1. 簡介
在 Android 13 中,我們新增了 API,做為即將推出的預測返回手勢支援功能的基礎。
這項功能可讓使用者在完成「返回」手勢之前預覽結果,包括決定要停留在目前的檢視畫面或完成動作,並在 WebView 中返回主畫面、之前活動或之前造訪過的頁面。範例如下:

在這個程式碼研究室中,我們會修正導入 WebView 的問卷調查片段。
本程式碼研究室的目標
本程式碼研究室將說明如何使用實作「預先」返回瀏覽模型的 API,遷移可攔截系統 Back 的 AndroidX 應用程式,讓應用程式支援使用 WebView 支援預測返回手勢。換句話說,如要讓新動畫正常運作,系統必須事先知道應用程式是否正在攔截返回瀏覽手勢。
建構項目
在本程式碼研究室中,您將使用 AndroidX API 程式庫處理 Sunflower 應用程式中的返回手勢。
課程內容
- 如何攔截 AndroidX 的返回叫用
- 如何將返回事件傳回系統
- 處理返回手勢的其他選項
- 全新使用者體驗將推出 Android 13 以上版本,提供更具預測性返回手勢操作功能
軟硬體需求
- Android Studio
- 已啟用手勢操作的 Android 裝置
- (選用) Git
2. 規劃對預測返回手勢的支援
使用 AndroidX API 實作這項功能
本程式碼研究室適用於已在使用 AndroidX 的應用程式。
您將實作 OnBackPressedDispatcher 和 OnBackPressedCallback 以支援返回導覽功能。
其他選項
我們根據應用程式可能面臨的不同需求,提供這項功能的其他處理選項:
- 無法使用 AndroidX 的應用程式:如果這是您的情況,請放心,請使用我們在 Android 13 中引入的全新
OnBackInvokedDispatcher和OnBackInvokedCallback平台類別,這樣就算沒有 AndroidX 裝置,就能使用預先推出的 API。