1. Прежде чем начать
В этом учебном пособии для самостоятельного обучения вы узнаете, как создавать агенты искусственного интеллекта с помощью Vertex AI Agent Builder от Google Cloud. На каждом этапе будет выделена конкретная функция Agent Builder и объяснено ее назначение.
Предварительные условия
- Базовое понимание генеративного искусственного интеллекта в Google Cloud.
- Базовое понимание концепций агентов ИИ
- Базовое понимание Gemini CodeAssist (необязательно)
Что вы узнаете
- Как создать простой AI-агент с помощью Vertex AI Agent Builder
- Как заземлить созданный агент, подключив хранилище данных
- Как интегрировать AI Agent на ваш сайт (необязательно)
Что вам понадобится
- Любопытный ум
- Рабочий компьютер и надежный Wi-Fi.
- Проект Google Cloud с прикрепленными платежными данными.
Примечание. Если у вас еще нет проекта Google Cloud, вы можете создать его, следуя инструкциям . Вы также можете воспользоваться услугами Google Cloud Free Tier Services .
2. Разработка вашего первого ИИ-агента
Теперь вы готовы создать своего собственного ИИ-агента. Но прежде чем погрузиться в разработку, важно сформулировать четкое видение для вашего агента. Задайте себе эти ключевые вопросы:
- Какую проблему это решит? Будет ли он автоматизировать задачи, предоставлять информацию, предлагать развлечения или способствовать творческому исследованию?
- Каковы его основные функции? Будет ли он выполнять задачи или делегировать задачи? Будет ли он генерировать текст или создавать комбинацию различных медиа?
- Каковы его ограничения? Сможет ли он все делать автономно?
- Какой личностью или личностью он должен обладать? Будет ли оно формальным, неформальным, юмористическим, полезным или информативным?
- Каковы показатели успеха? Как вы будете измерять эффективность агента?
Чтобы ускорить процесс, вот ответы на эти вопросы для турагента, которого вы создадите сегодня:
- Какую проблему это решит?
- Планирование поездки может занять много времени и утомить. Этот турагент поможет пользователям находить направления, планировать маршруты, бронировать авиабилеты и проживание.
- Каковы его основные функции?
- Агент должен иметь возможность
- ответить на вопросы о направлениях, например о визовых требованиях
- планировать маршруты, которые соответствуют графикам и целям пользователей
- забронировать авиабилеты и проживание
- Каковы его ограничения?
- По умолчанию агент может быть не в состоянии отвечать на сложные запросы.
- Агент не сможет генерировать визуальные изображения
- Знания агента будут ограничены базовой моделью.
- Какой личностью или личностью он должен обладать?
- Этот агент должен быть знающим, полезным и с энтузиазмом относиться к путешествиям. Он должен уметь четко и лаконично передавать информацию.
- Каковы показатели успеха?
- Успех этого агента можно измерить тем, насколько пользователи удовлетворены его рекомендациями (изучение, планирование, бронирование).
3. Создание ИИ-агента с помощью Vertex AI Agent Builder
С помощью Vertex AI Agent Builder агенты AI можно создать всего за несколько шагов.
Шаг 1:
- Перейдите в Vertex AI Agent Builder .
- Вы должны увидеть страницу приветствия.

- Нажмите кнопку ПРОДОЛЖИТЬ И АКТИВИРОВАТЬ API .
Шаг 2:
- Вы будете перенаправлены на страницу создания приложения.

- Нажмите кнопку СОЗДАТЬ НОВОЕ ПРИЛОЖЕНИЕ .
Шаг 3:
- Выберите «Разговорный агент» и нажмите «СОЗДАТЬ».

Примечание:
- После того, как вы нажмете « СОЗДАТЬ» , откроется новая вкладка диалоговых агентов Diaglogflow .
- Если вам будет предложено выбрать проект Google Cloud , выберите проект Google Cloud, связанный с вашей правильной учетной записью Gmail .
- Если вы выполняете эту лабораторную работу в новой учетной записи, вам будет предложено включить API Dialogflow. Нажмите «Включить API» , чтобы включить его.

- Если нажатие кнопки не работает, вы можете включить ее вручную, перейдя непосредственно на страницу API .
- На вновь открытой странице Diaglogflow нажмите «Создать агент» .

- Теперь вам будет предложено несколько вариантов создания агента, выберите «Создать свой».

