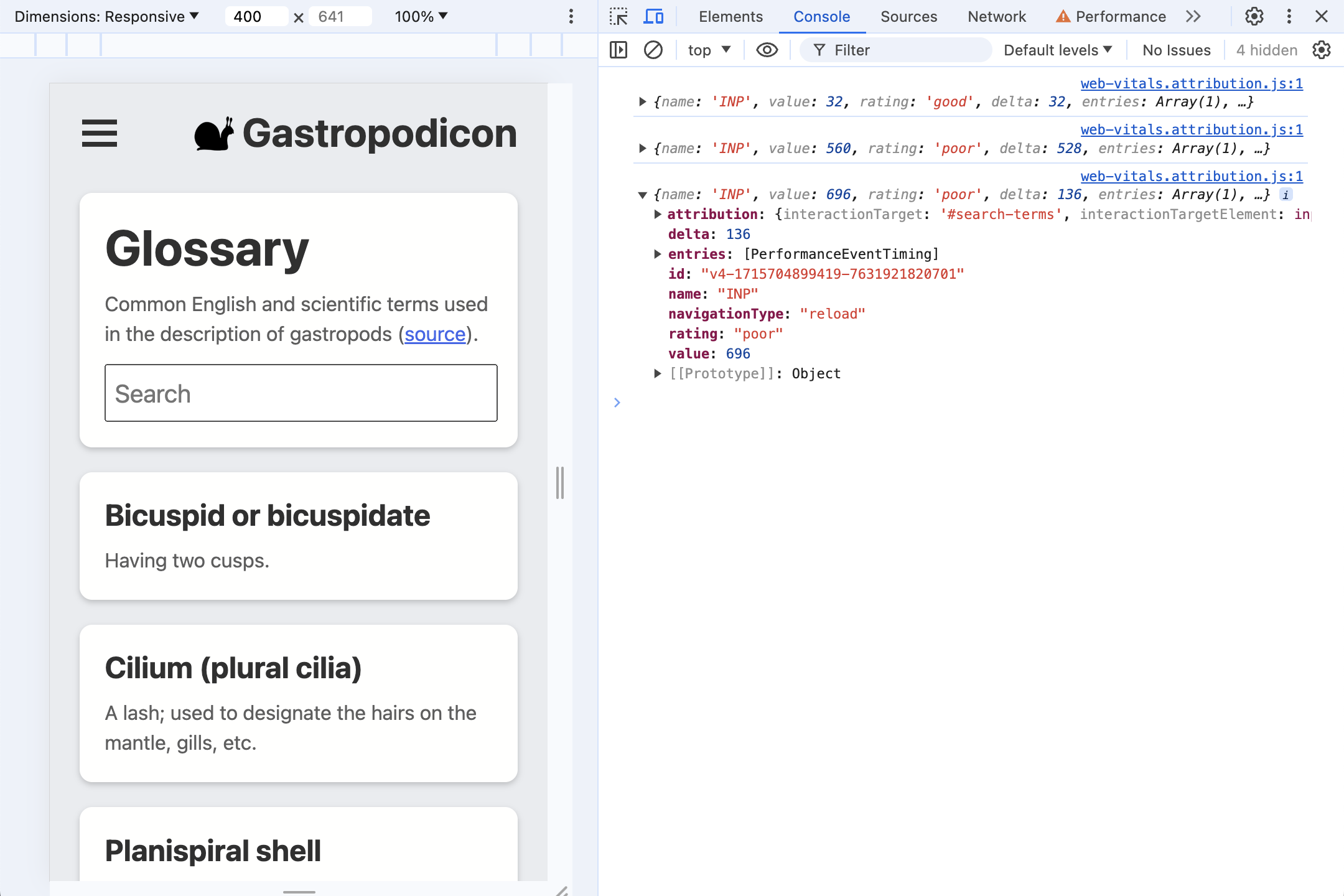
Wenn Sie die Seite aktualisieren, sollten Interaktionen jetzt an die Konsole gemeldet werden, sobald eine neue langsamste Seite verfügbar ist. Versuchen Sie beispielsweise, etwas in das Suchfeld einzugeben und dann die Eingabe zu löschen.

