1. 始める前に
このセルフペースの Codelab では、Google Cloud の Vertex AI Agent Builder を使用して AI エージェントを構築する方法について説明します。各ステップでは、特定のエージェント ビルダー機能とその目的について説明します。
前提条件
- Google Cloud の生成 AI の基本的な理解
- AI エージェントのコンセプトに関する基本的な知識
- Gemini CodeAssist の基本的な知識(省略可)
学習内容
- Vertex AI Agent Builder を使用してシンプルな AI エージェントを作成する方法
- データストアをアタッチして作成したエージェントを接地する方法
- AI エージェントをウェブサイトに統合する方法(省略可)
必要なもの
- 好奇心旺盛
- 動作するパソコンと安定した Wi-Fi 接続
- 課金が関連付けられている Google Cloud プロジェクト。
注: Google Cloud プロジェクトがない場合は、手順に沿って作成できます。Google Cloud の無料枠サービスもご覧ください。
2. 最初の AI エージェントを設計する
これで、独自の AI エージェントを作成する準備が整いました。ただし、開発に着手する前に、エージェントの明確なビジョンを定めることが重要です。次の重要な質問を自問してください。
- 解決される問題タスクの自動化、情報の提供、エンターテイメントの提供、創造的な探索の促進など、どのような目的で使用されるか。
- 主な機能は何ですか?タスクを実行するか、タスクを委任するか。生成するコンテンツはテキストですか?それともさまざまなメディアの組み合わせですか?
- 制限事項すべてを自律的に行うことができますか?
- どのような性格やペルソナにすべきか?フォーマル、カジュアル、ユーモラス、役立つ、情報提供のいずれにすべきか
- 成功指標は何ですか?エージェントの有効性をどのように測定しますか?
手続きを迅速に進めるため、本日作成する旅行代理店に関する以下の質問への回答を以下に示します。
- 解決される問題
- 旅行の計画は時間がかかり、負担になることがあります。この旅行代理店は、ユーザーが旅行先を見つけ、旅行プランを計画し、フライトと宿泊施設を予約するのに役立ちます。
- 主な機能は何ですか?
- エージェントは次のことができる必要があります。
- 渡航先に関する質問(ビザ要件など)に回答する
- ユーザーのスケジュールと目的に合った旅行プランを計画する
- フライトと宿泊施設を予約する
- 制限事項
- エージェントは、デフォルトでは複雑なクエリに回答できない場合があります
- エージェントは視覚的な画像を生成できません
- エージェントの知識は、基盤となるモデルによって制限されます
- どのような性格やペルソナにすべきか?
- このエージェントは、旅行に関する知識が豊富で、親切で、熱意を持っている必要があります。情報を明確かつ簡潔に伝えられる必要があります。
- 成功指標は何ですか?
- このエージェントの成功は、ユーザーがおすすめ(探索、計画、予約)にどれだけ満足しているかによって測定できます。
3. Vertex AI Agent Builder を使用した AI エージェントの構築
Vertex AI Agent Builder を使用すると、AI エージェントを数ステップで作成できます。
ステップ 1:
- Vertex AI Agent Builder に移動します。
- ウェルカムページが表示されます。

- [続行して API を有効にする] ボタンをクリックします。
ステップ 2:
- アプリ作成ページにリダイレクトされます。

- [CREATE A NEW APP] ボタンをクリックします。
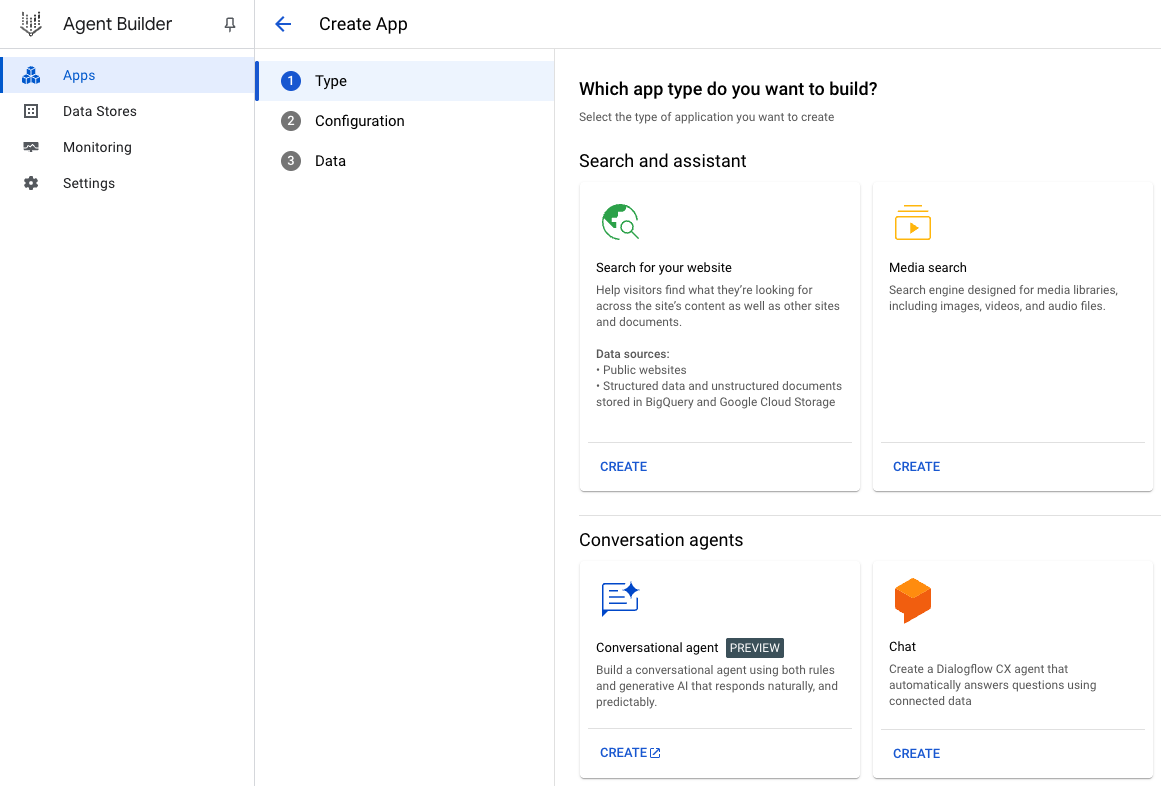
ステップ 3:
- [会話型エージェント] を選択し、[作成] をクリックします。

注:
- [作成] をクリックすると、[Dialogflow 会話エージェント] の新しいタブが開きます。
- [Google Cloud プロジェクトを選択] というメッセージが表示されたら、正しい Gmail アカウントに関連付けられている Google Cloud プロジェクトを選択します。
- 新しいアカウントでこのラボを実施する場合は、Dialogflow API を有効にするように求められます。[API を有効にする] をクリックして有効にします。