Шаг 4:
- Выберите отображаемое имя (например, Travel Buddy).
- В разделе «Местоположение» выберите «Глобальный» (глобальное обслуживание, хранящиеся данные в США) в качестве «Регион».
- Сохранить другую конфигурацию по умолчанию
- Нажмите кнопку СОЗДАТЬ

Шаг 5:
- Выберите имя Playbook (например, информационный агент)
- Добавьте цель (например, помочь клиентам ответить на вопросы, связанные с путешествиями).
- Определите инструкцию (например, поприветствуйте пользователей, а затем спросите, чем вы можете им помочь сегодня).
- Нажмите « Сохранить», как только все будет завершено.

Шаг 6:
- Нажмите на значок «Переключить симулятор».

- Выберите только что созданного агента (например, информационный агент ).
- Выберите базовую модель генеративного ИИ для вашего агента (например , Gemini-1.5-flash ).
- Проверьте своего агента, поговорив с ним (например, введите что-нибудь в текстовое поле «Введите пользовательский ввод»)

Поздравляем! Вы только что успешно создали AI-агент с помощью Vertex AI Agent Builder.
4. Подключение хранилищ данных к агенту
Попробуйте спросить своего агента о том, как добраться до Ваканды (например: «Как лучше всего добраться до Ваканды?»), и вы получите такой ответ:

Хотя на самом деле это верно, вместо того, чтобы просто заявить «Я не могу предоставить информацию» и завершить разговор, для пользователя было бы более полезно, если бы агент предлагал похожие места. Такой подход потенциально может привести к тому, что пользователи фактически бронируют поездку через агента.
Чтобы агент мог порекомендовать похожие места, вы можете предоставить агенту дополнительную информацию через хранилища данных. Он действует как дополнительная база знаний, к которой агент может обратиться, если агент не может ответить на вопросы пользователя на основе своих встроенных знаний.
Примечание. Если вы хотите закрыть симулятор, еще раз щелкните значок переключения симулятора.
Создать хранилище данных очень просто: нажмите кнопку «+ Хранилище данных» внизу страницы «Основные сведения об агенте».

Заполните следующую информацию:
- Название инструмента: Альтернативное расположение
- Тип: Хранилище данных
- Описание. Используйте этот инструмент, если запрос пользователя содержит несуществующее местоположение.
Нажмите «Сохранить» , когда закончите.
При этом создается инструмент хранилища данных, позволяющий агенту взаимодействовать с хранилищем данных, но вам все равно необходимо создать фактическое хранилище данных, содержащее информацию. Для этого нажмите «Добавить хранилища данных» и «Создать хранилище данных».


После того, как вы нажмете «Создать новое хранилище данных» , вы будете перенаправлены на страницу создания агента Vertex AI, как показано ниже.
Выберите опцию «Облачное хранилище».

Как только вы закончите этот шаг,
- нажмите ФАЙЛ (это очень важно , иначе импорт не удастся)
- введите ai-workshops/agents/data/wakanda.txt
- нажмите ПРОДОЛЖИТЬ

Если вам интересно, вот содержимое предоставленного текстового файла:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
На следующей странице назовите свое хранилище данных (например, Wakanda Alternative) и нажмите СОЗДАТЬ .

В качестве последнего шага ВЫБЕРИТЕ только что созданный источник данных и нажмите «СОЗДАТЬ». Вы можете увидеть ход импорта вашего хранилища данных, нажав на свое хранилище данных**.**

Примечание. Для успешного завершения импорта потребуется некоторое время, поэтому пока это действие продолжается, вы можете изучить дополнительные варианты хранилища данных, доступные для вашего агента Vertex AI, здесь.

Если все прошло гладко, вернитесь на вкладку диалогового потока и нажмите « Обновить» . Вы должны увидеть хранилище данных, созданное на странице «Доступные хранилища данных» .

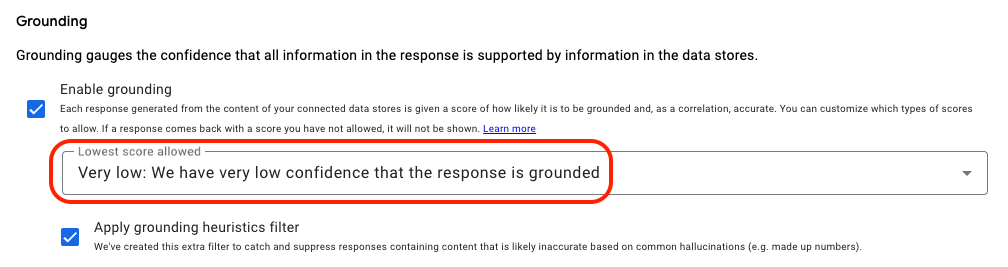
Чтобы у агента не было галлюцинаций, в конфигурации заземления вашего хранилища данных установите для параметра значение «Очень низкий» , что налагает более жесткие ограничения на выдумывание агентом каких-либо действий, на данный момент оставьте его по умолчанию, но в любое время вы можете изучить его с другими настройками.

