1. Sebelum memulai
Codelab mandiri ini akan memandu Anda dalam membuat Agen AI dengan Vertex AI Agent Builder Google Cloud. Setiap langkah akan menyoroti fitur Builder Agen tertentu dan menjelaskan tujuannya.
Prasyarat
- Pemahaman dasar tentang AI Generatif di Google Cloud
- Pemahaman dasar tentang Konsep Agen AI
- Pemahaman dasar tentang Gemini CodeAssist (Opsional)
Yang akan Anda pelajari
- Cara membuat Agen AI sederhana menggunakan Vertex AI Agent Builder
- Cara me-ground agen yang dibuat dengan melampirkan datastore
- Cara mengintegrasikan Agen AI ke situs Anda(Opsional)
Yang Anda butuhkan
- Pikiran yang ingin tahu
- Komputer dan Wi-Fi yang berfungsi dengan baik
- Project Google Cloud dengan penagihan terlampir.
Catatan: Jika belum memiliki project Google Cloud, Anda dapat membuatnya dengan mengikuti petunjuk. Anda juga dapat melihat Layanan Paket Gratis Google Cloud.
2. Mendesain Agen AI Pertama Anda
Sekarang Anda siap untuk membuat agen AI Anda sendiri. Namun, sebelum memulai pengembangan, Anda harus menetapkan visi yang jelas untuk agen Anda. Tanyakan pada diri Anda pertanyaan-pertanyaan penting berikut:
- Masalah apa yang akan diselesaikannya? Apakah aplikasi akan mengotomatiskan tugas, memberikan informasi, menawarkan hiburan, atau memfasilitasi eksplorasi kreatif?
- Apa fungsi utamanya? Apakah aplikasi akan menjalankan tugas atau mendelegasikan tugas? Apakah aplikasi akan menghasilkan teks, atau menghasilkan kombinasi media yang berbeda?
- Apa saja batasannya? Apakah sistem ini dapat melakukan semuanya secara otonom?
- Apa kepribadian atau persona yang harus dimilikinya? Apakah gayanya formal, informal, lucu, bermanfaat, atau informatif?
- Apa metrik keberhasilannya? Bagaimana cara Anda mengukur efektivitas agen tersebut?
Untuk mempercepat prosesnya, berikut jawaban atas pertanyaan tersebut untuk agen perjalanan yang akan Anda buat hari ini:
- Masalah apa yang akan diselesaikannya?
- Merencanakan perjalanan bisa memakan waktu dan merepotkan. Agen perjalanan ini akan membantu pengguna menemukan tujuan, merencanakan itinerari, memesan penerbangan, dan akomodasi.
- Apa fungsi utamanya?
- Agen harus dapat
- menjawab pertanyaan tentang tujuan perjalanan, seperti persyaratan visa
- merencanakan itinerari yang sesuai dengan jadwal dan tujuan pengguna
- memesan penerbangan dan akomodasi
- Apa saja batasannya?
- Agen mungkin tidak dapat menjawab kueri yang rumit secara default
- Agen tidak akan dapat membuat gambar visual
- Pengetahuan agen akan dibatasi oleh model yang mendasarinya
- Apa kepribadian atau persona yang harus dimilikinya?
- Agen ini harus memiliki pengetahuan, membantu, dan antusias dengan perjalanan. Desain harus dapat menyampaikan informasi secara jelas dan ringkas.
- Apa metrik keberhasilannya?
- Keberhasilan agen ini dapat diukur dengan seberapa puas pengguna dengan rekomendasinya (menjelajah, merencanakan, memesan)
3. Membangun Agen AI dengan Vertex AI Agent Builder
Dengan Vertex AI Agent Builder, Agen AI dapat dibuat hanya dalam beberapa langkah.
Langkah 1:
- Buka Vertex AI Agent Builder.
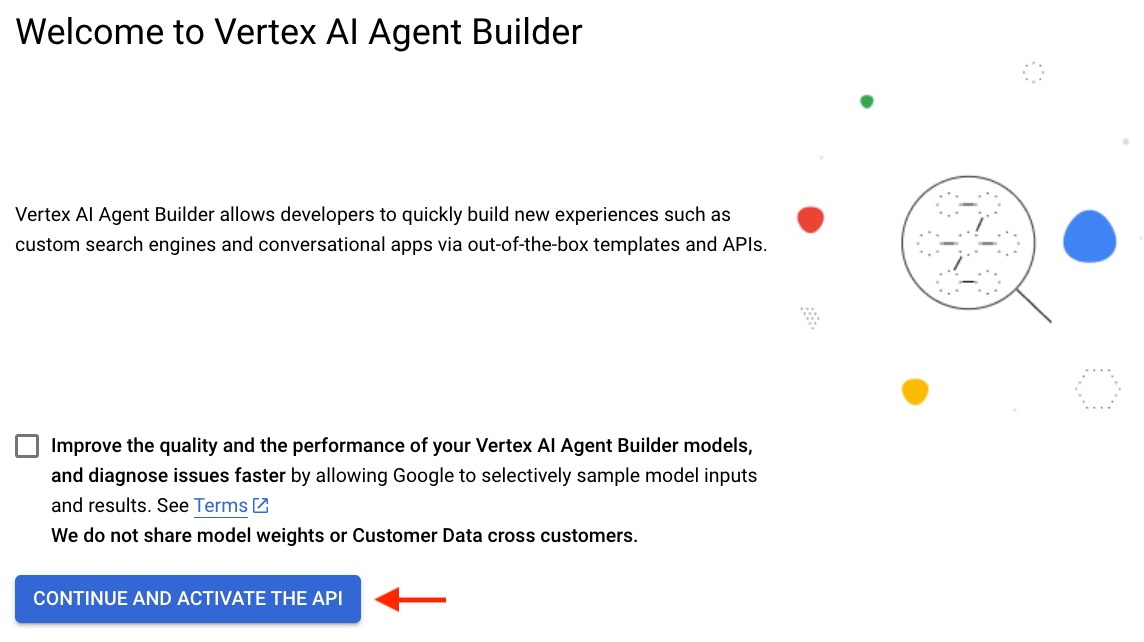
- Anda akan melihat halaman sambutan.