- ボタンをクリックしても機能しない場合は、API ページ に直接移動して手動で有効にできます。
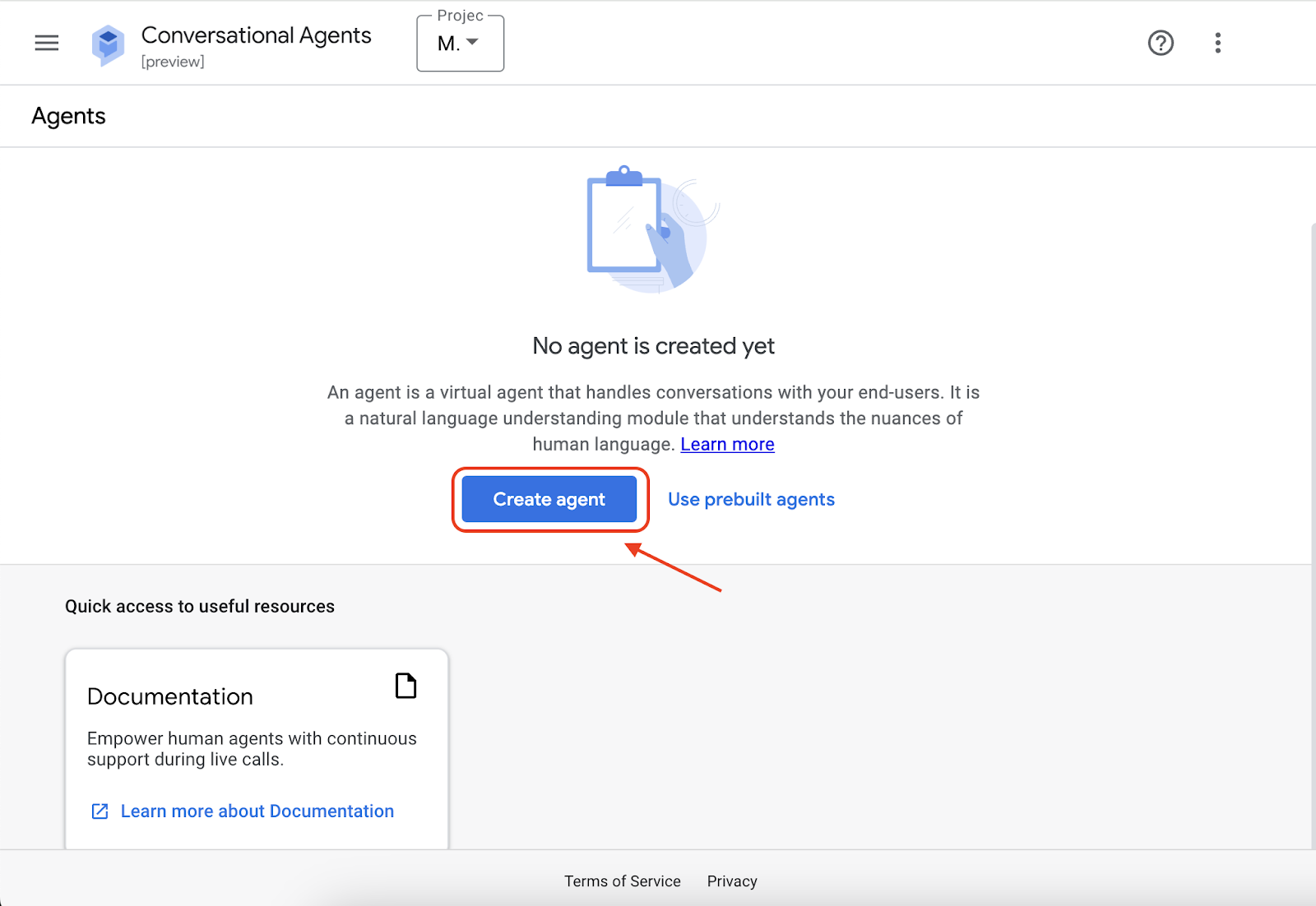
- 新しく開いた Diaglogflow ページで、[Create Agent] をクリックします。

- エージェントを作成するためのオプションが表示されます。[独自に作成] を選択します。

ステップ 4:
- 表示名を選択します(例: 旅行仲間)
- [ロケーション] で、[リージョン] として [global (Global serving, data-at-rest in US)] を選択します。
- 他の構成はそのままにします(デフォルト)
- [作成] ボタンをクリックします。

ステップ 5:
- ハンドブック名(例: Info Agent)を選択します。
- 目標を追加します(例: 旅行関連の問い合わせに回答する)
- 指示を定義します(例: - ユーザーに挨拶し、用件を聞きます)。
- すべてが確定したら [保存] を押します。

ステップ 6:
- シミュレータを切り替えアイコン
 をクリックします。
をクリックします。 - 作成したエージェント(情報エージェントなど)を選択します。
- エージェントの基盤となる生成 AI モデルを選択します(例: gemini-1.5-flash)。
- エージェントと会話してテストします([ユーザー入力を入力] テキスト ボックスに何か入力します)。

これで、Vertex AI Agent Builder を使用して AI エージェントを作成できました。
4. エージェントにデータストアを接続する
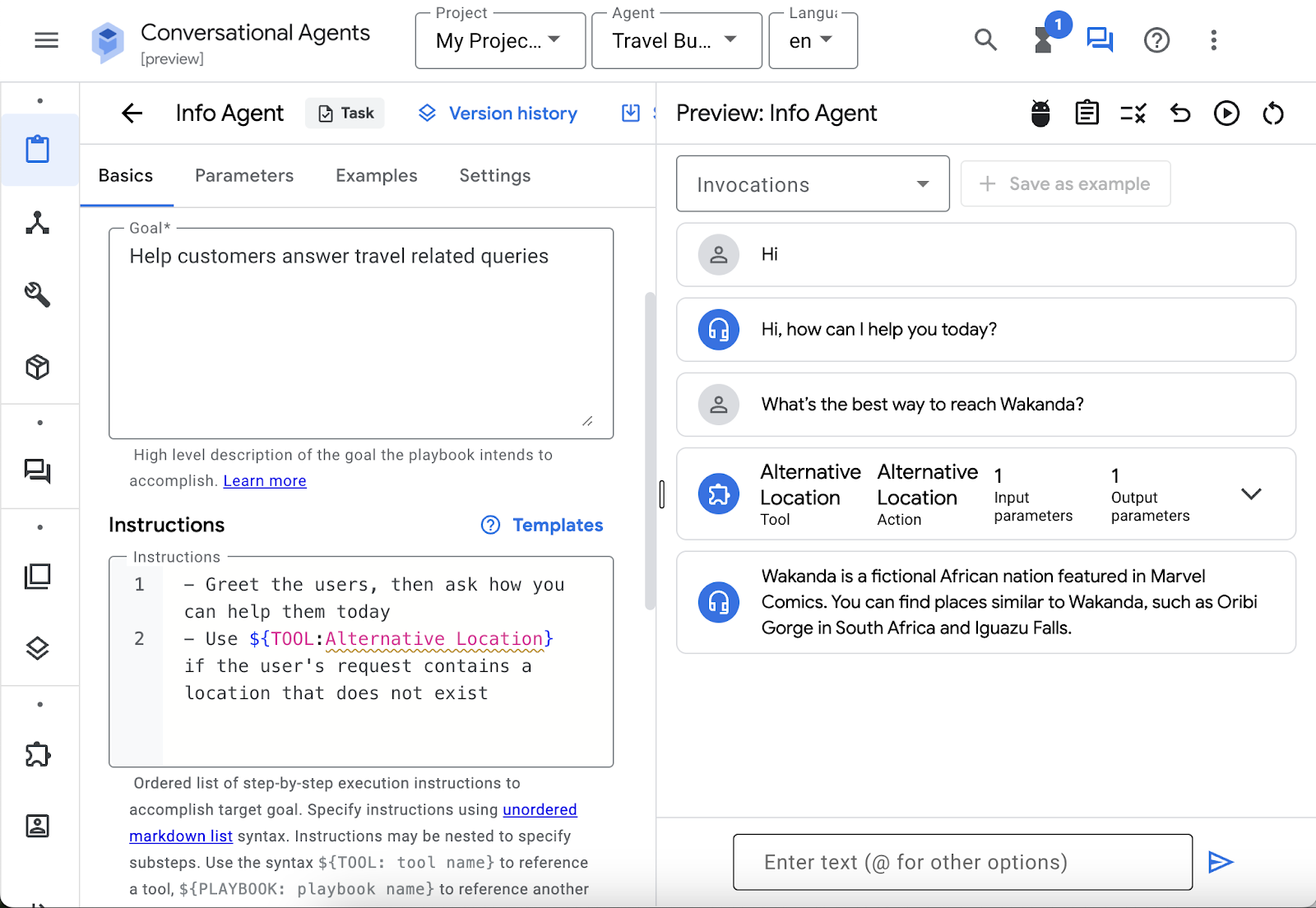
ワカンダへのアクセスについてエージェントに質問すると(「ワカンダへの最適なアクセス方法を教えてください」など)、次のような回答が返されます。