Теперь выберите добавленное хранилище данных, нажмите «Подтвердить» , затем нажмите «Сохранить».

Теперь вернитесь на страницу «Основные сведения об агенте» , в нижней части конфигурации playbook вы увидите, что ваше вновь созданное хранилище данных (например, альтернативное местоположение) будет доступно для использования, проверьте хранилище данных (например, альтернативное местоположение) и нажмите кнопку «Сохранить» вверху страницы.


Вы почти у цели! Последний шаг — включить в инструкции агента инструмент « Альтернативное местоположение ». Добавьте в инструкции агента строку — Использовать ${TOOL: Альтернативное местоположение}, если запрос пользователя содержит несуществующее местоположение , а затем нажмите «Сохранить» .

У нас все готово. Давайте снова откроем симулятор переключения и зададим те же вопросы (например, как лучше всего добраться до Ваканды?).

Поздравляем! Теперь ваш агент рекомендует места, используя предоставленную информацию из текстового файла.
Вот и все, мы закончили с созданием нашего собственного AI-агента для создания агентов. Если вы хотите узнать больше о настройке вашего агента для лучшего опыта, ознакомьтесь с дополнительными действиями ниже.
5. Дополнительные действия: оживите своего ИИ-агента.
На предыдущих шагах вы разработали ИИ-агент и обосновали его соответствующими справочными данными. В следующем разделе вы ответите на важнейший вопрос: как встроить этот агент на свой веб-сайт, чтобы обеспечить взаимодействие с вашими посетителями в режиме реального времени.
Есть много способов разоблачить своего агента. Вы можете экспортировать его или напрямую опубликовать. Вы можете изучить документацию , чтобы узнать о возможных вариантах.
В правом верхнем углу вкладки Dialogflow нажмите меню «Переполнение» , а затем «Опубликовать агент».

Оставьте все настройки по умолчанию и нажмите «Включить неаутентифицированный API» .
Примечание. Включение API без аутентификации предназначено только для демонстрационных целей, и эту конфигурацию не рекомендуется использовать для производственной рабочей нагрузки. Если вы заинтересованы в безопасной публикации, ознакомьтесь с этой документацией .

При нажатии вы должны увидеть небольшой фрагмент кода CSS:

Просто скопируйте фрагмент кода . Позже вы интегрируете этот фрагмент кода в веб-сайт.
Для создания веб-сайта вы будете использовать среду Cloud Editor. Вот шаги, чтобы открыть Cloud Editor:
- Откройте Google Cloud Console на другой вкладке.
- Нажмите кнопку «Активировать Cloud Shell» в правом верхнем углу.
- Нажмите кнопку «Открыть редактор» .
Если появится запрос на авторизацию Cloud Shell, нажмите «Авторизовать» , чтобы продолжить.

В следующем разделе вы будете использовать Gemini Code Assist для создания примера веб-приложения Python flask для интеграции с фрагментом вашего агента.
После открытия редактора Cloud Shell нажмите Gemini Code Assist и войдите в свой проект Google Cloud . Если вас попросят включить API, нажмите «Включить».

После этого давайте попросим Gemini Code Assist создать приложение flask и интегрировать в него фрагмент кода агента AI.
Вот пример приглашения, вы можете использовать
Here my buddy Travel , agent builder agent Vertex AI is publish фрагмент code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a app flask to use it sample
Примечание. Здесь мы запросили приложение Python Flask. Если вы предпочитаете любой другой язык программирования или фреймворк, смело используйте его. Gemini Code Assist имеет возможность создавать различные языки программирования. Дополнительные сведения см. в разделе Поддерживаемые языки, IDE и интерфейсы .
Вы увидите, что предоставленный фрагмент кода уже интегрирован с AI-агентом. Чтобы проверить, действителен ли предоставленный код и работает ли он должным образом, вы можете следовать инструкциям Gemini Code Assist о том, как запустить этот раздел кода выходного ответа.
Пример фрагмента кода выходного ответа —
from flask import Flask, render_template_string
app = Flask(__name__)
# string HTML code template with provided the Dialogflow Messenger
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our buddy, AI Travel in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
индекс def index():
"""Renders the HTML template with the Messenger.""" Dialogflow
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

Согласно данной инструкции
- Скопируйте предоставленный пример фрагмента кода приложения Flask,
- Создайте новый файл с именем app.py и сохраните его.

На следующем шаге он запрашивает установку фляжки для запуска этого фрагмента, что на данный момент не требуется, поскольку в облачной оболочке уже установлены все часто используемые утилиты по умолчанию.