5. Was beinhaltet eine Zuordnung?
Beginnen wir mit der allerersten Interaktion der meisten Nutzer mit der Seite, dem Dialog zur Cookie-Einwilligung.
Viele Seiten enthalten Skripts, für die Cookies synchron ausgelöst werden müssen, wenn Cookies von einem Nutzer akzeptiert werden. Dies führt dazu, dass der Klick nur langsam ausgeführt wird. Genau das passiert hier.
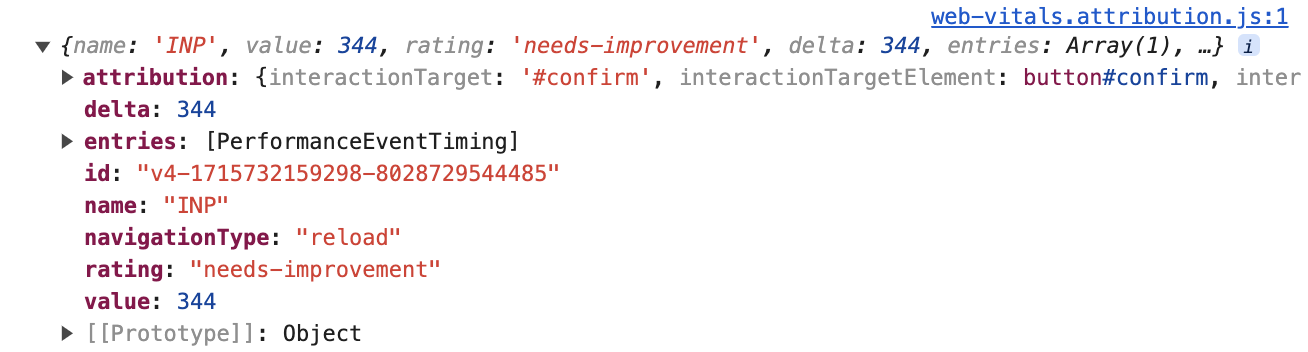
Klicke auf Ja, um (Demo-)Cookies zu akzeptieren, und schau dir die INP-Daten an, die jetzt in der Entwicklertools-Konsole protokolliert wurden.

Diese Informationen auf oberster Ebene sind sowohl in den Web Vitals-Standard- als auch im Attributions-Builds verfügbar:
{
name: 'INP',
value: 344,
rating: 'needs-improvement',
entries: [...],
id: 'v4-1715732159298-8028729544485',
navigationType: 'reload',
attribution: {...},
}
Die Zeitspanne zwischen dem Klick des Nutzers und der nächsten Farbe betrug 344 Millisekunden – „verbesserungsbedürftig“. INP Das Array entries enthält alle PerformanceEntry-Werte, die dieser Interaktion zugeordnet sind – in diesem Fall nur ein Klickereignis.
Um herauszufinden, was in dieser Zeit vor sich geht, interessieren wir uns jedoch hauptsächlich für die attribution-Property. Zum Erstellen der Attributionsdaten ermittelt web-vitals, welcher Long Animations Frame (LoAF) sich mit dem Klickereignis überschneidet. Das LoAF kann dann detaillierte Daten darüber liefern, wie viel Zeit in diesem Frame verbracht wurde, von den ausgeführten Skripts bis hin zur Zeit, die für einen requestAnimationFrame-Callback, -Stil und -Layout verbracht wurde.
Maximieren Sie das Attribut attribution, um weitere Informationen zu sehen. Die Daten sind viel umfangreicher.
attribution: {
interactionTargetElement: Element,
interactionTarget: '#confirm',
interactionType: 'pointer',
inputDelay: 27,
processingDuration: 295.6,
presentationDelay: 21.4,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
Zuerst sehen Sie, womit interagiert wurde:
interactionTargetElement: ein Live-Verweis auf das Element, mit dem interagiert wurde (wenn das Element nicht aus dem DOM entfernt wurde).interactionTarget: ein Selector zum Suchen des Elements auf der Seite.