これは事実上正しい情報ですが、「情報を提供できません」とだけ言って会話を終了するのではなく、エージェントが類似する場所を提案すると、ユーザーにとってより有益です。このアプローチにより、ユーザーがエージェントを通じて実際に旅行を予約する可能性があります。
エージェントが類似の場所をおすすめできるようにするには、Datastores を使用してエージェントに詳細情報を提供します。エージェントが組み込みの知識に基づいてユーザーの質問に回答できない場合に、エージェントが参照する追加のナレッジベースとして機能します。
注: シミュレータを閉じるには、シミュレータの切り替えアイコンをクリックします。
データストアの作成は簡単です。[エージェントの基本] ページの下部にある [+ データストア] ボタンをクリックします。

次の情報を入力します。
- ツール名: 代替の場所
- タイプ: データストア
- 説明: ユーザーのリクエストに存在しない場所が含まれている場合は、このツールを使用します。
完了したら [保存] をクリックします。
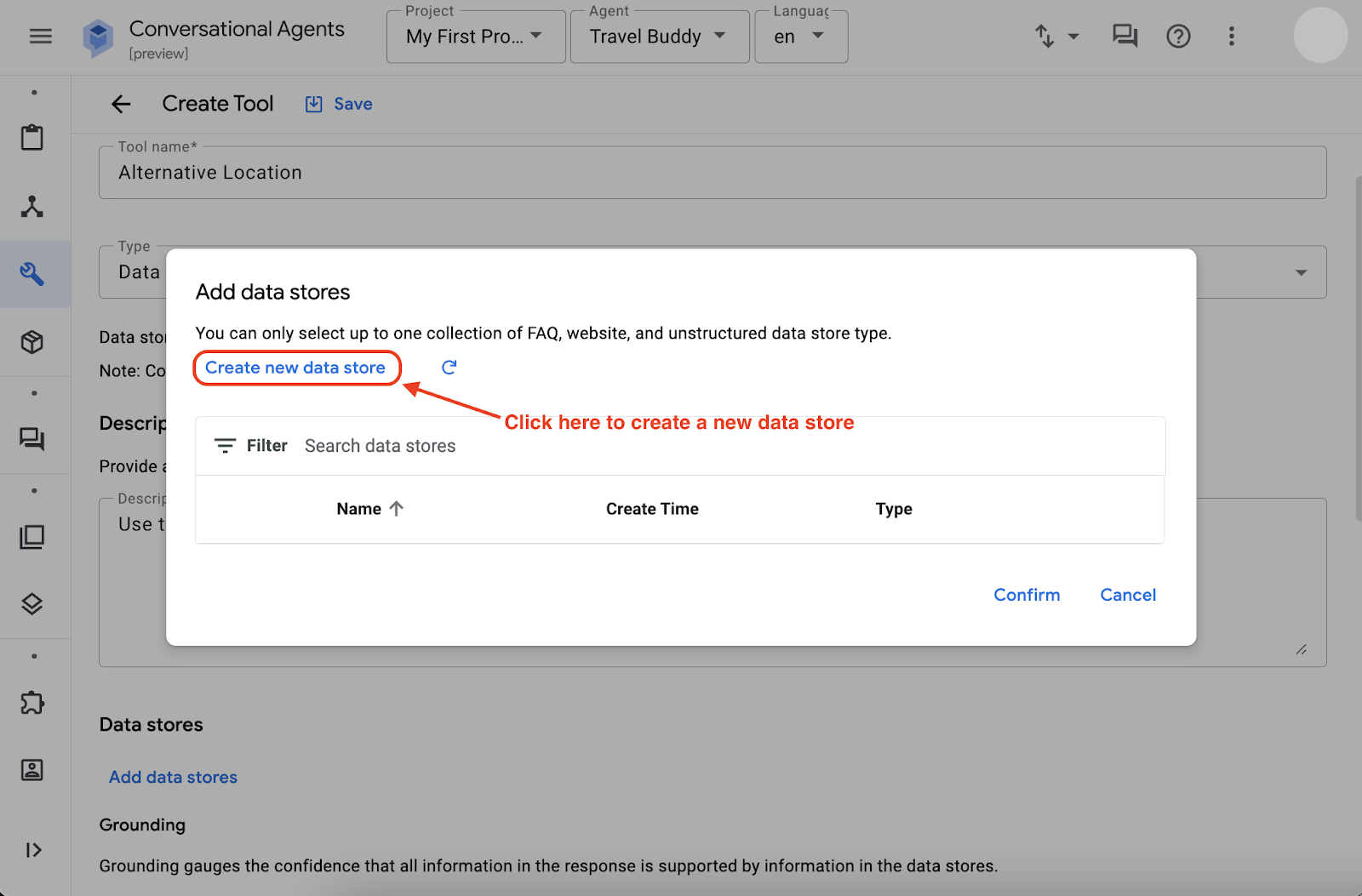
これにより、エージェントがデータストアと通信するためのデータストア ツールが作成されますが、情報を含む実際のデータストアを作成する必要があります。これを行うには、[データストアを追加してデータストアを作成] をクリックします。


