1. আপনি শুরু করার আগে
এই স্ব-গতিসম্পন্ন কোডল্যাব আপনাকে Google ক্লাউডের ভার্টেক্স এআই এজেন্ট বিল্ডারের সাথে এআই এজেন্ট তৈরির মাধ্যমে গাইড করবে। প্রতিটি ধাপ একটি নির্দিষ্ট এজেন্ট বিল্ডার বৈশিষ্ট্য হাইলাইট করবে এবং এর উদ্দেশ্য ব্যাখ্যা করবে।
পূর্বশর্ত
- Google ক্লাউডে জেনারেটিভ এআই- এর একটি প্রাথমিক ধারণা
- এআই এজেন্ট ধারণার একটি প্রাথমিক ধারণা
- Gemini CodeAssist- এর একটি প্রাথমিক ধারণা (ঐচ্ছিক)
আপনি কি শিখবেন
- ভার্টেক্স এআই এজেন্ট বিল্ডার ব্যবহার করে কীভাবে একটি সাধারণ এআই এজেন্ট তৈরি করবেন
- একটি ডেটাস্টোর সংযুক্ত করে তৈরি এজেন্টকে কীভাবে গ্রাউন্ড করবেন
- কিভাবে আপনার ওয়েবসাইটে এআই এজেন্টকে সংহত করবেন (ঐচ্ছিক)
আপনি কি প্রয়োজন হবে
- কৌতূহলী মন
- একটি কার্যকরী কম্পিউটার এবং নির্ভরযোগ্য ওয়াইফাই
- বিলিং সংযুক্ত একটি Google ক্লাউড প্রকল্প।
দ্রষ্টব্য: আপনার যদি এখনও Google ক্লাউড প্রকল্প না থাকে, তাহলে আপনি নির্দেশাবলী অনুসরণ করে একটি তৈরি করতে পারেন৷ আপনি Google ক্লাউড ফ্রি টিয়ার পরিষেবাগুলিও দেখতে পারেন৷
2. আপনার প্রথম এআই এজেন্ট ডিজাইন করা
এখন আপনি আপনার নিজস্ব এআই এজেন্ট তৈরি করতে প্রস্তুত৷ কিন্তু উন্নয়নে ডুব দেওয়ার আগে, আপনার এজেন্টের জন্য একটি স্পষ্ট দৃষ্টি স্থাপন করা অপরিহার্য। নিজেকে এই মূল প্রশ্ন জিজ্ঞাসা করুন:
- এটা কি সমস্যা সমাধান করবে? এটি কি কাজগুলিকে স্বয়ংক্রিয় করবে, তথ্য প্রদান করবে, বিনোদন প্রদান করবে বা সৃজনশীল অন্বেষণকে সহজ করবে?
- এর প্রাথমিক কাজ কি? এটি কি কার্য সম্পাদন করবে বা কার্য অর্পণ করবে? এটি কি পাঠ্য তৈরি করবে, বা বিভিন্ন মিডিয়ার সংমিশ্রণ তৈরি করবে?
- এর সীমাবদ্ধতা কি? এটা কি স্বায়ত্তশাসিতভাবে সবকিছু করতে সক্ষম হবে?