Als Nächstes wird das Timing grob aufgeschlüsselt:
inputDelay: die Zeit zwischen dem Beginn der Interaktion durch den Nutzer (z. B. durch einen Mausklick) und dem Beginn der Ausführung des Ereignis-Listeners für diese Interaktion. In diesem Fall betrug die Eingabeverzögerung, selbst bei aktivierter CPU-Drosselung, nur etwa 27 Millisekunden.processingDuration: Die Zeit, die für die Ausführung der Ereignis-Listener benötigt wird. Häufig haben Seiten mehrere Listener für ein einzelnes Ereignis, z. B.pointerdown,pointerupundclick. Wenn sie alle im selben Animationsframe laufen, werden sie in diese Zeit zusammengeführt. In diesem Fall beträgt die Verarbeitungsdauer 295, 6 Millisekunden – den Großteil der INP-Zeit.presentationDelay: die Zeit ab dem Abschluss der Event-Listener bis zu dem Zeitpunkt, an dem der Browser den nächsten Frame fertig gezeichnet hat. In diesem Fall 21, 4 Millisekunden.
Diese INP-Phasen können ein unverzichtbares Signal für die Diagnose dessen sein, was optimiert werden muss. Weitere Informationen zu diesem Thema finden Sie im Optimize-INP-Leitfaden.
Im Gegensatz zu einem einzelnen Ereignis im INP-entries-Array der obersten Ebene enthält processedEventEntries fünf Ereignisse. Was genau ist der Unterschied?
processedEventEntries: [
{
name: 'mouseover',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{
name: 'mousedown',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{name: 'mousedown', ...},
{name: 'mouseup', ...},
{name: 'click', ...},
],
Der Eintrag auf oberster Ebene ist das INP-Ereignis, in diesem Fall ein Klick. Die Attribution processedEventEntries sind alle Ereignisse, die innerhalb desselben Frames verarbeitet wurden. Sie enthält nicht nur das Click-Event, sondern auch andere Ereignisse wie mouseover und mousedown. Es kann wichtig sein, sich über diese anderen Ereignisse zu informieren, wenn sie ebenfalls langsam waren, da sie alle zu einer langsamen Reaktionszeit beigetragen haben.
Schließlich gibt es noch das Array longAnimationFrameEntries. Dies kann ein einzelner Eintrag sein, es gibt aber auch Fälle, in denen sich eine Interaktion über mehrere Frames verteilt. Hier haben wir den einfachsten Fall mit einem einzelnen langen Animationsframe.
longAnimationFrameEntries
LoAF-Eintrag erweitern:
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 1823,
duration: 319,
renderStart: 2139.5,
styleAndLayoutStart: 2139.7,
firstUIEventTimestamp: 1801.6,
blockingDuration: 268,
scripts: [{...}]
}],
Hier gibt es eine Reihe nützlicher Werte, z. B. die Aufschlüsselung der Zeit, die für die Gestaltung benötigt wird. Im Artikel zur Long Animation Frames API werden diese Eigenschaften ausführlicher beschrieben. Im Moment interessieren wir uns hauptsächlich für die Eigenschaft scripts. Sie enthält Einträge mit Details zu den Skripts, die für den Frame mit langer Ausführungszeit verantwortlich sind:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 1828.6,
executionStart: 1828.6,
duration: 294,
sourceURL: 'http://localhost:8080/third-party/cmp.js',
sourceFunctionName: '',
sourceCharPosition: 1144
}]
In diesem Fall lässt sich feststellen, dass die Zeit hauptsächlich in einer einzelnen event-listener verbracht wurde, die auf BUTTON#confirm.onclick aufgerufen wurde. Wir können sogar die URL der Skriptquelle und die Zeichenposition sehen, an der die Funktion definiert wurde.
Tipp
Was lässt sich anhand dieser Attributionsdaten über diesen Fall ermitteln?
- Die Interaktion wurde durch einen Klick auf das Element
button#confirm(vonattribution.interactionTargetund die Propertyinvokerin einem Script-Attributionseintrag) ausgelöst. - Zeit wurde hauptsächlich für die Ausführung von Ereignis-Listenern benötigt (
attribution.processingDurationim Vergleich zum Gesamtmesswertvalue). - Der Code für den langsamen Event-Listener beginnt mit einem in
third-party/cmp.jsdefinierten Klick-Listener (vonscripts.sourceURL).