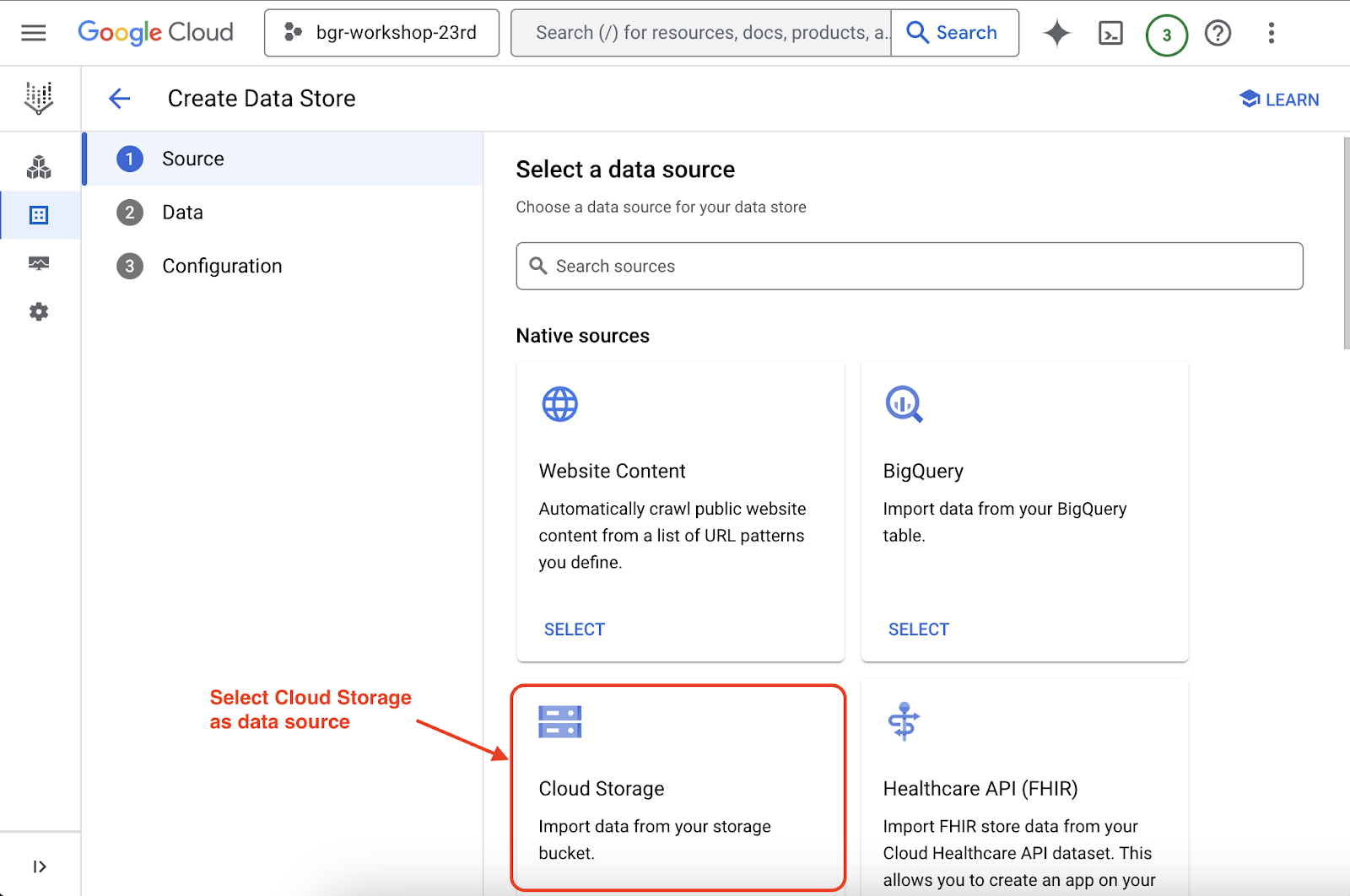
[新しいデータストアを作成] をクリックすると、Vertex AI エージェント ビルダーのページにリダイレクトされます。
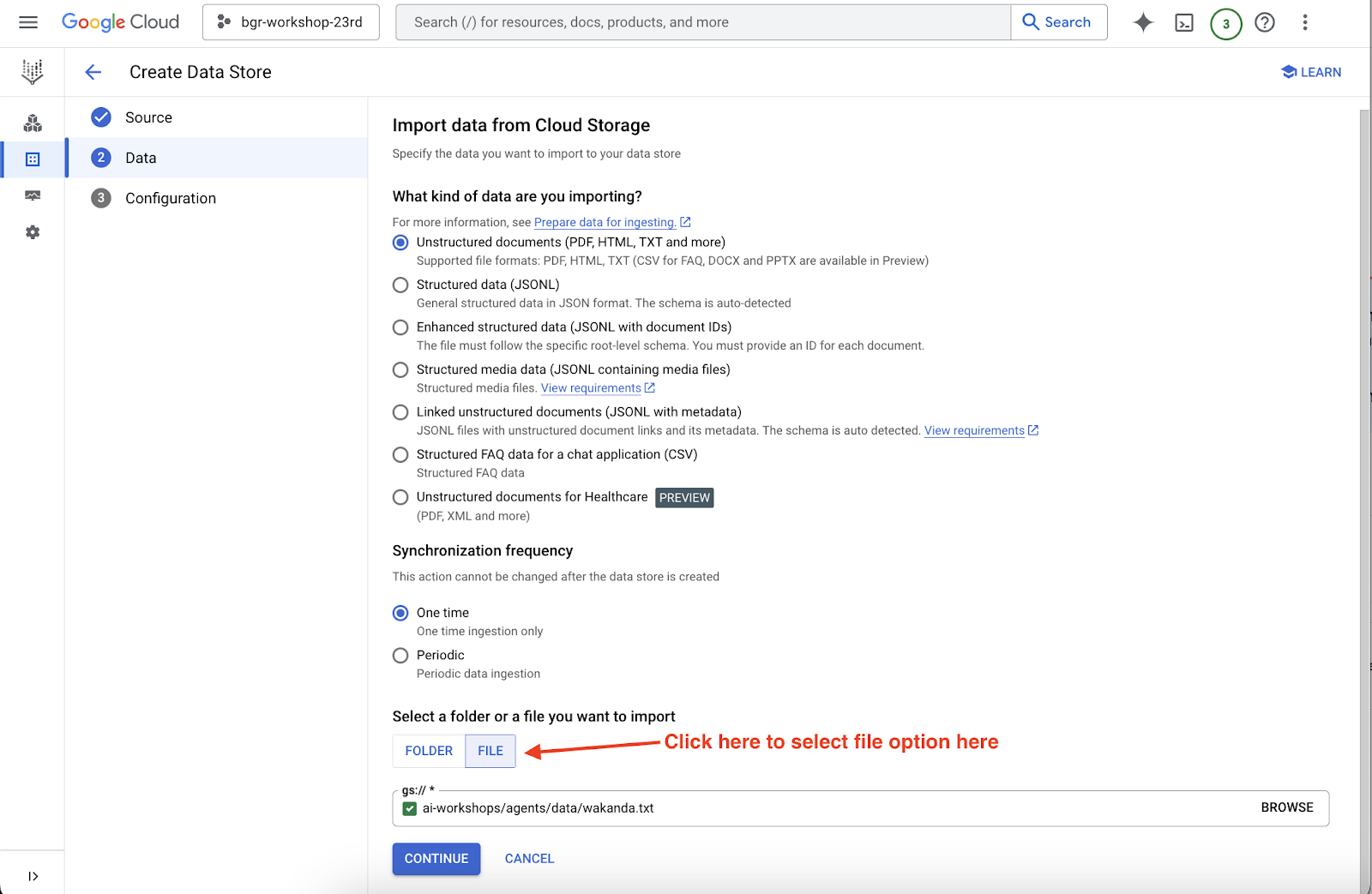
Cloud Storage オプションを選択する

手順が完了したら、
- [ファイル] をクリックします(これは非常に重要です。この操作を行わないとインポートが失敗します)。
- ai-workshops/agents/data/wakanda.txt と入力します。
- [続行] をクリックします。