- এটা কি ব্যক্তিত্ব বা ব্যক্তিত্ব থাকা উচিত? এটা কি আনুষ্ঠানিক, অনানুষ্ঠানিক, হাস্যকর, সহায়ক বা তথ্যপূর্ণ হবে?
- সাফল্যের পরিমাপ কি? আপনি কিভাবে এজেন্টের কার্যকারিতা পরিমাপ করবেন?
প্রক্রিয়াটি দ্রুত করার জন্য, আপনি আজ যে ট্রাভেল এজেন্ট তৈরি করবেন তার জন্য এই প্রশ্নগুলির উত্তর এখানে রয়েছে:
- এটা কি সমস্যা সমাধান করবে?
- একটি ভ্রমণের পরিকল্পনা করা সময়সাপেক্ষ এবং অপ্রতিরোধ্য হতে পারে। এই ট্রাভেল এজেন্ট ব্যবহারকারীদের গন্তব্যগুলি আবিষ্কার করতে, ভ্রমণের পরিকল্পনা করতে, ফ্লাইট বুক করতে এবং থাকার ব্যবস্থা করতে সহায়তা করবে।
- এর প্রাথমিক কাজ কি?
- এজেন্ট সক্ষম হওয়া উচিত
- গন্তব্য সম্পর্কে প্রশ্নের উত্তর দিন, যেমন ভিসার প্রয়োজনীয়তা
- ব্যবহারকারীদের সময়সূচী এবং উদ্দেশ্যগুলির জন্য কাজ করে এমন ভ্রমণের পরিকল্পনা করুন
- বুক ফ্লাইট এবং বাসস্থান
- এর সীমাবদ্ধতা কি?
- এজেন্ট ডিফল্টরূপে জটিল প্রশ্নের উত্তর দিতে সক্ষম নাও হতে পারে
- এজেন্ট ভিজ্যুয়াল ছবি তৈরি করতে পারবে না
- এজেন্টের জ্ঞান অন্তর্নিহিত মডেল দ্বারা সীমিত হবে
- এটা কি ব্যক্তিত্ব বা ব্যক্তিত্ব থাকা উচিত?
- এই এজেন্ট ভ্রমণ সম্পর্কে জ্ঞানী, সহায়ক এবং উত্সাহী হওয়া উচিত। এটি স্পষ্টভাবে এবং সংক্ষিপ্তভাবে তথ্য যোগাযোগ করতে সক্ষম হওয়া উচিত।
- সাফল্যের পরিমাপ কি?
- এই এজেন্টের সাফল্য পরিমাপ করা যেতে পারে ব্যবহারকারীরা এর সুপারিশগুলি নিয়ে কতটা সন্তুষ্ট (অন্বেষণ, পরিকল্পনা, বুকিং)
3. ভার্টেক্স এআই এজেন্ট বিল্ডারের সাথে একটি এআই এজেন্ট তৈরি করা
Vertex AI Agent Builder এর সাথে, AI এজেন্ট মাত্র কয়েক ধাপে তৈরি করা যায়।
ধাপ 1:
- ভার্টেক্স এআই এজেন্ট বিল্ডারের দিকে যান।
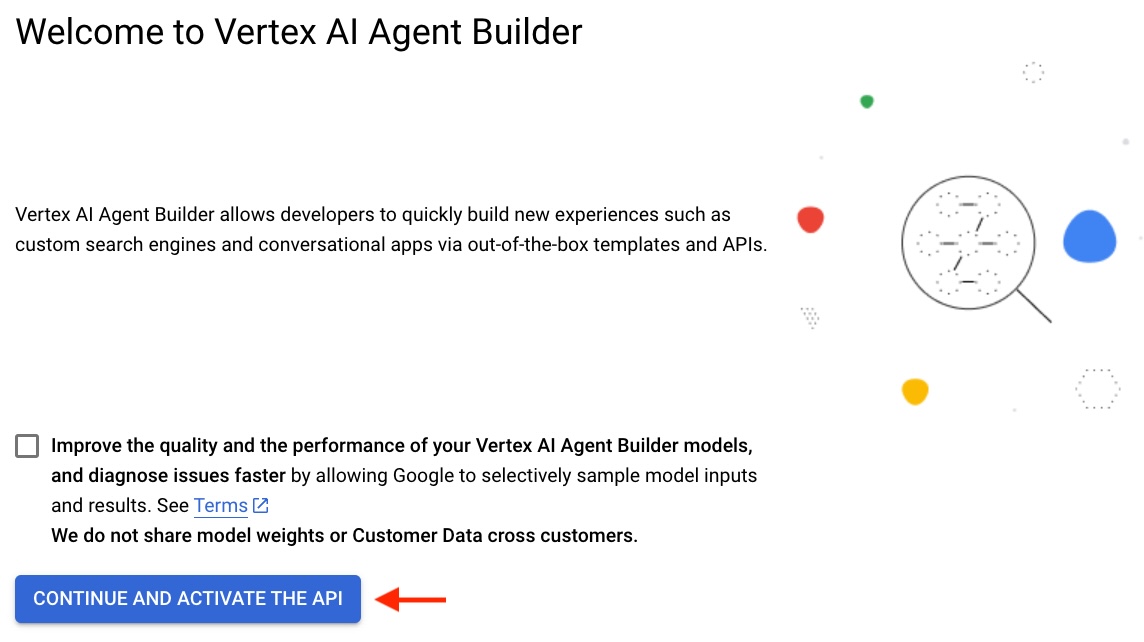
- আপনি স্বাগত পৃষ্ঠা দেখতে হবে.