Das sind genug Daten, um zu wissen, wo optimiert werden muss.
6. Mehrere Event-Listener
Aktualisieren Sie die Seite, damit die Entwicklertools-Konsole verständlich ist und die Interaktion mit der Cookie-Einwilligung nicht mehr die längste Interaktion ist.
Beginnen Sie mit der Eingabe in das Suchfeld. Was werden die Attributionsdaten angezeigt? Was ist deiner Meinung nach hier los?
Attributionsdaten
Zunächst ist ein grober Scan eines Testbeispiels der Demo:
{
name: 'INP',
value: 1072,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'keyboard',
inputDelay: 3.3,
processingDuration: 1060.6,
presentationDelay: 8.1,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
}
Aufgrund einer Tastaturinteraktion mit dem input#search-terms-Element ist der INP-Wert (mit aktivierter CPU-Drosselung) niedrig. Der Großteil der Zeit – 1.061 von einem INP-Gesamtwert von 1.072 Millisekunden – wurde für die Verarbeitung aufgewendet.
Die scripts-Einträge sind jedoch interessanter.
Layout-Trashing
Der erste Eintrag des Arrays scripts liefert uns wertvollen Kontext:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 4875.6,
executionStart: 4875.6,
duration: 497,
forcedStyleAndLayoutDuration: 388,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'handleSearch',
sourceCharPosition: 940
},
...]
Die meiste Verarbeitungsdauer erfolgt während dieser Skriptausführung, die ein input-Listener ist (der Aufrufer ist INPUT#search-terms.oninput). Der Funktionsname wird als handleSearch angegeben, ebenso wie die Zeichenposition in der index.js-Quelldatei.
Es gibt jedoch ein neues Attribut: forcedStyleAndLayoutDuration. Das war die Zeit, die innerhalb dieses Skriptaufrufs verbracht wurde und der Browser gezwungen wurde, das Seitenlayout neu zu gestalten. Mit anderen Worten, 78% der Zeit, also 388 von 497 Millisekunden, die für die Ausführung dieses Ereignis-Listeners aufgewendet wurde, wurde tatsächlich mit Layout-Thrashing verbracht.
Dieses Problem sollte unbedingt behoben werden.
Wiederholte Hörer
Im Einzelnen sind die nächsten beiden Skripteinträge nicht besonders bemerkenswert:
scripts: [...,
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5375.3,
executionStart: 5375.3,
duration: 124,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526,
},
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5673.9,
executionStart: 5673.9,
duration: 95,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526
}]
Beide Einträge sind keyup-Listener, die einen Eintrag direkt nach dem anderen ausführen. Bei den Listenern handelt es sich um anonyme Funktionen, d. h. in der sourceFunctionName-Property wird nichts angegeben, aber wir haben trotzdem eine Quelldatei und eine Zeichenposition, sodass wir herausfinden können, wo sich der Code befindet.
Das Problem ist jedoch, dass beide von derselben Quelldatei und Zeichenposition stammen.
Der Browser verarbeitete schließlich mehrere Tastenanschläge in einem einzelnen Animations-Frame, was dazu führte, dass dieser Ereignis-Listener zweimal ausgeführt wurde, bevor etwas dargestellt werden konnte!
Dieser Effekt kann außerdem noch intensiver werden: Je länger die Ereignis-Listener dauern, desto mehr Eingabeereignisse können eintreten, wodurch die langsame Interaktion um so viel länger verlängert wird.
Da es sich um eine Interaktion zwischen Suche und Autovervollständigung handelt, wäre die Enthüllung der Eingabe eine gute Strategie, damit pro Frame höchstens ein Tastendruck verarbeitet wird.
7. Eingabeverzögerung
Der typische Grund für Verzögerungen bei der Eingabe – die Zeit zwischen der Interaktion des Nutzers und der Zeit, zu der ein Ereignis-Listener mit der Verarbeitung der Interaktion beginnen kann – ist, dass der Hauptthread ausgelastet ist. Dafür kann es mehrere Gründe geben:
- Die Seite wird geladen und der Hauptthread ist mit der anfänglichen Einrichtung des DOMs, dem Layout und dem Gestalten der Seite sowie der Auswertung und Ausführung von Skripts beschäftigt.