提供されたテキスト ファイルの内容は次のとおりです。
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
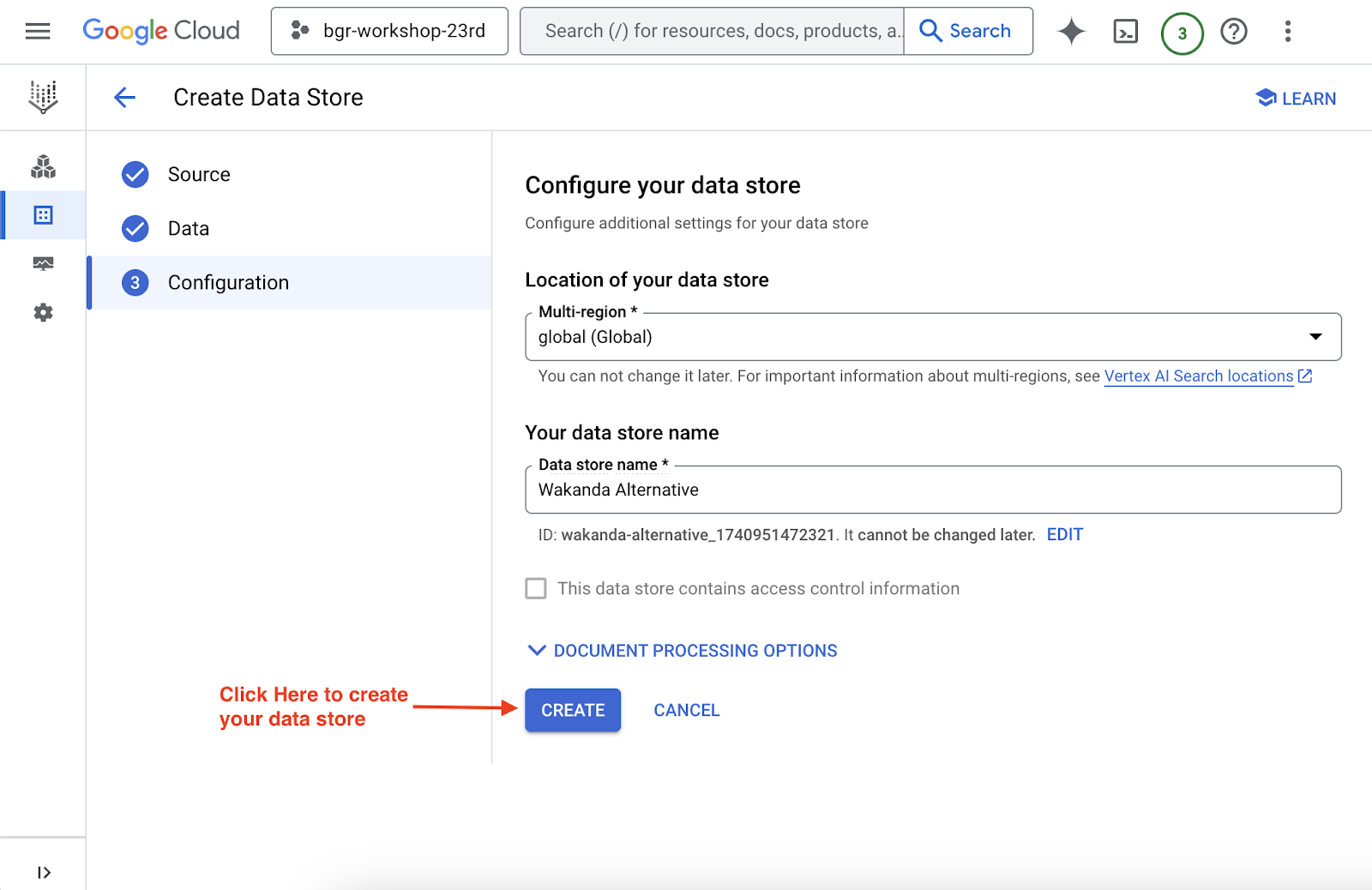
次のページでデータストアに名前(Wakanda Alternative など)を付け、[作成] をクリックします。

最後のステップとして、作成したデータソースを選択し、[作成] をクリックします。データストアをクリックすると、データストアのインポートの進行状況を確認できます。

注: インポート アクティビティが正常に完了するまでに時間がかかります。このアクティビティが進行している間、Vertex AI エージェントで使用可能なデータストアのオプションについて詳しくは、こちらをご覧ください。

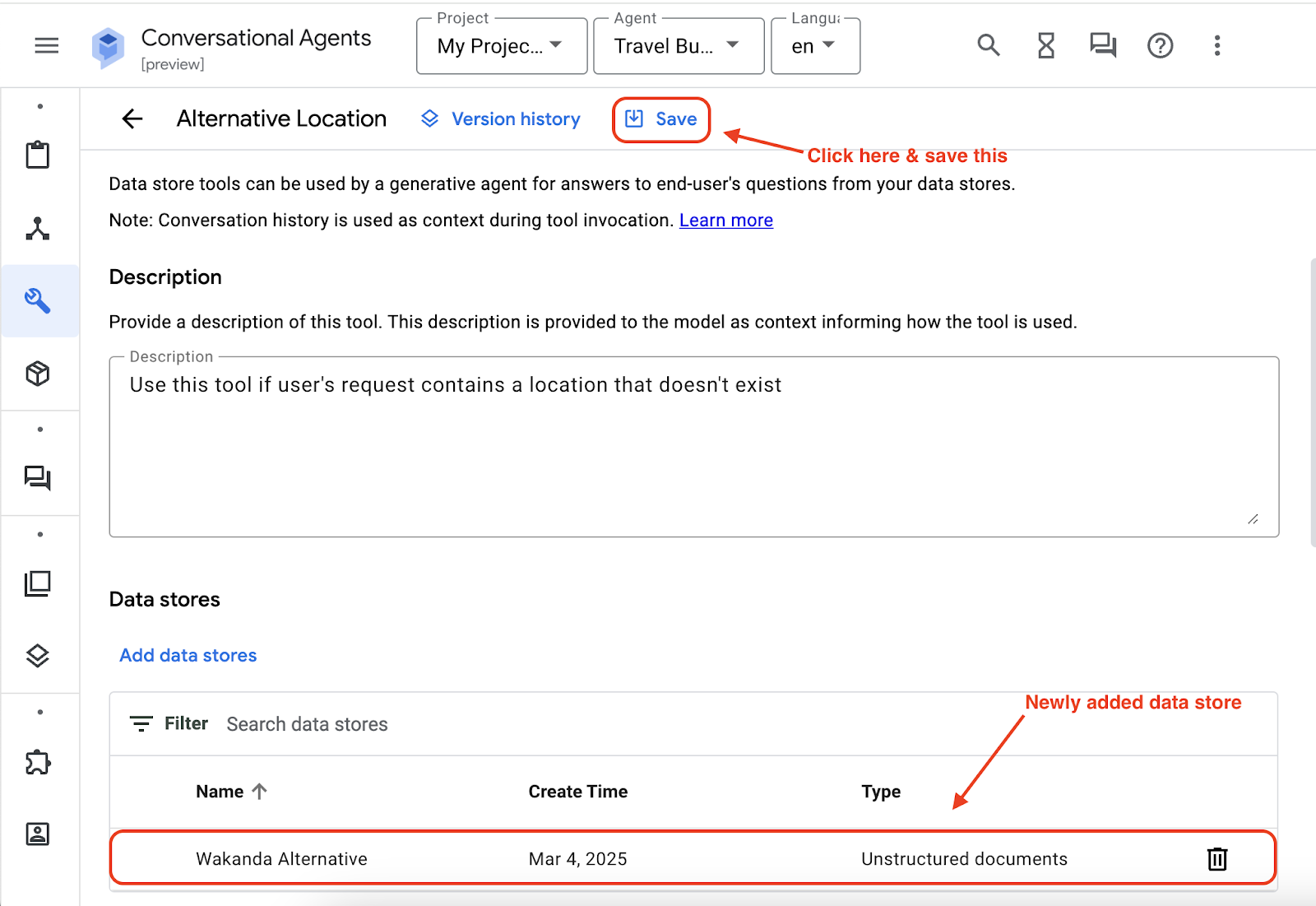
問題がなければ、[dialogflow タブ] に戻り、[更新] をクリックします。[利用可能なデータストア] ページに、作成したデータストアが表示されます。

エージェントが妄想しないようにするには、データストアの接地構成で設定を [非常に低い] に設定します。これにより、エージェントが事実を捏造することをより厳しく制限します。現時点ではデフォルトのままにしておきます。ただし、いつでも別の設定を試すことができます。