- চালিয়ে যান এবং এপিআই বাটনে ক্লিক করুন।
ধাপ 2:
- আপনাকে অ্যাপ তৈরি পৃষ্ঠায় পুনঃনির্দেশিত করা হবে।

- CREATE A NEW APP বাটনে ক্লিক করুন।
ধাপ 3:
- কথোপকথনমূলক এজেন্ট চয়ন করুন, এবং তৈরিতে ক্লিক করুন

দ্রষ্টব্য:
- একবার আপনি CREATE এ ক্লিক করলে Diaglogflow কথোপকথনমূলক এজেন্টের একটি নতুন ট্যাব খুলবে।
- যদি এটি আপনাকে একটি Google ক্লাউড প্রকল্প বেছে নিতে বলে, তাহলে অনুগ্রহ করে আপনার সঠিক জিমেইল অ্যাকাউন্টের সাথে যুক্ত আপনার Google ক্লাউড প্রকল্প নির্বাচন করুন।
- আপনি যদি একটি নতুন অ্যাকাউন্টে এই ল্যাবটি করছেন, এটি আপনাকে ডায়ালগফ্লো API সক্ষম করতে বলবে, এটি সক্ষম করতে API সক্ষম করুন ক্লিক করুন৷

- বোতামটি ক্লিক করলে কাজ না হলে, আপনি সরাসরি API পৃষ্ঠায় গিয়ে ম্যানুয়ালি সক্ষম করতে পারেন।
- নতুন খোলা ডায়াগলগফ্লো পৃষ্ঠায়, এজেন্ট তৈরি করুন- এ ক্লিক করুন

- এখন, এটি আপনাকে একটি এজেন্ট তৈরি করার জন্য কিছু বিকল্প দেবে, আপনার নিজের তৈরি করুন বেছে নিন।

ধাপ 4:
- একটি প্রদর্শন নাম চয়ন করুন (যেমন ভ্রমণ বন্ধু)
- অবস্থানের জন্য, অঞ্চল হিসাবে বিশ্বব্যাপী (গ্লোবাল পরিবেশন, মার্কিন যুক্তরাষ্ট্রে ডেটা-এ-বিশ্রাম) নির্বাচন করুন
- অন্যান্য কনফিগারেশন, ডিফল্ট রাখুন
- CREATE বাটনে ক্লিক করুন

ধাপ 5:
- একটি প্লেবুকের নাম বাছুন (যেমন তথ্য এজেন্ট)
- একটি লক্ষ্য যোগ করুন (যেমন গ্রাহকদের ভ্রমণ সংক্রান্ত প্রশ্নের উত্তর দিতে সহায়তা করুন)
- একটি নির্দেশনা সংজ্ঞায়িত করুন (যেমন - ব্যবহারকারীদের শুভেচ্ছা জানান, তারপর জিজ্ঞাসা করুন কিভাবে আপনি আজ তাদের সাহায্য করতে পারেন)
- সবকিছু চূড়ান্ত হয়ে গেলে Save চাপুন

ধাপ 6:
- টগল সিমুলেটর আইকনে ক্লিক করুন

- আপনি যে এজেন্টটি তৈরি করেছেন তা নির্বাচন করুন (যেমন তথ্য এজেন্ট )
- আপনার এজেন্টের জন্য অন্তর্নিহিত জেনারেটিভ এআই মডেল বেছে নিন (যেমন মিথুন-1.5-ফ্ল্যাশ )
- আপনার এজেন্টের সাথে কথোপকথন করে পরীক্ষা করুন (যেমন "ইন্টার ইউজার ইনপুট" টেক্সট বক্সে কিছু টাইপ করুন)

অভিনন্দন! আপনি ভর্টেক্স এআই এজেন্ট বিল্ডার ব্যবহার করে সফলভাবে একটি এআই এজেন্ট তৈরি করেছেন।
4. এজেন্টের সাথে ডেটাস্টোর সংযুক্ত করা
আপনার এজেন্টকে ওয়াকান্দায় যাওয়ার বিষয়ে জিজ্ঞাসা করার চেষ্টা করুন (যেমন "ওয়াকান্দায় পৌঁছানোর সর্বোত্তম উপায় কী?"), আপনি এইরকম একটি প্রতিক্রিয়া পাবেন:

যদিও এটি প্রকৃতপক্ষে সঠিক, কেবল "আমি তথ্য প্রদান করতে পারছি না" বলার পরিবর্তে এবং কথোপকথনটি শেষ করার পরিবর্তে, এজেন্ট যদি অনুরূপ স্থানের পরামর্শ দেয় তবে এটি ব্যবহারকারীর পক্ষে আরও সহায়ক হবে৷ এই পদ্ধতির ফলে ব্যবহারকারীরা প্রকৃতপক্ষে এজেন্টের মাধ্যমে ট্রিপ বুকিং করতে পারে।
এজেন্টকে অনুরূপ স্থানের সুপারিশ করার জন্য, আপনি ডেটাস্টোরের মাধ্যমে এজেন্টকে আরও তথ্য প্রদান করতে পারেন। যদি এজেন্ট তাদের অন্তর্নির্মিত জ্ঞানের উপর ভিত্তি করে ব্যবহারকারীর প্রশ্নের উত্তর দিতে সক্ষম না হয় তবে এটি এজেন্টের জন্য একটি অতিরিক্ত জ্ঞানের ভিত্তি হিসাবে কাজ করে।
দ্রষ্টব্য: আপনি যদি সিমুলেটর বন্ধ করতে চান, আবার টগল সিমুলেটর আইকনে ক্লিক করুন
একটি ডেটাস্টোর তৈরি করা সোজা-আগামী, এজেন্ট বেসিক পৃষ্ঠার নীচে + ডেটা স্টোর বোতামে ক্লিক করুন।

নিম্নলিখিত তথ্য পূরণ করুন:
- টুলের নাম: বিকল্প অবস্থান
- প্রকার: ডেটা স্টোর
- বর্ণনা: এই টুলটি ব্যবহার করুন যদি ব্যবহারকারীর অনুরোধে এমন একটি অবস্থান থাকে যা বিদ্যমান নেই
আপনার কাজ শেষ হলে Save এ ক্লিক করুন।
এটি ডেটাস্টোরের সাথে যোগাযোগ করার জন্য এজেন্টের জন্য একটি ডেটাস্টোর টুল তৈরি করে, কিন্তু আপনাকে এখনও একটি প্রকৃত ডেটাস্টোর তৈরি করতে হবে যাতে তথ্য রয়েছে। এটি করতে, ডেটা স্টোর যোগ করুন এবং একটি ডেটা স্টোর তৈরি করুন এ ক্লিক করুন।


একবার আপনি নতুন ডেটা স্টোর তৈরি করুন- এ ক্লিক করলে, আপনাকে নীচের মত Vertex AI এজেন্ট নির্মাতা পৃষ্ঠায় পুনঃনির্দেশিত করা হবে
ক্লাউড স্টোরেজ বিকল্পে নির্বাচন করুন

একবার আপনি পদক্ষেপটি সম্পন্ন করলে,
- FILE এ ক্লিক করুন (এটি খুবই গুরুত্বপূর্ণ অন্যথায় আপনার আমদানি ব্যর্থ হবে)
- টাইপ করুন ai-workshops/agents/data/wakanda.txt
- CONTINUE এ ক্লিক করুন

আপনি যদি কৌতূহলী হন তবে এখানে প্রদত্ত পাঠ্য ফাইলের বিষয়বস্তু রয়েছে:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
পরবর্তী পৃষ্ঠায়, আপনার ডেটাস্টোরের নাম দিন (যেমন ওয়াকান্ডা বিকল্প) এবং তৈরি করুন ক্লিক করুন।

একটি চূড়ান্ত পদক্ষেপ হিসাবে, আপনি এইমাত্র তৈরি করা ডেটা উত্সটি নির্বাচন করুন এবং CREATE এ ক্লিক করুন, আপনি আপনার ডেটা স্টোরে ক্লিক করে আপনার ডেটা স্টোর আমদানির অগ্রগতি দেখতে পারেন**.**

দ্রষ্টব্য: আমদানি কার্যকলাপ সফলভাবে সম্পন্ন হতে কিছু সময় লাগবে তাই এই ক্রিয়াকলাপটি চলমান থাকাকালীন আপনি এখানে আপনার Vertex AI এজেন্টের জন্য উপলব্ধ আরও ডেটা স্টোর বিকল্পগুলি অন্বেষণ করতে পারেন

যদি সবকিছু মসৃণভাবে চলে যায়, আপনার ডায়ালগফ্লো ট্যাবে ফিরে যান এবং রিফ্রেশে ক্লিক করুন, আপনি উপলব্ধ ডেটা স্টোর পৃষ্ঠার অধীনে তৈরি ডেটাস্টোর দেখতে পাবেন।