詳情請參閱說明文件。 - 暫時無法遷移應用程式:如果這是您本人,我們也很樂意提供協助!如果目前無法遷移至 AndroidX 程式庫或平台 API,可以選擇停用預測返回手勢。詳情請參閱說明文件。
3. 事前準備
安裝 Android Studio
安裝 Android Studio 和 Android 13 SDK。
取得裝置
您可以使用虛擬或實體 Android 裝置,執行透過本程式碼研究室建構的應用程式。
啟用手勢操作
如果您以 API 級別 29 執行新的模擬器執行個體,系統可能不會預設開啟手勢操作。如要啟用手勢操作,請依序選取「系統設定」>系統 >系統導覽 >手勢操作
取得程式碼
透過下列其中一種方式取得程式碼:
下載 ZIP 檔案
透過 Git 下載
如果您偏好使用 Git 下載程式碼,請按照下列步驟操作:
- 安裝 Git。
- 複製
starter-code或main分支版本,以取得此練習的應用程式:
Terminal
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
執行應用程式
操作步驟如下:
- 在 Android Studio 中開啟並建構應用程式。
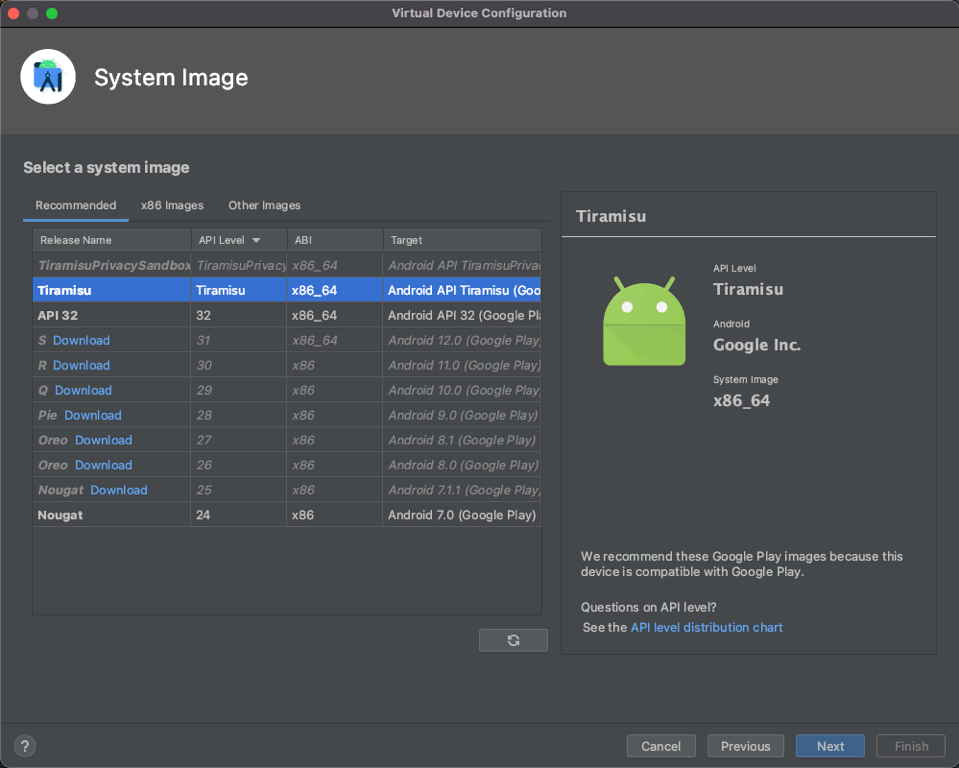
- 建立新的虛擬裝置,然後選取「Tiramisu」。或者,您也可以連結搭載 API 級別 33 以上版本的實體裝置。

- 執行 Sunflower 應用程式。

接下來,您要建立一個基準,並逐步瞭解 Sunflower 應用程式中的不良體驗。
4. 建立基準
我們的起點是 Sunflower 應用程式,其中包含在 WebView 中處理返回手勢不佳的問卷調查。使用者從左緣或右邊緣滑動返回 WebView 時,應用程式會將他們返回前一個片段,而非返回上一個頁面,因此會遺失任何未提交的資料。
查看示範內容
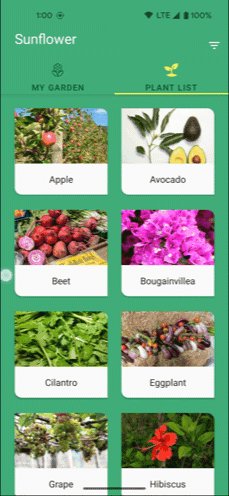