追加したデータストアを選択し、[確認]、[保存] の順にクリックします。

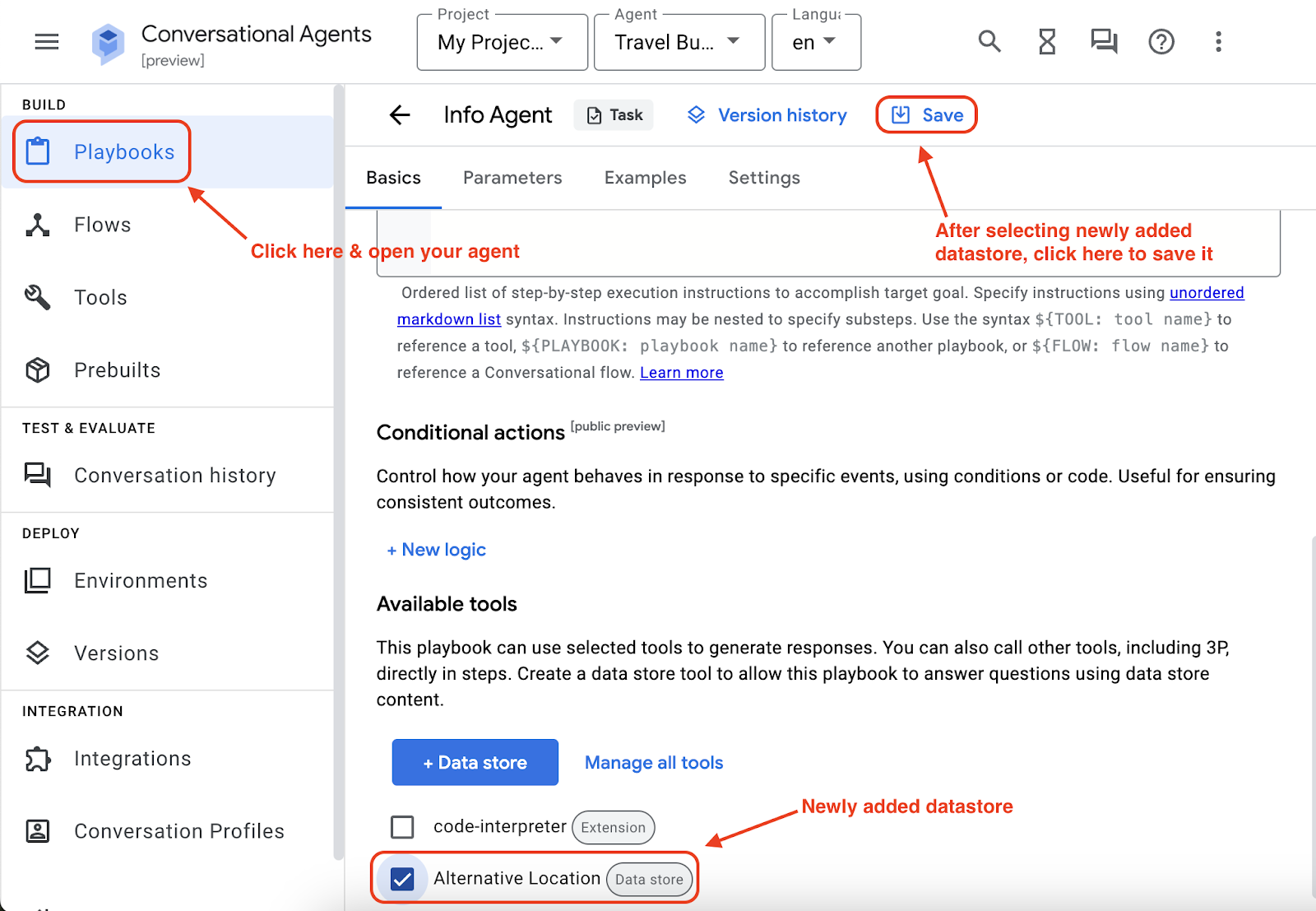
[エージェントの基本] ページに戻り、Playbook 構成の下部にある、新しく作成したデータストア(例: 代替ロケーション)が使用可能になっていることを確認します。データストア(例: 代替ロケーション)をオンにして、ページ上部の [保存] ボタンをクリックします。


もう少しで完了です。最後に、エージェント向けの手順に「代替の場所」ツールを含めます。エージェント向けの手順に「- ユーザーのリクエストに存在しない場所が含まれている場合は、${TOOL: 代替の場所} を使用してください」という行を追加し、[保存] をクリックします。

準備が整いましたので、切り替えシミュレータを開き、同じ質問(「ワカンダへの最適なルートを教えてください」など)を再度行います。

これで、これで、エージェントはテキスト ファイルから提供された情報を使用して場所をおすすめできるようになりました。
これで、独自のエージェント ビルダー AI エージェントの作成は完了です。エージェントをカスタマイズしてエクスペリエンスを向上させる方法について詳しくは、以下の追加アクティビティをご覧ください。
5. その他のアクティビティ - AI エージェントを公開する
ここまでの手順で、AI エージェントを開発し、関連する参照データでグラウンドングしました。次のセクションでは、このエージェントをウェブサイトに埋め込んで、訪問者とリアルタイムでやり取りできるようにする方法について説明します。
エージェントを公開する方法はいくつかあります。エクスポートするか、直接公開できます。利用可能なオプションについては、ドキュメントをご覧ください。
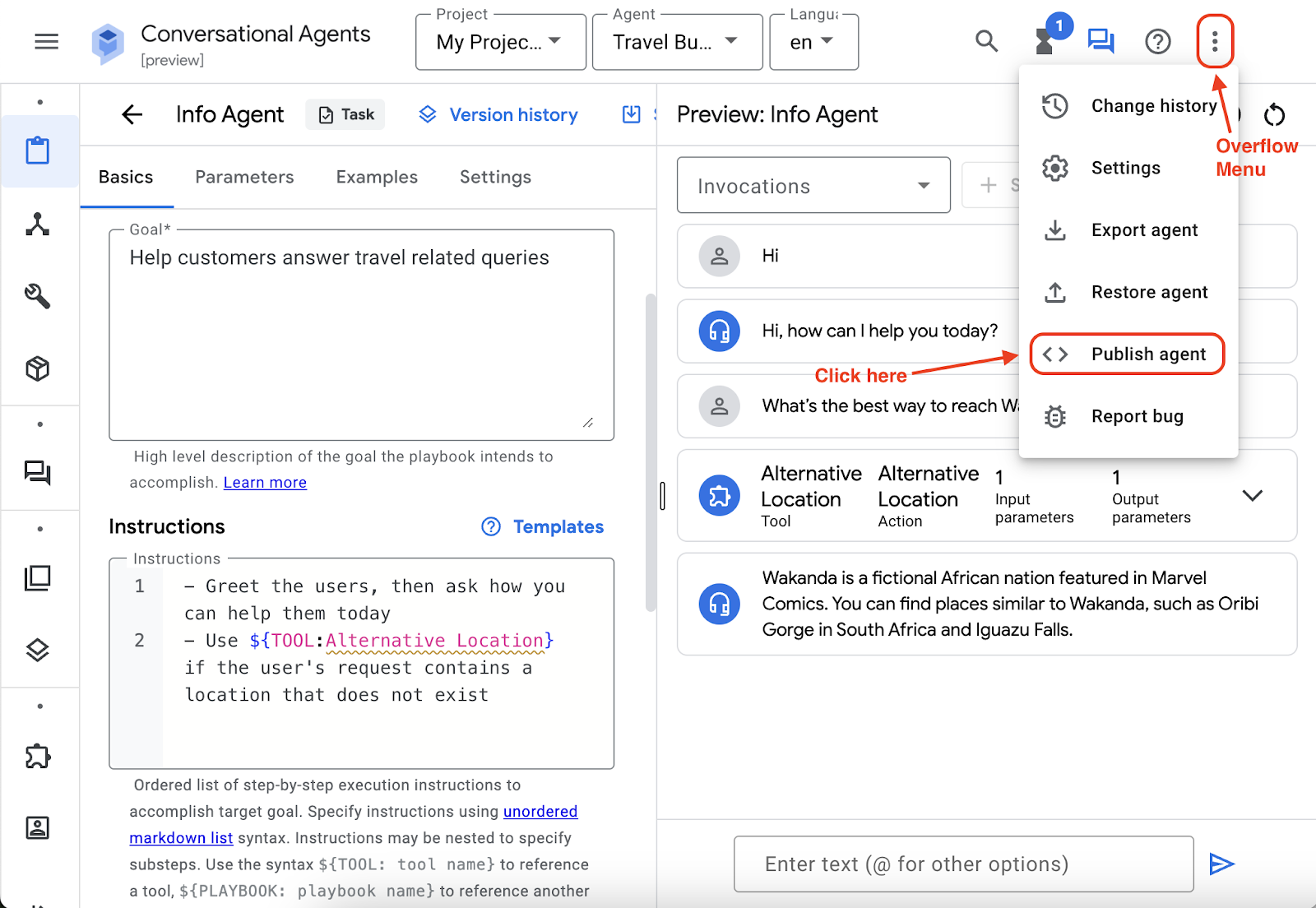
[Dialogflow] タブの右上にあるオーバーフロー メニュー、[エージェントを公開] の順にクリックします。