এজেন্টকে হ্যালুসিনেশন থেকে আটকাতে, আপনার ডেটা স্টোরের জন্য গ্রাউন্ডিং কনফিগারেশনে, সেটিংটিকে খুব কম সেট করুন যা এজেন্টকে জিনিসগুলি তৈরি করা থেকে কঠোর বিধিনিষেধ প্রযোজ্য করে, আপাতত এটিকে ডিফল্ট রাখুন তবে যে কোনো সময় আপনি বিভিন্ন সেটিংসের মাধ্যমে এটি অন্বেষণ করতে পারেন।

এখন, যোগ করা ডেটা স্টোর নির্বাচন করুন, নিশ্চিত করুন- এ ক্লিক করুন, তারপর সংরক্ষণে ক্লিক করুন।

এখন, আপনার এজেন্ট বেসিক পৃষ্ঠায় ফিরে যান, প্লেবুক কনফিগারেশনের নীচে, আপনি দেখতে পাবেন আপনার নতুন তৈরি করা ডেটা স্টোর (যেমন বিকল্প অবস্থান) ব্যবহার করার জন্য উপলব্ধ হবে, ডেটা স্টোর (যেমন বিকল্প অবস্থান) চেক করুন এবং পৃষ্ঠার শীর্ষে সংরক্ষণ বোতামে ক্লিক করুন।


আপনি প্রায় সেখানে! চূড়ান্ত পদক্ষেপ হল এজেন্টের নির্দেশাবলীতে " বিকল্প অবস্থান " টুলটি অন্তর্ভুক্ত করা। একটি লাইন যোগ করুন, - ${TOOL: Alternative Location} ব্যবহার করুন যদি ব্যবহারকারীর অনুরোধে এমন একটি অবস্থান থাকে যা বিদ্যমান নেই , এজেন্টের নির্দেশাবলীতে এবং তারপর save- এ ক্লিক করুন।

আমরা সব প্রস্তুত. আসুন আবার টগল সিমুলেটর খুলি এবং একই প্রশ্ন জিজ্ঞাসা করি (অর্থাৎ ওয়াকান্ডায় পৌঁছানোর সেরা উপায় কী?)

অভিনন্দন! আপনার এজেন্ট এখন একটি টেক্সট ফাইল থেকে প্রদত্ত তথ্য ব্যবহার করে স্থানের সুপারিশ করছে।
এটিই, আমরা আমাদের নিজস্ব এজেন্ট নির্মাতা AI এজেন্ট তৈরির কাজ শেষ করেছি, আপনি যদি আরও ভাল অভিজ্ঞতার জন্য আপনার এজেন্টকে কাস্টমাইজ করার ক্ষেত্রে আরও অন্বেষণ করতে চান, অনুগ্রহ করে নীচের অতিরিক্ত কার্যকলাপগুলি দেখুন৷
5. অতিরিক্ত ক্রিয়াকলাপ - আপনার AI এজেন্টকে লাইভ করুন৷
পূর্ববর্তী ধাপে, আপনি একটি AI এজেন্ট তৈরি করেছেন এবং প্রাসঙ্গিক রেফারেন্স ডেটা দিয়ে এটিকে ভিত্তি করেছেন। নিম্নলিখিত বিভাগে, আপনি কীভাবে আপনার ওয়েবসাইটের মধ্যে এই এজেন্টকে এম্বেড করবেন, আপনার দর্শকদের সাথে রিয়েল-টাইম ইন্টারঅ্যাকশন সক্ষম করে সেই গুরুত্বপূর্ণ প্রশ্নের সমাধান করবেন।
আপনার এজেন্টকে প্রকাশ করার অনেক উপায় আছে। আপনি এটি রপ্তানি করতে পারেন বা সরাসরি প্রকাশ করতে পারেন৷ সম্ভাব্য বিকল্পগুলি সম্পর্কে জানতে আপনি ডকুমেন্টেশন অন্বেষণ করতে পারেন।
আপনার ডায়ালগফ্লো ট্যাবের উপরের ডানদিকের কোণায়, ওভারফ্লো মেনুতে ক্লিক করুন এবং তারপরে এজেন্ট প্রকাশ করুন

সমস্ত কনফিগারেশন ডিফল্ট হিসাবে রাখুন এবং অননুমোদিত API সক্ষম করুন এ ক্লিক করুন।
দ্রষ্টব্য: অননুমোদিত API সক্ষম করা শুধুমাত্র ডেমো উদ্দেশ্যে এবং এই কনফিগারেশনটি উৎপাদন কাজের চাপের জন্য ব্যবহার করার সুপারিশ করা হয় না। আপনি যদি নিরাপদে প্রকাশ করতে আগ্রহী হন তবে এই ডকুমেন্টেশনটি দেখুন।