- Klik tombol LANJUTKAN DAN AKTIFKAN API.
Langkah 2:
- Anda akan dialihkan ke halaman Pembuatan Aplikasi.

- Klik tombol CREATE A NEW APP.
Langkah 3:
- Pilih Agen percakapan, lalu klik BUAT

Catatan:
- Setelah Anda mengklik CREATE, tab baru Diaglogflow Conversational Agents akan terbuka.
- Jika Anda diminta untuk memilih Project Google Cloud, pilih project Google Cloud yang terkait dengan akun Gmail yang benar.
- Jika Anda melakukan lab ini di akun baru, Anda akan diminta untuk mengaktifkan Dialogflow API. Klik Enable API untuk mengaktifkannya.

- Jika mengklik tombol tidak berhasil, Anda dapat mengaktifkannya secara manual dengan membuka halaman API secara langsung.
- Di halaman Dialogflow yang baru dibuka, klik Create Agent

- Sekarang, Anda akan melihat beberapa opsi untuk membuat agen, pilih Buat sendiri.

Langkah 4:
- Pilih Nama Tampilan (mis., Travel Buddy)
- Untuk Location, pilih global (Global serving, data-at-rest in US) sebagai Region
- Pertahankan konfigurasi lainnya, default
- Klik tombol CREATE

Langkah 5:
- Pilih Nama Playbook (misalnya, Agen Info)
- Tambahkan Sasaran (misalnya, Membantu pelanggan menjawab kueri terkait perjalanan)
- Tentukan Petunjuk (misalnya - Sambut pengguna, lalu tanyakan bagaimana Anda dapat membantu mereka hari ini)
- Tekan Simpan setelah semuanya selesai

Langkah 6:
- Klik ikon Alihkan Simulator

- Pilih agen yang baru saja Anda buat (misalnya, Info Agent)
- Pilih model AI generatif yang mendasarinya untuk agen Anda (misalnya, gemini-1.5-flash)
- Uji agen Anda dengan melakukan percakapan dengannya (yaitu Ketik sesuatu di kotak teks "Masukkan Input Pengguna")

Selamat! Anda baru saja berhasil membuat Agen AI menggunakan Vertex AI Agent Builder.
4. Melampirkan Datastore ke Agen
Coba tanyakan agen Anda tentang cara menuju Wakanda (misalnya, "Apa cara terbaik untuk mencapai Wakanda?"), Anda akan mendapatkan respons seperti ini:

Meskipun secara faktual benar, daripada hanya menyatakan "Saya tidak dapat memberikan informasi" dan mengakhiri percakapan, akan lebih membantu pengguna jika agen menyarankan tempat serupa. Pendekatan ini berpotensi membuat pengguna benar-benar memesan perjalanan melalui agen.
Agar agen dapat merekomendasikan tempat serupa, Anda dapat memberikan informasi selengkapnya kepada agen melalui Datastore. Fitur ini berfungsi sebagai basis pengetahuan tambahan yang dapat dirujuk agen jika agen tidak dapat menjawab pertanyaan pengguna berdasarkan pengetahuan bawaannya.
Catatan: Jika Anda ingin menutup simulator, klik ikon simulator tombol lagi
Membuat datastore sangat mudah, klik tombol + Data store di bagian bawah halaman Dasar-Dasar Agen.

Isi informasi berikut:
- Nama alat: Lokasi Alternatif
- Jenis: Penyimpanan data
- Deskripsi: Gunakan alat ini jika permintaan pengguna berisi lokasi yang tidak ada
Klik Save setelah selesai.
Tindakan ini akan membuat alat datastore agar agen dapat berkomunikasi dengan datastore, tetapi Anda masih perlu membuat datastore sebenarnya yang berisi informasi. Untuk melakukannya, klik add data stores dan Create a data store.


Setelah mengklik Create new data store, Anda akan dialihkan ke halaman builder agen Vertex AI seperti di bawah ini
Memilih opsi di Cloud Storage

Setelah Anda selesai melakukan langkah ini,
- klik FILE (Ini sangat penting. Jika tidak, impor Anda akan gagal)
- ketik ai-workshops/agents/data/wakanda.txt
- klik LANJUTKAN

Jika Anda penasaran, berikut adalah konten file teks yang disediakan:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
Di halaman berikutnya, beri nama datastore Anda (misalnya, Wakanda Alternative) dan klik CREATE.

Sebagai langkah terakhir, PILIH sumber data yang baru saja Anda buat,lalu klik BUAT. Anda dapat melihat progres impor penyimpanan data dengan mengklik penyimpanan data**.**

Catatan: Aktivitas impor akan memerlukan waktu beberapa saat untuk berhasil diselesaikan. Sementara aktivitas ini sedang berlangsung, Anda dapat menjelajahi lebih banyak opsi penyimpanan data yang tersedia untuk agen Vertex AI di sini

Jika semuanya berjalan lancar, kembali ke tab dialogflow dan klik refresh, Anda akan melihat datastore yang dibuat di halaman Available data stores.

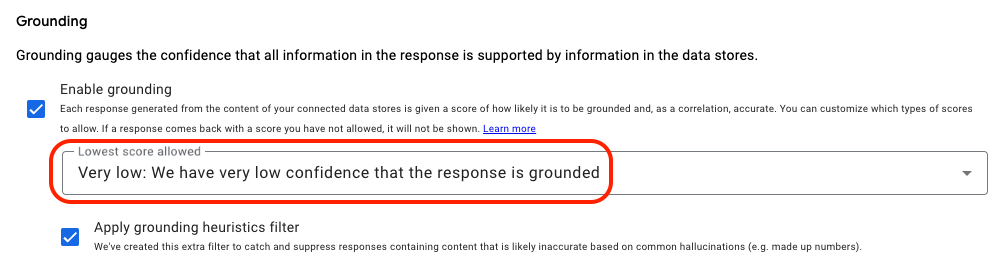
Untuk mencegah Agent mengalami halusinasi, di konfigurasi grounding untuk penyimpanan data Anda, tetapkan setelan ke Sangat Rendah yang menerapkan pembatasan yang lebih ketat pada Agent agar tidak mengarang-ngarang. Untuk saat ini, tetapkan setelan ke default, tetapi Anda dapat menjelajahi setelan yang berbeda kapan saja.

Sekarang, pilih penyimpanan data yang ditambahkan, klik konfirmasi, lalu klik simpan.

Sekarang, kembali ke halaman Dasar-Dasar Agen, di bagian bawah konfigurasi playbook, Anda akan melihat penyimpanan data yang baru dibuat(misalnya, Lokasi Alternatif) akan tersedia untuk digunakan, centang Penyimpanan Data (misalnya, Lokasi Alternatif), lalu klik tombol Simpan di bagian atas halaman.


Anda hampir selesai. Langkah terakhir adalah menyertakan alat "Lokasi Alternatif" dalam petunjuk agen. Tambahkan baris, - Gunakan ${TOOL: Alternative Location} jika permintaan pengguna berisi lokasi yang tidak ada, ke petunjuk agen, lalu klik simpan.