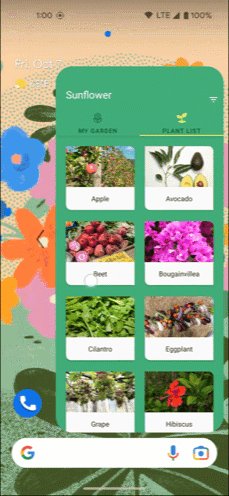
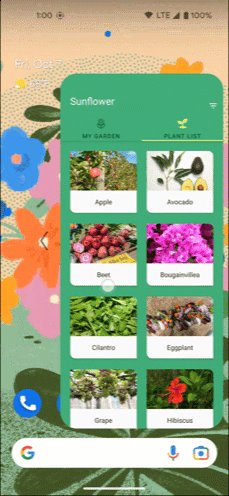
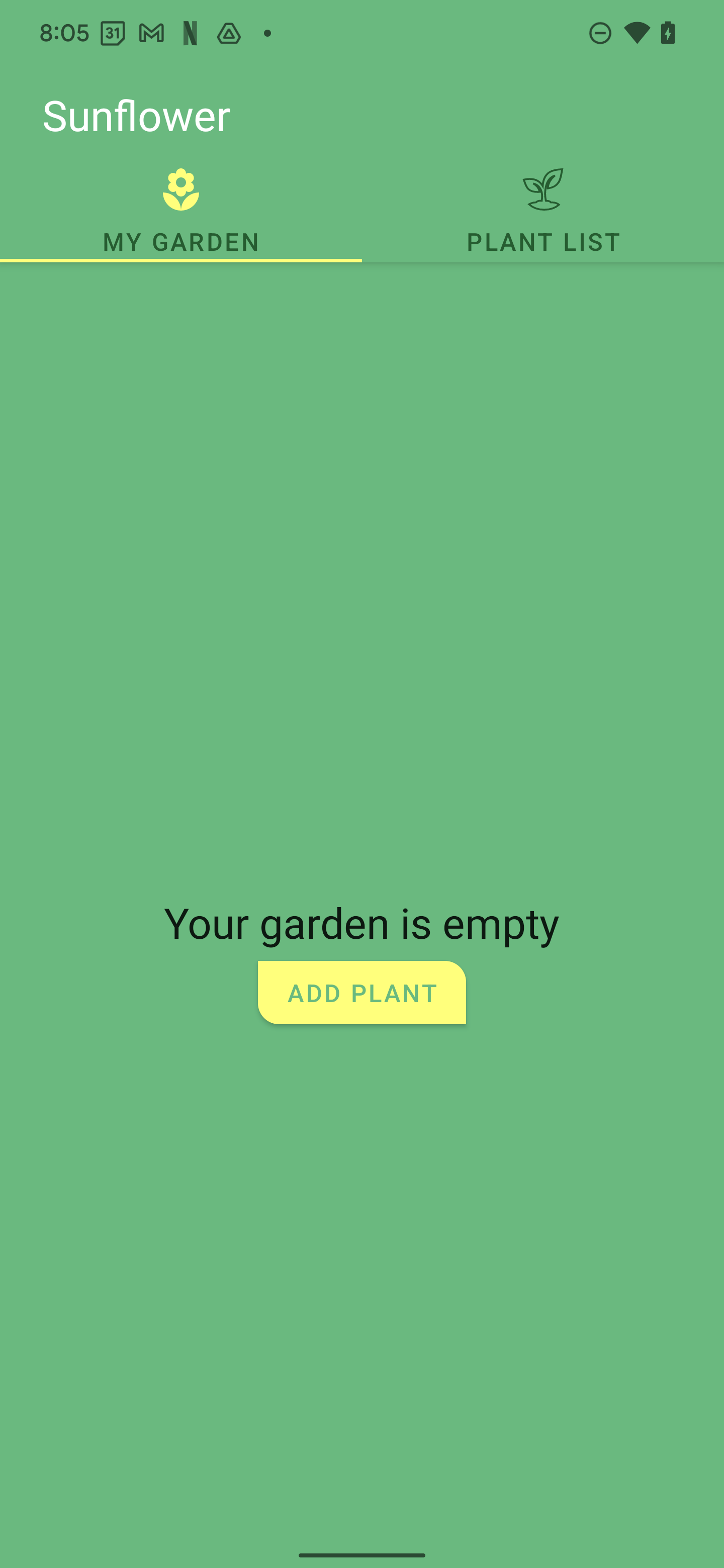
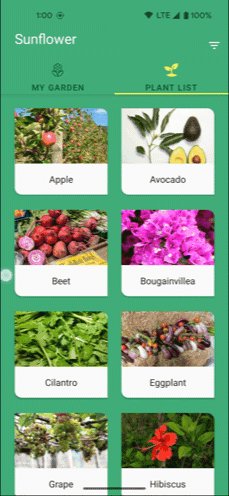
從主畫面開始,我們會逐步引導你完成應用程式的主要工作流程,檢查 WebView 功能的使用經驗是否不佳。
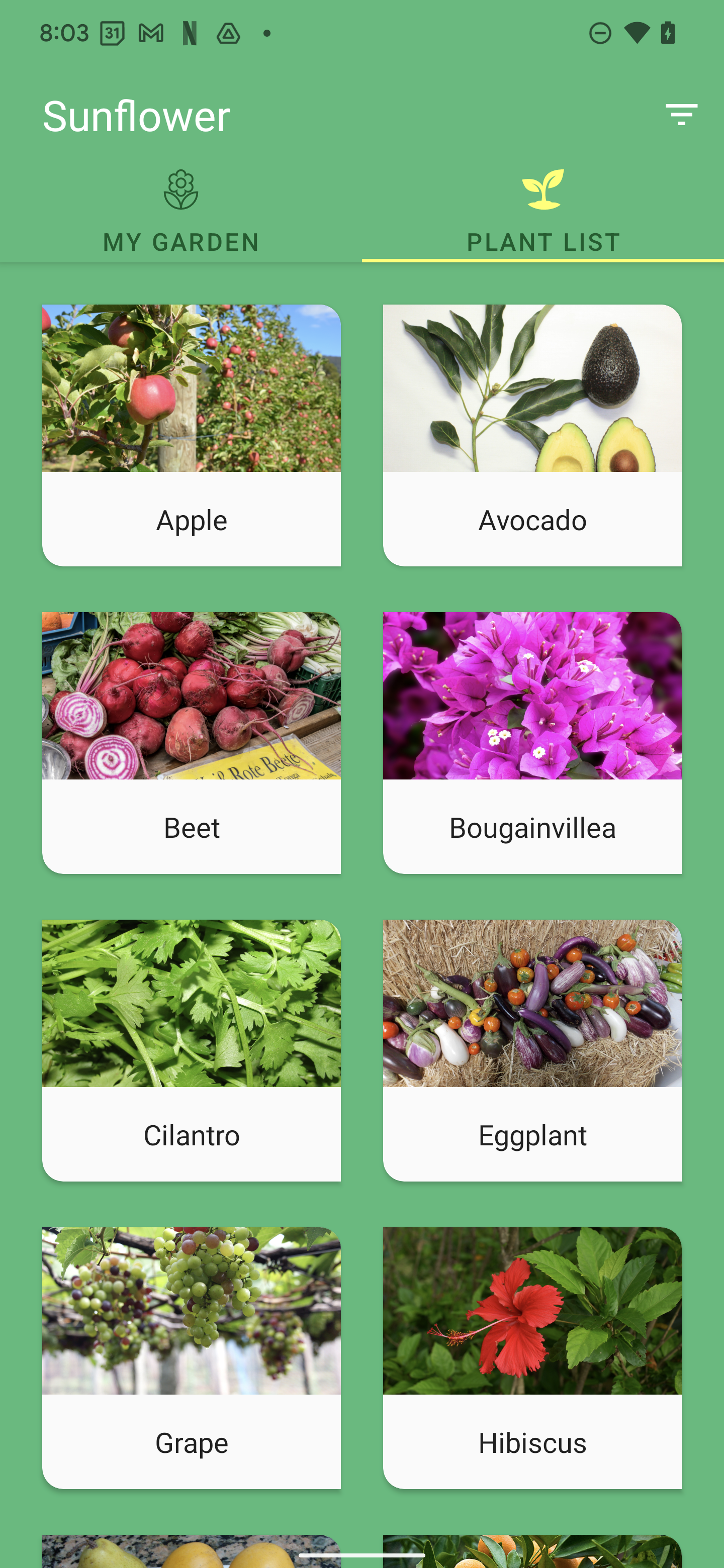
- 在 Sunflower 應用程式的預設畫面中,輕觸「PLANT LIST」。

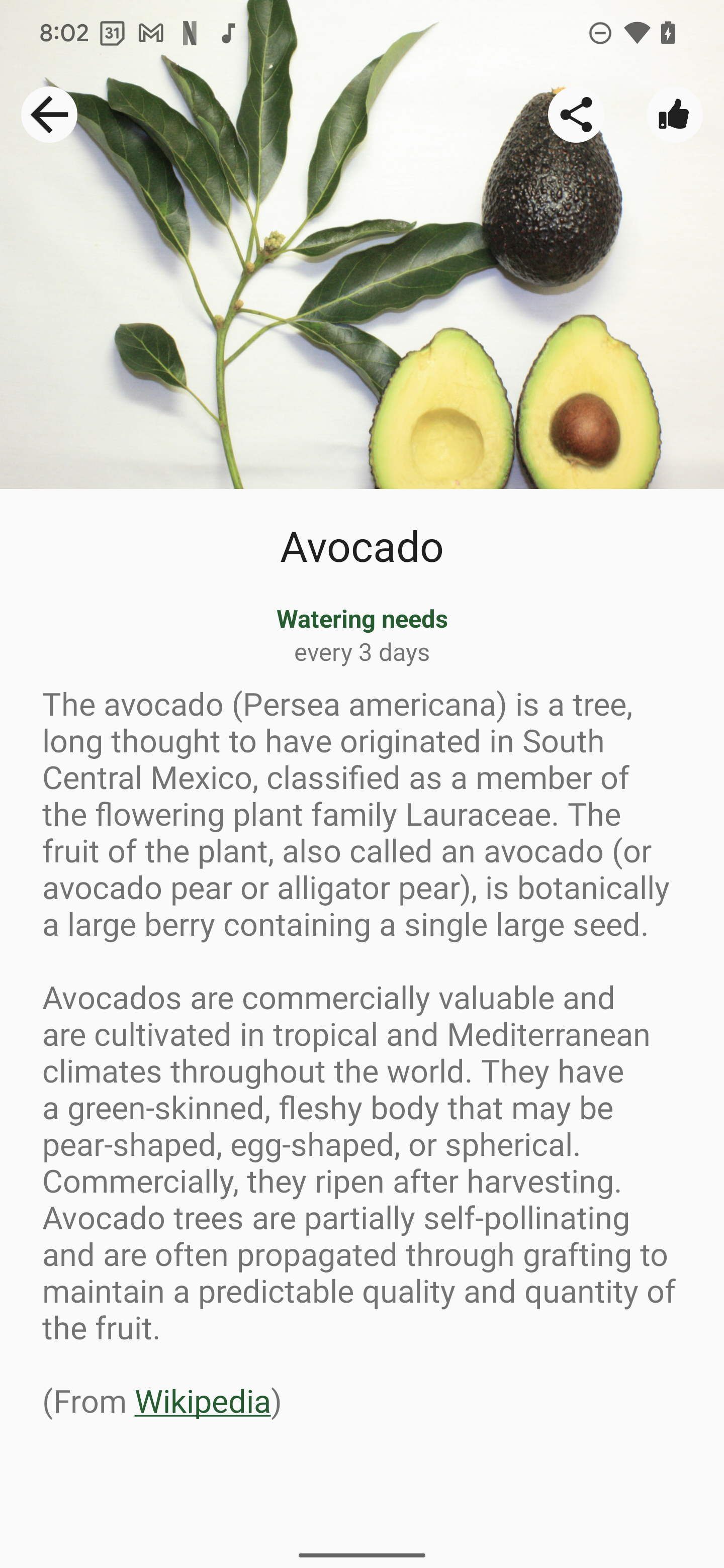
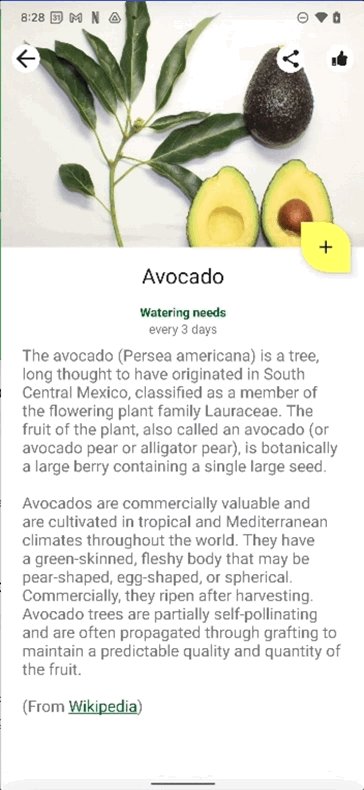
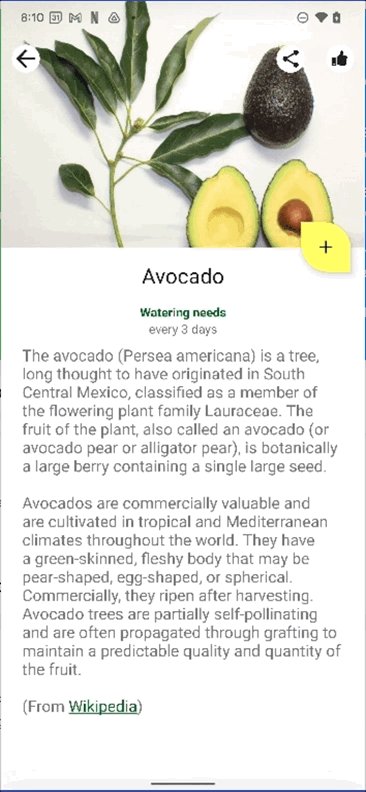