ক্লিক করার পরে, আপনি একটি ছোট CSS কোড স্নিপেট দেখতে পাবেন:

শুধু কোড স্নিপেট কপি করুন . আপনি পরে এই কোড স্নিপেটটিকে একটি ওয়েবসাইটে একত্রিত করবেন।
একটি ওয়েবসাইট তৈরি করতে, আপনি ক্লাউড এডিটর পরিবেশ ব্যবহার করবেন। এখানে ক্লাউড এডিটর খোলার ধাপগুলি রয়েছে:
- অন্য ট্যাবে Google ক্লাউড কনসোল খুলুন।
- উপরের ডানদিকে কোণায় অ্যাক্টিভেট ক্লাউড শেল বোতামে ক্লিক করুন
- Open Editor বাটনে ক্লিক করুন।
যদি ক্লাউড শেল অনুমোদন করার প্রম্পট থাকে, তাহলে চালিয়ে যেতে অনুমোদনে ক্লিক করুন।

নিম্নলিখিত বিভাগে, আপনি আপনার এজেন্ট স্নিপেটের সাথে একীভূত করার জন্য একটি নমুনা পাইথন ফ্লাস্ক ওয়েব অ্যাপ্লিকেশন তৈরি করতে জেমিনি কোড সহায়তা ব্যবহার করবেন।
ক্লাউড শেল এডিটর খোলা হয়ে গেলে, জেমিনি কোড অ্যাসিস্টে ক্লিক করুন এবং আপনার Google ক্লাউড প্রকল্পে লগইন করুন । যদি এটি আপনাকে API সক্ষম করতে বলে, তাহলে Enable এ ক্লিক করুন।

একবার হয়ে গেলে, আসুন একটি ফ্লাস্ক অ্যাপ তৈরি করতে এবং এতে AI এজেন্ট কোড স্নিপেট সংহত করতে জেমিনি কোড অ্যাসিস্টকে বলি।
এখানে নমুনা প্রম্পট, আপনি ব্যবহার করতে পারেন
Here my Travel is Vertex AI agent builder agent code snippet, publish buddy
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
you it use to a sample flask app create can
দ্রষ্টব্য: এখানে আমরা একটি পাইথন ফ্লাস্ক অ্যাপের জন্য জিজ্ঞাসা করেছি। আপনি যদি অন্য কোন প্রোগ্রামিং ভাষা বা ফ্রেমওয়ার্ক পছন্দ করেন, অনুগ্রহ করে নির্দ্বিধায় এটি ব্যবহার করুন। জেমিনি কোড অ্যাসিস্টে বিভিন্ন প্রোগ্রামিং ভাষা তৈরি করার ক্ষমতা রয়েছে। আরো বিস্তারিত জানার জন্য সমর্থিত ভাষা, IDE এবং ইন্টারফেস দেখুন।
আপনি দেখতে পাবেন যে প্রদত্ত কোড স্নিপেট ইতিমধ্যেই এআই এজেন্টের সাথে একত্রিত হয়েছে। প্রদত্ত কোডটি বৈধ এবং উদ্দেশ্য অনুসারে কাজ করছে কিনা তা পরীক্ষা করতে, আপনি আউটপুট প্রতিক্রিয়ার এই কোড বিভাগটি কীভাবে চালাবেন সে সম্পর্কে জেমিনি কোড অ্যাসিস্টের দেওয়া নির্দেশাবলী অনুসরণ করতে পারেন।
নমুনা আউটপুট প্রতিক্রিয়া কোড স্নিপেট -
flask from ফ্লাস্ক import Flask, render_template_string
app = Flask(__name__)
# the Dialogflow Messenger code with HTML template string provided
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome Travel to স্বাগতম Buddy!</h1>
<p>Start the right in , our AI Travel buddy, with chatting শুরু করুন corner.</p> bottom
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the মেসেঞ্জারের with HTML the রেন্ডার করে Messenger.""" template Dialogflow
render_template_string(html_template) return
if __name__ == "__main__":
app.run(debug=True)

প্রদত্ত নির্দেশ অনুযায়ী
- প্রদত্ত নমুনা ফ্লাস্ক অ্যাপ কোড স্নিপেট কপি করুন,
- app.py নামে একটি নতুন ফাইল তৈরি করুন এবং ফাইলটি সংরক্ষণ করুন।