Semuanya sudah siap. Mari kita buka simulator tombol lagi dan mengajukan pertanyaan yang sama (yaitu, Apa cara terbaik untuk mencapai Wakanda?)

Selamat! Agen Anda sekarang merekomendasikan tempat menggunakan informasi yang diberikan dari file teks.
Selesai, kita telah selesai membuat agen AI pembuat agen kita sendiri. Jika Anda ingin mempelajari lebih lanjut cara menyesuaikan agen untuk mendapatkan pengalaman yang lebih baik, lihat Aktivitas Tambahan di bawah.
5. Aktivitas Tambahan - Membuat agen AI Anda aktif
Pada langkah sebelumnya, Anda telah mengembangkan agen AI dan mendasarkannya dengan data referensi yang relevan. Di bagian berikut, Anda akan menjawab pertanyaan penting tentang cara menyematkan agen ini di dalam situs, sehingga memungkinkan interaksi real-time dengan pengunjung.
Ada banyak cara untuk mengekspos agen Anda. Anda dapat mengekspornya atau memublikasikannya secara langsung. Anda dapat menjelajahi dokumentasi untuk mengetahui kemungkinan opsi.
Di sudut kanan atas tab Dialogflow, klik Menu tambahan, lalu Publikasikan agen

Biarkan semua konfigurasi sebagai Default, lalu klik Enable unauthenticated API.
Catatan: Mengaktifkan API yang tidak diautentikasi hanya untuk tujuan demo dan konfigurasi ini tidak direkomendasikan untuk digunakan untuk beban kerja produksi. Jika Anda tertarik untuk memublikasikan dengan aman, lihat dokumentasi ini.

Setelah mengklik, Anda akan melihat cuplikan kode CSS kecil:

Cukup salin cuplikan kode. Anda akan mengintegrasikan cuplikan kode ini ke situs nanti.
Untuk membuat situs, Anda akan menggunakan lingkungan Cloud Editor. Berikut adalah langkah-langkah untuk membuka Cloud Editor:
- Buka Konsol Google Cloud di tab lain.
- Klik tombol Aktifkan Cloud Shell di pojok kanan atas
- Klik tombol Open Editor.
Jika ada perintah untuk Memberi otorisasi pada Cloud Shell, klik Authorize untuk melanjutkan.

Di bagian berikut, Anda akan menggunakan Gemini Code Assist untuk membuat contoh aplikasi web flask python guna diintegrasikan dengan cuplikan Agen Anda.
Setelah Editor Cloud Shell terbuka, klik Gemini Code Assist dan login ke Project Google Cloud Anda. Jika Anda diminta untuk mengaktifkan API, klik Enable.

Setelah selesai, mari kita minta Gemini Code Assist untuk membuat aplikasi flask dan mengintegrasikan cuplikan kode agen AI ke dalamnya.
Berikut adalah contoh perintah yang dapat Anda gunakan
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
Catatan: Di sini kita telah meminta aplikasi flask python. Jika Anda lebih memilih bahasa pemrograman atau framework lain, jangan ragu untuk menggunakannya. Gemini Code Assist memiliki kemampuan untuk membuat berbagai bahasa pemrograman. Lihat Bahasa, IDE, dan antarmuka yang didukung untuk mengetahui detail selengkapnya.
Anda akan melihat bahwa cuplikan kode yang disediakan sudah terintegrasi dengan agen AI. Untuk menguji apakah kode yang diberikan valid dan berfungsi seperti yang diinginkan, Anda dapat mengikuti petunjuk yang diberikan oleh Gemini Code Assist tentang cara menjalankan bagian kode respons output ini.
Contoh cuplikan kode Respons Output -
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

Sesuai dengan petunjuk yang diberikan
- Salin cuplikan kode aplikasi flask contoh yang diberikan,
- Buat file baru bernama app.py dan simpan file tersebut.

Pada langkah berikutnya, Anda akan diminta untuk menginstal flask guna menjalankan cuplikan ini, yang tidak diperlukan untuk saat ini karena cloud shell sudah menginstal semua utilitas yang biasa digunakan secara default.