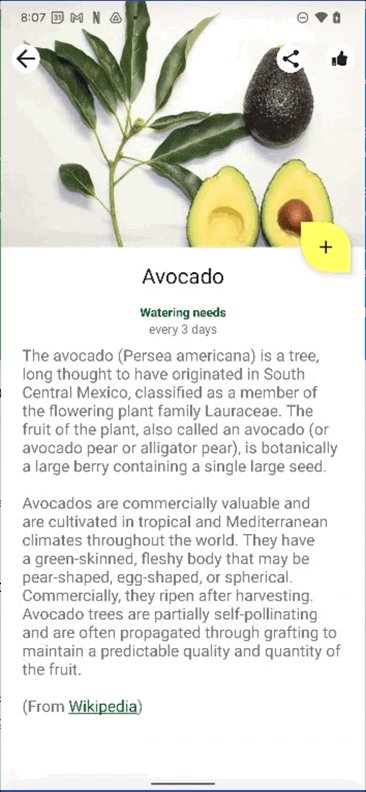
- 在植物目錄中輕觸任一植物。(在這個範例中,我們將使用酪梨水果)。

- 在你輕觸的植物資訊畫面中,輕觸右上角的「喜歡」圖示,即可為植物評分。

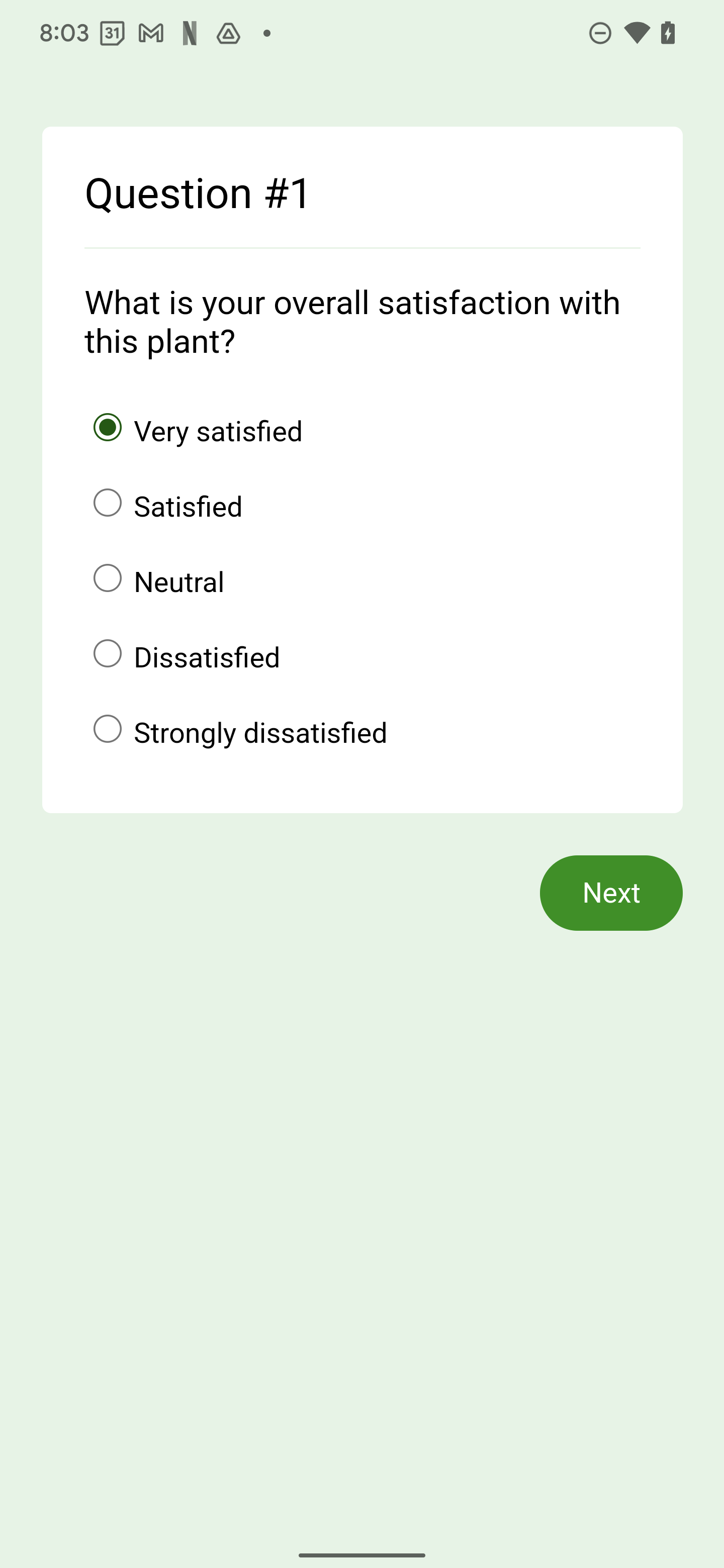
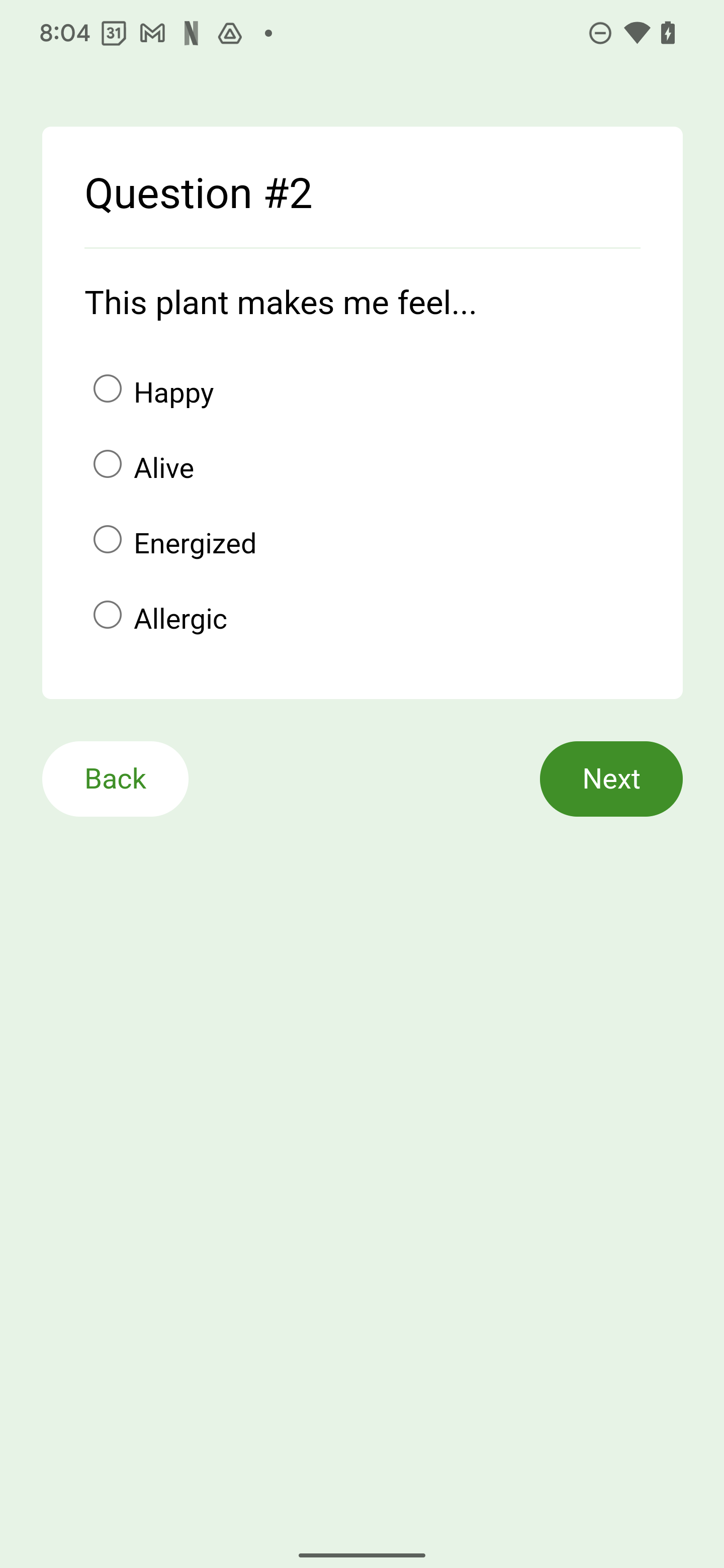
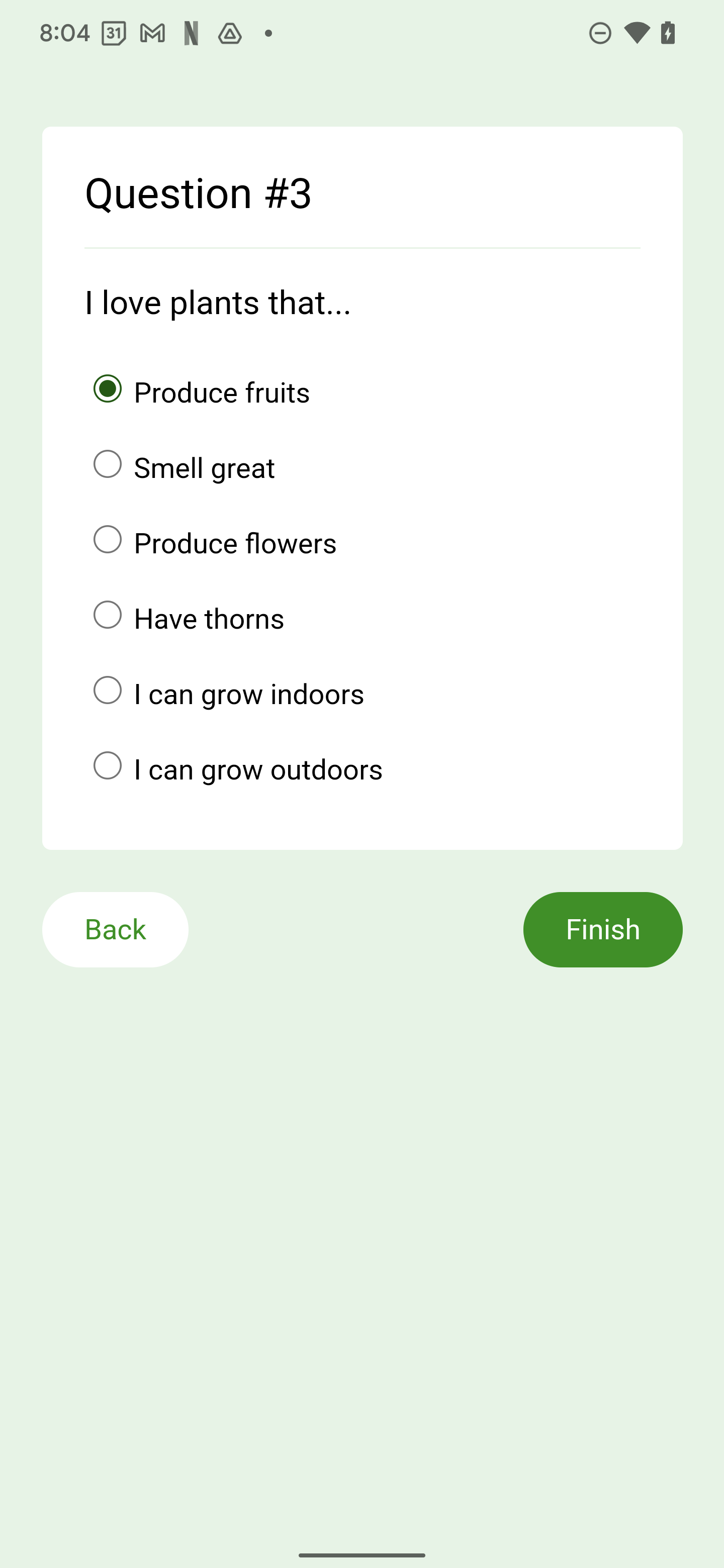
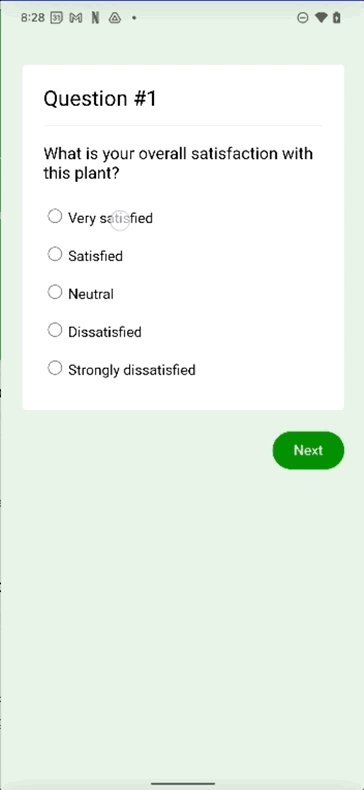
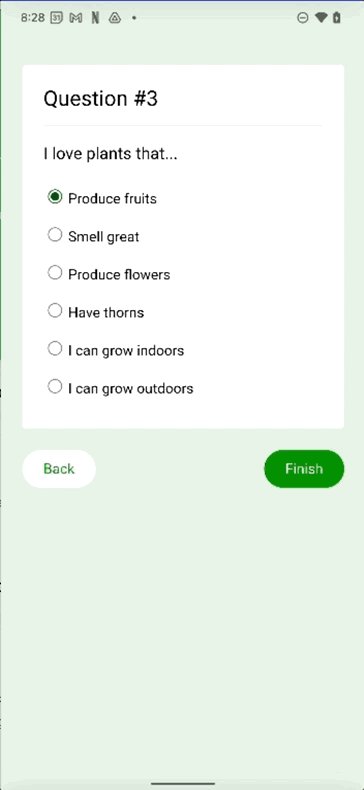
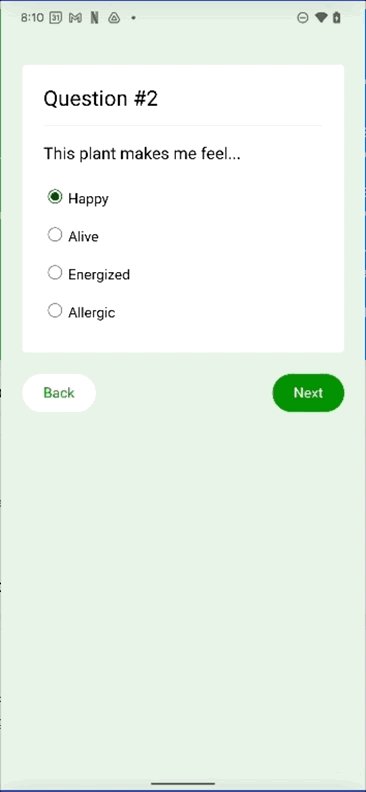
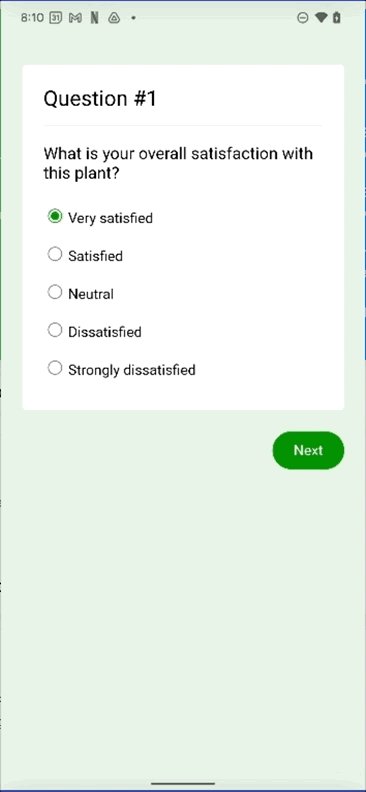
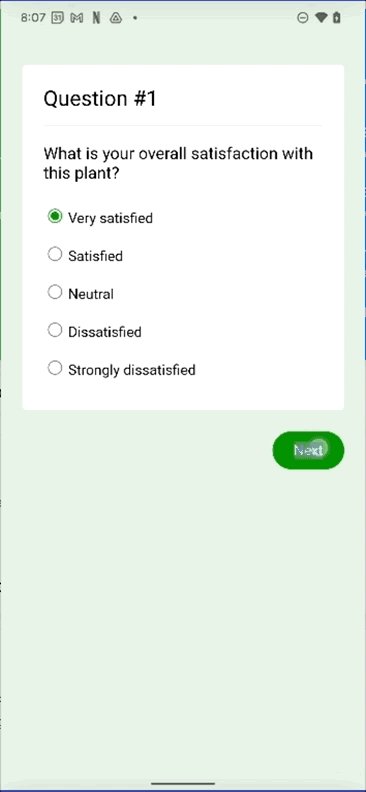