পরবর্তী ধাপে, এটি এই স্নিপেটটি চালানোর জন্য ফ্লাস্কটি ইনস্টল করতে বলছে, এটি আপাতত প্রয়োজনীয় নয় কারণ ক্লাউড শেল-এ ইতিমধ্যেই ডিফল্টরূপে সমস্ত সাধারণভাবে ব্যবহৃত ইউটিলিটি ইনস্টল করা আছে।

ফাইলটি সেভ করুন (Ctrl + S বা CMD + S) এবং তারপর Open Terminal- এ ক্লিক করুন, যেখানে আপনি প্রদত্ত কোডটি চালাবেন।
টার্মিনালে, নীচের কমান্ডটি চালান
python app.py
দ্রষ্টব্য: নিশ্চিত করুন যে আপনি সঠিক ফোল্ডারে আছেন, যেখানে আপনার app.py ফাইলটি উপস্থিত রয়েছে৷
পাইথন ফ্লাস্ক অ্যাপটি পোর্ট 5000 এ চলবে। এই ওয়েব অ্যাপ্লিকেশনটির পূর্বরূপ দেখতে, ক্লাউড শেলের ওয়েব প্রিভিউ আইকনে ক্লিক করুন। তারপরে আপনি চেঞ্জ পোর্টে ক্লিক করতে পারেন, 5000 ইনপুট করতে পারেন এবং এটি সংরক্ষণ করতে পরিবর্তন এবং পূর্বরূপ ক্লিক করতে পারেন।

একটি নমুনা ওয়েবসাইট আসবে এবং সেখানে একটি এআই এজেন্ট ইতিমধ্যেই উপলব্ধ থাকবে। শুধু AI এজেন্টে ক্লিক করুন এবং এর সাথে চ্যাট শুরু করুন।