Simpan file (Ctrl + S atau CMD + S), lalu klik Open Terminal, tempat Anda akan menjalankan kode yang disediakan.
Di terminal, jalankan perintah berikut
python app.py
Catatan: Pastikan Anda berada di folder yang tepat, tempat file app.py berada
Aplikasi flask python akan berjalan di port 5000. Untuk melihat pratinjau aplikasi web ini, klik ikon Pratinjau Web di cloud shell. Kemudian, Anda dapat mengklik Change Port, input 5000, dan mengklik Change and Preview untuk menyimpannya.

Situs contoh akan muncul dan akan ada agen AI yang sudah tersedia. Cukup klik agen AI dan mulailah melakukan chat dengannya.

Jangan ragu untuk mengujinya dengan perintah yang berbeda. Anda juga dapat meminta Gemini Code Assist untuk mempercantik situs Anda, atau menambahkan lebih banyak data dasar ke agen AI dan membuatnya lebih bermanfaat.
Setelah siap, sebagai langkah berikutnya, Anda dapat mencoba menghosting agen AI ini di Google Cloud agar dapat diakses oleh siapa saja, di mana saja. Sebagai pengingat codelab ini, Anda akan men-deploy aplikasi flask contoh ini di Cloud Run sebagai penampung.
Catatan: Hal ini tidak hanya terbatas pada cloud run (Jika Anda tidak tahu apa itu cloud run, Anda bahkan dapat menanyakannya), Anda dapat meminta bantuan kode gemini untuk membantu Anda men-deploynya di Google Cloud atau di mana saja dengan praktik terbaik, hal ini juga dapat membantu Anda dengan bagian tersebut.
Kembali ke Terminal Cloud Shell dan tekan Ctrl + C untuk menghentikan proses. Klik Open Editor lagi dan minta Gemini Code Assist untuk membantu kita membuat penampung aplikasi dan men-deploy-nya di cloud run.
Can you help me deploy this sample flask app to cloud run service
Halaman ini memberikan beberapa petunjuk dan perintah yang harus diikuti untuk menghosting aplikasi di layanan Cloud Run. Mari kita ikuti petunjuknya
Berikut adalah contoh respons output
Langkah-langkah untuk Men-deploy ke Cloud Run
- Prasyarat:
- Akun Google Cloud: Anda memerlukan akun Google Cloud dengan penagihan diaktifkan.
- gcloud CLI: Menginstal dan melakukan inisialisasi Google Cloud SDK (gcloud CLI) di komputer lokal Anda. Anda akan menggunakannya untuk berinteraksi dengan Google Cloud dari terminal.
- Docker: Instal Docker di komputer lokal Anda. Cloud Run menggunakan Docker untuk memasukkan aplikasi Anda ke dalam container.
- Penyiapan Project: Pastikan Anda telah memilih project Google Cloud di gcloud CLI. Anda dapat memeriksa dengan
gcloud config list projectdan menetapkannya dengangcloud config set project YOUR_PROJECT_ID
Catatan: Karena kita melakukan seluruh aktivitas ini di cloud shell, tidak perlu menyiapkan project
- Buat **
requirements.txt****:**
- File ini mencantumkan semua paket Python yang diperlukan aplikasi Anda. Di direktori project Anda (tempat
main.pyberada), buat file bernamarequirements.txtdan tambahkan baris berikut
- Buat **
Dockerfile****:**
Dockerfilemenentukan cara mem-build image Docker untuk aplikasi Anda. Buat file bernamaDockerfile(tanpa ekstensi) di direktori project Anda dan tambahkan konten berikut:
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Mem-build Image Docker:
- Buka terminal, buka direktori project Anda, lalu jalankan:
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Men-deploy ke Cloud Run:
- Setelah image di-build dan diupload, deploy ke Cloud Run dengan perintah berikut:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
Setelah menyelesaikan langkah-langkah ini, Anda akan melihat aplikasi dengan agen AI terintegrasi akan aktif untuk pengguna akhir.
Selamat dan selamat belajar.
6. Pembersihan
Agar tidak menimbulkan biaya pada akun Google Cloud Anda untuk resource yang digunakan dalam codelab ini, ikuti langkah-langkah berikut:
- Di konsol Google Cloud, buka halaman Manage resources.
- Dalam daftar project, pilih project yang ingin Anda hapus, lalu klik Delete.
- Pada dialog, ketik project ID, lalu klik Shut down untuk menghapus project.
- Atau, Anda dapat membuka Cloud Run di konsol, memilih layanan yang baru saja di-deploy, lalu menghapusnya.