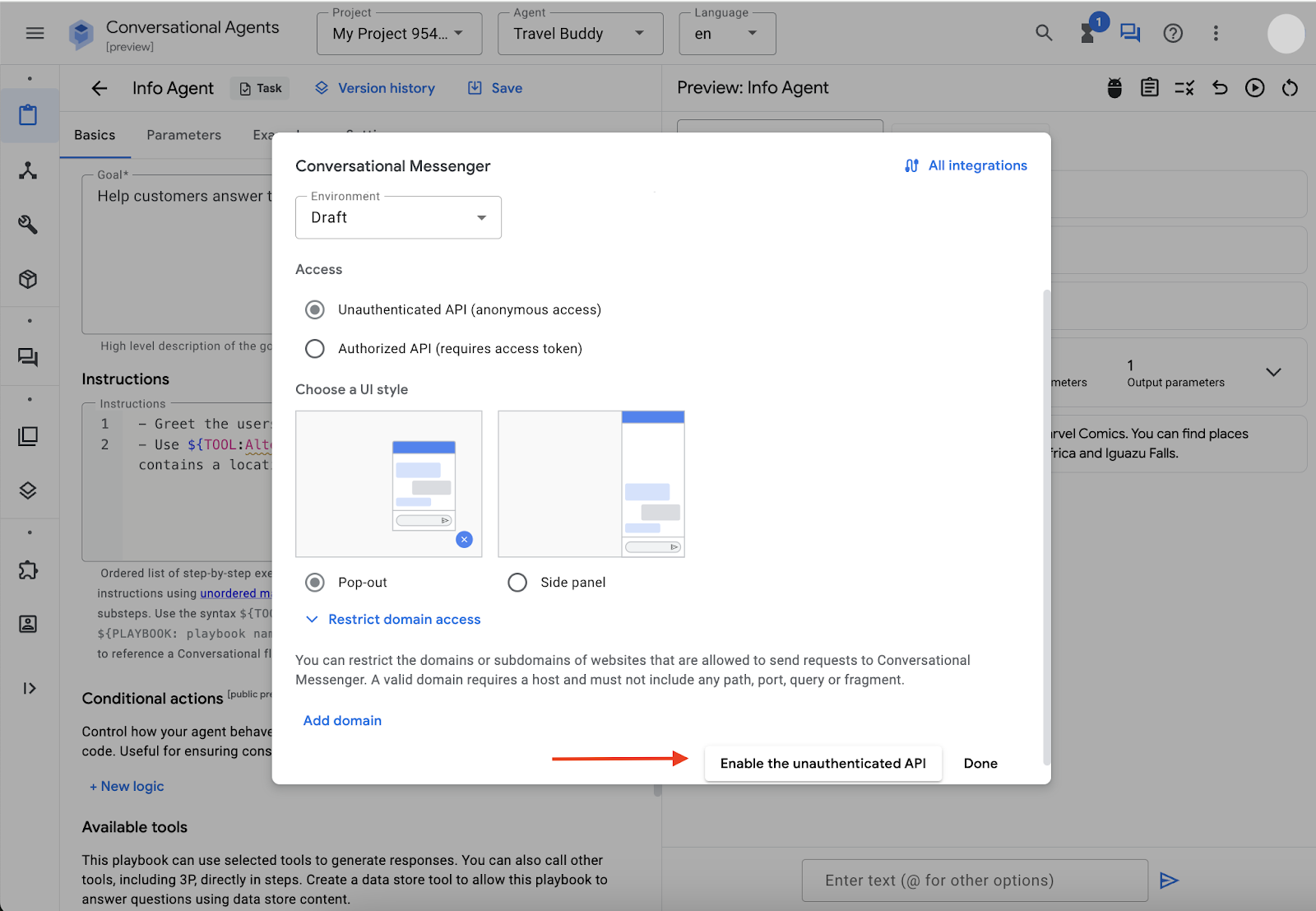
すべての構成を [デフォルト] のままにして、[未認証の API を有効にする] をクリックします。
注: 未認証の API を有効にするのはデモ目的のみであり、本番環境のワークロードでは使用しないことをおすすめします。安全に公開する方法については、こちらのドキュメントをご覧ください。

クリックすると、小さな CSS コード スニペットが表示されます。

コード スニペットをコピーするだけです。このコード スニペットは、後でウェブサイトに統合します。
ウェブサイトを作成するには、Cloud エディタ環境を使用します。Cloud エディタを開く手順は次のとおりです。
- 別のタブで Google Cloud コンソールを開きます。
- 右上にある [Cloud Shell をアクティブにする] ボタンをクリックします。
- [Open Editor] ボタンをクリックします。
Cloud Shell を承認するよう求められたら、[承認] をクリックして続行します。

次のセクションでは、Gemini Code Assist を使用して、エージェント スニペットと統合する Python Flask ウェブ アプリケーションのサンプルを作成します。
Cloud Shell エディタが開いたら、[Gemini Code Assist] をクリックして Google Cloud プロジェクトにログインします。API を有効にするよう求められたら、[有効にする] をクリックします。

準備ができたら、Gemini Code Assist に flask アプリを作成して、AI エージェント コード スニペットを統合するよう依頼します。
次のサンプル プロンプトを使用できます。
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
注: ここでは Python Flask アプリを指定していますが、他のプログラミング言語やフレームワークをご希望の場合は、自由にお使いください。Gemini Code Assist には、さまざまなプログラミング言語を生成できる機能があります。詳しくは、サポートされている言語、IDE、インターフェースをご覧ください。
提供されたコード スニペットは、AI エージェントにすでに統合されています。提供されたコードが有効で、意図したとおりに機能するかどうかをテストするには、出力レスポンスのこのコードセクションを実行する方法について、Gemini Code Assist に表示される手順に沿って操作します。
出力レスポンス コード スニペットの例 -
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

指示に従って
- 提供されている Flask アプリのサンプルコード スニペットをコピーします。
- app.py という名前の新しいファイルを作成して保存します。