বিভিন্ন প্রম্পট দিয়ে এটি পরীক্ষা করতে দ্বিধা বোধ করুন। এছাড়াও আপনি আপনার ওয়েবসাইটকে সুন্দর করার জন্য জেমিনি কোড অ্যাসিস্টকে বলতে পারেন, বা AI এজেন্টে আরও গ্রাউন্ডিং ডেটা যোগ করতে এবং এটিকে আরও সম্পদশালী করতে বলতে পারেন।
আপনি একবার প্রস্তুত হয়ে গেলে, পরবর্তী পদক্ষেপ হিসাবে, আপনি Google ক্লাউডে এই AI এজেন্টকে হোস্ট করার চেষ্টা করতে পারেন যাতে যে কেউ, যে কোনও জায়গায় এটি অ্যাক্সেস করতে পারে৷ এই কোডল্যাবের অনুস্মারক হিসাবে, আপনি এই নমুনা ফ্লাস্ক অ্যাপ্লিকেশনটিকে ক্লাউড রানে একটি ধারক হিসাবে স্থাপন করবেন।
দ্রষ্টব্য: এটি শুধুমাত্র ক্লাউড রানের মধ্যেই সীমাবদ্ধ নয় (যদি আপনি ক্লাউড রান কী তা জানেন না, এমনকি আপনি এটি জিজ্ঞাসা করতে পারেন), আপনি এটিকে Google ক্লাউডে বা সর্বোত্তম অনুশীলনের সাথে যেকোনও জায়গায় স্থাপন করতে সহায়তা করার জন্য মিথুন কোড সহায়তা চাইতে পারেন, এটি আপনাকে সেই অংশেও সাহায্য করতে পারে৷
ক্লাউড শেল টার্মিনালে ফিরে যান এবং প্রক্রিয়াটি শেষ করতে Ctrl + C টিপুন। ওপেন এডিটরে আবার ক্লিক করুন এবং অ্যাপ্লিকেশনটিকে কনটেইনারাইজ করতে এবং এটিকে ক্লাউড রানে স্থাপনে সাহায্য করতে Gemini Code Assist-কে বলুন।
you Can me this sample flask app cloud run to deploy help service
এটি ক্লাউড রান সার্ভিসে আমাদের অ্যাপ হোস্ট করার জন্য অনুসরণ করার জন্য কিছু নির্দেশাবলী এবং কমান্ড প্রদান করে, আসুন নির্দেশাবলী অনুসরণ করি
এখানে নমুনা আউটপুট প্রতিক্রিয়া
ক্লাউড রানে স্থাপনের পদক্ষেপ
- পূর্বশর্ত:
- Google ক্লাউড অ্যাকাউন্ট: আপনার বিলিং সক্ষম সহ একটি Google ক্লাউড অ্যাকাউন্ট প্রয়োজন৷
- gcloud CLI: আপনার স্থানীয় মেশিনে Google Cloud SDK (gcloud CLI) ইনস্টল করুন এবং শুরু করুন। আপনি আপনার টার্মিনাল থেকে Google ক্লাউডের সাথে ইন্টারঅ্যাক্ট করতে এটি ব্যবহার করবেন।
- ডকার: আপনার স্থানীয় মেশিনে ডকার ইনস্টল করুন। ক্লাউড রান আপনার অ্যাপ্লিকেশন কন্টেইনারাইজ করতে ডকার ব্যবহার করে।
- প্রজেক্ট সেটআপ: আপনার gcloud CLI-তে একটি Google ক্লাউড প্রজেক্ট নির্বাচিত হয়েছে তা নিশ্চিত করুন। আপনি
gcloud config list projectসাথে চেক করতে পারেন এবং এটিকেgcloud config set project YOUR_PROJECT_IDদিয়ে সেট করতে পারেন
দ্রষ্টব্য: যেহেতু আমরা ক্লাউড শেলে এই সম্পূর্ণ কার্যকলাপটি সম্পাদন করছি, তাই প্রকল্পগুলি সেট আপ করার প্রয়োজন নেই
- তৈরি করুন **
requirements.txt****:**
- এই ফাইলটি আপনার অ্যাপের প্রয়োজনীয় সমস্ত পাইথন প্যাকেজ তালিকাভুক্ত করে। আপনার প্রজেক্ট ডিরেক্টরিতে (যেখানে
main.pyআছে),requirements.txtনামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত লাইন যোগ করুন
- **
Dockerfileতৈরি করুন ****:**
- একটি
Dockerfileআপনার অ্যাপ্লিকেশনের জন্য একটি ডকার ইমেজ কীভাবে তৈরি করবেন তা সংজ্ঞায়িত করে। আপনার প্রকল্প ডিরেক্টরিতেDockerfile(কোনও এক্সটেনশন নেই) নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত সামগ্রী যুক্ত করুন:
# a parent as an official Python runtime Use imageFROM python:3.9-slim-buster
# working the /appWORKDIR /app to Set directory
# /app at into the directory contents Copy container current the
COPY . /app
# requirements.txt in specified any needed packages Install
RUN pip install --no-cache-dir -r requirements.txt
# this container outside the to port 5000 available Make world
EXPOSE 5000
# environment variable Define
ENV NAME World
# the launches when app.py Run container
CMD ["python", ".py"]
- ডকার ইমেজ তৈরি করুন:
- আপনার টার্মিনাল খুলুন, আপনার প্রকল্প ডিরেক্টরিতে নেভিগেট করুন এবং চালান:
gcloud জমা দেয় -tag gcr.io/bgr-workshop-23rd/travel-buddy
- ক্লাউড রানে স্থাপন করুন:
- ছবিটি তৈরি এবং আপলোড হওয়ার পরে, নিম্নলিখিত কমান্ডের সাহায্যে এটিকে ক্লাউড রানে স্থাপন করুন:
gcloud run travel-buddy deploy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
একবার আপনি এই পদক্ষেপগুলি সম্পন্ন করার পরে, আপনি দেখতে পাবেন সমন্বিত AI এজেন্ট সহ আপনার অ্যাপ্লিকেশনটি আপনার শেষ ব্যবহারকারীদের জন্য লাইভ হবে।
অভিনন্দন এবং খুশি শেখার.
6. পরিষ্কার করুন
এই কোডল্যাবে ব্যবহৃত সংস্থানগুলির জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Google ক্লাউড কনসোলে, সম্পদ পরিচালনা পৃষ্ঠাতে যান।
- প্রকল্প তালিকায়, আপনি যে প্রকল্পটি মুছতে চান সেটি নির্বাচন করুন এবং তারপরে মুছুন ক্লিক করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপরে প্রোজেক্ট মুছে ফেলতে শাট ডাউন ক্লিক করুন।
- বিকল্পভাবে আপনি কনসোলে ক্লাউড রানে যেতে পারেন, আপনি যে পরিষেবাটি স্থাপন করেছেন তা নির্বাচন করুন এবং মুছুন।