- Die Seite ist in der Regel überlastet, es werden zum Beispiel Berechnungen, skriptbasierte Animationen oder Anzeigen ausgeführt.
- Die Verarbeitung von vorherigen Interaktionen dauert so lange, dass sie zukünftige Interaktionen verzögern (siehe letztes Beispiel).
Die Demoseite verfügt über eine geheime Funktion, bei der ein Klick auf das Schneckenlogo oben auf der Seite mit der Animation beginnt und einige umfangreiche JavaScript-Aufgaben für den Hauptthread ausführt.
- Klicken Sie auf das Schneckenlogo, um die Animation zu starten.
- Die JavaScript-Aufgaben werden ausgelöst, wenn sich die Schnecke am unteren Rand des Bounces befindet. Versuchen Sie, mit der Seite so nah wie möglich am Ende des Absprungs zu interagieren, und testen Sie, wie hoch ein INP-Wert ist, den Sie auslösen können.
Selbst wenn Sie keine anderen Event-Listener auslösen, z. B. indem Sie das Suchfeld direkt anklicken und fokussieren, wenn die Schnecke springt, führt der Hauptthread dazu, dass die Seite spürbar nicht reagiert.
Auf vielen Seiten sind umfangreiche Arbeiten mit dem Hauptthread nicht so gut, aber dies ist ein gutes Beispiel dafür, wie der Hauptthread anhand der INP-Zuordnungsdaten identifiziert werden kann.
Hier ist ein Beispiel für eine Zuordnung, bei der das Fokussieren des Suchfelds beim Abspringen von Schnecken gesprochen wird:
{
name: 'INP',
value: 728,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'pointer',
inputDelay: 702.3,
processingDuration: 4.9,
presentationDelay: 20.8,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 2064.8,
duration: 790,
renderStart: 2065,
styleAndLayoutStart: 2854.2,
firstUIEventTimestamp: 0,
blockingDuration: 740,
scripts: [{...}]
}]
}
}
Wie vorhergesagt, wurden die Ereignis-Listener schnell ausgeführt – mit einer Verarbeitungsdauer von 4,9 Millisekunden. Der überwiegende Teil der schlechten Interaktion entfiel auf die Eingabeverzögerung, also 702,3 von insgesamt 728 Millisekunden.
Die Fehlerbehebung in dieser Situation kann schwierig sein. Wir wissen zwar, womit der Nutzer interagiert hat und wie, aber wir wissen auch, dass dieser Teil der Interaktion schnell abgeschlossen wurde und kein Problem darstellte. Vielmehr war es etwas anderes auf der Seite, das die Verarbeitung der Interaktion verzögerte. Aber wie können wir wissen, wo wir mit der Suche beginnen sollen?
LoAF-Skripteinträge sind hier, um den Tag zu retten:
scripts: [{
name: 'script',
invoker: 'SPAN.onanimationiteration',
invokerType: 'event-listener',
startTime: 2065,
executionStart: 2065,
duration: 788,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'cryptodaphneCoinHandler',
sourceCharPosition: 1831
}]
Obwohl diese Funktion nichts mit der Interaktion zu tun hatte, hat sie den Animationsframe verlangsamt und ist daher in den LoAF-Daten enthalten, die mit dem Interaktionsereignis verknüpft werden.
Daran können wir sehen, wie die Funktion, die die Interaktionsverarbeitung verzögert hat, durch einen animationiteration-Listener ausgelöst wurde, welche Funktion genau dafür verantwortlich war und wo sie sich in den Quelldateien befand.
8. Verzögerung bei der Präsentation: wenn in einem Update keine Bilder übertragen werden
Die Präsentationsverzögerung misst die Zeit ab dem Ende der Ausführung der Event-Listener, bis der Browser in der Lage ist, einen neuen Frame auf den Bildschirm zu übertragen, sodass dem Nutzer ein sichtbares Feedback angezeigt wird.