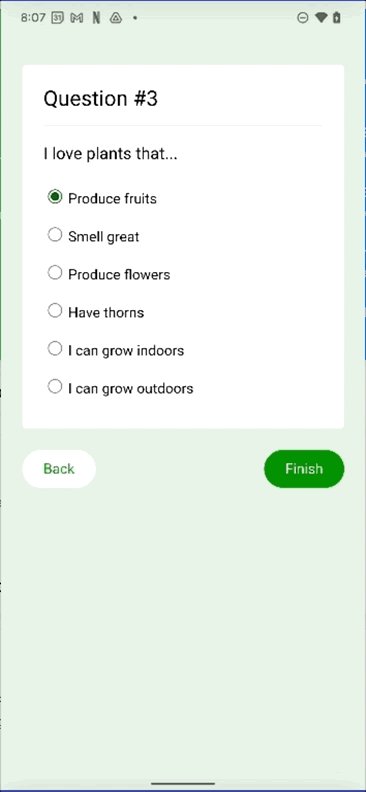
- 開始填寫問卷,但進入第 3 題時請不要作答。
|
|
|
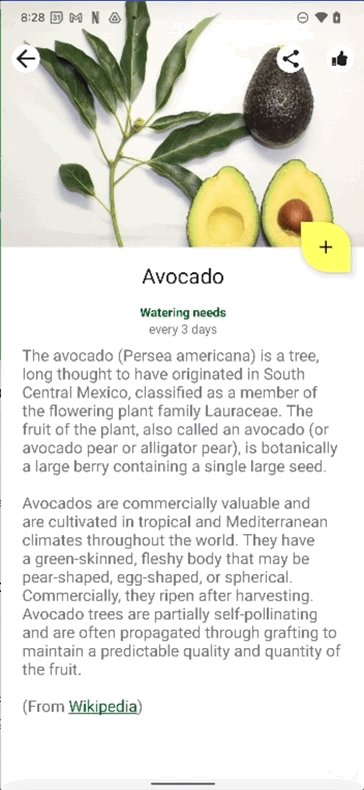
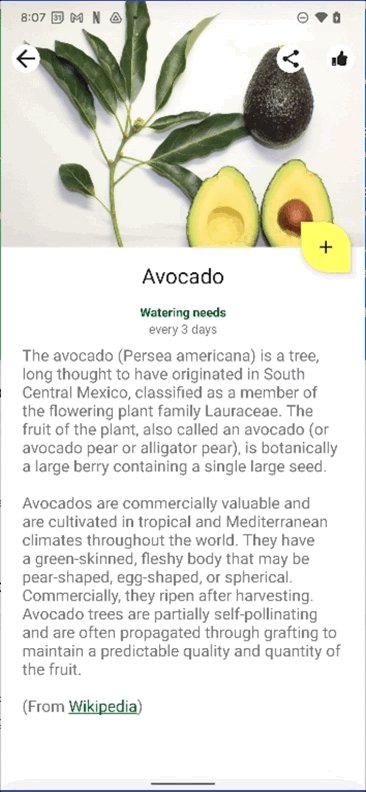
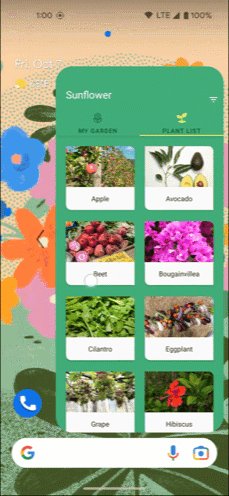
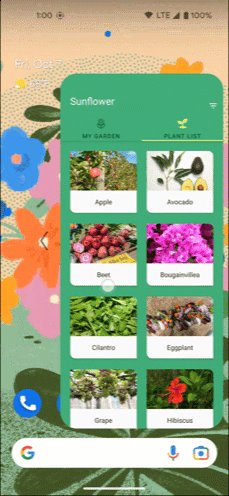
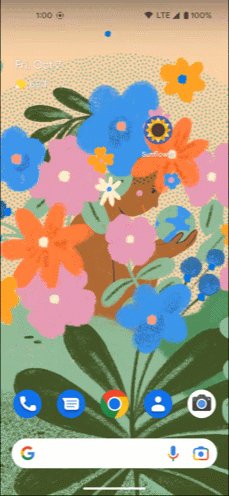
- 如要使用返回手勢,請從螢幕左側 (或右側) 邊緣向內滑動。請注意,滑動返回手勢會前往植物詳細資訊片段 (在本例中為 Avocado 資訊頁面),而不是您在問卷調查中的第 2 題。導致您無法回答問題,並對使用者體驗造成負面影響。

讓我們著手修復這些問題!