Сохраните файл (Ctrl + S или CMD + S), а затем нажмите «Открыть терминал» , где вы запустите предоставленный код.
В терминале выполните приведенную ниже команду
python app.py
Примечание. Убедитесь, что вы находитесь в правильной папке, где находится ваш файл app.py.
Приложение Python Flask будет работать на порту 5000 . Чтобы просмотреть предварительный просмотр этого веб-приложения, щелкните значок веб-просмотра в облачной оболочке. Затем вы можете нажать «Изменить порт», ввести 5000 и нажать «Изменить и просмотреть» , чтобы сохранить его.

Появится образец веб-сайта, и уже будет доступен ИИ-агент. Просто нажмите на ИИ-агента и начните с ним общаться.

Не стесняйтесь тестировать его с различными подсказками. Вы также можете попросить Gemini Code Assist украсить ваш веб-сайт или добавить дополнительные данные в агент искусственного интеллекта и сделать его более изобретательным.
Когда вы будете готовы, в качестве следующего шага вы можете попробовать разместить этот ИИ-агент в Google Cloud, чтобы к нему мог получить доступ кто угодно и где угодно. Что касается напоминания об этой лаборатории кода, вы будете развертывать этот пример приложения flask в Cloud Run в качестве контейнера.
Примечание. Он не ограничивается только запуском в облаке (если вы не знаете, что такое запуск в облаке, даже вы можете спросить об этом), вы можете попросить помощника по коду Gemini помочь вам развернуть это в Google Cloud или где-либо еще с лучшими практиками, он также может помочь вам с этой частью.
Вернитесь в терминал Cloud Shell и нажмите Ctrl + C, чтобы завершить процесс. Снова нажмите «Открыть редактор» и попросите Gemini Code Assist помочь нам с контейнеризацией приложения и его развертыванием в облаке .
Can you help me deploy this sample app flask to cloud service run ?
Он содержит некоторые инструкции и команды, которым нужно следовать, чтобы разместить наше приложение в облачной службе запуска, давайте следуем инструкциям.
Вот пример выходного ответа
Действия по развертыванию в Cloud Run
- Предпосылки:
- Учетная запись Google Cloud: вам понадобится учетная запись Google Cloud с включенной оплатой.
- gcloud CLI: установите и инициализируйте Google Cloud SDK (gcloud CLI) на локальном компьютере. Вы будете использовать это для взаимодействия с Google Cloud со своего терминала.
- Docker: установите Docker на свой локальный компьютер. Cloud Run использует Docker для контейнеризации вашего приложения.
- Настройка проекта: убедитесь, что в интерфейсе командной строки gcloud выбран проект Google Cloud. Вы можете проверить
gcloud config list projectи установить его с помощьюgcloud config set project YOUR_PROJECT_ID
Примечание. Поскольку все эти действия выполняются в облачной оболочке, нет необходимости настраивать проекты.
- Создайте**
requirements.txt****:**
- В этом файле перечислены все пакеты Python, необходимые вашему приложению. В каталоге вашего проекта (где находится
main.py) создайте файл с именемrequirements.txtи добавьте следующую строку
- Создать**
Dockerfile****:**
-
Dockerfileопределяет, как создать образ Docker для вашего приложения. Создайте файл с именемDockerfile(без расширения) в каталоге вашего проекта и добавьте следующий контент:
# Use an runtime Python official as a imageFROM python:3.9-slim-buster parent
# Set the working to /appWORKDIR /app directory
# Copy contents the directory into the at /app current container
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define variable environment
ENV NAME World
# Run app.py when launches the container
CMD ["python", ".py"]
- Создайте образ Docker:
- Откройте терминал, перейдите в каталог вашего проекта и запустите:
Сборки gcloud отправляются –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Развертывание в Cloud Run:
- После создания и загрузки образа разверните его в Cloud Run с помощью следующей команды:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
Выполнив эти шаги, вы увидите, что ваше приложение со встроенным агентом искусственного интеллекта будет доступно вашим конечным пользователям.
Поздравляем и желаем приятного обучения.
6. Очистка
Чтобы избежать взимания платы с вашей учетной записи Google Cloud за ресурсы, используемые в этой лаборатории кода, выполните следующие действия:
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» .
- В списке проектов выберите проект, который хотите удалить, и нажмите «Удалить» .
- В диалоговом окне введите идентификатор проекта, а затем нажмите «Завершить работу» , чтобы удалить проект.
- Альтернативно вы можете перейти в Cloud Run на консоли, выбрать только что развернутую службу и удалить ее.