Aktualisieren Sie die Seite, um den INP-Wert erneut zurückzusetzen, und öffnen Sie dann das Dreistrich-Menü. Es gibt definitiv einen Haken beim Öffnen.
Konkrete Beispiele
{
name: 'INP',
value: 376,
rating: 'needs-improvement',
delta: 352,
attribution: {
interactionTarget: '#sidenav-button>svg',
interactionType: 'pointer',
inputDelay: 12.8,
processingDuration: 14.7,
presentationDelay: 348.5,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 651,
duration: 365,
renderStart: 673.2,
styleAndLayoutStart: 1004.3,
firstUIEventTimestamp: 138.6,
blockingDuration: 315,
scripts: [{...}]
}]
}
}
Dieses Mal ist es die Verzögerung bei der Präsentation, die den Großteil der langsamen Interaktionen ausmacht. Das bedeutet, dass alles, was den Hauptthread blockiert, nach Abschluss der Ereignis-Listener eintritt.
scripts: [{
entryType: 'script',
invoker: 'FrameRequestCallback',
invokerType: 'user-callback',
startTime: 673.8,
executionStart: 673.8,
duration: 330,
sourceURL: 'http://localhost:8080/js/side-nav.js',
sourceFunctionName: '',
sourceCharPosition: 1193,
}]
Wenn wir uns den einzelnen Eintrag im Array scripts ansehen, sehen wir, dass die Zeit in einem user-callback aus einem FrameRequestCallback aufgewendet wird. Dieses Mal wird die Präsentationsverzögerung durch einen requestAnimationFrame-Callback verursacht.
9. Fazit
Felddaten aggregieren
Es ist einfacher, einen einzelnen INP-Zuordnungseintrag für einen einzigen Seitenaufbau anzuzeigen. Wie können diese Daten aggregiert werden, um INP-Fehler basierend auf Felddaten zu beheben? Die vielen hilfreichen Details erschweren dies sogar.
Beispielsweise ist es sehr nützlich zu wissen, welches Seitenelement häufig für langsame Interaktionen verantwortlich ist. Wenn deine Seite jedoch kompilierte CSS-Klassennamen enthält, die sich von Build zu Build ändern, können web-vitals-Selektoren desselben Elements sich in den Builds unterscheiden.
Stattdessen müssen Sie an Ihre spezifische Anwendung denken, um zu bestimmen, was am nützlichsten ist und wie die Daten aggregiert werden können. Bevor Sie die Attributionsdaten per Beacon zurücksenden, können Sie beispielsweise den Selektor web-vitals durch eine eigene ID ersetzen, die auf der Komponente basiert, in der sich das Ziel befindet, oder den ARIA-Rollen, die das Ziel erfüllt.
In ähnlicher Weise können die scripts-Einträge dateibasierte Hashes im sourceURL-Pfad enthalten, die eine Kombination erschweren. Sie könnten die Hashes jedoch basierend auf Ihrem bekannten Build-Prozess entfernen, bevor Sie die Daten per Beacon zurücksenden.
Leider gibt es keinen einfachen Weg mit so komplexen Daten, aber selbst die Verwendung eines Teils davon ist wertvoller als überhaupt keine Attributionsdaten für den Debugging-Prozess.
Überall Attribution!
Die LoAF-basierte INP-Zuordnung ist eine leistungsstarke Hilfe bei der Fehlerbehebung. Es bietet detaillierte Daten darüber, was genau während eines INP passiert ist. In vielen Fällen weist er Sie auf die genaue Stelle in einem Skript hin, an der Sie Ihre Optimierungsmaßnahmen beginnen sollten.
Sie können jetzt INP-Attributionsdaten auf jeder beliebigen Website verwenden.
Auch wenn Sie keine Zugriffsrechte zum Bearbeiten einer Seite haben, können Sie den Prozess über dieses Codelab neu erstellen. Führen Sie dazu das folgende Snippet in der Entwicklertools-Konsole aus, um zu sehen, was Sie finden:
const script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.iife.js';
script.onload = function () {
webVitals.onINP(console.log, {reportAllChanges: true});
};
document.head.appendChild(script);