次のステップでは、このスニペットを実行するために flask をインストールするよう求められます。Cloud Shell には、よく使用されるユーティリティがすべてデフォルトでインストールされているため、現時点では必要ありません。

ファイルを保存(Ctrl+S または CMD+S)し、[Open Terminal] をクリックして、提供されたコードを実行します。
ターミナルで、次のコマンドを実行します。
python app.py
注: app.py ファイルが存在する正しいフォルダにいることを確認してください。
Python Flask アプリはポート 5000 で実行されます。このウェブ アプリケーションのプレビューを表示するには、Cloud Shell で [ウェブでプレビュー] アイコンをクリックします。次に、[ポートの変更] をクリックして「5000」と入力し、[変更してプレビュー] をクリックして保存します。

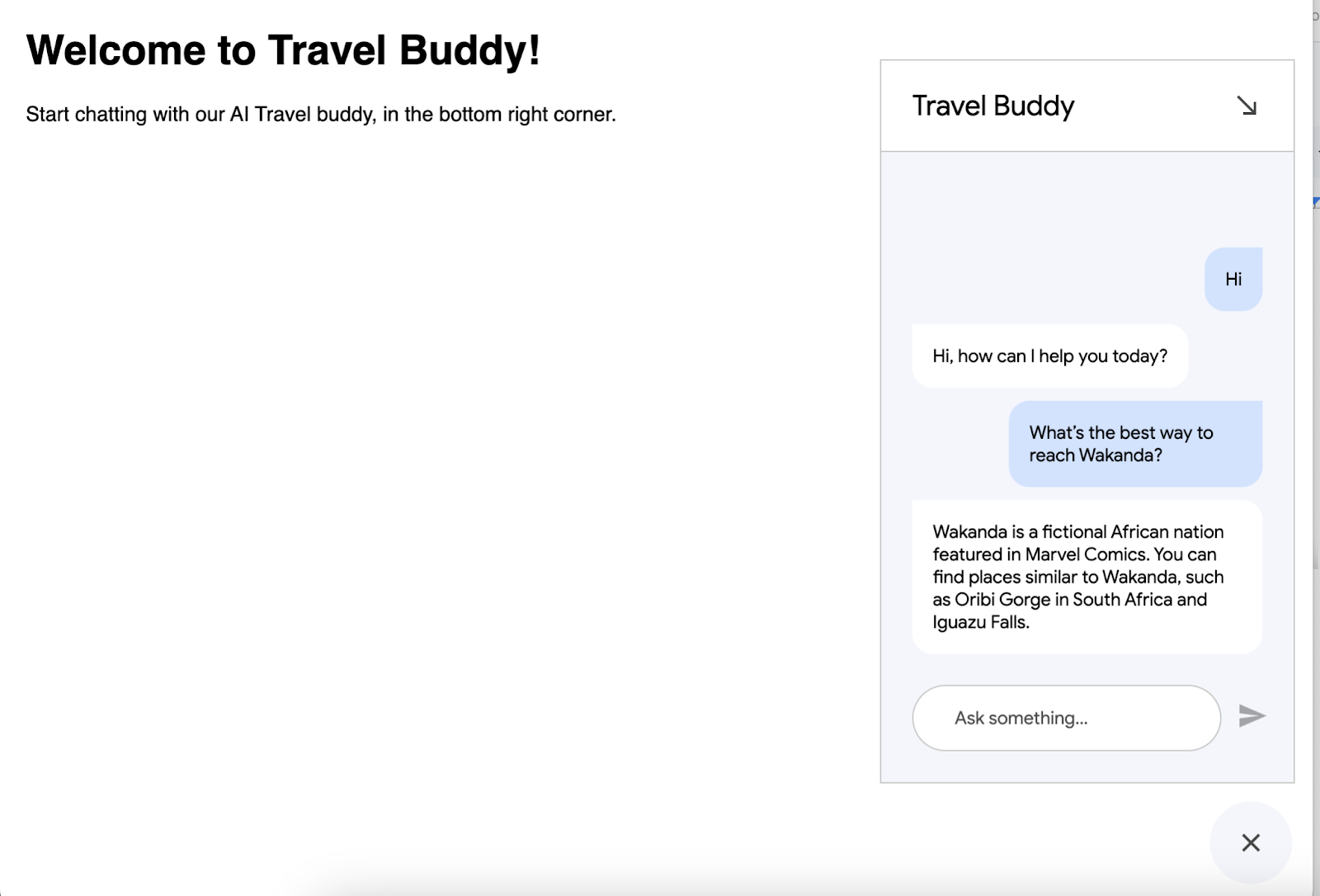
サンプル ウェブサイトが表示され、AI エージェントがすでに利用可能になっています。AI エージェントをクリックしてチャットを開始します。

さまざまなプロンプトでテストしてみてください。また、Gemini Code Assist にウェブサイトの美化を依頼したり、AI エージェントにグラウンドング データを追加してリソースを増やしたりすることもできます。
準備ができたら、次のステップとして、この AI エージェントを Google Cloud でホストして、誰でもどこでもアクセスできるようにします。この Codelab の残りの部分では、このサンプルの Flask アプリケーションをコンテナとして Cloud Run にデプロイします。
注: Cloud Run に限定されません(Cloud Run がわからない場合は、この質問をすることもできます)。Google Cloud またはベスト プラクティスに沿って任意の場所にデプロイするよう Gemini Code Assist に依頼できます。この部分についてもサポートを受けることができます。
Cloud Shell ターミナルに戻り、Ctrl+C キーを押してプロセスを終了します。[Open Editor] をもう一度クリックして、Gemini Code Assist にアプリケーションのコンテナ化と Cloud Run へのデプロイを依頼します。
Can you help me deploy this sample flask app to cloud run service
Cloud Run サービスでアプリをホストするための手順とコマンドが記載されています。手順に沿って操作します。
出力レスポンスの例を次に示します。
Cloud Run にデプロイする手順
- 前提条件:
- Google Cloud アカウント: 課金が有効になっている Google Cloud アカウントが必要です。
- gcloud CLI: ローカルマシンに Google Cloud SDK(gcloud CLI)をインストールして初期化します。これを使用して、ターミナルから Google Cloud を操作します。
- Docker: ローカルマシンに Docker をインストールします。Cloud Run は Docker を使用してアプリケーションをコンテナ化します。
- プロジェクトの設定: gcloud CLI で Google Cloud プロジェクトが選択されていることを確認します。
gcloud config list projectで確認し、gcloud config set project YOUR_PROJECT_IDで設定できます。
注: このアクティビティ全体を Cloud Shell で実行するため、プロジェクトを設定する必要はありません。
requirements.txtを作成します。
- このファイルには、アプリに必要なすべての Python パッケージがリストされます。プロジェクト ディレクトリ(
main.pyがあるディレクトリ)にrequirements.txtという名前のファイルを作成し、次の行を追加します。
Dockerfileを作成します。
Dockerfileは、アプリケーションの Docker イメージのビルド方法を定義します。プロジェクト ディレクトリにDockerfileという名前のファイルを作成し(拡張子はなし)、次の内容を追加します。
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Docker イメージをビルドする:
- ターミナルを開き、プロジェクト ディレクトリに移動して、次のコマンドを実行します。
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Cloud Run にデプロイします。
- イメージがビルドされてアップロードされたら、次のコマンドを使用して Cloud Run にデプロイします。
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
これらの手順が完了すると、AI エージェントが統合されたアプリケーションがエンドユーザーに対して公開されます。
ご利用をお待ちしております。
6. クリーンアップ
この Codelab で使用したリソースについて、Google Cloud アカウントに課金されないようにするには、次の操作を行います。