5. 啟用預測返回手勢
我們的應用程式已使用 AndroidX,因此您需要使用 Back 瀏覽 API。這些 API 都支援前期模型。
指定 Android 13
在應用程式的 Studio 專案中,將應用程式的建構設定更新為以 Android 13 為目標,如以下程式碼片段所示。
build.gradle (專案)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
升級依附元件
在 build.gradle 中,將 appCompatVersion 設為 1.6.0 以上版本。
build.gradle (專案)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
升級至 AndroidX Activity 1.6.0 以上版本。
build.gradle (模組)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
啟用預測返回手勢
如要啟用預測返回手勢 API,請在資訊清單中將 enableOnBackInvokedCallback 設為 true。
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
宣告及註冊 OnBackPressedCallback 來處理返回手勢
建立回呼並覆寫 handleOnBackPressed 方法來處理返回手勢。如果是 WebView 用途,請使用「返回」手勢返回頁面堆疊,直到沒有其他頁面為止。
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
試用建構完成的功能
現在,請測試 WebView 導覽功能是否正常運作。
- 在 Android Studio 中,再次建構並執行應用程式。
- 和首次示範的操作方式相同,輕觸想要的植物,然後輕觸「喜歡」圖示,然後填寫問卷調查,直到回答第 3 題為止。
- 如要使用「返回」手勢,請從螢幕左側 (或右側) 邊緣向內滑動。WebView 應該會在問卷調查中回到第 2 題。
這就是我們希望的確切行為。不過,我們正邁向一半,最後仍未完全修復。一起來看看我們的意思:
- 在問題 #2 中往回滑動至「問題 #1」,然後再滑動一次返回,即可返回植物詳細資料片段。

請注意,您無法從第 1 題返回植物詳細資料片段。可能的原因如下:
- 使用「上一頁」瀏覽時,WebView 會避免離開 WebView,藉此處理 Back 瀏覽。
- 應用程式不再需要返回瀏覽時,需要將其返回系統。讓我們前往下一節修正問題!
6. 修正「返回」手勢問題
在上一個步驟中,我們的應用程式攔截了返回手勢,而不會將其傳回至前幾個步驟的植物詳細資料片段。因此,使用者無法離開應用程式,無法停留在 WebView 中。
使用 OnBackPressedCallback 啟用或停用返回瀏覽功能
- 覆寫
doUpdateVisitedHistory方法,藉此判斷是否應攔截返回導覽。處理返回導覽的邏輯如下:- WebView (
webView.canGoBack()) 中如有更多要返回的頁面,則應啟用OnBackPressedCallback方法。 - 相反地,如果 WebView 中沒有其他可返回的頁面,則應停用
OnBackPressedCallback方法。因此,返回手勢將返回返回堆疊中最頂端的片段。
- WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- 如要再次測試 WebView,請再次填寫問卷調查,直到回答第 3 題為止。
- 您可以使用返回手勢,返回植物詳細資料檢視畫面。應該不會有任何問題。
修正問題後,我們看起來會像這樣:

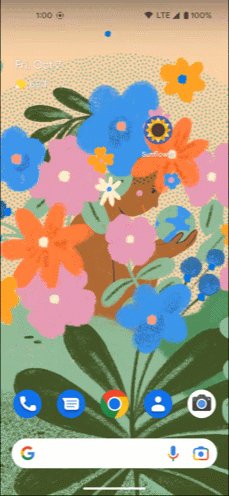
預覽「返回主畫面」手勢的動畫
在未來的 Android 版本中,您將開始使用預測返回手勢,如以下動畫所示。強烈建議您盡快開始實施這些變更!
啟用開發人員選項後,即可預覽全新的返回主畫面手勢操作模式。

7. 恭喜
恭喜!你說了很多內容,希望您已對選項和 API 有更深入的瞭解,開始將應用程式更新為 Android 提供的預測返回手勢。
涵蓋內容
- 如何讓應用程式開始使用支援預測返回手勢的 API
- 如何攔截 AndroidX 的返回叫用
- 如何將返回瀏覽操作返回系統
- 處理返回手勢的其他選項
- Android 13 將推出全新使用者體驗,提供更多預測返回手勢
已完成程式碼研究室
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git